ElementsKit supports a fully drag & drop Header & Footer builder for Elementor. You can build any type of WordPress Header & Footer on the fly using ElementsKit pre-designed templates. Here’s a comprehensive article to explain every method of creating header and footer designs for WordPress.
Watch our Elementor header-footer building video guide:
Or, follow the step-by-step instructions on the WordPress header-footer builder:
Step->1: Add Header and Footer #
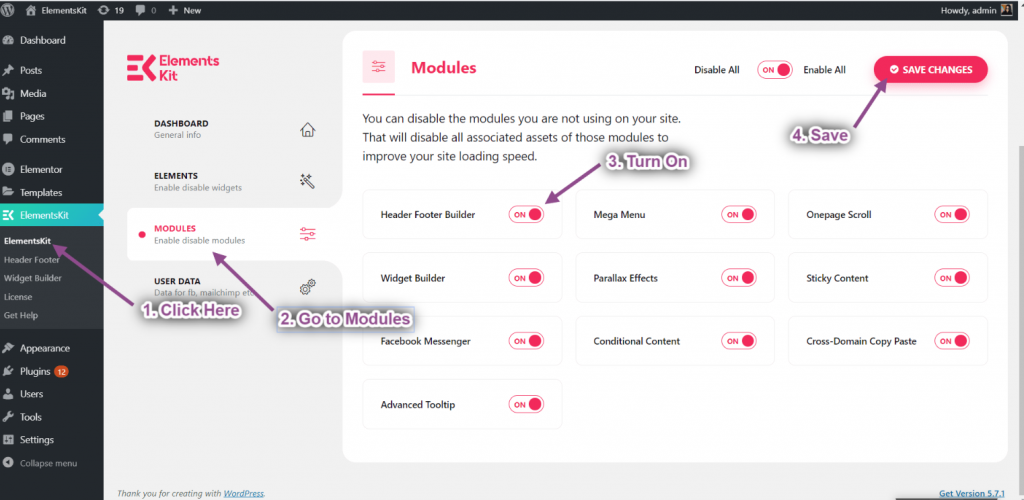
- Make sure you have the Kopfzeile Fußzeile module enable from ElementsKit → Modules.

