Mit dem Content Ticker-Widget für Elementor von ElementsKit können Sie aktuelle Beiträge, aktuelle Nachrichten und mehr auf stilvolle Weise anzeigen. Das Widget bietet Ihnen die Möglichkeit, entweder die Website-Beiträge oder benutzerdefinierte Inhalte im Ticker anzuzeigen.
Lesen Sie diese Dokumentation, um zu erfahren, wie Sie das Elementor Content Ticker-Widget von ElementsKit verwenden.
Schritt 1: Holen Sie sich den Content-Ticker in Elementor #
Um den Content-Ticker auf Ihrer WordPress-Website zu erhalten, aktivieren Sie zunächst das ElementsKit-Content-Ticker-Widget, öffnen Sie dann den Elementor-Editor und ziehen Sie das Widget per Drag & Drop in den Designbereich.
Aktivieren Sie das Content-Ticker-Widget #
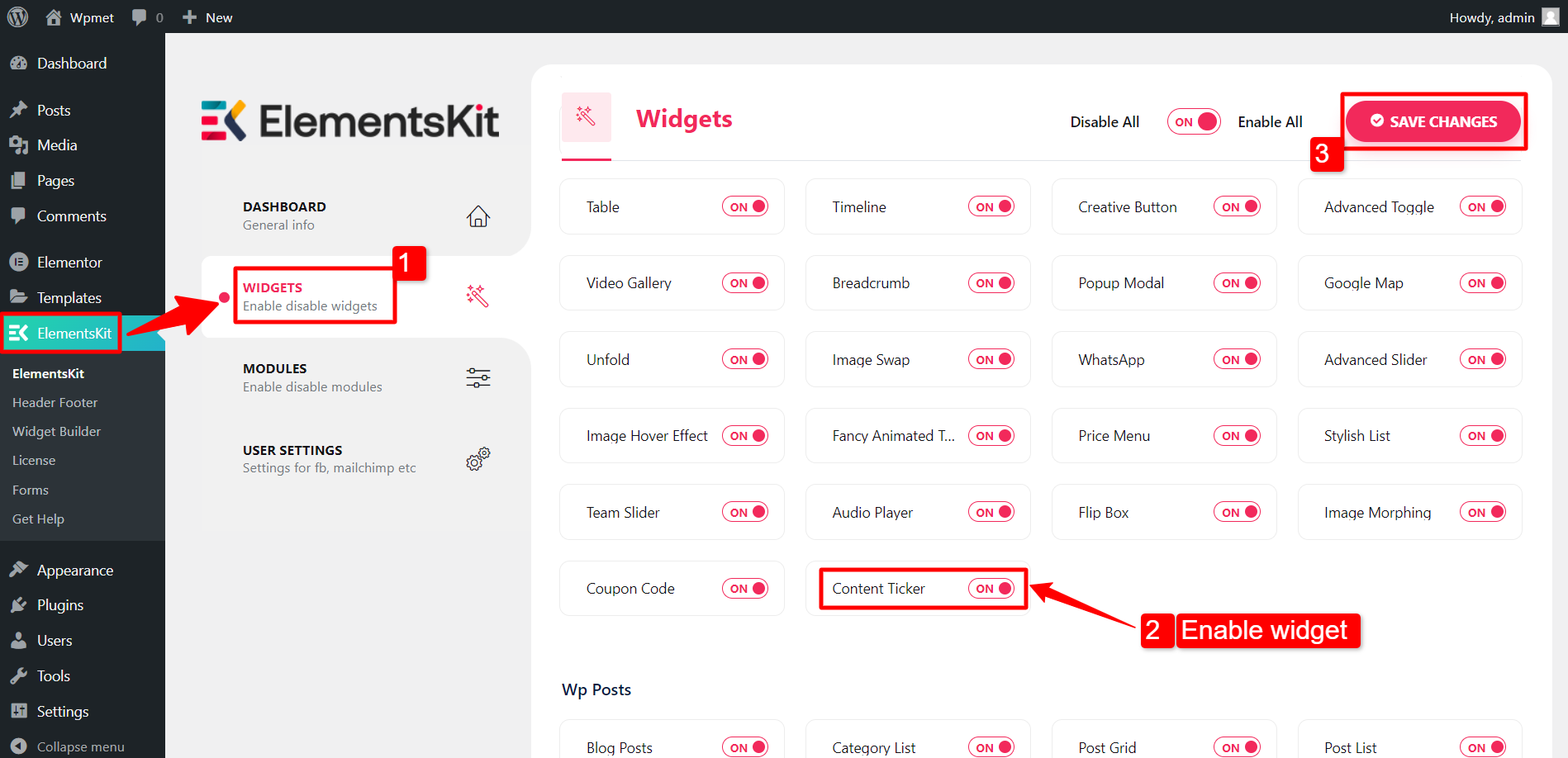
So aktivieren Sie das Content-Ticker-Widget:
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Sie die Content-Ticker aus der Liste und aktivieren Sie das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN.

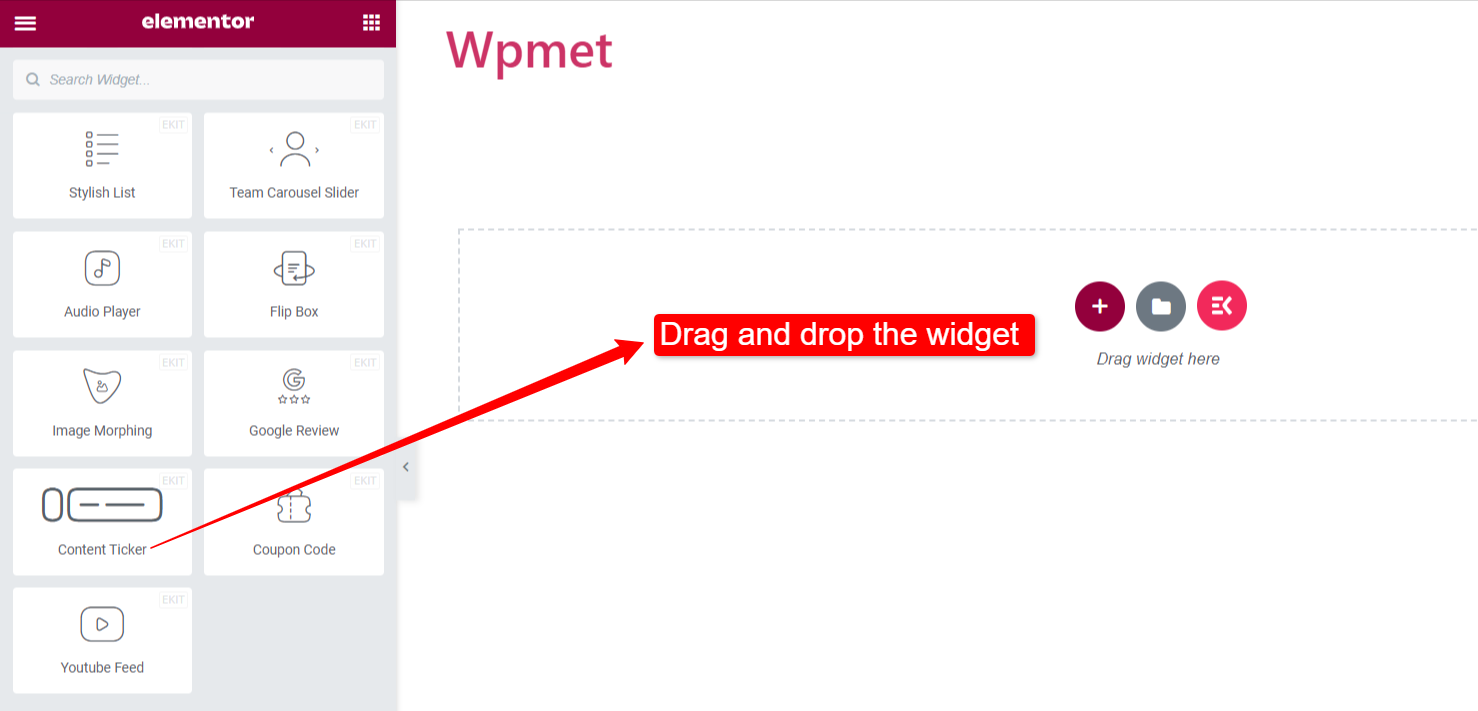
Ziehen Sie das Widget per Drag & Drop #
Ziehen Sie anschließend das ElementsKit per Drag & Drop Content-Ticker Widget in den Elementor-Editor.

