Eine erweiterte Funktion von ElementsKit Pro, mit der Sie eine Reset-Schaltfläche für Elementor Pro-Formulare hinzufügen können. Mit der Schaltfläche „Zurücksetzen“ kann der Benutzer alle Eingaben im Eingabefeld des Elementor Pro-Formulars auf einmal löschen und das Formular zurücksetzen. Das Hinzufügen der Schaltfläche zum Zurücksetzen des Elementor-Formulars ist einfach. Fügen Sie ein neues Formularelement hinzu und wählen Sie dann den Elementtyp zum Zurücksetzen aus.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Reset-Schaltflächenmodul für Elementor Pro-Formulare mit ElementsKit verwenden.
Voraussetzung:
Um das Reset-Button-Modul von ElementsKit verwenden zu können, müssen Sie das folgende Plugin auf Ihrer WordPress-Site installieren:
- Elementor: Plugin herunterladen
- Elementor Pro: Holen Sie sich das Plugin
- ElementsKit Lite: Plugin herunterladen
- ElementsKit Pro: Holen Sie sich das Plugin
Schritt 1: Aktivieren Sie das ElementsKit Elementor Form Reset Button-Modul #
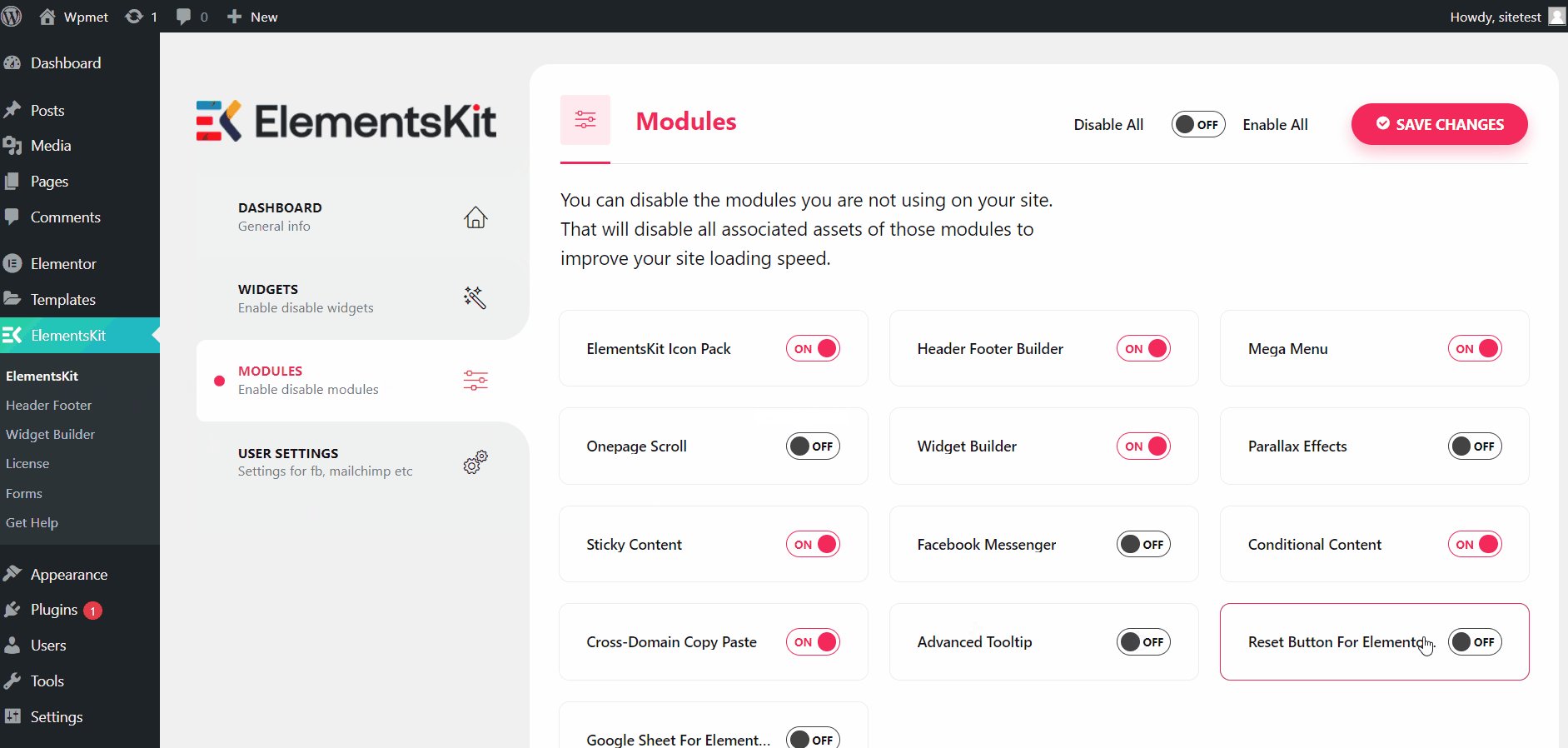
Um die Symbole der Elementor-Formular-Reset-Schaltfläche von ElementsKit verwenden zu können, müssen Sie das Modul aktivieren. Ermöglichen,
- Melden Sie sich bei Ihrer WordPress-Site an.