Schritt->2: Erstellen Sie eine Header-Vorlage #
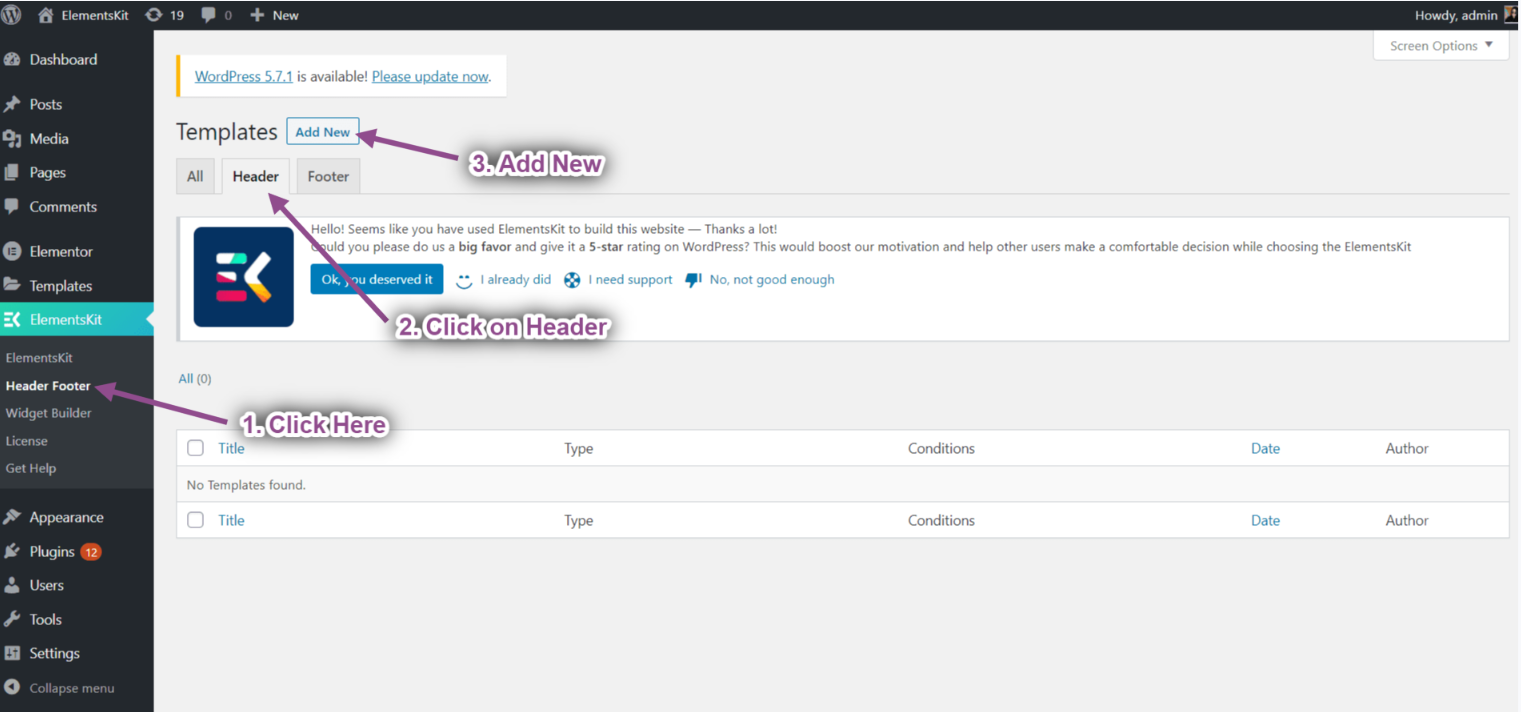
- Navigieren Sie zu ElementsKit→ Header Footer→ Header→ und klicken Neue hinzufügen.
- Es öffnet sich ein Popup-Fenster mit Optionen.

- Geben Sie im Popup-Feld a ein Titel, wähle aus Geben Sie → ein Header.
- Wähle aus Bedingungen→ Ganze Seite.
- Schalten Sie die um Aktivierung Option und klicken Sie auf Mit Elementor bearbeiten.

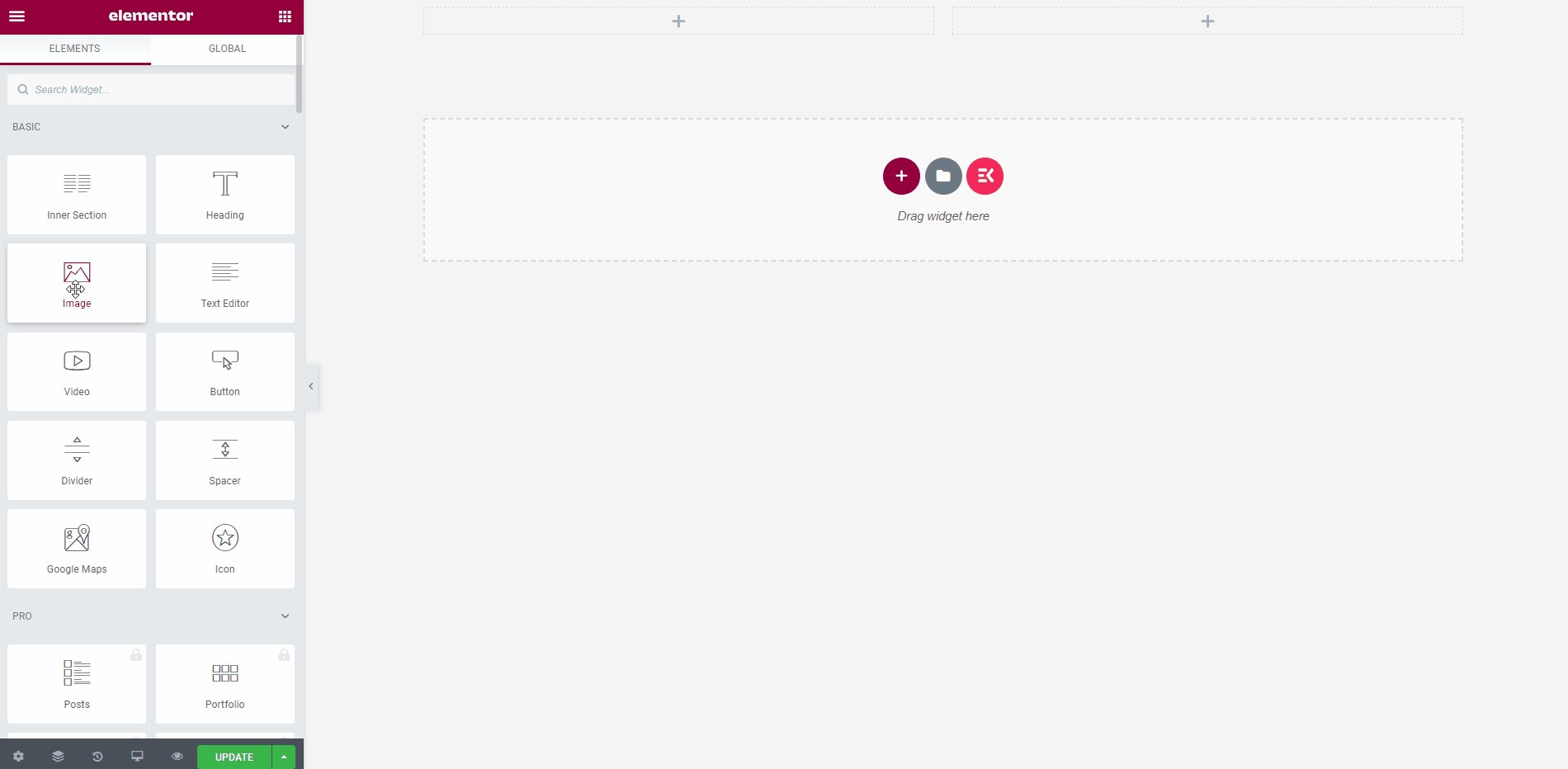
- Select your structure from the selected area.

