ElementsKit ist das kompakte Elementor-Add-on, das mit über 85 ElementsKit-Widgets, -Erweiterungen und -Modulen alle anpassbaren Funktionen enthält, die Sie für Ihre WordPress-Site benötigen. Dazu gehört das Elementor-Überschriften-Titel-Widget, mit dem Sie benutzerdefinierte Überschriften zu Seiten Ihrer WordPress-Website hinzufügen können.
Wie ändere ich den Überschriftenstil in einem Elementor? #
Verwendung der ElementsKit-Überschriften-Widget Sie können die Überschriften der WordPress-Seiten nach Ihren Wünschen gestalten. Um das Widget verwenden zu können, benötigen Sie das ElementsKit-Plugin installiert auf Ihrer WordPress-Site. Aktivieren Sie anschließend das Überschriften-Widget, konfigurieren Sie dann die Elementor-Überschriftentitelattribute und passen Sie den Überschriftenstil an. Lesen Sie diese Dokumentation, um mehr zu erfahren So verwenden Sie das ElementsKit-Überschriften-Widget für Elementor.
Schritt 1: Aktivieren Sie das Überschriften-Widget #
Um das Elementor-Überschriftentitel-Widget von ElementsKit verwenden zu können, müssen Sie zunächst das Widget aktivieren.
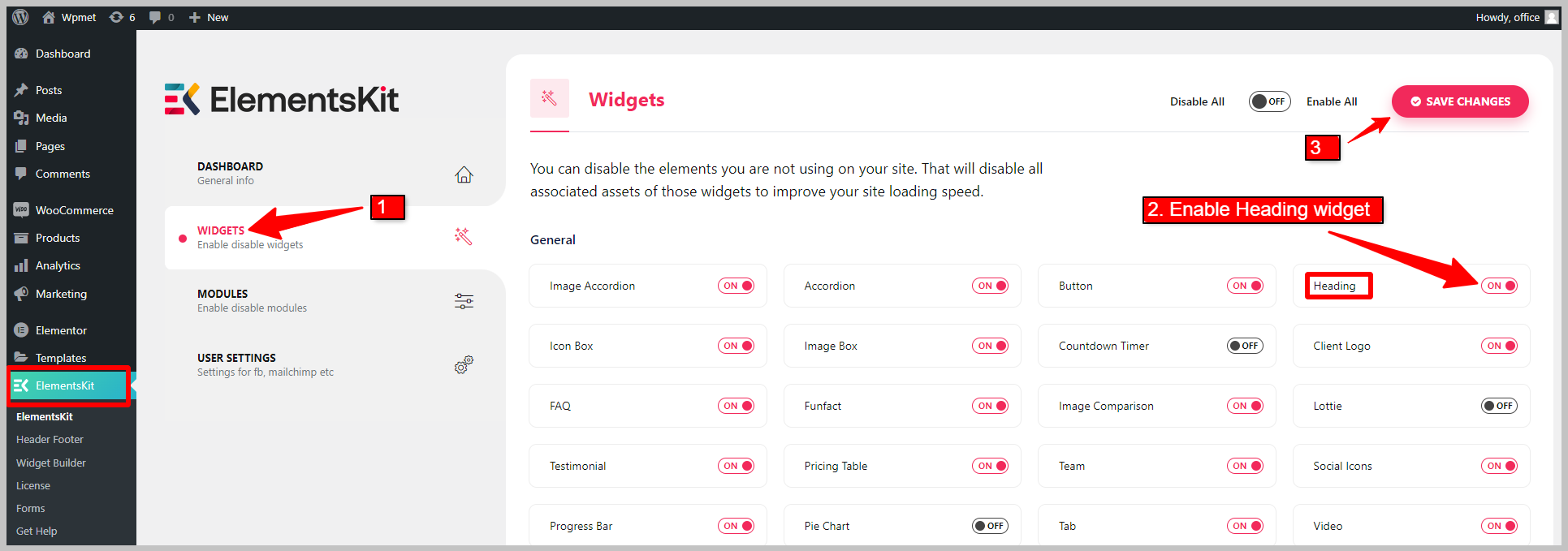
- Gehe zu ElementsKit > Widgets aus Ihrem WordPress-Dashboard.
- Finden Sie die Überschriften-Widget und aktivieren Sie das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN Schaltfläche in der oberen rechten Ecke.

Schritt 2: Konfigurieren Sie den Überschriftentitel in Elementor #
Öffnen Sie nun den Elementor-Editor Drag & Drop das ElementsKit-Überschriften-Widget. Sie können Titel, Untertitel, Titelbeschreibung, Schattentext und Trennzeichen konfigurieren.
2.1 Titel #
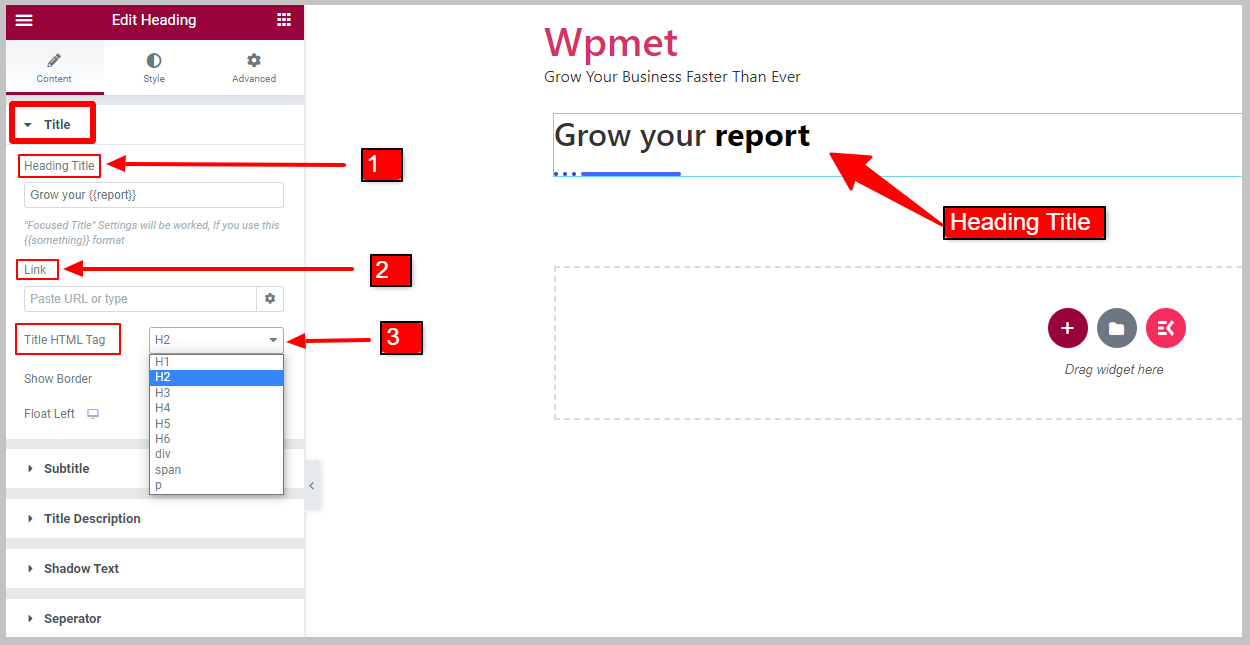
Im Abschnitt „Titel“
- Geben Sie die ein Überschrift Titel. Sie können den Fokus auf einen Teil der Überschrift lenken, indem Sie diesen Teil in die Klammer {} setzen.
- Fügen Sie eine URL hinzu Verknüpfung für den Titel der Elementor-Überschrift.
- Wähle aus Titel-HTML-Tag (H1, H2, H3,…) für die Überschrift.

