Erste Schritte #
Zeigen Sie Navigationslinks auf Ihren WordPress-Websites mit dem Elementor Breadcrumbs Widget an. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt. Befolgen Sie die Schritt-für-Schritt-Anleitung zum Anschließen Semmelbrösel.
Semmelbrösel hinzufügen Widget #
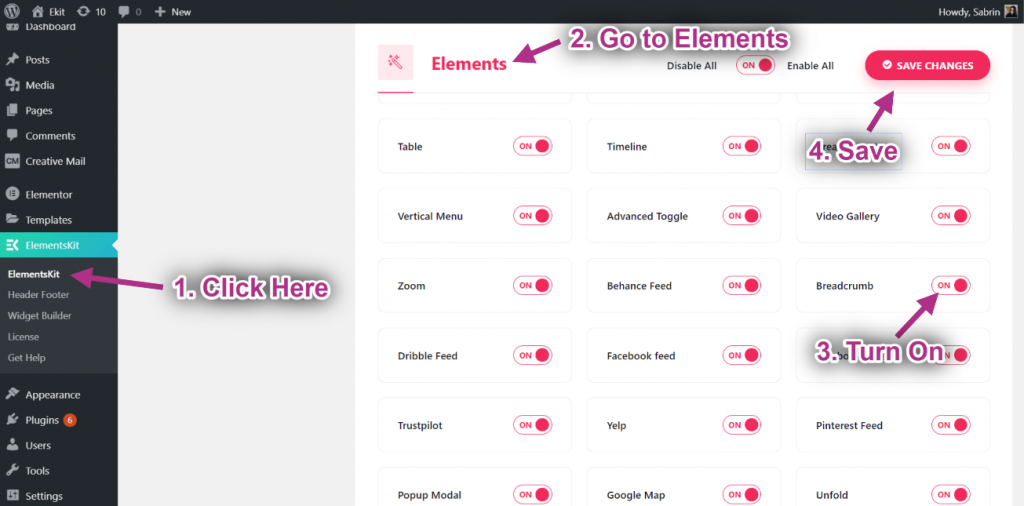
- Schritt=>1: Gehe zu Elementskit-> Elemente-> Stellen Sie sicher, dass Ihr Semmelbrösel ist Aktiv-> Speichern

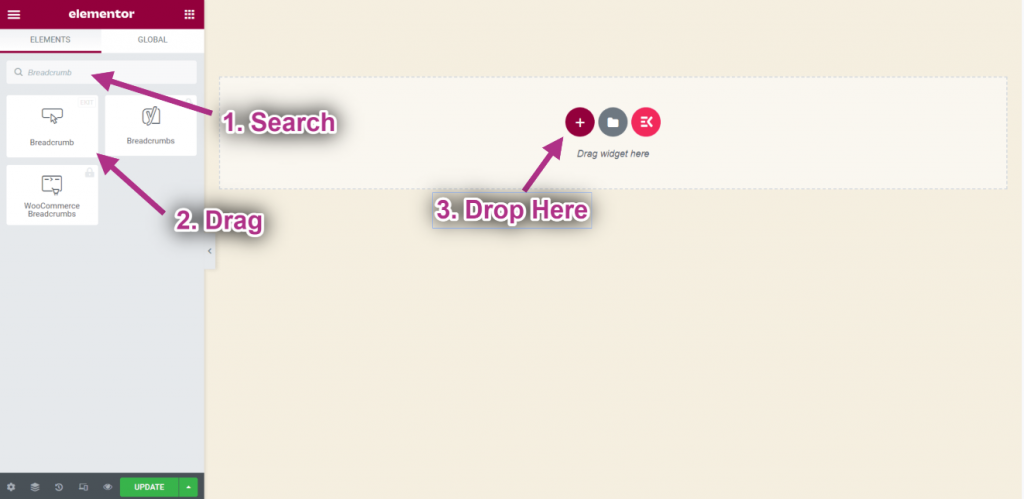
- Schritt=>2: Gehe zu Elementor=> Suchen Semmelbrösel=> Einfach Ziehen Sie das Feld per Drag & Drop.

