A navigation menu widget helps to navigate menu items. It creates drop down and gives the header a nice sorted look. ElementsKit consists of many comprehensive modules and Navigationsmenü is one of them. It is rich in features, and easy to use.
Mal sehen, wie es funktioniert-
ElementsKit Nav-Menü #
Zuerst müssen Sie Aktivieren Sie das Modul zum Erstellen von Kopf- und Fußzeilen.
Modul einschalten #
Zugriff auf das Dashboard: 1. Suchen Sie nach ElementsKit -> 2. Klicken Sie auf Module -> 3. Suchen Sie nach Header Footer Builder -> 4. Speichern Sie die Änderungen
Kopfzeile Fußzeile #
1. Klicken Sie in ElementsKit auf Kopfzeile und Fußzeile -> 2. Klicken Sie auf Kopfzeile -> 3. Neu hinzufügen
TEmplate-Einstellungen #
- Titel- Geben Sie einen Namen für die Vorlage ein
- Typ- Header
- Bedingungen- Ganze Seite
2. Aktivieren/Deaktivieren- Auf EIN schalten
3. Klicken Sie auf Mit ElementsKit bearbeiten
Anpassung #
Suchen Sie das ElementsKit Nav-Menü und ziehen Sie es per Drag & Drop.
Inhalt- Im Im Inhaltsteil finden Sie untenstehende Einstellungsmöglichkeiten.
Menüeinstellungen #
- Menü auswählen- Wenn Sie „Menü“ auswählen, werden die vorhandenen Menüs Ihrer Website angezeigt.
- Horizontale Menüposition- Menüpositionsoptionen sind Links, Mitte, Rechts und Blocksatz.
- Dropdown-Liste öffnen als- Mach weiter Bewegen Sie den Mauszeiger oder klicken Sie.
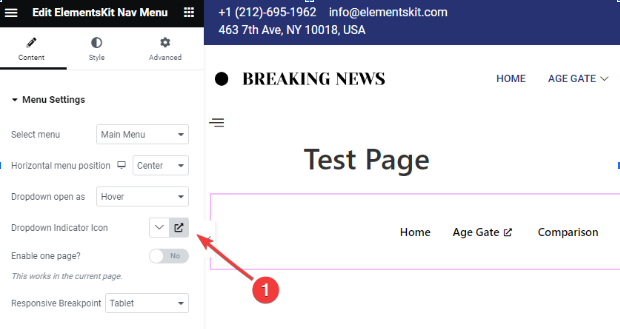
- Untermenüanzeige– Wählen Sie ein Dropdown-Indikatorsymbol (Linienpfeil, Füllpfeil, Plus), die mit dem übergeordneten Menü angezeigt wird und als Navigationstaste für das Untermenü fungiert. Wenn Sie jedoch die Pro-Version von ElementsKit verwenden, wird das angezeigt Dropdown-Indikatorsymbol Funktion anstelle des „Untermenüanzeige" Möglichkeit. So funktioniert das:

- Klicken Sie auf das Symbol in den Seitenleisteneinstellungen, wie im Bild oben gezeigt.