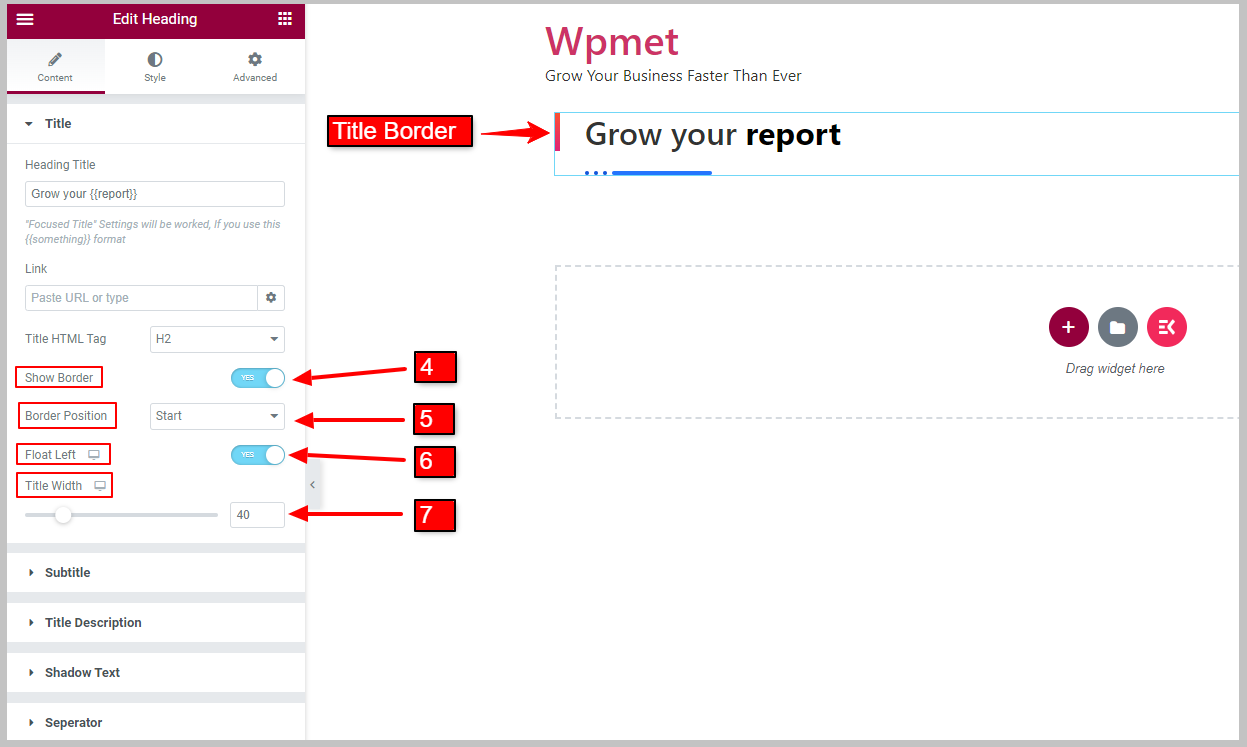
- Aktivieren Rand anzeigen um den Rahmen neben dem Überschriftentitel anzuzeigen. Wenn Sie den Titelrand aktivieren, wird die Option „Randposition“ angezeigt.
- Wählen Sie den Titel Grenzposition aus der angegebenen Option: Start oder Ende des Titels.
- Aktivieren Sie die Nach links schweben Möglichkeit. Wenn Float Left aktiviert ist, wird die Option „Titelbreite“ angezeigt.
- Danach können Sie sich anpassen Titelbreite

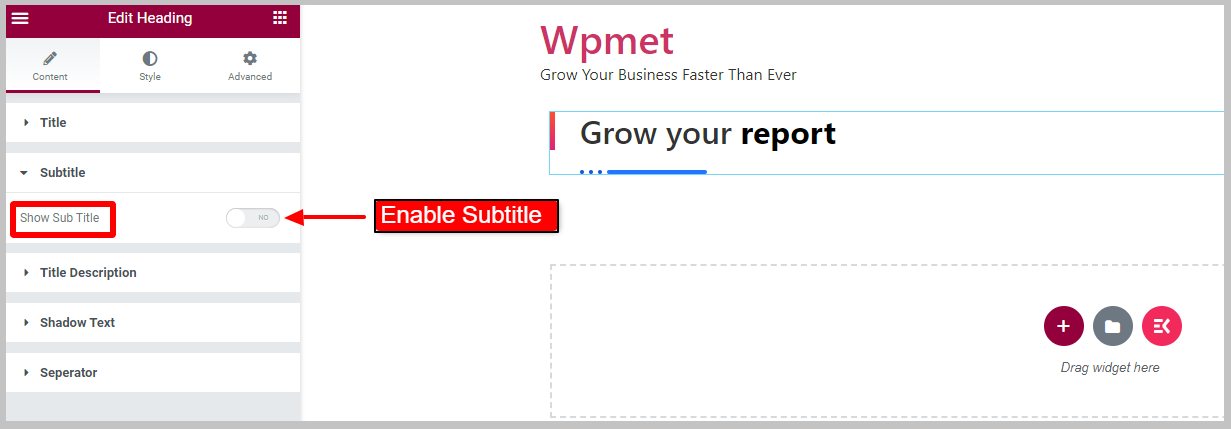
2.2 Untertitel #
Um Untertitel anzuzeigen, aktivieren Sie zunächst die Untertitel anzeigen Möglichkeit.

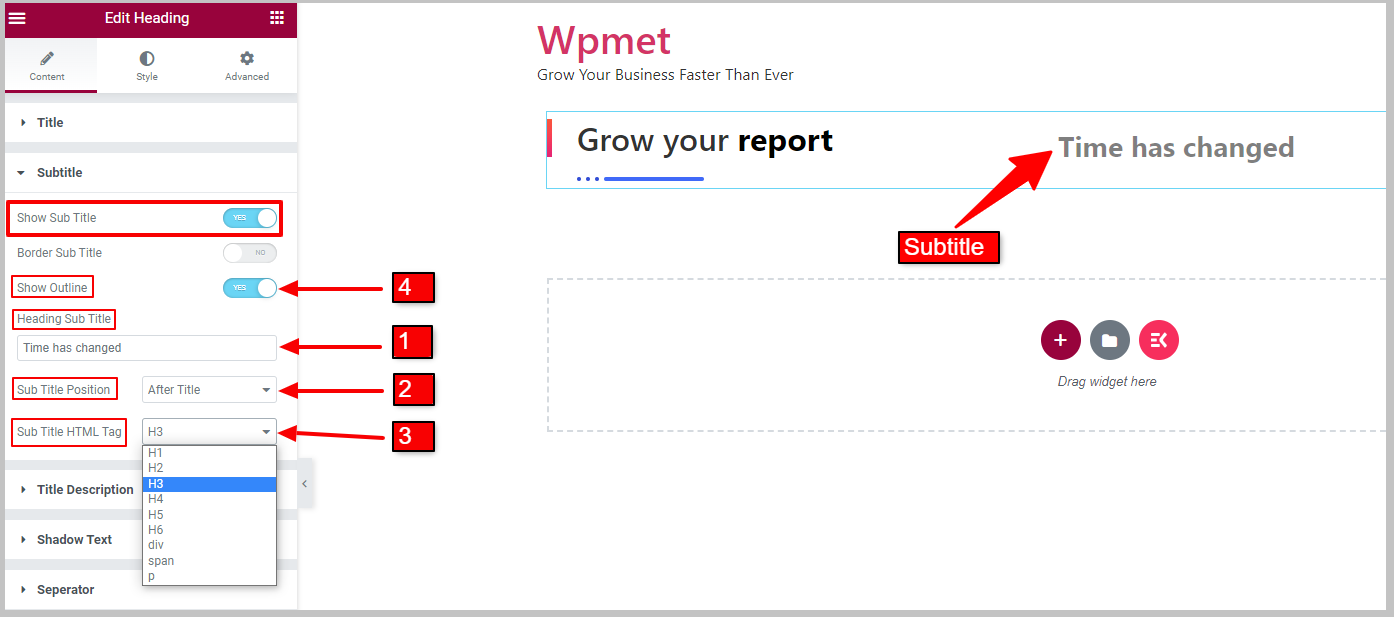
- Eingeben Überschrift Untertitel.
- Satz Untertitelposition aus der angegebenen Option: Vor dem Titel Und Nach dem Titel.
- Wähle aus Untertitel-HTML-Tag (H1, H2, H3,…) aus der angegebenen Option.
- Sie können das aktivieren Gliederung anzeigen Möglichkeit. [Hinweis: Diese Option funktioniert nur, wenn der Rahmen-Untertitel deaktiviert ist.]

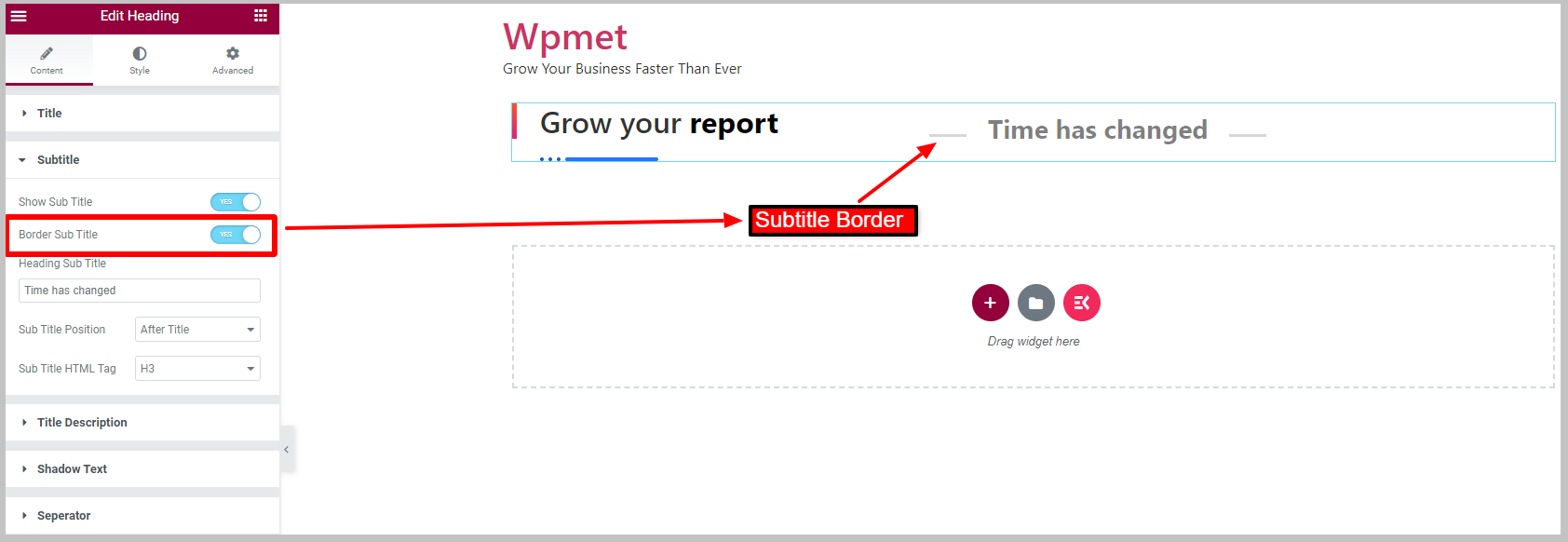
Sie können auch aktivieren Rand-Untertitel um den Rand um den Untertitel anzuzeigen. Wenn Sie den Untertitelrahmen aktivieren, wird die Option „Umriss anzeigen“ deaktiviert.

