ElementsKit ist ein All-in-One-Elementor-Addon Das gibt Ihnen die ultimative Möglichkeit, Websites mit WordPress zu erstellen. Mit über 85 hochgradig anpassbaren Widgets und Erweiterungen deckt dieses Plugin fast alles ab, was Sie zum Entwerfen anspruchsvoller WordPress-Websites benötigen, und macht einzelne Plugins überflüssig.
Der Elementor Image Hover-Effekt-Widget von ElementsKit ist eine interaktive Funktion, die Ihr Webdesign lebendig macht. Sie können den statischen Bildern Hover-Animationen hinzufügen und sie für die Benutzer interaktiv und ansprechend gestalten.
Wenn Sie Bild-Hover-Effekte verwenden, werden Animationen angezeigt, wenn Benutzer ihren Mauszeiger über das Bild bewegen. Das Widget unterstützt auch Overlay-Texte, sodass Sie mithilfe des Elementor-Bild-Hover-Effekt-Widgets auf stilvolle Weise Text auf Bildern anzeigen können.
Schritt 1: Konfigurieren Sie das Elementor-Bild-Hover-Effekt-Widget #
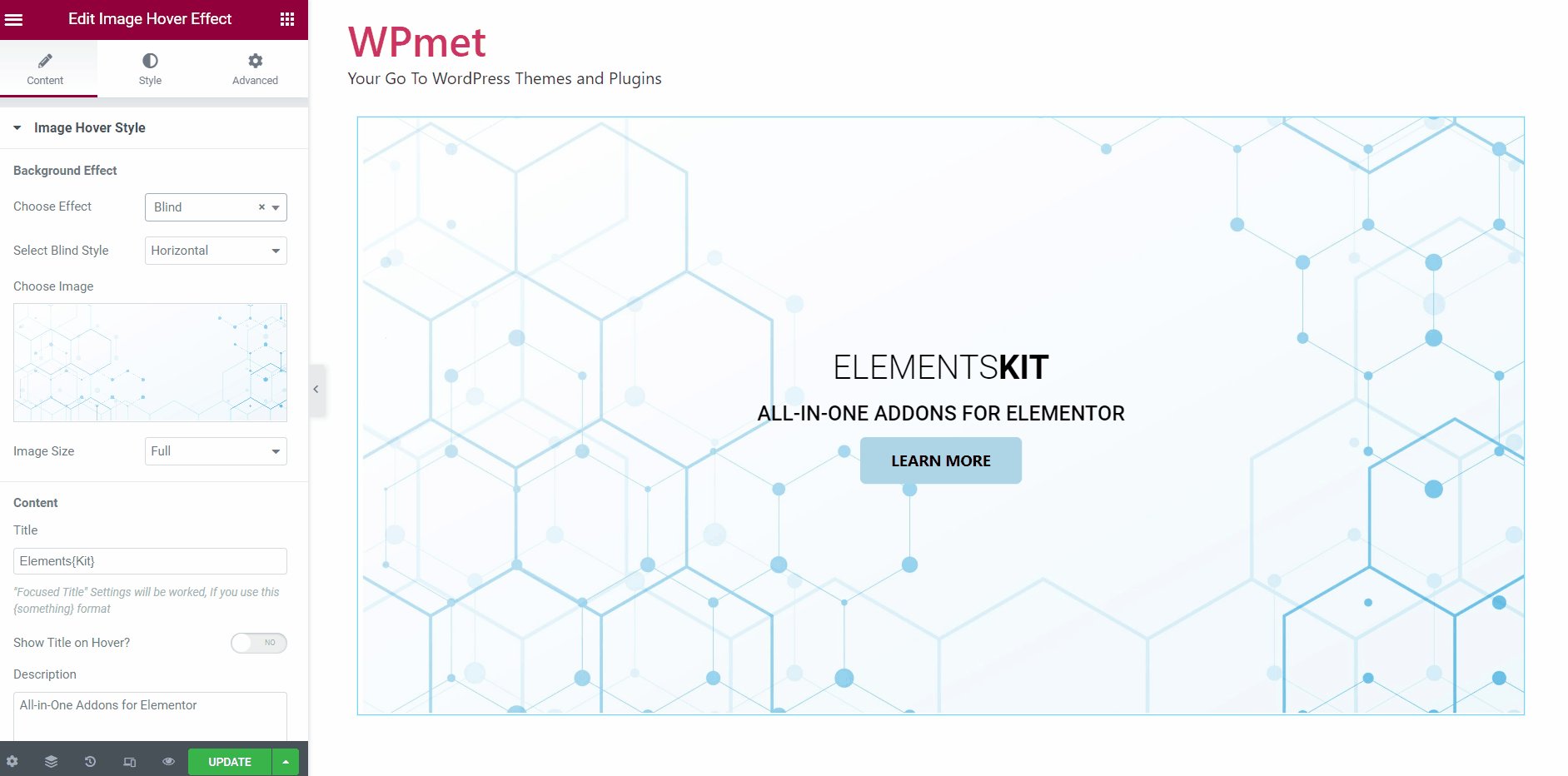
Öffnen Sie zunächst den Elementor-Editor und ziehen Sie das ElementsKit-Bild-Hover-Effekt-Widget in Ihr Design. Konfigurieren Sie dann die Einstellungen für den Bild-Hover-Effekt des Widgets unter Registerkarte „Inhalt“..
1.1 Bild-Hover-Stile #
Im Abschnitt „Bild-Hover-Stil“ können Sie Hintergrundeffektstile und Inhaltsstile einrichten.
