Loslegen #
Hotspot-Elementor-Widget hilft Ihnen, einen bestimmten Teil Ihres Bildes animiert hervorzuheben und ein visuelles Erscheinungsbild zu schaffen, das die Aufmerksamkeit des Benutzers auf sich zieht. Steuern Sie eine Reihe von Styling-Funktionen wie Farbe, Inhalt, Hover, Animation, Ladeeffekte usw. Folge den Anweisungen:
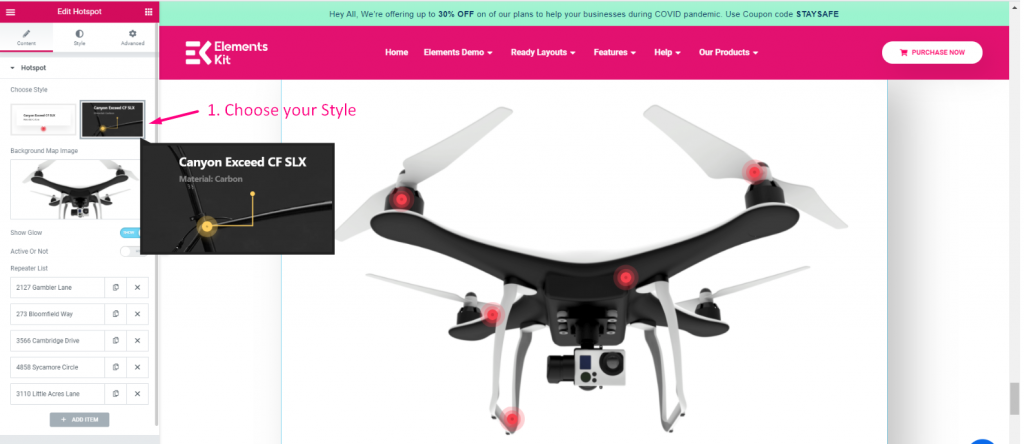
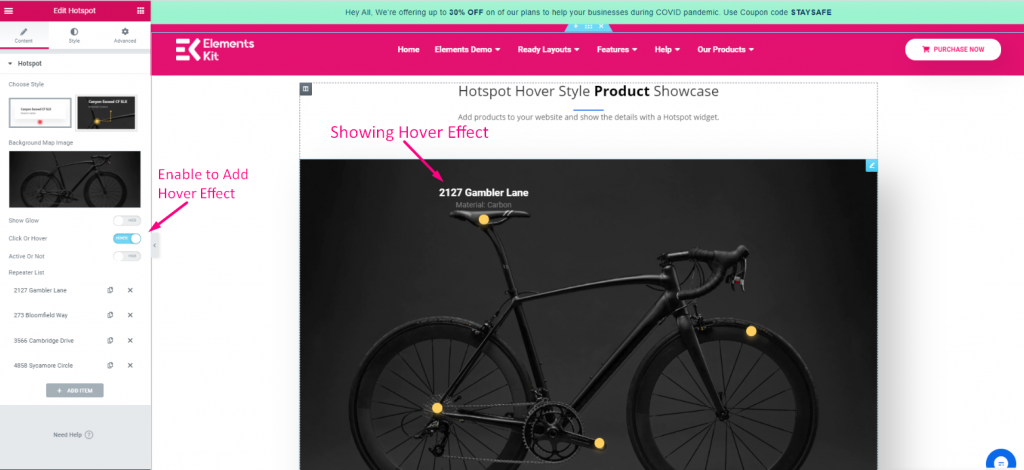
Wählen Sie Stil #
Wählen Sie Ihren gewünschten Stil

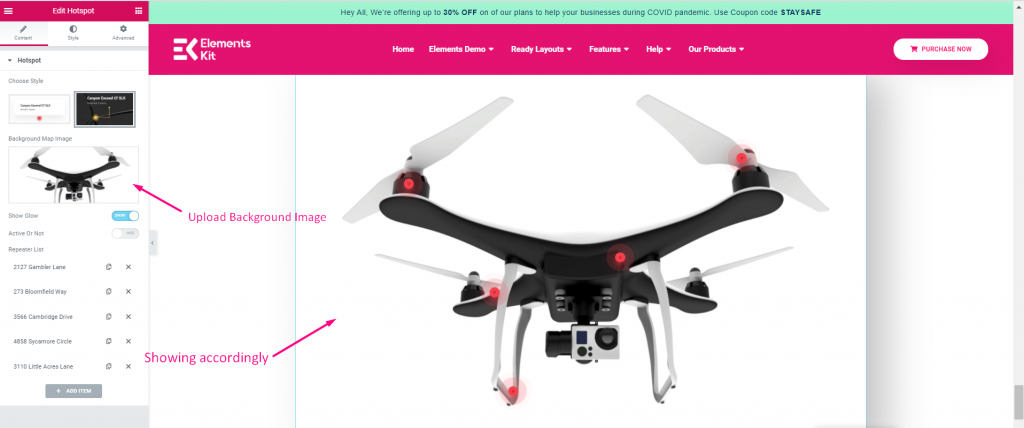
Hintergrundbild hochladen #
- Laden Sie Ihr Hintergrundbild hoch

