Erste Schritte mit dem ElementsKit Advanced Tooltip-Modul #
Der Elementor-Tooltip zeigt Texte zu einem Element an, wenn ein Benutzer mit der Maus über dieses Element auf einer Website fährt. Das erweiterte Tooltip-Modul von ElementsKit bietet Ihnen die Möglichkeit, Tooltips auf erweitertem Niveau in Elementor hinzuzufügen. Sie können beispielsweise einen Elementor-Bild-Tooltip hinzufügen, bei dem das Bild geladen wird, sobald der Benutzer auf ein Element klickt oder mit der Maus darüber fährt.
Mit Erweiterter Tooltip von ElementsKit, Sie können den Elementor-Tooltip anpassen, um das Aussehen und die Funktionalität Ihrer Website zu verbessern und ein großartiges Benutzererlebnis zu gewährleisten. Darüber hinaus können Sie mit diesem Modul dafür sorgen, dass der Tooltip sowohl beim Hovern als auch beim Klicken angezeigt wird.
Schauen wir uns nun an, wie Sie einen Tooltip hinzufügen können in Elementor mithilfe des Advanced Tooltip Module von ElementsKit.
Bevor Sie den folgenden Vorgang ausführen, müssen Sie sicherstellen, dass Sie Elementor und ElementsKit als Ihr Elementor-Tooltip-Plugin installiert haben.
Wenn Sie Hilfe bei der Installation und Aktivierung benötigen, können Sie die Dokumentation.
So fügen Sie einen Elementor-Tooltip mit dem Advanced Tooltip Module von ElementsKit hinzu #
Sehen Sie sich an, wie Sie mit dem ElementsKit Advanced Tooltip Module in nur 5 einfachen Schritten einen Tooltip in Elementor hinzufügen können.
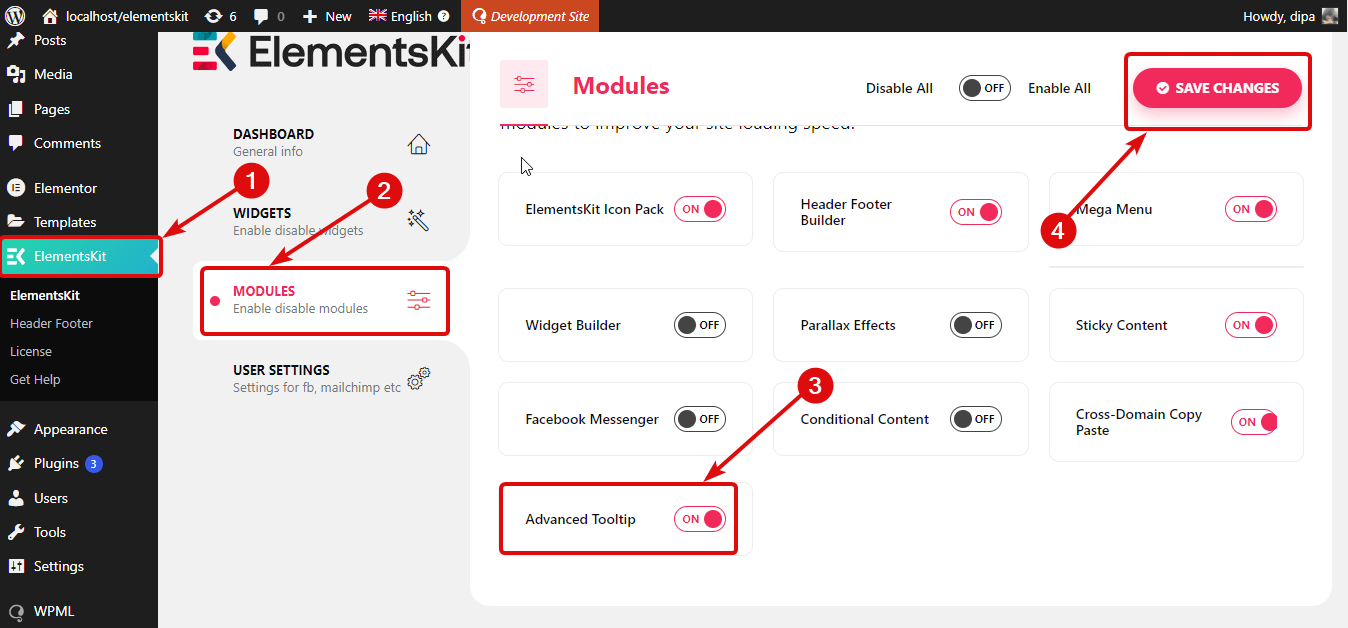
Schritt 1: Aktivieren Sie das erweiterte Tooltip-Modul von ElementsKit #
Sie müssen das erweiterte Tooltip-Modul von ElementsKit aktivieren, bevor Sie einem beliebigen Element Ihrer Elementor-Website einen wunderbaren Tooltip hinzufügen können.
