Überblick #
A Lottie ist JSON-basiert Animation Dateiformat, das Benutzern die Präsentation ermöglicht Animationen. Der Lottie-Animation Widget ermöglicht es Ihnen, Ihrer Website hochwertige Animationen hinzuzufügen. Klicken Sie einfach darauf und ziehen Sie es Lottie Animation Widget in Ihre Website ein. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt. Befolgen Sie die Schritt-für-Schritt-Anleitung zum Anschließen Lottie-Animation.
Schritt->1: Lottie hinzufügen #
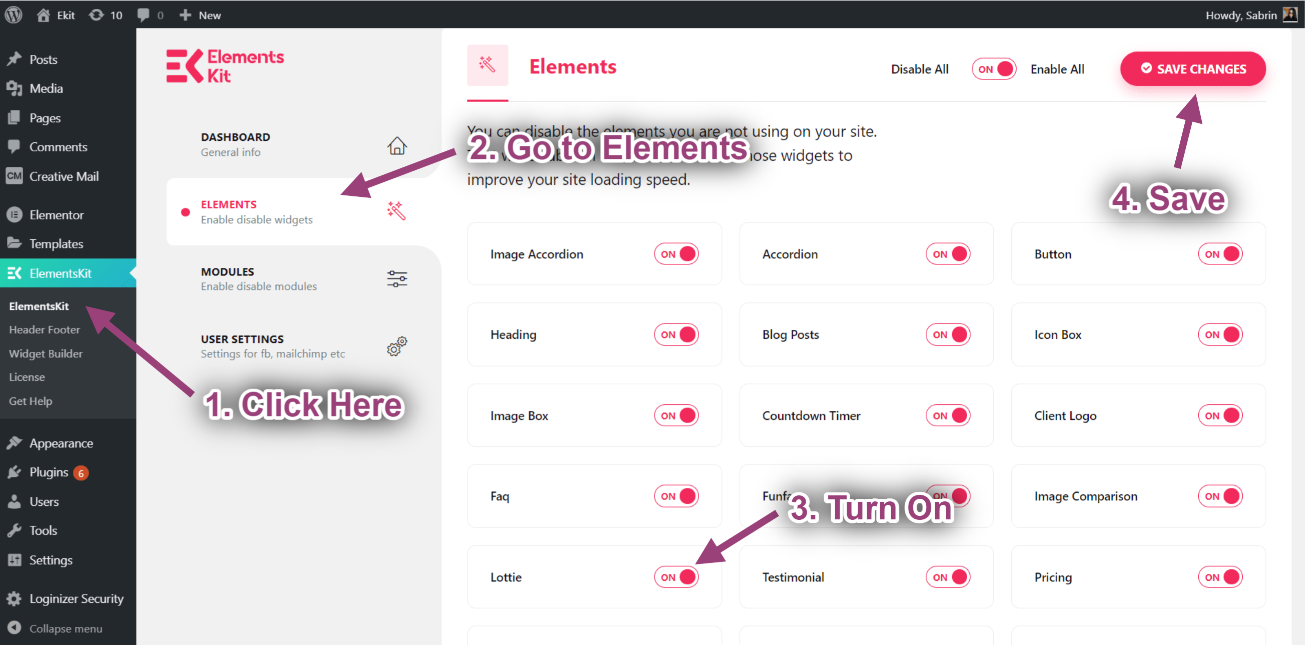
- Gehe zu Elementskit-> Elemente-> Stellen Sie sicher, dass Ihr Lottie aktiv ist -> Speichern Änderungen.

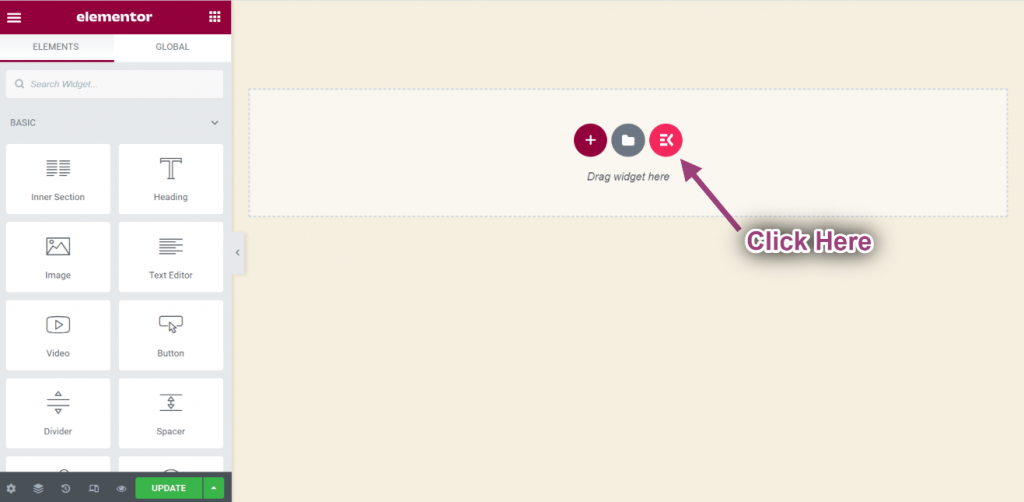
- Klicken Sie auf den ausgewählten Bereich.

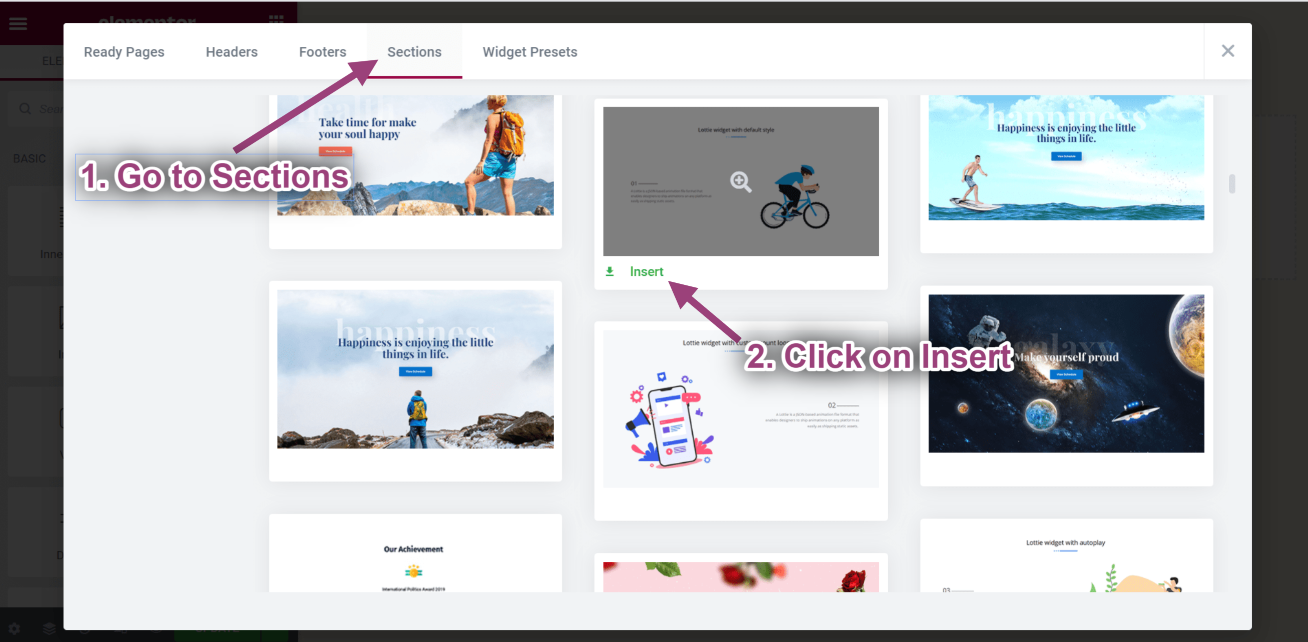
- Gehe zu Abschnitte=> Klicken Sie auf Einfügen.

- Sie können sehen, dass Ihr ausgewählter Animationsstil angezeigt wird.

