The advanced slider widget of ElementsKit empowers you to create advanced-level sliders. By advanced level, we mean you can create any design you want to using the Elementor page builder.
Basically, with this slider, you can have the flexibility you get while creating a page in Elementor except now you can use that flexibility to create amazing sliders.
So fügen Sie in 6 Schritten einen erweiterten Schieberegler in Elementor hinzu #
Learn how to add advanced Slider in Elementor using ElementsKit Advanced slider in just 6 steps.
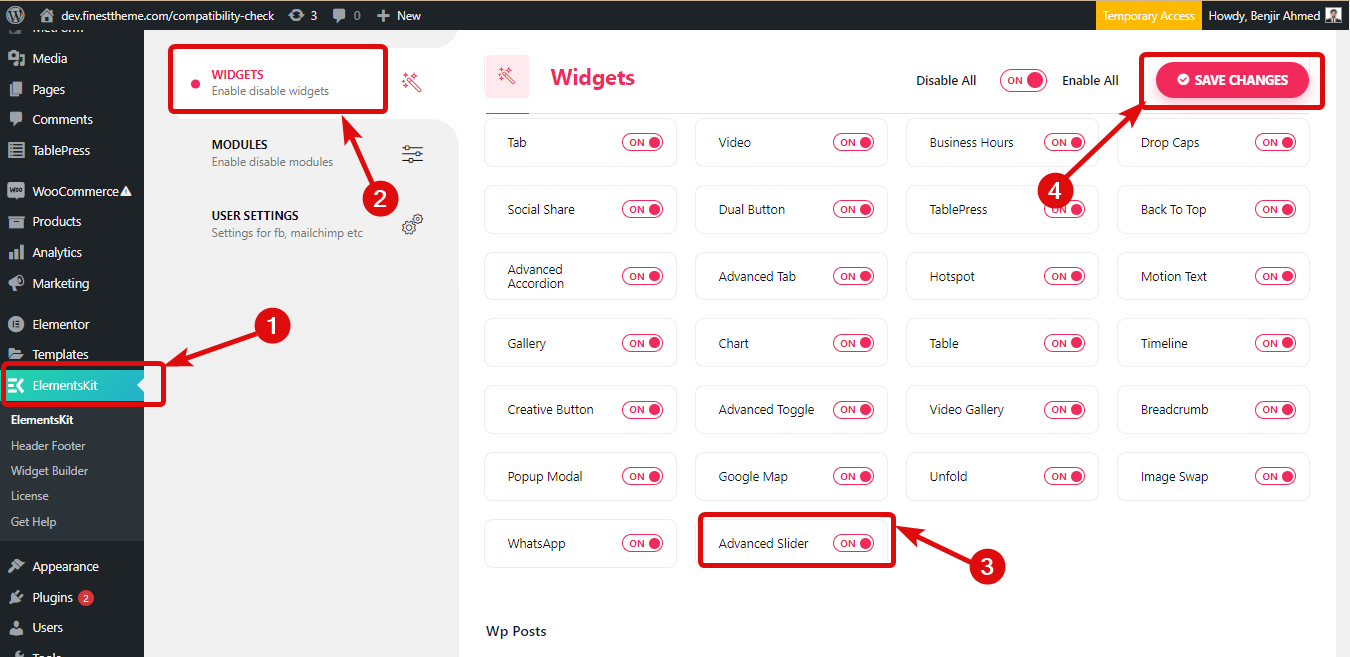
Schritt 1: Aktivieren Sie das erweiterte Slider-Widget von ElementsKit #
Navigieren Sie zu ElementsKit ⇒ Widgets, schalten Sie das erweiterte Schieberegler-Widget ein und Klicken Sie auf Änderungen speichern.

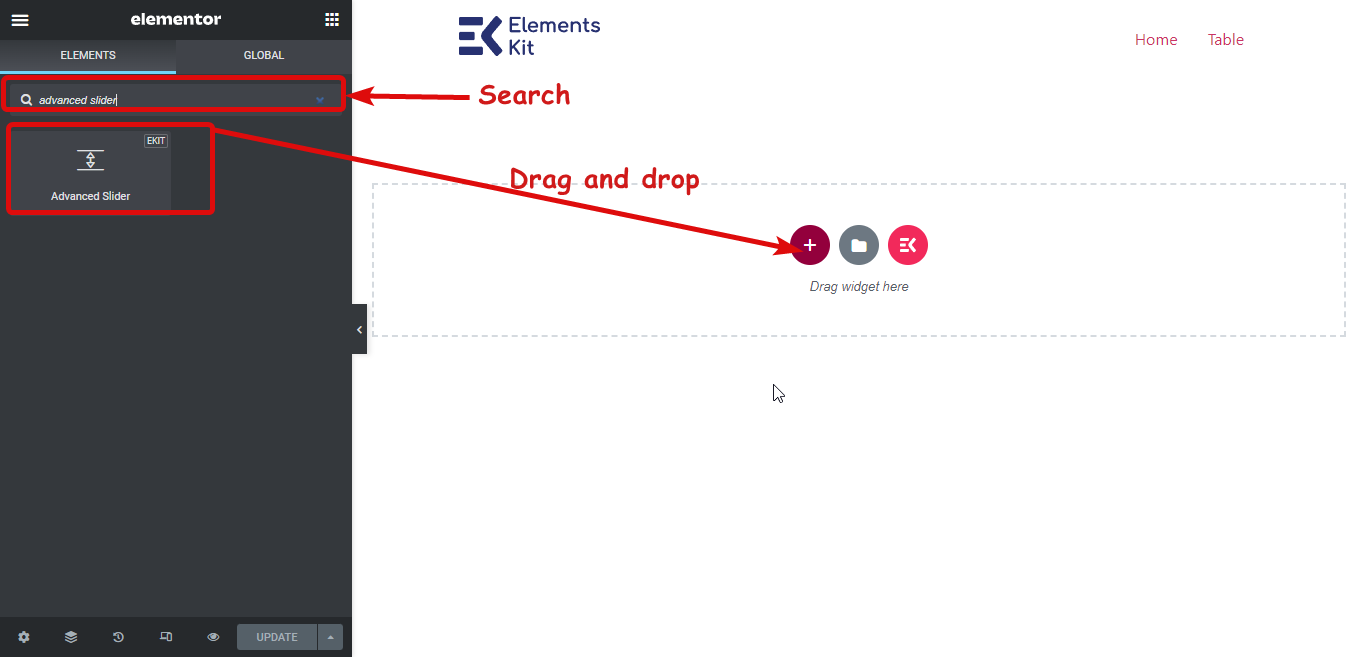
Schritt 2: Ziehen Sie das erweiterte Schieberegler-Widget per Drag-and-Drop #
Gehen Sie zu der Seite, auf der Sie einen erweiterten Schieberegler hinzufügen möchten, und klicken Sie auf „Mit Elementor bearbeiten“, um die Seite mit dem Elementor-Seitenersteller zu bearbeiten. Suchen Sie dann nach „Erweiterter Schieberegler“ und ziehen Sie das Widget per Drag-and-Drop mit dem Ekit-Symbol.

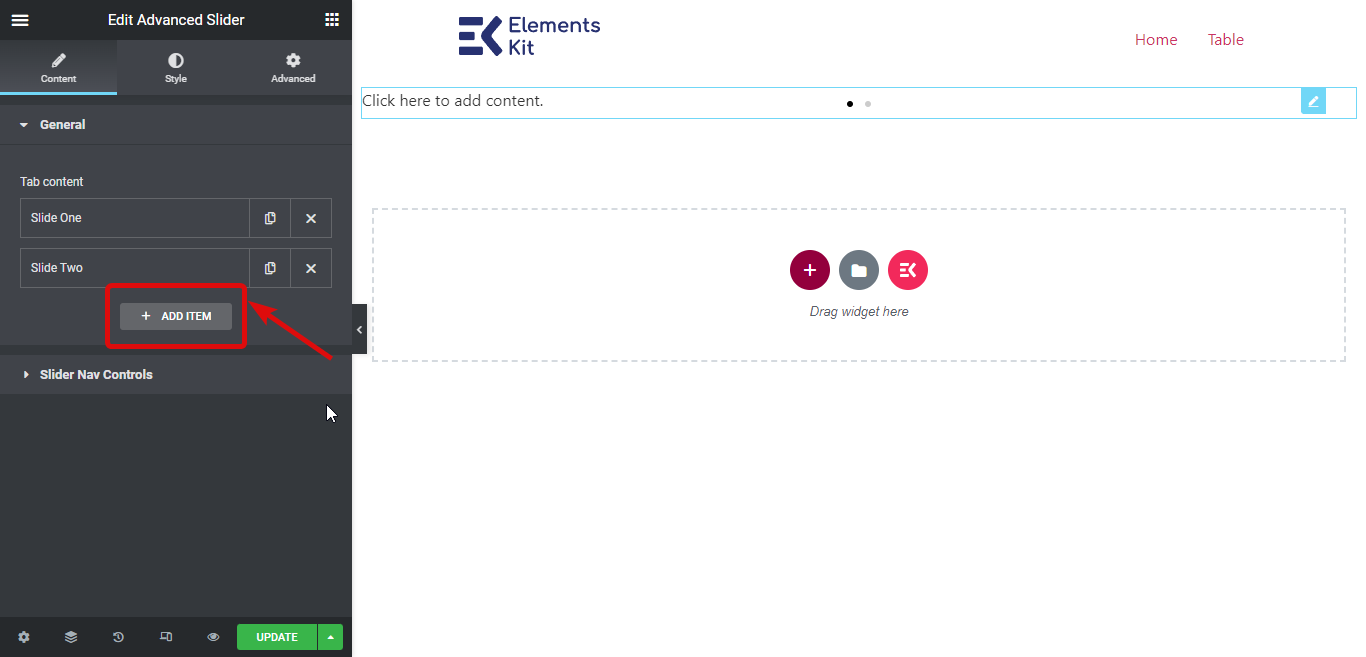
Schritt 3: Schieberegler hinzufügen #
Standardmäßig erhalten Sie zwei Schieberegler. Sie können jederzeit neue Schieberegler hinzufügen. Um einen neuen Schieberegler hinzuzufügen, klicken Sie einfach auf + NEU HINZUFÜGEN Symbol. Sobald der Schieberegler hinzugefügt wurde, können Sie ihn umbenennen.

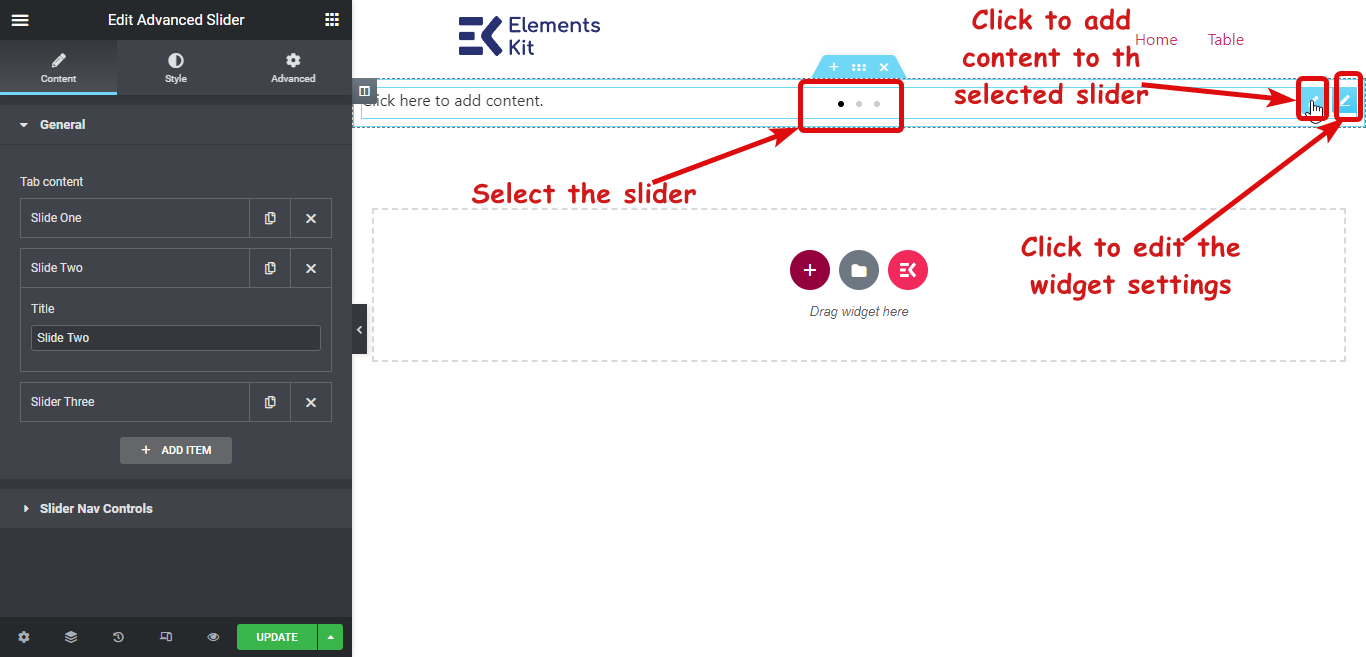
Schritt 4: Inhalte zu Slidern hinzufügen #
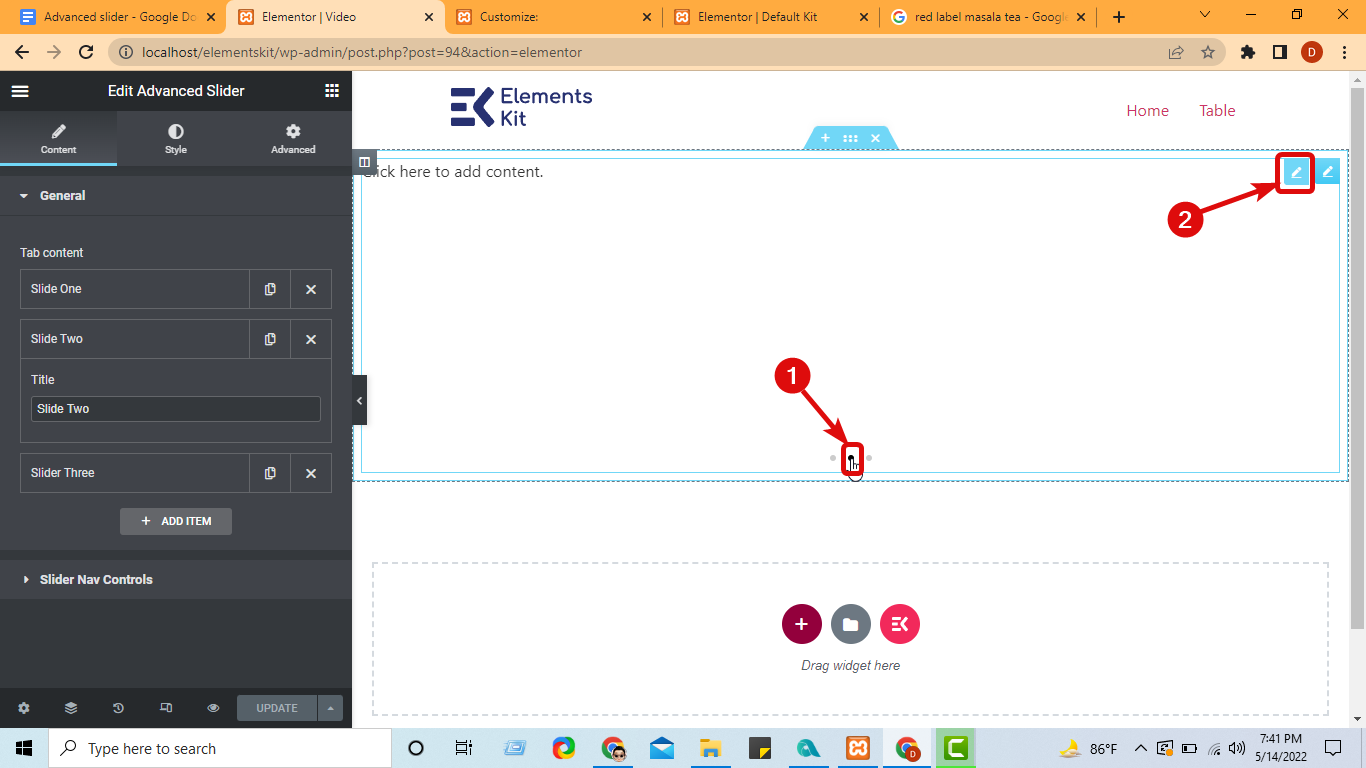
Jetzt ist es an der Zeit, Inhalte zu Ihrem Slider hinzuzufügen. Bewegen Sie dazu den Mauszeiger über das Widget. Hier finden Sie den Schaltflächennavigator, mit dem Sie einen bestimmten Schieberegler auswählen können. Klicken Sie dann auf das erste Bearbeitungssymbol, um den Schieberegler zu bearbeiten. Wenn Sie die Widget-Einstellungen bearbeiten möchten, klicken Sie auf das zweite Bearbeitungssymbol.

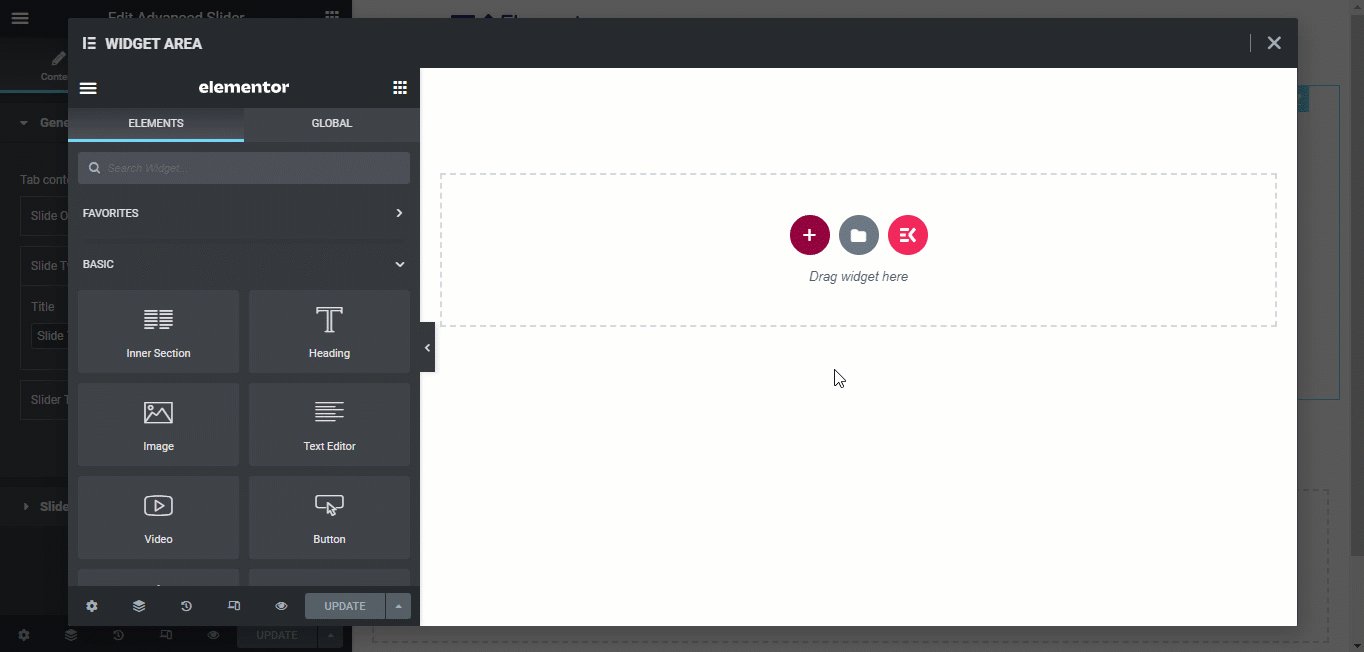
Sobald Sie auf das Bearbeitungssymbol klicken, um Inhalte hinzuzufügen, sollte ein neues Fenster mit derselben Elementor-Seitenerstellungsoberfläche angezeigt werden. Hier können Sie ein beliebiges Layout auswählen und Inhalte hinzufügen, genau wie beim Erstellen einer Seite. Sobald Sie Ihren Slider erstellt und angepasst haben, klicken Sie zum Speichern auf „Aktualisieren“ und dann auf das X-Symbol in der oberen rechten Ecke, um das Fenster zu schließen.

Fügen Sie nun auf die gleiche Weise Inhalte zu allen Schiebereglern hinzu. Wählen Sie den Schieberegler im Navigator aus und fügen Sie dann den Inhalt hinzu.

