Erste Schritte #
Präsentieren Sie Ihre Facebook-Bewertungen direkt auf Ihrer Website. Nutzen Sie Facebook-Bewertungen als aussagekräftigen sozialen Beweis und zeigen Sie sie mit unserem Facebook-Bewertungs-Widget auf Ihrer Website an. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt.
Sehen Sie sich unseren Video-Guide an:
Oder, Folgen Sie einfach der Schritt-für-Schritt-Anleitung:
Schritt=> 1: Facebook-Bewertung hinzufügen #
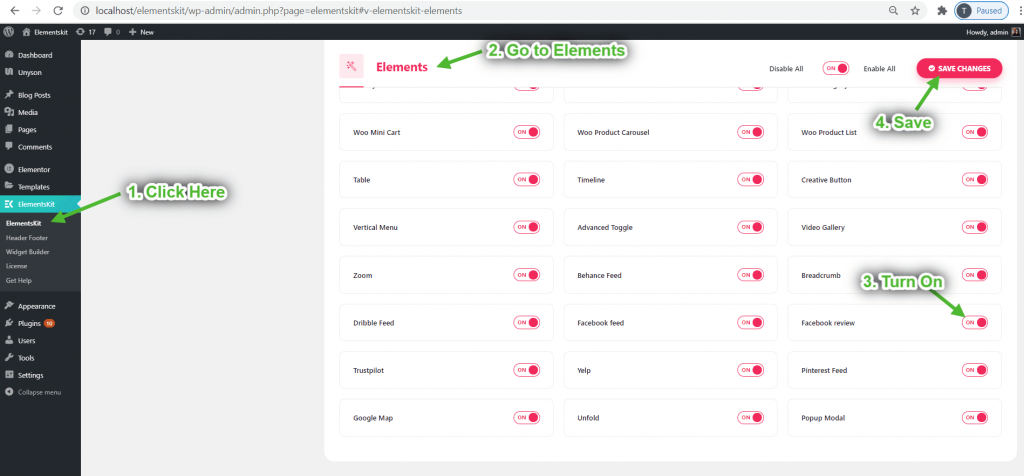
- Gehe zu ElementsKit=> gehe zu Elemente=> Stellen Sie sicher, dass Sie es einschalten Facebook-Rezension=> Klicken Sie auf Speichern.

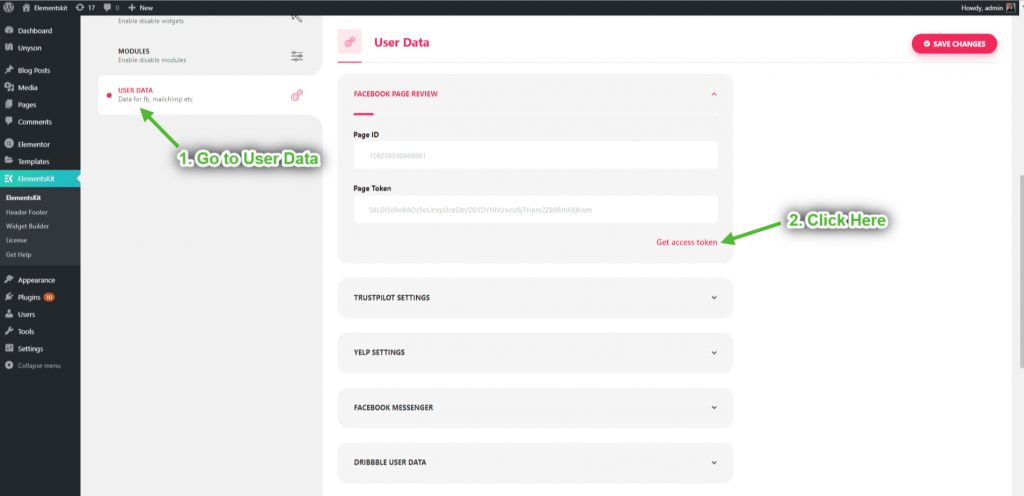
- Jetzt geh zu Benutzerdaten=> Überprüfung der Facebook-Seite=> Klicken Sie auf Zugriffstoken erhalten.

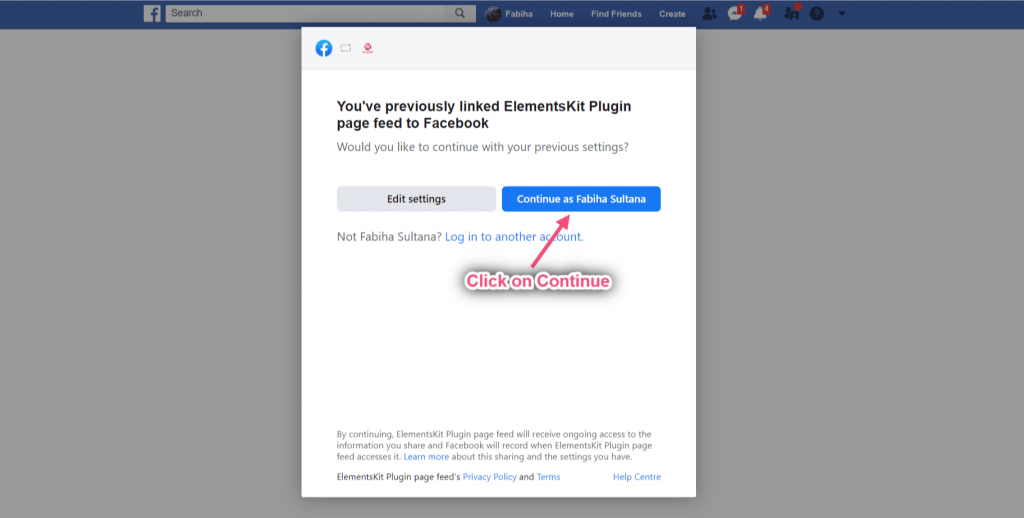
- Klicken Sie auf Weiter.

