Überblick #
Display the mega menu vertically on your WordPress site with our vertikales Mega-Menü widget for Elementor page builder. With our Elementor widget, you can customize your mega menu content, select icons, choose icon color, choose badge text, color, position, etc. Here’s a comprehensive article to explain every method in detail.
Loslegen #
Folgen Sie einfach der Schritt-für-Schritt-Anleitung:
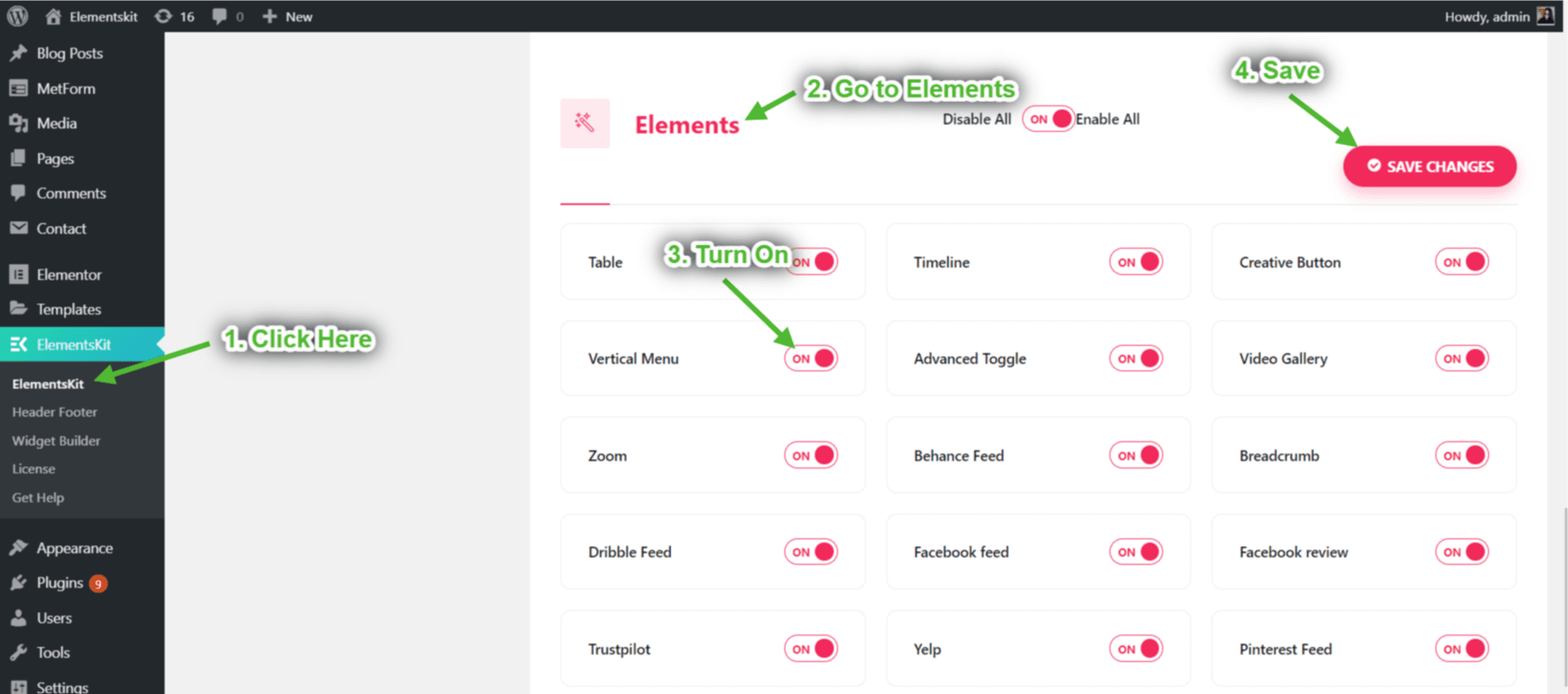
Schritt 1: Aktivieren Sie das vertikale Menü #
- Stellen Sie sicher Vertikales Menü Ist AN aus ElementsKit → Elemente.

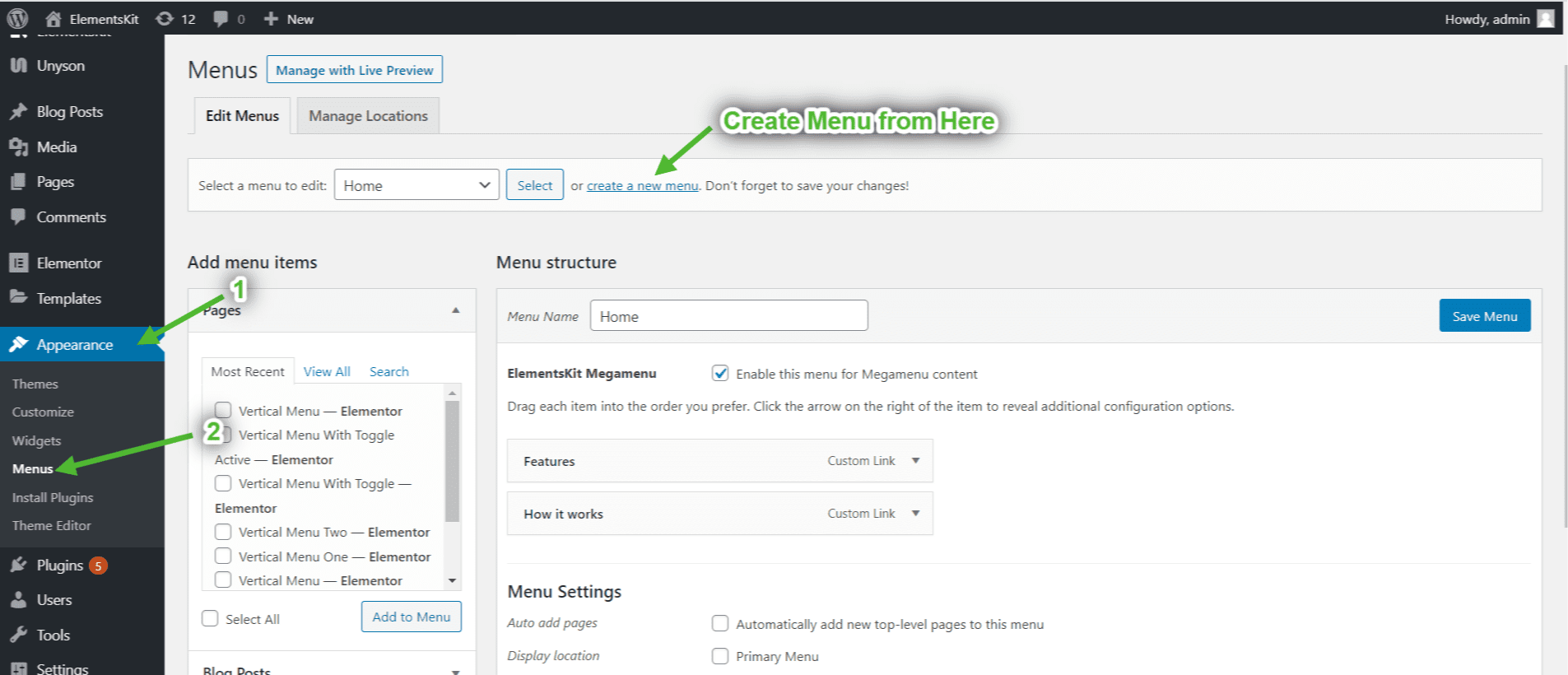
Schritt 2: Menü hinzufügen #
- Klicke auf Erstellen Sie ein neues Menü.

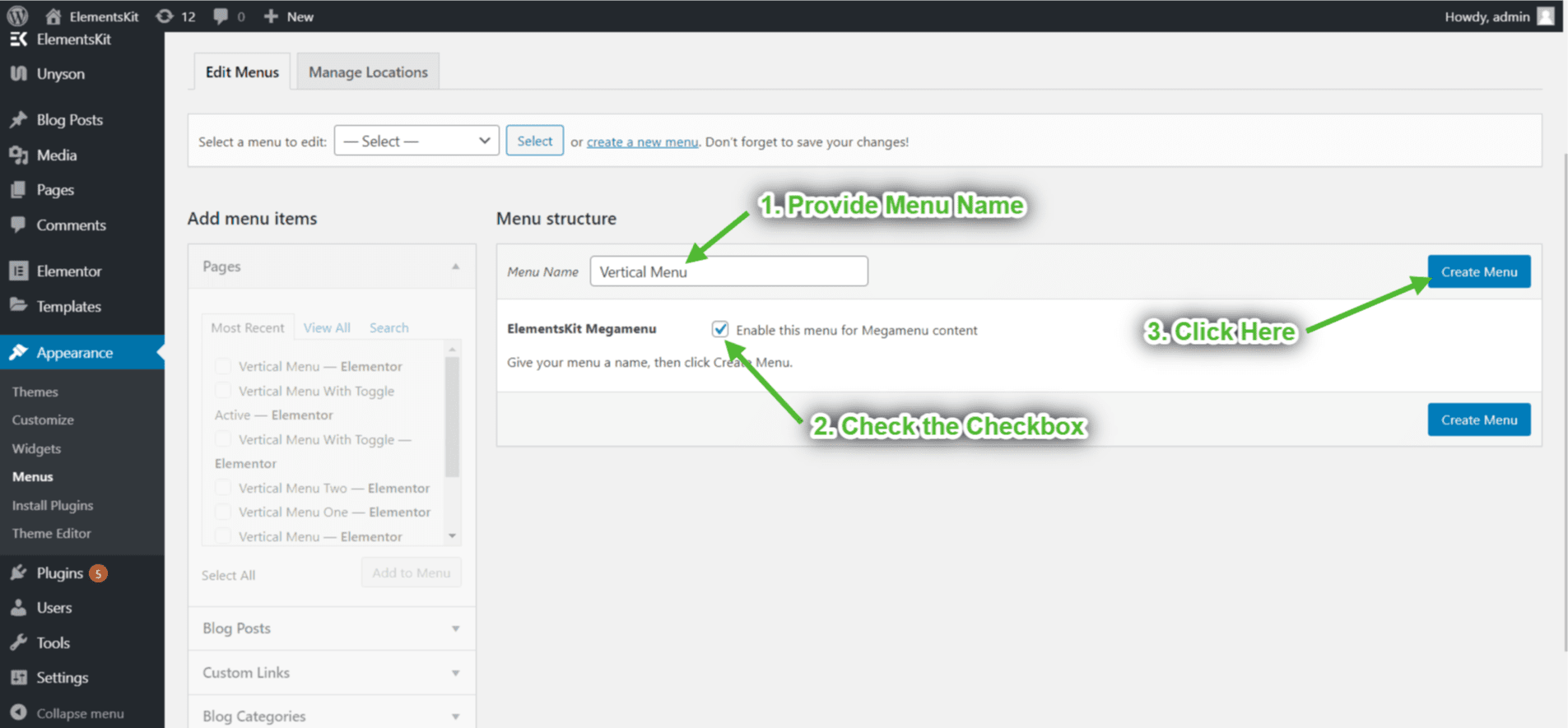
- Bieten Menüname=> Aktivieren Sie das Kontrollkästchen „Dieses Menü für Megamenu-Inhalte aktivieren“=> Menü erstellen.

