ElementsKit ist ein vollständiges Elementor-Add-on, das Hunderte von Elementen und Funktionen enthält, die beim Aufbau einer voll funktionsfähigen Website helfen. Dazu gehört auch das Videogalerie-Widget.
Mit ElementsKit können Sie eine anspruchsvolle Videogalerie erstellen, ohne die Seitengeschwindigkeit zu beeinträchtigen. Mit dem ElementsKit Elementor-Videogalerie-Widget können Sie Videos mit Videos anzeigen, ohne Videos auf die Website hochzuladen oder einzubetten. Geben Sie einfach die YouTube- oder Vimeo-URL ein und zeigen Sie Videos mit Player-Steuerelementen an. Lesen Sie diese Dokumentation, um das Videogalerie-Widget von ElementsKit zu verwenden.
Schritt 1: Aktivieren Sie das Widget #
Um das zu nutzen ElementsKit Elementor-Videogalerie-Widget, müssen Sie das Widget über das WordPress-Dashboard aktivieren. Um das Widget zu aktivieren,
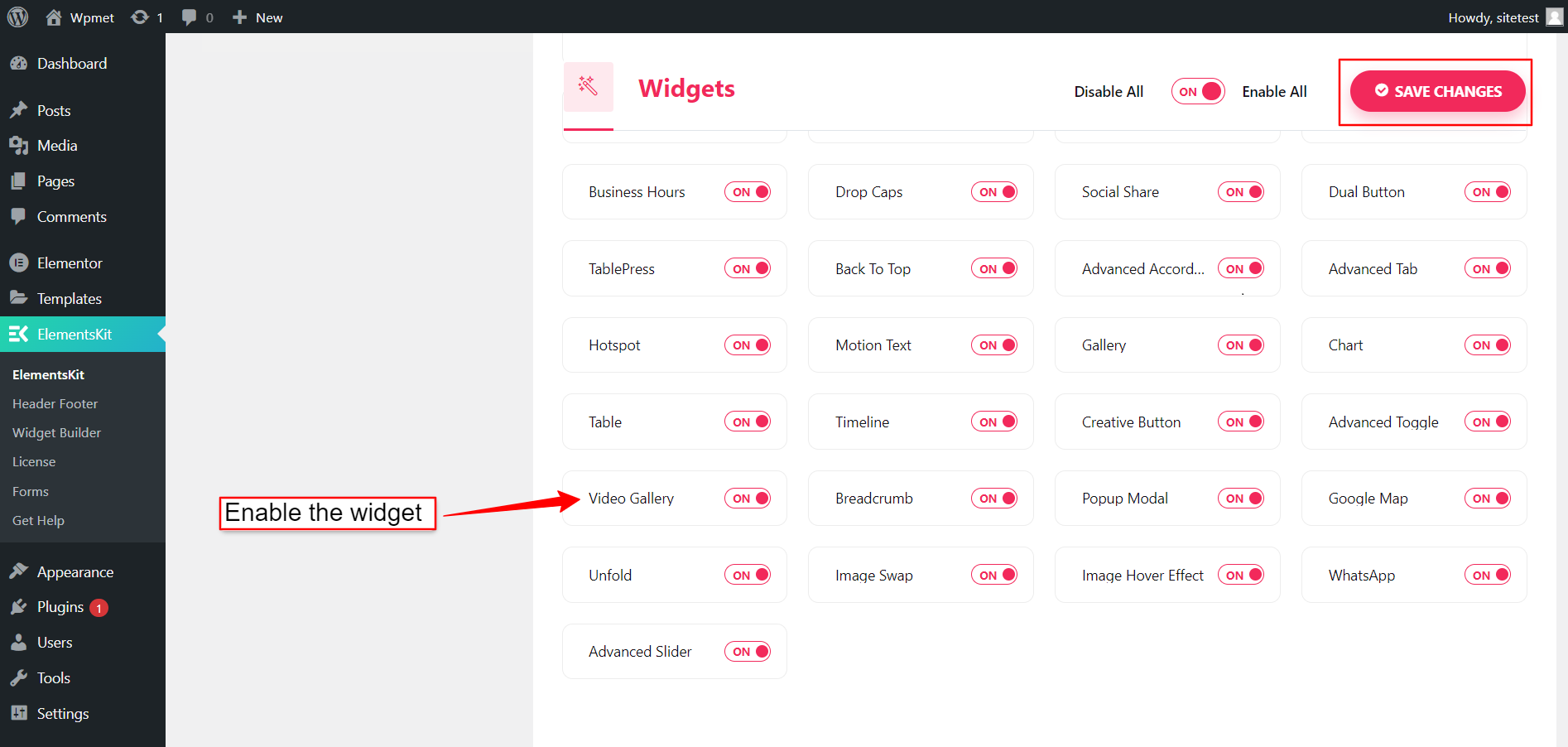
- Gehe zu ElementsKit > Widgets aus Ihrem WordPress-Dashboard.
- Finden Sie die Vidoe-Galerie aus der Liste und aktivieren Sie das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN.

Schritt 2: Konfigurieren Sie das ElementsKit-Videogalerie-Widget #
Auf der Registerkarte „Inhalt“ können Sie die ElementsKit Elementor-Videogalerie konfigurieren. Befolgen Sie die nachstehenden Anweisungen, um das Widget zu konfigurieren.
2.1 Inhalte zur Videogalerie hinzufügen #
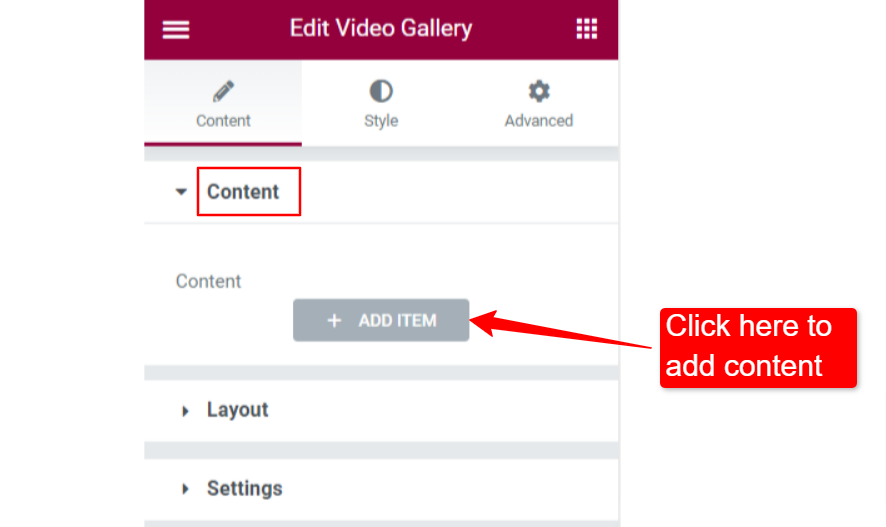
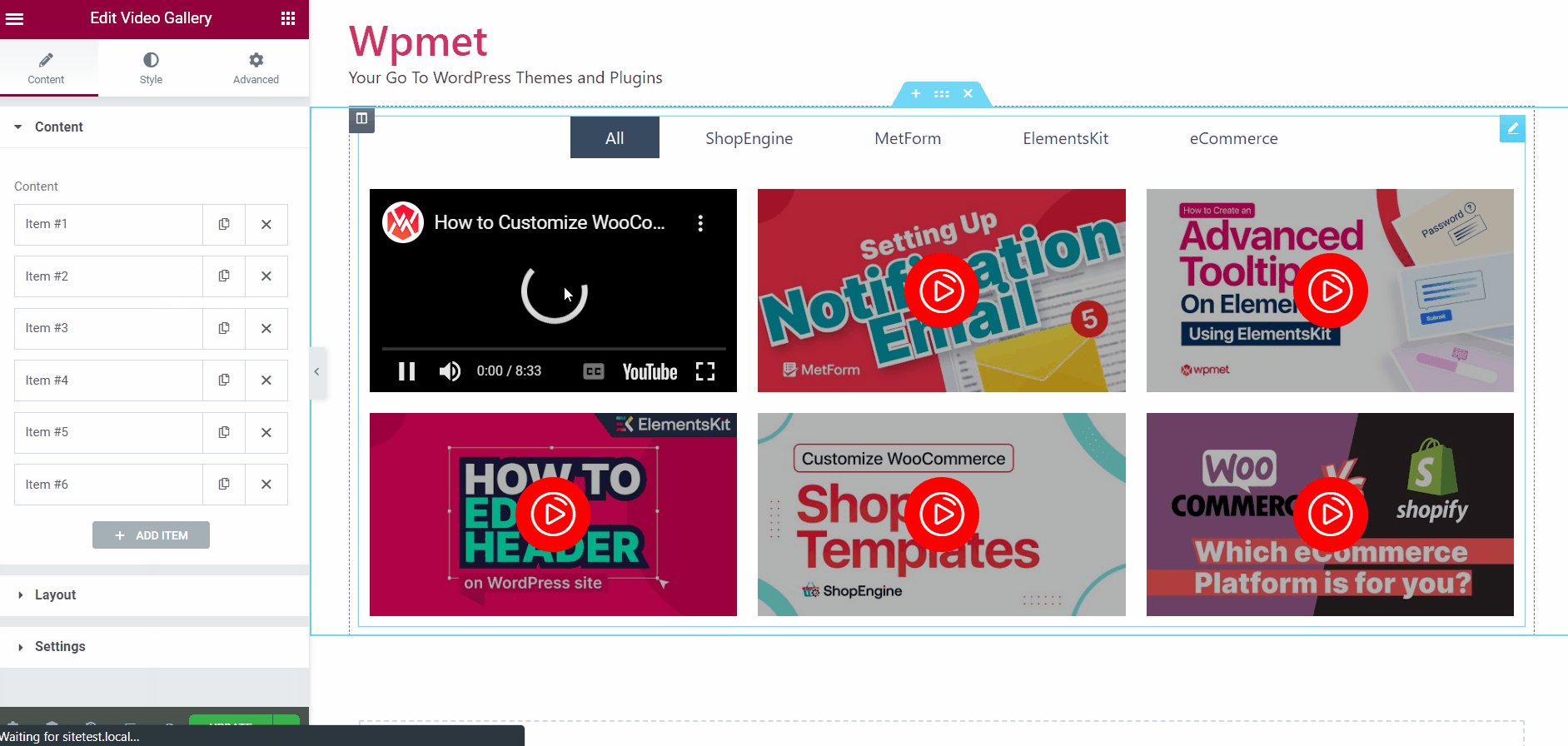
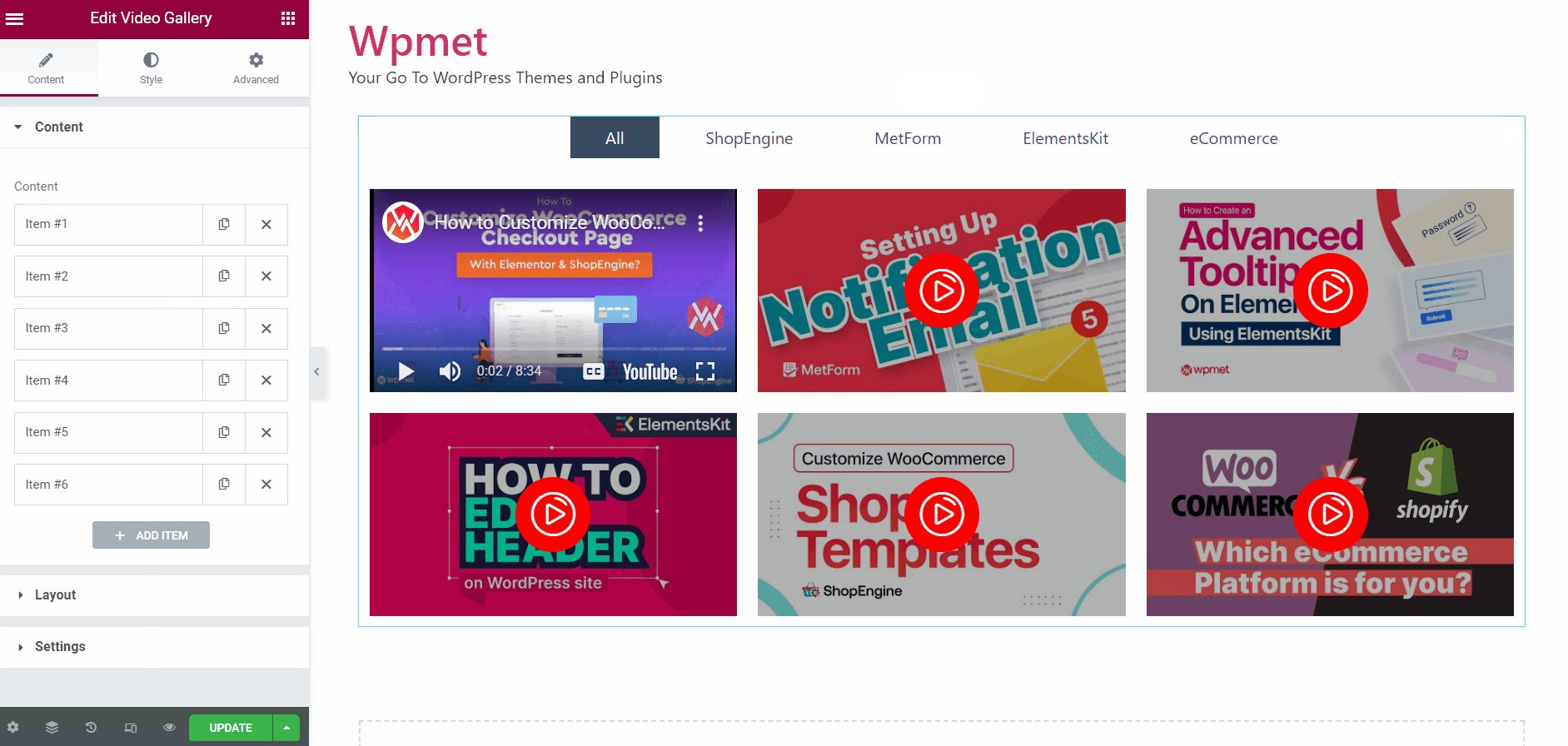
Im Inhalt Im Abschnitt können Sie Videoinhalte hinzufügen. So fügen Sie Videos zur Galerie hinzu:
- Klicke auf „+ ARTIKEL HINZUFÜGEN“ unter dem Inhaltsbereich.

