Möchten Sie Daten nach Balken, Linie, Ruder, Ring, Kreis und Polargebiet anzeigen? Diese Art der interaktiven grafischen Darstellung von Daten ermöglicht es Ihnen, langweilige Daten in leicht verständliche Informationen umzuwandeln.
Mit dem Elementor Advanced Chart-Widget können Sie ganz einfach Diagramme in Ihre WordPress-Websites einbetten. Es bietet außerdem verschiedene Diagrammtypen mit verschiedenen Anpassungsfunktionen.
In dieser Dokumentation erfahren Sie, wie Sie mit Elementor erweiterte Diagramme für Ihre Website erstellen.
So erstellen Sie erweiterte Diagramme mit Elementor #
Gehen Sie die folgende Schritt-für-Schritt-Anleitung durch, um ein Diagramm auf Ihrer Elementor-Website zu erstellen.
Schritt 1: Erweitertes Diagramm-Widget hinzufügen #
Einfach genug! Gehen Sie zu einer vorhandenen Seite oder fügen Sie eine neue ein und aktivieren Sie den Elementor. Verwenden Sie das Suchfeld in der Widgets-Seitenleiste, um das „Erweitertes Diagramm”Widget. Ziehen Sie das Widget per Drag-and-Drop.
Schritt 2: Daten zu Diagrammen hinzufügen #
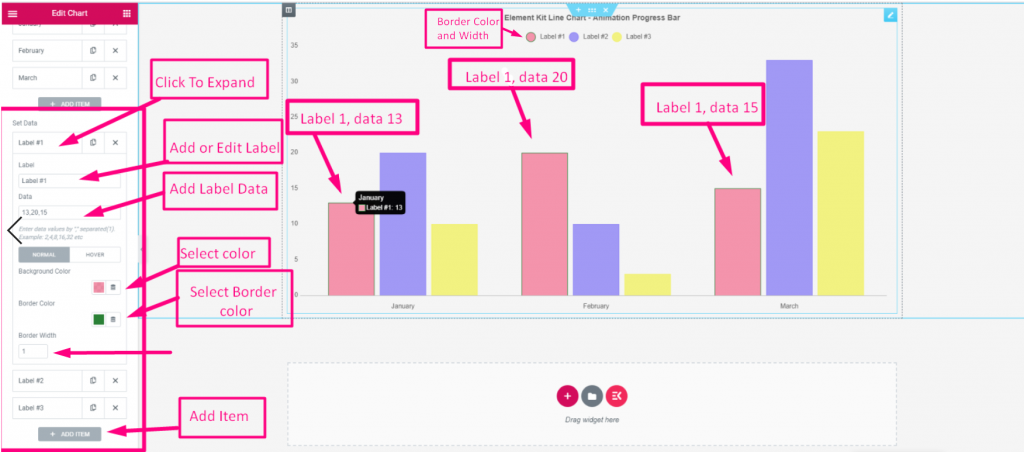
Im Einstellungsfeld des Widgets „Erweiterte Diagramme“ verwenden Sie die Option „Kategorien" Und "Daten festlegen” Optionen unter dem „Daten”Funktionen zum Hinzufügen Ihrer Daten. Der "KategorienMit den Einstellungen können Sie die Daten anhand eines Namens kategorisieren. Und in den „Set Data“-Einstellungen legen Sie den Anteil der Daten fest.
Gehen Sie dazu folgende Einstellungen durch:
Kategorien:

- Diese Einstellungen werden automatisch mit 3 Kategorien geladen. Behalten oder löschen Sie sie, wie Sie möchten.
- Erweitern Sie die Kategorieeinstellungen, um ihren Namen zu bearbeiten.
- Klicken Sie auf „Artikel hinzufügenKlicken Sie auf die Schaltfläche, um eine neue Kategorie hinzuzufügen. Oder Sie können die Schaltfläche „Kopieren“ verwenden, um ein weiteres hinzuzufügen.
- Um einen zu löschen, klicken Sie auf „X”Kreuzknopf.
Daten festlegen:

- Wie beim vorherigen sehen Sie drei automatisch geladene Elemente.
- Behalten oder löschen Sie sie je nach Wunsch.
- Für einen neuen Artikel. Drücke den "Artikel hinzufügen” oder Kopieren-Taste.
- Erweitern Sie nun die Elementeinstellungen:
- Etikett: Bearbeiten oder ändern Sie den Namen der Artikelbezeichnung.
- Daten: Geben Sie die Nummer Ihrer Daten ein. Setzen Sie bei mehreren Zahlen ein Komma.
- Hintergrund: Geben Sie der grafischen Struktur des Datenelementhintergrunds Farbe.
- Randfarbe: Fügen Sie dem Rand dieser Struktur Farbe hinzu.
- Rahmenbreite: Definieren Sie die Breite des Randes.
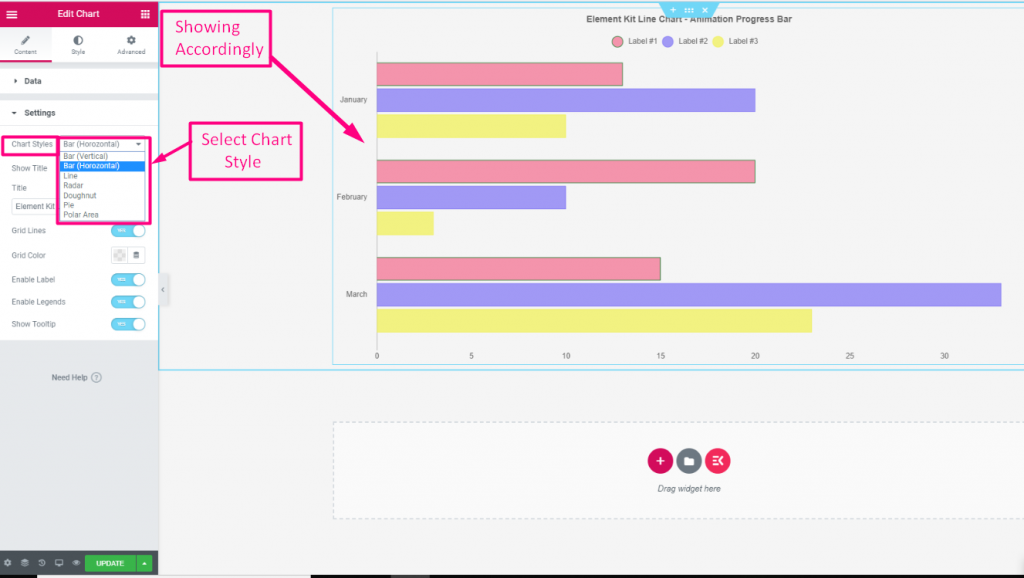
Schritt 3: Wählen Sie Diagrammtypen #
Jetzt legen Sie die Diagrammtypen fest. Die verfügbaren Optionen sind Balken (vertikal), Balken (horizontal), Linie, Ruder, Ring, Kreis und Polarbereich.
Gehen Sie dazu unter die Einstellungen Funktion und stellen Sie die folgenden Funktionen ein. Notiere dass der Die Einstellungen dieser Funktion können entsprechend dem von Ihnen gewählten Diagrammstil geändert werden.
Einstellungen:

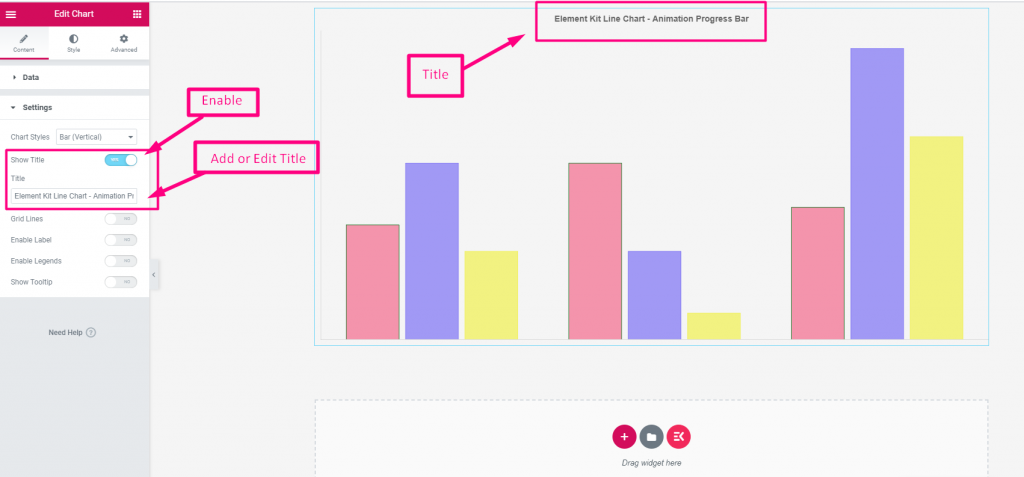
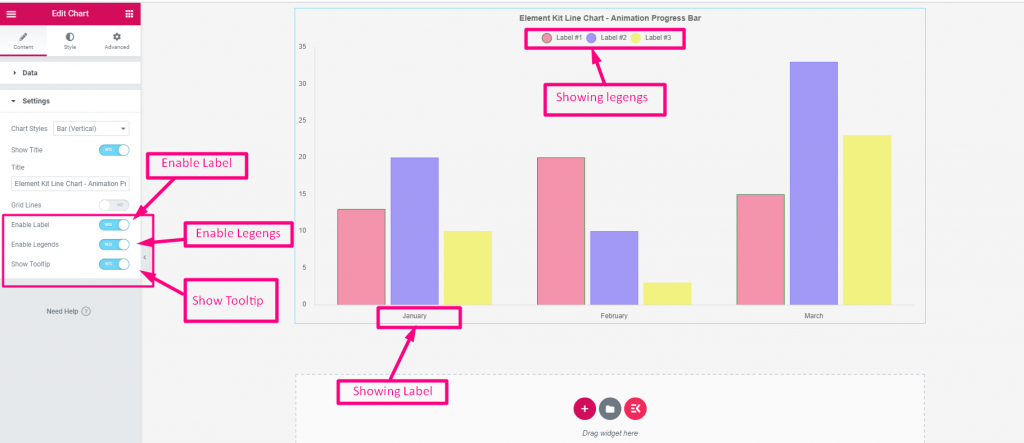
- Diagrammstile: Wählen Sie im Dropdown-Menü einen Diagrammstil aus. Titel anzeigen: Schalten Sie die Schaltfläche um, um den Titel im Diagramm anzuzeigen oder auszublenden.

- Titel: Fügen Sie einen Titel für Ihr Diagramm hinzu.

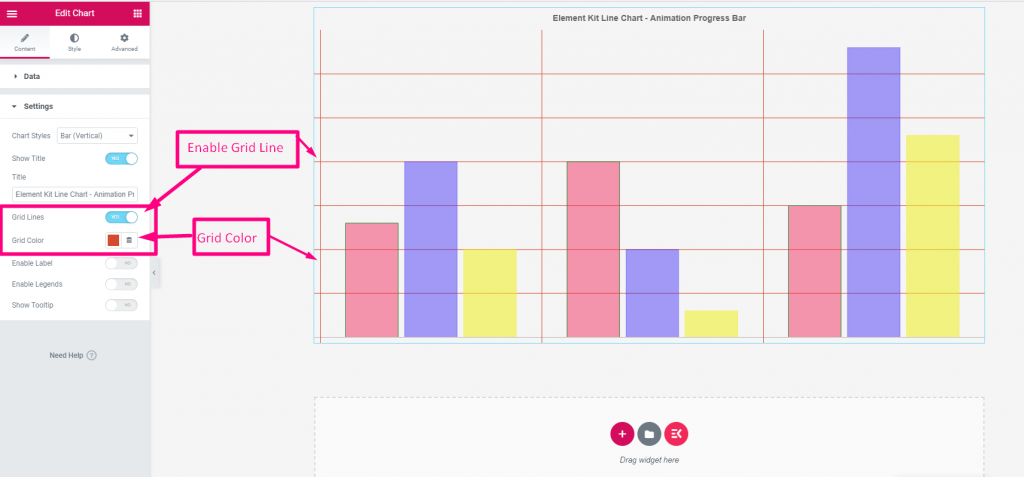
- Rasterlinie: Klicken Sie auf die Umschalttaste, um Rasterlinien anzuzeigen.
- Rasterfarbe: Wählen Sie eine Farbe für die Gitterlinien.

