Überblick #
WP Fließende Formen ist der ultimative benutzerfreundliche, anpassbare Drag-and-Drop-Kontaktformular-Builder für WordPress. Mit dem ElementsKit Fluent Form können Sie Fluent Form über den Elementor-Seitenersteller entwerfen und nach Ihren Wünschen anpassen. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt. Befolgen Sie die Schritt-für-Schritt-Anleitung zum Anschließen Fließende Formen.
Schritt#1: Fügen Sie fließende Formulare hinzu #
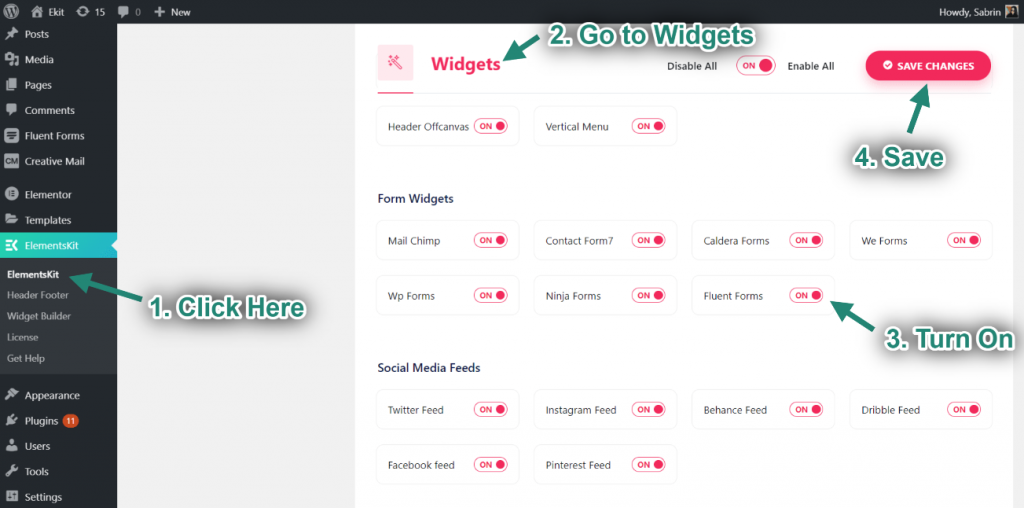
- Gehe zu Elementskit-> Widgets-> Stellen Sie sicher, dass Ihr Fluent Forms-Widget aktiv ist -> Speichern Änderungen.

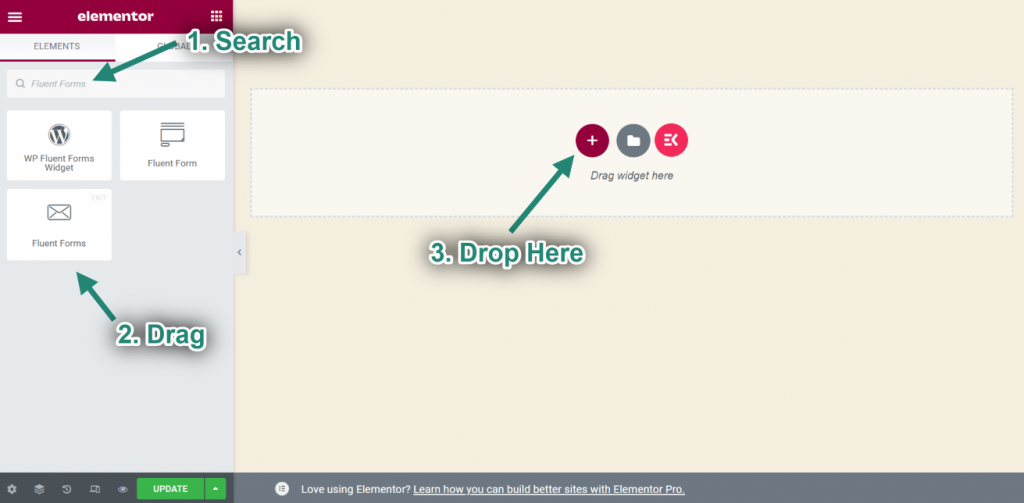
- Suchen Sie jetzt nach Fließende Formen-> Ziehen das Widget-> Fallen auf dem ausgewählten Bereich.