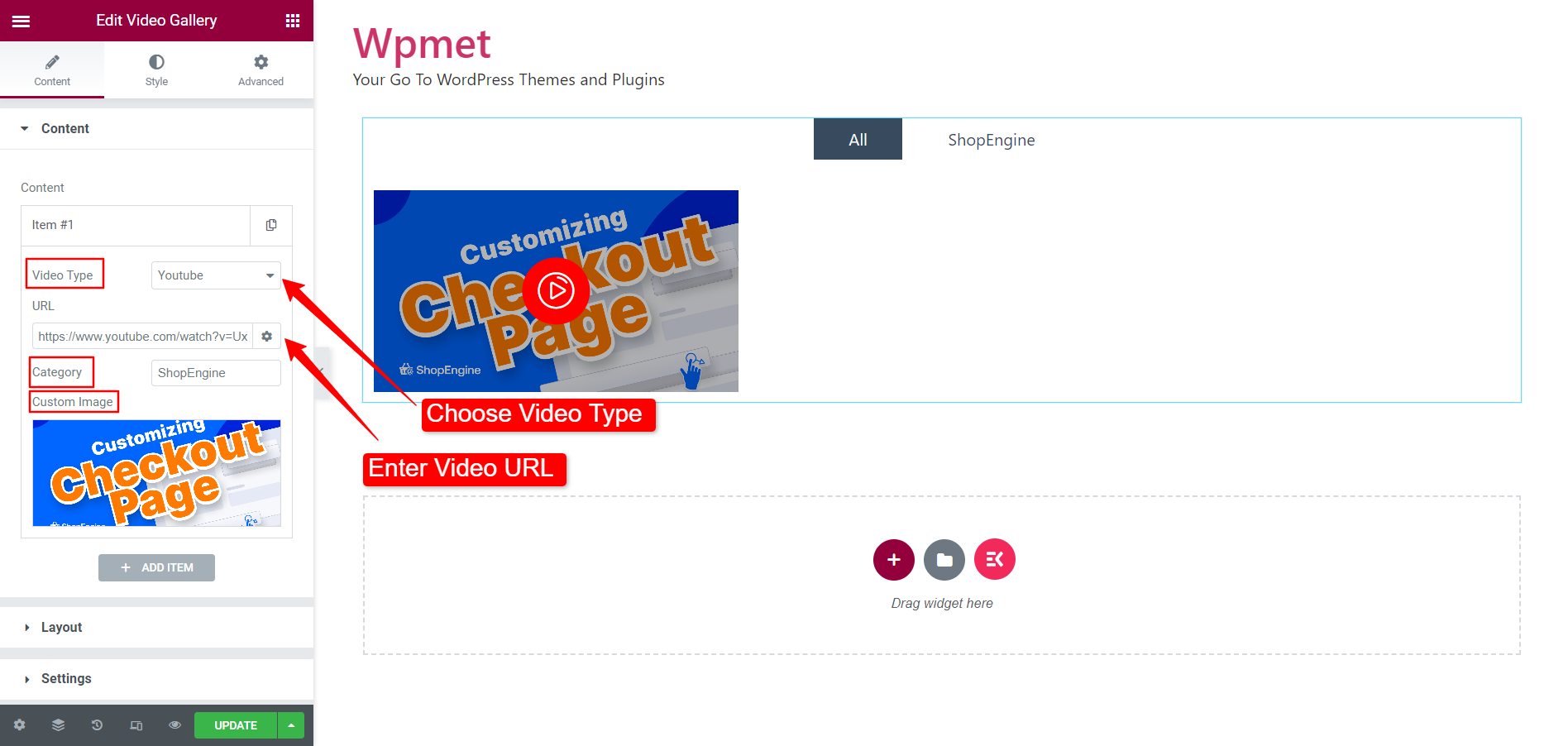
- Wählen Sie das Videotyp zwischen "Youtube" Und "Vimeo“.
- Geben Sie ein Video-URL Link im URL-Feld.
- Füge hinzu ein Kategorie für Videos. Das Hinzufügen von Kategorien hilft Ihnen beim Filtern der Videos.
- Füge hinzu ein Benutzerdefiniertes Bild (Miniaturansicht), wenn Sie möchten.

Auf diese Weise können Sie weiterhin Elemente zur Videogalerie hinzufügen.
2.2 Layoutkonfiguration #
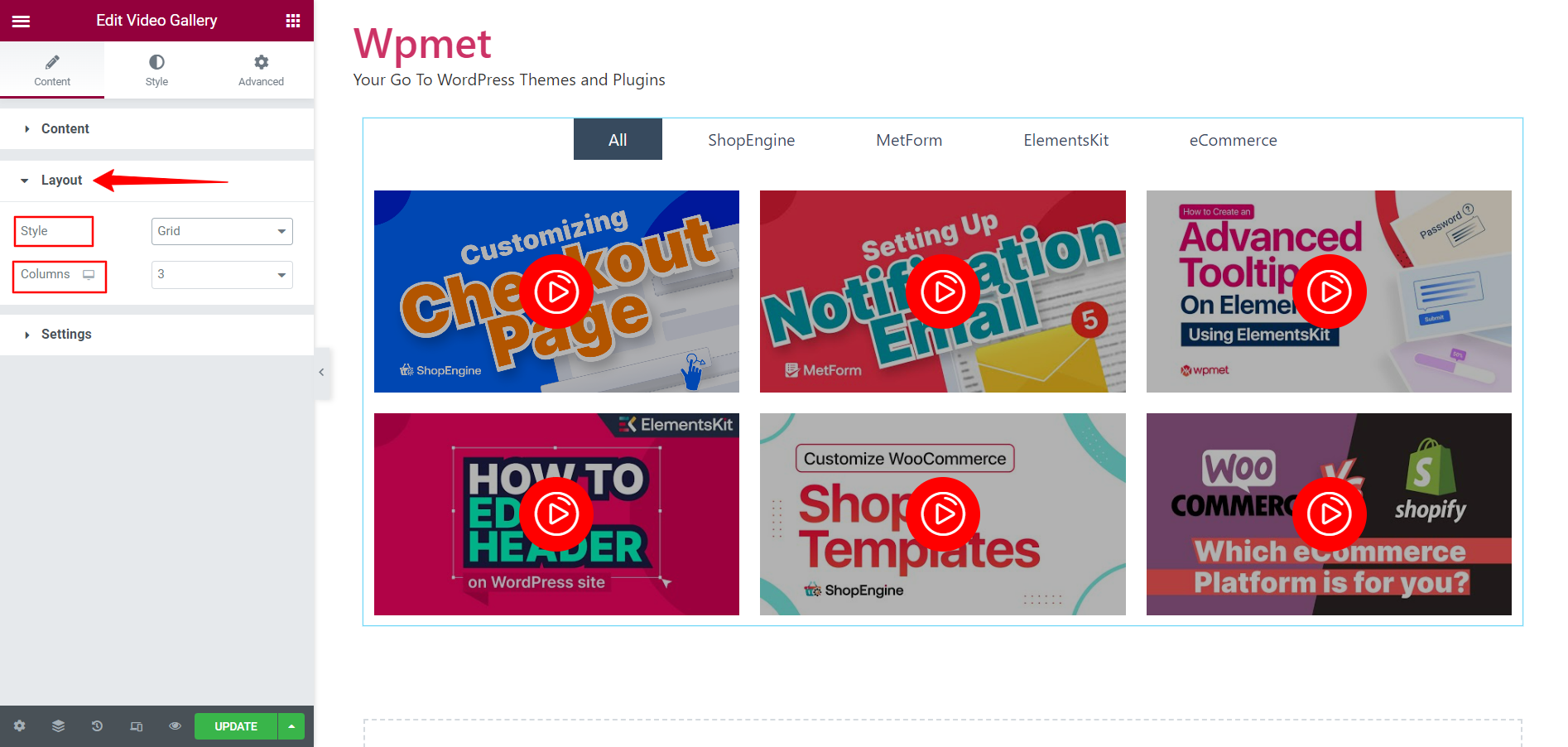
Sie entscheiden, wie das Layout der Elementor-Videogalerie aussehen soll. So konfigurieren Sie das Layout:
- Wählen Sie Layout Stil. Sie können für das Layout den Raster-, Mauerwerks- oder Karussellstil wählen.
- Für Gird und Masonry können Sie Folgendes auswählen Säulen Nummer.

