If you’re looking to create an Elementor mega menu in WordPress, ElementsKit’s Mega Menu module can make the process easy and fast. Read this documentation to learn how to create a mega menu in WordPress using ElementsKit in a few simple steps.
Überblick #
ElementsKit ist das All-in-One-Addon für Elementor that gives you the best possible way to build WordPress websites with a wide range of widgets, modules, and highly customizable pre-designed templates.
Dazu gehört die Mega Menu module from the ElementsKit plugin. A mega menu is a powerful feature in WordPress that allows you to create a category-based expandable WordPress dropdown menu with flexible layouts. Elementor Mega menus are easy to use and can be a great way to show the multi-level website menu in an organized way.
Watch our video guide on Elementor Mega Menu Building:
Or, follow the step-by-step instructions on how to create mega menu in Elementor:
Voraussetzung: #
- Elementor, a page builder plugin (Free version is enough)
- ElementsKit Pro, a WordPress mega menu plugin for Elementor
How to Create WordPress Mega Menu in Elementor #
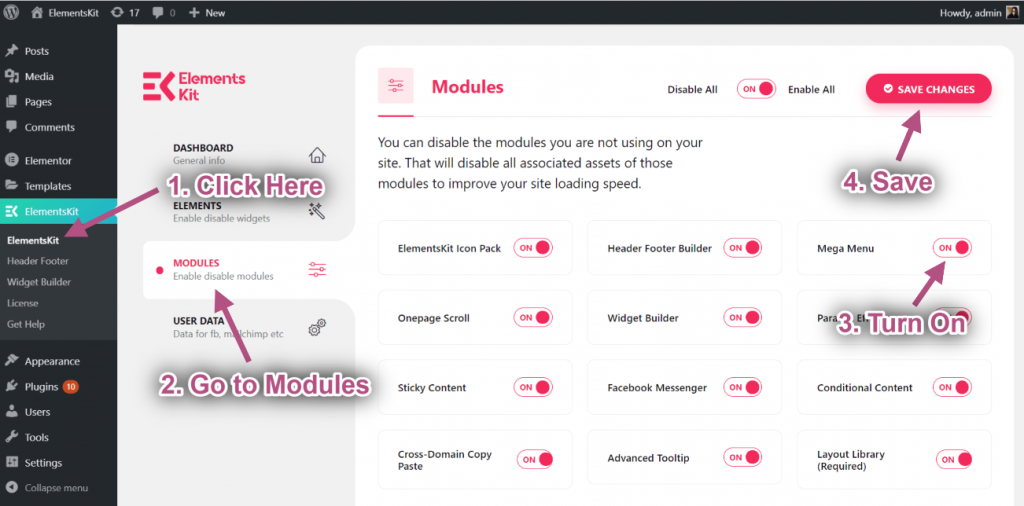
First of all, before creating an Elementor Mega Menu in WordPress make sure to enable the ElementsKit Mega-Menü Modul von ElementsKit > Modul auf Ihrem WordPress-Dashboard.

Step #1: Configure WordPress Menu #
Zu Erstellen Sie ein WordPress-Mega-Menü Auf deiner Webseite,
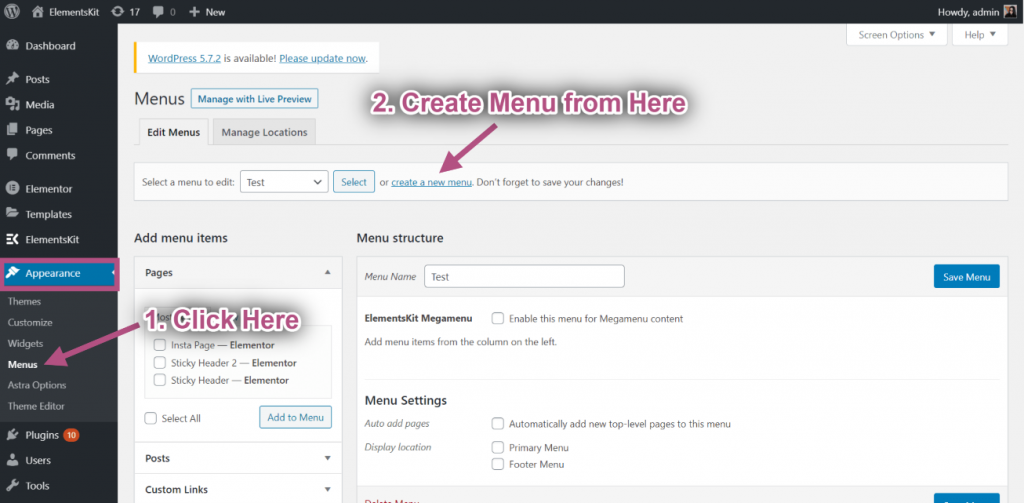
- Navigieren Sie zu Aussehen > Menüs aus dem WordPress-Dashboard.
- Klicke auf Erstellen Sie ein neues Menü.

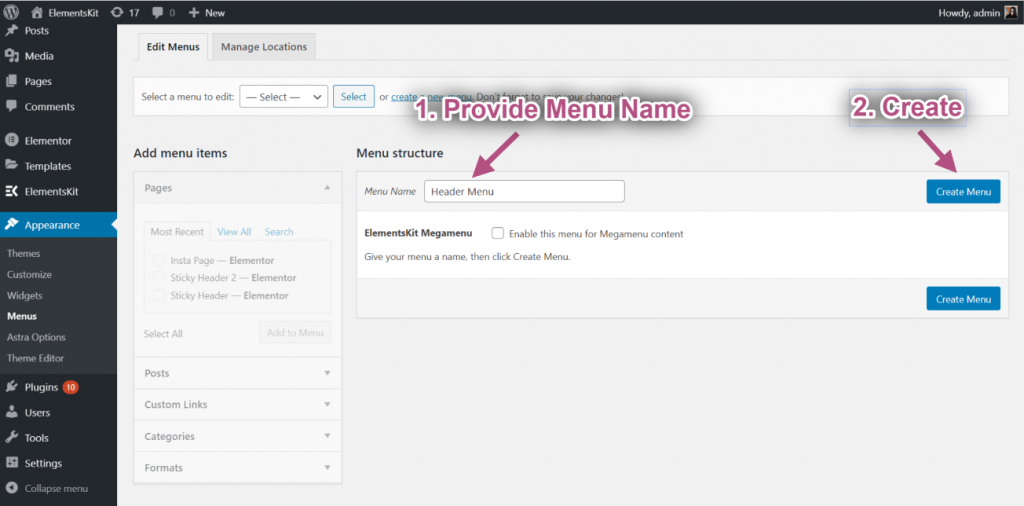
- Geben Sie ein Menüname.
- Klick auf das Menü erstellen Taste.

