Der Sticky Content module of ElementsKit lets you make any section of the page or post sticky to a selected position. In this tutorial, we are going to explain different features of the Sticky Content module and how to leverage them to make your content stand out.
Sehen Sie sich unseren Video-Guide an:
Oder befolgen Sie die Schritt-für-Schritt-Anleitung:
Aktivieren Sie das Sticky Content-Modul #
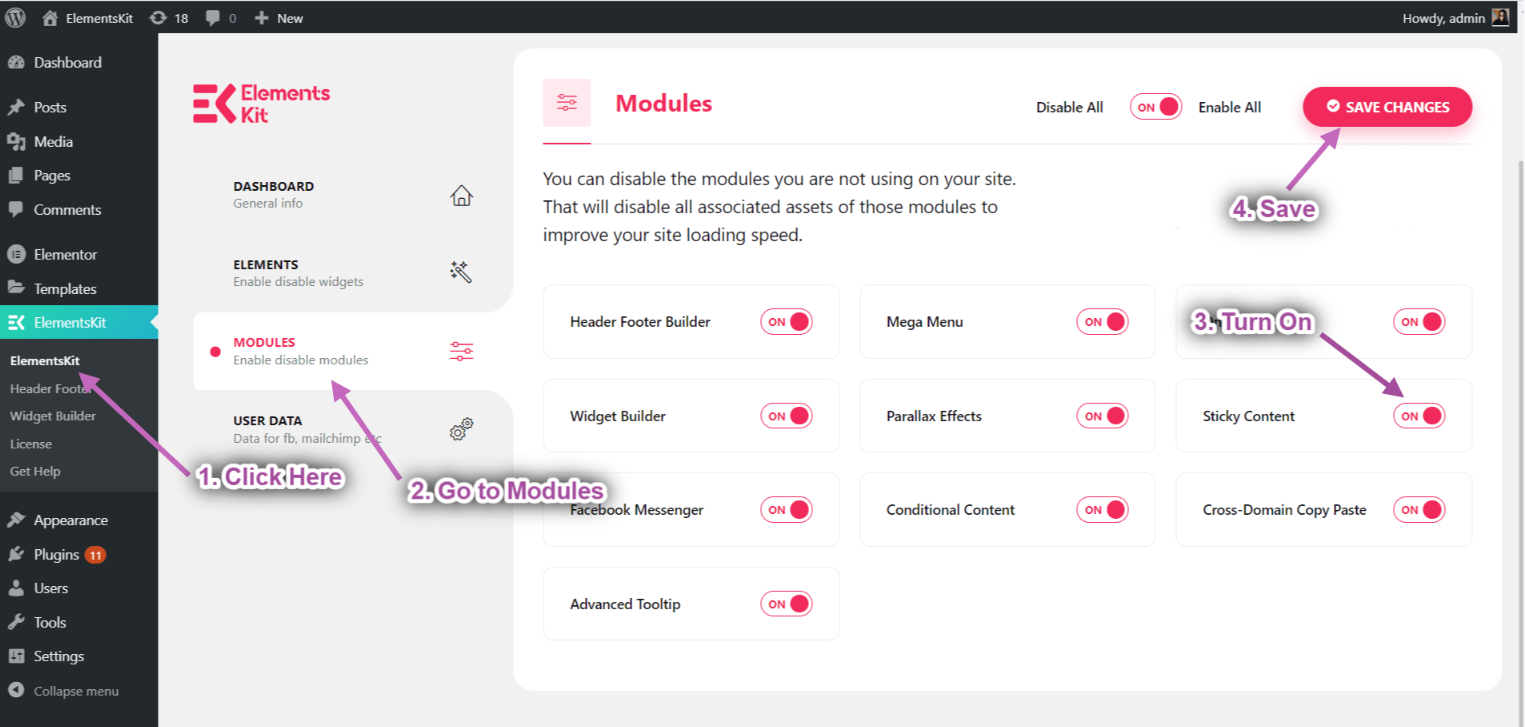
Um mit der Verwendung des Sticky Content-Moduls zu beginnen, sollten Sie es zunächst in der Liste der ElementsKit-Module aktivieren. Ohne die Aktivierung dieses Moduls können Sie es nicht mit Elementor verwenden. So aktivieren Sie das Sticky Content-Modul:
- Gehe zu ElementsKit ➔ Module. Wechseln Sie nun zum Sticky Content-Modul AN und klicken Sie auf Änderungen speichern.

Klebrig oben drauf #
Mit dieser Funktion können Sie jeden Abschnitt oben auf der Seite platzieren.
Sehen Sie sich unseren Video-Guide an:
Oder befolgen Sie die Schritt-für-Schritt-Anleitung:
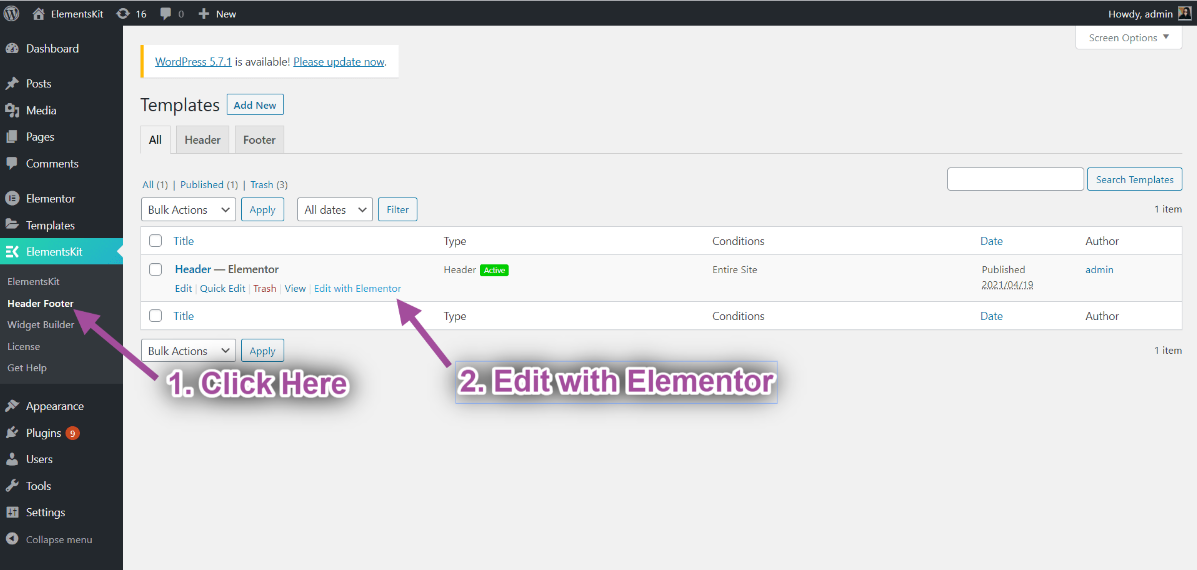
- Navigieren Sie zu ElementsKit→ Kopfzeile und Fußzeile→ klicken Bearbeiten mit Elementor.

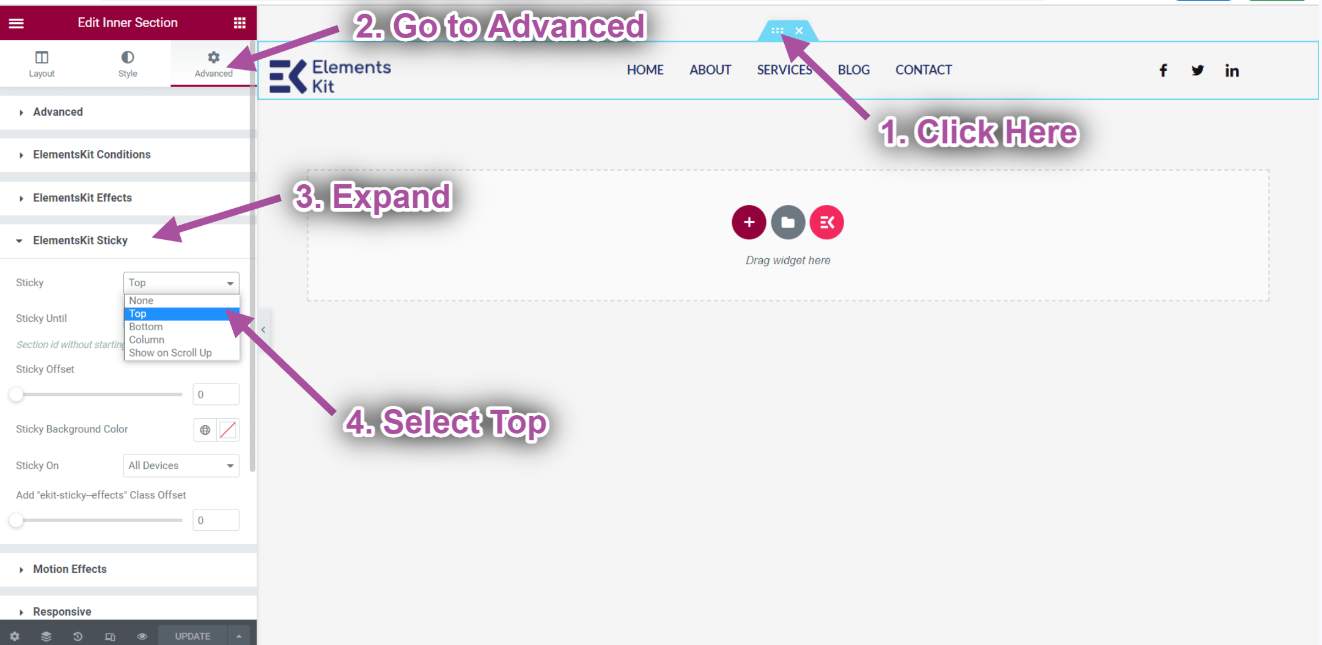
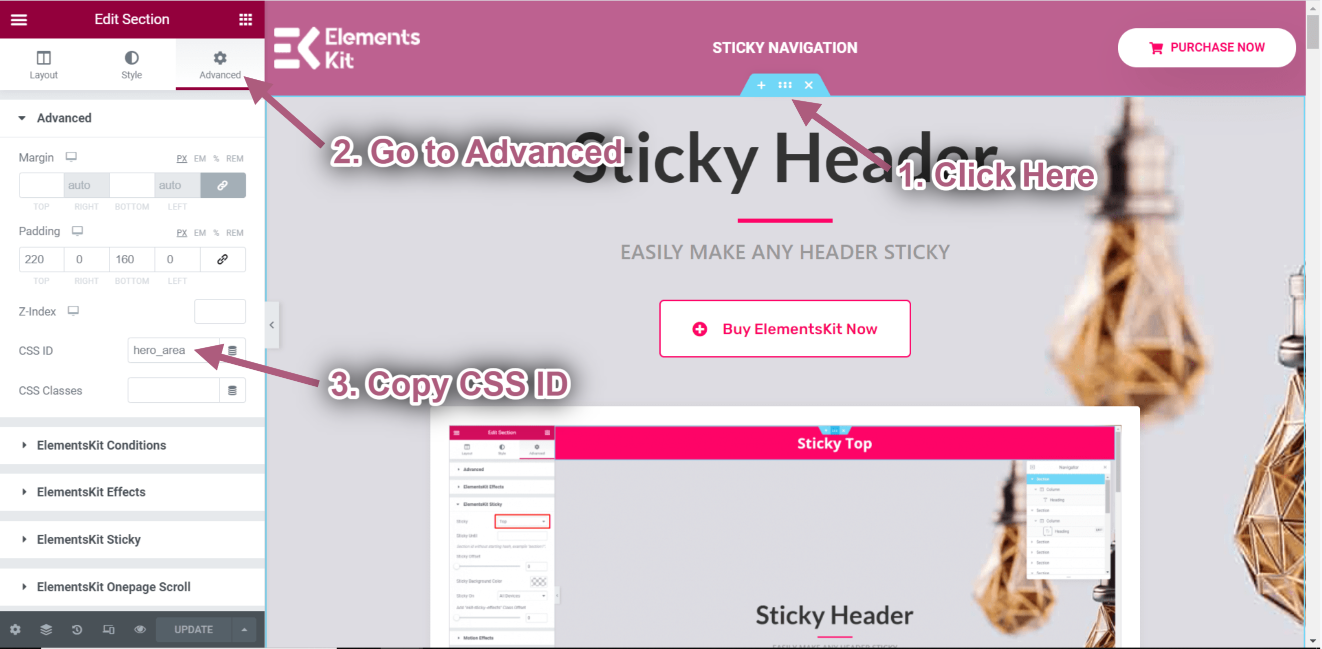
- Klick auf das Symbol für den inneren Abschnitt.
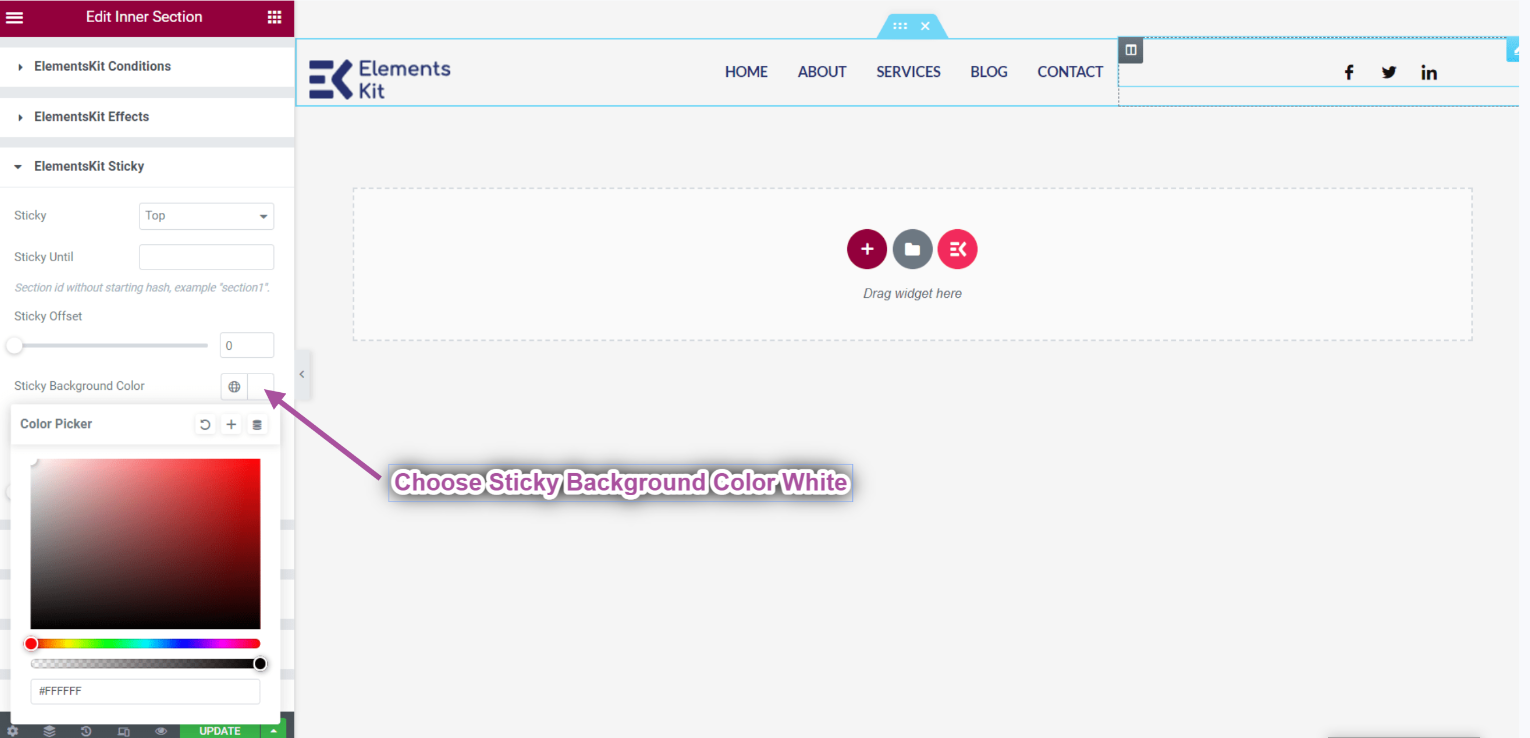
- Gehe zu Fortschrittlich-> Erweitern Sie ElementsKit Sticky.
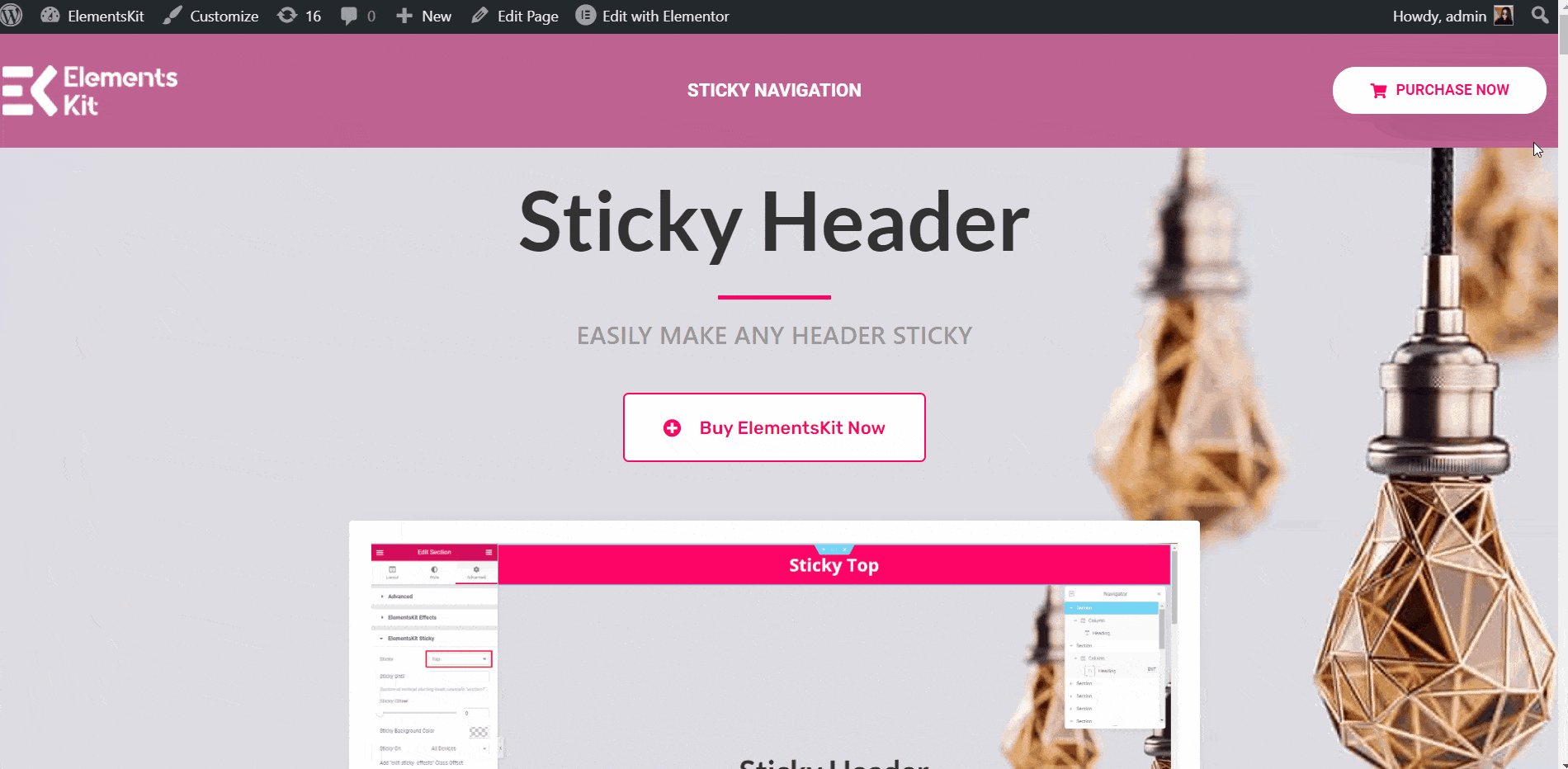
- Wählen Sie die Option „Sticky“➔ Spitze aus dem Dropdown-Menü.

