Überblick #
Show your blog post-listing on your website. After you have dragged the Blog posts widget on your page, the Widget automatically displays all published blog posts. The blog posts are displayed based on the category, publish date, top viewed post, and so on. Lots of amazing blog styles are included in the plugin. Here’s a comprehensive article to explain every method in detail. Follow the step-by-step process to customize the blog posts.
Schritt->1: Add Blog Posts #
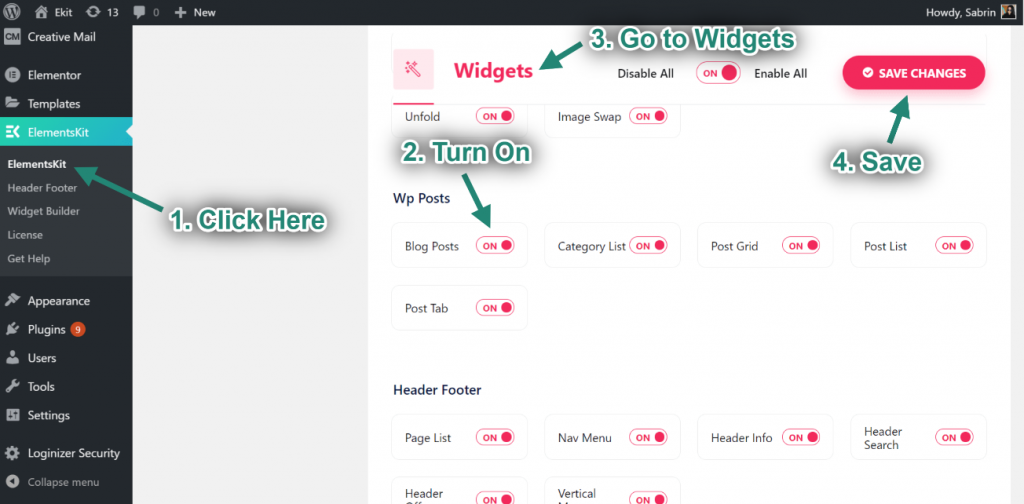
- Gehe zu Elementskit-> Widgets-> Stellen Sie sicher, dass Ihr Blogeinträge ist aktiv-> Speichern Änderungen

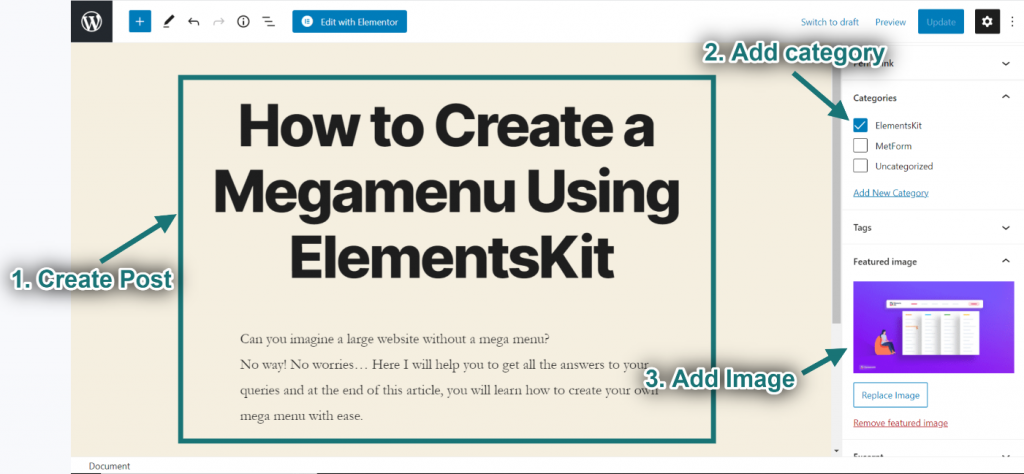
- Create a blog post from the dashboard.

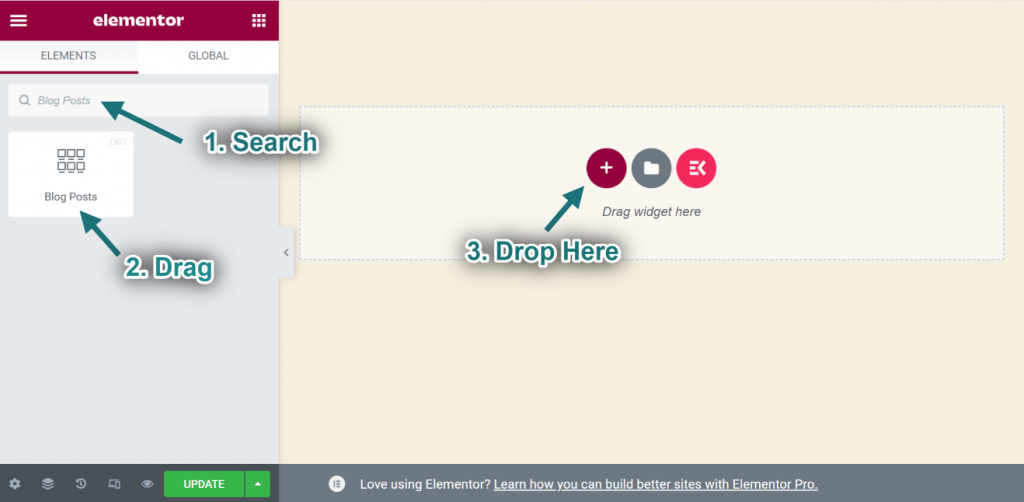
- Suchen Sie jetzt nach Blogeinträge-> Ziehen das Widget-> Fallen auf dem ausgewählten Bereich.