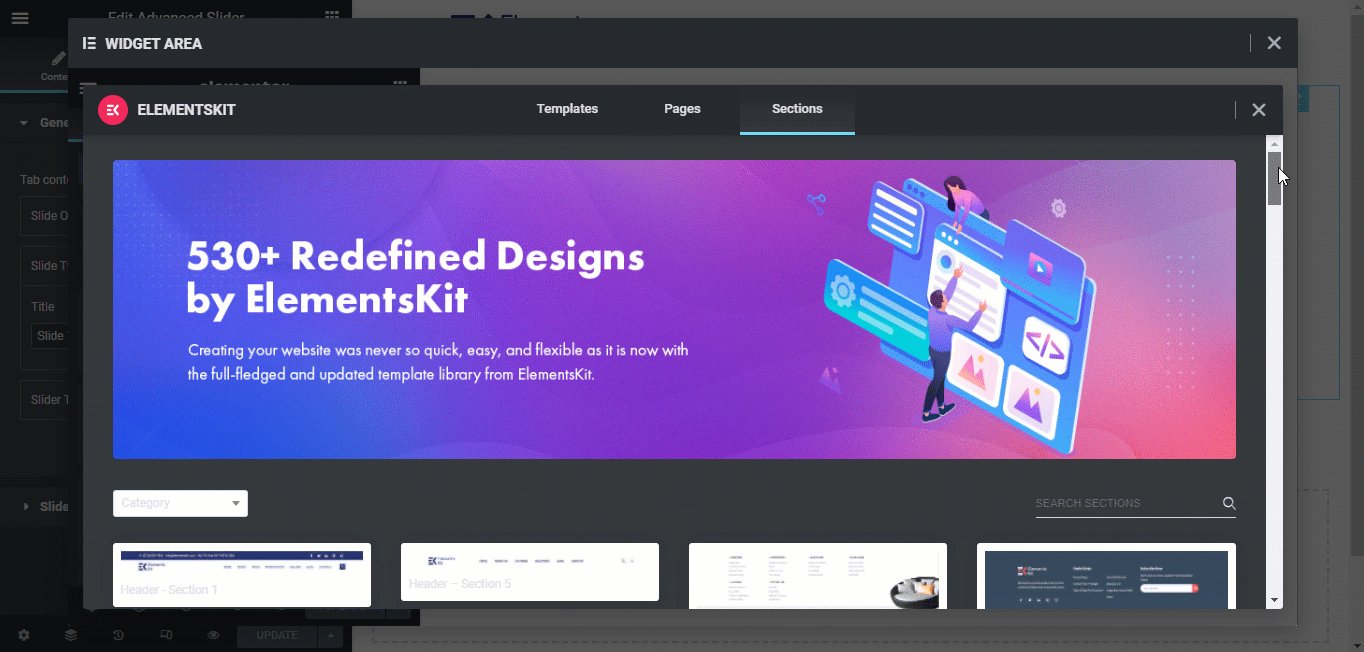
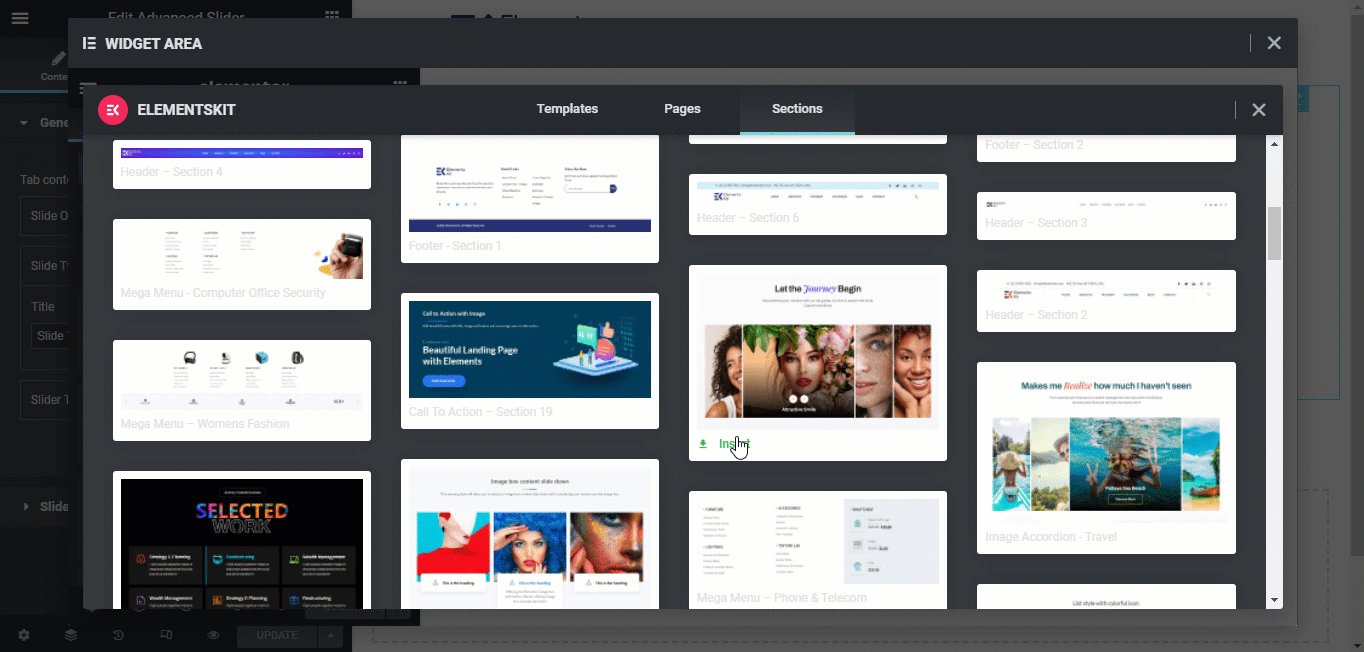
Sie können den Abschnitt „Ready“ auch über ElementsKit hinzufügen. Klicken Sie dazu nach dem Öffnen des Widget-Fensters auf das Ekit-Symbol. Sie finden ein neues Fenster mit allen vorgefertigten Seiten, Vorlagen und Abschnitten von ElementsKit.
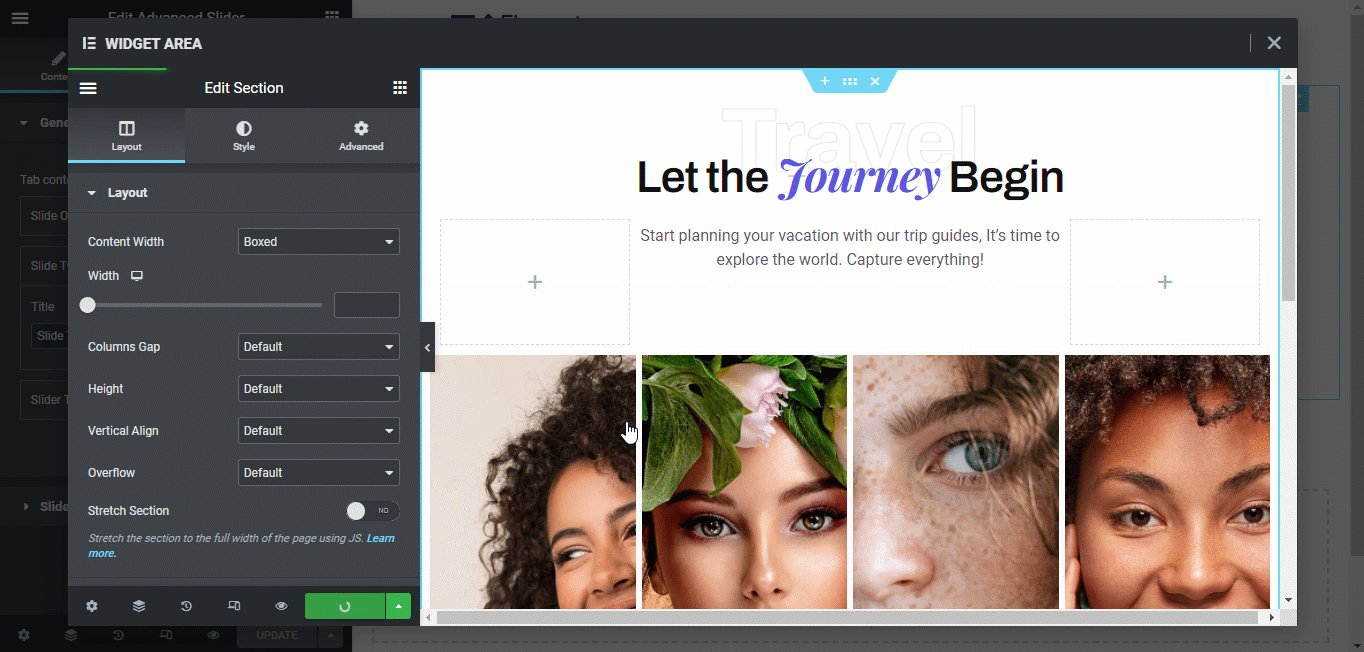
Gehen Sie zur Registerkarte „Abschnitt“, bewegen Sie den Mauszeiger auf den gewünschten Abschnitt und klicken Sie auf „Einfügen“, um ihn Ihrem Schieberegler hinzuzufügen. Sobald der Abschnitt eingefügt ist, können Sie ihn anpassen und dann zum Speichern auf „Aktualisieren“ klicken.

Befolgen Sie die oben genannten Schritte, um allen Ihren Folien Inhalte hinzuzufügen.
Schritt 5: Konfigurieren und gestalten Sie den erweiterten Schieberegler in Elementor #
Sie können das Advanced Slider-Widget auf der Registerkarte „Inhalt“ konfigurieren.
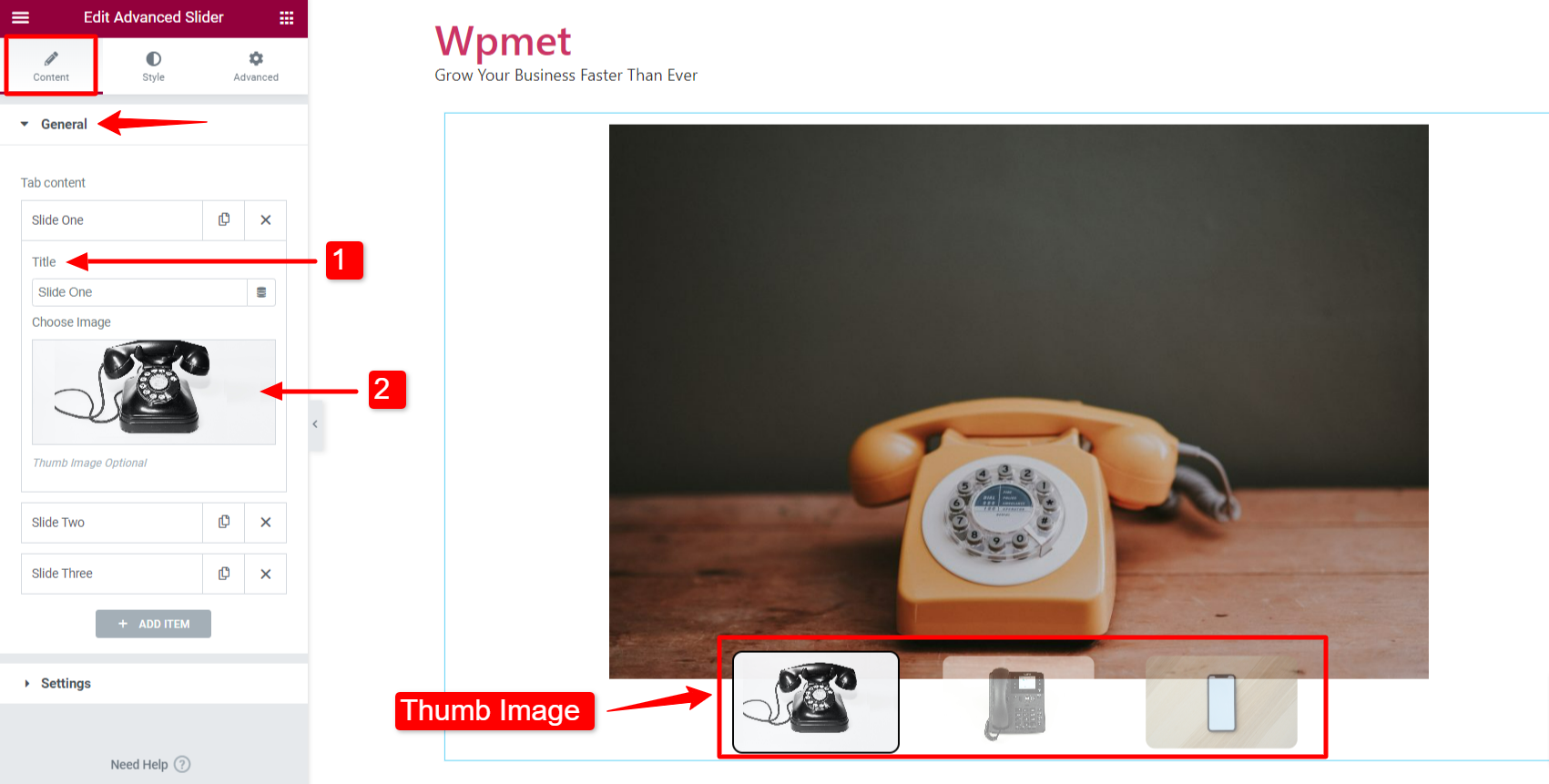
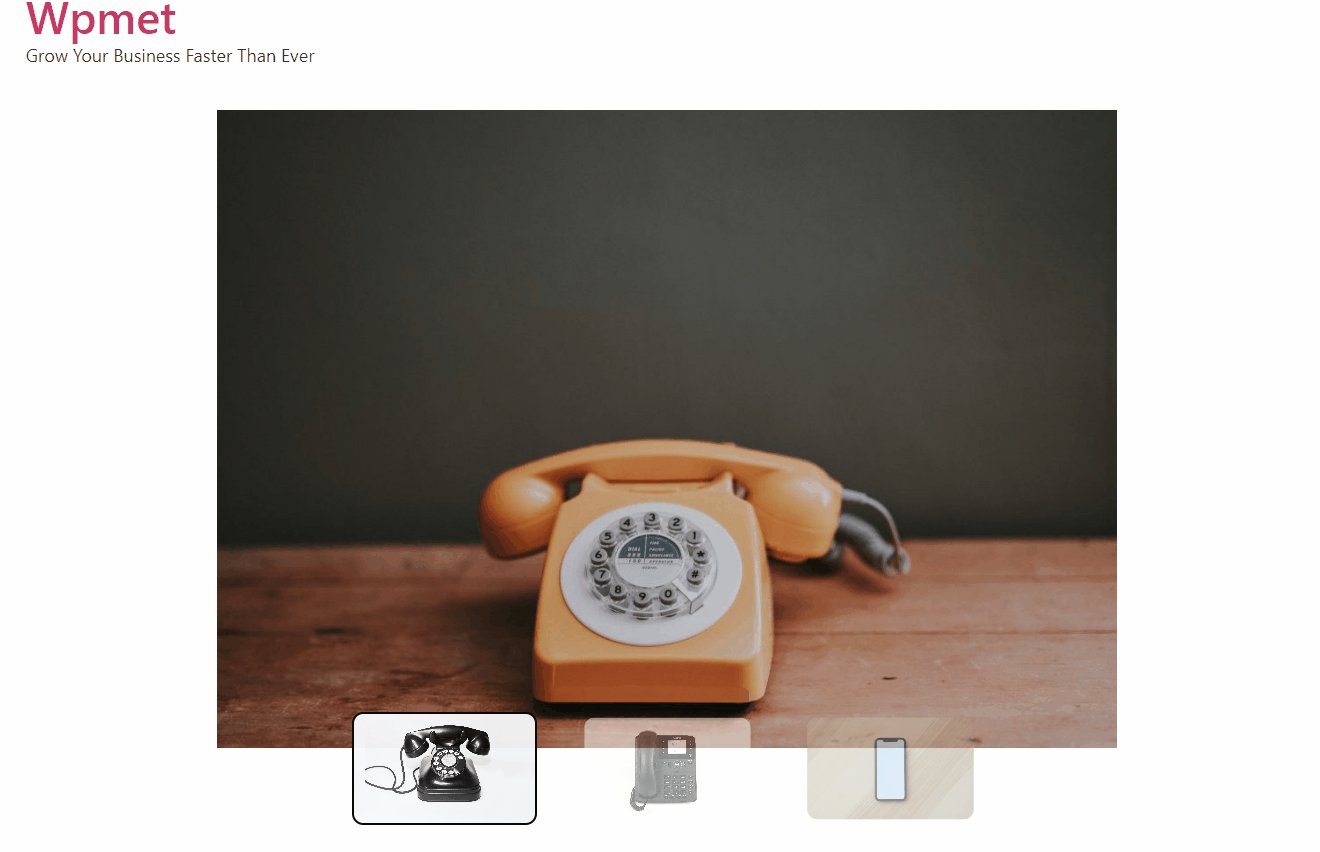
5.1 Allgemein #
Wie bereits erwähnt, können Sie in diesem Abschnitt Folien hinzufügen. Nachdem Sie Folien hinzugefügt haben,
- Sie können den Foliennamen ändern – Titel.
- Sie können auch eine hinzufügen Daumenbild für jeden Schieberegler.
*Hinweis: Um das Miniaturbild sichtbar zu machen, aktivieren Sie die Option „Daumen zeigen” im Abschnitt „Einstellungen“.

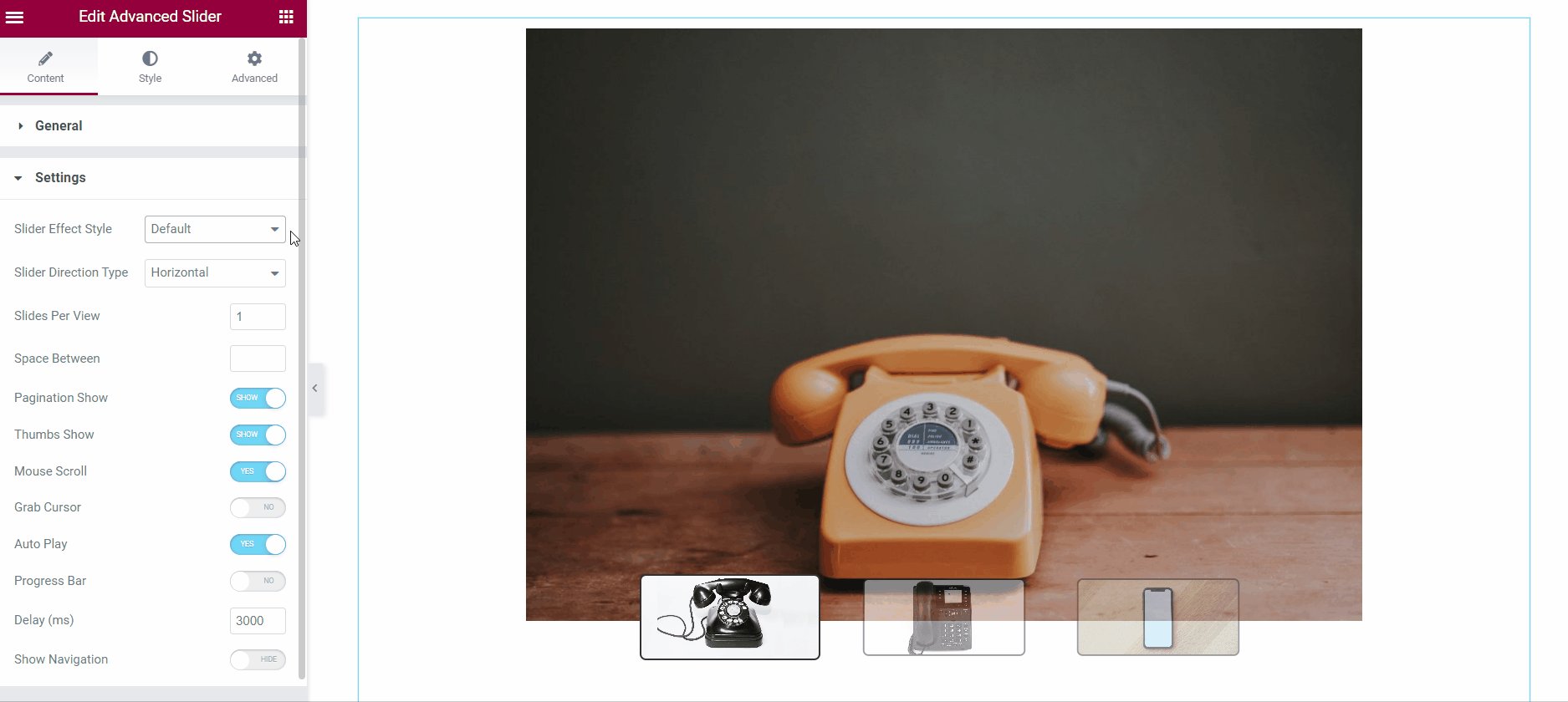
5.2 Einstellungen #
Im Abschnitt „Einstellungen“ stehen mehrere Optionen zum Konfigurieren des erweiterten Schiebereglers in Elementor zur Verfügung.
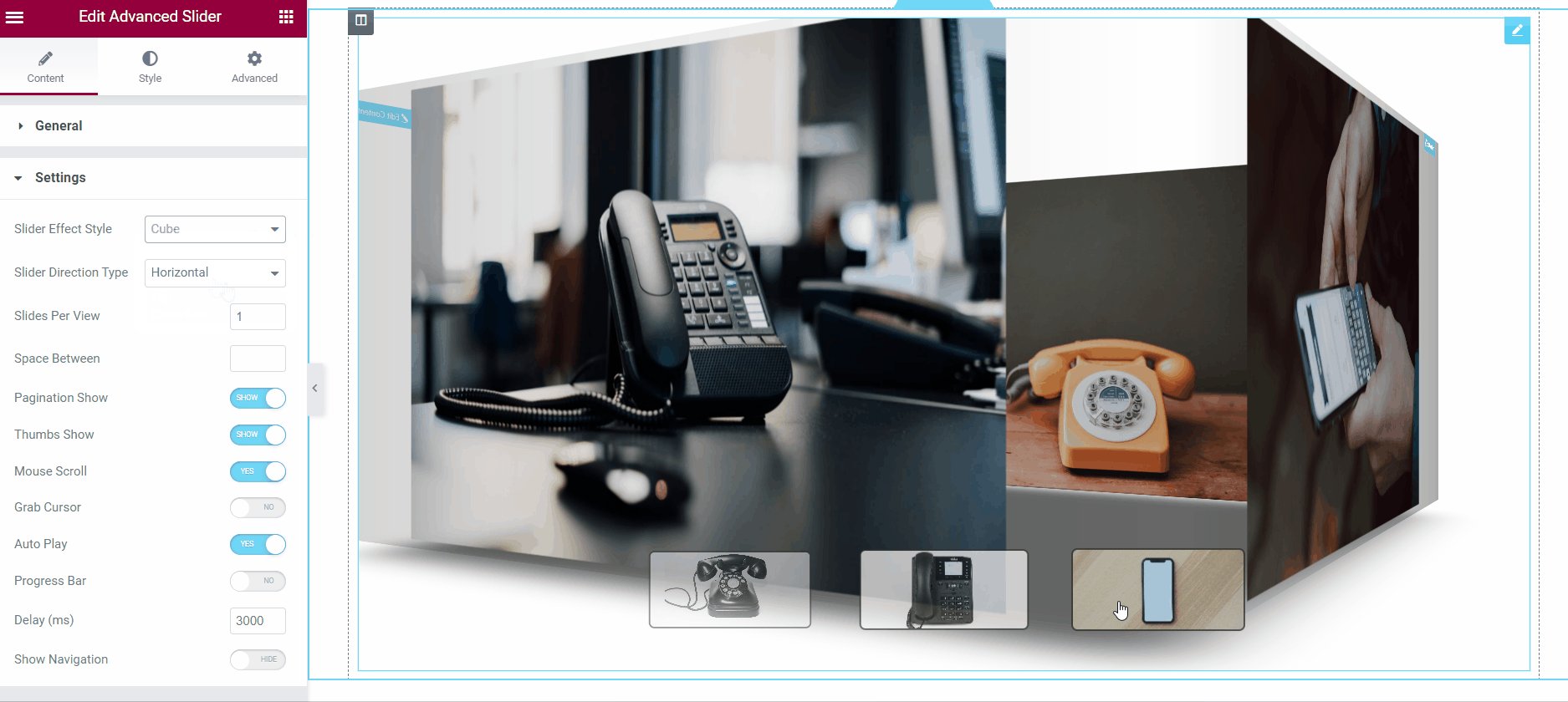
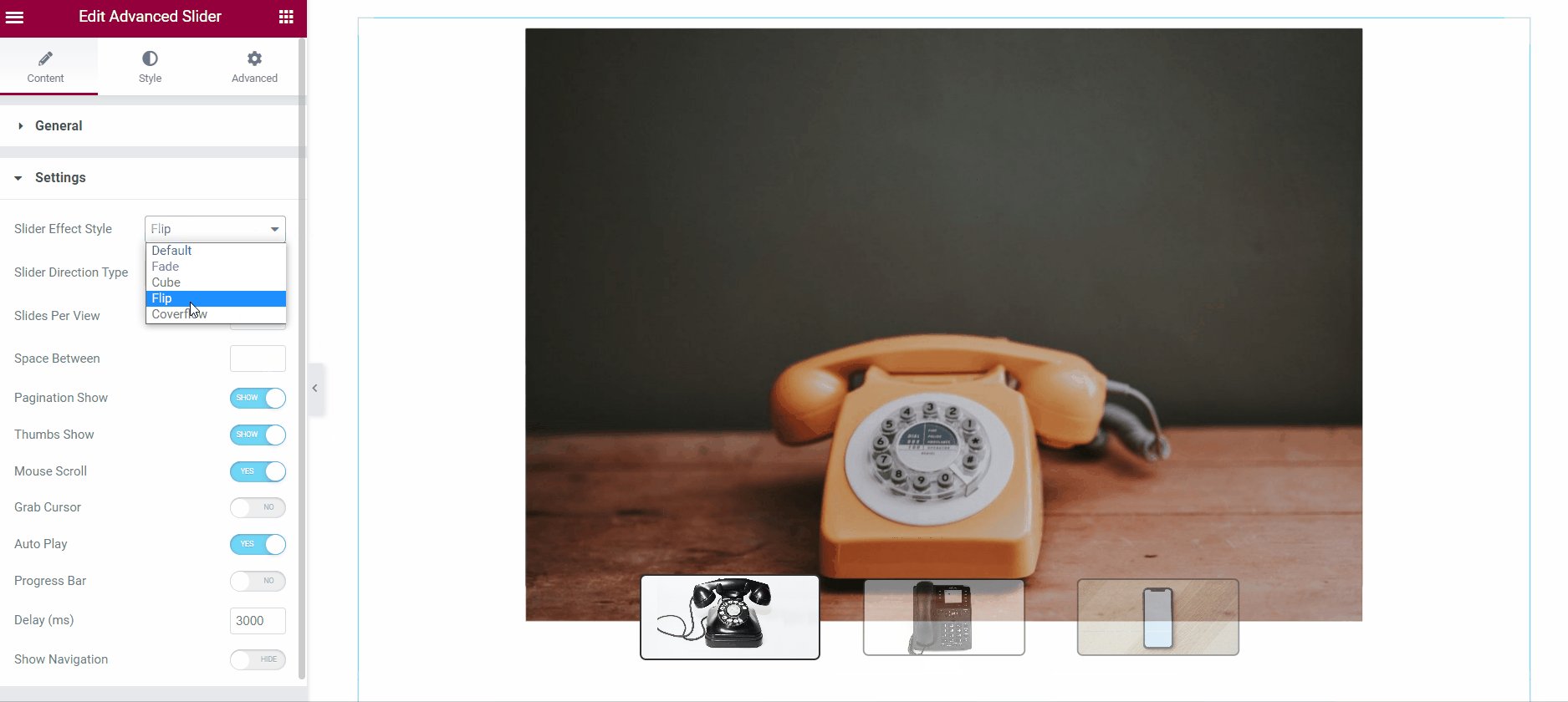
Slider-Effektstil #
Das ElementsKit Advanced Slider-Widget verfügt über 5 verschiedene Slider-Effektstile. Sie sind Standard, Verblassen, Cude, Umdrehen, Und Coverflow.