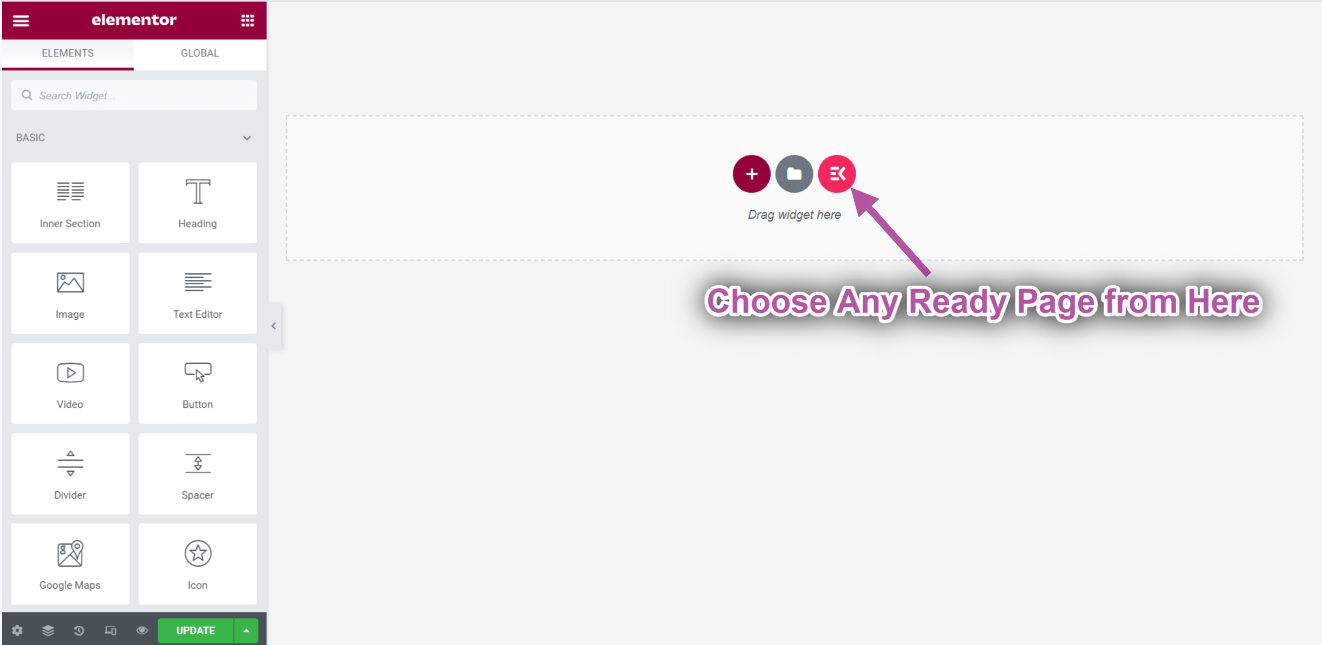
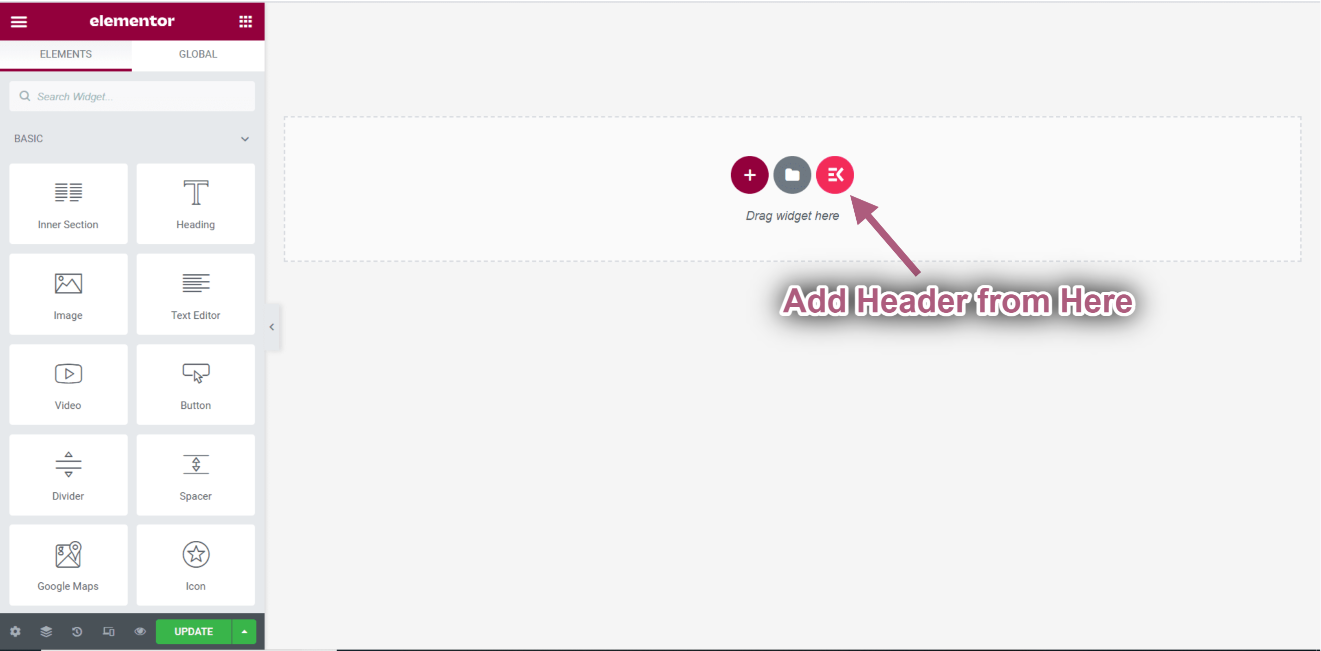
- Create a new page-> Click on the ElementsKit-Symbol um jede fertige Seite aus unseren vorgefertigten Vorlagen einzufügen.

- Now go to your page-> Sie können sehen, dass Ihr Header oben klebrig ist.

Änderung der Hintergrundfarbe des Sticky oben #
Sie können das Problem daran erkennen, dass der Header-Teil zwar klebrig, aber transparent ist. Wir müssen also die Hintergrundfarbe ändern. Unter der Funktion „Sticky Until“ finden Sie die Option, die Hintergrundfarbe des Sticky-Bereichs zu ändern.
- Wählen Sie eine klebrige Hintergrundfarbe: Weiß.
- Klicken Sie auf Aktualisieren

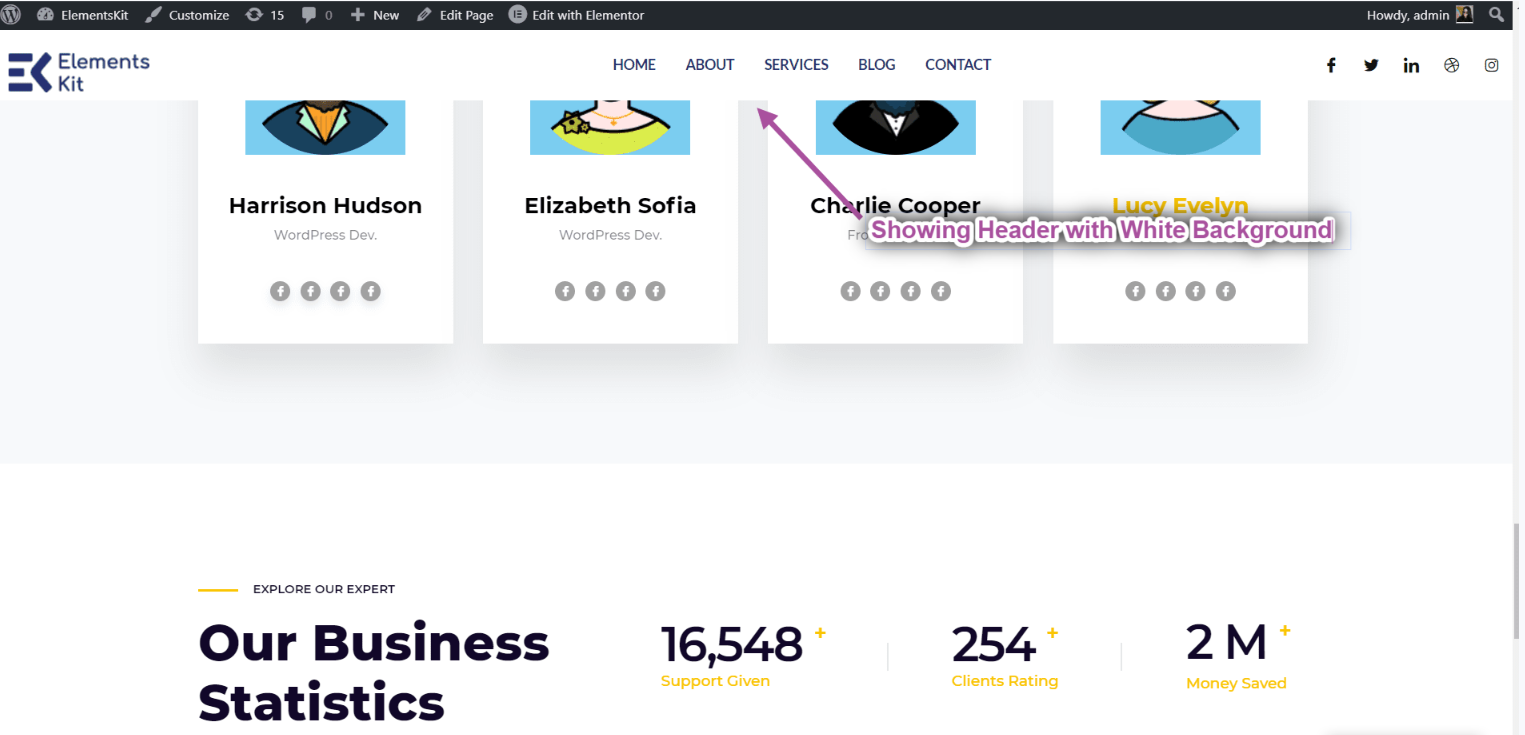
- Go to the Homepage-> Refresh-> Scroll Down.
- Sie können sehen, dass die Hintergrundfarbe der Kopfzeile weiß ist.

Klebrig, bis es oben ist #
Wenn Sie möchten, dass Ihre Abschnitte bis zu mehreren Abschnitten haften und nach einem bestimmten Abschnitt nicht mehr haften bleiben, können Sie die Abschnitts-ID hier festlegen. Halten wir es bis zum Abschnitt „Über uns“ fest.
- Klicke auf Bearbeiten mit Elementor.

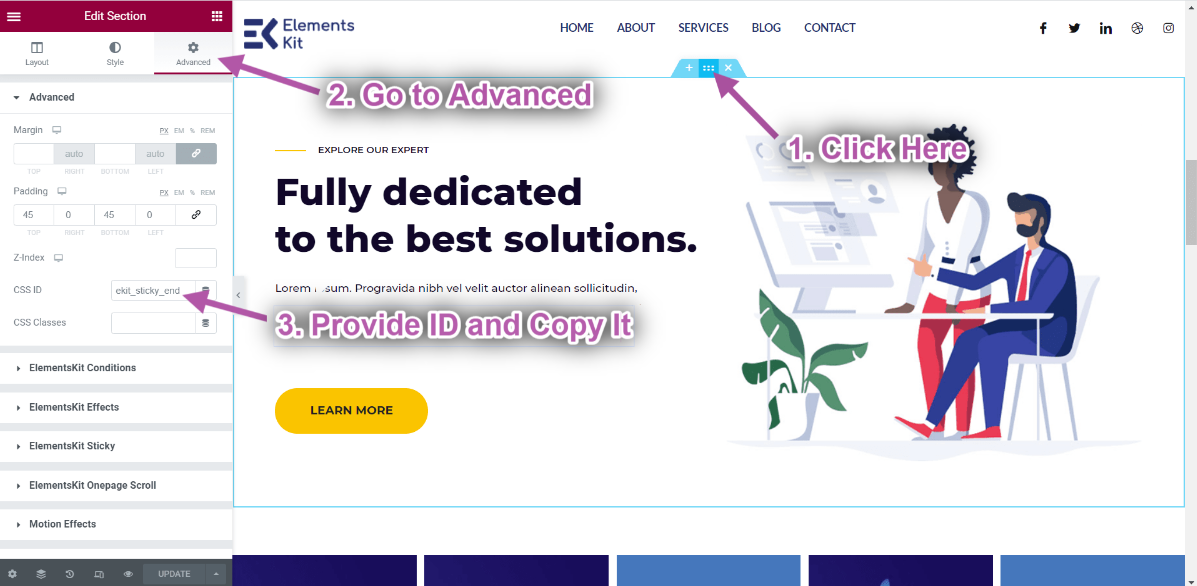
- Klicken Sie auf „Über uns“. Symbol für den inneren Abschnitt.
- Gehen Sie nun zu den erweiterten Einstellungen und legen Sie fest CSS-ID und kopieren Sie sie.