Zum Einrichten Hintergrundeffekt Stile:
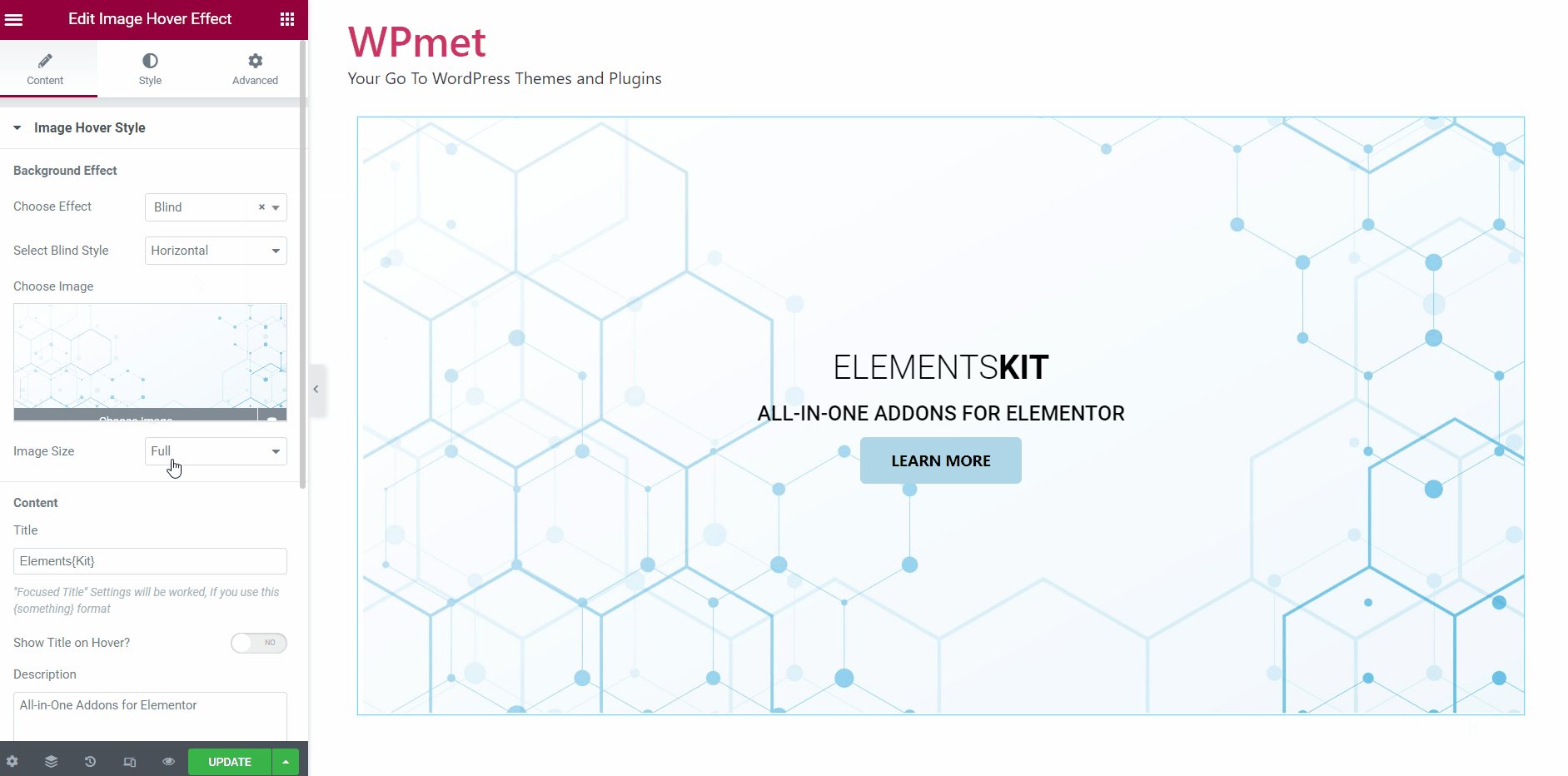
- Erste, Wählen Sie ein Bild Sie möchten Hover-Effekte hinzufügen.
- Wählen Sie dann die aus Bildgröße.
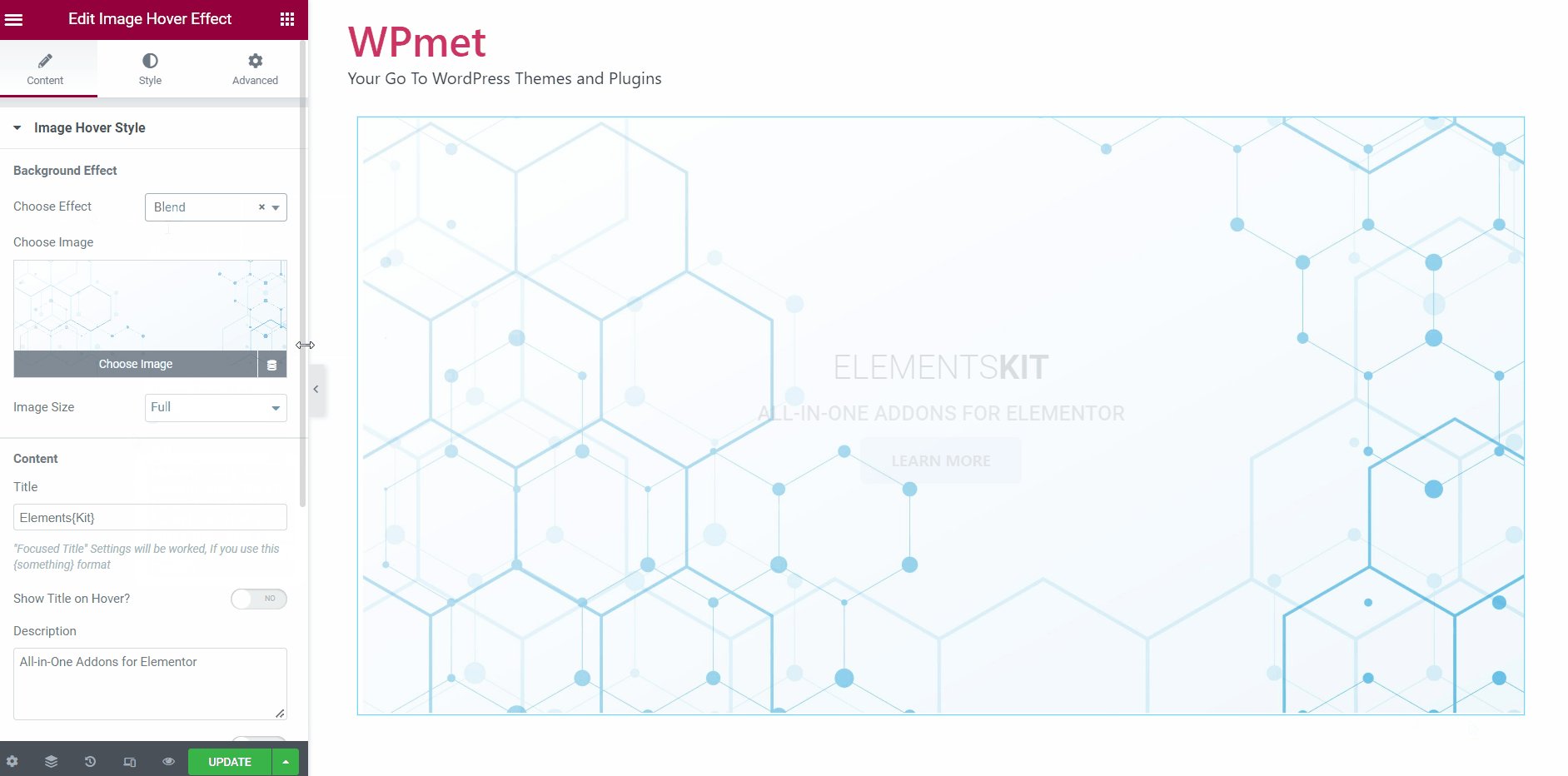
- Endlich, Wählen Sie Effekt aus den angegebenen Optionen im Dropdown-Menü.