Step->2: Customize Blog Posts #
Layout #
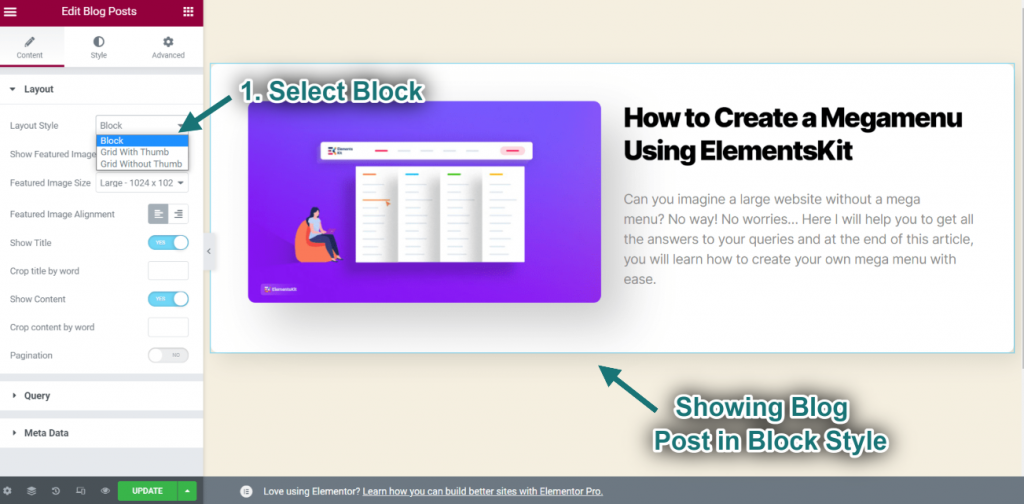
- Select layout style: Block. Sie können auch auswählen Grid with Thumb or Grid without Thumb Stil.

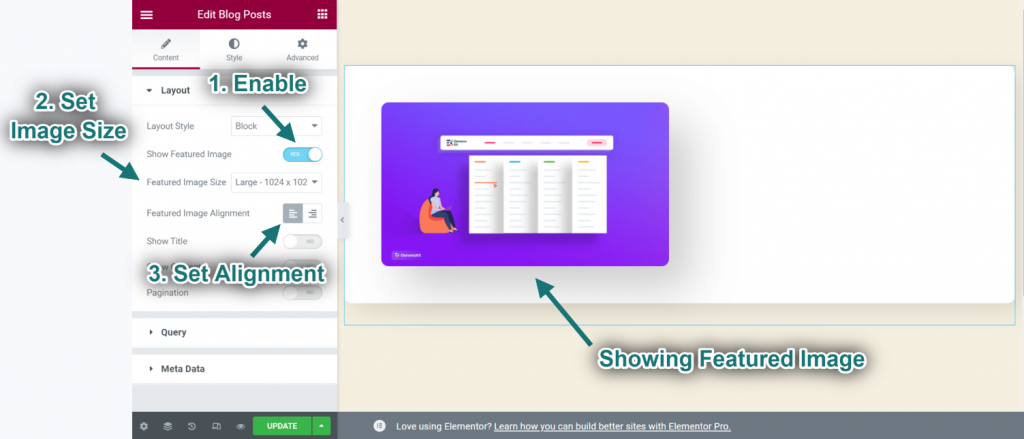
- Aktivieren Ausgewähltes Bild.
- Satz Bildgröße.
- Set Alignment: Left or Right.
- You can see your uploaded featured image showing.