Um das Modul einzuschalten, Gehen Sie zu ElementsKit ⇒ Module ⇒ Erweiterter Tooltip. Stellen Sie sicher, dass die Umschaltoption von Erweiterter Tooltip ist aktiviert und klicken Sie auf Änderungen speichern tum den Status zu aktualisieren.

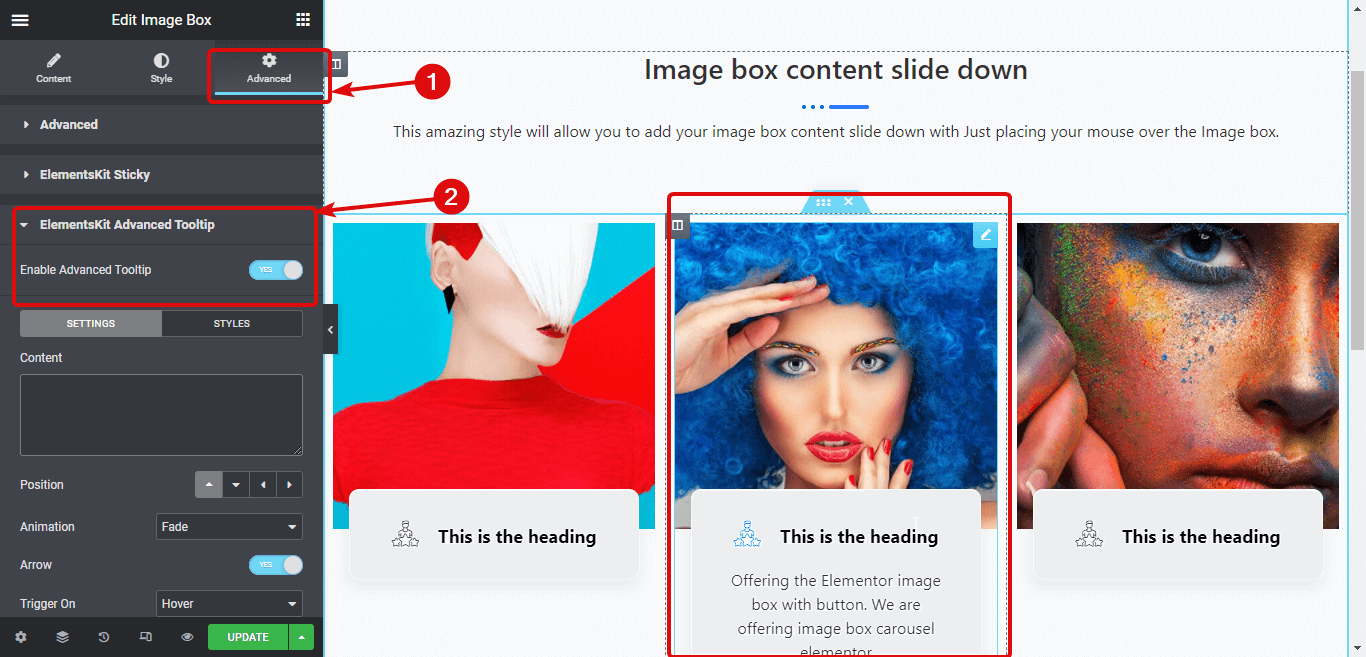
Schritt 2: Aktivieren Sie ElementsKit Advanced Tooltip für die Elemente, denen Sie einen Tooltip hinzufügen möchten #
Im ersten Schritt wurde die Option „Erweiterter Tooltip“ für alle Elemente verfügbar gemacht. Sie wird jedoch nicht automatisch auf alle Elemente angewendet. Sie müssen sie für jedes Element separat aktivieren.
Gehen Sie zu den Einstellungen des Elements und dann zu Fortschrittlich Um den Vorgang zu veranschaulichen, verwende ich eine Bildbox.