- Jetzt können Sie Ihre sehen Semmelbrösel Widget.
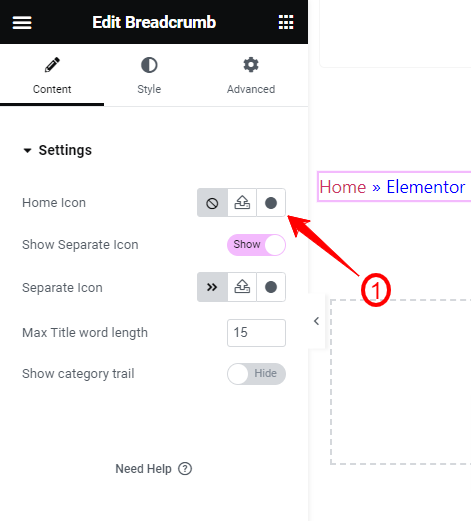
- Schritt=>3: Rufen Sie nun in den Widget-Einstellungen die Registerkarte „Inhalt“ auf. Hier finden Sie folgende Einstellungen:
Einstellungen, #

- Home-Symbol– Sie können ein Home-Symbol für die Breadcrumbs hinzufügen. Sie sehen drei verschiedene Optionen:
- Klicken Sie hier, um kein Home-Symbol anzuzeigen.
- Im nächsten Schritt können Sie ein SVG-Symbol von Ihrem Gerät hochladen.

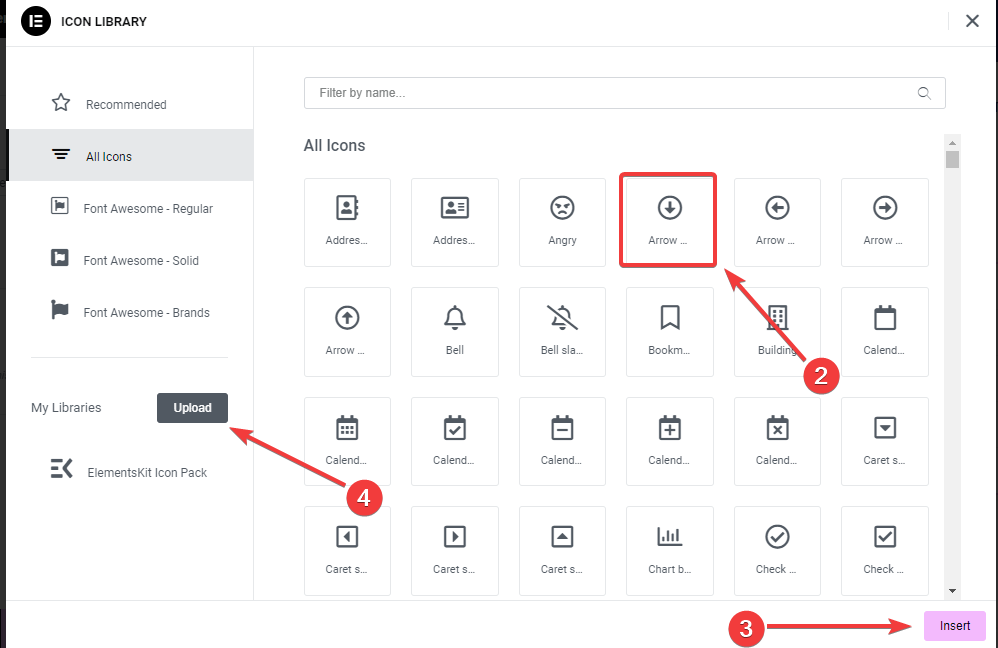
- Und wenn Sie auf die dritte Option klicken, wird ein Popup mit der Symbolbibliothek geöffnet.

- Wählen Sie ein Symbol aus und klicken Sie auf „Einfügen" Taste.
- Trennsymbol anzeigen: Diese Umschalttaste ist standardmäßig aktiviert. Deaktivieren Sie diese Schaltfläche, wenn Sie keine Trennlinie zwischen den Pfaden anzeigen möchten.
- Trennsymbol: Von hier aus können Sie das Standardtrennzeichensymbol ändern und ein neues aus der Symbolbibliothek hinzufügen. Es besteht auch die Möglichkeit, ein SVG-Symbol hochzuladen. Es funktioniert auf die gleiche Weise wie „Home Icon“.
- Maximale Länge des Titelworts: Definieren Sie die maximale Wortlänge des Seiten- oder Beitragstitels.
- Kategoriepfad anzeigen:
Passen Sie das Breadcrumbs-Widget an #
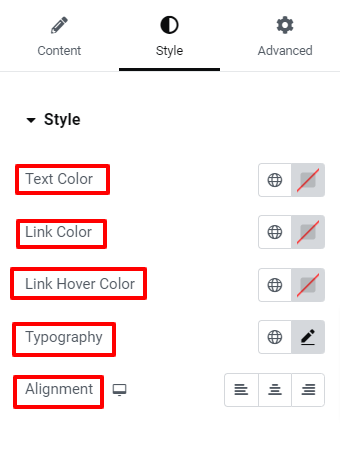
Jetzt erkunden wir die Anpassungsoptionen für das Breadcrumb-Widget. Gehen Sie zur Registerkarte „Stil“.
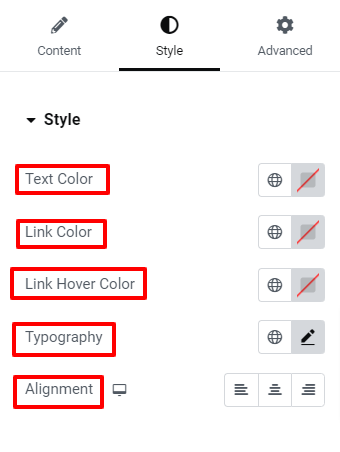
Stil, #

