Mit ElementsKit können Sie Ihren Teammitgliedern Ihre Website mit einem stilvollen Schiebekarussell vorstellen. Mit dem Elementor Team Carousel Slider-Widget können Sie Karten von Teammitgliedern mit Fotos, Namen, Bezeichnungen, Beschreibungen anzeigen, soziale Profile verlinken und mehr.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Elementor Team Carousel Slider-Widget von ElementsKit verwenden.
Erforderliche Plugins: #
- Elementor: Plugin herunterladen.
- ElementsKit Lite: Plugin herunterladen.
- ElementsKit Pro: Holen Sie sich das Plugin.
Schritt 1: Aktivieren Sie das Team-Karussell-Slider-Widget #
Zunächst müssen Sie das Widget über das WordPress-Dashboard aktivieren. So aktivieren Sie das Team-Karussell-Slider-Widget:
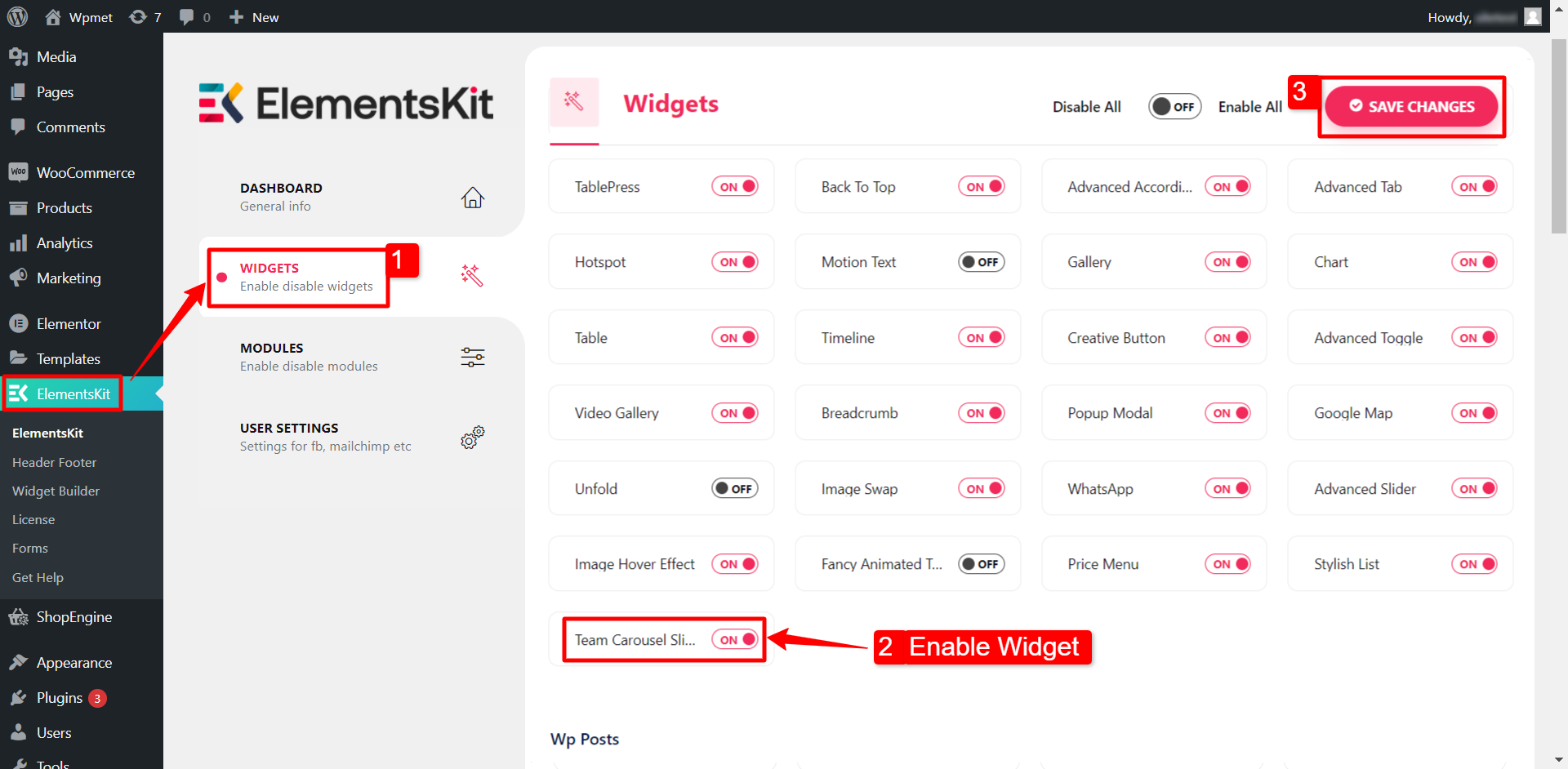
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Sie die Team-Slider aus der Liste und aktivieren das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN.

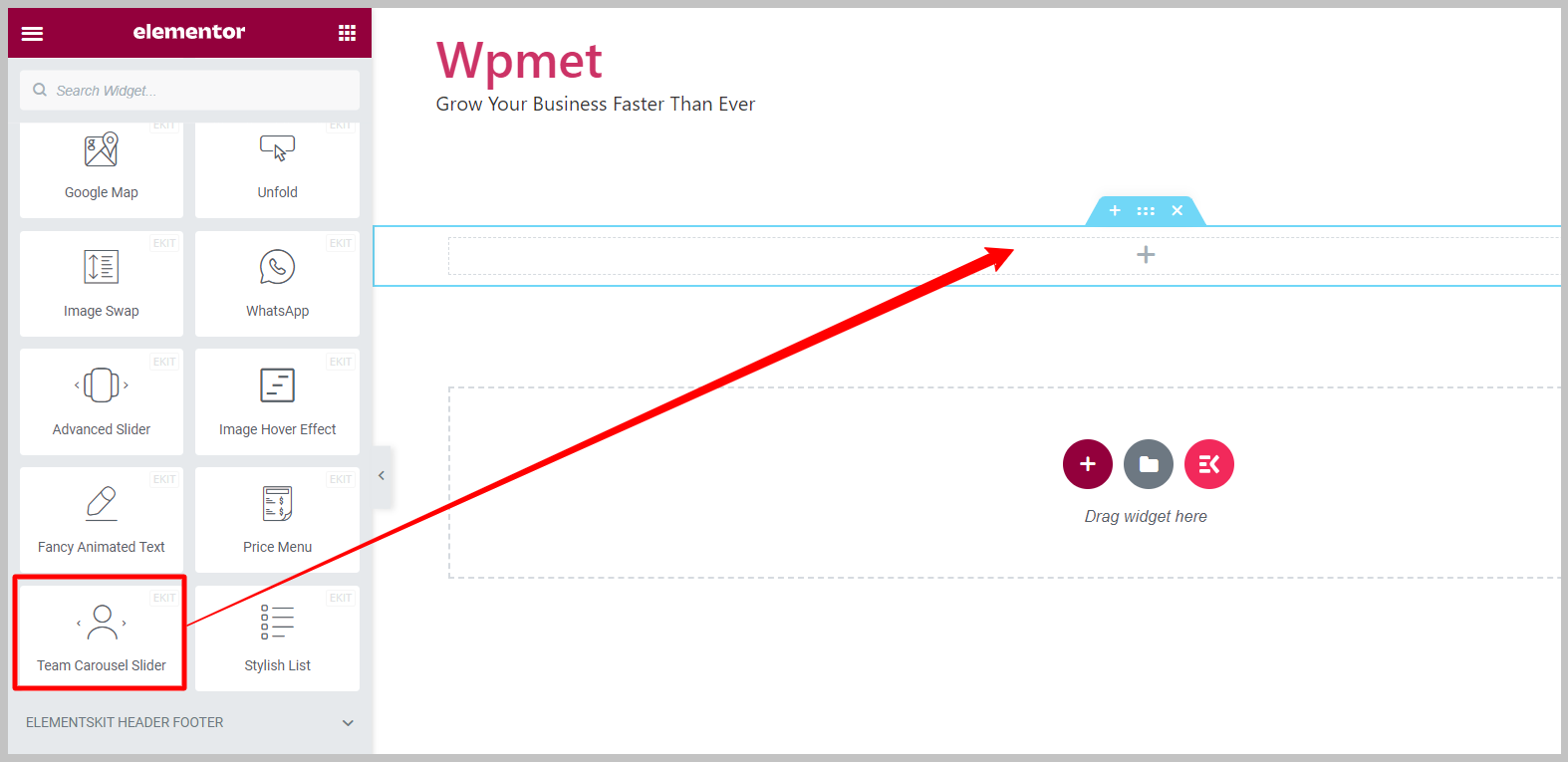
Schritt 2: Ziehen Sie das Widget per Drag & Drop #
Ziehen Sie anschließend das ElementsKit Team Carousel Slider-Widget per Drag & Drop in den Elementor-Editor.

Schritt 3: Konfigurieren Sie das Elementor Team Carousel Widget #
Auf der Registerkarte „Inhalt“ können Sie den Inhalt von Teammitgliedern und die Schiebereglereinstellungen des Teamkarussell-Schiebereglers konfigurieren.
3.1 Teaminhalt #
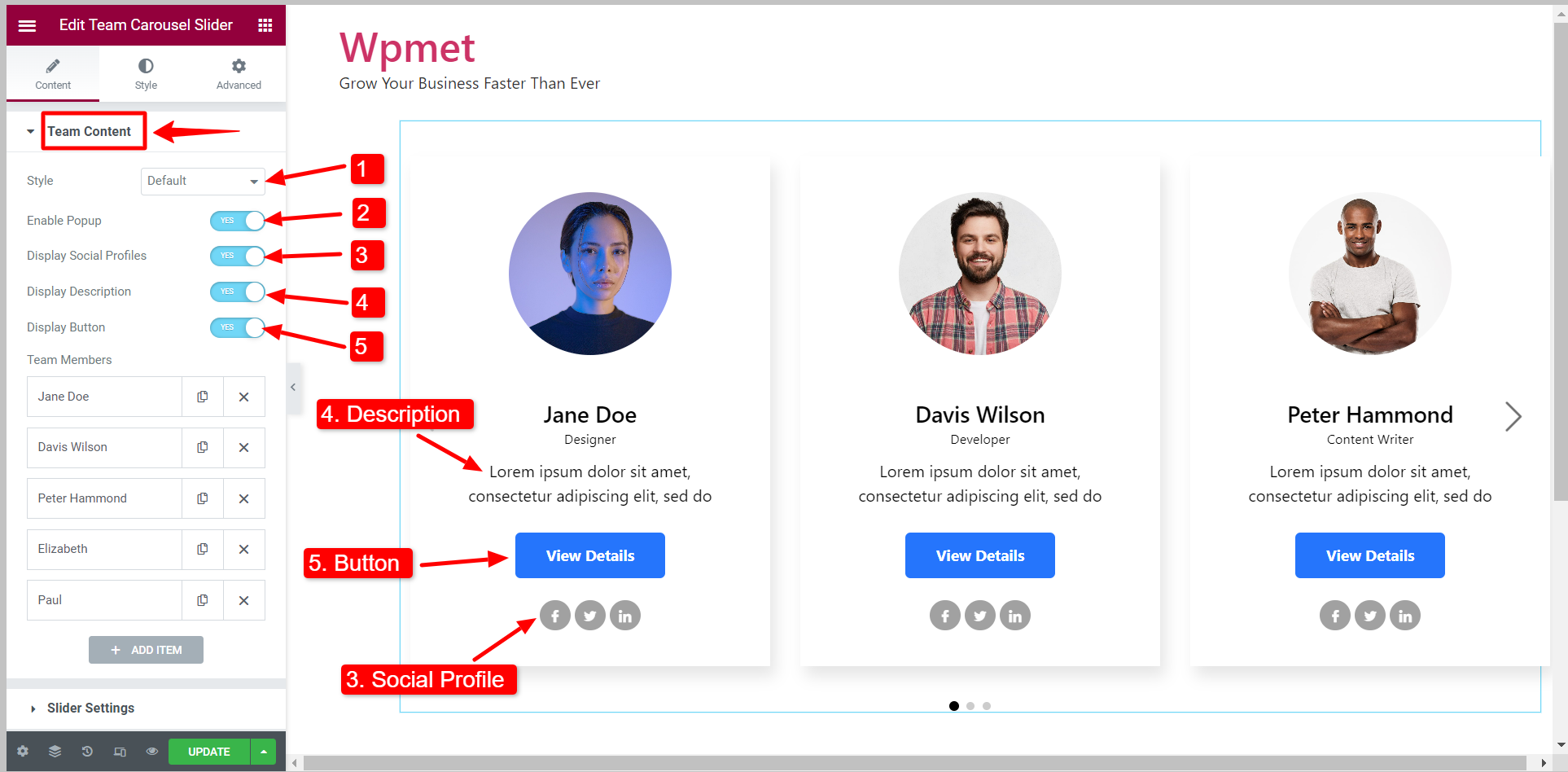
Das Team-Slider-Widget verfügt über die folgenden Funktionen:
- Stil: Das Widget verfügt über 12 verschiedene Stile, darunter Standard, Overlay, Hover on Social, Overlay mit Details usw.
Notiz: Verschiedene Stile verfügen über individuelle Optionen und Einstellungen. Die Optionen werden im späteren Teil dieser Dokumentation besprochen.
- Popup aktivieren: Details zum Teammitglied werden in einem Popup angezeigt, wenn Sie auf den Namen klicken.
- Soziale Profile anzeigen: Um das Social-Media-Profil mit den Teammitgliedsdetails zu verknüpfen.
- Beschreibung der Anzeige: Um eine kurze Beschreibung des Teammitglieds anzuzeigen.
- Anzeigetaste: Um eine Schaltfläche hinzuzufügen, die möglicherweise mit dem Profil oder Portfolio des Mitglieds verknüpft ist.

Details zu den Teammitgliedern #
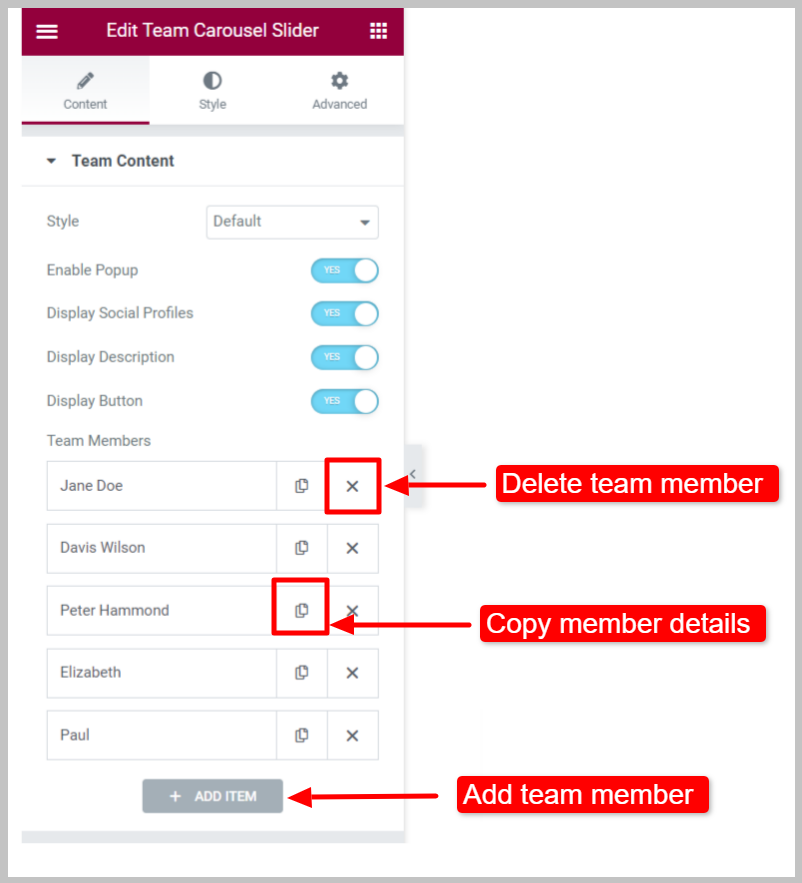
Sie können dem Schieberegler Teammitglieder hinzufügen, indem Sie auf klicken ARTIKEL HINZUFÜGEN Klicken Sie auf die Schaltfläche und löschen Sie ein vorhandenes Mitglied mit ✖ Taste. Außerdem können die Details des Teammitglieds kopiert werden.

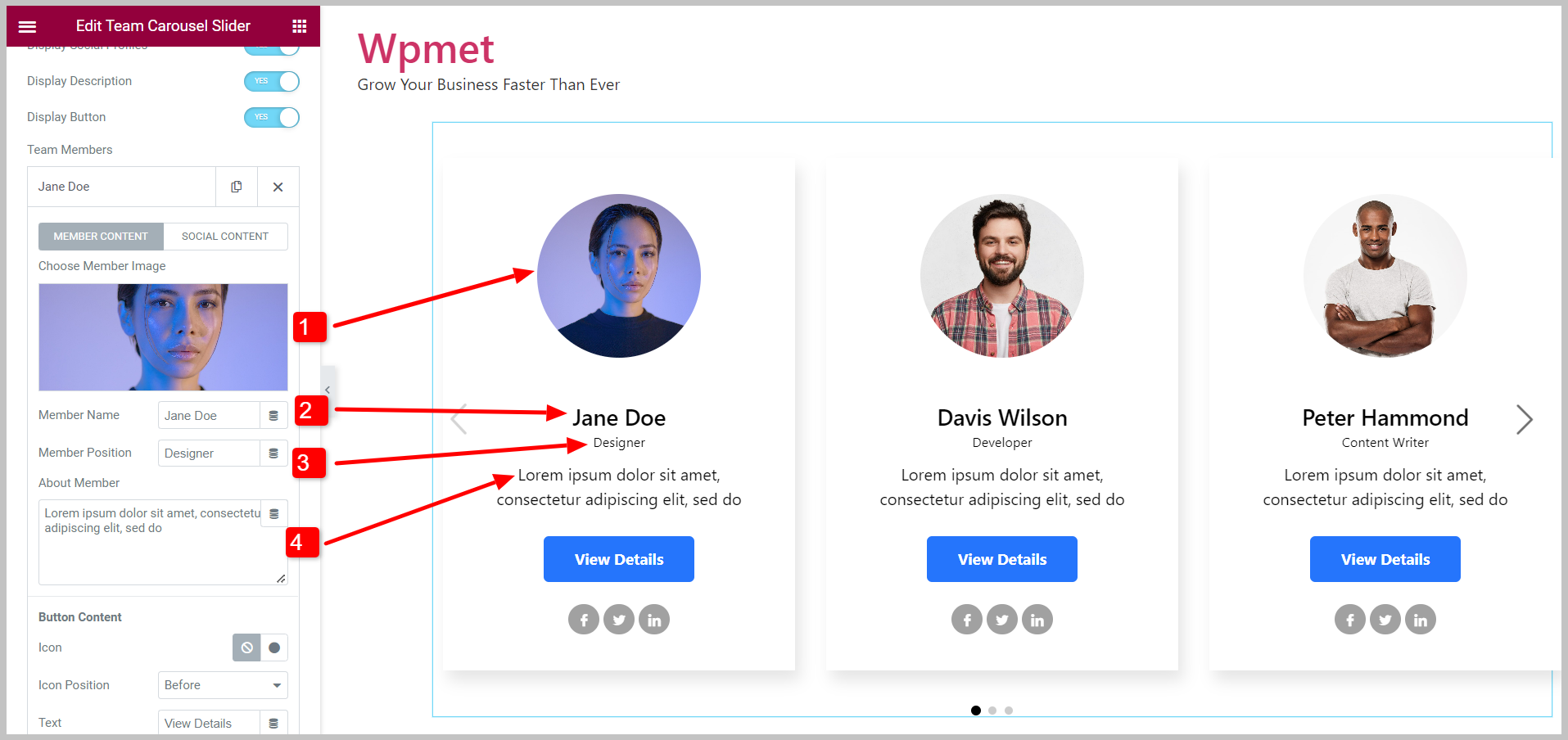
Unter dem Mitgliedsinhalt:
- Wählen Sie ein Mitgliedsbild: Fügen Sie das Foto des Teammitglieds hinzu.
- Mitgliedsname: Geben Sie den Namen des Teammitglieds ein.
- Mitgliedsposition: Erwähnen Sie die Bezeichnung des Teammitglieds.
- Über das Mitglied: Fügen Sie eine kurze Beschreibung des Teammitglieds hinzu.