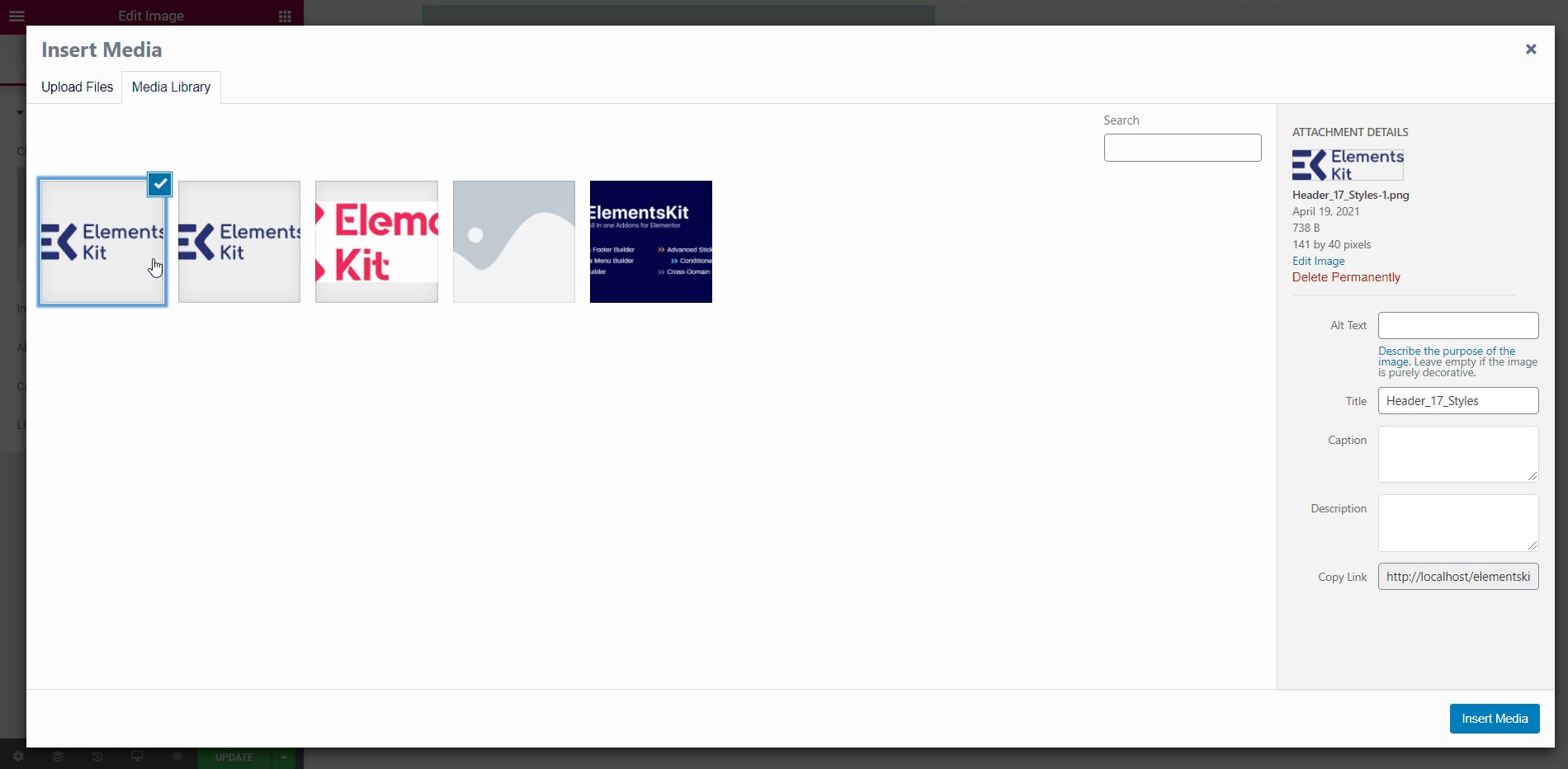
- Now just drag the Bild Und Navigationsmenü widget from the Elementor Block and drop it on the selected area.
