ShopEngine’s Cart Total is another handy widget that can spice up your cart table. The widget lets you alter different elements of your cart total like the subtotal, total, and proceed to the checkout button.
Wie verwende ich die Warenkorbtabelle von ShopEngine?
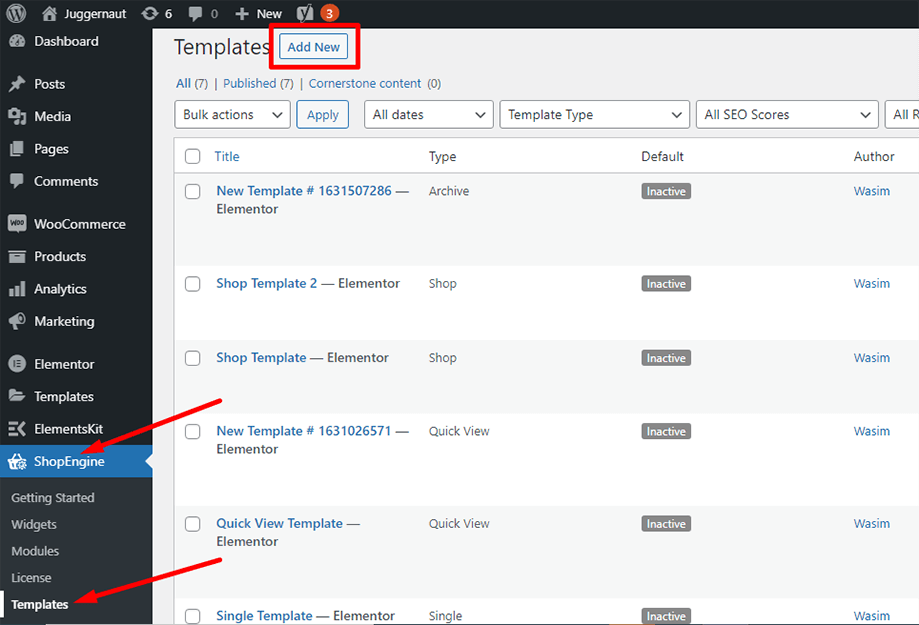
Gehen Sie zunächst zum Dashboard Ihres Admin-Panels und suchen Sie ShopEngine in der Artikelliste. Klicken Sie auf ShopEngine und wählen Sie dann Vorlagen aus dem Dropdown-Menü aus. Klicken Sie dann auf „Neue hinzufügen” button on the top right beside the text “Vorlagen“.

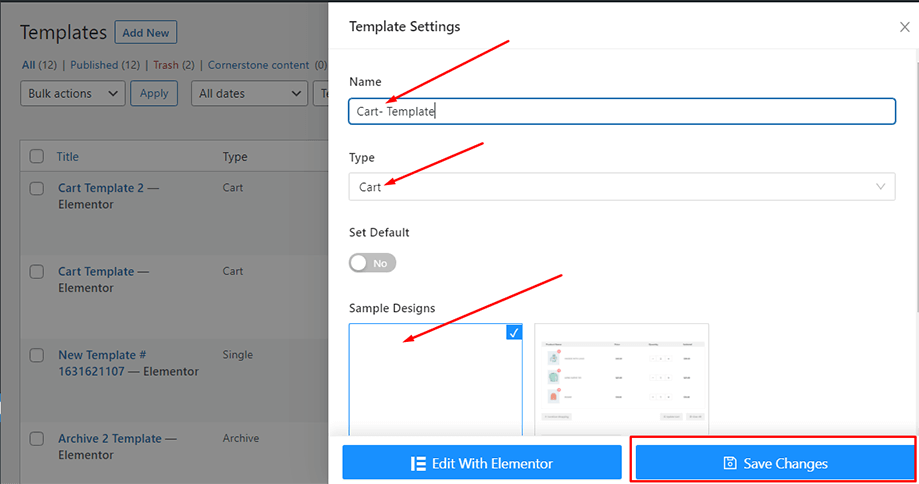
Unmittelbar danach erscheint ein Popup-Fenster für die Vorlageneinstellungen. Legen Sie Ihren Vorlagennamen fest Name Feld und wählen Sie den Typ Warenkorb aus, da Ihr Ziel darin besteht, das Warenkorbtabellen-Widget auszuchecken.