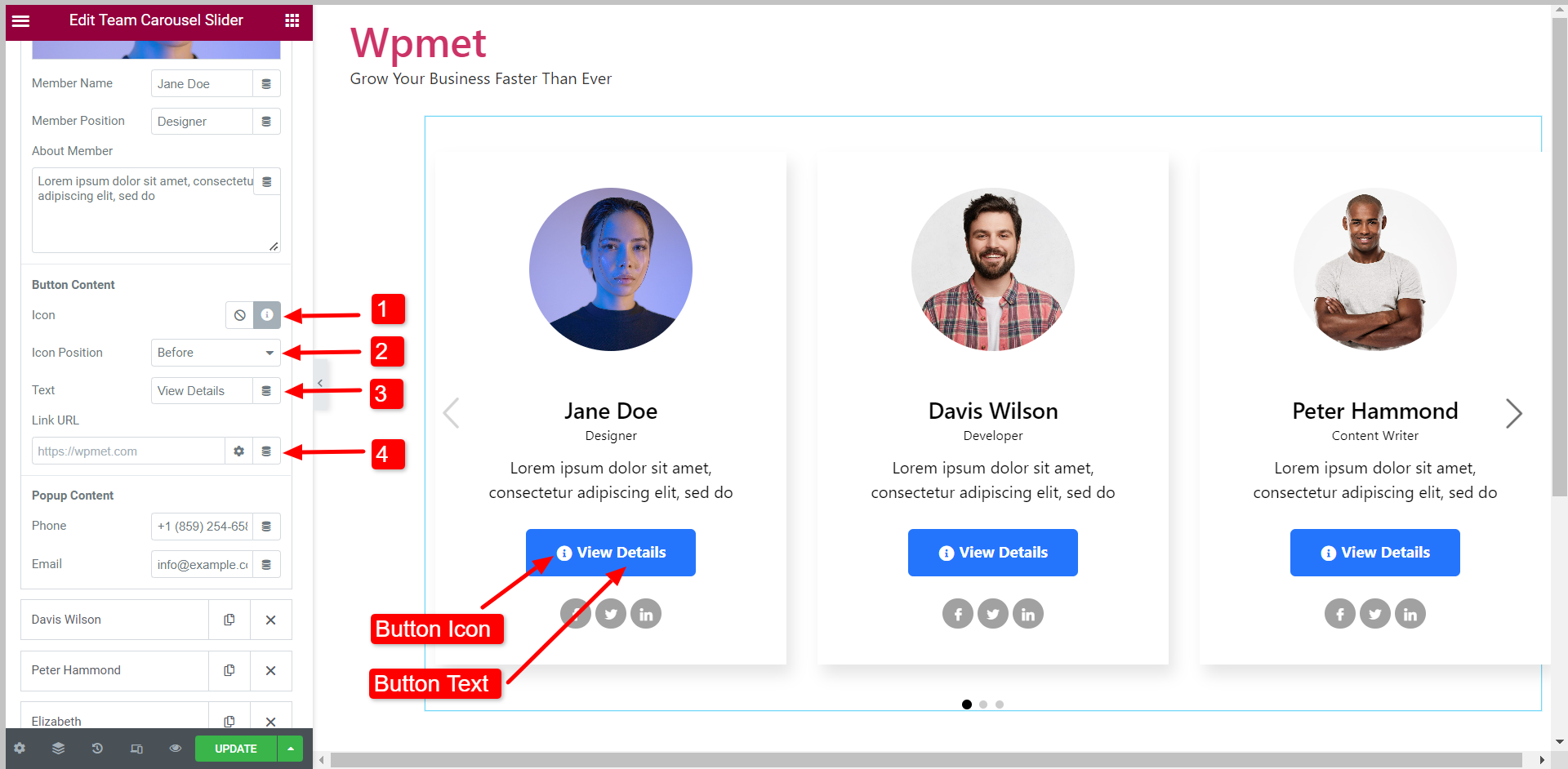
Schaltflächeninhalt:
- Symbol: Entscheiden Sie, ob das Schaltflächensymbol angezeigt werden soll, und wählen Sie ein Symbol aus.
- Symbolposition: Legen Sie die Symbolposition vor oder nach dem Text fest.
- Text: Geben Sie einen Schaltflächentext ein.
- URL verknüpfen: Fügen Sie eine URL hinzu, um die Schaltfläche mit einer Seite zu verknüpfen.

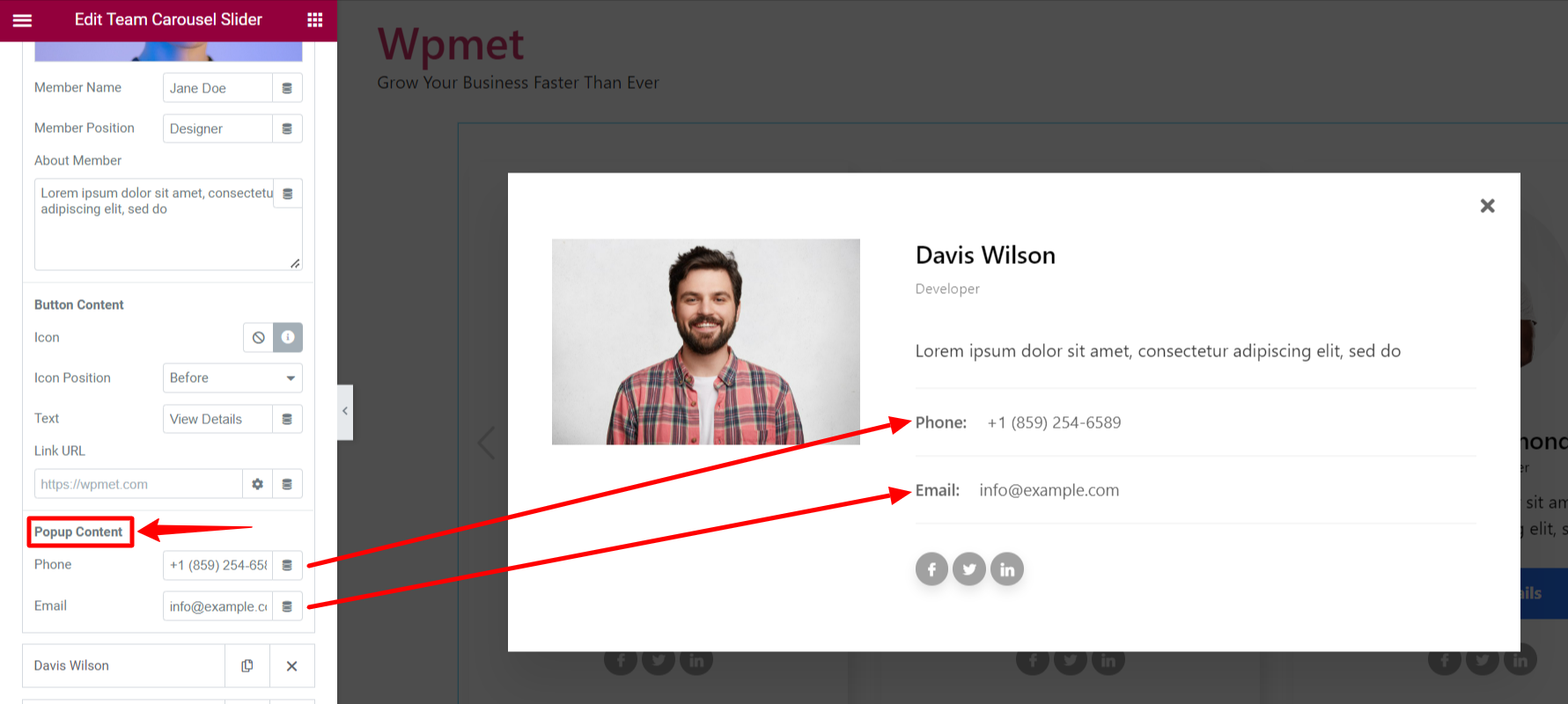
Popup-Inhalt:
Im Popup-Inhalt können Sie Folgendes hinzufügen Telefonnummer Und Email des Teammitglieds.

Unter dem sozialen Inhalt:
Sie können bis zu 5 Social-Media-Konten verknüpfen. Für jedes soziale Profil können Sie ein hinzufügen Profil-URL, und individuell verwenden Symbole für jedes soziale Medium.
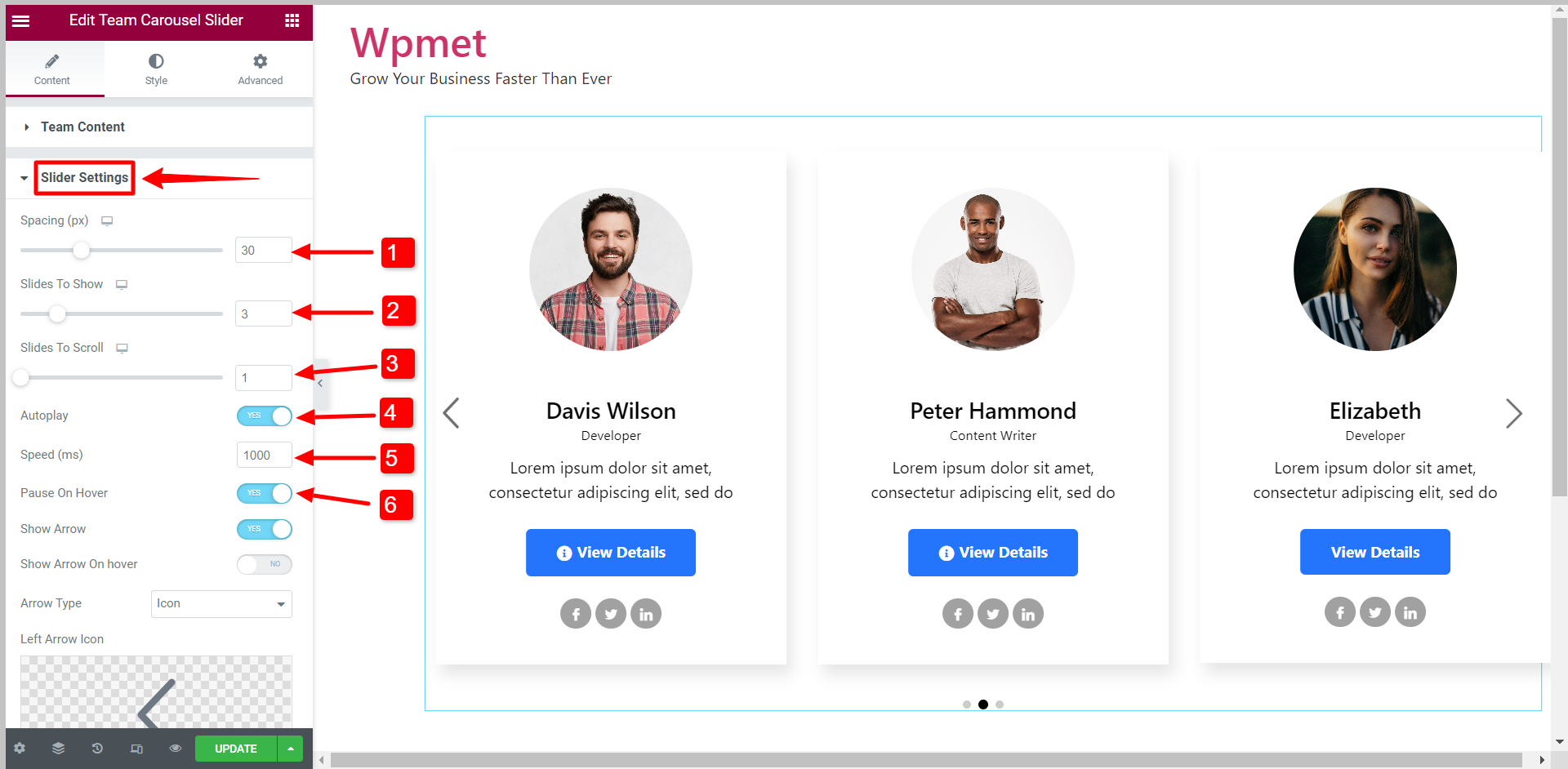
3.2 Slider-Einstellungen #
Die folgenden Optionen sind in den Schiebereglereinstellungen des Elementor Team Carousel-Widgets verfügbar:
- Abstand: Passen Sie den Abstand zwischen den einzelnen Folien an.
- Zu zeigende Folien: Legen Sie die Anzahl der Folien fest, die in einem einzelnen Ansichtsfenster angezeigt werden sollen.
- Folien zum Scrollen: Entscheiden Sie, wie viele Folien gleichzeitig gescrollt werden sollen.
- Automatisches Abspielen: Aktivieren Sie die automatische Wiedergabe, um die Folien automatisch zu scrollen.
- Geschwindigkeit: Wenn Autoplay aktiviert ist, legen Sie die Scrollgeschwindigkeit in Millisekunden (ms) fest.
- Pause beim Schweben: Die automatische Wiedergabe wird angehalten, wenn der Benutzer mit der Maus über den Schieberegler fährt.

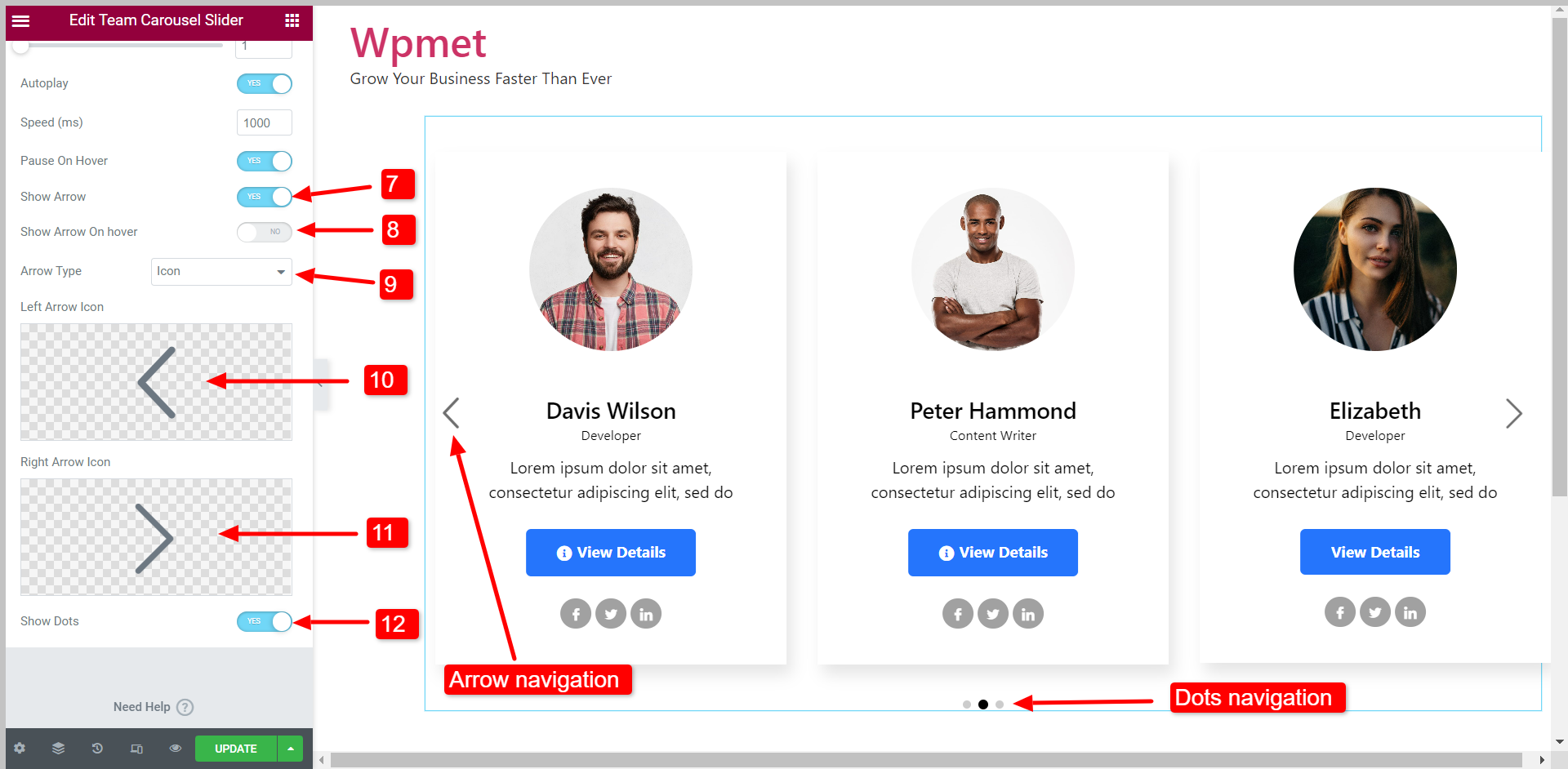
- Pfeil anzeigen: Um die Pfeilnavigation für den Schieberegler zu aktivieren.
- Pfeil beim Schweben anzeigen: Pfeile sind nur sichtbar, wenn Sie mit der Maus darüber fahren.
- Pfeiltyp: Wählen Sie den Pfeiltyp aus den angegebenen Optionen aus: Pfeil, Text und Text mit Pfeil.
- Linkspfeil-Symbol: Sie können ein Symbol für den linken Pfeil aus der Symbolbibliothek auswählen.
- Rechtspfeil-Symbol: Sie können ein Symbol für den linken Pfeil aus der Symbolbibliothek auswählen.
- Punkte anzeigen: Um die Punktnavigation für den Schieberegler zu aktivieren.