- You can add any type of widget from here.

Create Header from Pre-made Templates
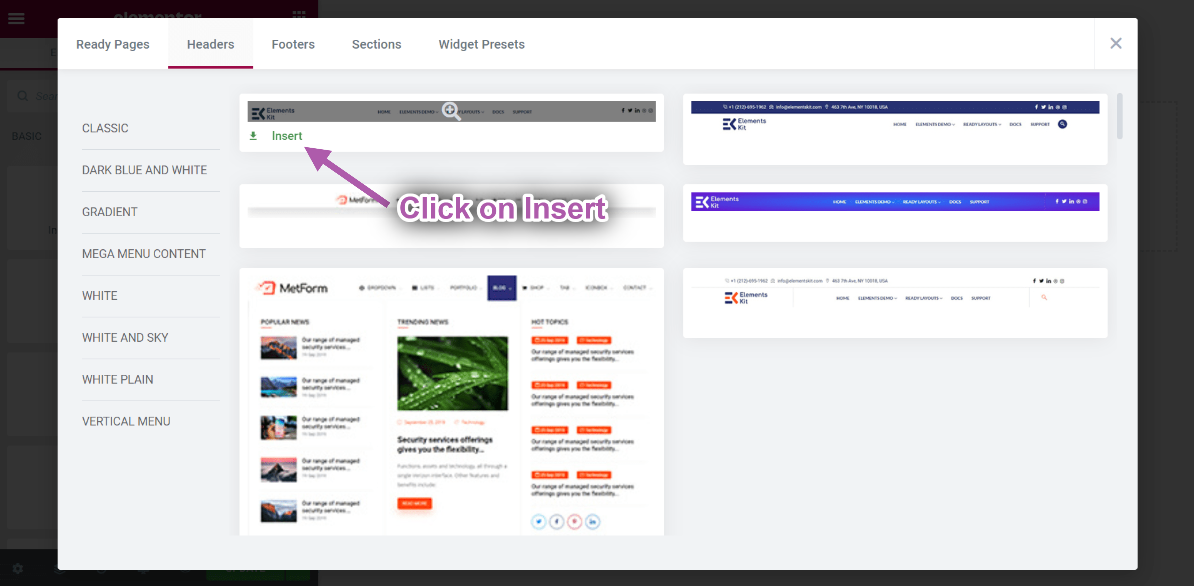
- Klick auf das ElementsKit-Symbol to insert header from our premade templates.

- Gehe zu Überschriften-> Select your Desired Template-> And click on the Einfügen button to add.

