Um die Ladezeit einer WordPress-Site zu beschleunigen Mega-Menü AJAX-Ladung von ElementsKit Funktioniert hervorragend. Mit dieser Funktion können Sie das sofortige Laden der zugehörigen Markups der Site steuern. Beispielsweise werden die Markups des Mega-Menüs erst geladen, wenn ein Benutzer auf den Menüpunkt klickt, der ein Mega-Menü enthält. Dadurch werden die Geschwindigkeit und Leistung der Website erheblich verbessert. Der Vorgang mag schwierig klingen, ist aber mit ein paar Schritten super einfach.
In dieser Dokumentation lernen Sie den gesamten Prozess der Verwendung des Ajax-Ladevorgangs des ElementsKit Mega-Menüs kennen. Schauen wir uns die Schritte an.
Mega-Menü AJAX-Ladung von ElementsKit #
Wenn Sie über ElementsKit Pro verfügen, können Sie die Echtzeit-Ajax-Funktion in jedem Menü anwenden, das ein Mega-Menü enthält.
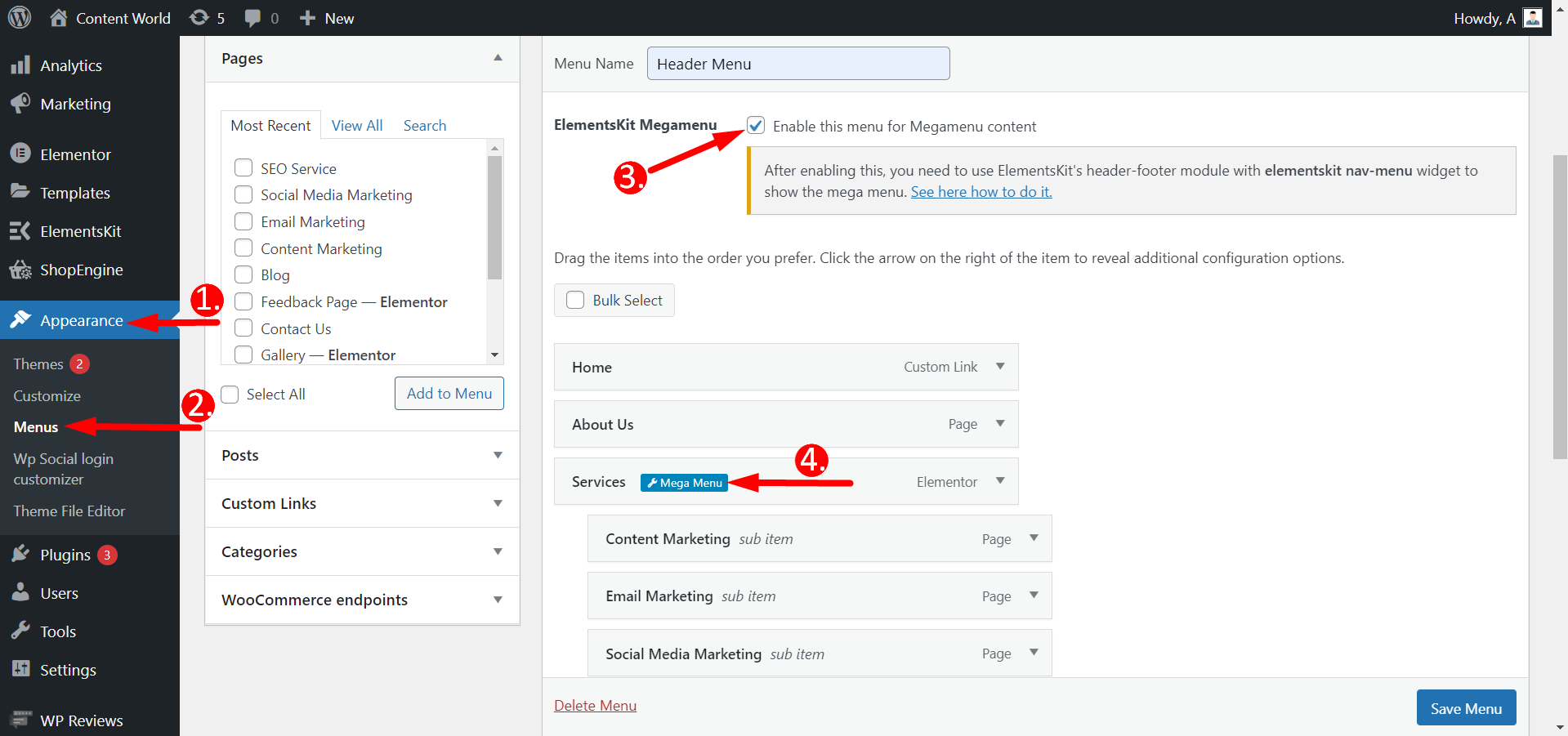
Zugriff auf- Dashboard -> Erscheinungsbild -> Menüs -> Markieren Sie das ElementsKit Mega-Menü -> Wählen Sie eine beliebige Seite aus und klicken Sie auf Mega-Menü

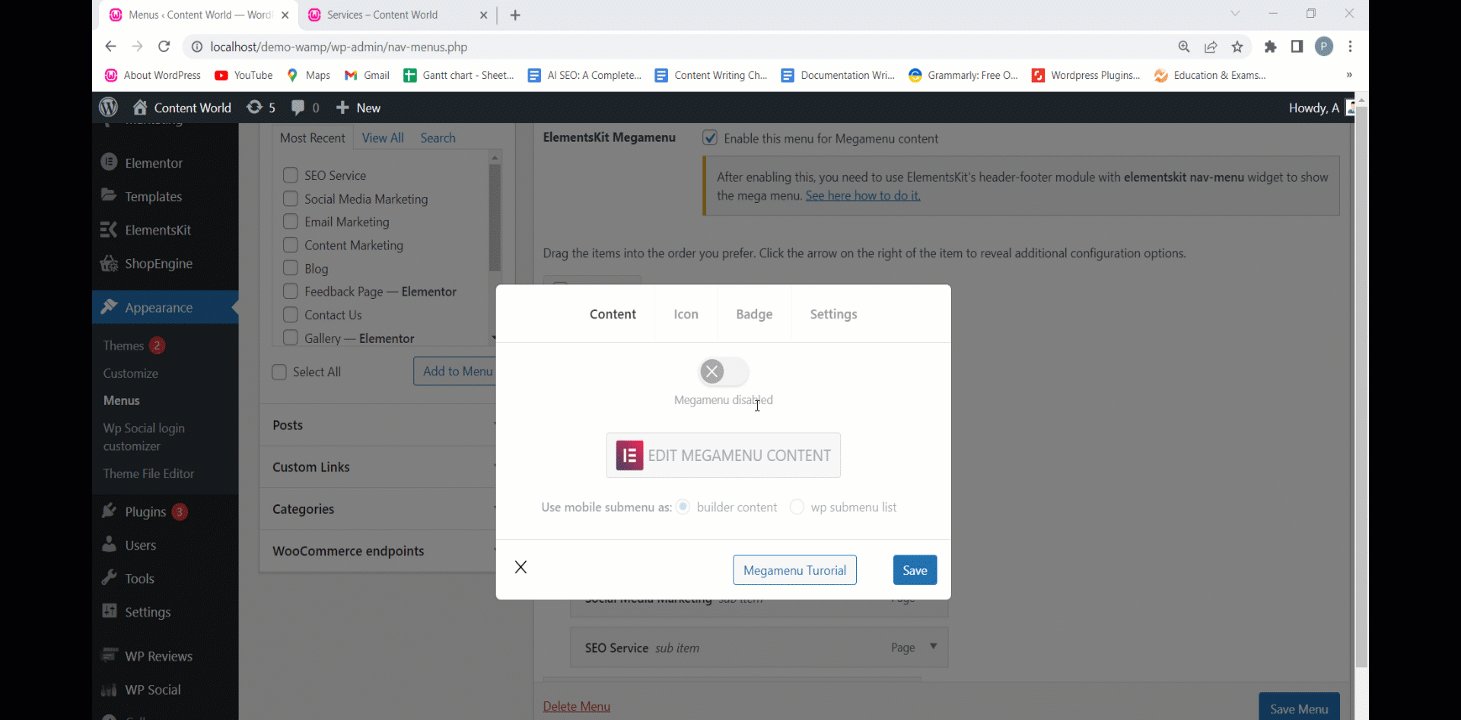
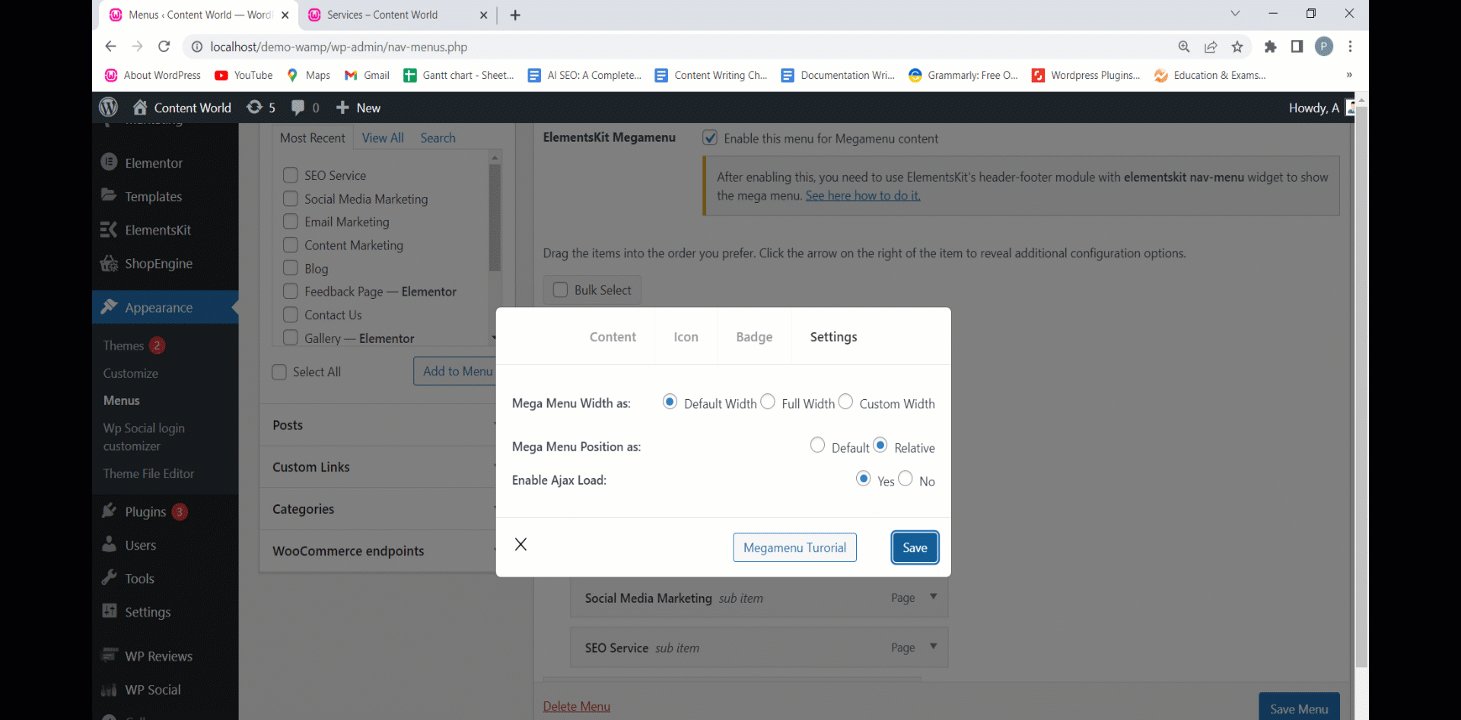
Jetzt, Klicken Sie, um das Mega-Menü zu aktivieren -> Einstellungen -> Klicken Sie auf Ja, um Ajax Load zu aktivieren -> Speichern. Sehen, wie es funktioniert-

Das ist es also, ein schneller und einfacher Weg. Wenden Sie die Ajax-Last des ElementsKit-Megamenüs an und beschleunigen Sie noch heute die Geschwindigkeit Ihrer Website. Wenn Sie jedoch kein Mega-Menü haben und es in kürzerer Zeit zubereiten möchten, verwenden Sie es Das Mega-Menü-Modul von ElementsKit.
Folge dies Dokumentation und lernen Sie, ein Mega-Menü auf Ihrer WordPress-Site zu erstellen.



