Ein Kreisdiagramm ist eine grafische Darstellung eines bestimmten Zahlenverhältnisses. Es hilft dabei, langweilige Daten auf leicht verständliche Weise zu visualisieren. Der ElementsKit Kreisdiagramm Das Widget bietet eine einfache Oberfläche zum einfachen Anzeigen von Kreisdiagrammen auf Ihren Elementor-Websites.
Sie können dem Kreisdiagramm ganz einfach Text, Symbole und Bilder hinzufügen, um Ihre Daten prägnant darzustellen. Es verfügt außerdem über vielseitige Anpassungsfunktionen, um dem Kreisdiagramm ein auffälliges Aussehen zu verleihen.
Erfahren Sie, wie Sie mit dem ElementsKit-Kreisdiagramm-Widget Kreisdiagramme auf Elementor-Websites erstellen.
Wie erstelle ich Kreisdiagramme in Elementor? #
Stellen Sie zunächst sicher, dass Sie das ElementsKit-Plugin auf Ihren Elementor-Websites installieren und aktivieren. Befolgen Sie dann die folgenden Schritte.
Schritt 1: Fügen Sie das ElementsKit-Kreisdiagramm-Widget hinzu #
Fügen Sie zunächst eine neue Seite ein oder übernehmen Sie eine vorhandene Seite aus Ihrem WordPress-Dashboard und folgen Sie den Anweisungen Bearbeiten mit Elementor Builder > ElementsKit-Kreisdiagramm-Widget durchsuchen > Ziehen und Ablegen auf dem Editor-Bildschirm.
Schritt 2: Inhalte für das Kreisdiagramm hinzufügen #
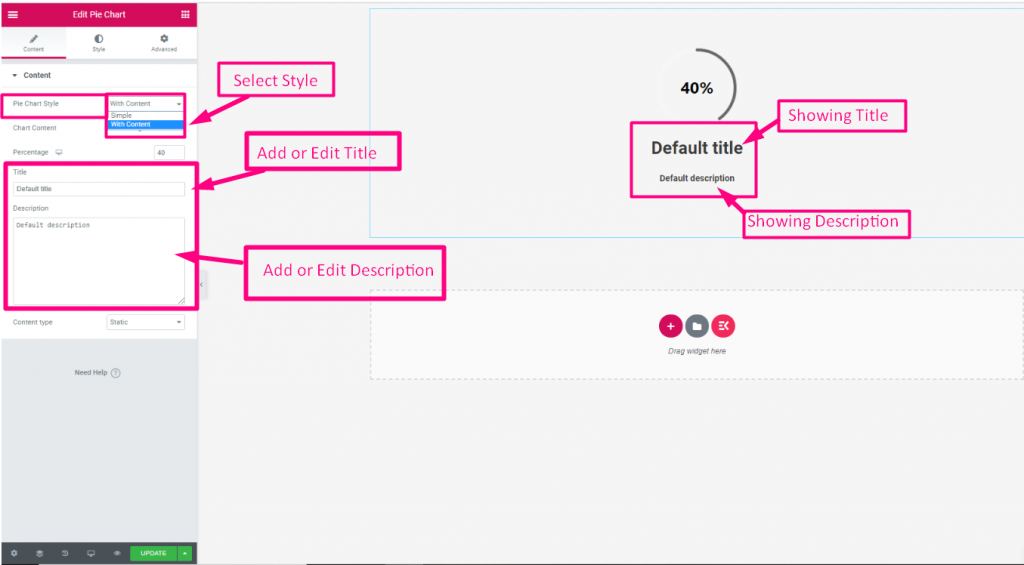
Unter dem Inhalt Auf der Registerkarte „Widget-Einstellungen“ können Sie Inhalte, Symbole und Bilder hinzufügen und Prozentsätze für Ihr Kreisdiagramm festlegen. Sehen wir uns alle Funktionseinstellungen und ihre Funktionsweise an.
Inhalt