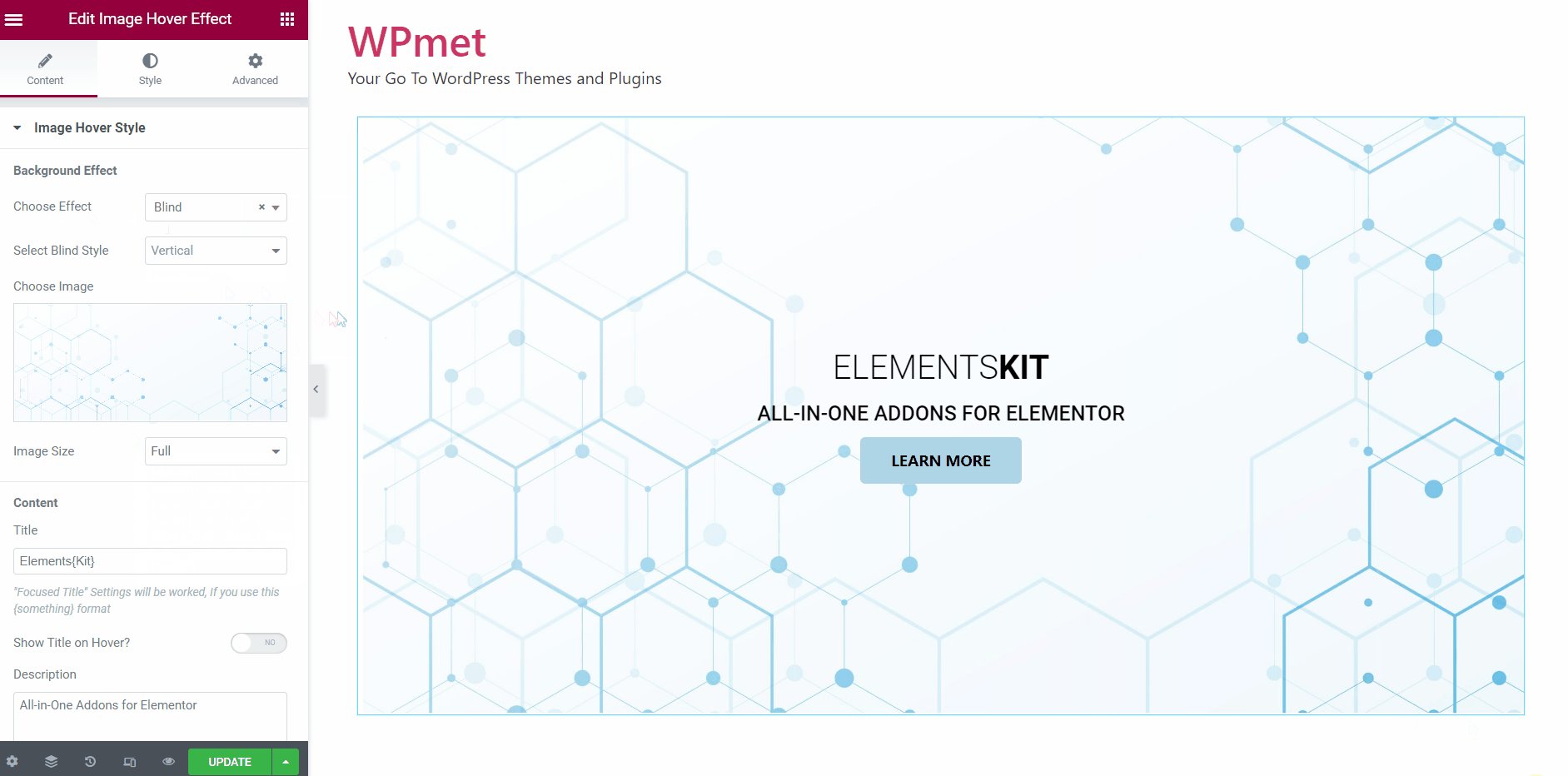
Notiz: Für einige Hover-Effekte gibt es zusätzliche Optionen. Für den Jalousieeffekt können Sie beispielsweise den Jalousiestil „Horizontal“ oder „Vertikal“ auswählen. Ebenso stehen für den Graustufeneffekt mehrere Gestaltungsoptionen zur Verfügung: „Graustufen zu Farbe“ und „Farbe zu Graustufen“.

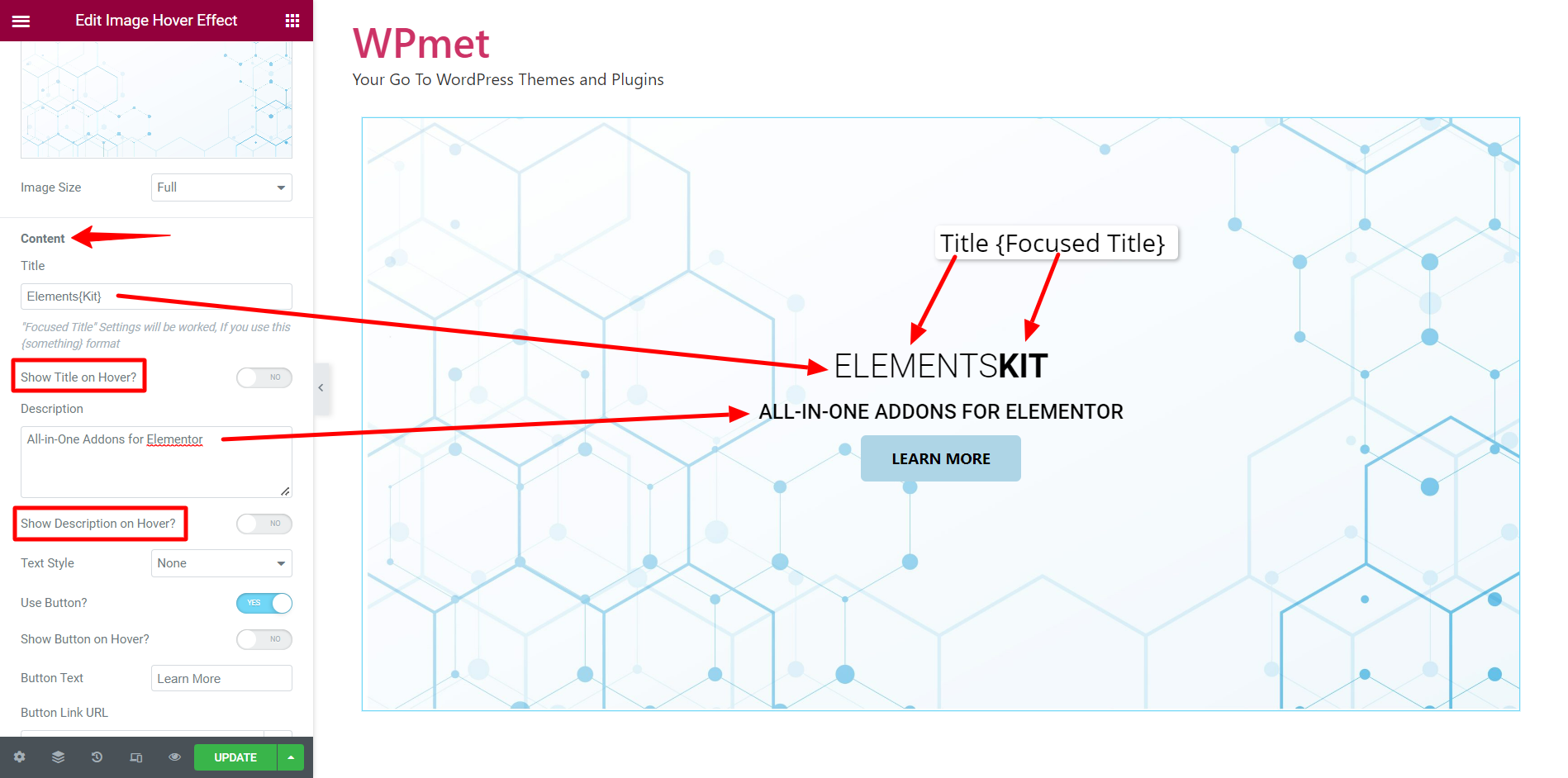
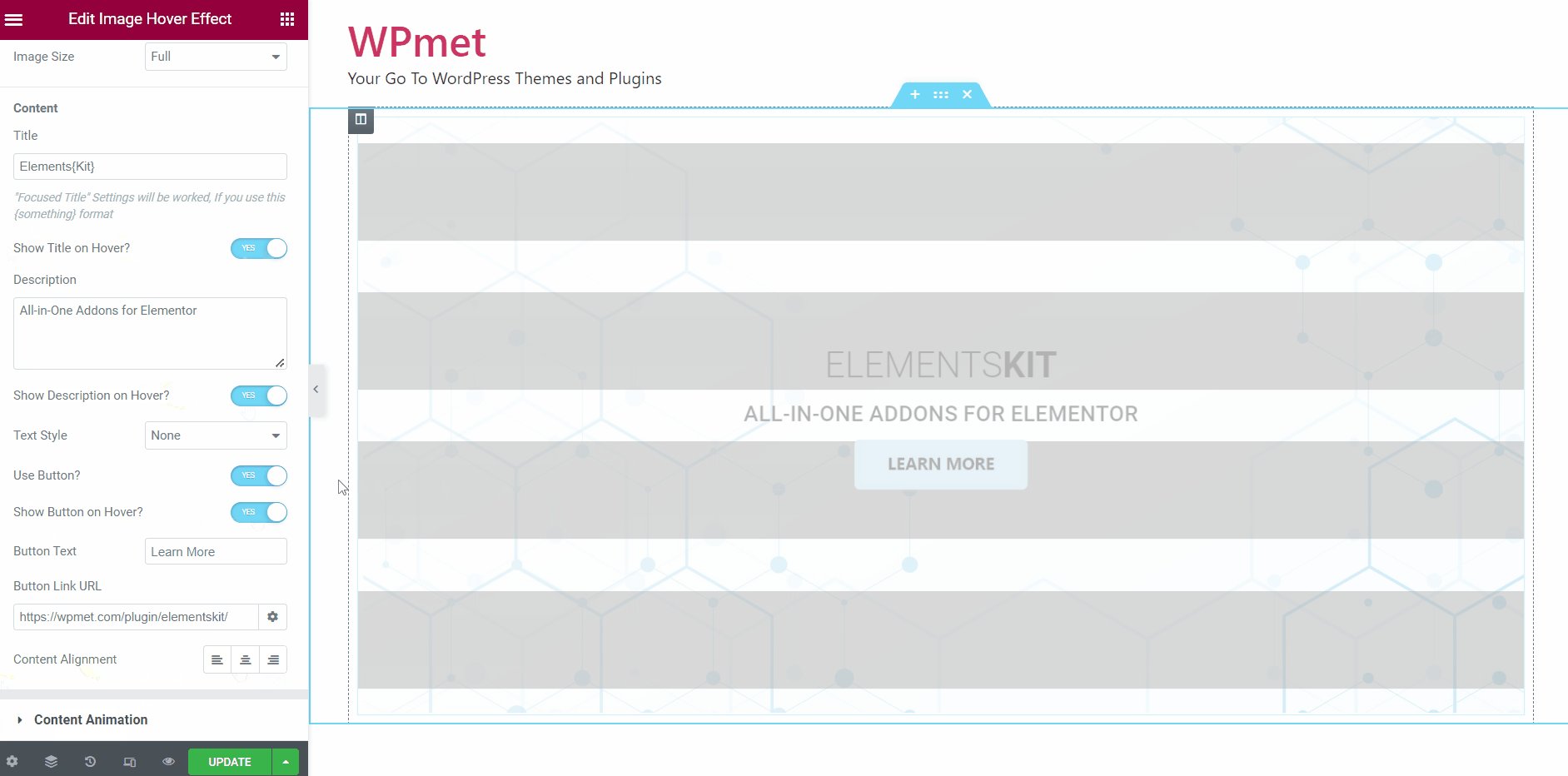
Danach können Sie in Elementor Text über dem Bild hinzufügen. Zum Einrichten Inhalt zum Schweben:
- Geben Sie ein Titel. Sie können für einen bestimmten Teil des Titels (Fokussierter Titel) ein anderes Format verwenden, indem Sie ihn in geschweifte Klammern {} setzen.
- Entscheiden Titel beim Hover anzeigen oder um es immer sichtbar zu machen.
Wenn Sie die Option aktivieren, ist der Titel nur sichtbar, wenn Sie mit der Maus darüber fahren. Ansonsten ist der Titel immer auf dem Bild sichtbar.
- Geben Sie ein Beschreibung.
- Entscheiden Beschreibung beim Hover anzeigen oder um es immer sichtbar zu machen.
Wenn Sie die Option aktivieren, wird die Beschreibung nur angezeigt, wenn Sie mit der Maus darüber fahren. Ansonsten ist die Beschreibung immer auf dem Bild sichtbar.