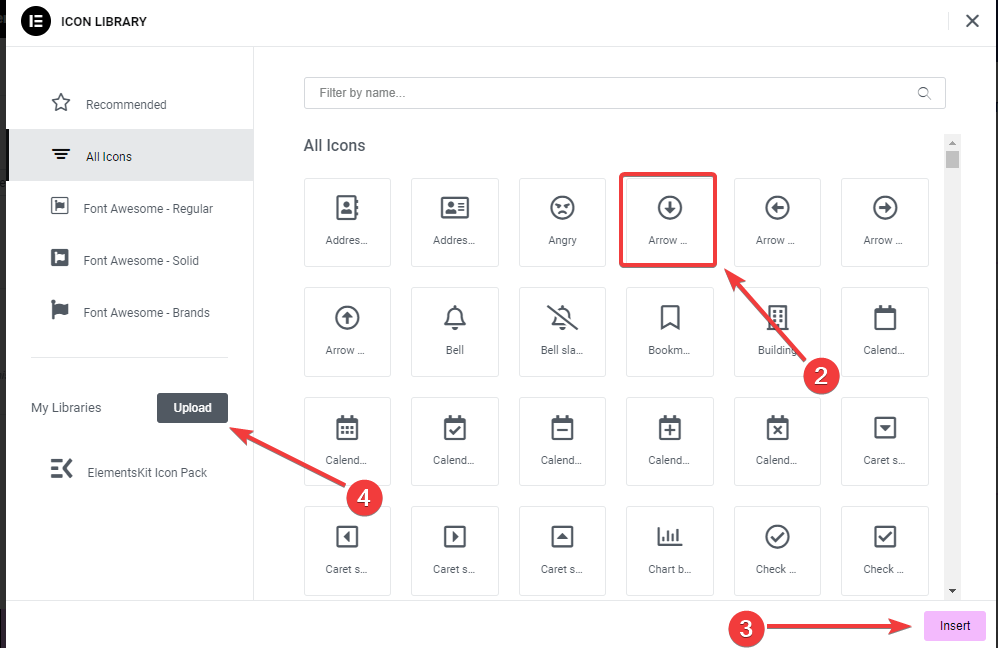
2. Ein Popup öffnet eine Symbolbibliothek. Klicken Sie darauf.
3. Klicken Sie dann auf „EinfügenKlicken Sie auf die Schaltfläche, um ein Symbol hinzuzufügen.
4. Sie können Ihr Symbol auch hinzufügen, indem Sie auf „Hochladen”-Taste, es öffnet sich die Benutzerdefiniertes Elementor-Symbol Einstellungen.
- Eine Seite aktivieren?– Wenn Sie die Überschrift auf einer (aktuellen) Seite anzeigen möchten, schalten Sie JA, andernfalls NEIN.
- Responsiver Haltepunkt – Optionen sind Tablet und Handy.
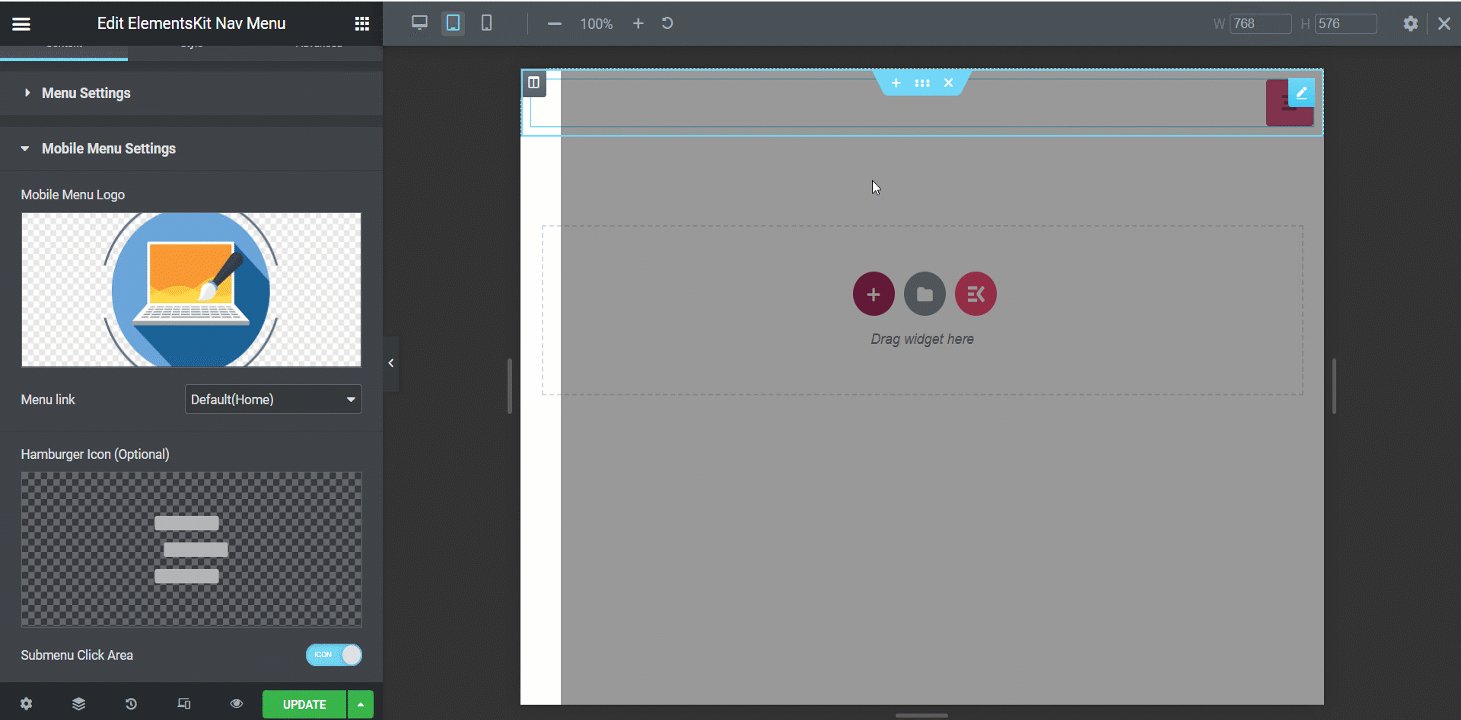
So funktioniert es, wenn Sie sich für einen auf Mobilgeräte und Tablets reagierenden Haltepunkt entscheiden.