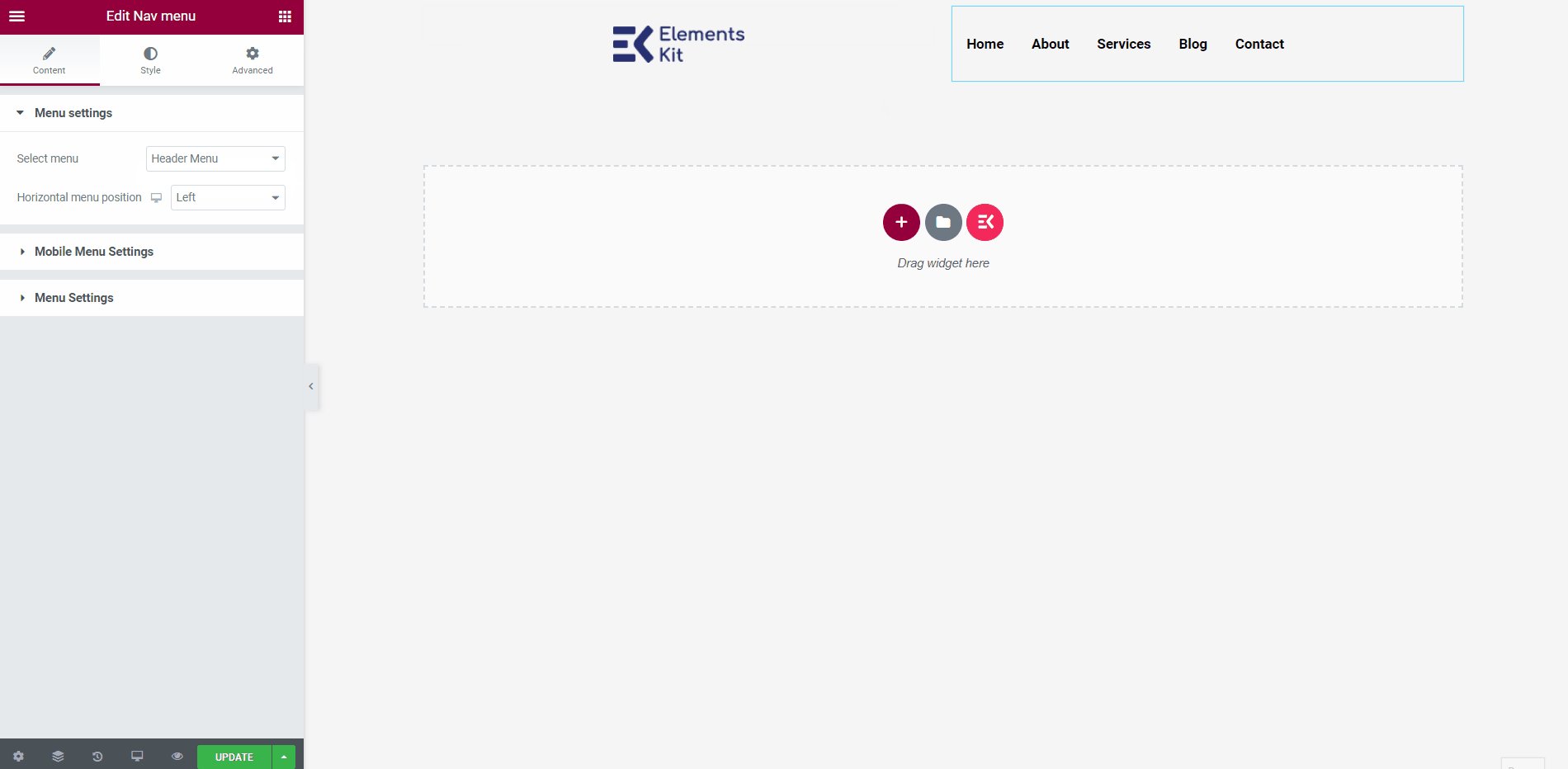
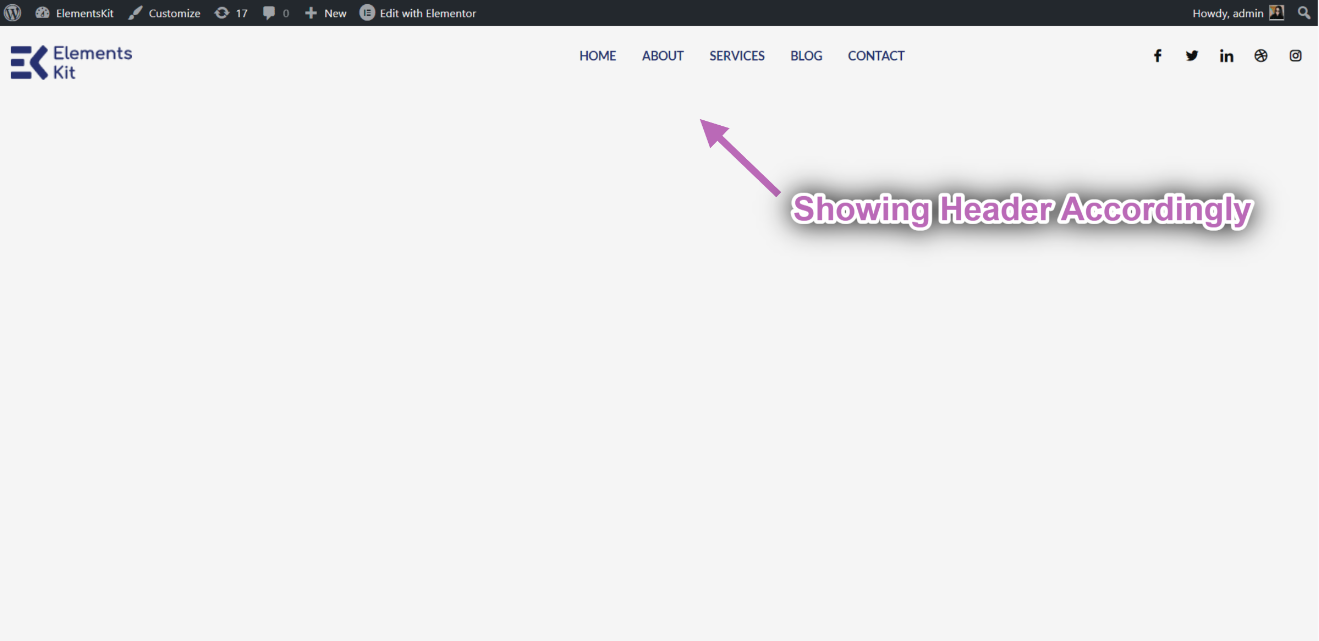
- You can see your selected Header template showing.
