Überblick #
Bild Tauschen ist eine einfache Möglichkeit, die Anzeige eines Bildes zu ändern, wenn Sie mit der Maus darüber fahren, und durch Verlassen des Bildes mit der Maus zum Originalbild zurückzukehren. Hier ist ein umfassender Artikel, der jede Methode im Detail erklärt. Befolgen Sie die Schritt-für-Schritt-Anleitung zum Anschließen Bildtausch.
Plugin erforderlich: #
- Elementor: Plugin herunterladen.
- ElementsKit Lite: Plugin herunterladen.
- ElementsKit Pro: Holen Sie sich das Plugin.
Schritt 1: Aktivieren Sie das Bildaustausch-Widget #
Zunächst müssen Sie das Widget über das WordPress-Dashboard aktivieren. So aktivieren Sie das Bildaustausch-Widget:
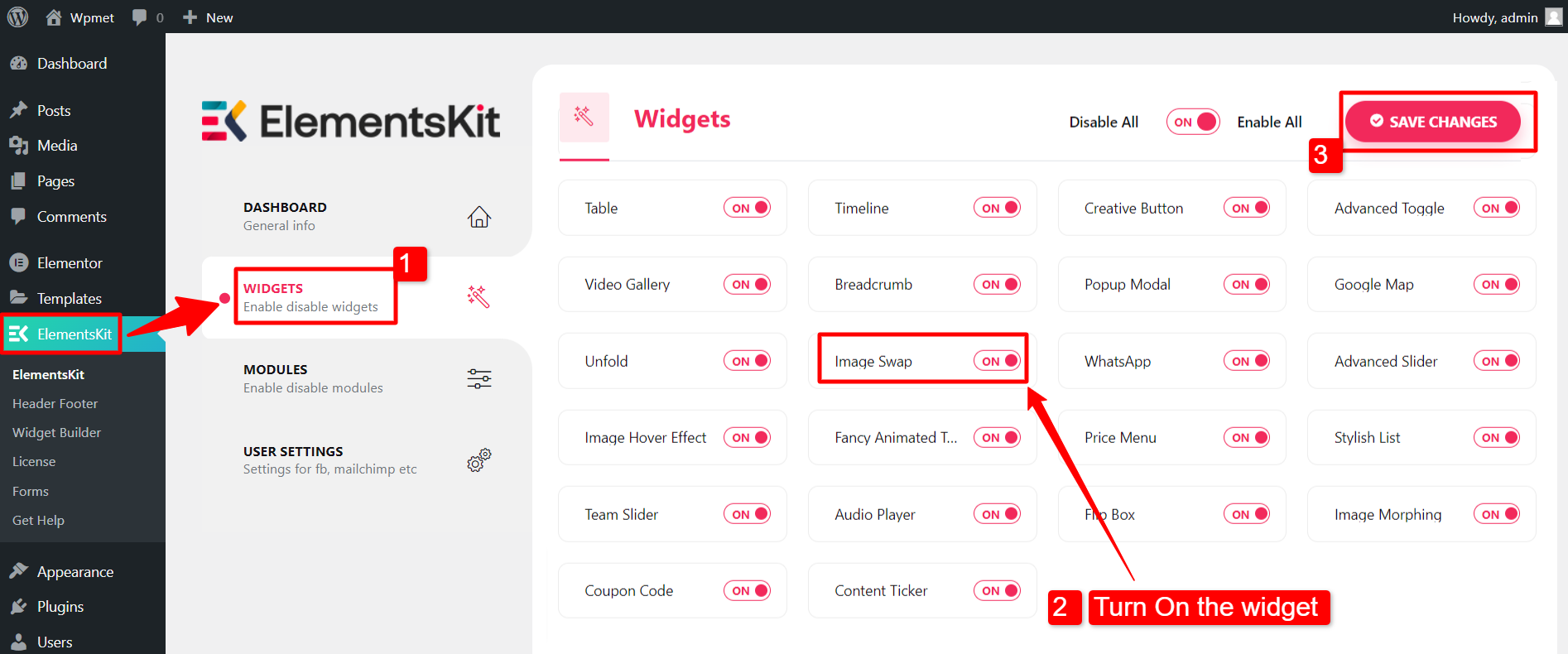
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Sie die Bild Tauschen aus der Liste und aktivieren Sie das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN.