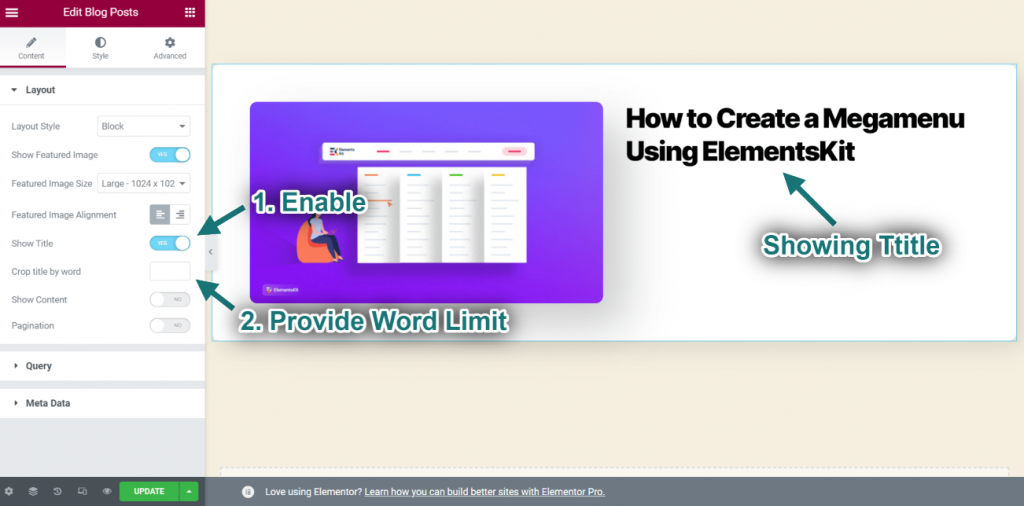
- Aktivieren Titel.
- Provide Word Limit: A word limit is the number of words allowed in the statement.
- You can see the title showing accordingly.

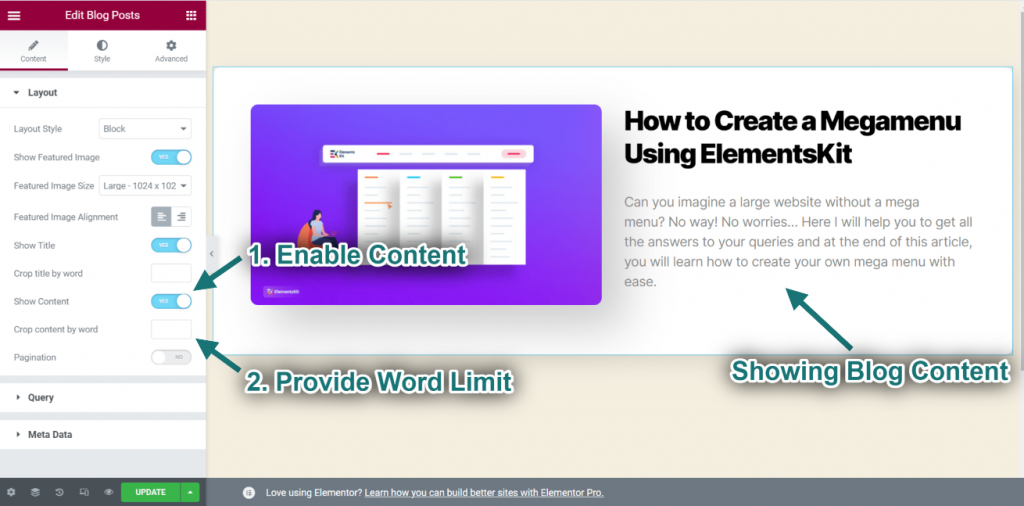
- Aktivieren Inhalt.
- Provide Word Limit: A word limit is the number of words allowed in the statement.
- You can see the content showing accordingly.

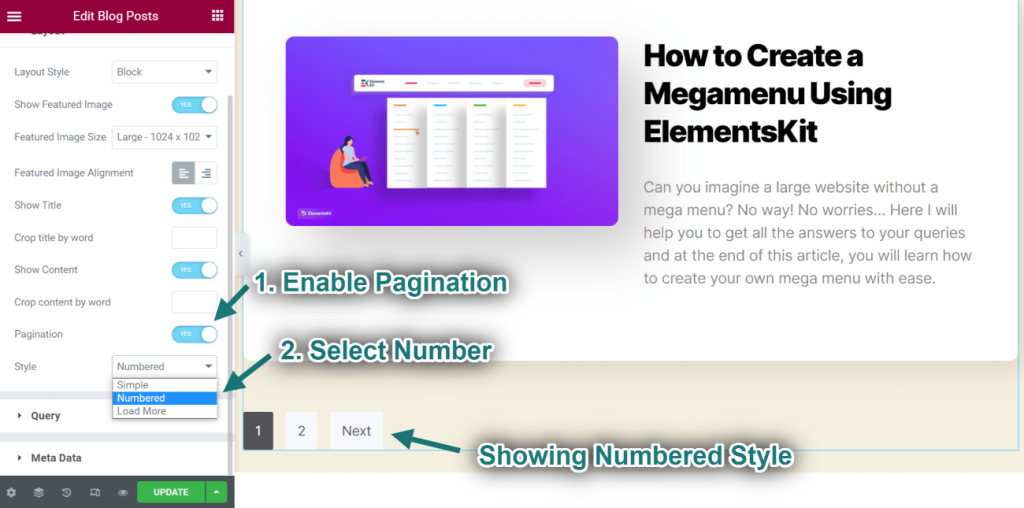
- Aktivieren Seitennummerierung.
