Menschen erstellen Vergleichstabellen, um verschiedene Produkte, Dienstleistungen oder Optionen einfach zu vergleichen und gegenüberzustellen. Es ist ohne Codierung möglich, Sie können ein effektives Plugin auswählen und die gewünschte Vergleichstabelle für eine WordPress-Site erstellen.
ElementsKit ist ein äußerst effizientes Plugin, das Ihnen Folgendes bietet Vergleichstabellen-Widget. Sehen wir uns an, wie Sie mit dem ElementsKit-Vergleichstabellen-Widget eine schnelle Vergleichstabelle erstellen können.
Verwendung des Vergleichstabellen-Widgets von ElementsKit #
Installieren Sie das ElementsKit Pro-Plugin und beginnen Sie damit, eine beliebige Vergleichstabelle nach Ihren Wünschen anzuordnen.
Beginnen Sie im WordPress-Dashboard. Sie müssen eine beliebige alte Seite oder einen alten Beitrag öffnen, um die Vergleichstabelle anzuzeigen. Sie können auch eine neue Seite oder einen neuen Beitrag erstellen.
Beginnen Sie mit der Bearbeitung der gewünschten Seite/des gewünschten Beitrags mit Elementor -> Nach dem Widget „Vergleichstabelle suchen“ -> Ziehen und Ablegen

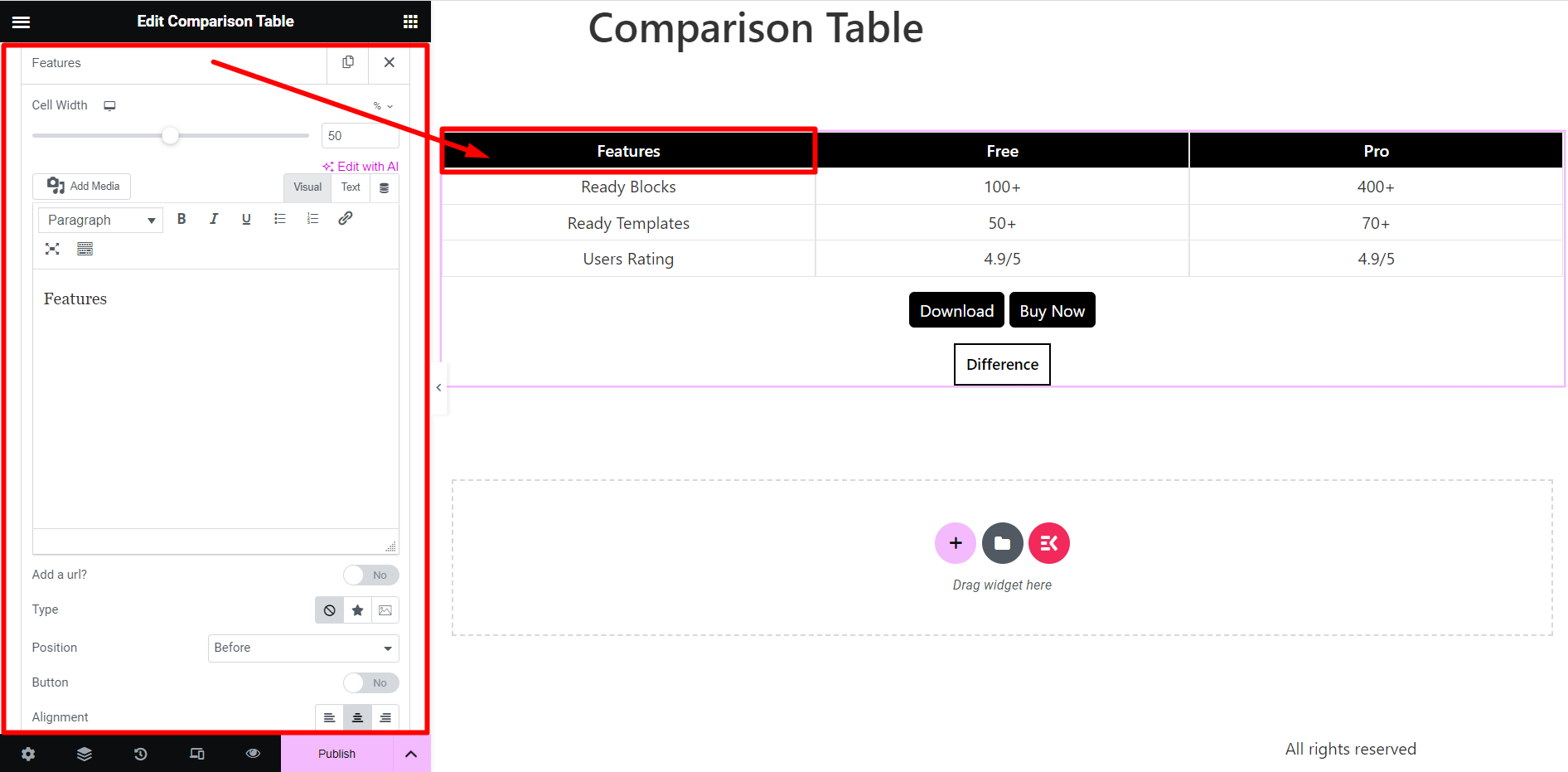
Tabellenüberschrift #
Im Inhaltsbereich, Es gibt eine Einstellungsoption für Tabellenüberschriften.

Wenn Sie einen Überschriftennamen erweitern, erhalten Sie diese Anpassungsoptionen:
- Zellenbreite – Option zur Anpassung der Zellenbreite.
- Zellname – Hier können Sie der Zelle einen Namen geben, den Text formatieren, ein Bild hinzufügen usw.
- Eine URL hinzufügen? – Bei Bedarf können Sie der Überschrift eine URL hinzufügen
- Typ – Dies kann ein Symbol, ein Bild oder nichts sein.
- Position – Option zur Positionseinstellung des Symbols/Bildes. Die Optionen sind: Vorher, Nachher, Oben und Unten.
- Taste – Fügen Sie bei Bedarf eine Schaltfläche zur Überschrift hinzu.
- Ausrichtung – Dies ist das System zur Ausrichtung des Überschriftentextes.