Schritt#2: Passen Sie Fluent Forms an #
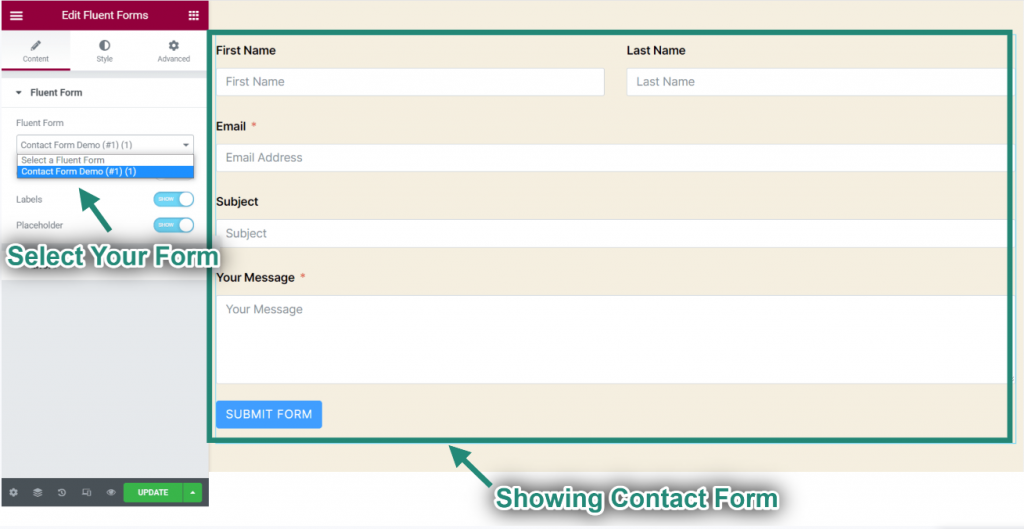
- Wähle Deine Kontakt Formular aus dem Dropdown-Menü.
- Ihr ausgewähltes Kontaktformular wird angezeigt.

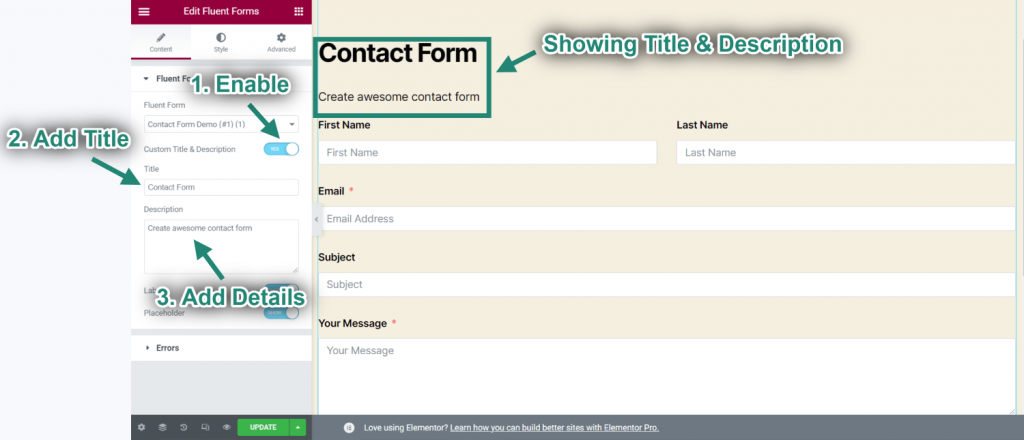
- Jetzt aktivieren Titel Beschreibung.
- Hinzufügen Titel und Beschreibung.
- Sie können den Titel und die Beschreibung Ihres Formulars sehen.

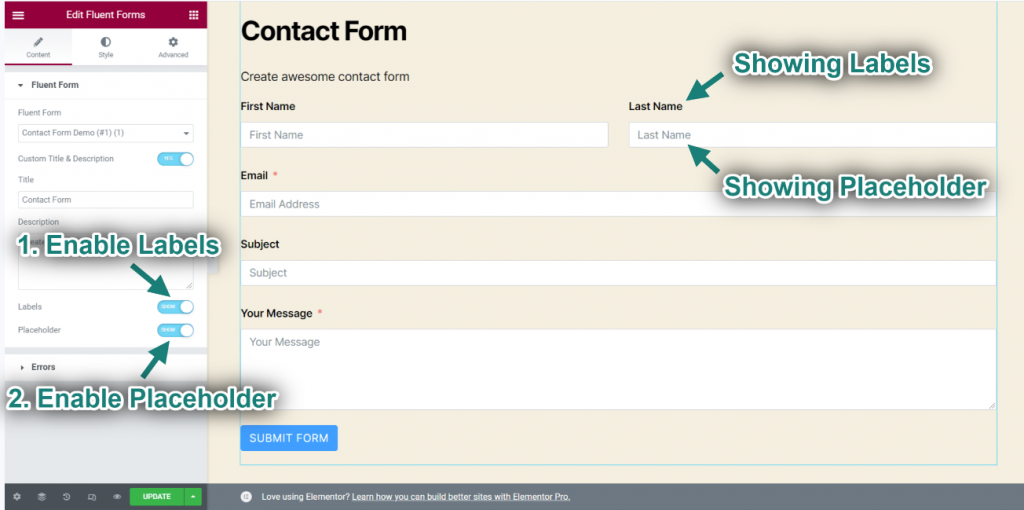
- Aktivieren Etiketten.
- Aktivieren Platzhalter.
- Sie können sehen, wie Ihre Beschriftung und Ihr Platzhalter angezeigt werden.

