Erste Schritte #
Zeigen Sie beliebige Informationen oder konvertierungsorientierte Nachrichten in Form eines Popups an. Sie können ein Foto, eine Schaltfläche, eine Seite, einen Text usw. mit verschiedenen Animationsstilen anzeigen. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt.
Sehen Sie sich unseren Video-Guide an:
Oder nur Folgen Sie dem Schritt-für-Schritt-Prozess:
Schritt->1: Popup-Modal hinzufügen #
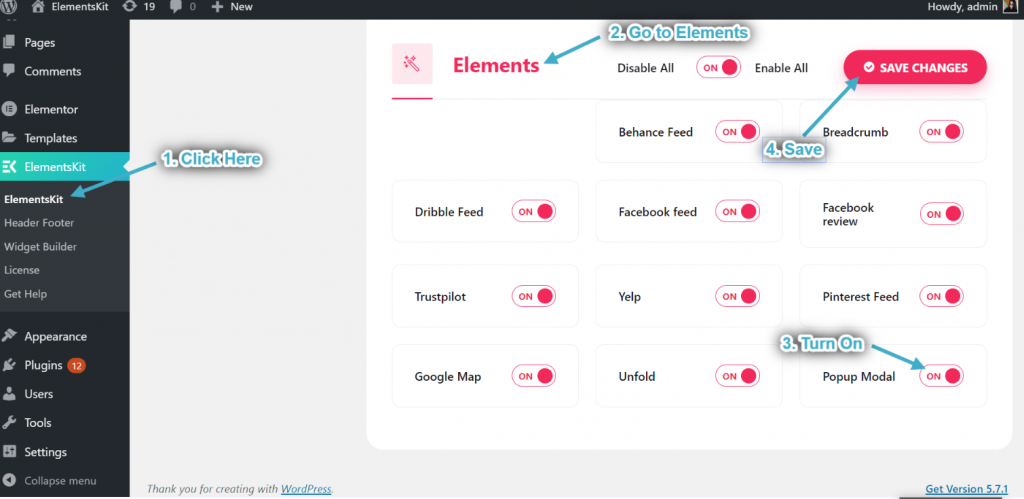
- Gehe zu ElementsKit=> gehe zu Elemente=> Stellen Sie sicher, dass Sie es einschalten Popup-Modal=> Klicken Sie auf Speichern Änderungen.

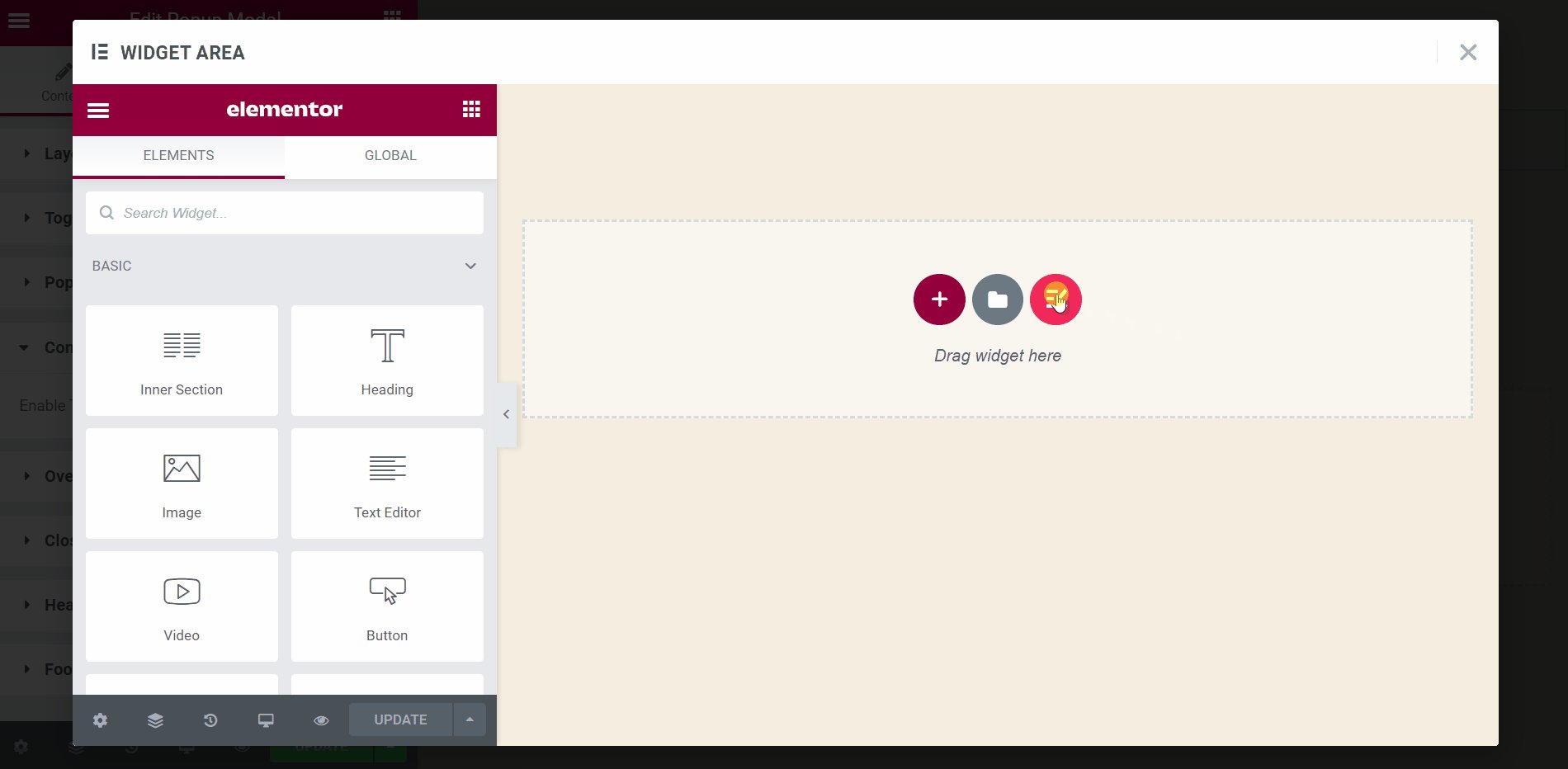
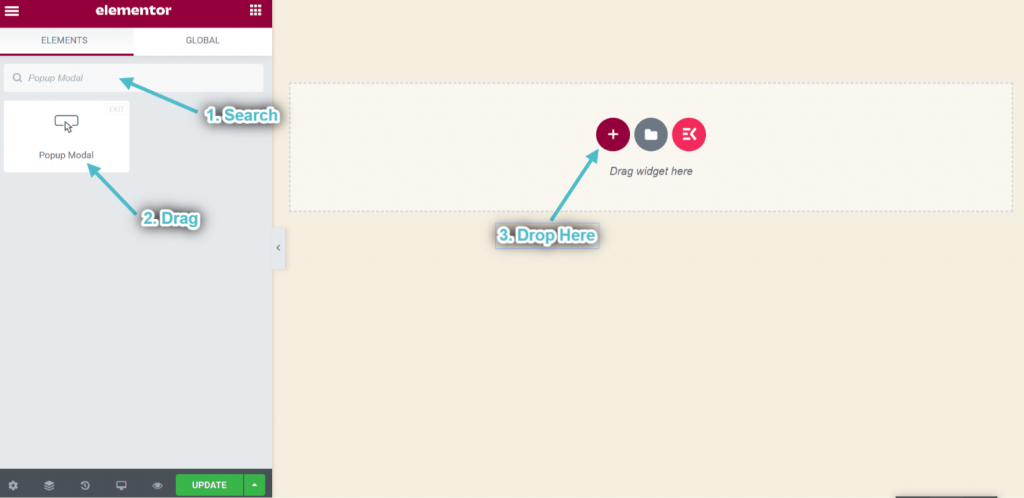
- Suchen Sie nun nach Popup Modal.
- Ziehen Sie das Widget.
- Auf den ausgewählten Bereich fallen lassen.