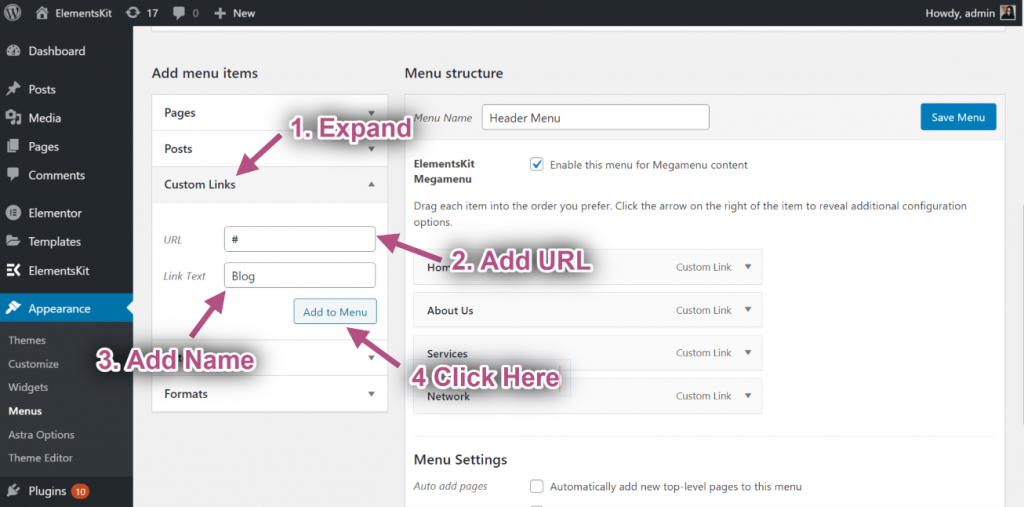
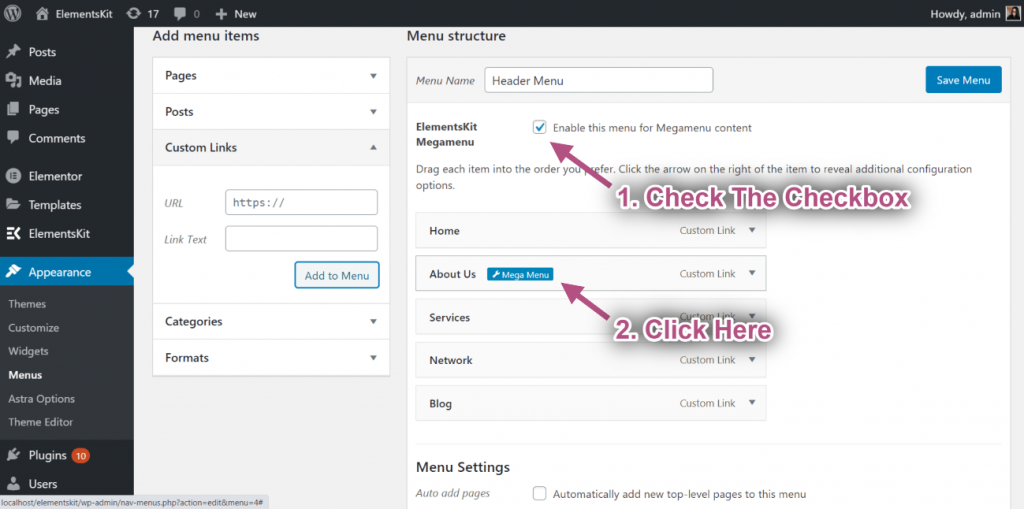
Jetzt kannst du add items to the mega menu. Dafür,
- Expandieren Benutzerdefinierte Links on the “Add menu item” on the right column.
- Geben Sie ein URL Und Link Text.
- Klicke auf Zum Menü hinzufügen.
Then add other menu items in the same way with this WordPress menu customizer, ElementsKit.

Aktivieren Sie anschließend das Kontrollkästchen für „Aktivieren Sie dieses Menü für Megamenu-Inhalte”. When the mega menu is enabled, you will click Symbol für Mega-Menüeinstellungen wenn Sie mit der Maus über die Menüpunkte fahren.