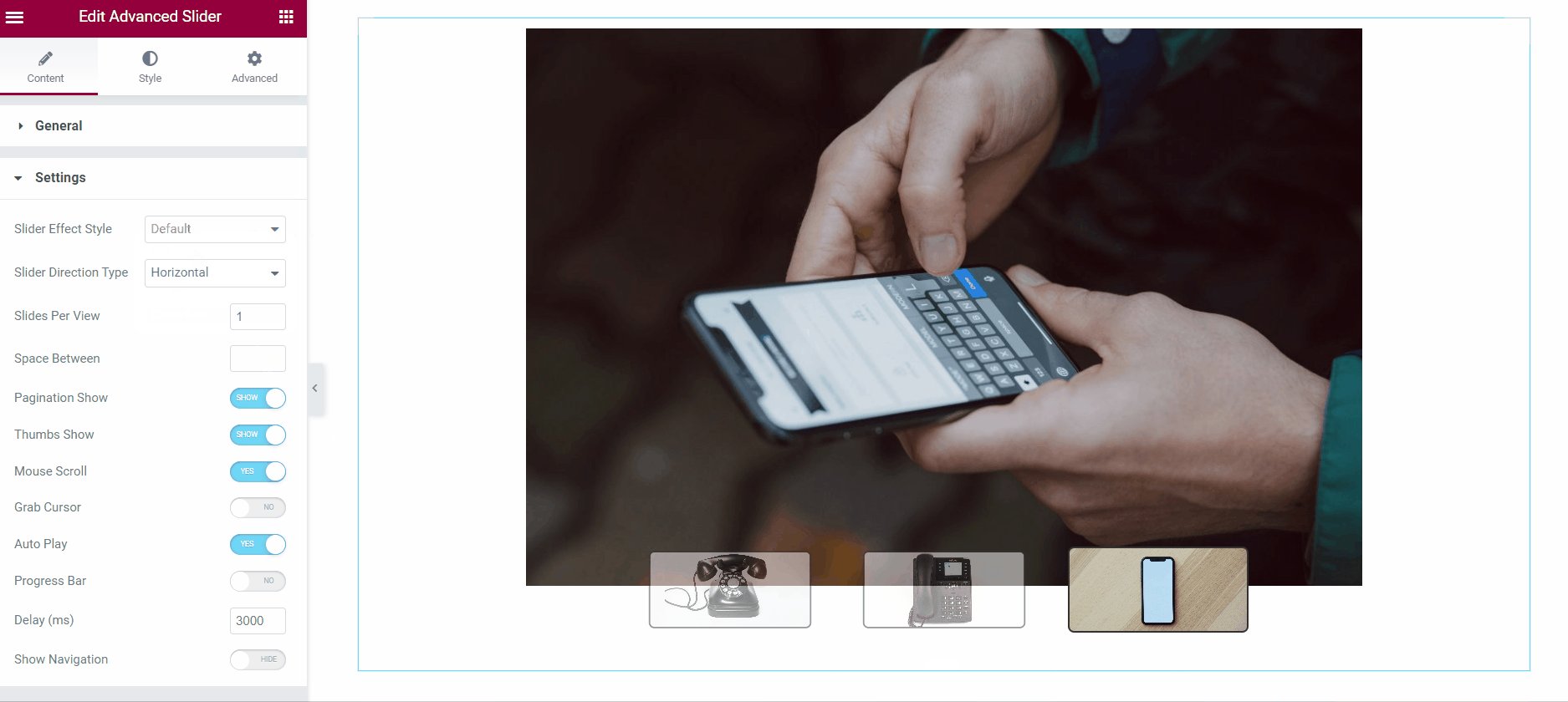
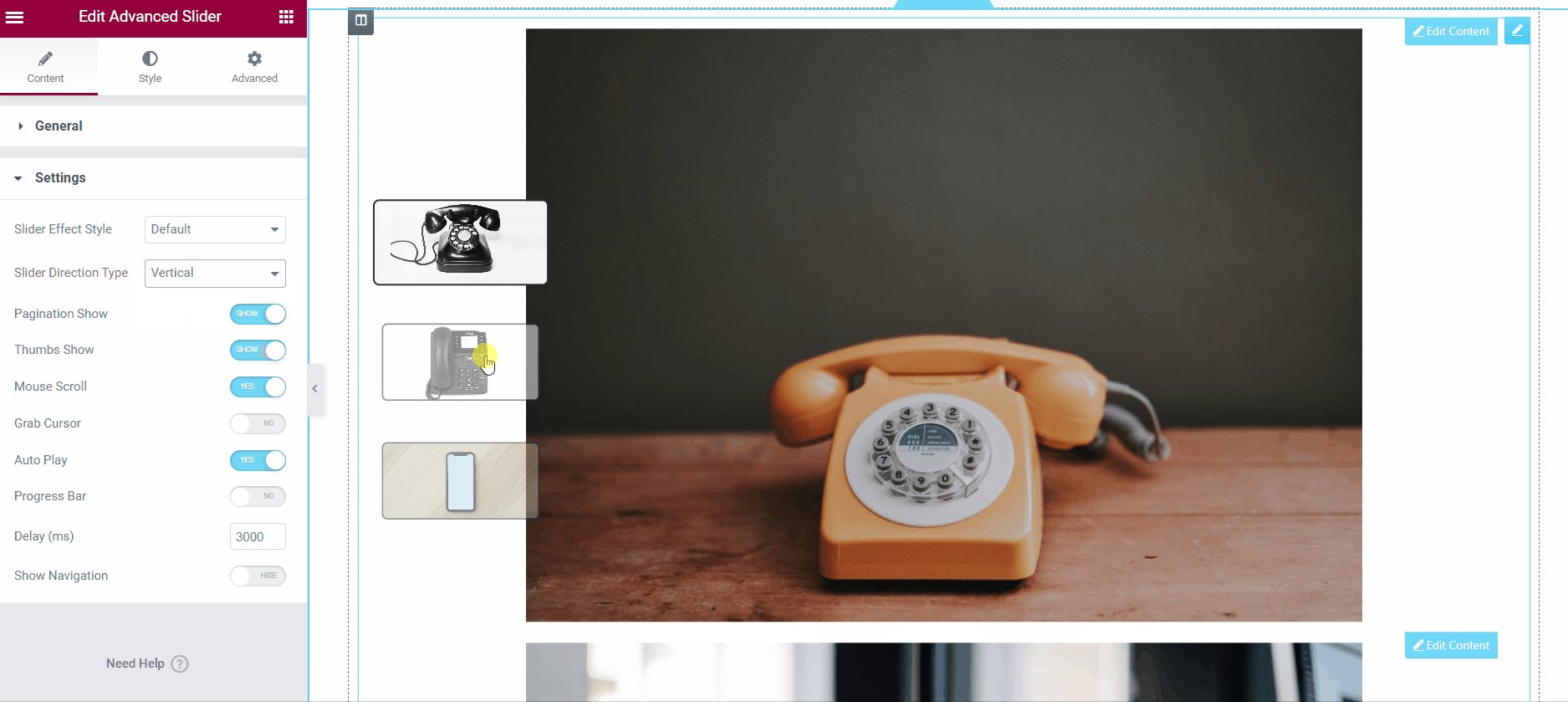
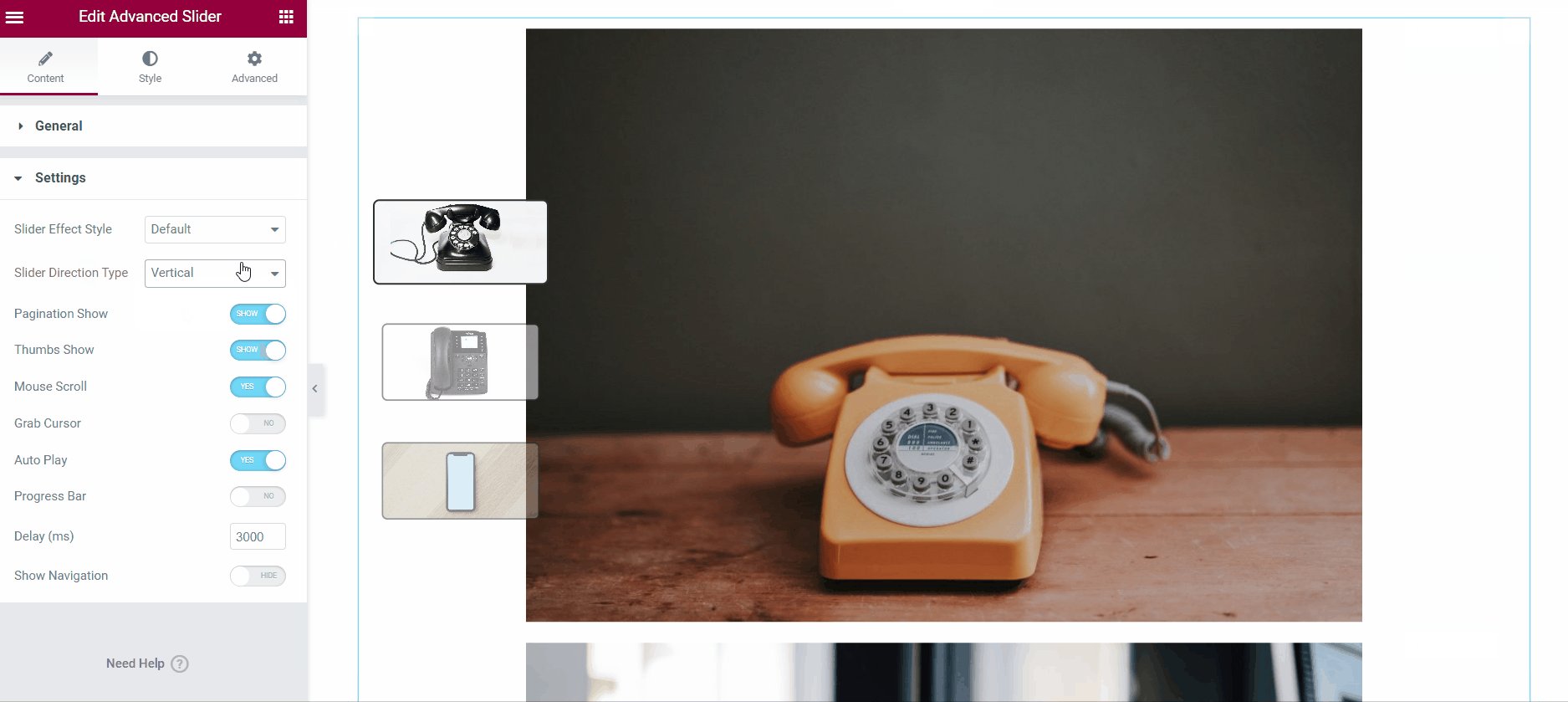
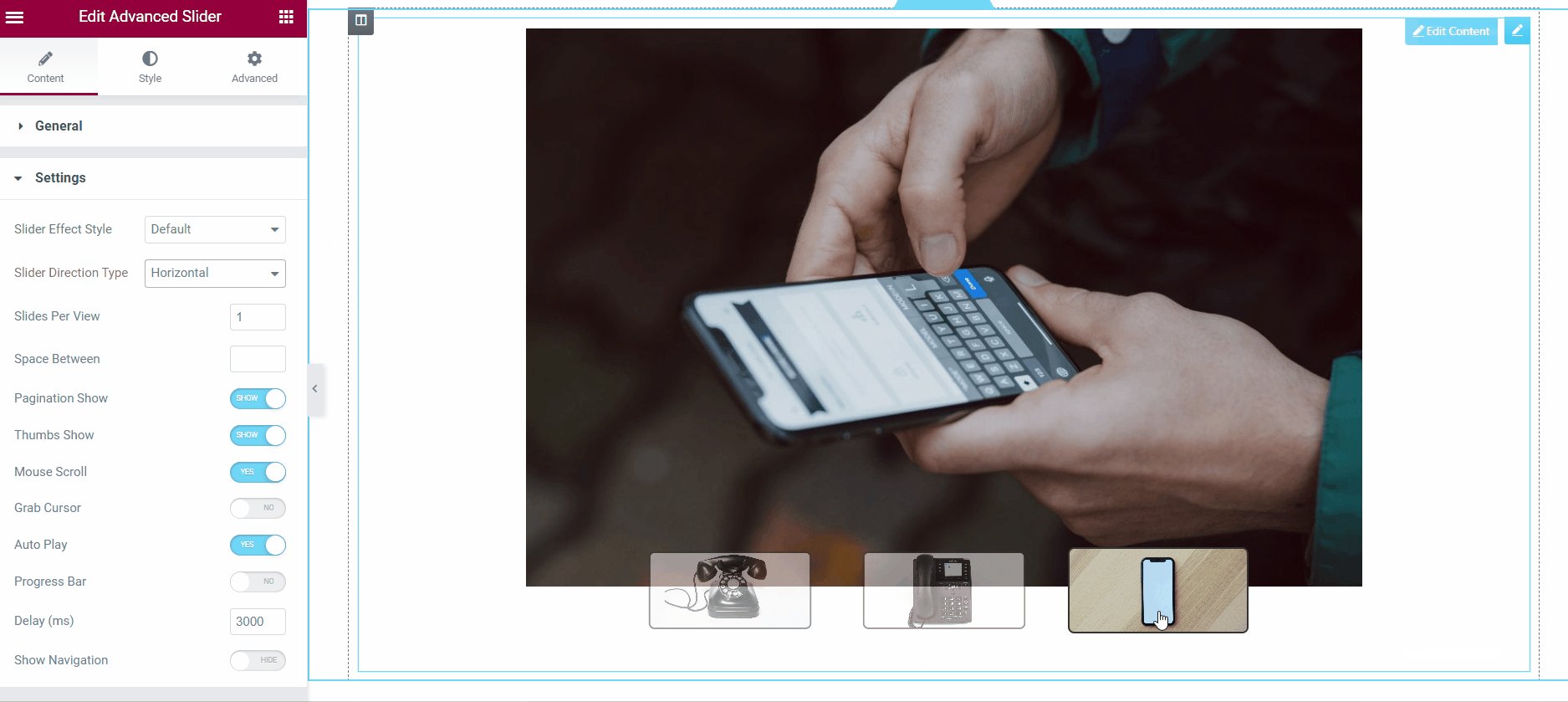
Schieberichtungstyp #
Mit dem Widget können Sie horizontale oder vertikale Folien erstellen.

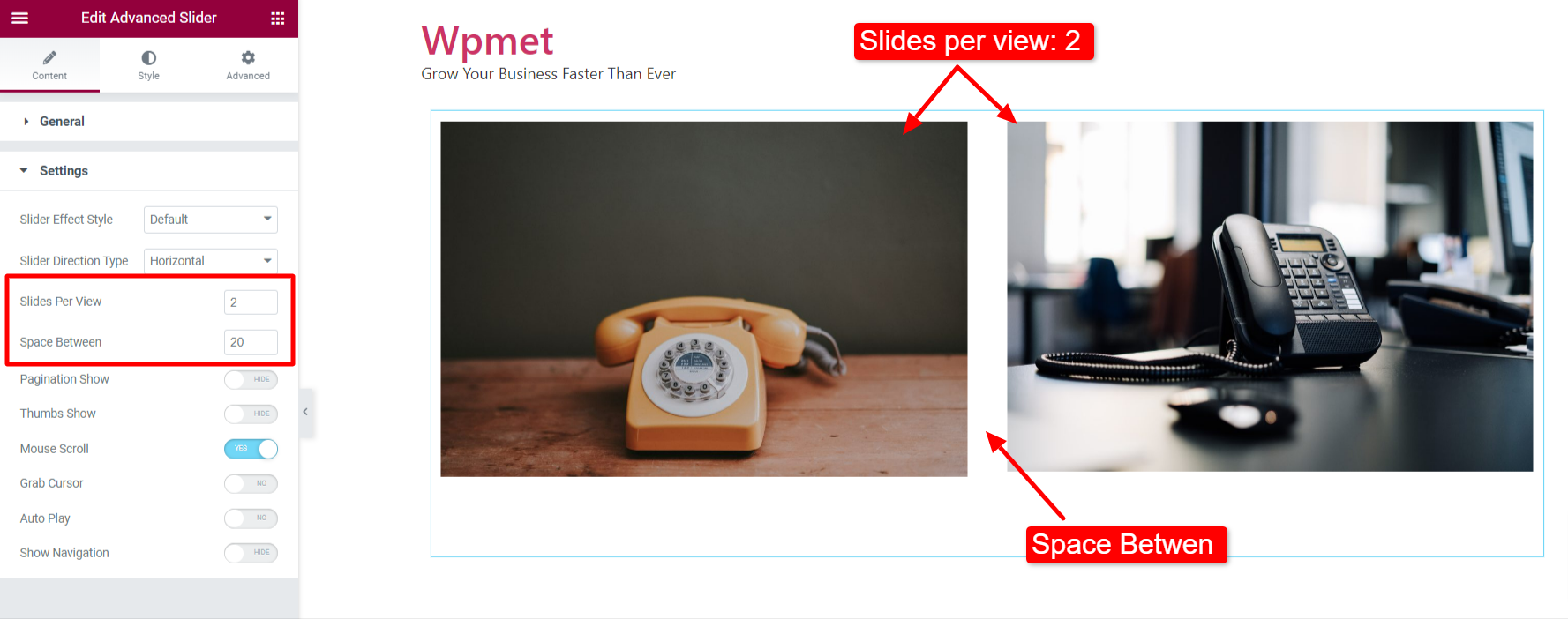
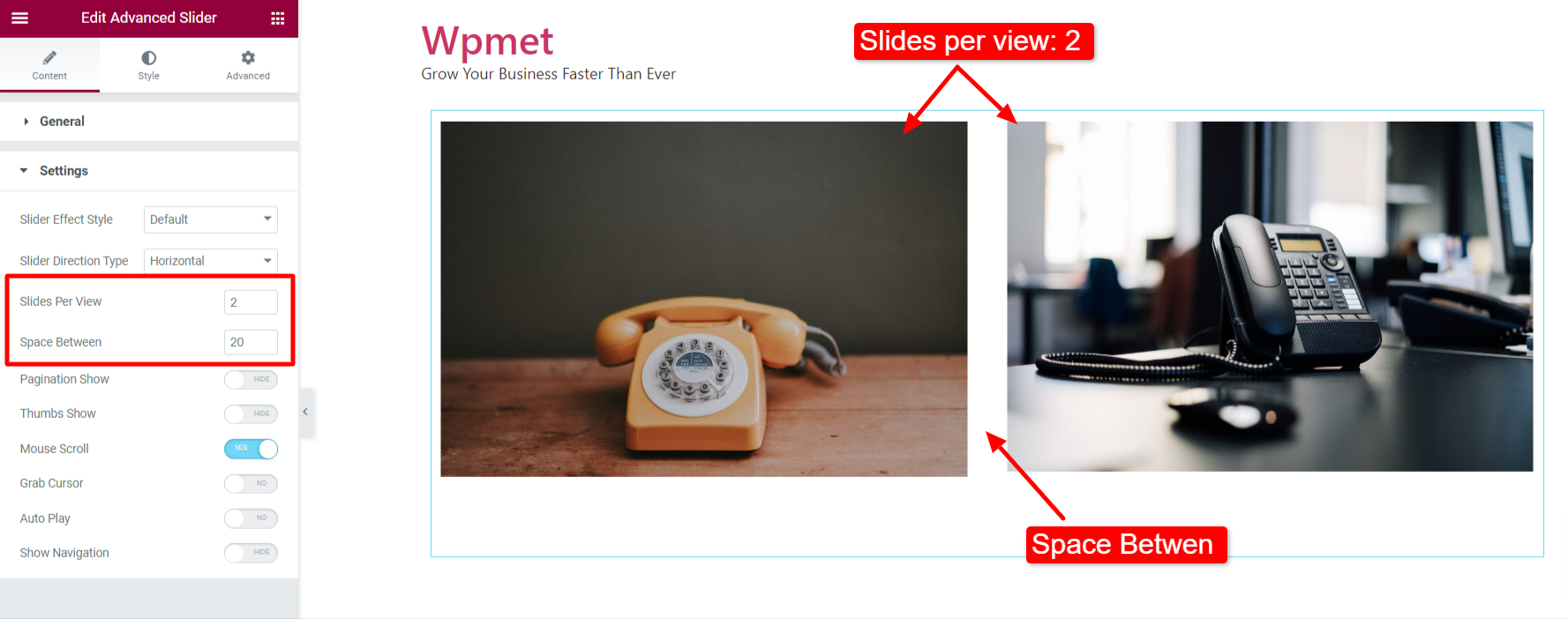
Folien pro Ansicht #
Mit können Sie entscheiden, wie viele Folien in einer einzelnen Ansicht angezeigt werden sollen Folien pro Ansicht Besonderheit. Wenn Sie die Folien pro Ansicht auf zwei oder mehr einstellen, passen Sie die an Raum dazwischen die Folien.