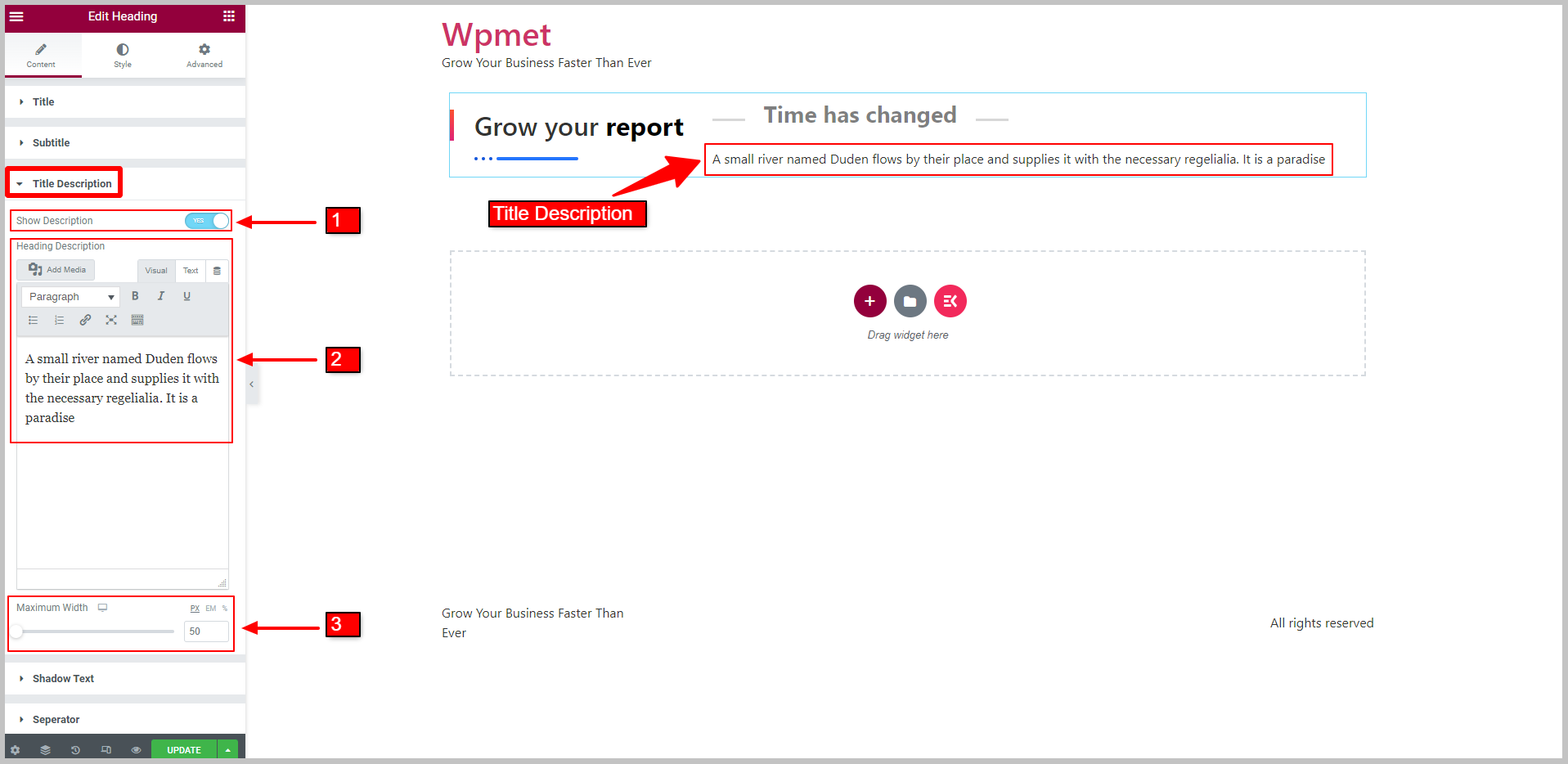
2.3 Titelbeschreibung #
Um die Beschreibung neben dem Überschriftentitel anzuzeigen,
- Aktivieren Sie die Beschreibung anzeigen Funktion für das Überschriftentitel-Widget.
- Geben Sie die ein Überschriftenbeschreibung auf dem jeweiligen Feld.
- Sie können die anpassen Maximale Breite für die Beschreibung.

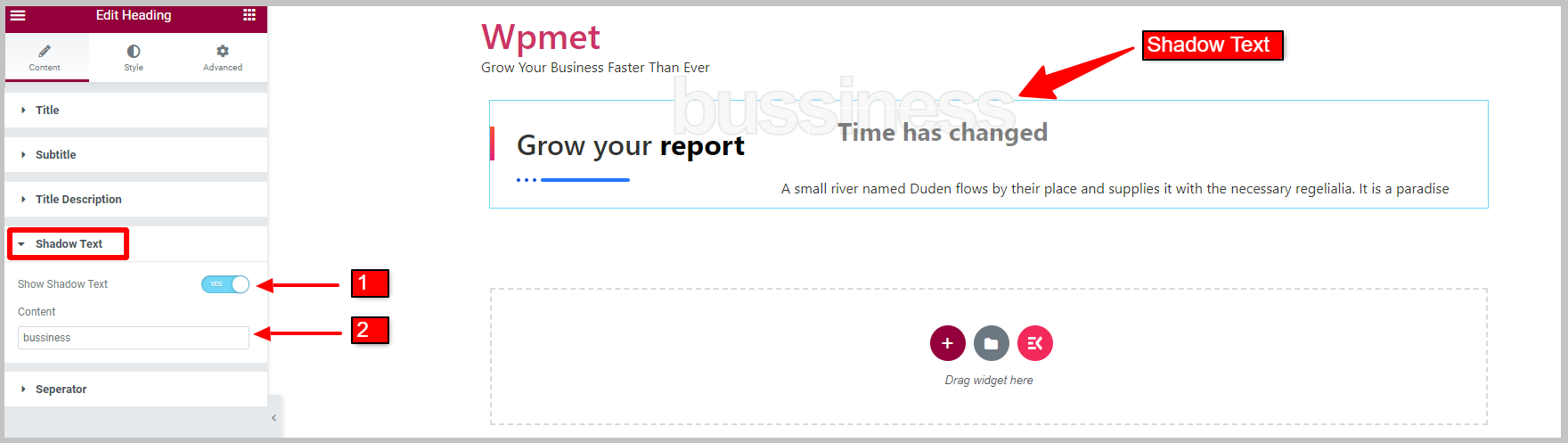
2.4 Schattentext #
Um einen Schattentext anzuzeigen,
- Aktivieren Sie die Schattentext anzeigen Besonderheit.
- Geben Sie die ein Kontext des Schattens.

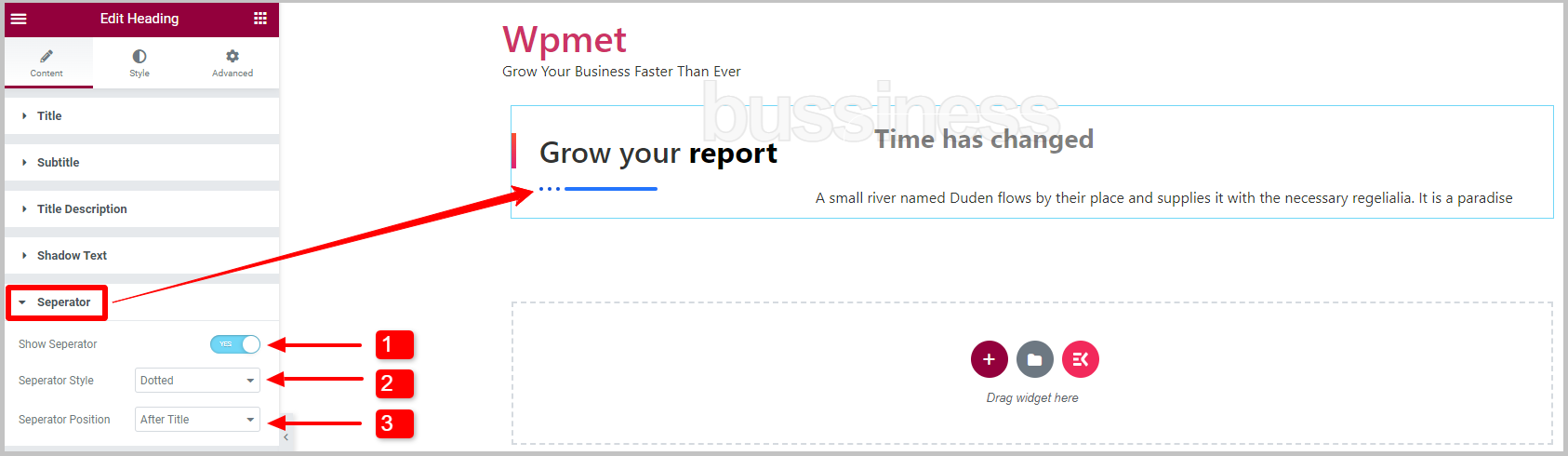
2.5 Trennzeichen #
Um das Trennzeichen für einen Überschriftentitel anzuzeigen,
- Aktivieren Sie die Trennzeichen anzeigen Funktion für den Elementor-Überschriftentitel.
- Wähle aus Trennstil aus den angegebenen Optionen: Gepunktet, Durchgehend, Durchgehend mit Stern, Durchgehend mit Aufzählungszeichen und/oder Benutzerdefiniert.
- Stellen Sie die ein Trennposition Oben im Titel, Vor dem Titel, Nach dem Titel oder Unten im Titel.