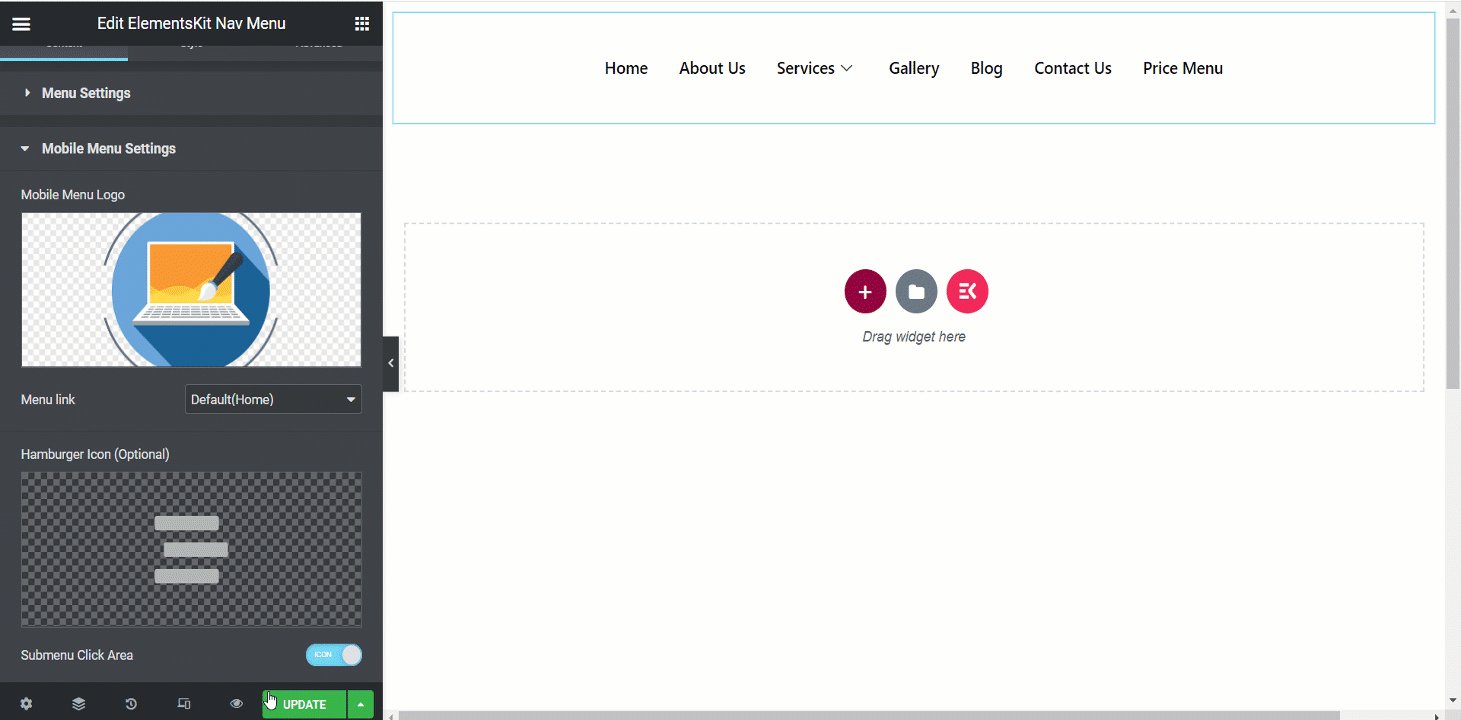
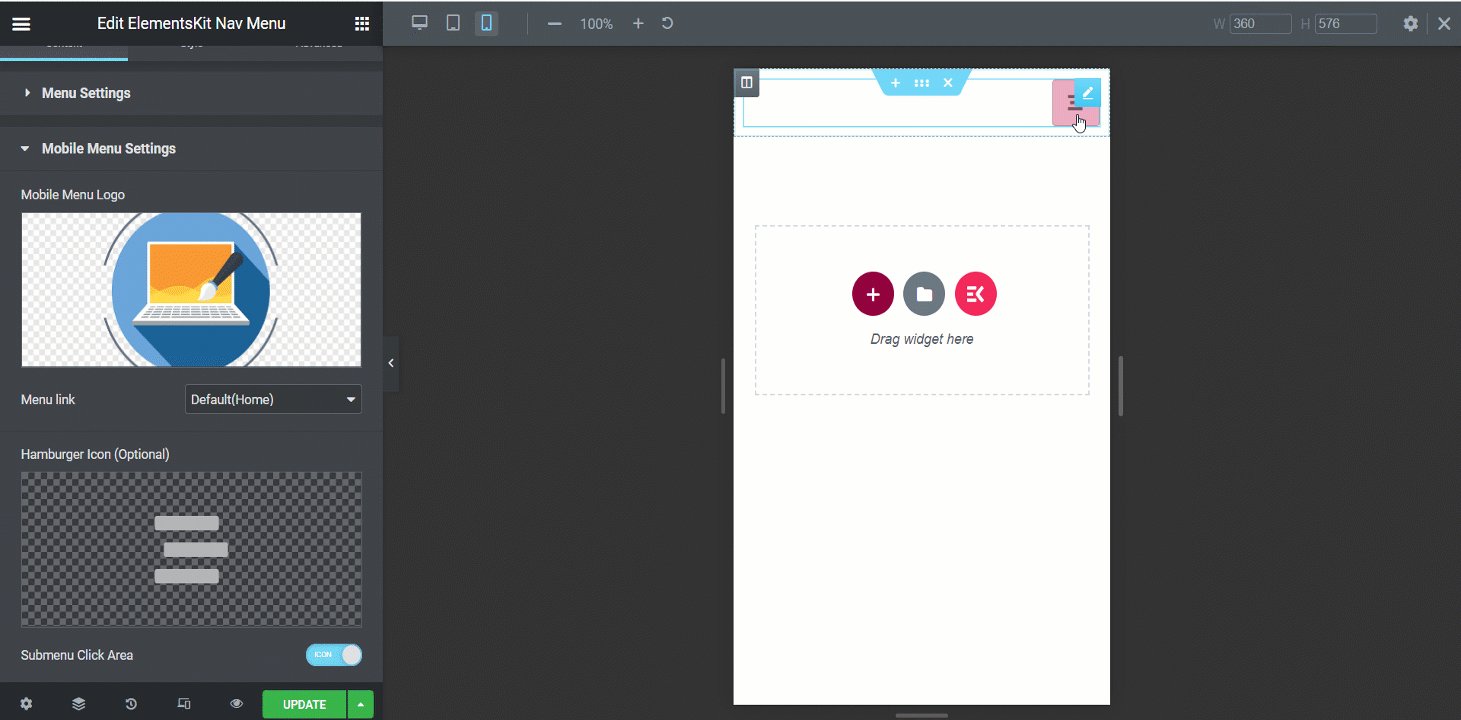
Mobile Menüeinstellungen #
- Mobiles Menü-Logo- Legen Sie ein Logo für die mobile Ansicht fest.
- Menü-Link- Behalten Sie die Standardeinstellung für die Startseite bei oder fügen Sie einen beliebigen Link in das Feld „Benutzerdefinierte URL“ ein. Wenn Personen auf das Logo klicken, werden sie zu dem angegebenen Link weitergeleitet.
- Hamburger-Symbol (optional) – Wählen Sie ein Symbol aus der Bibliothek oder laden Sie SVG hoch.
- Untermenü-Klickbereich- Wenn das Menü über ein Untermenü verfügt, können Sie ein Symbol für den Bereich festlegen.
Stil #
- Menü-Wrapper- In diesem Abschnitt können Sie die Höhe des Menüs, den Hintergrundtyp, den Abstand, die Breite, den Radius des Menürahmens, den Abstand der Menüsymbole usw. anpassen.
- Menüelementstil- Menüelemente können hier anhand von Hintergrundtyp, Farbe, Rahmenabstand, Elementrand usw. gestaltet werden.
- Untermenüpunkt Stil- Ebenso wie die Menüelemente können Sie in diesem Abschnitt die Untermenüelemente anpassen.