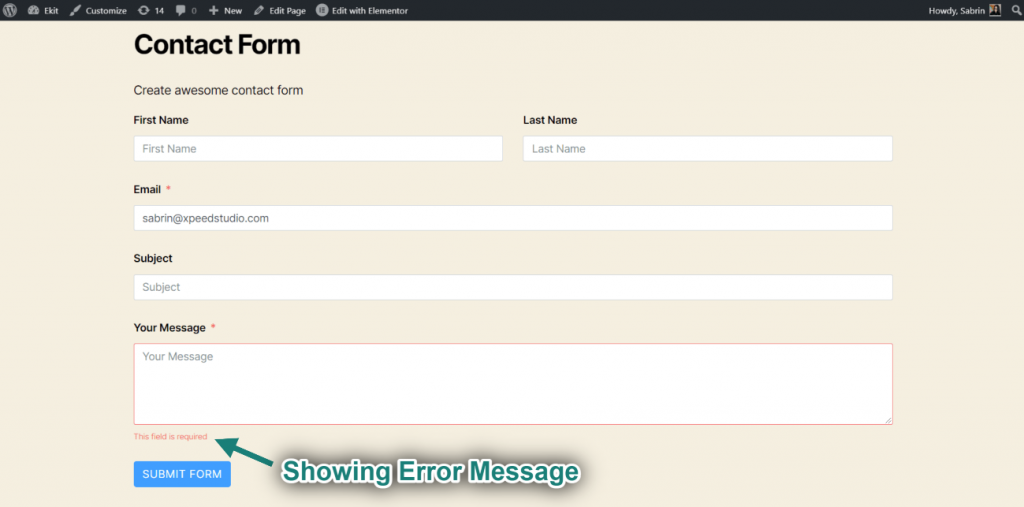
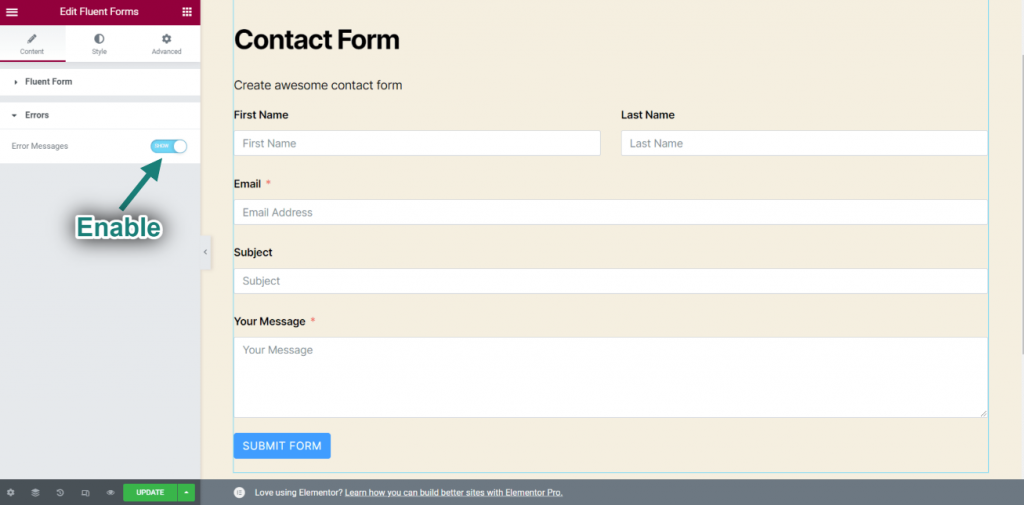
- Aktivieren Fehlermeldungen.

- Gehen Sie zu Ihrem Website-> Senden Sie Ihr Formular, ohne das auszufüllen Pflichtfeld.
- Jetzt können Sie die angezeigte Fehlermeldung sehen "Dieses Feld ist erforderlich".