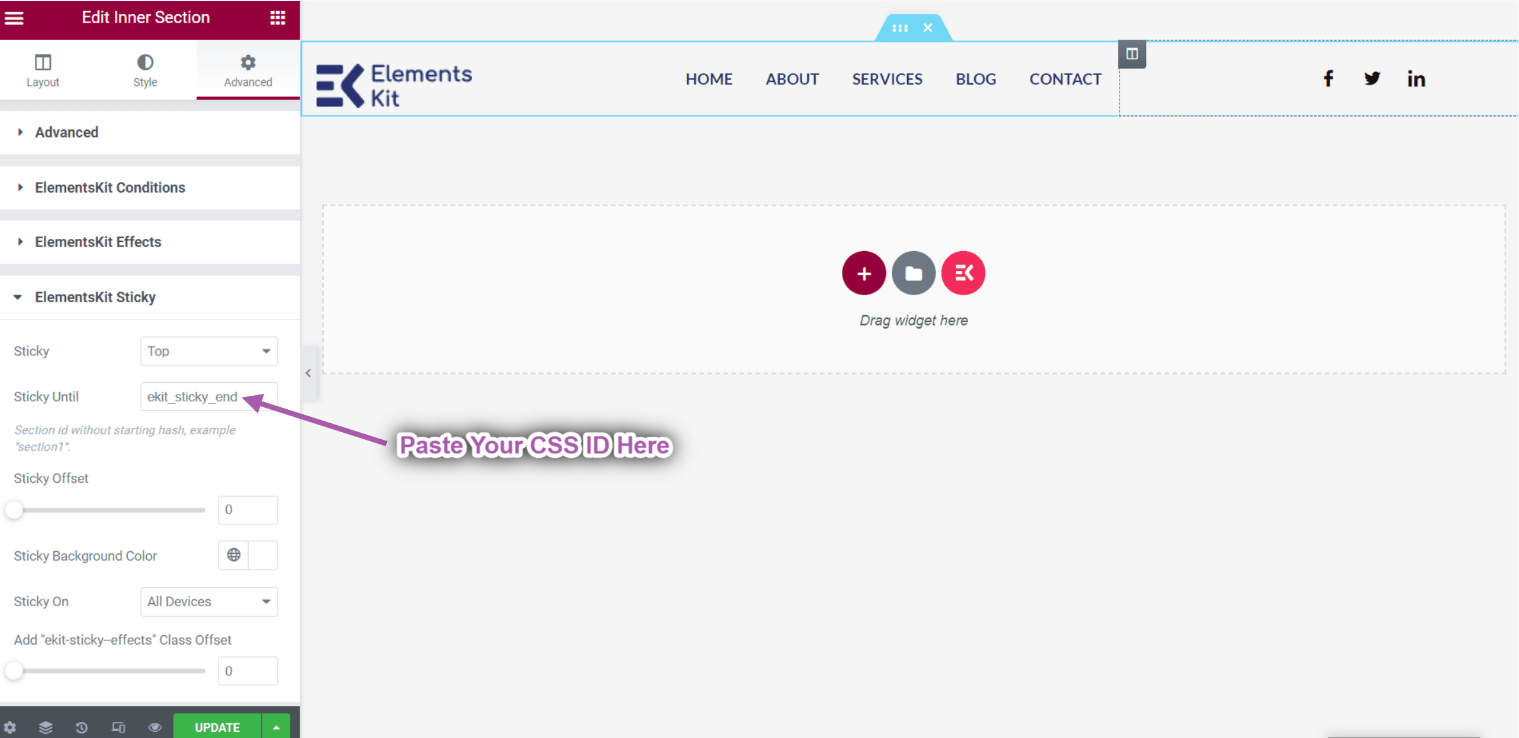
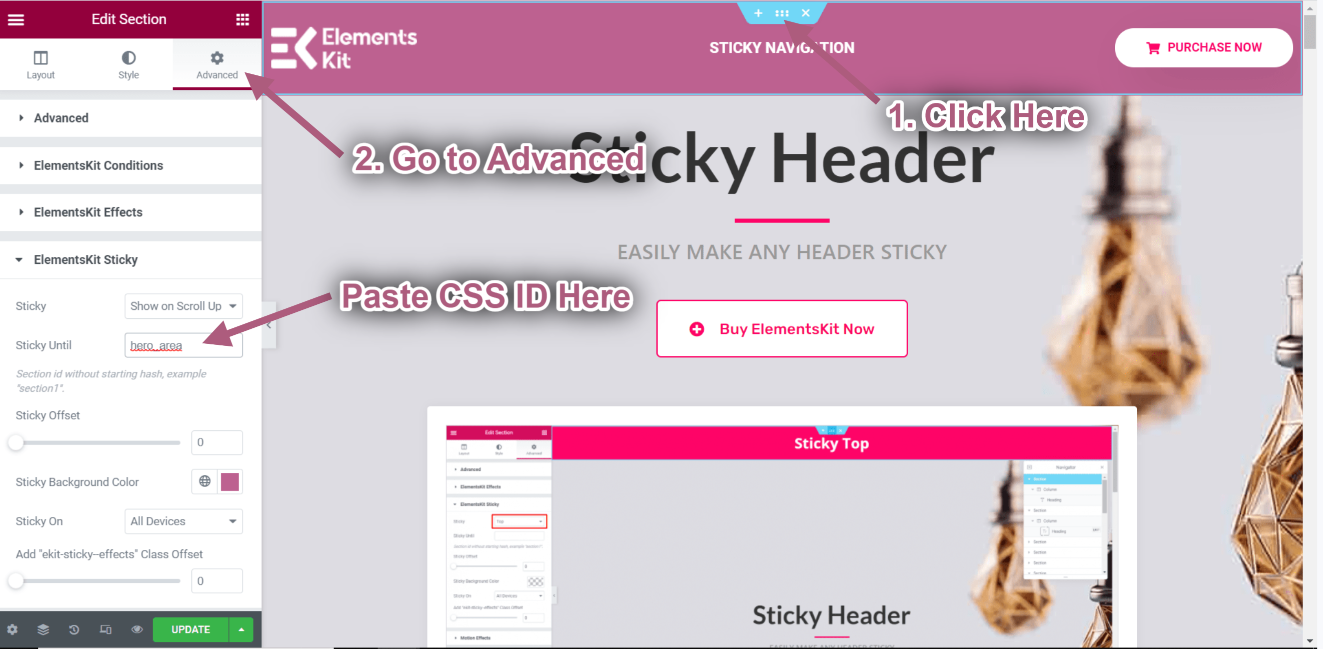
- Gehe zu Header➔ Fortschrittlich➔ Elementskit Sticky➔ Klebrig bis.
- Fügen Sie nun den Abschnitt „Über uns“ ein CSS-ID in die Klebrig bis Feld.

- Jetzt können Sie die Kopfzeile sehen Bleibt bis zum Abschnitt „Über uns“ erhalten.

Funktion zum Hinzufügen von Klassen #
Wenn Sie eine transparente Kopfzeile verwenden, kann es zu Problemen mit der Hintergrundfarbe kommen. Wenn Sie nach unten scrollen, benötigen Sie möglicherweise eine Hintergrundfarbe. Hier bietet Ihnen ElementsKit eine weitere Option, und zwar eine Funktion zum Hinzufügen von Klassen. Wenn Sie beispielsweise 50 Pixel nach unten scrollen, wird eine neue Klasse hinzugefügt, nämlich „ekit-sticky-effects“. Mit dieser Klasse können Sie jedes gewünschte CSS erstellen. Mal sehen, wie Sie es schaffen können.
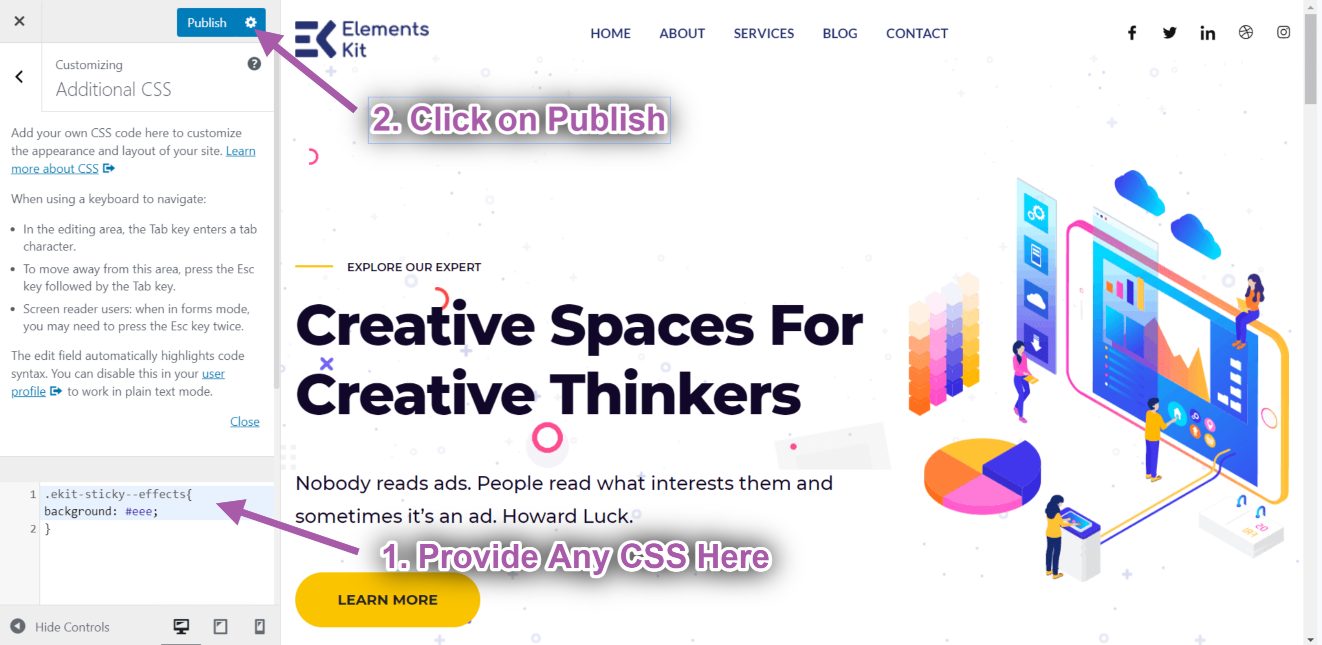
- Go to customizer-> Zusätzliches CSS.
- Verwenden Sie die Klasse: „ekit-sticky-effects“ und machen Sie die Hintergrundfarbe Grau.

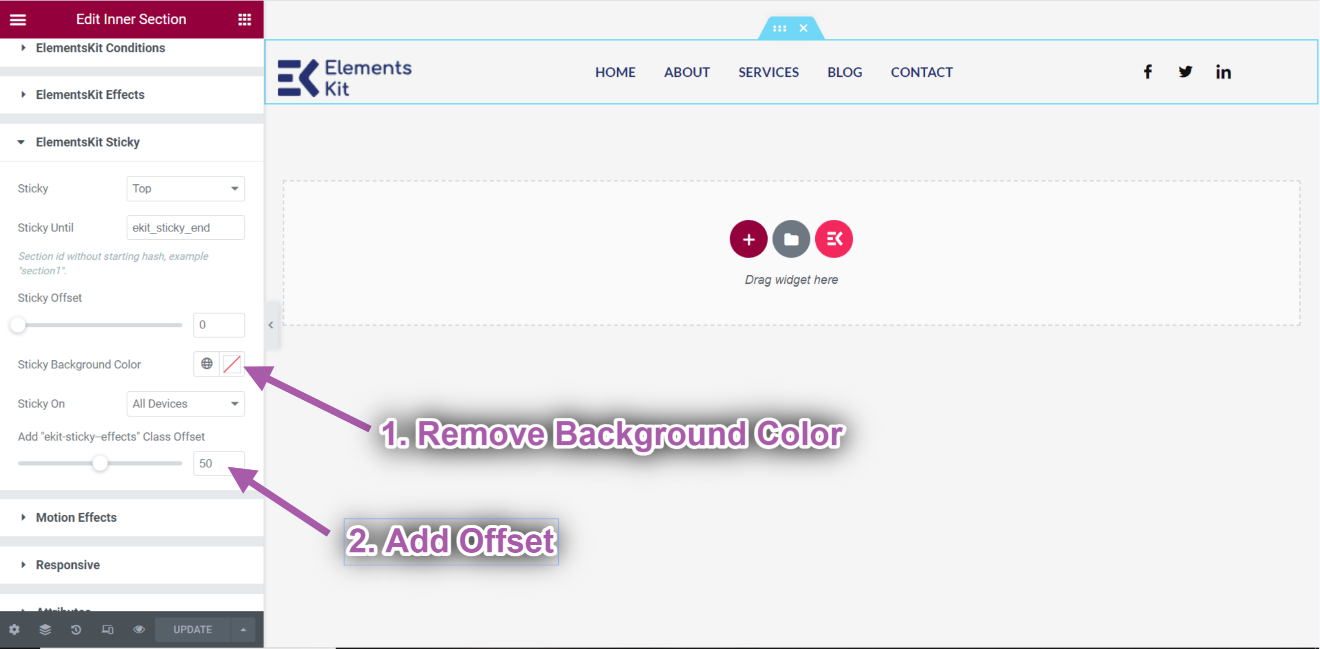
- Go to header-> Remove the Hintergrundfarbe.
- Offset hinzufügen. Zum Beispiel: 50px.

- Sie können sehen, dass die Hintergrundfarbe gleich ist Transparent. Aber nach dem Scrollen bis zu 50 Pixel wird eine Hintergrundfarbe hinzugefügt.

Klebriger Offset oben #
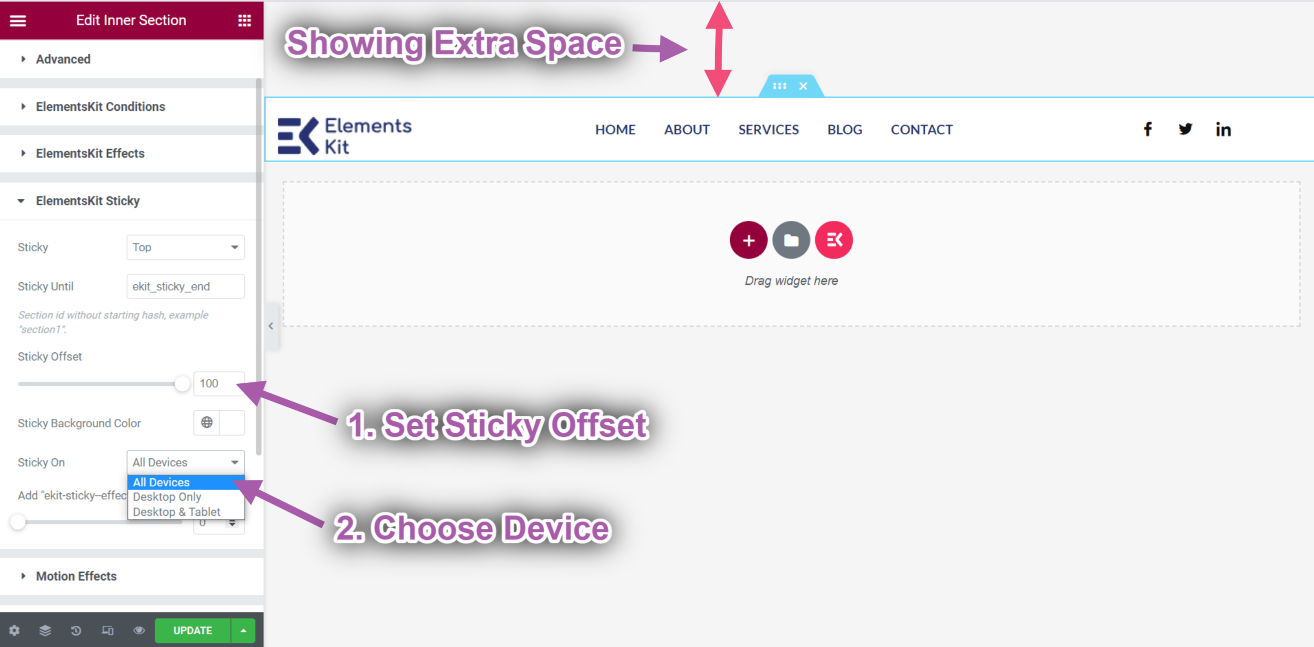
- Sie können festlegen, wie viel Platz frei bleiben soll, während Ihr Inhalt oder Bild oben haften bleibt. Dasselbe können Sie auch für andere klebrige Positionen tun. Geben Sie den Sticky-Offset an: 100 Pixel. Sie können sehen, dass der Header nach 100 Pixel angezeigt wird.
- Für die Anzeige des Stickys stehen Ihnen drei Geräteauswahloptionen zur Verfügung: Alle Geräte, nur Desktop, Desktop und Tablet. Wählen Sie eine Option, um genau zu entscheiden, auf welchen Geräten Sie den Inhalt als Sticky anzeigen möchten.