Schritt 2: Konfigurieren Sie den Inhaltsticker in Elementor #
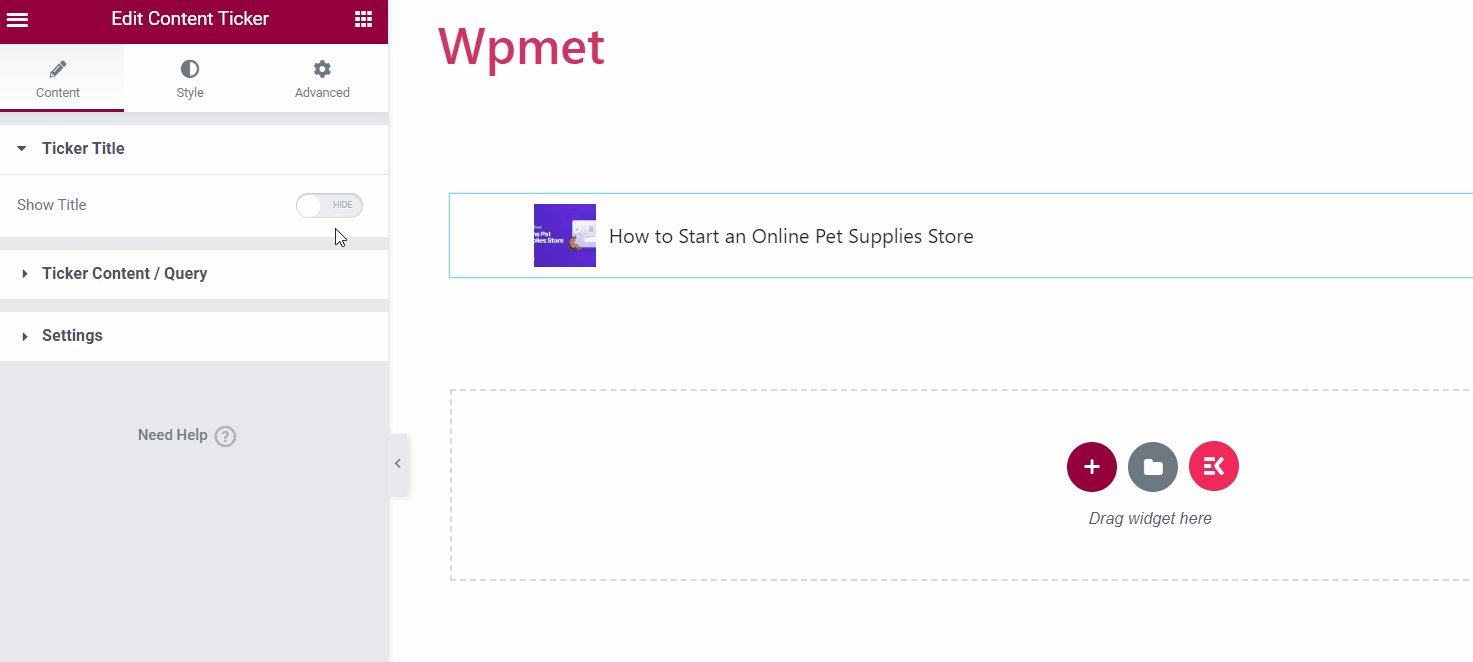
Jetzt können Sie den Tickertitel, den Inhalt und die Tickereinstellungen des Widgets konfigurieren.
Tickettitel #
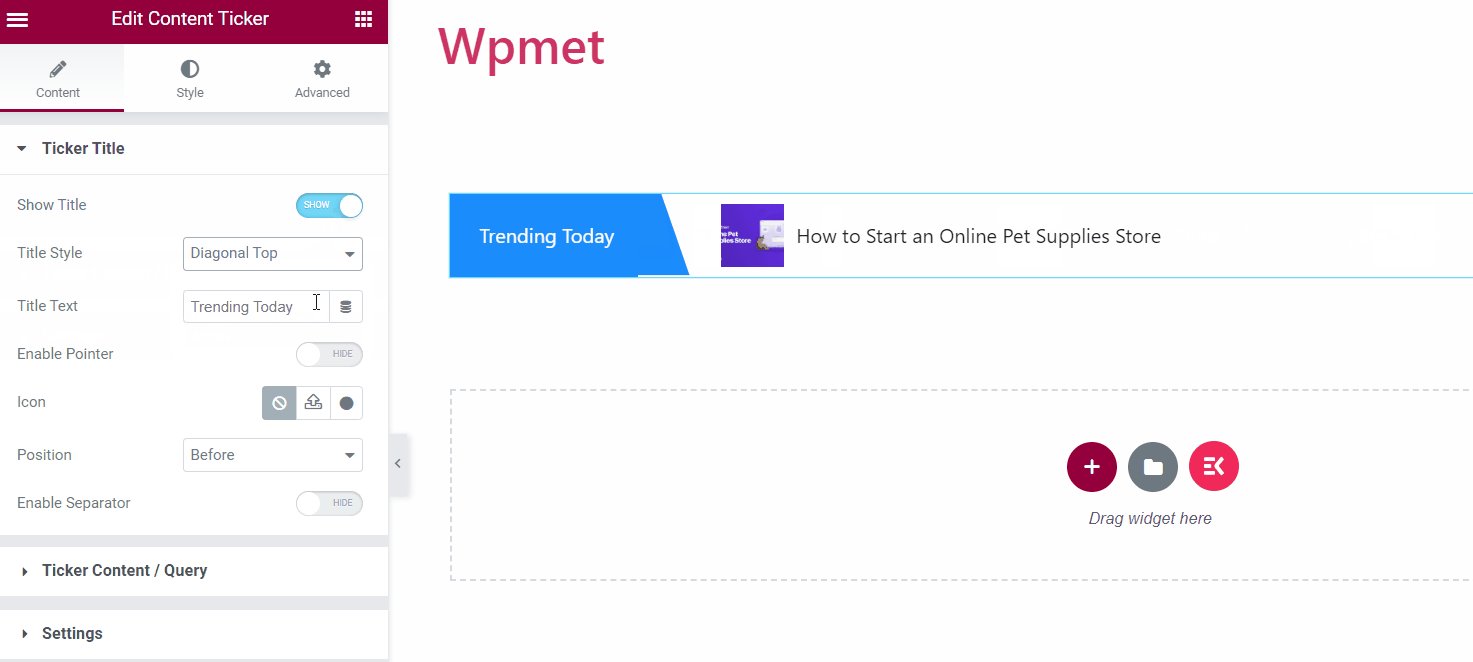
- Titel anzeigen: Aktivieren Sie zunächst den Tickertitel. Anschließend stehen Ihnen weitere Optionen zum Anpassen des Titels zur Verfügung.
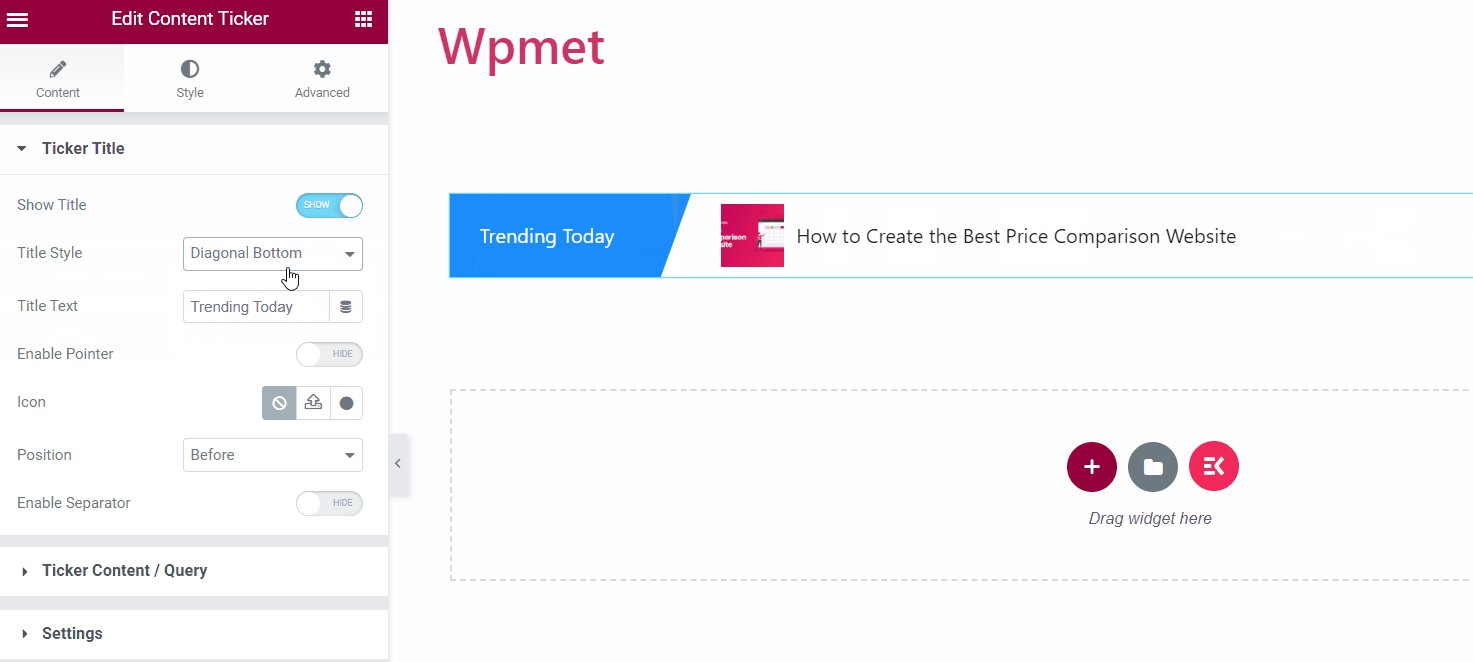
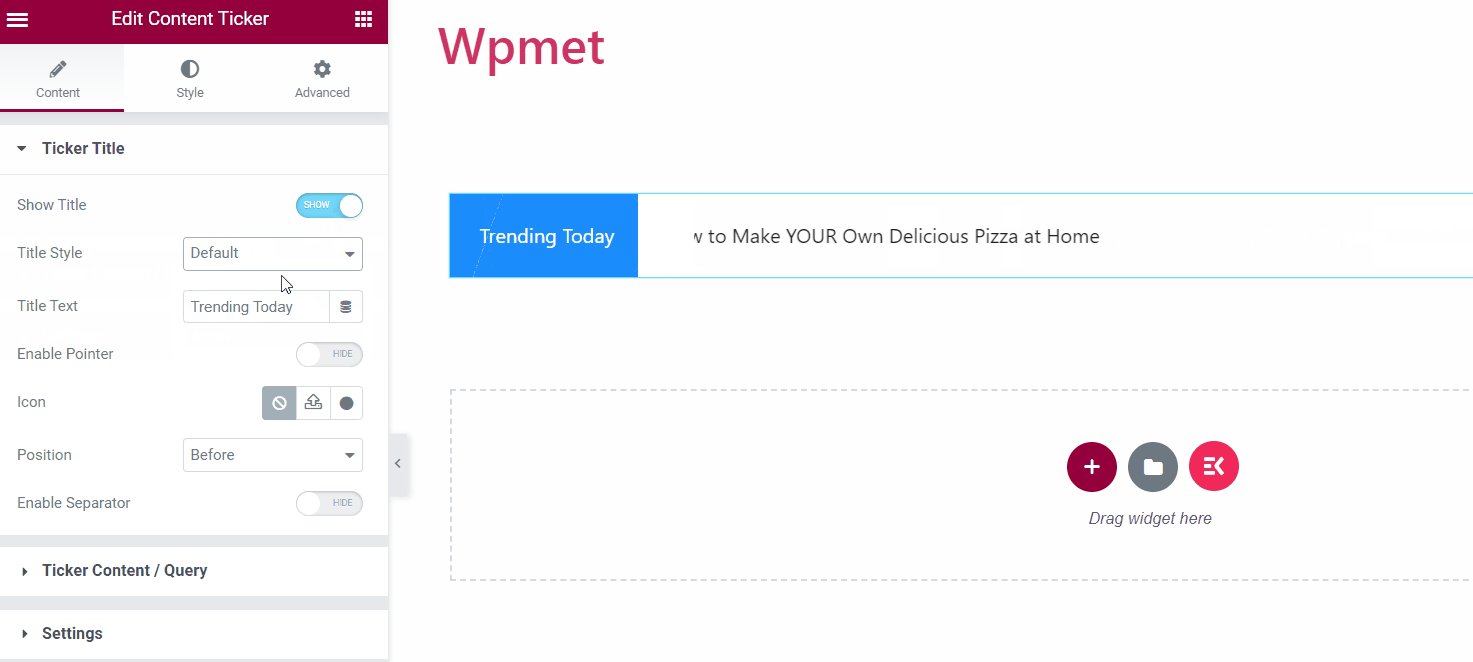
- Titelstil: Wählen Sie aus den angegebenen Optionen einen Stil für den Tickertitel aus.

- Titeltext: Geben Sie einen Text für den Titel ein.
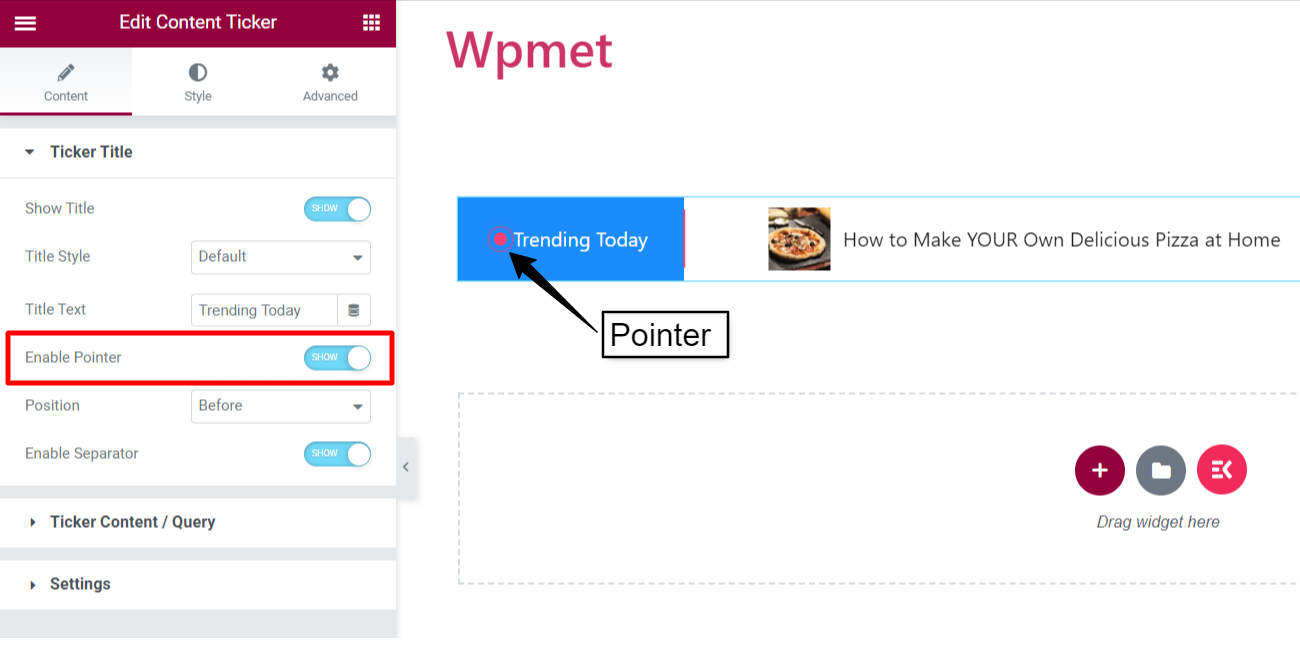
- Zeiger aktivieren: Sie können einen Zeiger zusammen mit dem Tickertitel anzeigen.
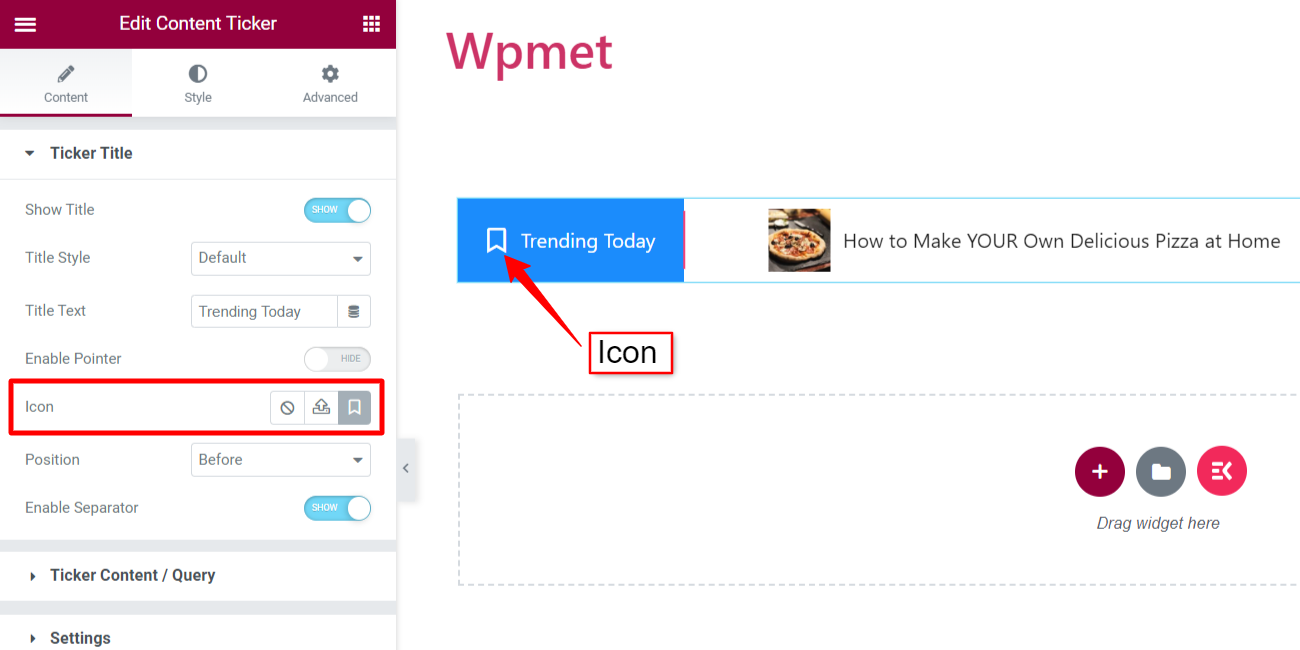
- Symbol: Alternativ können Sie neben dem Titel ein Symbol anzeigen.
[Hinweis: Zeiger und Symbol sind alternative Optionen. Wenn Sie den Zeiger aktivieren, ist das Symbol nicht verfügbar und umgekehrt.]


- Position: Legen Sie die Position des Zeigers/Symbols fest. Sie können die Position auf „Vor“ oder „Nach“ dem Zeiger/Symbol festlegen.
- Trennzeichen aktivieren: Sie können auch ein Trennzeichen mit dem Tickertitel anzeigen.