- Select Pagination Style: Nummeriert. Sie können auch auswählen Einfach oder Mehr laden.
- You can see the numbered style showing accordingly.

Query #
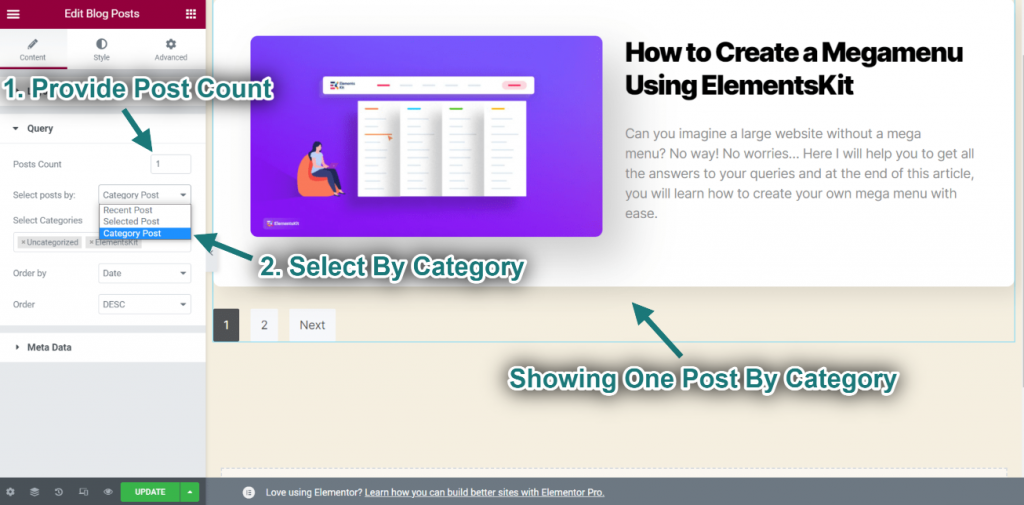
- Select Post Count: 1. You can select any count.
- Select posts by: Kategorie. Sie können auch auswählen Aktueller Beitrag oder Kategoriebeitrag.
- You can see only one post is showing by category.

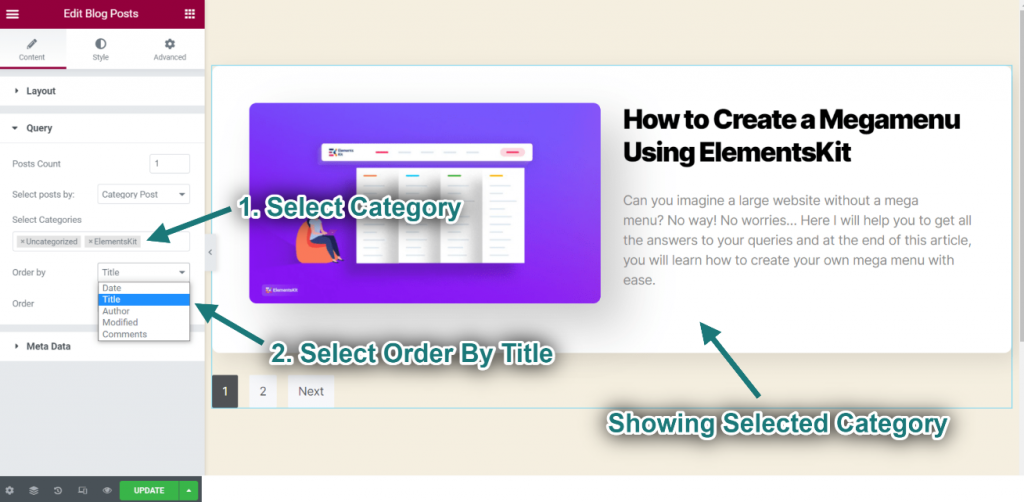
- Now select your desired Kategorie and select order by Titel
- You can see your selected category type showing.

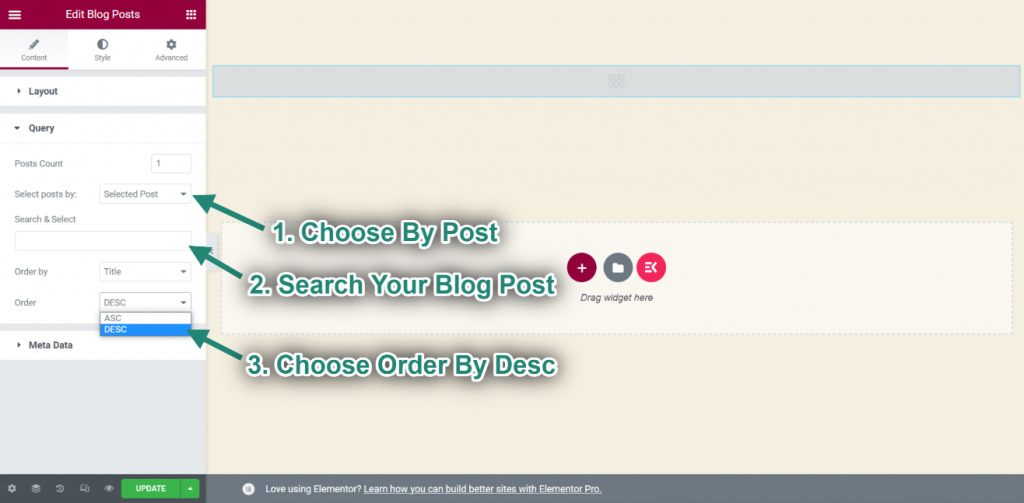
- Select posts by: Ausgewählter Beitrag. Sie können auch auswählen Aktueller Beitrag oder Kategoriebeitrag.