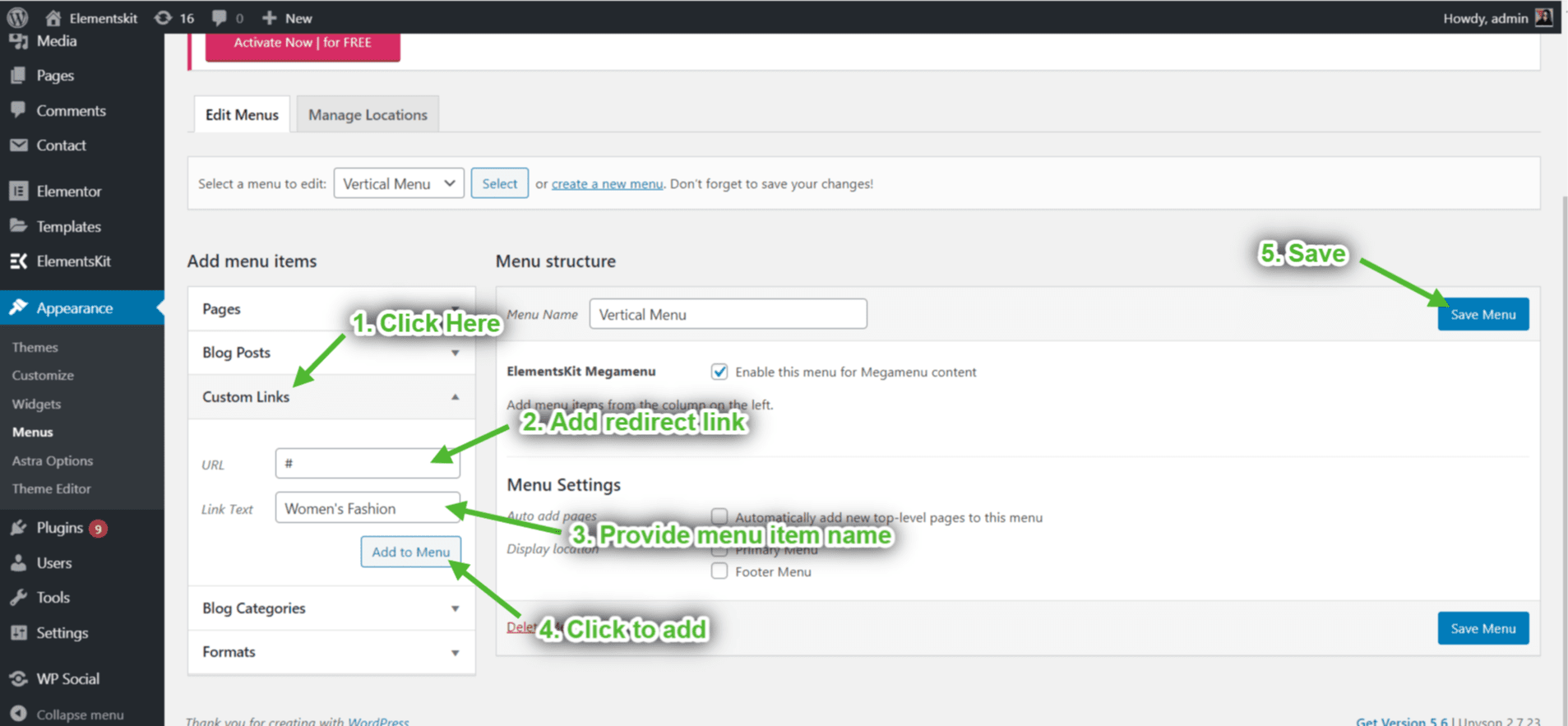
- Klicke auf Benutzerdefinierten Link-> Bereitstellen Link zum Menüpunkt-> Geben Sie den Namen des Menüelements an Linktext-> Andere hinzufügen Menüpunkte, auf die gleiche Weise, -> Klicken Sie auf Menü speichern.

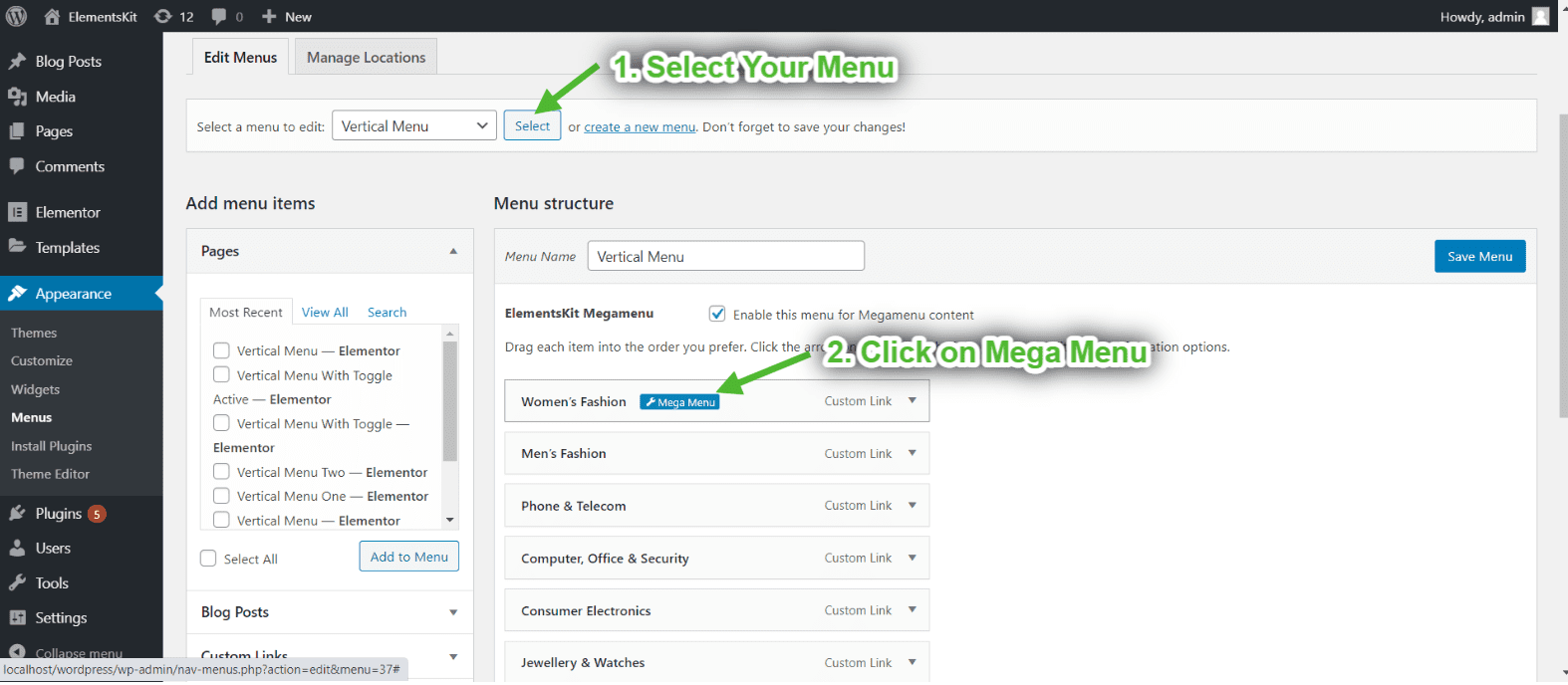
Schritt 3: Passen Sie das vertikale Mega-Menü an #
- Klick auf das Mega-Menü mit Einstellungssymbol Wählen Sie den Menüpunkt aus, den Sie anpassen möchten.

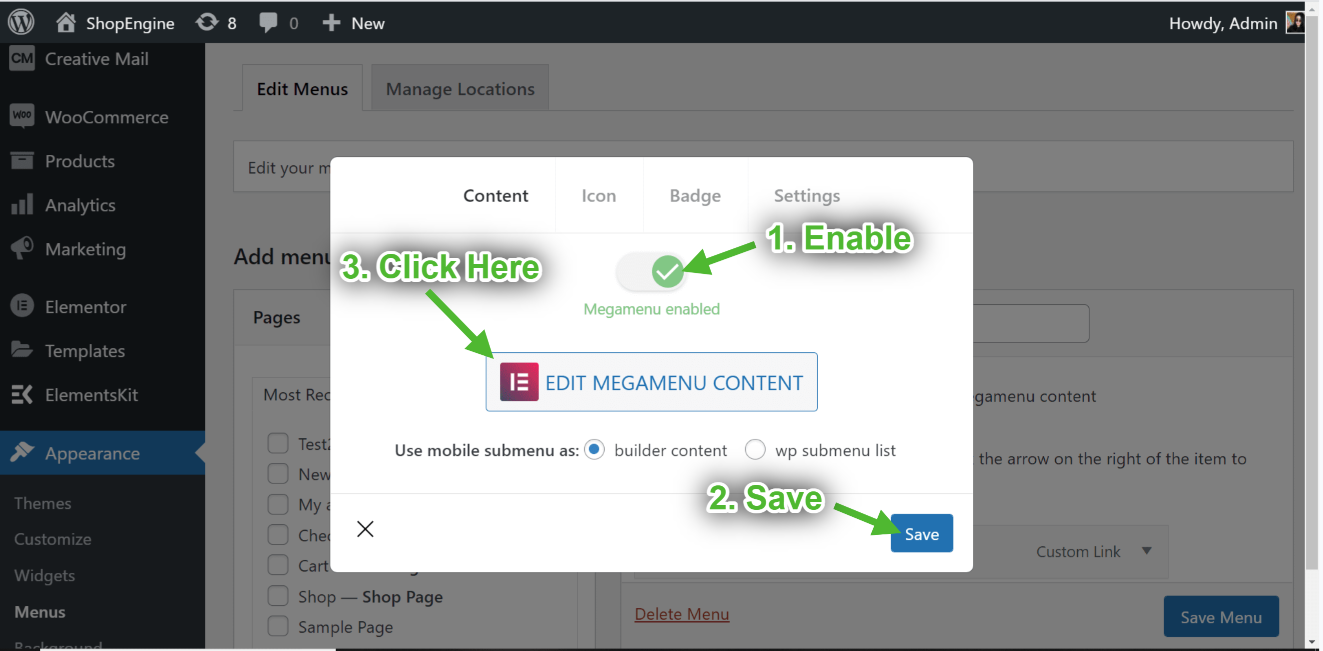
Schritt 4: Mega-Menüinhalt hinzufügen #
- Es öffnet sich ein Popup => gehe zu Registerkarte „Inhalt“.=> umschalten Mega-Menü Option aktivieren=> Speichern=> klicken Sie auf BEARBEITEN SIE DEN INHALT DES MEGAMENÜS Taste.

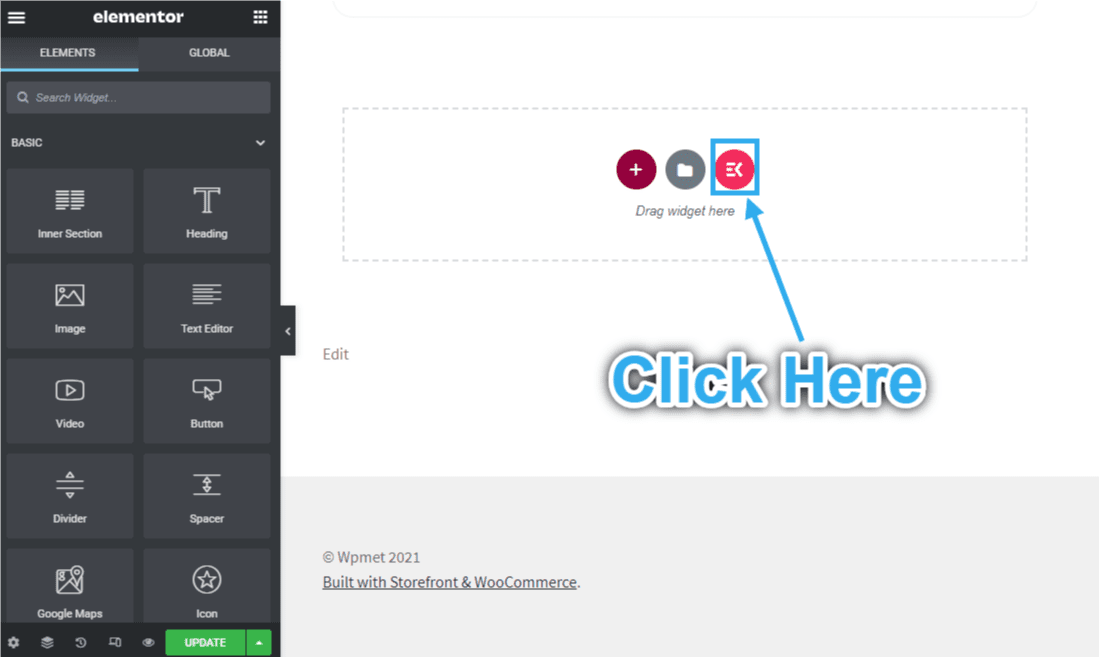
Sie können jedes Widget per Drag-and-Drop verschieben oder Ihre importierte Vorlage von hier aus hinzufügen.
- Klicken Sie auf das ausgewählte Symbol.

