Erste Schritte #
Betten Sie Google Map an einer beliebigen Stelle auf Ihrer Webseite ein. Am wichtigsten ist die Kontaktseite, damit Ihre Besucher wissen, wo Sie sich befinden. Zeigen Sie vordefinierte Standorte (Breiten- und Längengrad) auf einer Karte auf dem Bildschirm an. Befolgen Sie einfach die Schritt-für-Schritt-Anleitung zum Verbinden mit Google Map.
Schritt=>1: Google Map API-Schlüssel generieren #
- Gehe zu Google Cloud Platform-Konsole. Wenn Sie noch kein Konto haben, erstellen Sie eines, es ist kostenlos.
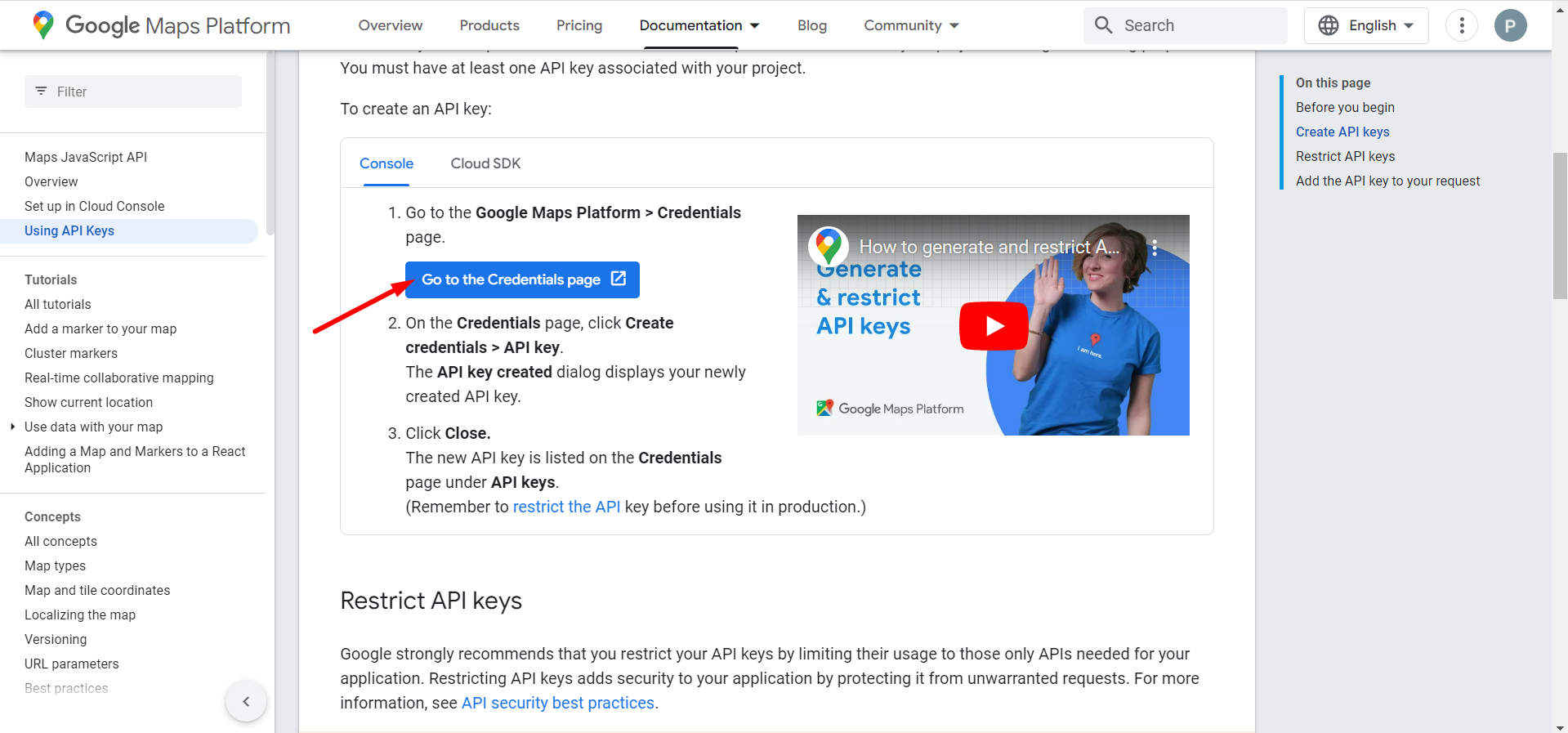
- Klicken Sie auf Zur Seite „Anmeldeinformationen“ wechseln

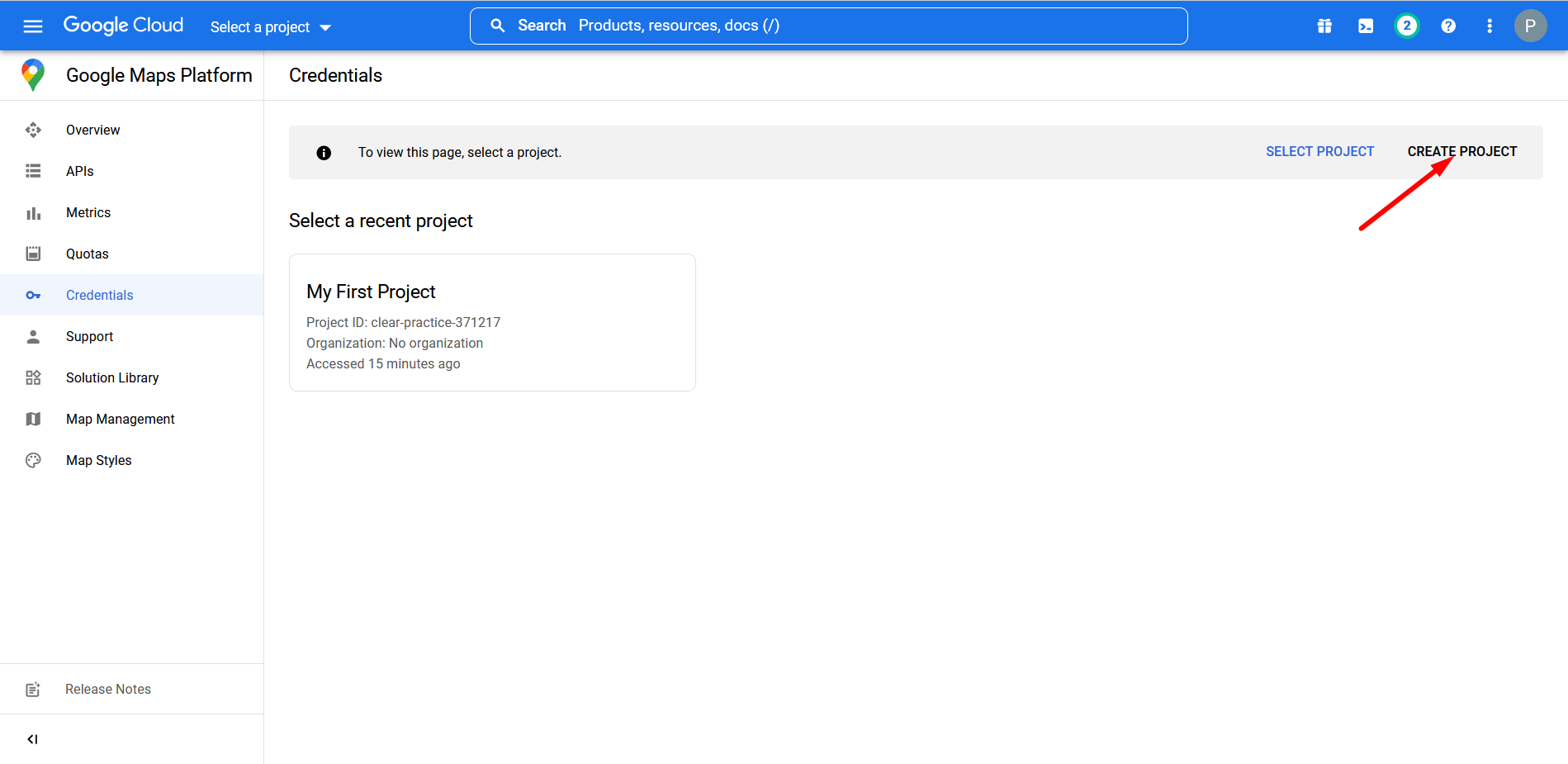
- Wählen Sie ein Projekt aus oder erstellen Sie es.