Scrollen Sie nun nach unten zum ElementsKit Advanced Tooltip-Menü, erweitern Sie es und ausschaltenn die Option „Erweiterten Tooltip aktivieren“.

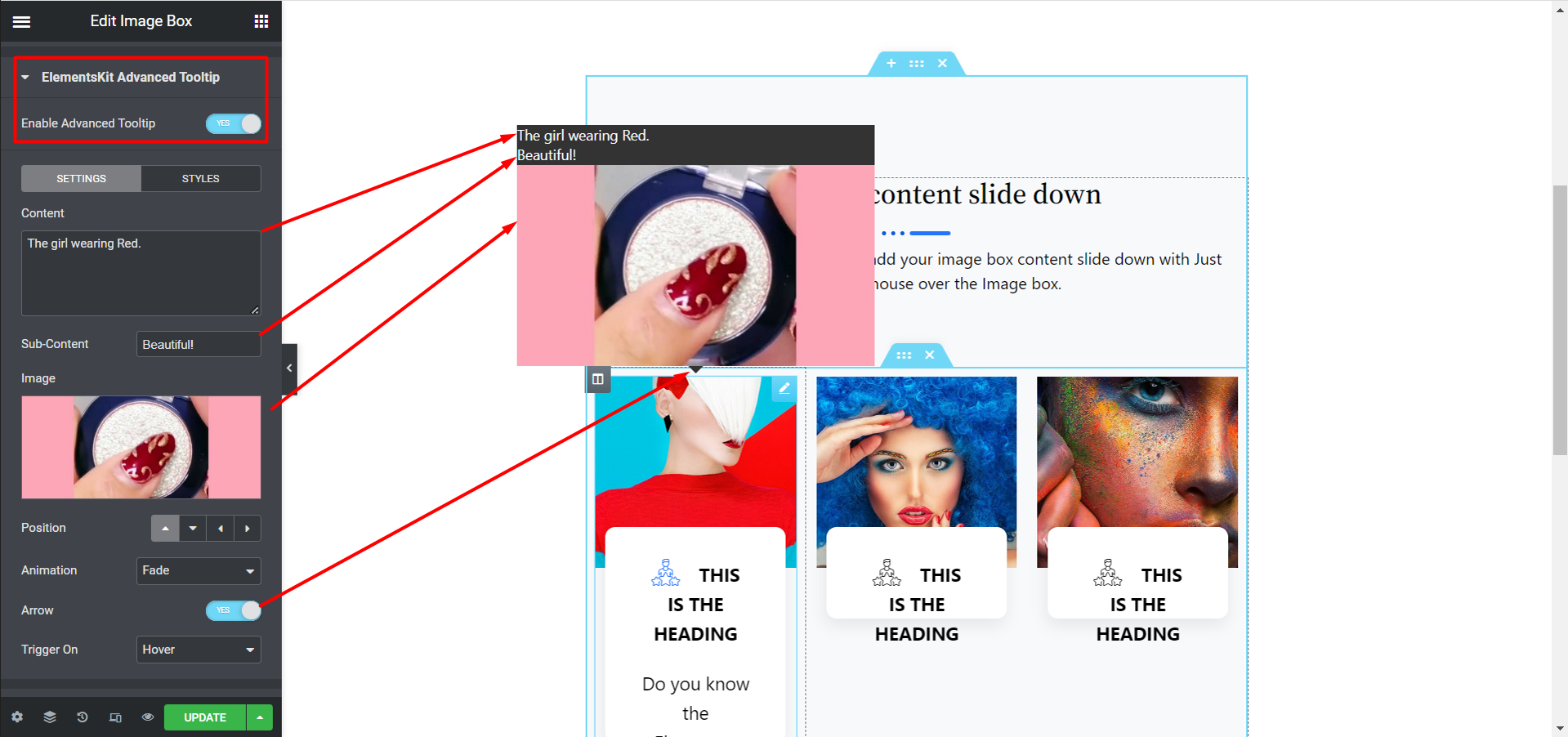
Schritt 3: Anpassen der Tooltip-Einstellungen #
Klick auf das EINSTELLUNGEN , um die folgenden Optionen anzupassen:
- Inhalt: Geben Sie den Textinhalt ein, der im Tooltip angezeigt wird.
- Unterinhalt: Schreiben Sie den Unterinhalt oder Text, den Sie unter dem Haupttext anzeigen möchten.
- Bild: Laden Sie Ihr ausgewähltes Bild hoch.
