ElementsKit verfügt über das Elementor Image Masking-Modul, mit dem Sie Webseiten mit Bildern in ausgefallenen Formen gestalten können. Eine Funktion, mit der Sie Bilder mit benutzerdefinierten Formen maskieren können.
Bild mit benutzerdefinierten Formen maskieren #
Das Maskieren von Bildern mit ElementsKit ist einfach und Sie können es auf alle Bilder auf Ihrer Website anwenden. Mit dem Bildmaskierungsmodul können Sie die Form von Bildern grundsätzlich in kreativere Formen ändern. Sie können vorgefertigte Maskierungsformen auswählen, die mit dem Modul geliefert werden, oder benutzerdefinierte Formen mit SVG-Maskierung hinzufügen.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Bildmaskierungsmodul Elementor von ElementsKit verwenden.
Schritt 1: Aktivieren Sie das Bildmaskierungsmodul #
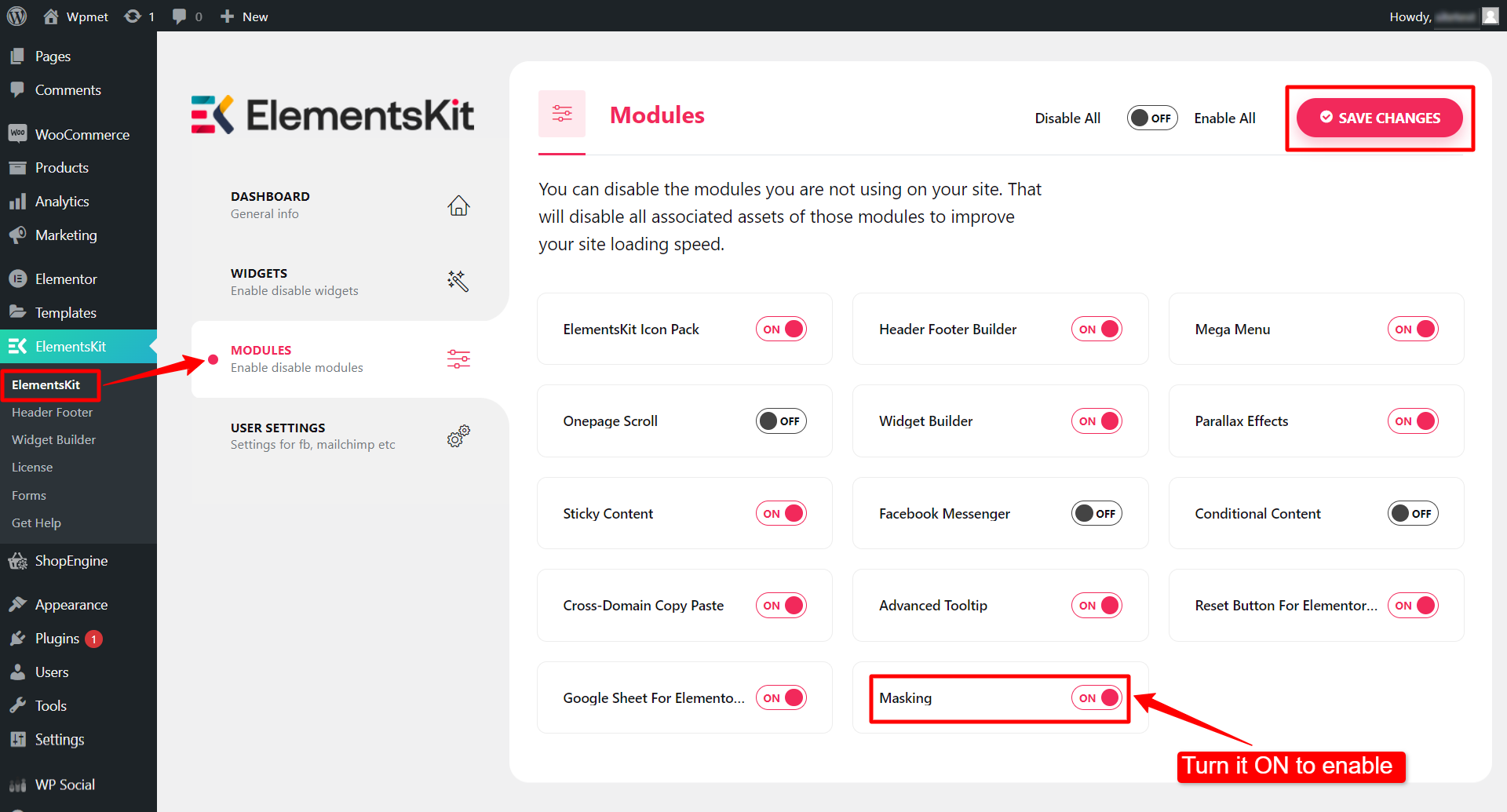
Um Maskierungsformen zu Website-Bildern hinzuzufügen, müssen Sie zunächst Aktivieren Sie das Modul. Dafür,
- Melden Sie sich bei Ihrer WordPress-Site an.