- Geschwindigkeit Und Pausieren Sie den Schwebeflug Optionen werden nur angezeigt, wenn Autoplay aktiviert ist.
- Arros beim Hover anzeigen, Pfeiltyp, Linkspfeil-Symbol, Und Rechtspfeil-Symbol Optionen werden nur angezeigt, wenn „Pfeil anzeigen" aktiviert.
Schritt 4: Passen Sie die Stile des Elementor Team Carousel Widget an #
Sie können jeden Aspekt des Team-Karussell-Schiebereglers anpassen und einen Stil erstellen, der zu Ihrer Marke passt.
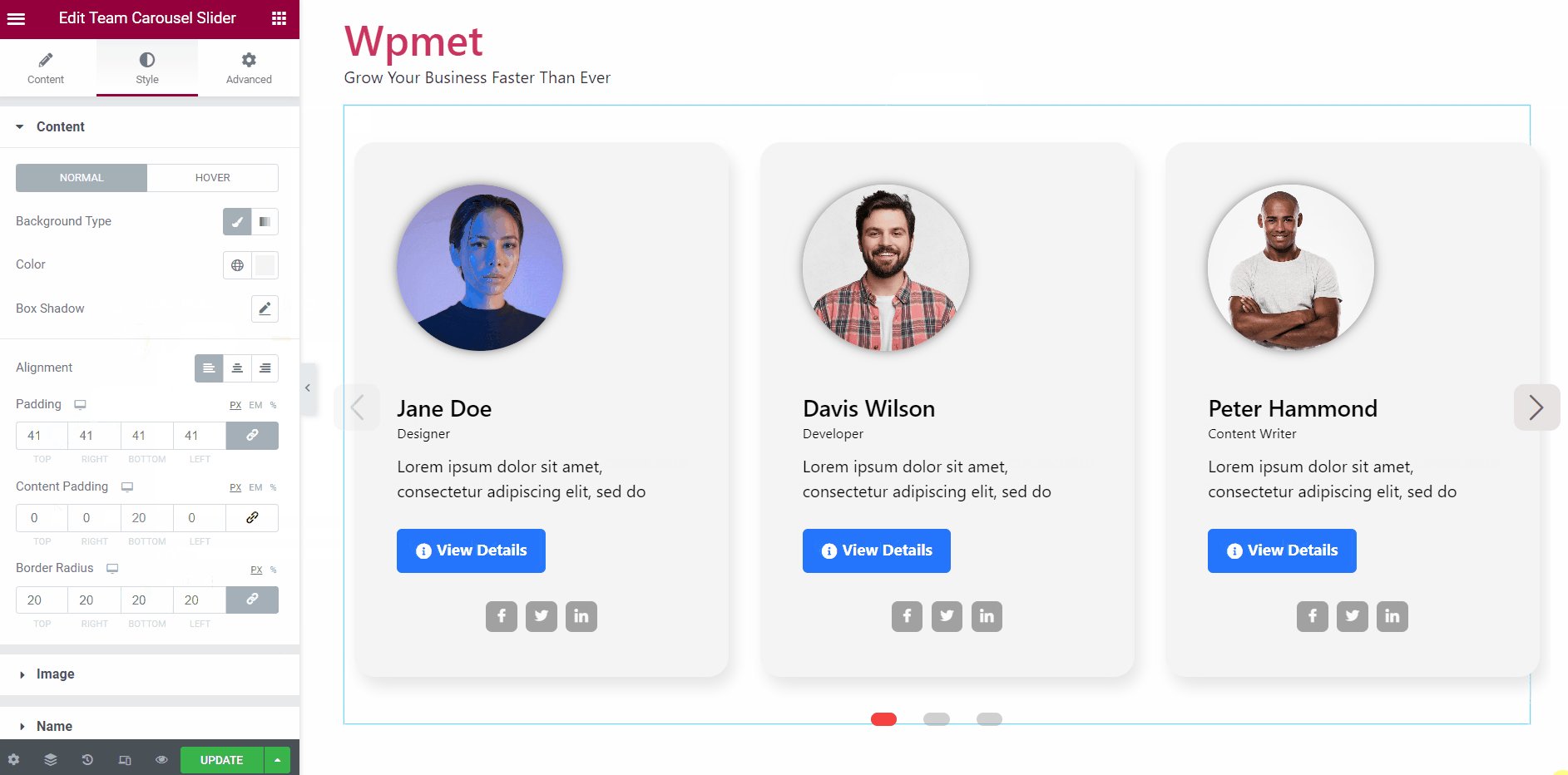
4.1 Inhalt #
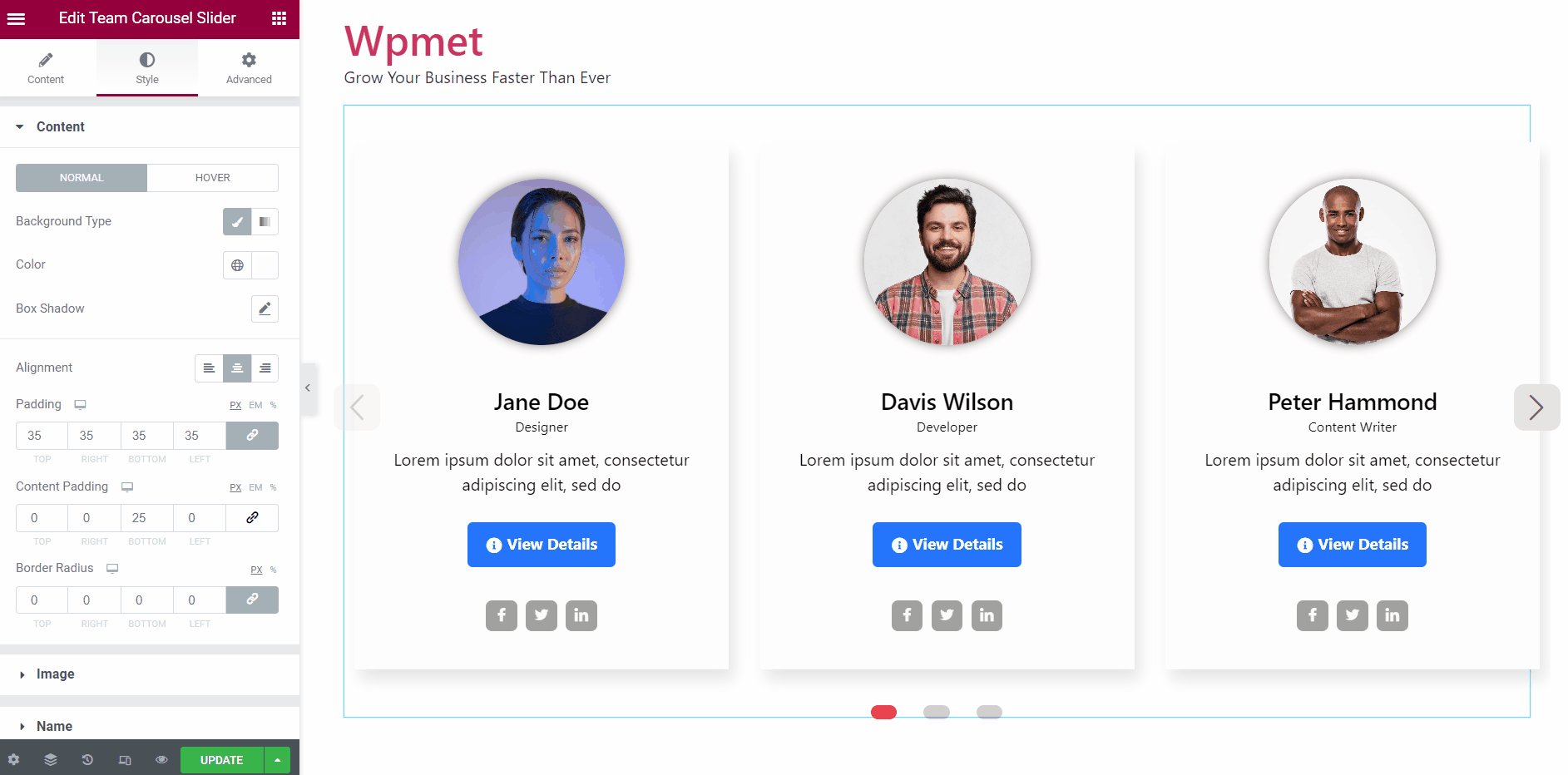
So passen Sie den Inhaltsbereich des Schiebereglers an:
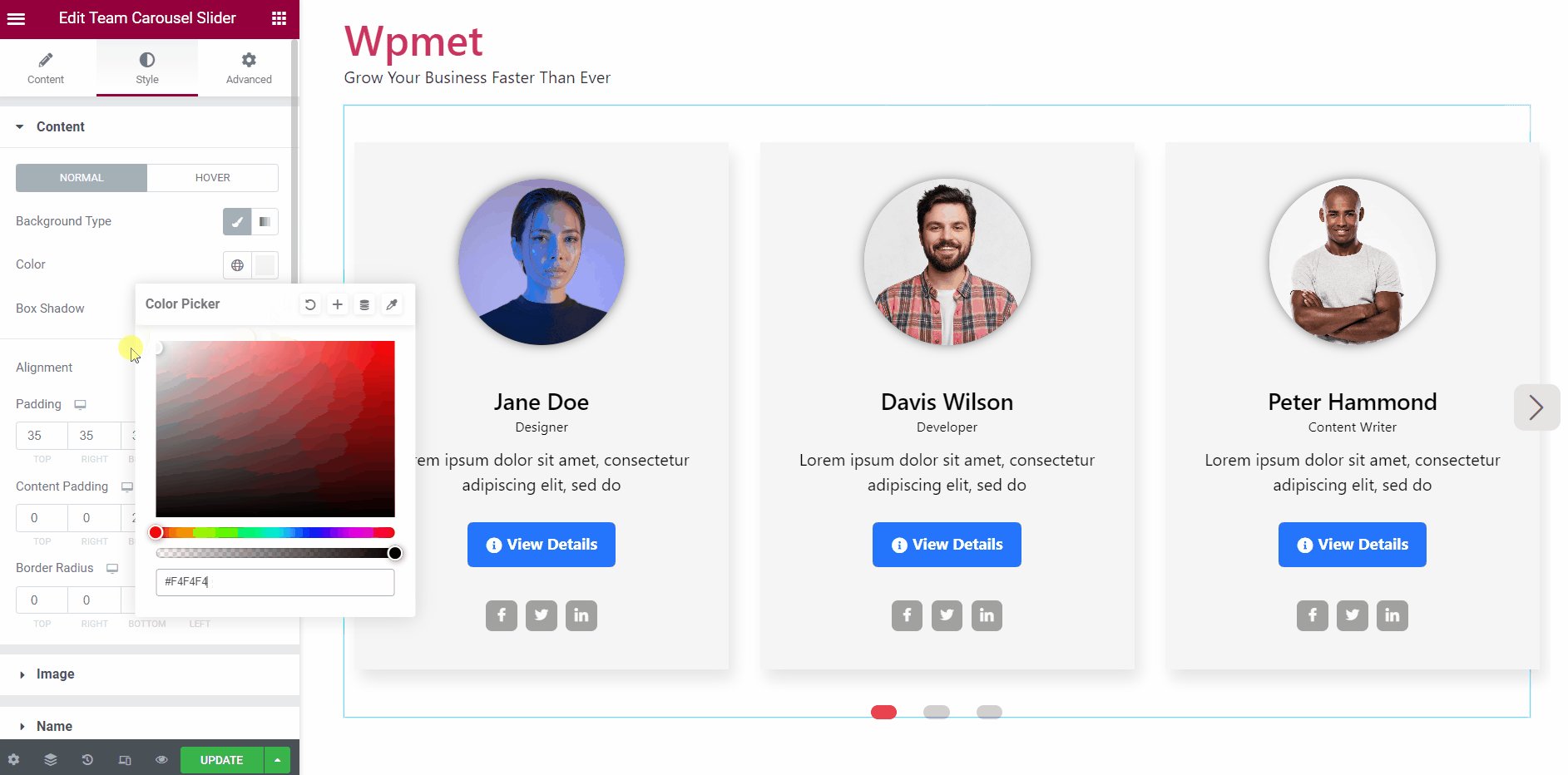
- Wählen Sie das Hintergrundtyp Und Hintergrundfarbe für den „Normal“-Zustand und den „Hover“-Zustand.
- Wählen Sie a aus Hover-Animation aus den angegebenen Optionen.
- Stellen Sie die ein Ausrichtung für den Inhalt nach links, rechts oder in der Mitte.
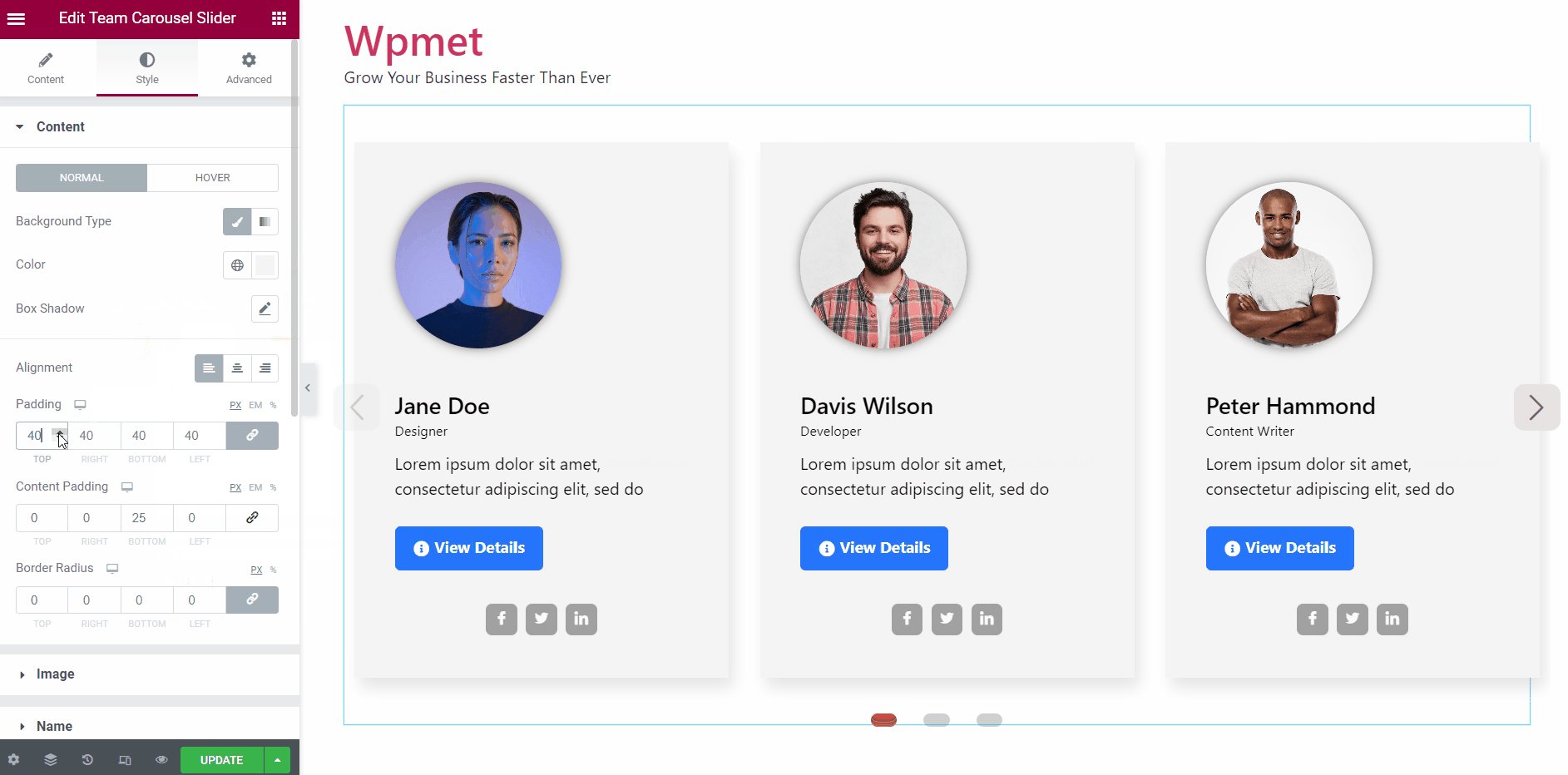
- Verstelle die Polsterung, Inhaltsauffüllung, Und Grenzradius für den Inhaltsbereich.

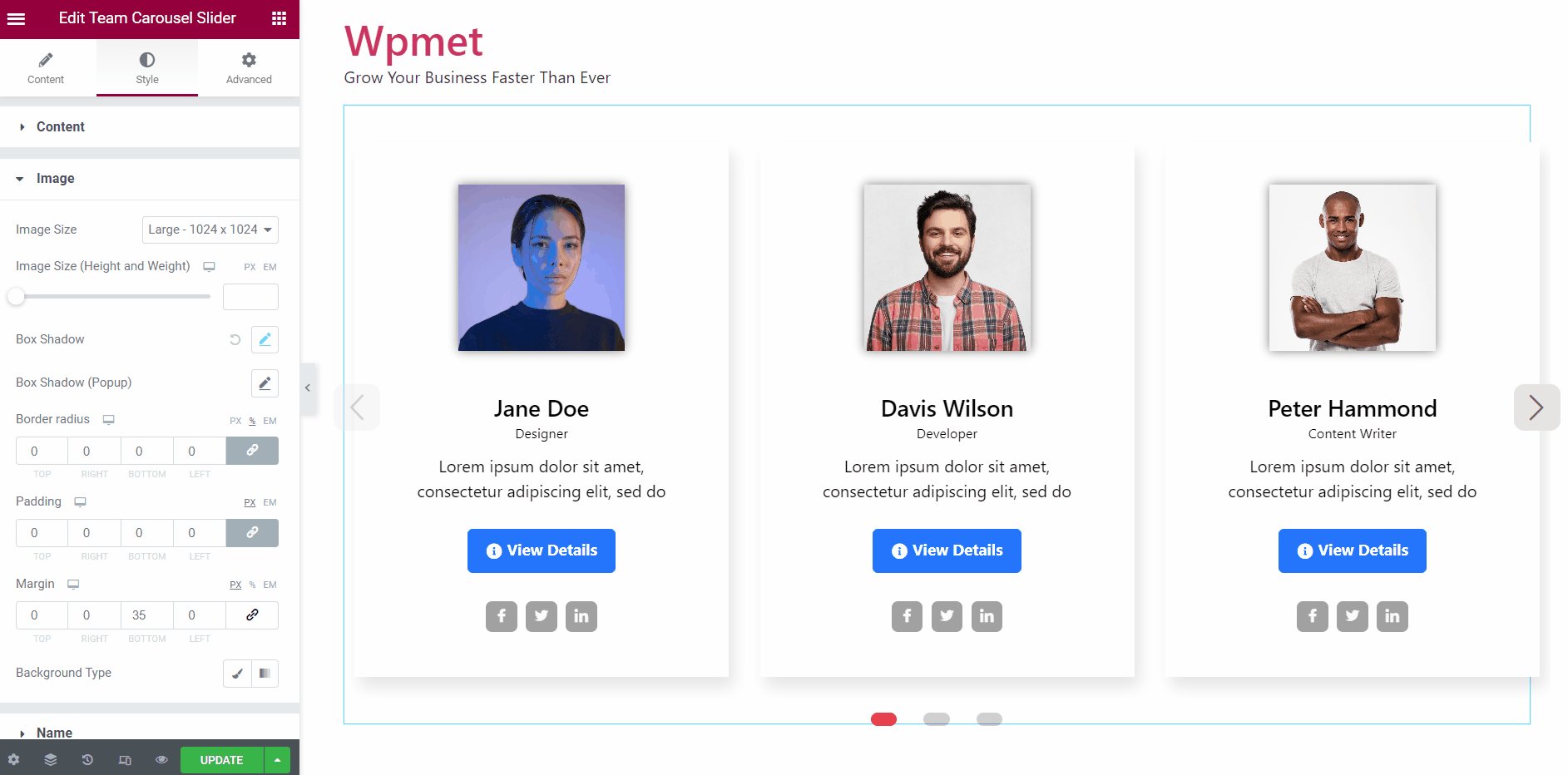
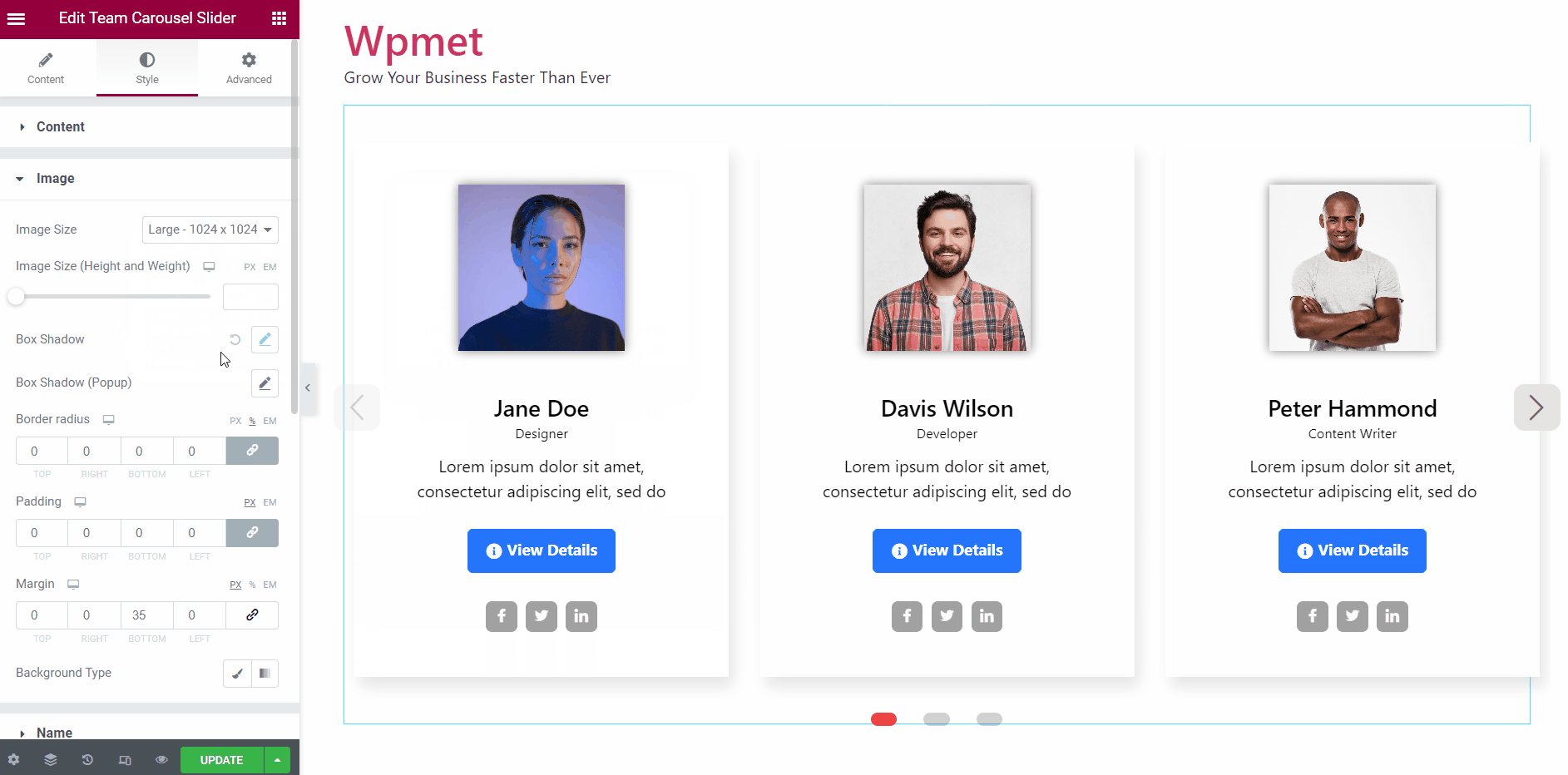
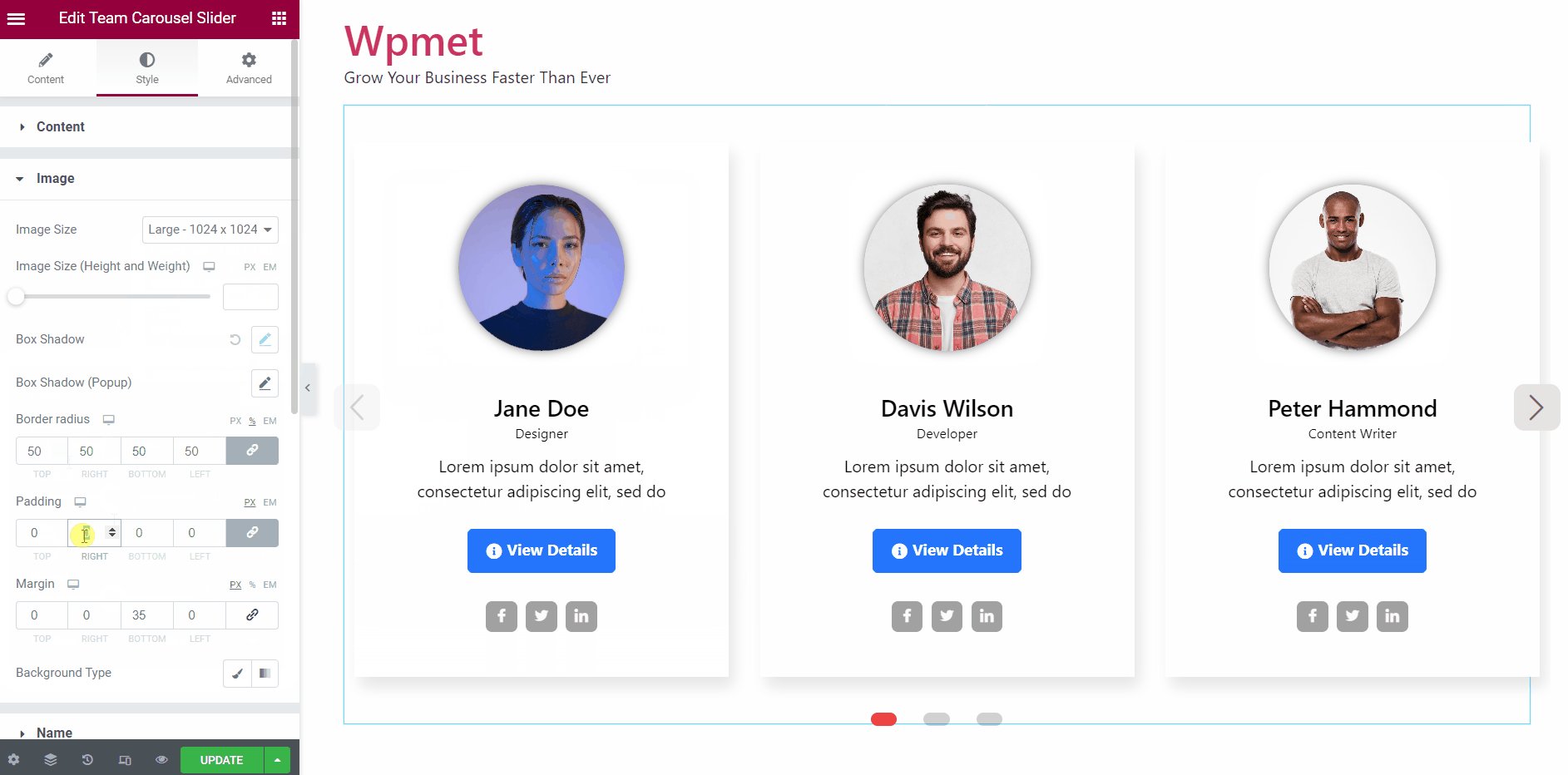
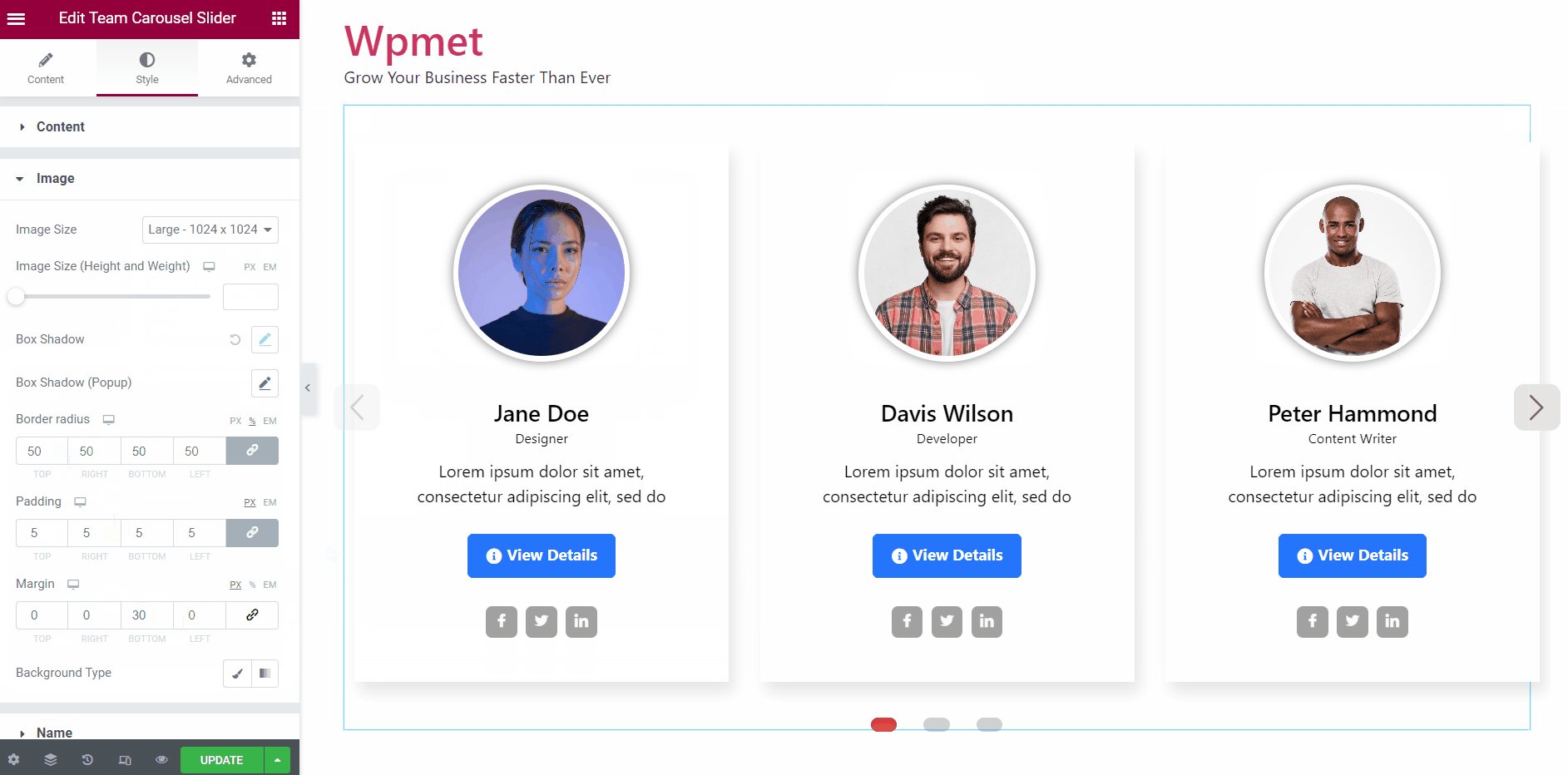
4.2 Bild #
Um die Bildstile im Elementor-Teamkarussell-Schieberegler anzupassen,
- Stellen Sie die ein Bildgröße anzuzeigen.
- Verstelle die Bildhöhe und -breite.
- Stellen Sie ein Box Schatten für das ausgestellte Bild.
- Legen Sie einen Box-Schatten für das Bild im Popup fest.
- Anpassen Grenzradius, Polsterung, Und Marge für das Teammitgliedsbild.
- Ändere das Hintergrundtyp Und Hintergrundfarbe.