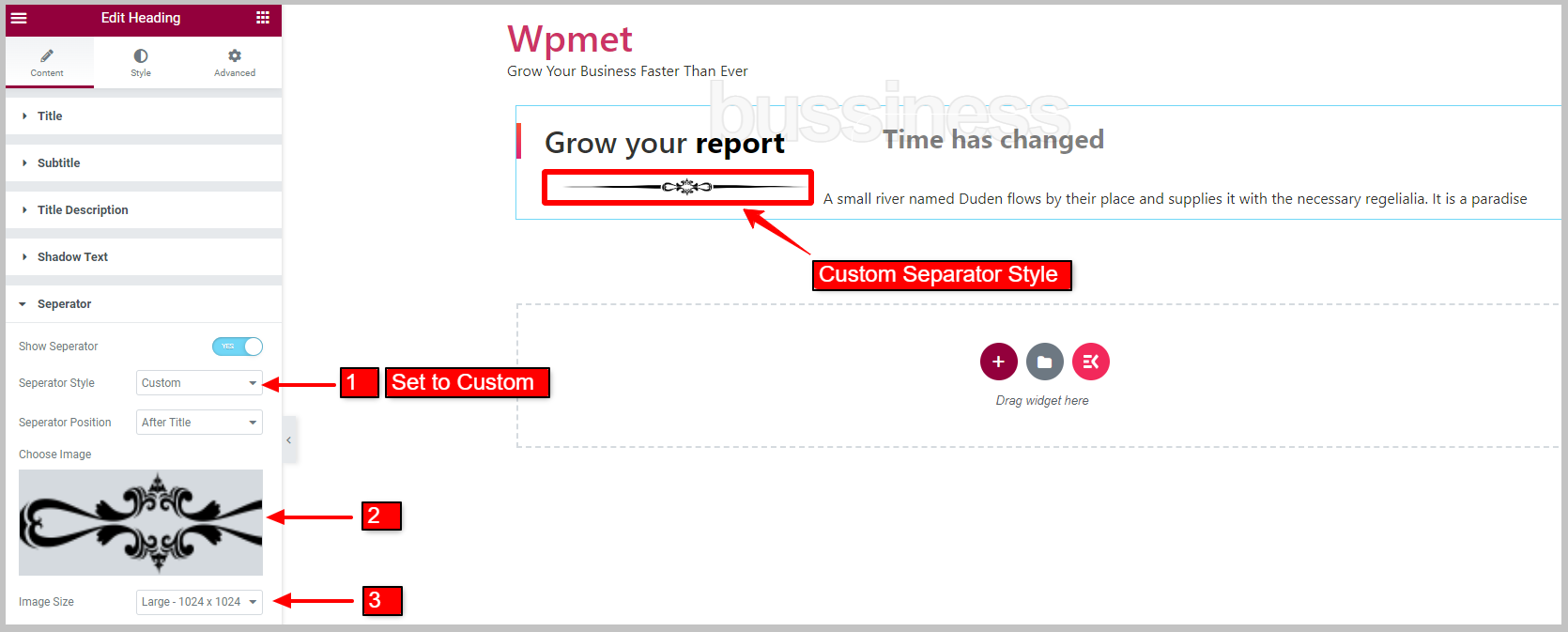
Benutzerdefinierter Trennstil:
Wenn Sie wählen Trennstil Zu Brauch, können Sie das Bild und die Bildgröße auswählen.
- Wählen Trennstil Zu Brauch.
- Bild auswählen aus der Mediathek.
- Wählen Sie das Bildgröße Größe aus der angegebenen Option.

Schritt 3: Passen Sie den Stil des Überschriftentitel-Widgets an #
Mit dem Überschriften-Titel-Widget von ElementsKit für Elementor können Sie den Titel, den fokussierten Titel, den Untertitel, die Titelbeschreibung, das Trennzeichen und den Schattentext anpassen.
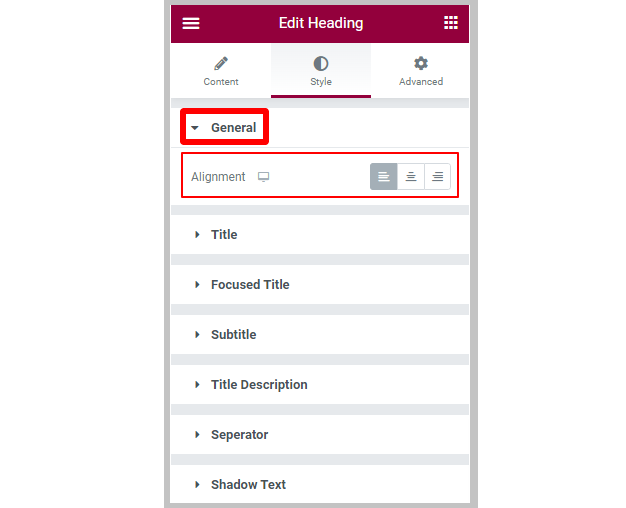
3.1 Allgemeines #
Legen Sie im Abschnitt „Allgemein“ Folgendes fest: Ausrichtung nach links, rechts oder in der Mitte.

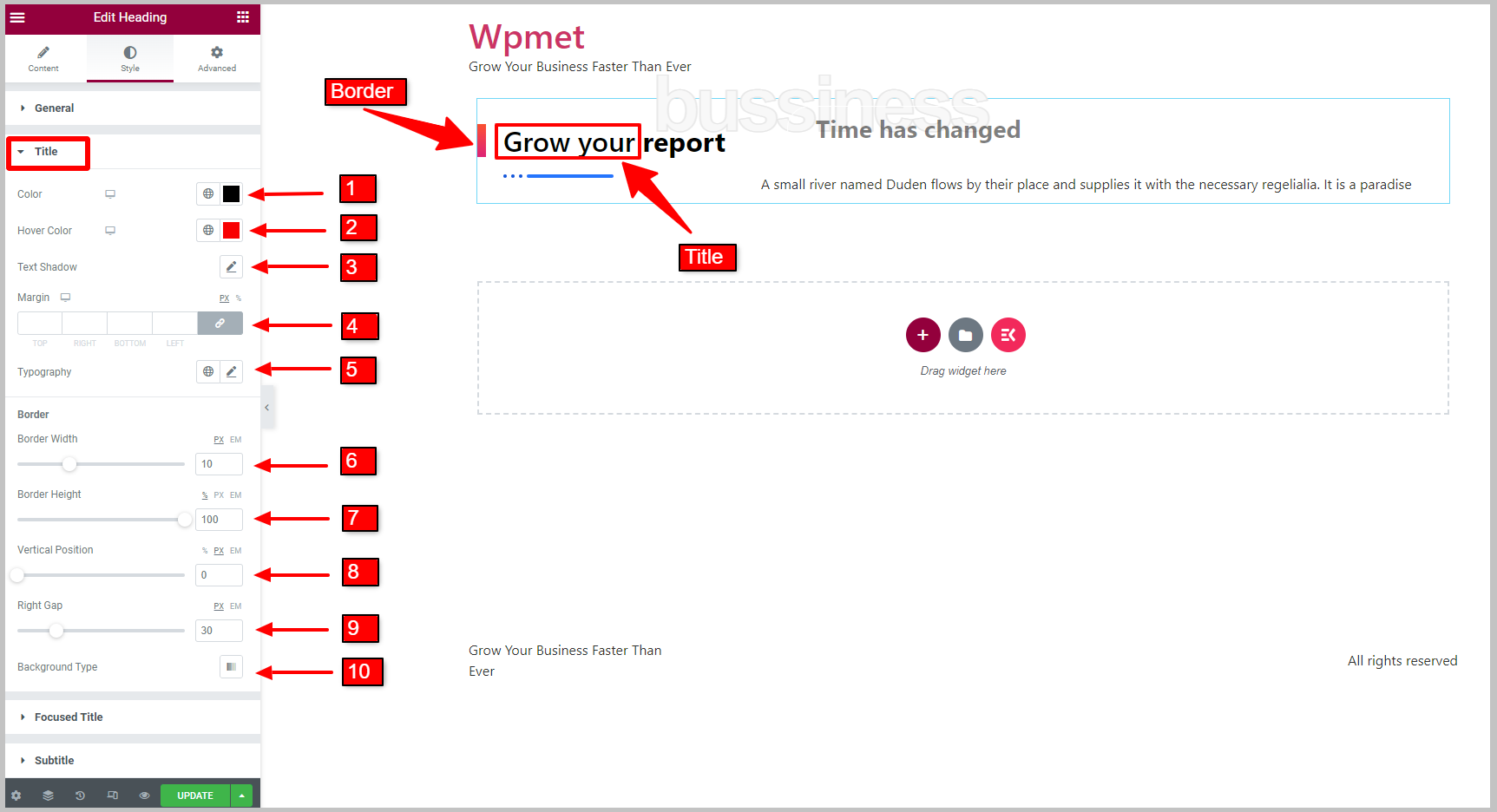
3.2 Titel #
Um den Titelstil im Überschriftentitel-Widget anzupassen,
- Wähle aus Farbe für den Titel.
- Wähle aus Hover-Farbe für den Titel.
- Anpassen Textschatten.
- Satz Marge für den Überschriftentitel.
- Satz Typografie.
Für den Titel Border,
- Anpassen Rahmenbreite.
- Anpassen Randhöhe.
- Stellen Sie die ein Vertikale Position.
- Verstelle die Richtige Lücke zwischen Rahmen und Titeltext.
- Wähle aus Hintergrundtyp für Titelrand.