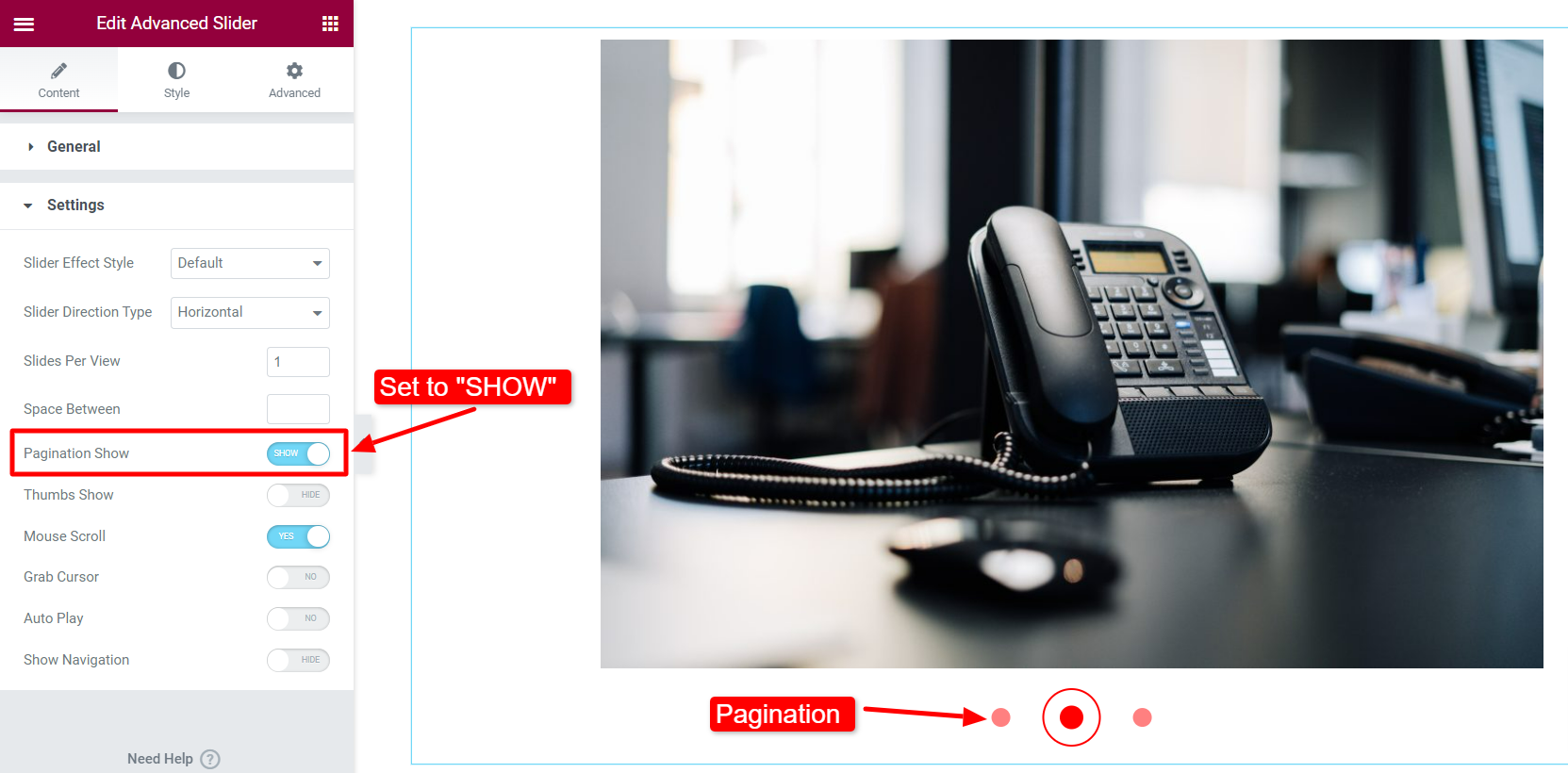
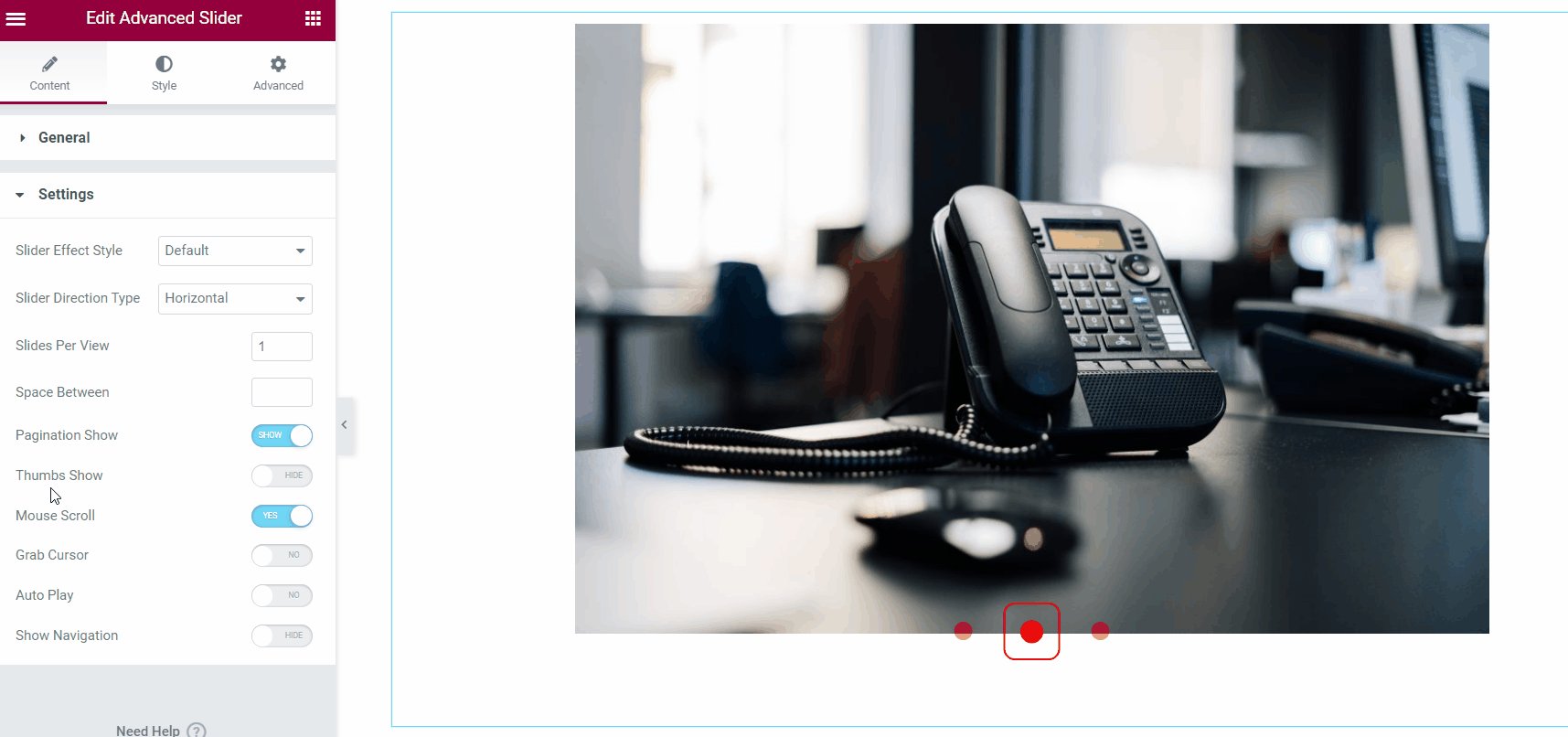
Paginierungsshow #
Aktivieren Sie die Paginierungsshow aus dem Abschnitt „Inhalt“ > „Einstellungen“.
Hinweis: Die Paginierung ist nur sichtbar, wenn „Thumb Show“ deaktiviert ist.

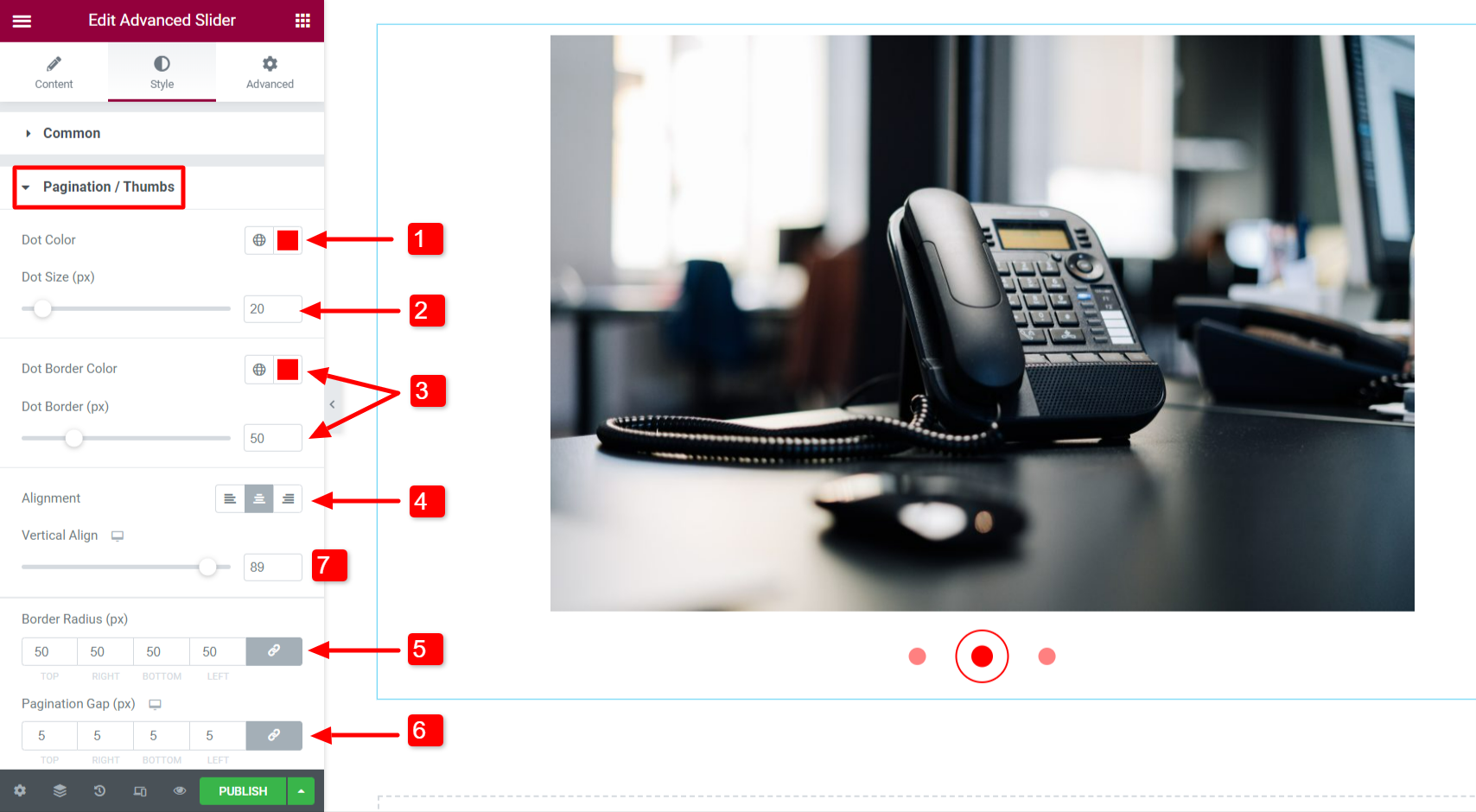
Dann bewegen Sie sich zu Stil > Paginierung / Miniaturansichten. Wenn die Paginierung aktiviert ist, werden hier Optionen für die Paginierung angezeigt.
- Wählen Sie eine Paginierung Punktfarbe.
- Passen Sie die Paginierung an Punktgröße.
- Wählen Sie a aus Punktrandfarbe und passen Sie die an Punktrandgröße.
- Stellen Sie die ein Ausrichtung nach rechts, links oder in der Mitte.
- Verstelle die Grenzradius.
- Stellen Sie die ein Paginierungslücke.

- Passen Sie die vertikale Position der Paginierungspunkte mit an Vertikale Ausrichtung Möglichkeit.

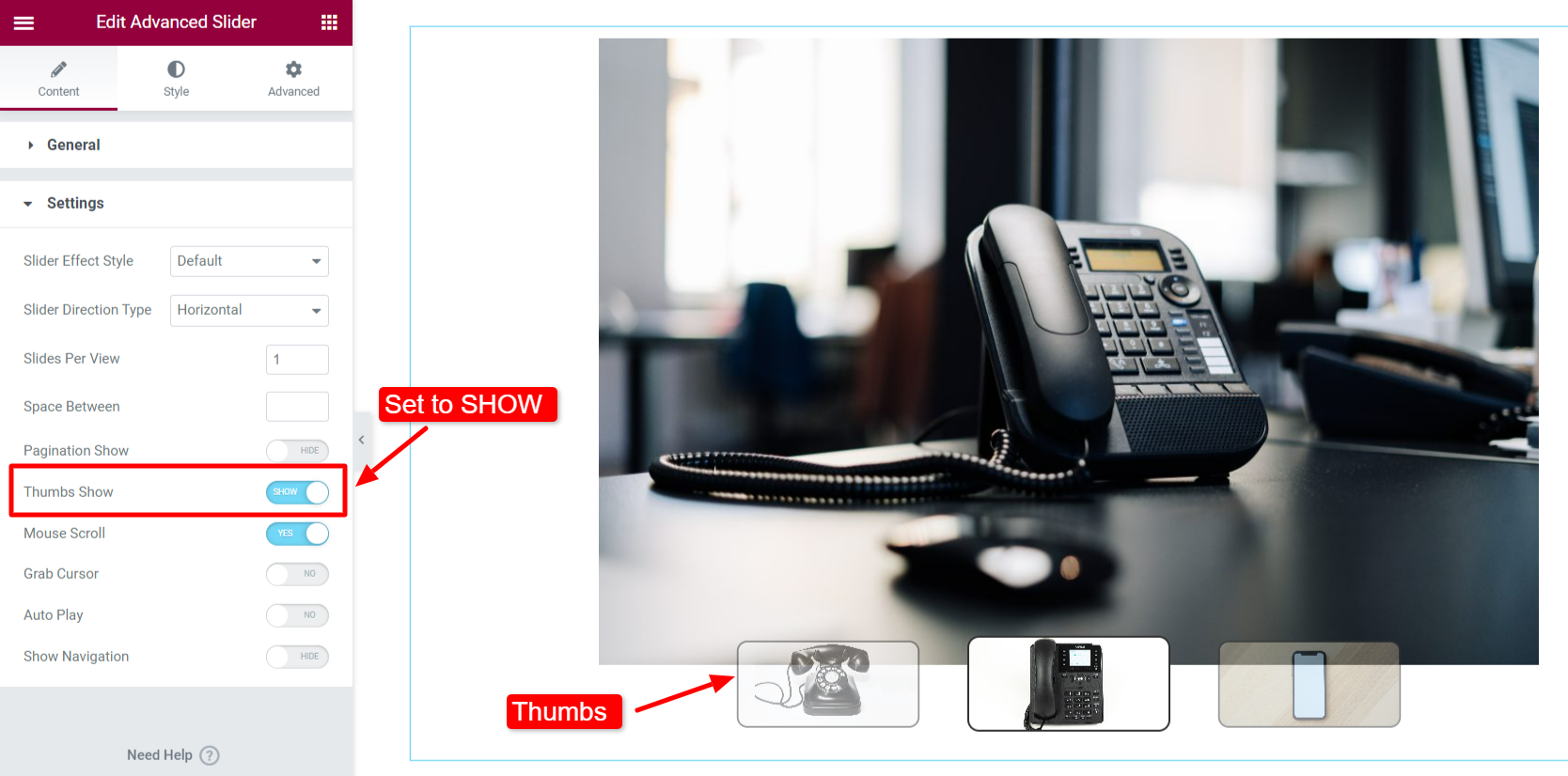
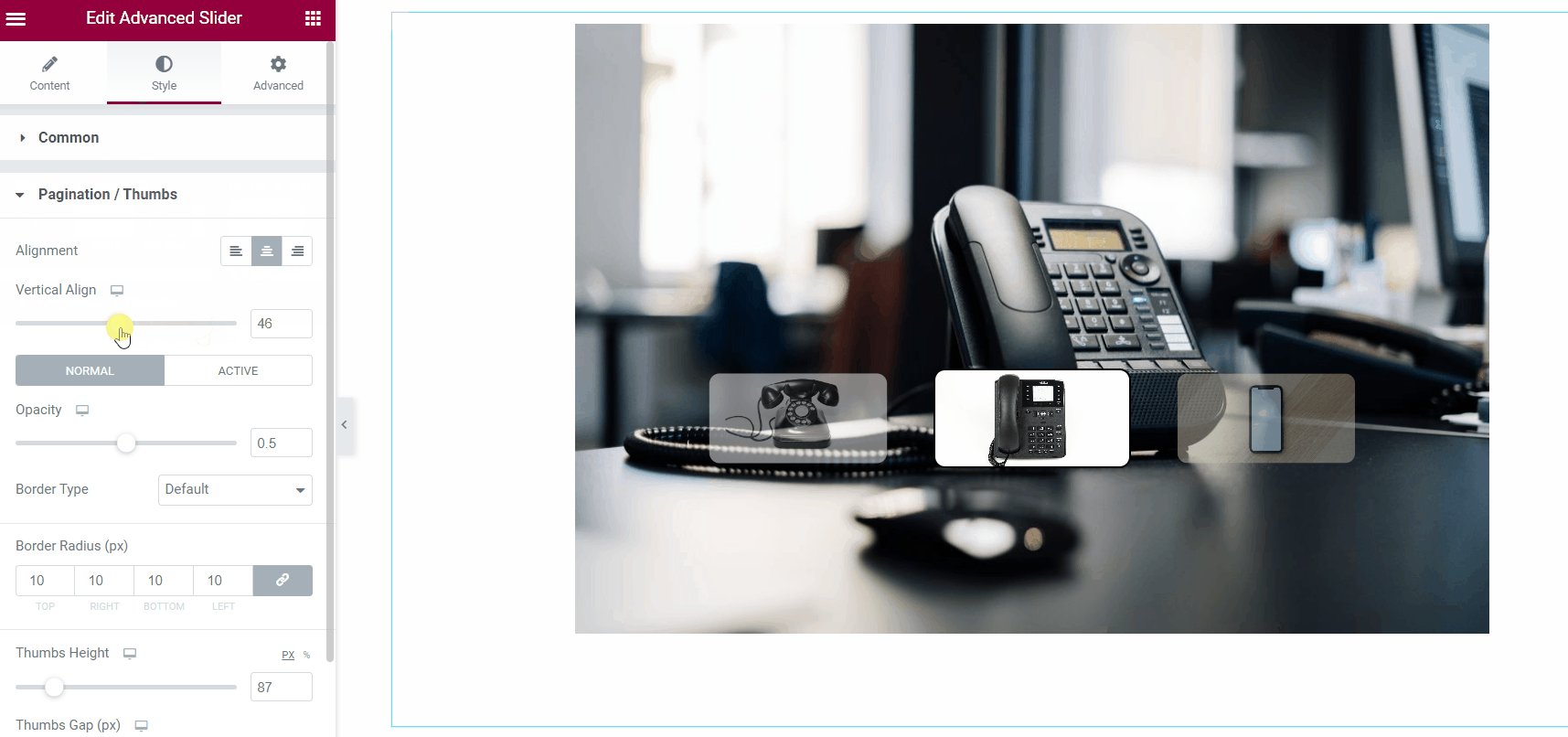
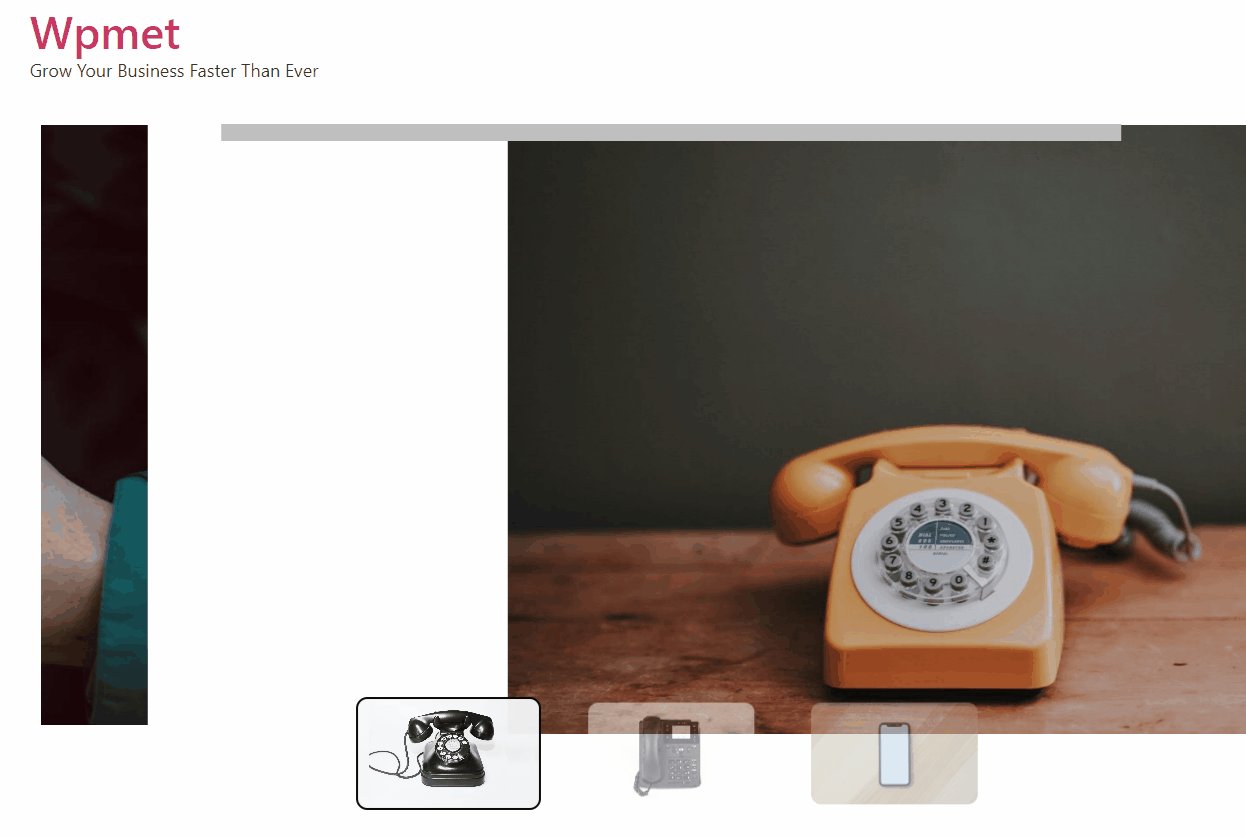
Daumen zeigen #
Aktivieren Sie die Daumen zeigen Option aus dem Abschnitt „Inhalt“ > „Einstellungen“.
Hinweis: Die Paginierung ist nicht sichtbar, wenn die Miniaturansicht aktiviert ist.