Außerdem können Sie ein Standard-Beispieldesign auswählen oder mit dem Design von Grund auf beginnen. Klicken Sie abschließend auf „Änderungen speichern" Taste.

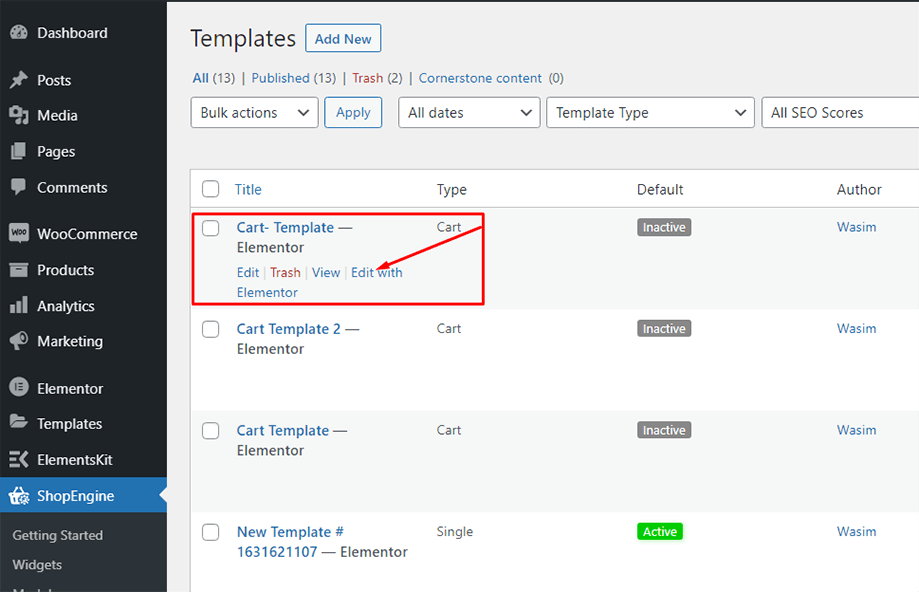
Ihre Vorlage wird erstellt und Sie können sie oben in der Liste sehen. Klicken Sie nun auf „Bearbeiten mit Elementor”, um zum Elementor-Fenster zu wechseln.

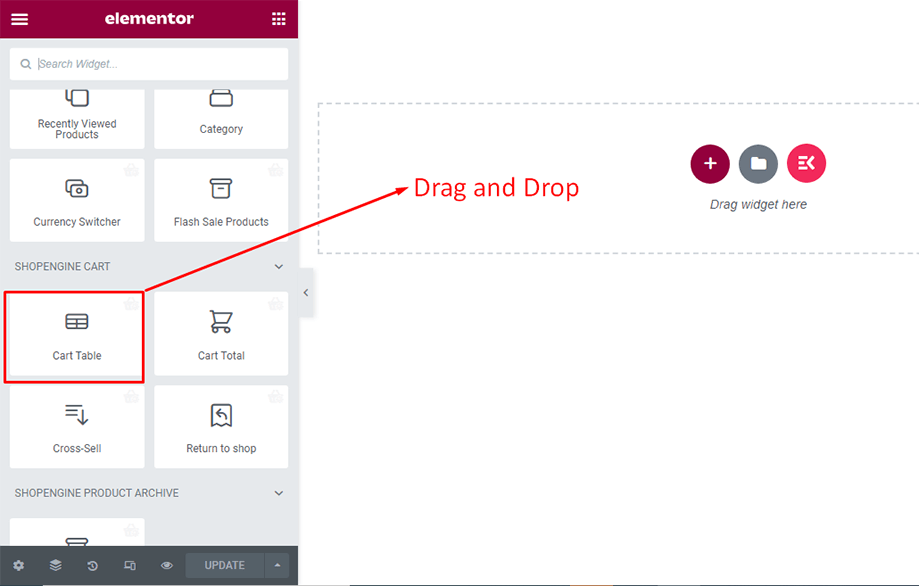
In diesem Schritt sehen Sie links eine Seitenleiste mit einer Liste von ShopEngine-Widgets. Suchen Sie im ShopEngine-Bereich „Warenkorb“ nach dem Widget „Warenkorbtabelle“. Alternativ können Sie das Widget auch im Suchfeld durchsuchen und es dann per Drag & Drop in den dafür vorgesehenen Bereich ziehen.