- Navigieren Sie zu ElementsKit > MODULE aus Ihrem WordPress-Dashboard.
- Finden Sie die ElementsKit-Reset-Taste Modul.
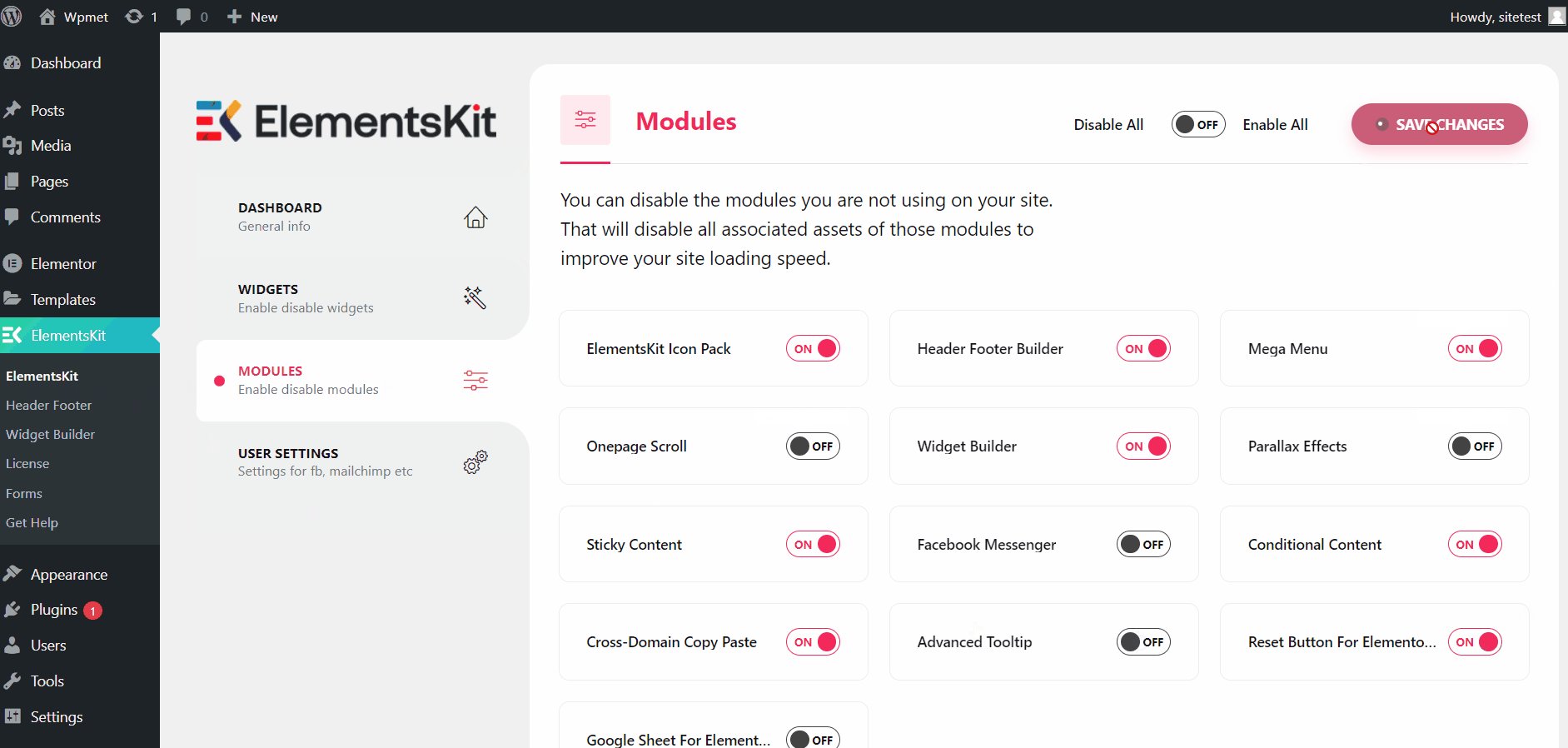
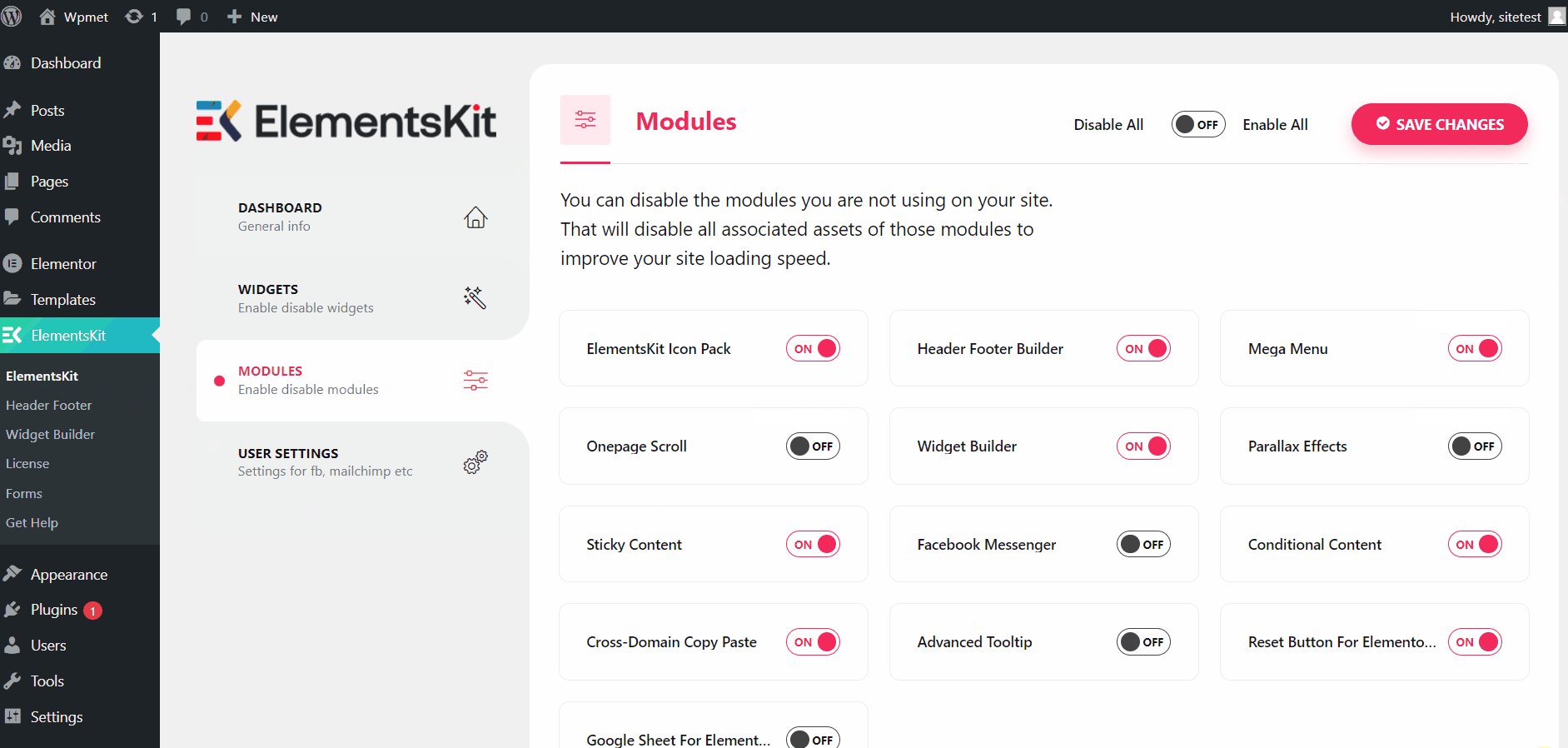
- Schalten Sie die Schaltfläche um AN.
- Klick auf das ÄNDERUNGEN SPEICHERN Schaltfläche in der oberen rechten Ecke.

Schritt 2: Fügen Sie dem Elementor-Formular eine Schaltfläche zum Zurücksetzen hinzu #