2.3 Einstellungen #
Die Einstellungsoptionen ändern sich je nach gewähltem Layout. Die Einstellungen für das Raster- und Mauerwerkslayout sind identisch. Es gibt jedoch unterschiedliche Einstellungsmöglichkeiten für das Karussell-Layout.
Einstellung für Raster- und Mauerwerkslayout:
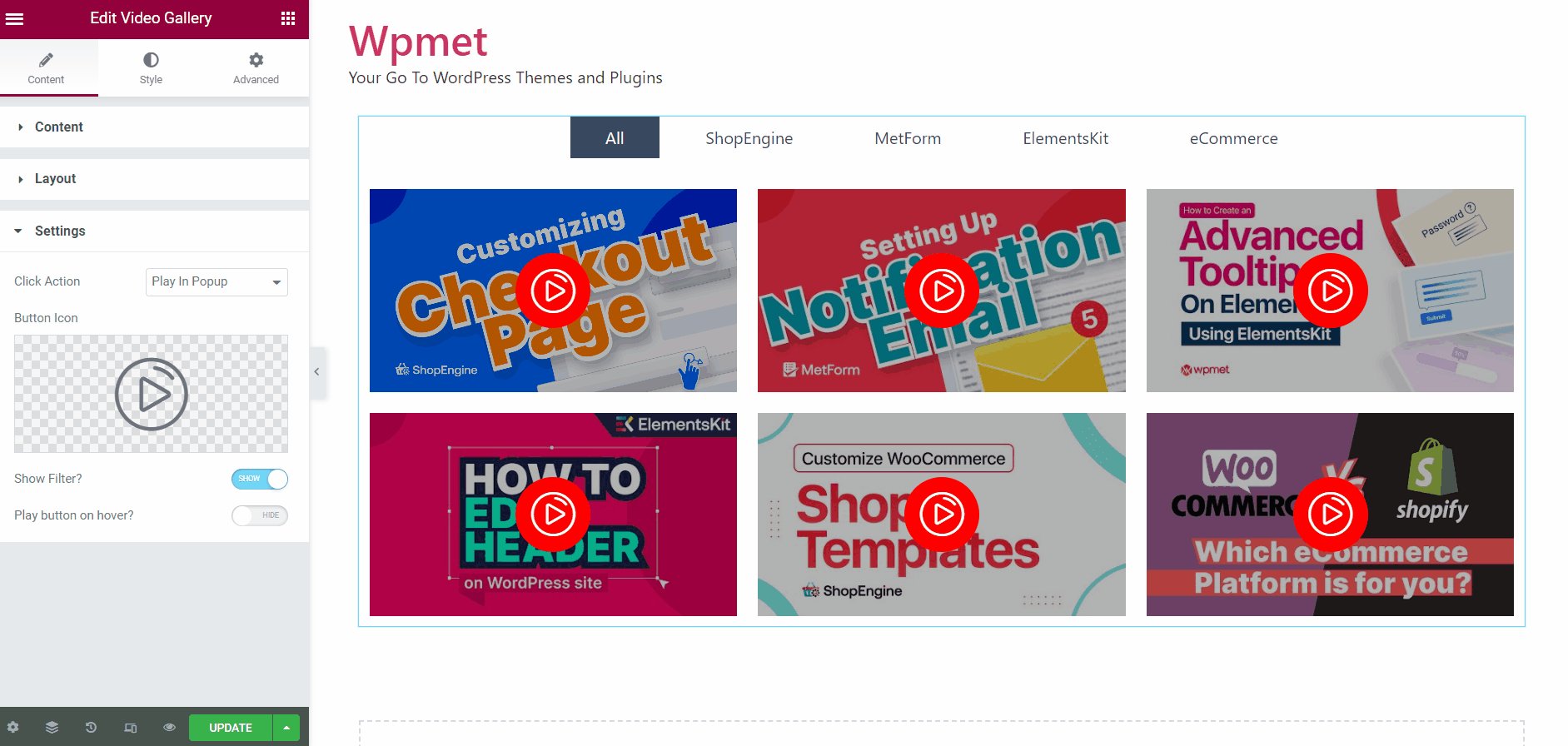
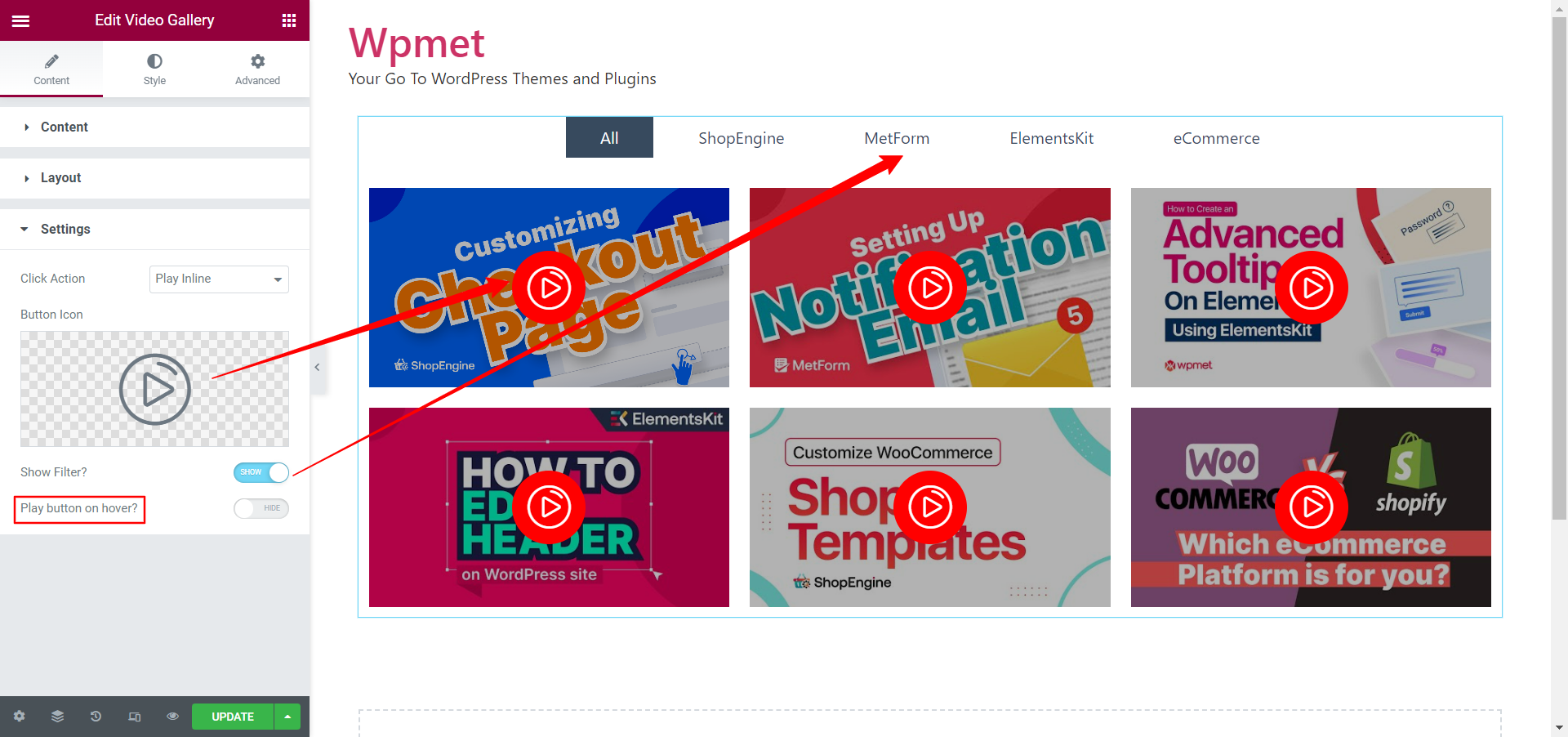
- Wählen Sie aus, wie das Video mit dem abgespielt werden soll Klicken Sie auf Aktion. Wenn Sie „Im Popup abspielen“ wählen, wird das Video in einem Popup abgespielt. Bei „Inline abspielen“ hingegen wird das Video im Video-Ansichtsfenster abgespielt.

- Danach können Sie die auswählen Play-Button-Symbol.
- Entscheiden Sie, ob Sie möchten Filter anzeigen oder nicht.
- Und entscheiden Sie, ob Sie das zeigen möchten Play-Taste beim Schweben oder es immer sichtbar machen.