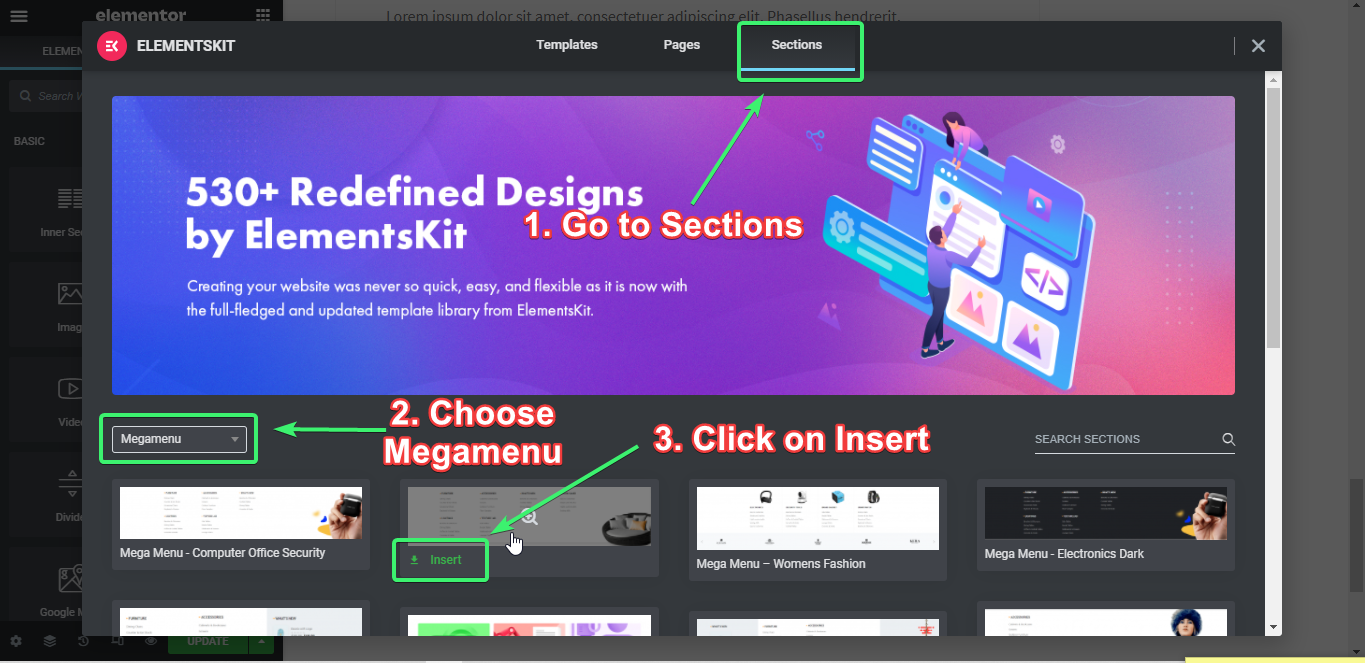
- Klicke auf Abschnitte=>Megamenü => Wählen Sie Ihre gewünschte Megamenü-Vorlage und klicken Sie auf Einfügen.

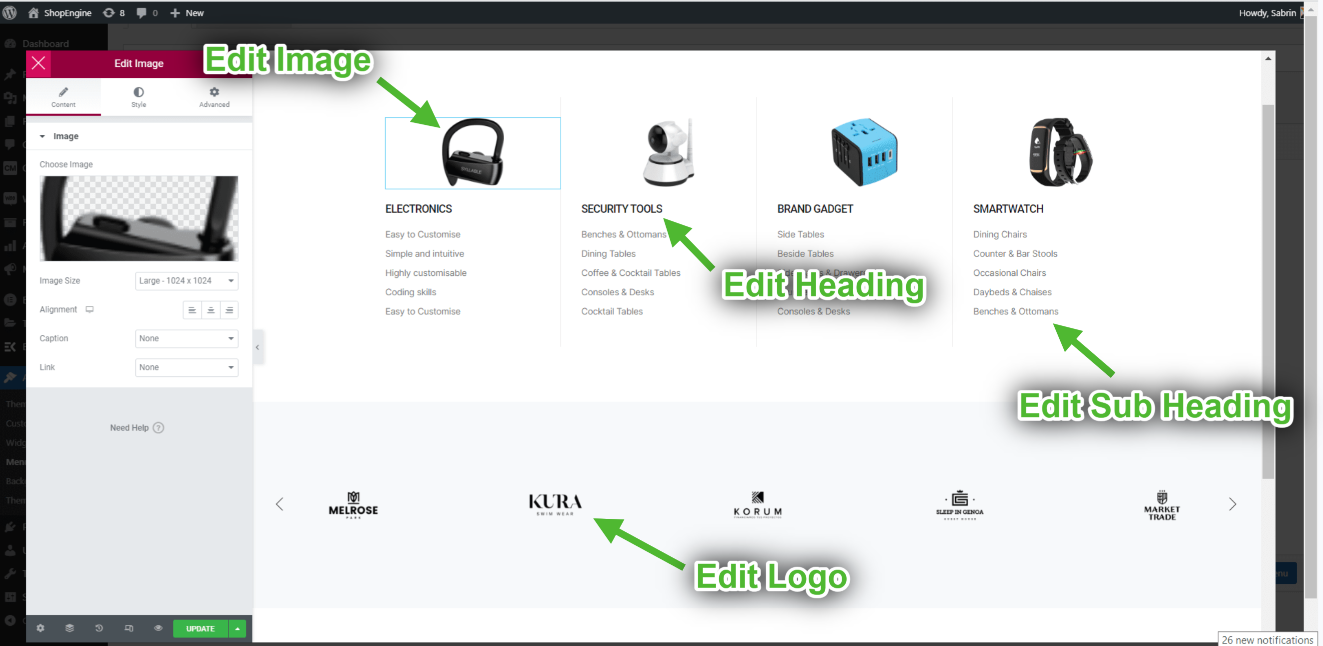
Passen Sie den Inhalt des Megamenüs an #
- Bild bearbeiten-> Siehe Dokumentation Wie man Bild bearbeiten: https://help.wpmet.com/docs/image.
- Überschrift und Unterüberschrift bearbeiten-> Siehe Dokumentation So passen Sie es an Überschriftentitel: https://help.wpmet.com/docs/widget-documentation.
- Logo bearbeiten->Siehe Dokumentation So passen Sie das Logo an: https://help.wpmet.com/docs/client-logo.
Nach dem Bearbeiten klicken Sie auf Aktualisieren=> Schließen Sie die Registerkarte.

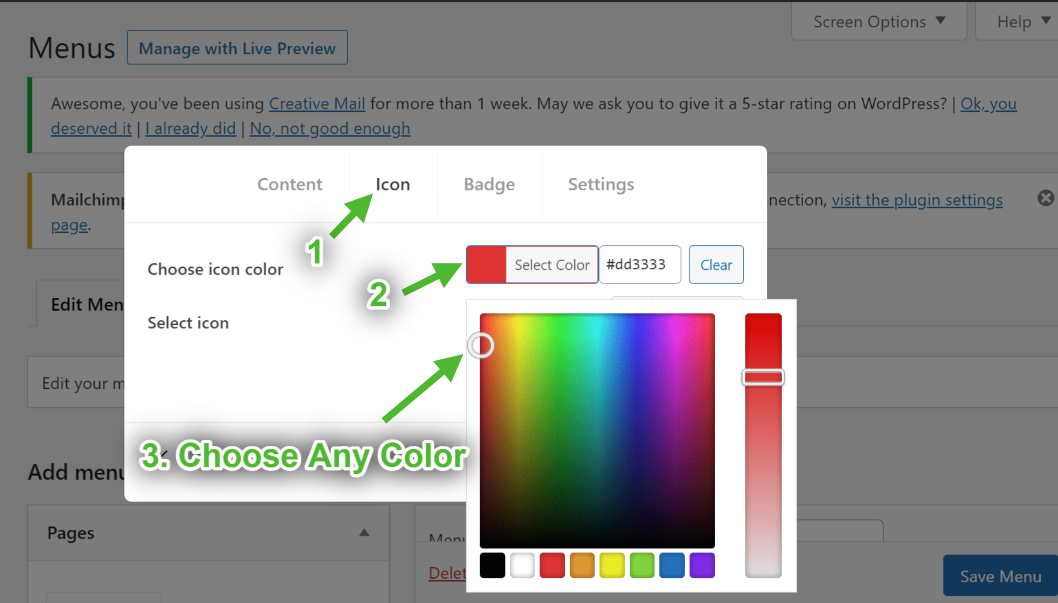
Menüsymbol anpassen #
- Jetzt geh zu Symbol-Registerkarte=> Wählen Sie eine beliebige Farbe aus Farbpalette.

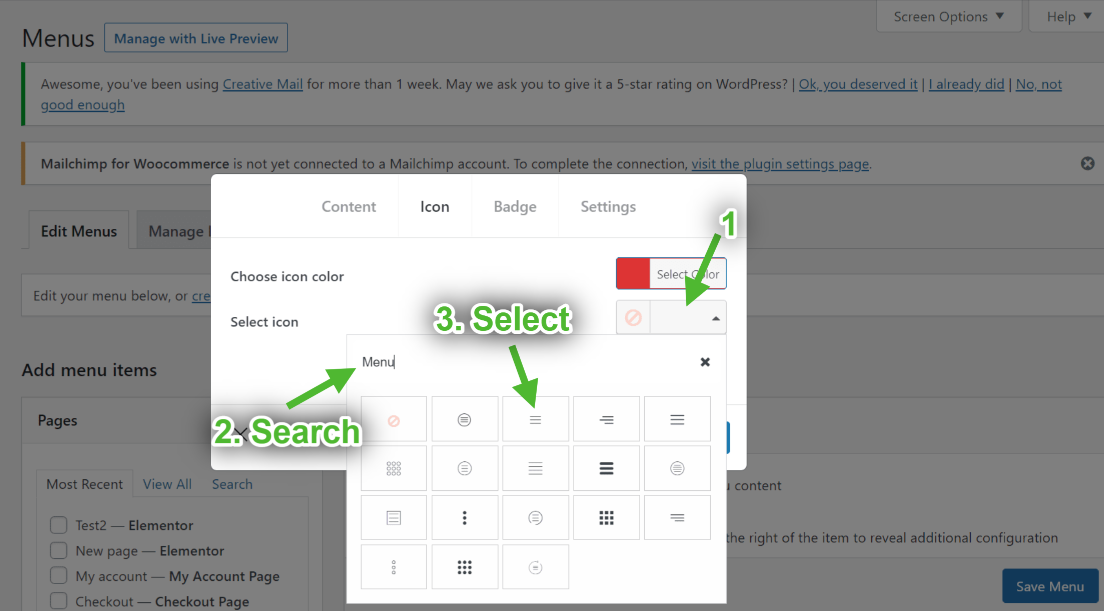
- Wählen Symbol von dem Symbolbibliothek.

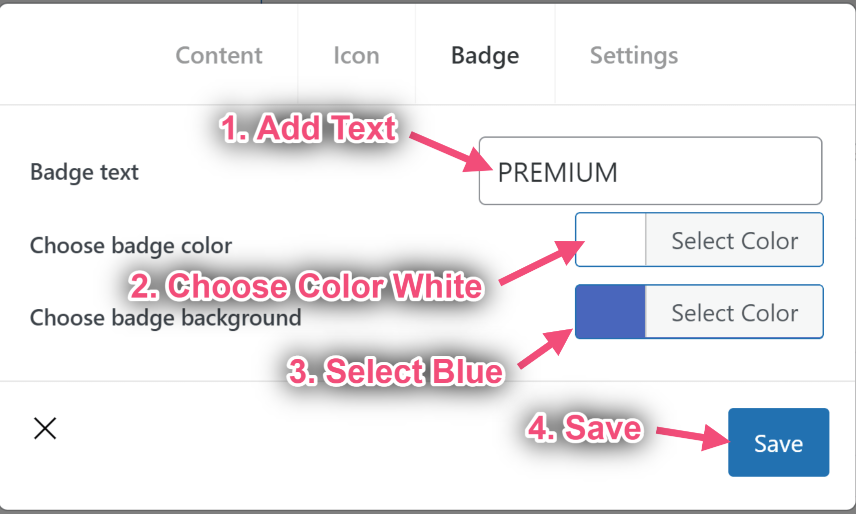
Passen Sie das Menüabzeichen an #
- Text hinzufügen oder bearbeiten.
- Wählen Abzeichenfarbe.
- Wählen Abzeichen-Hintergrundfarbe.
- Klicke auf Speichern.