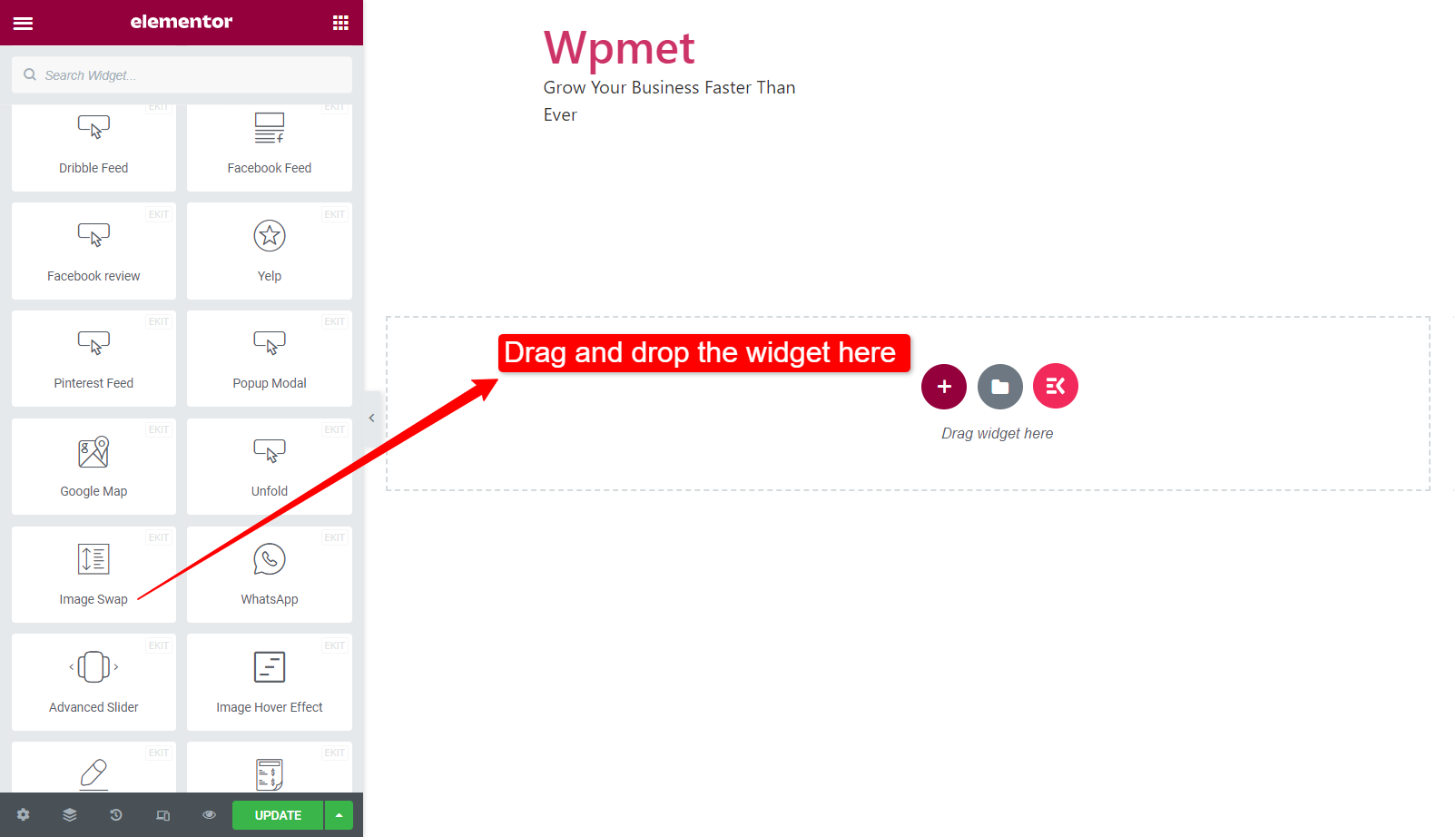
Schritt 2: Ziehen Sie das Widget per Drag & Drop #
Öffnen Sie anschließend den Elementor-Editor und ziehen Sie das ElementsKit Image Swap-Widget per Drag & Drop in den Designbereich.