Tickerinhalt/Abfrage #
In diesem Abschnitt gelangen Sie zu „Inhaltstyp auswählen“.
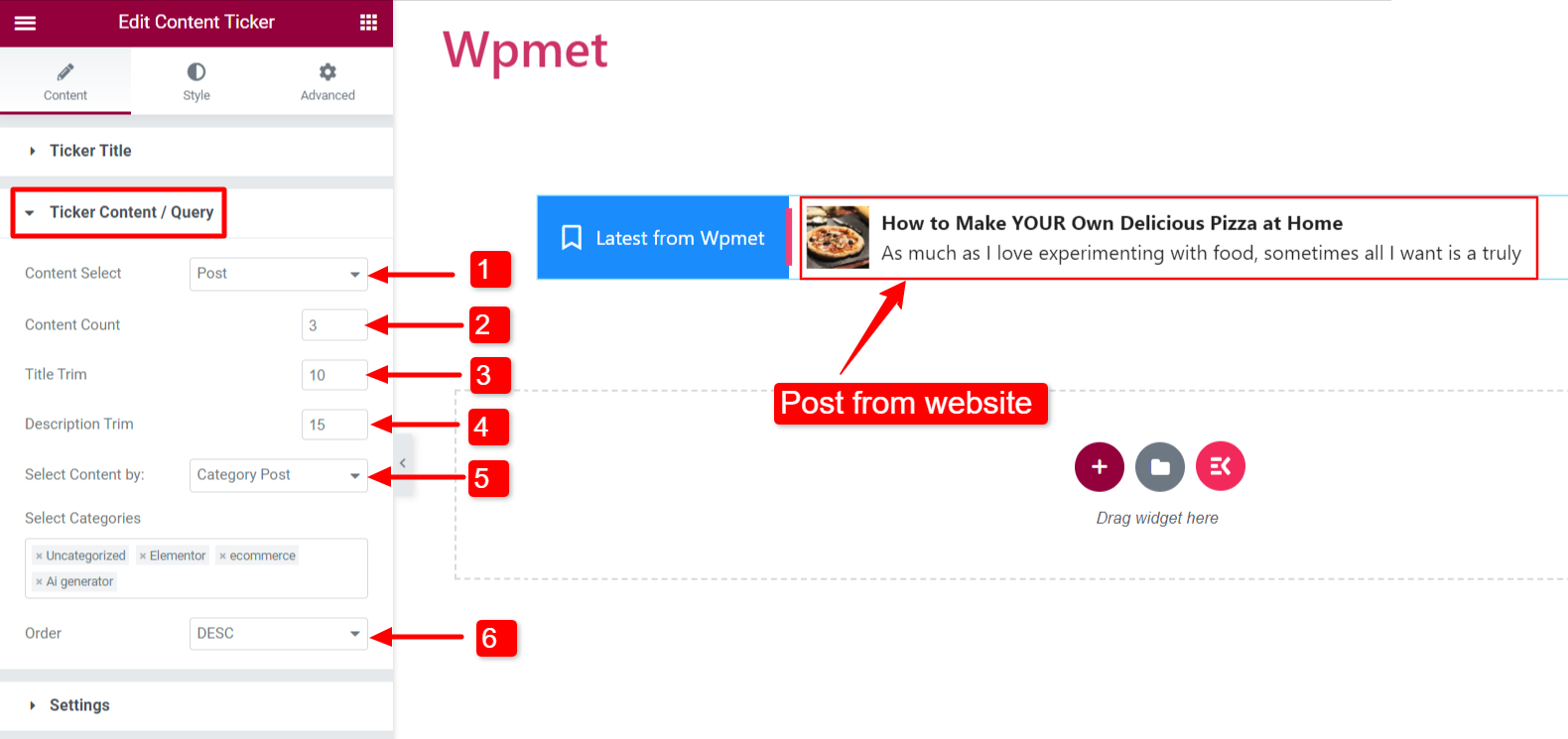
- Inhaltstyp: Beitrag
Um Ihre Website-Beiträge im Ticker anzuzeigen.
- Inhalt auswählen: Auf „Posten“ einstellen.
- Anzahl der Inhalte: Legen Sie die Anzahl der anzuzeigenden Beiträge fest.
- Titelbeschnitt: Begrenzen Sie die Anzahl der Textzeichen für den im Ticker angezeigten Beitragstitel.
- Beschreibung Besatz: Begrenzen Sie die Anzahl der Textzeichen für die im Ticker angezeigte Beitragsbeschreibung. (Beschreibung kann in den Einstellungen aktiviert werden).
- Wählen Sie Inhalte aus nach: Sie können den Beitrag auf folgende Weise anzeigen:
- Letzter Beitrag: Zeigen Sie die neuesten Beiträge auf Ihrer Website an.
- Ausgewählter Beitrag: Den ausgewählten Beitrag anzeigen. Sie können die Beiträge im Feld „Suchen & Auswählen“ auswählen.
- Kategoriebeitrag: Beiträge nach Kategorie anzeigen. Fügen Sie Kategorien im Feld „Kategorien auswählen“ hinzu.
- Befehl: Legen Sie die Reihenfolge des Inhalts auf absteigende Reihenfolge (DESC) oder aufsteigende Reihenfolge (ASC) fest.

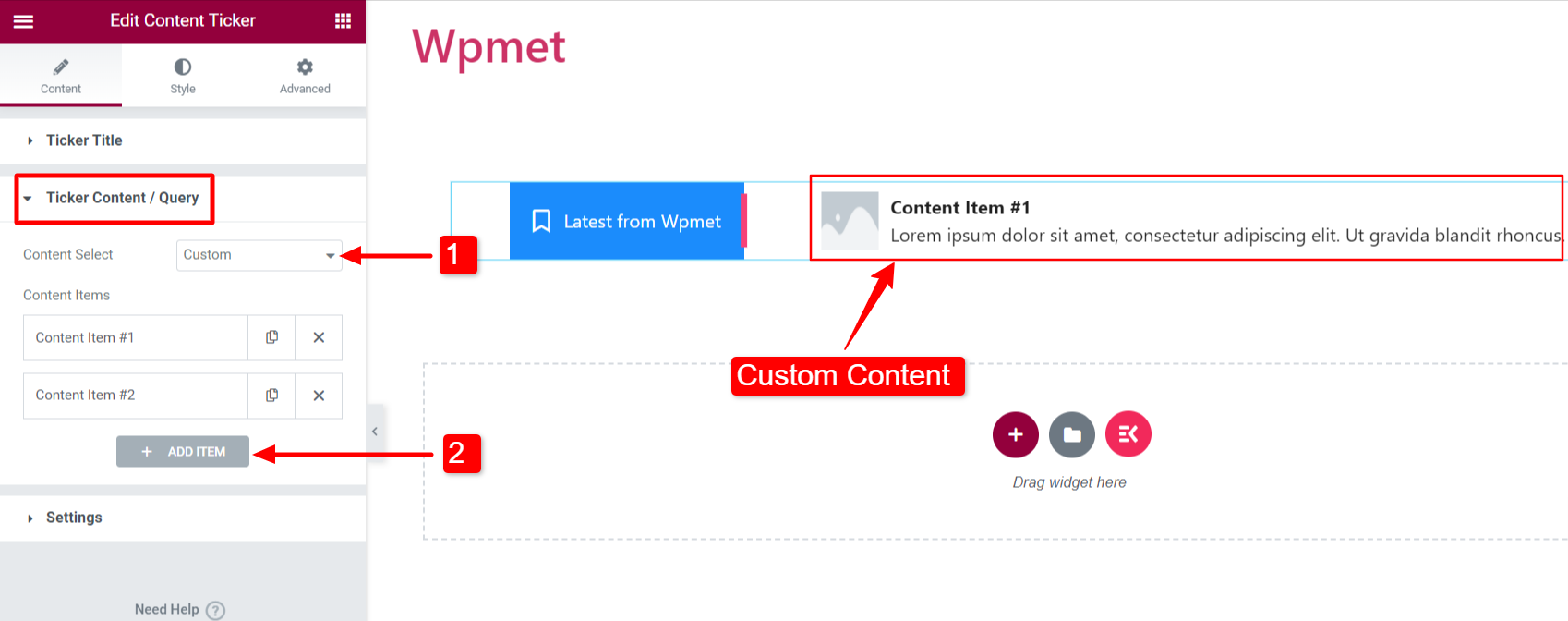
- Inhaltstyp: Benutzerdefiniert
Um benutzerdefinierte Inhalte im Ticker anzuzeigen.
- Inhalt auswählen: Auf „Benutzerdefiniert“ einstellen.
- ARTIKEL HINZUFÜGEN: Sie können Inhaltselemente hinzufügen.

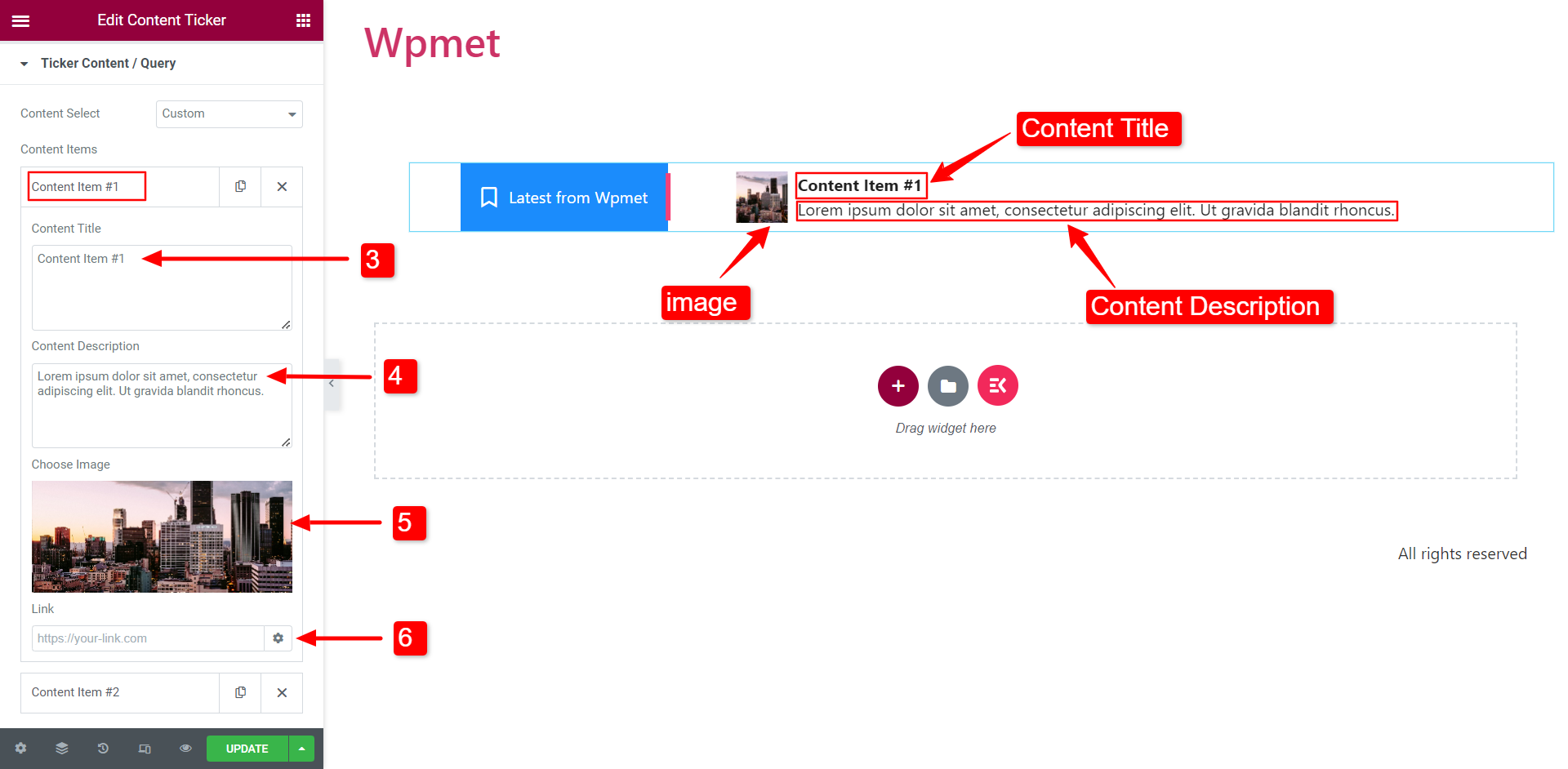
- Titel des Inhalts: Geben Sie den Inhaltstitel für den Ticker ein.
- Inhaltsbeschreibung: Fügen Sie eine Beschreibung für den Tickerinhalt hinzu.
- Bild auswählen: Fügen Sie ein Bild hinzu, das im Tickerinhalt angezeigt wird.
- Verknüpfung: Geben Sie eine URL ein, um eine beliebige Webseite mit dem Inhalt zu verknüpfen.

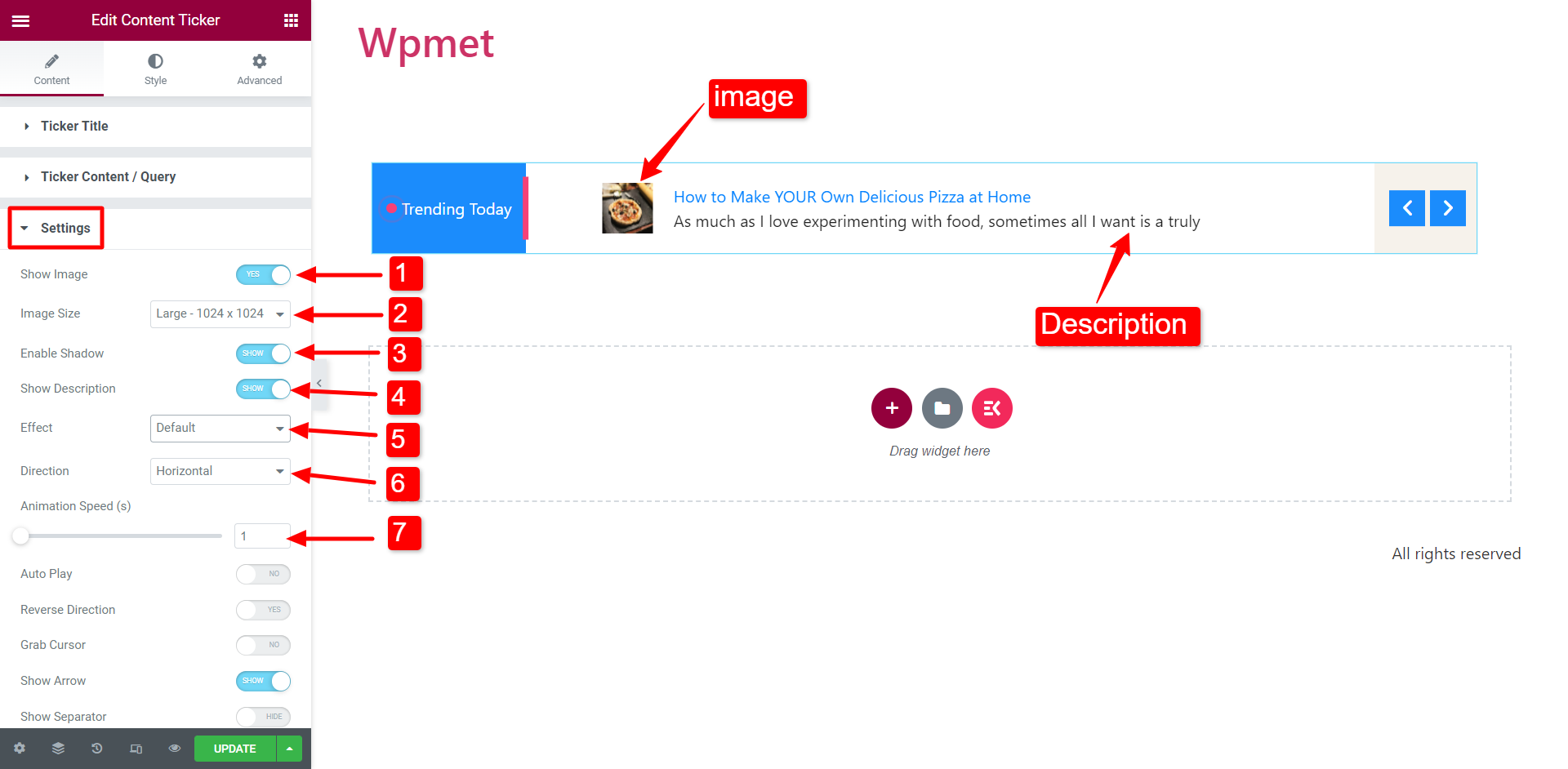
Einstellungen #
In diesem Abschnitt können Sie die Tickereinstellungen konfigurieren.
- Bild anzeigen: Entscheiden Sie, ob Sie das Feature-Bild des Inhalts anzeigen möchten im Ticker.
- Bildgröße: Sie können die Bildgröße im Tickerinhalt ändern.
- Schatten aktivieren: Sie können den Schatten aktivieren, der am linken und rechten Ende des Tickerinhalts erscheint.
- Beschreibung anzeigen: Die Beschreibung des Inhalts können Sie im Ticker einblenden.