Schritt->2: Anpassen Aufpoppen Layout #
Umschaltknopf #
Sie können diese Schaltfläche als Auslöser verwenden. Lassen Sie Ihren Benutzer darauf klicken und ein entsprechendes Popup wird angezeigt.
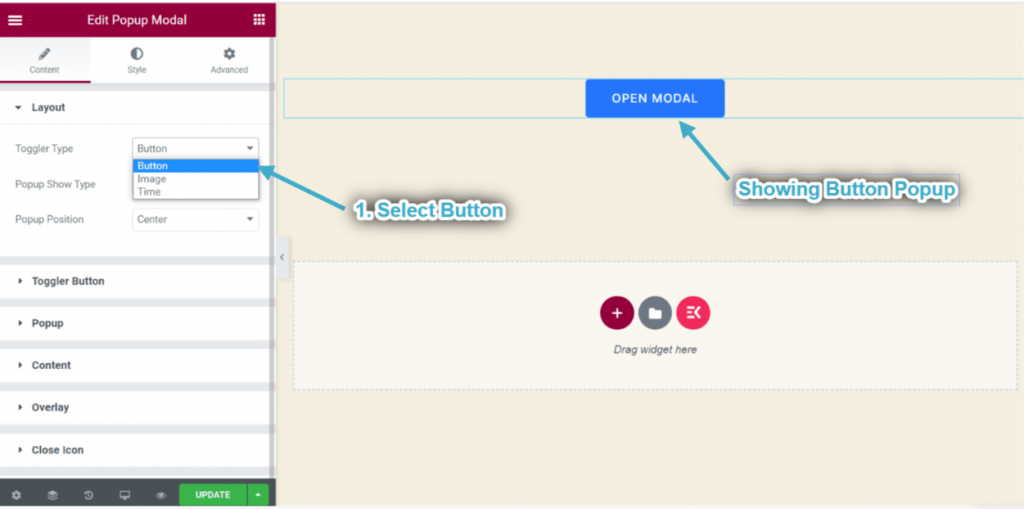
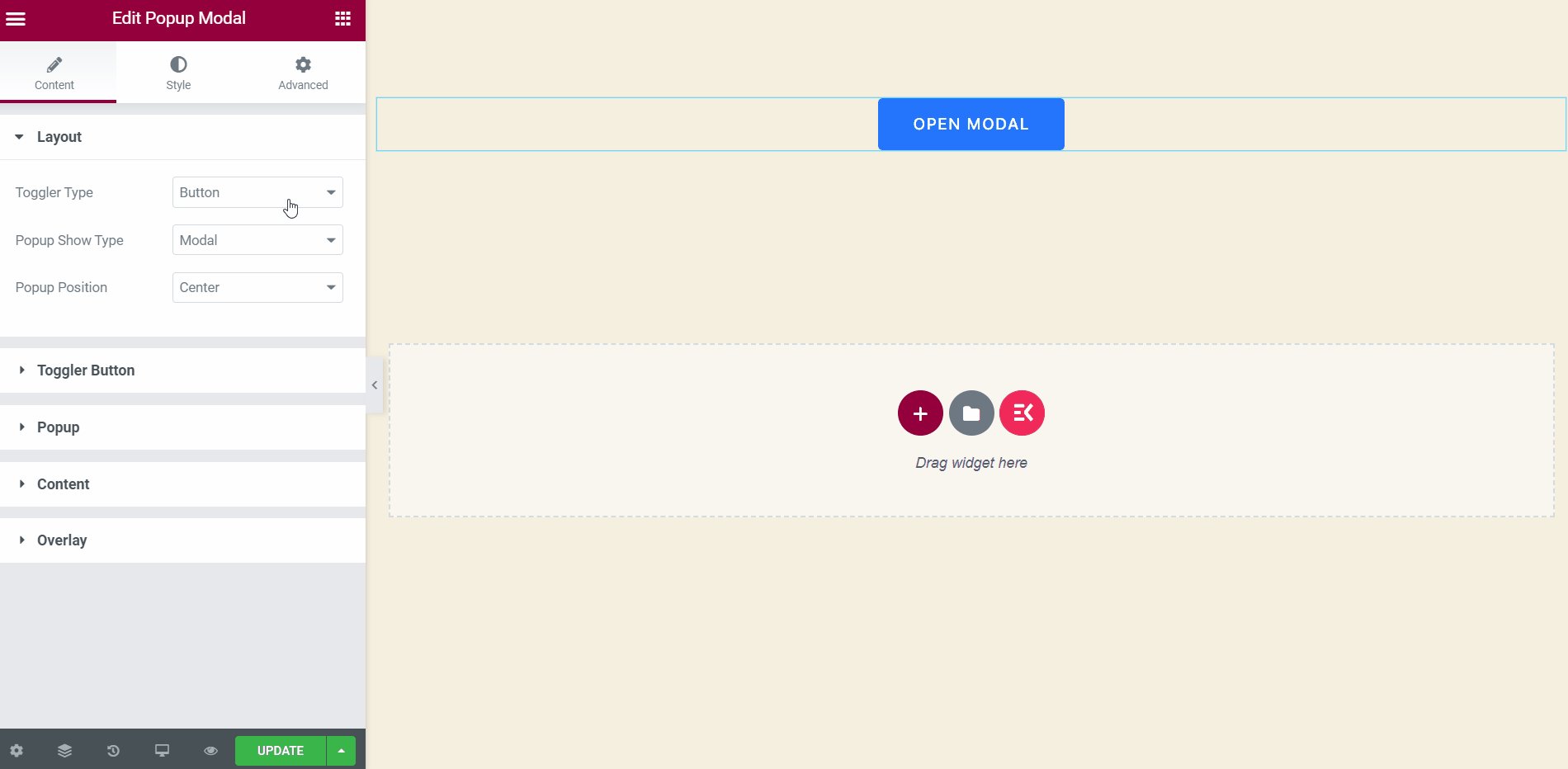
- Wählen Sie den Typ des Popup-Schalters: Taste.
- Sie können das Popup sehen Umschalten Schaltfläche angezeigt.

- Erweitern Sie nun die Popup-Umschalttaste: Dieser Abschnitt wird angezeigt, wenn Sie den Umschalttyp auswählen: Schaltfläche aus dem Layoutbereich.
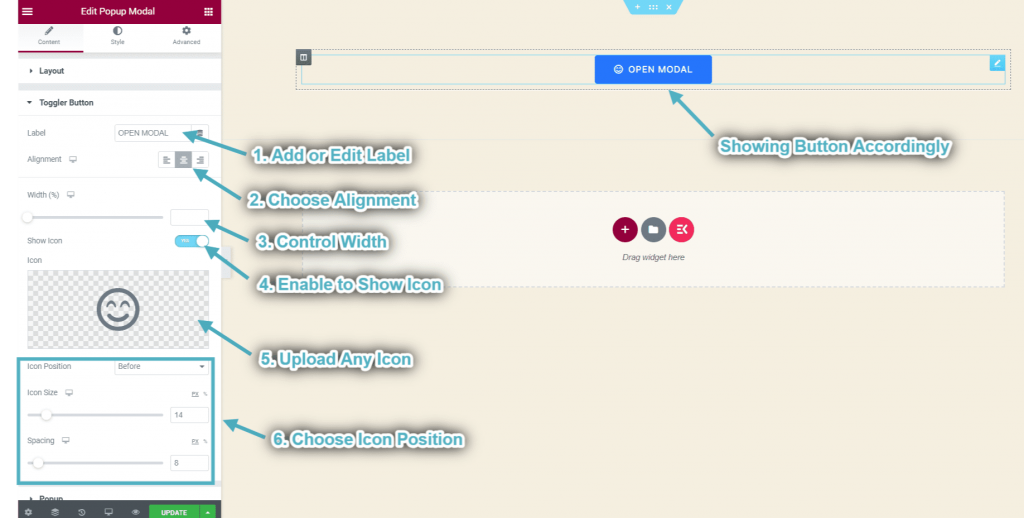
- Fügen Sie das hinzu oder bearbeiten Sie es Schaltflächenbeschriftung.
- Wählen Sie die Ausrichtung: Links, Mitte oder Rechts.
- Kontrolle Breite.
- Aktivieren Sie den Wechsel zu Symbol anzeigen.
- Laden Sie alle hoch Symbol aus dem ausgewählten Bereich.
- Kontrolle Symbolpositionierung durch einfaches Ziehen.
- Sie können sehen, dass Ihre Popup-Umschaltschaltfläche entsprechend angezeigt wird.

Bild umschalten #
Sie können das Bild auch als Auslöser verwenden.
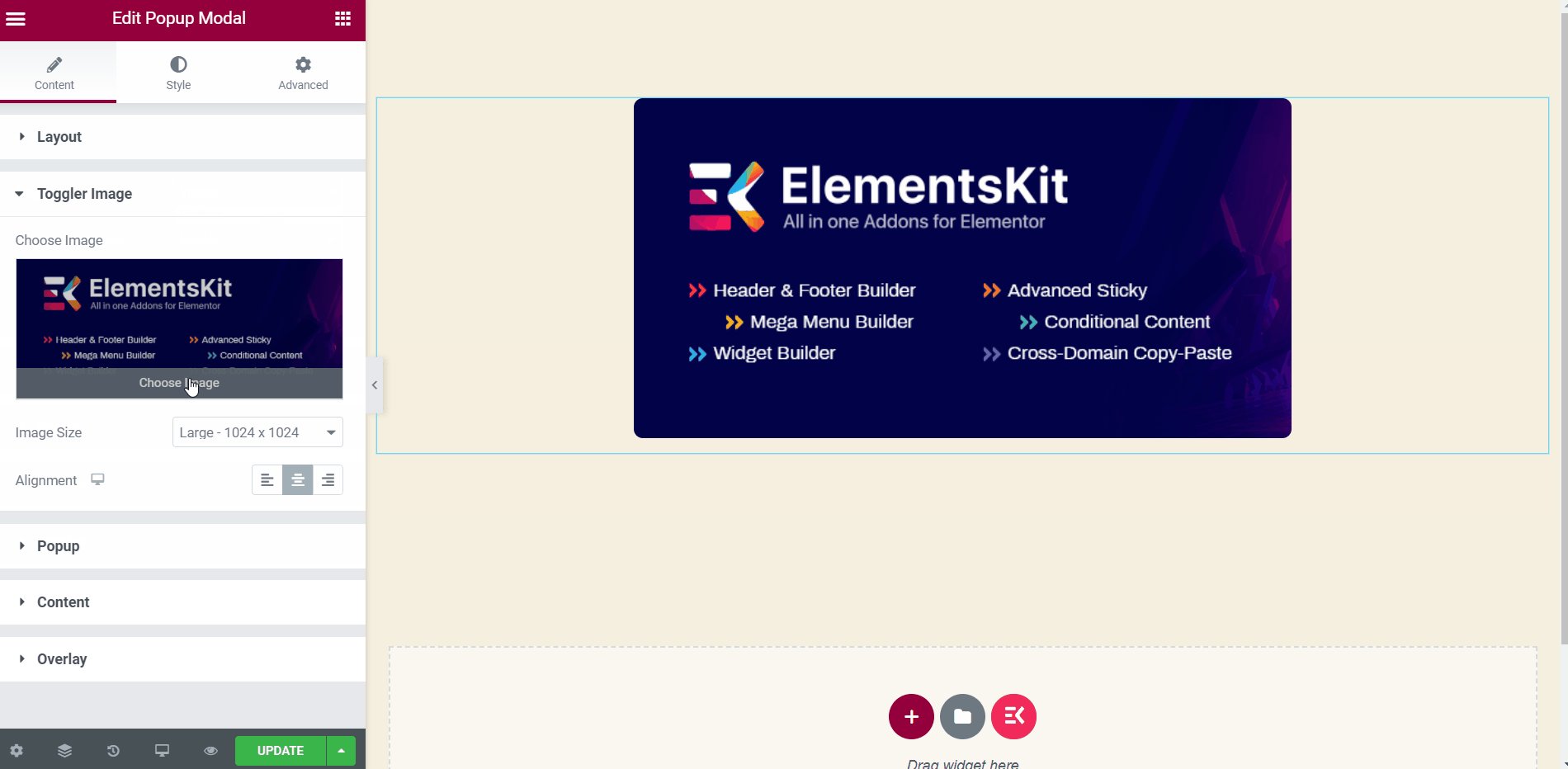
- Wählen Sie den Typ des Popup-Schalters: Bild.
- Erweitere das Toggler-Bildbereich: Dieser Abschnitt wird angezeigt, wenn Sie den Umschalttyp auswählen: Bild aus dem Layout-Bereich.
- Hochladen Bild.
- Wählen Bildgröße.
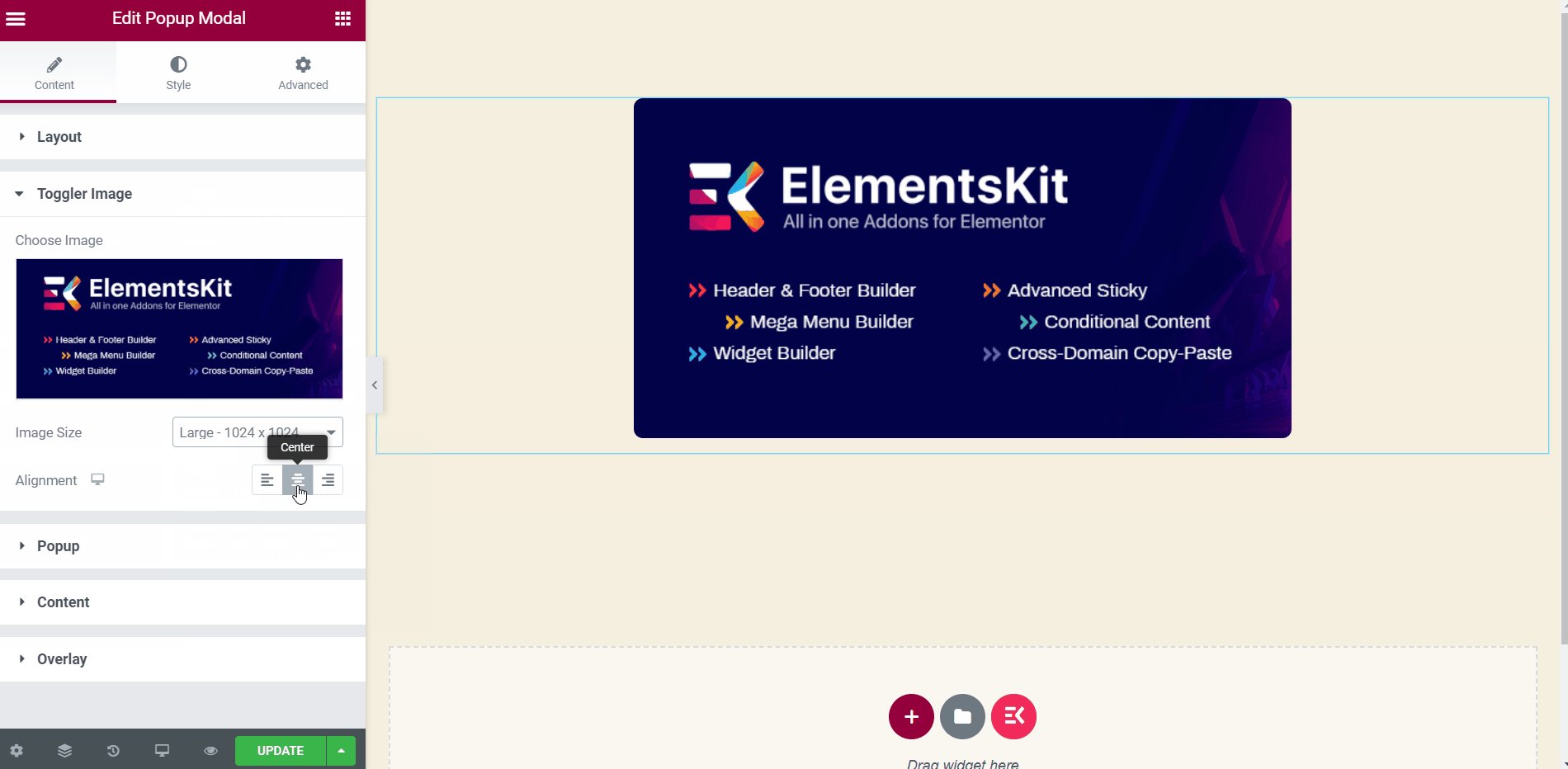
- Wählen Sie Bildausrichtung: Links, Mitte oder Rechts.
- Sie können den Popup-Schalter sehen Bild wird in der Mitte angezeigt.