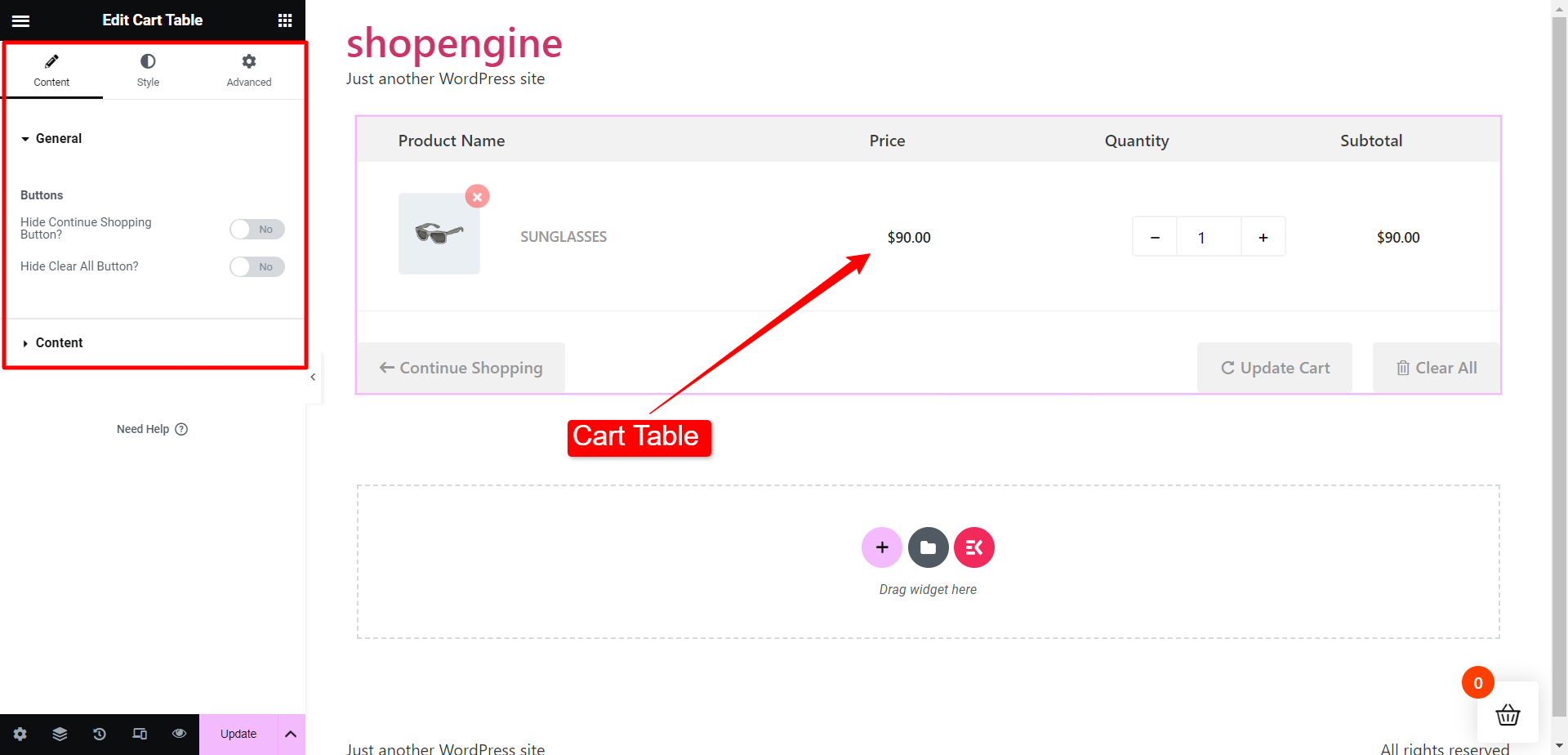
Dadurch wird eine Warenkorbtabelle mit einer Reihe von Artikeln wie Produktname, Produktbild, Preis, Zwischensumme, Menge und anderen notwendigen Schaltflächen angezeigt.

Now, find Cart Total widget from the ShopEngine Cart section or you can search the widget on the search field and then drag and drop it to the allotted area.