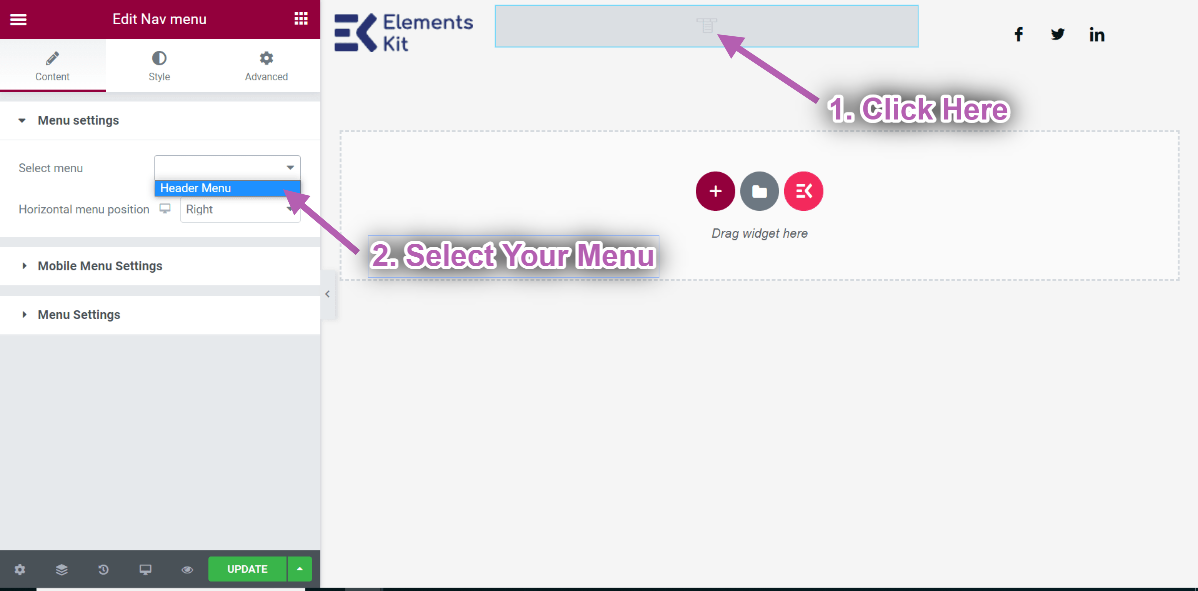
- Now click on the Selected Navigationsmenü area-> Select your Speisekarte aus dem Dropdown-Menü.

- Wenn Sie fertig sind, klicken Sie auf Aktualisieren Taste, um das Menü zu speichern.
- Now go to your site and you can see your selected Header Template is showing accordingly.