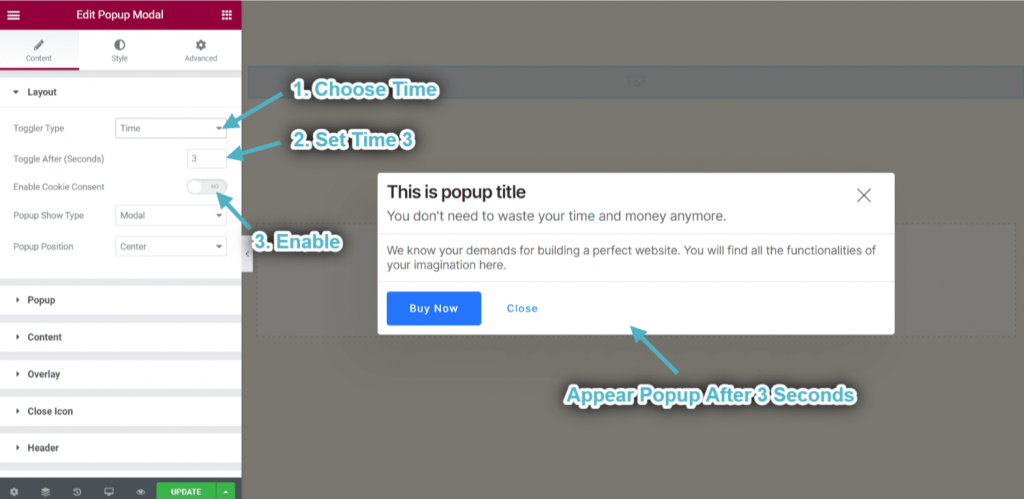
Zeit umschalten #
Pop-up-Modal wird automatisch angezeigt, wenn ein Benutzer die Website besucht. Sie können die genaue Zeit dafür einstellen.
- Wählen Sie den Popup-Typ: Zeit.
- Popup-Zeit festlegen: 3.
- Aktivieren Sie die Cookie-Einwilligung.
- Es erscheint ein Popup automatisch nach 3 Sekunden.