Nachdem Sie das Elementor-Formular-Reset-Button-Modul aktiviert haben, können Sie den Reset-Button im Elementor-Formular hinzufügen. So fügen Sie Formularen eine Schaltfläche zum Zurücksetzen hinzu:
- Öffnen Sie den Elementor-Editor.
- Ziehen Sie die Datei per Drag-and-Drop Elementor Pro From-Widget in Ihr Design integrieren.
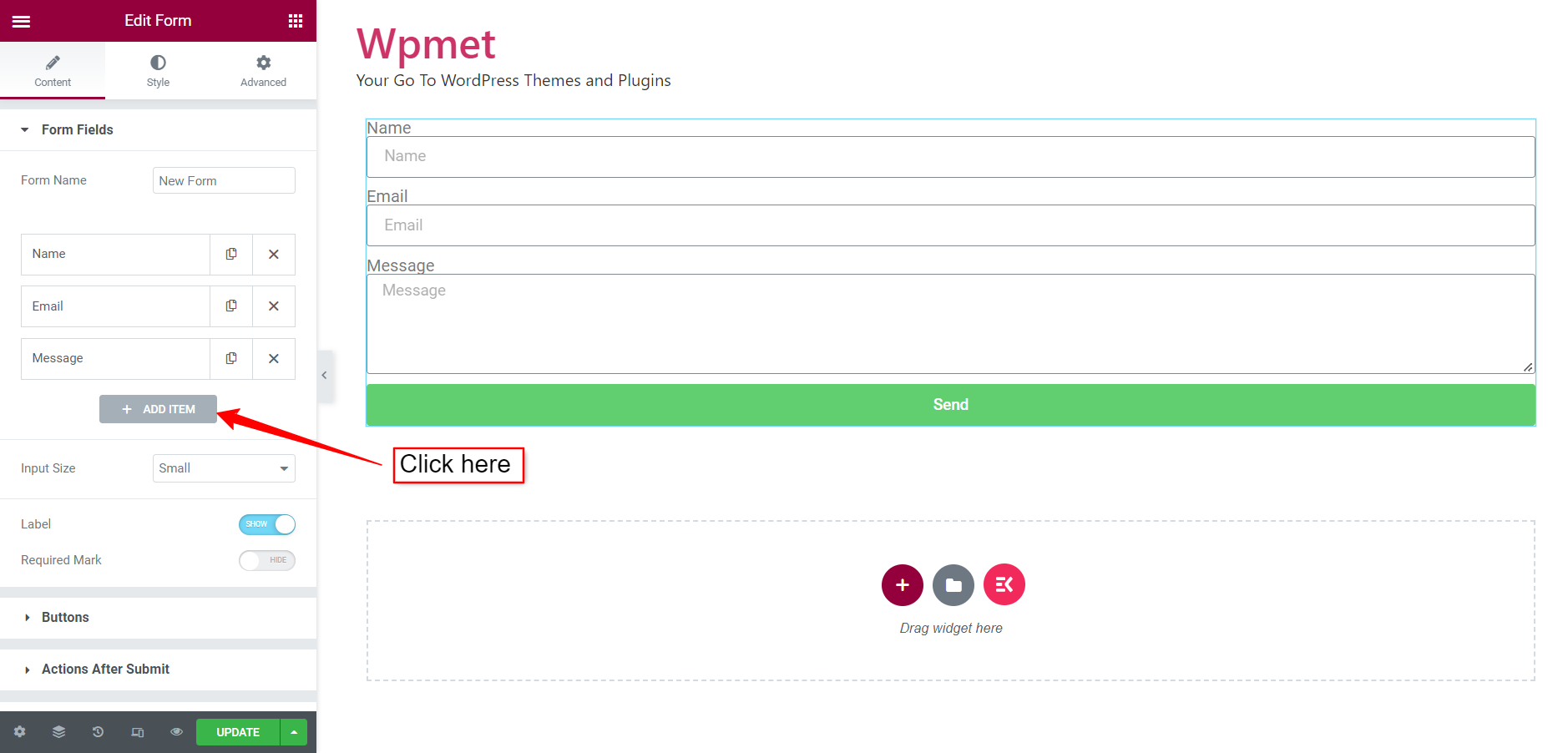
- Klick auf das „+ ARTIKEL HINZUFÜGEN“ Klicken Sie auf die Schaltfläche, um ein neues Formularelement hinzuzufügen.