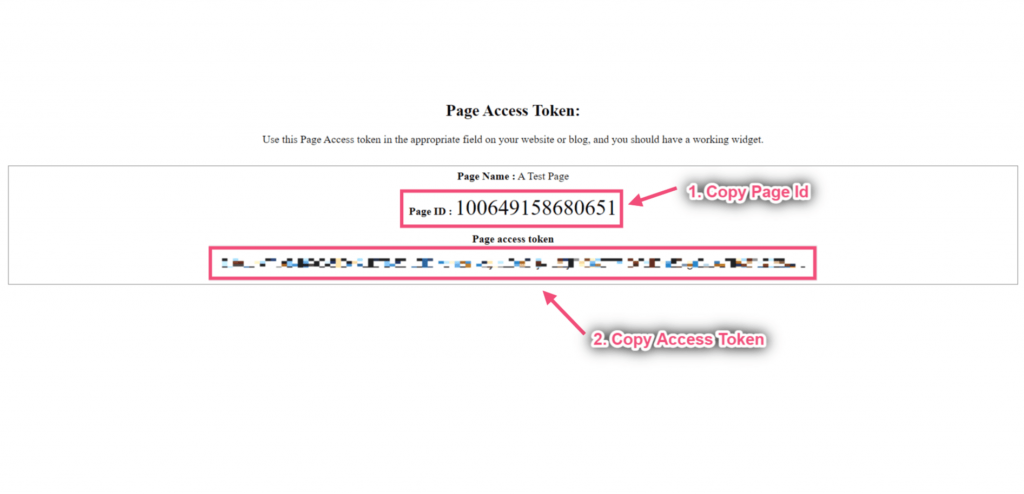
- Kopieren Sie nun die Seiten-ID Und Zugangstoken.

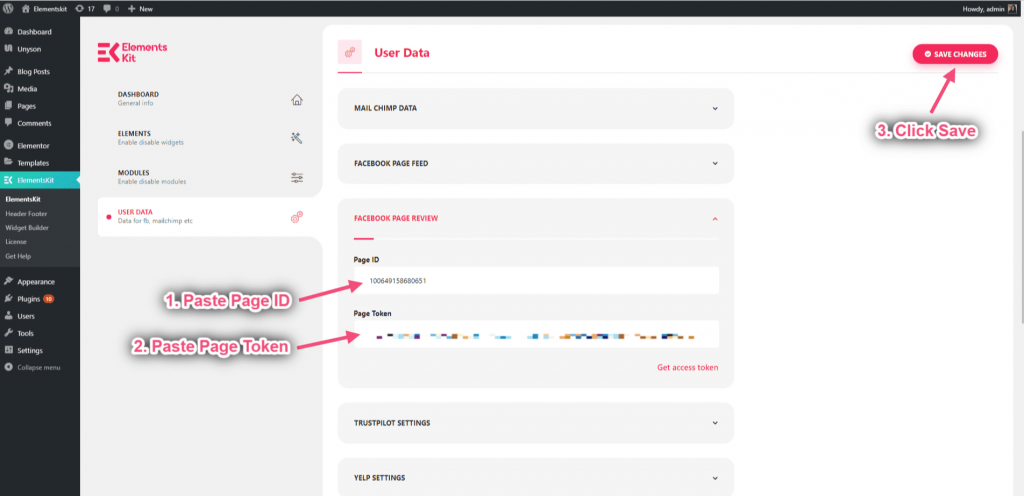
- Fügen Sie Ihre ein Seiten-ID Und Zugangstoken=> Änderungen speichern.