Vertikale Menüposition #
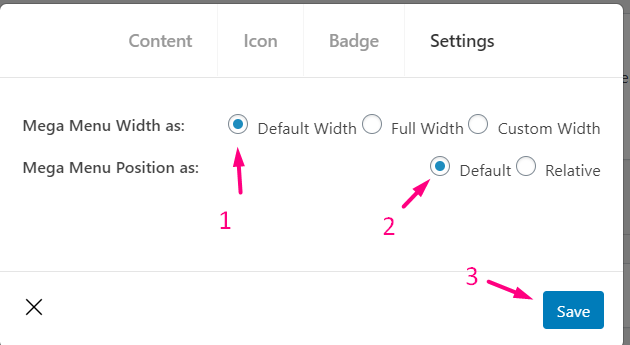
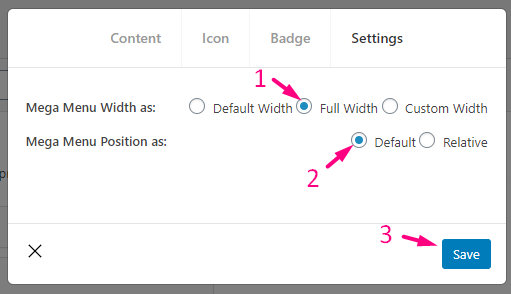
Standardbreite
- Wählen Sie die Breite des Mega-Menüs: Standard.
- Wählen Sie die Position des Mega-Menüs: Standard.
- Speichern.

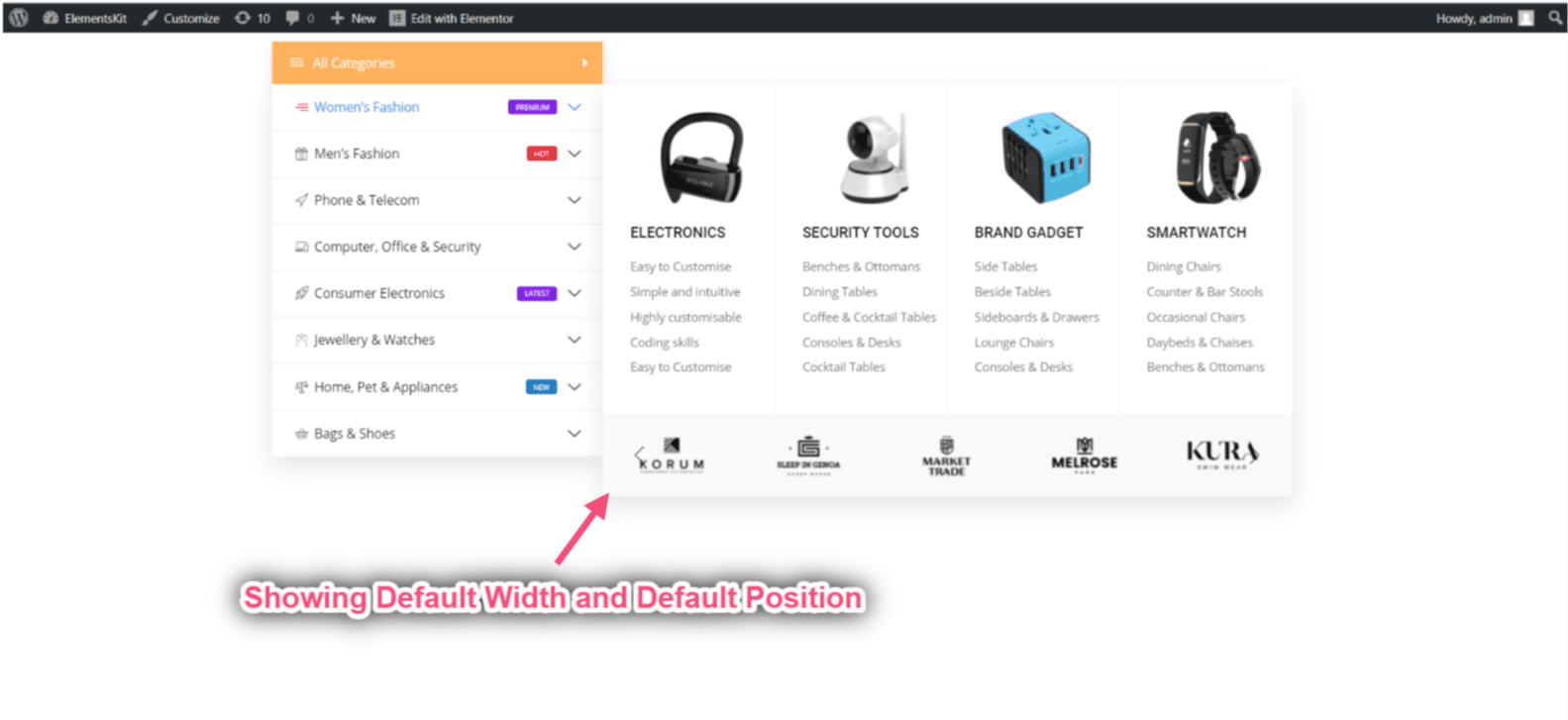
- Site-Ansicht: Standardbreite mit Standardposition anzeigen.

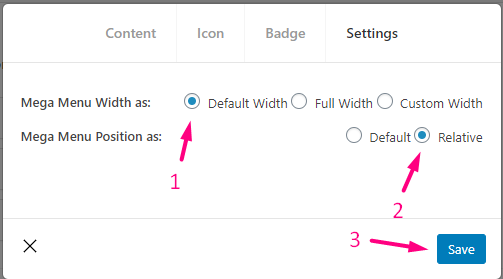
Standardmäßig mit Relativ
- Wählen Sie die Breite des Mega-Menüs: Standard.
- Wählen Sie die Position des Mega-Menüs: Relativ.
- Speichern.

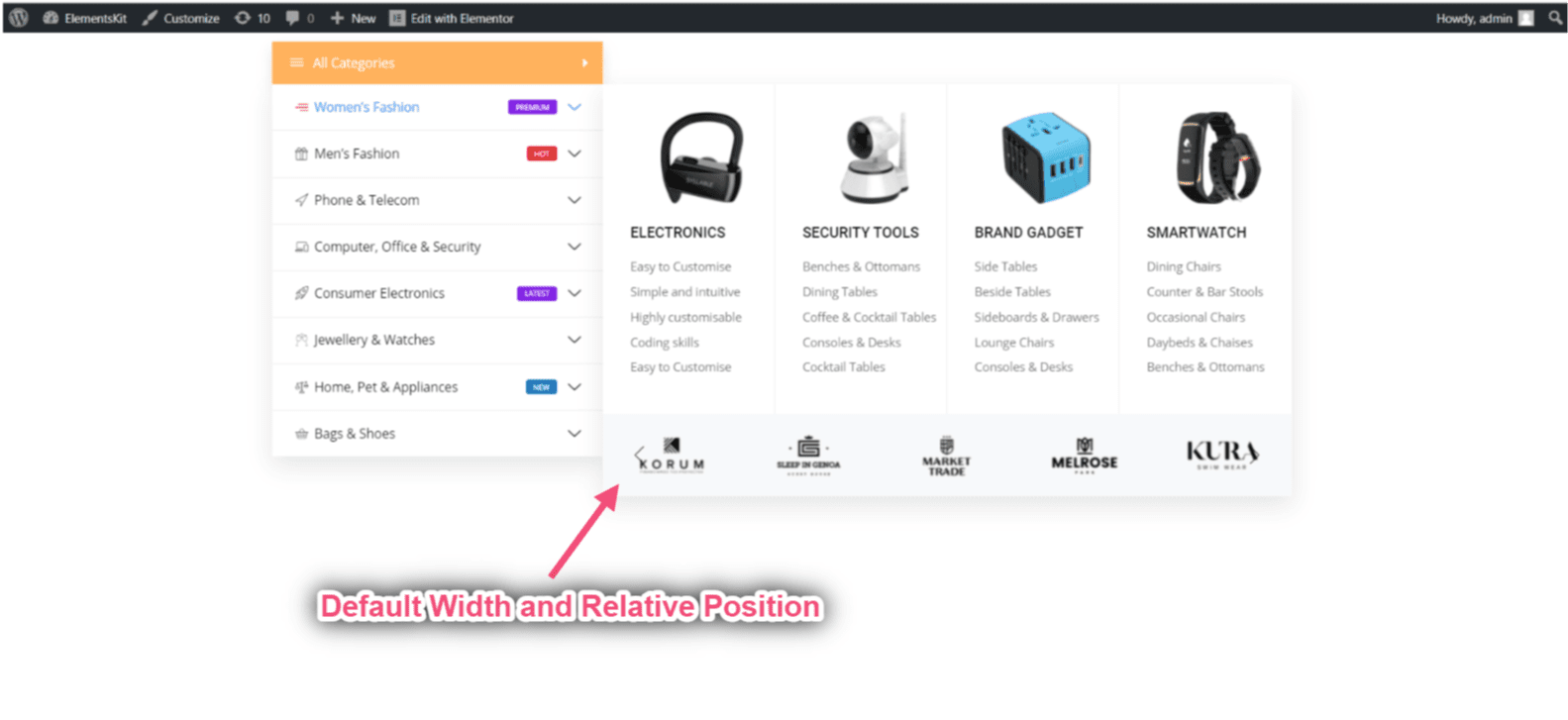
Site-Ansicht: Standardbreite mit relativer Position anzeigen.

Volle Standardbreite
- Wählen Sie die Breite des Mega-Menüs: Gesamtbreite.
- Wählen Sie die Position des Mega-Menüs: Standard.
- Speichern.

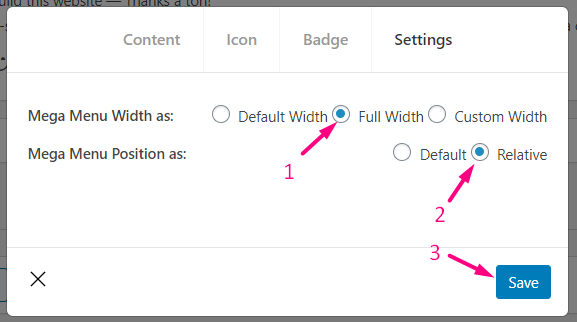
Volle Breite mit Relativ
- Wählen Sie die Breite des Mega-Menüs: Gesamtbreite.
- Wählen Sie die Position des Mega-Menüs: Relativ.
- Speichern.

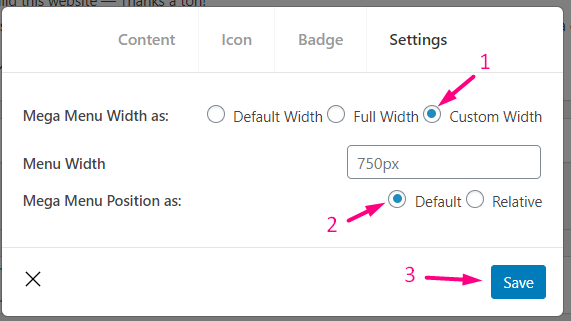
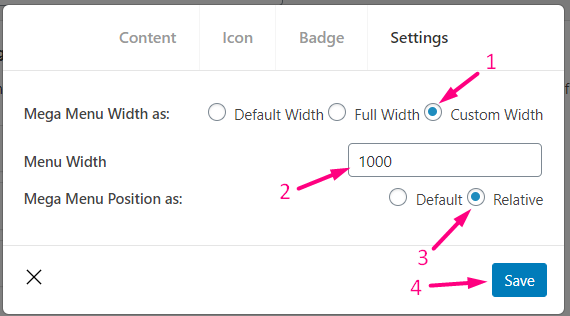
Benutzerdefinierte Standardbreite
- Wählen Sie die Breite des Mega-Menüs: Benutzerdefinierte Breite.
- Geben Sie eine beliebige benutzerdefinierte Breite an, standardmäßig ist dies jedoch der Fall 750px.
- Wählen Sie die Position des Mega-Menüs: Standard.
- Speichern.