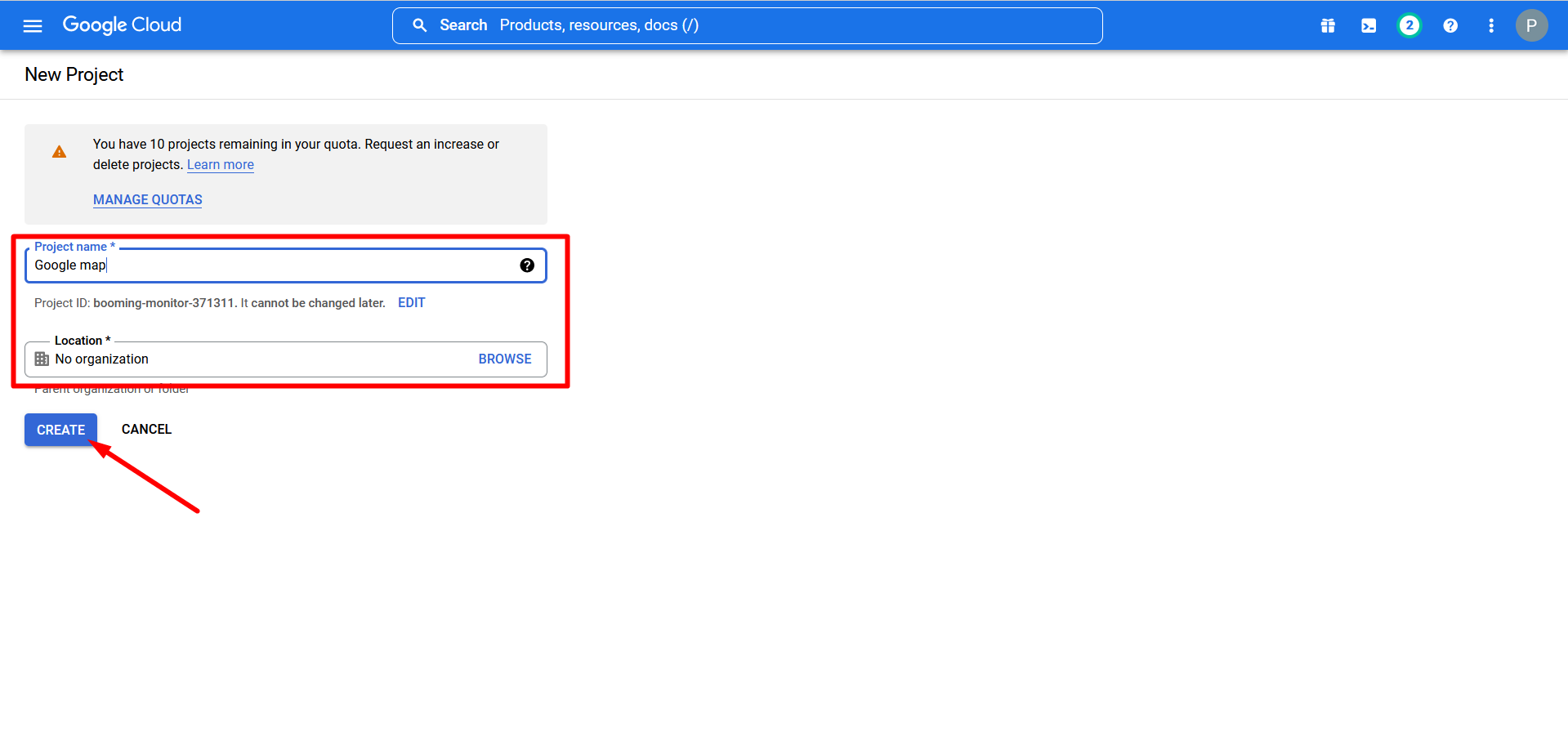
- Geben Sie einen Projektnamen und einen Standort ein
- Klicken Sie auf ERSTELLEN

- Ihr Projekt wurde erstellt
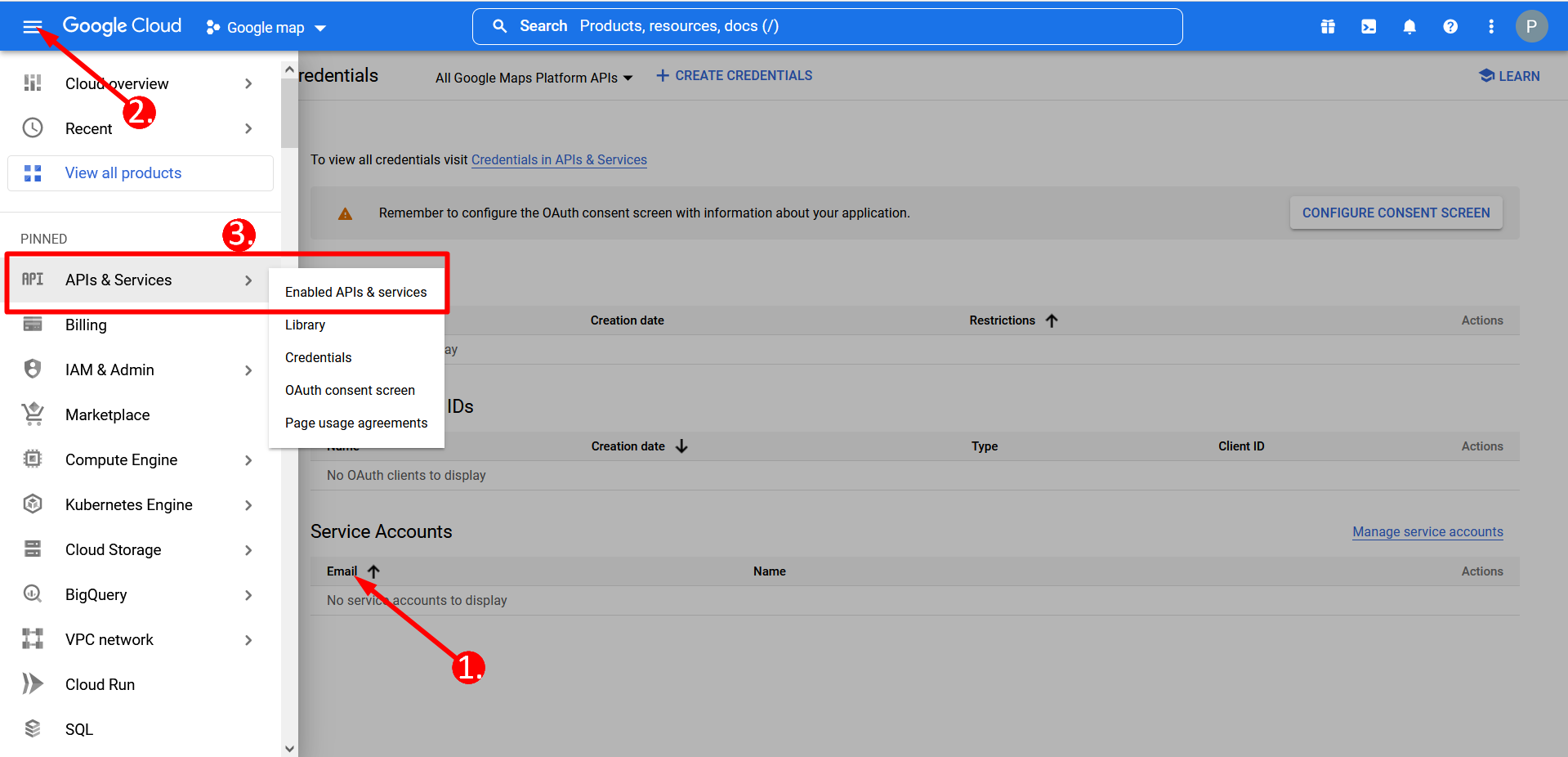
- Gehen Sie zum Hamburger-Menü
- Finden Sie APIs und Dienste