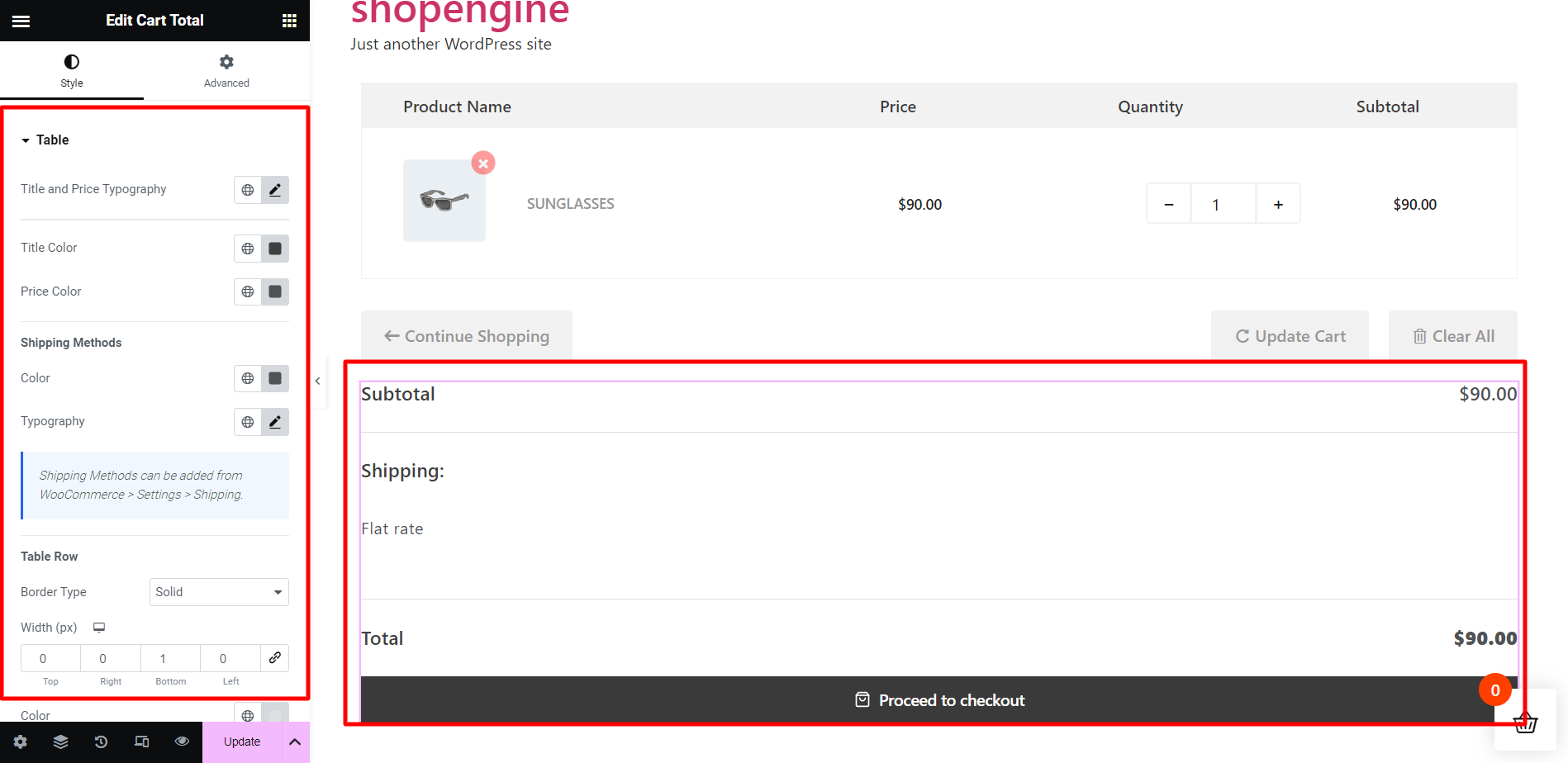
The cart total widget will show up instantly after that. You can now make the necessary tweaks from the Style tab. From the Cart Table section, you can change the title and price typography, title color, price color, etc.