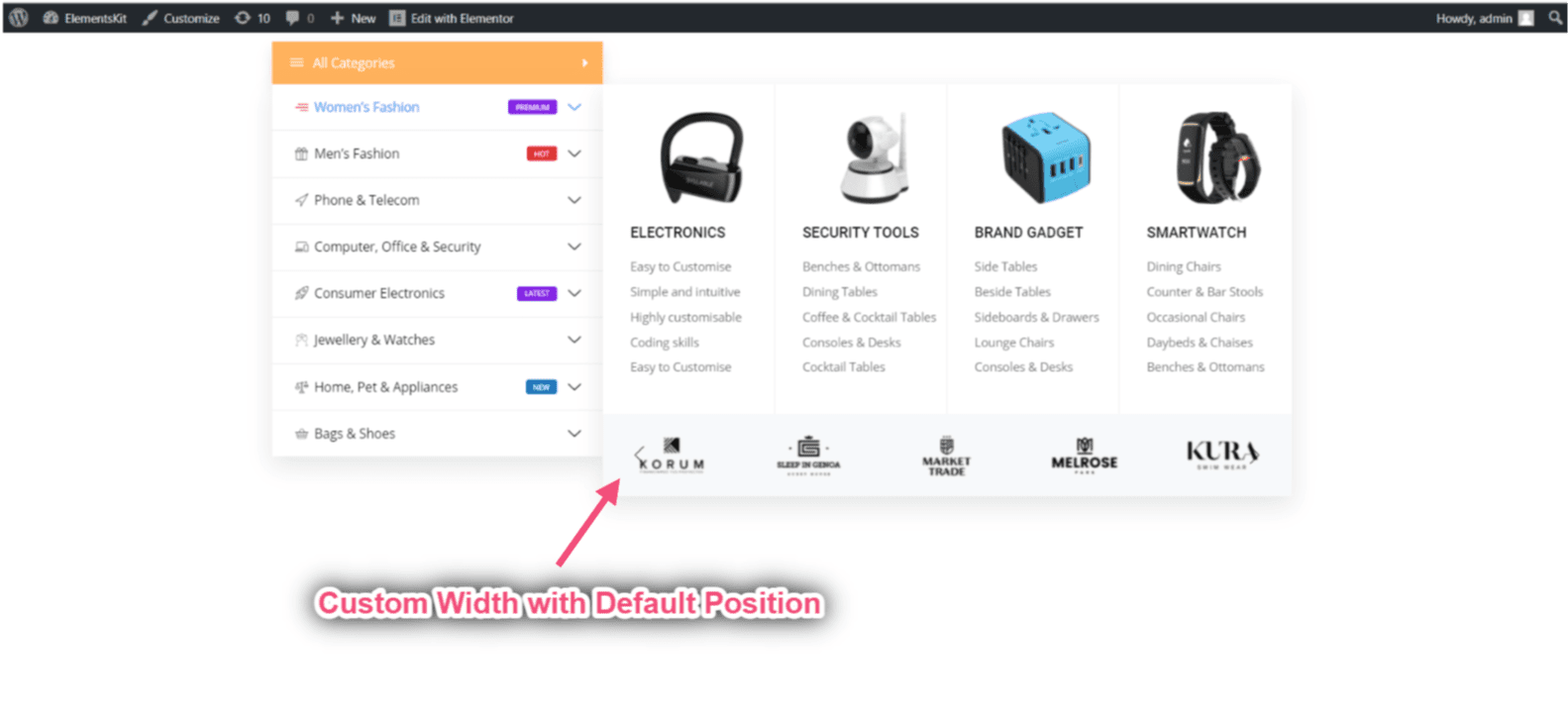
- Site-Ansicht: Wird angezeigt Benutzerdefinierte Breite mit Standardposition.

Benutzerdefinierte Breite mit relativer Position
- Wählen Sie die Breite des Mega-Menüs: Benutzerdefinierte Breite.
- Geben Sie eine beliebige benutzerdefinierte Breite an, standardmäßig ist sie jedoch: 750px
- Wählen Sie die Position des Mega-Menüs: Relativ.
- Speichern.

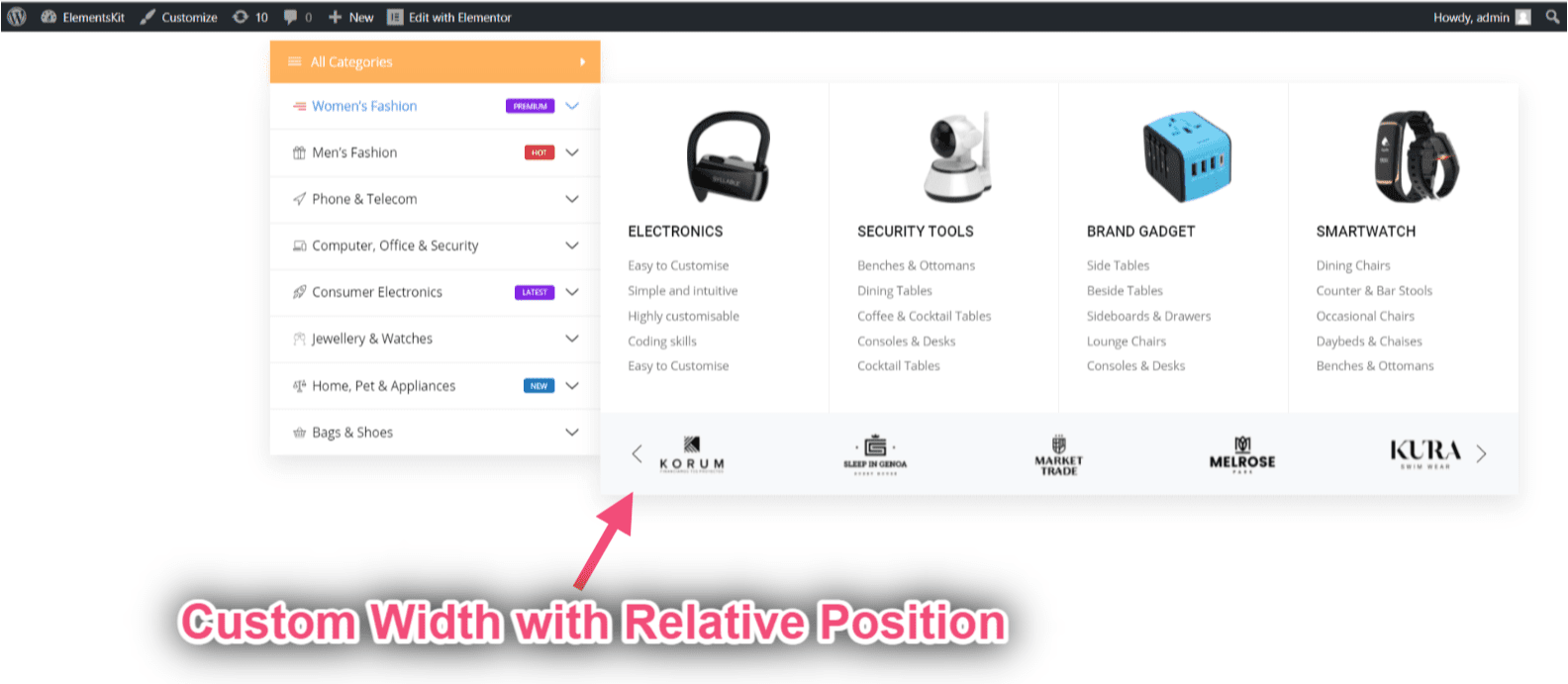
- Site-Ansicht: Wird angezeigt Benutzerdefinierte Breite mit relativer Position.

Schritt 5: Vertikales Mega-Menü hinzufügen #
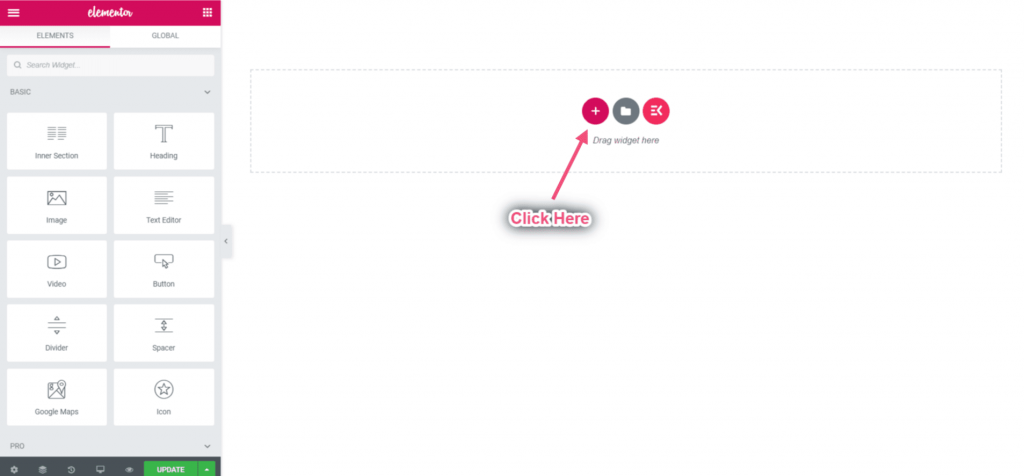
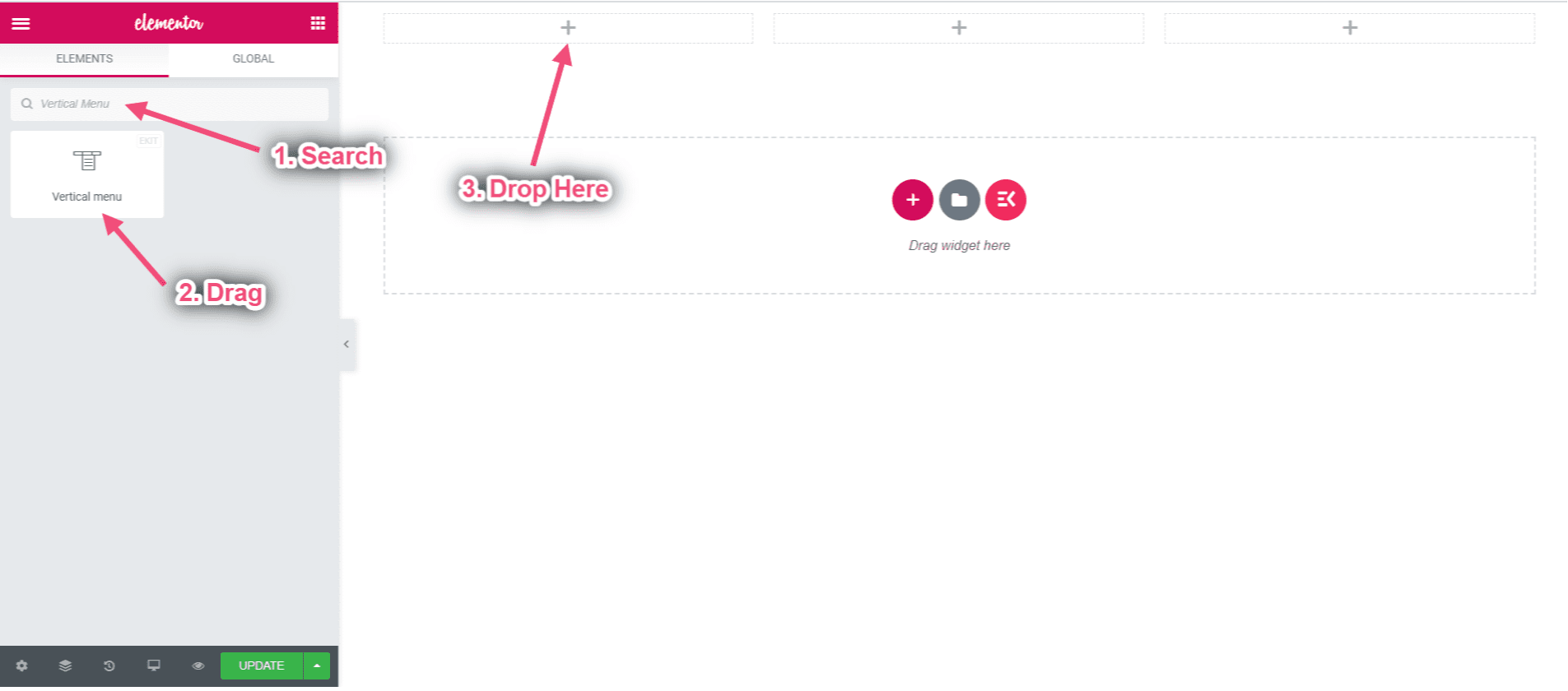
- Klick auf das “+” Symbol.