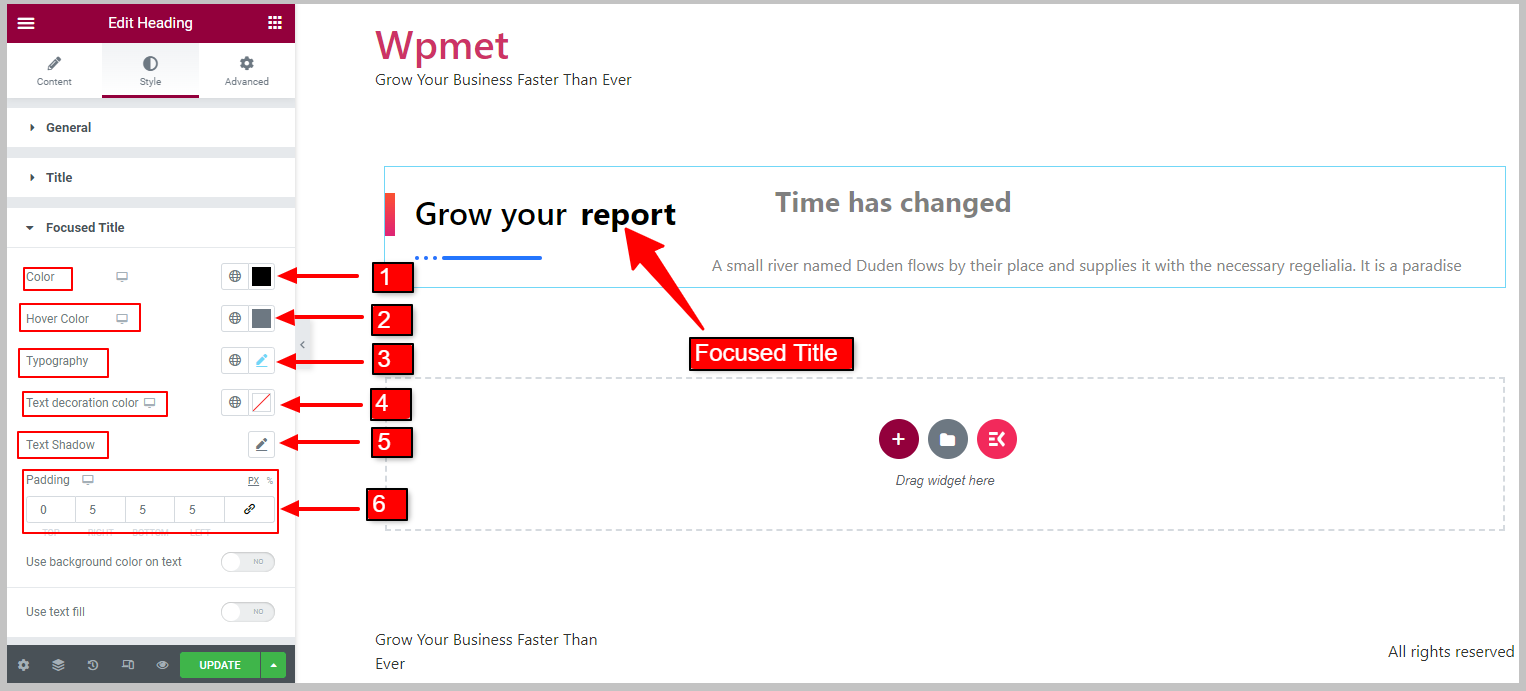
3.3 Fokussierter Titel #
Um einen fokussierten Titel anzupassen,
- Wähle aus Farbe für den fokussierten Titel.
- Wählen Hover-Farbe für den fokussierten Titel.
- Stellen Sie die ein Typografie.
- Sie können eine festlegen Textdekorationsfarbe.
- Option zum Festlegen Textschatten ist auch vorhanden.
- Satz Polsterung für den fokussierten Titel.

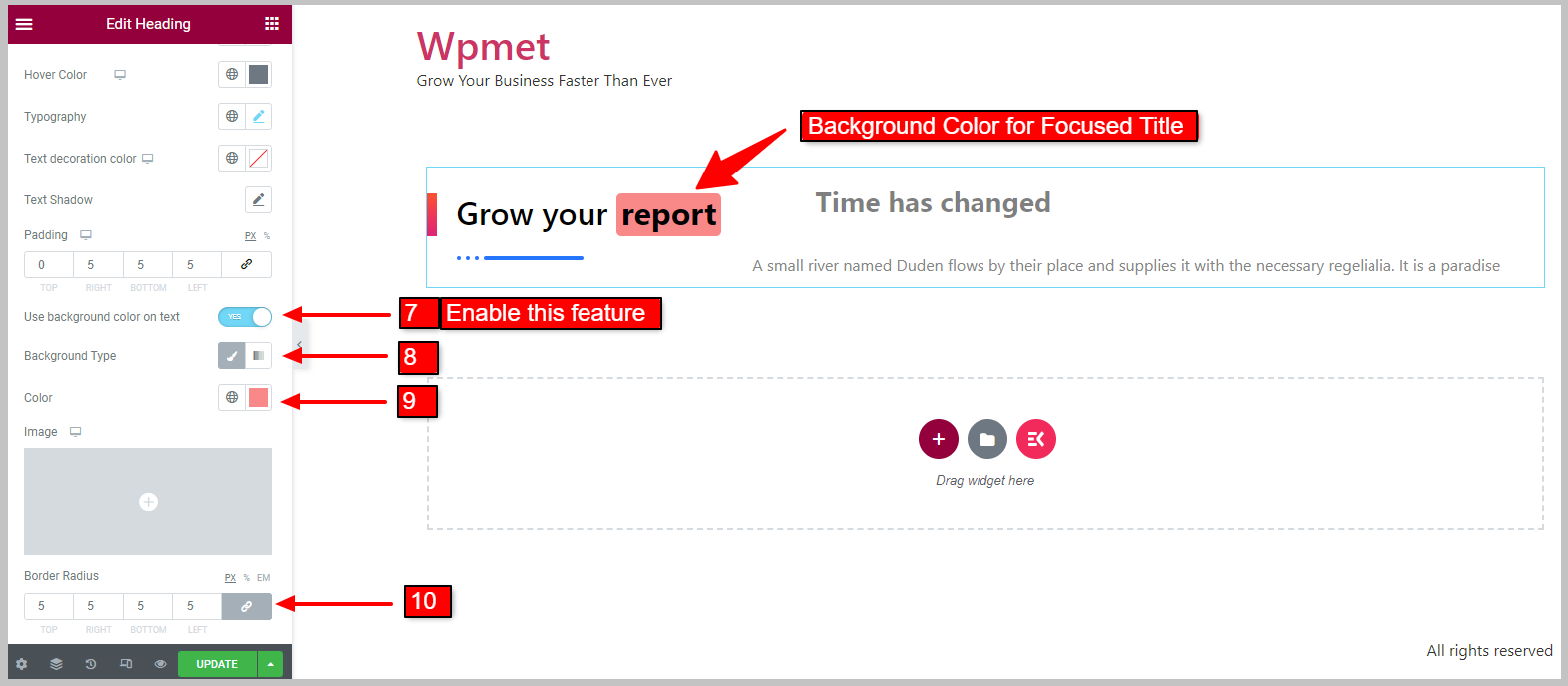
Hintergrundfarbe für fokussierten Titel:
[Hinweis: Wenn Sie diese Funktion aktivieren, Verwenden Sie Textfüllung Die Funktion ist nicht verfügbar. Wenn die Textfüllung aktiviert ist, ist die Hintergrundfarbe des fokussierten Titels ebenfalls nicht verfügbar.]
- Aktivieren Sie die Verwenden Sie Hintergrundfarbe für den Text Besonderheit.
Nach der Aktivierung werden die folgenden Funktionen angezeigt:
- Wähle aus Hintergrundtyp.
- Wählen Hintergrundfarbe
- Satz Grenzradius für den fokussierten Titelhintergrund.