- Navigieren Sie zu ElementsKit > MODULE aus Ihrem WordPress-Dashboard.
- Finden Sie die Maskierung Modul aus der Liste und Anmachen den Umschaltknopf, um das Modul zu aktivieren.
- Klicken Sie dann auf ÄNDERUNGEN SPEICHERN Schaltfläche in der oberen rechten Ecke.

Schritt 2: Den Bildern eine Maskierungsform hinzufügen #
Jetzt können Sie jedem Bild eine Maskierungsform hinzufügen. Um das Bildmaskierungsmodul von ElementsKit Elementor zu verwenden, müssen Sie zuerst ein Bild hinzufügen und die Maskierung für das Bild aktivieren.
- Öffnen Sie eine Seite mit dem Elementor-Editor.
- Fügen Sie dem Design ein beliebiges Bild hinzu. In diesem Beispiel verwenden wir das Elementor-Bild-Widget.
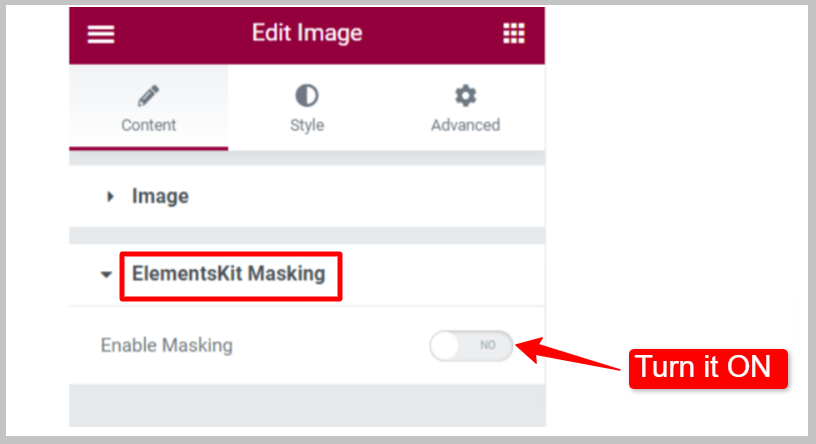
- Unter der Registerkarte Inhalt finden Sie ElementsKit Masking. Schalten Sie die Maskierung aktivieren und fahren Sie als Nächstes fort.