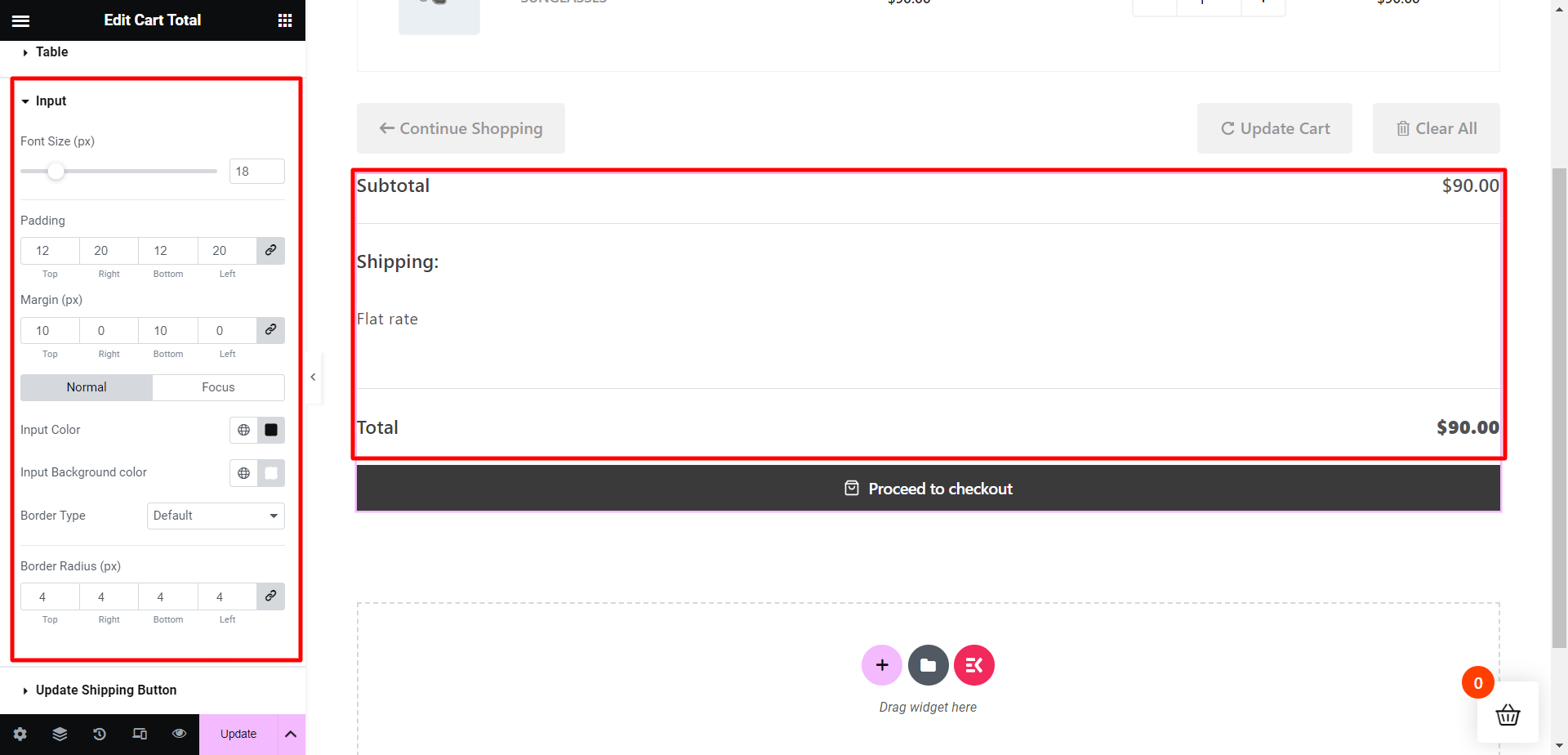
Next, from the Input section, you can adjust font size, padding, margin, input color, input background color, etc.