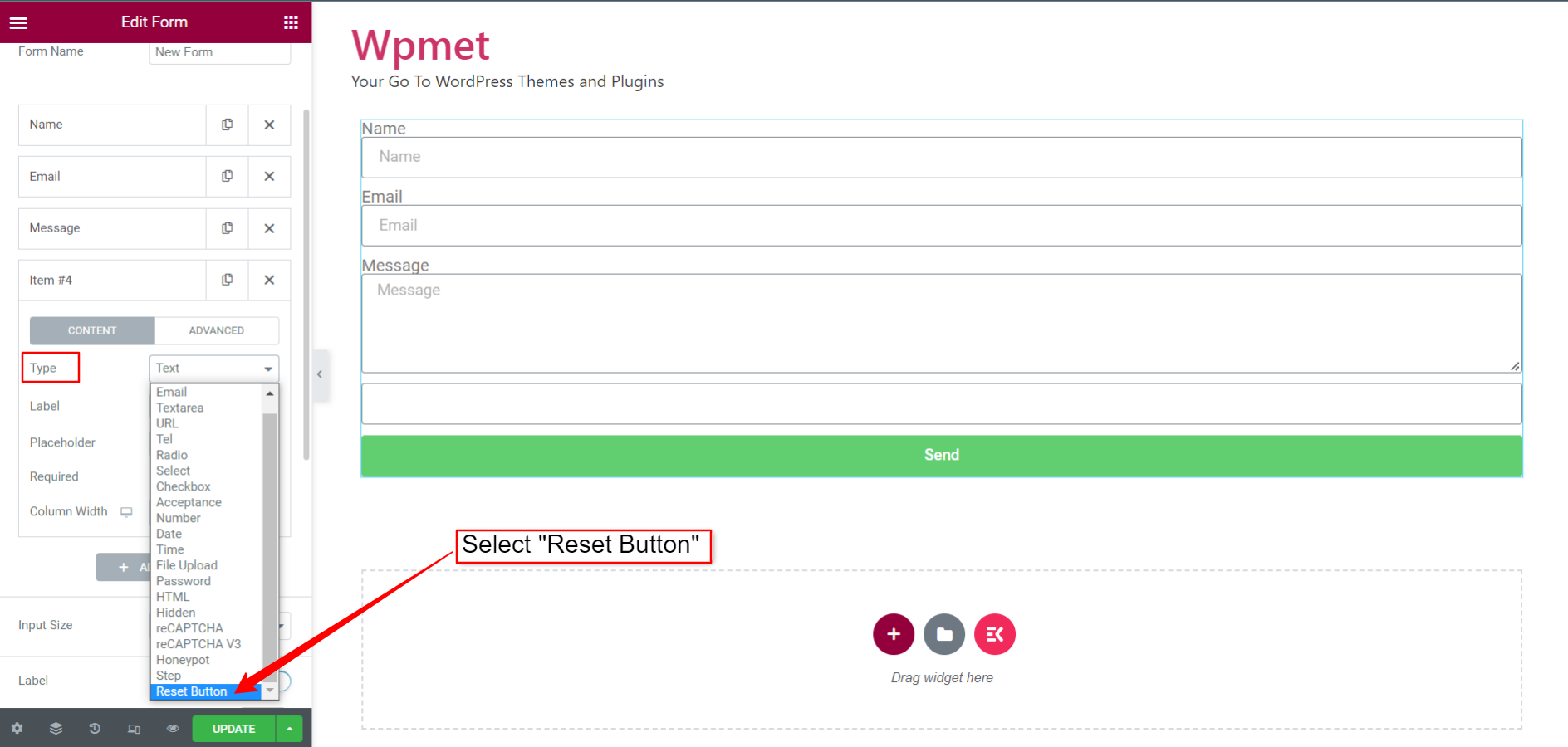
- Legen Sie für das neue Element das Element fest Typ Zu Reset-Knopf.

- Sie können auch einstellen Etikett und auswählen Spaltenbreite für den Knopf.
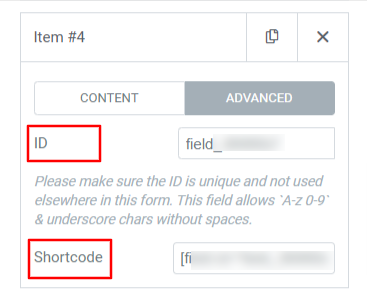
- Sehen Sie sich im Abschnitt „Erweitert“ Folgendes an: AUSWEIS Und Shortcode für die Reset-Taste. Kann auch die Schaltflächen-ID ändern.