Schritt->2: Create a Footer Template #
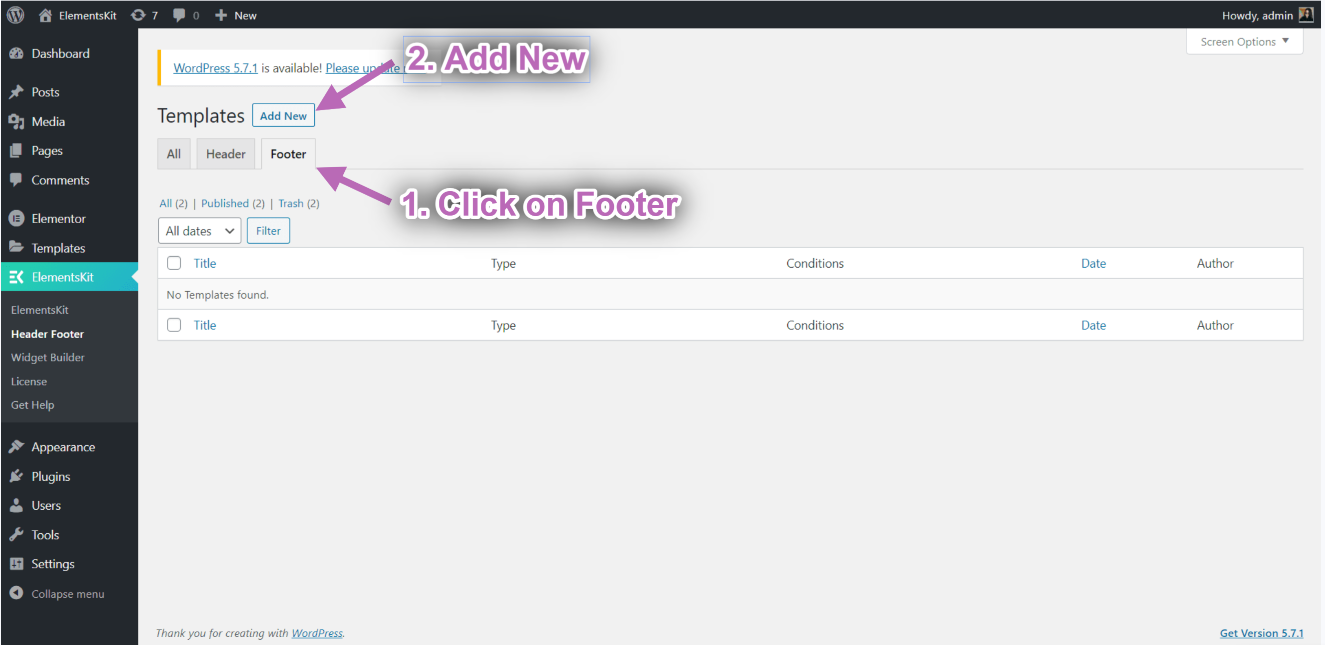
- Navigieren Sie zu Footer→ und klicken Neue hinzufügen.
- Es öffnet sich ein Popup-Fenster mit Optionen.

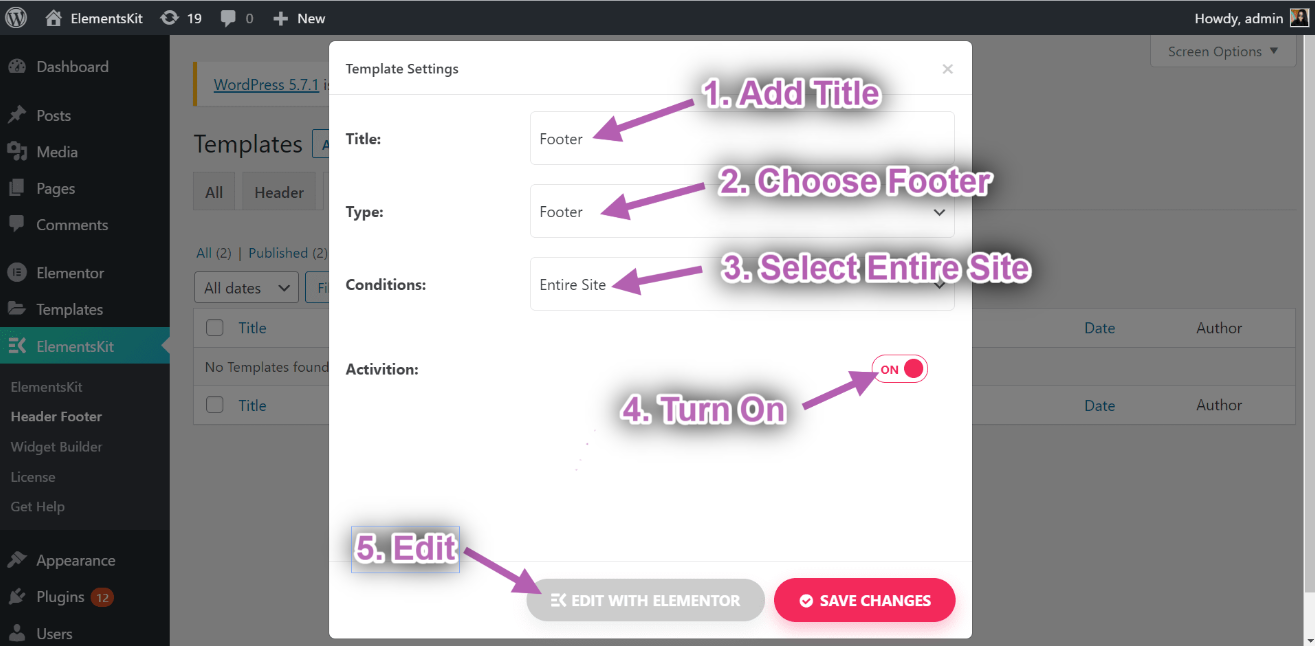
- Geben Sie im Popup-Feld a ein Titel, wähle aus Geben Sie → ein Fusszeile.