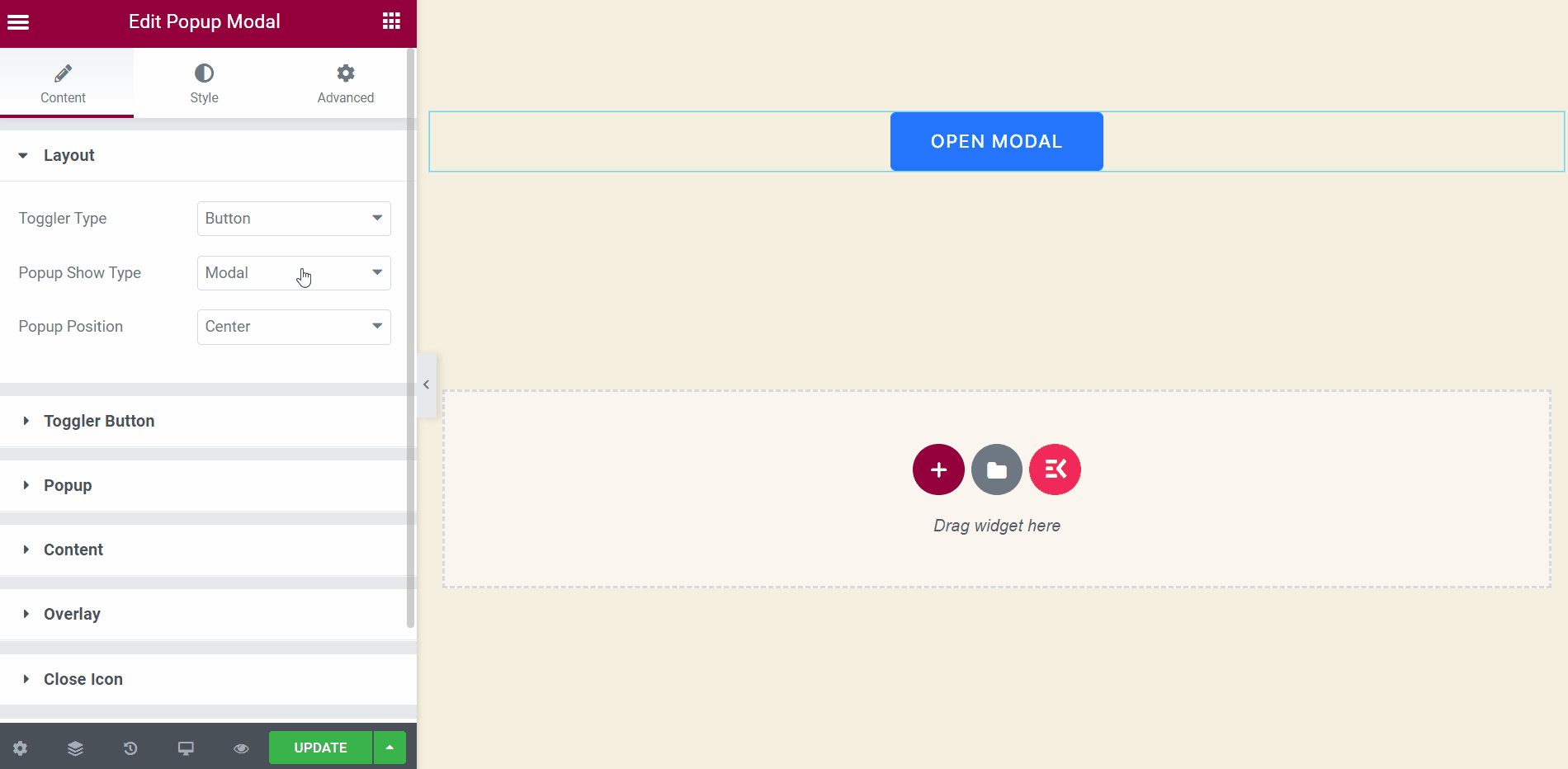
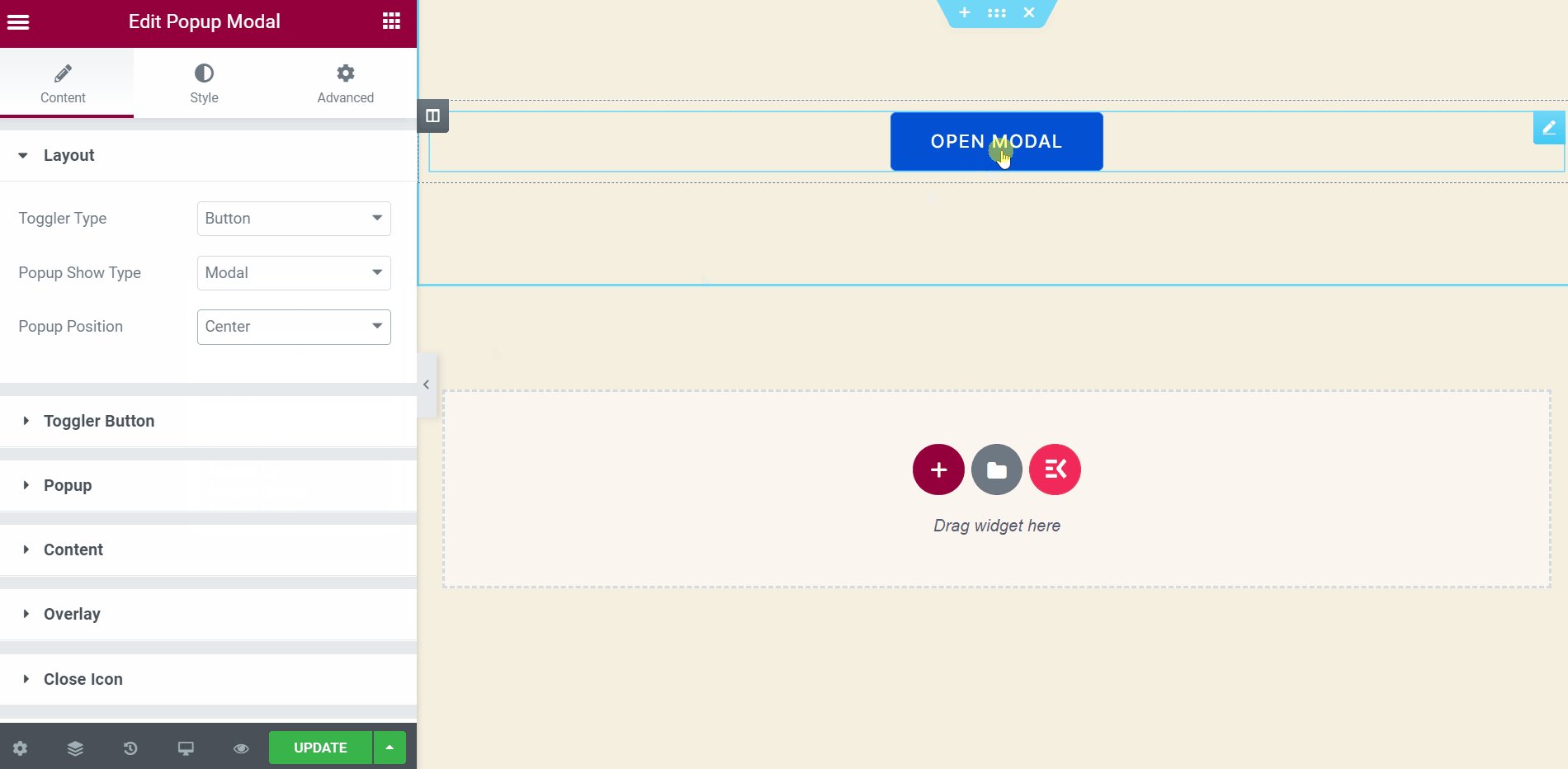
Passen Sie Typ und Position der Popup-Anzeige an #
Sie können die Art und Weise der Anzeige Ihres Popups steuern. Entweder wird das Popup in einem Modal oder einer Folie angezeigt.
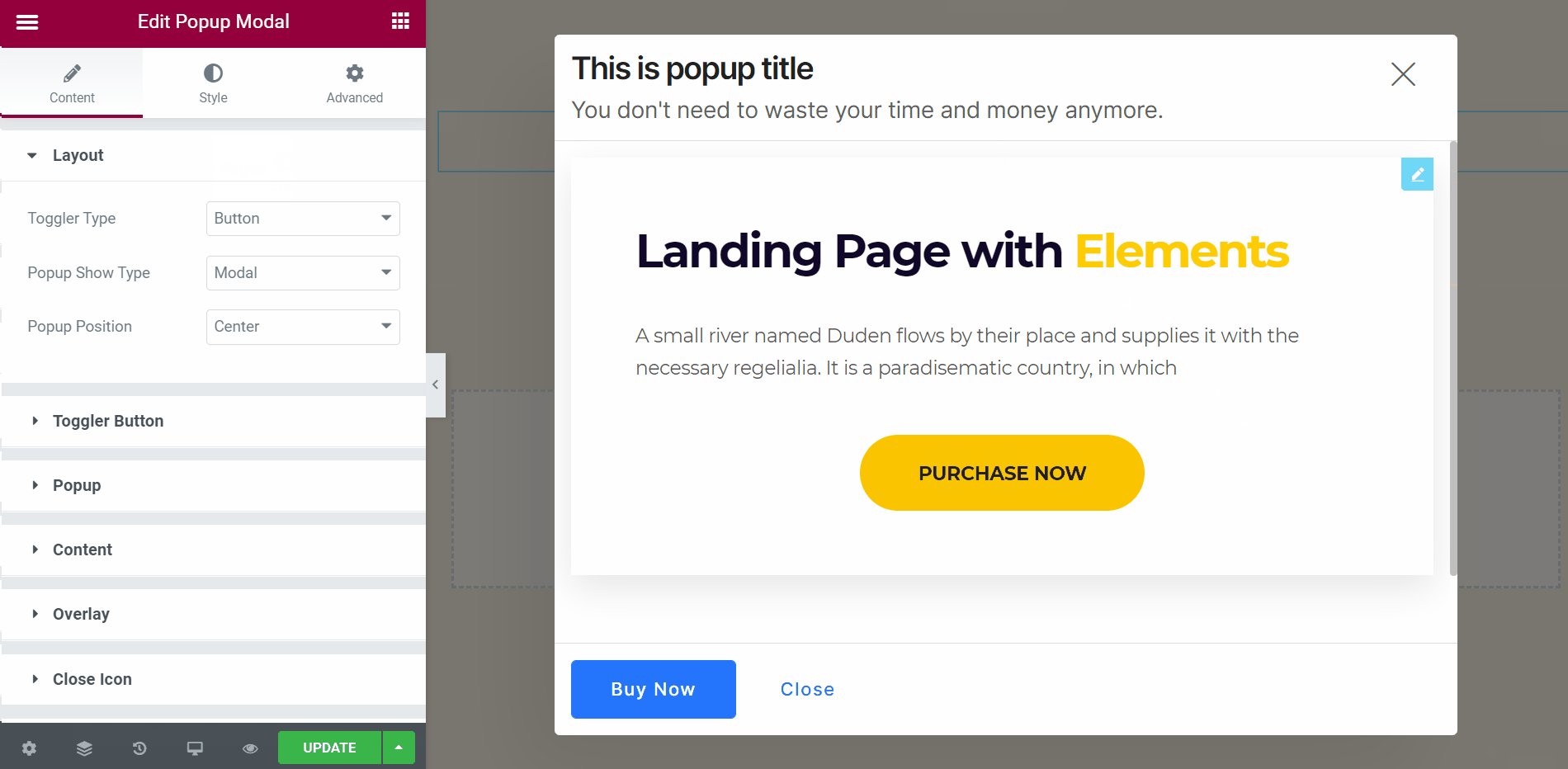
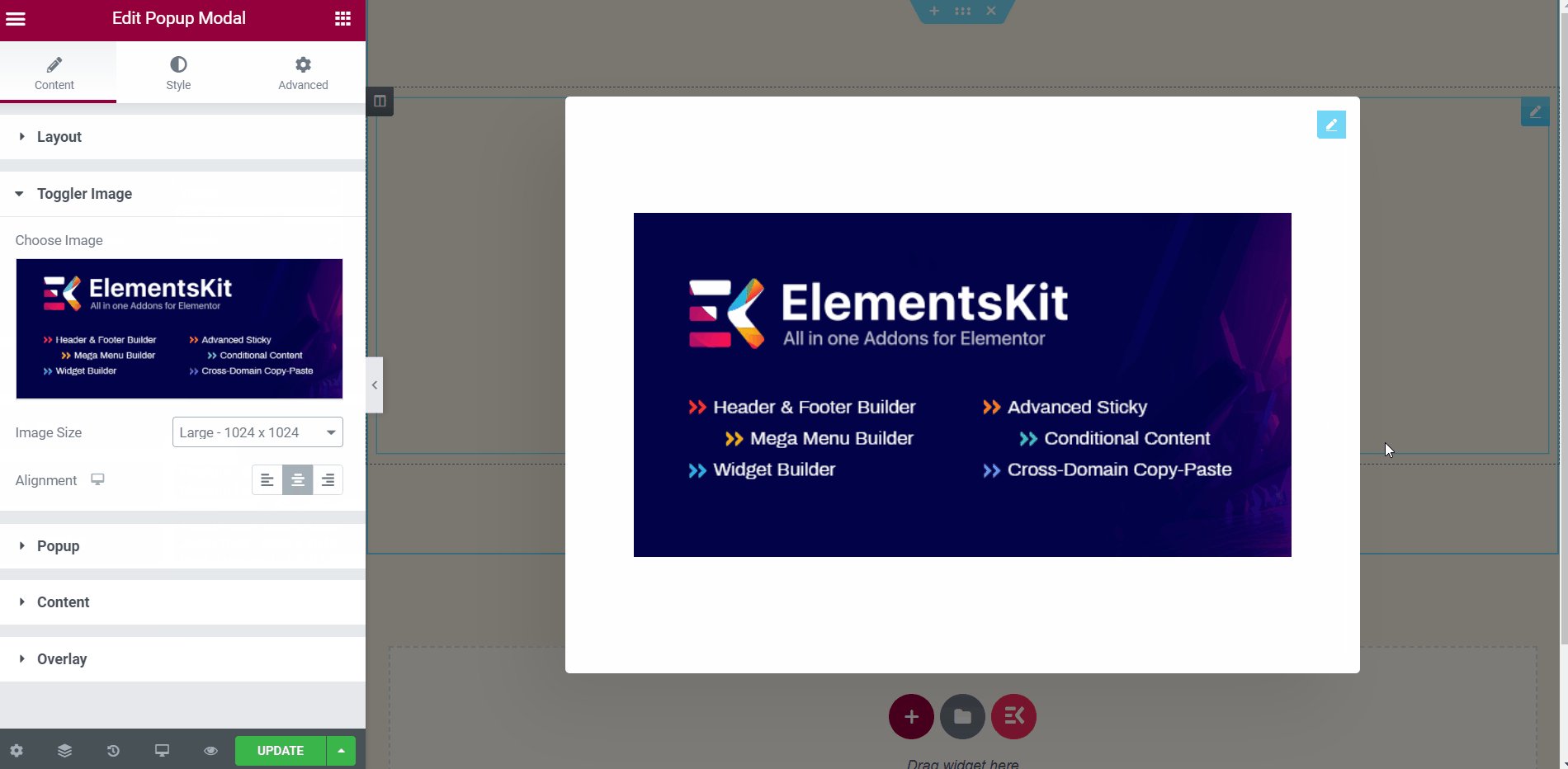
- Wählen Sie den Typ der Popup-Anzeige: Modal.
- Tastenposition auswählen: Center.
- Sie können sehen, dass das Popup modal und in der Mitte angezeigt wird.
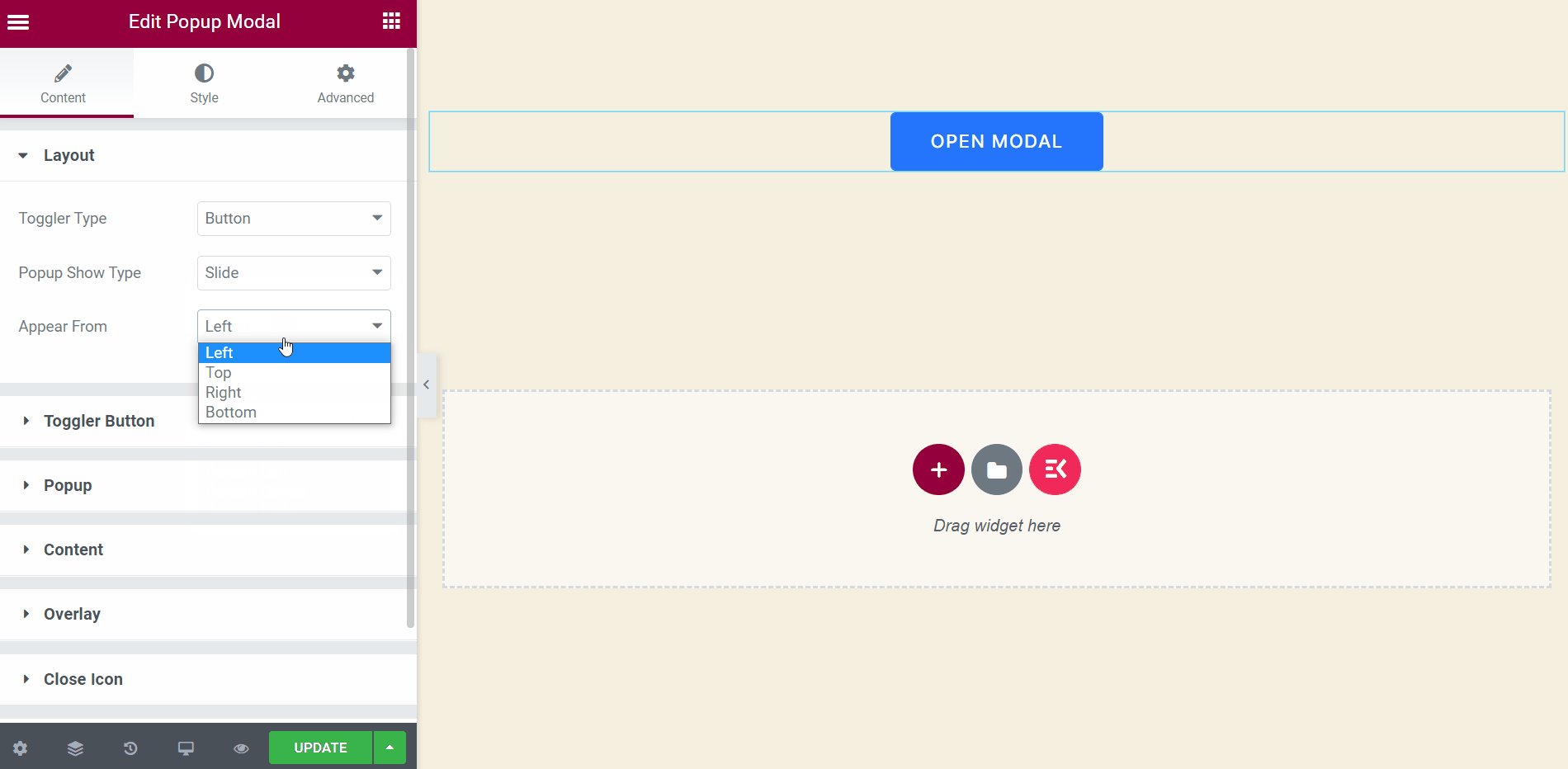
- Wählen Sie den Typ der Popup-Anzeige: Gleiten.
- Sie können ein Popup von links in einer Folie sehen.