- Beschriftung aktivieren: Klicken Sie, um die Bezeichnung oder den Namen der Datenkategorie des Diagramms anzuzeigen.
- Legenden aktivieren: Aktivieren Sie diese Option, um die Beschriftung oder den Namen der Datenkategorie über dem Diagramm mit einem Kreissymbol anzuzeigen.
- Tooltip anzeigen: Wenn sich der Mauszeiger über einem Balken oder Teil des Diagramms bewegt, werden die Kategorie und der Anteil der Daten angezeigt.
Schritt 4: Diagrammstil anpassen #
Wenn Sie mit den Diagrammstilen fertig sind, gehen Sie zu Stil Registerkarte des Widget-Einstellungsfelds. Auf dieser Registerkarte sehen Sie Anpassungseinstellungen zum Stil der Diagrammkategorie, der Legende, der QuickInfo, des Titels, der Animation usw.
Hier finden Sie die Verwendungsmöglichkeiten der Anpassungsfunktionen des erweiterten Diagramms.

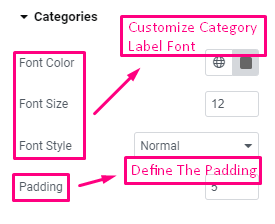
Kategorien: Definieren Sie die Schriftart sowie Farbe und Größe der Datenkategorie. Anschließend legen Sie die Polsterung fest.

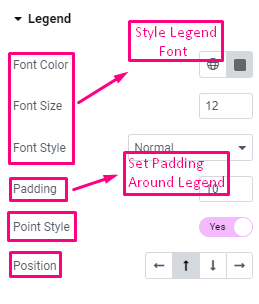
Legende: Wählen Sie Farbe, Größe und Stil der Schriftart und legen Sie den Abstand fest. Außerdem können Sie einen stilvollen Punktstil für Legenden anzeigen und dessen Position festlegen (Links/Oben/Unten/Rechts).

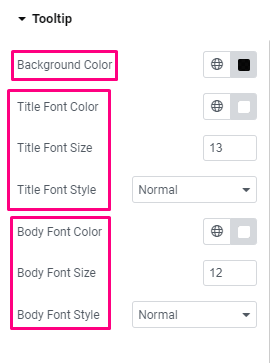
Tooltip: Die folgenden Einstellungen ermöglichen die Steuerung der Tooltip-Anpassung.
- Hintergrundfarbe: Wählen Sie eine Hintergrundfarbe für den Tooltip.
- Überschrift: Wählen Sie Schriftfarbe, -größe und -stil.
- Körperschrift: Von hier aus können Sie die Farbe, Größe und den Stil der Hauptschriftart verwalten.

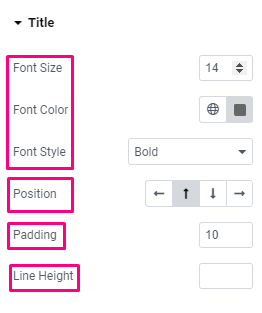
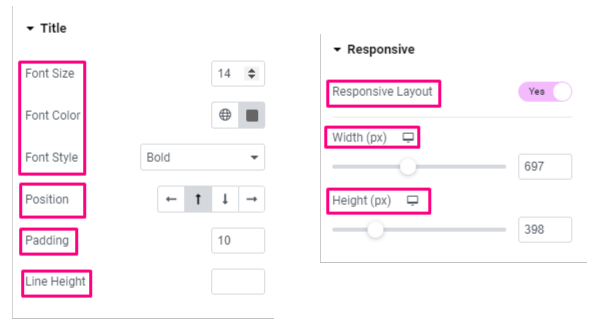
Titel:
- Schriftartanpassung: Mit den ersten drei Optionen können Sie die Größe, Farbe und den Stil der Schriftart ändern.
- Position: Legen Sie die Position des Diagrammtitels fest (Links/Oben/Unten/Rechts).
- Polsterung: Leerzeichen um den Titel setzen.
- Zeilenhöhe: Definieren Sie die Zeilenhöhe für den Titel.

Animation:
- Dauer: Definieren Sie die Dauer für Animationseffekte.
- Stil: Wählen Sie einen Stil für die Animation.
Responsiv:
- Responsives Layout: Klicken Sie auf die Umschaltfläche, um das responsive Layout zu aktivieren. Sie legen die Breite und Höhe Ihres Diagrammlayouts in Pixel fest.
Das ist es! Sie haben alle Funktionen der erweiterten Diagrammeinstellungen kennengelernt. Jetzt können Sie ganz einfach ein Diagramm erstellen und es mühelos auf Ihrer Elementor-Website formatieren.