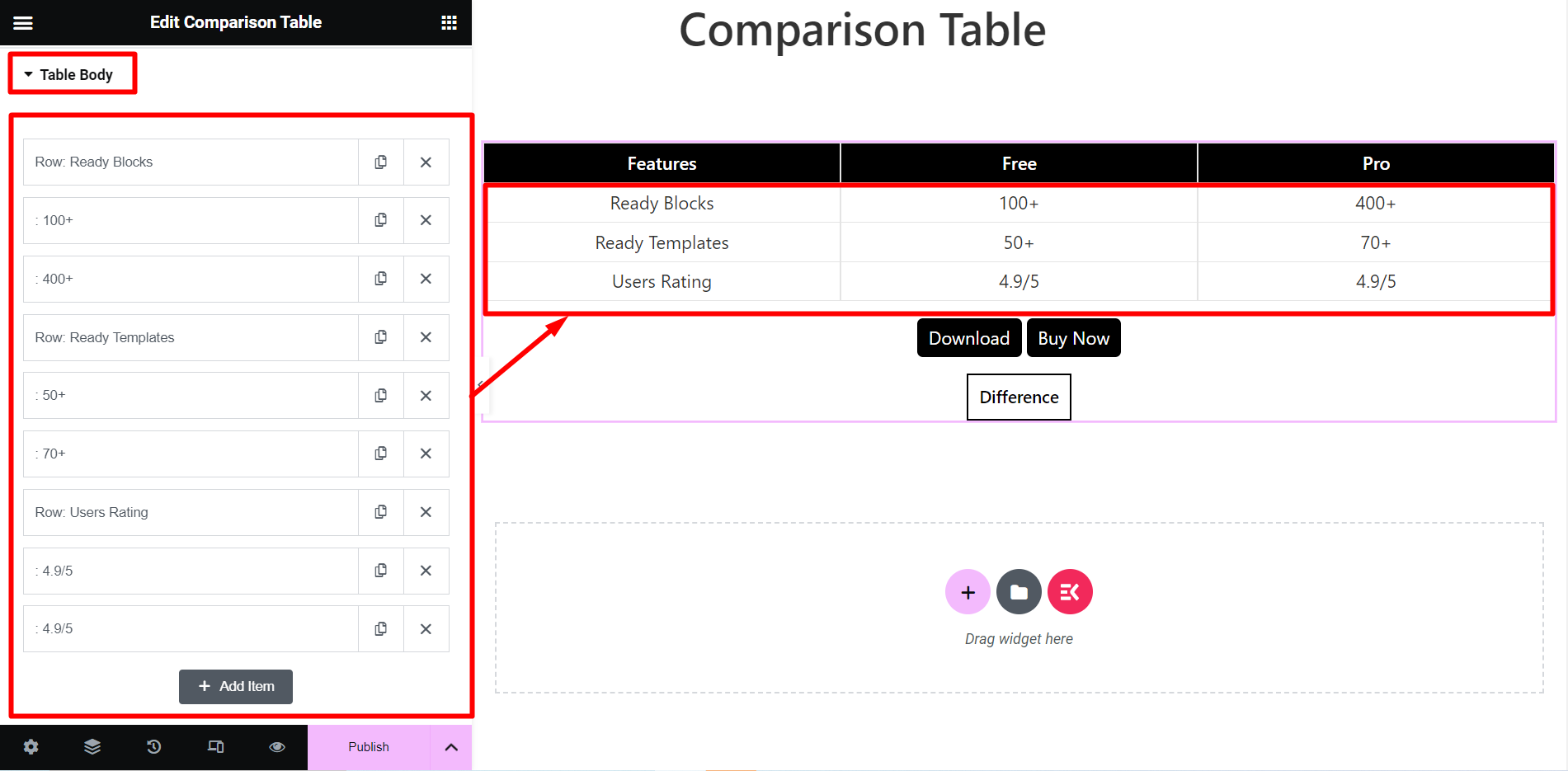
Tischkörper #
Dies ist der Körperteil der Tabelle.

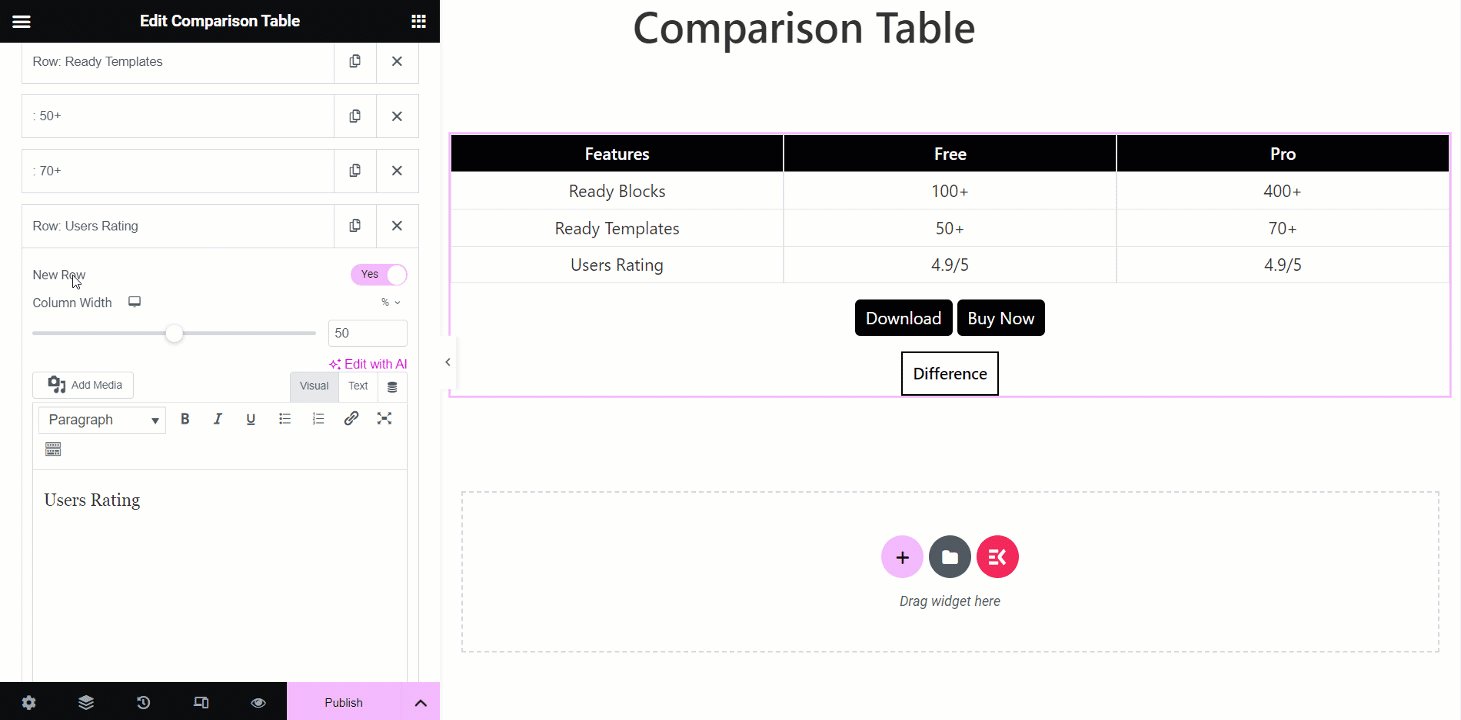
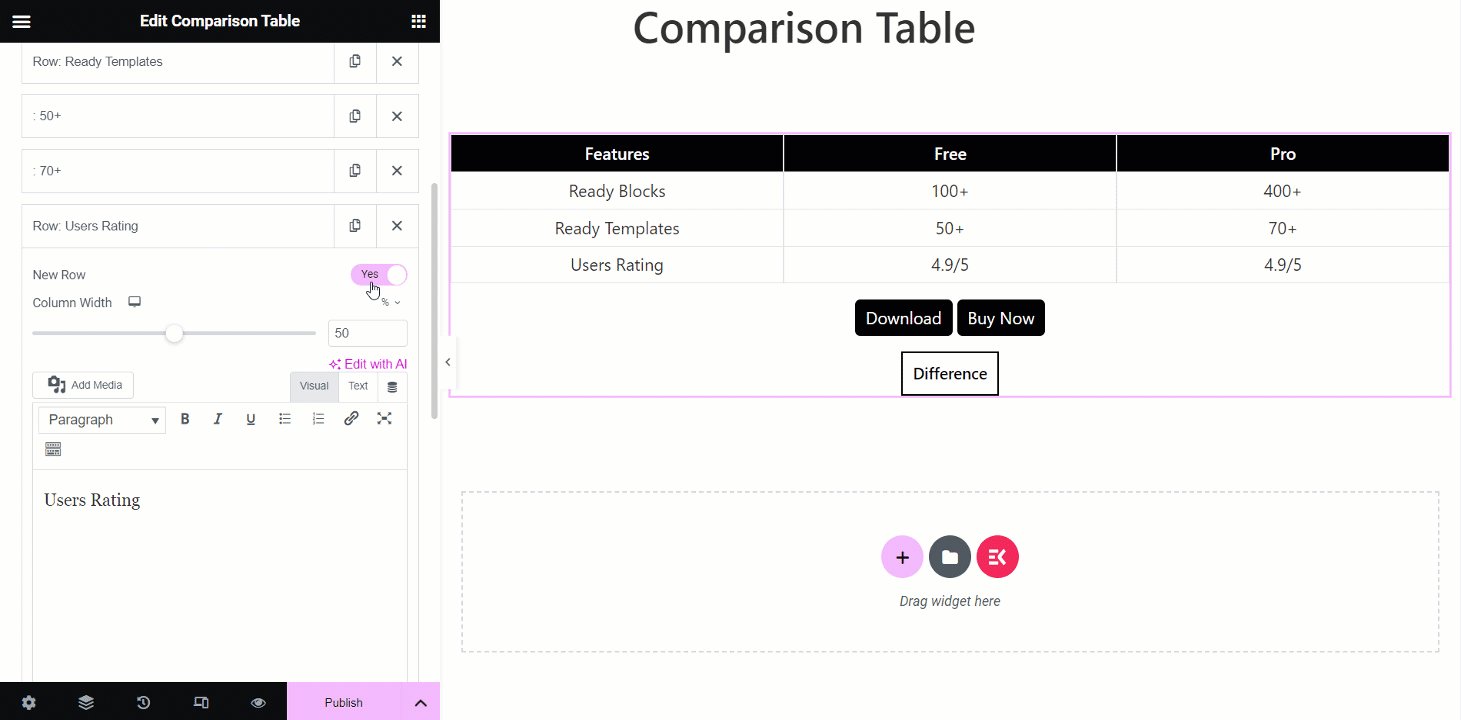