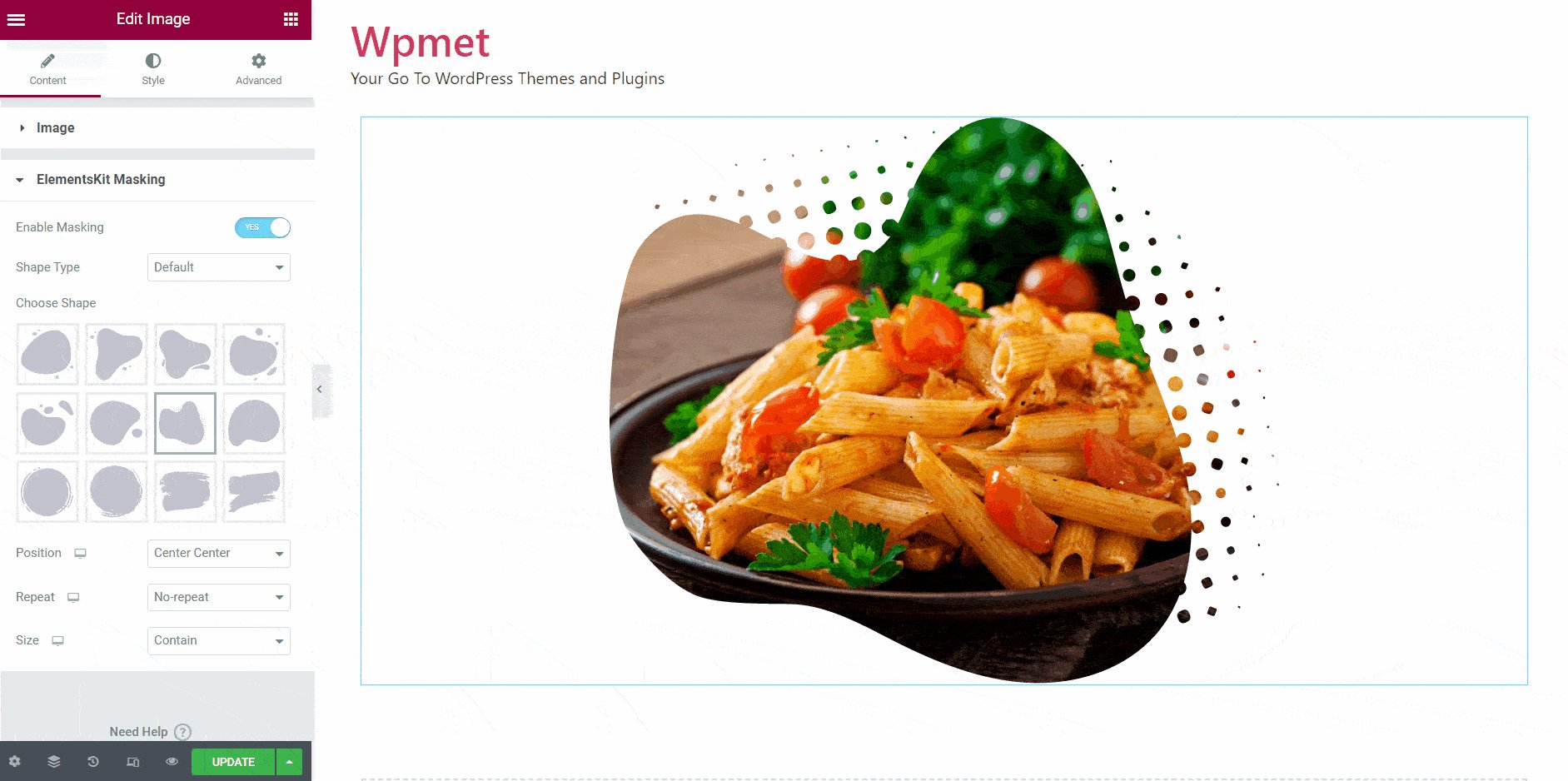
Nun können Sie wählen, Bildmaskierungsformentyp. Für die Formtypen stehen zwei Optionen zur Verfügung: „Standard“ und „Benutzerdefiniert“.