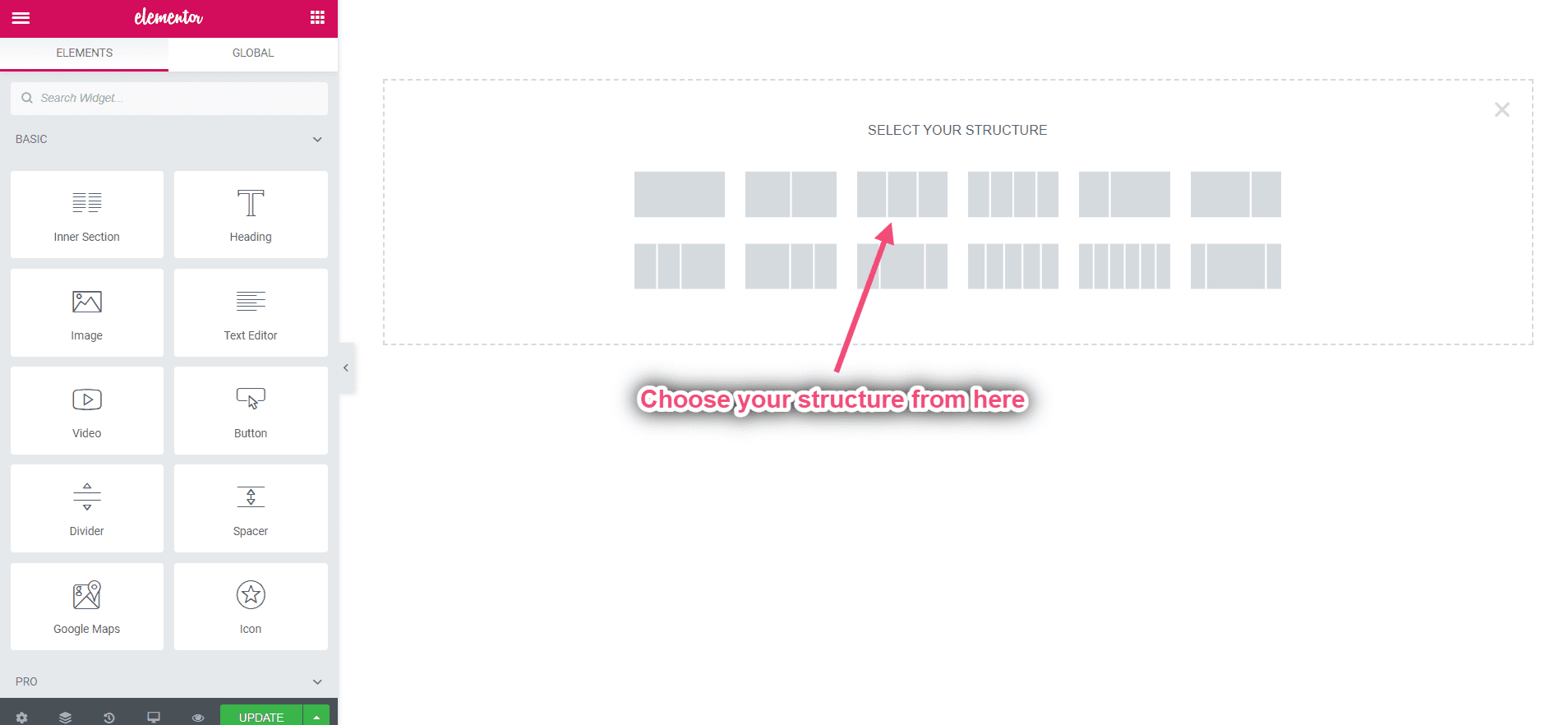
- Wählen Sie Ihre Struktur aus dem ausgewählten Bereich.

- Suchen Sie jetzt nach Vertikales Menü-> Ziehen-> Fallen auf dem ausgewählten Bereich.

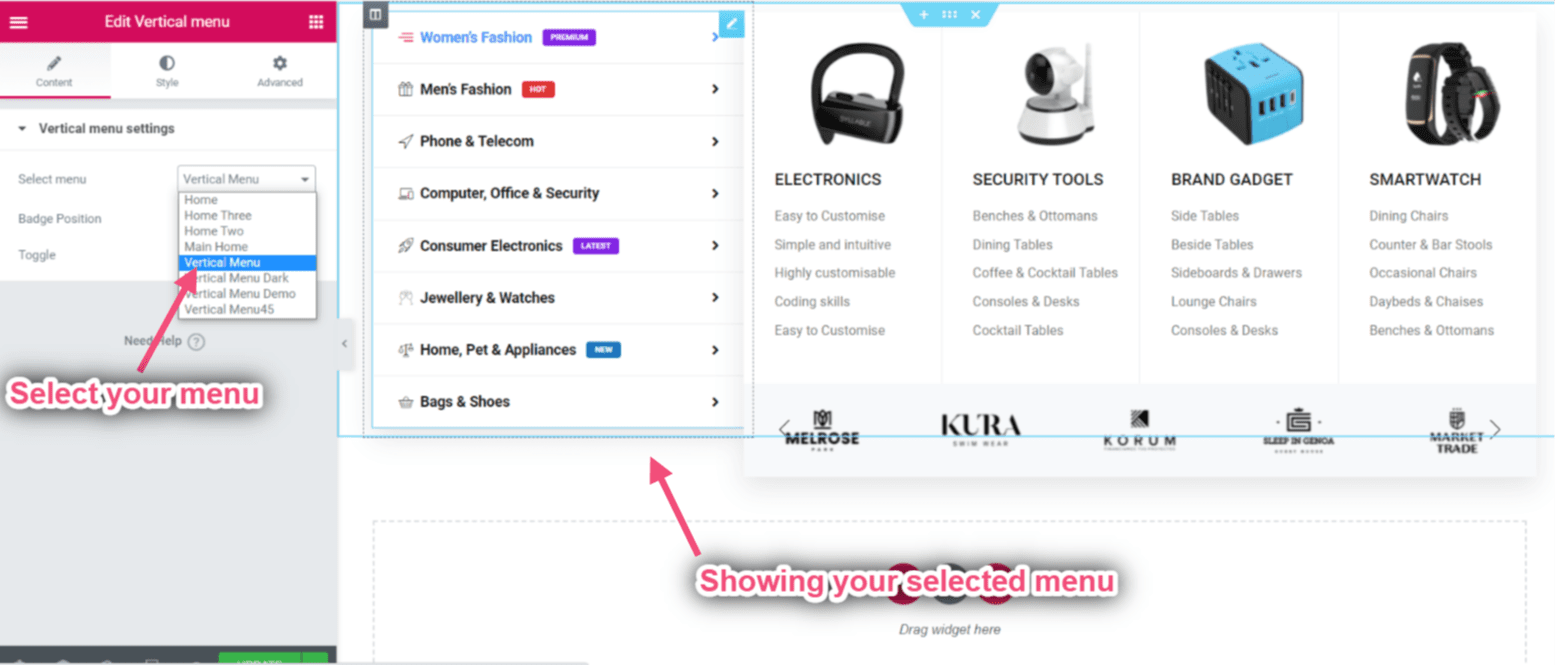
Wählen Sie Vertikales Menü #
- Wählen Speisekarte Von dem Runterfallen.

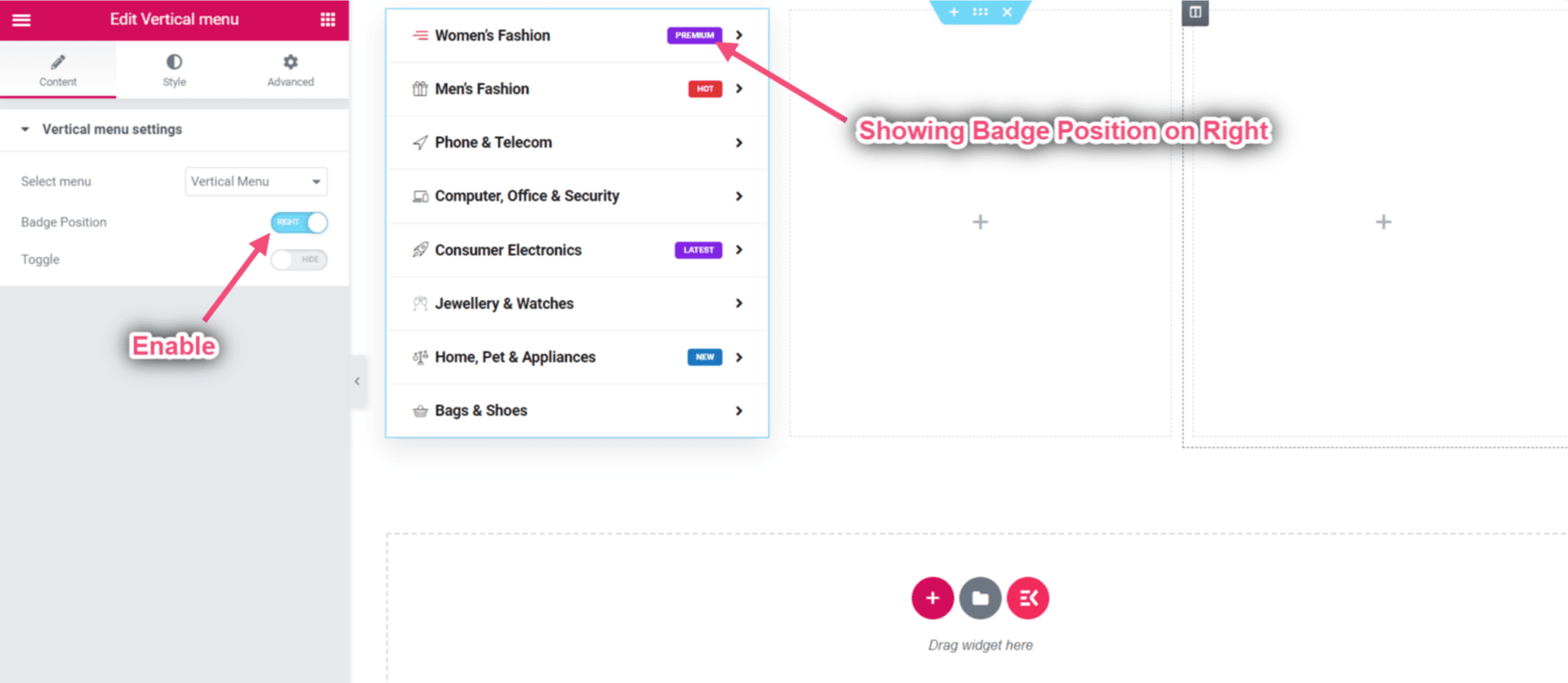
Position des Kontrollabzeichens #
- Aktivieren Abzeichenposition auf der Rechte Seite.