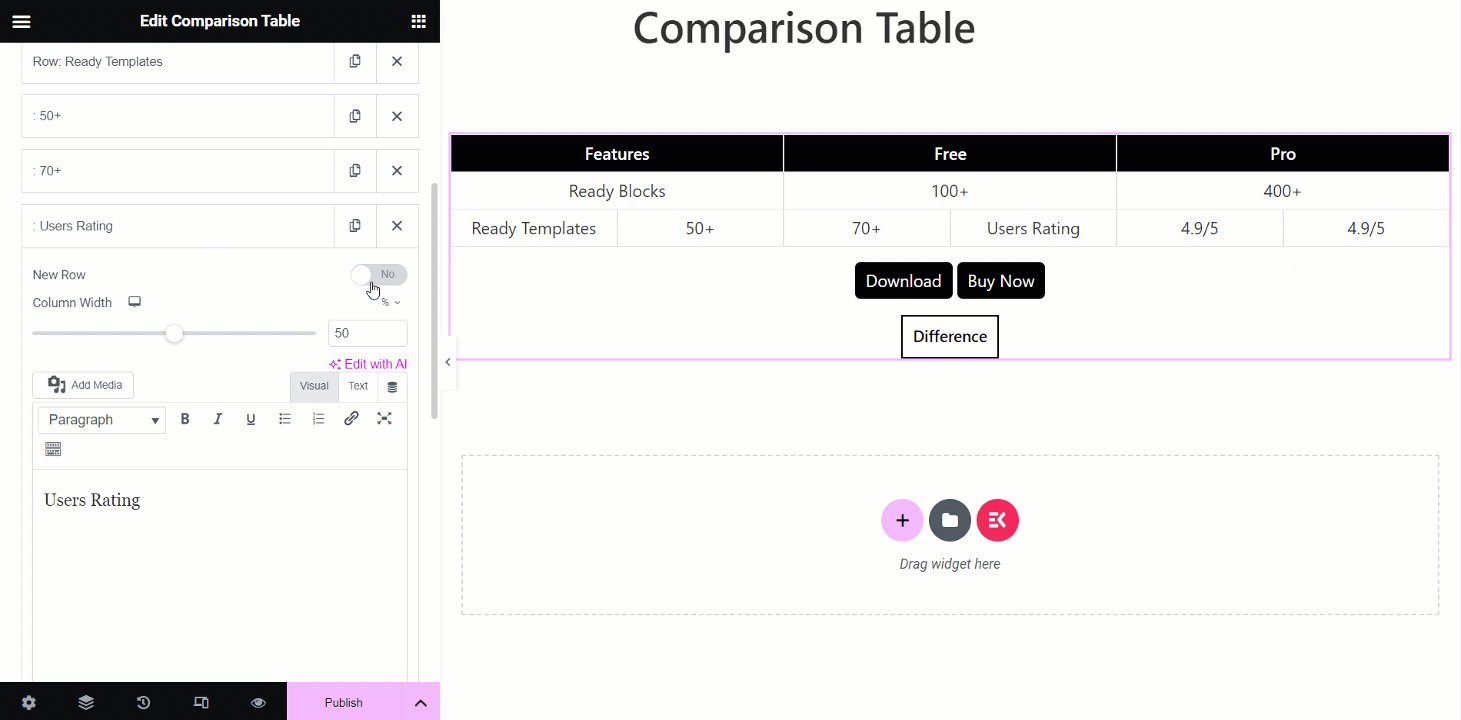
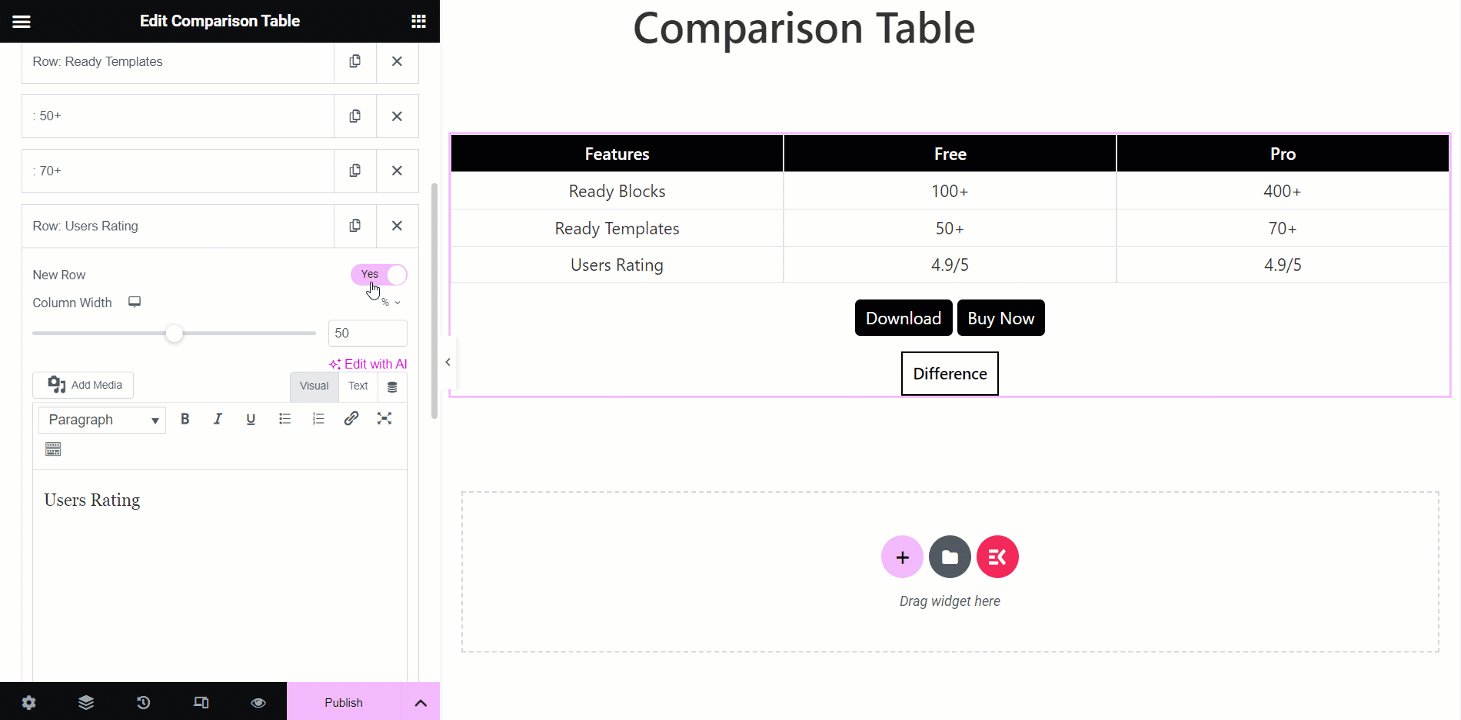
Wenn Sie jeden Körpernamen erweitern, werden dieselben Optionen wie im Überschriftenabschnitt angezeigt. Allerdings erhalten Sie hier eine zusätzliche Option mit dem Namen Neue Zeile. Mit dieser Option können Sie die Zeilen in Spalten umwandeln.