Formtyp – Standard: #
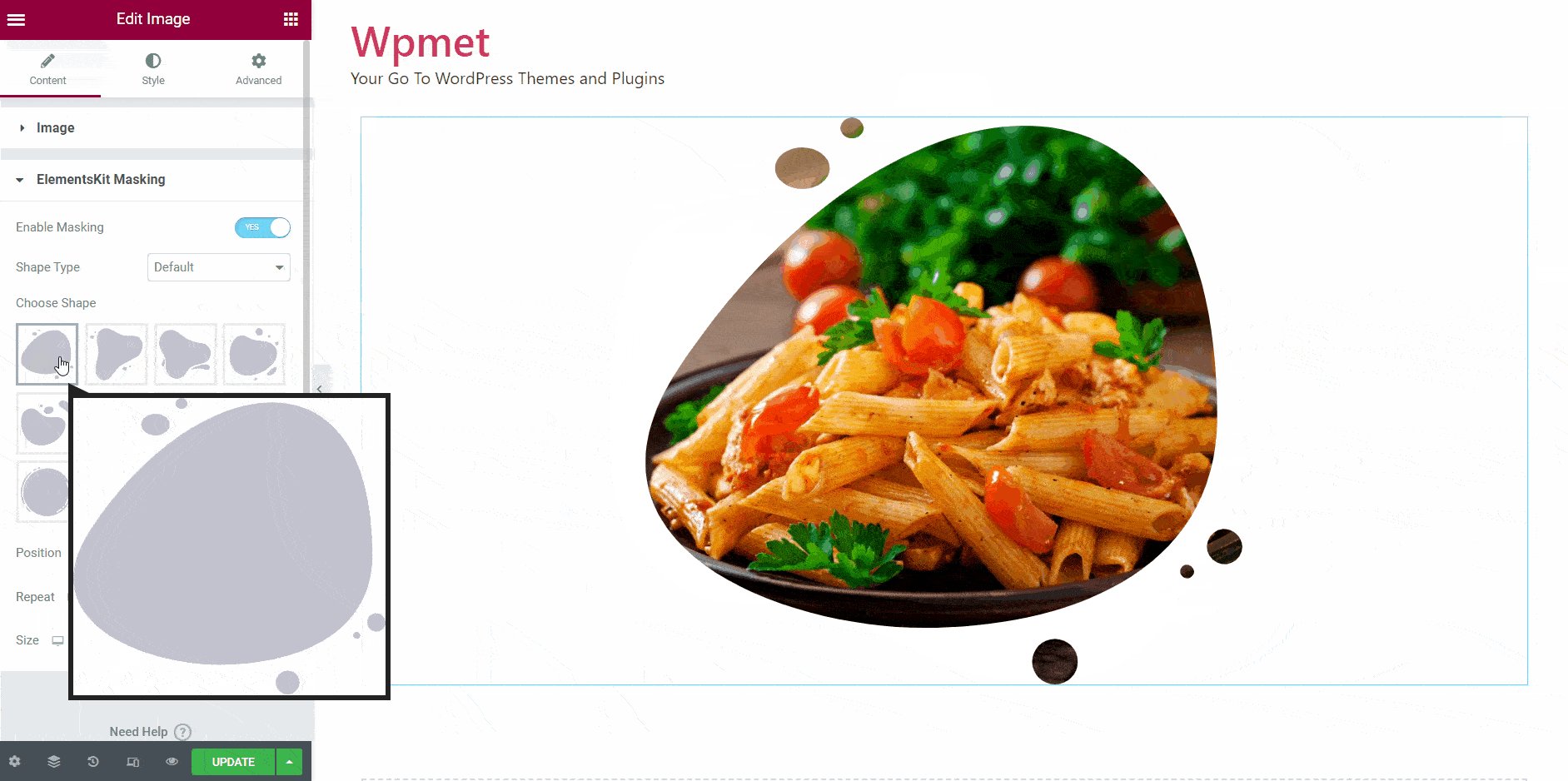
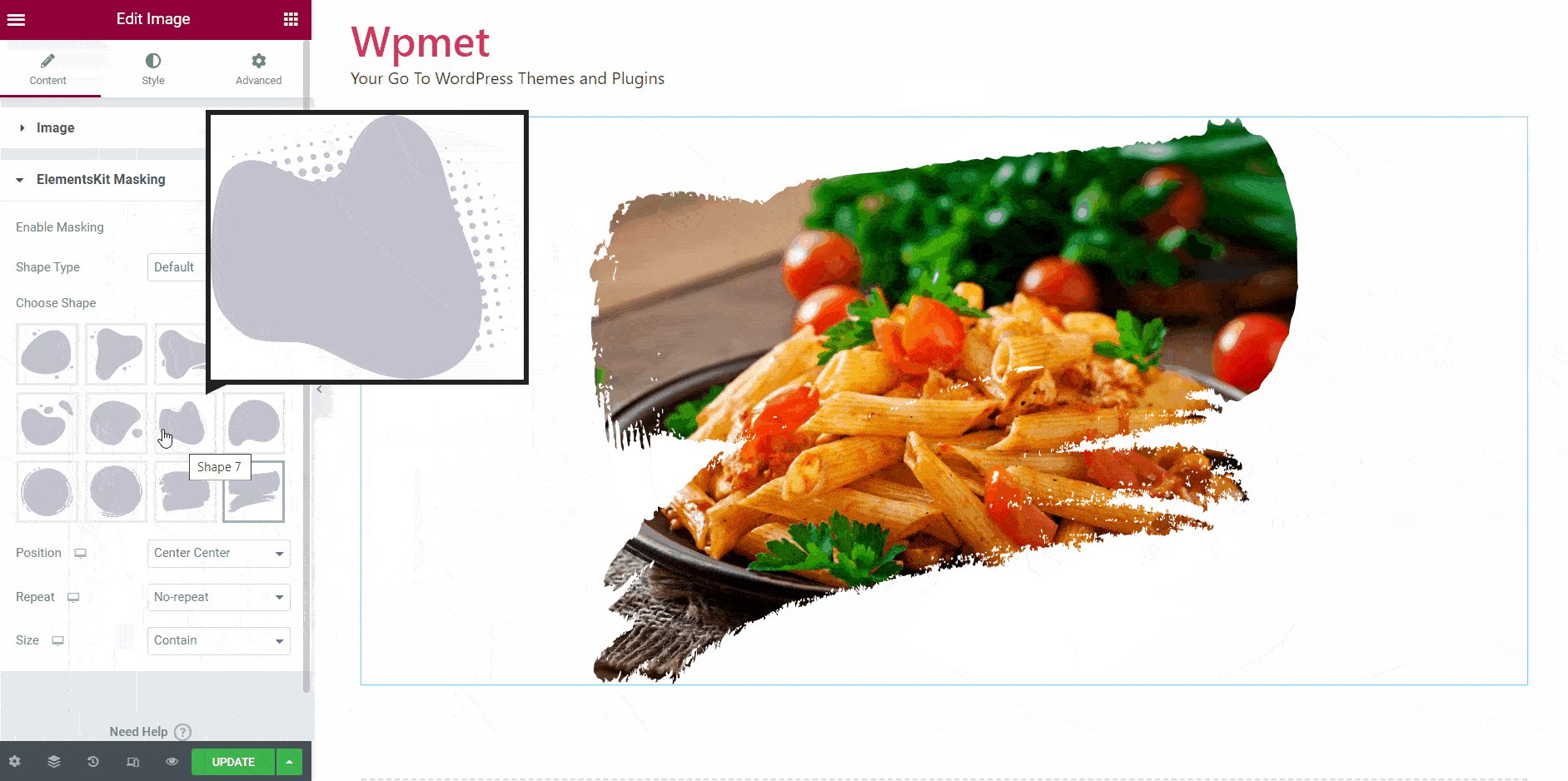