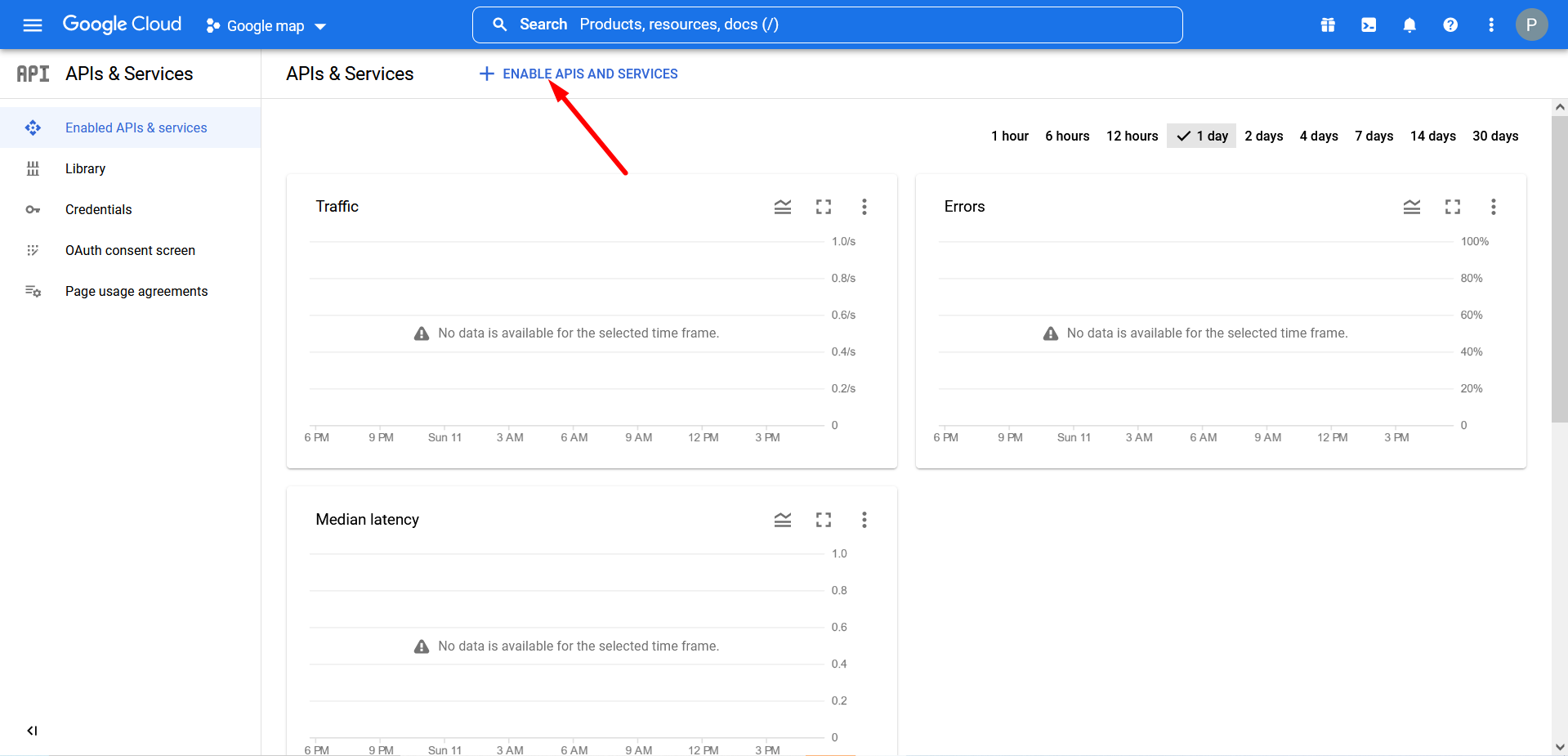
- Klicken Sie auf APIs und Dienste aktivieren

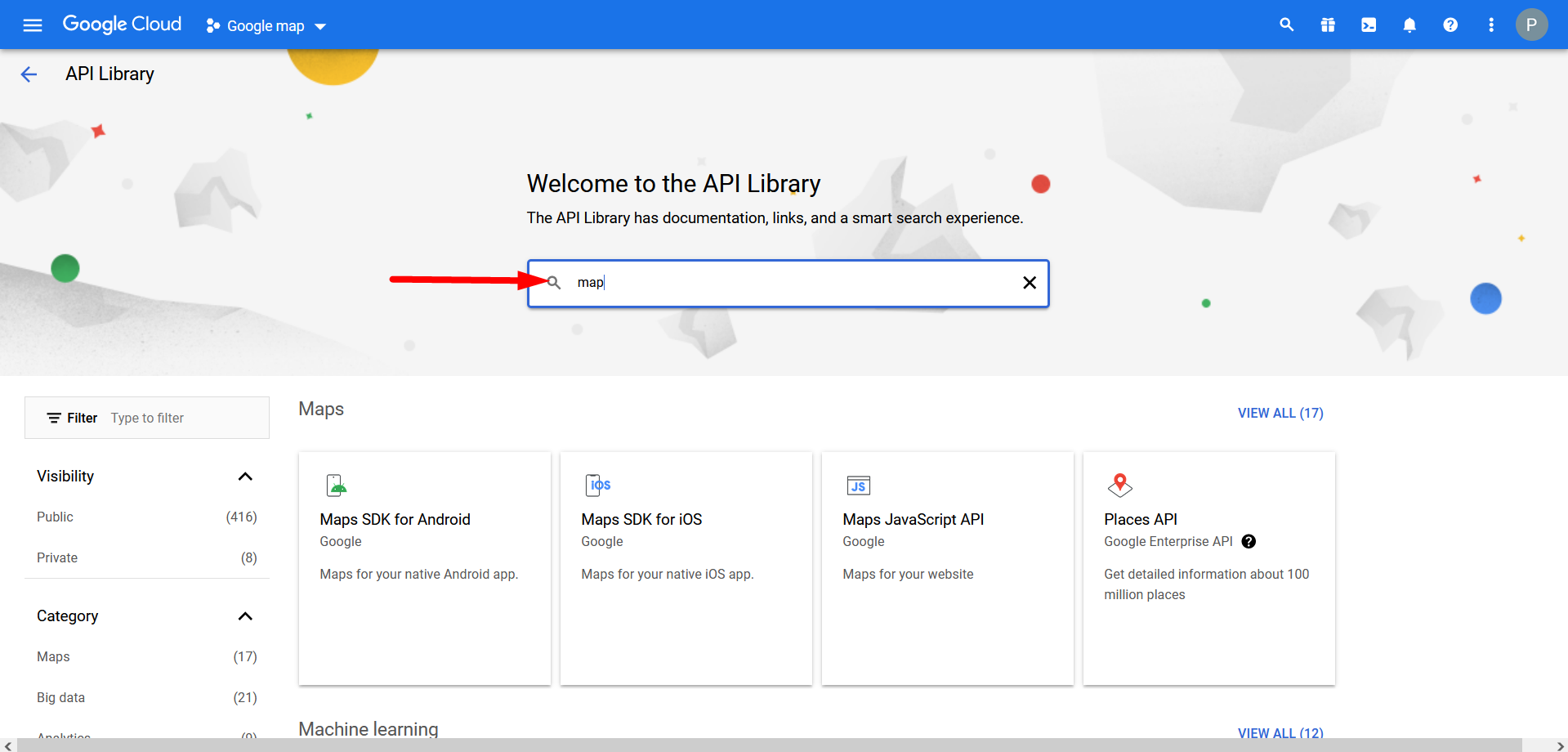
- Karte im Suchfeld durchsuchen-

- Klicken Sie auf Maps JavaScript API und aktivieren Sie es
- Gehen Sie zu Anmeldeinformationen
- Klicken Sie nun auf „Erstellen Referenzen“, sehen Sie Ihren API-Schlüssel. Kopieren Sie den API-Schlüssel von hier.