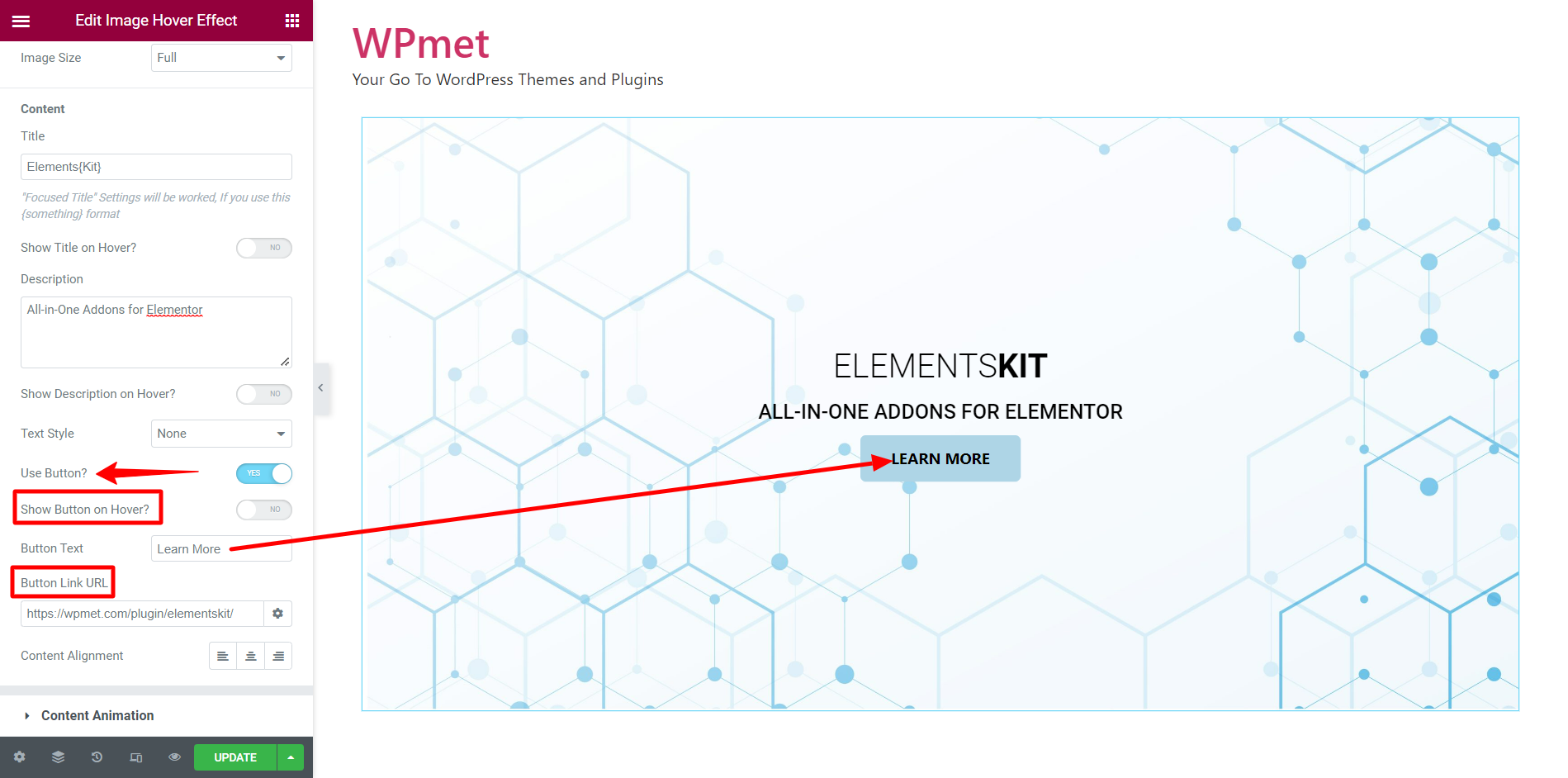
- Du hast die Option zu Verwenden Sie die Schaltfläche zusammen mit Inhalten. Wenn Sie sich entscheiden, eine Schaltfläche anzuzeigen, geben Sie die ein Schaltflächentext Und Button-Link-URL. Kann mich auch dafür entscheiden Schaltfläche beim Hover anzeigen oder es immer sichtbar machen.
[Hinweis: Die Schaltfläche ist für den diagonalen Textstil nicht verfügbar.]

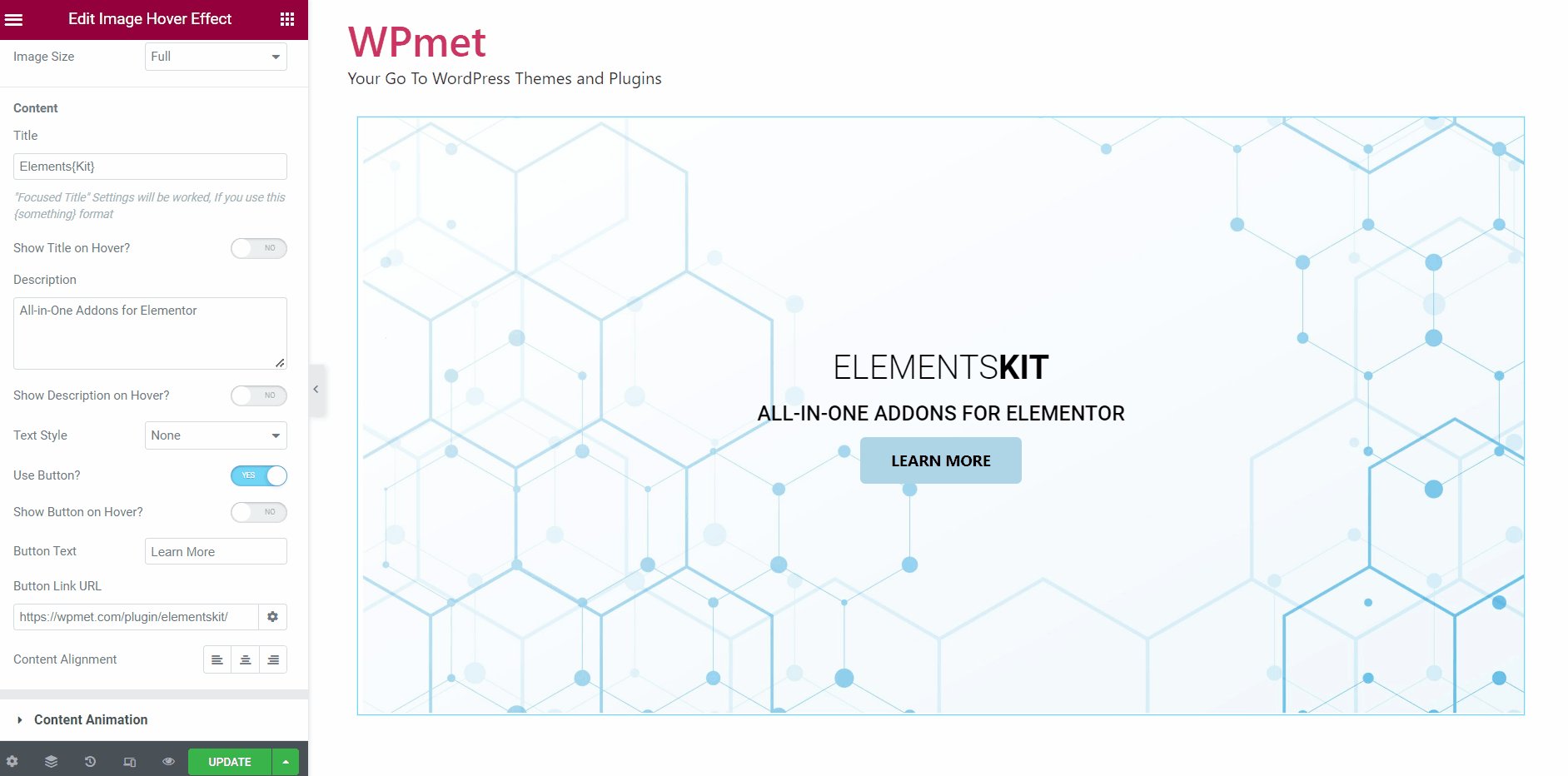
- Danach können Sie die einstellen Inhaltsausrichtung Und Textstil für den Bildinhalt.