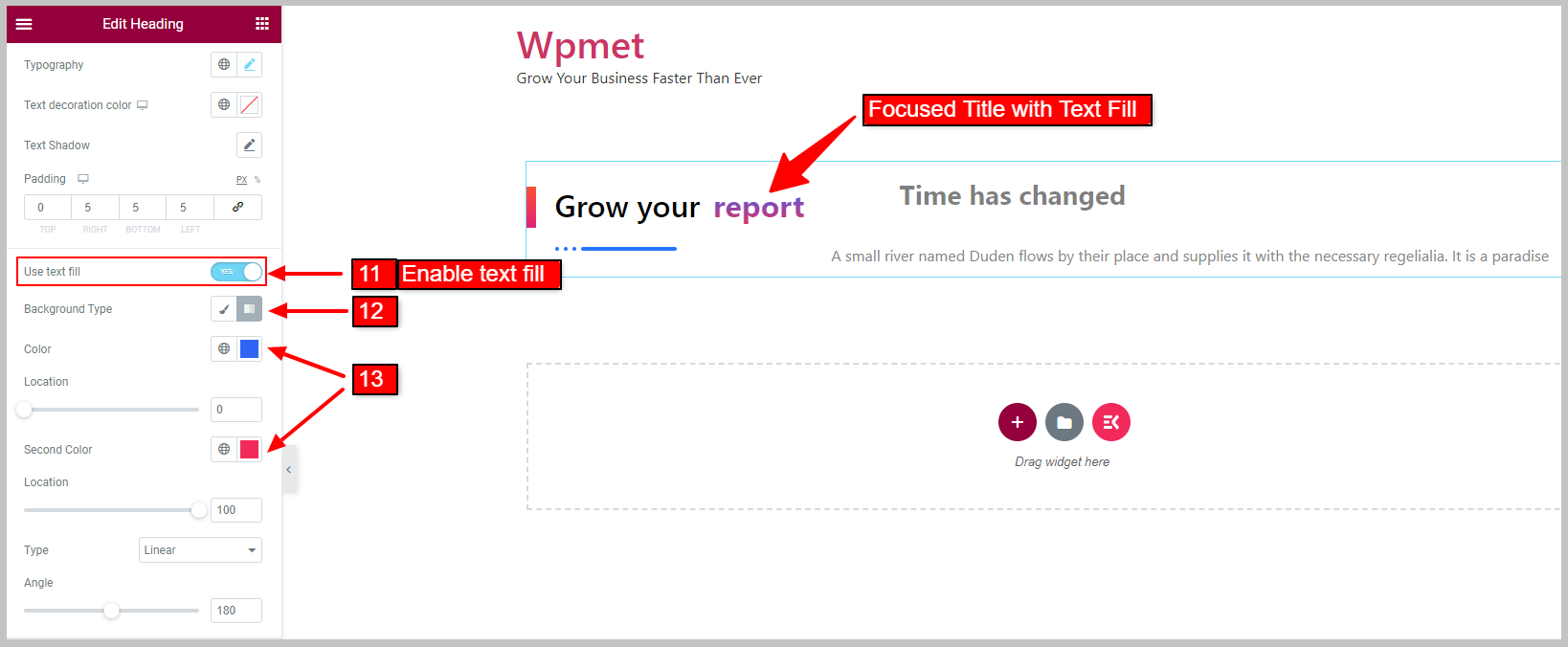
Textfüllung für fokussierten Titel:
[Hinweis: Wann Fokussierte Titelhintergrundfarbe aktiviert ist, wird diese Funktion nicht angezeigt. Ebenso, wann Textfüllung aktiviert ist, ist die Hintergrundfarbe des fokussierten Titels nicht verfügbar]
- Aktivieren Sie die Verwenden Sie Textfüllung Funktion für fokussierten Titel.
Nach der Aktivierung werden die folgenden Funktionen angezeigt:
- Wähle aus Hintergrundtyp für Textfüllung.
- Wählen Sie die Textfüllung Farbe.

3.4 Untertitel #
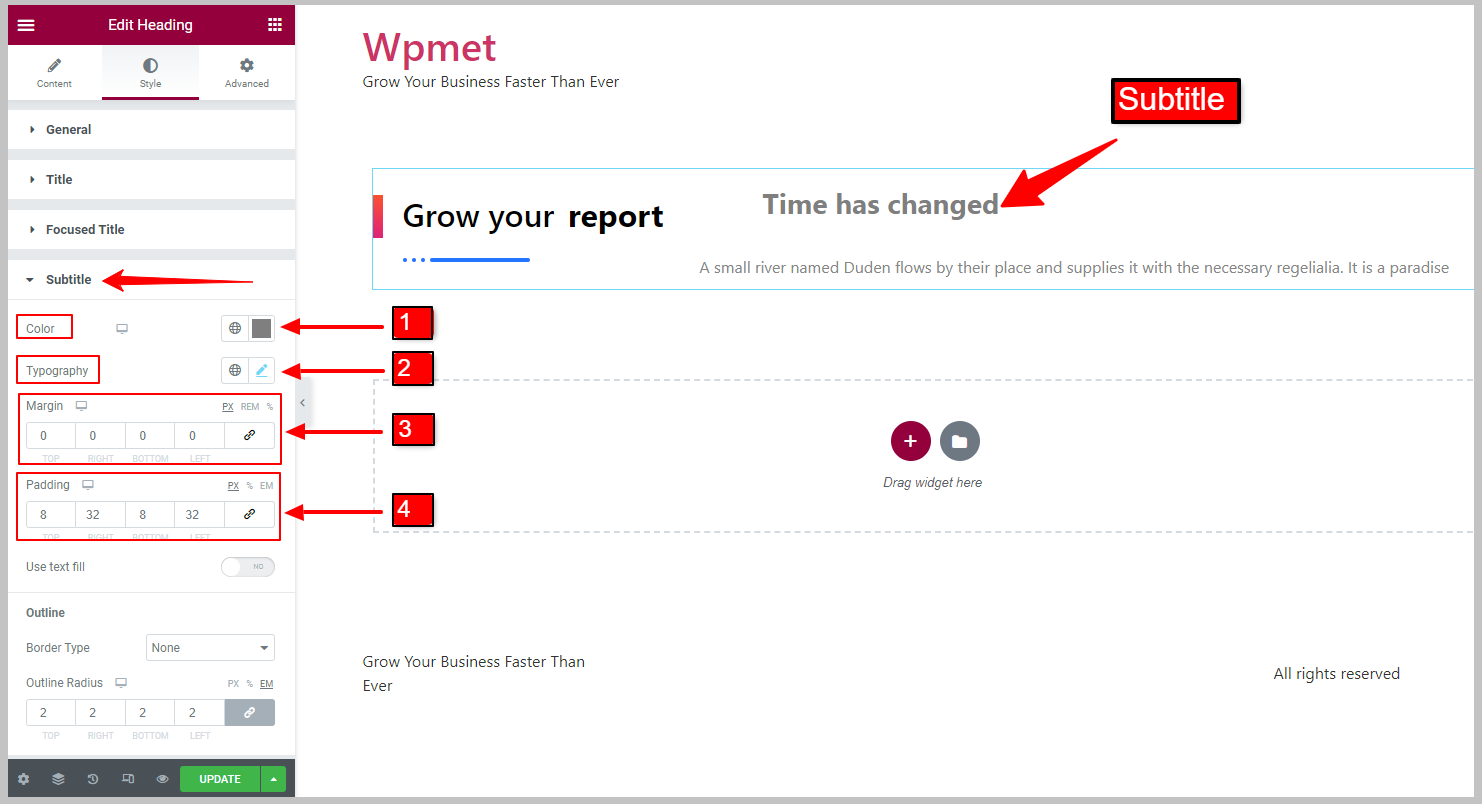
Um die Untertitelstile anzupassen,
- Wählen Farbe für Untertitel.
- Stellen Sie die ein Typografie des Untertiteltextes.
- Anpassen Marge für den Untertitel.
- Anpassen Polsterung für den Untertitel.