Beim Hochscrollen „Sticky“ anzeigen #
Mit dieser Funktion können Sie jeden Abschnitt der Seite festhalten, wenn Sie nach oben scrollen.
Sehen Sie sich unseren Video-Guide an:
Oder befolgen Sie die Schritt-für-Schritt-Anleitung:
- Klick auf das ElementsKit-Symbol um einen beliebigen Header aus unseren vorgefertigten Vorlagen einzufügen.

- Klick auf das Symbol für den inneren Abschnitt.
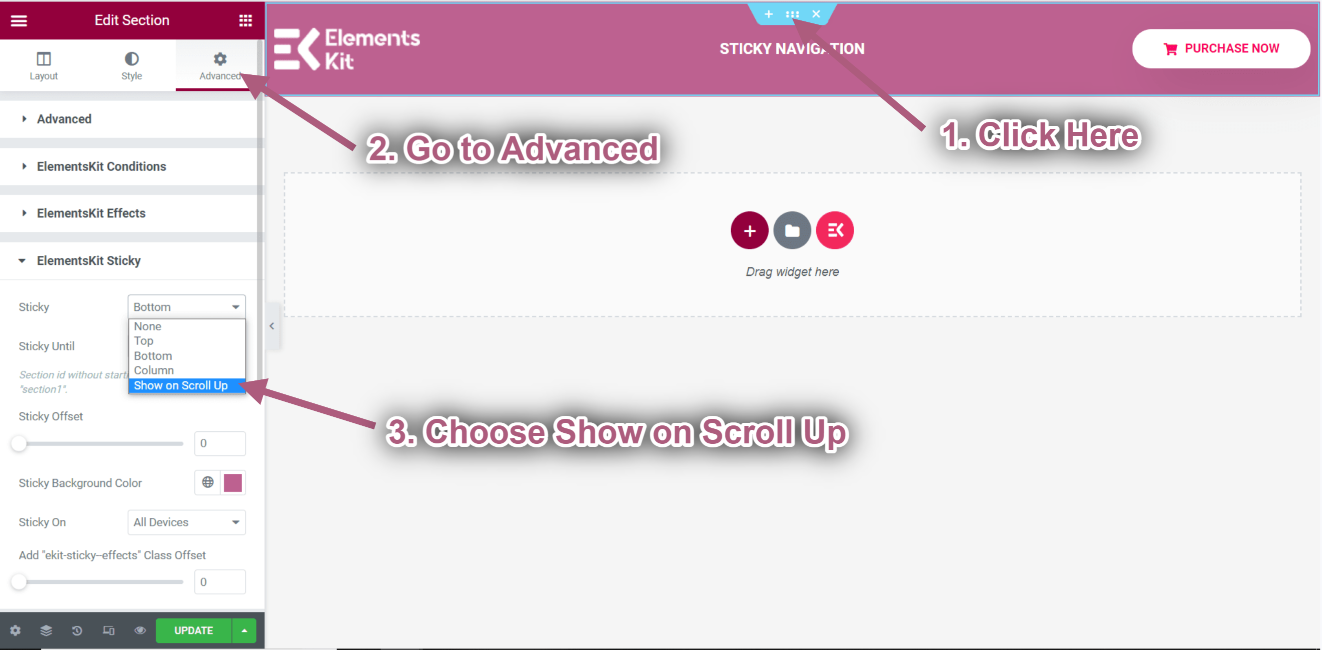
- Gehe zu Fortschrittlich-> Erweitern Sie ElementsKit Sticky.
- Wählen Sie die Sticky-Option➔ Beim Hochscrollen anzeigen aus dem Dropdown-Menü.

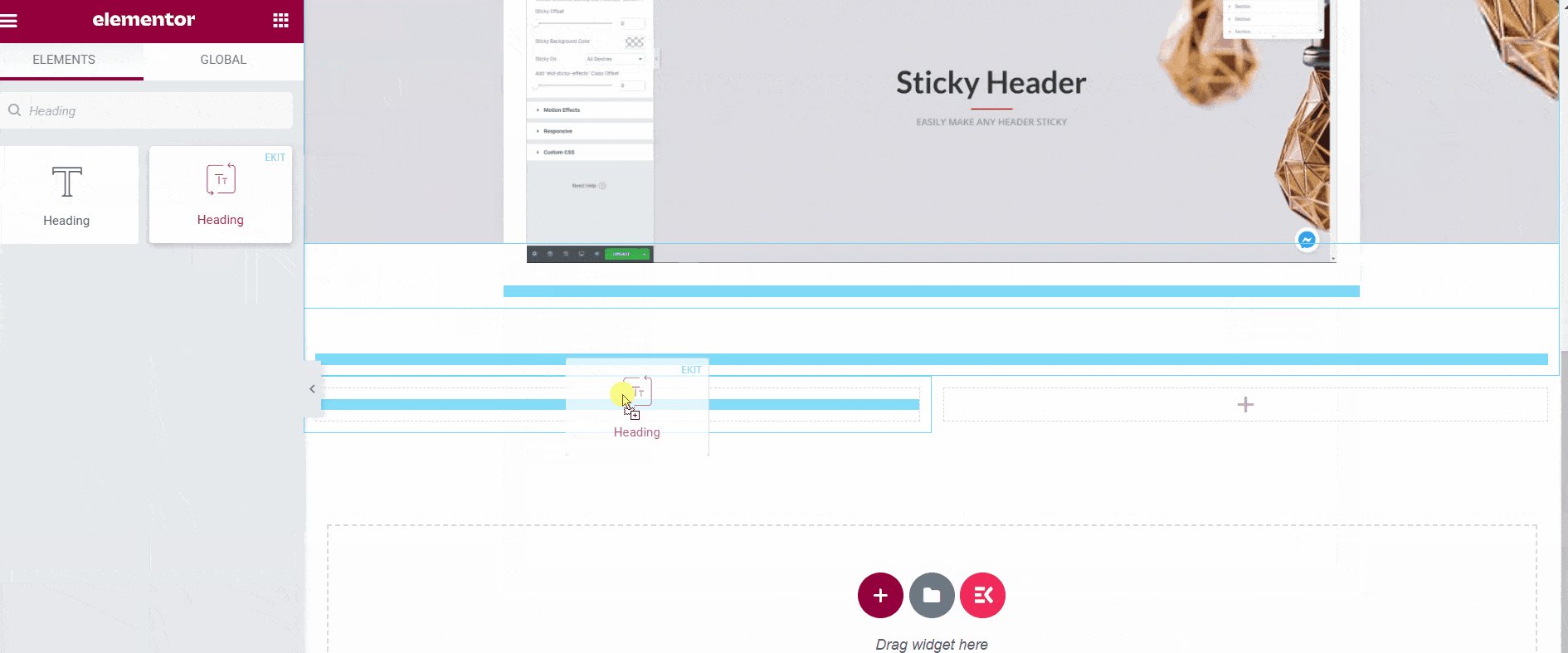
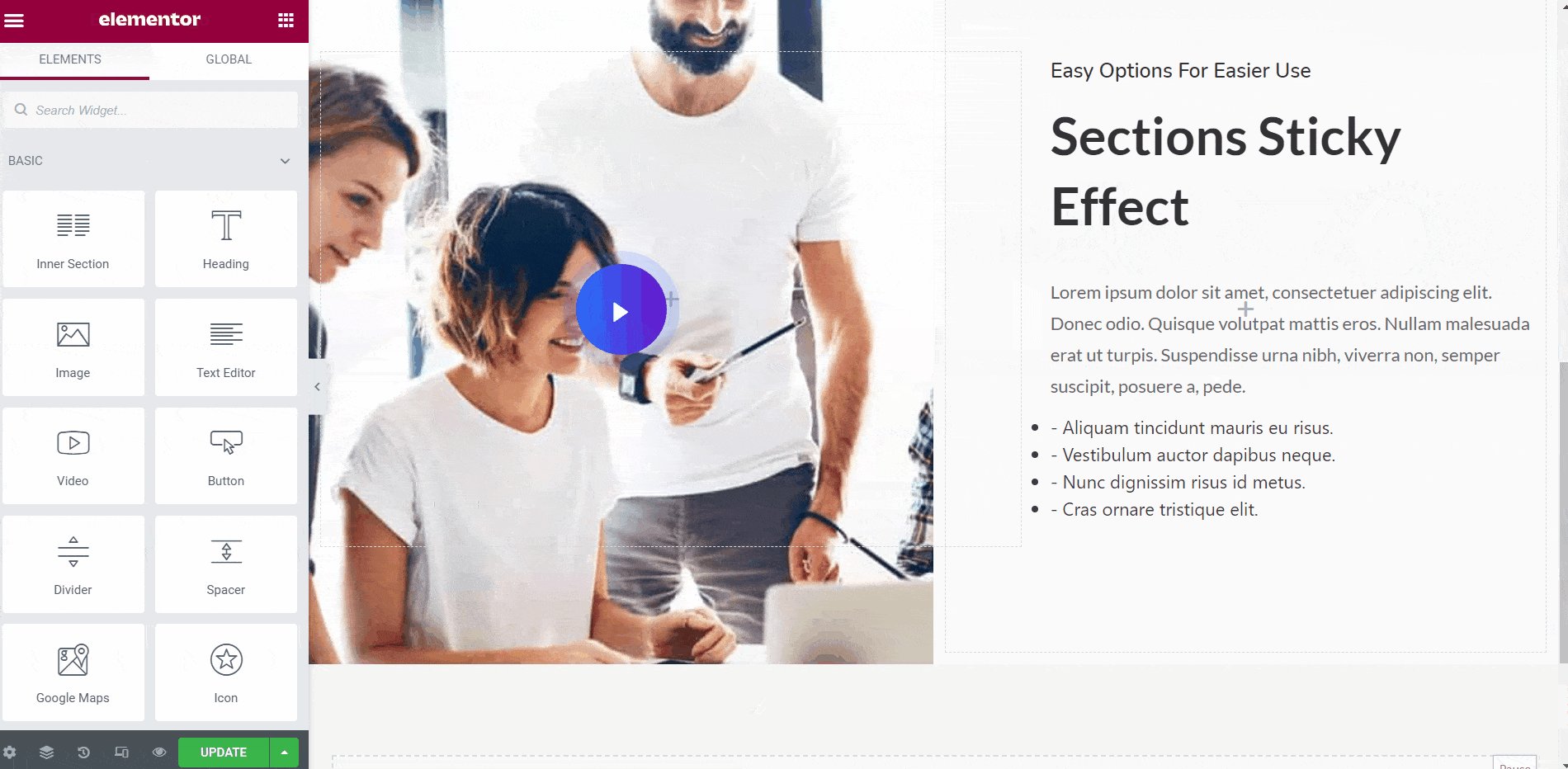
Gehe zu Elemente ➔ Ziehen Sie die folgenden Widgets per Drag-and-Drop auf den ausgewählten Bereich.
- Überschrift.
- Kreativ-Taste.
- Bild.
- Überschrift.
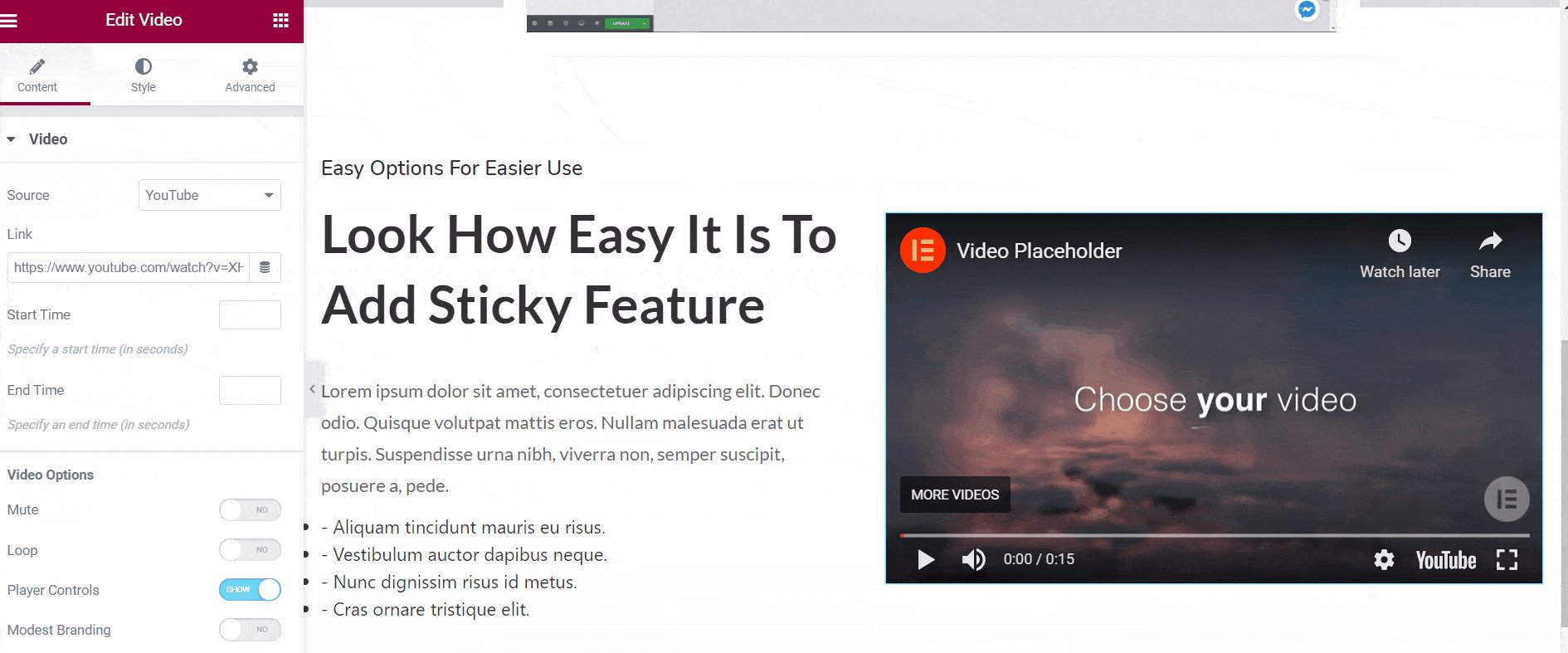
- Video.

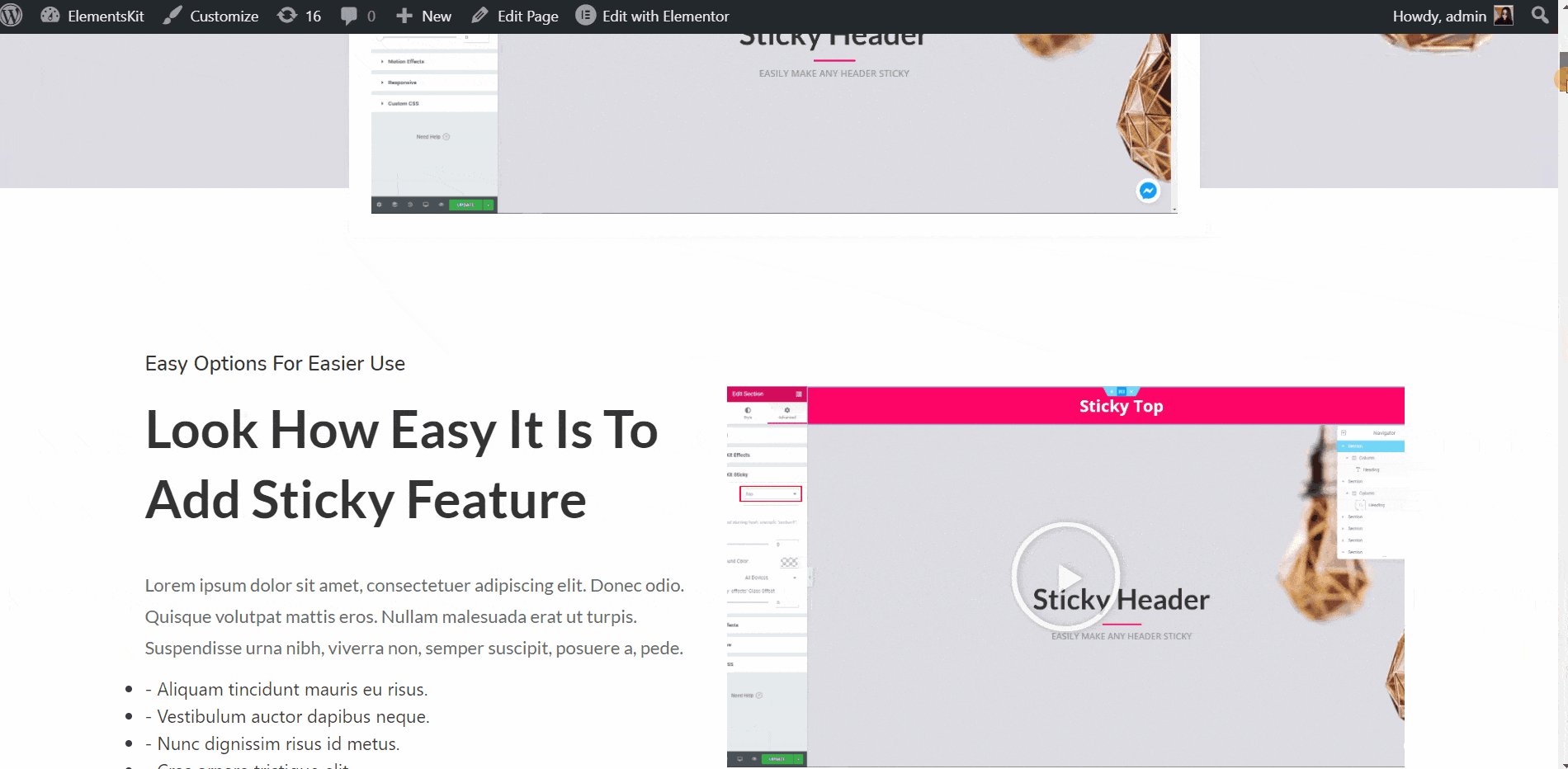
- Click on Update-> Go to your page->Refresh-> Scroll Up.
- Wenn Sie nach oben scrollen, sehen Sie, dass die Kopfzeile eingeklebt ist.