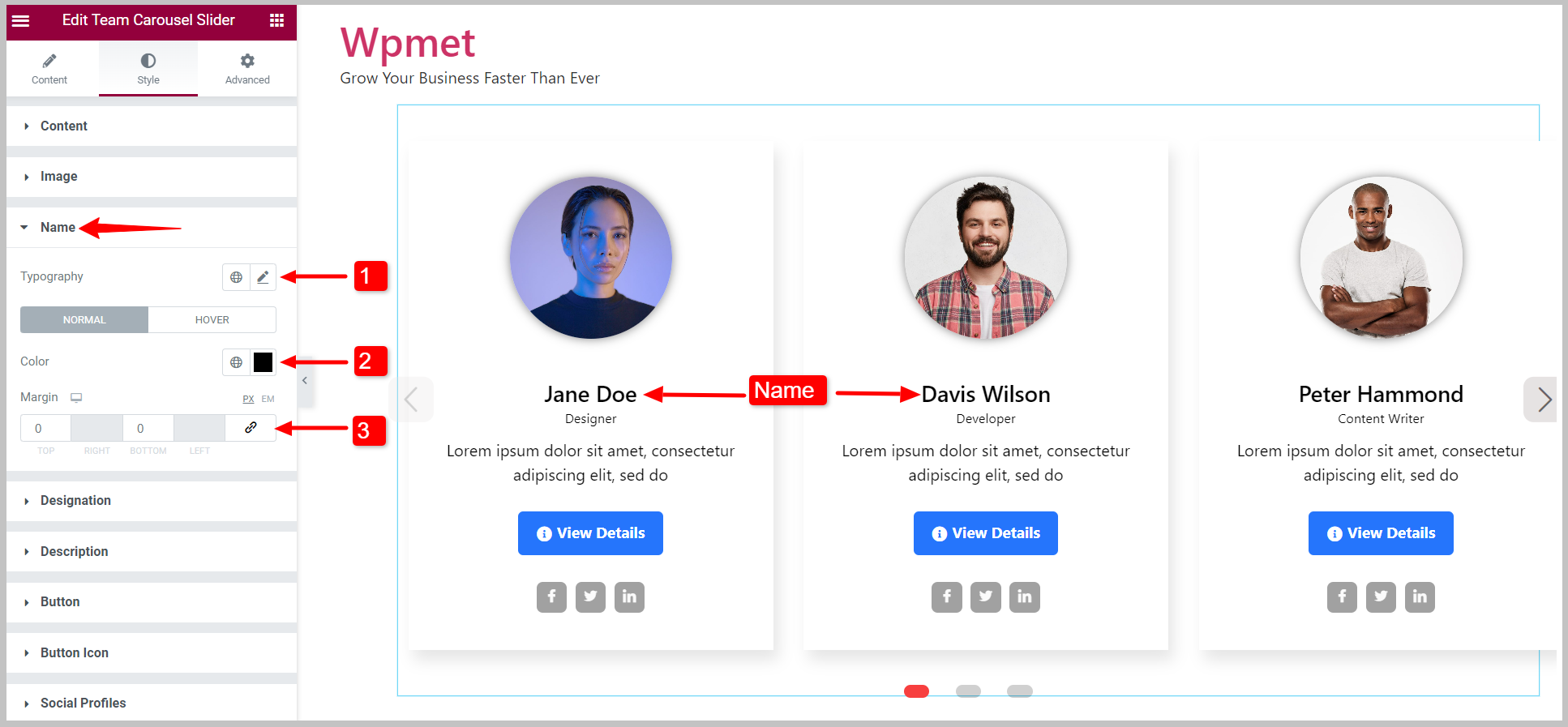
4.3 Name #
Sie können den Stil der Namen von Teammitgliedern ändern.
- Stellen Sie die ein Typografie des Namens.
- Wählen Farben für den „Normal“- und „Hover“-Zustand.
- Verstelle die Rand oben und Rand unten für den Mitgliedsnamen.

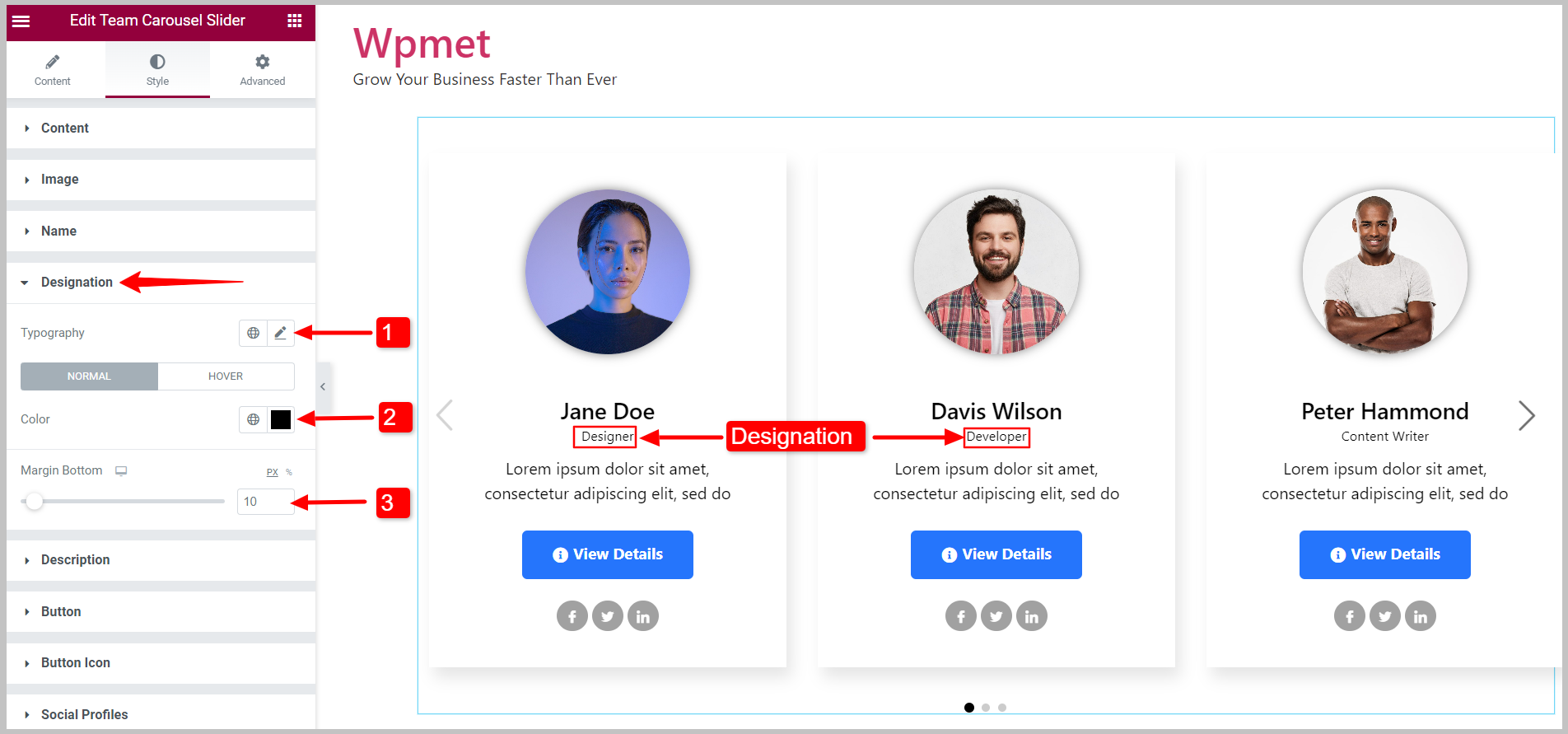
4.4 Bezeichnung #
Sie können den Stil der Bezeichnung von Teammitgliedern ändern.
- Stellen Sie die ein Typografie der Bezeichnung.
- Wählen Farben für den „Normal“- und „Hover“-Zustand.
- Verstelle die Rand unten.

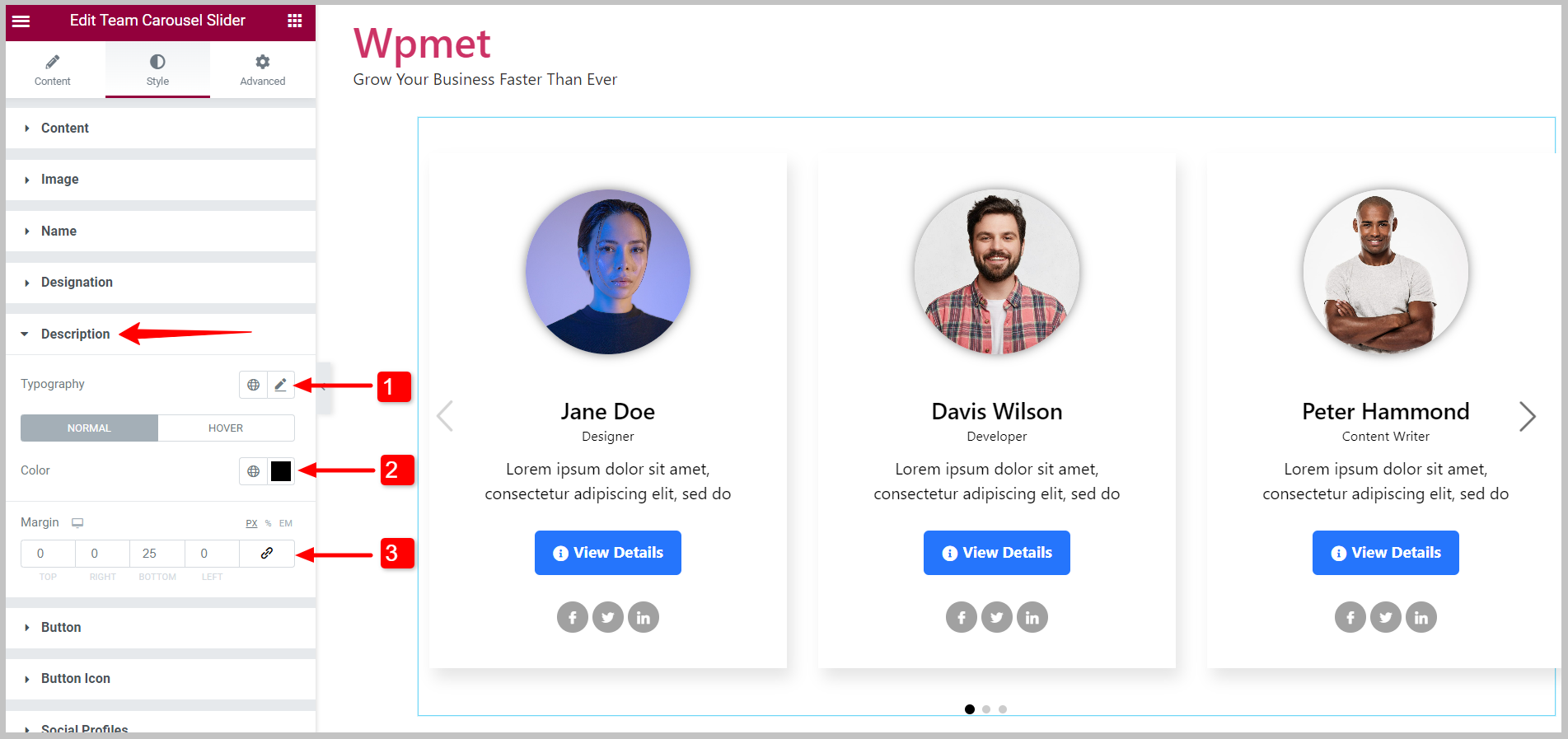
4.5 Beschreibung #
Sie können den Stil der Beschreibungen der Teammitglieder anpassen.
- Stellen Sie die ein Typografie der Beschreibung.
- Wählen Farben für den „Normal“- und „Hover“-Zustand.
- Verstelle die Marge rund um die Beschreibung.

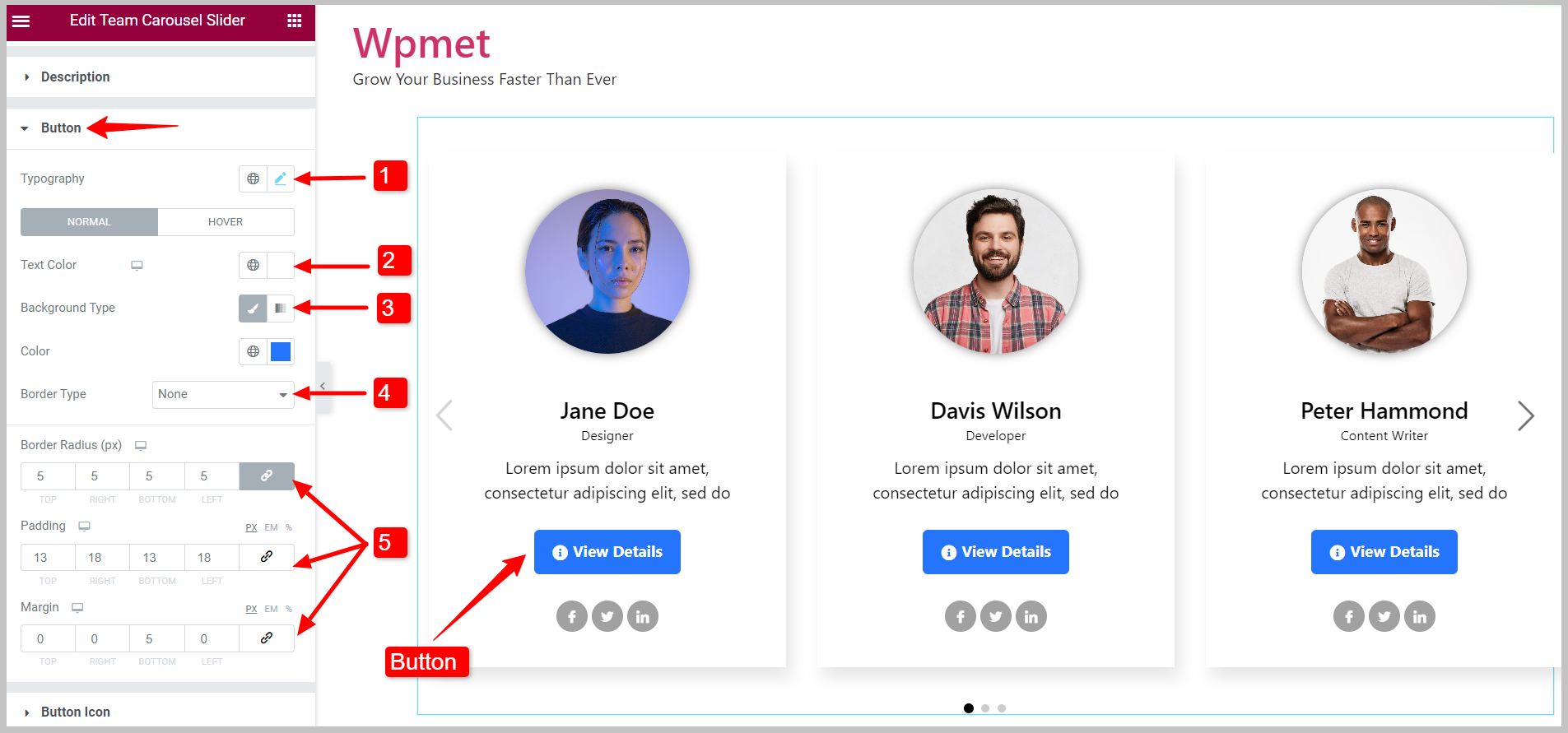
4.6 Taste #
Um die Schaltflächenstile anzupassen,
- Stellen Sie die ein Typografie des Schaltflächentextes.
- Wählen Sie die Schaltfläche Textfarbe.
- Wählen Hintergrundtyp Und Hintergrundfarbe.
- Wählen Sie das Randtyp für den Knopf.
- Stellen Sie die ein Randradius, Polsterung, Und Marge für den Knopf.
Sie können individuelle Textfarben, Hintergrundfarben und Rahmenfarben für den Status „Normal“ und „Hover“ festlegen.