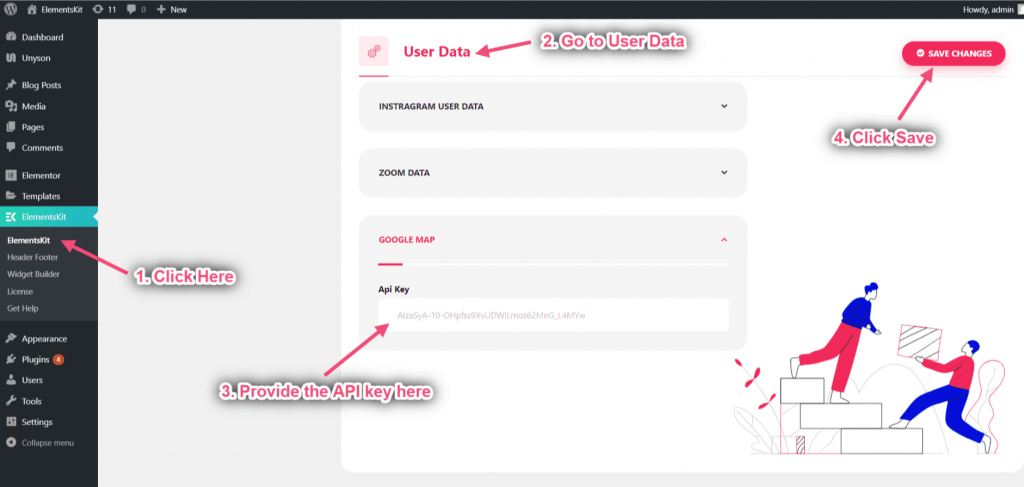
- Jetzt geh zu Elementskit=> Benutzerdaten=> Klicken Sie auf Google Karte erweitern. Stellen Sie Ihre zur Verfügung API-Schlüssel um Google Map zu verbinden.

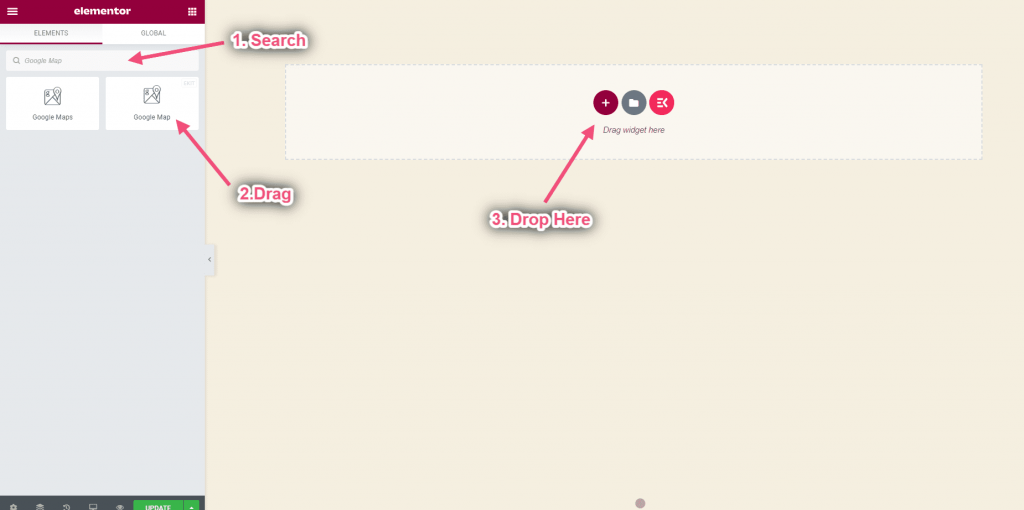
- Suchen Sie jetzt nach Google Map=> Drag=> Drop auf dem ausgewählten Bereich

Schritt=>2: Kartentyp auswählen #
Grundkarte einrichten #
Fügen Sie Ihrer Webseite eine einfache Google-Karte mit einer Markierung hinzu. Es eignet sich für Personen mit Anfänger- oder Fortgeschrittenenkenntnissen.
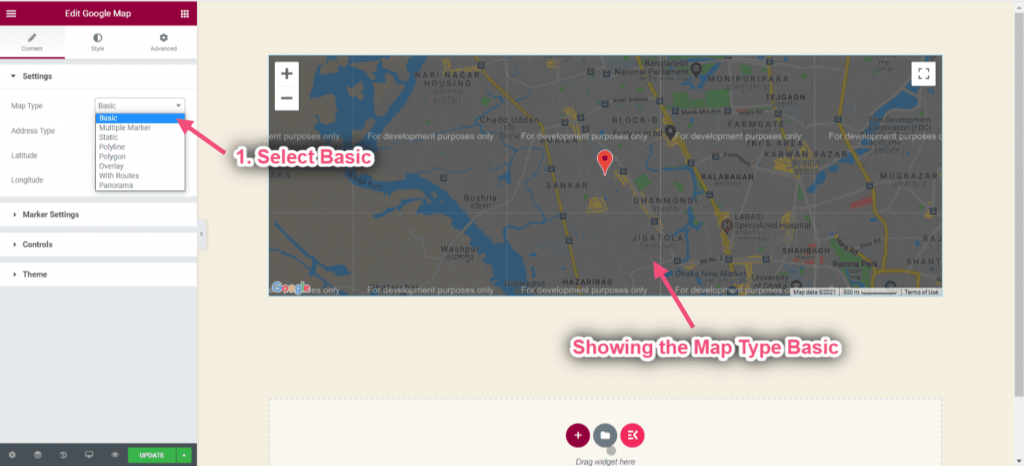
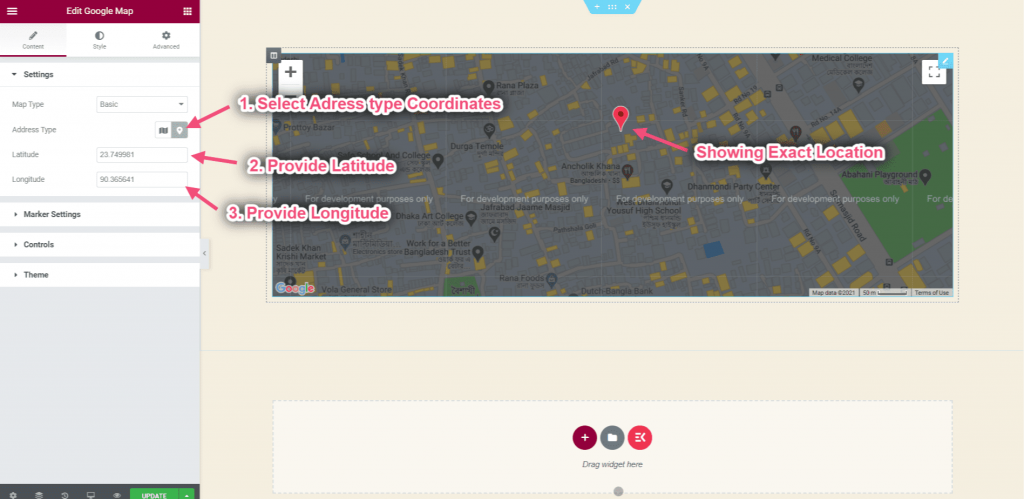
- Klicke auf Einstellungen=> Kartentyp auswählen Basic aus dem Dropdown-Menü. Sie können sehen, dass der grundlegende Kartentyp angezeigt wird