Step #2: Customize Elementor Megamenu Content With ElementsKit #
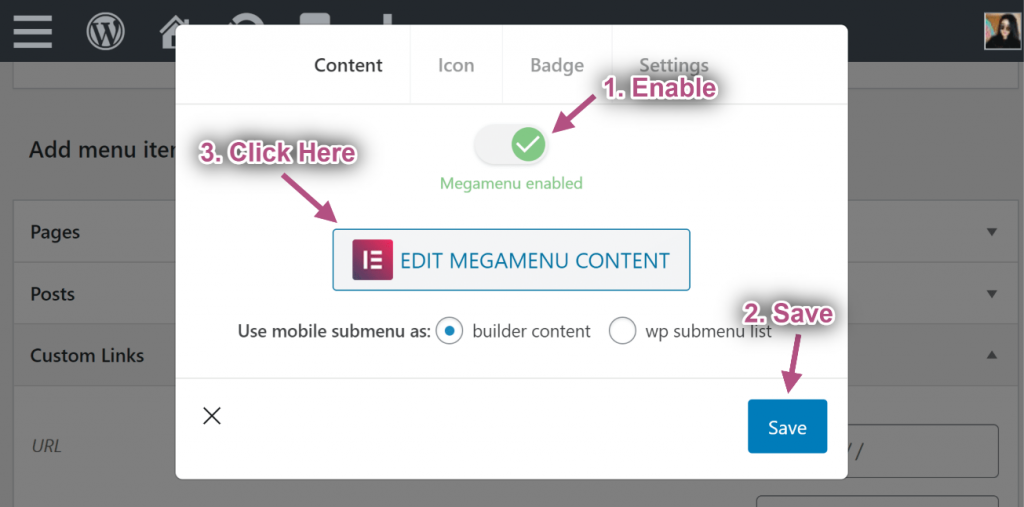
Wenn Sie auf das Mega-Menü-Einstellungssymbol klicken, öffnet sich ein Popup. Im Popup:
- Umschalttaste zum Aktivieren des Mega-Menüs.
- Klick auf das Speichern Taste.
- Klicken Sie anschließend auf BEARBEITEN SIE DEN INHALT DES MEGAMENÜS Taste. Sie gelangen zur Schaltfläche „Elementor-Editor“.

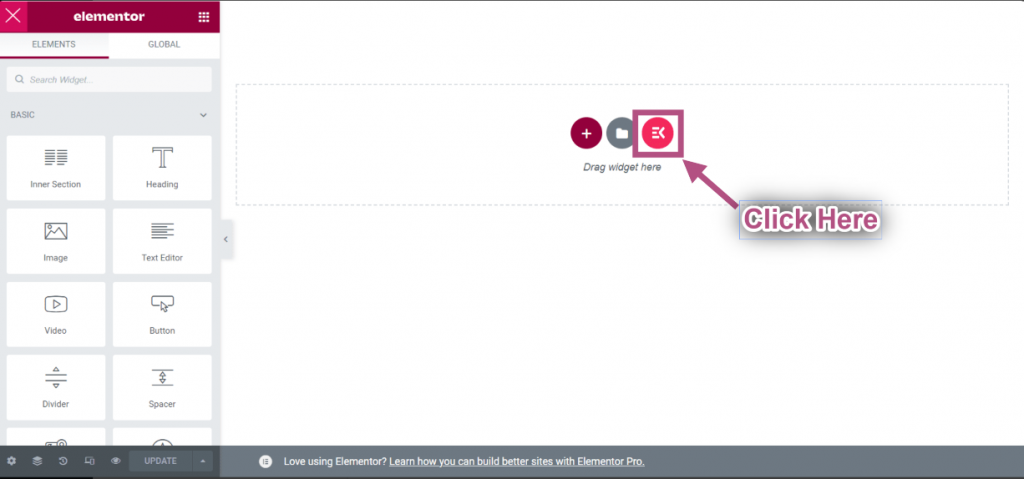
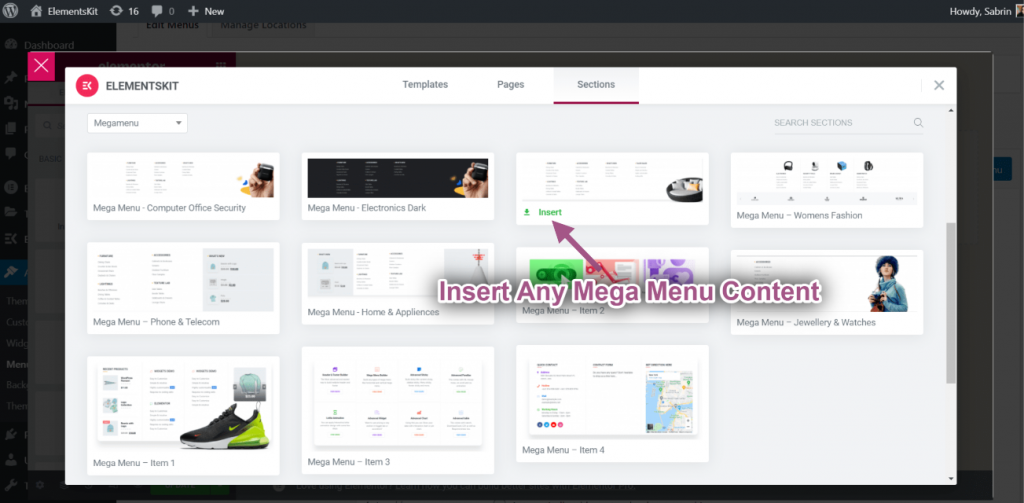
- Drücke den Symbol für die ElementsKit-Vorlagenbibliothek

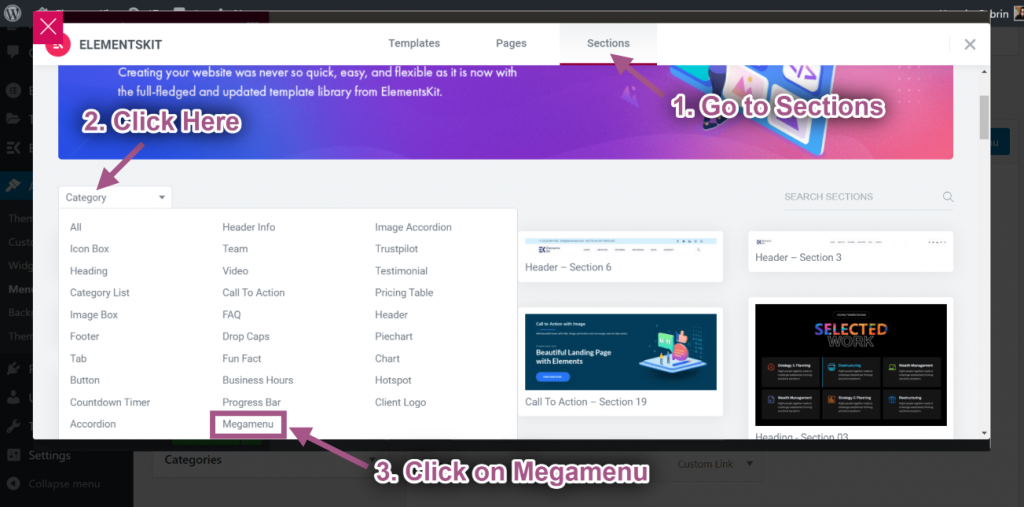
- Gehen Sie zu Abschnitte=> Klicken Sie auf Kategorie=> Auswählen Megamenü von der Liste.