- Now search and select your blog post.
You can choose that your blog post will display in ascending order or descending order.

Metadaten #
- Aktivieren MetaData.
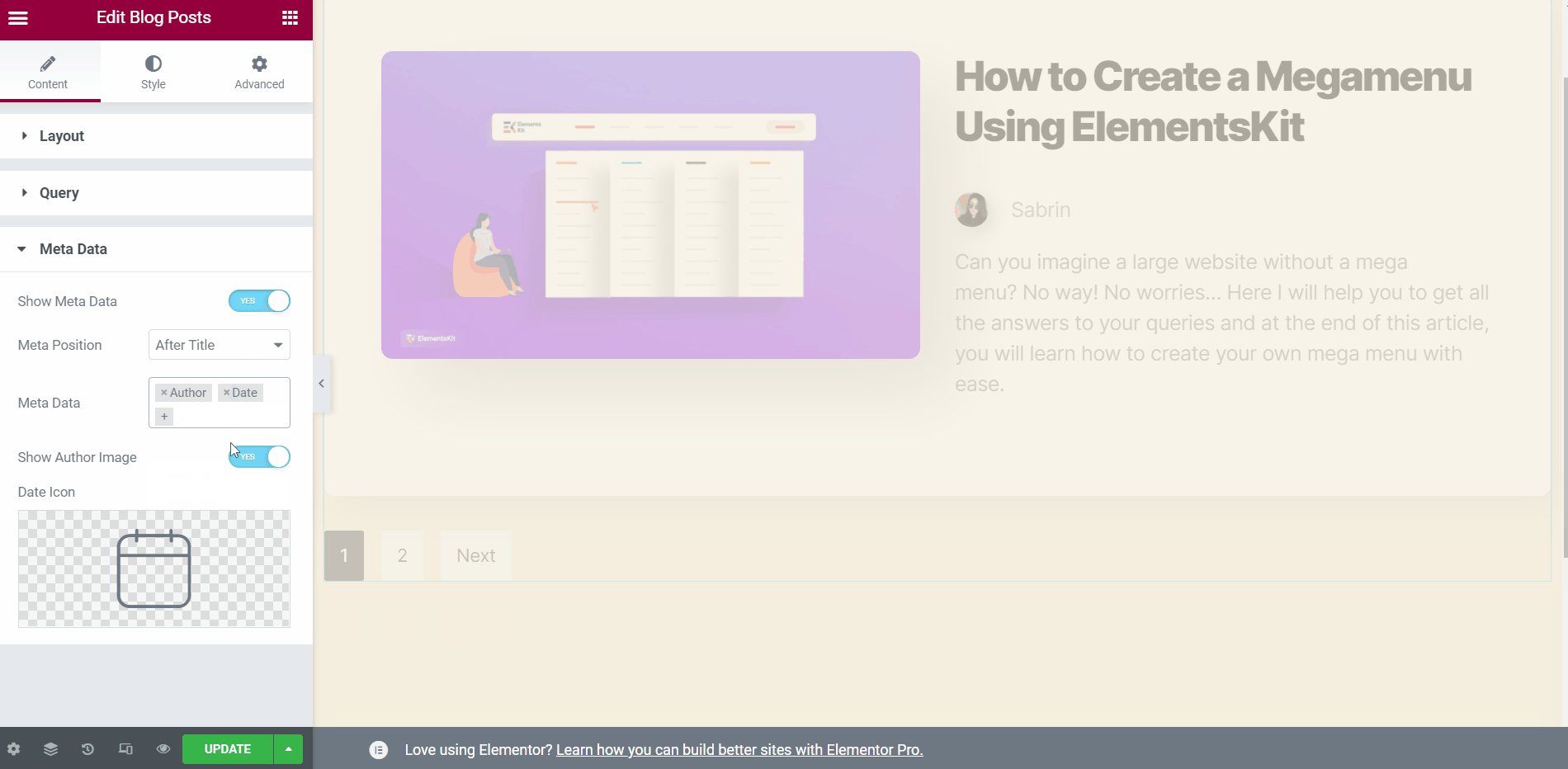
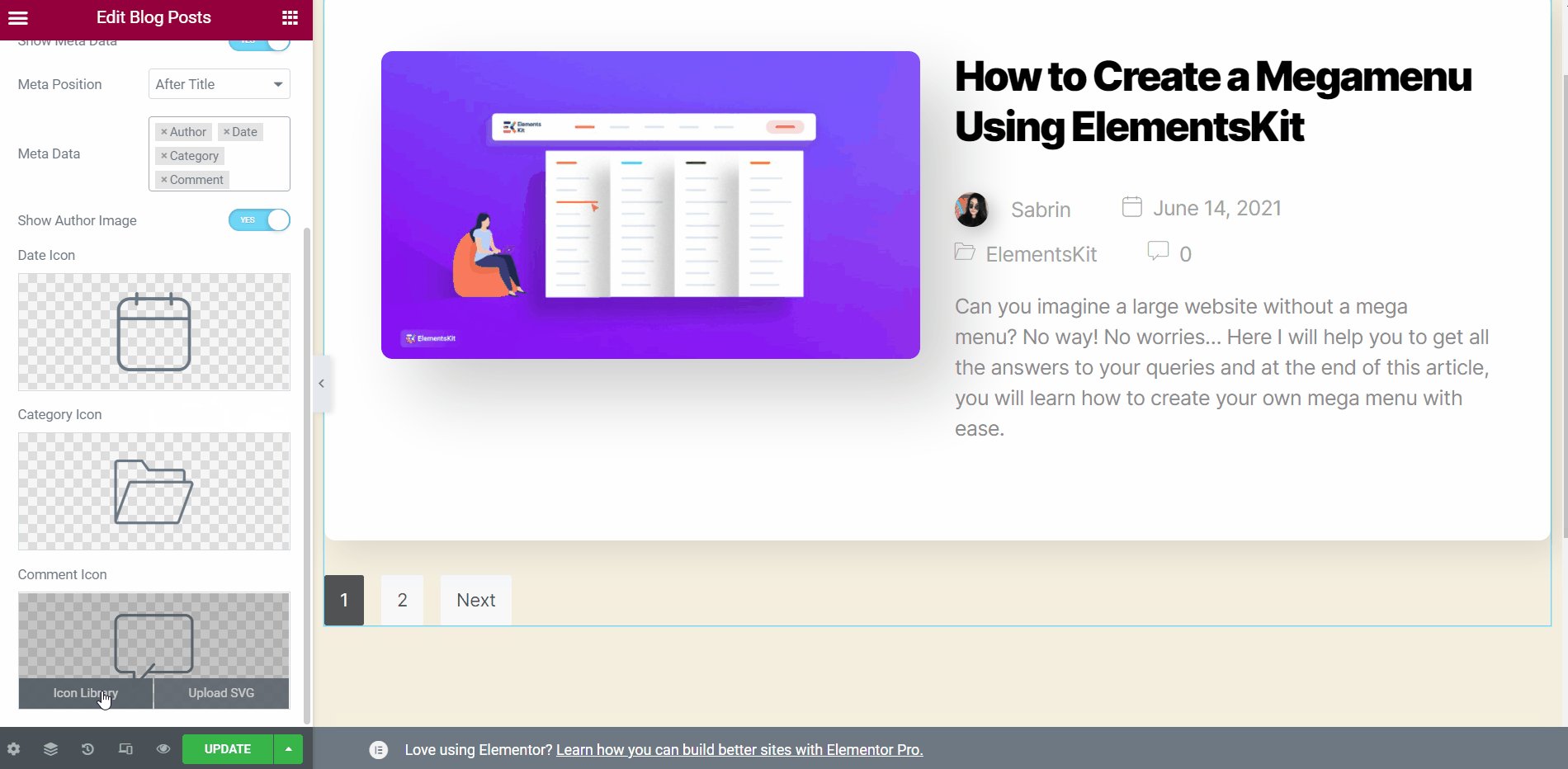
- Choose Metadata: Autor, Date, Category, Comment.