- Textfarbe: Legen Sie eine Farbe für den Breadcrumb-Schritt fest, in dem Benutzer derzeit aktiv sind.
- Verknüpfungsfarbe: Fügen Sie dem in den Link eingebetteten Text eine andere Farbe hinzu.
- Link-Hover-Farbe: Geben Sie dem in den Link eingebetteten Text im Hover-Status Farbe.
- Typografie: Steuern Sie alle Faktoren innerhalb der Typografie wie Schriftart, Größe, Farbe, Zeilenhöhe, Wortabstand usw.
- Ausrichtungen: Legen Sie die Positionierung der Brotkrümel links, rechts oder in der Mitte fest.
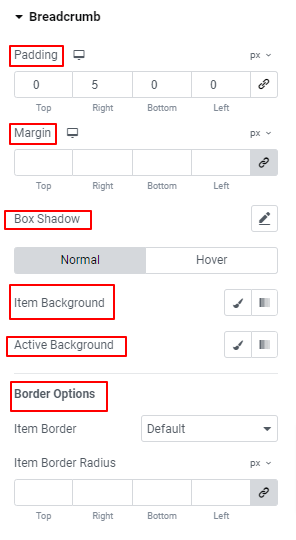
Semmelbrösel, #

- Polsterung: Passen Sie den Abstand zwischen Breadcrumb-Elementen an und fügen Sie mit dem Elementrand zusätzlichen Platz hinzu.
- Marge: Platz um die Breadcrumb-Elemente festlegen.
- Box Schatten: Stellen Sie den Schatteneffekt um die Semmelbrösel herum ein.
- Artikelhintergrund: Geben Sie einen Hintergrundtyp zwischen Volltonfarbe und Farbverlauf für ein Element an.
- Aktiver Hintergrund: Hintergrundfarbe zu einem aktiven Hintergrundelement hinzufügen.
- Randoptionen: Verwenden Sie diese Steuerelemente, um die Rahmenbreite, Farbe, den Stil und die Rundheit des Rahmens anzupassen.
Symbol, #

Home-Symbol, #
- Farbe: Verwenden Sie den Farbwähler, um die Farbe für das Home-Symbol festzulegen.
- Raum dazwischen: Verwenden Sie den Schieberegler oder geben Sie einen benutzerdefinierten Wert ein, um den Abstand zwischen dem Home-Symbol und dem Text zu definieren.
- Größe: Legen Sie die Größe des Breadcrumb-Home-Symbols fest.
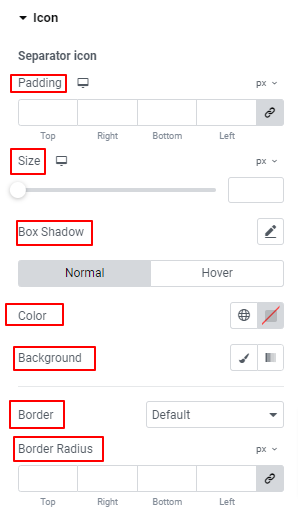
Trennsymbol, #
- Polsterung: Legen Sie den Abstand zwischen Breadcrumb-Text und Trennsymbolen fest.
- Größe: Bestimmen Sie die Größe des Trennsymbols, indem Sie den Schieberegler verwenden oder einen benutzerdefinierten Wert in das Feld eingeben.
- Box Schatten: Verwenden Sie diese Steuerelemente, um Schatteneffekte um den Elementrand des Breadcrumbs hinzuzufügen.
- Farbe: Wählen Sie eine Farbe für das Trennsymbol.
- Hintergrund: Fügen Sie dem Trennsymbol einen Vollton- oder Verlaufshintergrund hinzu.
- Randeinstellungen: Nutzen Sie alle Funktionen wie das Hinzufügen einer Rahmenfarbe, die Auswahl des Rahmenstils, das Definieren der Rahmenstärke usw., um den Rahmen anzupassen.
Das ist es! Jetzt bist du dran. Fügen Sie Ihrer Elementor-Website einen schönen Breadcrumb hinzu.