- Wirkung: Wählen Sie den Stil des Animationseffekts aus den folgenden Optionen: Standard, Ausblenden, Marquee und Typisierung.
Wenn Sie den Marquee-Effekt auswählen, empfehlen wir Ihnen, die Animationsgeschwindigkeit für eine bessere Sichtbarkeit zu erhöhen.

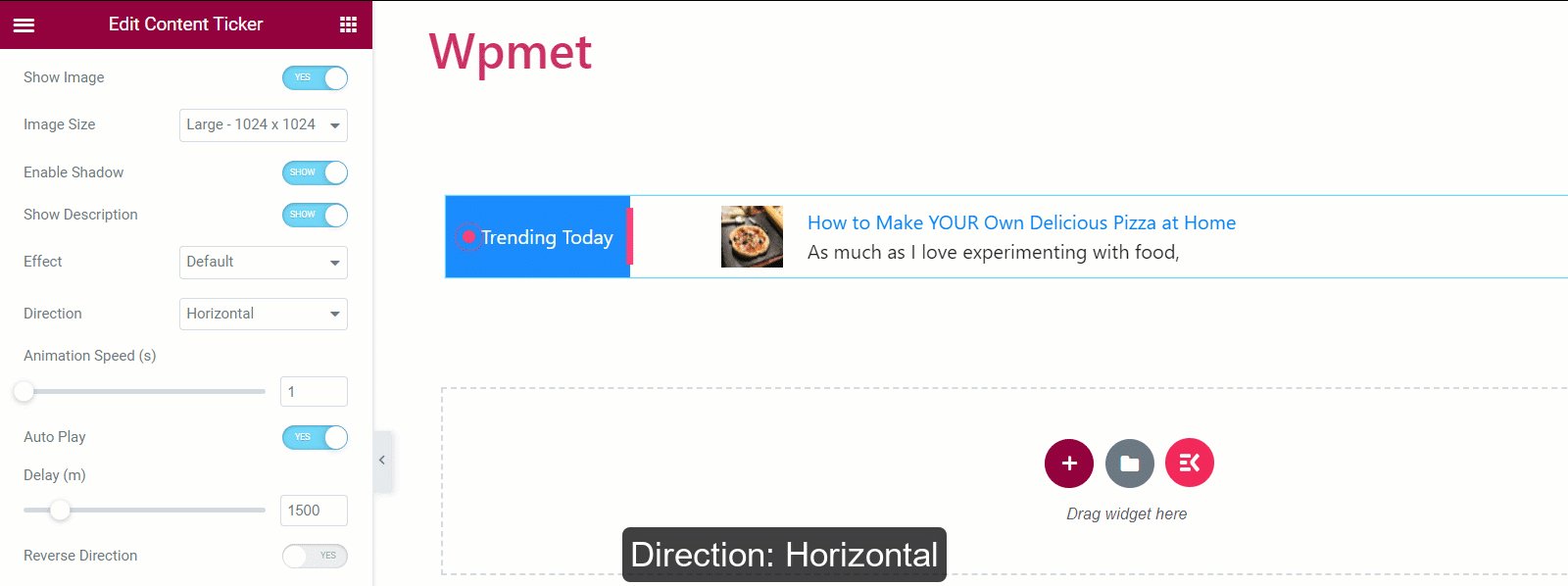
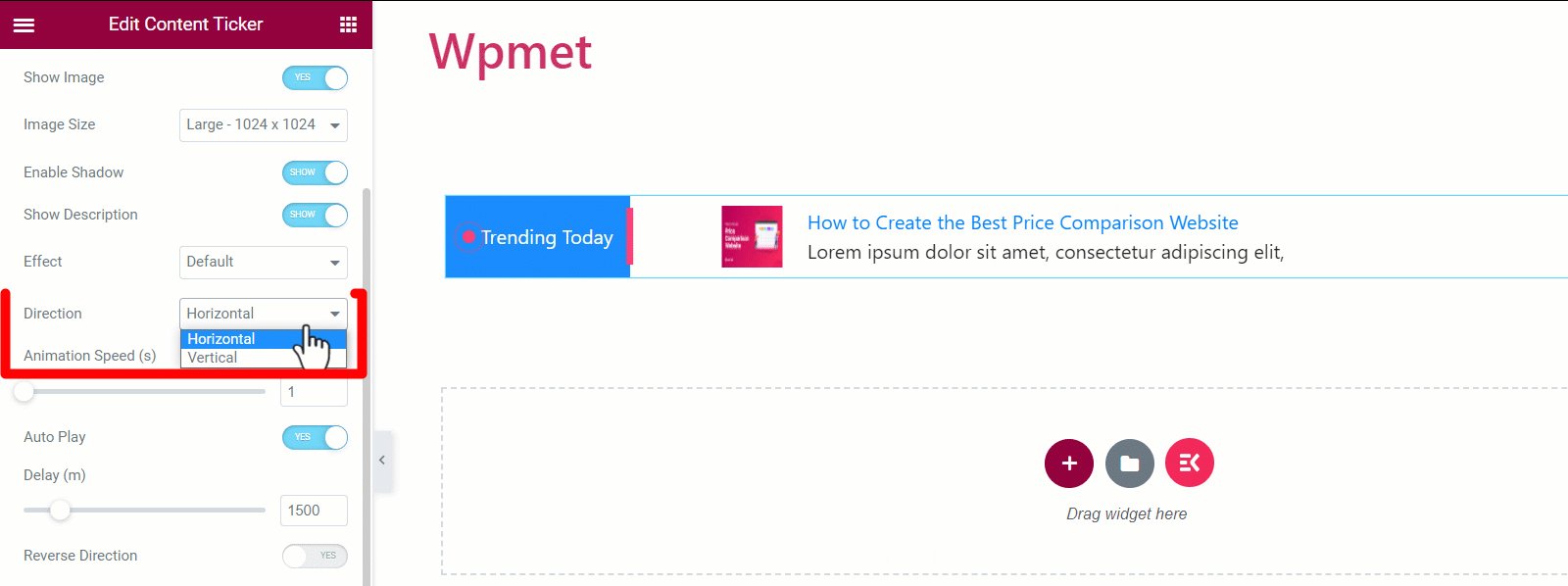
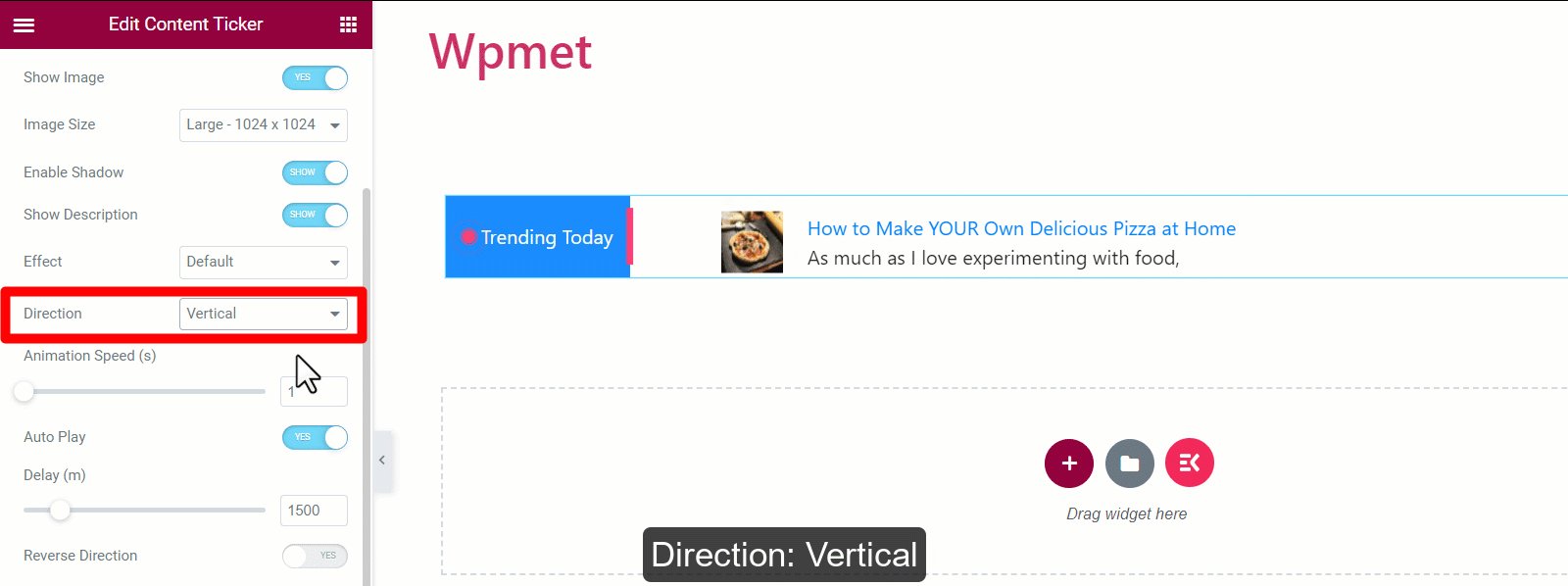
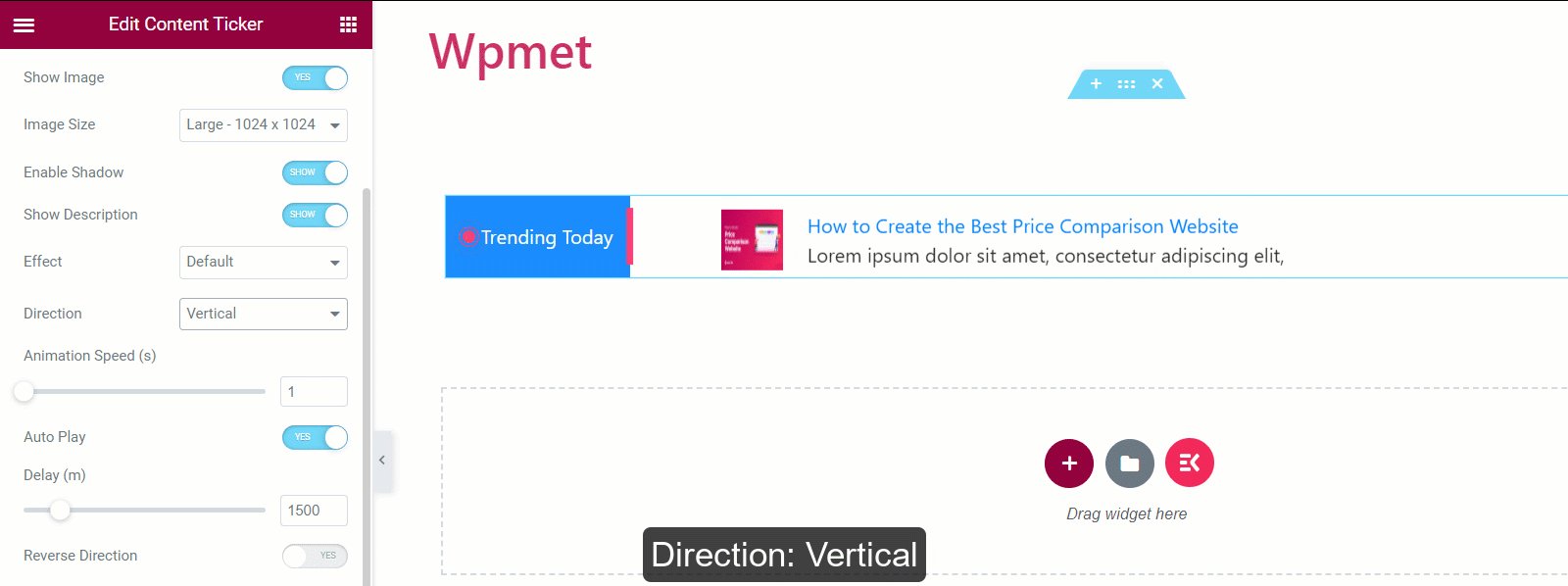
- Richtung: Stellen Sie die Richtung auf i ein. Horizontales Scrollen oder ii. Vertikales Scrollen.
[Hinweis: Richtung ist Nicht verfügbar für Marquee Wirkung]

- Animations Geschwindigkeit: Sie können die Geschwindigkeit des Animationseffekts ändern und anpassen.
[Hinweis: Animationsgeschwindigkeit ist Nicht zum Tippen verfügbar Wirkung]
- Automatisches Abspielen: Sie können die automatische Wiedergabe für den Content-Ticker aktivieren.
Wenn aktiviert, legen Sie fest Dealy Zeit (Intervall zwischen der Änderung des Inhalts).
[Notiz: Autoplay ist Nicht verfügbar für Marquee Wirkung]