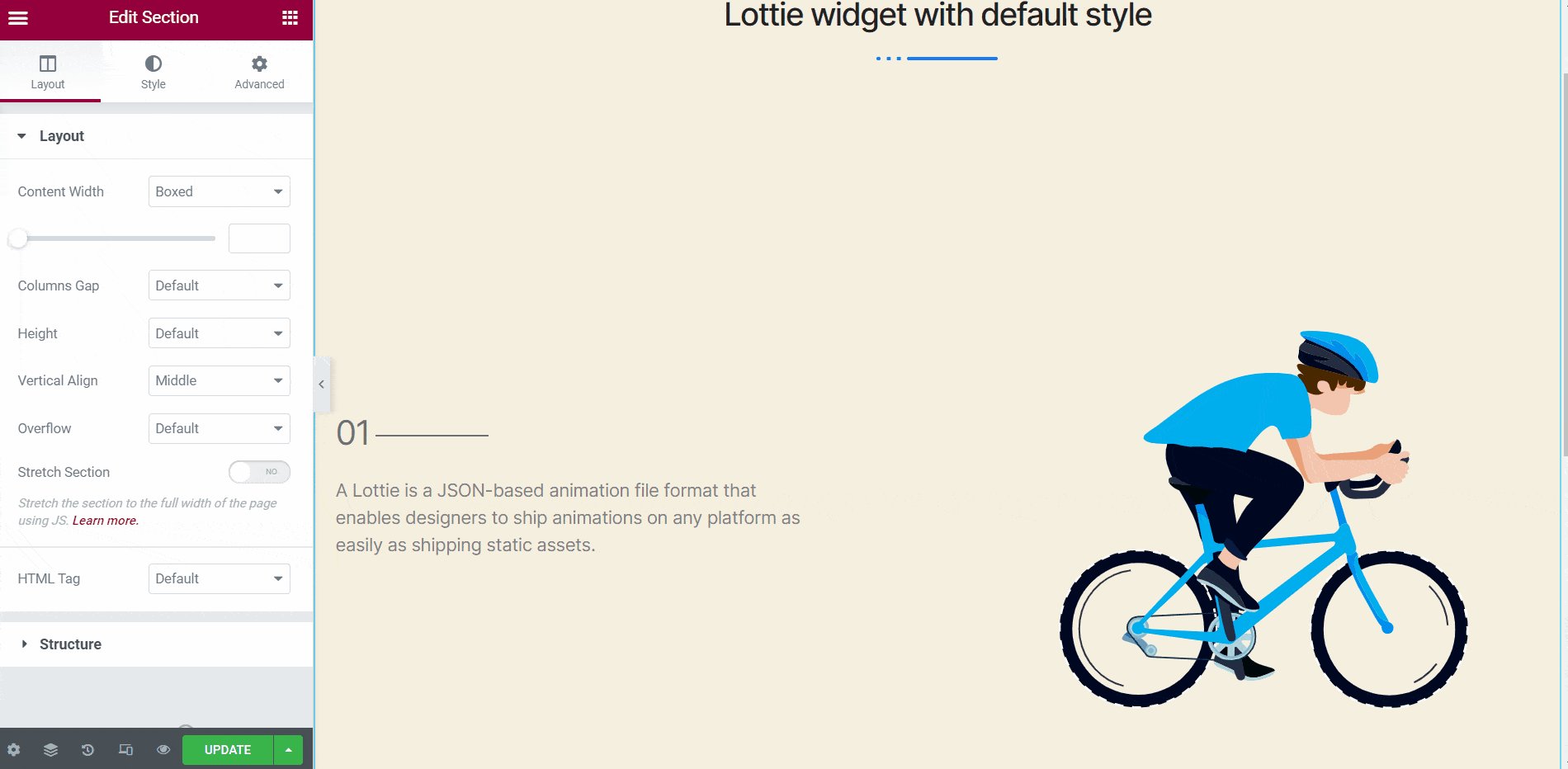
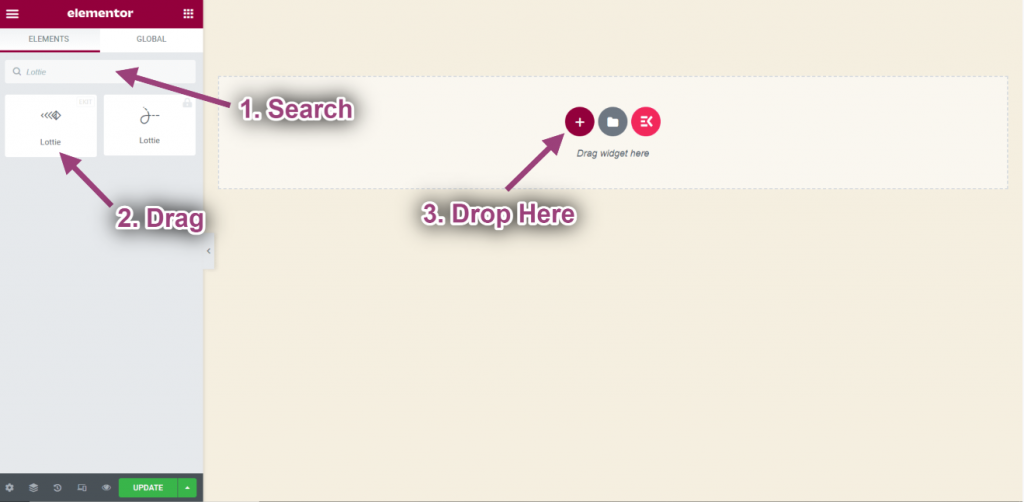
- Suchen Sie jetzt nach Lottie-> Ziehen das Widget-> Fallen auf dem ausgewählten Bereich.

Schritt->2: Passen Sie Lottie an #
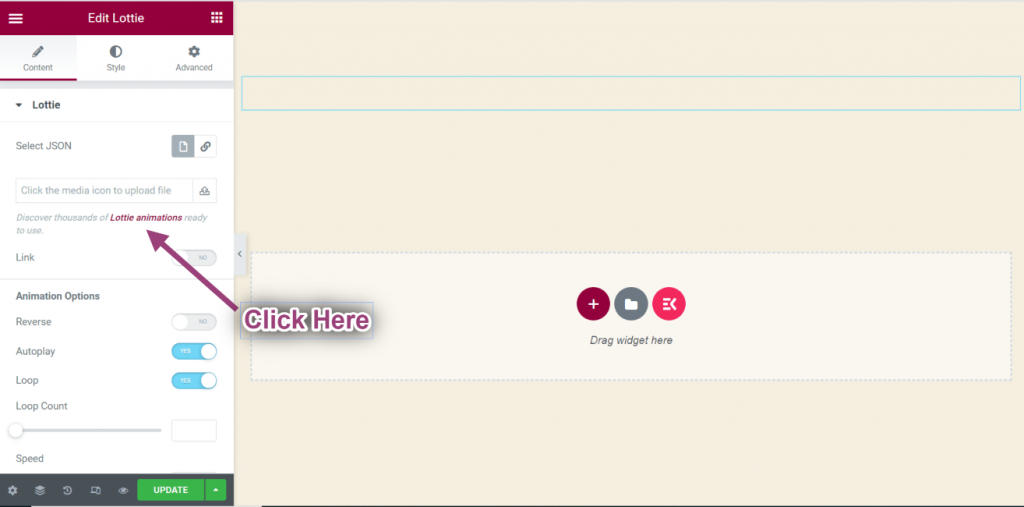
- Klicken Sie auf den ausgewählten Text „Lottie-Animationen“.
- Hier können Sie Ihre Lottie-Animationsdatei herunterladen.

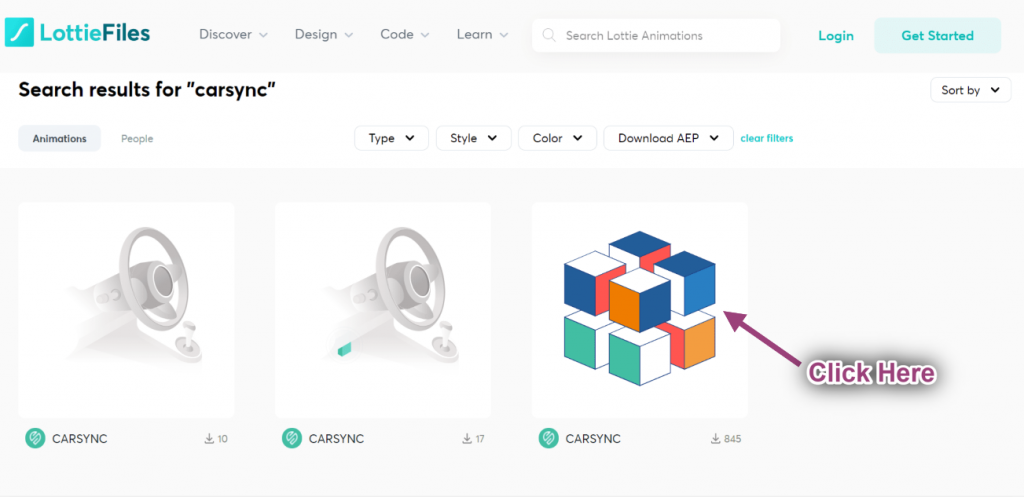
- Um diese Datei herunterzuladen, klicken Sie einfach auf die Animation.