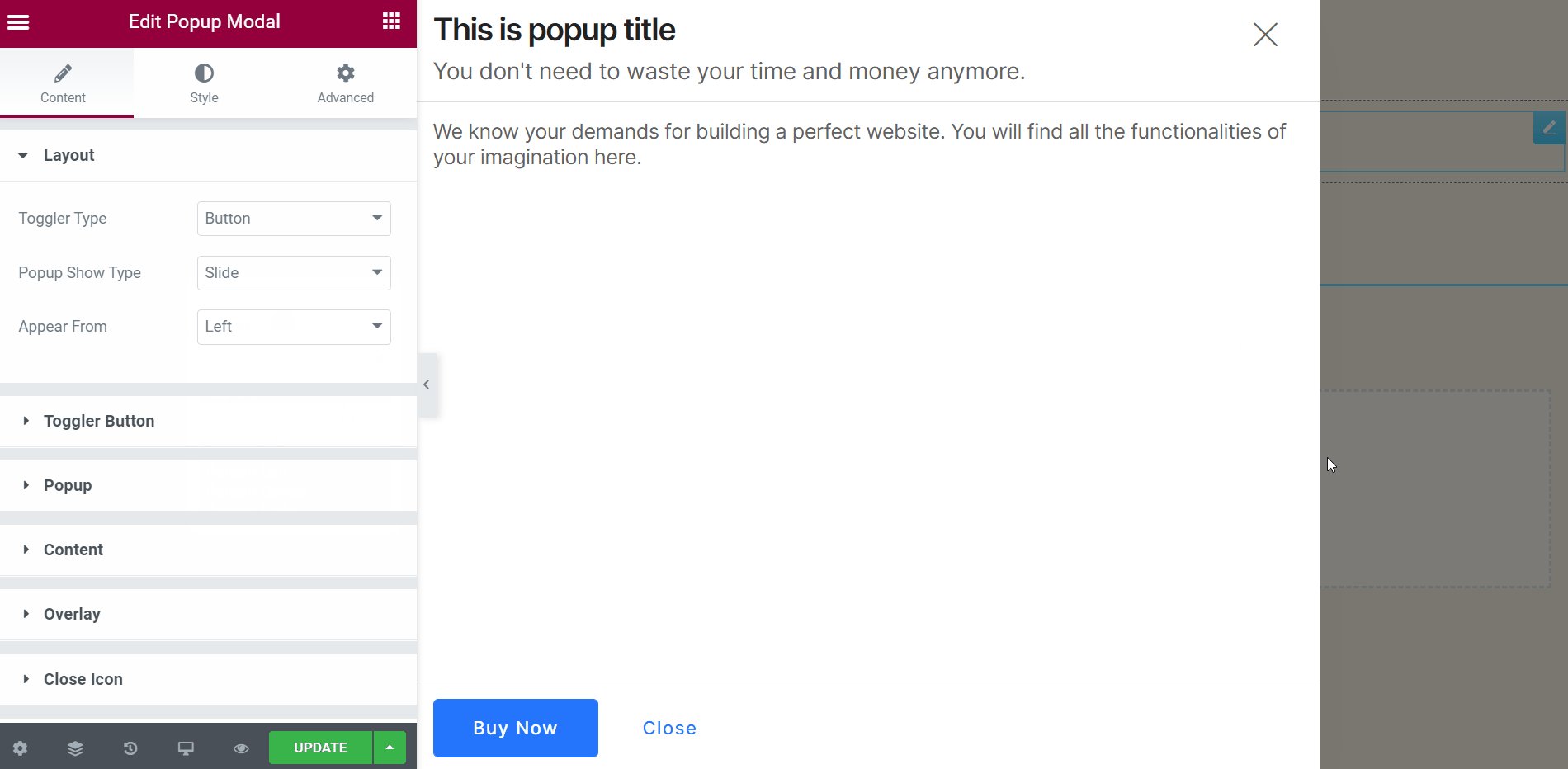
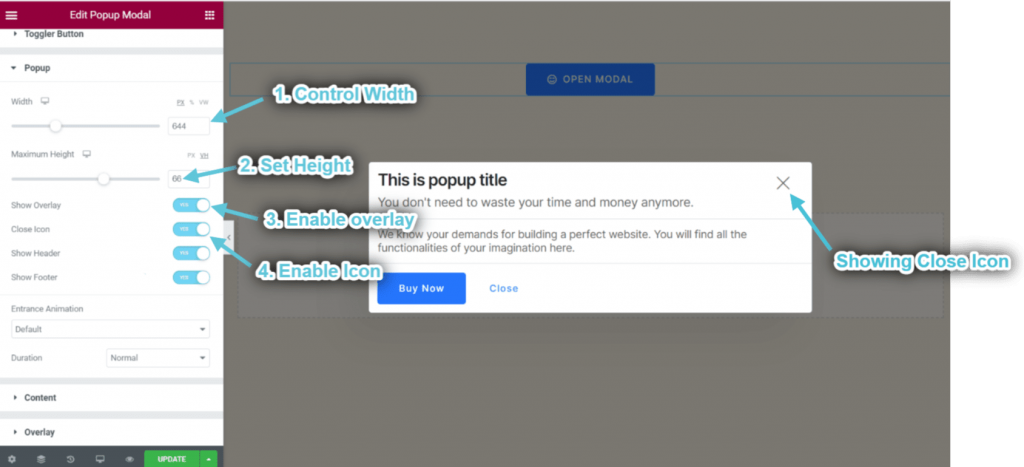
Schritt->4: Popup anpassen #
- Kontroll-Popup Breite.
- Satz Höhe.
- Aktivieren Überlagerung.
- Aktivieren Schließen-Symbol.
- Sie können sehen, dass das geschlossene Symbol angezeigt wird.

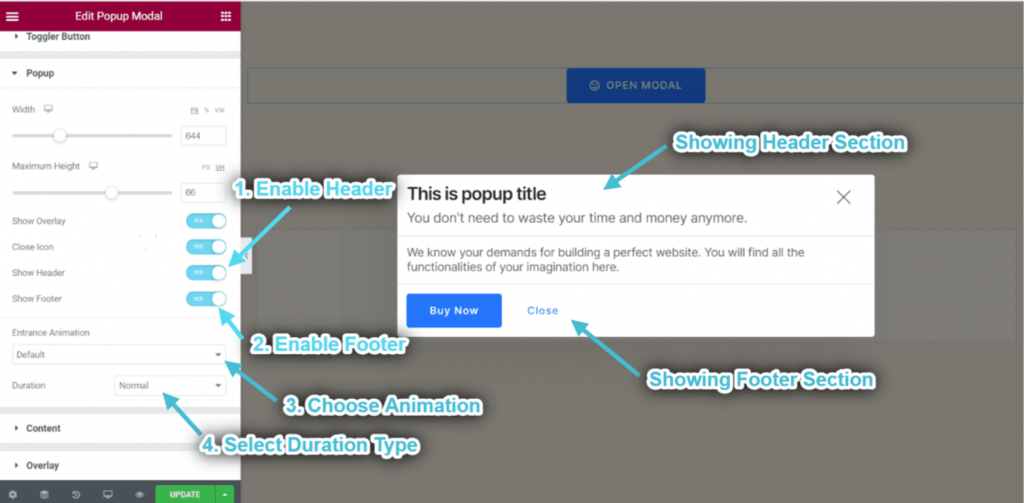
- Aktivieren Header.
- Aktivieren Fusszeile.
- Wählen Animation.
- Wählen Art der Animationsdauer.
- Sie können sehen, dass der Kopf- und Fußzeilenbereich entsprechend angezeigt wird.

