Möchten Sie Social-Media-Informationen auf Ihren Websites anzeigen, damit Besucher problemlos mit Ihnen in Kontakt treten, Ihre Profile liken und ihnen folgen können? Mit ElementsKit können Sie Social-Media-Symbole anpassen, die für Ihr gesamtes Website-Design relevant sind.
Schritt 1: Social-Media-Widget hinzufügen #
- Verwenden Sie eine vorhandene Seite oder fügen Sie eine neue ein und aktivieren Sie den Elementor.
- Verwenden Sie das Suchfeld in der Widget-Seitenleiste, um das „Sozialen Medien”Widget.
- Ziehen Sie das Widget per Drag-and-Drop.
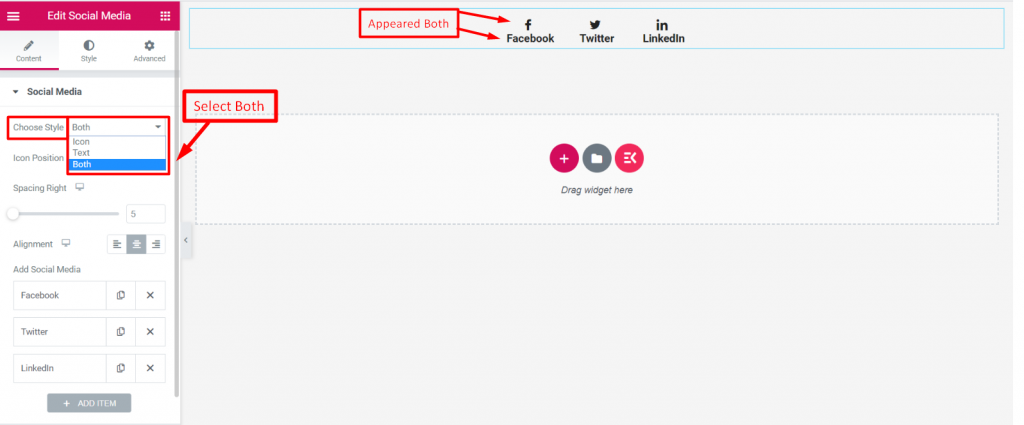
Schritt 2: Wählen Sie den Symbolstil #
- Sie können zwischen den Symbolstilen wählen Symbol & Text oder beides zeigen. Wenn das „Beide”-Option ausgewählt ist, werden die folgenden zwei Einstellungen angezeigt:
- Symbolposition: Legen Sie die Symbolposition vor oder nach dem Text fest.
- Abstand links: Legen Sie den Abstand zwischen dem Text und dem Symbol fest.

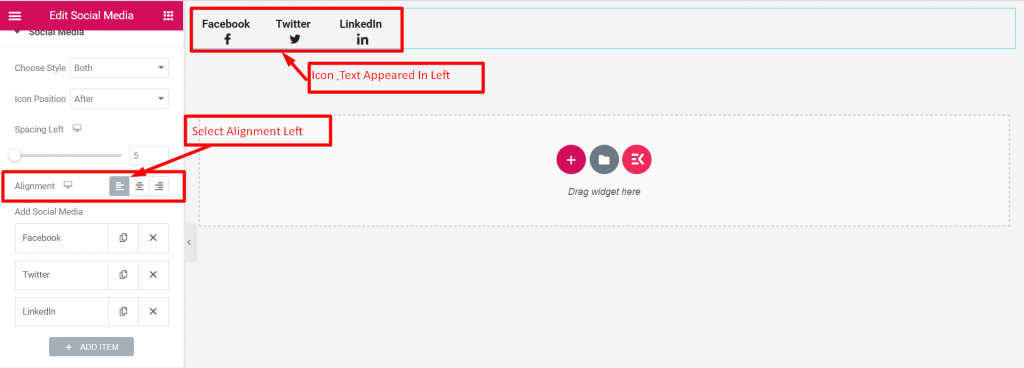
Schritt 3: Legen Sie die Position des Social-Media-Symbols fest #

Benutzen Sie die „Ausrichtung”-Option zum Definieren Ihrer Social-Icon-Platzierungen. (Links, Mitte, Rechts)
Schritt 4 – Social-Media-Symbole hinzufügen #

- Dieses Widget wird automatisch mit drei beliebten sozialen Symbolen geladen: Facebook, Twitter und Linkedin.
- Behalten Sie sie oder löschen Sie sie nach Ihrem Wunsch.
- Sie können weitere soziale Symbole hinzufügen, indem Sie „+Element hinzufügen" Taste.
Tipp: Wenn Sie mehrere soziale Symbole mit demselben Design wünschen, müssen Sie nur eines anpassen und kopieren. Ändern Sie dann nur das Symbol und die Beschriftung.
Schritt 5: Passen Sie die Social-Media-Symbole an #