Schritt=> 2: Hinzufügen Facebook-Rezension Widget zur Seite #
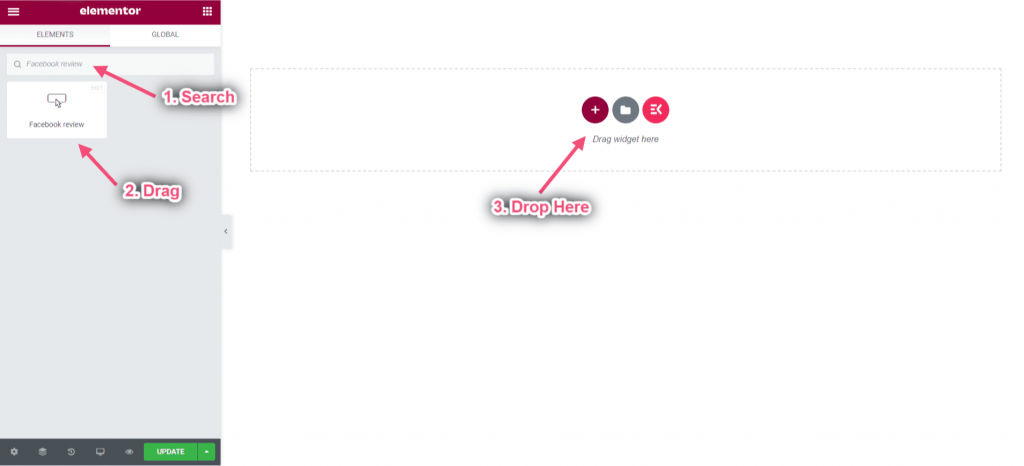
- Suchen nach Facebook-Rezension.
- Ziehen Sie das Widget.
- Auf den ausgewählten Bereich fallen lassen.

Schritt=> 3: Passen Sie das Übersichtslayout an #
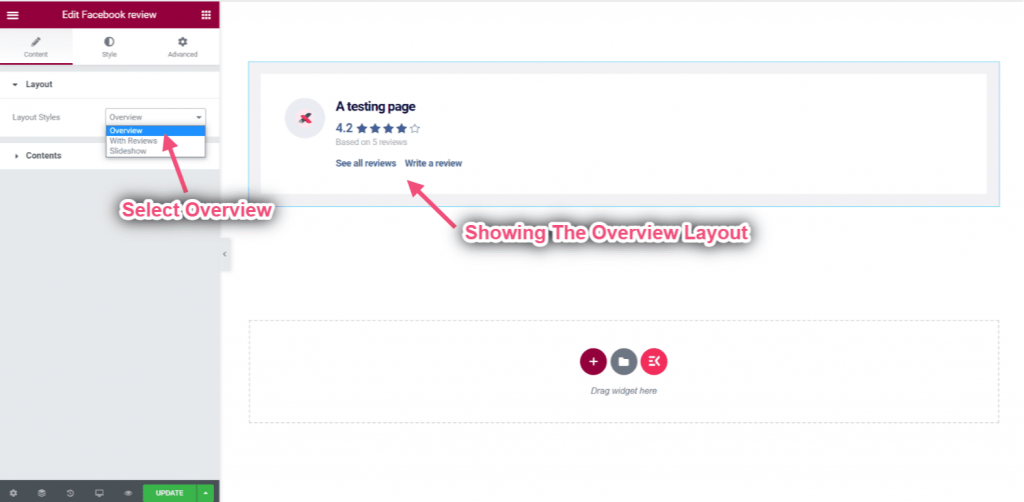
- Wählen Sie Ihren Layouttyp Überblick aus dem Dropdown-Menü.
- Übersichtslayout wird angezeigt.

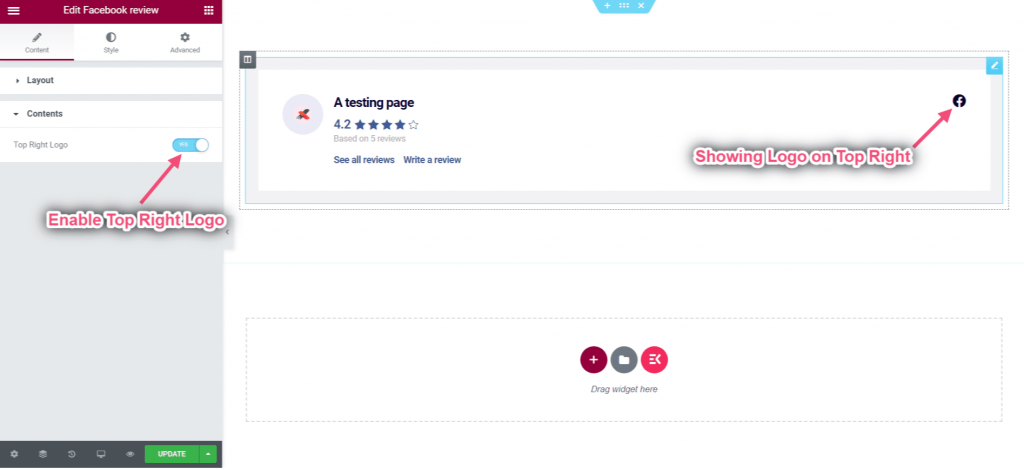
- Aktivieren Rechtes Logo.
- Logo wird oben rechts angezeigt.