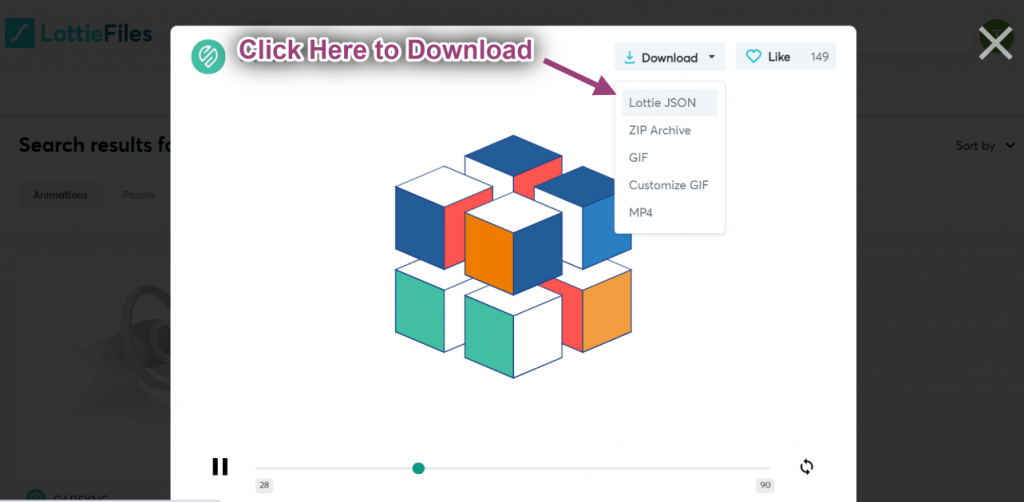
- Gehe zu Downloads=> Klicken Sie auf Lottie JSON.

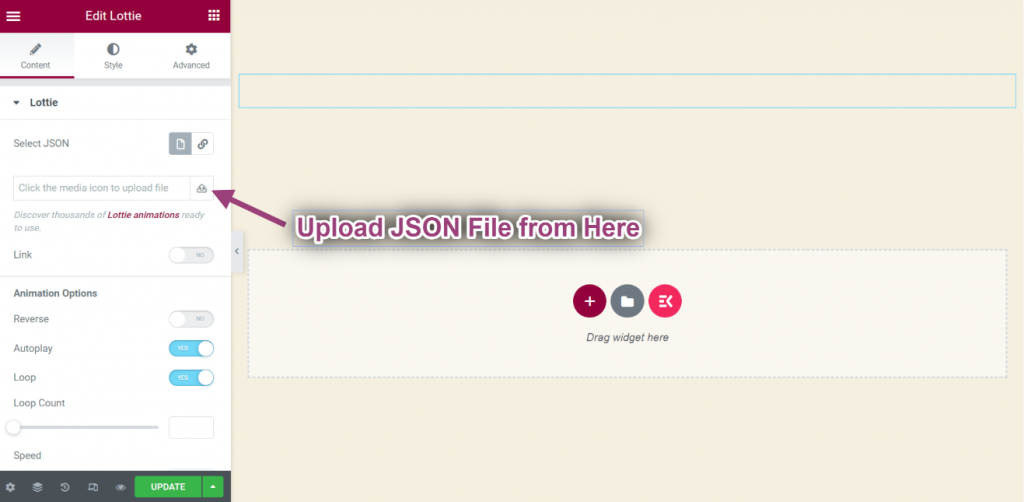
- Laden Sie nun die hoch JSON-Datei aus dem ausgewählten Bereich.

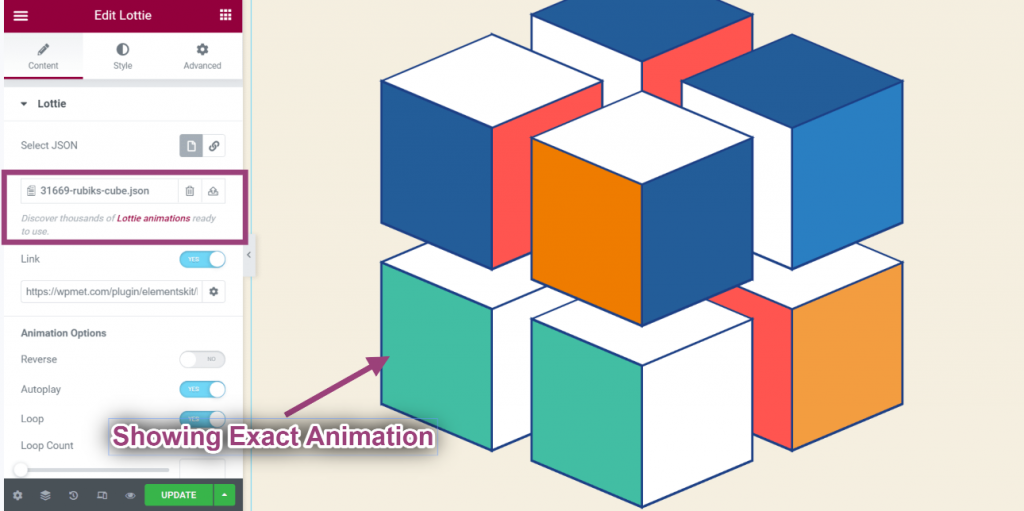
- Jetzt können Sie Ihre hochgeladene Lottie-Animation sehen.

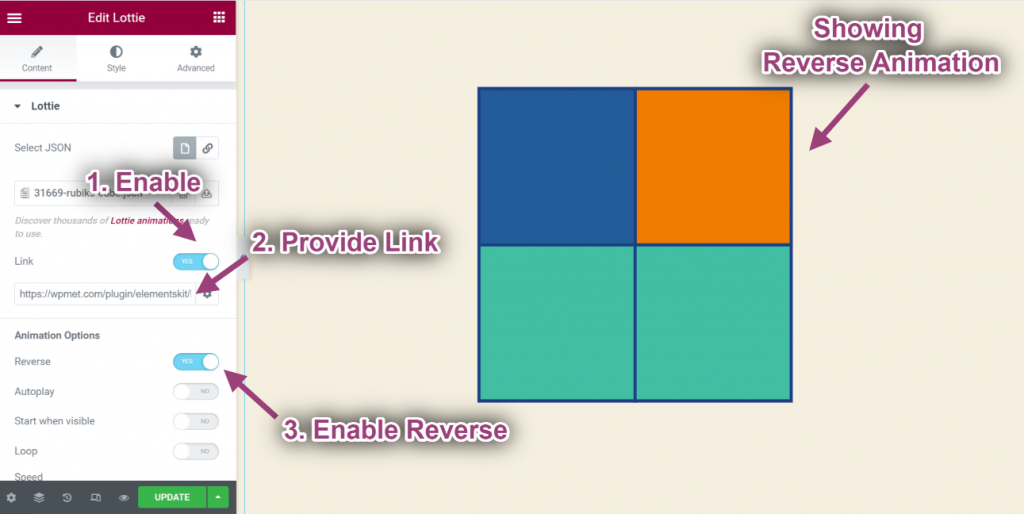
- Jetzt Aktivieren die Link-Option.
- Bieten Verknüpfung.
- Aktivieren Reverse-Option.
- Sie können sehen, dass Ihre Animation in umgekehrter Reihenfolge angezeigt wird. Wenn Sie darauf klicken, werden Sie zur genauen Position weitergeleitet.