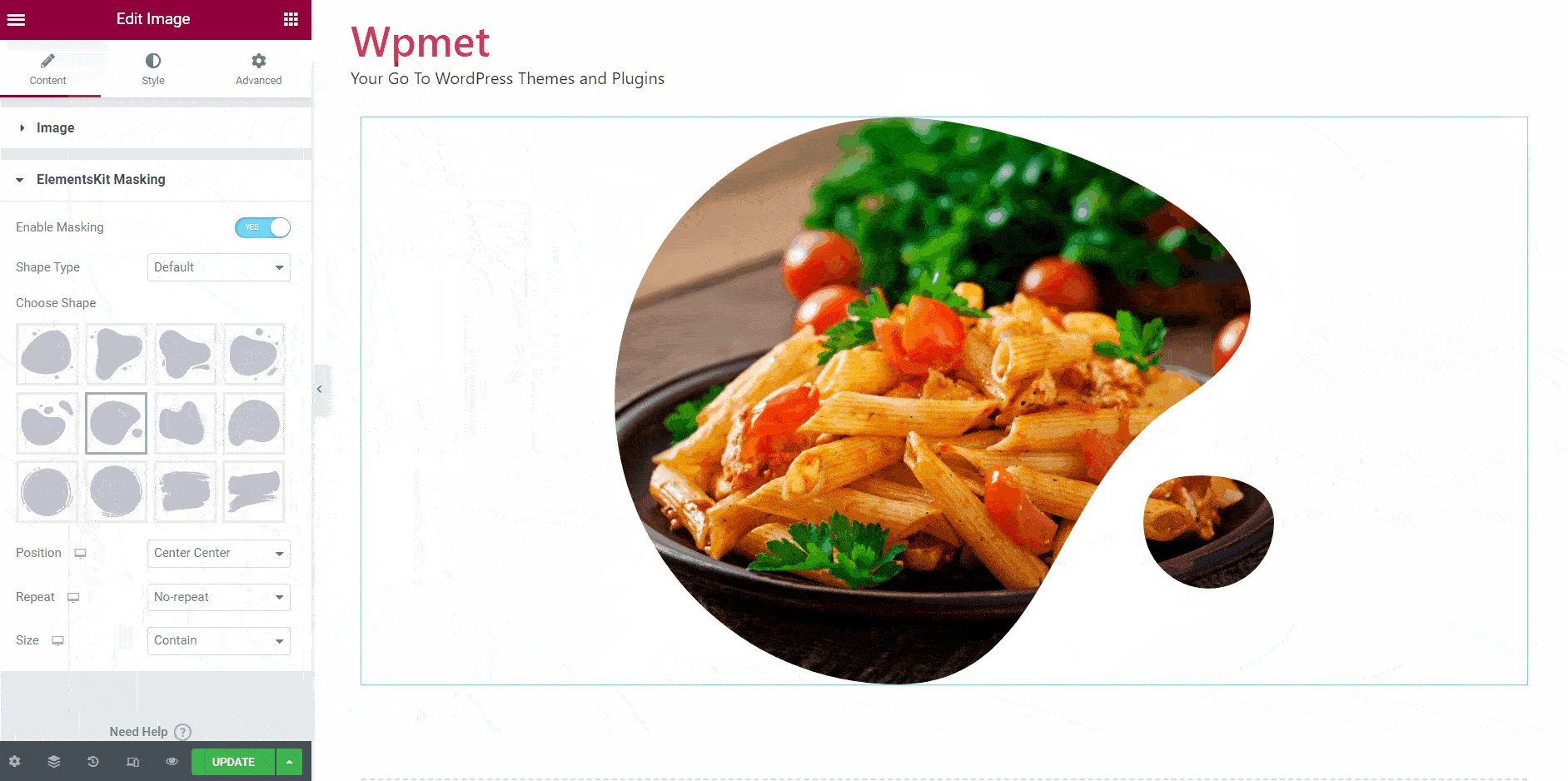
Das ElementsKit-Maskierungsmodul enthält 12 Standardformen. So verwenden Sie diese vorgefertigten Maskierungsformen:
- Setzen Sie den Formtyp auf Standard.