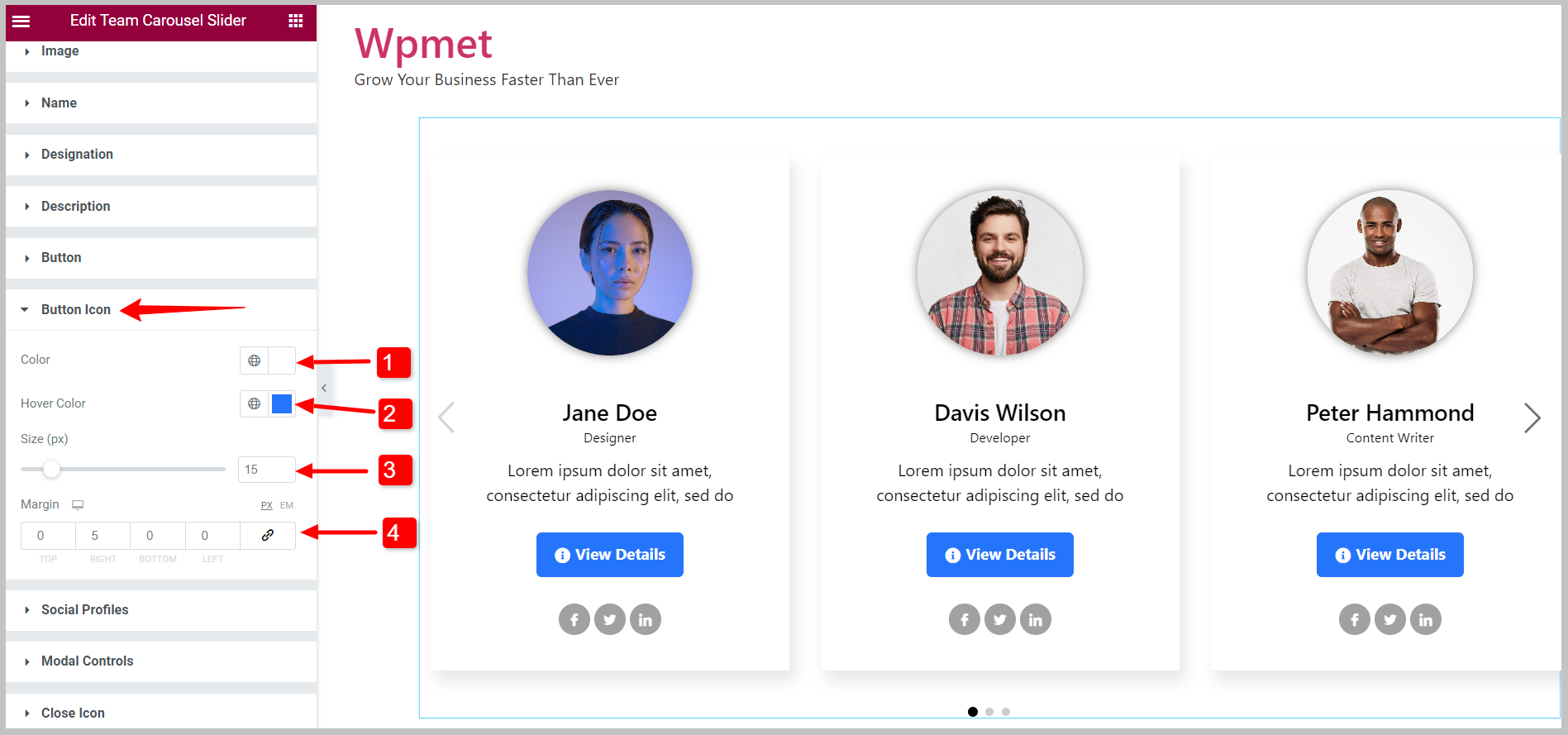
4.7 Schaltflächensymbol #
Wenn Sie ein Schaltflächensymbol verwenden, können Sie dessen Stil anpassen.
- Wählen Sie das Farbe für das Schaltflächensymbol.
- Wählen Sie a aus Hover-Farbe für das Schaltflächensymbol.
- Passen Sie das Symbol an Größe.
- Satz Marge um das Schaltflächensymbol herum.

4.8 Soziales ProfilS #
Sie können die sozialen Profilsymbole mit dem Elementor-Teamkarussell-Widget anpassen.
- Ändere das Ausrichtung der sozialen Ikonen.
- Sie können die auswählen Anzeige Layout der sozialen Profilsymbole aus den angegebenen Optionen: Inline-Block Und Block.
- Passen Sie den Gesamteindruck an Symbolgröße.
- Aktivieren Sie die Verwenden Sie „Höhe Breite“. Funktion zum individuellen Anpassen von Breite, Höhe und Linienhöhe.
- Sie können das Symbol auswählen Farbe, Hintergrundfarbe, Und Randtyp.
- Stellen Sie die ein Grenzradius, Polsterung, Und Marge für soziale Profilsymbole.

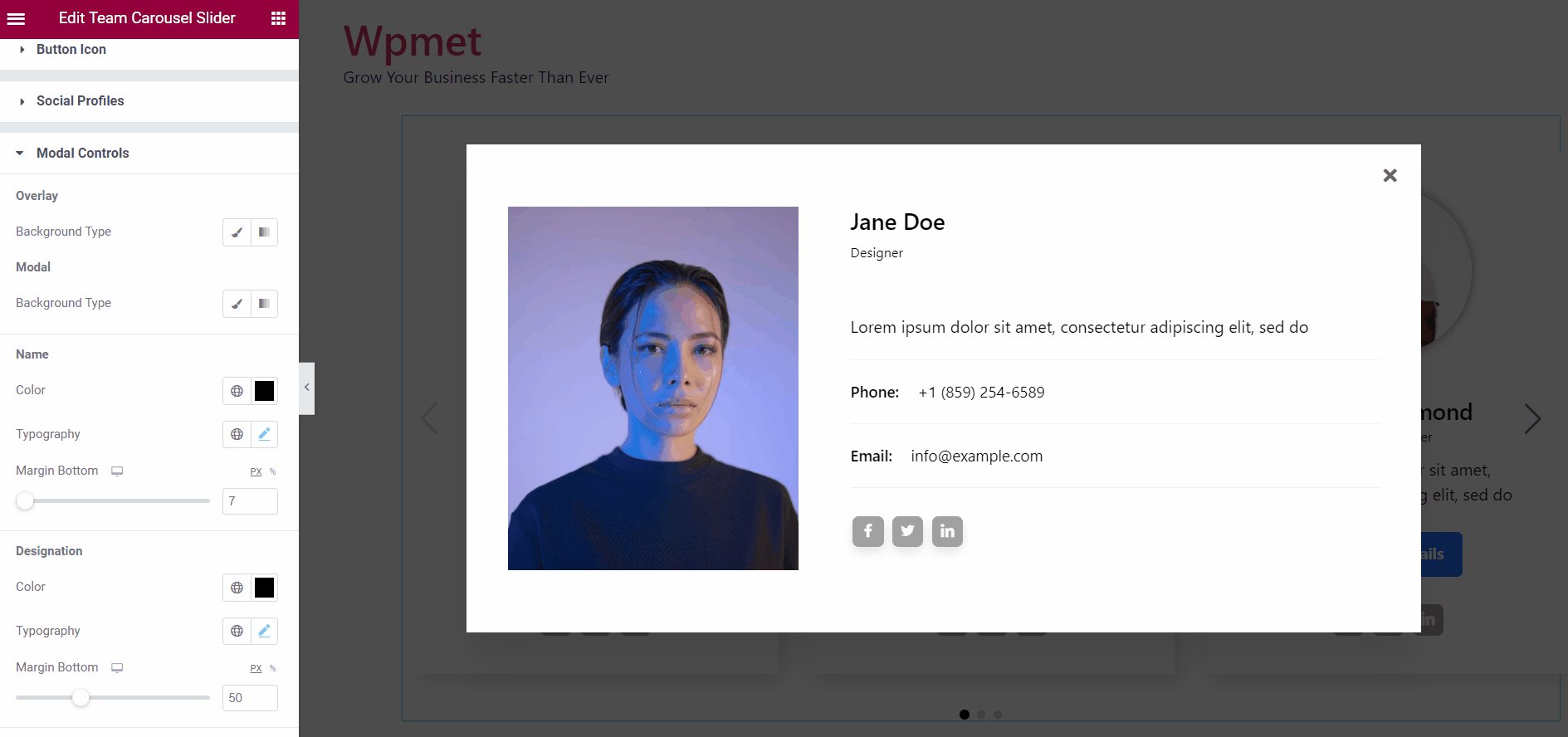
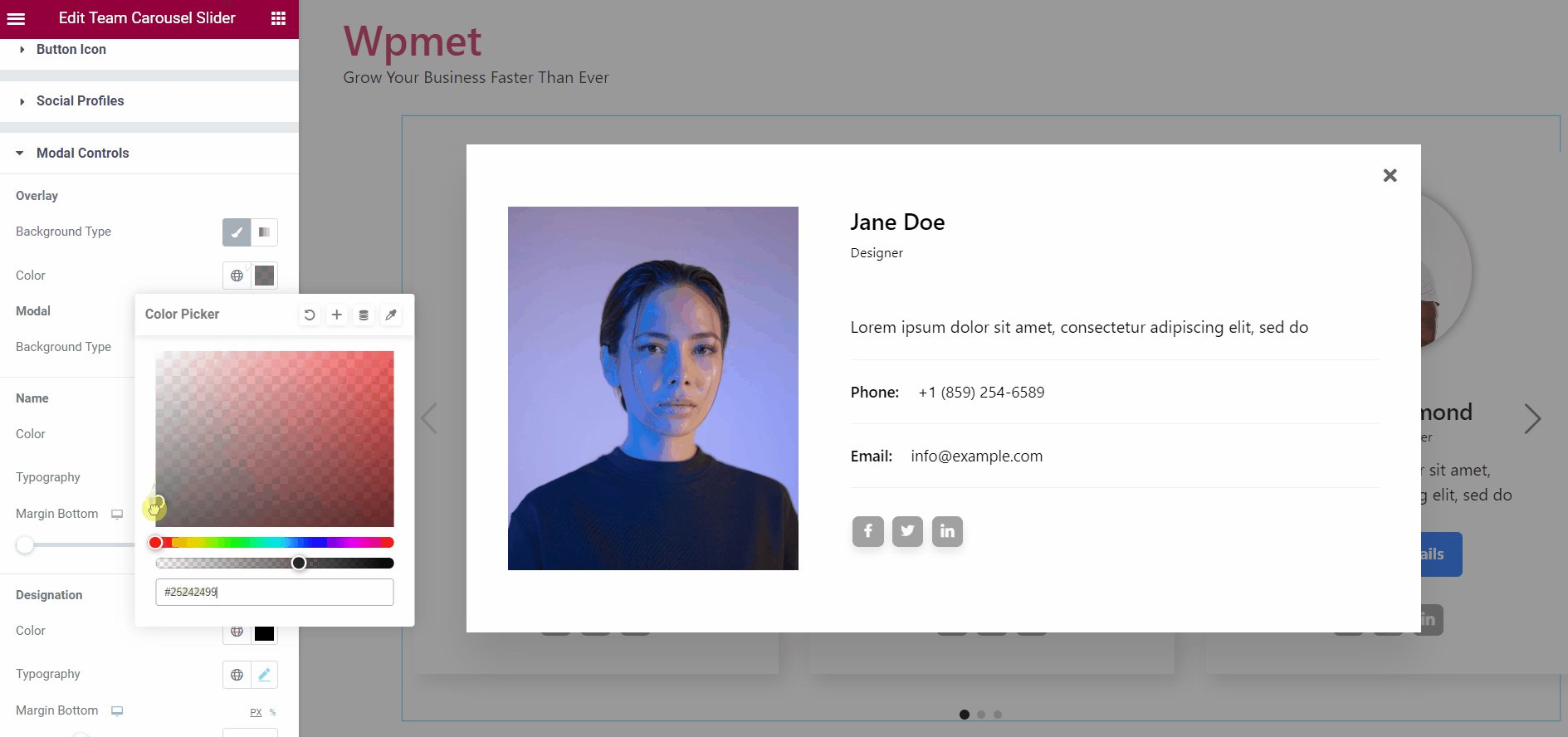
4.9 Modale Kontrollen #
Wenn Sie Popup aktivieren, ist diese Option zur modalen Steuerung verfügbar. Die folgenden modalen Steuerelemente sind mit dem Widget verfügbar:
Überlagerung:
- Wählen Sie das Overlay Hintergrundtyp.
- Wählen Sie basierend auf dem Hintergrundtyp den Hintergrund aus Farbe zur Überlagerung.
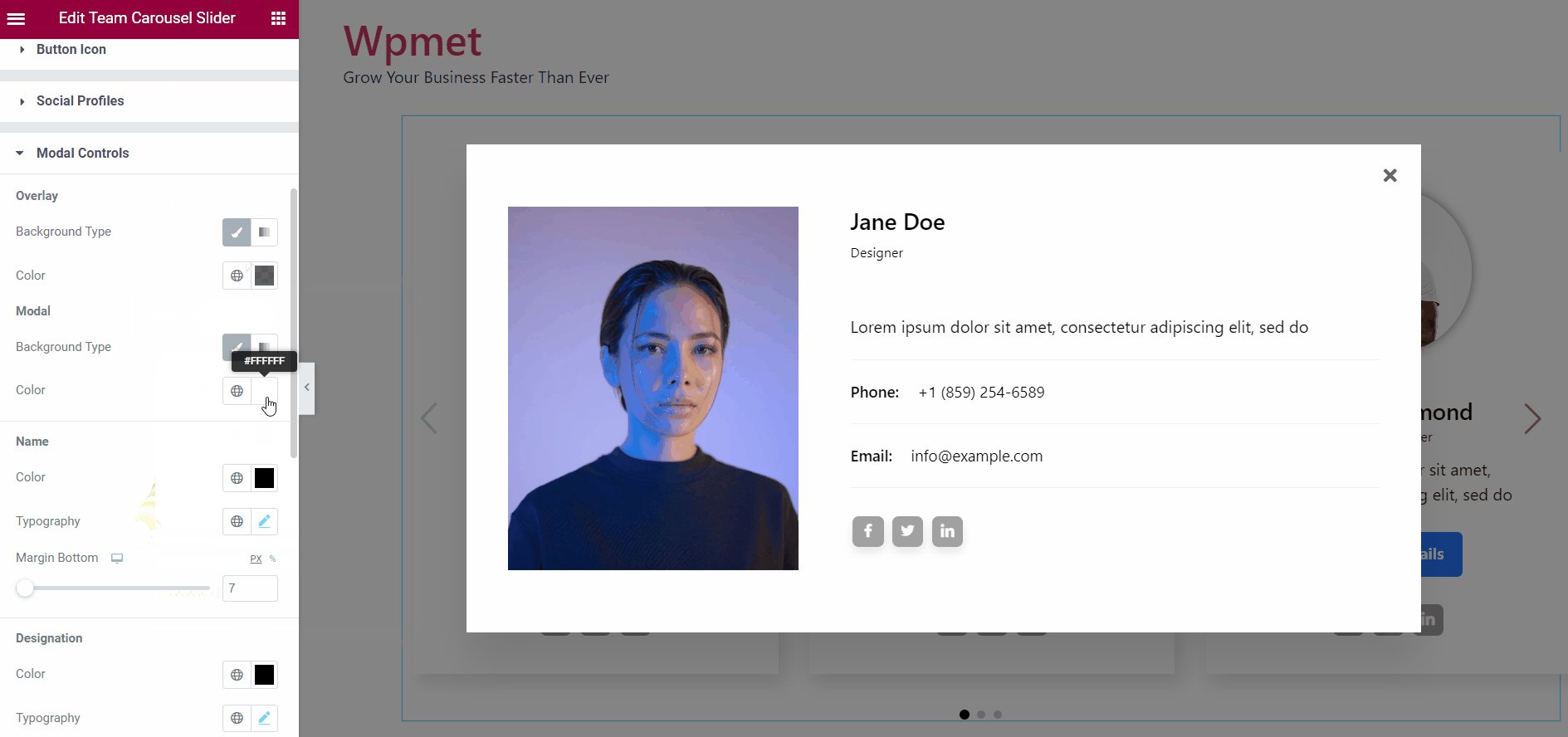
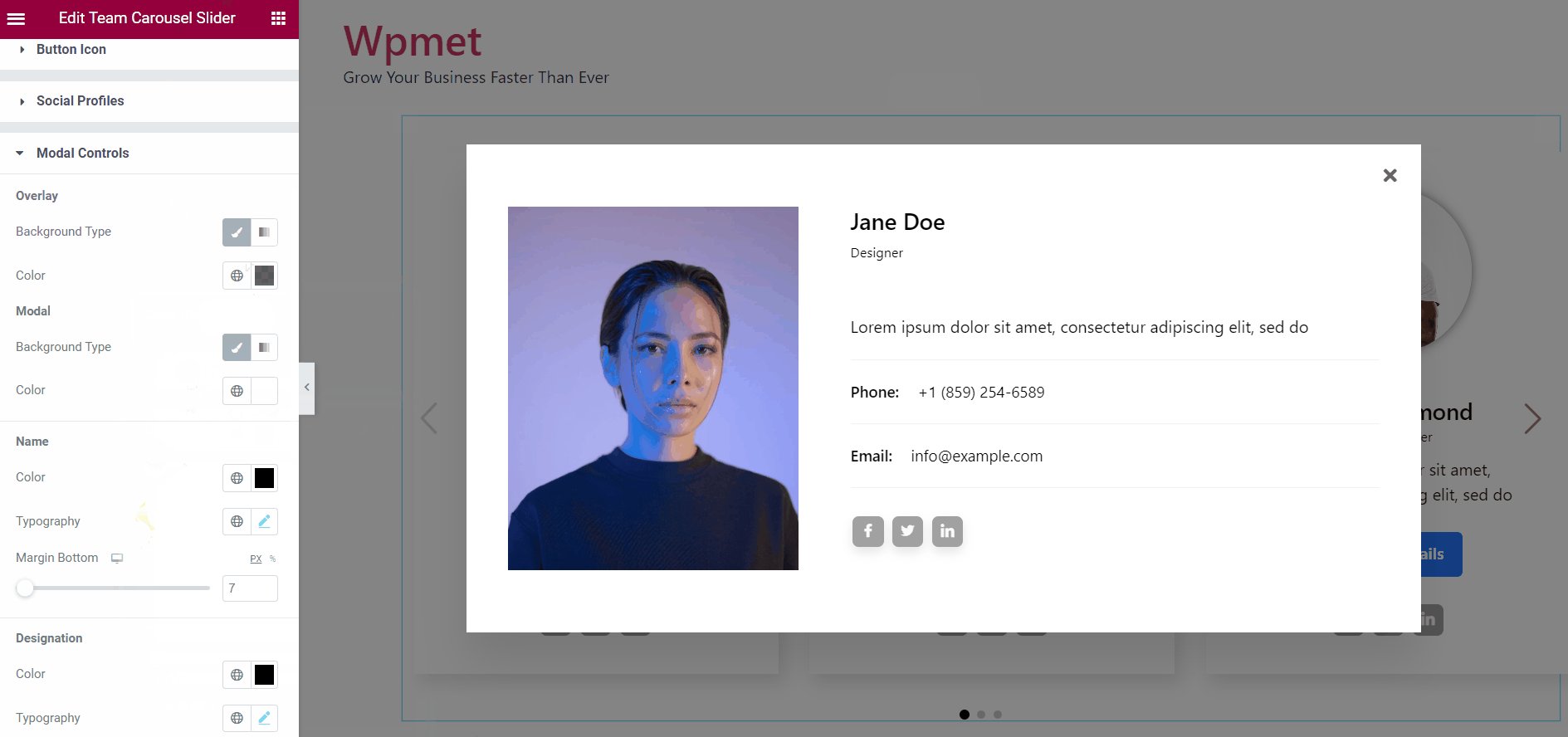
Modal:
- Wählen Sie das Modal Hintergrundtyp.
- Wählen Sie basierend auf dem Hintergrundtyp den Hintergrund aus Farbe für das Modal.

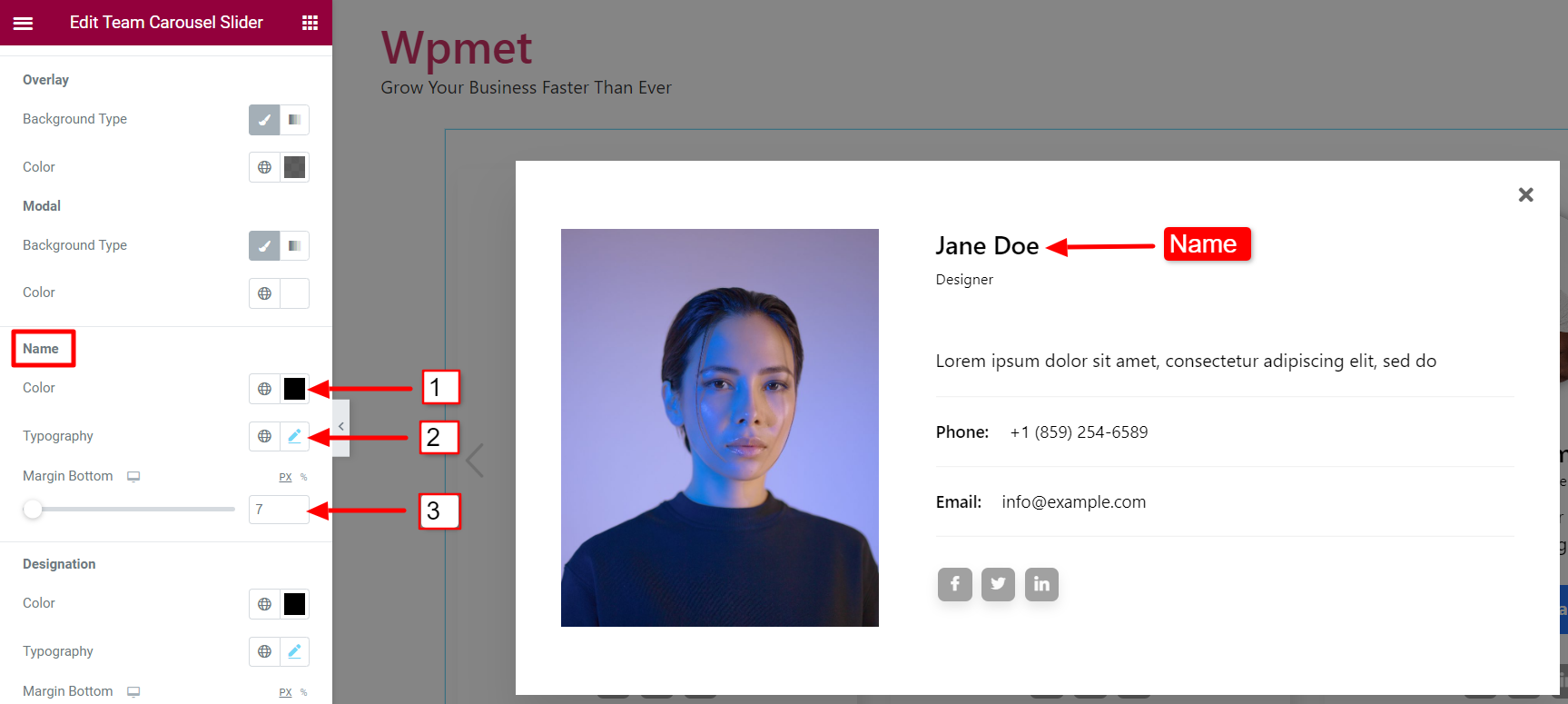
Name:
- Wählen Sie eine Farbe für das Mitglied Name.
- Stellen Sie die ein Typografie für Namenstext.
- Verstelle die Unterer Rand für den Namen.