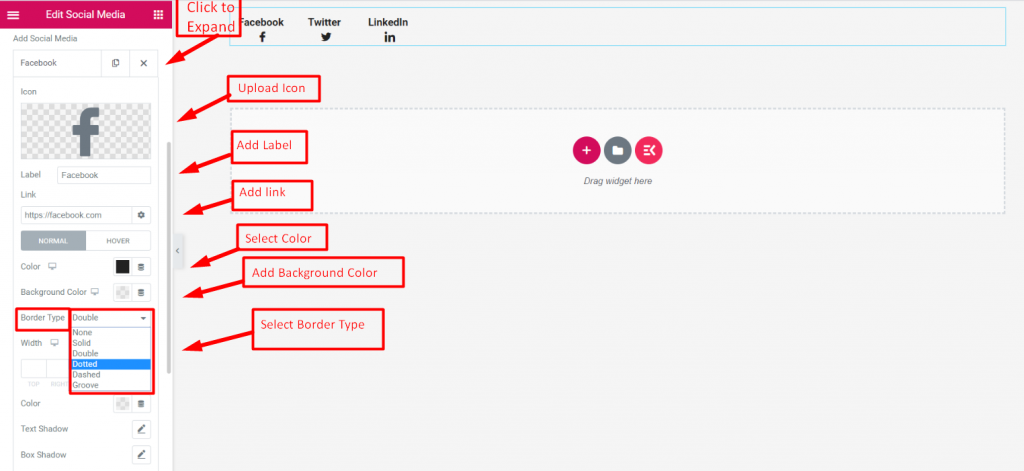
- Klicken Sie auf ein beliebiges Social-Media-Symbol und es wird mit verschiedenen Anpassungsfunktionen erweitert.
- Mit ihnen können Sie weitere Social-Media-Symbole hinzufügen.
- Symbol: Fügen Sie ein Symbol aus der Symbolbibliothek ein oder laden Sie eine SVG-Datei Ihres Symbols hoch.
- Etikett: Text für die Beschriftung des sozialen Symbols hinzufügen oder bearbeiten.
- Verknüpfung: Fügen Sie Social-Media-URLs hinzu, die nach dem Klicken auf das Symbol oder den Text folgen. Klicken Sie außerdem auf die Einstellungsoption, um die folgenden Einstellungen zu öffnen:
- Überprüf den "In einem neuen Fenster öffnen”-Feld, um die URL in einem neuen Browser-Tab zu öffnen.
- Überprüf den "Nofollow hinzufügen”-Feld, um die Autorität nicht an diese soziale Website weiterzugeben.
- Benutzen Sie die „Benutzerdefinierte Attribute“ Feld, um benutzerdefinierte Attribute für die Linkelemente festzulegen.
Als nächstes stehen für beide die folgenden Funktionen zur Verfügung Normal Und Schweben Modi.
- Farbe: Wählen Sie eine Farbe für das soziale Symbol und den Text.
- Hintergrundfarbe: Wählen Sie die Farbe für das soziale Symbol und den Texthintergrund aus.
- Randtyp: Legen Sie einen Rahmen für das soziale Symbol und den Text fest. Wenn Sie einen anderen Rahmen als „Standard”-Option sehen Sie die nächsten beiden Einstellungen:
- Breite: Definieren Sie die Breite des Randes.
- Farbe: Wählen Sie eine Farbe für den Rand.
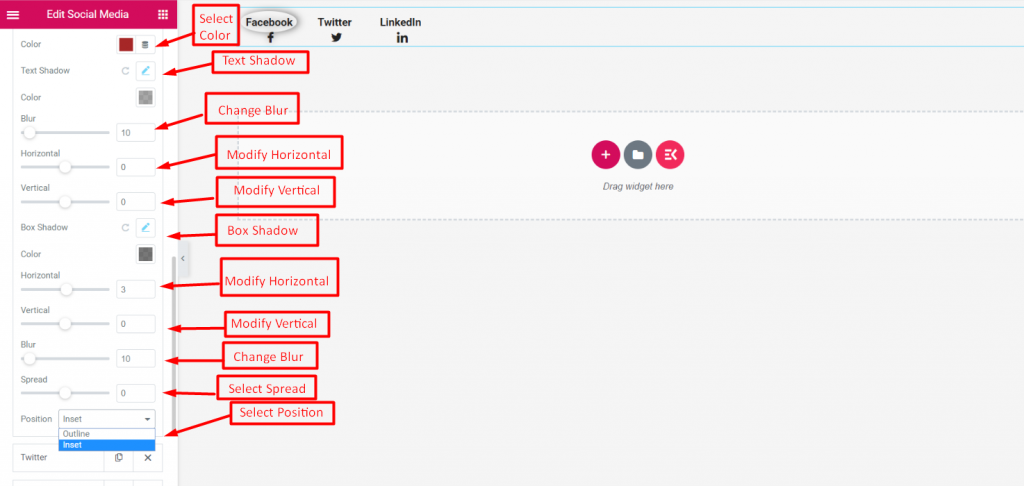
- Textschatten: Fügen Sie Textschatten hinzu und steuern Sie sie mit Einstellungen wie Farbe, Unschärfe, Horizontal und Vertikal.
- Box Schatten: Geben Sie dem Feld Schatten und wenden Sie Steuerungsfunktionen wie Farbe, Unschärfe, Horizontal, Vertikal, Ausbreitung und Position an.
Sie sind mit allen Funktionseinstellungen fertig. Jetzt wissen Sie, wie Sie Ihre Social-Media-Profile auf der Website von Elementor anzeigen. Es wird Ihnen helfen, Ihr gesamtes Marketingergebnis zu steigern.