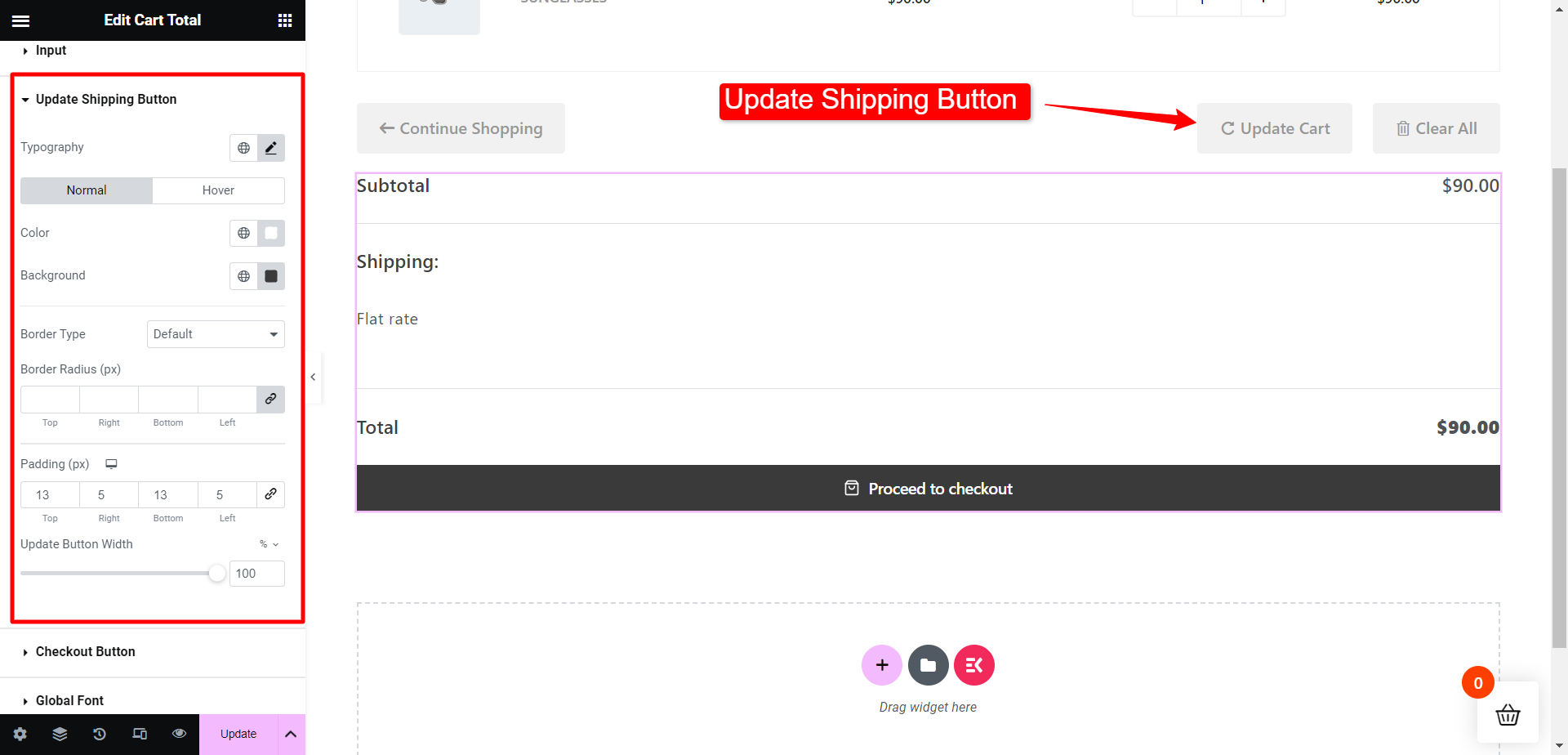
Then, for the Update Shipping Button section, you can modify the typography, button colors, border type, border radius, and so on.