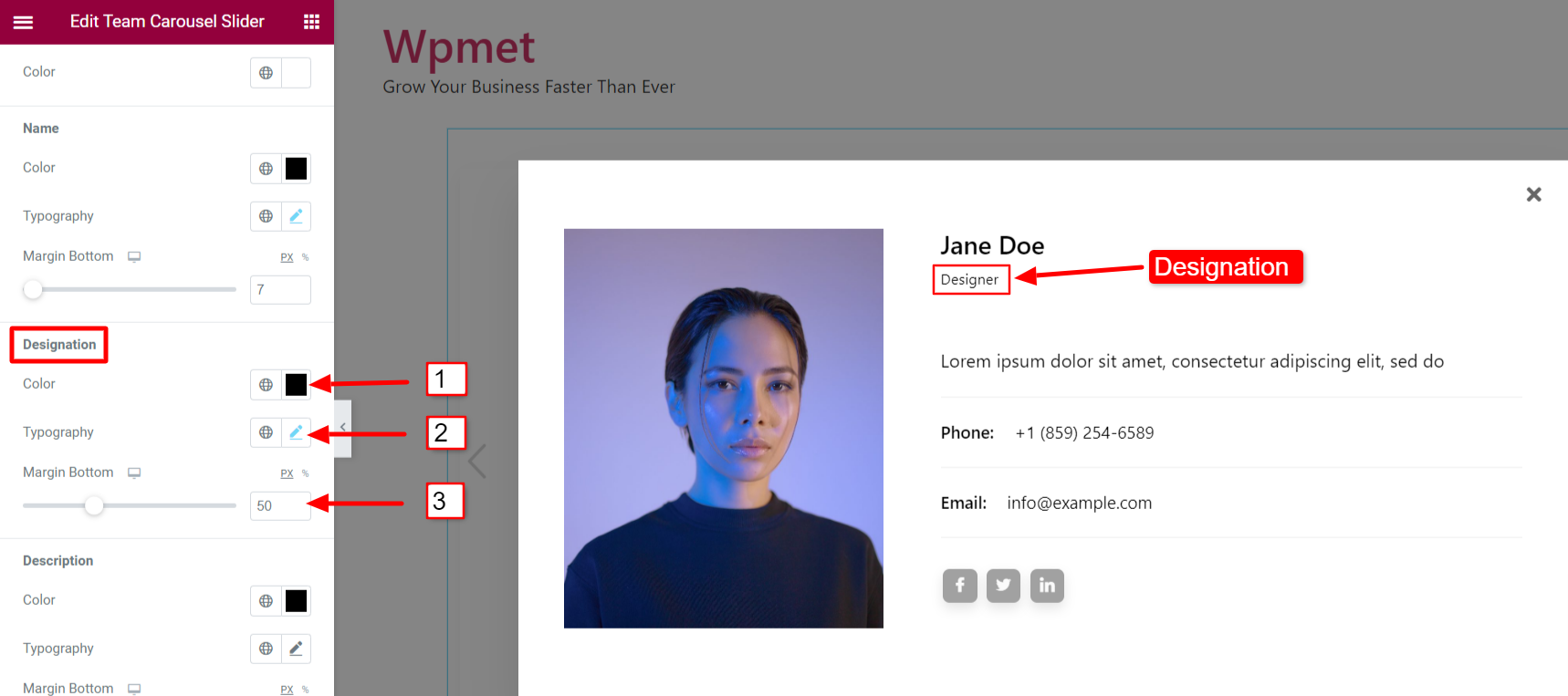
Bezeichnung:
- Wählen Sie eine Farbe für Mitglieder Bezeichnung.
- Stellen Sie die ein Typografie für den Bezeichnungstext.
- Verstelle die Unterer Rand für die Bezeichnung.

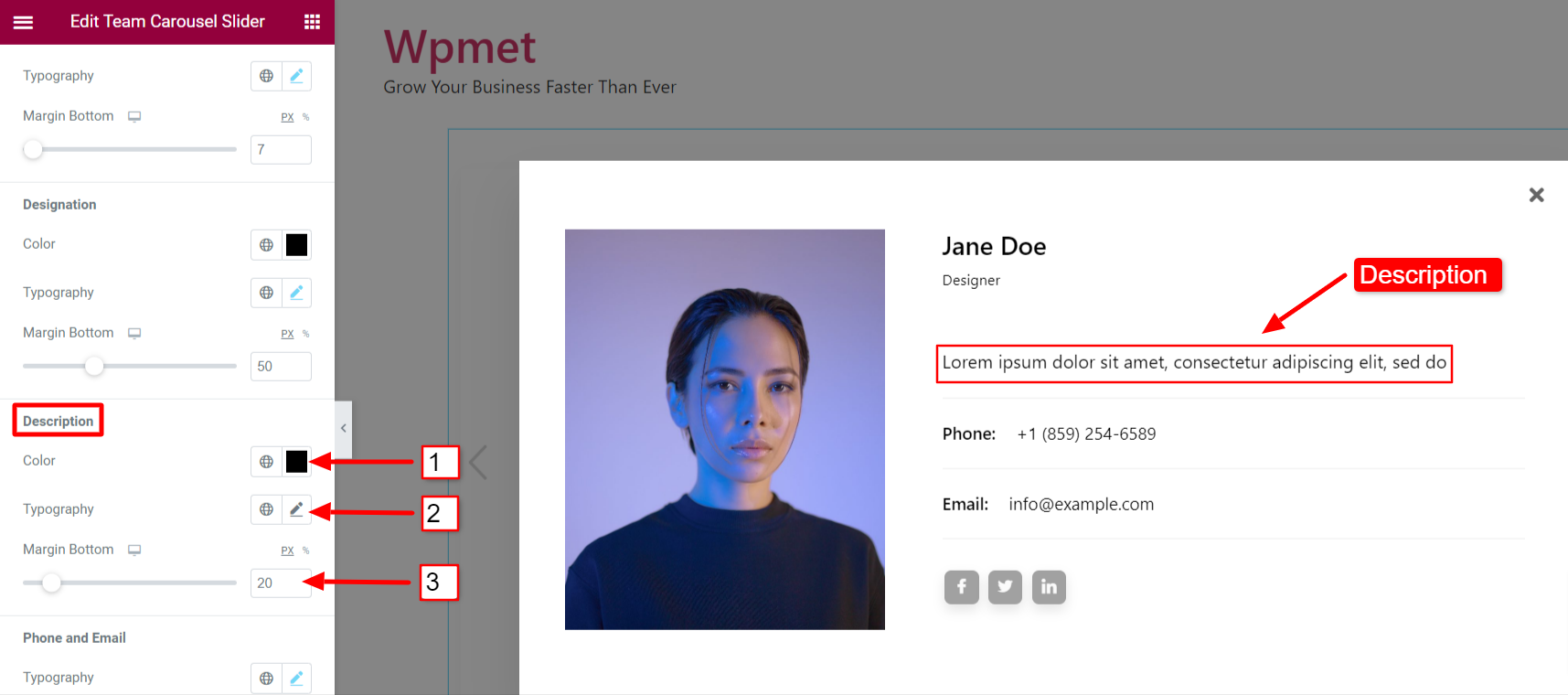
Beschreibung:
- Wählen Sie eine Farbe für Beschreibung des Teammitglieds.
- Stellen Sie die ein Typografie für den Beschreibungstext.
- Verstelle die Unterer Rand für die Beschreibung.

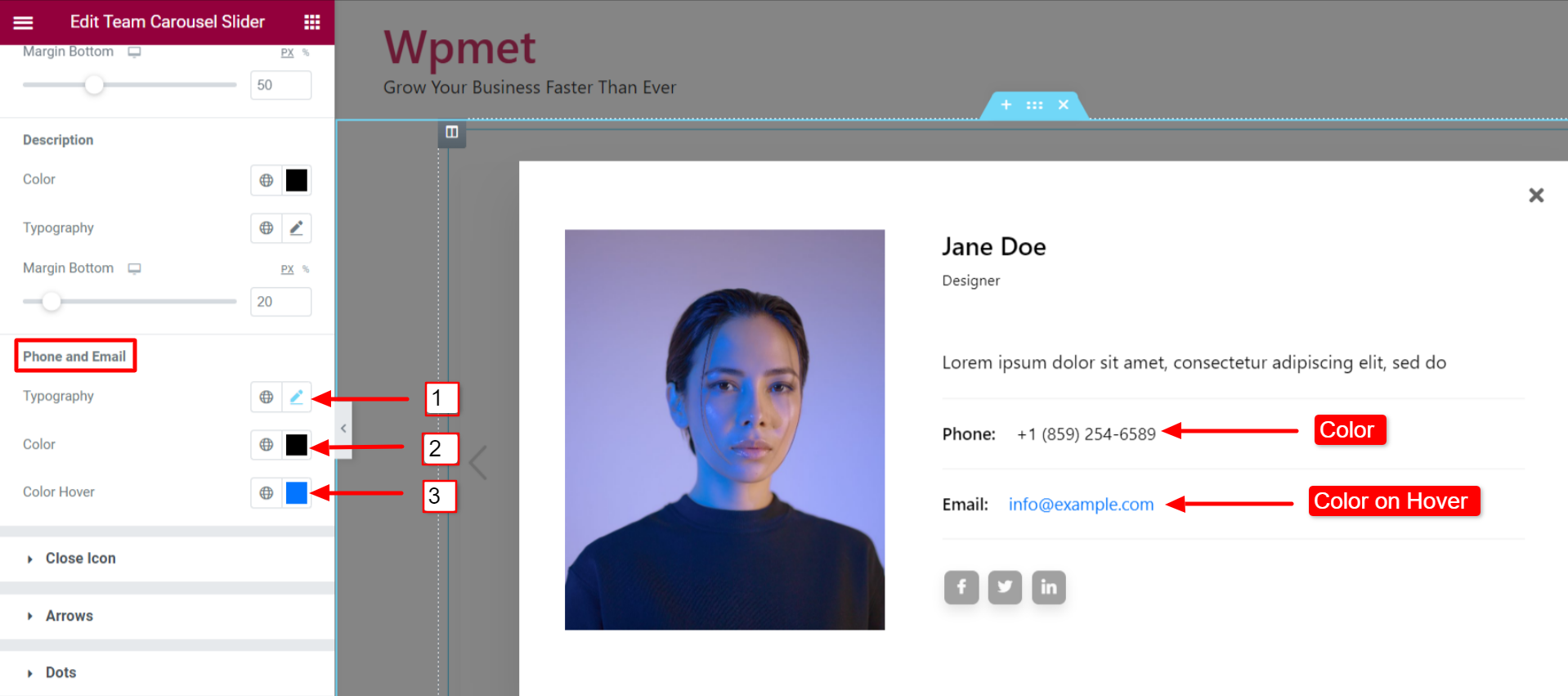
Telefon und E-Mail:
- Stellen Sie die ein Typografie für den Telefon- und E-Mail-Text.
- Wählen Sie einen Text Farbe für Telefon und E-Mail.
- Füge hinzu ein Hover-Farbe für Telefon und E-Mail.

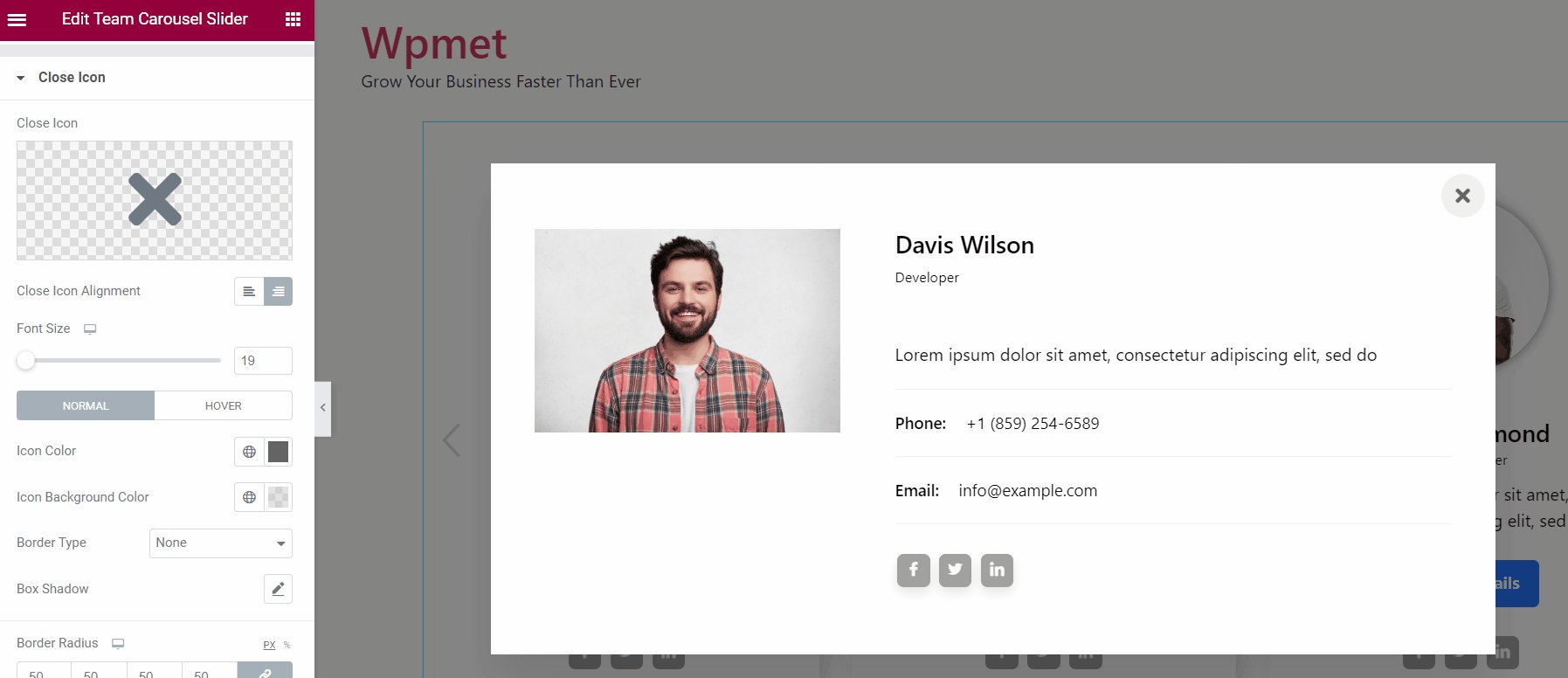
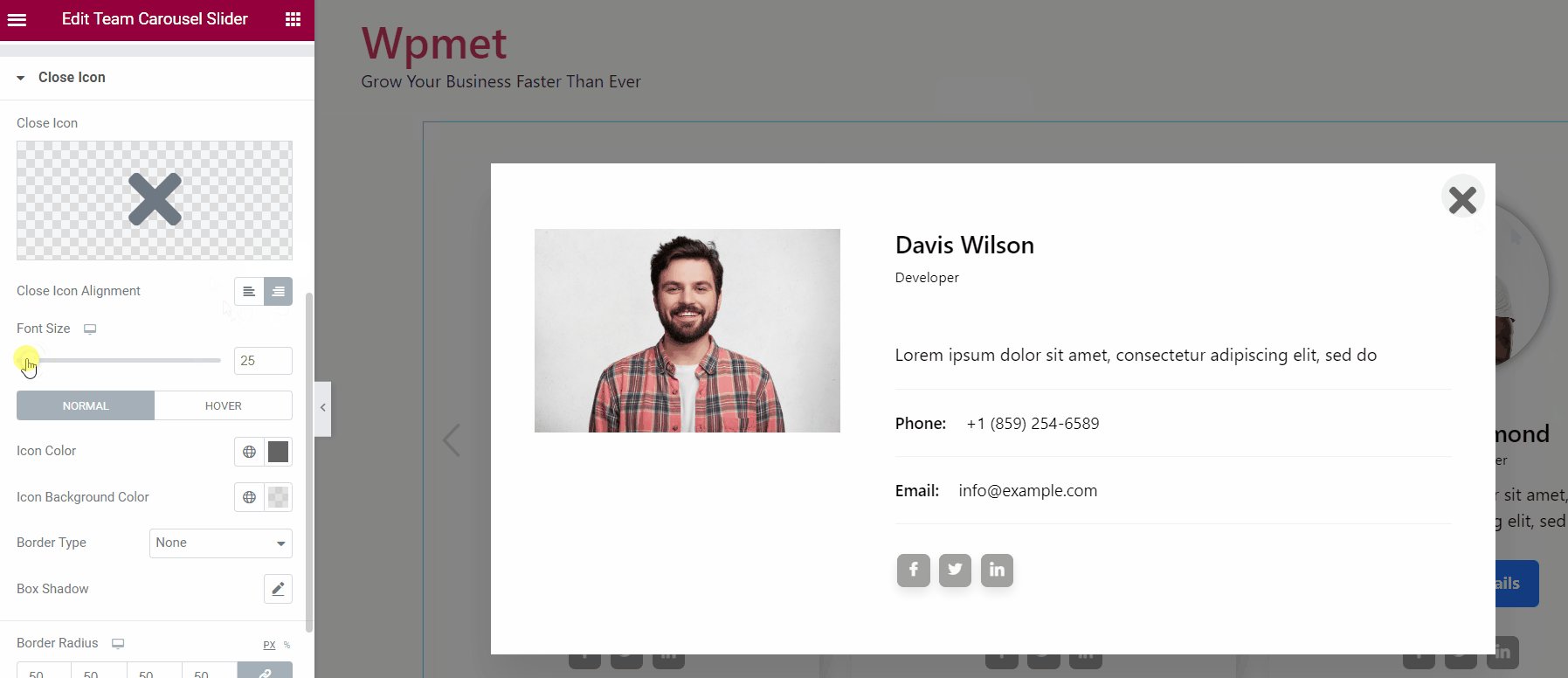
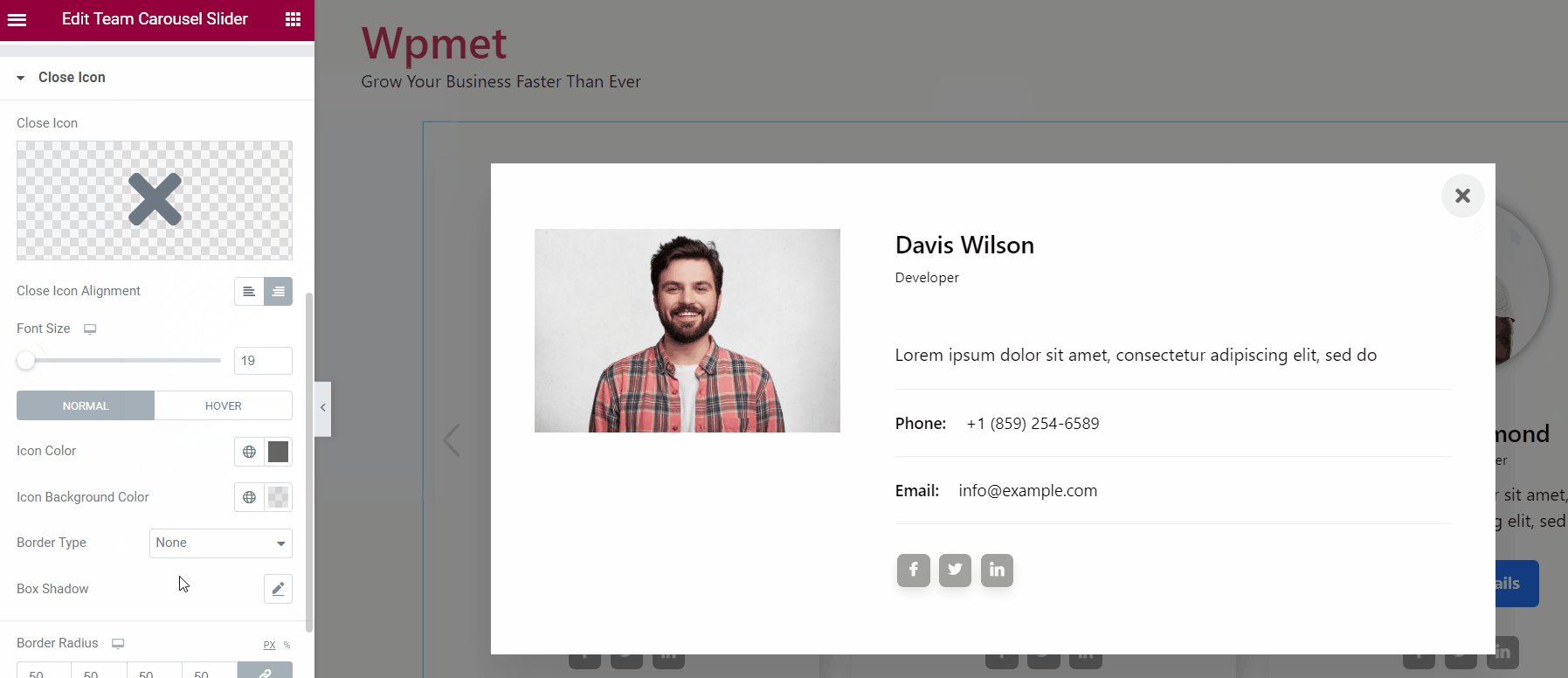
4.10 Schließen-Symbol #
Für das Popup können Sie das Schließen-Symbol anpassen.
- Wählen Sie a aus Schließen-Symbol aus der Elementor-Symbolbibliothek.
- Stellen Sie die ein Symbolausrichtung schließen nach rechts oder links.
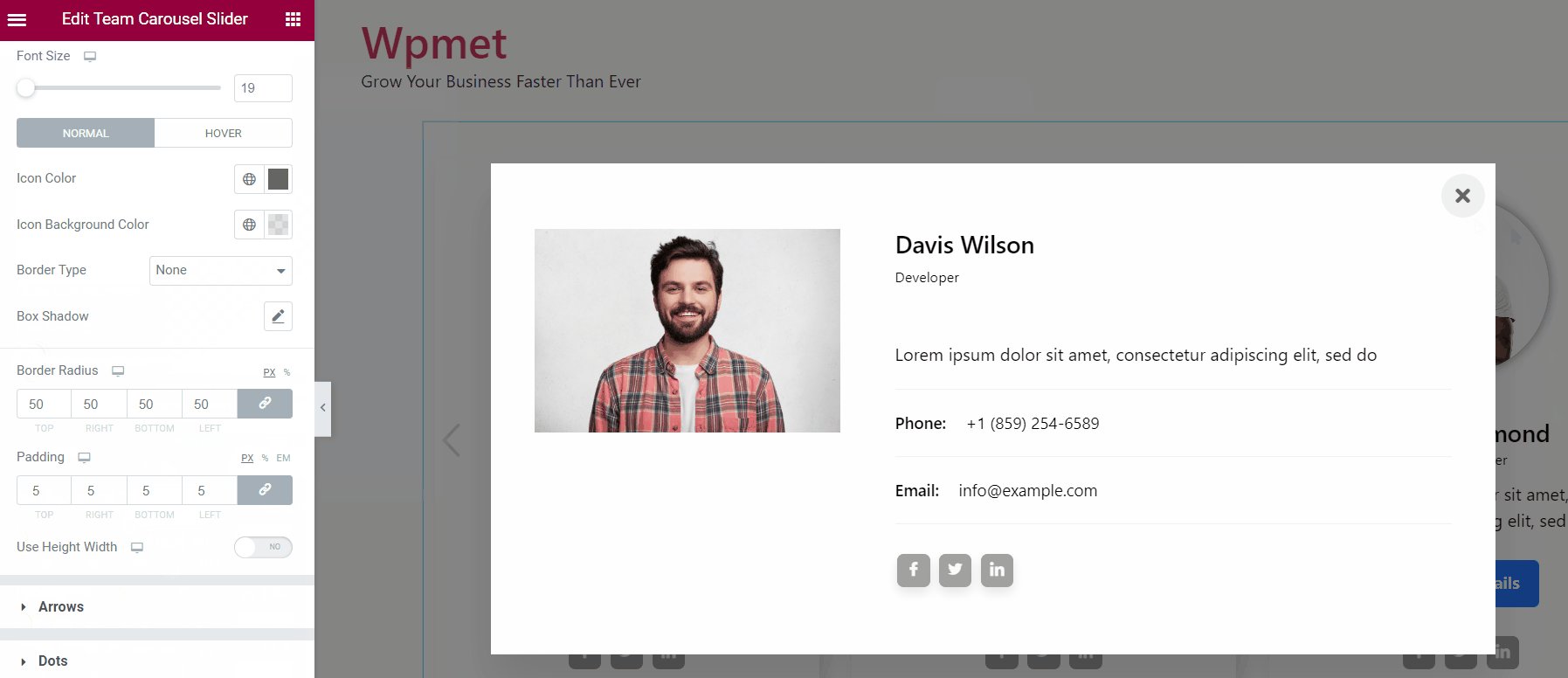
- Du kannst wählen Symbolfarbe, Hintergrundfarbe des Symbols, Und Randtyp.
- Stellen Sie außerdem die ein Grenzradius Und Polsterung für das Schließen-Symbol.