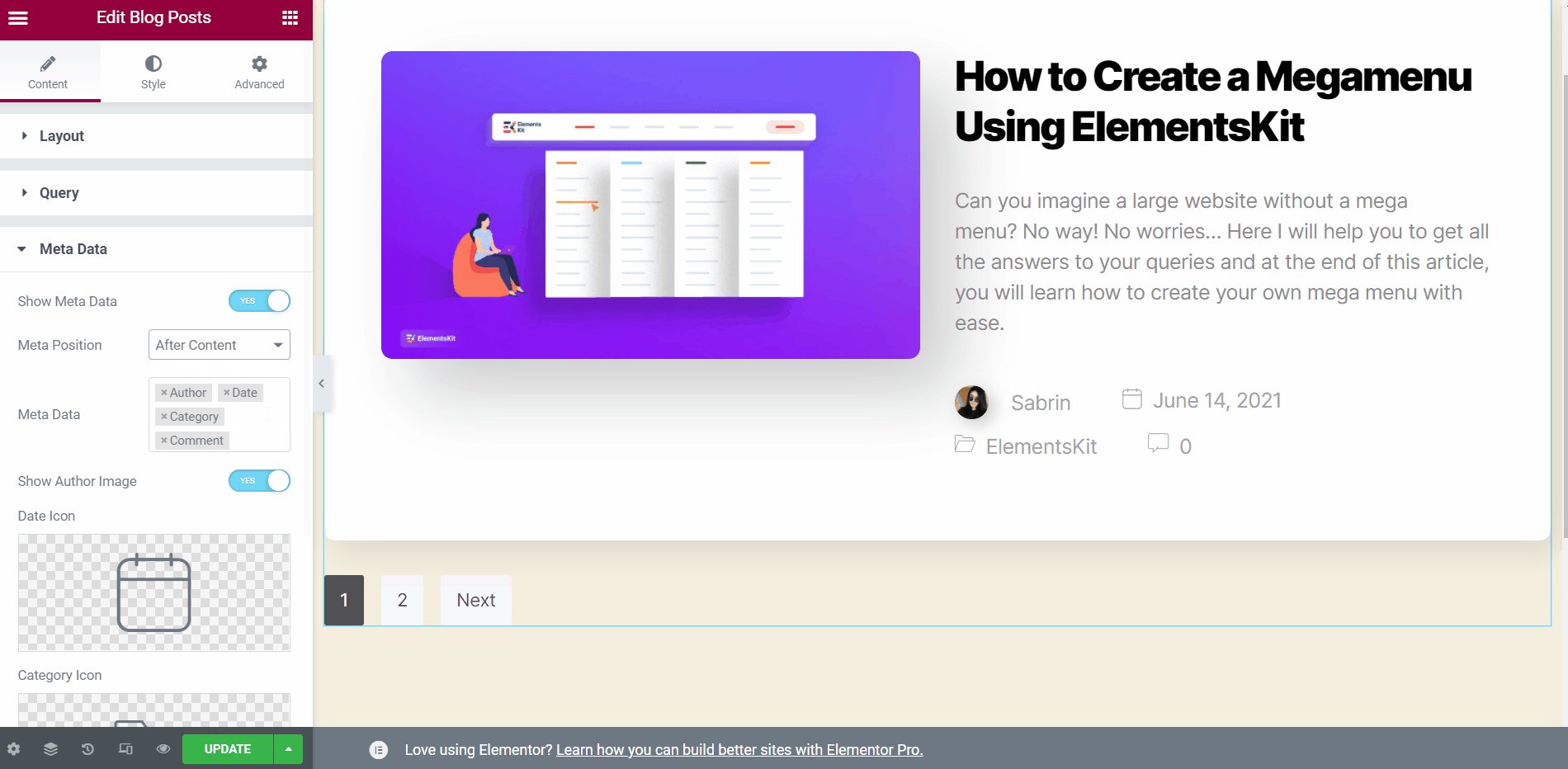
- Metaposition auswählen: Before Title, After Title, or After Content.
- You can see the changes showing accordingly.

Karussell #
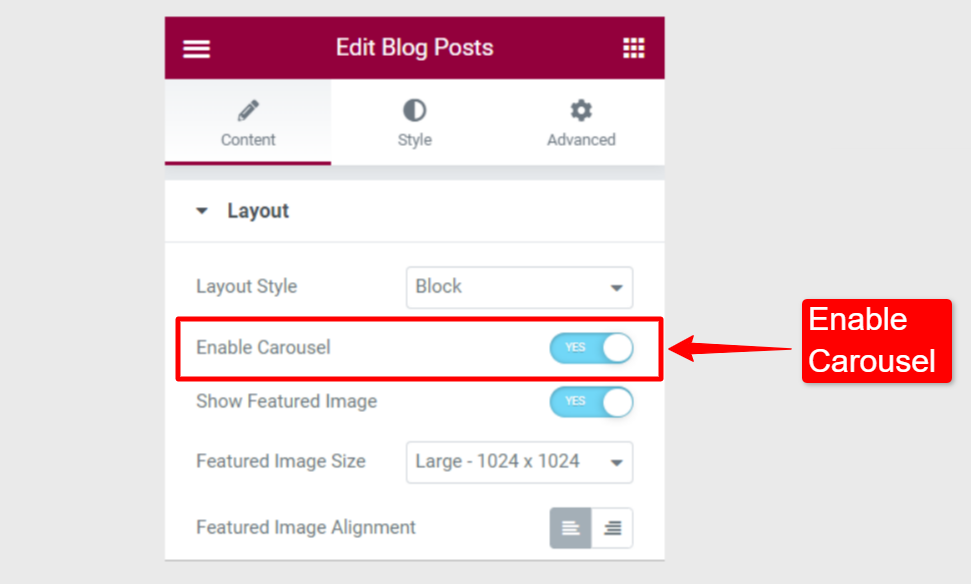
You can also showcase the blog posts in a carousel display. First, you need to Enable Carousel in the layout section.