Bleibt bis zum Scrollen nach oben #
Machen wir es bis zum Abschnitt „Sticky Header“ klebrig.
- Klicken Sie auf den Sticky-Header Symbol für den inneren Abschnitt.
- Gehen Sie nun zu den erweiterten Einstellungen und legen Sie fest CSS-ID und kopieren Sie sie.

- Klicken Sie auf den Sticky-Navigationskopf Symbol für den inneren Abschnitt.
- Gehe zu Fortschrittlich➔ Elementskit Sticky➔ Klebrig bis.
- Fügen Sie nun die klebrigen Kopfzeilenabschnitte ein CSS-ID in die Klebrig bis Feld.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the sticky header section and when the video section comes in the header is no more sticky.

Klebrig auf der Unterseite #
Mit dieser Funktion können Sie jeden Abschnitt unten auf der Seite platzieren.
Sehen Sie sich unseren Video-Guide an:
Oder befolgen Sie die Schritt-für-Schritt-Anleitung:
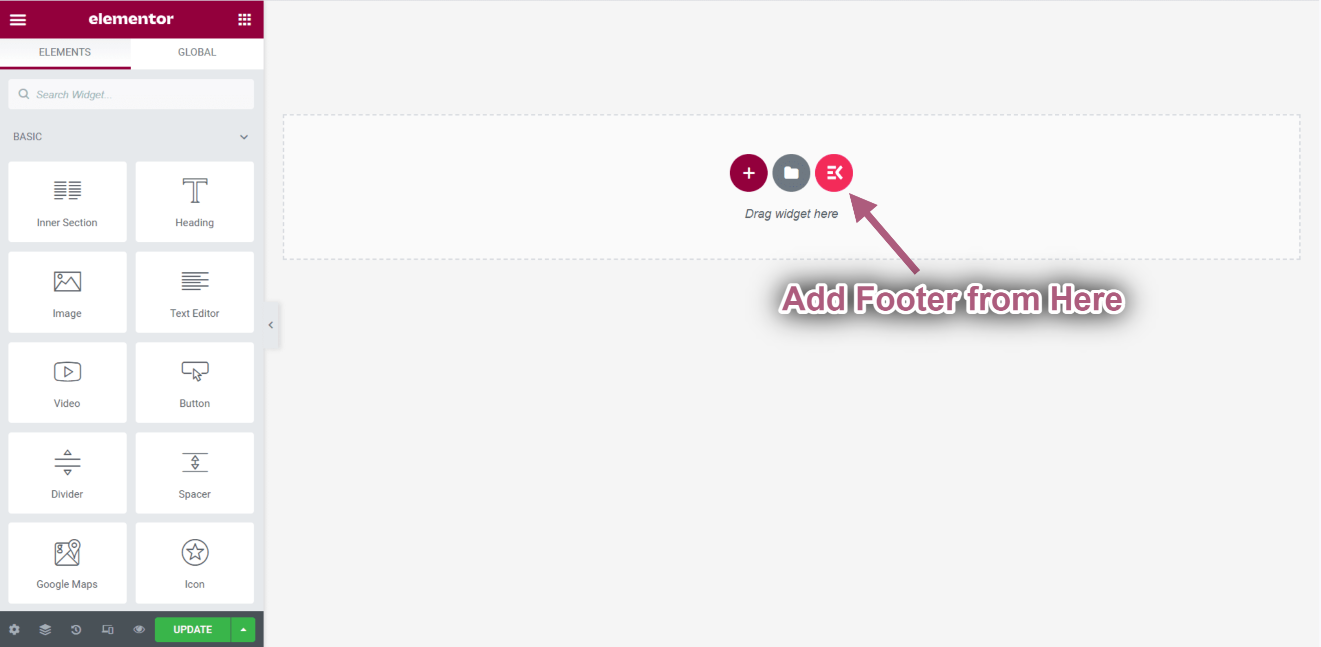
- Klick auf das ElementsKit-Symbol um eine beliebige Fußzeile aus unseren vorgefertigten Vorlagen einzufügen.

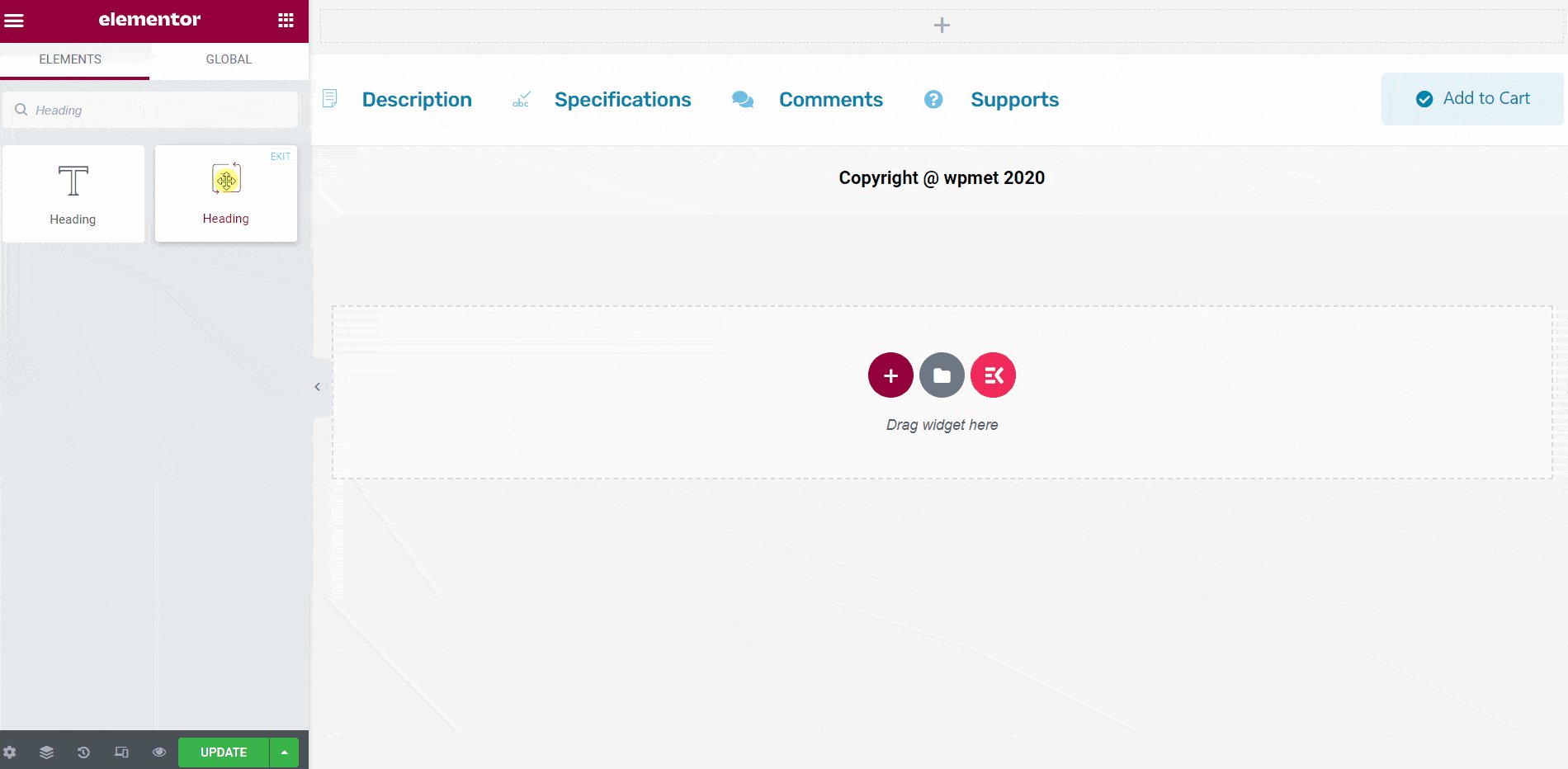
Gehe zu Elemente ➔ Ziehen Sie die folgenden Widgets per Drag-and-Drop auf den ausgewählten Bereich.
- Überschrift.
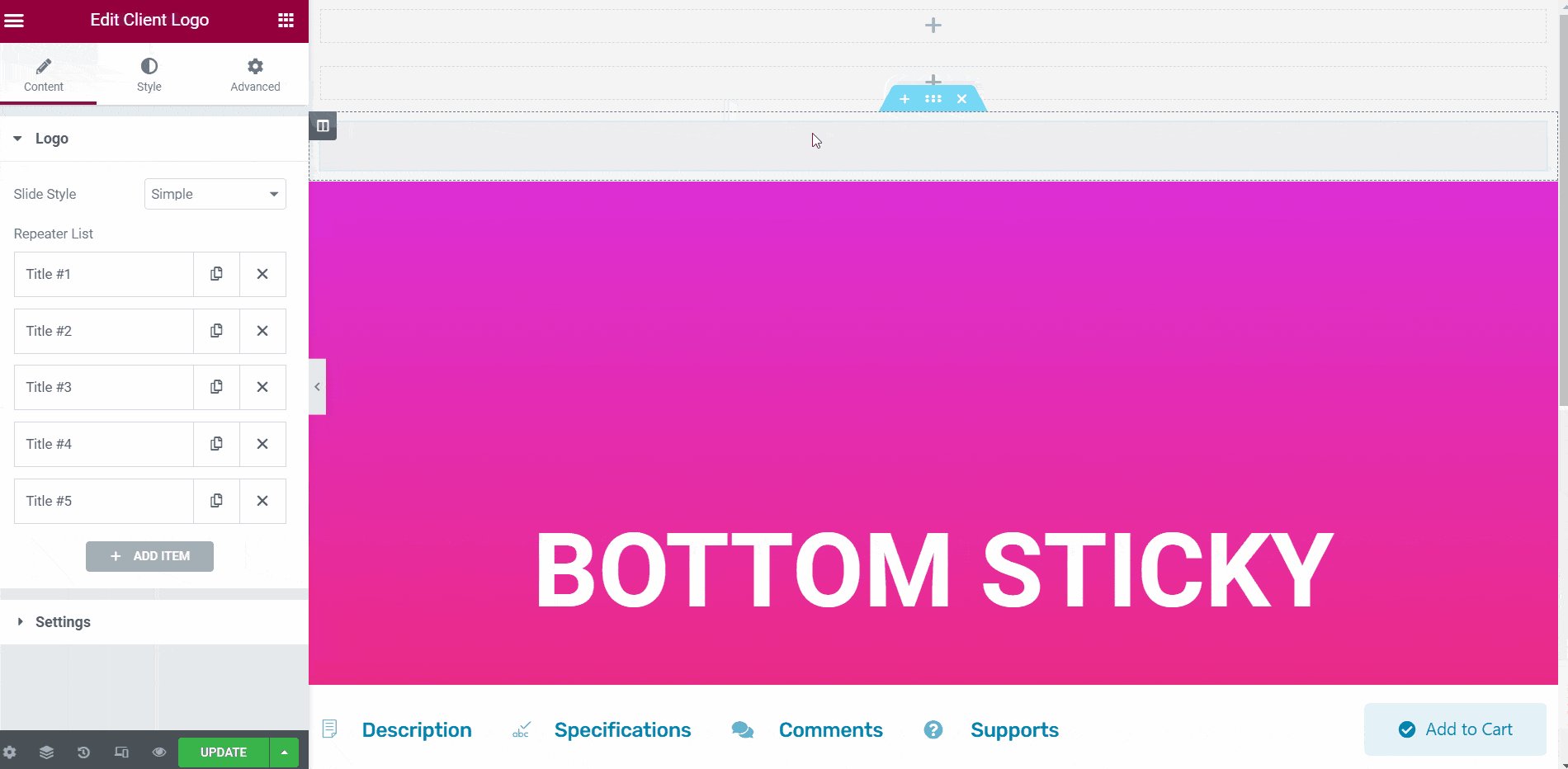
- Kundenlogo.
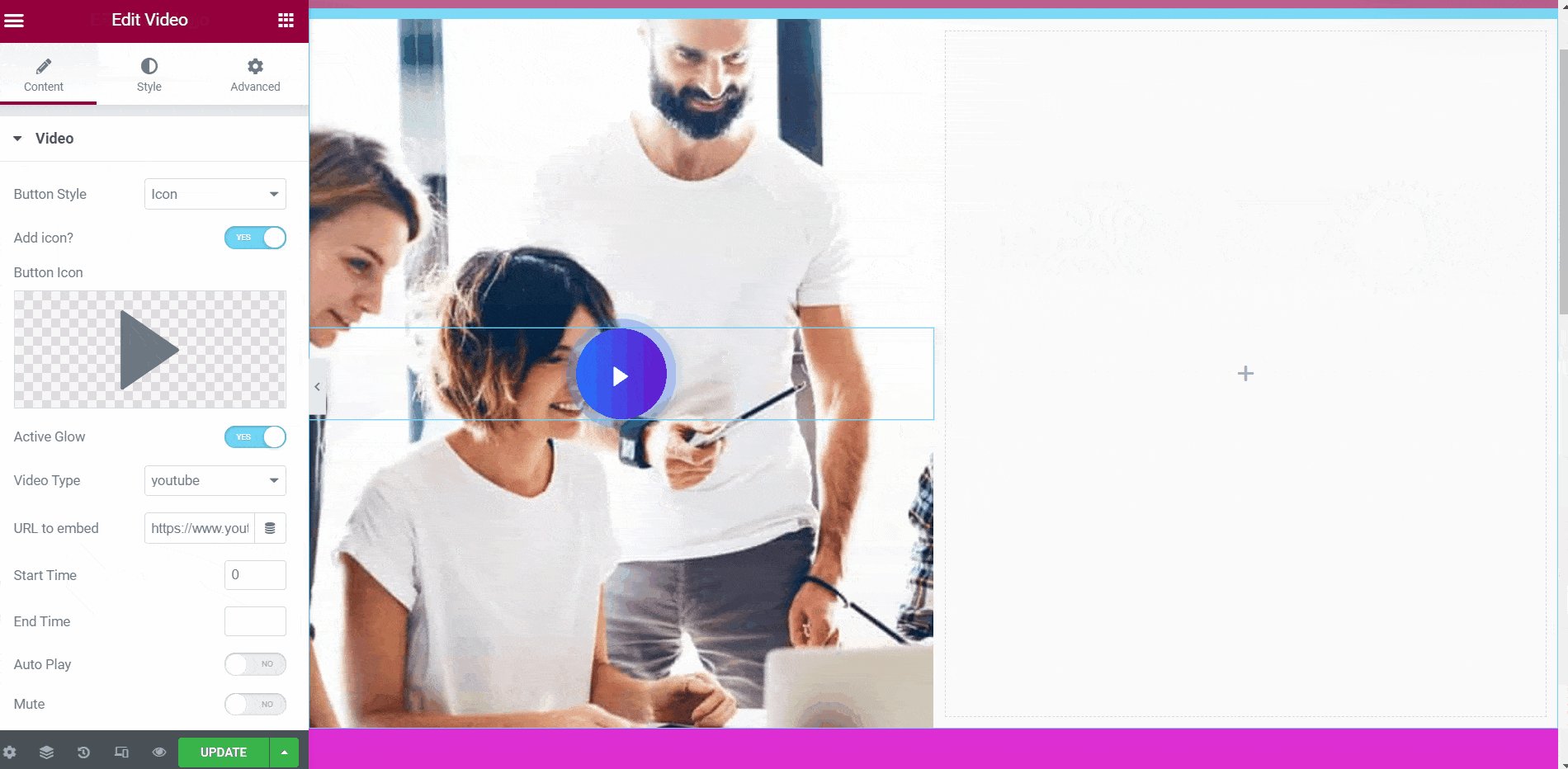
- Video.
- Überschrift.