- Untermenü-Panel-Stil- Wenn Sie diesen Teil erweitern, können Sie den Untermenübereich mit vielen Optionen anpassen.
- Hamburger-Stil- In diesem Abschnitt können Sie den Hamburger mit verschiedenen Symbolfarben, -größen, -positionen, -optionen usw. gestalten.
- Mobiles Menü-Logo- Dieser Teil dient zum Anpassen. Dieser Teil dient zum Anpassen des Logos des mobilen Menüs nach Ihren Wünschen.
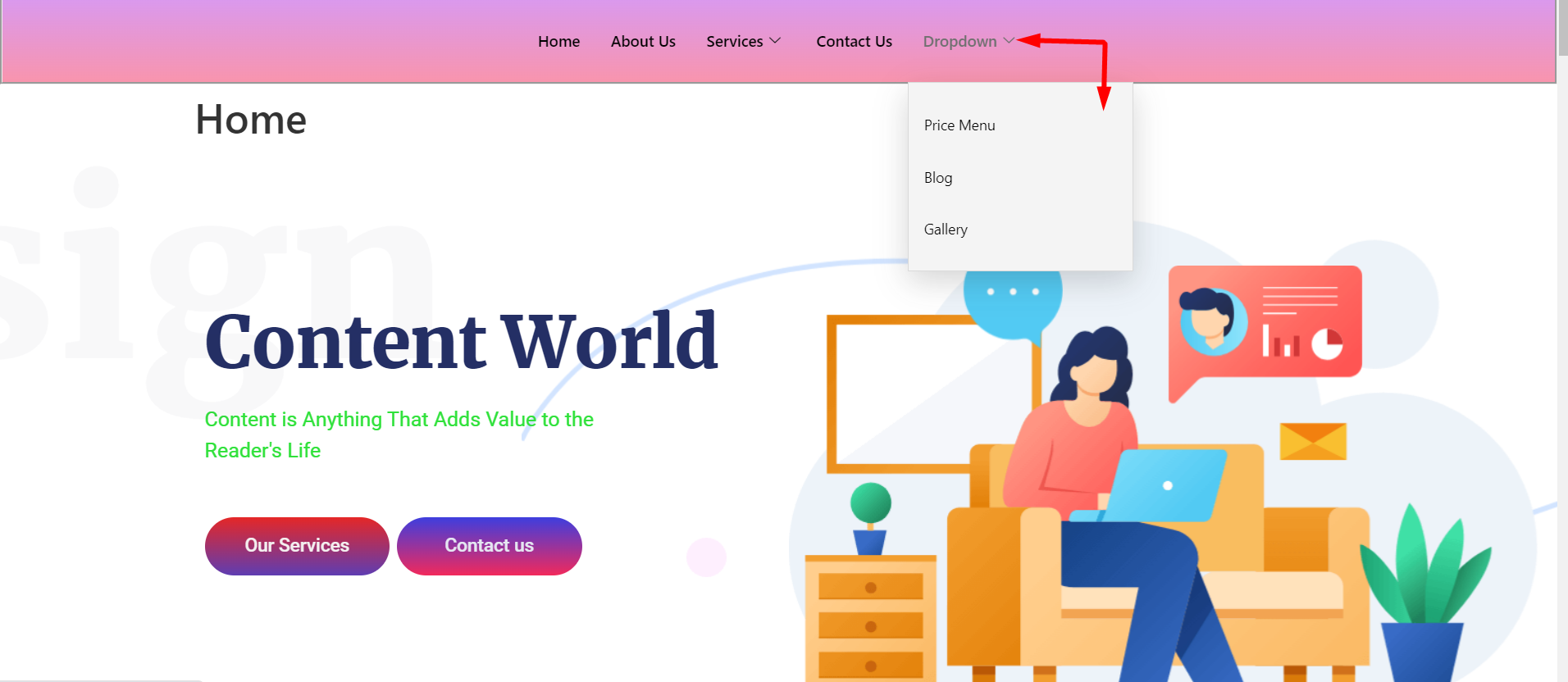
Hier haben wir ein Beispiel für ein Navigationsmenü vorbereitet, es ist eine Desktop-Ansicht.

Bieten Sie Ihren Kunden mit dem einflussreichen Navigationsmenü-Widget von ElementsKit ein fantastisches System zum Auffinden ihrer Dinge. Nutzen Sie also jetzt das Widget, gestalten Sie Ihr Design ansprechend und sparen Sie Zeit.