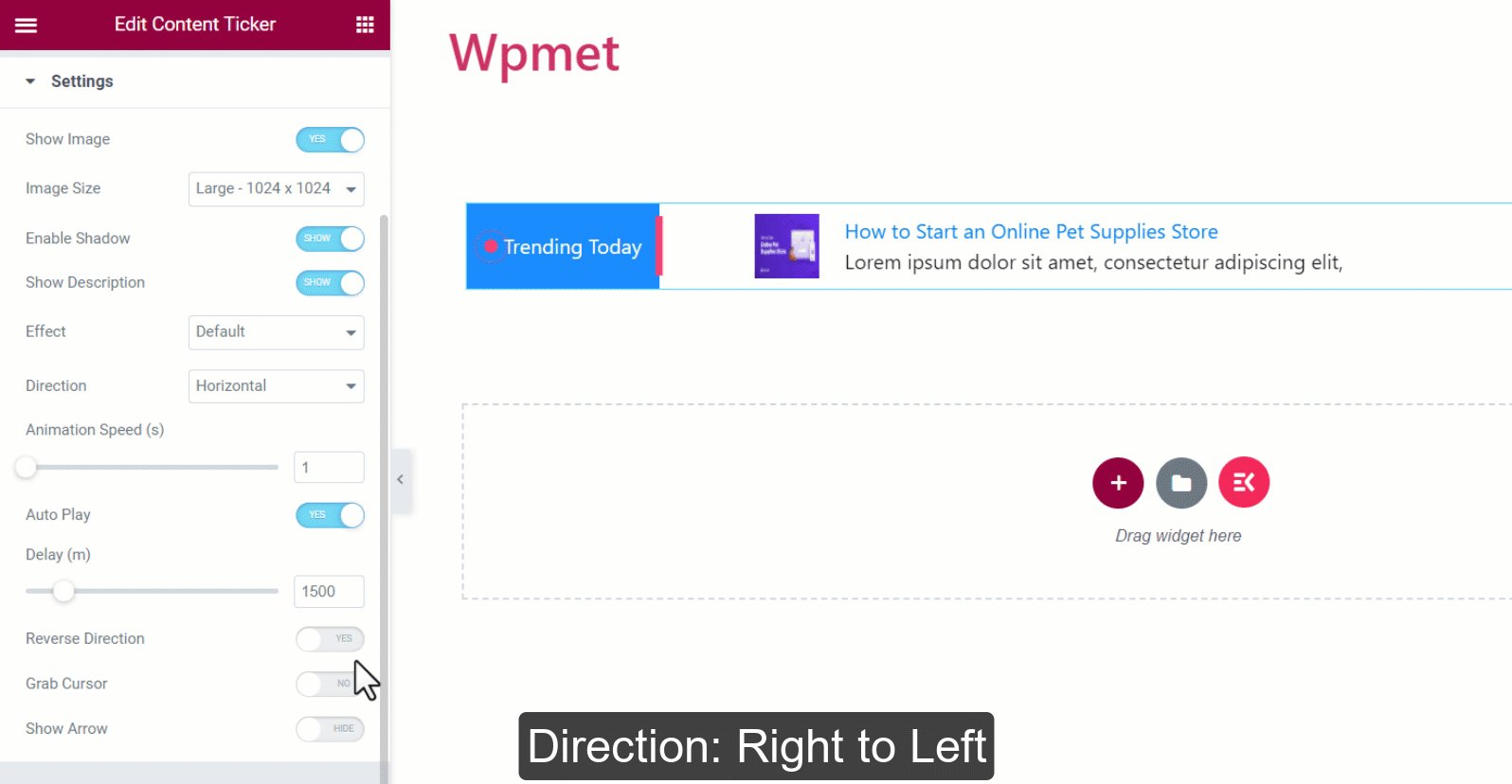
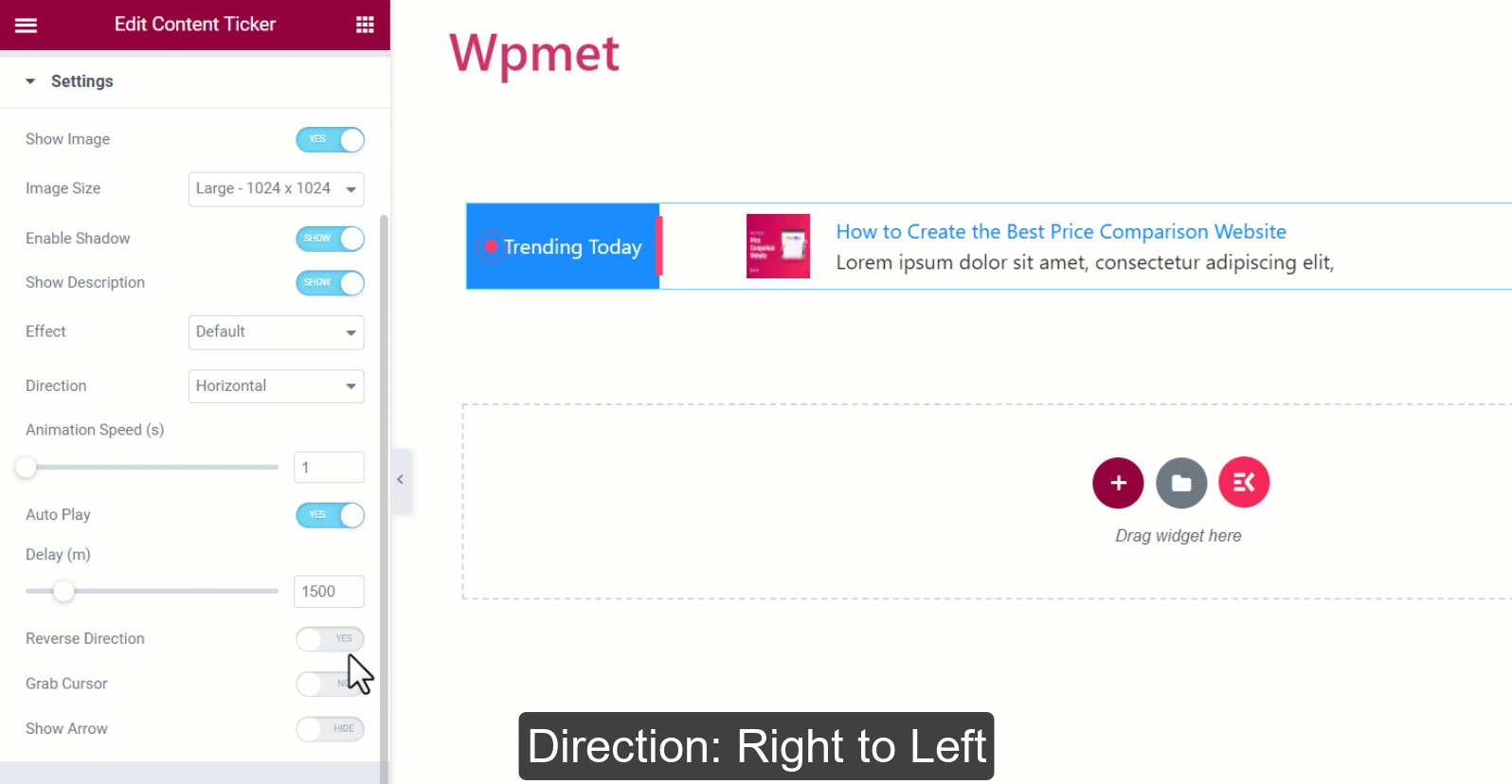
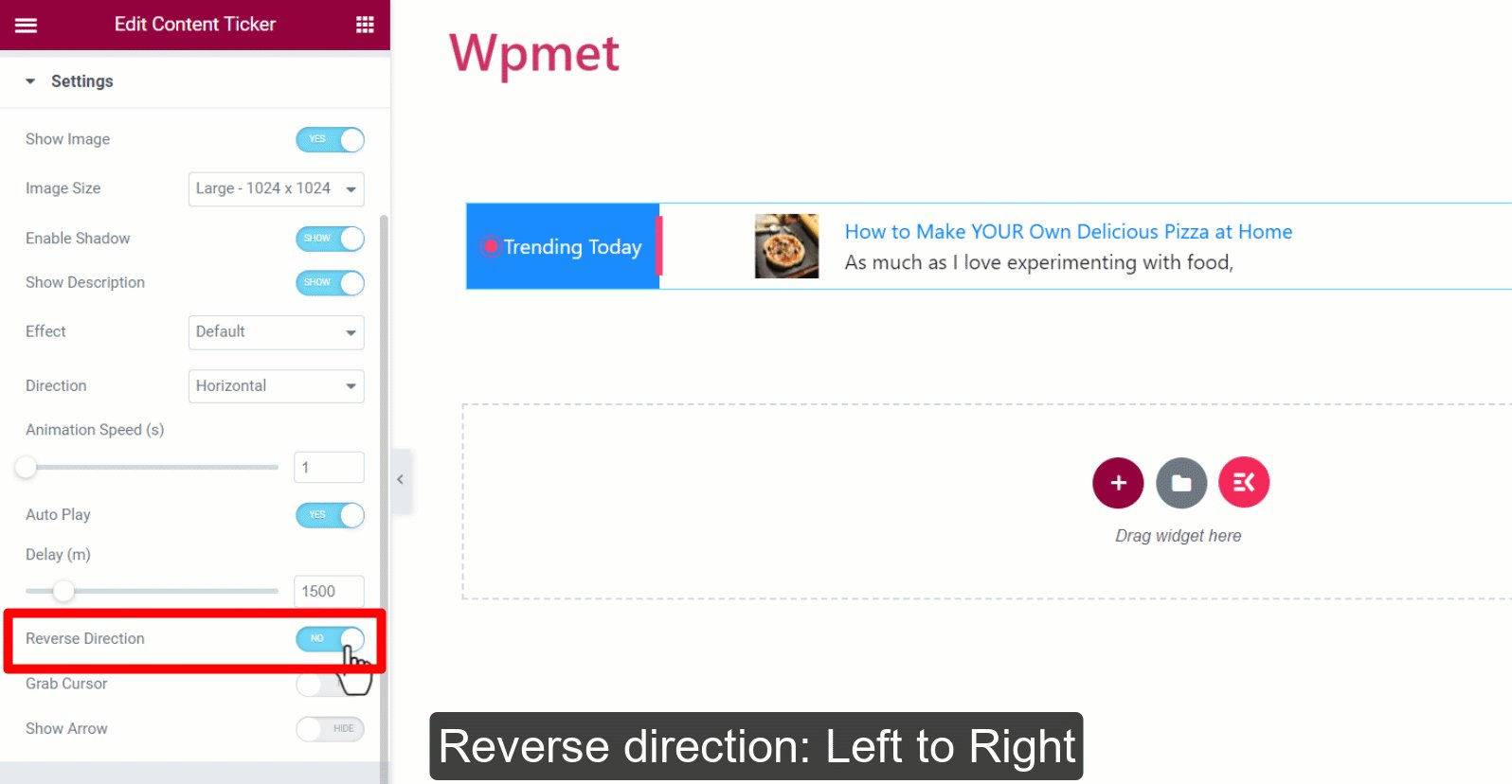
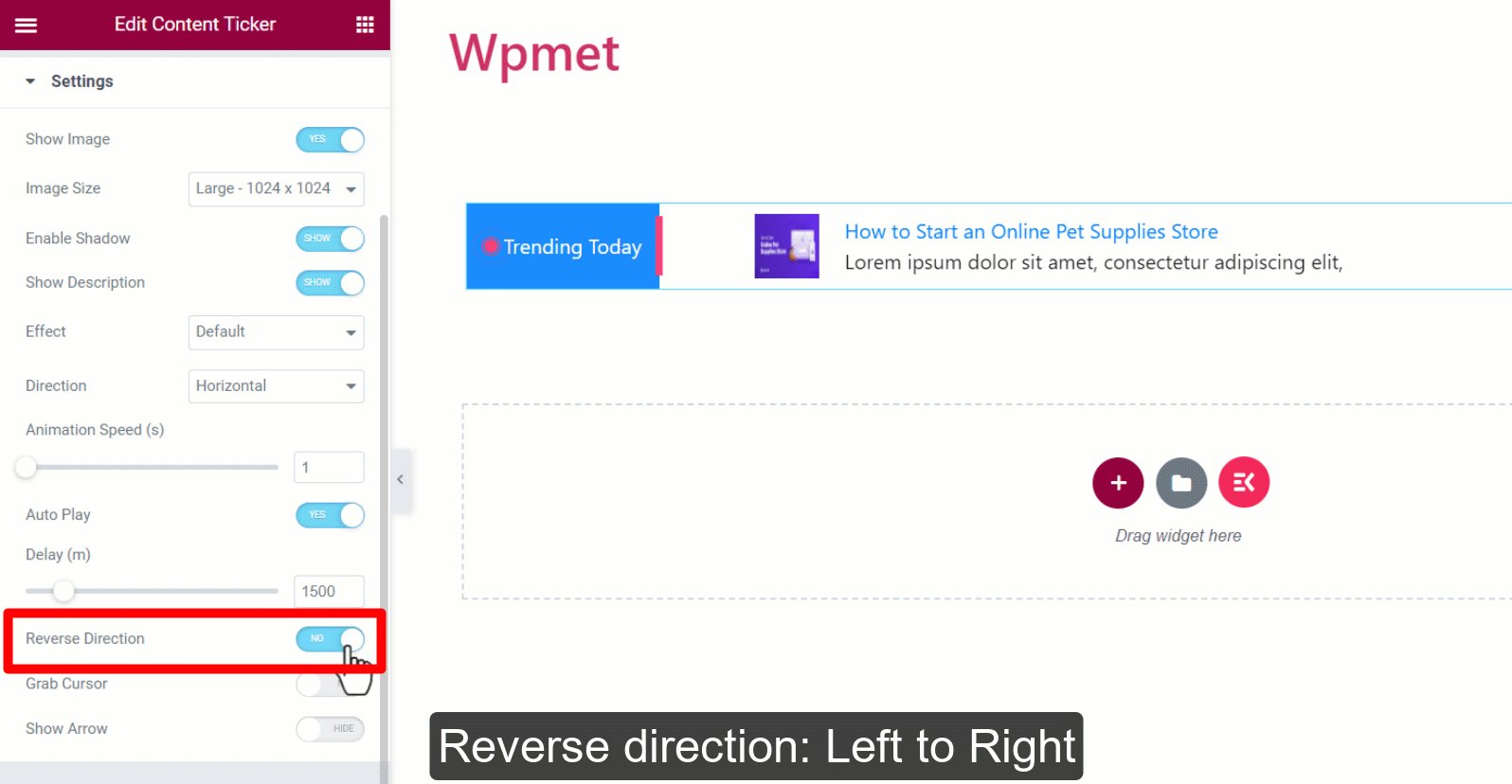
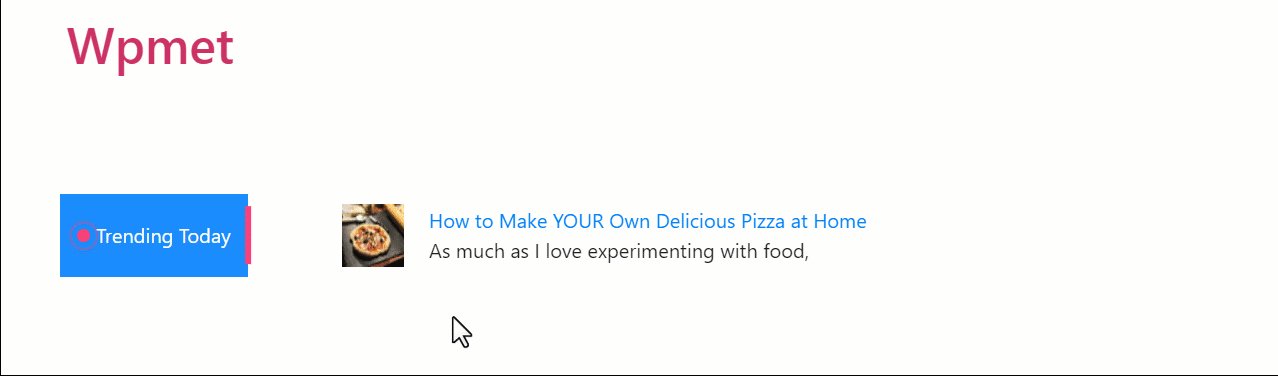
- Rückwärtsrichtung: Wenn Sie diese Option aktivieren, scrollt der Ticker von links nach rechts. Andernfalls ist die Tickerrichtung von rechts nach links.