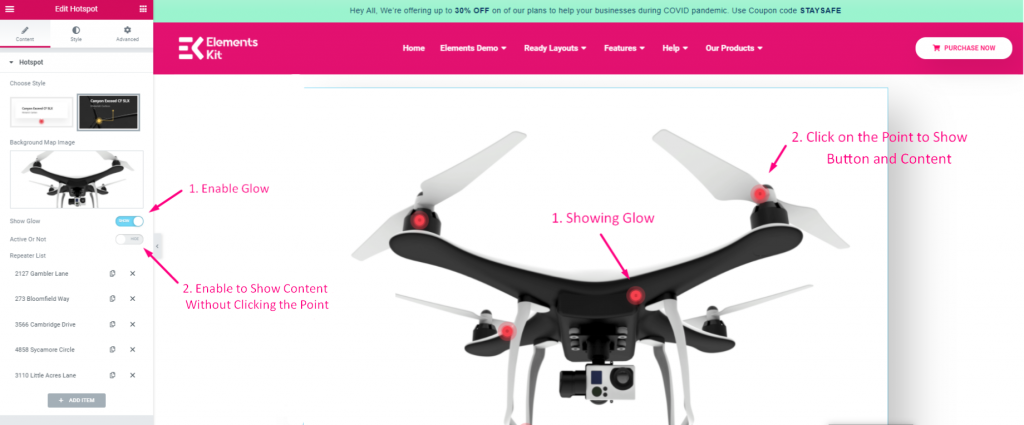
Aktivieren Sie „Glühen“ und „Schaltfläche“. #
- Aktivieren Sie Glühen
- Aktiv, um Schaltfläche und Inhalt ohne Klick anzuzeigen und
- Inaktiv, um Schaltfläche und Inhalt anzuzeigen, nachdem auf den Punkt geklickt wurde.

Hover-Effekt #
- Aktivieren Sie den Schalter „Inhalt beim Hover-Effekt anzeigen“, indem Sie den Cursor über den Punkt bewegen
- Deaktivieren Sie den Schalter zum Anzeigen von Inhalten, indem Sie auf den Punkt klicken

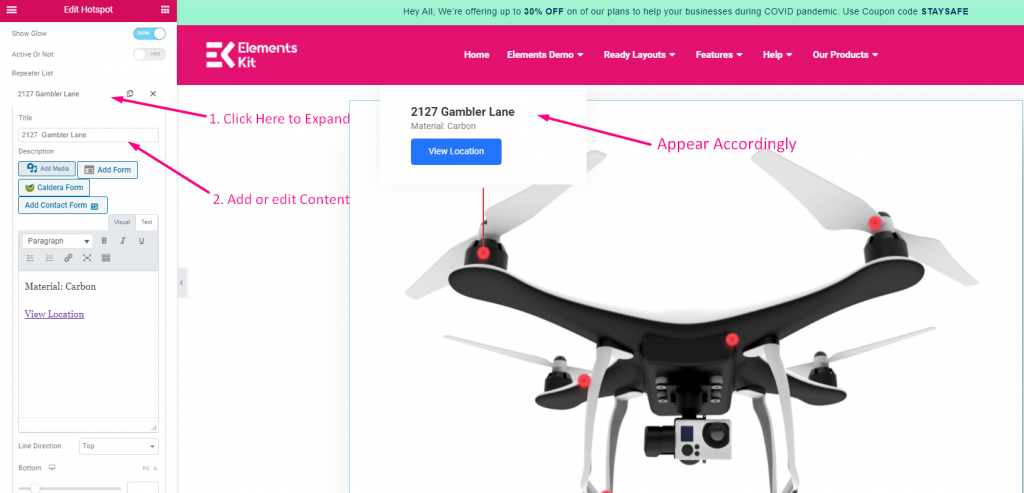
Inhalt bearbeiten #
- Klicken Sie auf den Inhalt, um ihn zu erweitern
- Titel hinzufügen
- Beschreibung hinzufügen

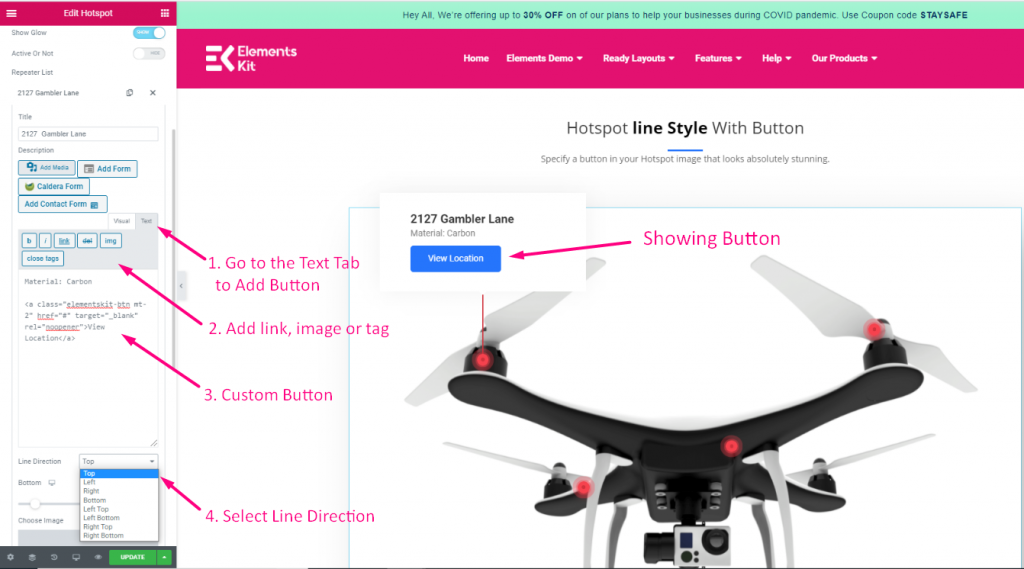
Benutzerdefinierte Schaltfläche #
- Gehen Sie zur Registerkarte „Text“.
- Fügen Sie einen Link, ein Bild oder einen Tag hinzu
- Benutzerdefinierte Schaltfläche
- Wählen Sie Linienrichtung