Schritt=> 4: Mit Rezensionen-Layout anpassen #
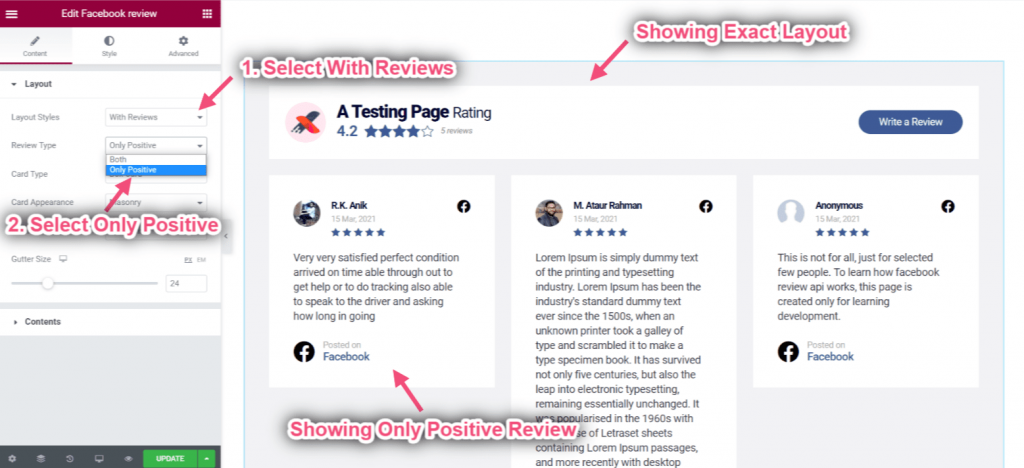
- Wählen Mit Rezensionen.
- Wählen Nur positiv.
- Zeigt nur das genaue Layout mit positiven Bewertungen.

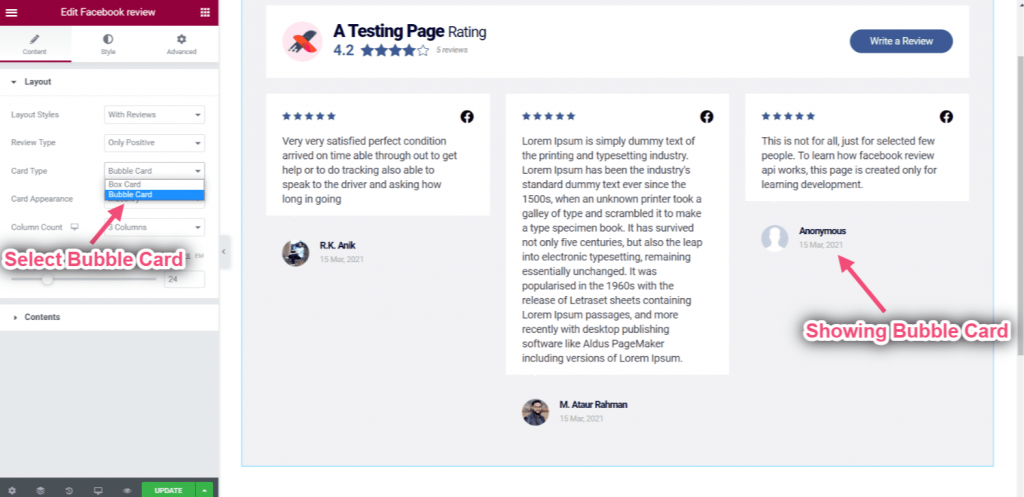
- Wählen Blasenkarte aus dem Dropdown-Menü.
- Blasenkarte wird angezeigt.

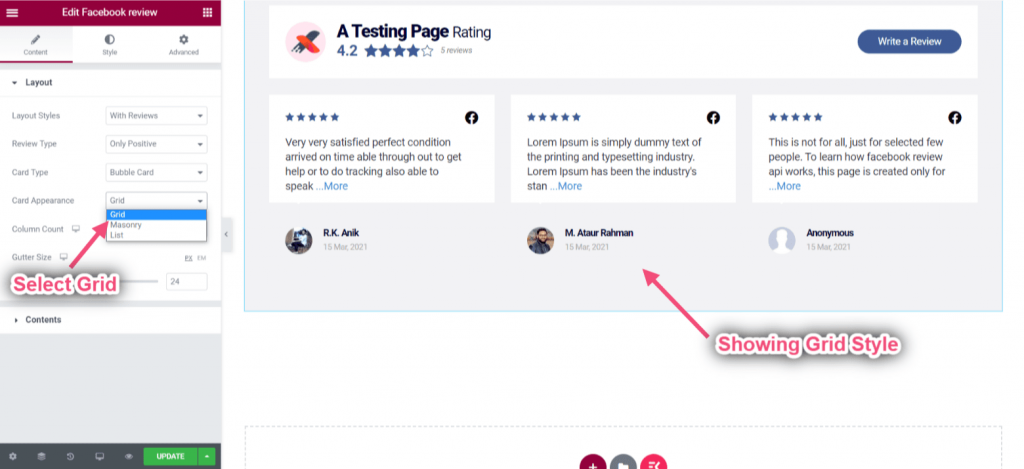
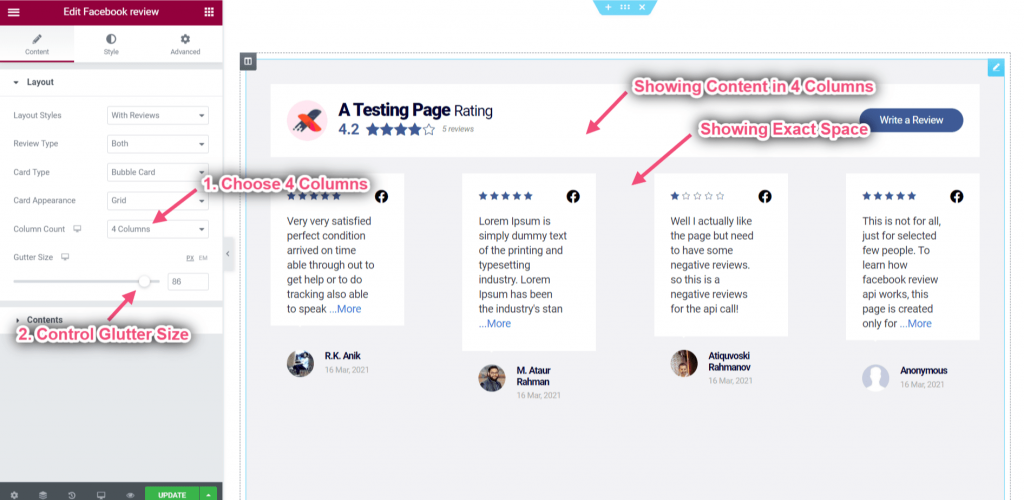
- Wählen Sie Ihren Layouttyp Netz aus dem Dropdown-Menü.
- Rasterlayout wird angezeigt.