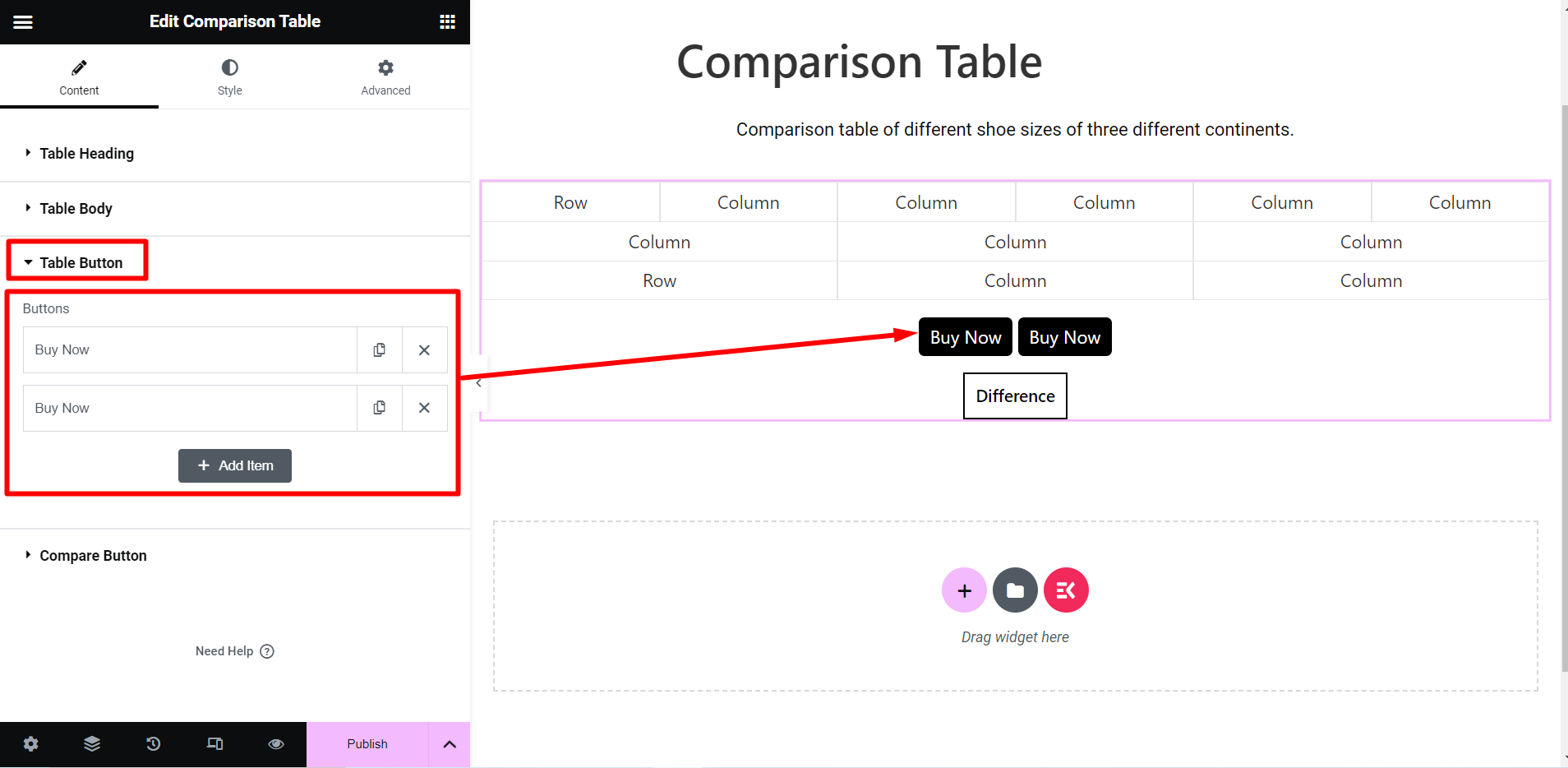
Tischtaste #
Manchmal macht das Hinzufügen von Schaltflächen zu einer Vergleichstabelle, beispielsweise einer ansprechenden CTA-Schaltfläche, die Tabelle nützlicher.