Dann bewegen Sie sich zu Stil > Paginierung / Miniaturansichten. Wenn Miniaturansichten aktiviert sind, werden hier Optionen für Miniaturansichten angezeigt.
- Stellen Sie die ein Ausrichtung nach links, rechts oder in der Mitte.
- Passen Sie die vertikale Position der Daumen mit an Vertikal ausrichten Möglichkeit.
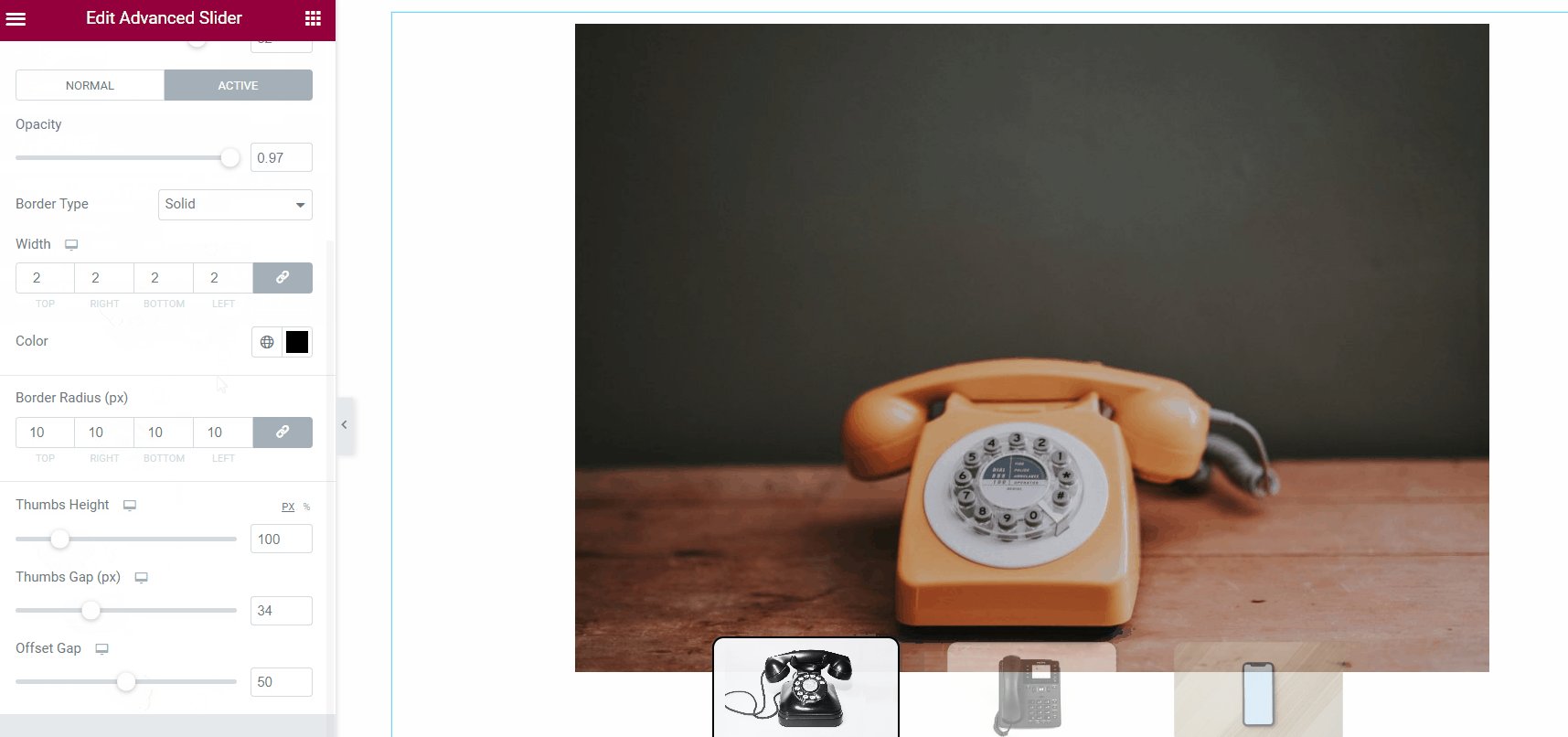
- Stellen Sie die ein Opazität, Randtyp, Randbreite, Randfarbe und Randradius. Sie können für die Daumen „Normal“ und „Aktiv“ unterschiedliche Parameter einstellen.
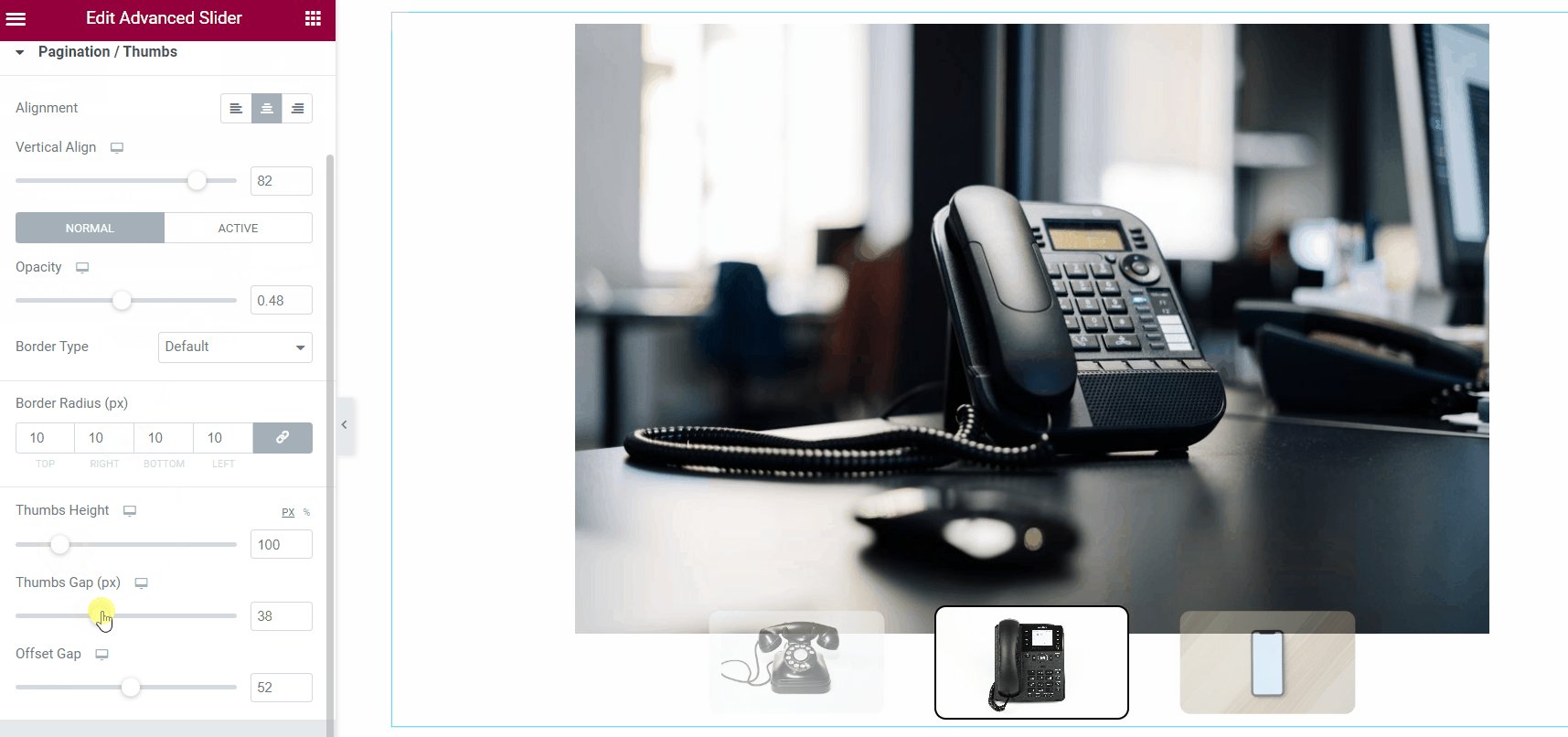
- Verstelle die Daumenhöhe.
- Passen Sie den Abstand zwischen den Daumen an – Daumenlücke.
- Verstelle die Offset-Lücke.

Mausrolle #
Der ElementsKit Advanced Slider in Elementor verfügt über eine Maus-Scroll-Funktion. Benutzer können die Folien mit dem Scroller der Computermaus wechseln. Schalten Sie die Maus-Scroll-Funktion ein, um die Funktion zu aktivieren.
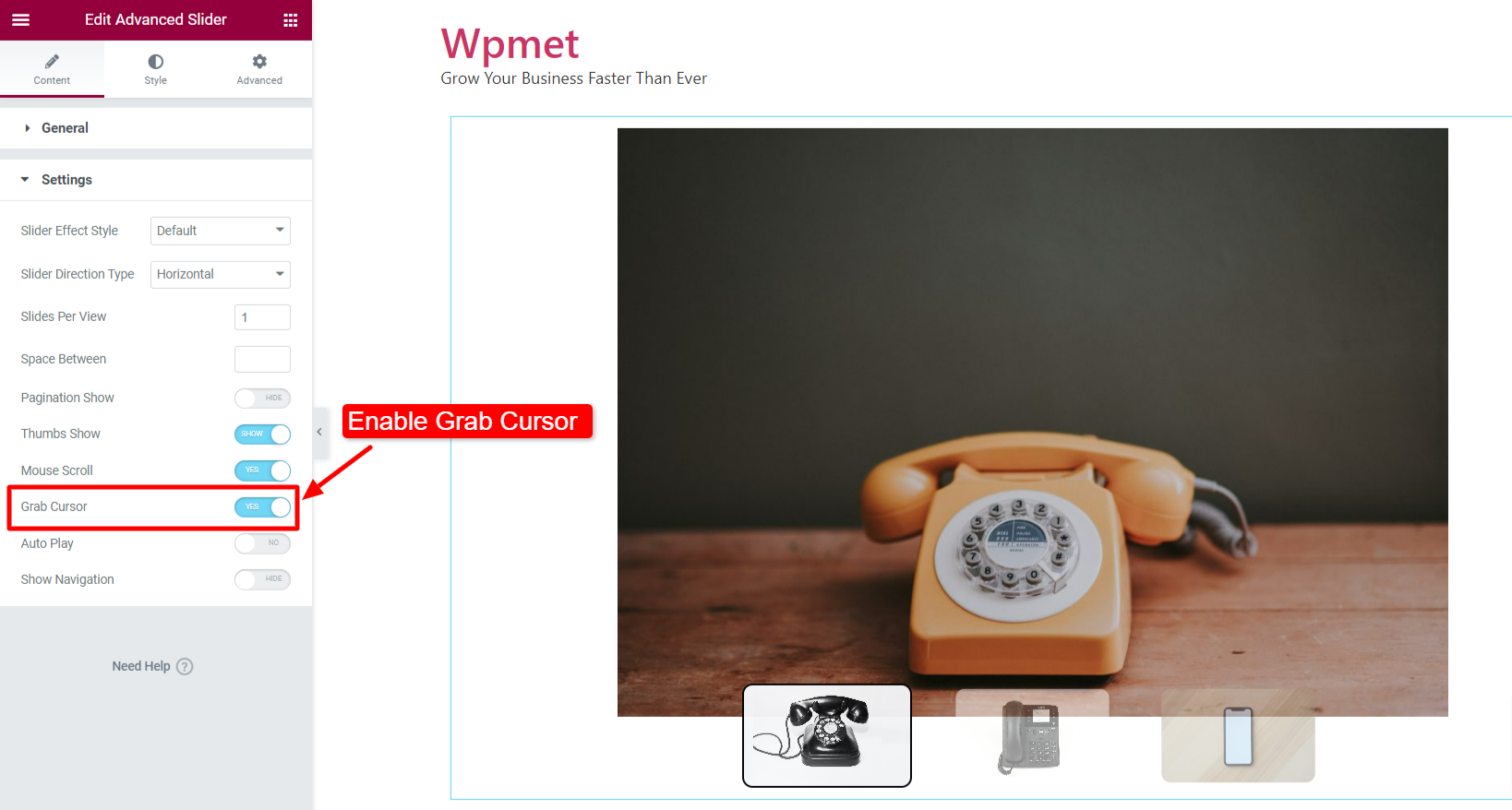
Schnapp dir den Cursor #
Eine Option, mit der der Benutzer mit dem Mauszeiger durch die Folien scrollen kann. Aktivieren Sie die Schnapp dir den Cursor Option aus dem Abschnitt „Inhalt“ > „Einstellungen“.

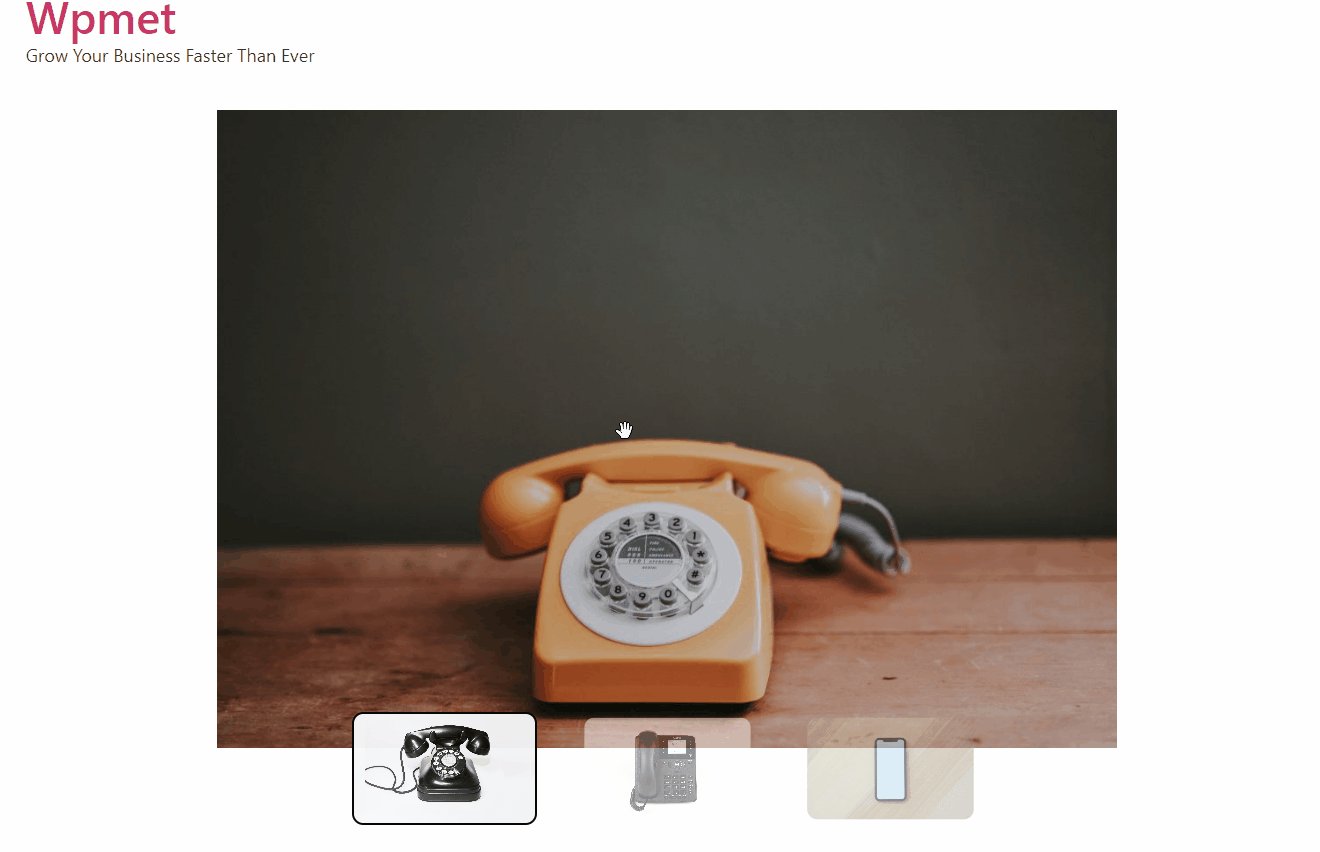
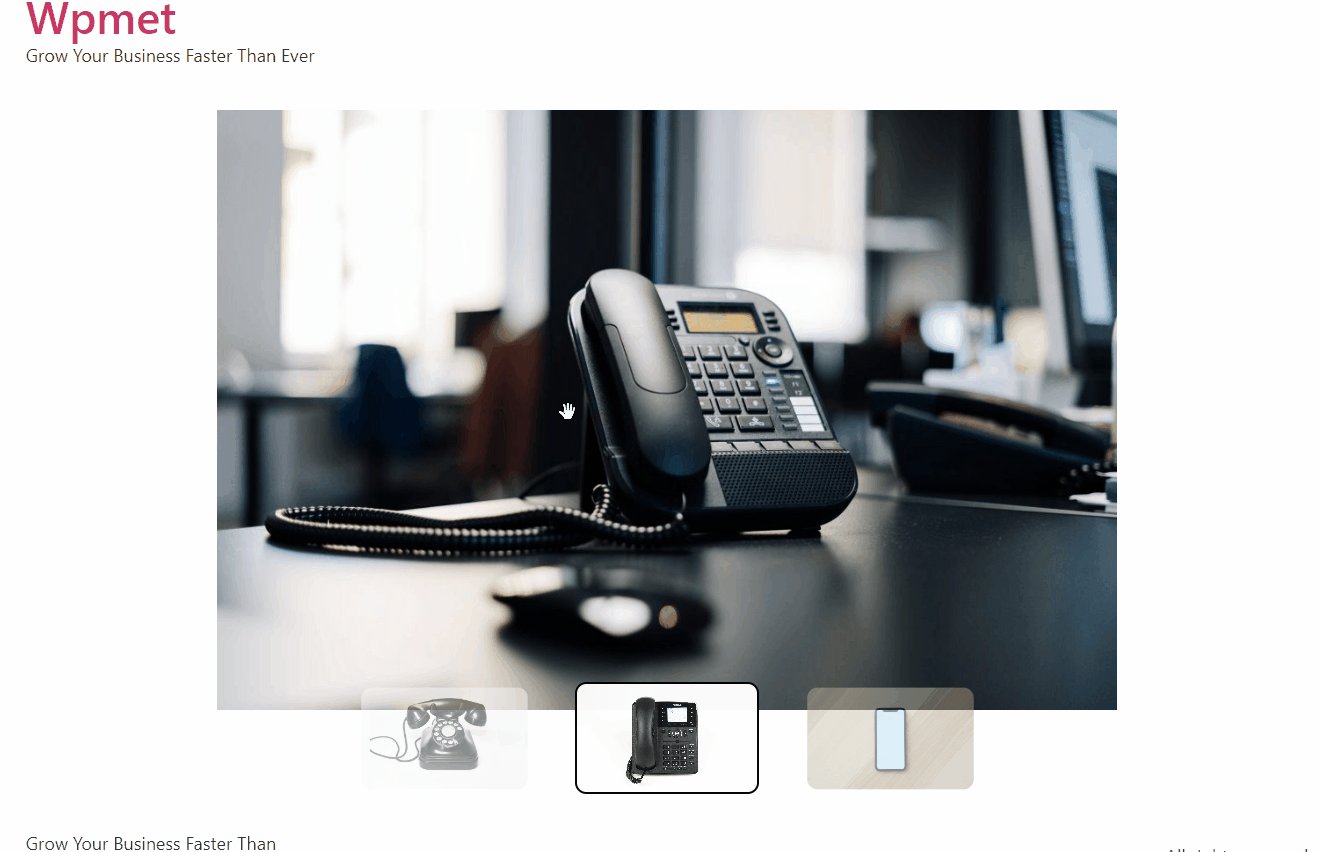
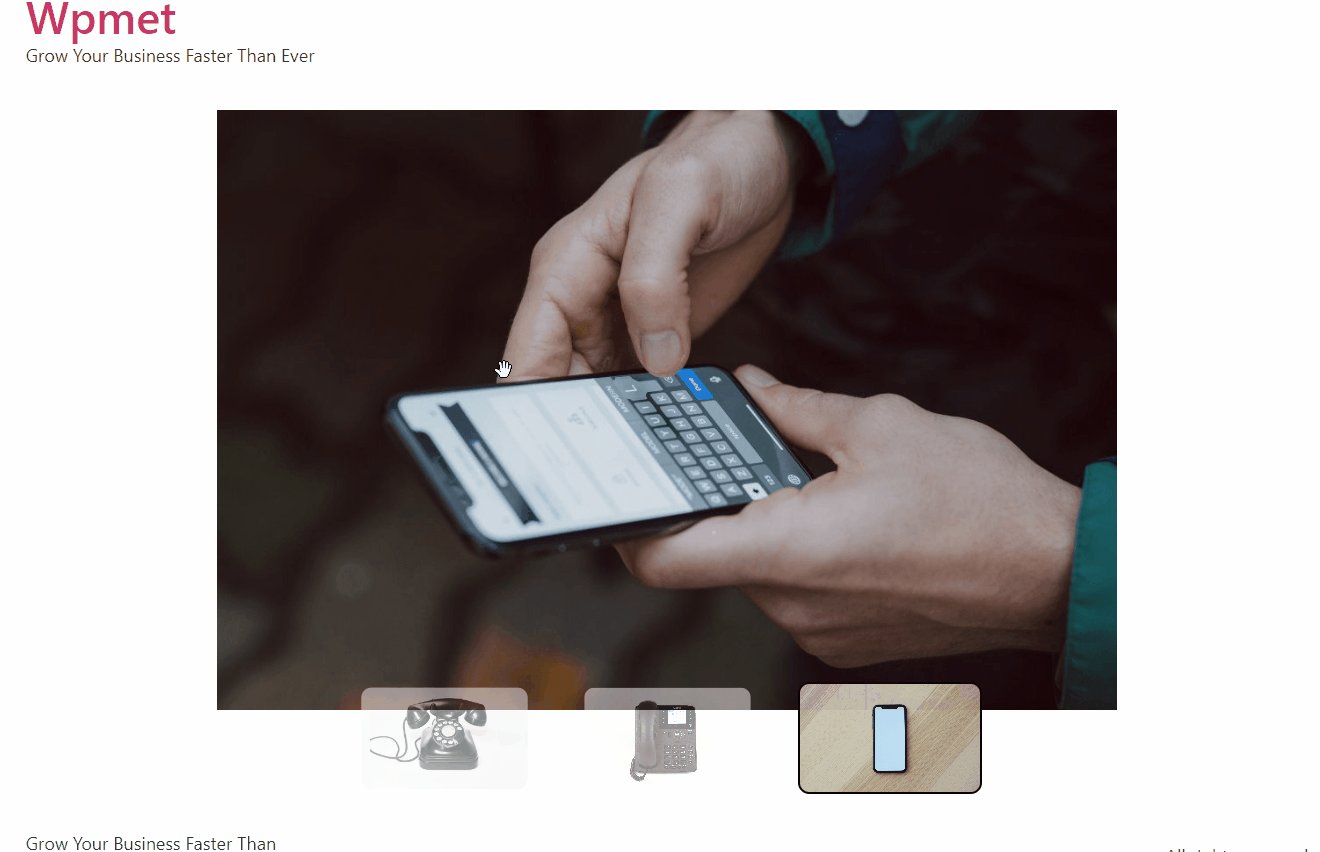
Auf der Vorderseite können Sie das Scrollen des Cursors auf dem Schieberegler „Erweitert“ überprüfen.