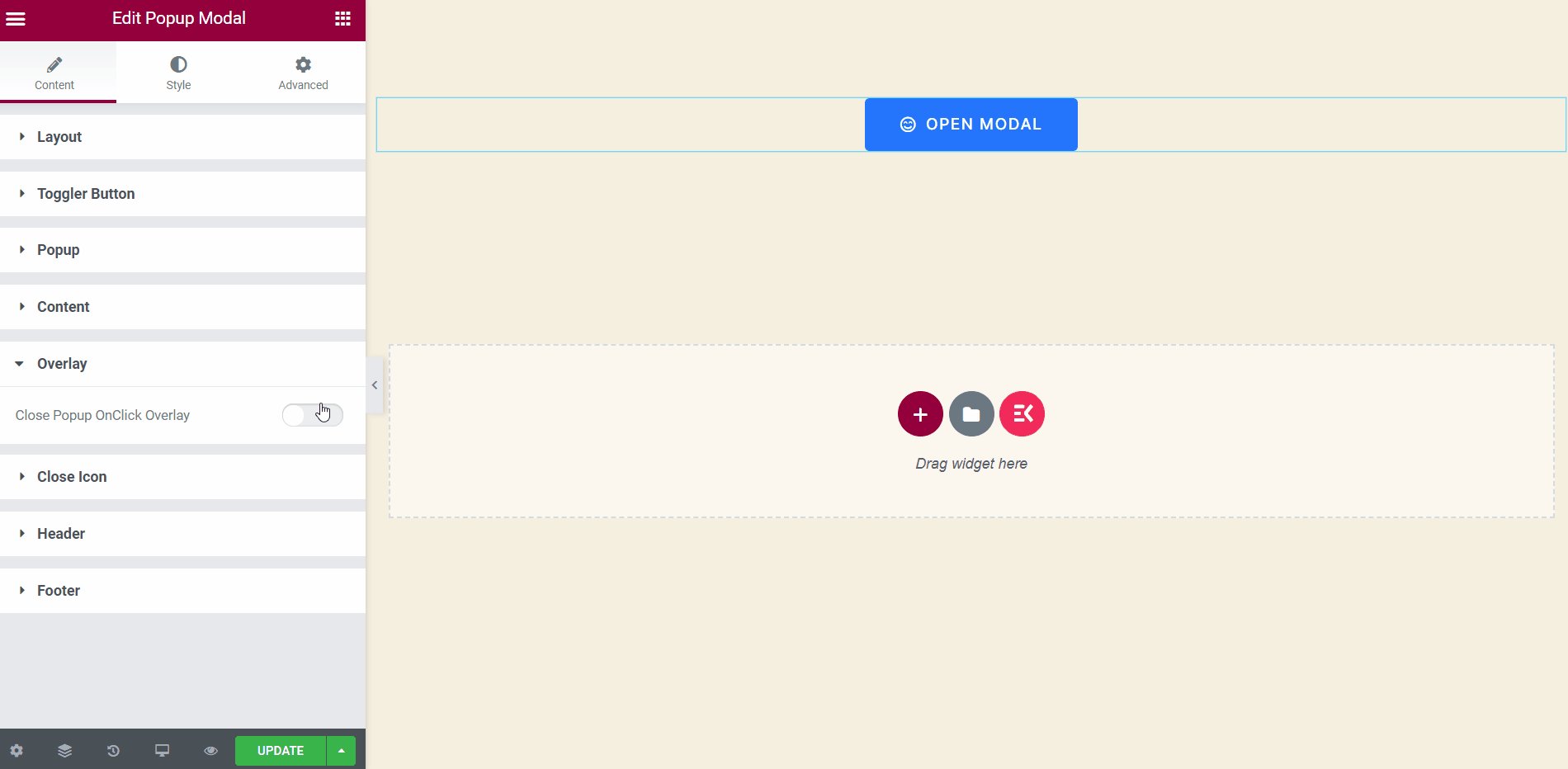
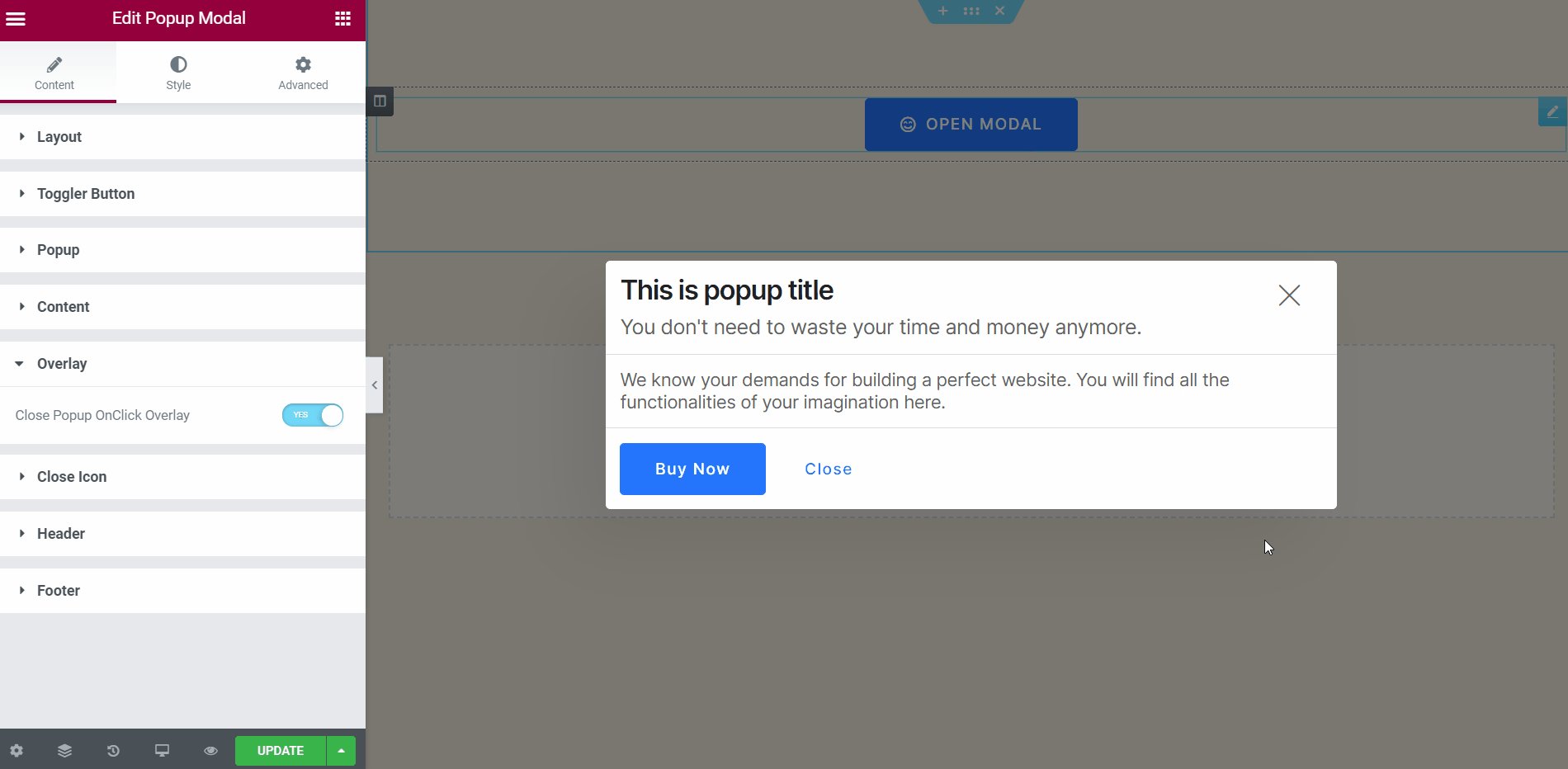
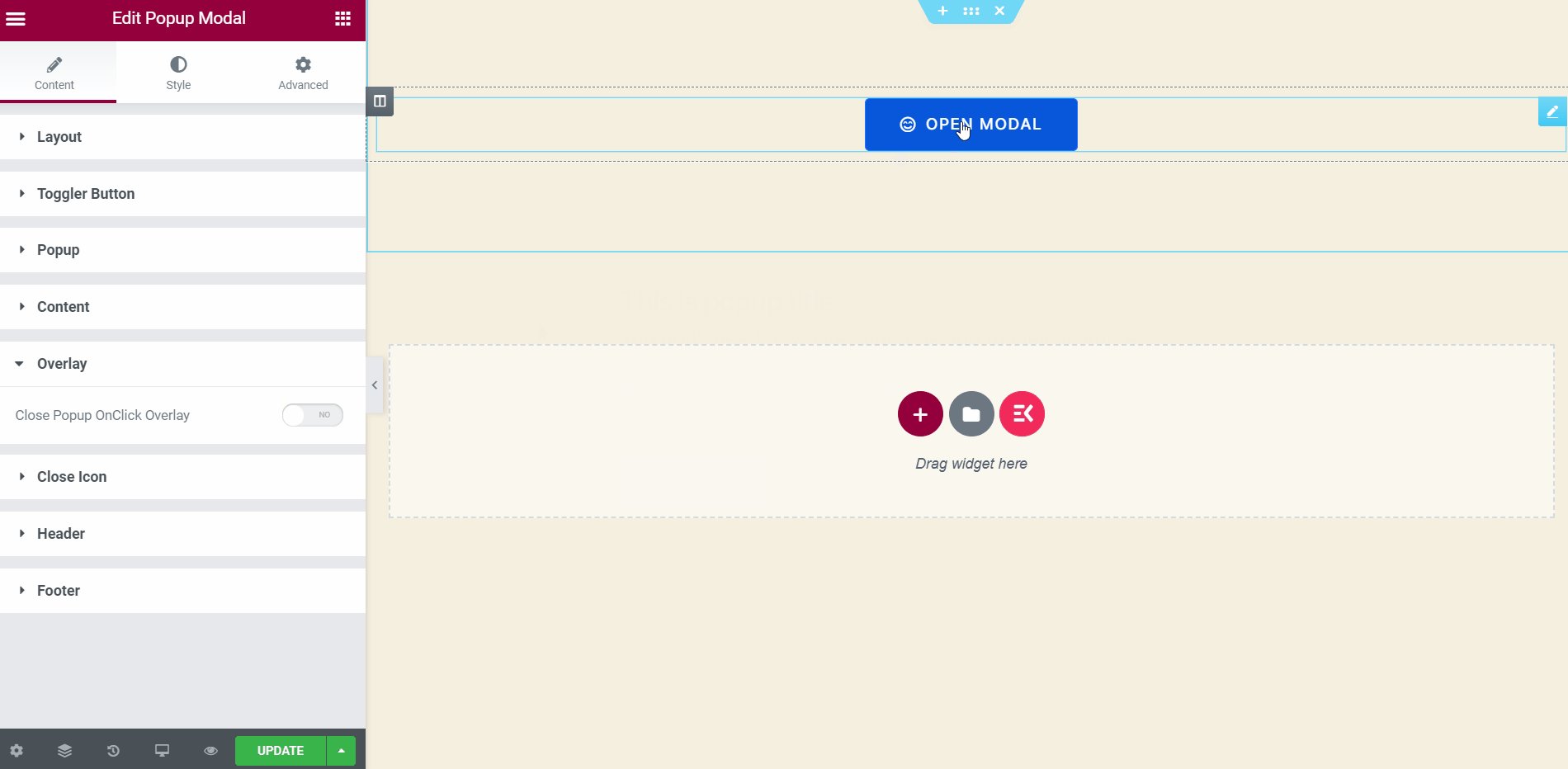
Overlay anpassen #
Dieser Abschnitt wird angezeigt, wenn Sie Aktivieren Sie die Overlay-Option im Popup-Bereich.
- Aktivieren Sie diesen Abschnitt, um das Popup mit nur einem Klick zu schließen.