- Fügen Sie eine beliebige ein Elementor Mega Menu Vorlage.

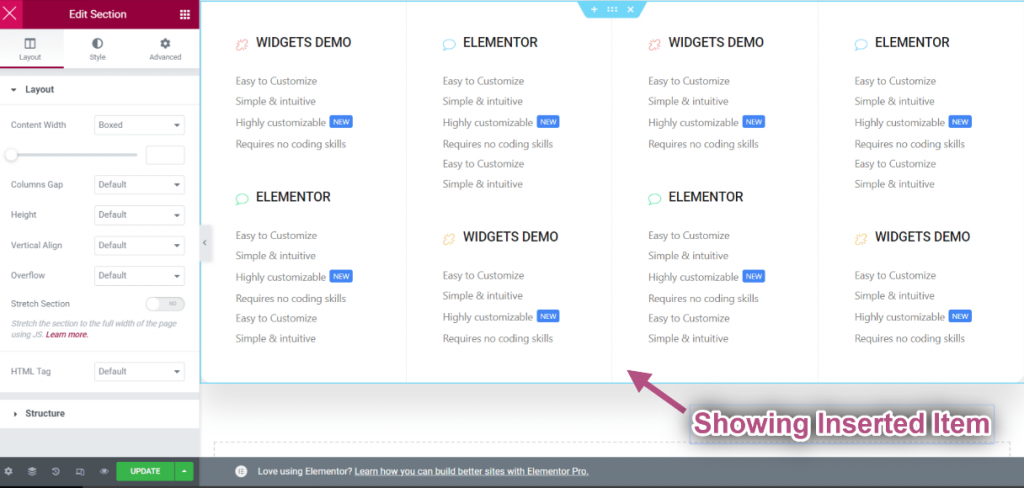
- You’ll see your inserted pre-designed mega menu template item will display.

Steuerungslayout #
- Bearbeiten Sie den inneren Abschnitt indem Sie auf den gepunkteten Abschnitt klicken.
- Inhaltsbreitenfeld: Passen Sie die Breite Ihres Inhalts an, indem Sie nach rechts oder links ziehen.
- Inhalt in voller Breite: Wählen Gesamtbreite.

Wählen Sie Spaltenabstand aus #
- Spaltenlücke=> Select your Column Gap from the runterfallen.

Wählen Sie Position #
- Höhe: Wählen Sie Ihre Größe aus, indem Sie von links nach rechts ziehen.
- Vertikale Ausrichtung: Select Vertical Align from the drop-down.
- Überlauf: Wählen Sie „Überlauf Standard“ oder „Ausgeblendet“.

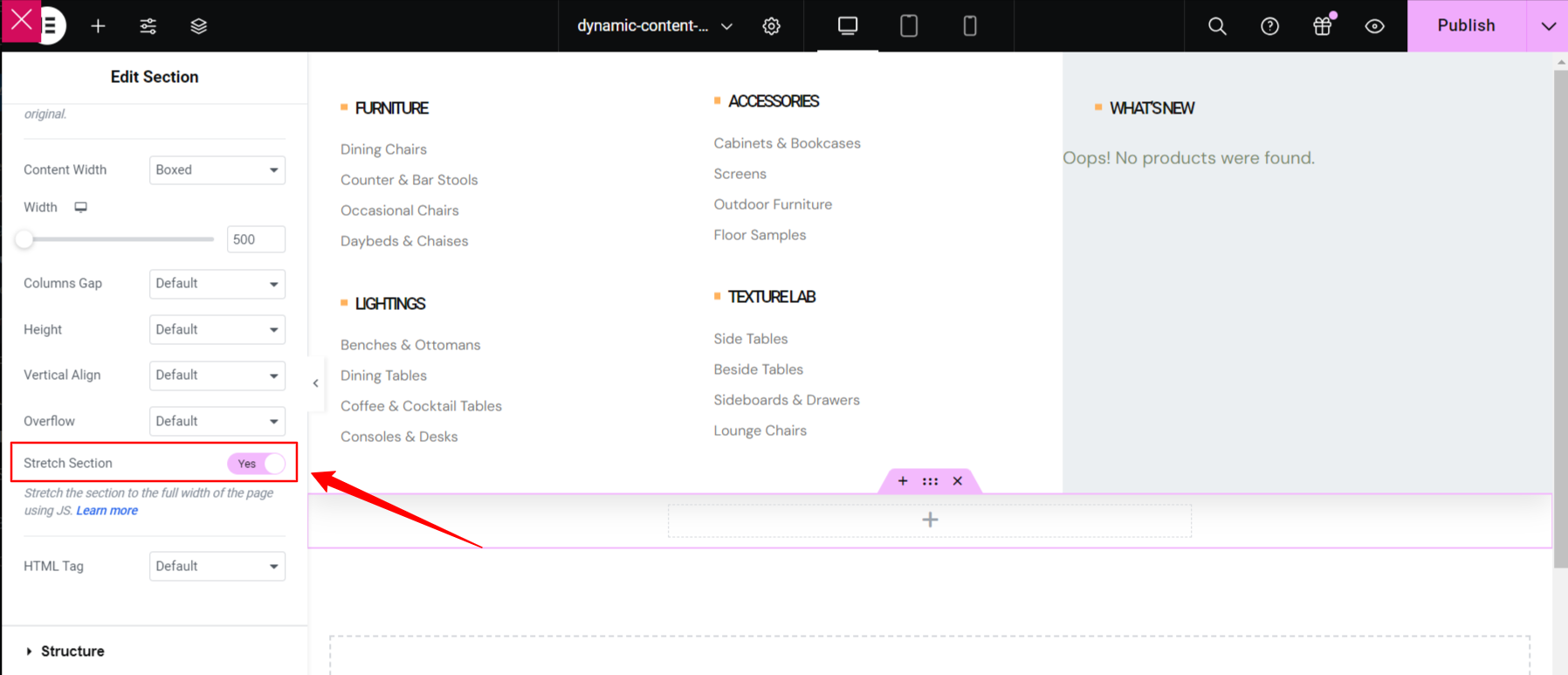
Stretch Section #
Toggle this button to turn the Elementor mega menu to full-width, which spans from right to left of the screen’s width.