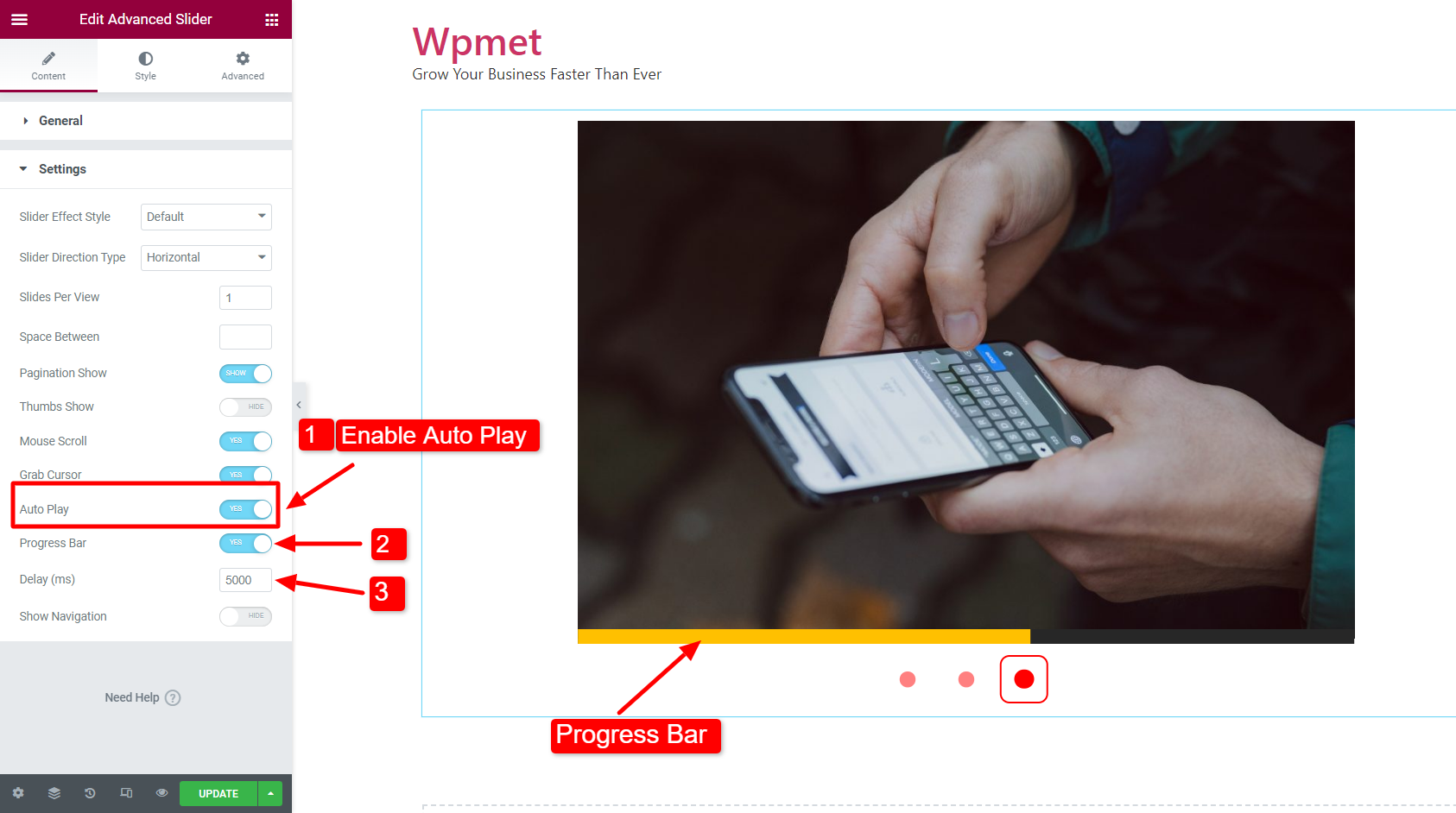
Automatisches Abspielen #
Sie können die automatische Wiedergabe für den erweiterten Schieberegler in Elementor aktivieren.
- Aktivieren Automatisches Abspielen unter Inhalt > Einstellungen.
- Wenn die automatische Wiedergabe aktiviert ist, stellen Sie die ein Verzögerung Zeit in Millisekunden (ms).
- Sie können auch aktivieren Fortschrittsanzeige wenn Autoplay aktiviert ist.

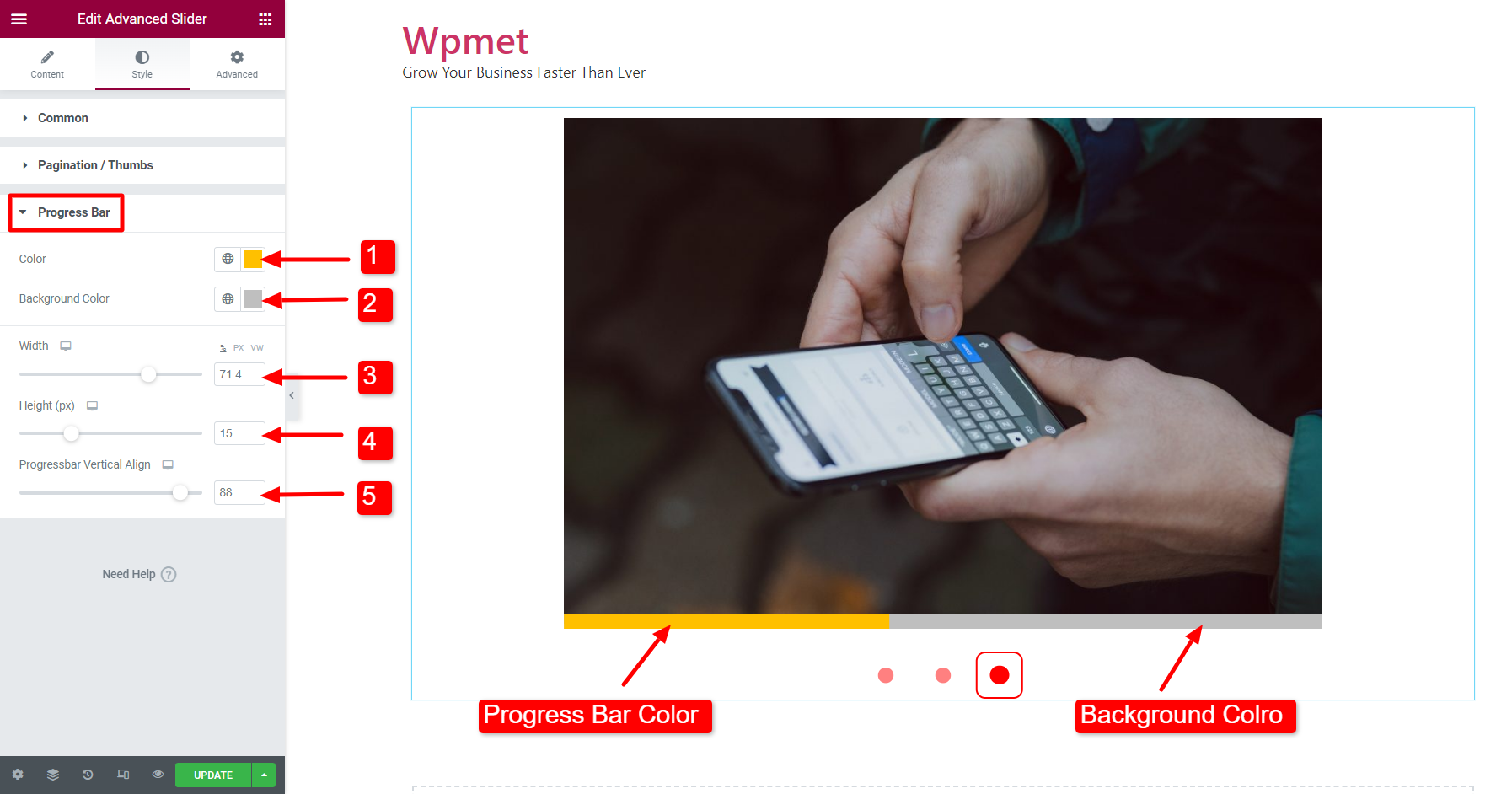
Sie können auch die Stile der Fortschrittsleiste anpassen. Um die Stile anzupassen, wechseln Sie zu Stil > Fortschrittsbalken. Diese Option wird nur angezeigt, wenn „Fortschrittsbalken“ in den Einstellungen aktiviert ist.
- Wählen Sie einen Fortschrittsbalken Farbe.
- Wählen Sie a aus Hintergrundfarbe für den Fortschrittsbalken.
- Passen Sie den Fortschrittsbalken an Breite.
- Stellen Sie die ein Höhe des Fortschrittsbalkens.
- Passen Sie die vertikale Position mit an Fortschrittsbalken vertikal ausrichten Möglichkeit

**Inhaltsanimation mit automatischer Wiedergabe**
Wenn Sie dem Slider-Inhalt Animationen hinzufügen, stellen Sie sicher, dass Die Animationszeit muss kürzer sein als die Autoplay-Verzögerungszeit.
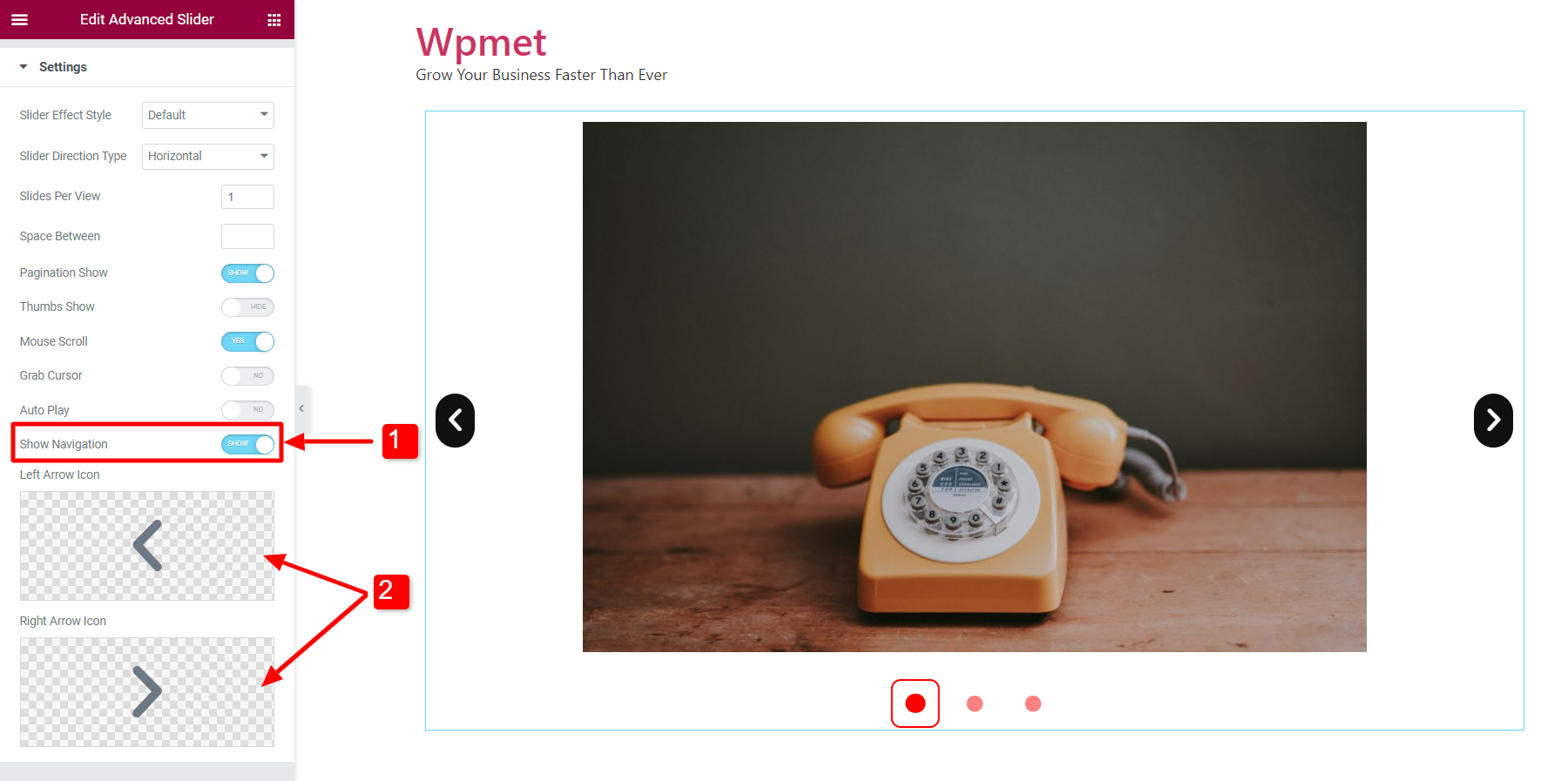
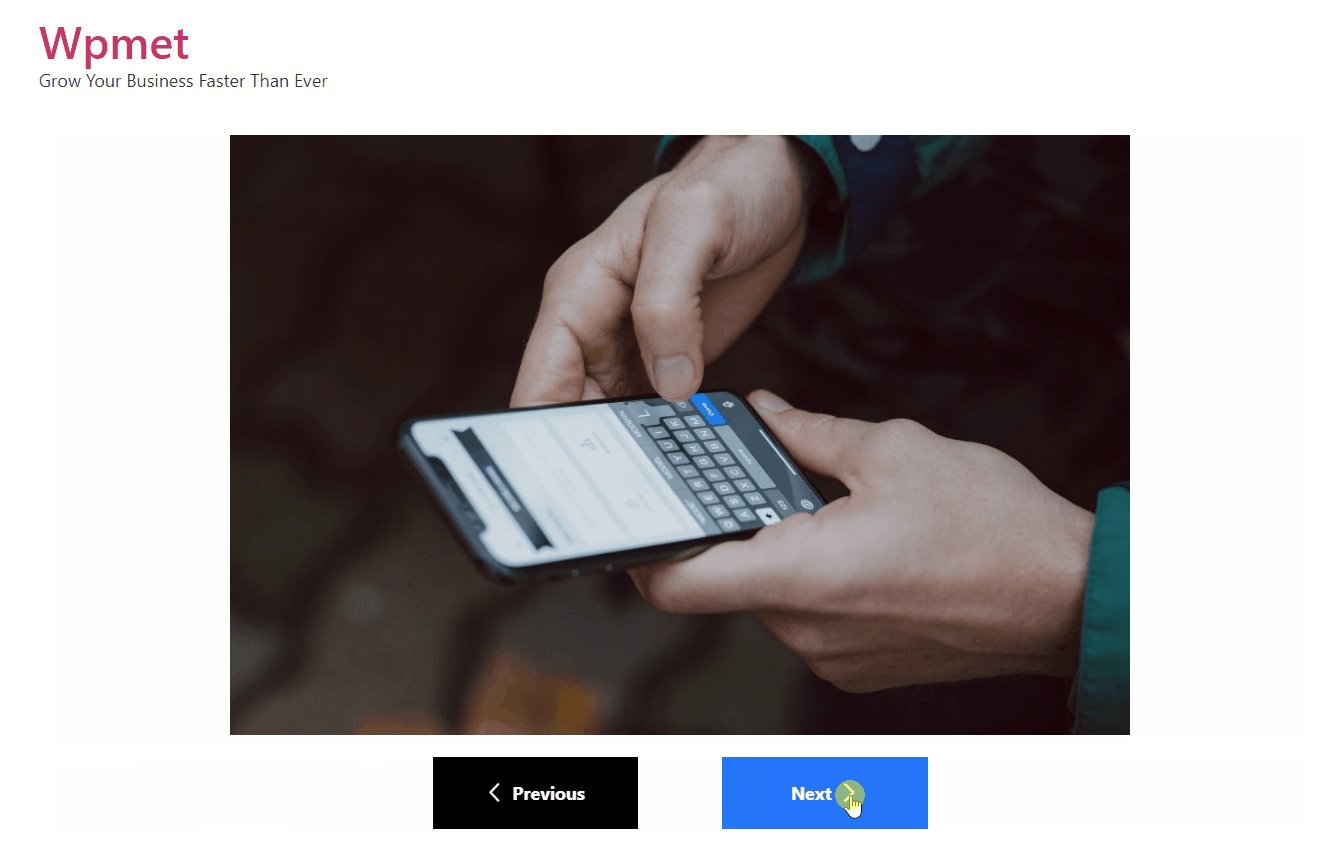
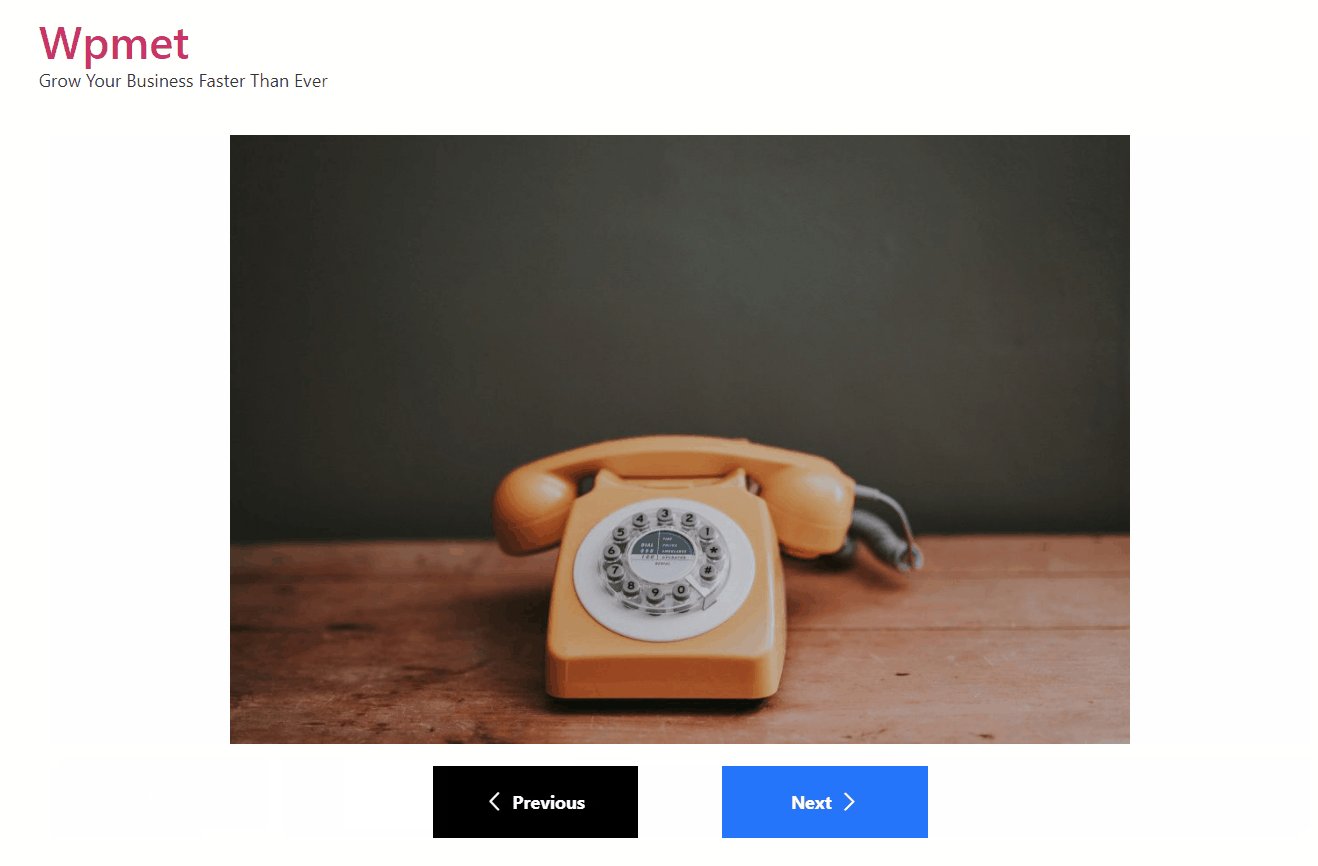
Navigation anzeigen #
Sie können die Navigation auch mit dem erweiterten Schieberegler in Elementor anzeigen.
- Aktivieren Sie die Navigation anzeigen Funktion unter Inhalt > Einstellungen.
- Wenn aktiviert, legen Sie fest Linkspfeil-Symbol Und Rechtspfeil-Symbol.