Schritt 3: Passen Sie die Stile der Reset-Schaltfläche an #
Mit ElementsKit können Sie auch die Schaltfläche zum Zurücksetzen des Formulars an Ihren Markenstil anpassen. Um die Stile der Schaltfläche zum Zurücksetzen des Elementor-Formulars anzupassen,
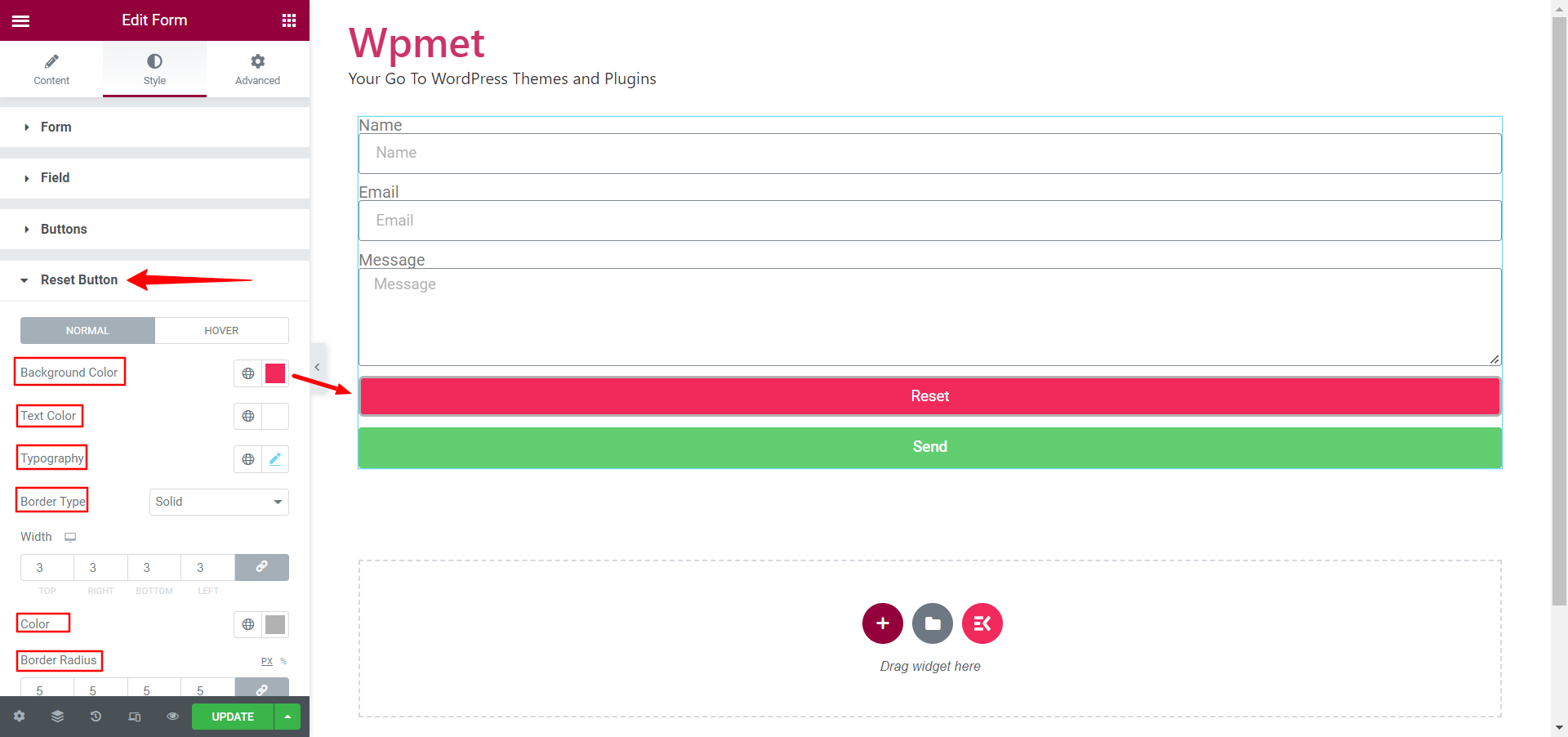
- Finden Sie die Reset-Knopf Abschnitt unter dem Registerkarte „Stil“. des Herausgebers.
- Wähle ein Hintergrundfarbe, Textfarbe, und legen Sie den Text fest Typografie für den Knopf.
- Wählen Randtyp und legen Sie Randbreite, Farbe, Randradius und Textabstand fest.

- Anders hinzufügen Hintergrundfarbe Und Textfarbe für Hover-Stil.

Speichern Sie abschließend die Aktualisierungen und öffnen Sie das Formular mit der Elementor-Vorschau. Füllen Sie nun die Feldinformationen aus. Klicken Sie anschließend auf die Schaltfläche „Zurücksetzen“ und Sie werden sehen, dass die Eingaben auf die Standardeinstellungen zurückgesetzt werden.