- Wählen Sie eine Form aus den angegebenen Optionen.

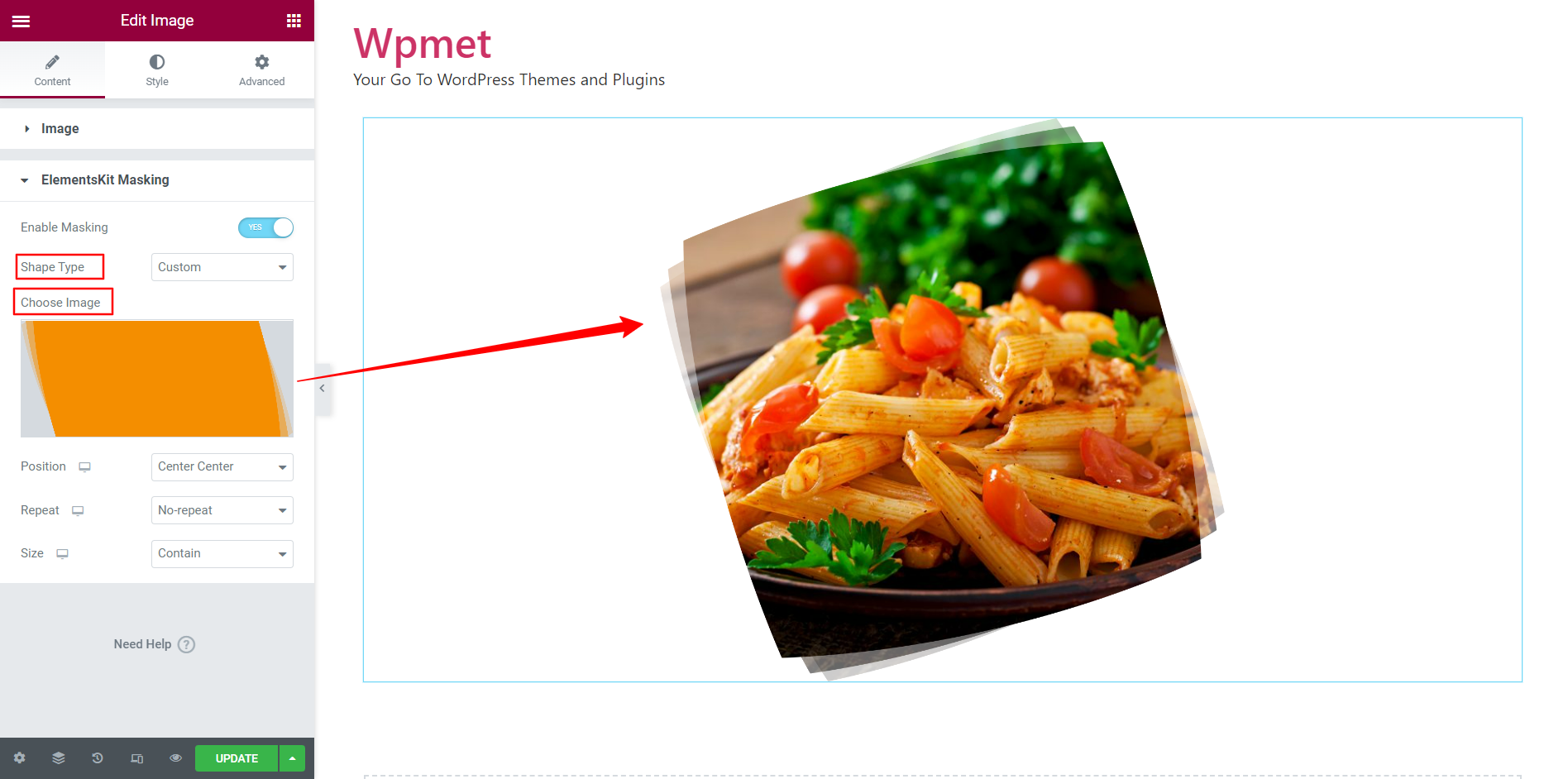
Formtyp – Benutzerdefiniert: #
Sie können Bildern auch benutzerdefinierte Formen hinzufügen.