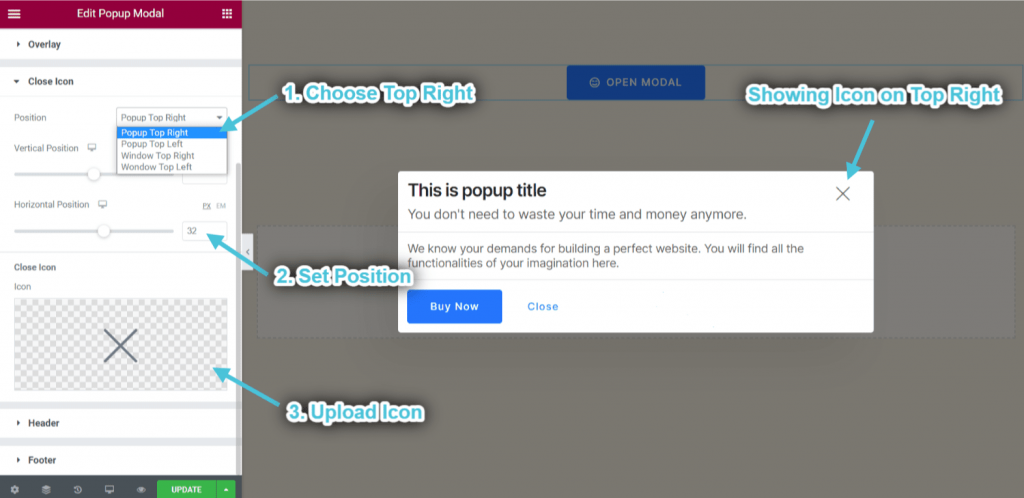
Schließen-Symbol anpassen #
Dieser Abschnitt wird angezeigt, wenn Sie Aktivieren Sie die Option „Symbol schließen“ im Popup-Bereich.
- Symbolposition auswählen: Popup oben rechts. Sie können auch auswählen Popup oben links, Fenster oben rechts, Fenster oben links aus dem Dropdown-Menü.
- Kontrolle Horizontale Position.
- Hochladen Schließen-Symbol.

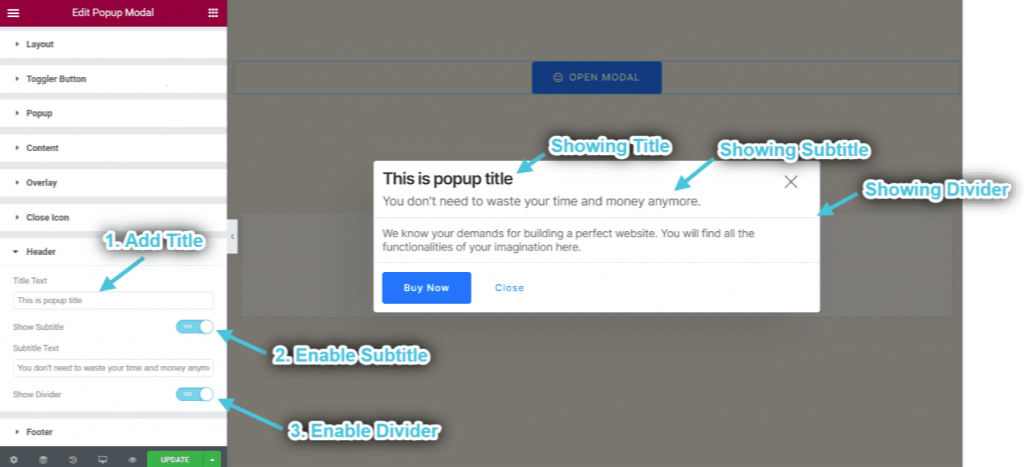
Kopfzeile anpassen #
Dieser Abschnitt wird angezeigt, wenn Sie Aktivieren Sie die Header-Option im Popup-Bereich.
- Hinzufügen oder bearbeiten Titel der Kopfzeile.
- Aktivieren und bearbeiten Untertitel.
- Aktivieren Teiler.
- Sie können sehen, dass der Titel der Kopfzeile, der Untertitel und die Trennlinie entsprechend angezeigt werden.

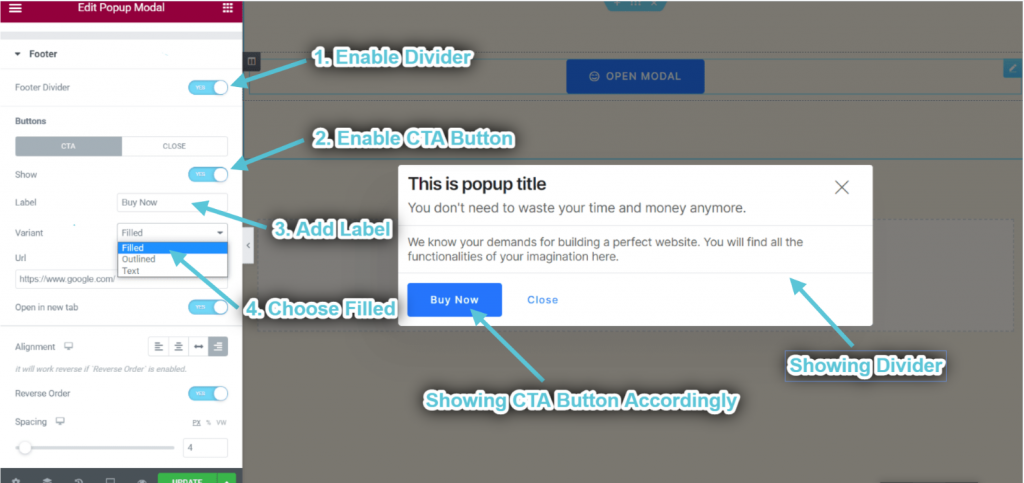
Fußzeile anpassen #
Dieser Abschnitt wird angezeigt, wenn Sie Aktivieren Sie die Fußzeilenoption im Popup-Bereich.
- Aktivieren Teiler.
- Aktivieren CTA-Taste.
- Hinzufügen oder bearbeiten Etikett.
- Variante wählen: Gefüllt. Sie können auch auswählen Umrissen oder Text.
- Sie können sehen, dass die CTA-Schaltfläche und die Trennlinie entsprechend angezeigt werden.

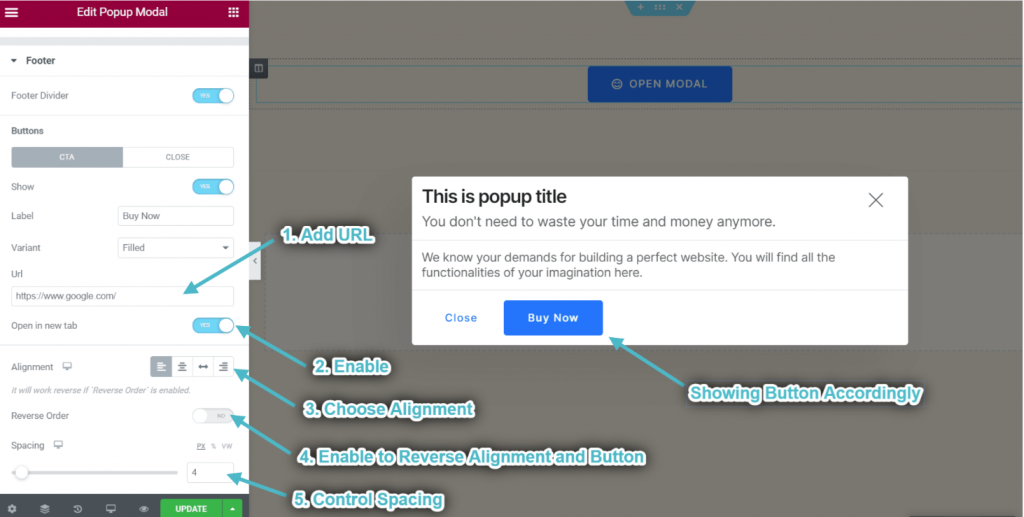
- Hinzufügen URL.
- Aktivieren, um Link in neuem Tab öffnen.
- Wählen Ausrichtung.
- Aktivieren, um Ausrichtung und Schaltfläche umkehren.
- Kontrolle Abstand.
- Sie können sehen, dass die CTA-Schaltfläche entsprechend angezeigt wird.