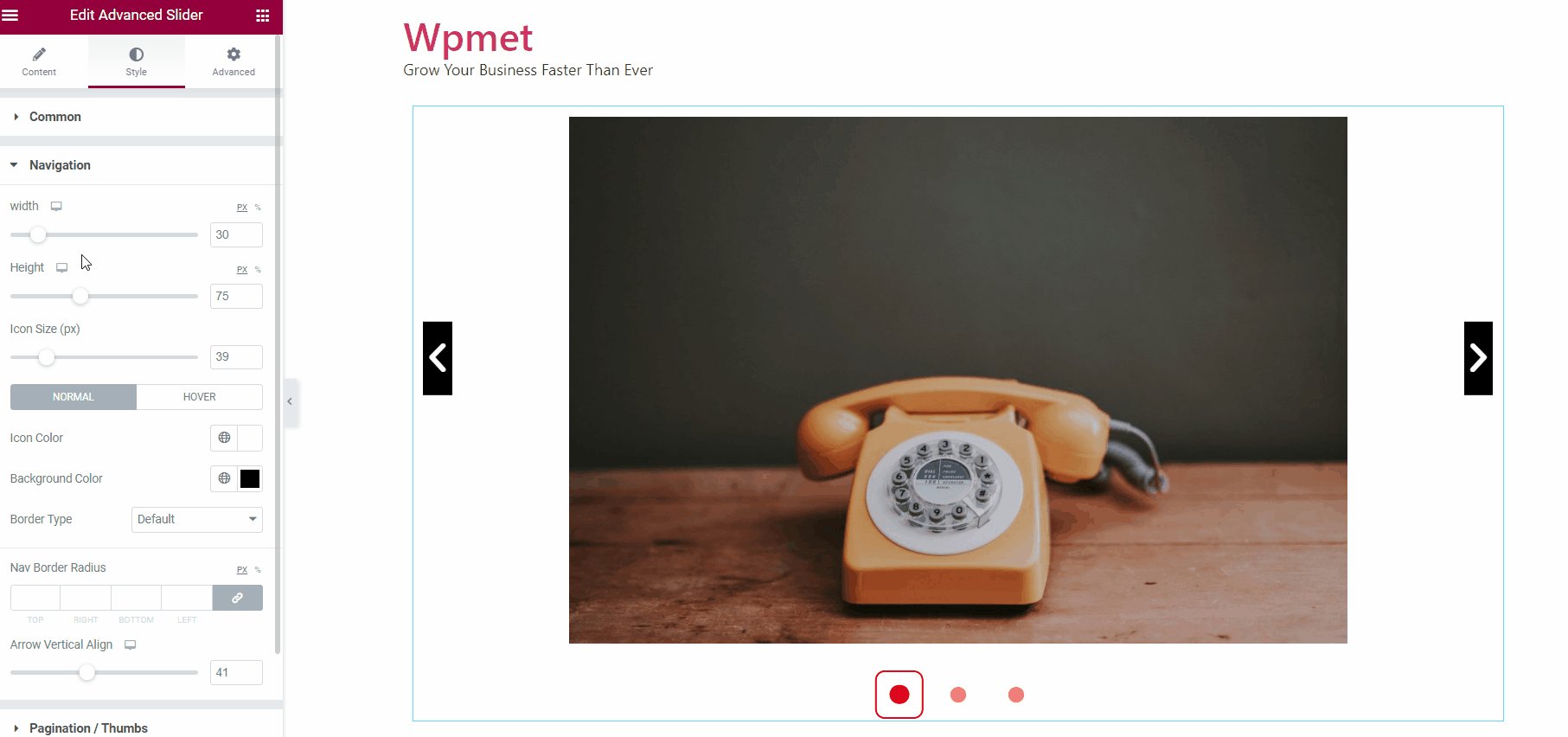
Sie können auch die Navigationsstile anpassen. Um die Stile anzupassen, wechseln Sie zu Stil > Navigation. Diese Option wird nur angezeigt, wenn „Navigation anzeigen“ in den Einstellungen aktiviert ist.
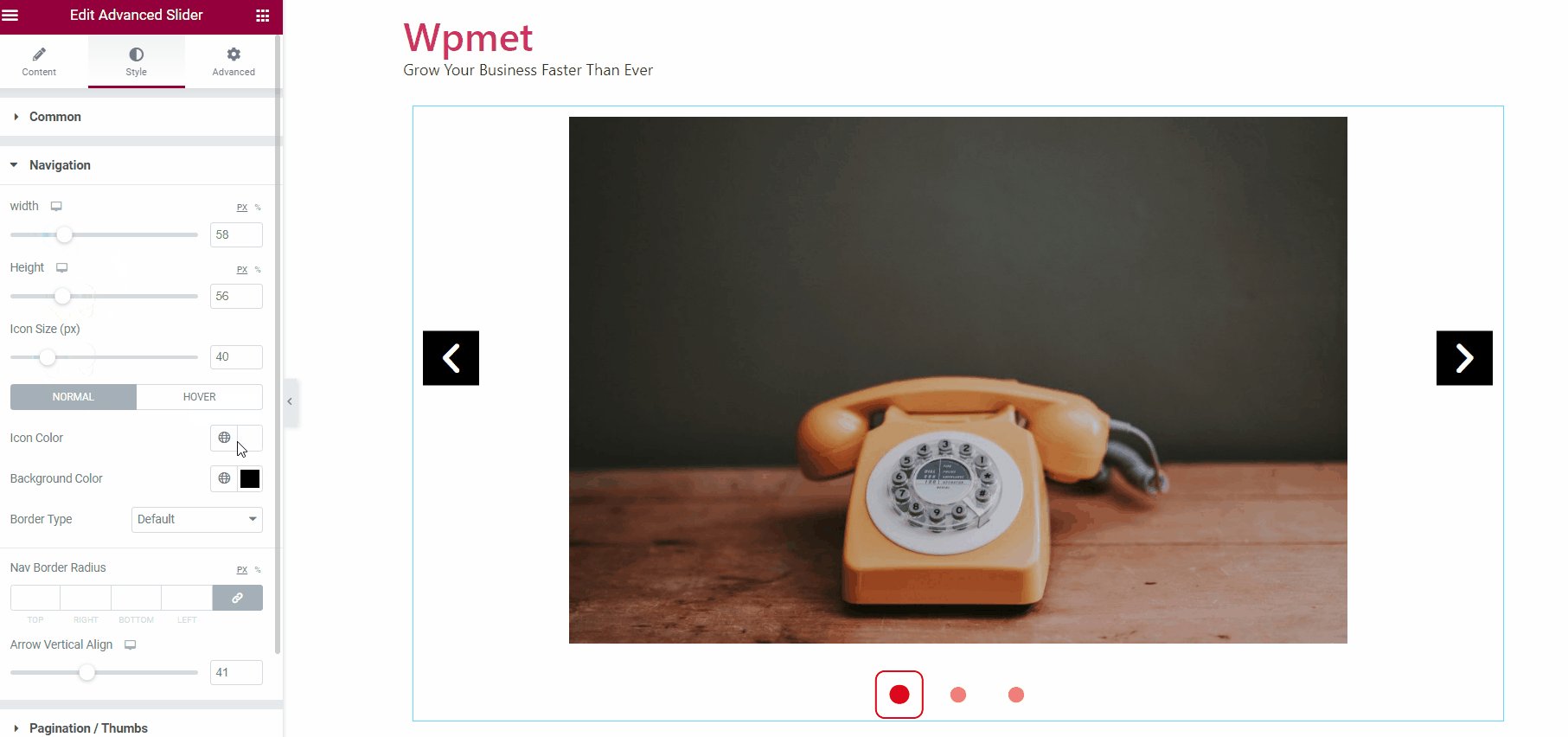
- Verstelle die Breite Und Höhe des Navigationspfeilfelds.
- Legen Sie die Navigation fest Symbolgröße.
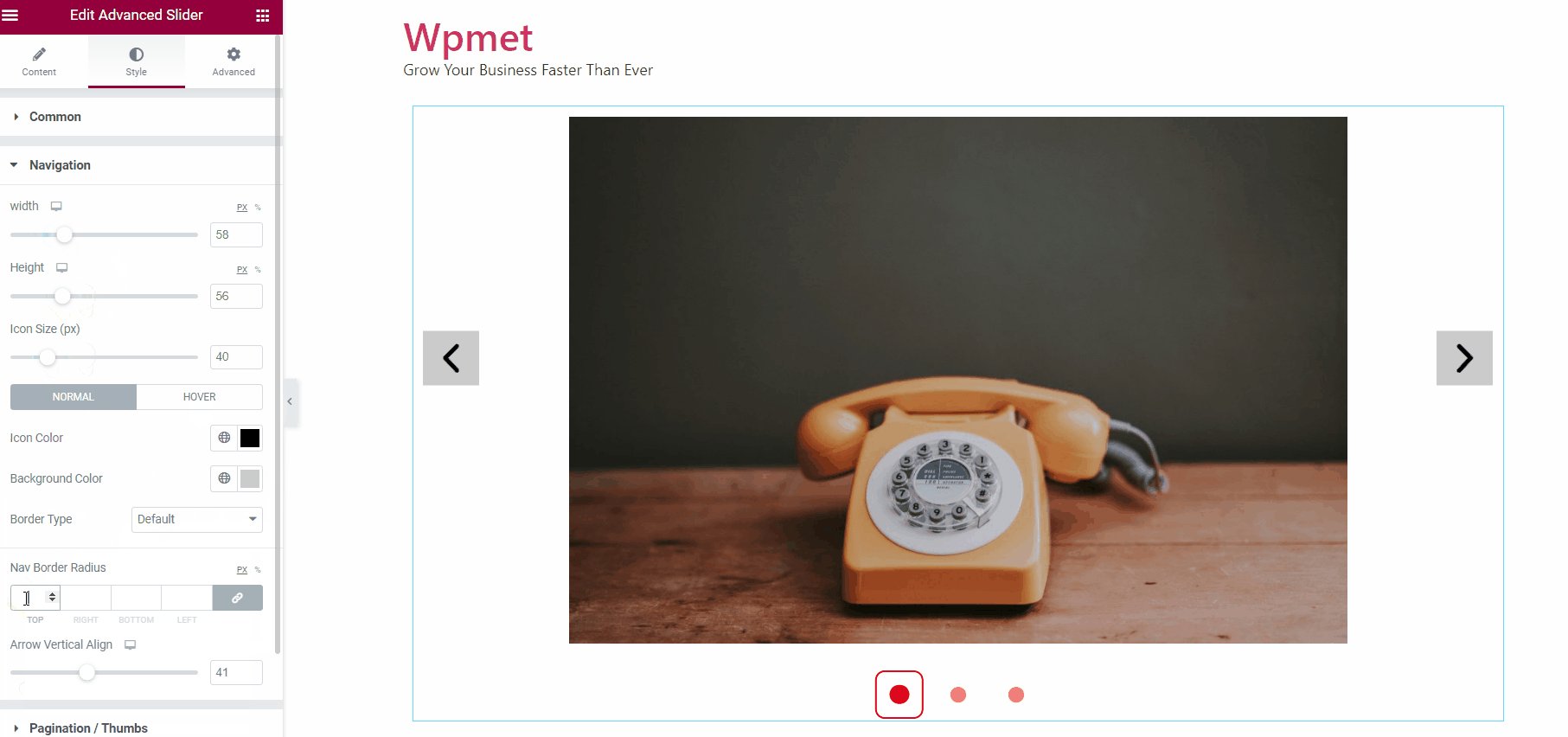
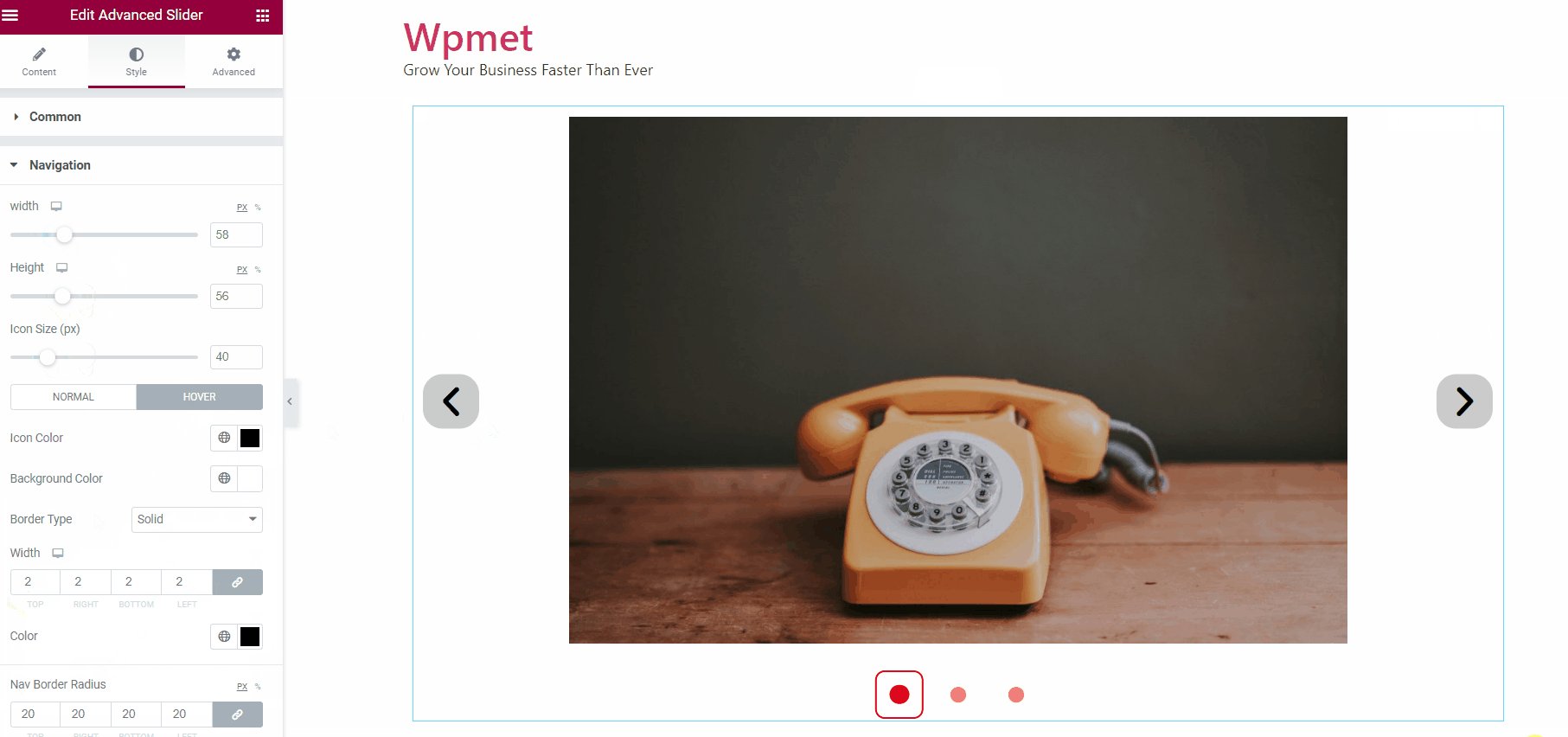
- Wählen Sie das Symbolfarbe, Hintergrundfarbe, Und Randtyp für die Navigationspfeile. Sie können verschiedene Stilsätze für den „Normal“- und den „Hover“-Stil auswählen.
- Legen Sie den Randradius der Navigationspfeile mit fest Navigationsgrenzradius Besonderheit.
- Passen Sie die vertikale Position des Pfeils mit an Pfeil vertikal ausrichten Möglichkeit.

Benutzerdefinierte Navigation #
Das Advanced Slider-Widget unterstützt die benutzerdefinierte Navigation für ElementsKit Dual Button-Widget.
Sie können die Dual-Taste als Schieberegler-Navigation verwenden. Um die benutzerdefinierte Navigationsfunktion nutzen zu können, müssen Sie Folgendes verwenden CSS-Klasse:
Swiper-Custom-NavSo fügen Sie die benutzerdefinierte Navigationsklasse hinzu
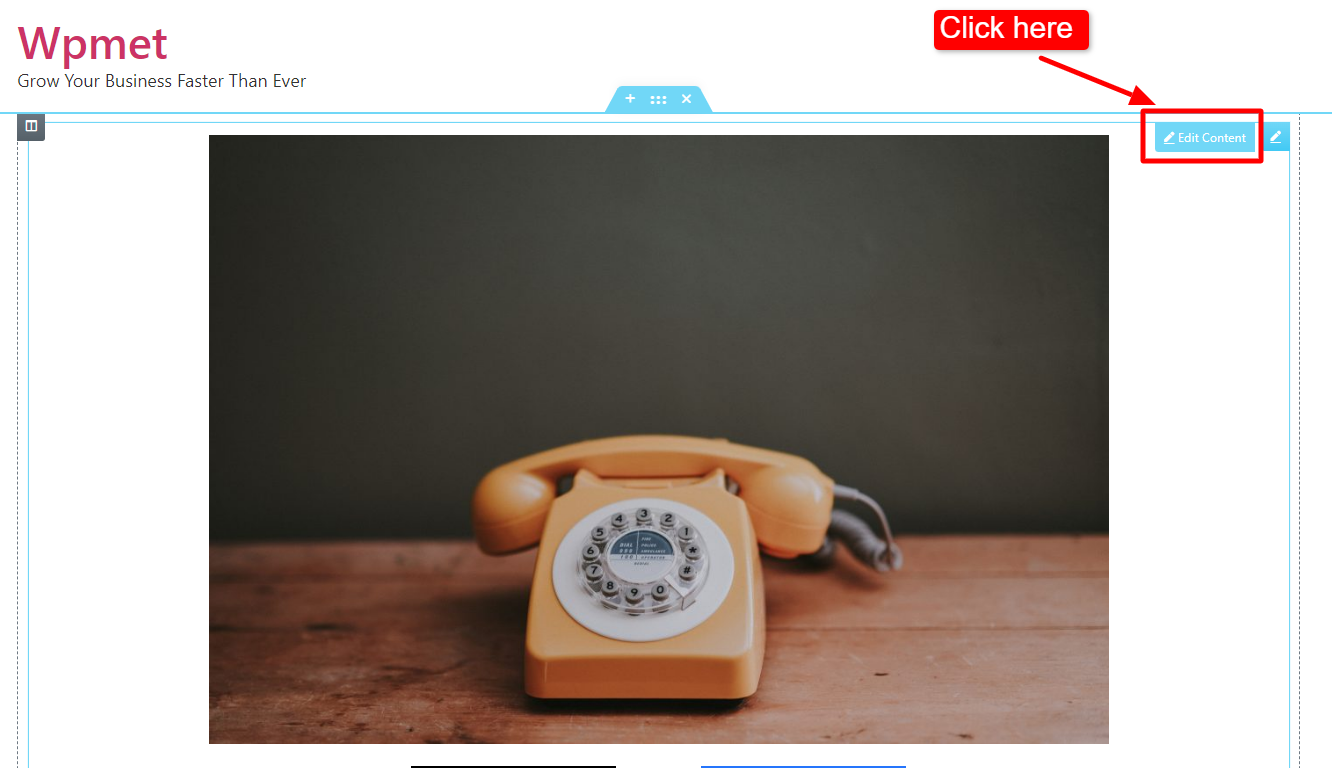
- Klicke auf Inhalt bearbeiten für eine Folie.

- Ziehen Sie das ElementsKit Dual Button-Widget per Drag & Drop in das Folieninhaltsdesign.
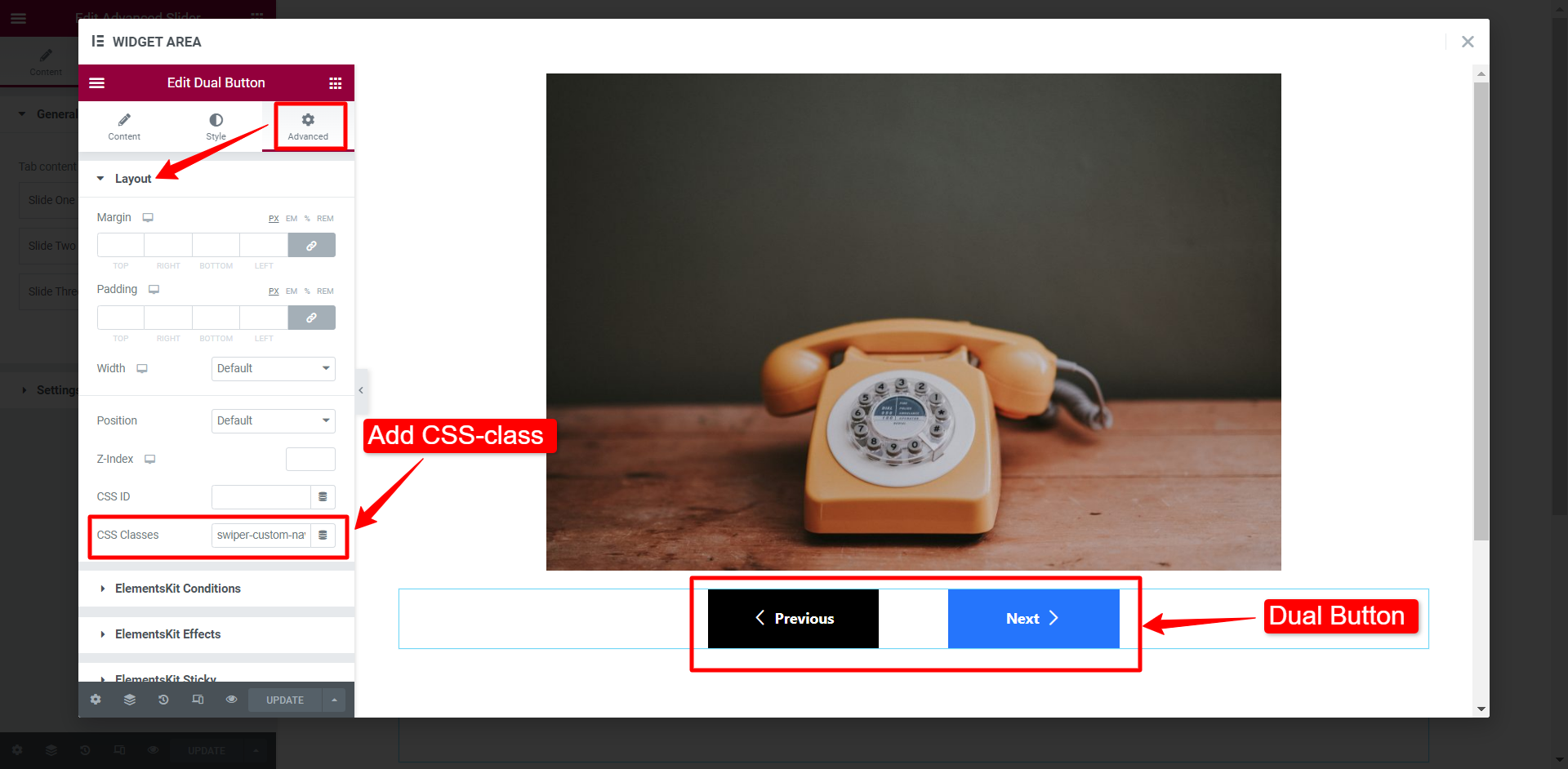
- Gehe zu Erweitert > Layout Abschnitt, Sie werden ein Feld für CSS-Klassen. Fügen Sie die Klasse „Swiper-Custom-Nav" im Feld.
- Sie können die Schaltflächenstile bei Bedarf anpassen.
- Klicken Sie nun auf den Update-Button