- Cursor greifen: Benutzer können den Tickerinhalt verschieben, indem sie ihn mit dem Mauszeiger anfassen.
[Notiz: Grab Cursor ist Nicht verfügbar für Marquee Wirkung]

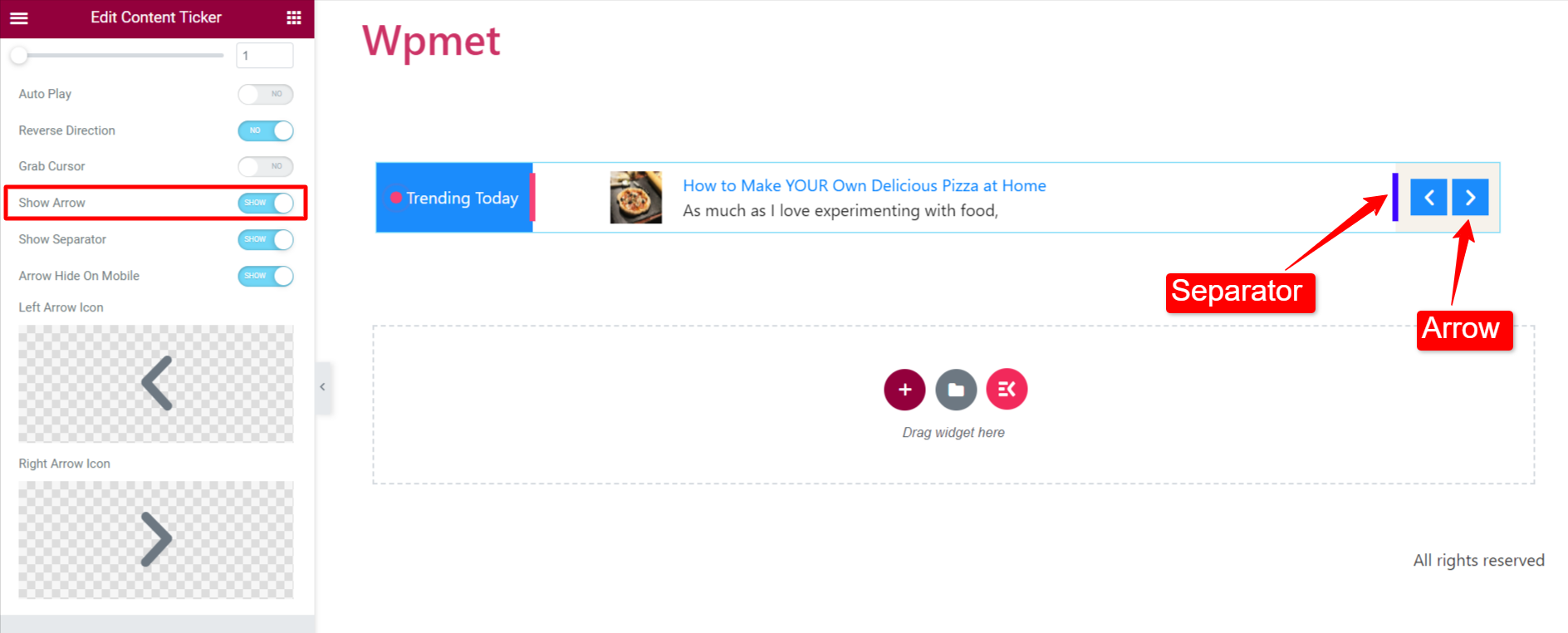
- Pfeil anzeigen: Aktivieren Sie den Pfeil, um manuell durch den Tickerinhalt zu navigieren. Wenn Sie die Pfeile anzeigen, wählen Sie ein Linkspfeil-Symbol und ein Rechtspfeil-Symbol.

Schritt 3: Passen Sie den Content-Ticker-Stil an #
Sie können den Elementor-Inhaltsticker auf der Registerkarte „Stil“ anpassen.
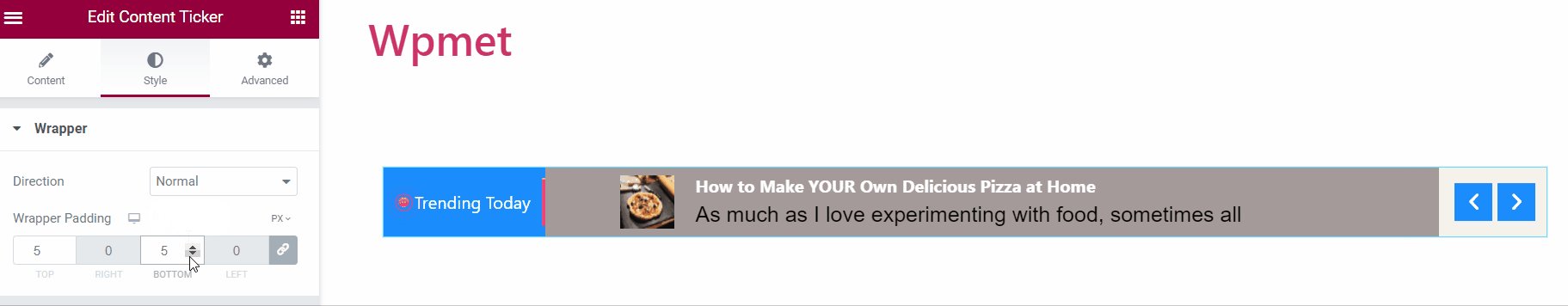
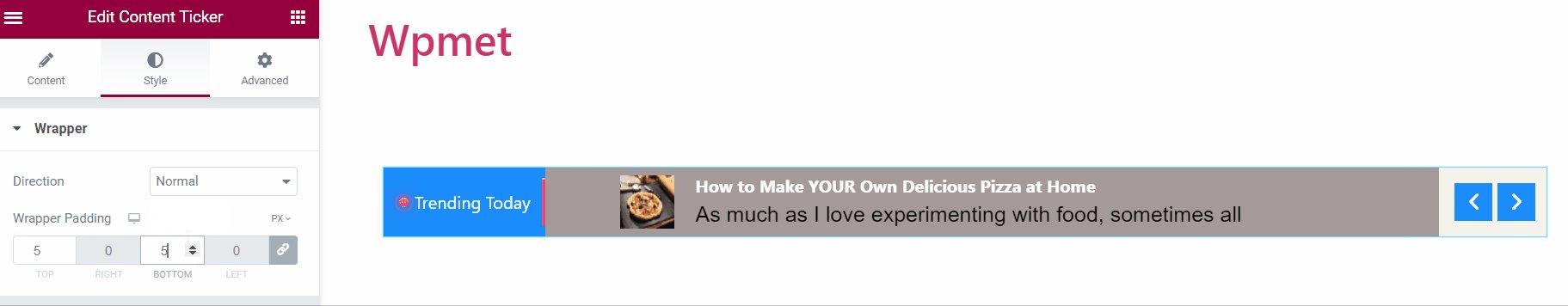
Verpackung #
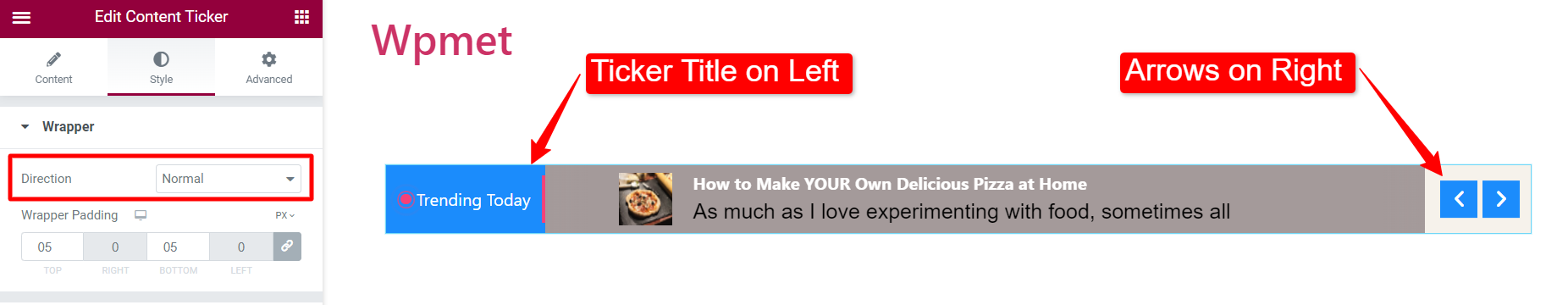
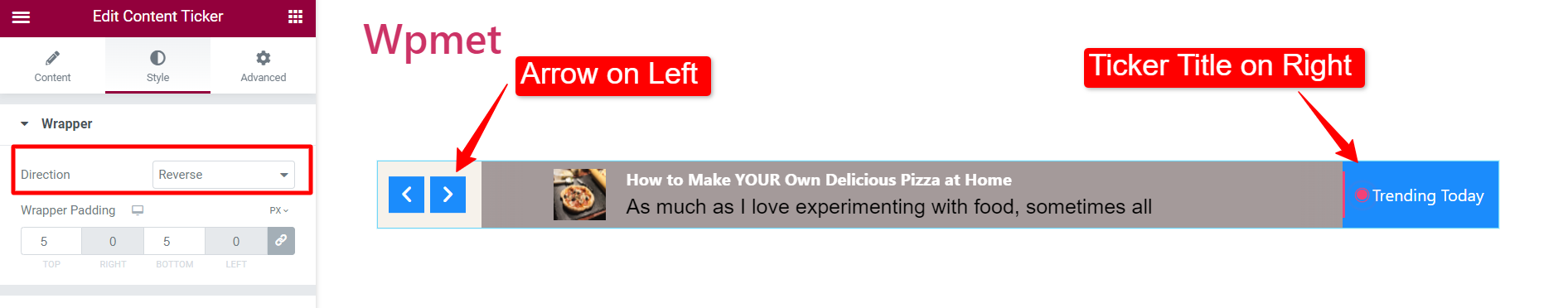
- Richtung: Wählen Sie die Position des Tickertitels und der Pfeile.
- Normal: Der Tickertitel befindet sich links und der Pfeil rechts.
- Rückseite: Der Tickertitel befindet sich rechts und der Pfeil links.


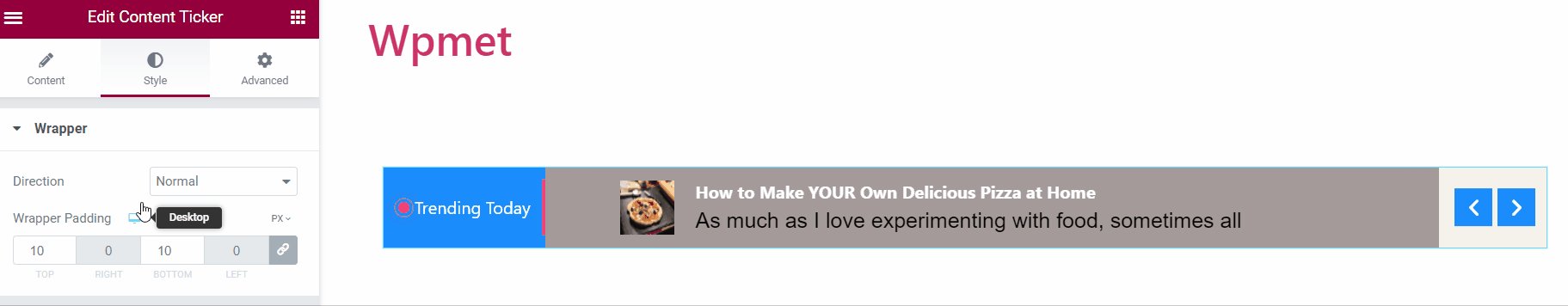
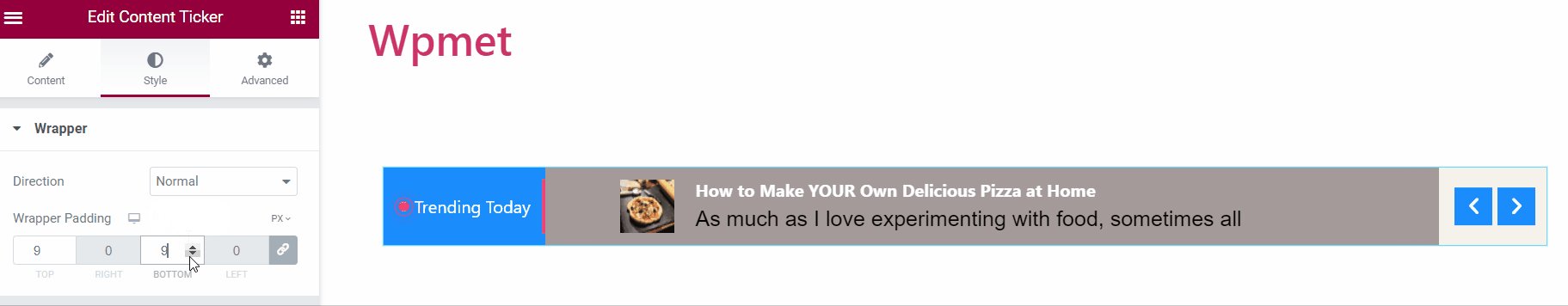
- Wrapper-Polsterung: Sie können den oberen und unteren Abstand für den gesamten Content-Ticker-Bereich anpassen.