- Klick auf das Symbol für den inneren Abschnitt der Fußzeile.
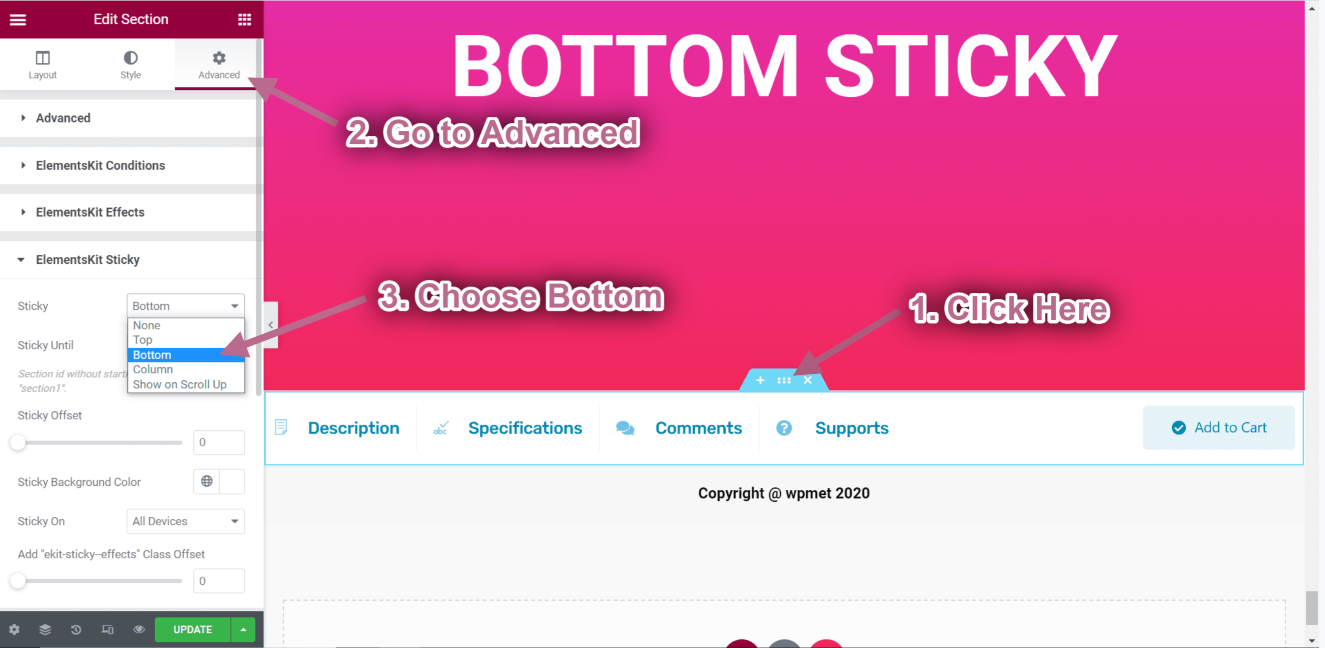
- Gehe zu Fortschrittlich-> Erweitern Sie ElementsKit Sticky.
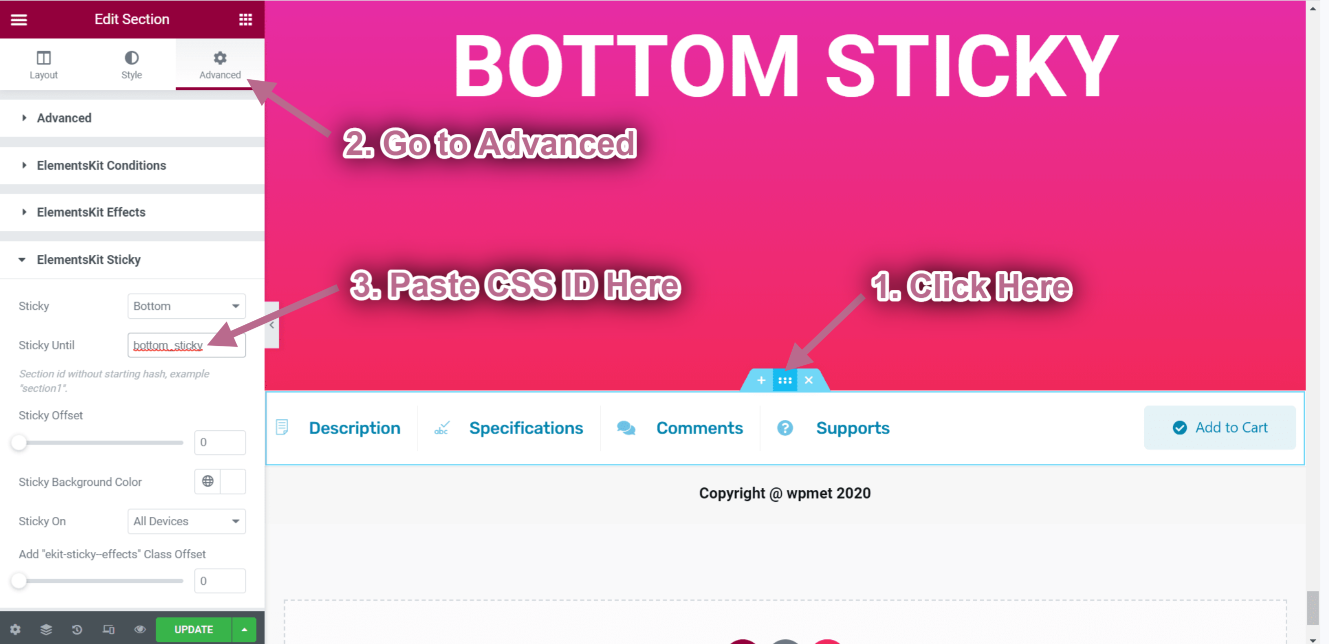
- Wählen Sie die Sticky-Option➔ Unten aus dem Dropdown-Menü.

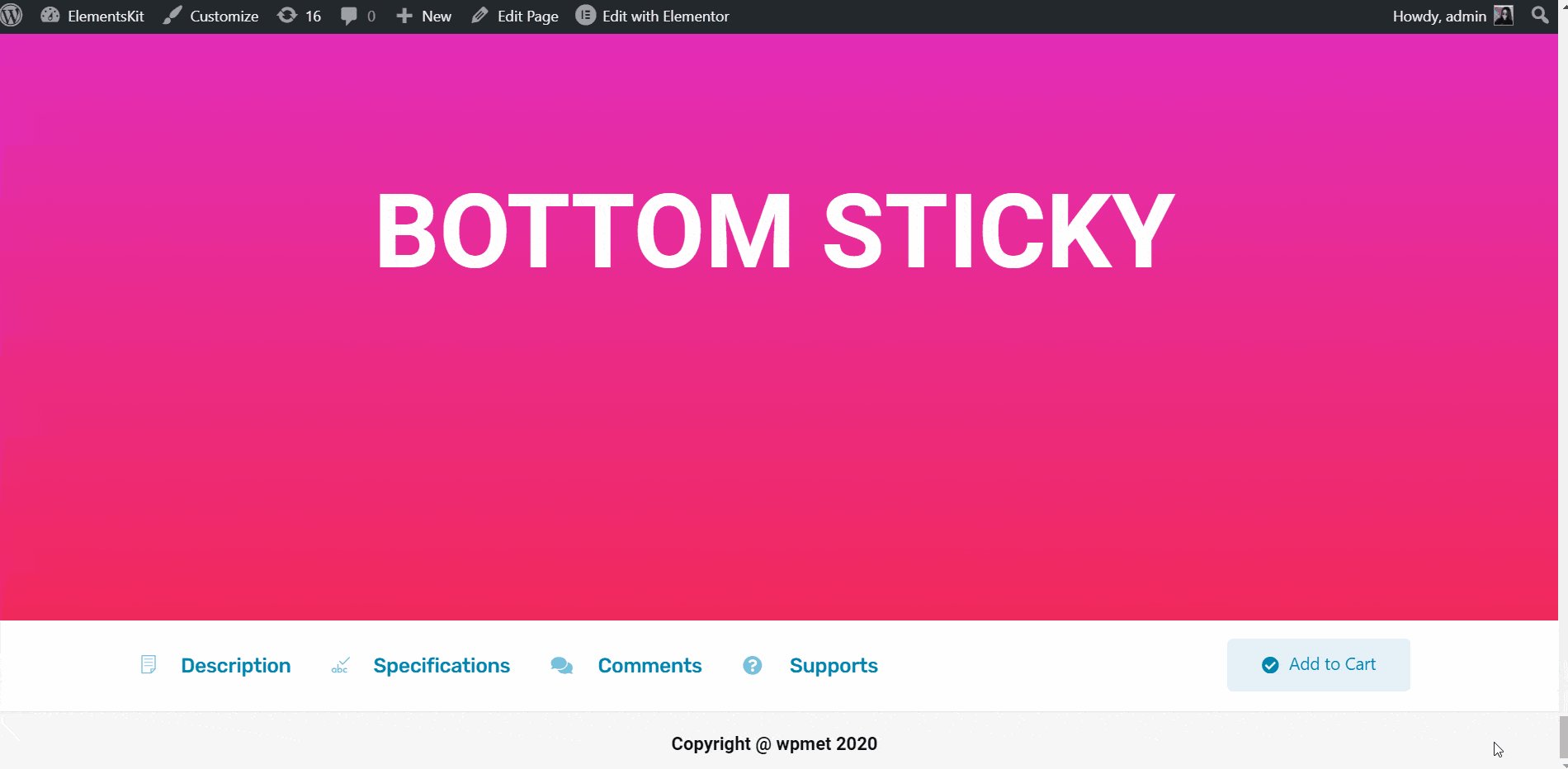
- Click on Update-> Go to your page->Refresh-> Scroll Up.
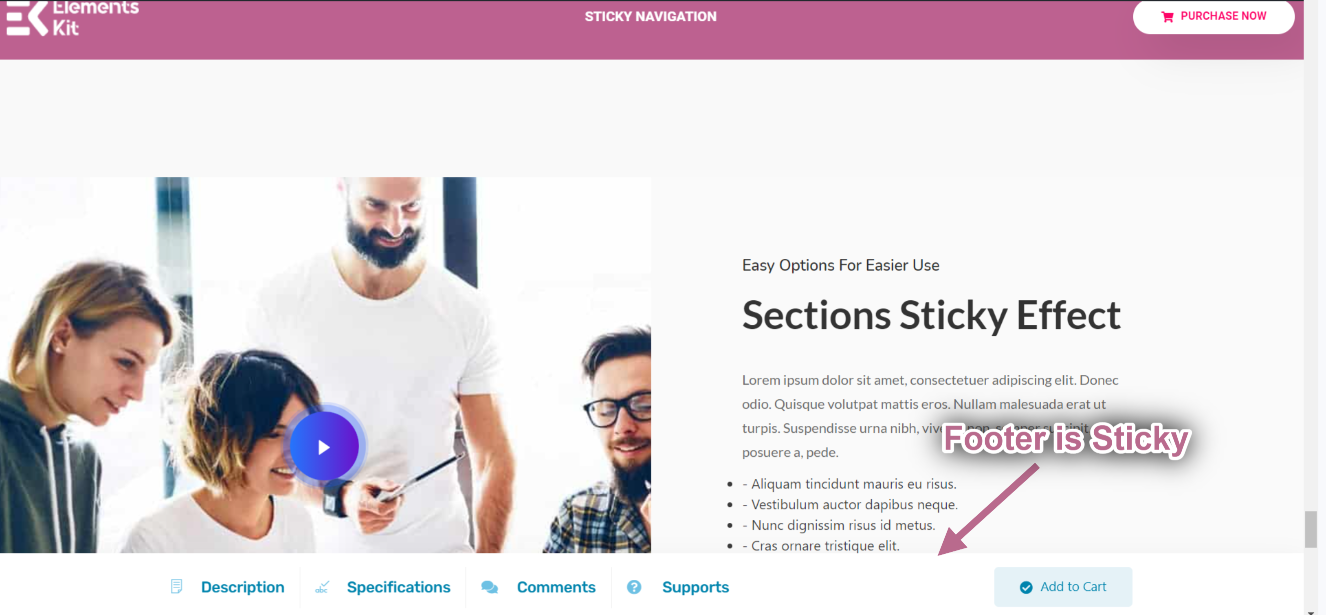
- Wenn Sie nach oben scrollen, können Sie sehen, dass die Fußzeile eingeklebt ist.

Klebrig bis auf den Boden #
Lassen Sie es bis zum unteren klebrigen Abschnitt klebrig machen.
- Klick auf das Unten klebrig Symbol für den inneren Abschnitt.
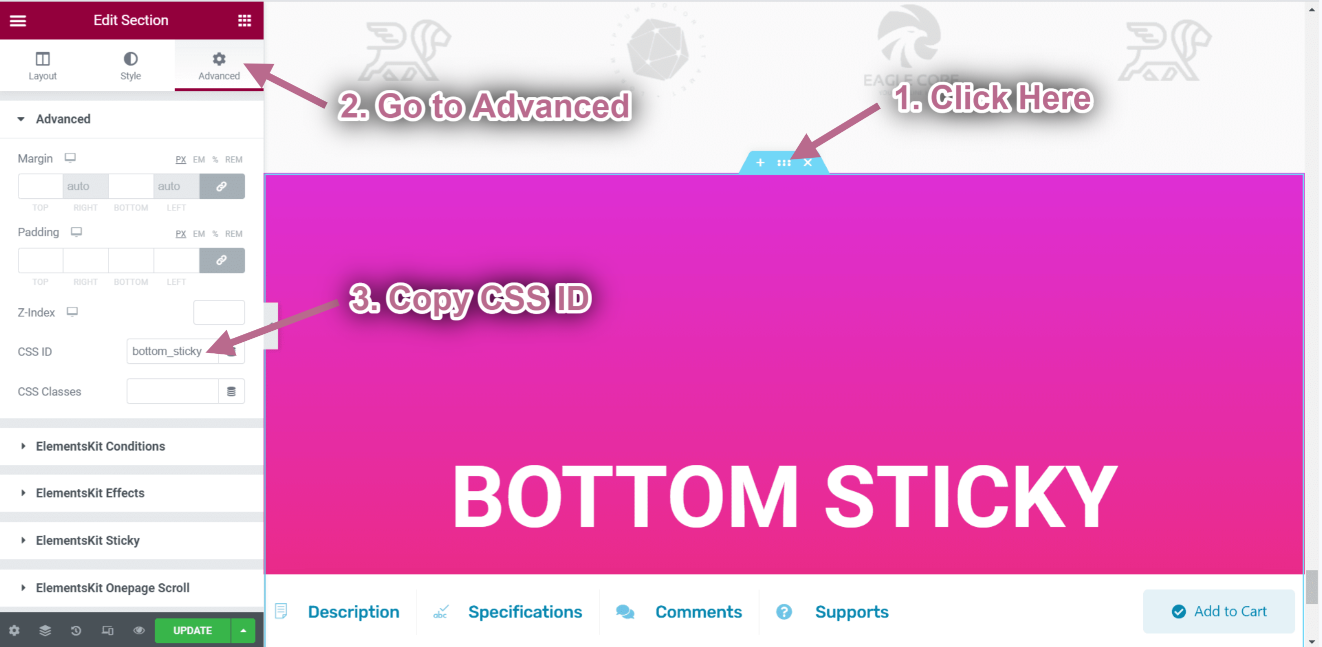
- Gehen Sie nun zu den erweiterten Einstellungen und legen Sie fest CSS-ID und kopieren Sie sie.

- Klicken Sie auf die Fußzeile Symbol für den inneren Abschnitt.
- Gehe zu Fortschrittlich➔ Elementskit Sticky➔ Klebrig bis.
- Fügen Sie nun den unteren klebrigen Abschnitt ein CSS-ID in die Klebrig bis Feld.

- Click Update-> Go to the Homepage-> Refresh-> Scroll Up.
- Now you can see the header is Sticky Until the bottom sticky section and when the client logo section comes in the footer is no more sticky.