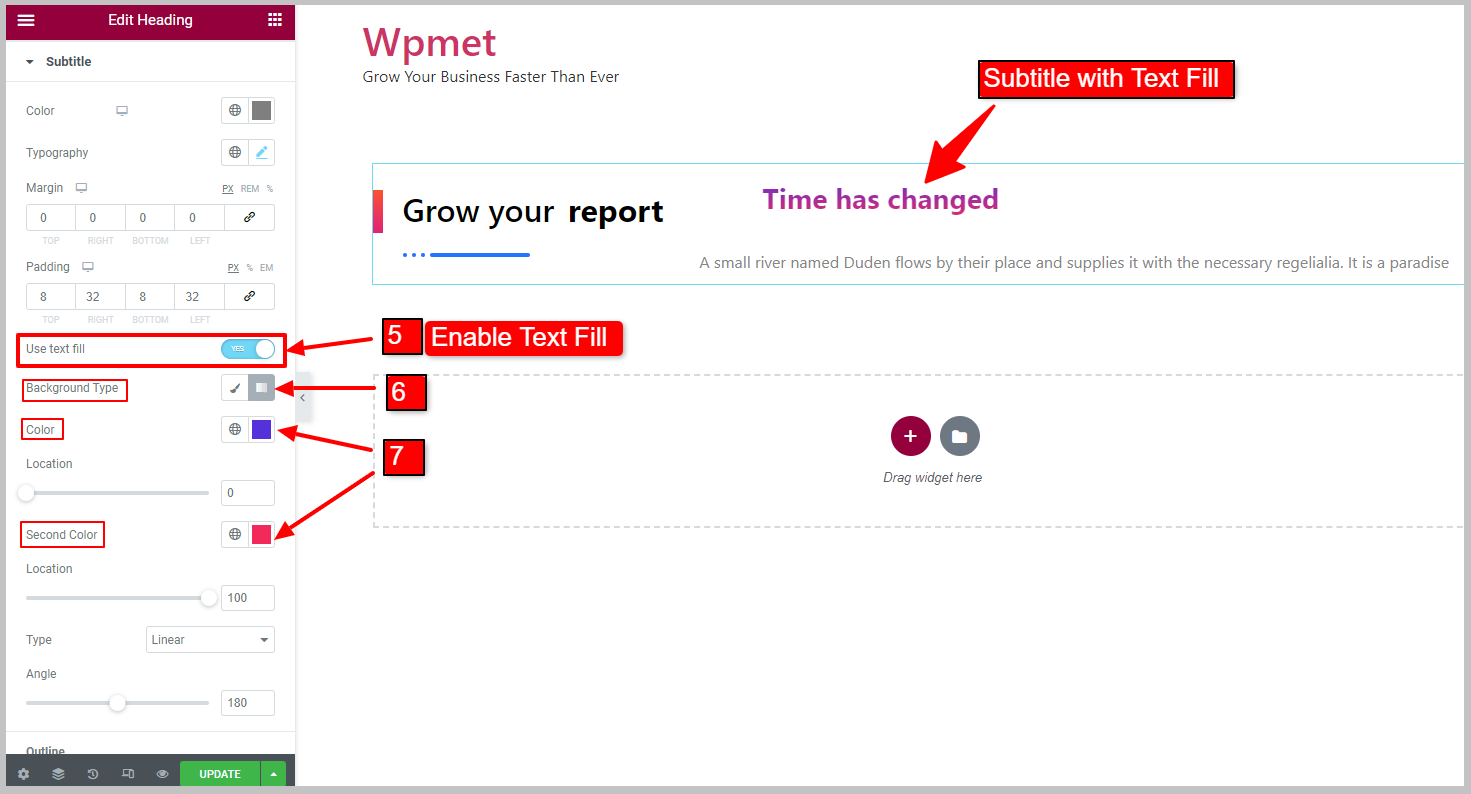
Textfüllung für Untertitel:
- Aktivieren Sie die Verwenden Sie Textfüllung Funktion für Untertitel.
Nach der Aktivierung werden die folgenden Funktionen angezeigt:
- Wähle aus Hintergrundtyp des Untertitels.
- Wählen Sie die Untertiteltextfüllung Farbe

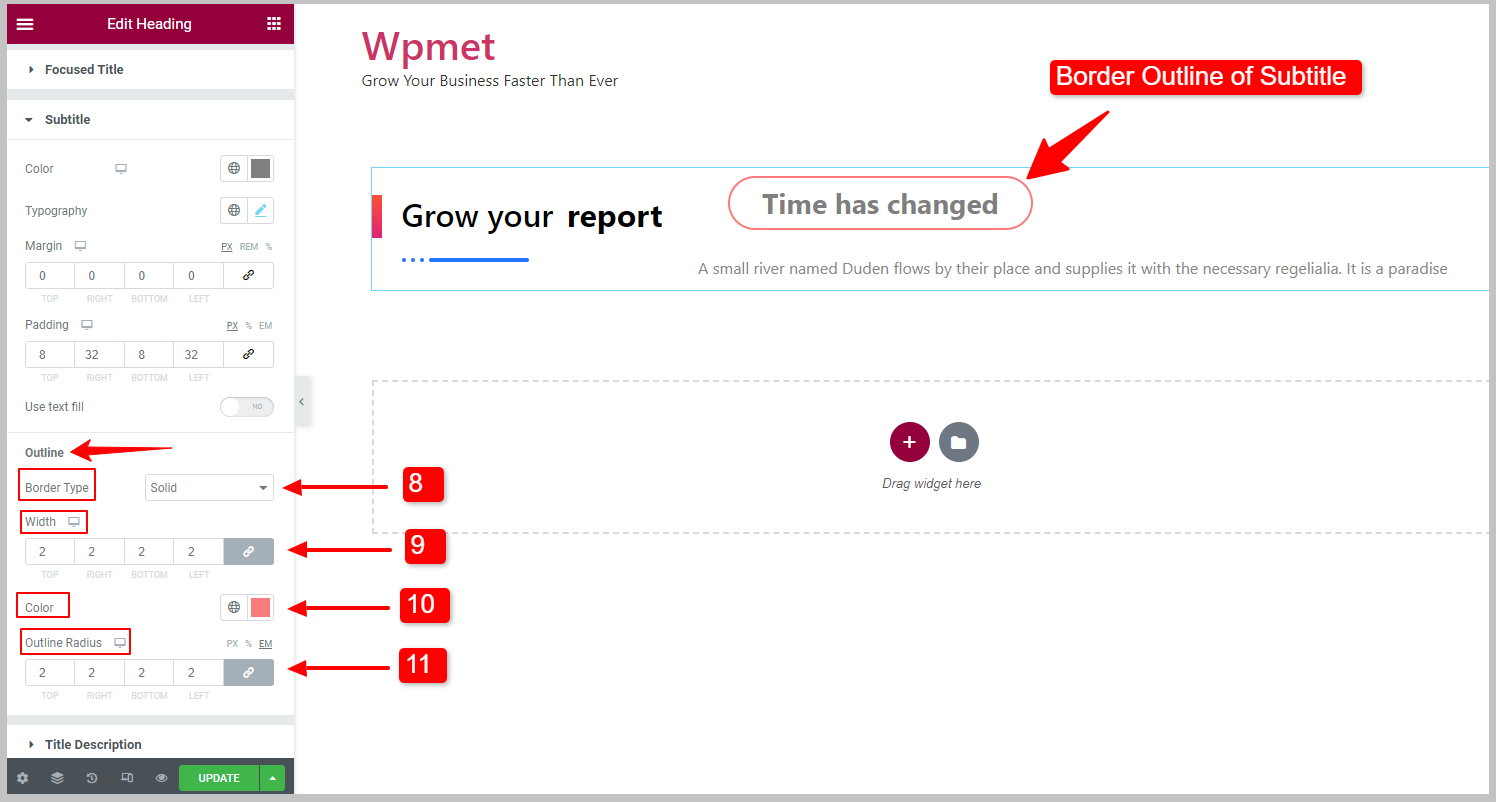
Untertitel-Übersicht:
Sie können einen Umriss um den Untertitel zeichnen.
- Wähle aus Randtyp für die Untertitelgliederung.
- Stellen Sie die ein Breite des Umrisses.
- Wählen Sie den Rand Farbe.
- Verstelle die Umrissradius für den Untertitel.

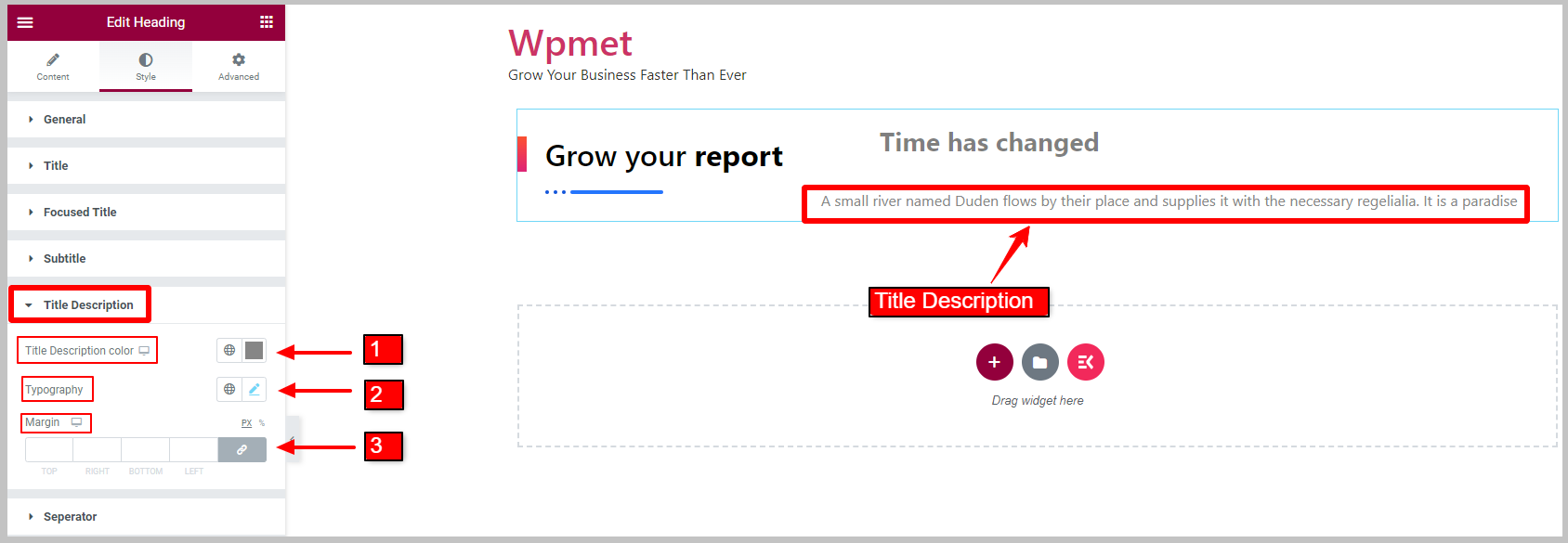
3.5 Titelbeschreibung #
Um die Titelbeschreibung anzupassen,
- Wählen Sie das Farbe des Titels Beschreibung.
- Stellen Sie die ein Typografie.
- Verstelle die Marge für die Titelbeschreibung.