Wählen Sie HTML-Tag aus #
- Wähle Deine HTML-Tag aus Runterfallen to create custom WP menu.

If you want to see it in action, watch this video and do it yourself within a few minutes.
Passen Sie den Überschriftentext des Mega-Menüs an #
- Wählen Sie den Symboltyp aus.
- Aktivieren Sie diese Option, um ein Symbol hinzuzufügen.
- Kopfzeilensymbol hochladen.
- Titel hinzufügen oder bearbeiten.
- Beschreibung bearbeiten hinzufügen.

Text anpassen #
- Hinzufügen oder Bearbeiten Text.
- Hinzufügen oder Bearbeiten Untertitel.
- Aktivieren, um Etikett anzeigen.
- Hinzufügen oder Bearbeiten Etikett.
- Anpassen Hintergrundfarbe, Typografie, Polsterung, Ausrichtung, Radius.
- Sobald Sie fertig sind, klicken Sie auf „Aktualisieren“ und schließen Sie das Fenster.

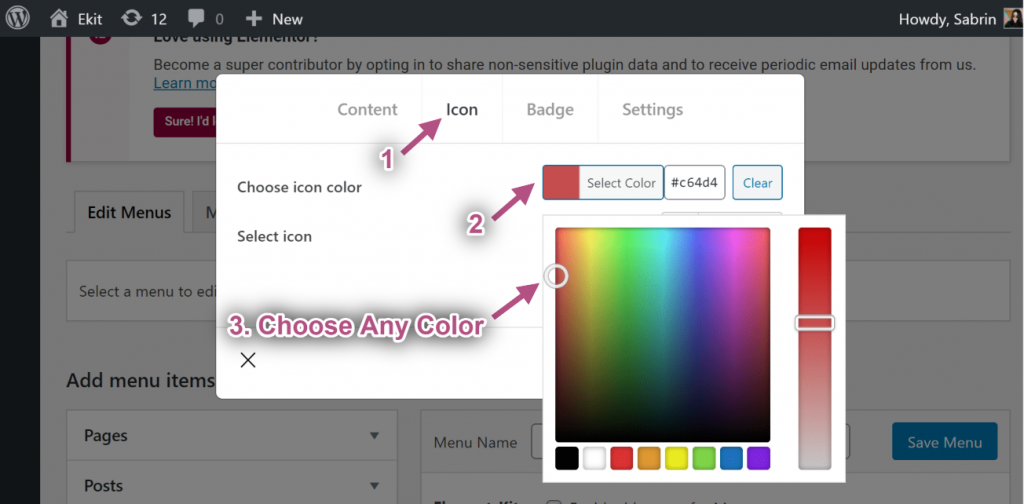
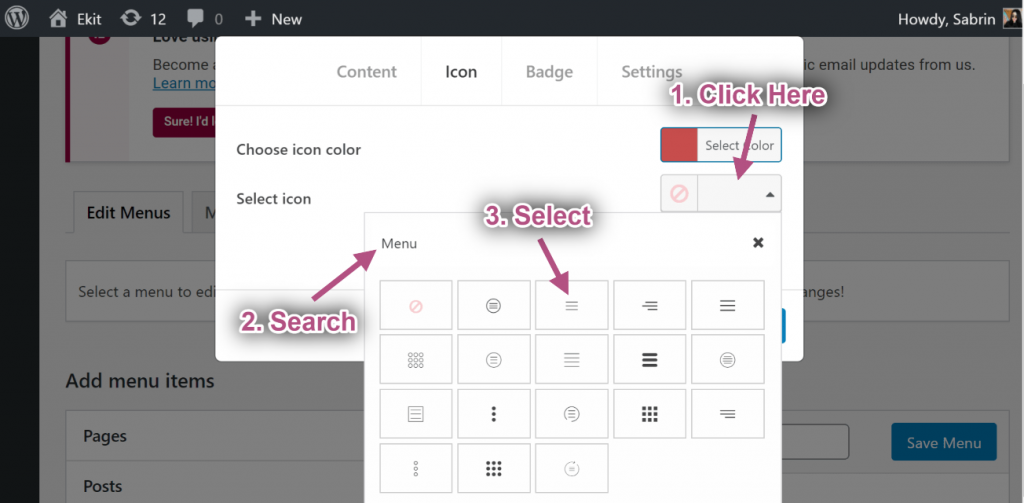
Schritt #3: Symbol anpassen #
- Jetzt geh zu Symbol-Registerkarte=> Wählen Sie eine beliebige Farbe aus Farbpalette.

- Wählen Symbol von dem Symbolbibliothek.