Schritt 3: Konfigurieren Sie den Bildaustausch Widget #
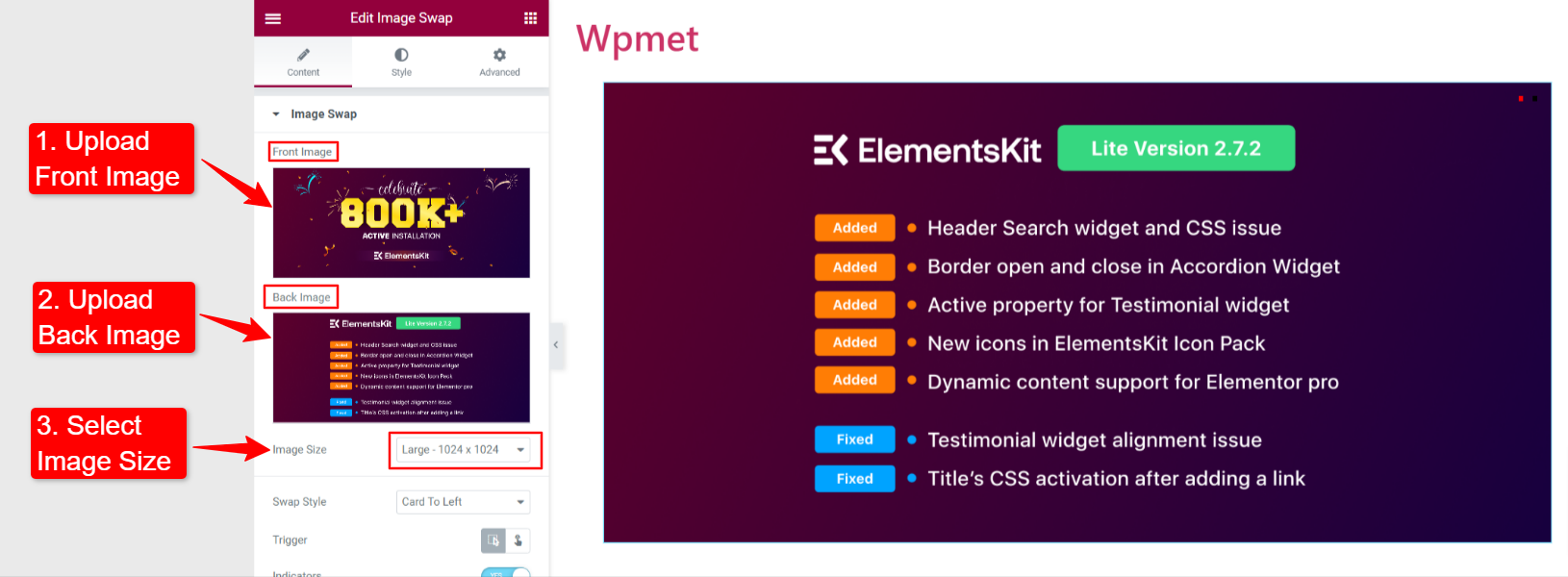