Klebrig auf der Säule #
Mit dieser Funktion können Sie beliebige Abschnitte auf die Säule kleben.
Sehen Sie sich unseren Video-Guide an:
Oder befolgen Sie die Schritt-für-Schritt-Anleitung:
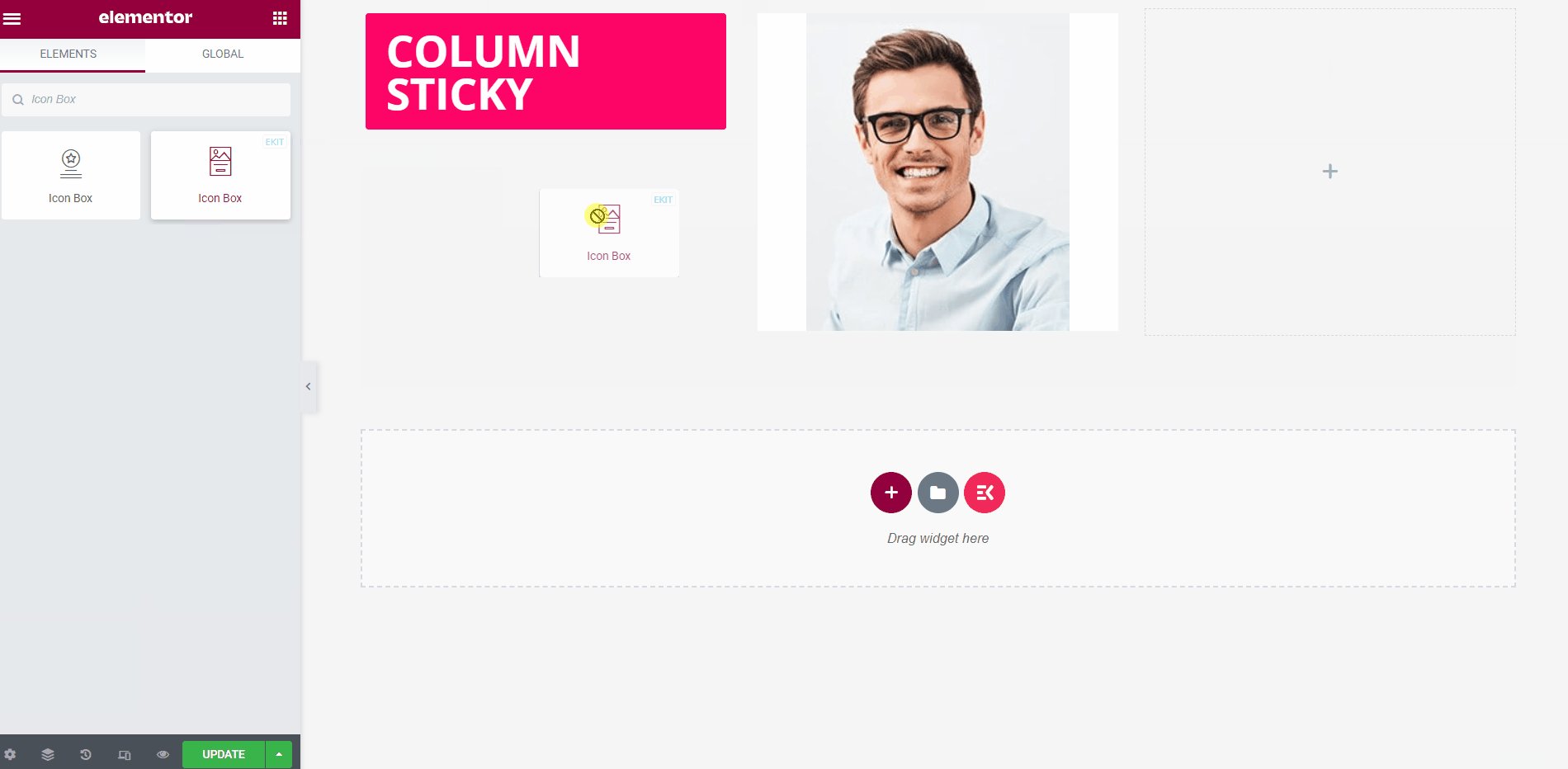
- Wählen Sie Ihre Struktur aus dem ausgewählten Bereich aus. Hier nehme ich 3 Spalten.

Gehe zu Elemente ➔ Ziehen Sie die folgenden Widgets per Drag-and-Drop auf den ausgewählten Bereich.
- Überschrift.
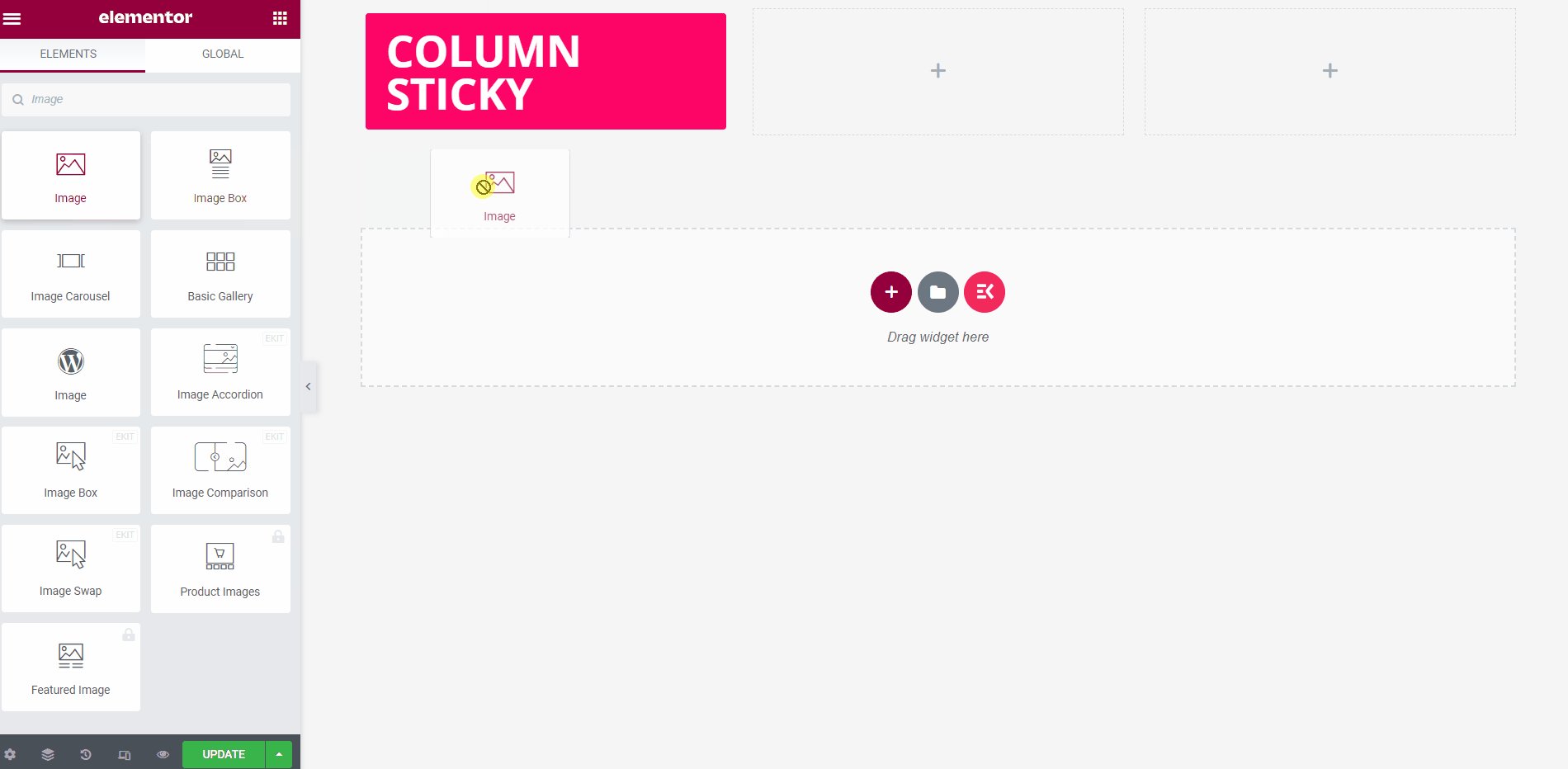
- Bild.
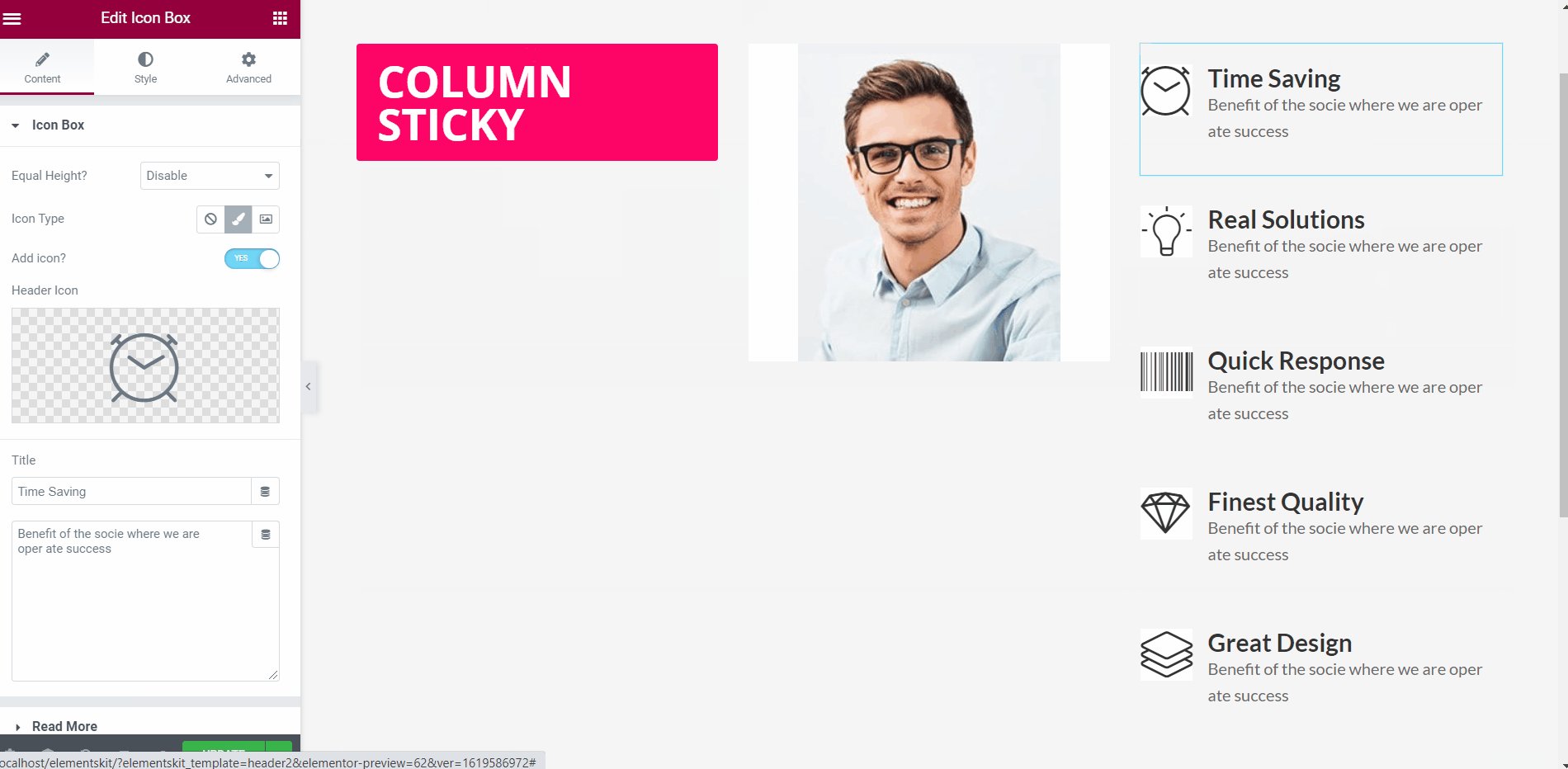
- Icon-Box.

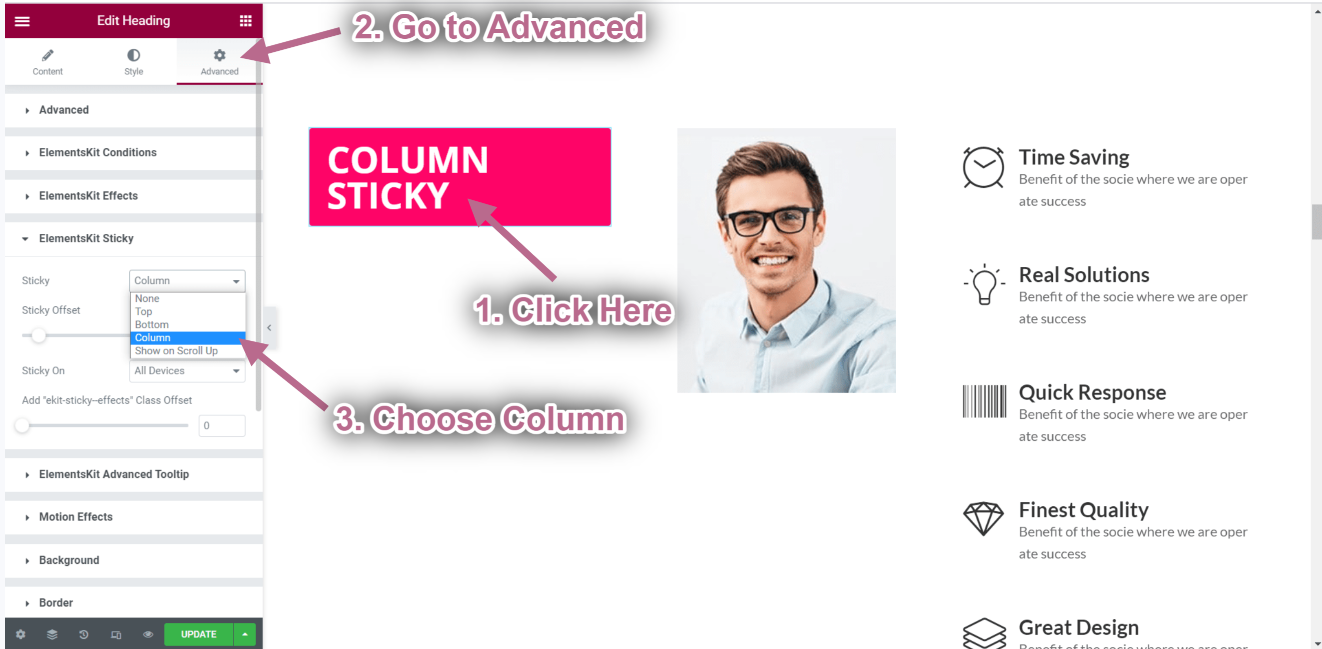
Lassen Sie uns die Überschrift und den Bildbereich einkleben.
- Klick auf das Heading Inner Section Icon.
- Gehe zu Fortschrittlich-> Erweitern Sie ElementsKit Sticky.
- Wählen Sie die Sticky-Option➔ Spalte aus dem Dropdown-Menü.

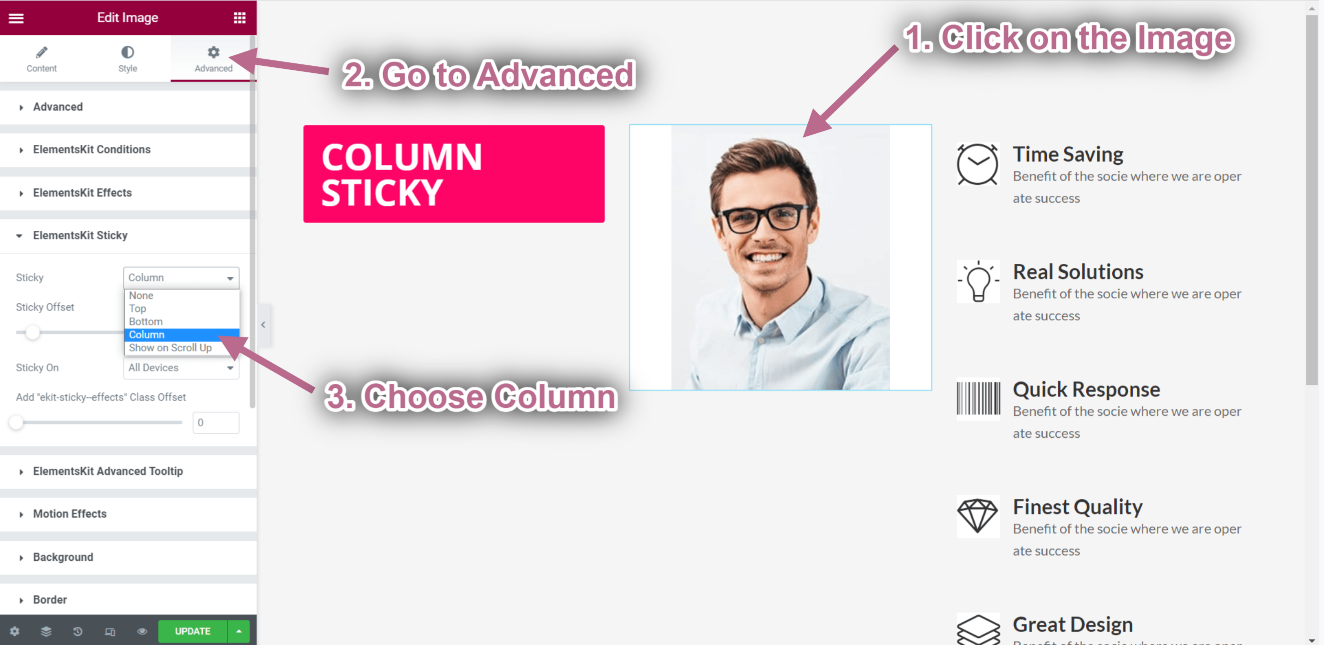
- Klick auf das Image Inner Section Icon.
- Gehe zu Fortschrittlich-> Erweitern Sie ElementsKit Sticky.
- Wählen Sie die Sticky-Option➔ Spalte aus dem Dropdown-Menü.