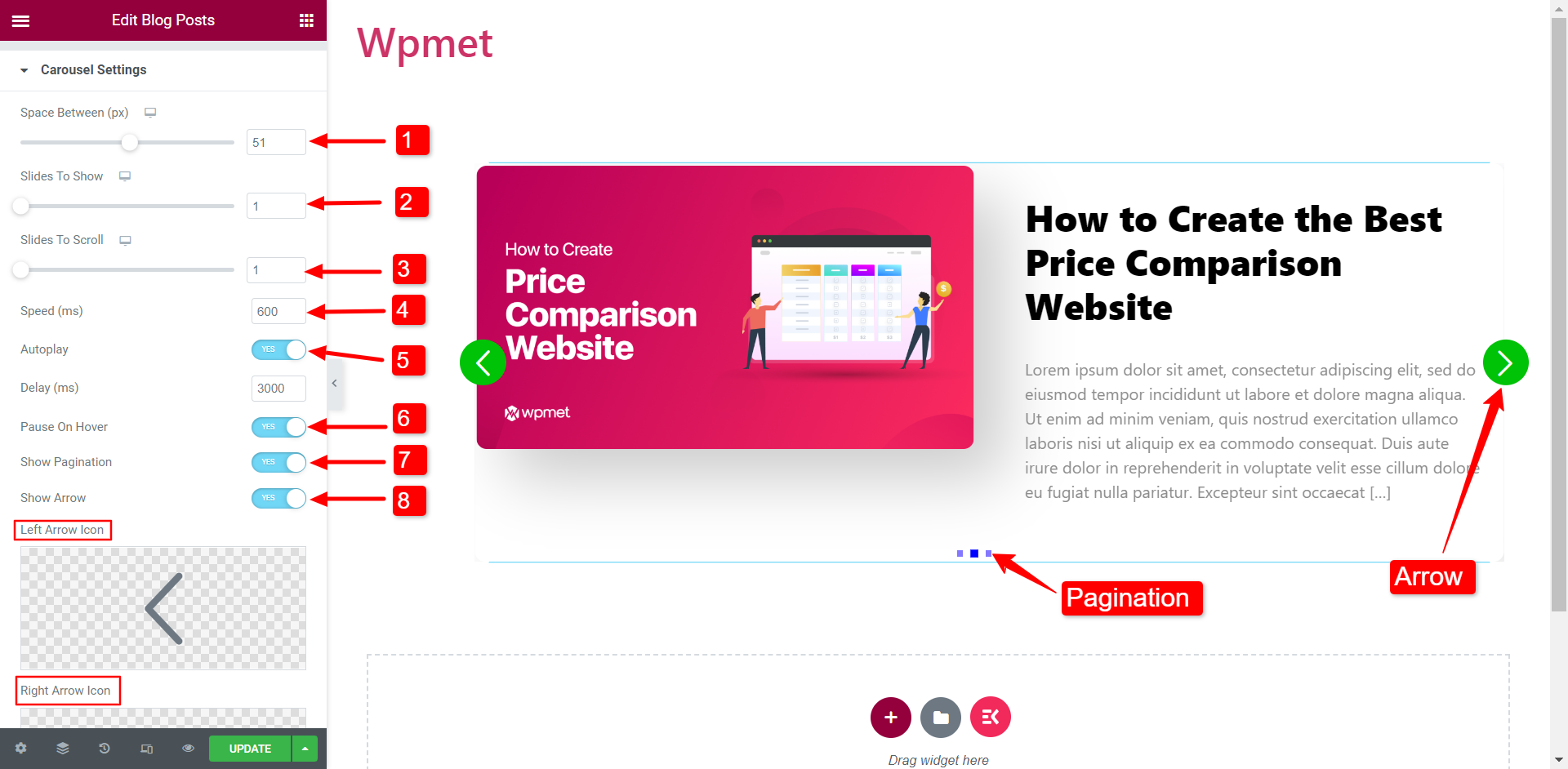
Under the Carousel Settings,
- Verstelle die Raum dazwischen content.
- Zu zeigende Folien: Choose the number of slides to show in one viewport.
- Slides to Scroll: Choose how many slides to roll in one scroll.
- Geschwindigkeit: Set the speed of the slides to scroll.
- Automatisches Abspielen: You can enable the autoplay for the carousel. If enabled, set the Verzögerung Zeit in Millisekunden (ms).
- Pause on Hover: The autoplay will be paused when users hover the mouse over the carousel. (This option will available when Autoplay is enabled)
- Show Pagination: You can enable pagination dots not navigate the slides.
- Pfeil anzeigen: You can also enable arrow navigation. In enabled, choose the Left Arrow Icon and the Right Arrow Icon.