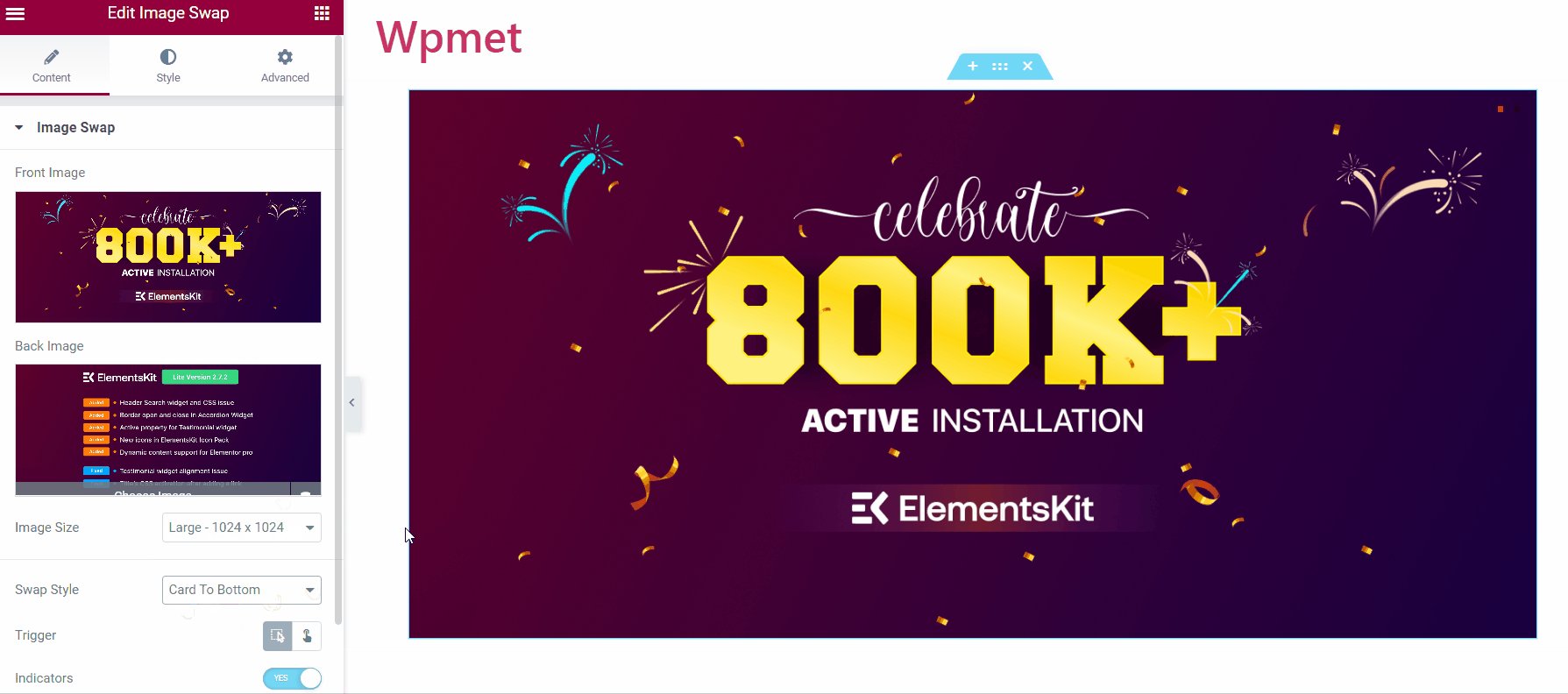
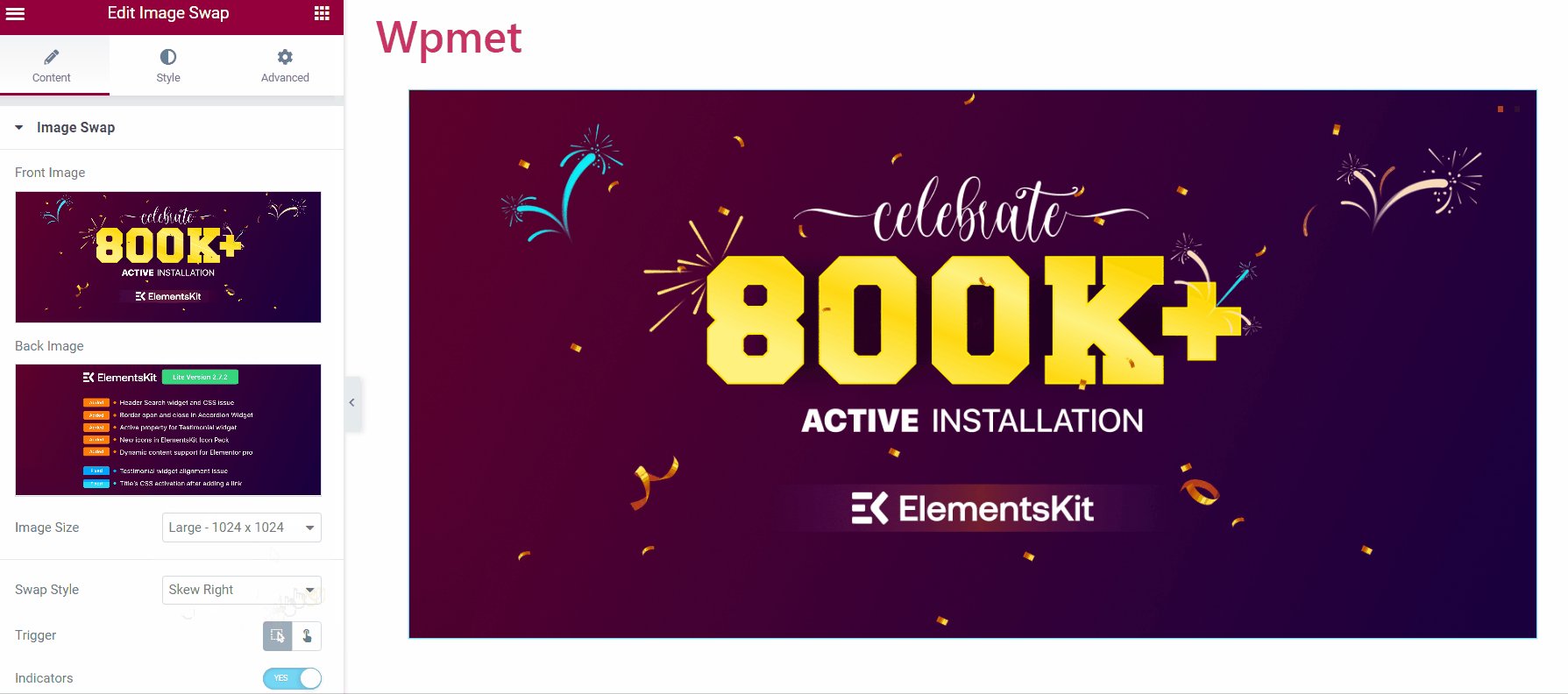
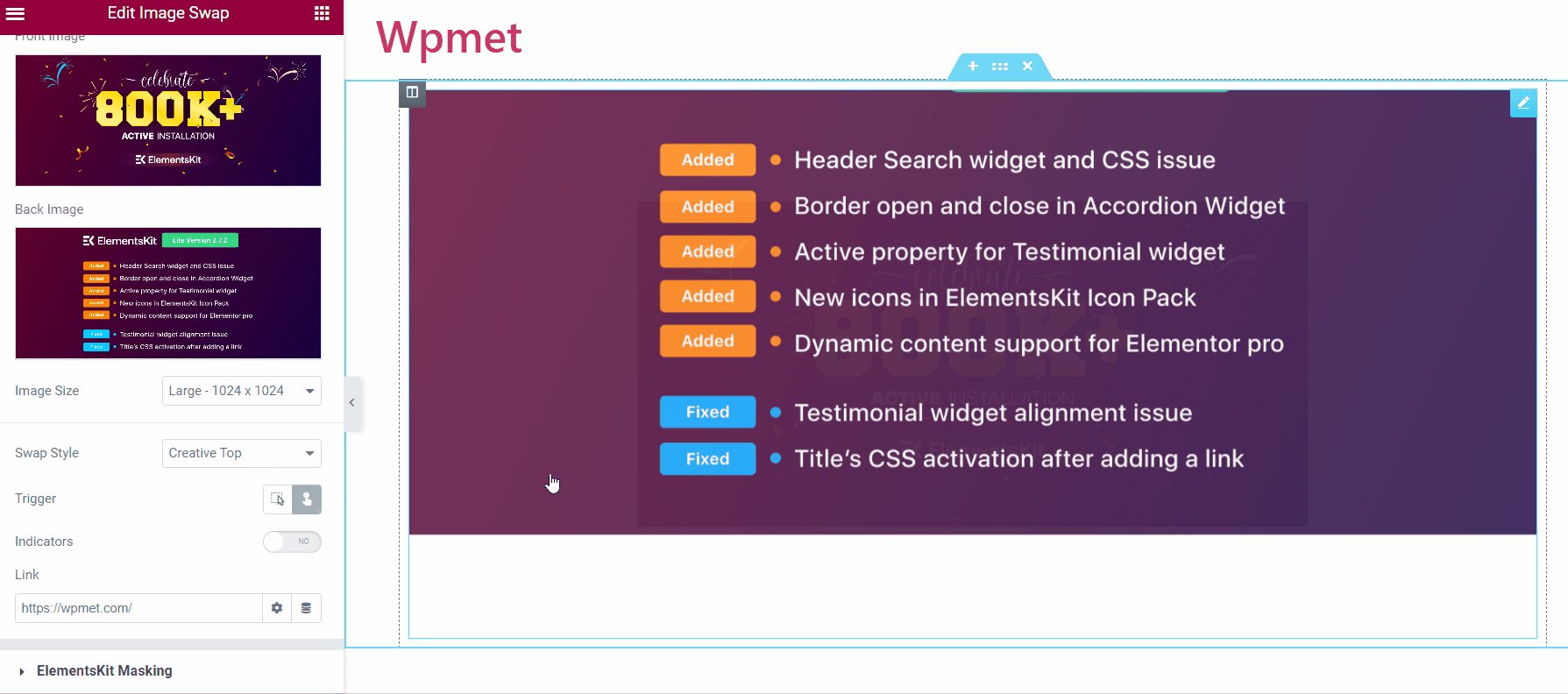