- Position: Hier können Sie auswählen, ob der Tooltip oben, links, unten oder rechts angezeigt werden soll.
- Animation: Sie können Animationsoptionen wie Überblenden, Perspektive, Skalieren, Wegverschieben oder Hinaufverschieben auswählen.
- Pfeil: Aktivieren Sie diese Option, um zwischen dem Tooltip und dem Inhalt einen Pfeil hinzuzufügen.
- Auslösen bei: Hier können Sie auswählen, ob der Tooltip beim Hovern, Klicken oder bei beiden angezeigt wird.

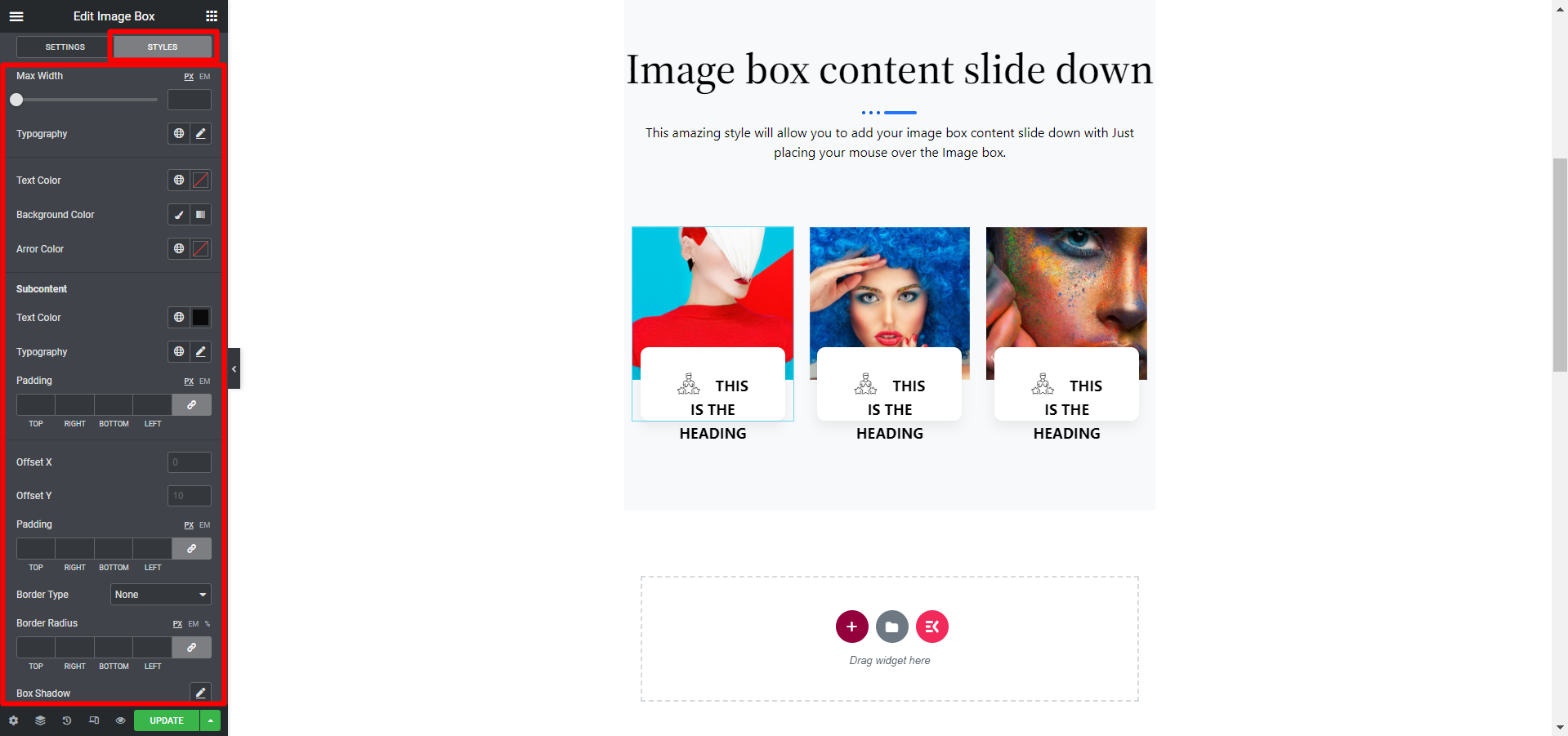
Schritt 4: Stile des Tooltips anpassen #
Wenn Sie mit den Inhaltseinstellungen fertig sind, wechseln Sie zur Registerkarte STILE. Hier können Sie die folgenden Optionen anpassen, z. B. Maximale Breite, Typografie, Textfarbe, Hintergrundfarbe, Pfeilfarbe, X-Versatz, Y-Versatz, Polsterung usw. Außerdem gibt es Optionen zum Anpassen des Unterinhaltsteils.