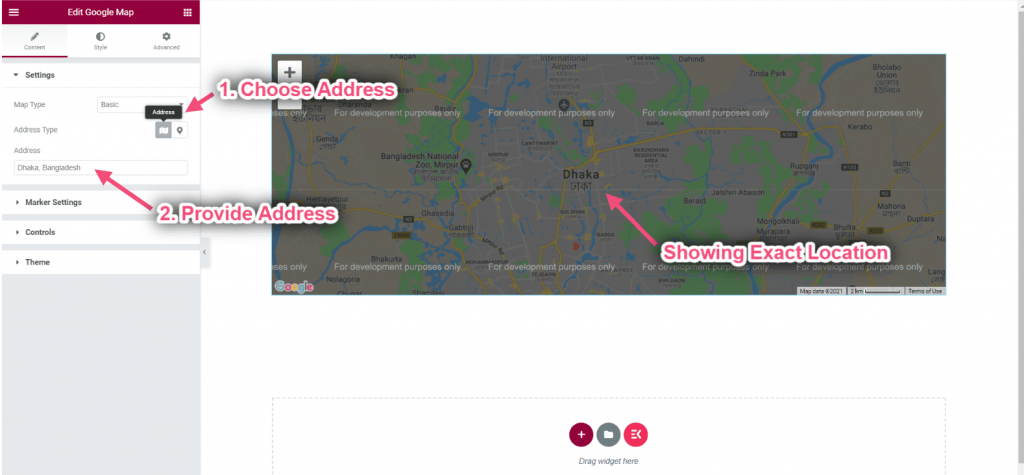
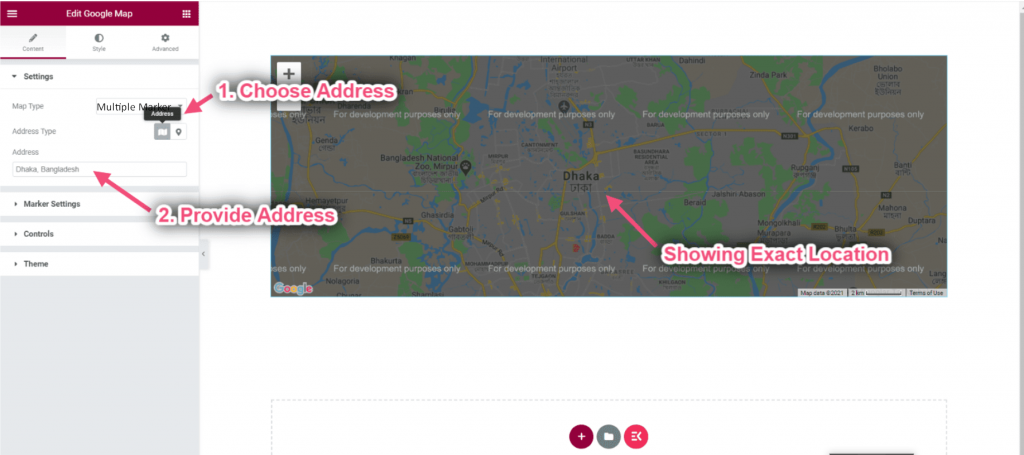
- Wählen Sie im ausgewählten Bereich „Adresse“ => Geben Sie Ihre Adresse ein
- Sie können den ausgewählten Standort sehen

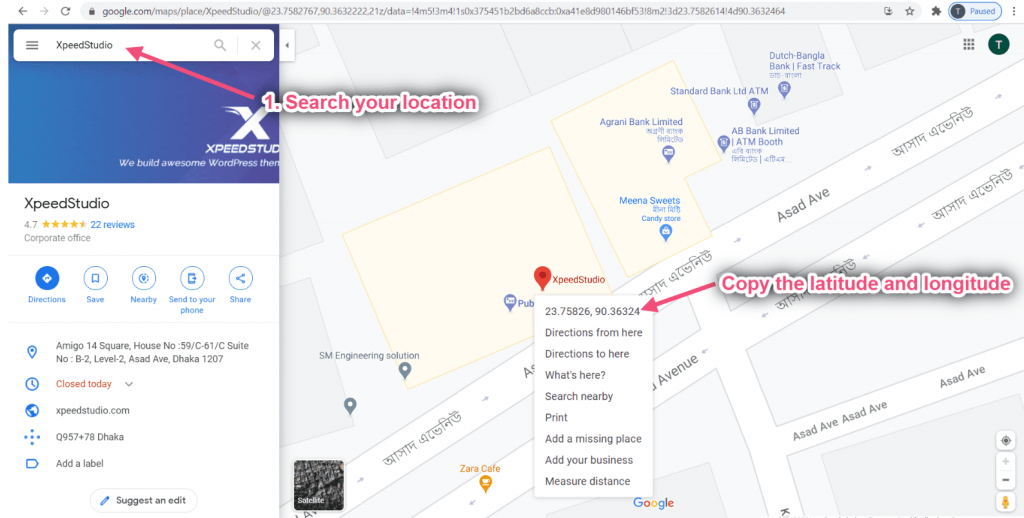
Holen Sie sich Breiten- und Längengrad: Der Breitengrad wird zusammen mit dem Längengrad verwendet, um die genaue Position von Merkmalen auf der Erdoberfläche anzugeben
- Gehe zu https://www.google.com/maps/=> Nach Ihrem Standort suchen => Klicken Sie mit der rechten Maustaste auf den genauen Punkt der Karte => Kopieren Sie nun den Breiten- und Längengrad

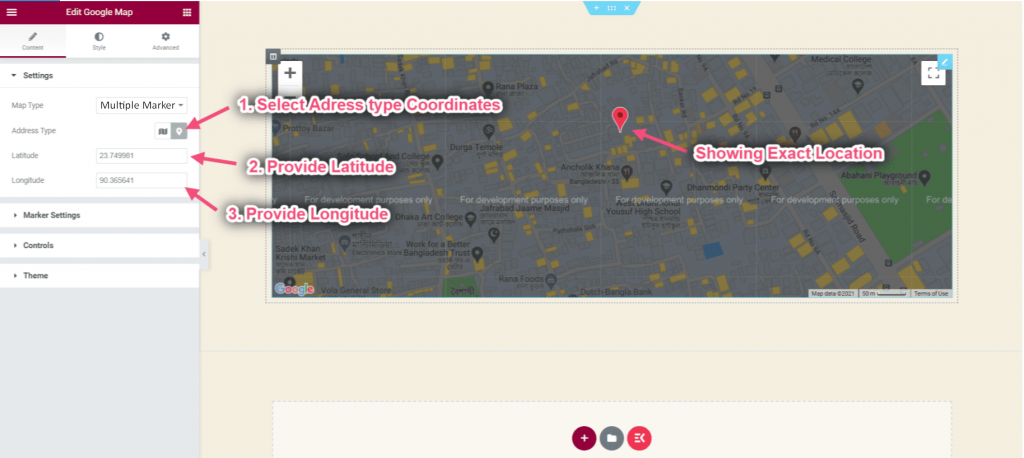
- Wählen Sie nun den Adresstyp: Koordinaten
- Breitengrad bereitstellen: Der Breitengrad ist das Maß für die Entfernung nördlich oder südlich des Äquators.
- Geben Sie den Längengrad an: Der Längengrad ist die Messung östlich oder westlich des Äquators.
- Sie können den genauen Standort sehen

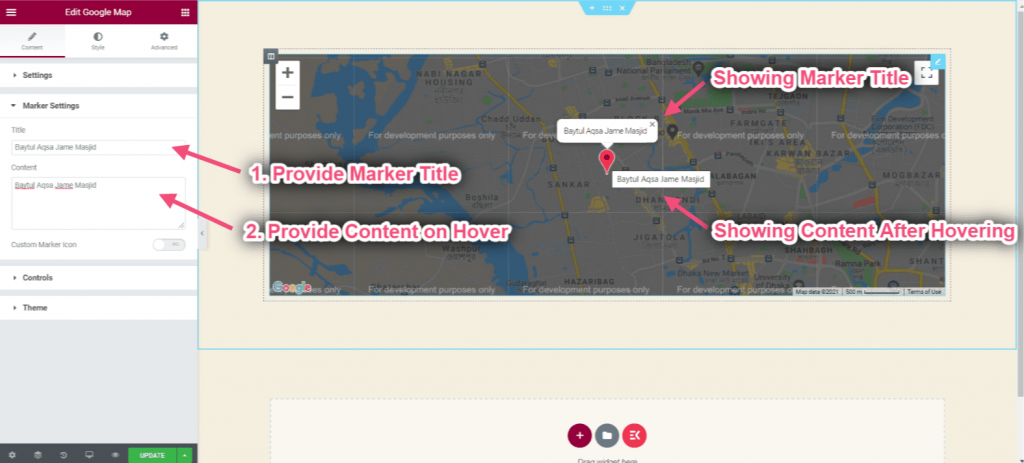
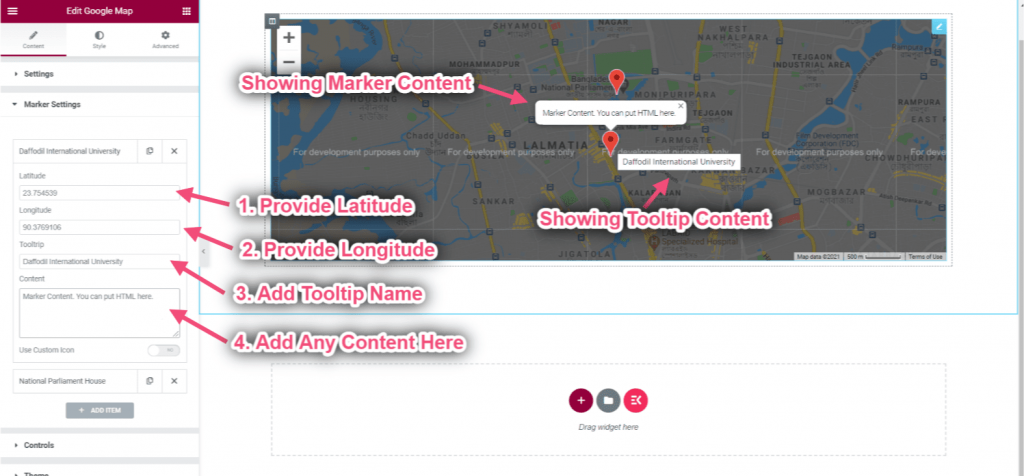
- Klicke auf Markierungseinstellungen=> Bereitstellen Markierungstitel=> Inhalt hinzufügen, der beim Bewegen des Mauszeigers angezeigt wird