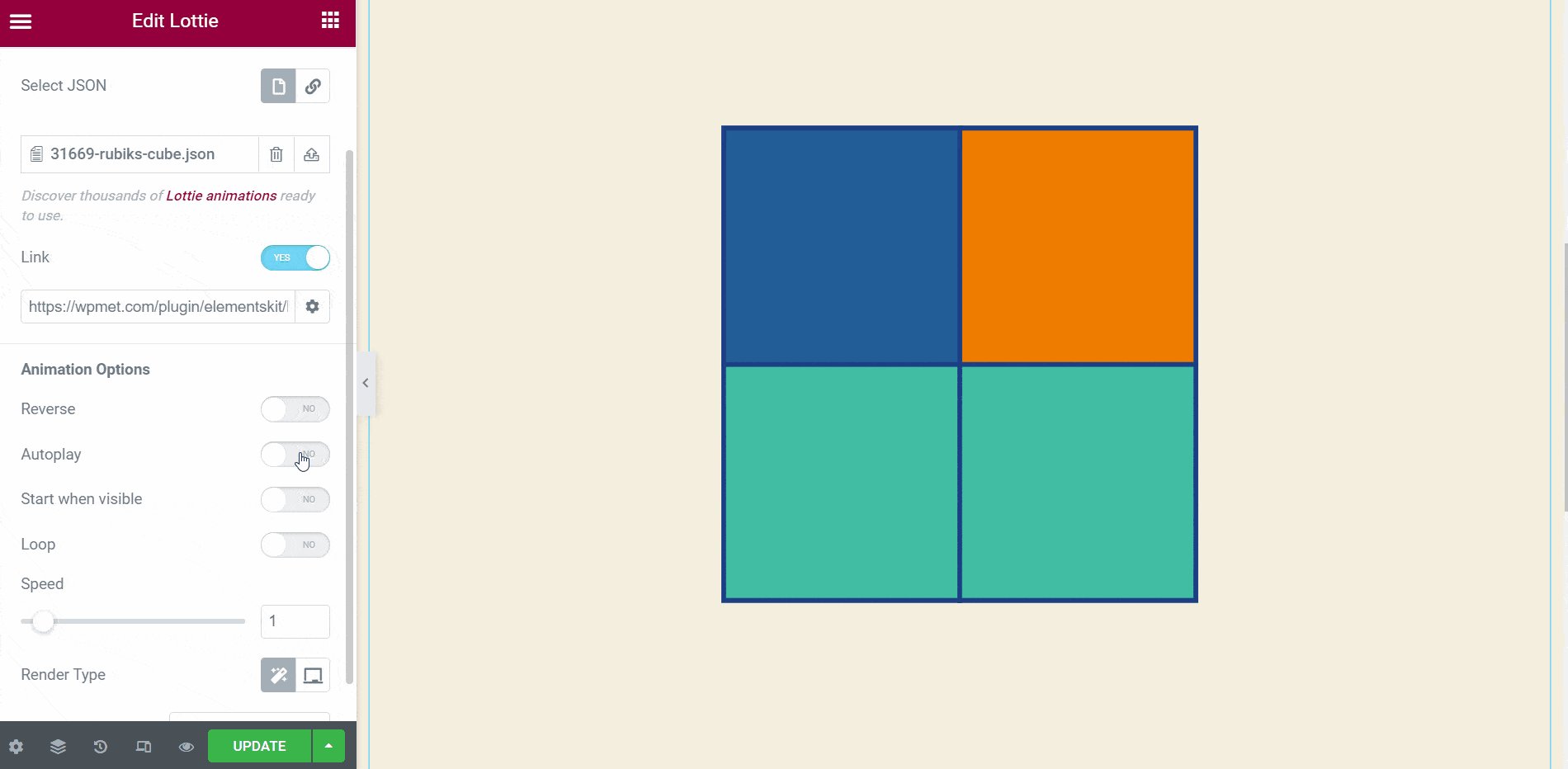
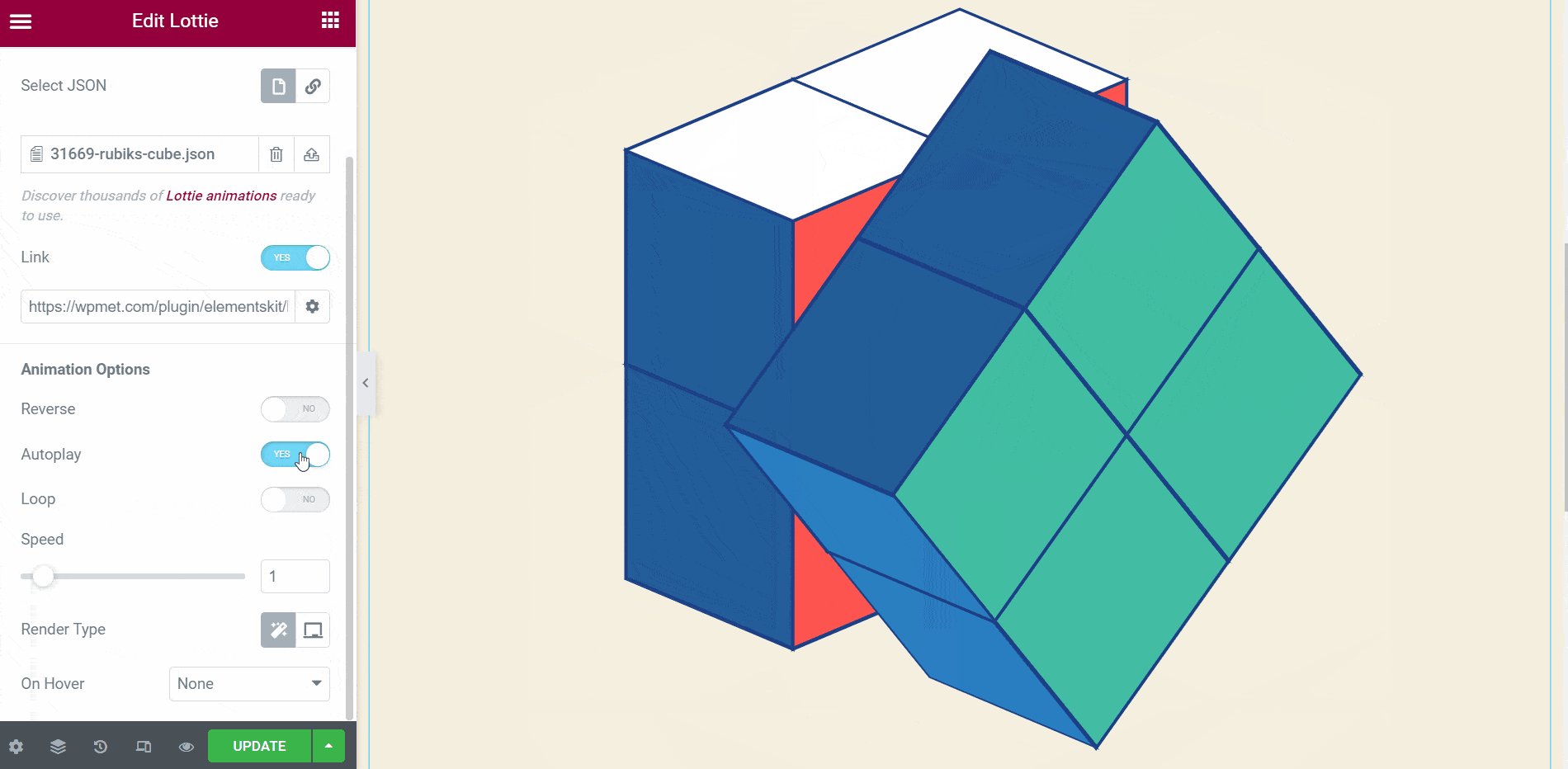
- Aktivieren Automatisches Abspielen.
- Sie können sehen, dass die Animation automatisch abgespielt wird.
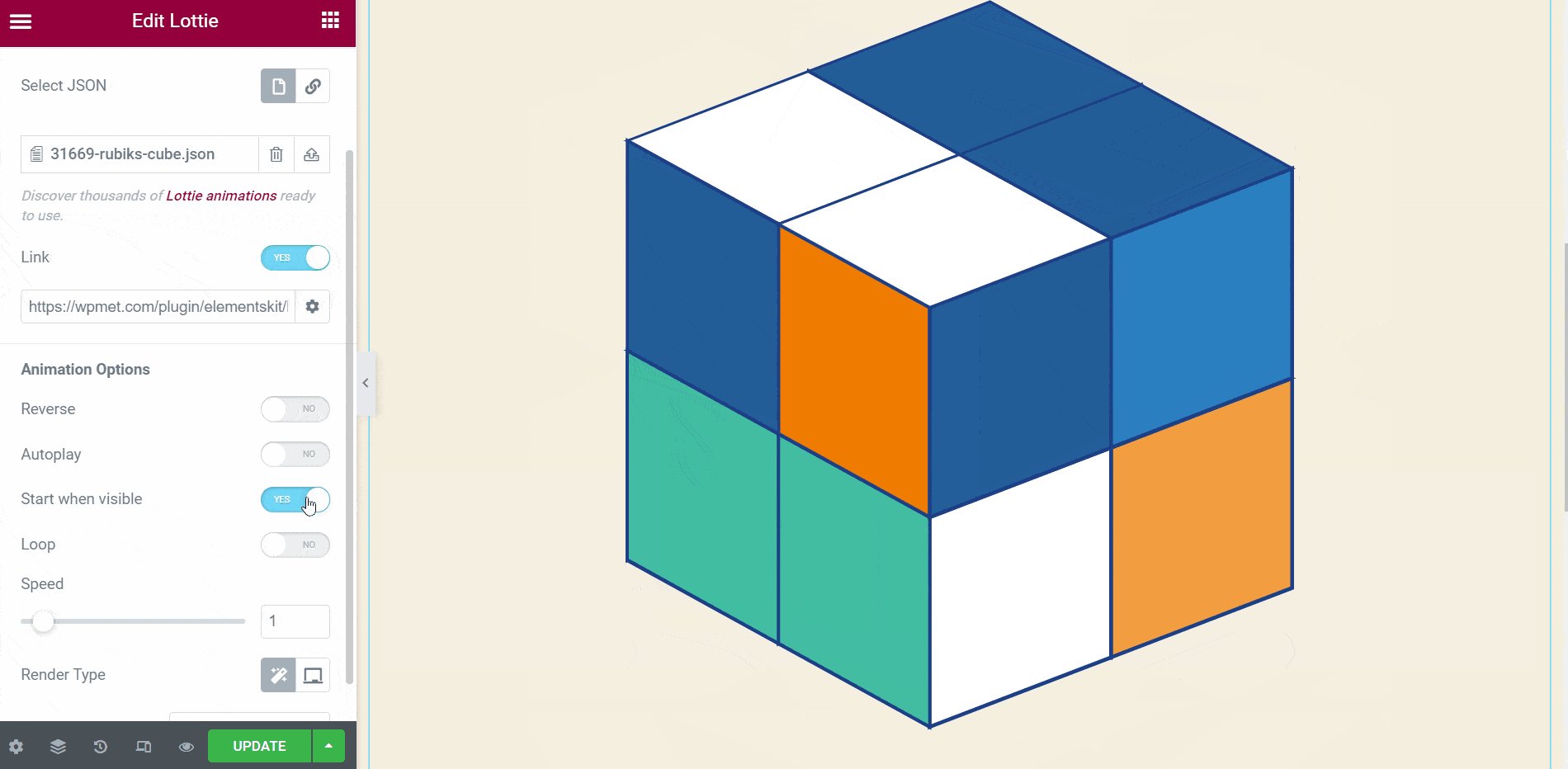
- Aktivieren Beginnen, wenn sichtbar.