- Wählen Sie die Spaltenanzahl: 4 Spalten.
- Kontrollieren Sie die Bundsteggröße => Beispiel: 86.
- Du kannst sehen Rezensionen in 4 Spalten mit exaktem Abstand.

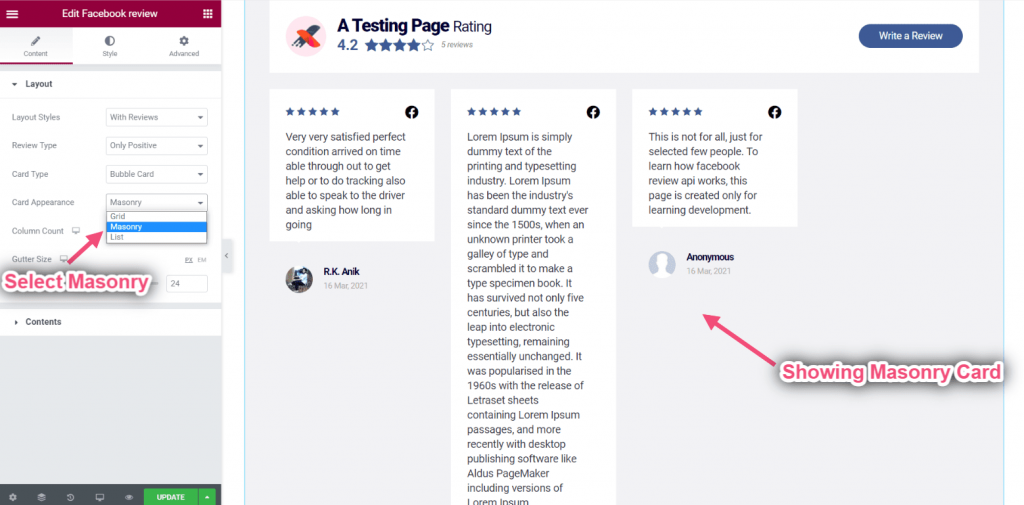
- Wählen Sie Layout: Mauerwerk.
- Sie können sehen, dass Ihr ausgewählter Stil entsprechend angezeigt wird.

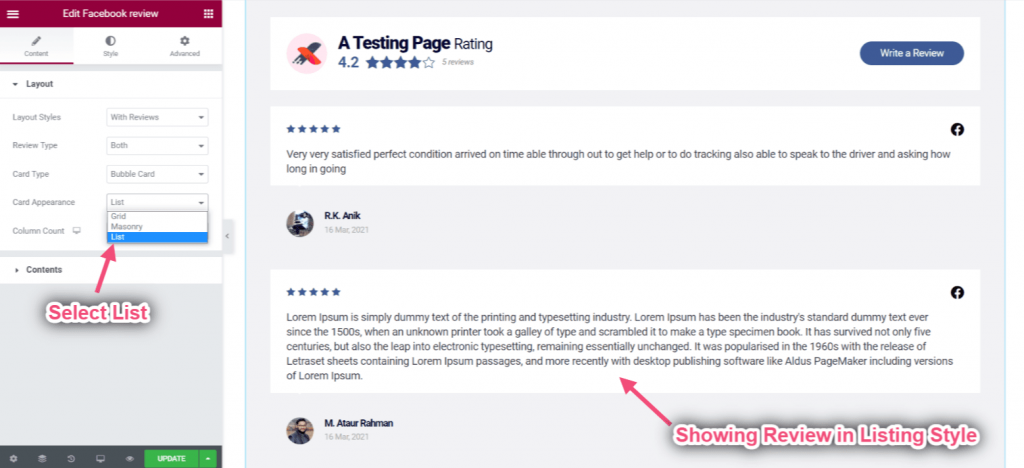
- Wählen Sie das Erscheinungsbild der Karte: Aufführen.
- Sie können Bewertungen im Listenstil sehen.