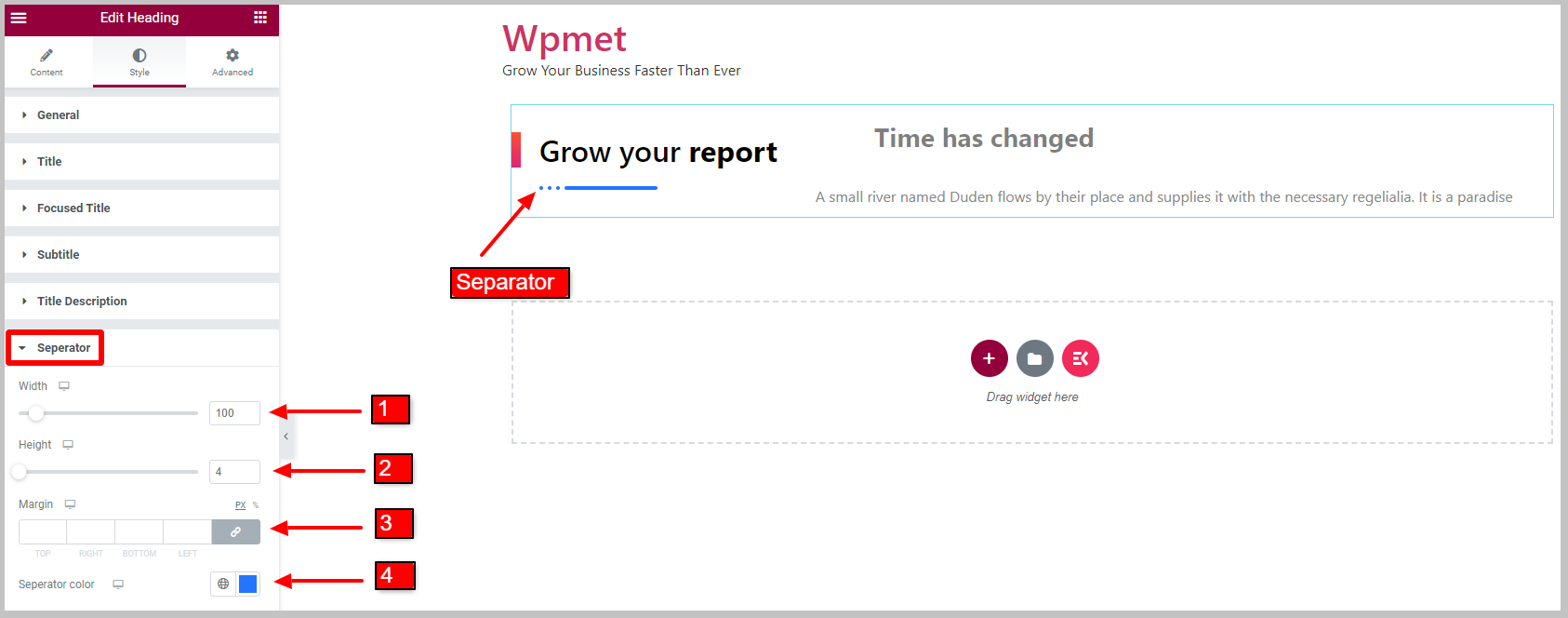
3.6 Trennzeichen #
Für den Titel Separator,
- Passen Sie den Separator an Breite.
- Passen Sie den Separator an Höhe.
- Satz Marge für Trennzeichen.
- Wähle ein Trennfarbe.

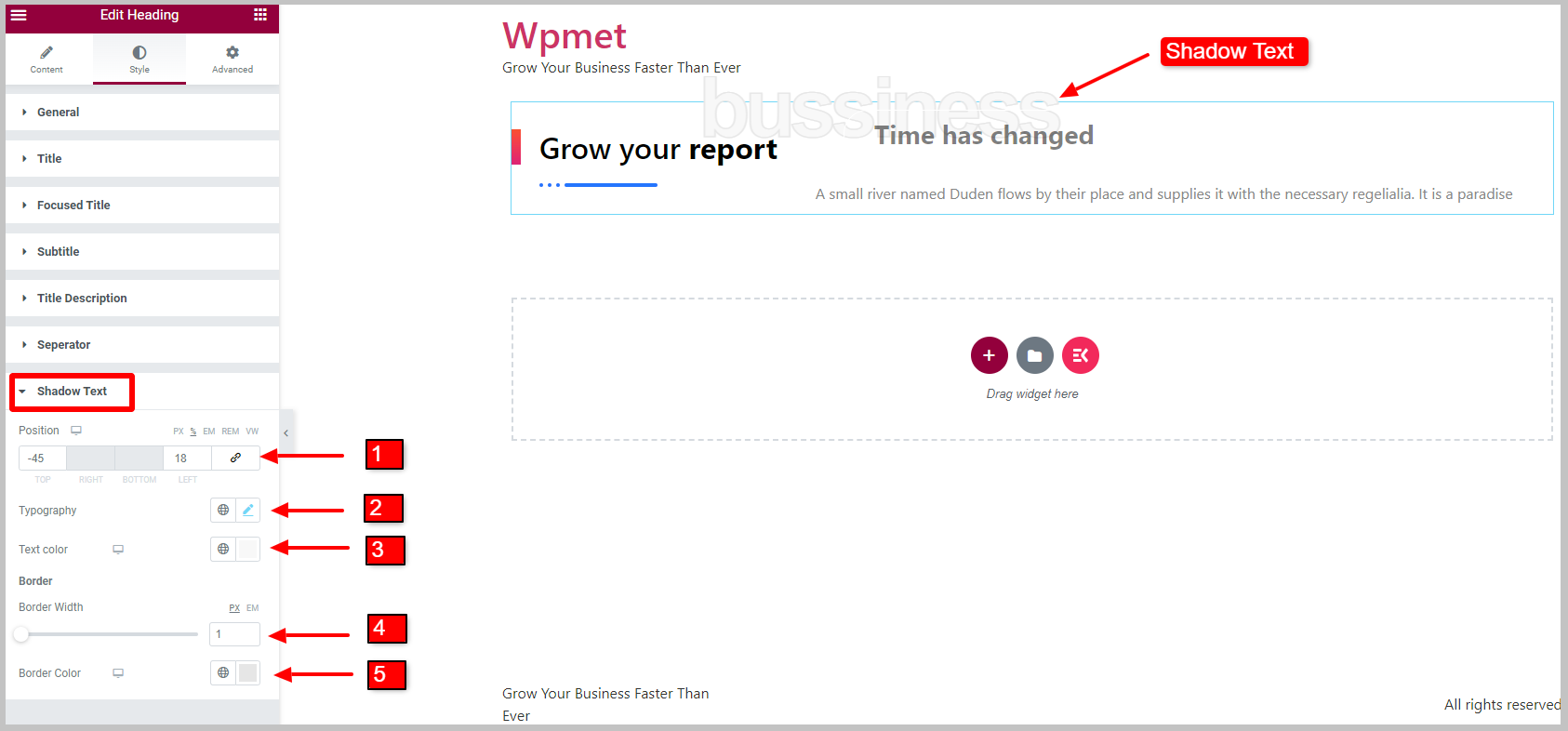
3.7 Schattentext #
Um den Textschattenstil anzupassen,
- Verstelle die Position von Schattentext.
- Stellen Sie die ein Typografie.
- Wähle den Schatten Textfarbe.
- Anpassen Rahmenbreite.
- Wähle ein Randfarbe für Schattentext.

Das ist alles. Jetzt können Sie in Elementor endlich einen stilvollen und anpassbaren Überschriftentitel mit Unterüberschriften, Beschreibungen und Schattentext hinzufügen, indem Sie das Elementskit-Überschriften-Widget verwenden.