- Wenn Sie die Option aktivieren, wird die Animation gestartet, wenn sie sichtbar ist beginnt erst mit der Wiedergabe, wenn es sichtbar ist.

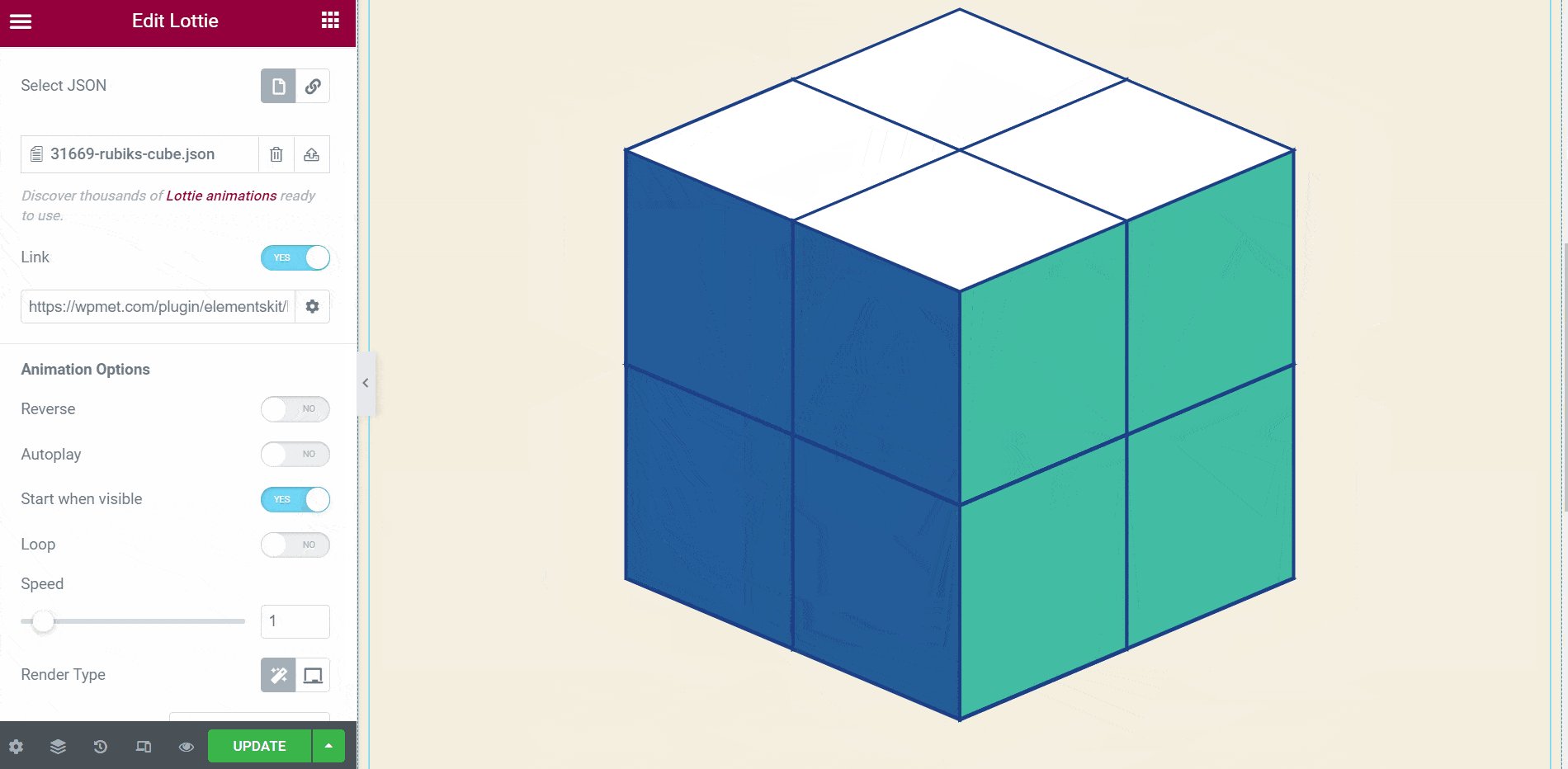
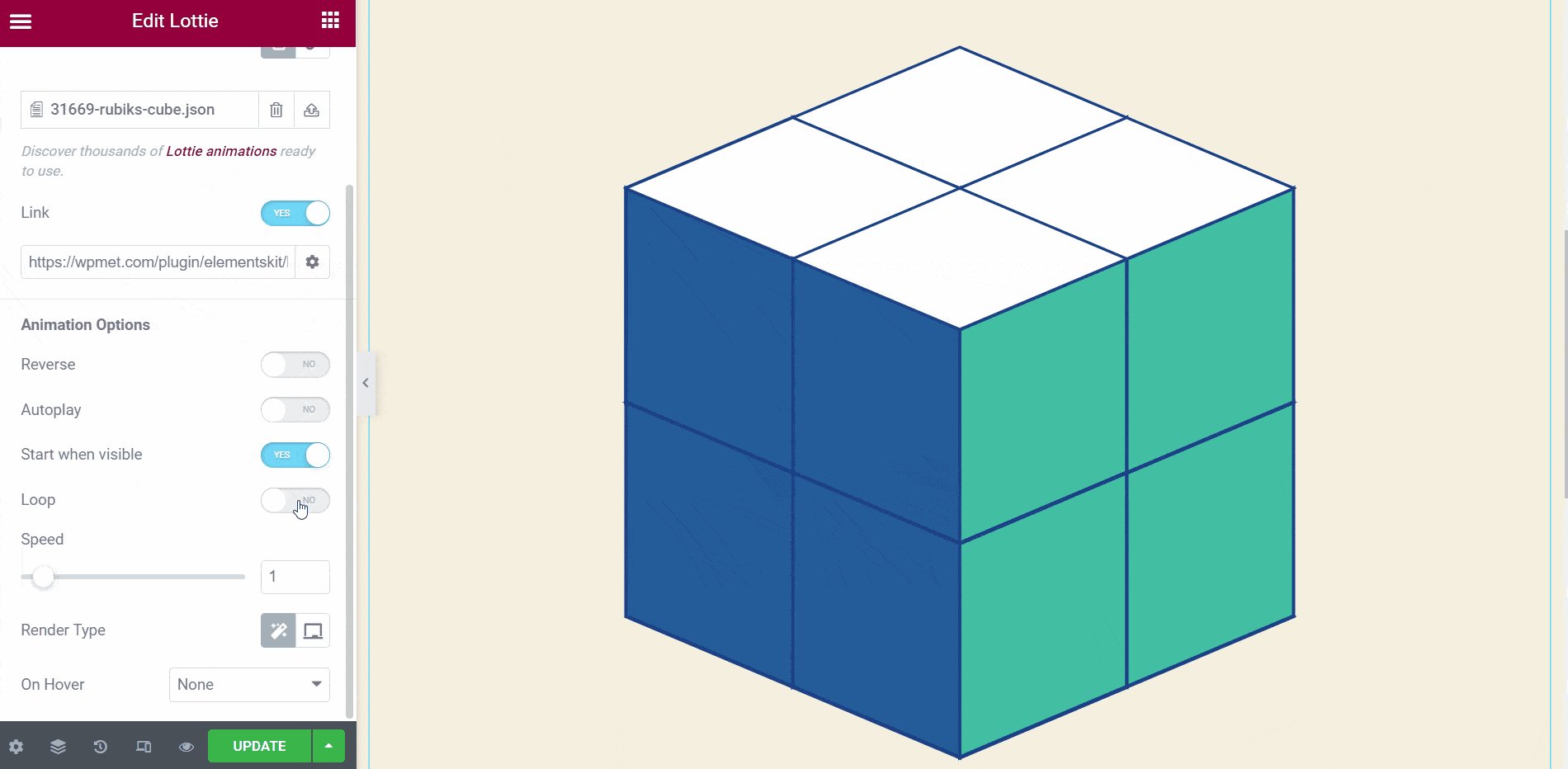
- Aktivieren Schleife: Die Animation wird immer abgespielt und hört nie auf.