Einstellung für Karussell-Layout:
Wenn Sie das Karussell-Layout wählen, Karusselleinstellungen wird im Abschnitt „Einstellungen“ verfügbar sein.
- Passen Sie den Abstand zwischen den Elementen mit an Abstand von links nach rechts Möglichkeit.
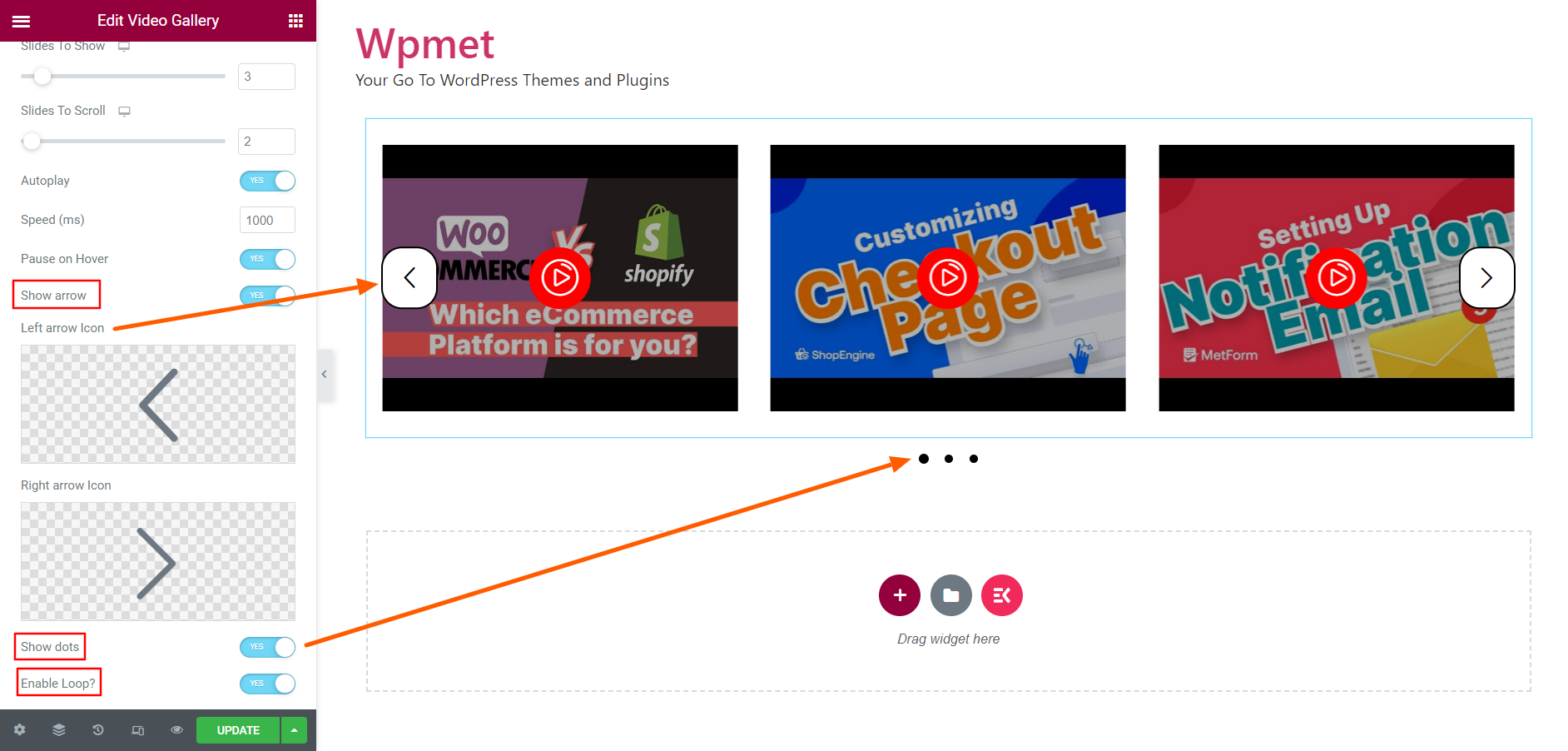
- Legen Sie die Anzahl fest Zu zeigende Folien jeweils auf dem Bildschirm angezeigt.
- Entscheiden Sie, wie viele Folien zum Scrollen auf einmal.
- Aktivieren Sie die Automatisches Abspielen und stellen Sie die automatische Wiedergabe ein Geschwindigkeit in (Millisekunden).
- Aktivieren Halten Sie beim Schweben an, sodass die automatische Wiedergabe der Folie angehalten wird, wenn Sie mit der Maus darüber fahren.

- Entscheiden Sie, ob die Pfeil anzeigen.
- Wenn Sie Pfeile anzeigen möchten, wählen Sie das aus Pfeilsymbol nach links und das Rechtspfeil-Symbol individuell.
- Entscheiden Sie, ob Sie möchten Punkte anzeigen.
- Schleife aktivieren damit Folien in der Schleife scrollen können.