- Setzen Sie den Formtyp auf Brauch.
- Wählen Sie ein Bild für eine Form. Sie können ein PNG-Bild oder auch SVG zum Maskieren verwenden.

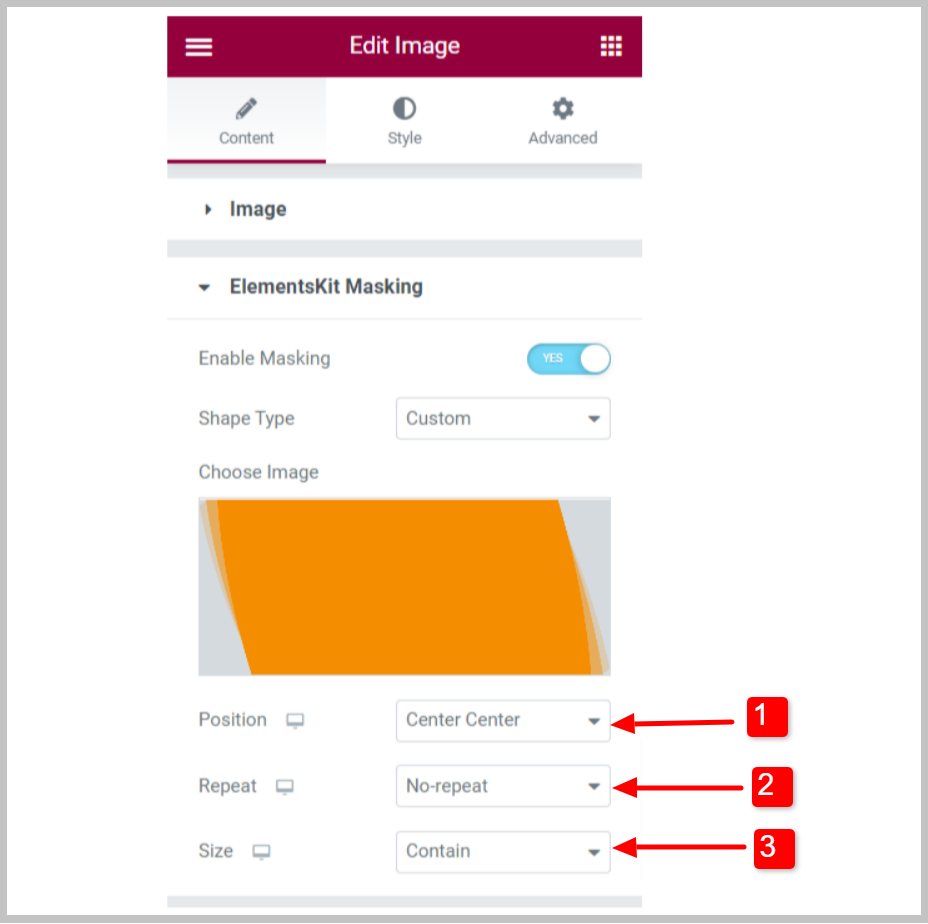
Maskierungsformstil anpassen #
Um Formen in der Bildmaskierung anzupassen, können Sie Position, Wiederholung und Größe festlegen.
- Wählen Sie das Position der Maskierungsform aus den verfügbaren Optionen.
- Entscheiden Sie, ob Sie möchten Wiederholen die Formen und wie man die Formen wiederholt.
- Stellen Sie die ein Größe der Maskierungsform aus den verfügbaren Optionen.

Klicken Sie abschließend auf die Schaltfläche „Aktualisieren“, um den Vorgang abzuschließen.