Nutzen Sie diese Option, um so viele Schaltflächen hinzuzufügen, wie Sie benötigen. Wenn Sie eine Schaltfläche erweitern, erhalten Sie die Optionen „ Titel und Link.

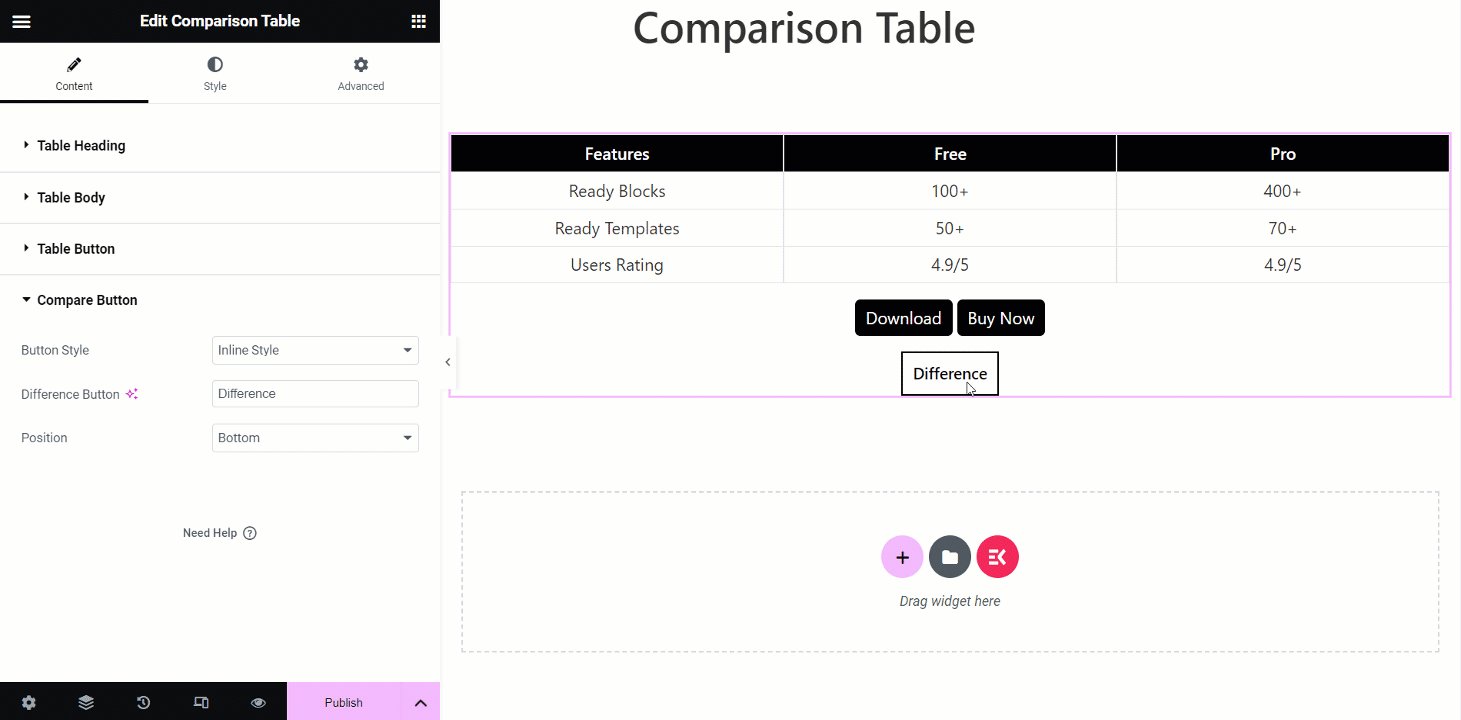
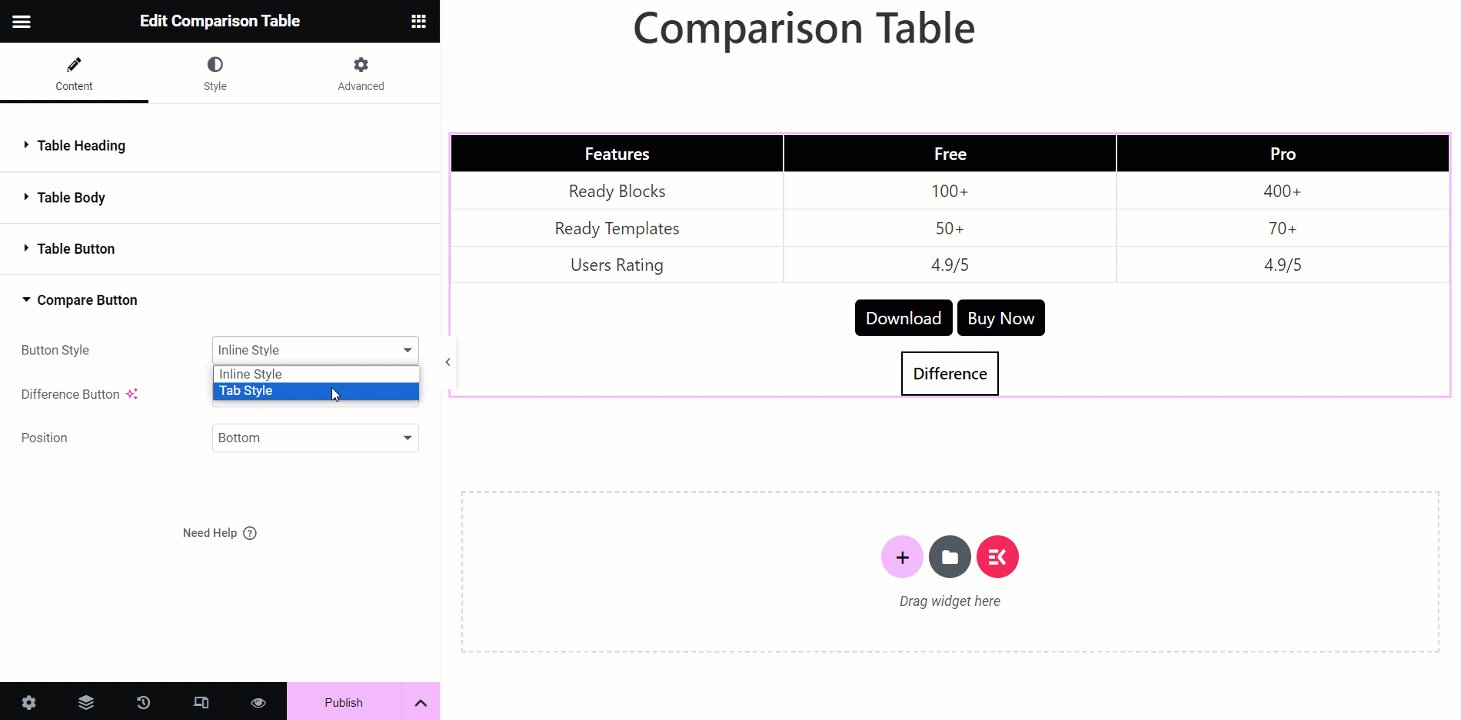