1.2 Inhaltsanimation #
In diesem Abschnitt können Sie die Inhaltseingangsanimation, die Hover-Animation und die Animationsdauer festlegen.
- Wählen Eingangsanimation Wählen Sie den Stil aus der angegebenen Option im Dropdown-Menü aus.
- Satz Dauer der Titelanimation in Sekunden.
- Satz Beschreibung Animationsdauer in Sekunden.
- Satz Dauer der Tastenanimation in Sekunden.
- Wählen Sie das Hover-Animation Wählen Sie den Stil aus der angegebenen Option im Dropdown-Menü aus.
- Für Hover-Animationen wie Pulse, Push, Pop und Hang können Sie entscheiden, die Animation in einer Endlosschleife anzuzeigen, indem Sie Folgendes aktivieren Verwenden Sie Animation Count Infinite Möglichkeit.

Schritt 2: Passen Sie die Bild-Hover-Effektstile an #
Sie haben die Möglichkeit, Bild-Hover-Stile unter anzupassen Registerkarte „Stil“..
2.1 Titelstil anpassen #
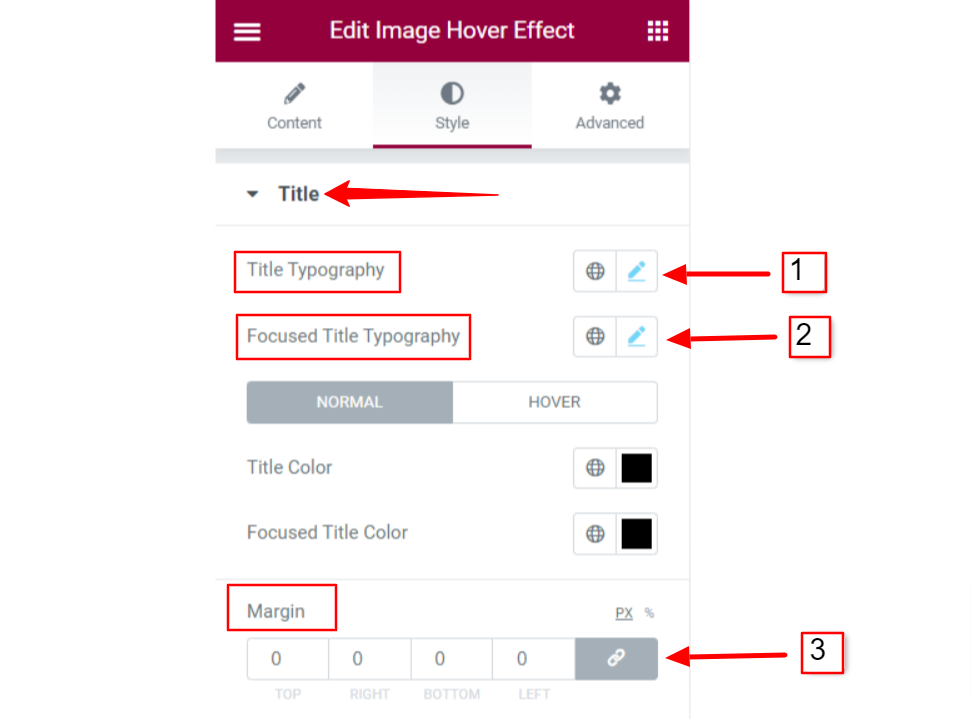
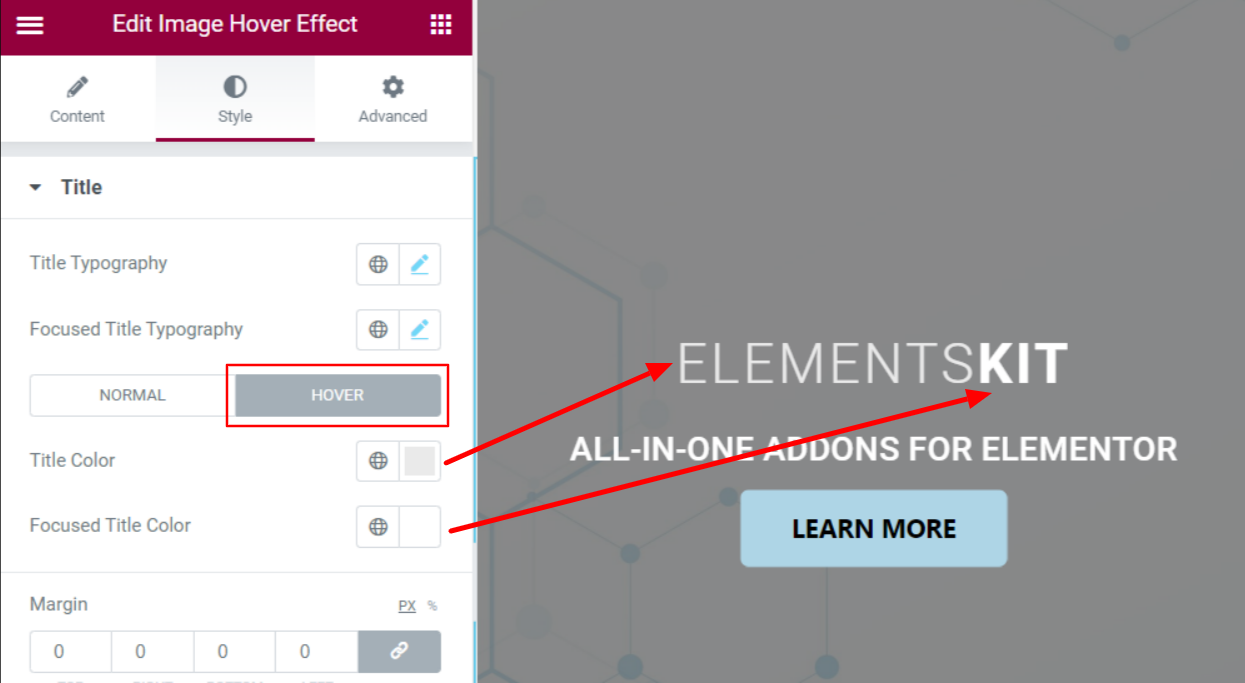
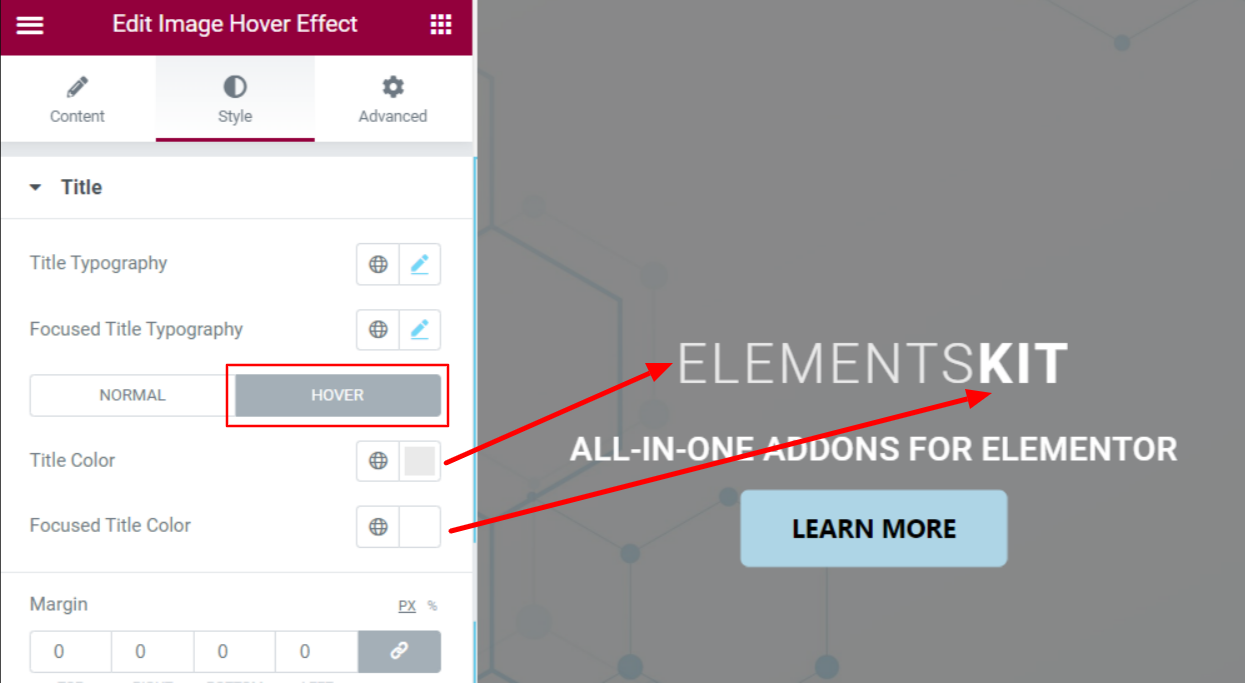
Zum Anpassen des Titelstil für Bild-Hover-Effekte:
- Stellen Sie die ein Titeltypografie.
- Stellen Sie die ein Fokussierte Titeltypografie.
- Verstelle die Marge für den Titel.

- Wählen Titelfarbe Und Fokussierte Titelfarbe. Sie können für beide Titel die normale Farbe und die Farbe beim Hovern festlegen.


2.2 Beschreibungsstil anpassen #
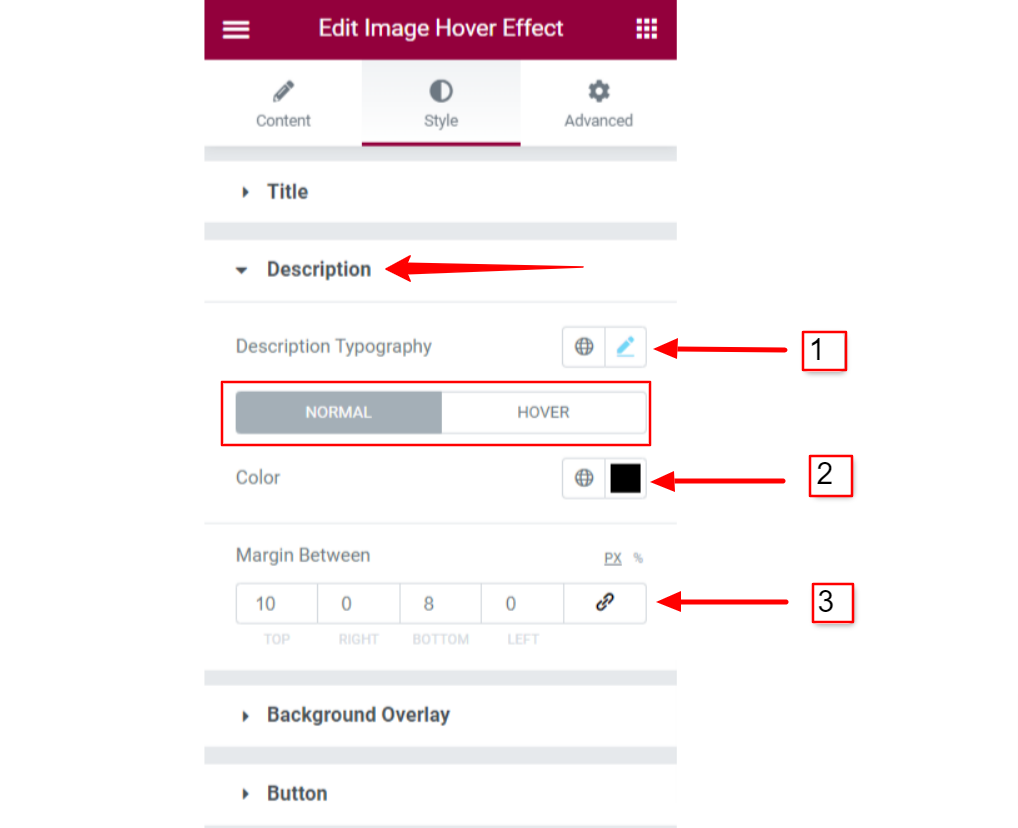
Zum Anpassen des Beschreibungsstil für Bild-Hover-Effekte:
- Stellen Sie die ein Beschreibung Typografie.