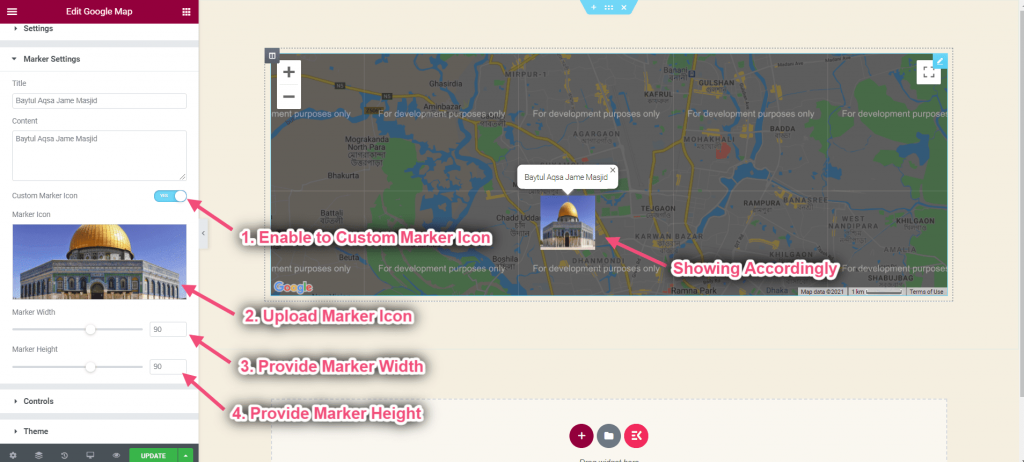
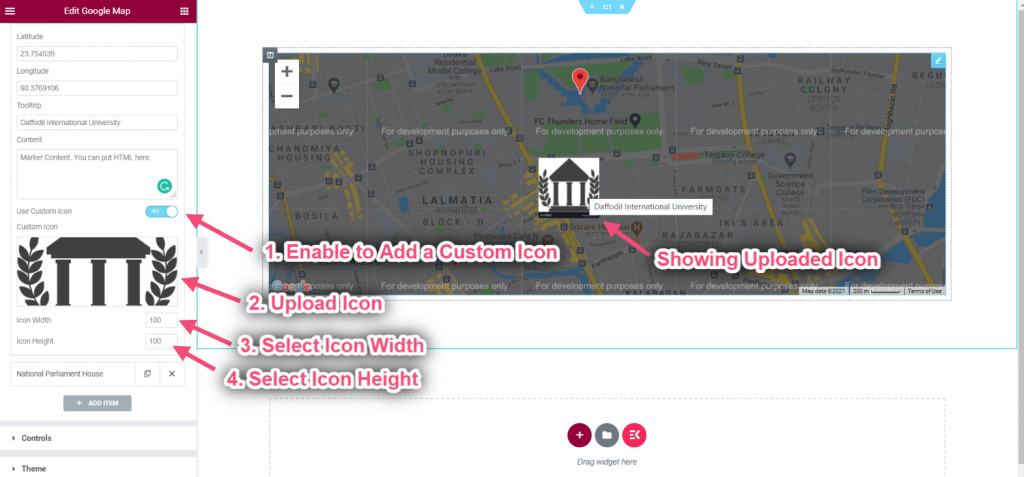
- Aktivieren Sie den Schalter zum benutzerdefinierten Markierungssymbol
- Laden Sie Ihr Markierungssymbol hoch
- Kontrollieren Sie die Markierungsbreite
- Kontrollieren Sie die Markierungshöhe
- Sie können das benutzerdefinierte Bild/Symbol sehen

Klicke auf Kontrolle
- Zoomstufe steuern: Sie können eine beliebige Nummer angeben
- Street View-Steuerung aktivieren: Es enthält ein Pegman-Symbol, das auf die Karte gezogen werden kann, um Street View zu aktivieren.
- Aktivieren Sie die Kartentypsteuerung: Das Kartentyp-Steuerelement ermöglicht dem Benutzer die Auswahl eines Kartentyps (ROADMAP, SATELLITE).
- Zoomsteuerung aktivieren: Die Zoomsteuerung zeigt die Schaltflächen „+“ und „-“ an, um die Zoomstufe der Karte zu ändern.
- Vollbildsteuerung aktivieren: Die Vollbildsteuerung bietet die Möglichkeit, die Karte im Vollbildmodus zu öffnen.
- Scrollrad-Zoom aktivieren: Jeder Klick nach oben oder unten erhöht oder verringert die Zoomen Faktor um 10%

- Klicken Sie auf „Theme“ => „Themenquellentyp auswählen“: Google-Standard
- Wählen Sie im Dropdown-Menü den Google-Designtyp aus

- Theme-Quelle auswählen: Schicke Karten
- Wählen Sie im Dropdown-Menü Ihr schickes Kartenthema aus

- Theme-Quelle auswählen: Brauch
- Geben Sie Ihren individuellen Stil auf der Verpackung an
- Klicken Sie auf den ausgewählten Bereich, um dorthin zu gelangen Code im JSON-Stil um Ihre Karte zu gestalten

Richten Sie eine Karte mit mehreren Markierungen ein #
Fügen Sie mehrere Markierungen auf der Karte hinzu. Jeder Marker kann angeklickt werden, um Informationen anzuzeigen.
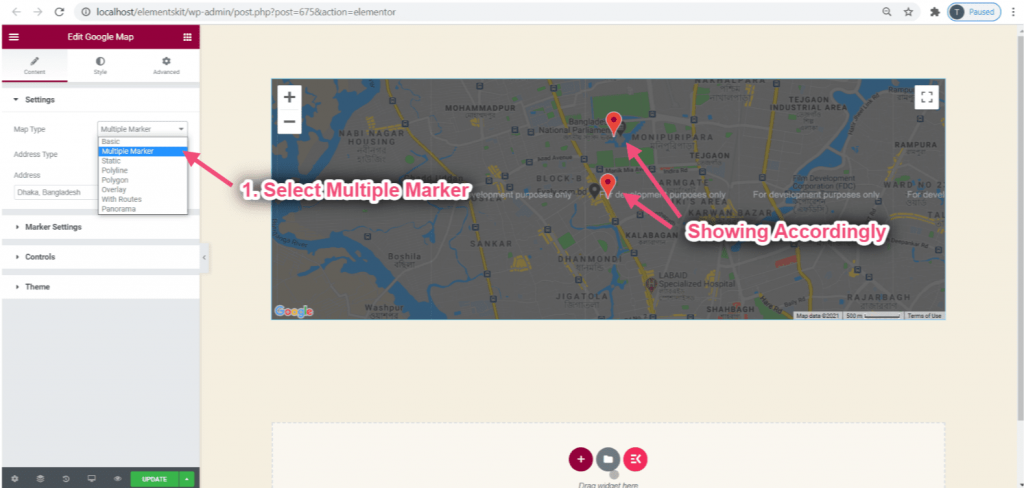
- Klicke auf Einstellungen=> Kartentyp auswählen Mehrere Marker aus dem Dropdown-Menü.
- Sie können sehen, dass der grundlegende Kartentyp angezeigt wird

- Wählen Sie im ausgewählten Bereich „Adresse“ => Geben Sie Ihre Adresse ein
- Sie können den ausgewählten Standort sehen

- Wählen Sie den Adresstyp: Koordinaten
- Bieten Sie Breitengrad
- Geben Sie den Längengrad an
- Sie können die genaue Adresse als Markierung sehen