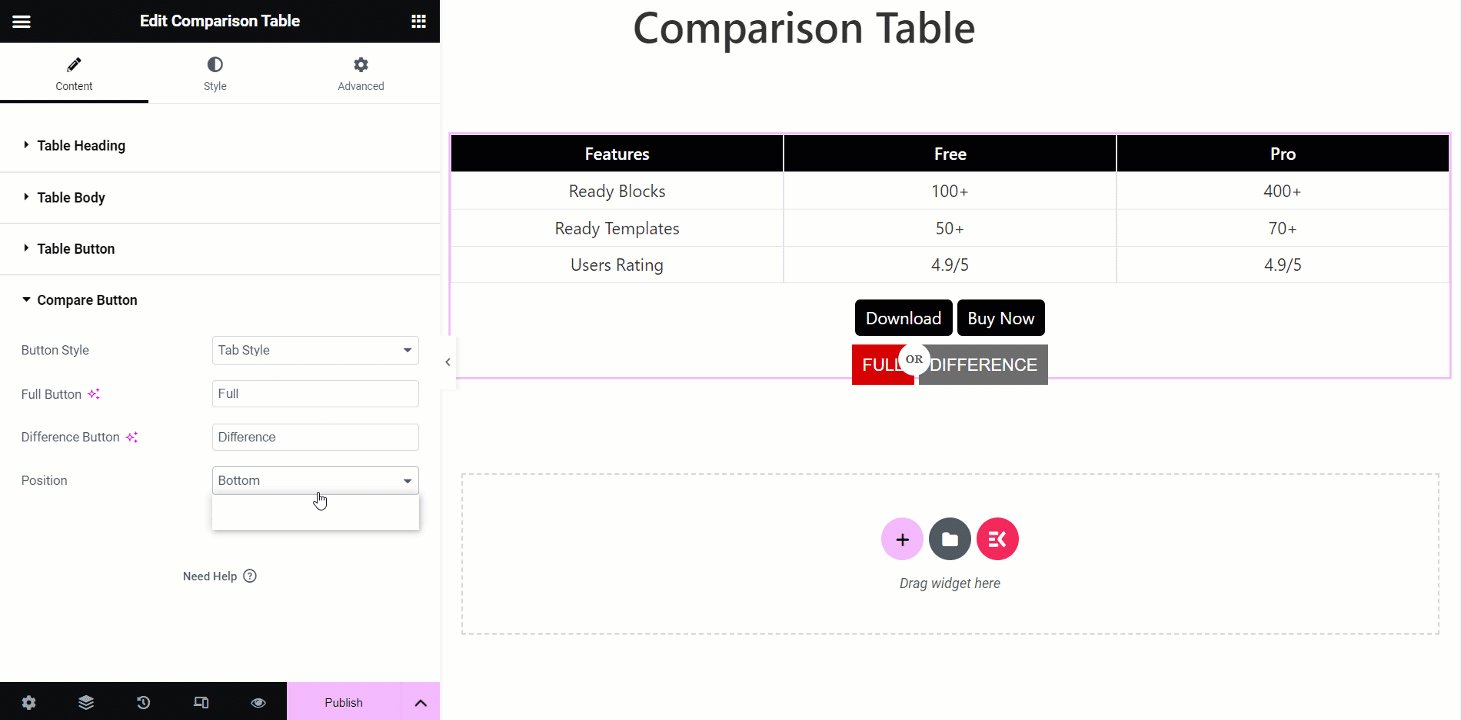
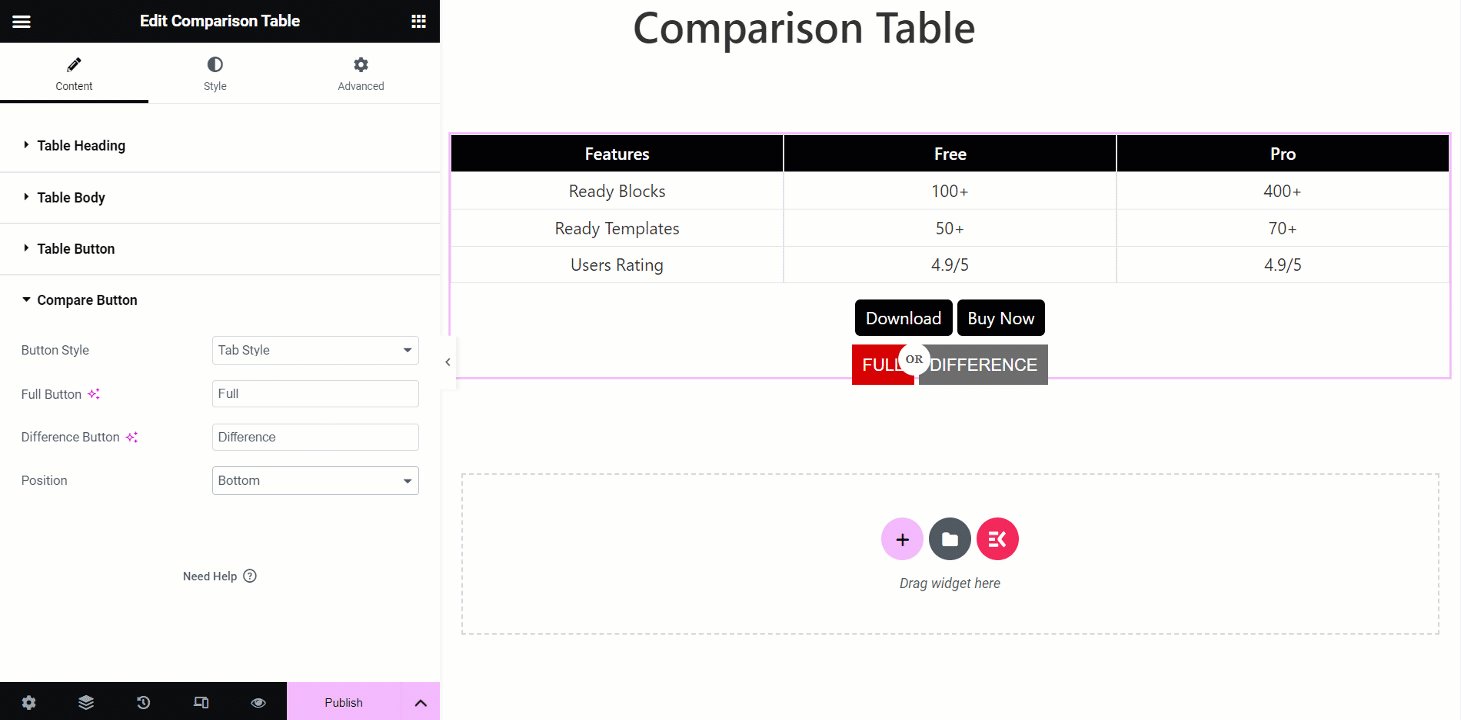
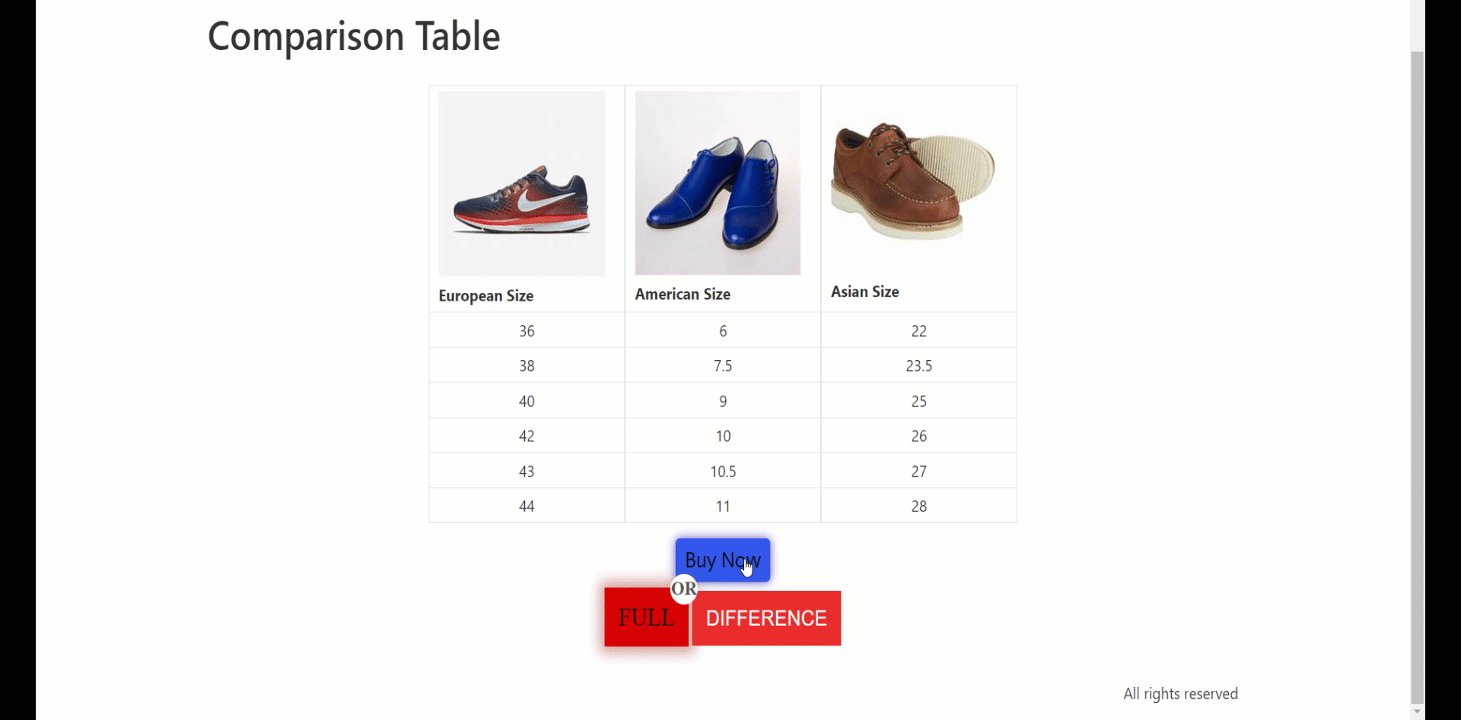
Schaltfläche „Vergleichen“. #
In diesem Abschnitt haben Sie die Möglichkeit, der Tabelle eine Vergleichsschaltfläche hinzuzufügen.