- Individuell einstellen Farben für Normal- und Hover-Zustände.
- Verstelle die Marge dazwischen der Inhalt.

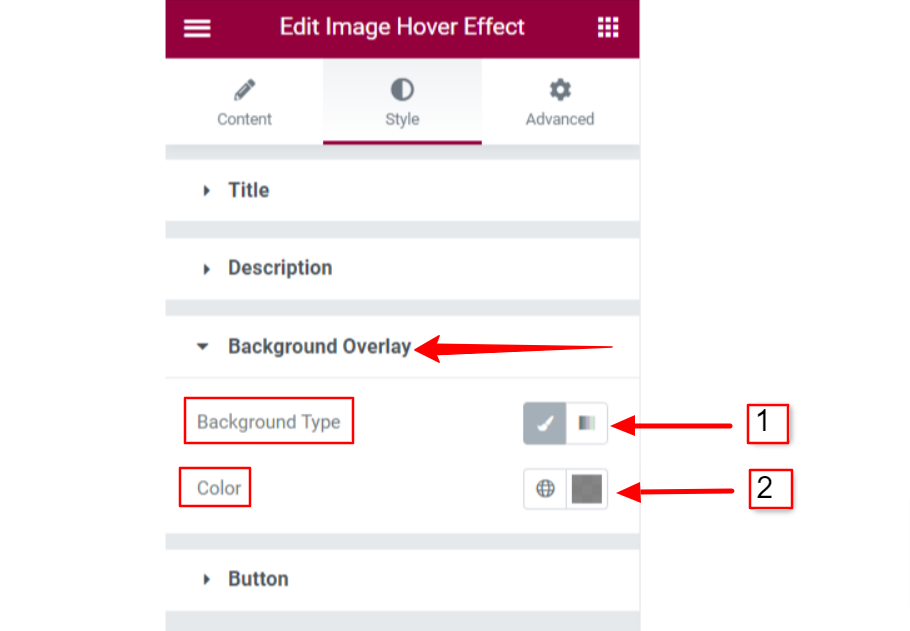
2.3 Hintergrundüberlagerung #
Für Hintergrundüberlagerung des Bild-Hover-Effekts:
- Wählen Sie das Hintergrundtyp zwischen klassischer Farbe oder Farbverlauf.
- Satz Hintergrundfarben für Hintergrundüberlagerung.

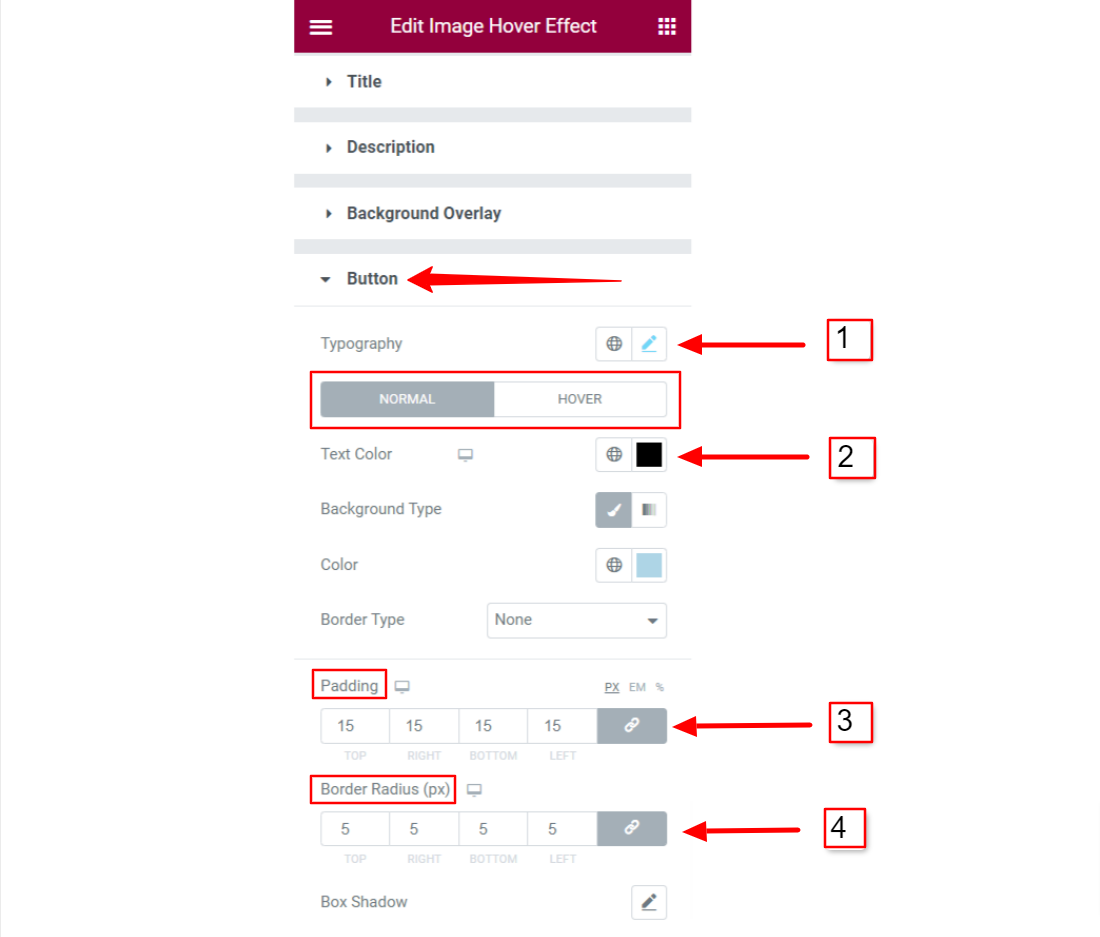
2.4 Schaltflächenstile anpassen #
Wenn Sie die Schaltfläche im Hover-Bildinhalt verwenden, haben Sie Optionen zum Anpassen Taste Stile. So passen Sie die Schaltflächenstile an:
- Set-Taste Typografie.
- Individuell einstellen Textfarben für Normal- und Schwebezustand.
- Wählen Sie anders Hintergrundtypen Und Farben für Normal- und Schwebezustände.
- Verstelle die Polsterung Und Grenzradius für den Knopf.

Schließlich können Sie mit ElementsKits einem Bild einen stilvollen Hover-Effekt hinzufügen Elementor-Bild-Hover-Effekt Widget.