- Klicke auf Markierungseinstellungen
- Klicken Sie auf den Inhalt, um ihn zu erweitern
- Bieten Sie Breitengrad
- Geben Sie den Längengrad an
- Tooltip-Namen hinzufügen
- Fügen Sie beliebige Inhalte zur Box hinzu
- Sie können die Ausgabe genau sehen

- Aktivieren Sie die Option „Benutzerdefiniertes Symbol umschalten“.
- Laden Sie Ihr Symbol hoch
- Wählen Sie Symbolbreite
- Wählen Sie Symbolhöhe

Klicke auf Kontrolle
- Zoomstufe steuern: Sie können eine beliebige Nummer angeben
- Street View-Steuerung aktivieren: Es enthält ein Pegman-Symbol, das auf die Karte gezogen werden kann, um Street View zu aktivieren.
- Aktivieren Sie die Kartentypsteuerung: Das Kartentyp-Steuerelement ermöglicht dem Benutzer die Auswahl eines Kartentyps (ROADMAP, SATELLITE).
- Zoomsteuerung aktivieren: Die Zoomsteuerung zeigt die Schaltflächen „+“ und „-“ an, um die Zoomstufe der Karte zu ändern.
- Vollbildsteuerung aktivieren: Die Vollbildsteuerung bietet die Möglichkeit, die Karte im Vollbildmodus zu öffnen.
- Scrollrad-Zoom aktivieren: Jeder Klick nach oben oder unten erhöht oder verringert die Zoomen Faktor um 10%

- Klicken Sie auf „Theme“ => „Themenquellentyp auswählen“: Google-Standard
- Wählen Sie im Dropdown-Menü den Google-Designtyp aus

- Theme-Quelle auswählen: Schicke Karten
- Wählen Sie im Dropdown-Menü das Thema Ihrer schicken Karte aus

- Theme-Quelle auswählen: Brauch
- Geben Sie Ihren individuellen Stil auf der Verpackung an
- Klicken Sie auf den ausgewählten Bereich, um dorthin zu gelangen Code im JSON-Stil um Ihre Karte zu gestalten

Richten Sie eine statische Karte ein #
Statische Karten sind eigenständige Bilder im PNG-Format, die ohne die Hilfe einer Kartenbibliothek oder API auf Web- und Mobilgeräten angezeigt werden können.
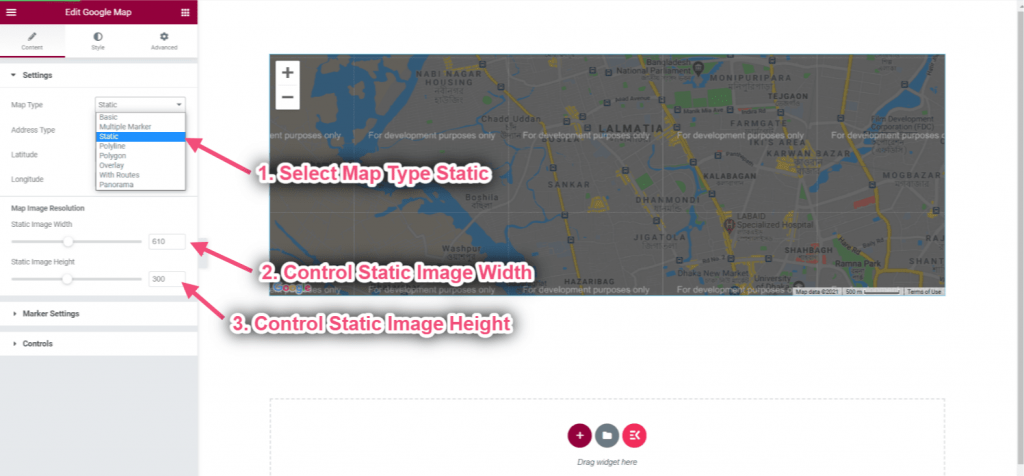
- Wählen Sie Kartentyp: Statisch
- Steuern Sie die statische Bildbreite
- Steuern Sie die statische Bildhöhe

Richten Sie eine Polylinienkarte ein #
Mit einer Polylinie können Sie in Google Maps Linien auf einer Karte zeichnen.
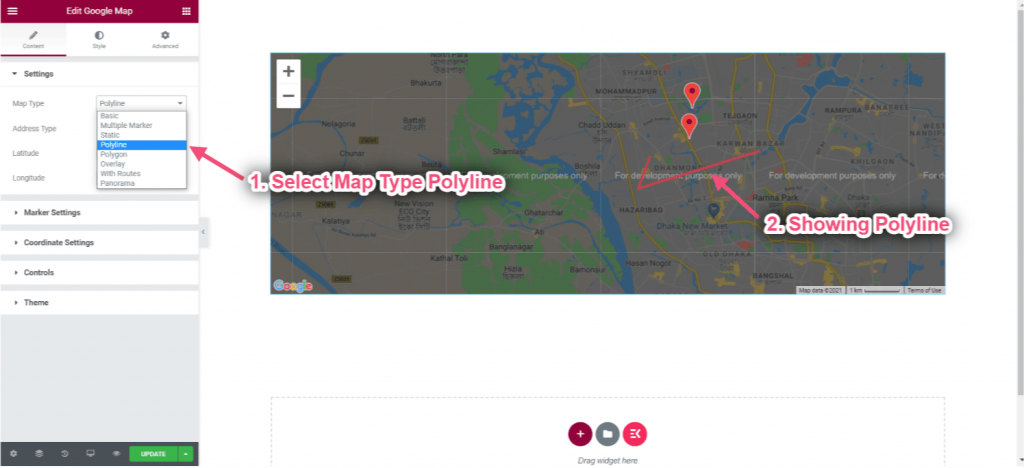
- Kartentyp auswählen: Polylinie
- Sie können sehen, dass die Polylinienkarte angezeigt wird

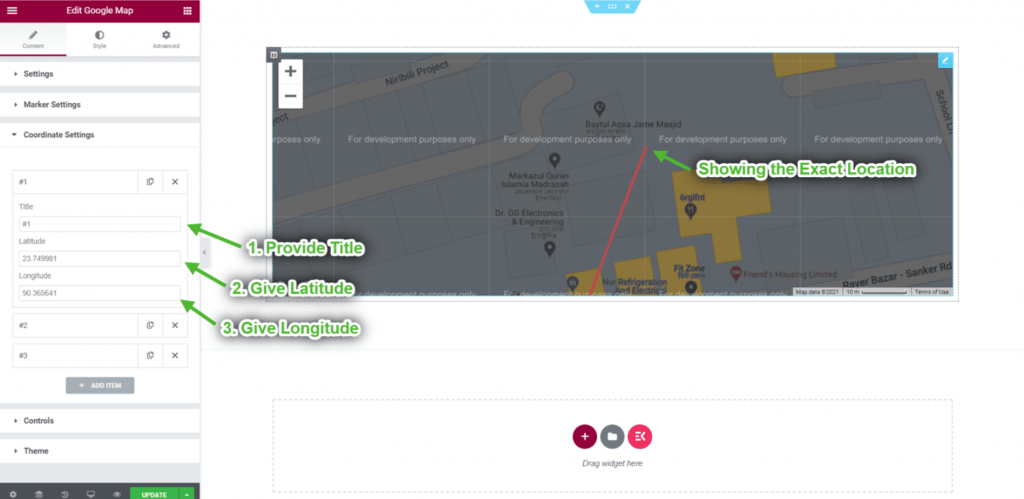
- Geben Sie Ihren Koordinatentitel an
- Bieten Sie Breitengrad
- Geben Sie den Längengrad an