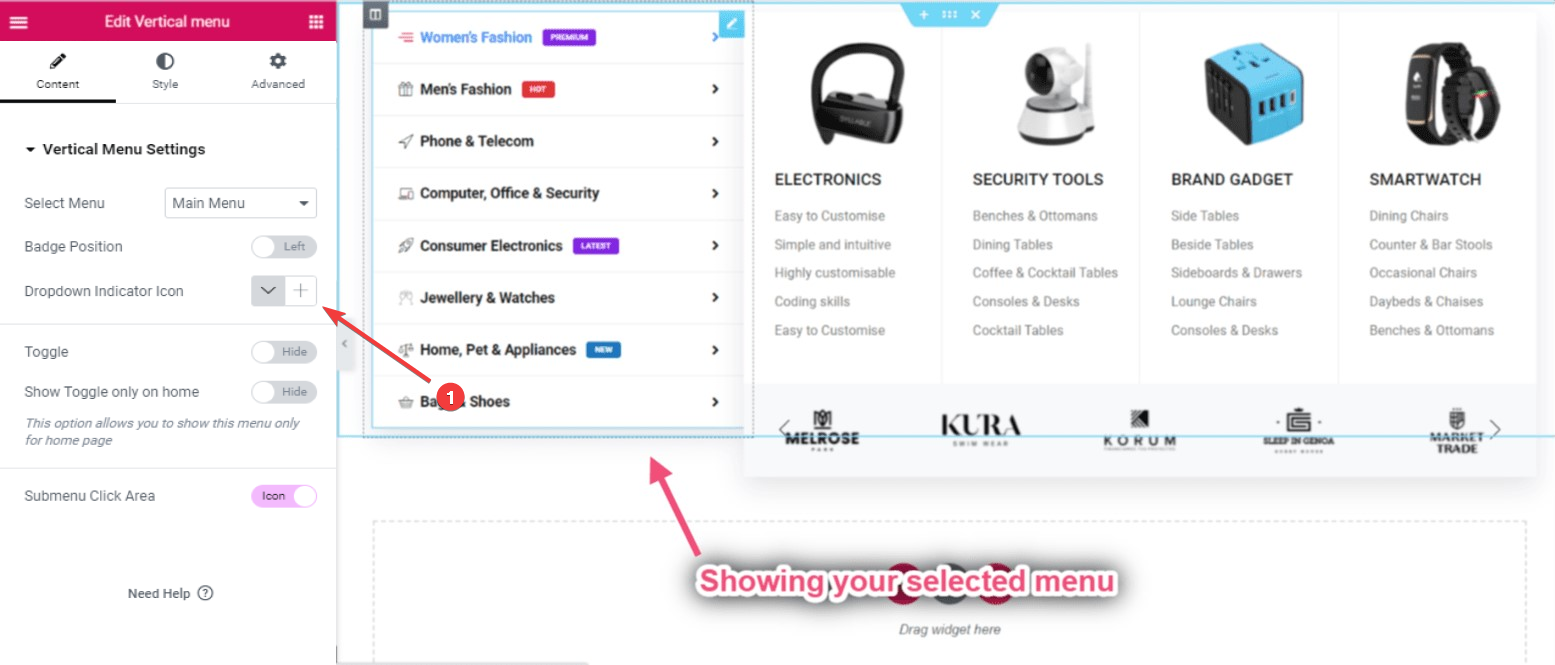
Dropdown-Indikatorsymbol #
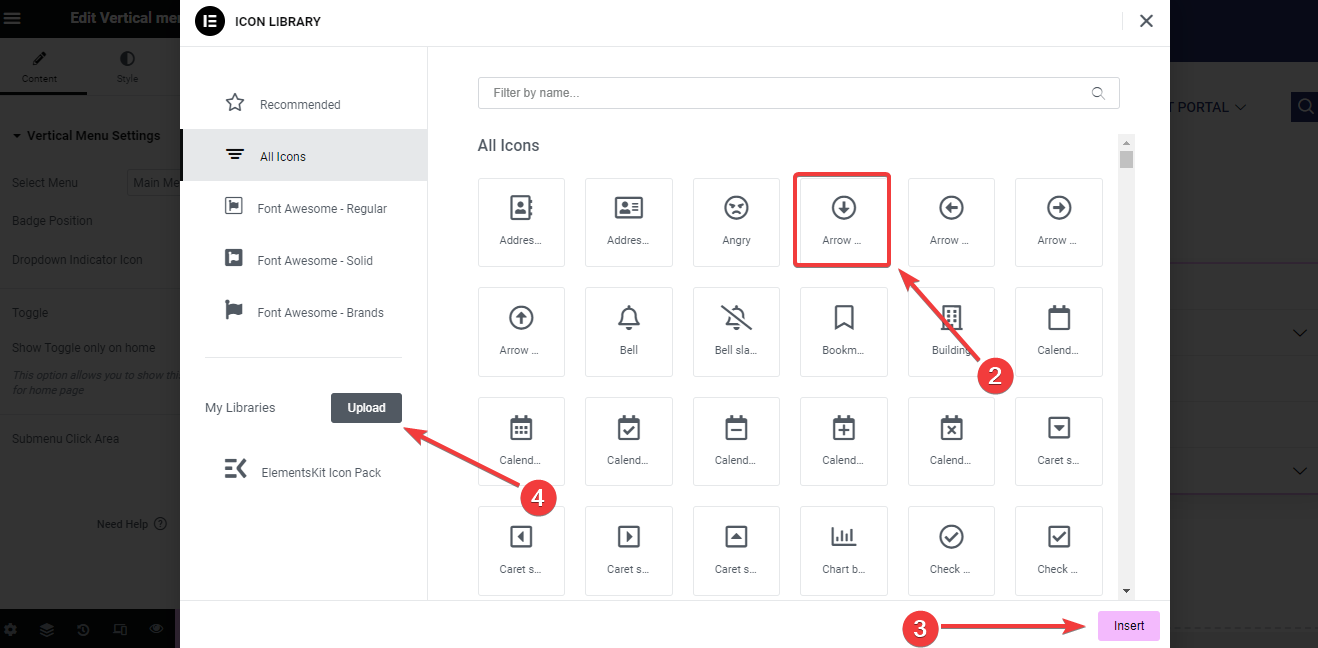
Sie sehen ein Standard-Dropdown-Symbol, das automatisch geladen wird. Sie können es jedoch ändern und ein neues hinzufügen. Oder Sie können sogar Ihr benutzerdefiniertes Symbol hinzufügen. Dafür,

- Drücke den "+”-Symbol neben dem Dropdown-Anzeigesymbol.

2. Dann sehen Sie ein Popup mit einer Symbolbibliothek. Klicken Sie hier auf Ihr bevorzugtes Symbol.
3. Als nächstes klicken Sie auf „Einfügen”-Taste, um das Symbol zum Menü hinzuzufügen.
4. Um nun ein benutzerdefiniertes Symbol hinzuzufügen, suchen Sie nach „Meine Bibliotheken”-Option im Popup und klicken Sie auf die Option „Hochladen" Taste.
Umschalten anzeigen #
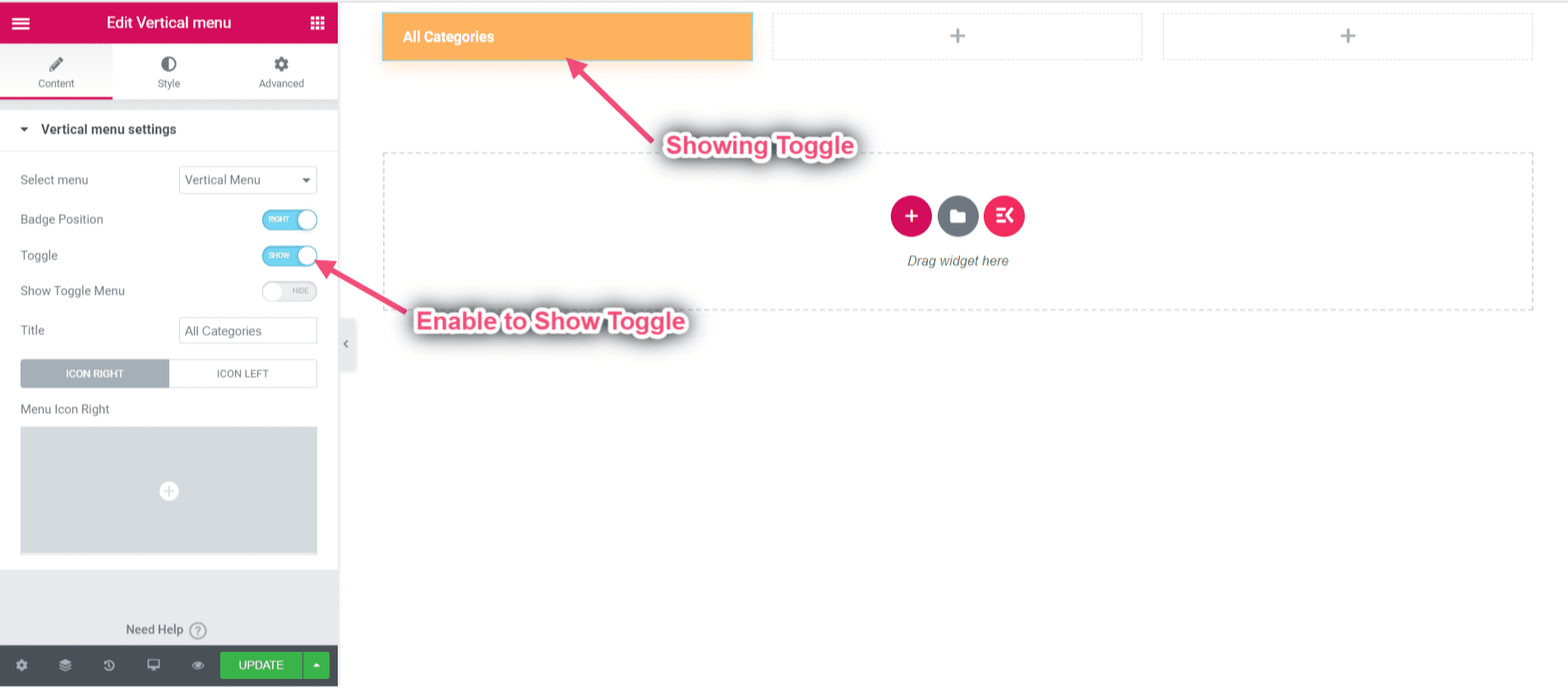
- Aktivieren, um Umschalten anzeigen.

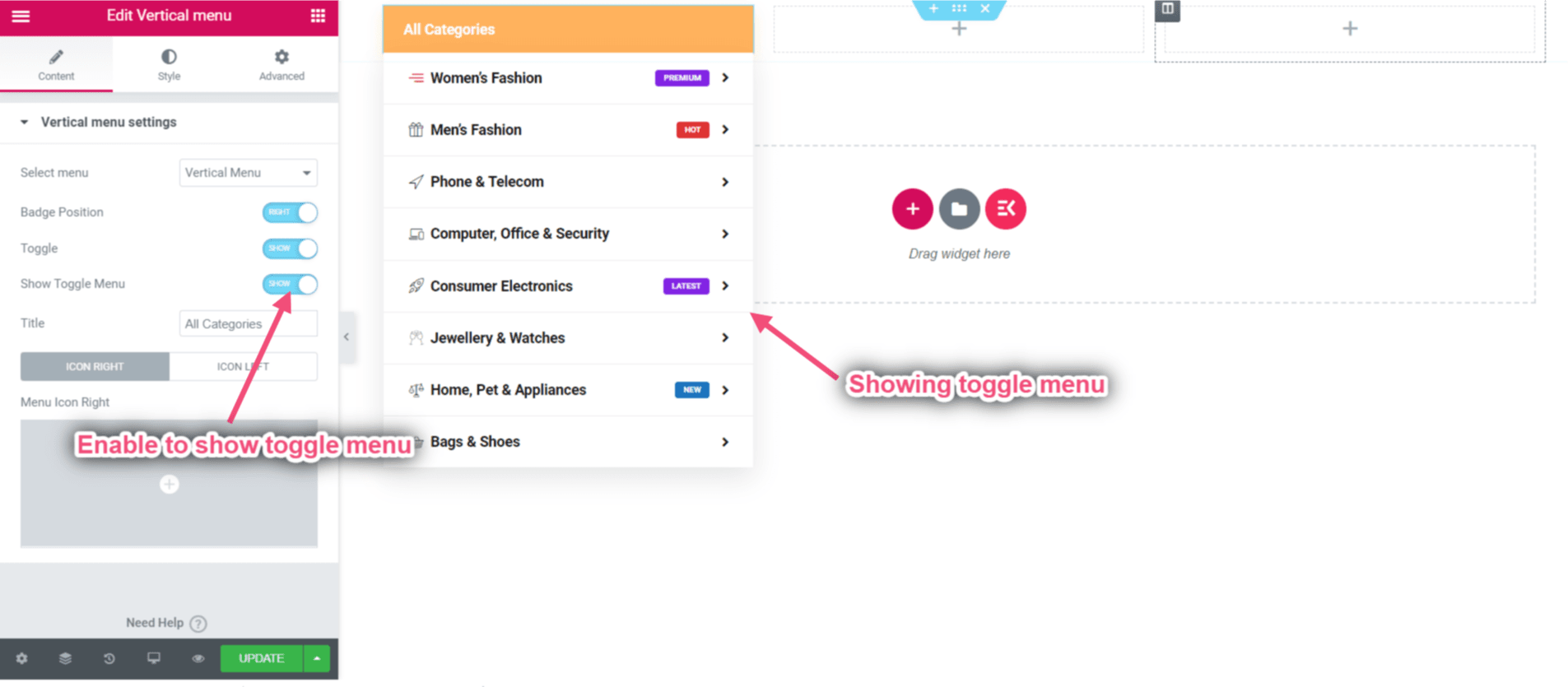
- Umschaltmenü ein- oder ausblenden.