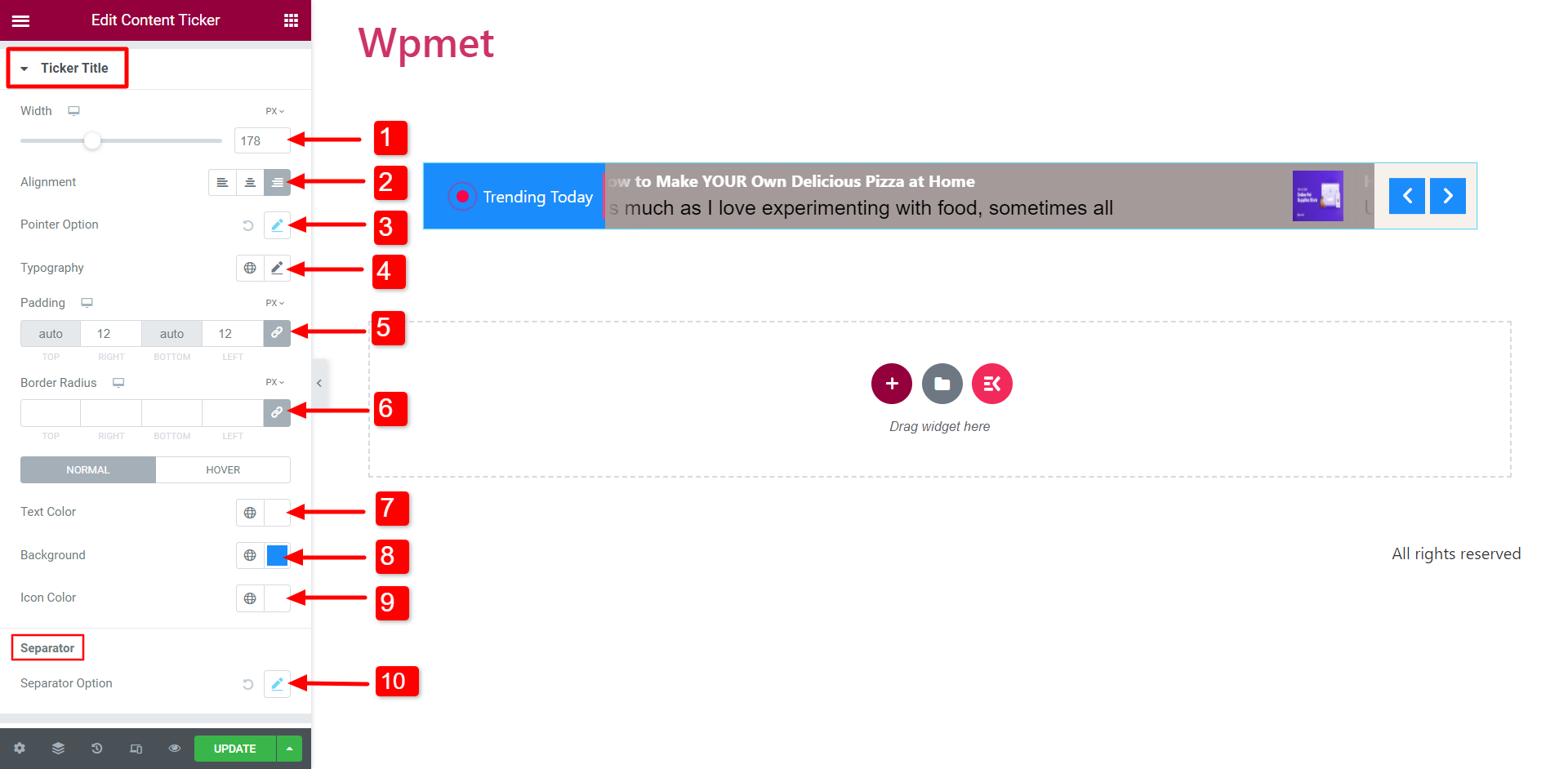
Tickertitel #
- Breite: Passen Sie die Breite des Ticker-Titelabschnitts an.
- Ausrichtung: Wählen Sie die Ausrichtung des Symbols und des Textes im Tickertitel.
- Zeigeroptionen/Symboloption: Sie können die Größe, den Abstand zwischen Titel und Zeiger/Symbol sowie die Farbe des Zeigers/Symbols ändern.

- Typografie: Wählen Sie die Typografie für den Titeltext.
- Polsterung: Passen Sie den Abstand des Tickertitels an.
- Randradius: Passen Sie den Randradius des Tickertitels an.
- Textfarbe: Wählen Sie die Textfarbe.
- Hintergrund: Wählen Sie den Tickertitel Hintergrund.
- Symbol: Wählen Sie ein Symbol für den Tickertitel.
[Hinweis: Sie können für den Normal- und den Hover-Status separate Textfarben, Hintergrundfarben und Symbolfarben auswählen.]

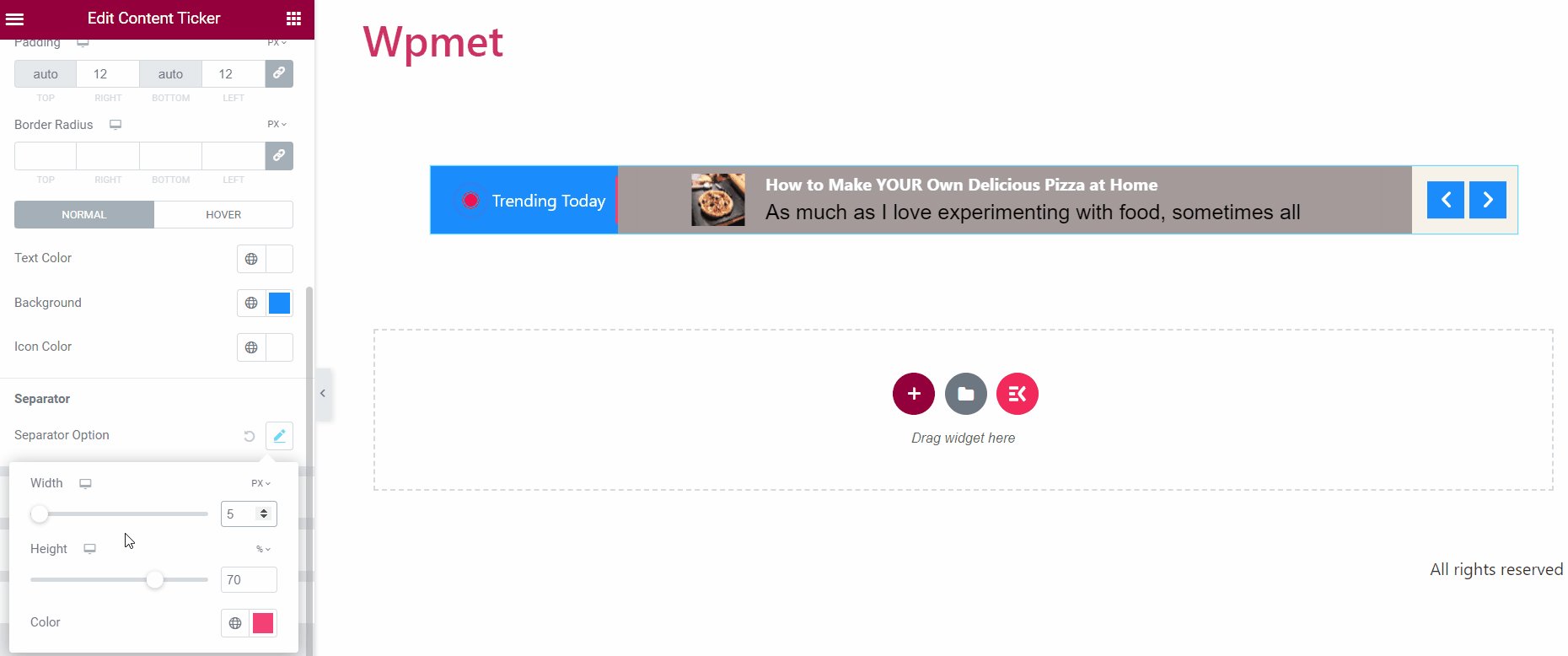
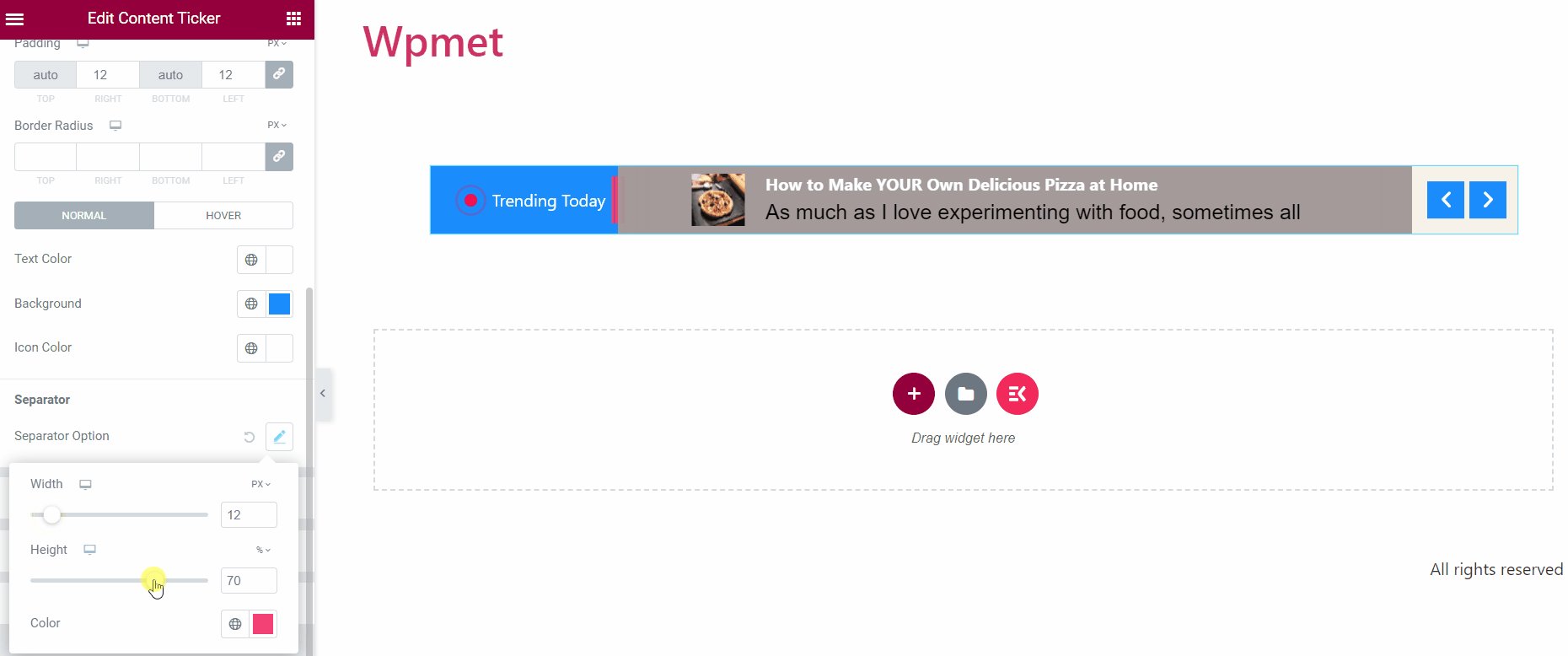
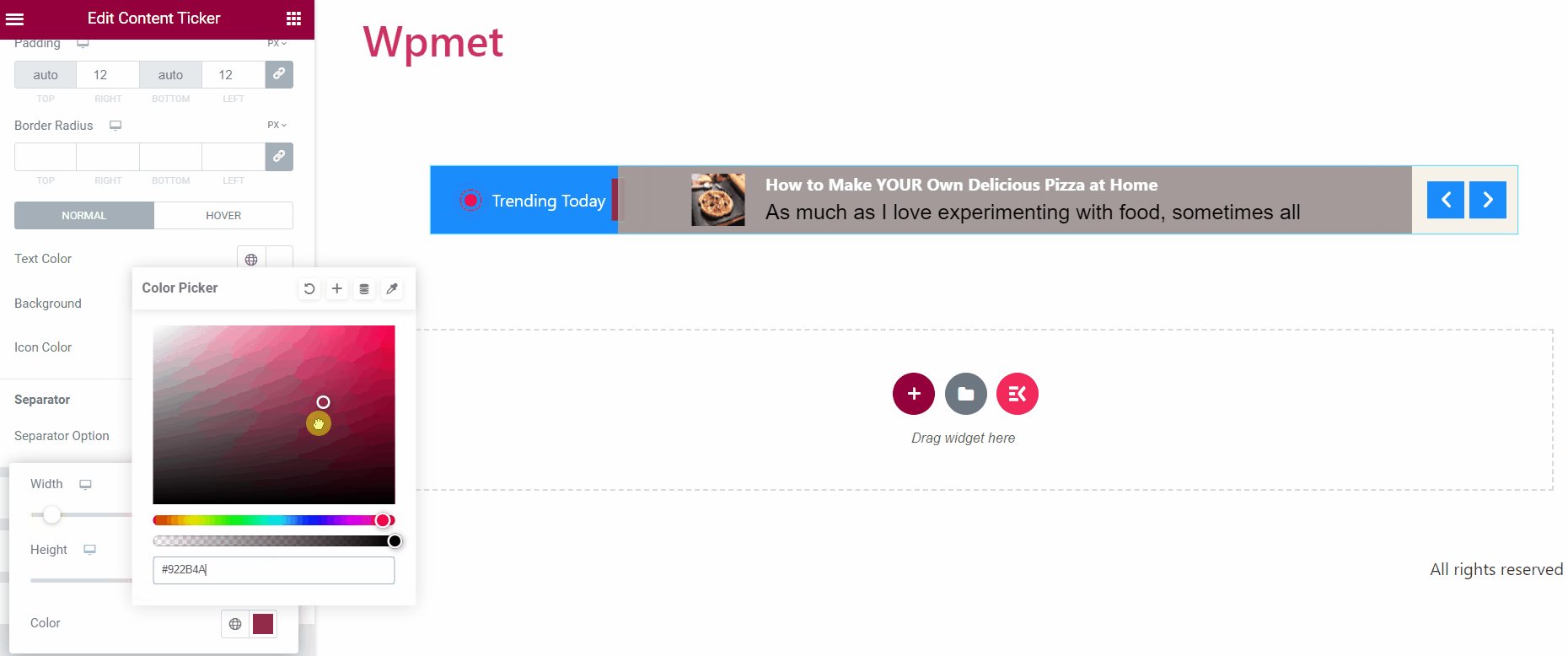
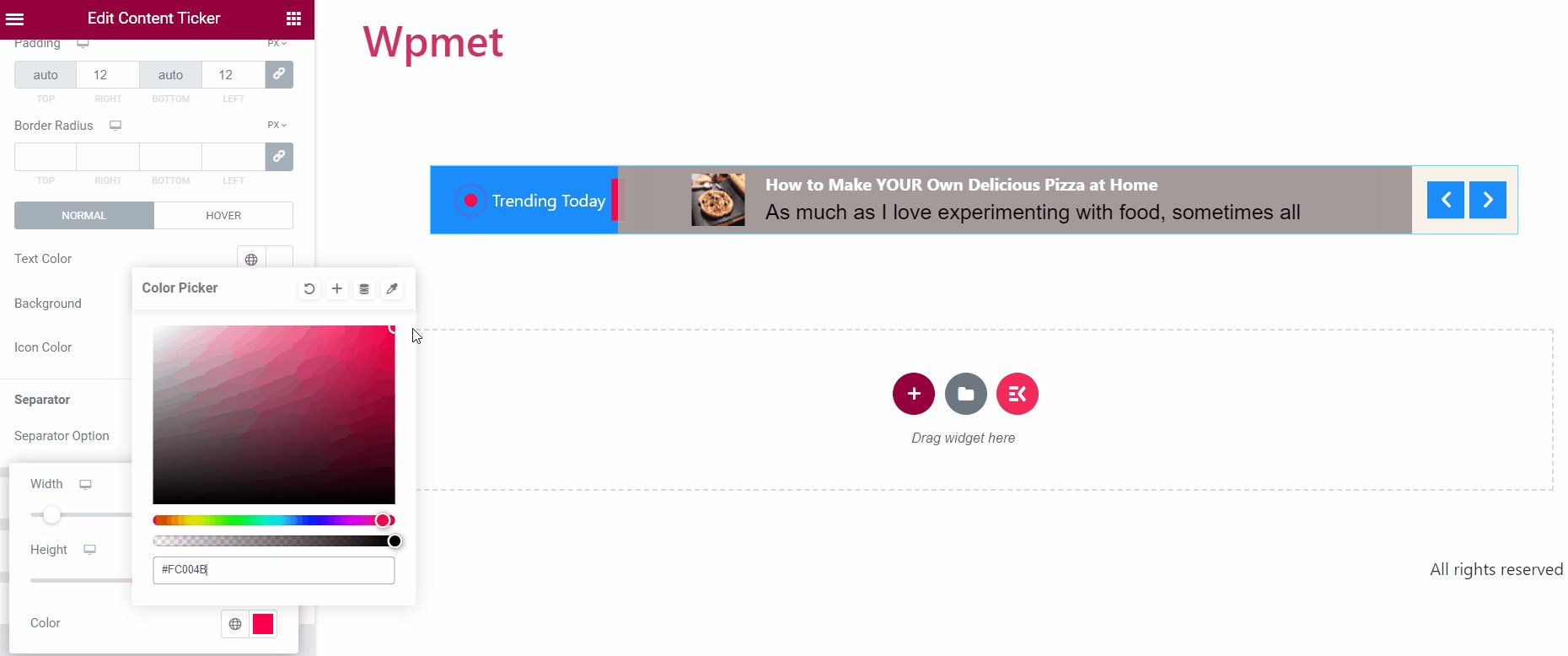
- Separator-Option: Wenn Sie das Trennzeichen für den Tickertitel aktivieren, können Sie seinen Stil wie Breite, Höhe und Farbe ändern.