- Wähle aus Bedingungen→ Ganze Seite.
- Schalten Sie die um Aktivierung Option und klicken Sie auf Mit Elementor bearbeiten.

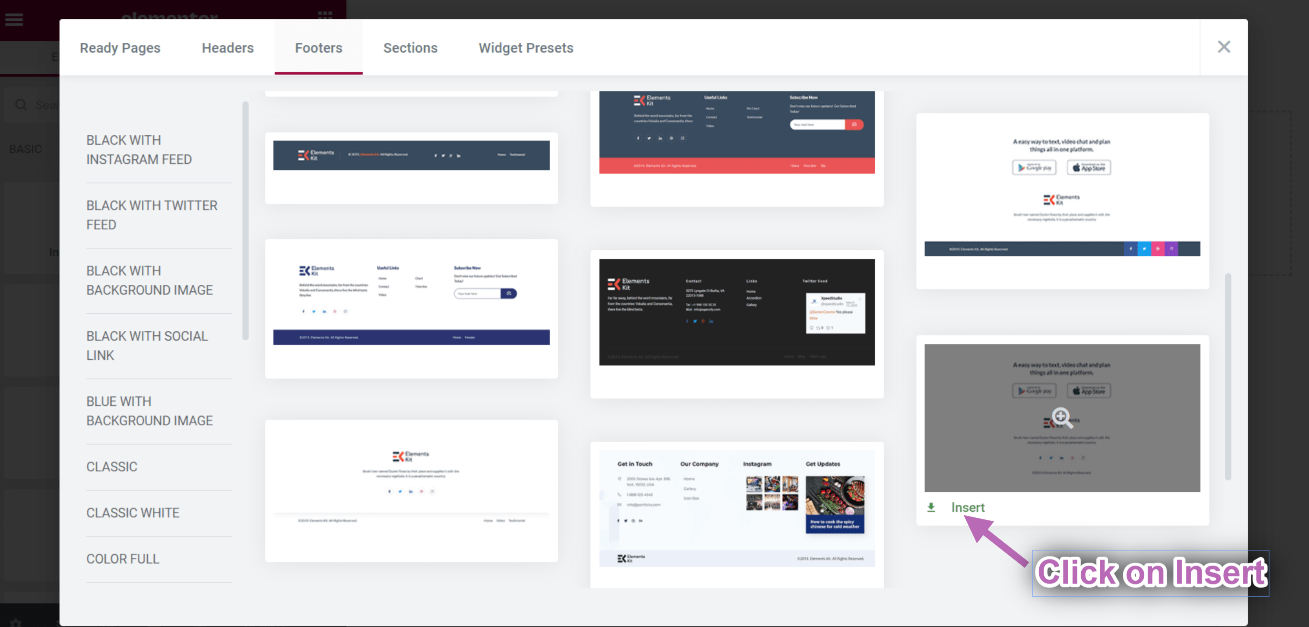
- Klick auf das ElementsKit-Symbol to insert header from our premade templates.

- Gehe zu Fußzeilen-> Select your Desired Template-> And click on the Einfügen button to add.

- Wenn Sie fertig sind, klicken Sie auf Aktualisieren Taste, um das Menü zu speichern.
- Now go to your site and you can see your selected Footer Template is showing accordingly.

So this was our detailed guide on building a WordPress header-footer for Elementor websites. However, if you still have any issues, please contact our support team.
Quick Recap
Let’s take a quick look back at what we’ve achieved in this WordPress website header and footer builder module tutorial:
Tools Used: Elementor & ElementsKit Elementor Addon
✅ Install and activate the ElementsKit Header Footer Builder Module,
✅ From your WordPress dashboard, navigate to ElementsKit > Header Footer.
✅ Create a Header or Footer builder template.
✅ Choose where to show your customized header or footer navigation.
✅ Start editing with Elementor builder.
✅ Choose a template or build from scratch.
✅ Preview & publish header footer builder template.
So, using the ElementsKit Header Footer Builder module is the easiest way to build and customize the WordPress header or footer.