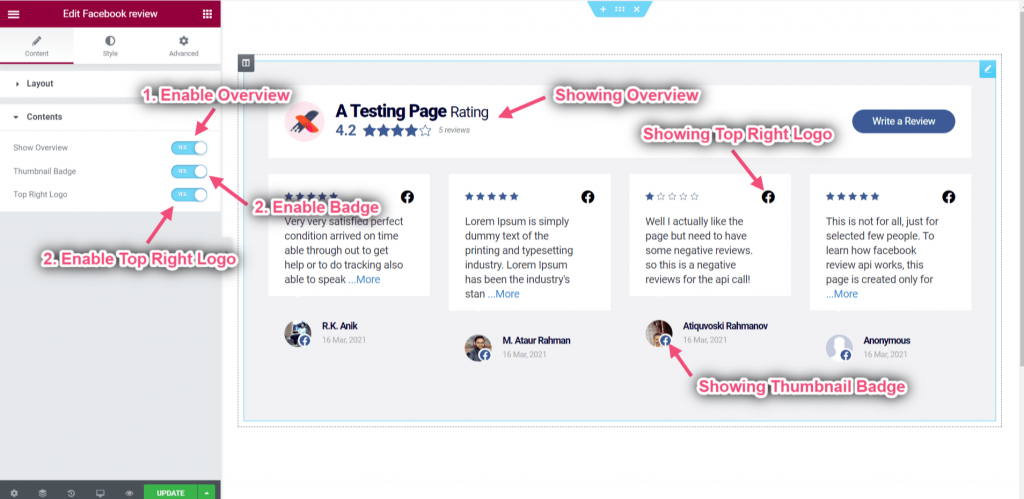
- Übersicht aktivieren.
- Miniaturbild-Badge aktivieren.
- Aktivieren Sie das Logo oben rechts.
- Sie können den Übersichtsbereich sehen.
- Abzeichen wird auf dem Miniaturbild angezeigt.
- Oben rechts wird das Facebook-Logo angezeigt.

Schritt=> 4: Diashow-Layout anpassen #
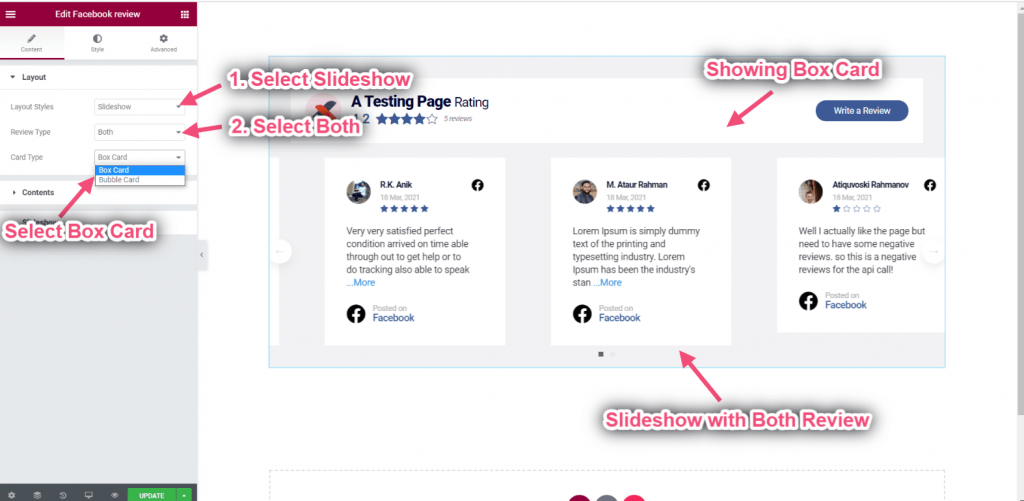
- Wählen Sie Layout: Diashow.
- Bewertungstyp auswählen: Beide.
- Kartentyp auswählen: Box-Karte.
- Zeigt das Diashow-Layout.
- Boxkarte wird angezeigt mit sowohl positiven als auch negativen Bewertungen.