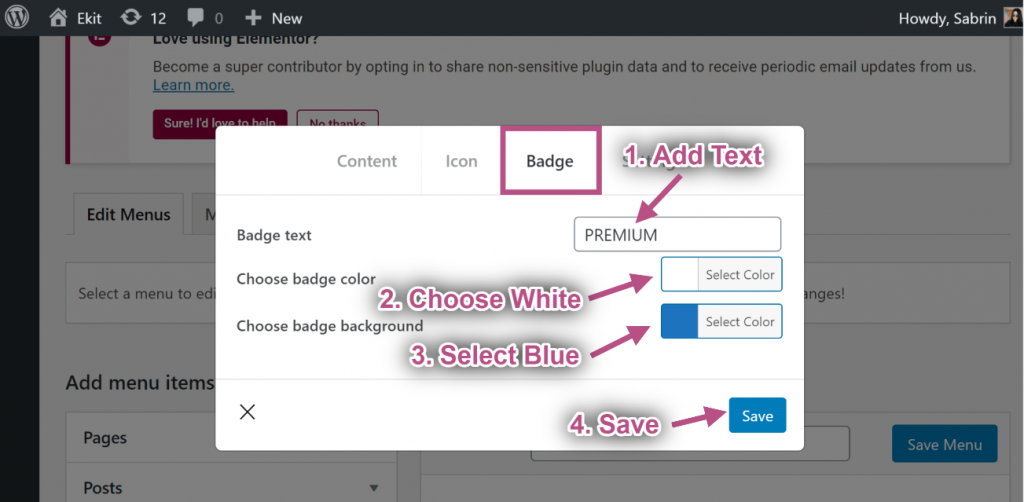
Schritt #4: Abzeichen anpassen #
- Text hinzufügen oder bearbeiten.
- Wählen Abzeichenfarbe.
- wählen Abzeichen-Hintergrundfarbe.
- Klicken Speichern.

Schritt #5: Einstellungen #
Standardbreite #
- Wählen Sie die Breite des Mega-Menüs: Standard.
- Wählen Sie die Position des Mega-Menüs: Standard.
- Speichern das Fenster.
- Site-Ansicht: Standardbreite mit Standardposition anzeigen.

Standardrelativ #
- Wählen Sie die Breite des Mega-Menüs: Standard.
- Wählen Sie die Position des Mega-Menüs: Relativ.
- Klicken Speichern.
- Site-Ansicht: Standardbreite mit relativer Position anzeigen.

Standardmäßige volle Breite #
- Wählen Sie die Breite des Mega-Menüs: Gesamtbreite.
- Wählen Sie die Position des Mega-Menüs: Standard.
- Klicken Speichern.
- Site-Ansicht: Anzeige in voller Breite mit Standardposition.

Relative Position in voller Breite #
- Wählen Sie die Breite des Mega-Menüs: Gesamtbreite.
- Wählen Sie die Position des Mega-Menüs: Relativ.
- Klicken Speichern.
- Site-Ansicht: Wird angezeigt Volle Breite mit relativer Position.

Benutzerdefinierte Standardbreite #
- Wählen Sie die Breite des Mega-Menüs: Benutzerdefinierte Breite.
- Geben Sie eine beliebige benutzerdefinierte Breite an, standardmäßig ist dies jedoch der Fall 750px.
- Wählen Sie die Position des Mega-Menüs: Standard.
- Klicken Speichern.
- Site-Ansicht: Wird angezeigt Benutzerdefinierte Breite mit Standardposition.

Benutzerdefinierte Standardbreite Relativ #
- Wählen Sie die Breite des Mega-Menüs: Benutzerdefinierte Breite.
- Geben Sie eine beliebige benutzerdefinierte Breite an, standardmäßig ist dies jedoch der Fall 750px.
- Wählen Sie die Position des Mega-Menüs: Relativ.
- Klicken Speichern.
- Site-Ansicht: Wird angezeigt Benutzerdefinierte Breite mit relativer Position.

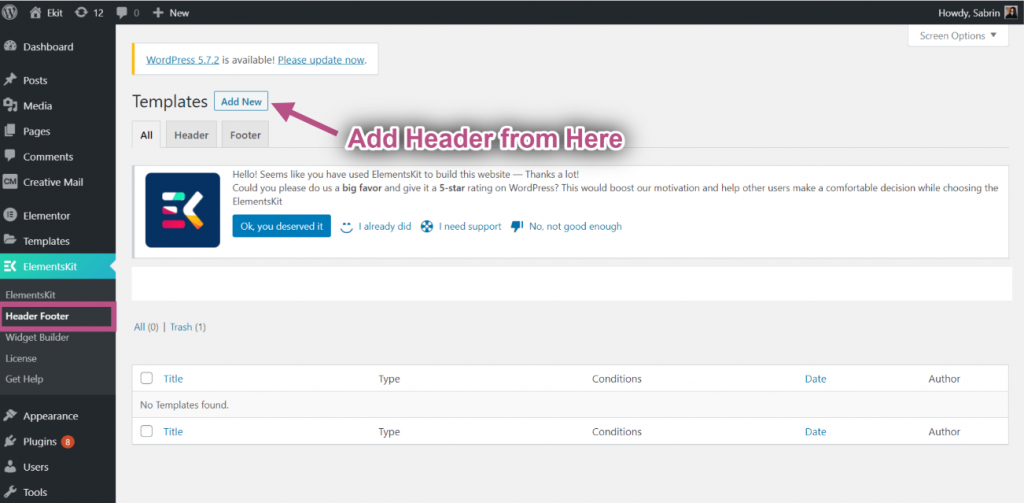
Schritt #6: Erstellen Sie eine Header-Vorlage #
Hier können Sie die verwenden Elementor-Header-Vorlage oder Sie können das verwenden ElementsKit-Header-Vorlage. Wir kümmern uns darum, es hinzuzufügen.
- Navigieren Sie zu ElementsKit→ Kopfzeile und Fußzeile→ und klicken Neue hinzufügen.
- Es öffnet sich ein Popup-Fenster mit Optionen.