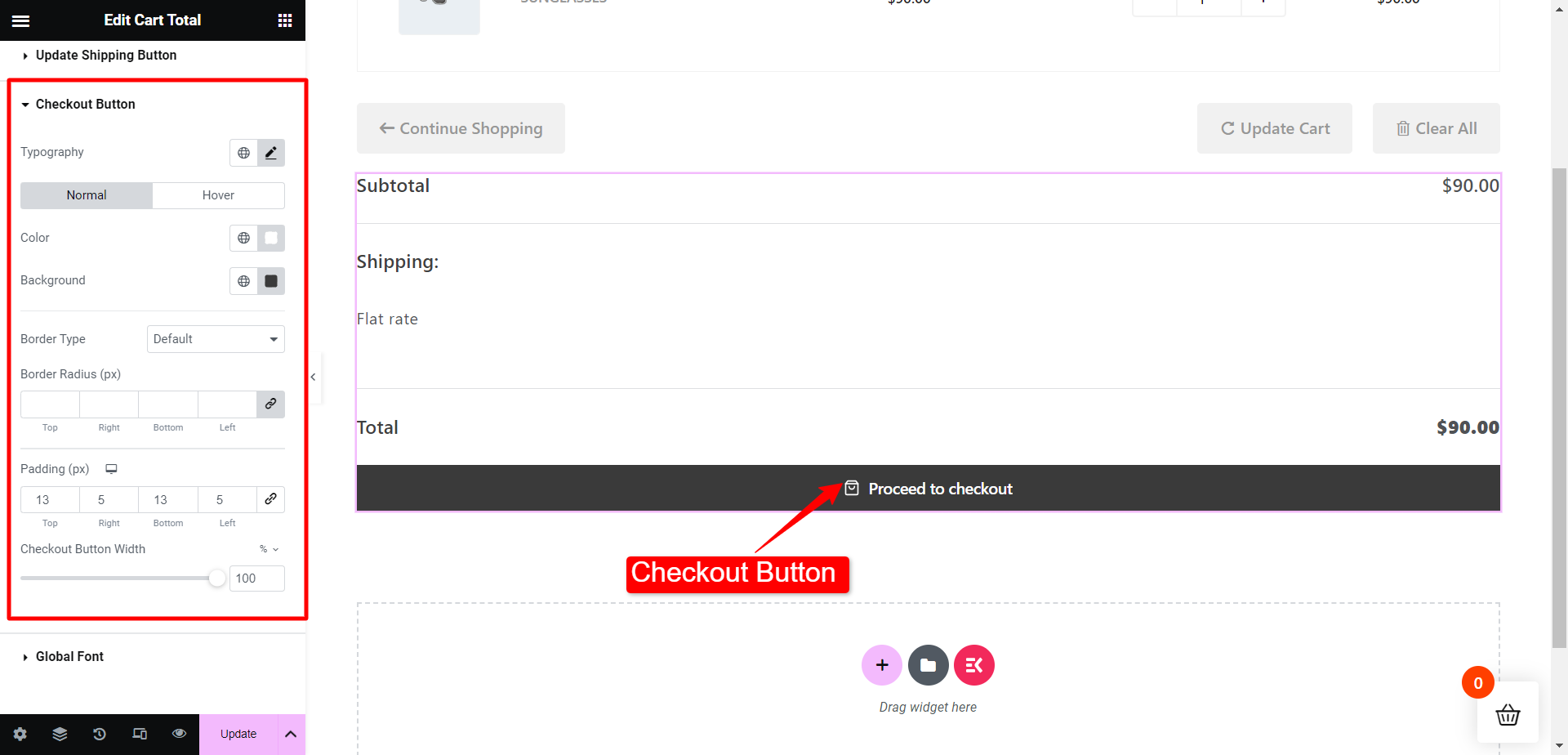
Similarly for the Checkout Button section, you can modify the typography, button colors, border type, border radius, and so on.

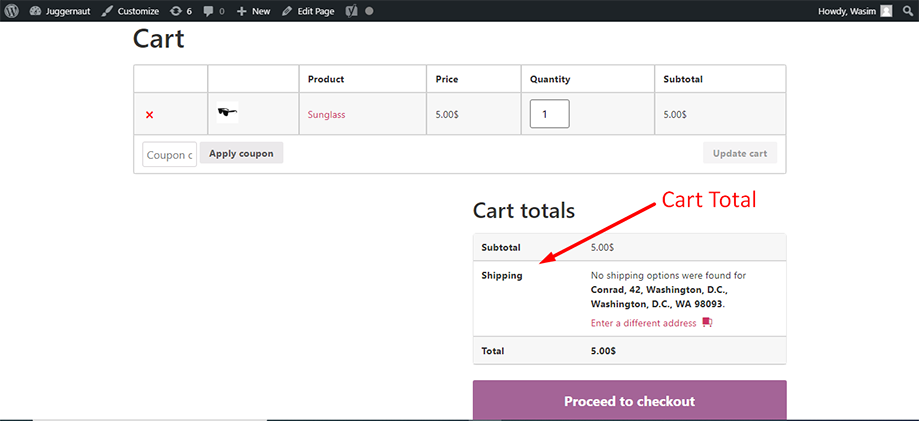
The cart total looks on the front end as displayed under Cart totals in the screenshot below-

This is how you can make use of the ShopEngine Cart Total widget and jazz up your cart total elements.