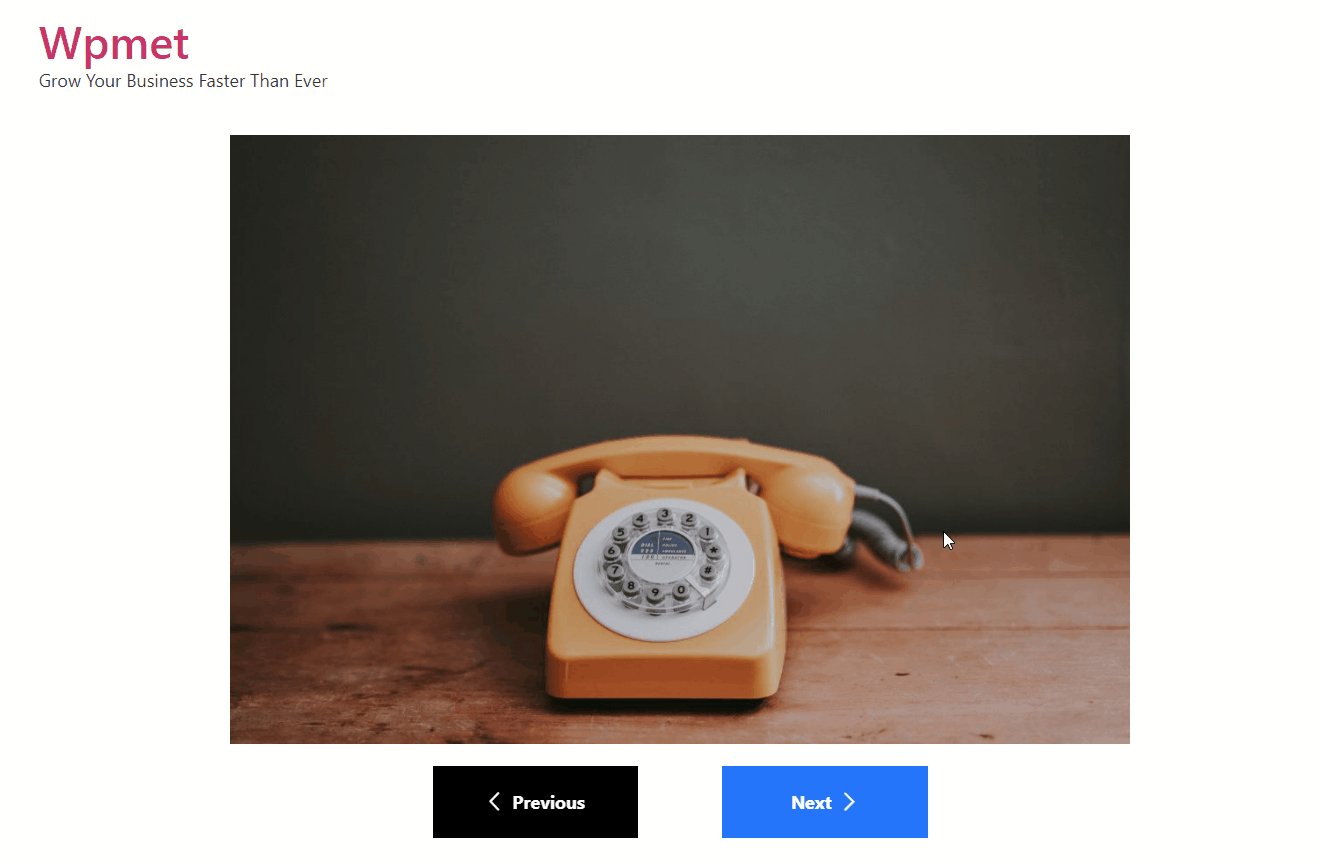
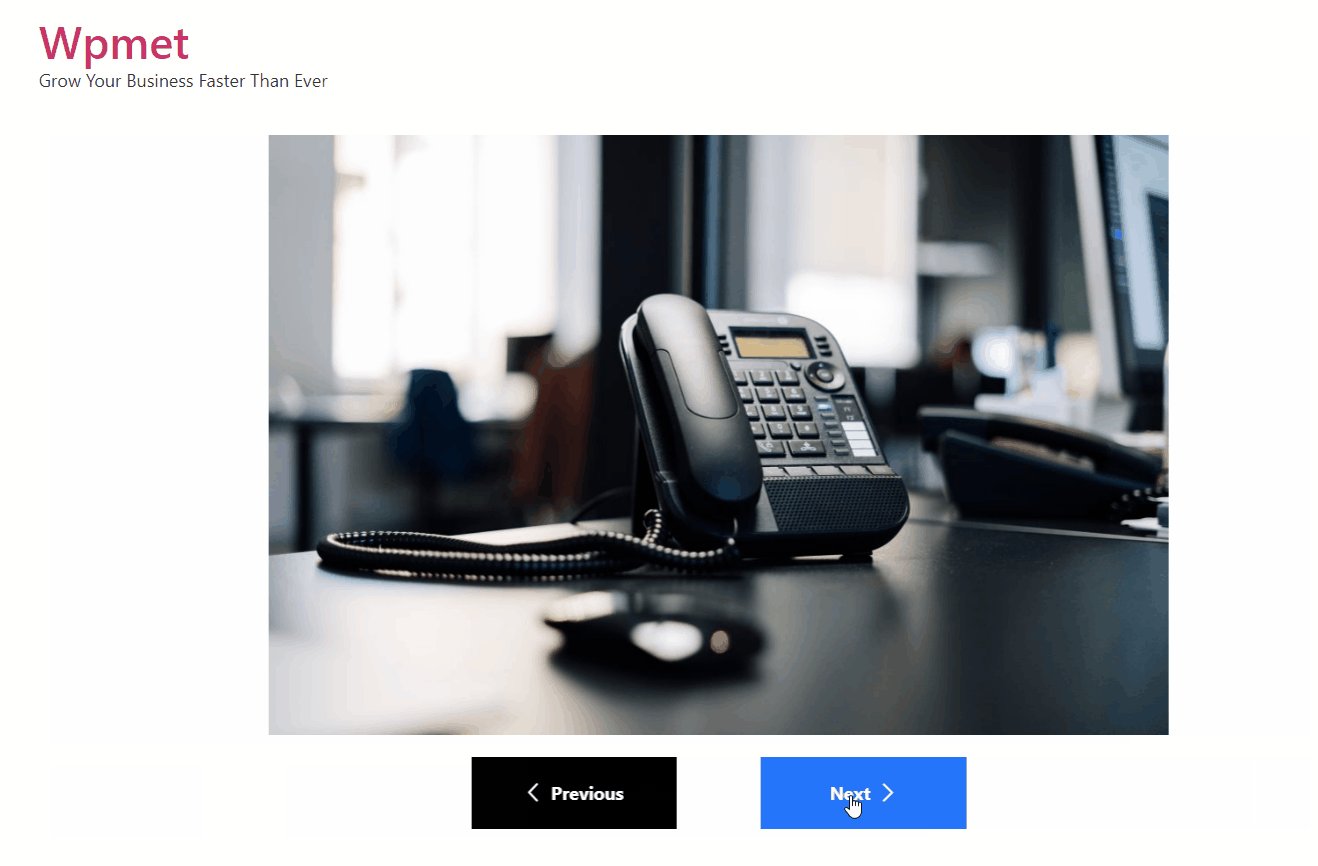
Jetzt können Sie überprüfen, ob die benutzerdefinierte Navigation mit dem erweiterten Schieberegler einwandfrei funktioniert.

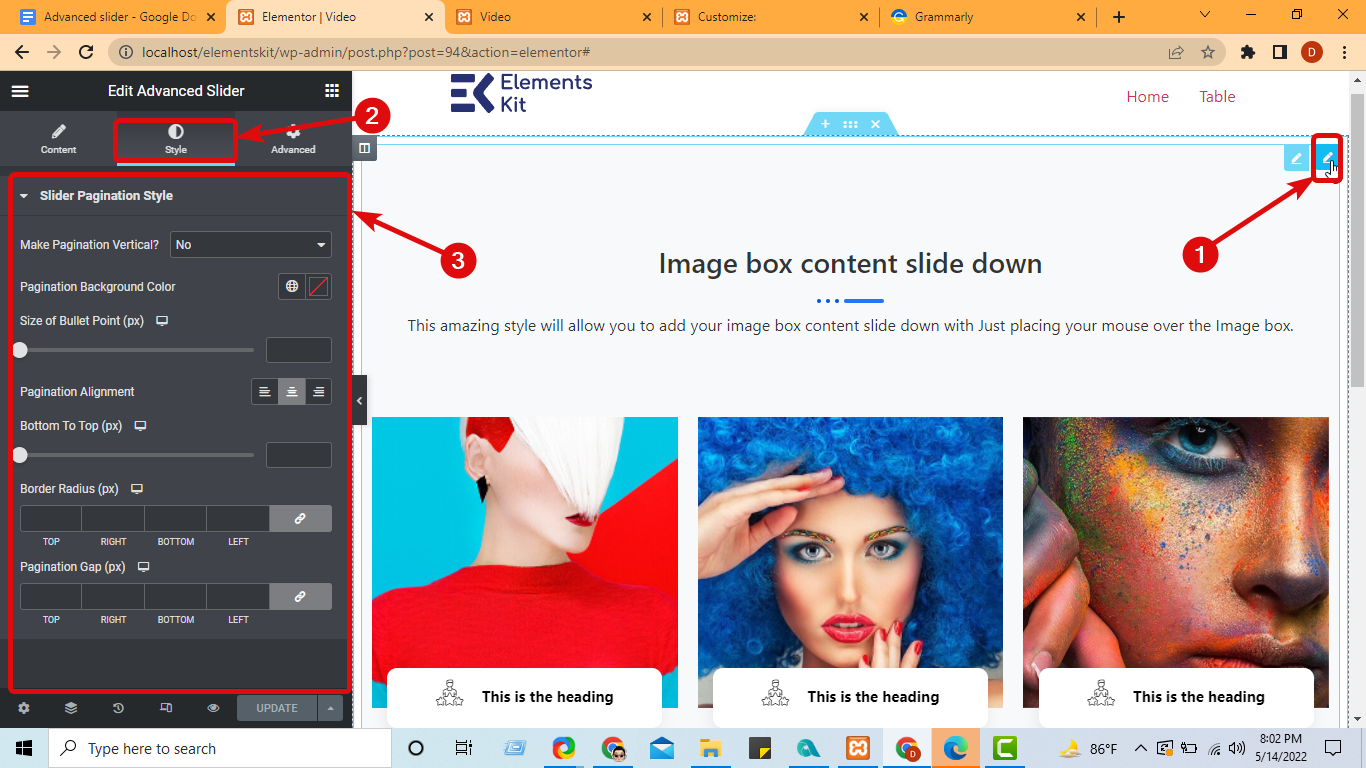
Schritt 6: Passen Sie die Stileinstellungen an #
Um den Paginierungsstil des Schiebereglers anzupassen, klicken Sie auf das Symbol „Bearbeiten“, um das gesamte Widget zu bearbeiten, und wechseln Sie dann zur Registerkarte „Stil“. Hier können Sie die folgenden Optionen anpassen:
- Paginierung vertikal gestalten: Wählen Sie im Dropdown-Menü „Ja“ aus, um die Paginierung vertikal zu gestalten.
- Hintergrundfarbe der Paginierung: Wählen Sie eine benutzerdefinierte Farbe für den Paginierungshintergrund.
- Größe des Aufzählungspunktes (px): Wählen Sie die Größe des Paginierungsaufzählungszeichens.
- Paginierungsausrichtung: Sie können die Paginierung links, rechts oder in der Mitte platzieren.
- Von unten nach oben (px): Wählen Sie die Position der Paginierung. Dieser Wert basiert auf dem Abstand vom Boden.
- Randradius: Passen Sie den Randradius an.
- Paginierungslücke (px): Wählen Sie aus, wie viel Abstand Sie um jedes Aufzählungszeichen der Paginierung haben möchten.

Schritt 6: Aktualisieren Sie und sehen Sie sich die Vorschau an #
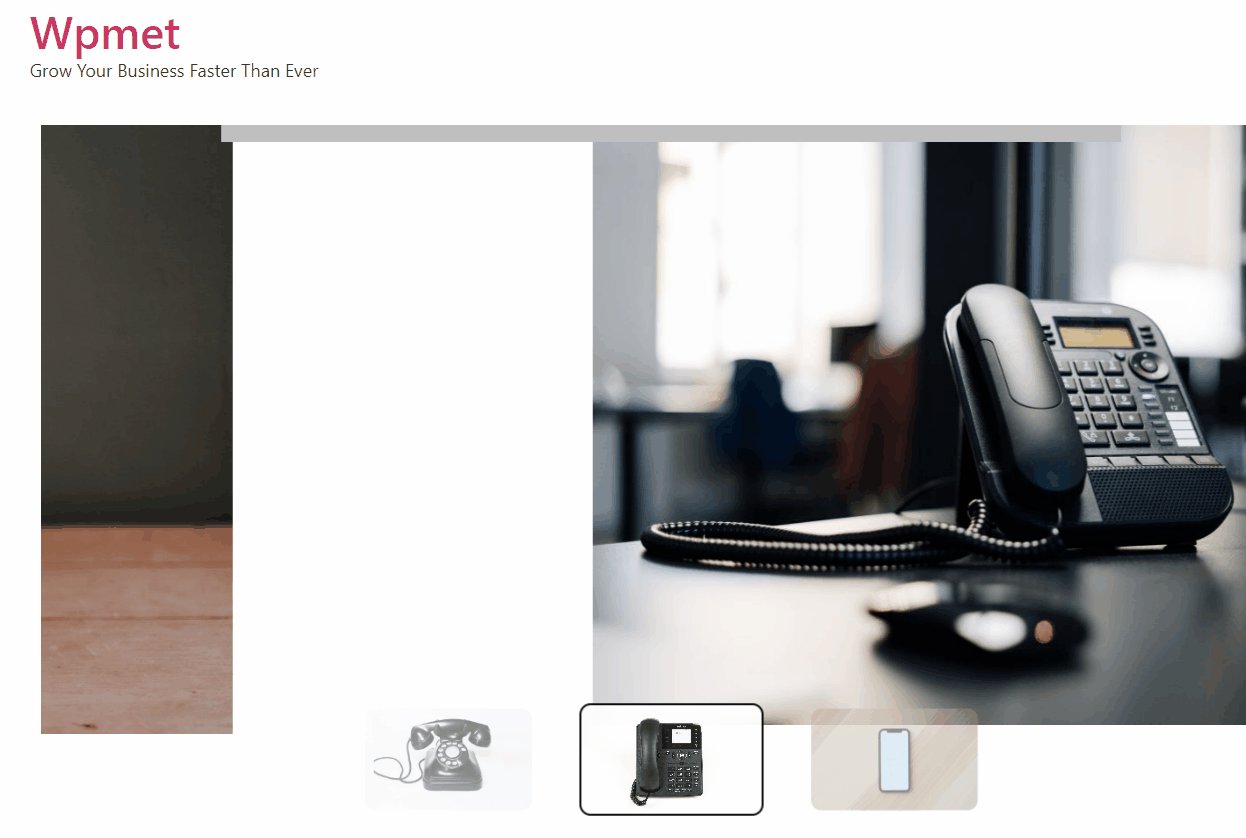
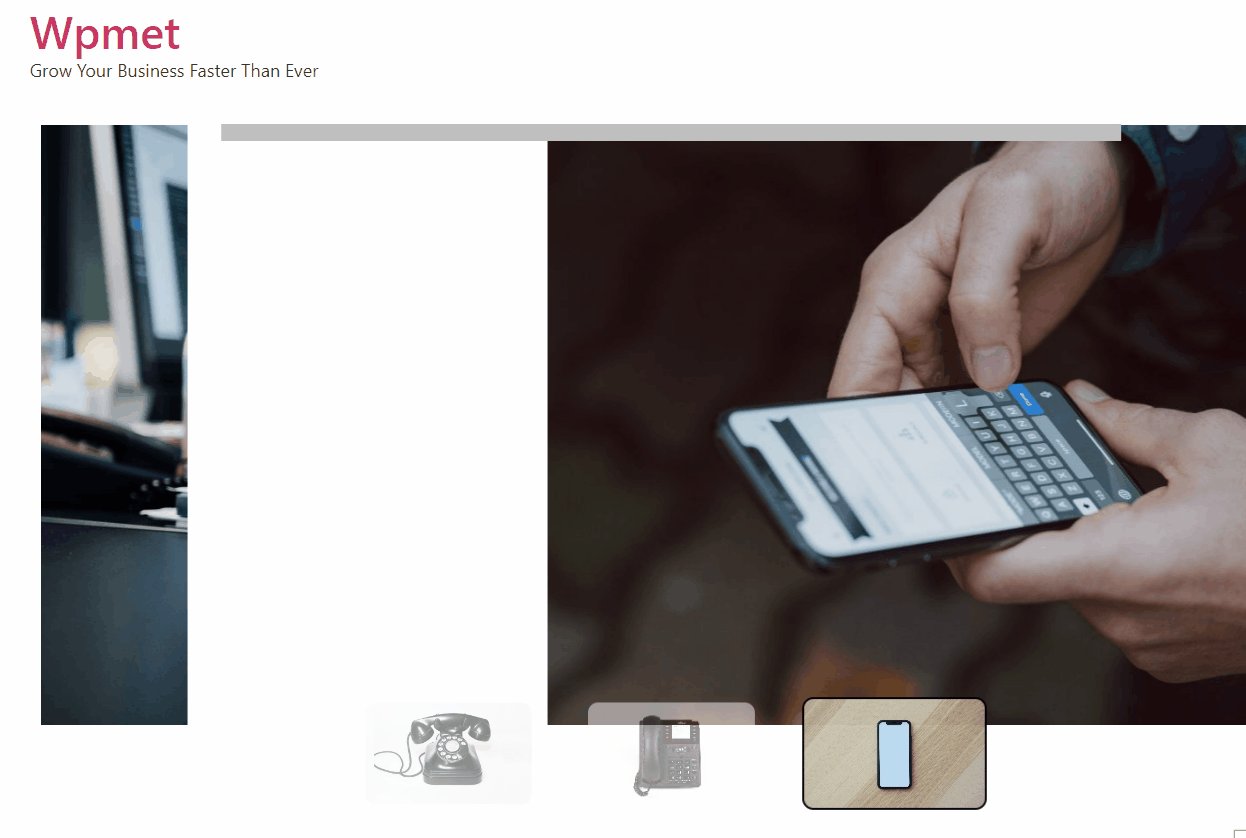
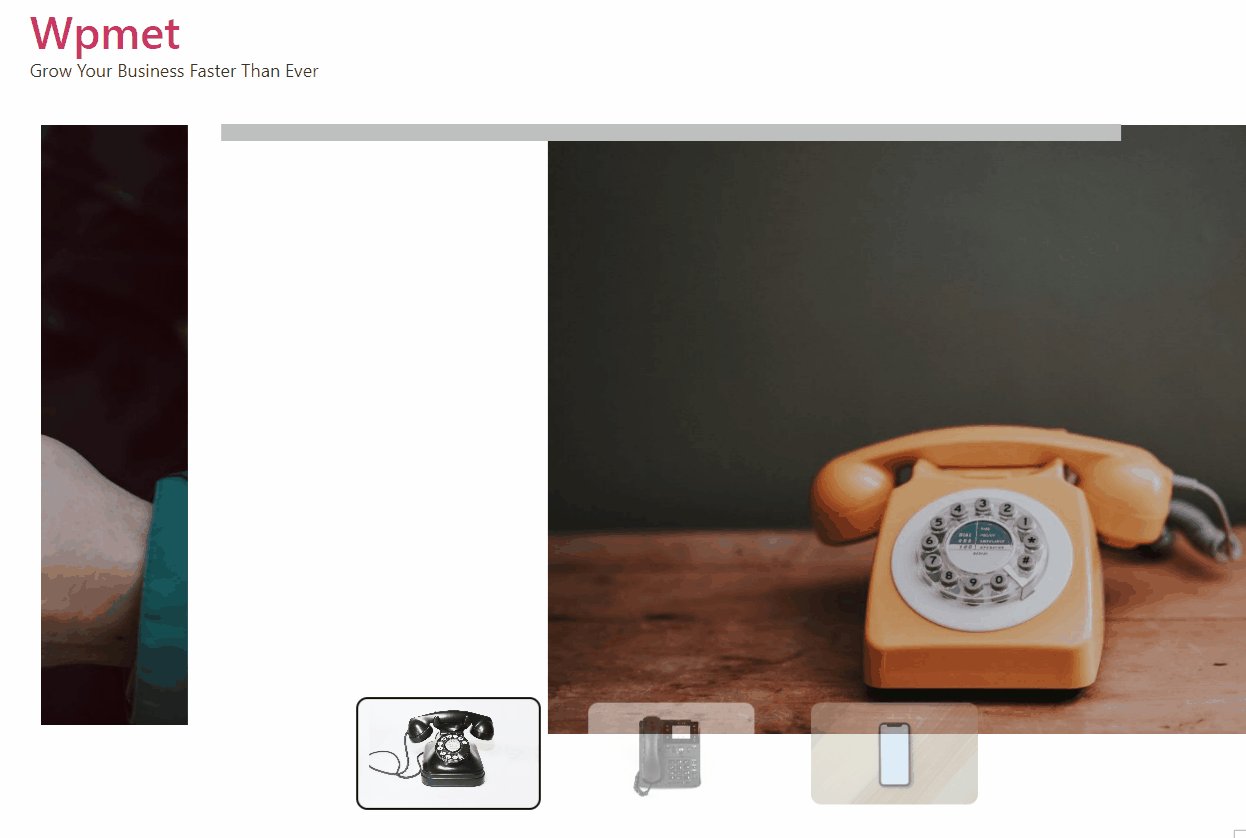
Klicken Sie abschließend auf „Aktualisieren“, um die Seite zu speichern, und klicken Sie auf die Schaltfläche „Vorschau“, um einen erweiterten Schieberegler in Elementor wie den unten gezeigten zu verwenden:

ElementsKit for you 👇