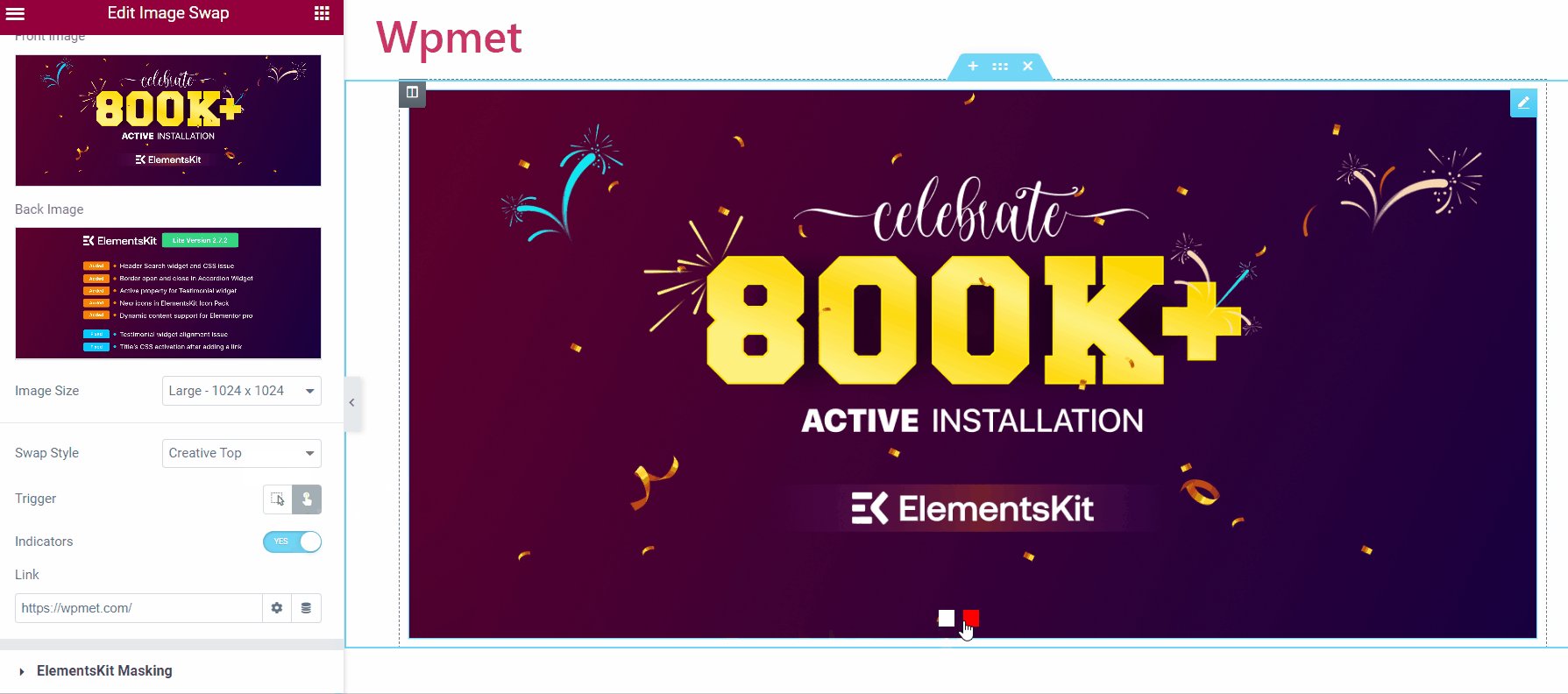
In diesem Schritt können Sie die Vorder- und Rückseitenbilder hinzufügen, die Bildgröße festlegen, den Austauschstil auswählen und vieles mehr.