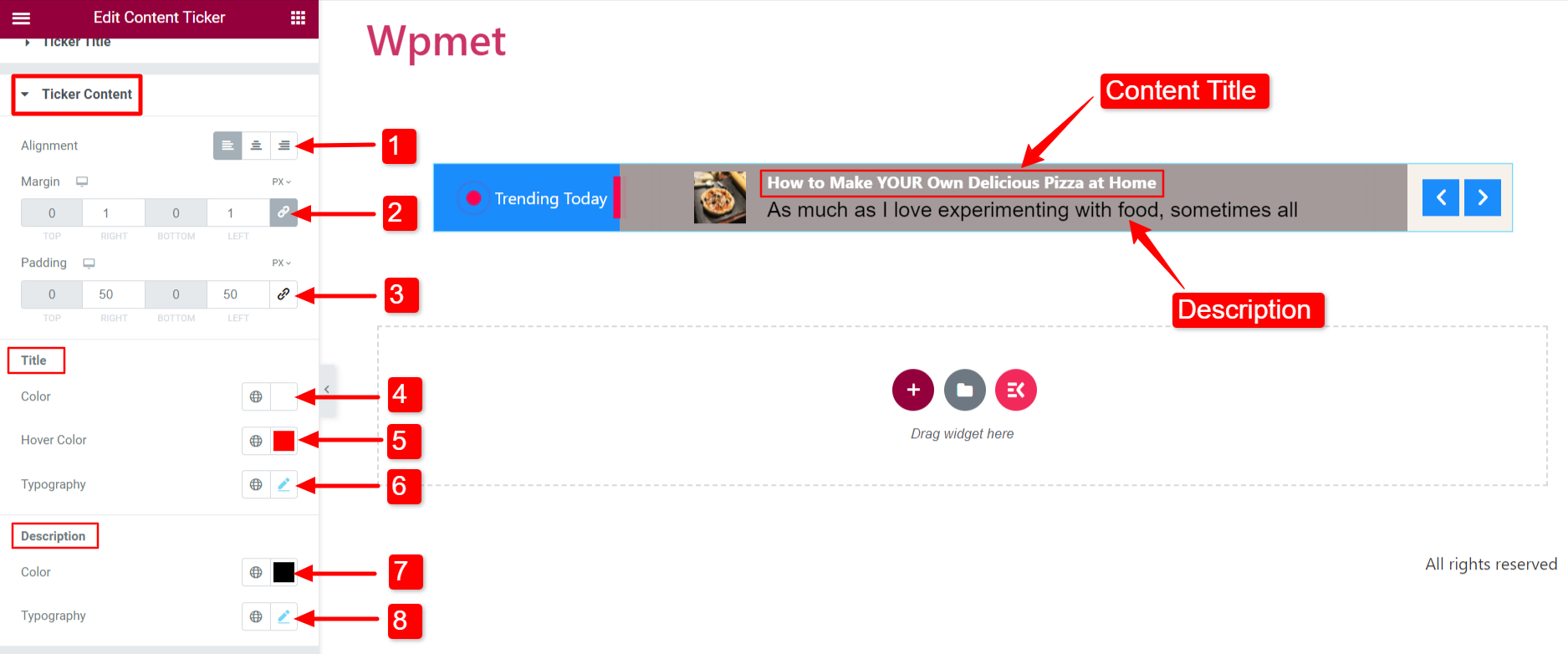
Tickerinhalt #
- Ausrichtung: Wählen Sie die Ausrichtung des Tickerinhalts aus.
- Marge: Passen Sie den rechten und linken Rand des Tickerinhalts an.
- Polsterung: Passen Sie die Polsterung des Inhalts an.
- Titelfarbe: Wählen Sie eine Titelfarbe für den Tickerinhalt.
- Titel-Hover-Farbe: Wählen Sie eine Farbe aus, die angezeigt werden soll, wenn der Inhaltstitel angezeigt wird.
- Titeltypografie: Legen Sie die Typografie des Inhaltstiteltexts fest.
- Beschreibung Farbe: Sie ändern die Farbe der Inhaltsbeschreibung.
- Beschreibung Typografie: Legen Sie die Typografie des Beschreibungstextes fest.

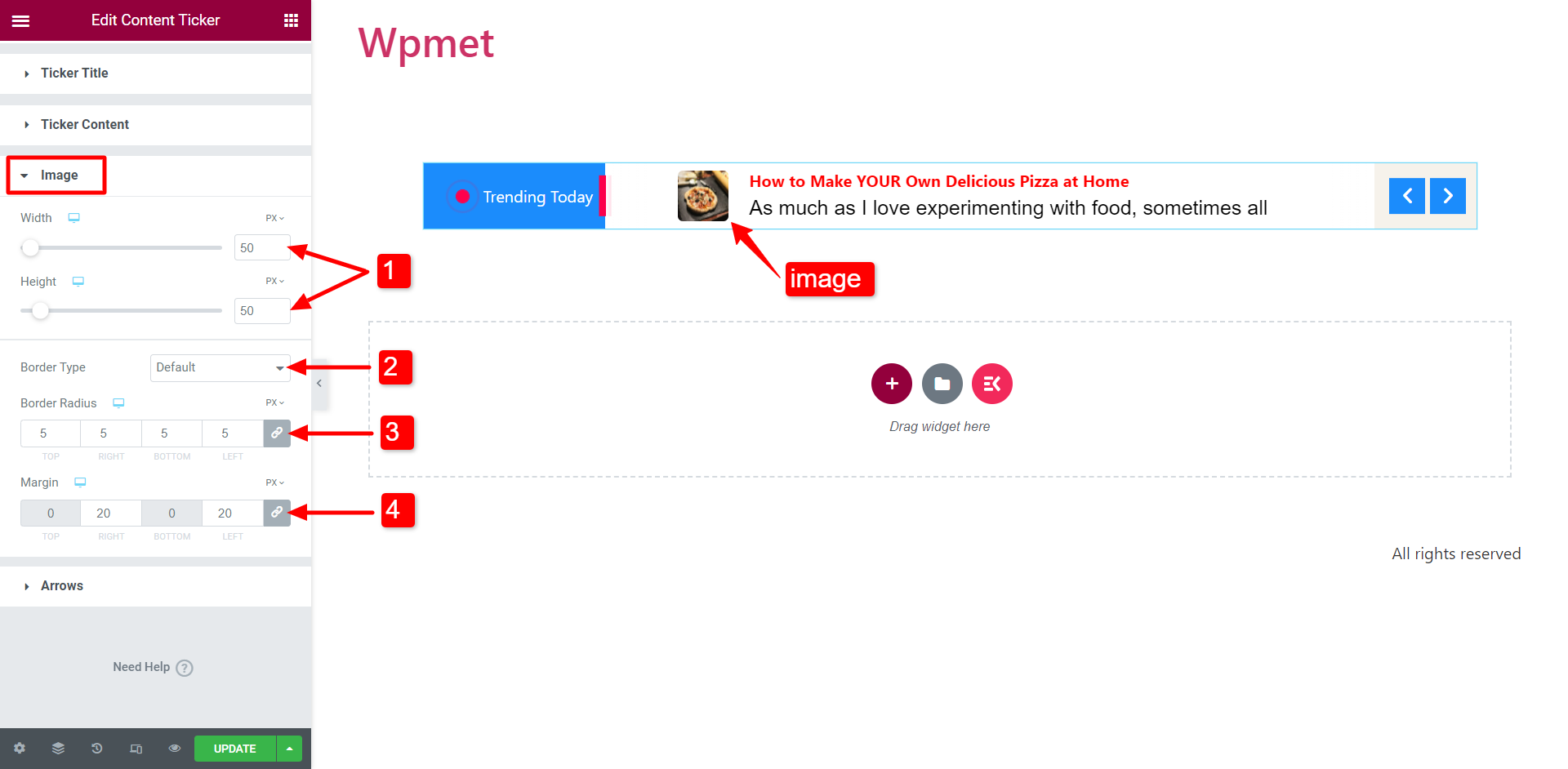
Bild #
Wenn Sie im Abschnitt „Einstellungen“ die Option „Bild anzeigen“ aktivieren, wird das Bild mit Inhalt angezeigt.
- Verstelle die Breite Und Höhe des Bildes.
- Wählen Sie a aus Randtyp für das Bild.
- Verstelle die Grenzradius.
- Stellen Sie die ein Marge für das Inhaltsbild.

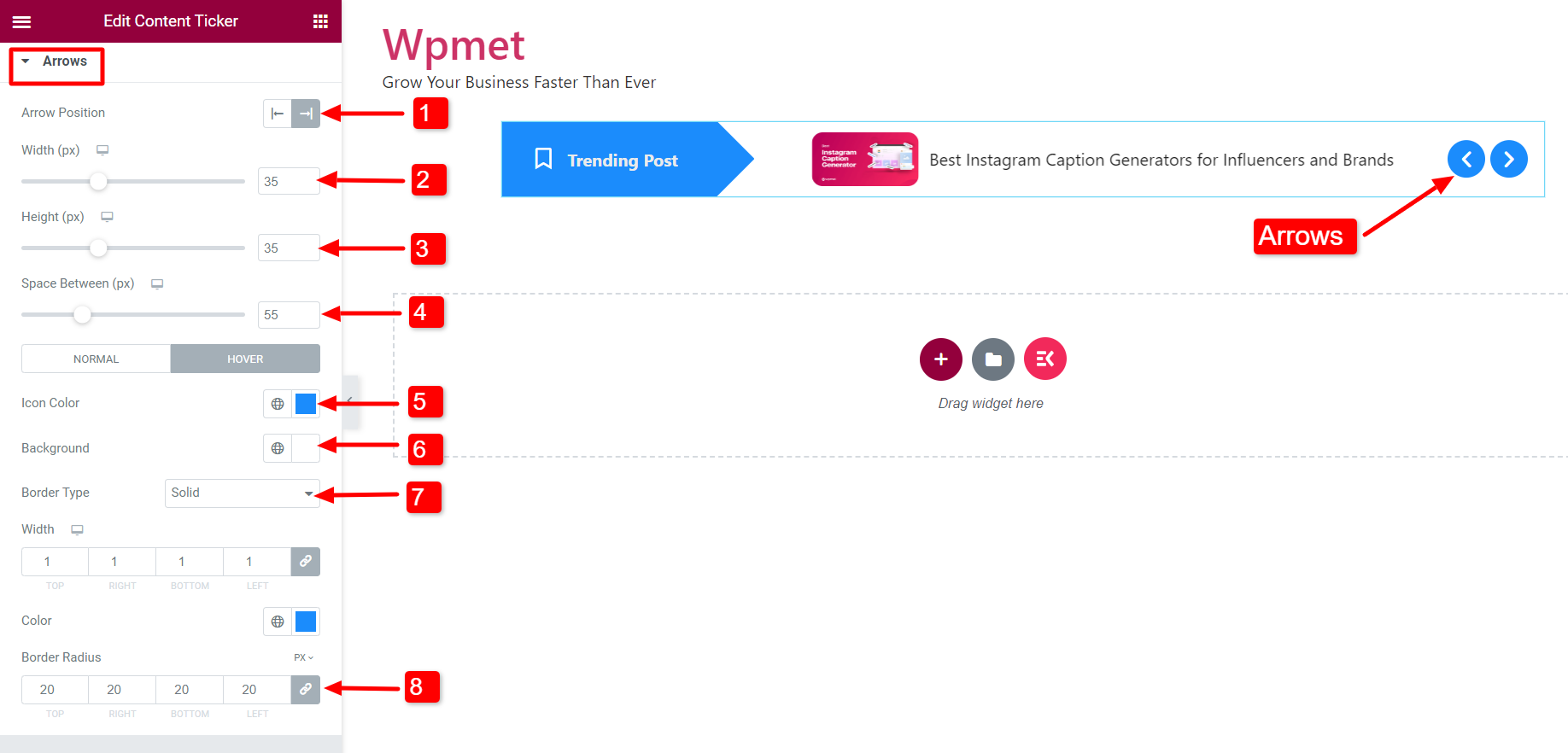
Pfeil #
Wenn Sie die Funktion „Pfeile anzeigen“ aktivieren, werden Pfeile auf dem Ticker angezeigt.
- Pfeilposition: Legen Sie die Pfeilposition links oder rechts vom Ticker fest.
- Breite: Passen Sie die Breite der Pfeile an.
- Höhe: Passen Sie die Höhe der Pfeile an.
- Abstand zwischen: Passen Sie den Abstand zwischen den beiden Pfeilen an.
- Symbolfarbe: Sie können die Farbe des Pfeilsymbols auswählen.
- Hintergrundfarbe: Wählen Sie eine Hintergrundfarbe für den Pfeil.
- Randtyp: Wählen Sie einen Rahmentyp aus. Kann auch ausgewählt werden Breite Und Farbe der Grenze.
- Randradius: Passen Sie den Randradius für die Pfeile an.

Wie das Content Ticker-Widget enthält ElementsKit Hunderte von erweiterten Elementen für Elementor. Holen Sie sich ElementsKit und verwenden Sie diese Elemente, um WordPress-Websites mit zahlreichen Funktionen zu erstellen.