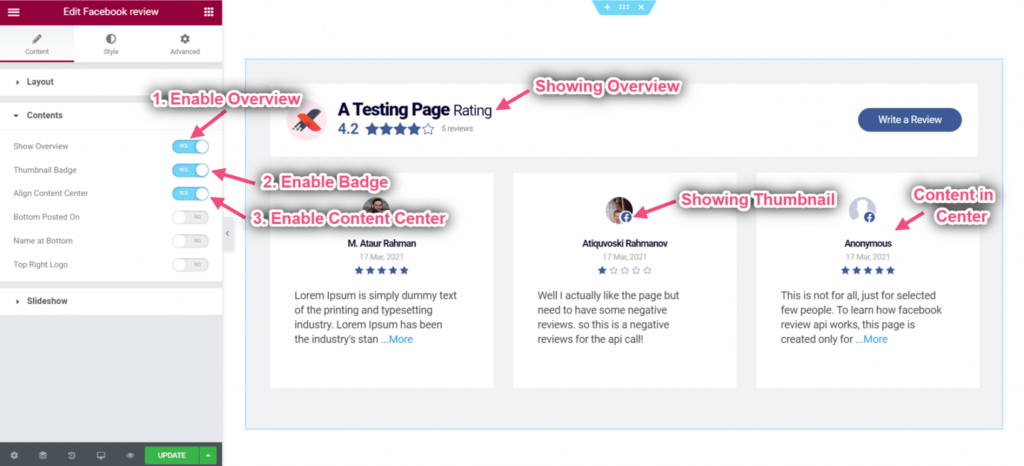
- Übersicht aktivieren.
- Miniaturbild-Badge aktivieren.
- Aktivieren Sie das Inhaltscenter.
- Sie können die oben angezeigte Übersicht sehen.
- Abzeichen wird auf dem Miniaturbild angezeigt.
- Sie können sehen, dass der Inhalt in der Mitte angezeigt wird.

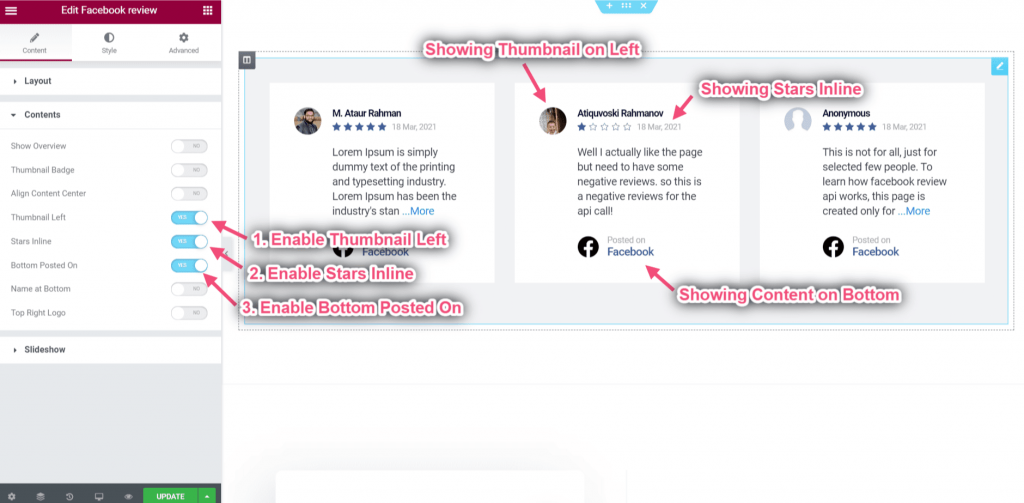
- Miniaturansicht links aktivieren.
- Aktivieren Sie Stars Inline.
- Aktivieren Sie „Bottom Posted On“.
- Miniaturansicht wird auf der linken Seite angezeigt.
- Sie können sehen, wie die Sterne inline angezeigt werden.
- Der gepostete Inhalt wird unten im Feld angezeigt.

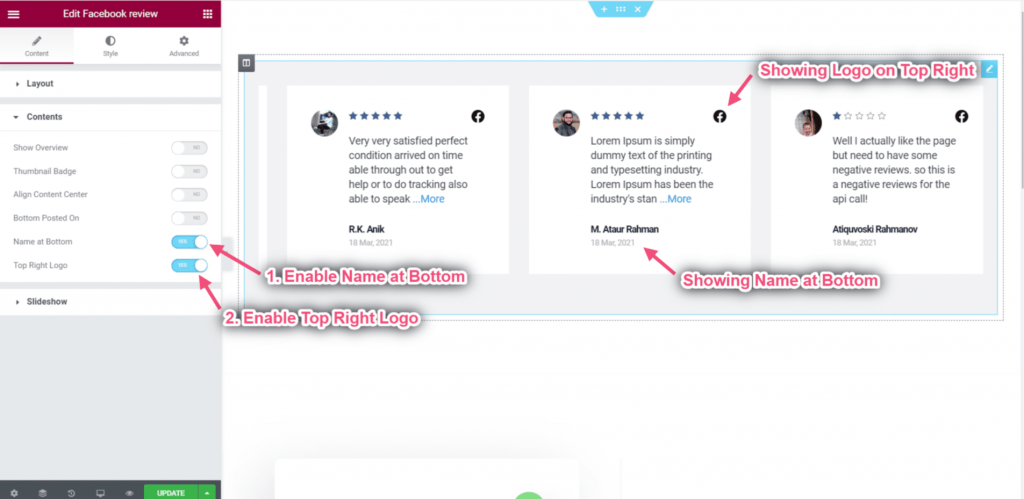
- Aktivieren Sie unten den Namen.
- Aktivieren Sie das Logo oben rechts.
- Oben rechts wird das Logo und unten der Name angezeigt.