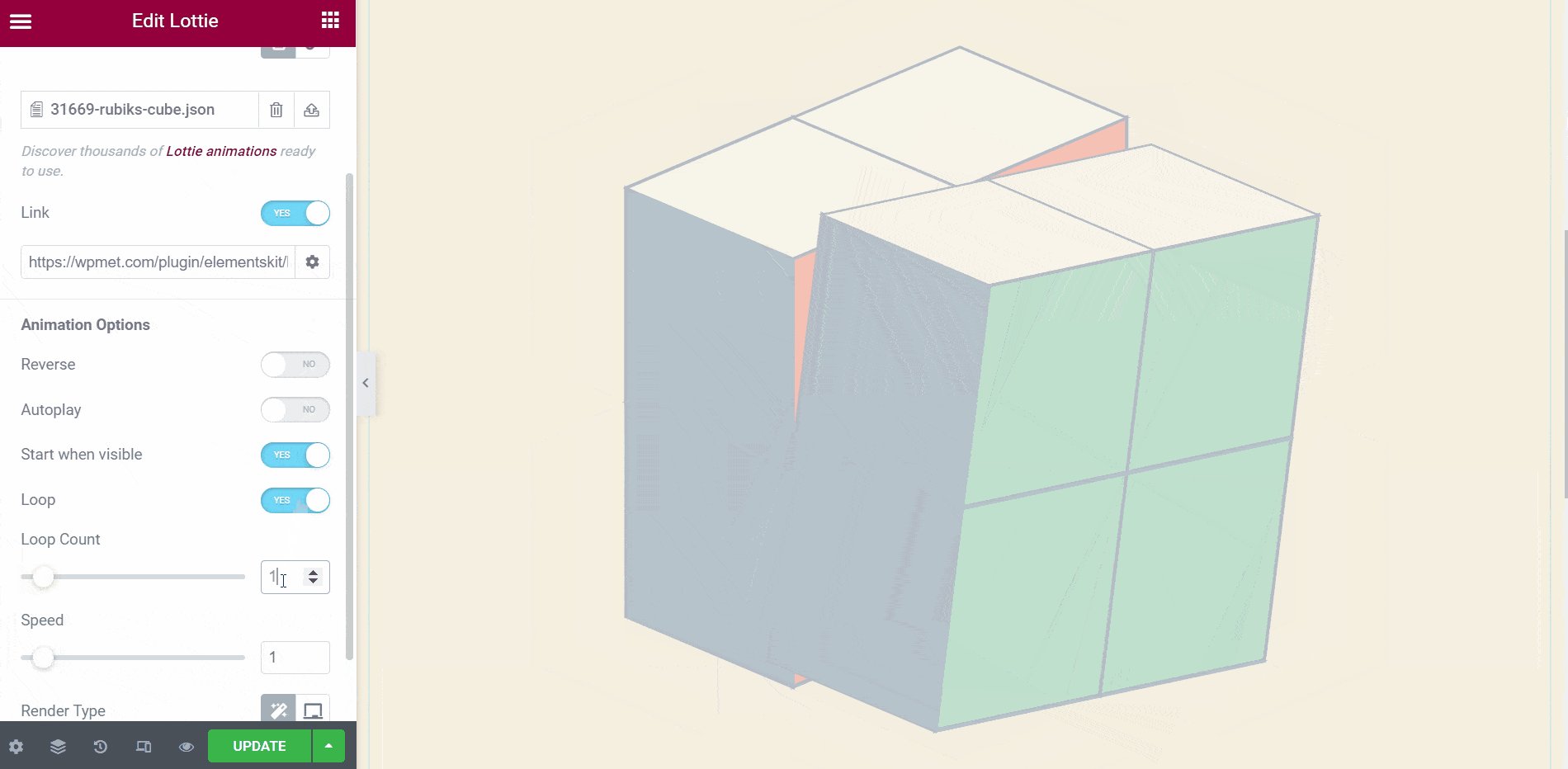
- Kontrolle Schleifenanzahl: Wenn Sie Anzahl 1 angeben, wird die Animation nur einmal abgespielt.
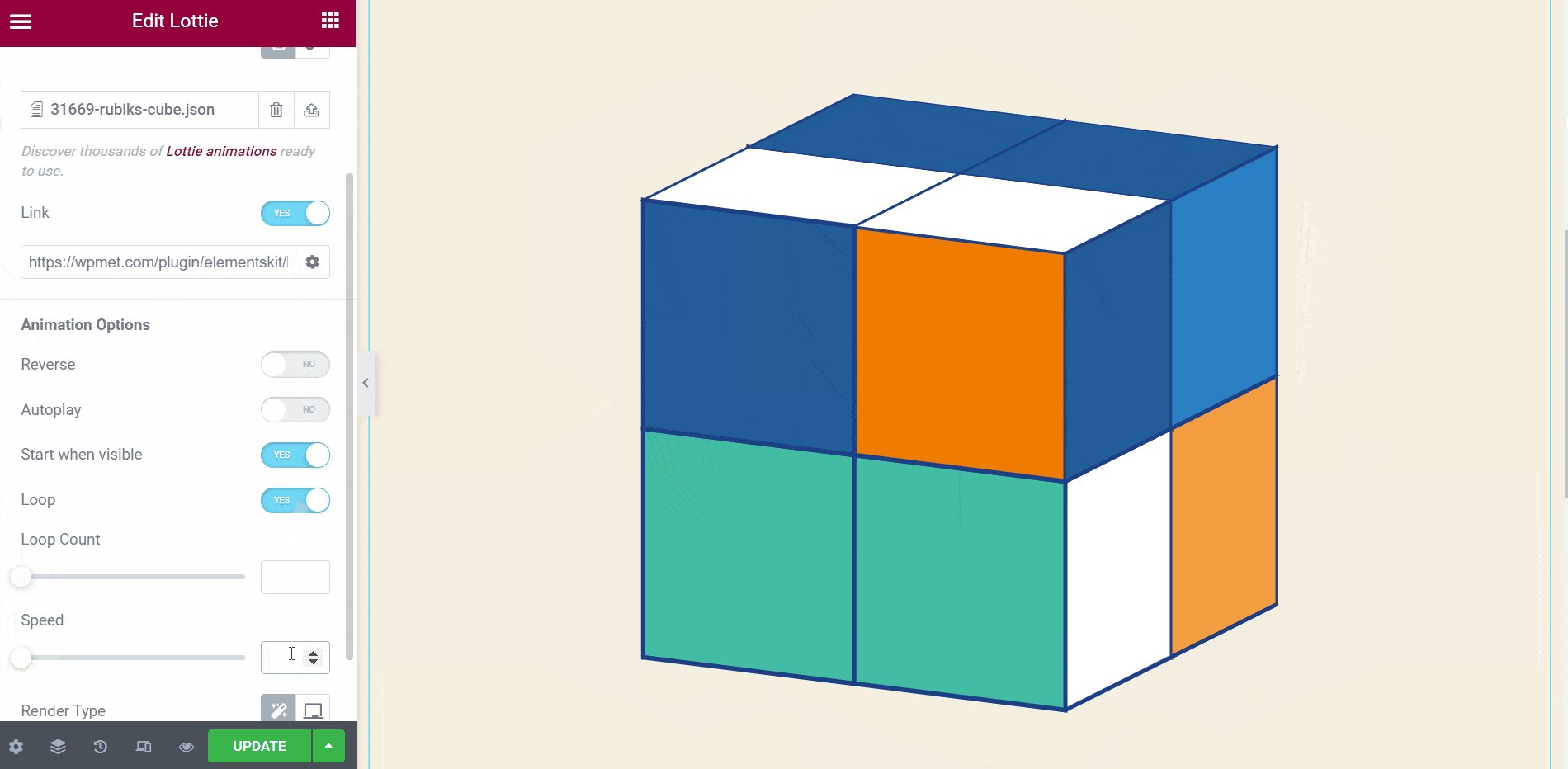
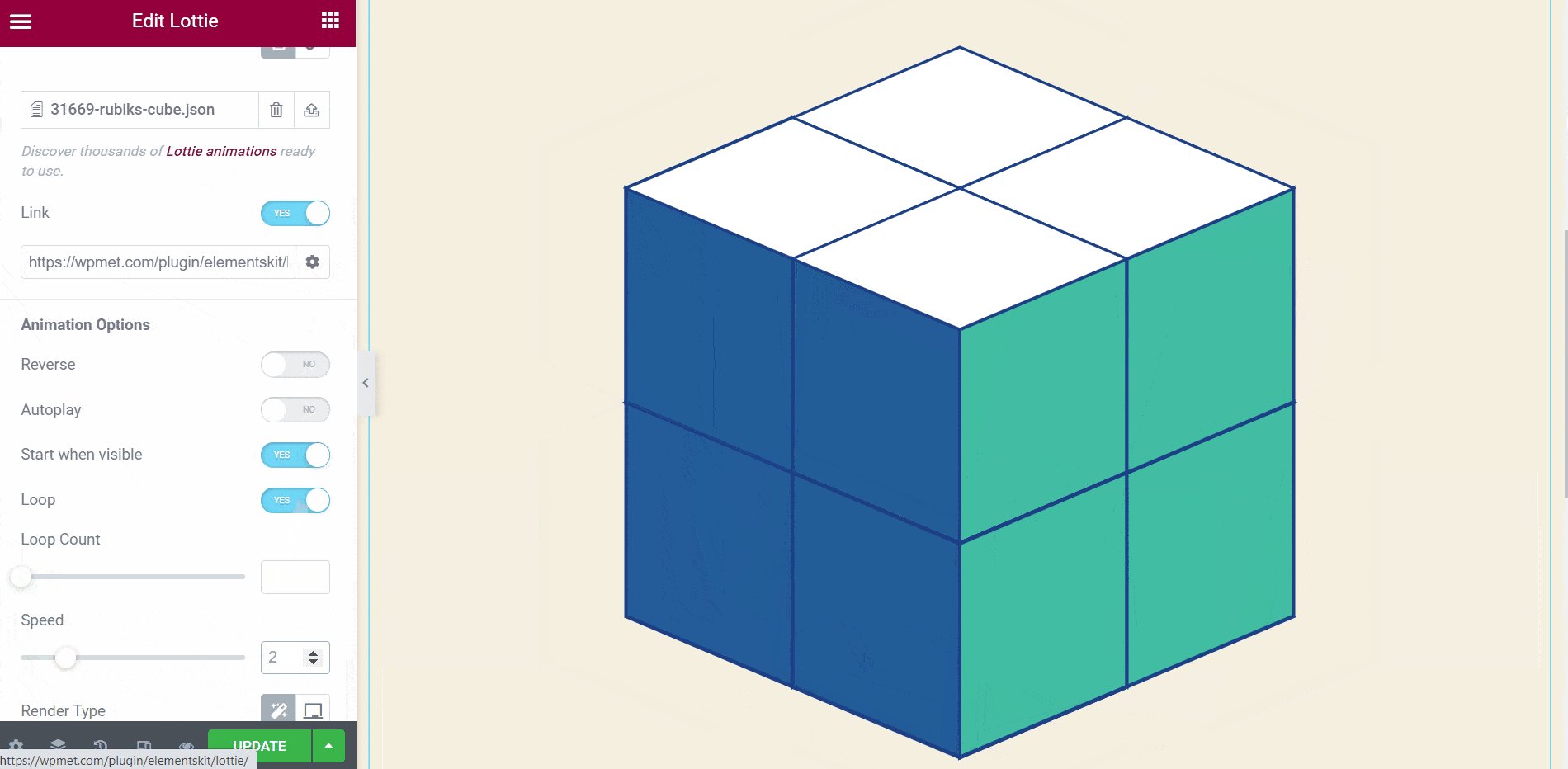
- Kontrolle Geschwindigkeit: Machen Sie die Animation langsamer oder schneller.