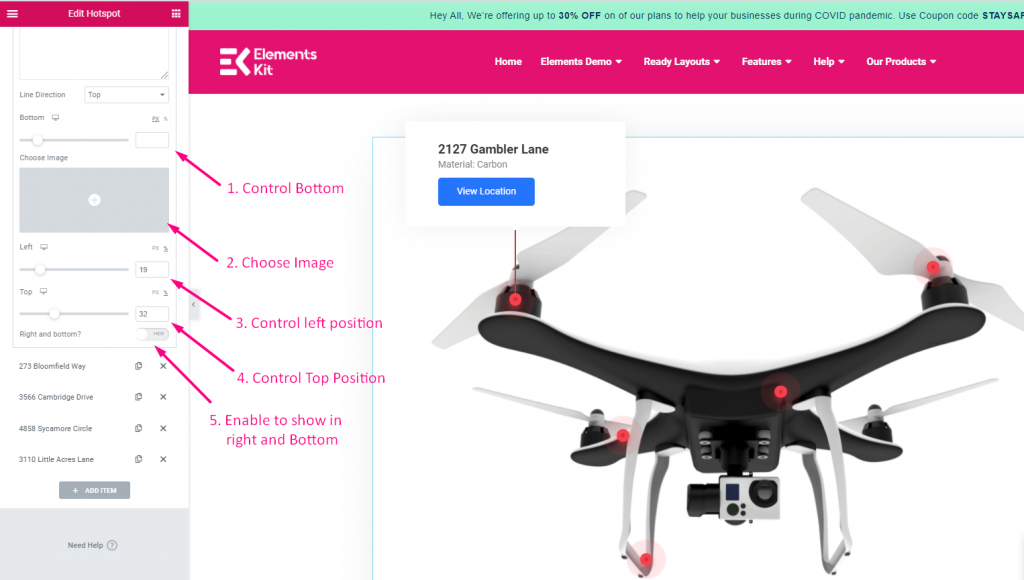
Positionierung #
- Kontrollboden
- Bild hochladen
- Ändern Sie die Position von links nach rechts
- Ändern Sie die Position von oben nach unten
- Aktivieren Sie „Rechts“ und „Unten“, um die Position auf der rechten Seite und unten im Stil anzuzeigen.

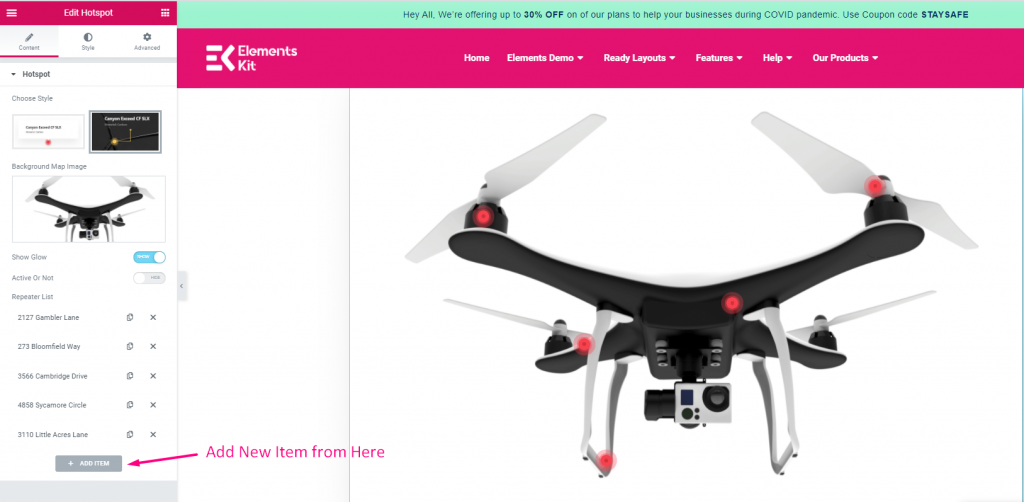
Artikel hinzufügen #
Fügen Sie einen beliebigen Artikel hinzu