Schritt 3: Passen Sie den ElementsKit Elementor-Videogalerie-Stil an #
Unter dem Registerkarte „Stil“, Sie können den Stil der Videogalerie anpassen, einschließlich Element, Bild, Videosymbol, Filter und Pfeilstil.
3.1 Artikel #
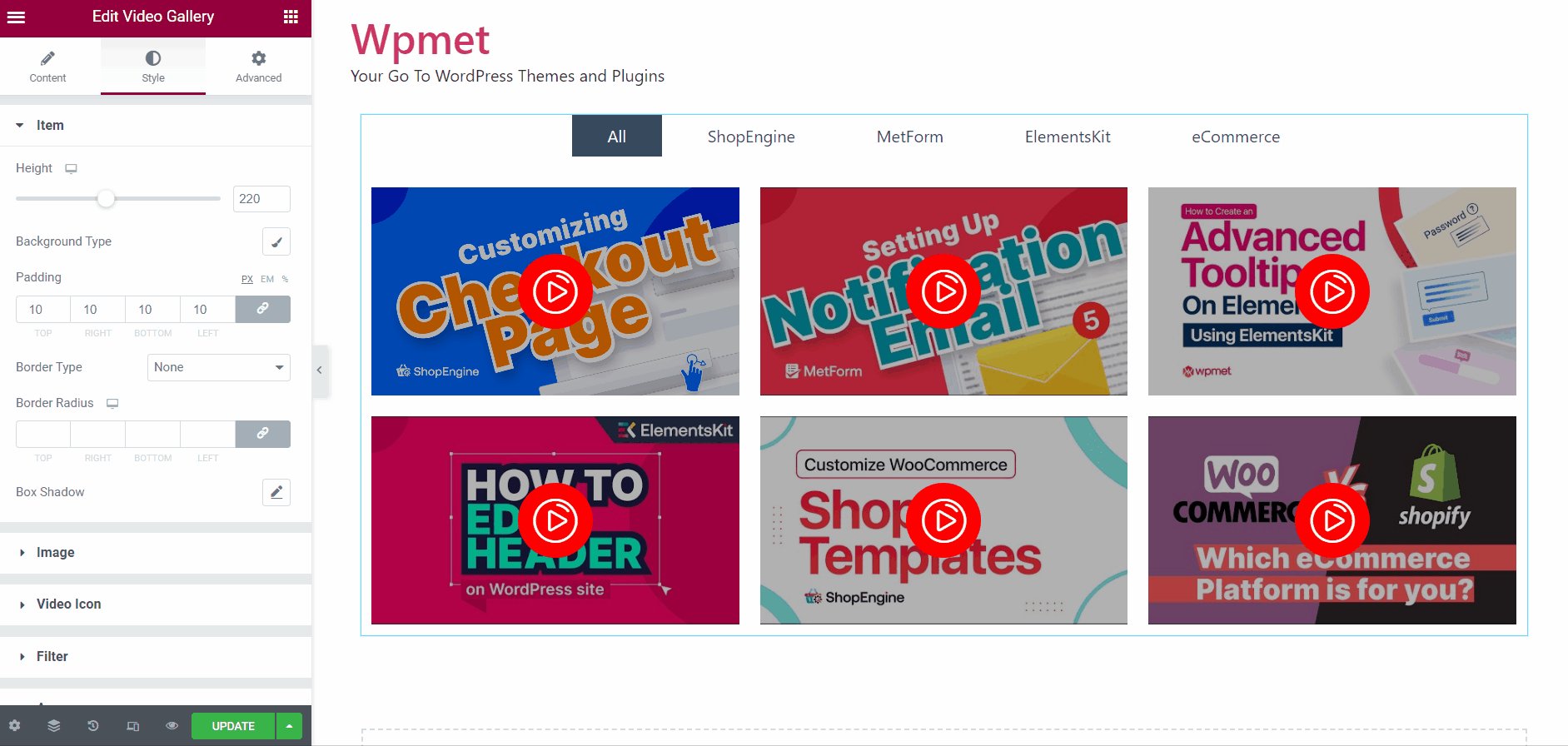
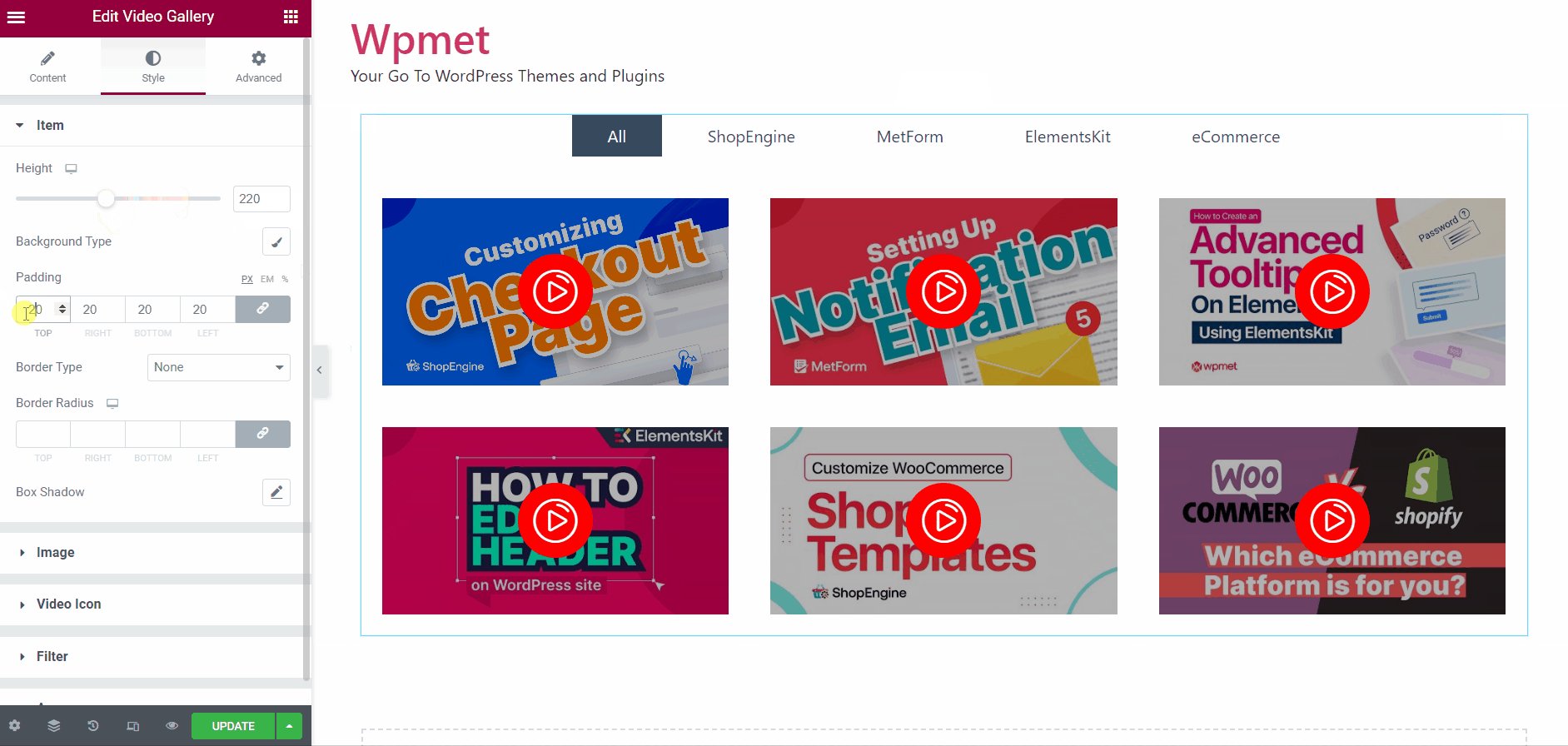
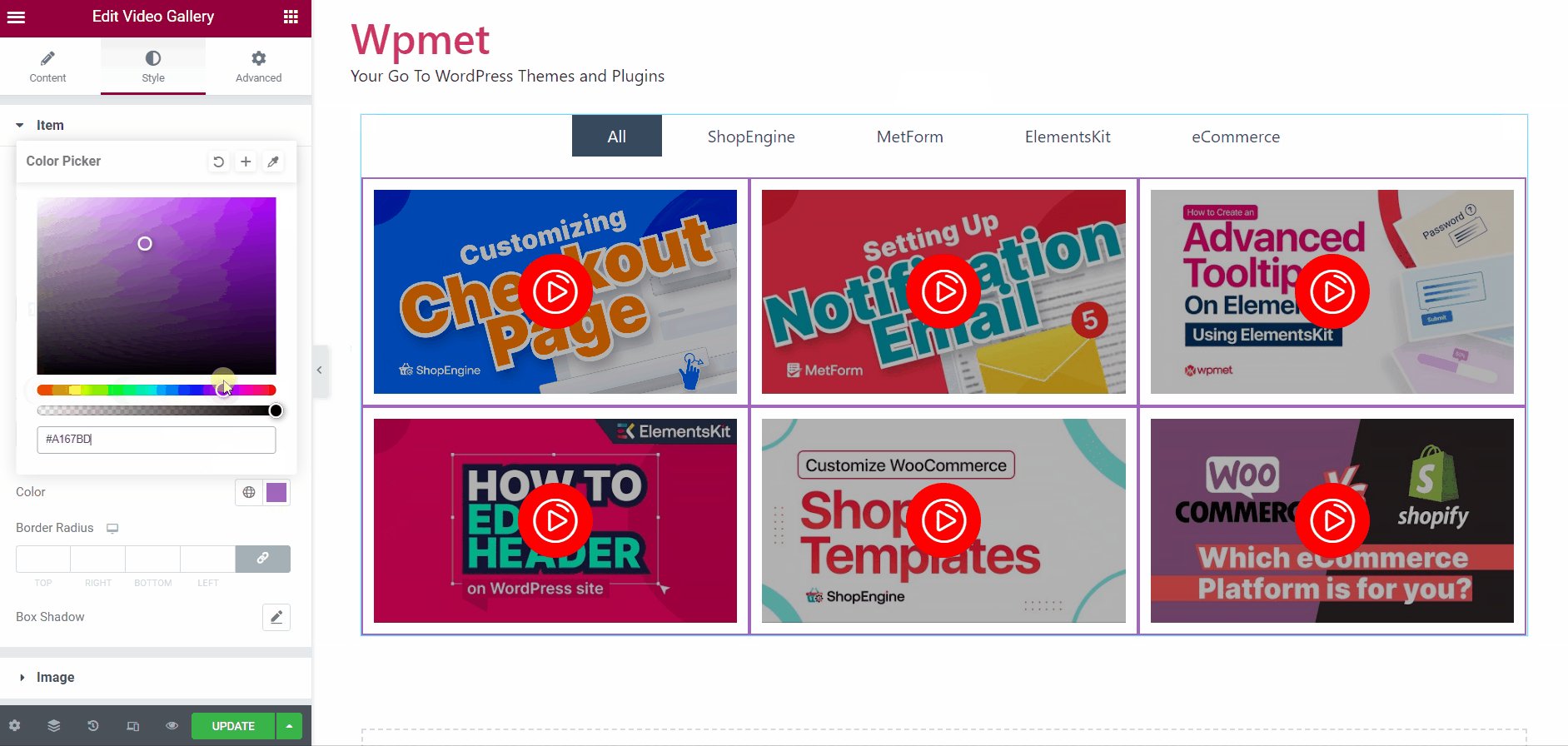
Im Abschnitt „Artikel“
- Verstelle die Höhe der Galerieelemente.
- Wählen Sie das Hintergrundtyp für die Videos. [Hinweis: Dadurch wird der Videohintergrund geändert, nicht der gesamte Galeriehintergrund.]
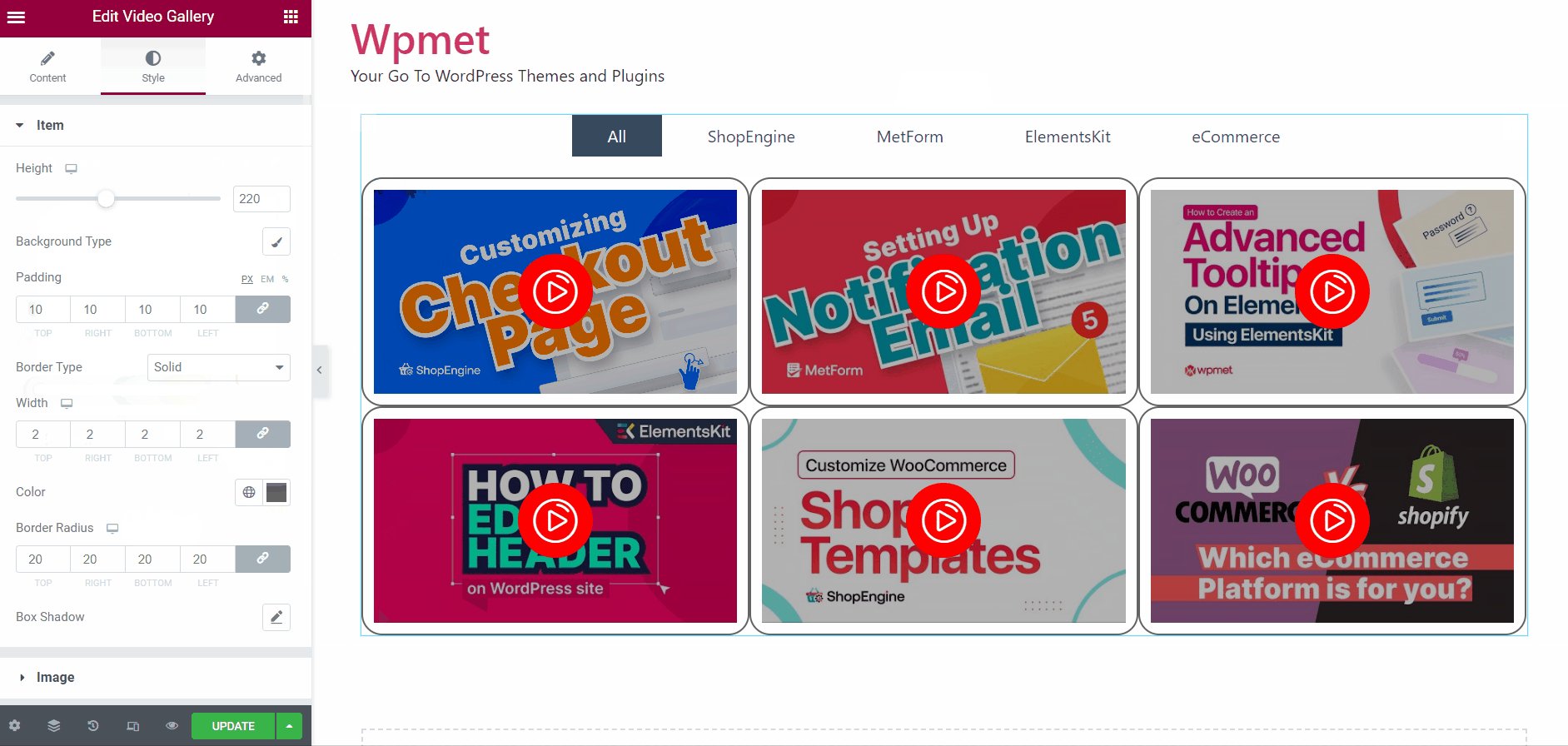
- Stellen Sie die ein Polsterung.
- Wählen Randtyp.
- Satz Grenzradius.