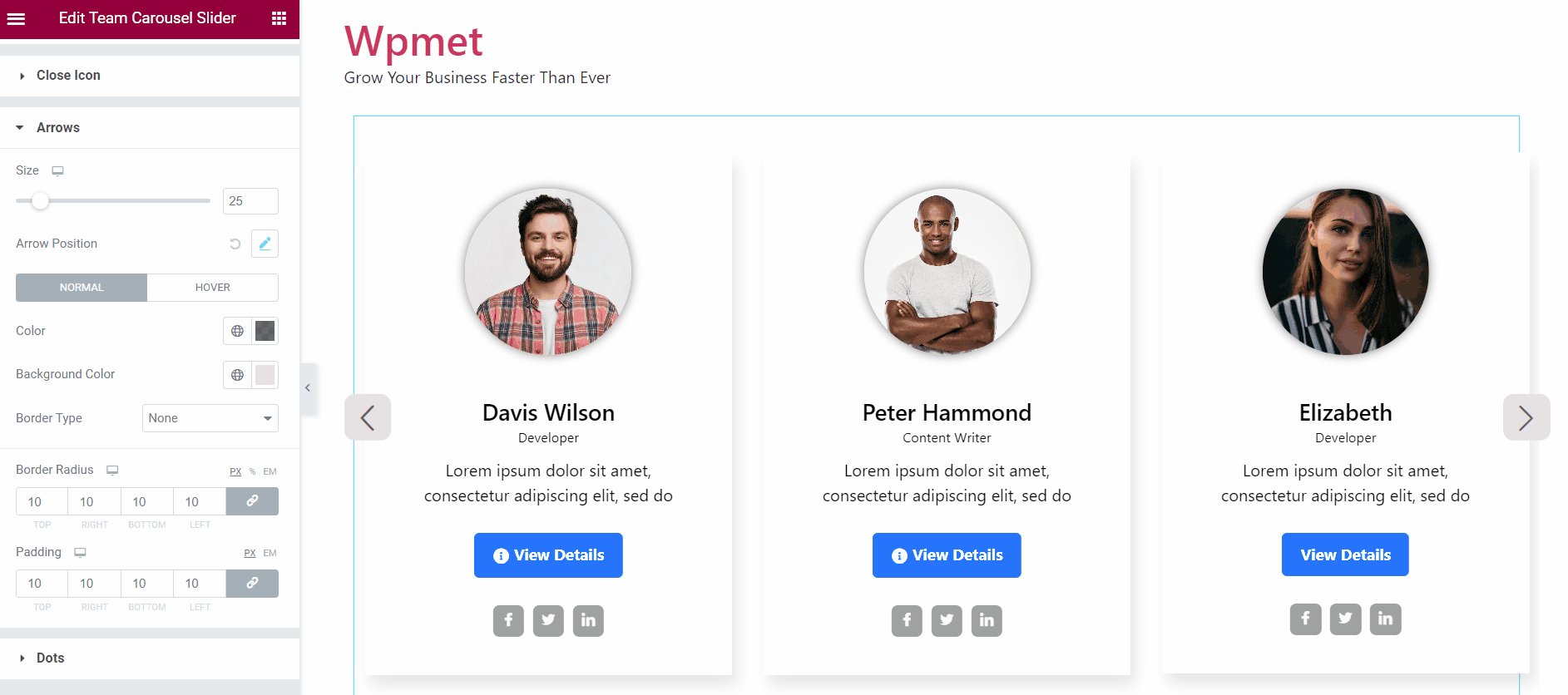
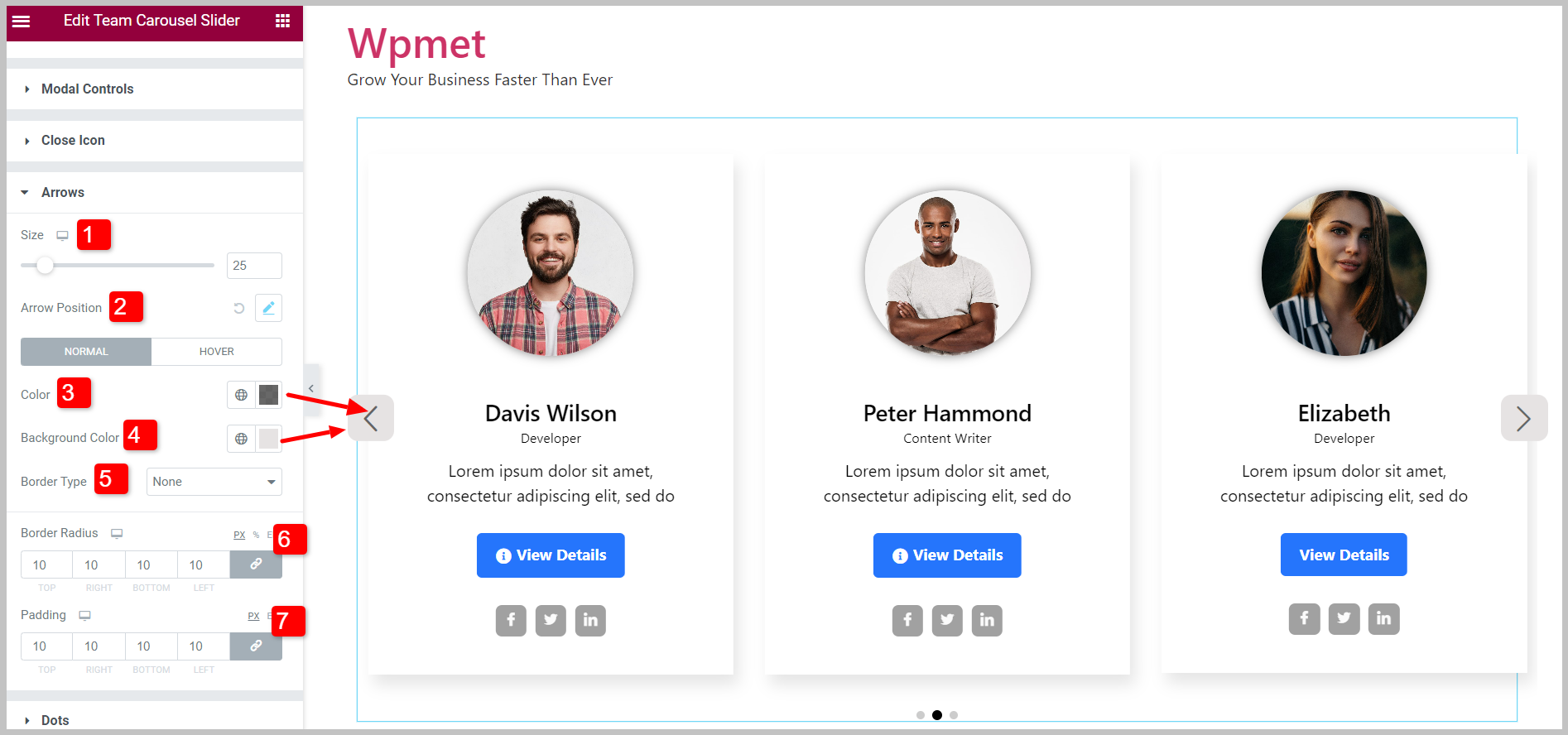
4.11 Pfeile #
Wenn Sie die Pfeilnavigation aktivieren, können Sie deren Stile anpassen.
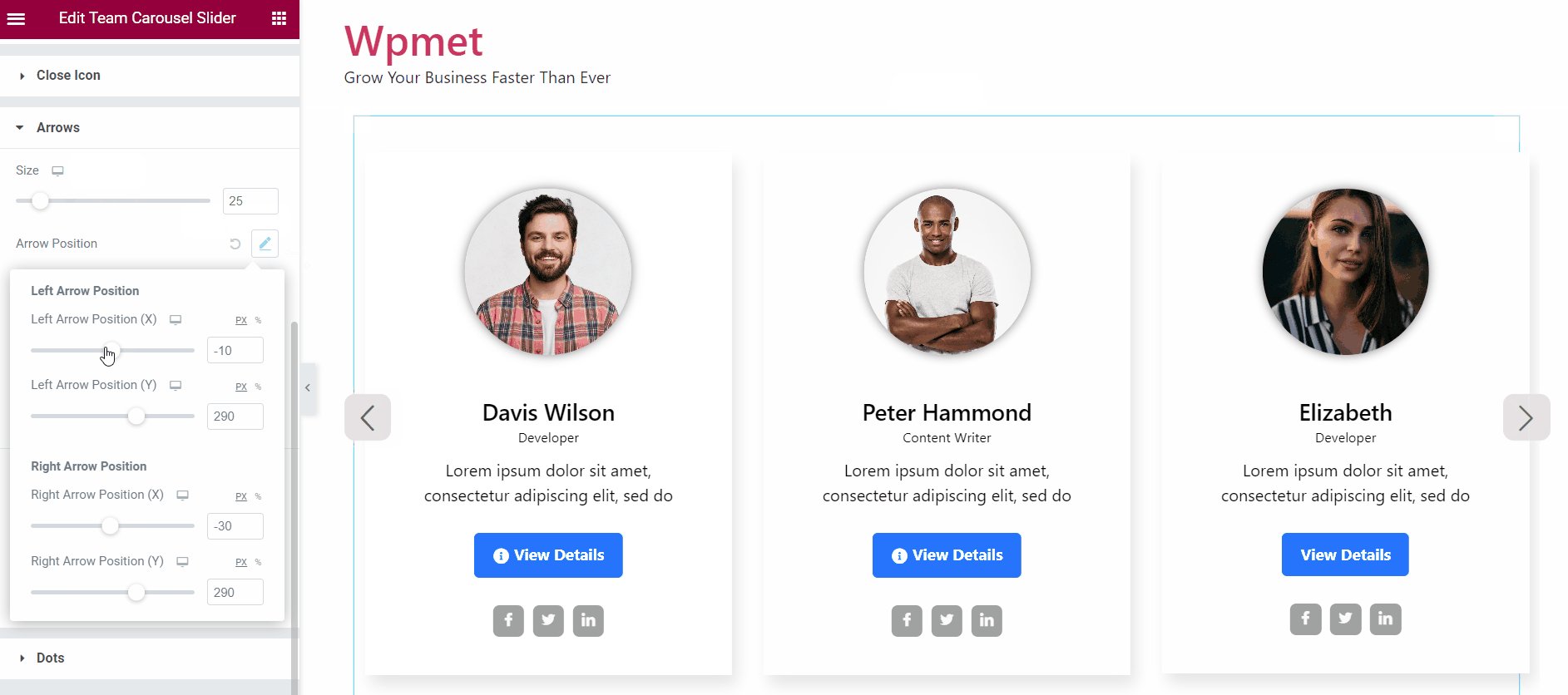
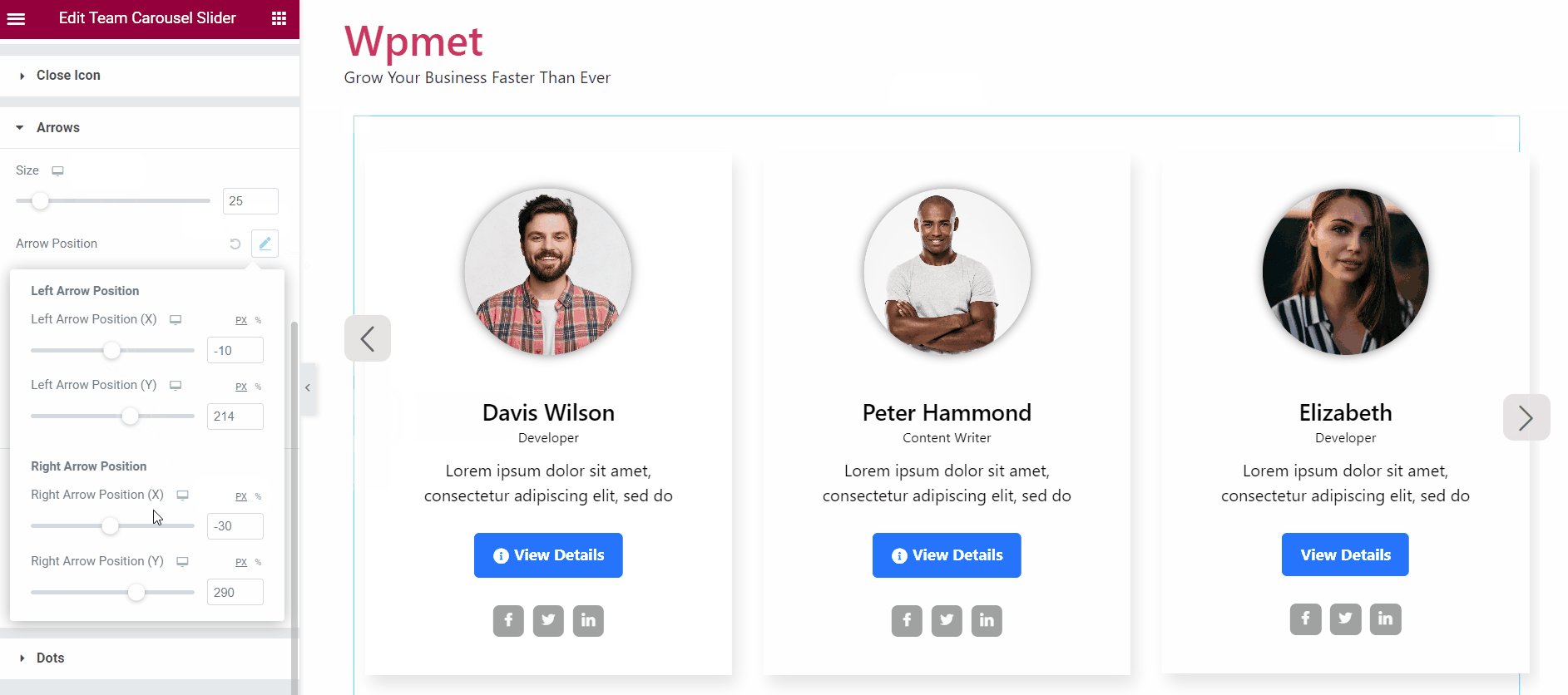
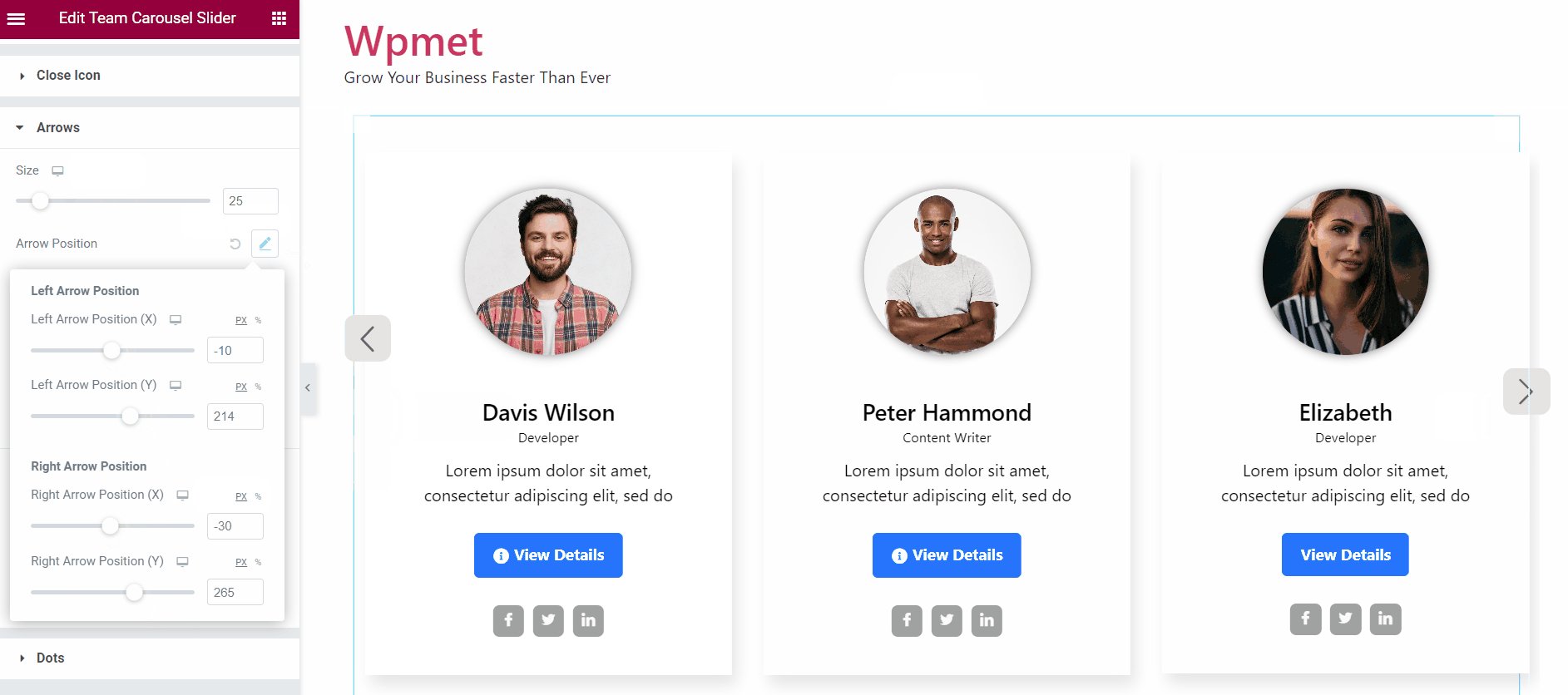
- Verstelle die Größe der Pfeile auf dem Karussell.
- Sie können das einstellen Pfeilposition. Die Position des linken Pfeils und des rechten Pfeils können individuell angepasst werden.