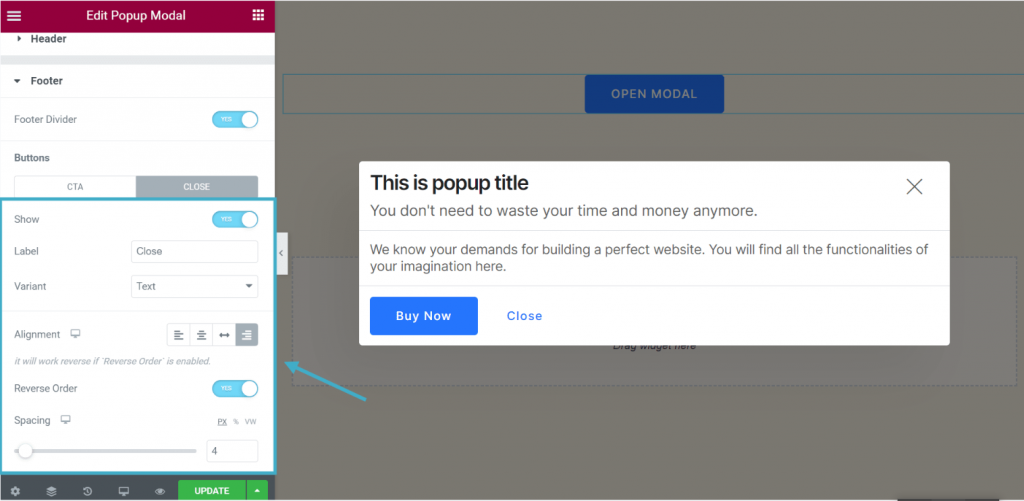
- Passen Sie die Schließen-Schaltfläche auf die gleiche Weise an.

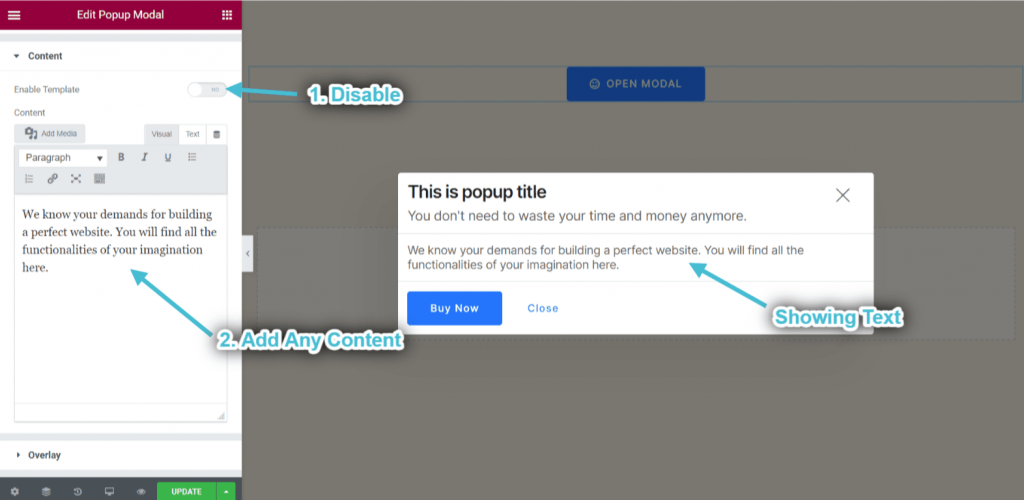
Schritt->5: Inhalt hinzufügen #
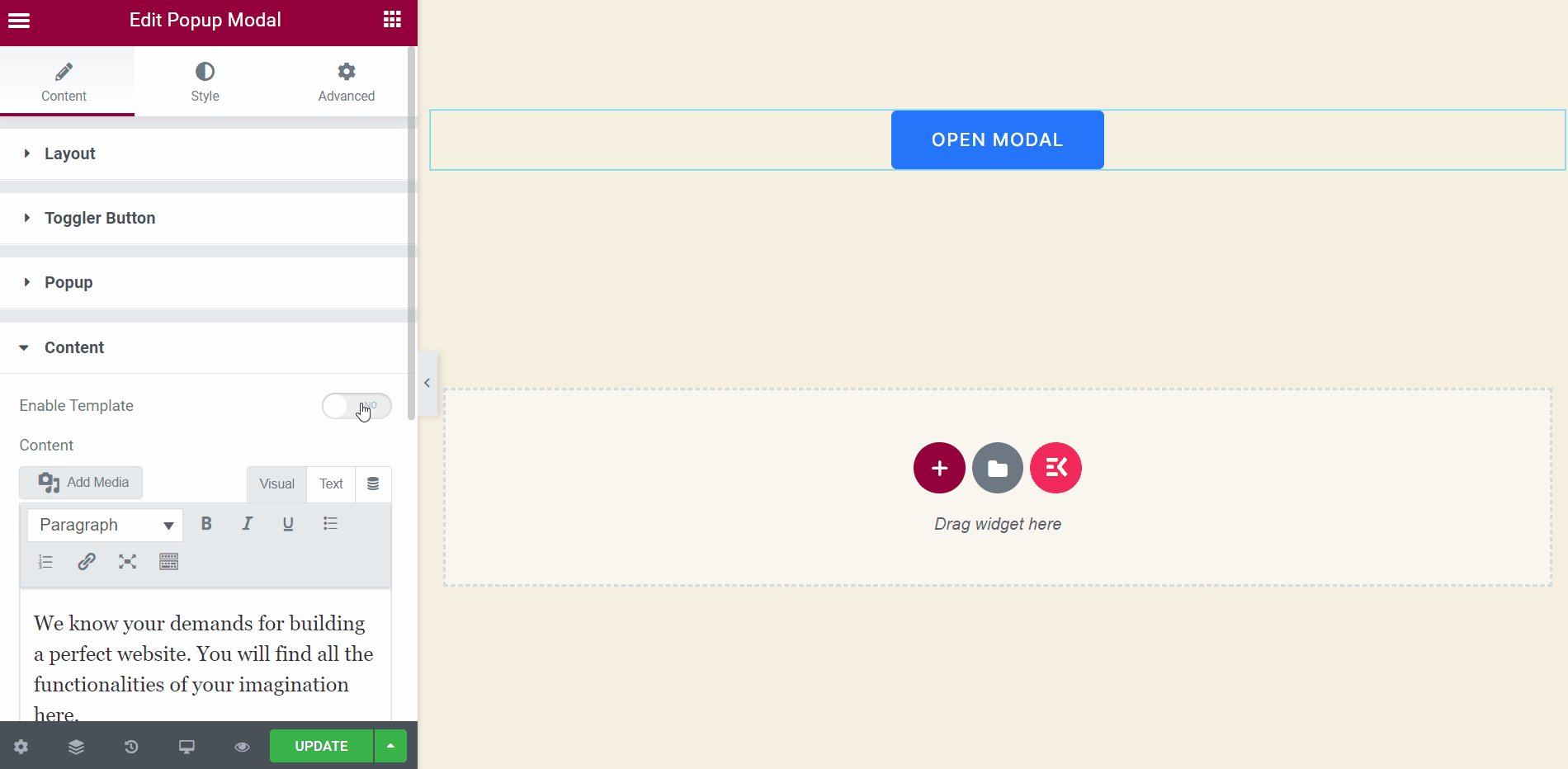
- Deaktivieren Sie die Vorlagenbereich.
- Fügen Sie beliebige Inhalte hinzu oder bearbeiten Sie sie.
- Sie können sehen, wie der Inhalt angezeigt wird entsprechend.

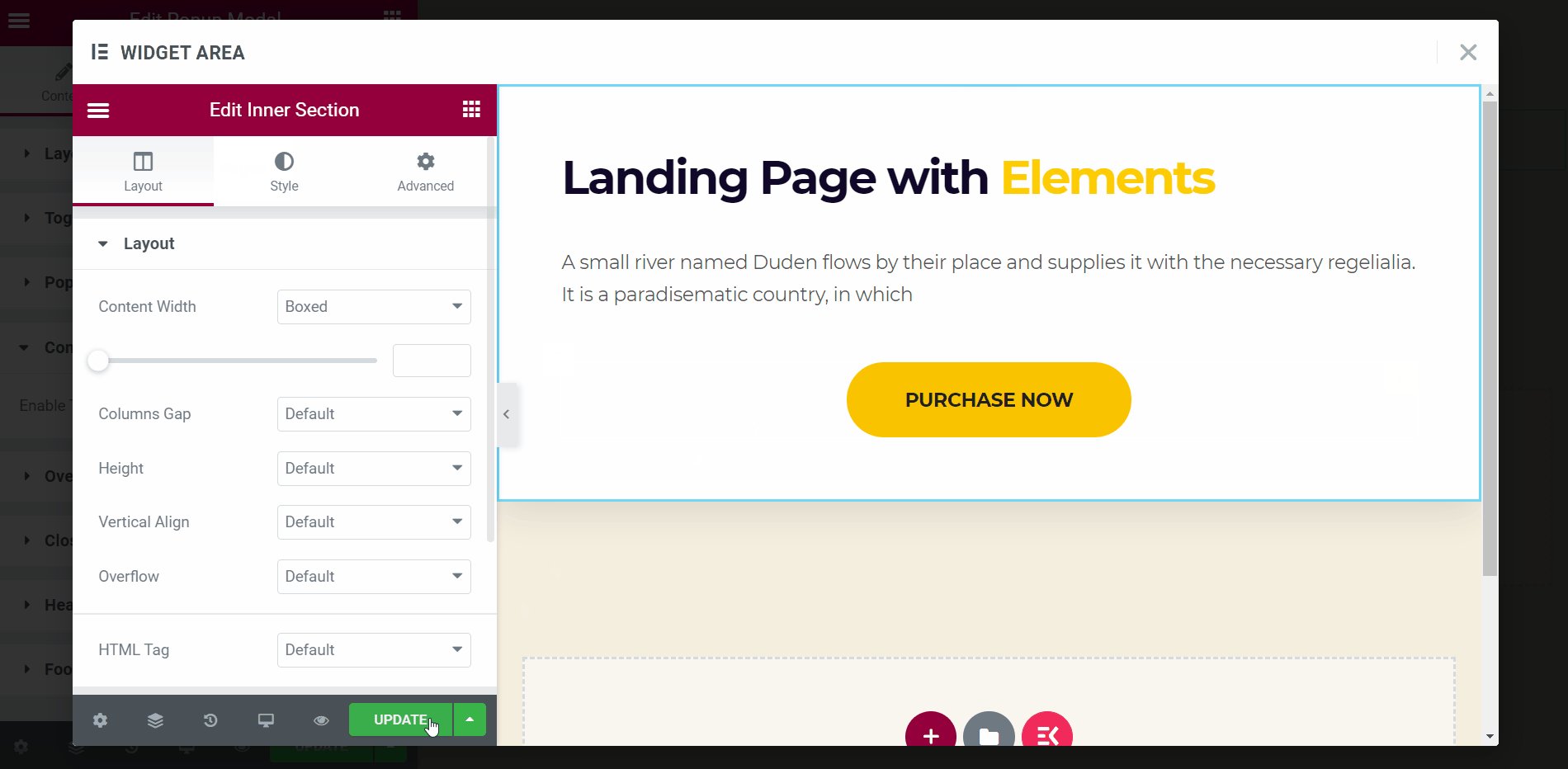
- Vorlage aktivieren: Sie können ein beliebiges Widget aus dem ausgewählten Bereich auswählen und Ihren Popup-Inhaltsbereich anpassen.