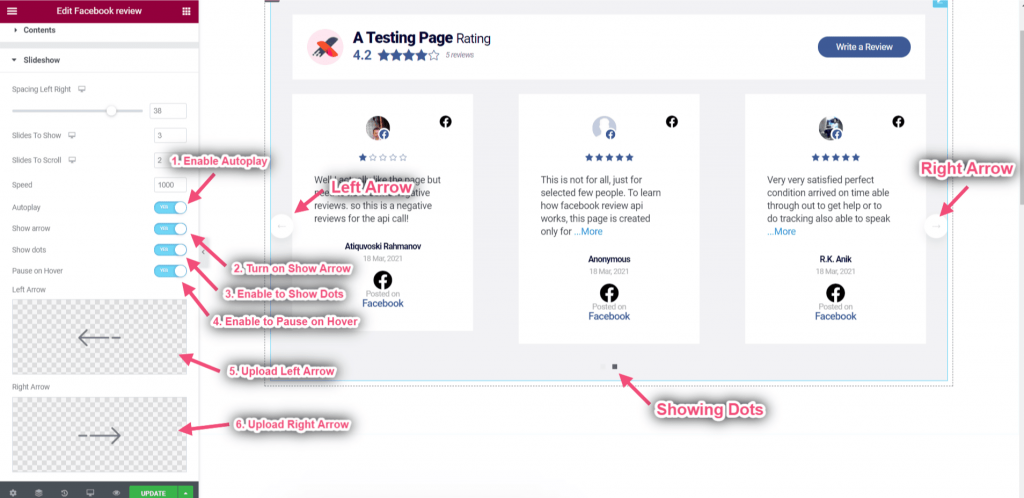
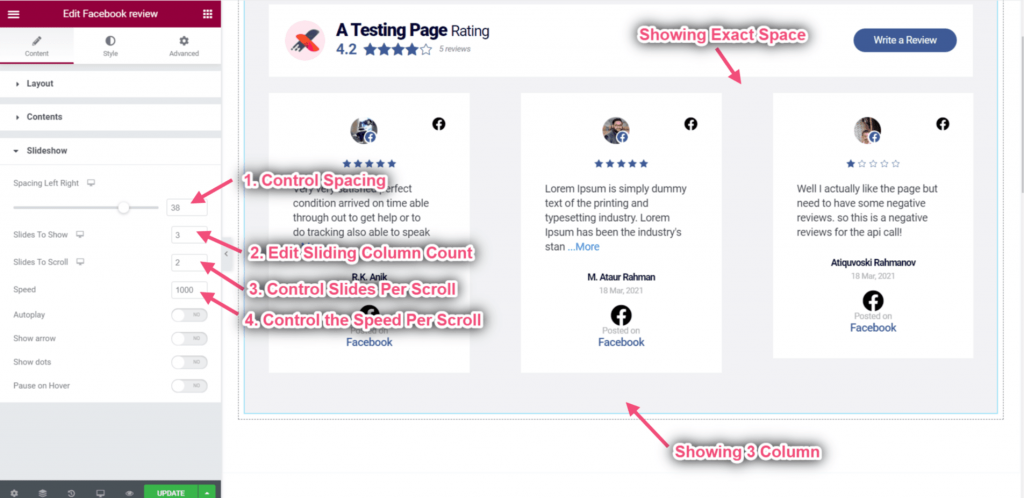
- Kontrollabstand: Passen Sie den Abstand zwischen den Rezensionen von links nach rechts an.
- Folie zur Anzeige hinzufügen: Wie viele Bewertungen werden pro Folie angezeigt? Für Ex-> Zeigt 3 Bewertungen pro Folie.
- Steuern Sie Folien pro Scroll: Wie viele Bewertungen werden nach jedem Sliding versendet?
- Passen Sie die Geschwindigkeit pro Scroll an: Wie viel Zeit wird pro Rutsche benötigt?
- Sie können den genauen Platzbedarf in den 3 Spalten sehen.

- Autoplay aktivieren: Folienüberprüfungen werden automatisch nacheinander oder hintereinander abgespielt.
- Aktivieren, um den Pfeil anzuzeigen: Ermöglichen Sie den Besuchern Ihrer Website, durch die Folien zu navigieren, indem sie darauf klicken.
- Aktivieren Sie diese Option, um Punkte anzuzeigen: Geben Sie an, wie viele Bilder sich im Schieberegler befinden, und verwenden Sie ihn auch als Navigation.
- Aktivieren Sie diese Option, um die Folie beim Schweben anzuhalten: Hält die Folie an, wenn der Mauszeiger in das Feld gelangt.
- Laden Sie den linken und rechten Pfeil hoch: Hier können Sie Ihre Links- und Rechtspfeile hochladen.
- Sie können sehen, dass der linke und rechte Pfeil mit Punkten angezeigt werden.