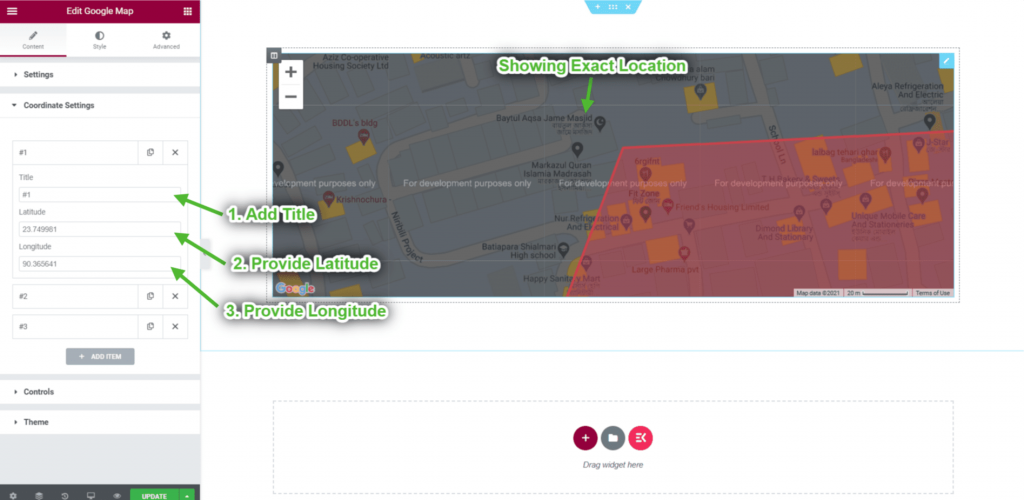
Richten Sie eine Polygonkarte ein #
Ein Polygon (wie eine Polylinie) definiert eine Reihe verbundener Koordinaten in einer geordneten Reihenfolge.
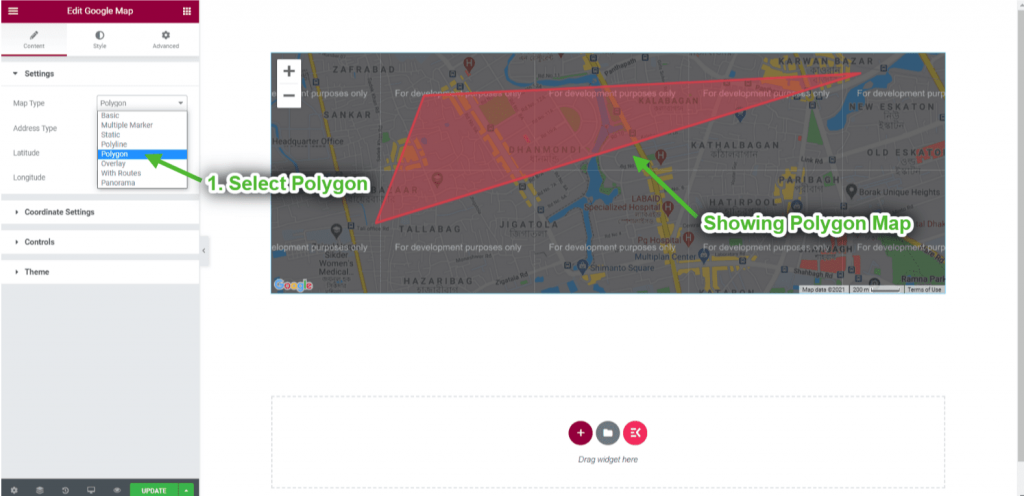
- Kartentyp auswählen: Polygon
- Sie können sehen, dass die Polygonkarte angezeigt wurde

- Geben Sie Ihren Koordinatentitel an
- Bieten Sie Breitengrad
- Geben Sie den Längengrad an

- Bieten Sie Breitengrad
- Geben Sie den Längengrad an
- Fügen Sie beliebige Inhalte zur Box hinzu

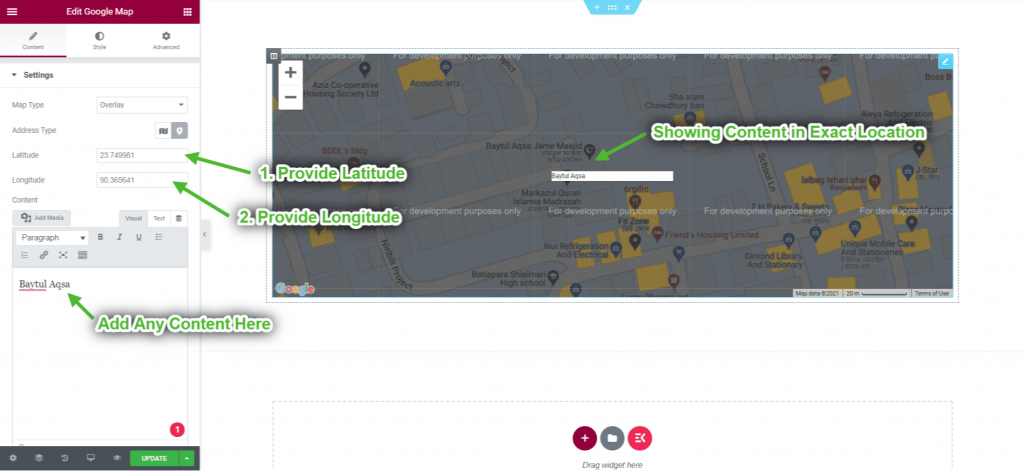
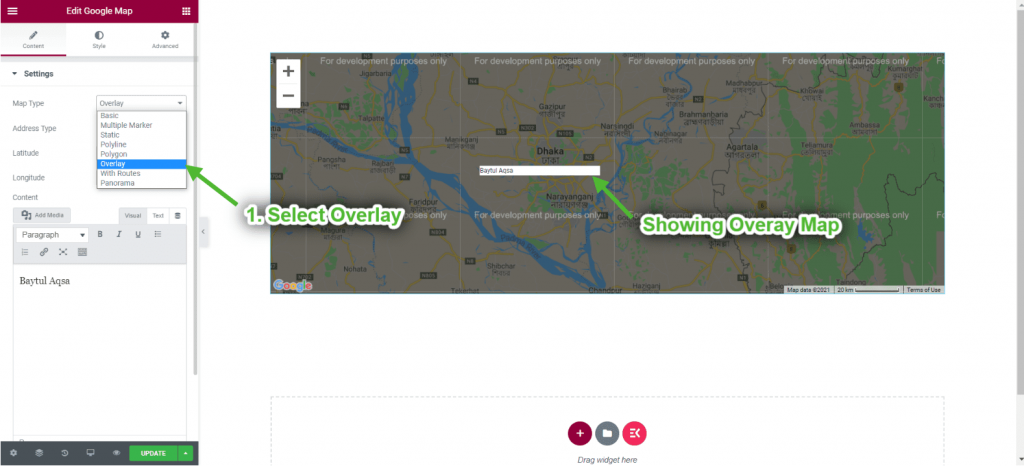
Overlay-Karte einrichten #
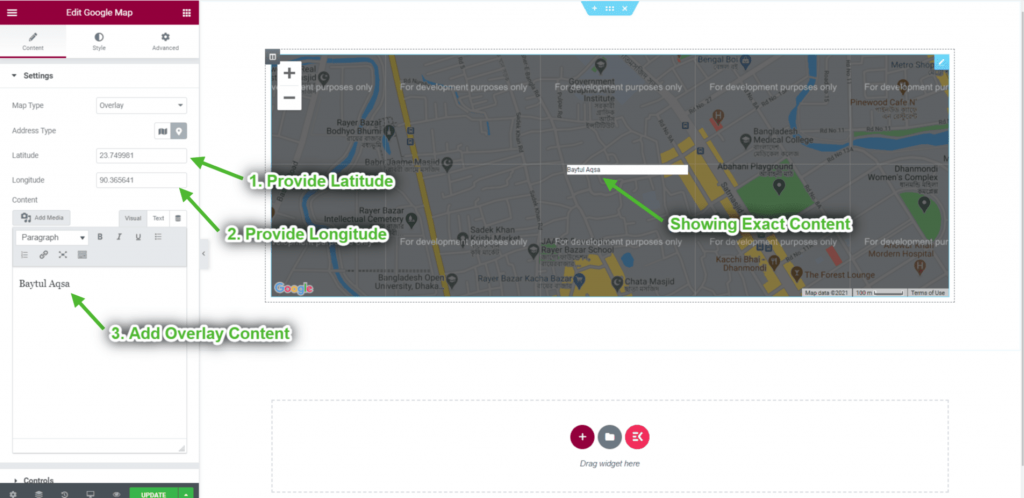
Overlays sind Objekte auf der Karte, die an Breiten-/Längenkoordinaten gebunden sind und sich daher bewegen, wenn Sie die Karte ziehen oder zoomen.
- Kartentyp auswählen: Überlagerung
- Sie können sehen, dass die Overlay-Karte angezeigt wurde

- Bieten Sie Breitengrad
- Geben Sie den Längengrad an
- Wählen Sie „Inhalt auf dem Feld überlagern“ aus
- Sie können den genauen Inhalt sehen, der angezeigt wurde entsprechend