- Wählen Sie eine aus Pfeilfarbe.
- Wählen Sie einen Pfeil Hintergrundfarbe.
- Wähle aus Randtyp für die Pfeile.
- Stellen Sie die ein Grenzradius für die Pfeile.
- Verstelle die Polsterung.

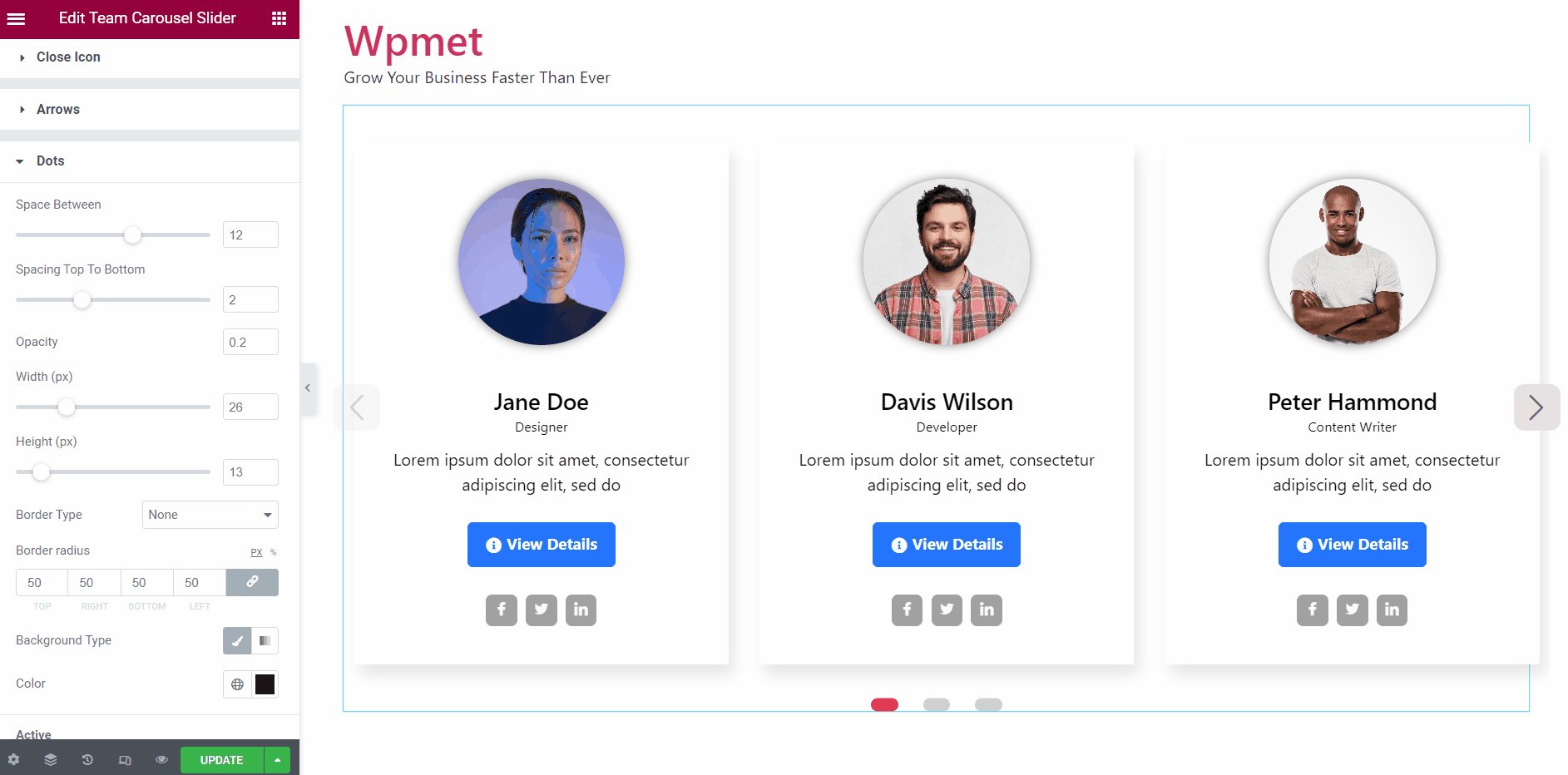
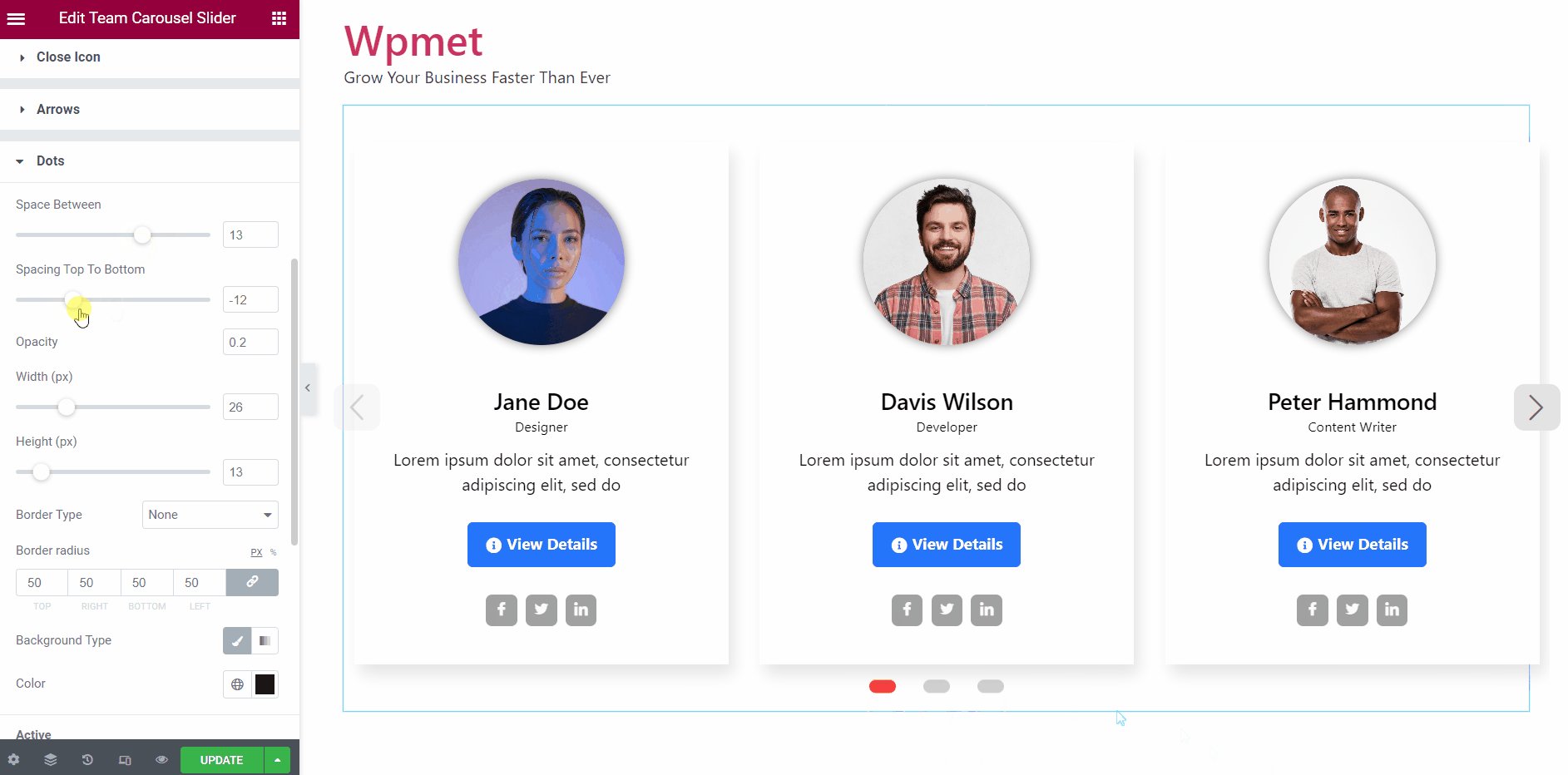
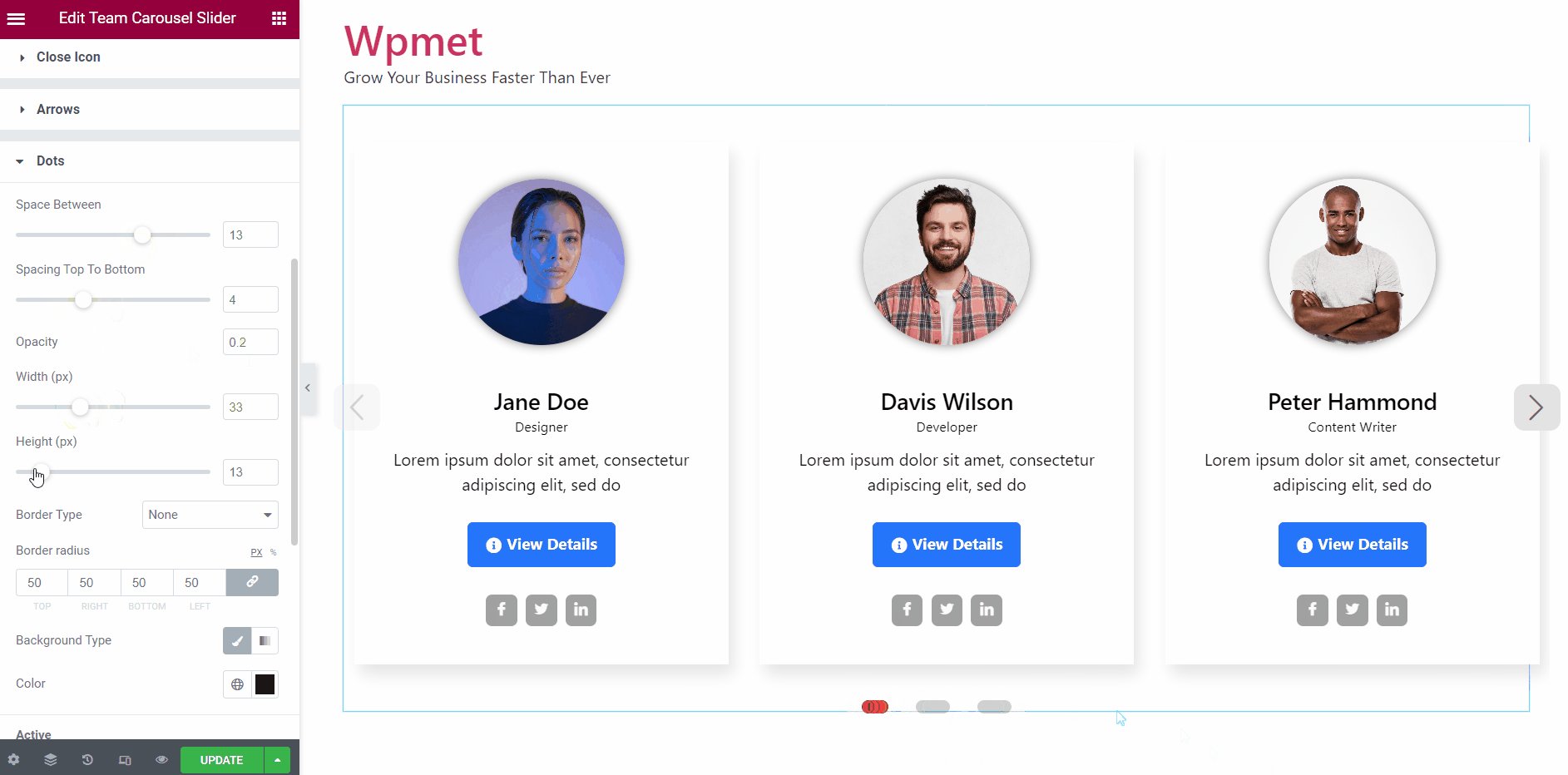
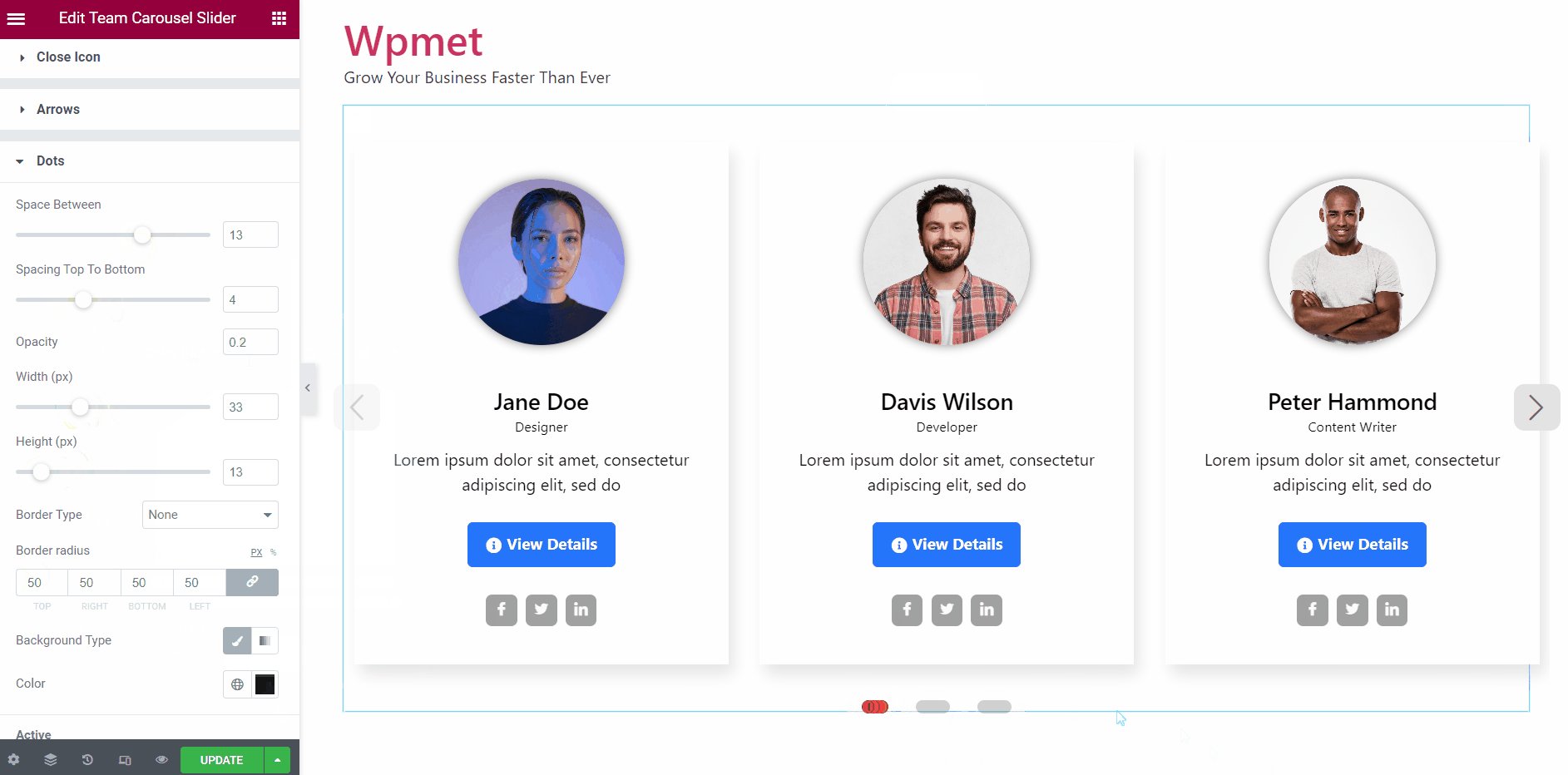
4.12 Punkte #
Wenn die Punkte aktiviert sind, können Sie die Punktestile anpassen.
- Verstelle die Raum dazwischen die Punkte.
- Passen Sie die Punkte an Abstand von oben nach unten.
- Sie können das ändern Opazität der Punkte.
- Stellen Sie die ein Breite der Punkte.
- Stellen Sie die ein Höhe der Punkte.
- Füge hinzu ein Grenzradius für die Punkte.
- Wählen Sie a aus Hintergrundtyp und Hintergrundfarbe.

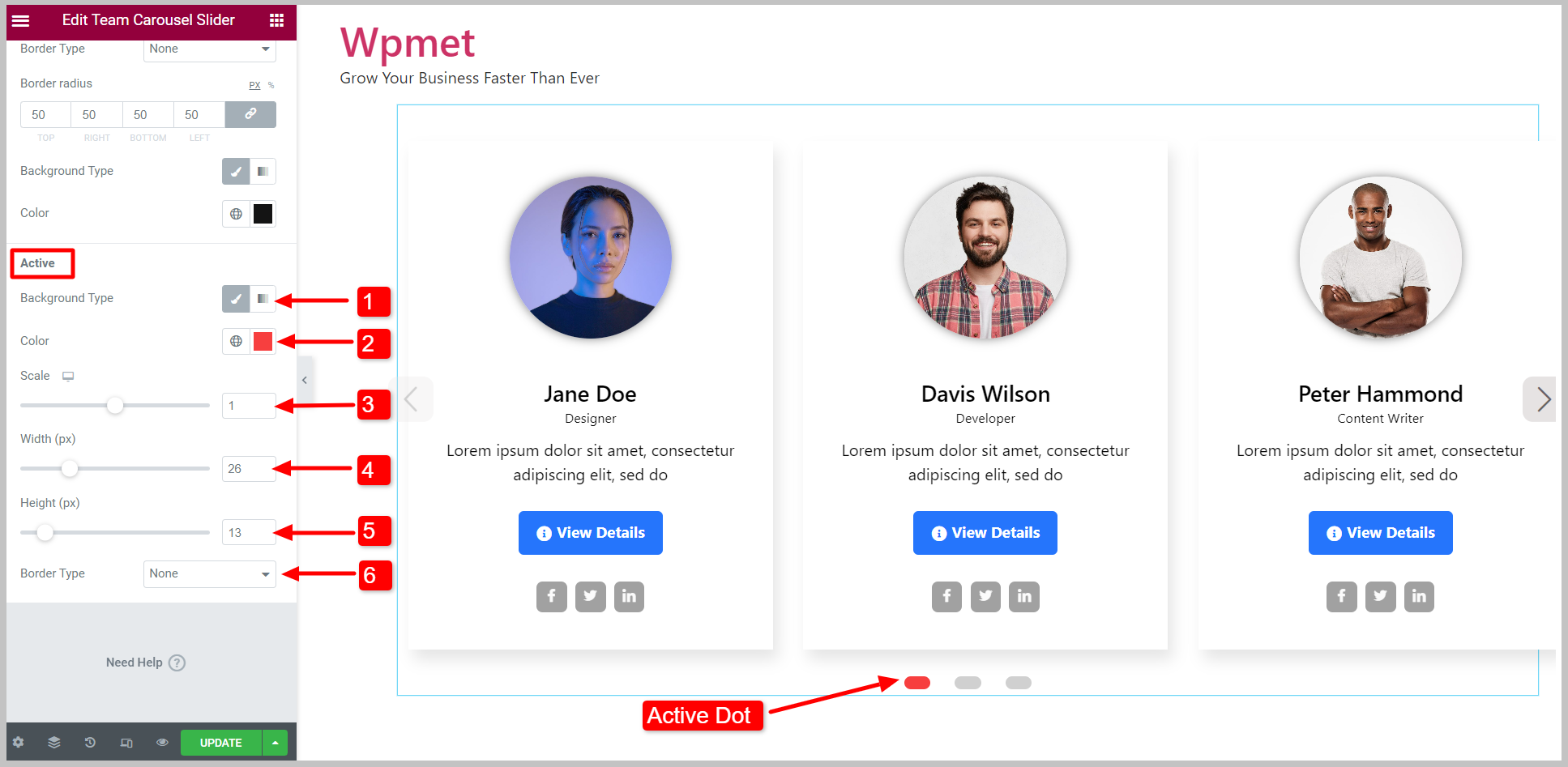
Aktiv:
Sie können den aktiven Punkt separat anpassen.
- Wählen Hintergrundtyp und Farbe für den aktiven Punkt.
- Wählen Sie einen aktiven Punkt aus Farbe.
- Anpassen Skala (Größe) der aktiven Punkte.
- Verstelle die Breite der aktiven Punkte.
- Verstelle die Höhe der aktiven Punkte.
- Wähle aus Randtyp.

Endlich ist das Teamkarussell zur Ausstellung bereit. Das Elementor Team Carousel Slider-Widget wird mit ElementKits Pro geliefert. Holen Sie sich das Plugin, um anspruchsvolle Websites mit erweiterten Funktionen wie Elementor Team Carousel Slider und mehr zu entwerfen.