- Geben Sie im Popup-Feld a ein Titel, wähle aus Geben Sie → ein Header.
- Wähle aus Bedingungen→ Ganze Seite.
- Schalten Sie die um Aktivierung Option und klicken Sie auf Mit Elementor bearbeiten.

- Wähle Deine Struktur aus dem ausgewählten Bereich.

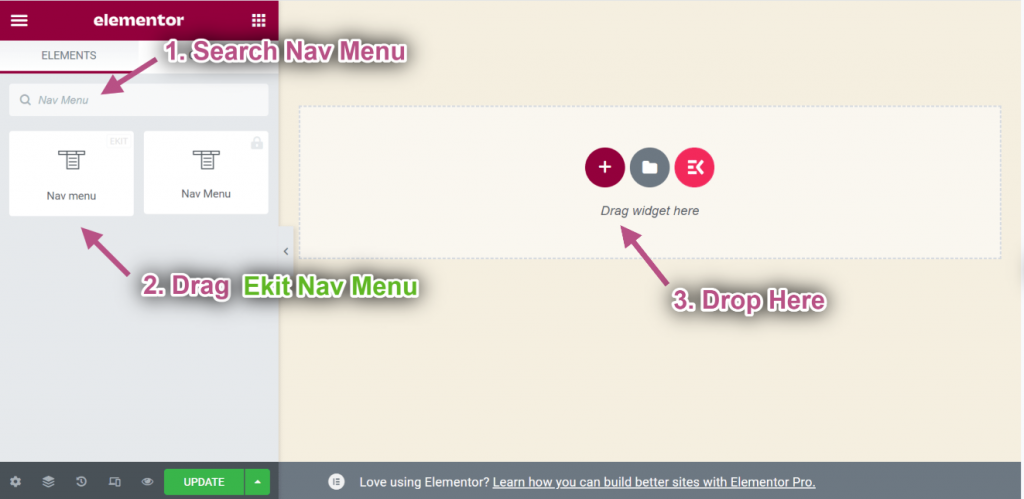
- Jetzt suchen Navigationsmenü=> Ziehen Sie die Ekit Nav-Menü Und Fallen auf dem ausgewählten Bereich.
** Hinweis: Stellen Sie sicher, dass Sie das ElementsKit Nav-Menü ziehen, da sonst Ihr erstelltes Meg-Menü nicht angezeigt wird.