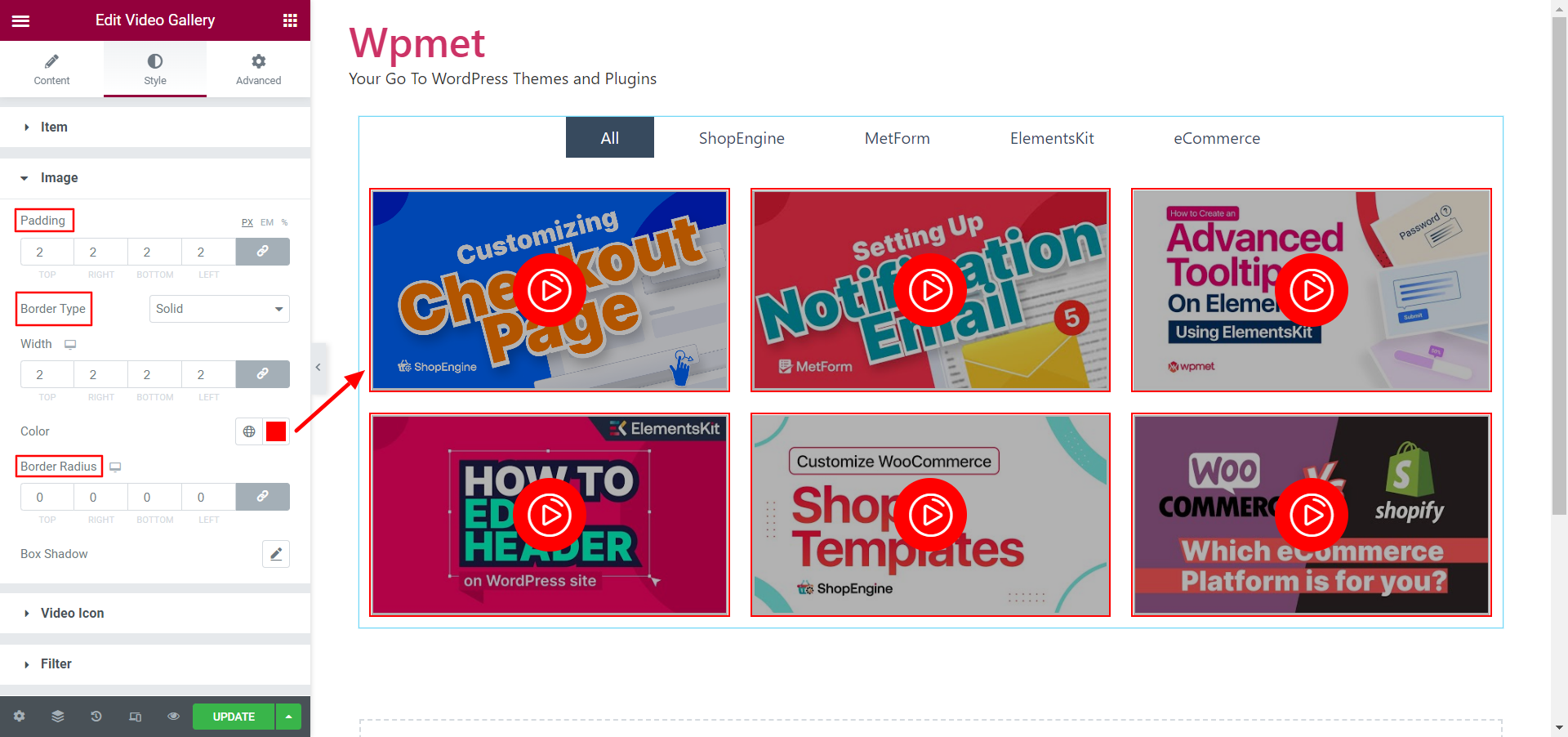
3.2 Bild #
Um das Miniaturbild anzupassen,
- Stellen Sie die ein Polsterung für Bilder.
- Wählen Randtyp. Dann legen Sie den Rand fest Breite und Grenze Farbe.
- Stellen Sie außerdem die ein Grenzradius für Bilder.

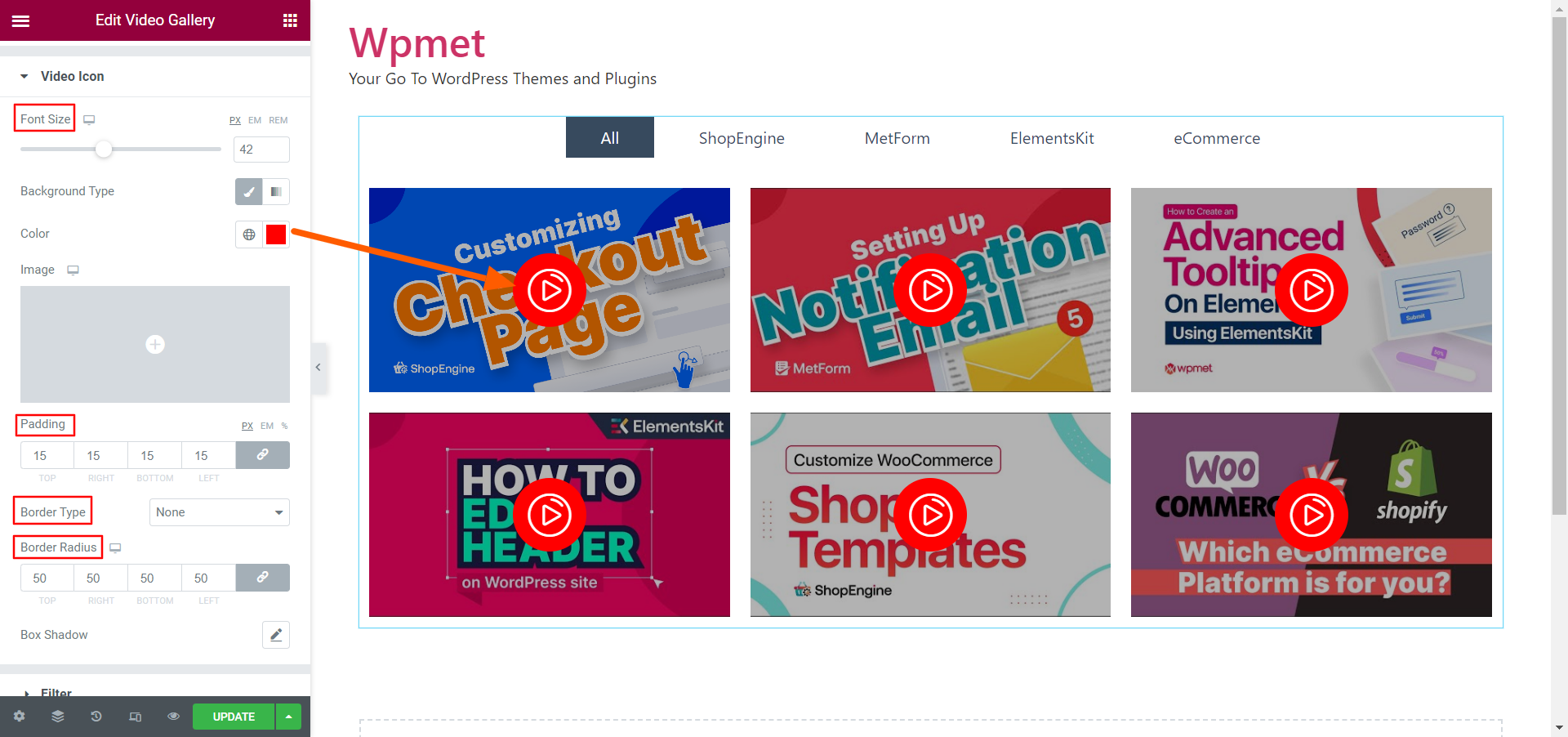
3.3 Videosymbol #
Um das Videowiedergabesymbol anzupassen,
- Verstelle die Schriftgröße des Video-Play-Button-Symbols.
- Wählen Sie das Hintergrundtyp und wählen Sie a Hintergrundfarbe für das Symbol. Sie können auch ein Bild als Symbolhintergrund hinzufügen.
- Auch eingestellt Polsterung, Randtyp, Und Grenzradius für das Symbol der Videowiedergabeschaltfläche.