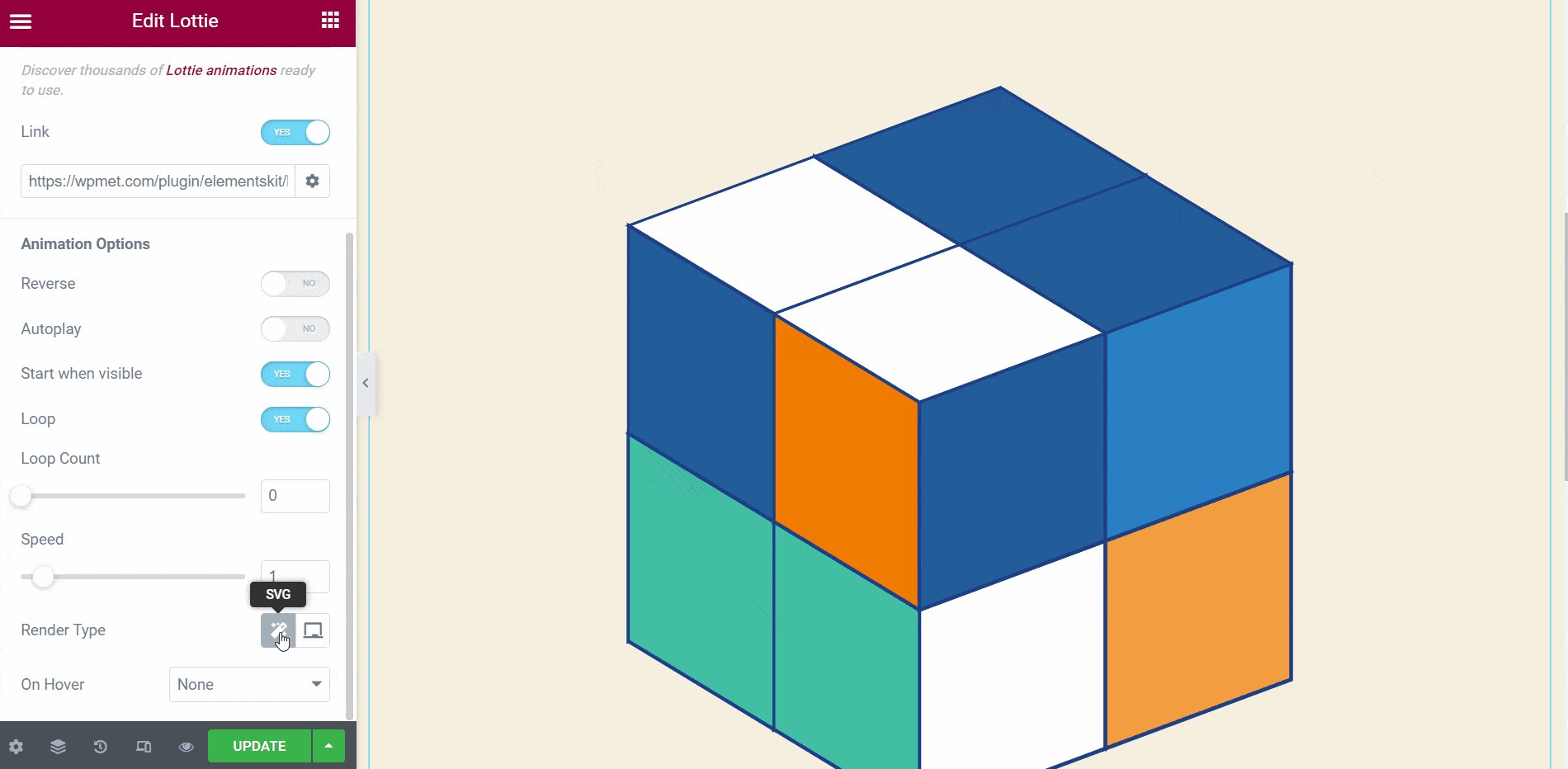
- Wählen Sie den Rendertyp: SVG oder Canvas.
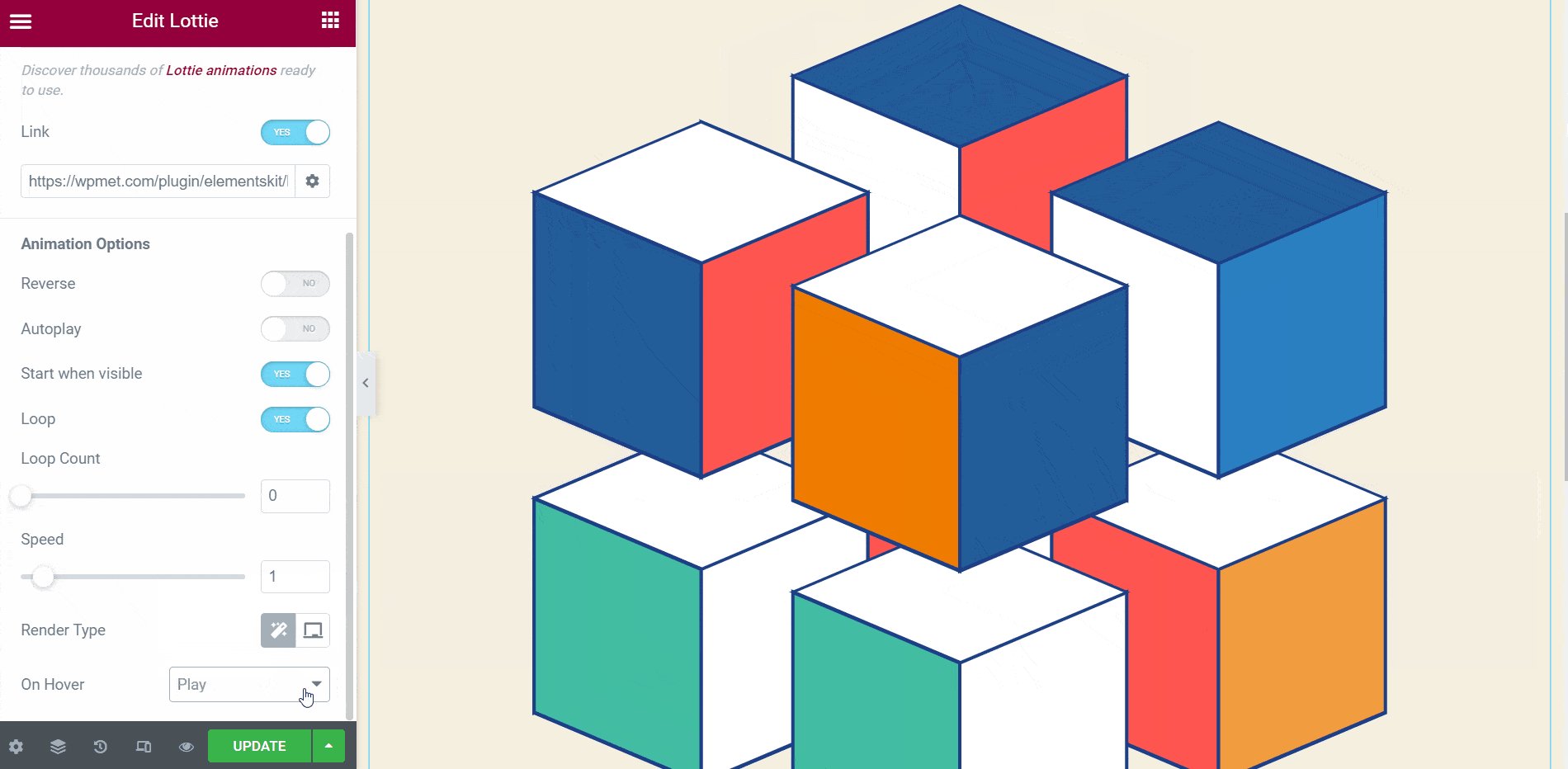
- Animation beim Hover auswählen: Abspielen, Pause oder Rückwärts.