Schritt 5: Aktualisieren und Vorschau des Tooltips in Elementor anzeigen #
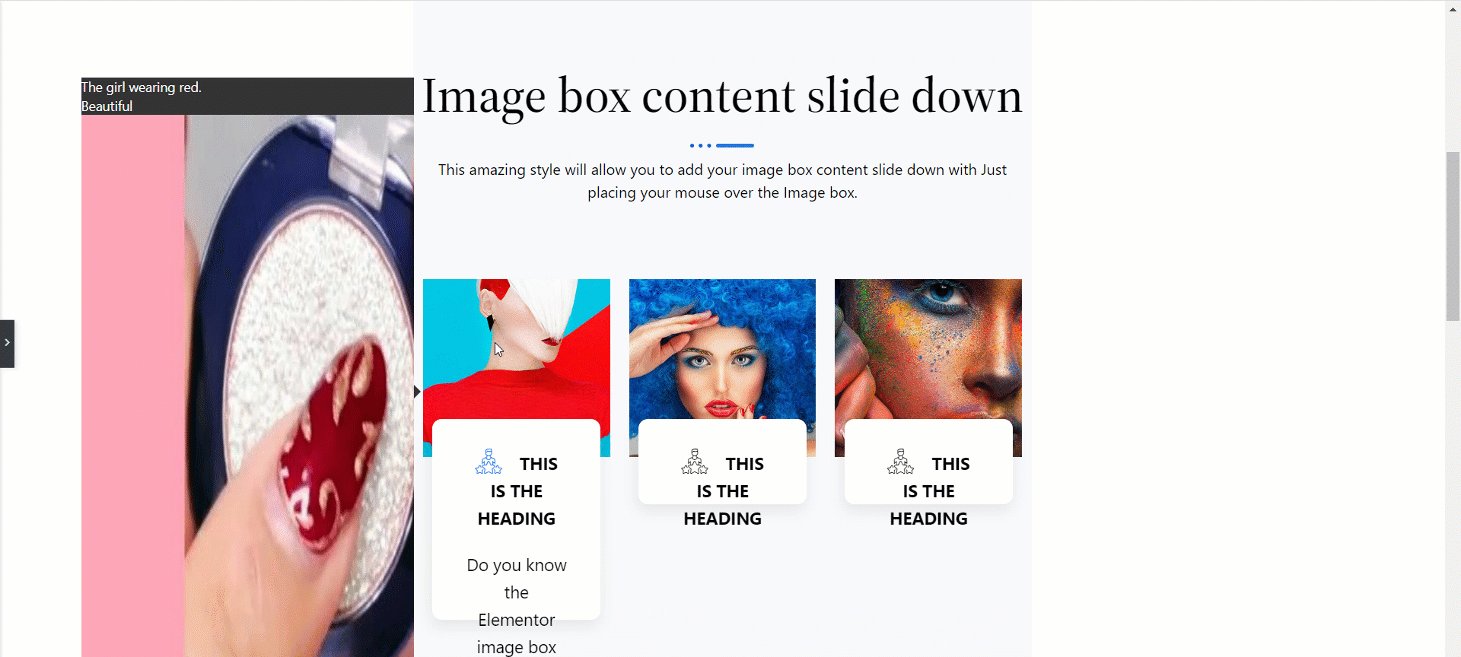
Nachdem Sie alle Stiländerungen vorgenommen haben, klicken Sie auf „Aktualisieren“, um alle Änderungen zu speichern. Und das war’s. Ihr Elementor-Tooltip sollte gemäß Ihren Einstellungen wie in der folgenden Demo funktionieren:

Folgen Sie dieser einfachen Methode und fügen Sie Ihr Modul ganz einfach hinzu. Tatsächlich hilft ein erweiterter Tooltip den Website-Besuchern, kurze und klarere Produktdetails einfach zu überprüfen. Durch die Anzeige dieser Details oder spezifischer Nachrichten können Sie zweifellos Kunden auf Ihre Website locken.