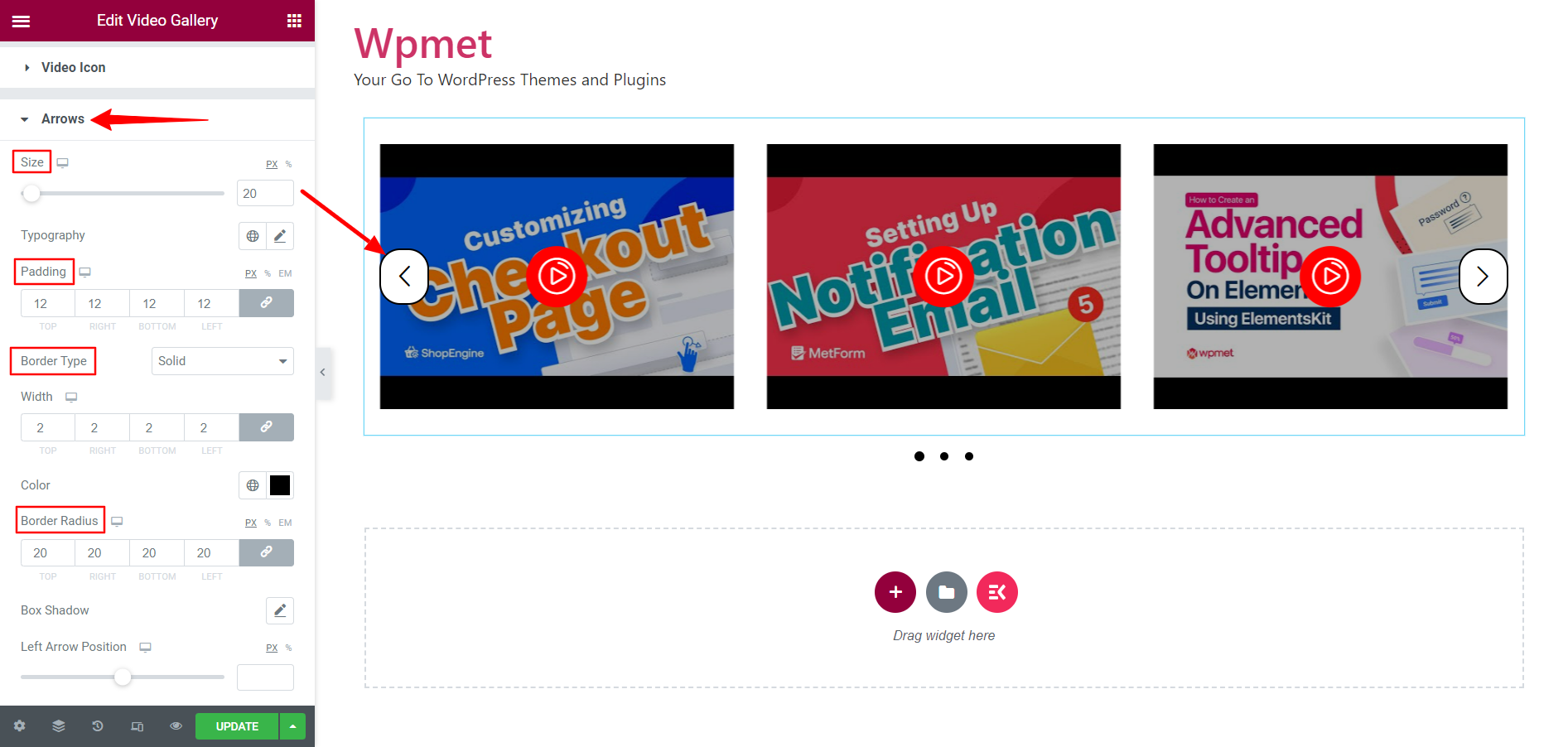
3.5 Pfeile #
Pfeile werden nur angezeigt, wenn Sie „Karussell-Layout“ für die Galerie auswählen und in den Einstellungen die Option „Pfeil anzeigen“ aktivieren.
Um die Pfeile anzupassen,
- Verstelle die Pfeil Größe.
- Stellen Sie die ein Polsterung für Pfeile.
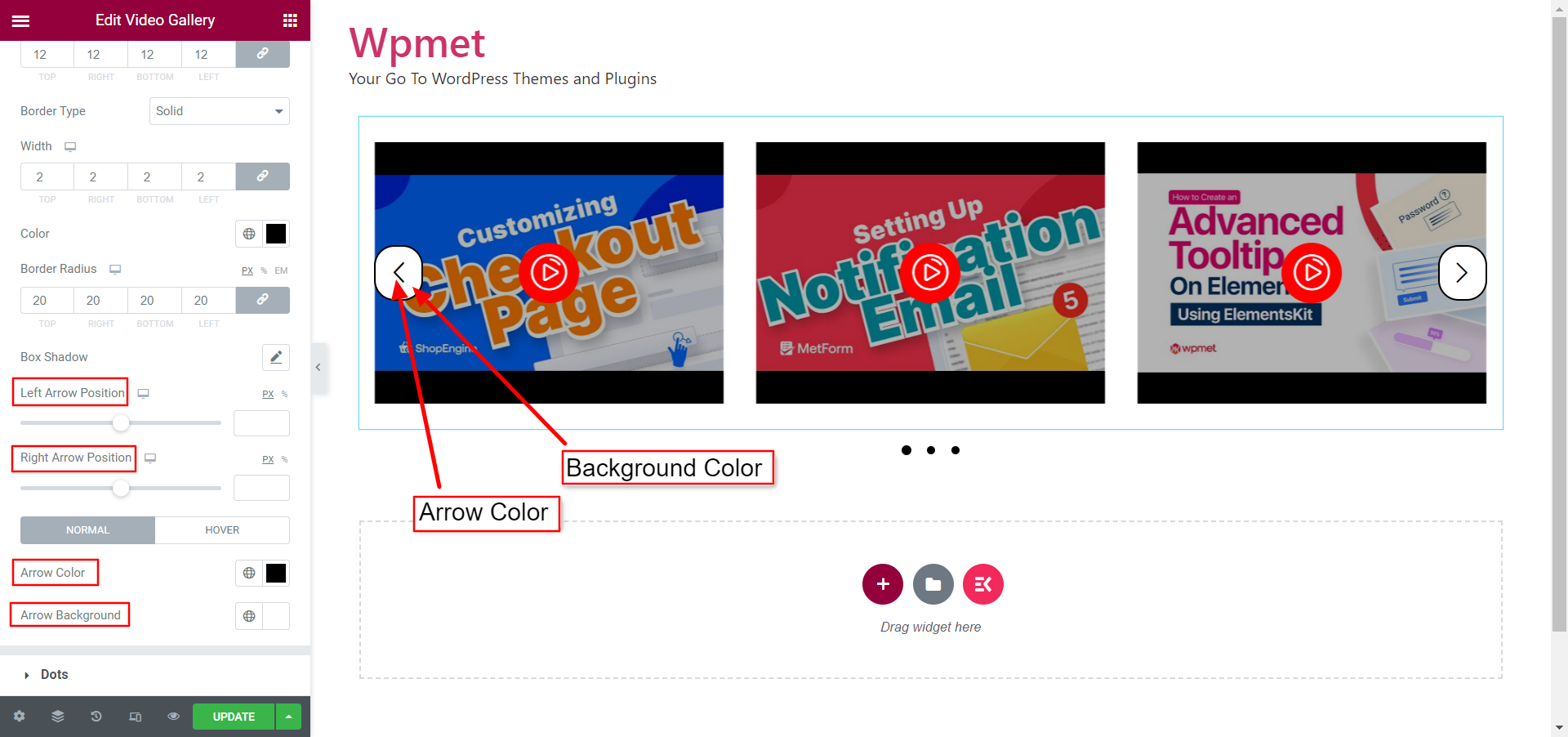
- Wählen Randtyp. Dann legen Sie den Rand fest Breite, Grenze Farbe, Und Grenzradius.

- Anpassen Linke Pfeilposition Und Rechte Pfeilposition.
- Satz Pfeilfarbe Und Pfeilhintergrund Farbe.
- Separat einstellen schweben Farben für Pfeilfarbe und Pfeilhintergrundfarbe.

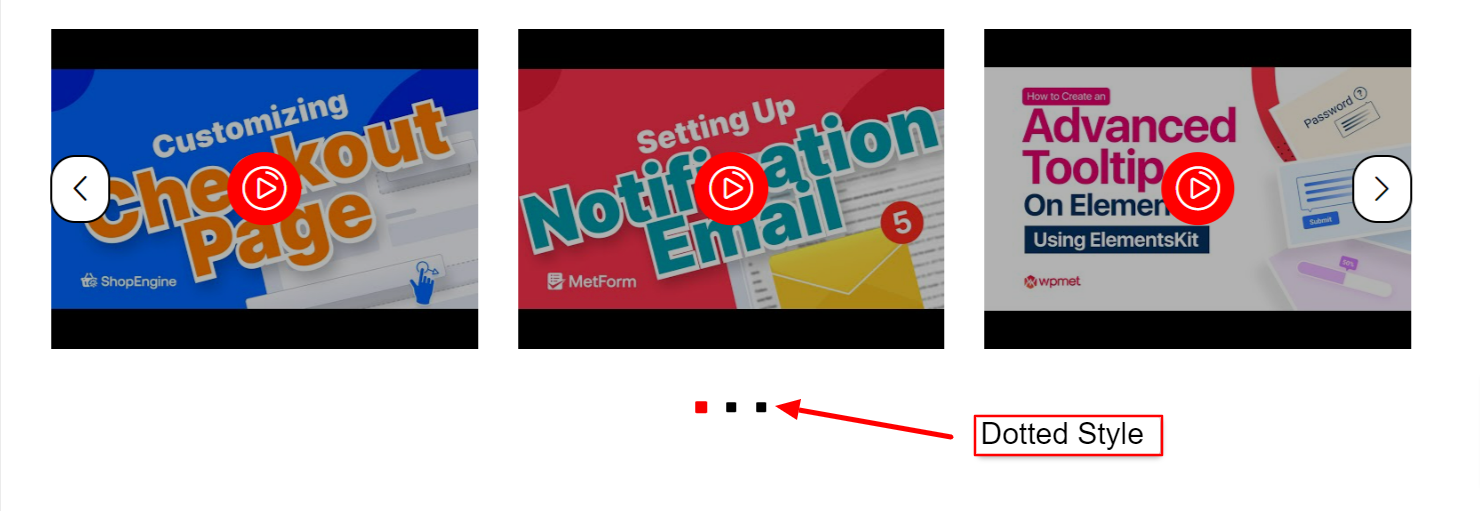
3,6 Punkte #
Punkte werden nur angezeigt, wenn Sie „Karussell-Layout“ für die Galerie auswählen und in den Einstellungen die Option „Punkt anzeigen“ aktivieren.
Um den Punktstil anzupassen,
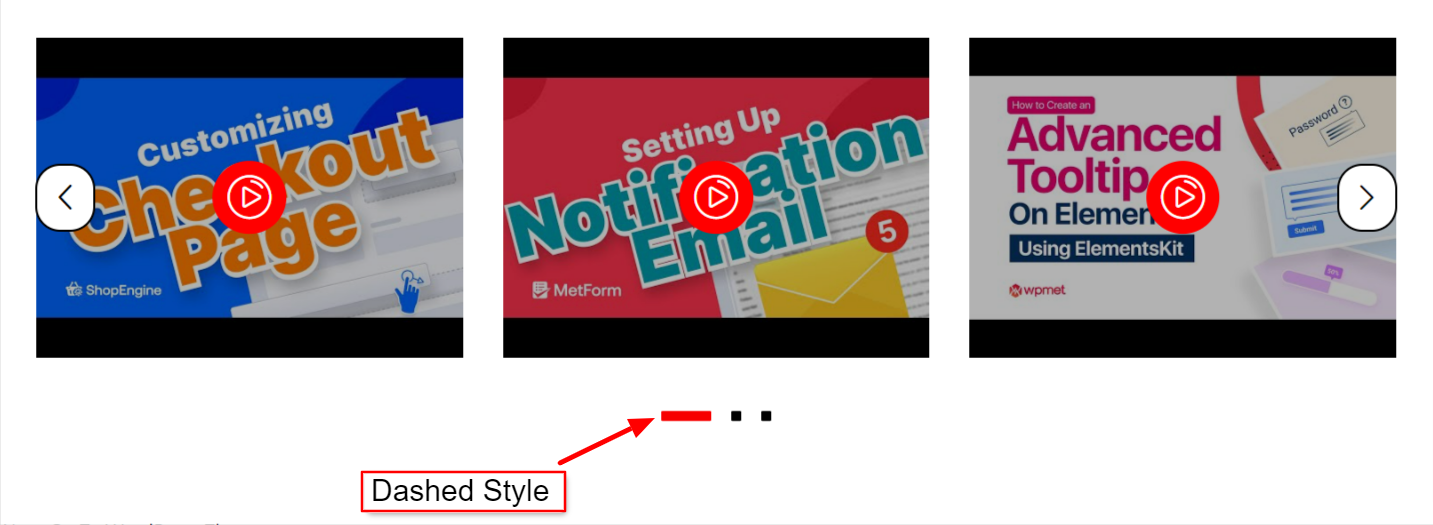
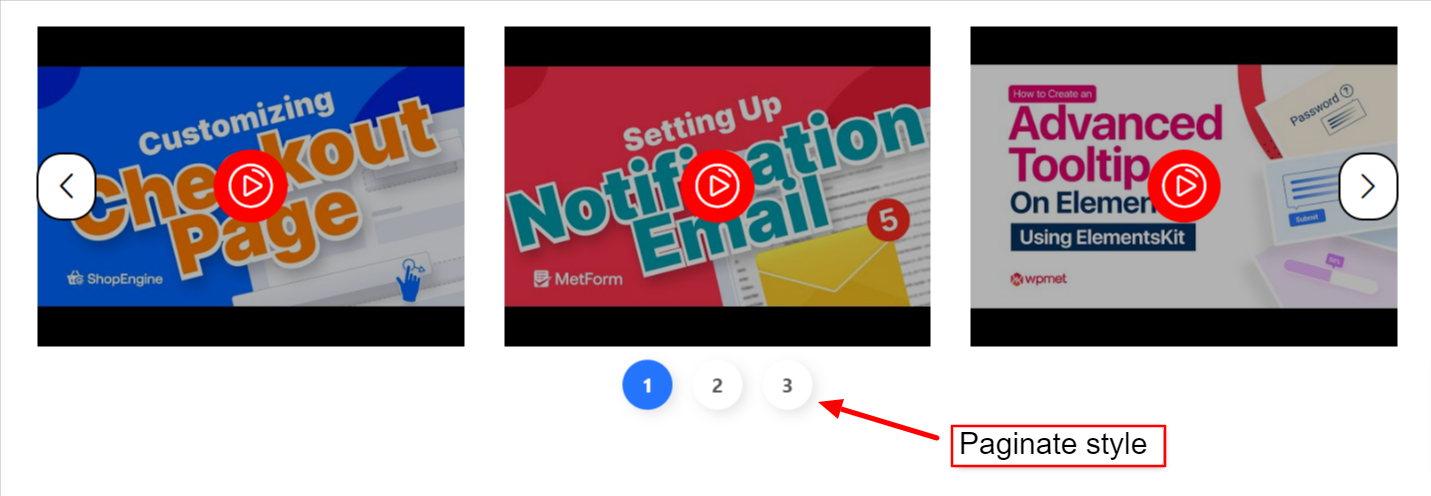
- Wählen Punktstil aus den angegebenen Optionen: Standard, Gepunktet, Gestrichelt, Paginieren.