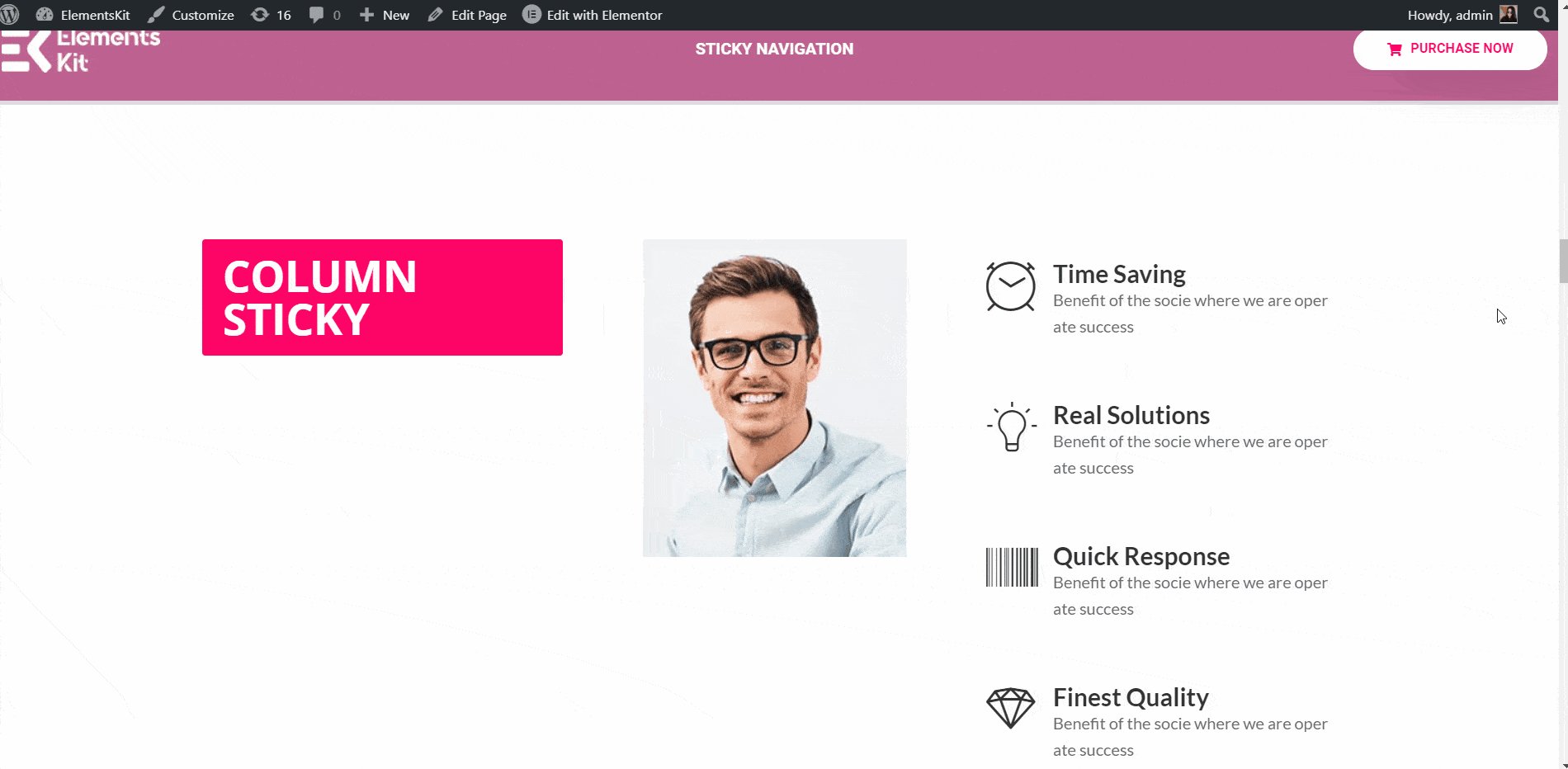
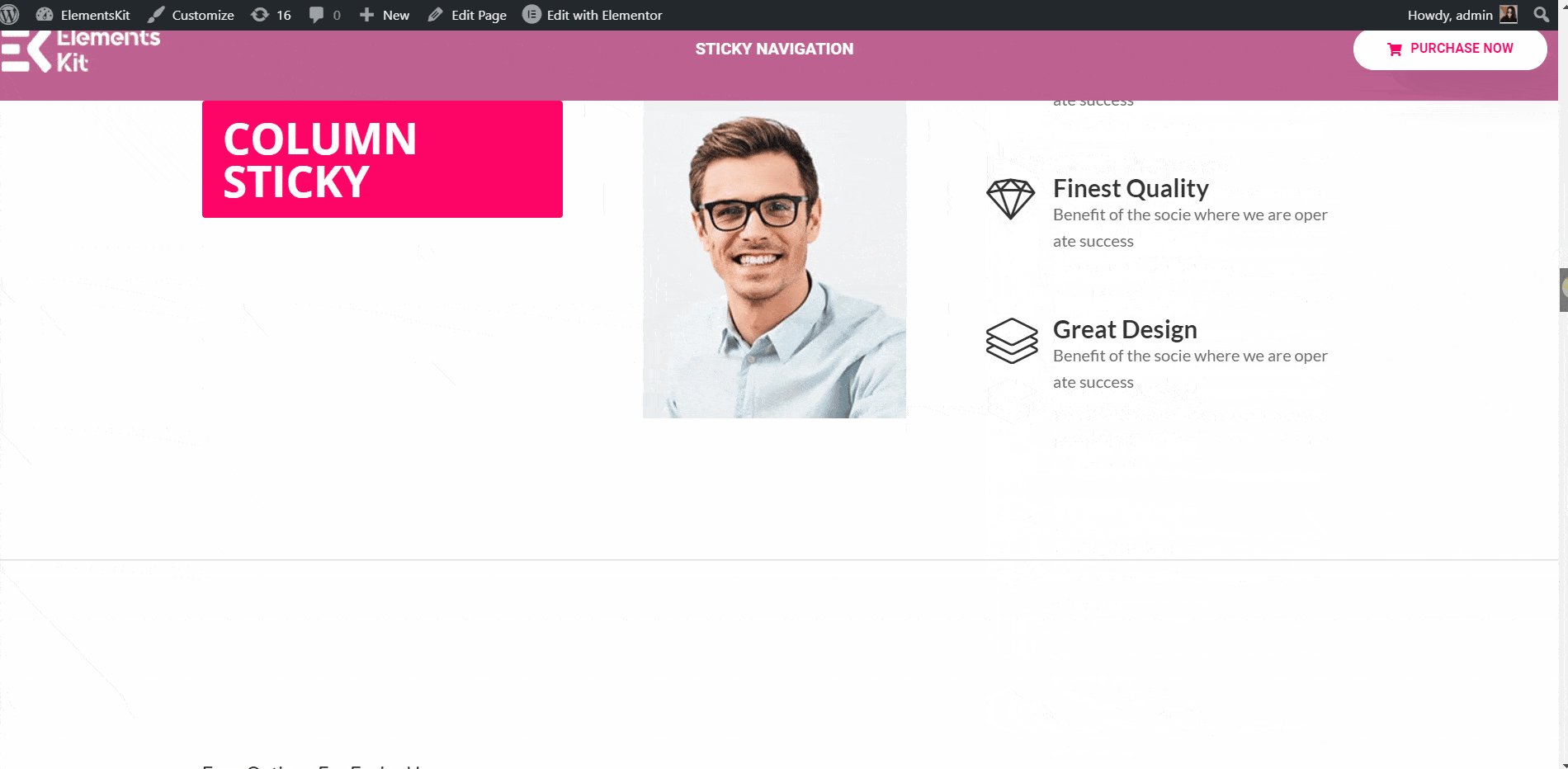
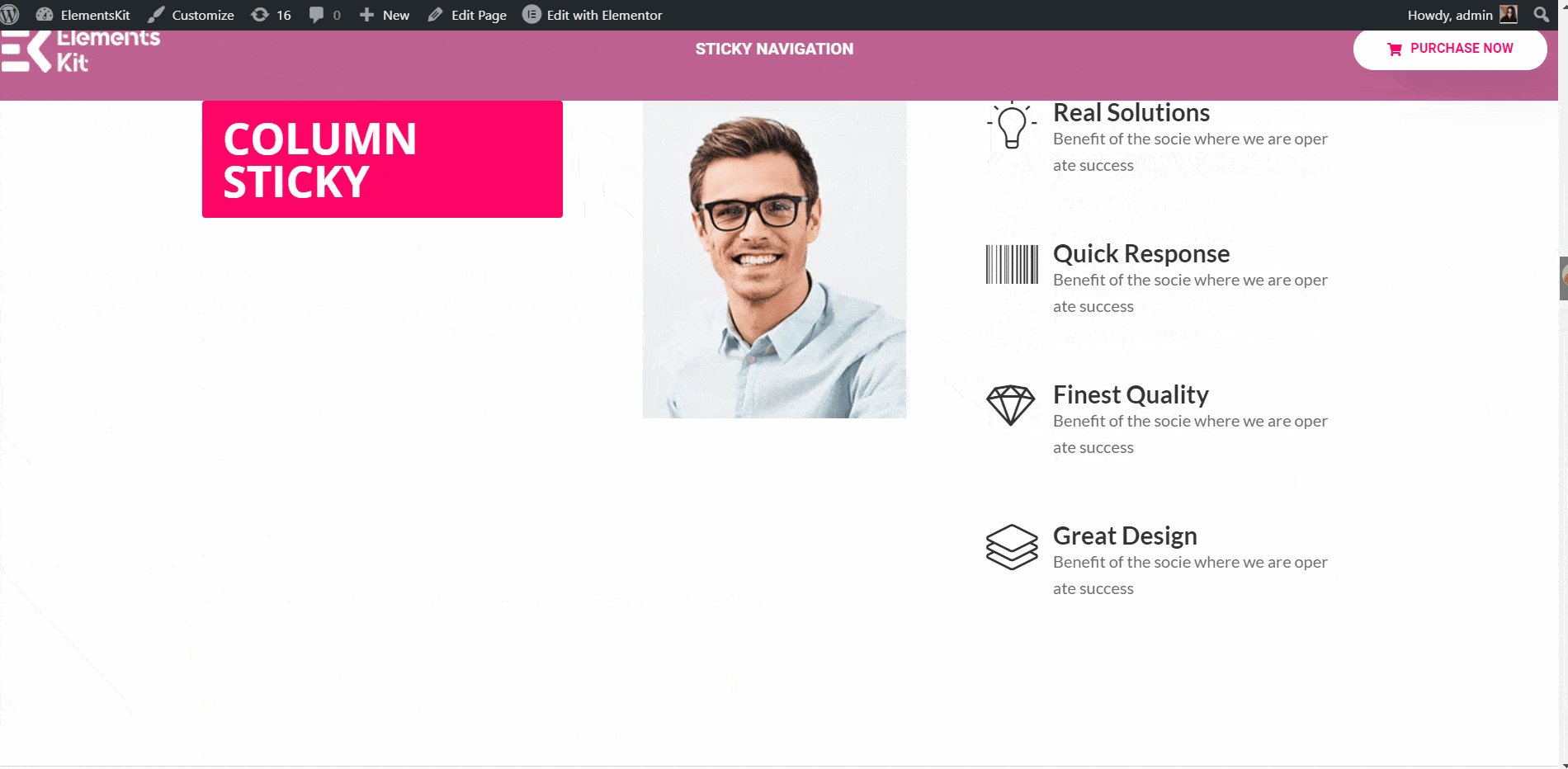
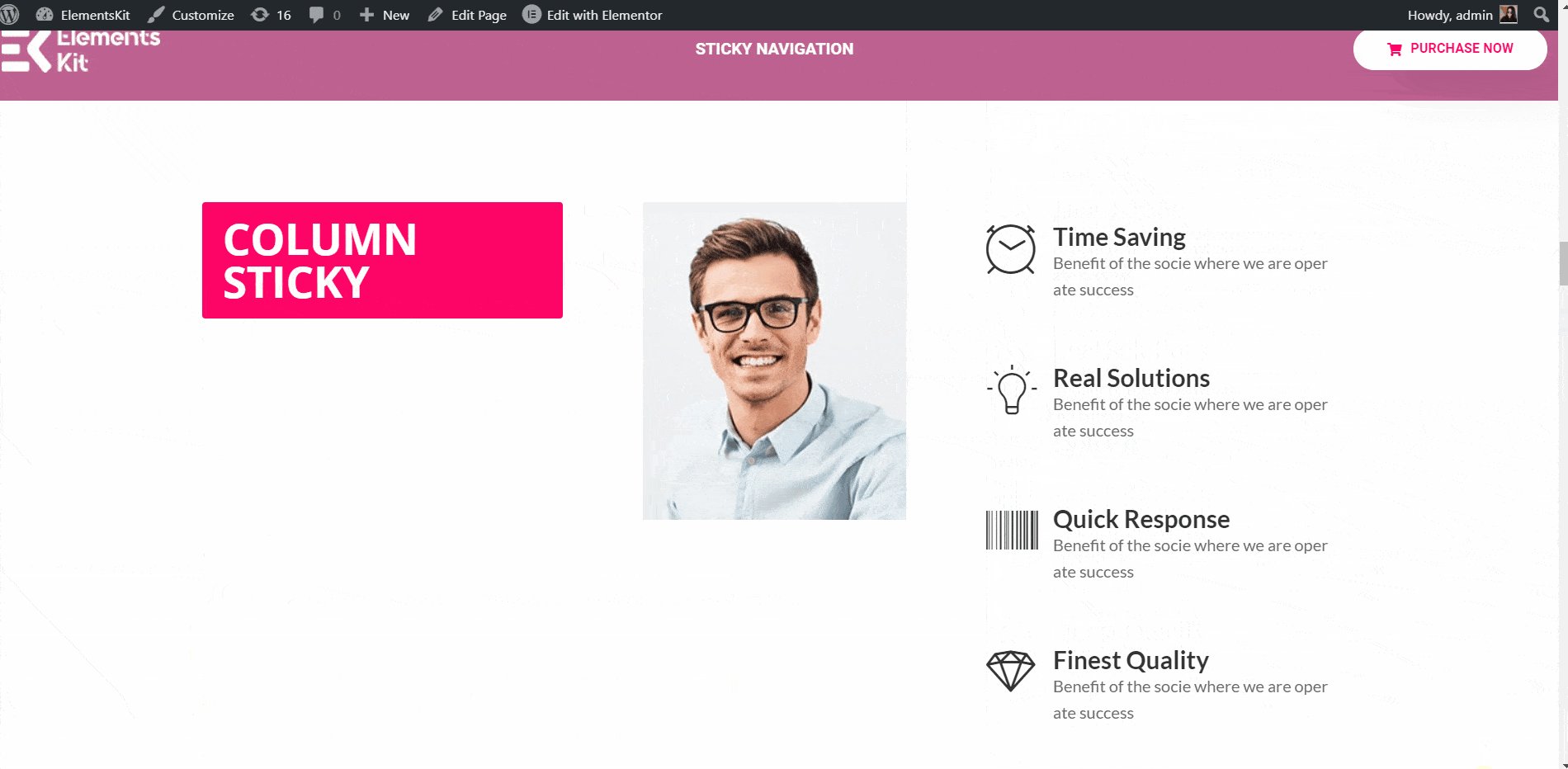
- Click on Update-> Go to your page->Refresh-> Scroll Down.
- Sie können sehen, dass die Überschrift und das Bild eingeklebt sind und sich der Inhalt der Symbolbox auf der rechten Seite noch bewegt.