- Kreisdiagramm-Stil: Es bietet zwei Möglichkeiten.
- Einfach: Nur ein einfaches Kreisdiagramm anzeigen.
- Mit Inhalt: Mit dieser Option können Sie zusätzliche Inhalte mit Ihrem Kreisdiagramm anzeigen, z. B. Titel und Beschreibung.
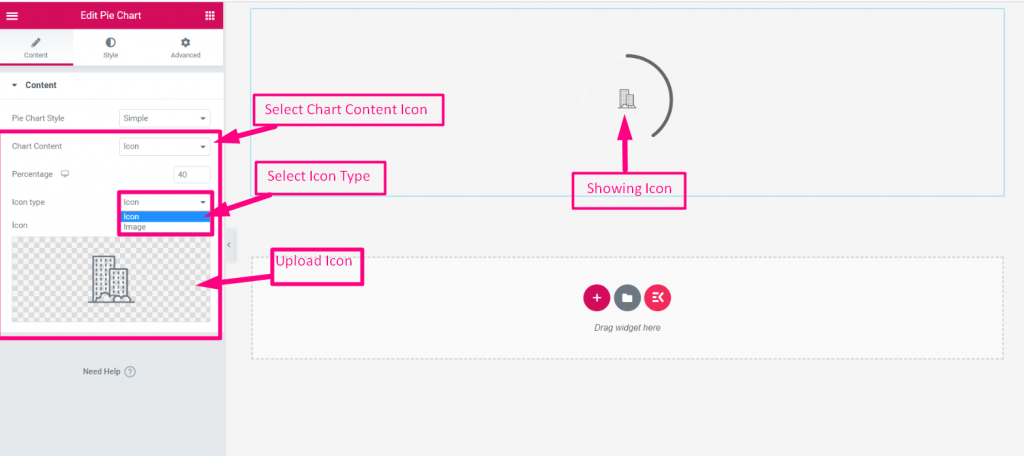
- Diagramminhalt: Sie können zwischen Zahl und Symbol wählen.
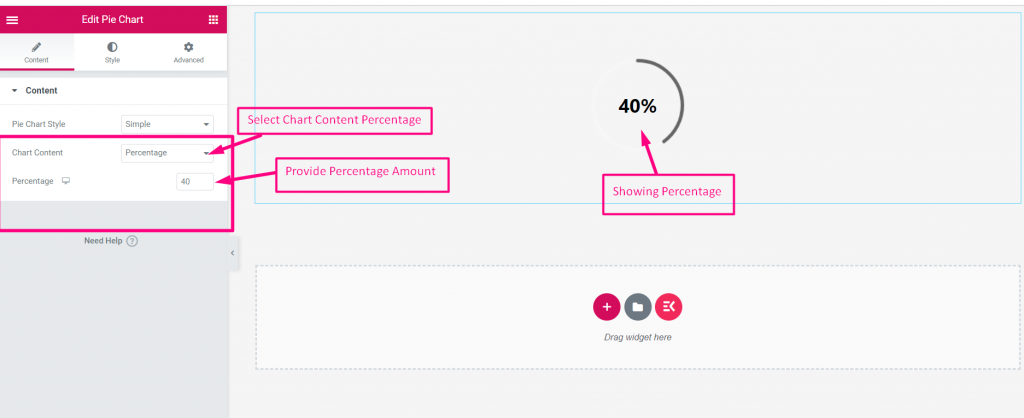
- Prozentsatz: Zeigt den Prozentsatz in Zahlen an.
- Symbol: Wenn Sie die Symboloption auswählen, wird das „Symboltyp" Besonderheit.

- Symboltyp: Entscheiden Sie, was Sie im Kreisdiagramm anzeigen möchten.
- Symbol: Wählen Sie ein Symbol aus der Symbolbibliothek aus oder laden Sie Ihr eigenes hoch.
- Bild: Laden Sie ein Bild hoch, um es im Kreisdiagramm anzuzeigen.
- Bildgröße: Geben Sie die Größe Ihres Bildes im Dropdown-Menü an.

- Prozentsatz: Definieren Sie den Prozentsatz Ihres Kreisdiagramms.
- Titel: Geben Sie den Titeltext ein, um das Kreisdiagramm anzuzeigen.
- Beschreibung: Fügen Sie die Beschreibung für das Kreisdiagramm hinzu.
- Inhaltstyp: Wenn Sie Inhalte mit einem Kreisdiagramm anzeigen, können Sie festlegen, wie Inhalte angezeigt werden. Hier sind die verfügbaren Optionen:
- Statisch: Text wird statisch angezeigt.
- Umdrehen: Dies wendet eine Flip-Animation auf den Text des Kreisdiagramms an.
Schritt 3: Passen Sie das Kreisdiagramm auf der Elementor-Website an #
Navigieren Sie zu Kreisdiagramm-Widget-Einstellungen > Stil Klicken Sie auf die Registerkarte, um alle Customizing-Einstellungen von ElementsKit freizuschalten. Sie werden viele Funktionen sehen, mit denen Sie spielen können. Nachfolgend erläutern wir alle Designmerkmale.

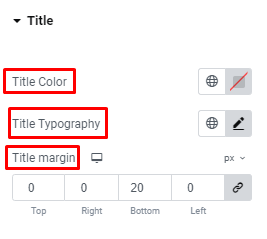
Titel: Wählen Sie eine Farbe für Ihren Titel, passen Sie die Typografie an und fügen Sie einen Rand um den Titel hinzu.

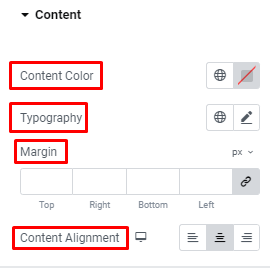
Inhalt: Bieten Sie die gleiche Anpassung wie die vorherige für den Inhaltstext an und richten Sie die Ausrichtung dafür aus.

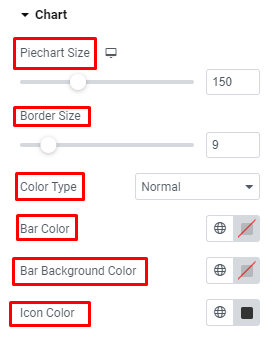
Diagramm: Definieren Sie die Größe Ihres Kreisdiagramms und Rahmens und wählen Sie einen Farbtyp aus Normal oder Gradient. Geben Sie als Nächstes Farbe für die Leiste, ihren Hintergrund und ihr Symbol.

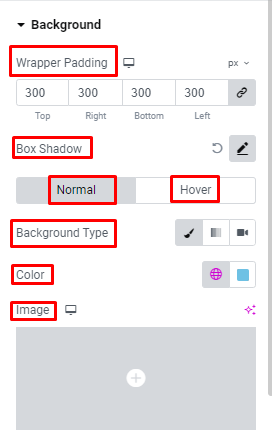
Hintergrund: Sie können die Wrapper-Auffüllung für den Hintergrund anpassen und den Boxschatten anwenden. Wählen Sie dann zwischen Farbe, Farbverlauf, Bild und Video für den Hintergrund und den Hover-Hintergrund. Darüber hinaus können Sie beim Hover aus vielseitigen Animationseffekten für den Hintergrund wählen.
Hoffentlich sind Sie jetzt damit vertraut ElementsKit Kreisdiagramm Sie kennen die Widget-Funktion und wissen, wie man Kreisdiagramme auf Elementor-Websites erstellt.