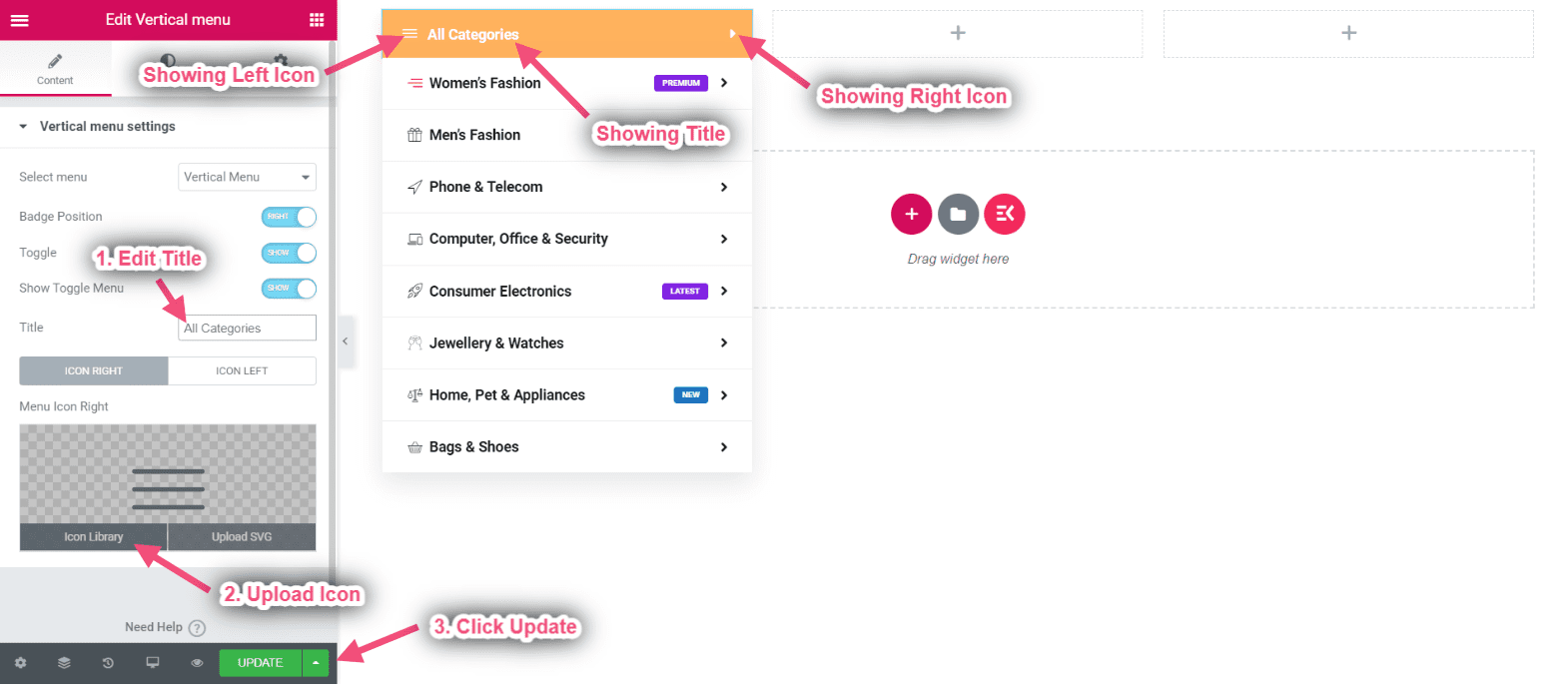
- Titel hinzufügen oder bearbeiten.
- Hochladen Rechtes und linkes Symbol.
- Nach der Bearbeitung Klicken Sie auf Aktualisieren=> Klicken Sie auf Besuchen Sie das Site-Symbol.

Endgültige Ausgabe #
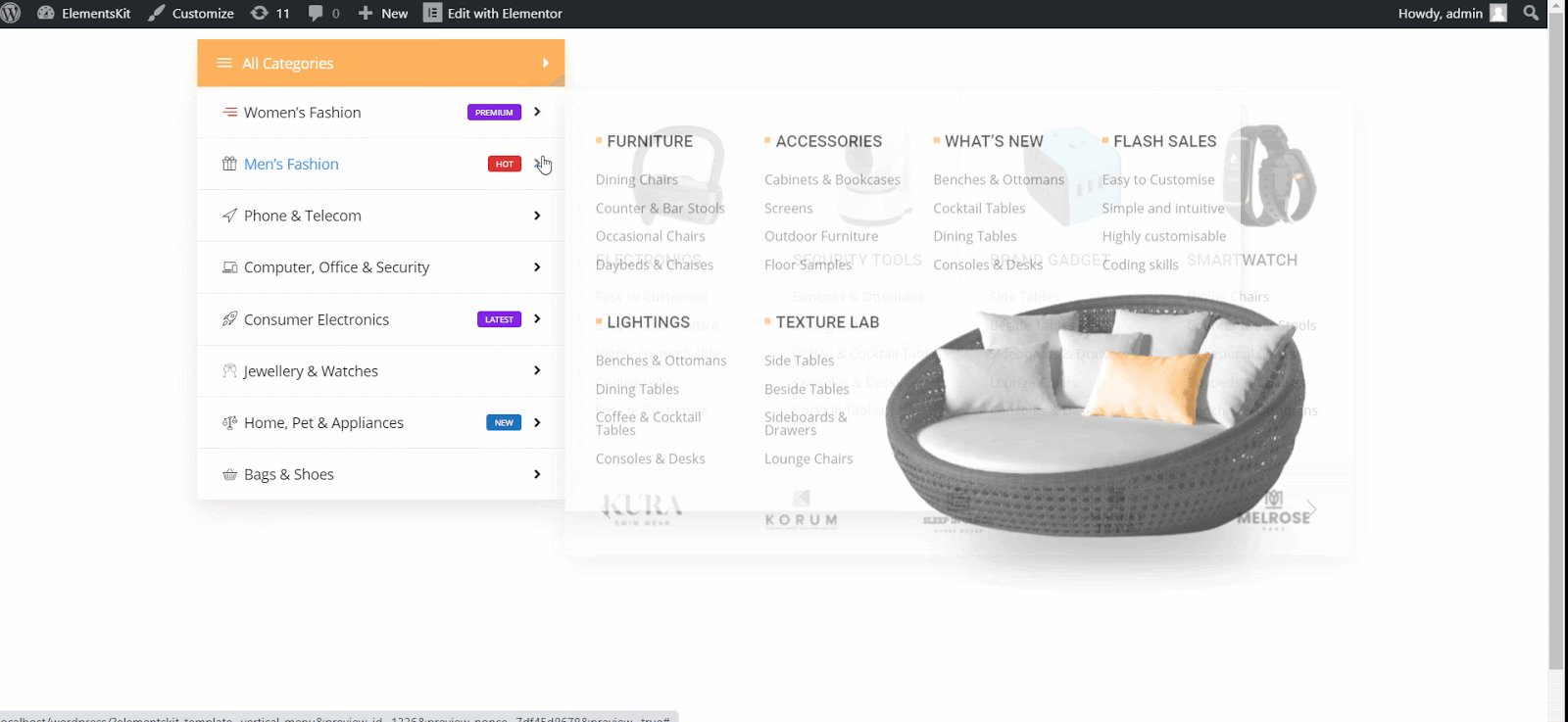
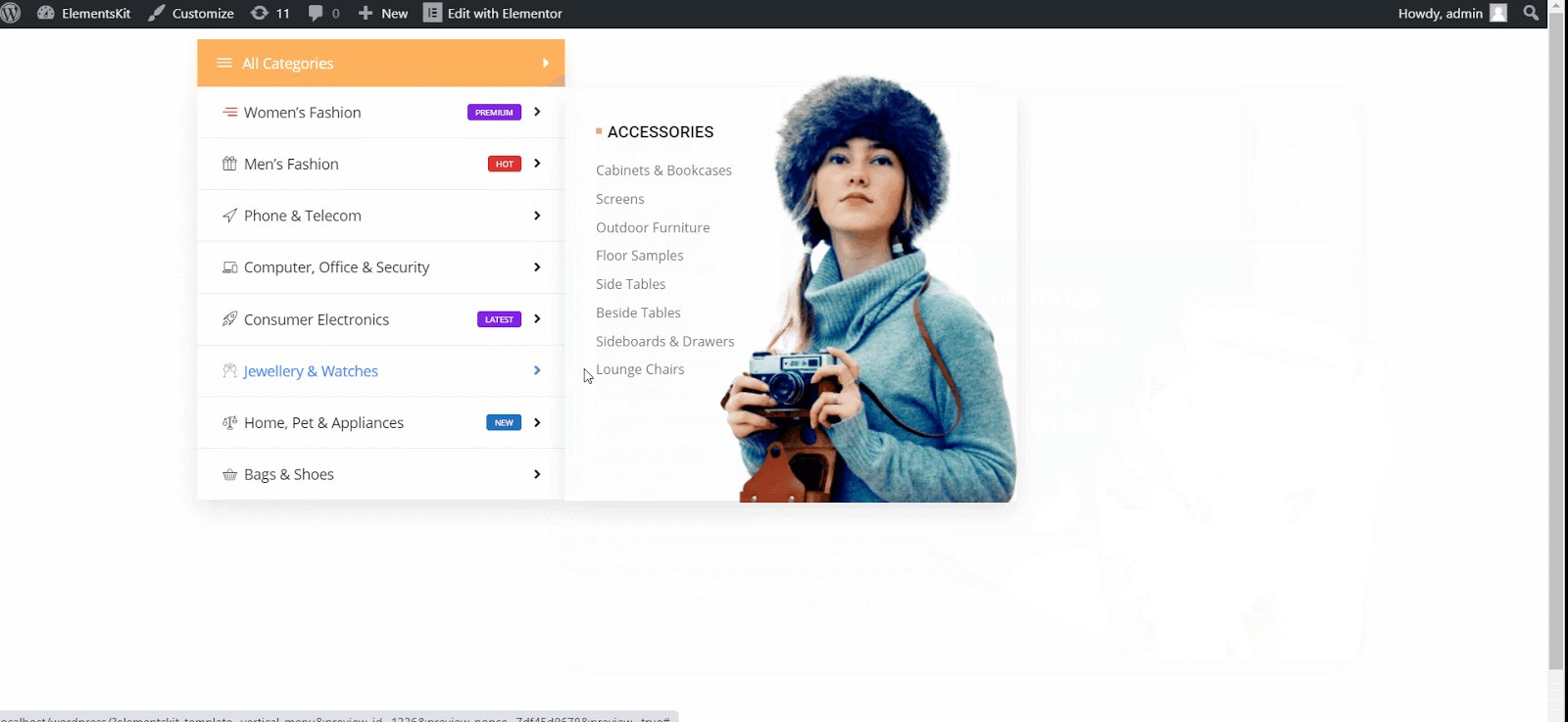
- Sie können das Endergebnis sehen das vertikale Mega-Menü.
- Demo-Link: https://wpmet.com/plugin/elementskit/megamenu/#vertical_tabs.