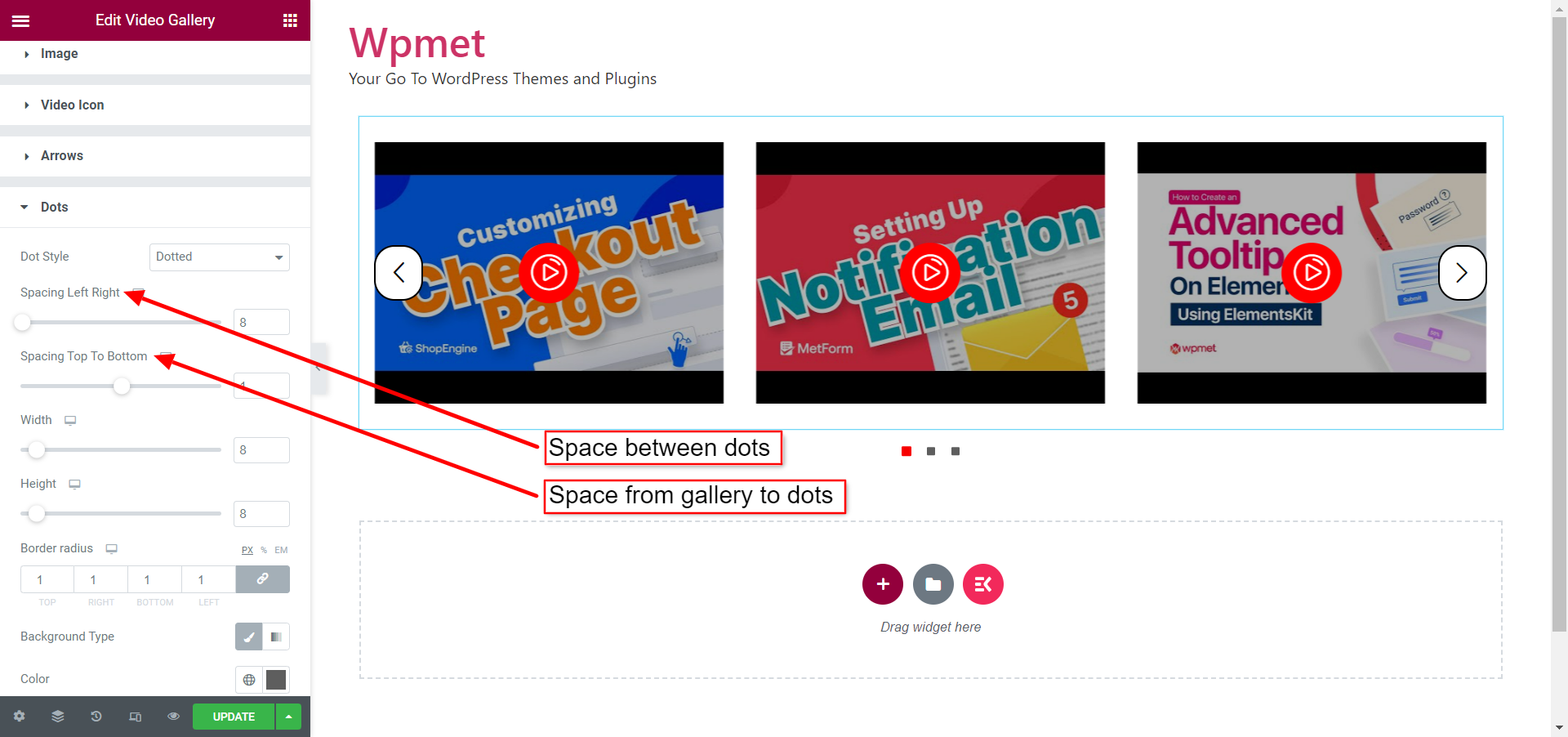
- Passen Sie den Abstand zwischen den Punkten mit an Abstand von links nach rechts.
- Passen Sie den Abstand zwischen der Videogalerie und den Punkten mithilfe von an Abstand von oben nach unten.
- Punkte anpassen Breite Und Höhe.
- Satz Grenzradius.

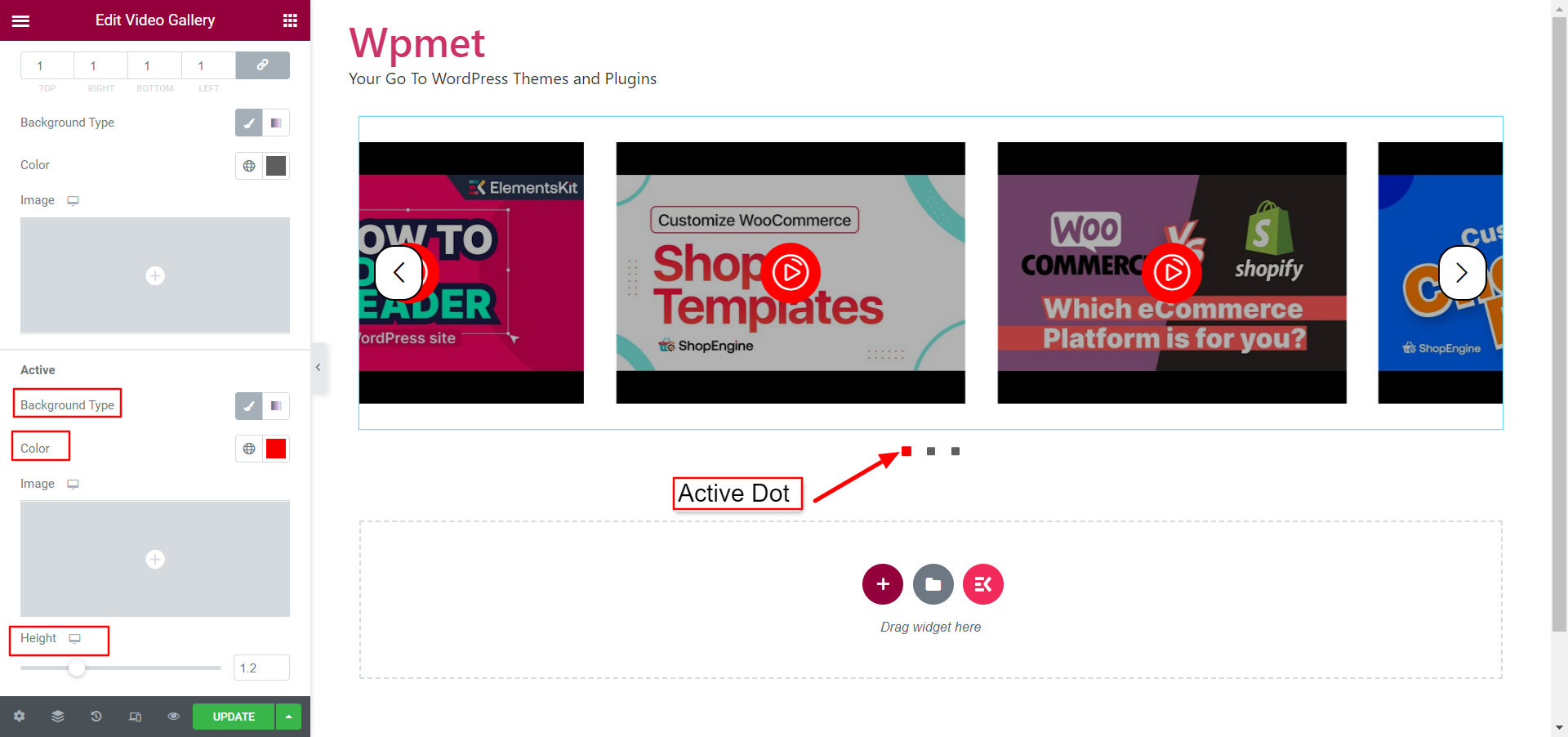
- Anpassen Aktiv Punkte nach Wahl Hintergrundtyp Und Hintergrundfarbe.
- Verstelle die Höhe der Punkte.

Endlich ist der Vorgang abgeschlossen. Mit dem Elementor-Videogalerie-Widget von ElementsKit können Sie eine anspruchsvolle Videogalerie hinzufügen.