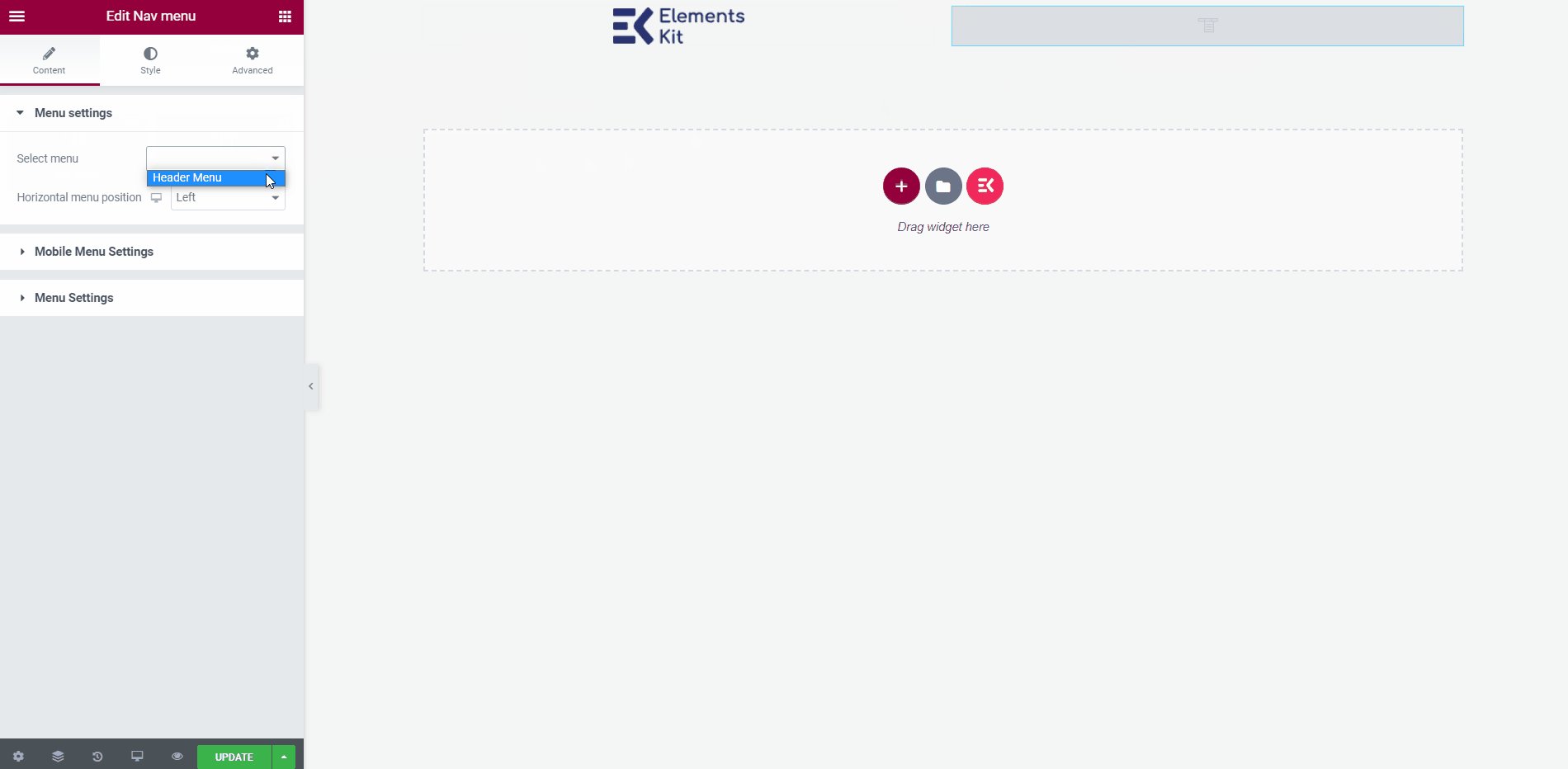
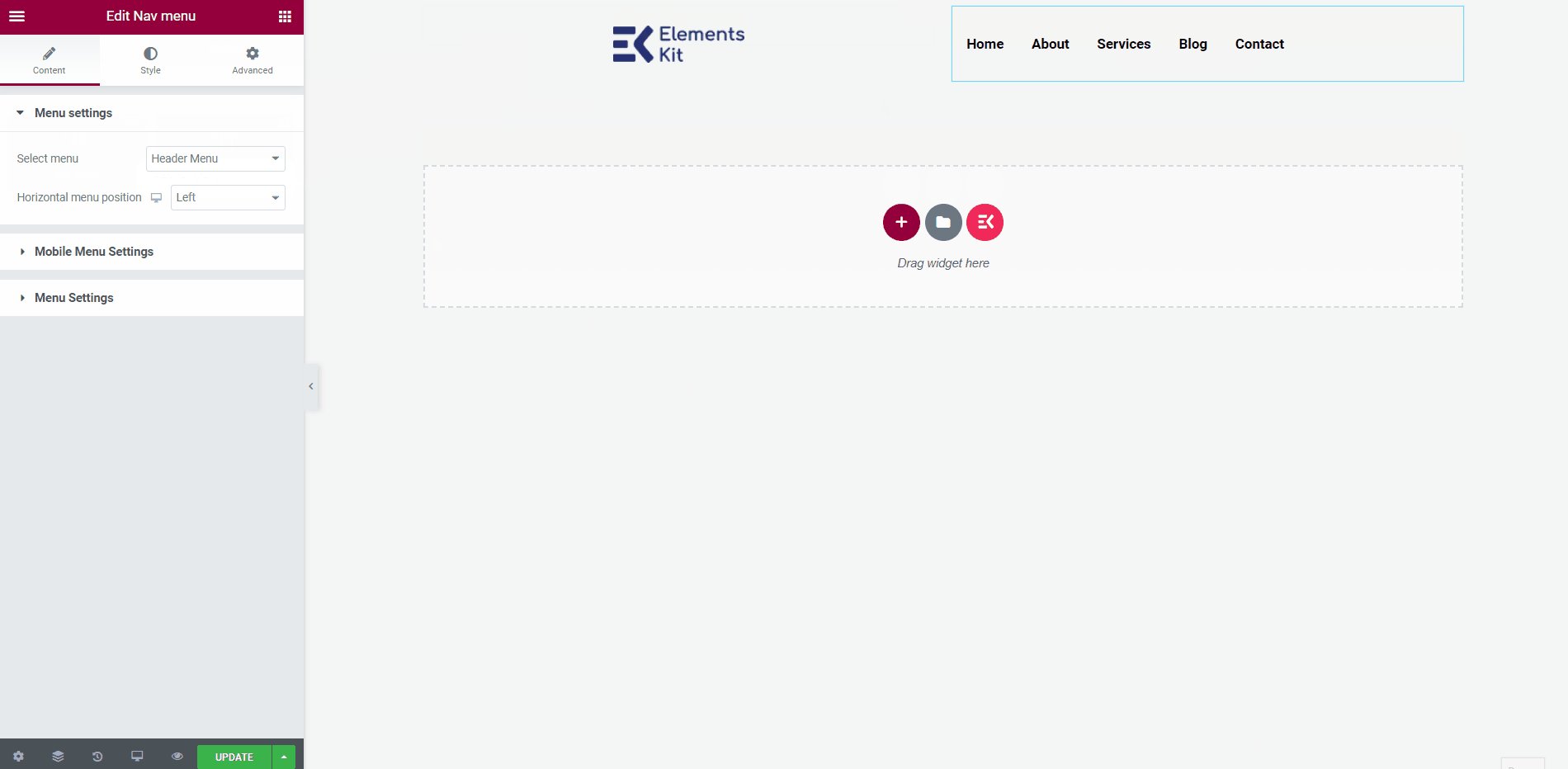
- Jetzt geh zu Menüeinstellungen=> Wählen Sie Ihr erstelltes aus Kopfzeilenmenü aus dem Dropdown-Menü.
- Sie können von hier aus jede Art von Widget hinzufügen, um Ihre Header-Vorlage anzupassen.

Endgültige Ausgabe #
Wenn Sie fertig sind, klicken Sie auf Aktualisieren button to save the menu created with the best mega menu plugin for Elementor.
Now go to your site and you can see your selected Elementor Mega menu is showing accordingly.

Quick Recap
So overall, what we’ve done throughout this WordPress mega menu tutorial is:
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate a mega menu plugin, in our case, it’s the ElementsKit Mega-Menü plugin for WordPress.
✅ Then, navigate to Appearance> Menu and configure our site’s menu.
✅ After setting all dropdown menu items, click the Mega-Menü button to start creating an Elementor mega menu with ElementsKit.
✅ Aktivieren Sie die Mega-Menü toggle button and hit the BEARBEITEN SIE DEN INHALT DES MEGAMENÜS Möglichkeit.
✅ You’ll get the Elementor visual interface as your mega menu builder, with drag-and-drop controls to design it effortlessly.
✅ Insert a mega menu template or use Elementor widgets to build from scratch.
✅ In the ElementsKit mega menu editor, you can add rows, columns, and content to your submenus.
✅ Customize background, heading, layout, icon, badge, and other content elements without writing any code.
✅ Lastly, see the preview and make it live. And, with ElementsKit, you can apply conditions for header navigation.
So, this was the easiest way to build Elementor mega menu in your WordPress website.