- Wenn Sie die Wiedergabeoption auswählen, Die Animation wird beim Schweben abgespielt.
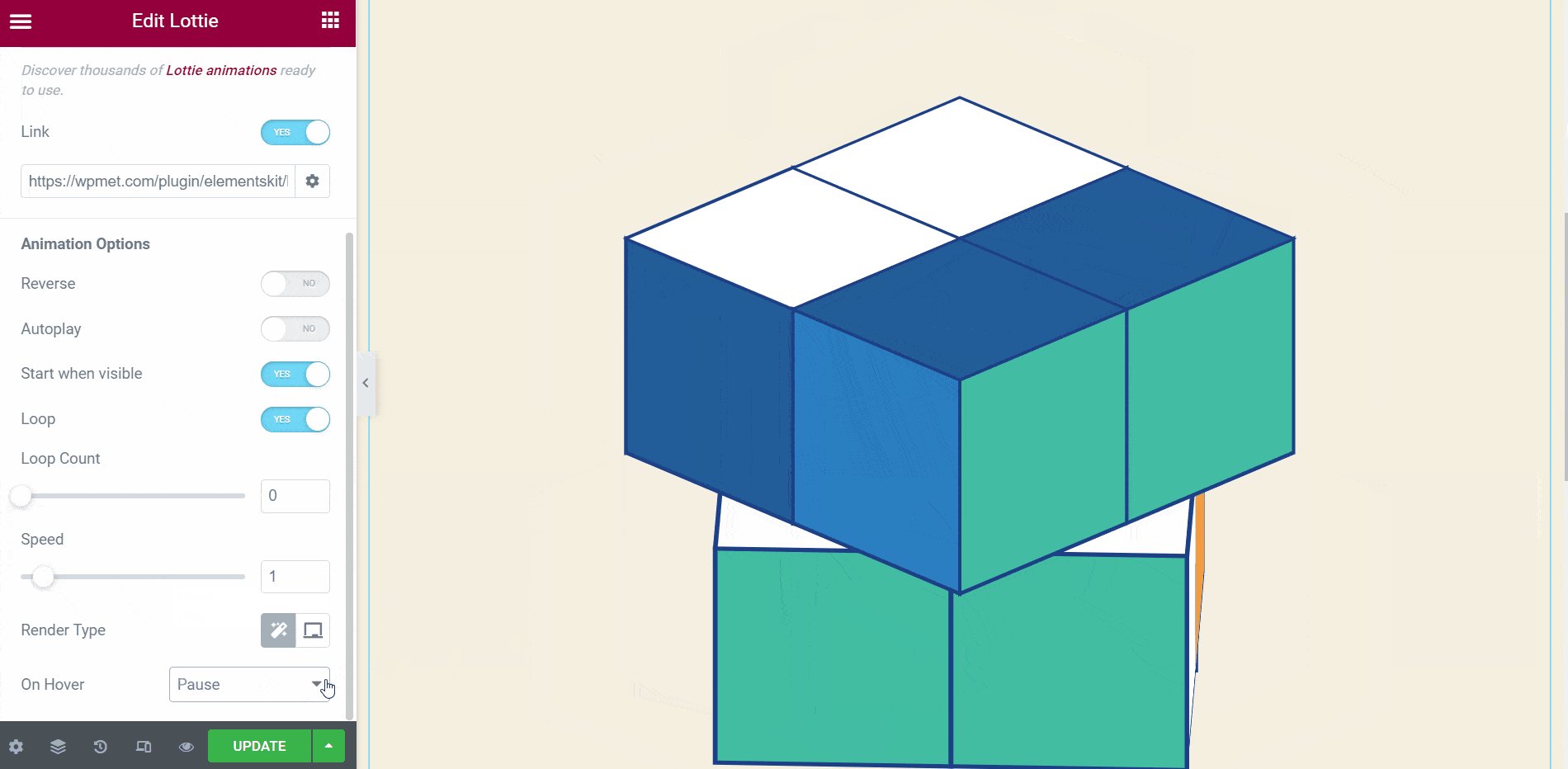
- Wenn Sie Pause wählen, Die Animation stoppt beim Schweben.
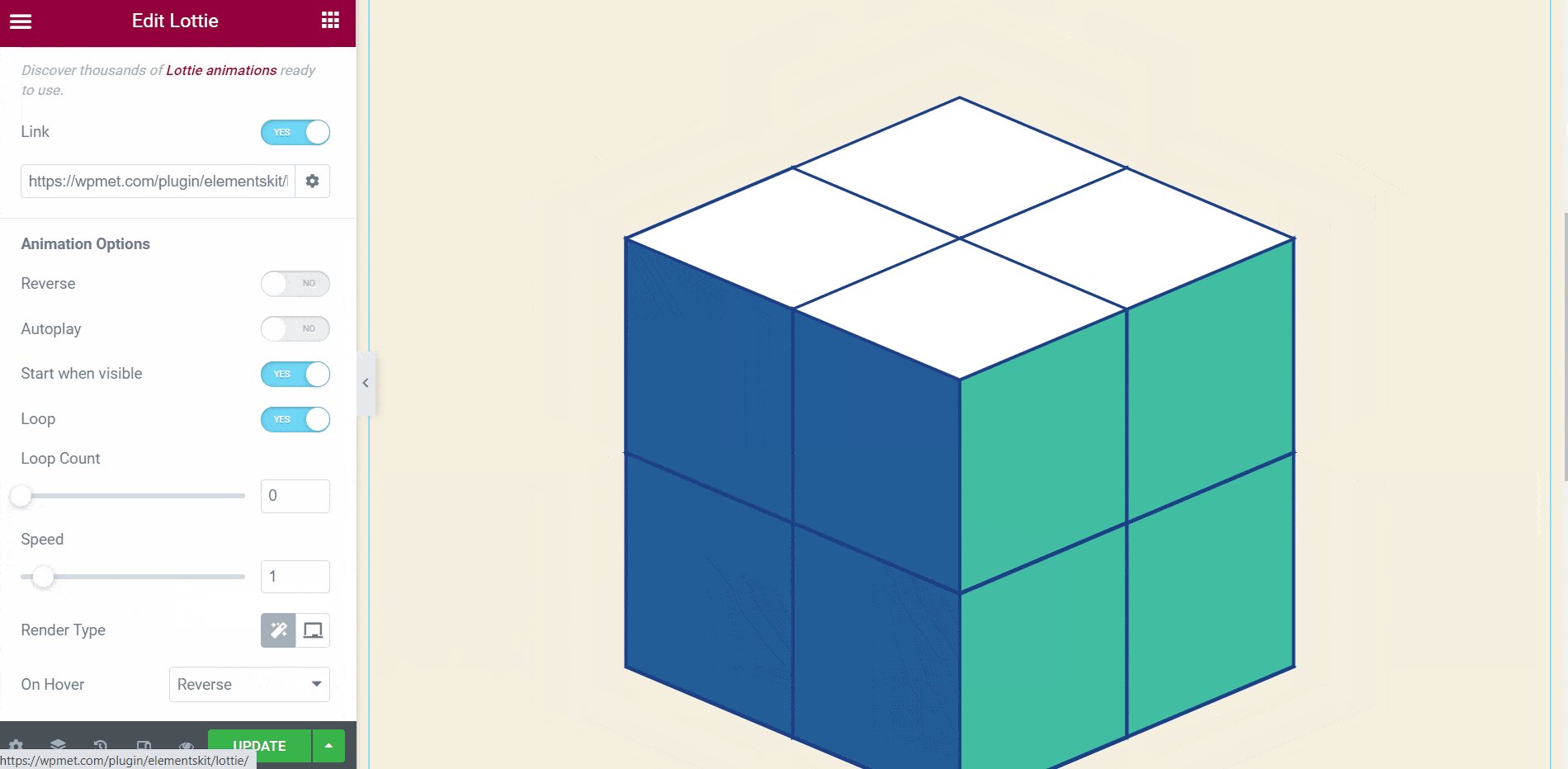
- Wenn Sie den Rückwärtsgang wählen, Die Animation wird nach dem Schweben in umgekehrter Reihenfolge abgespielt.
- Wenn Sie fertig sind, klicken Sie auf „Aktualisieren“.