- Knopfstil – Es gibt zwei Stiloptionen: Tab-Stil und Inline-Stil.
- Differenz-Taste – Hier können Sie den Button-Text ändern.
- Position – Hier können Sie die Position der Schaltfläche ändern.
Sehen Sie sich die Anpassungsmöglichkeiten unten an –

Stil #
- Verpackung – Mit dieser Styling-Option können Sie den Hintergrundtyp, den Randschatten, den Randradius usw. der Zellen ändern.
- Tabelleninhalt - Für den Tabelleninhalt stehen Ihnen Gestaltungsmöglichkeiten wie Hintergrundtyp, Rahmentyp, Abstand, Rand usw. zur Verfügung.
- Tabellenüberschrift – Sie können die Schriftgröße des Symbols, den Rahmenradius, den Tabellenüberschriftenumbruch usw. für die Überschrift anpassen.
- Tischkorpus – Sie können den Körper formatieren, indem Sie in dieser Option die Schriftgröße des Symbols, den Hintergrund für ungerade Zeilen, die Hauptzeile der Tabelle usw. anpassen.
- Zellenschaltfläche „Tabellenüberschrift“ – In diesem Abschnitt finden Sie Anpassungsoptionen für Textfarbe, Rahmenschatten, Abstand, Rand usw.
- Schaltfläche „Tabellenkörperzelle“ – Gestalten Sie die Schaltflächen der Körperzelle, indem Sie die Textfarbe, den Rahmenschatten, die Ausrichtung usw. ändern.
- Tischtaste – Wenn Sie die Schaltfläche attraktiv gestalten möchten, passen Sie Typografie, Textfarbe, Hintergrundfarbe usw. an.
- Schaltfläche „Vergleichen“ – Die Styling-Optionen sind hier die gleichen wie bei der Tabellenschaltfläche.

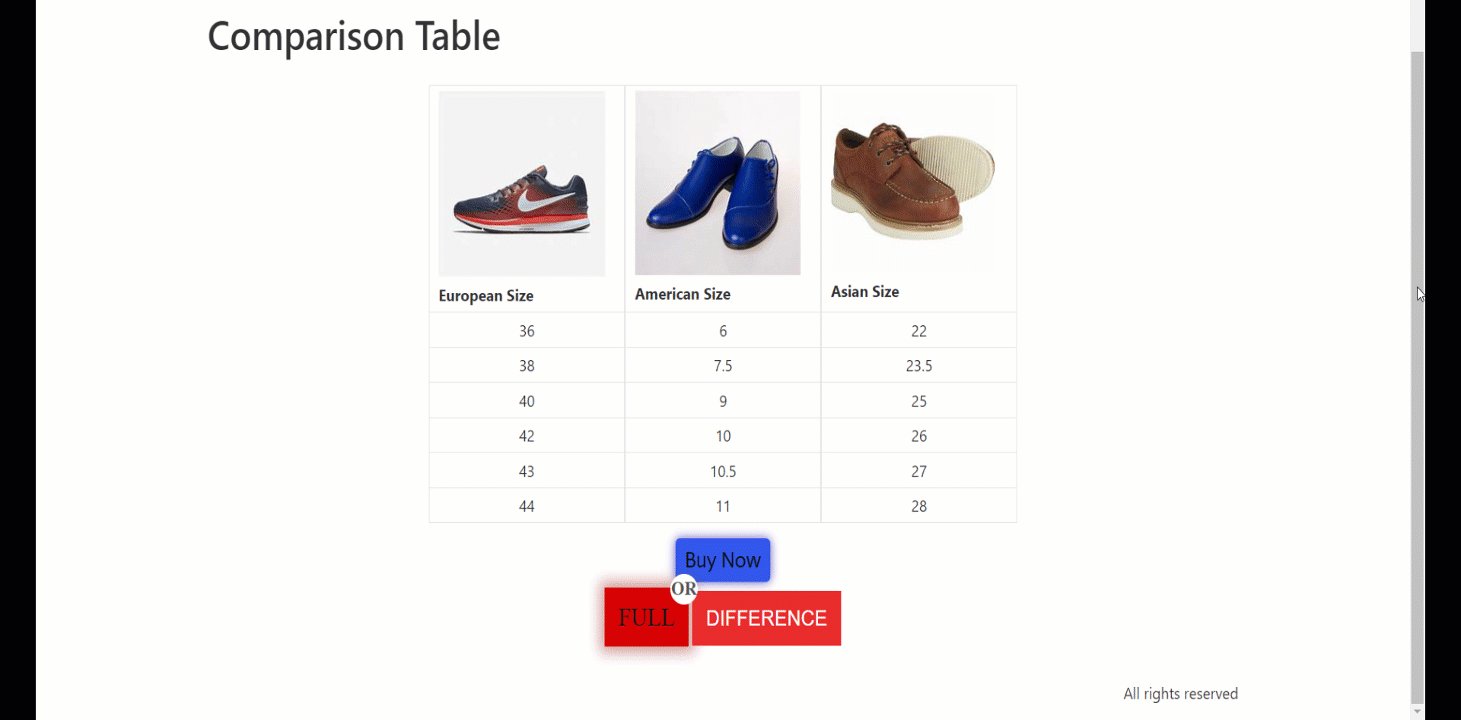
Überprüfen Sie Ihre Vergleichstabelle #
Nachdem Sie eine Vergleichstabelle entsprechend Ihren Anforderungen erstellt haben, müssen Sie die Seite/den Beitrag aktualisieren.
Du bist fertig!

Jetzt können Sie Ihre Vergleichstabelle erstellen, indem Sie Informationen klar und organisiert präsentieren.