- Bild vorne: Laden Sie das erste Bild als Titelbild hoch.
- Rückseitenbild: Laden Sie das zweite Bild als Hintergrundbild hoch.
- Bildgröße: Wählen Sie aus den angegebenen Optionen eine Bildgröße aus.

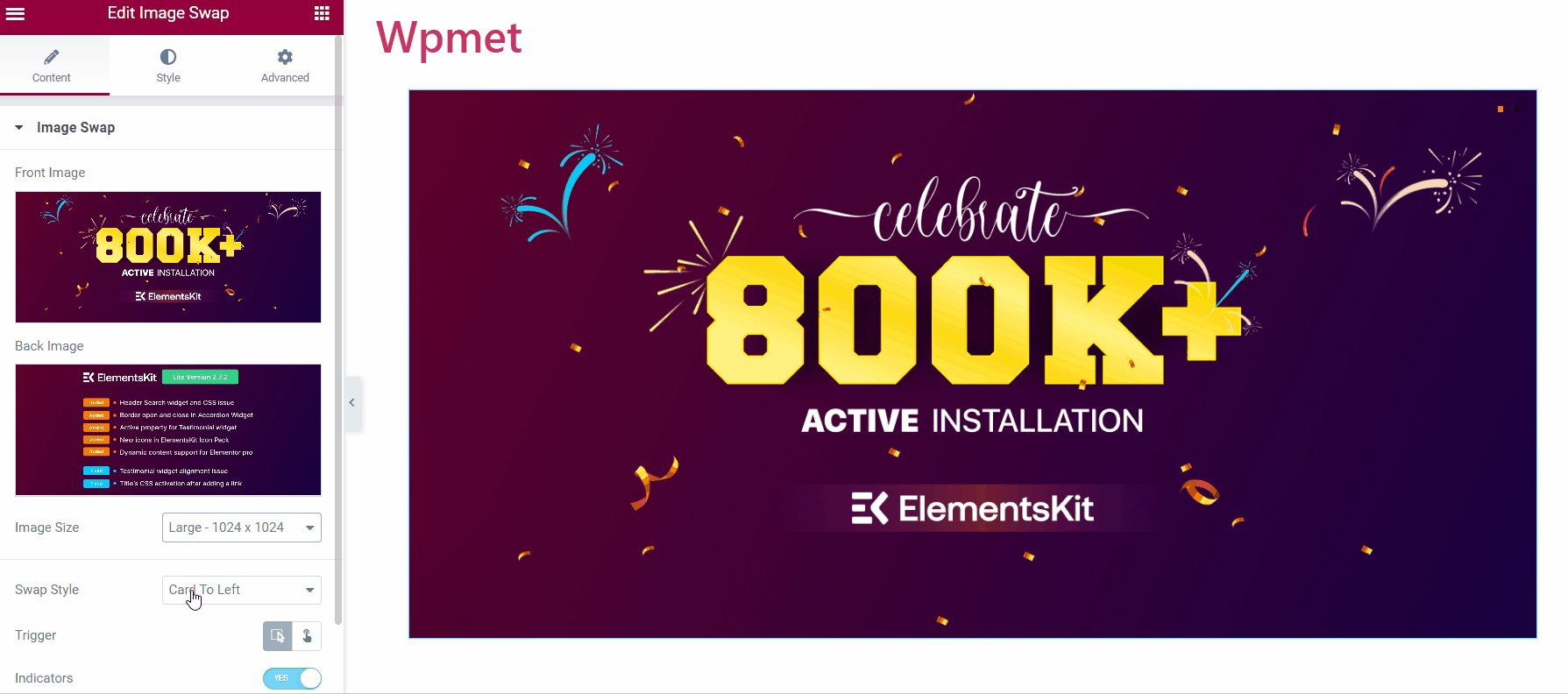
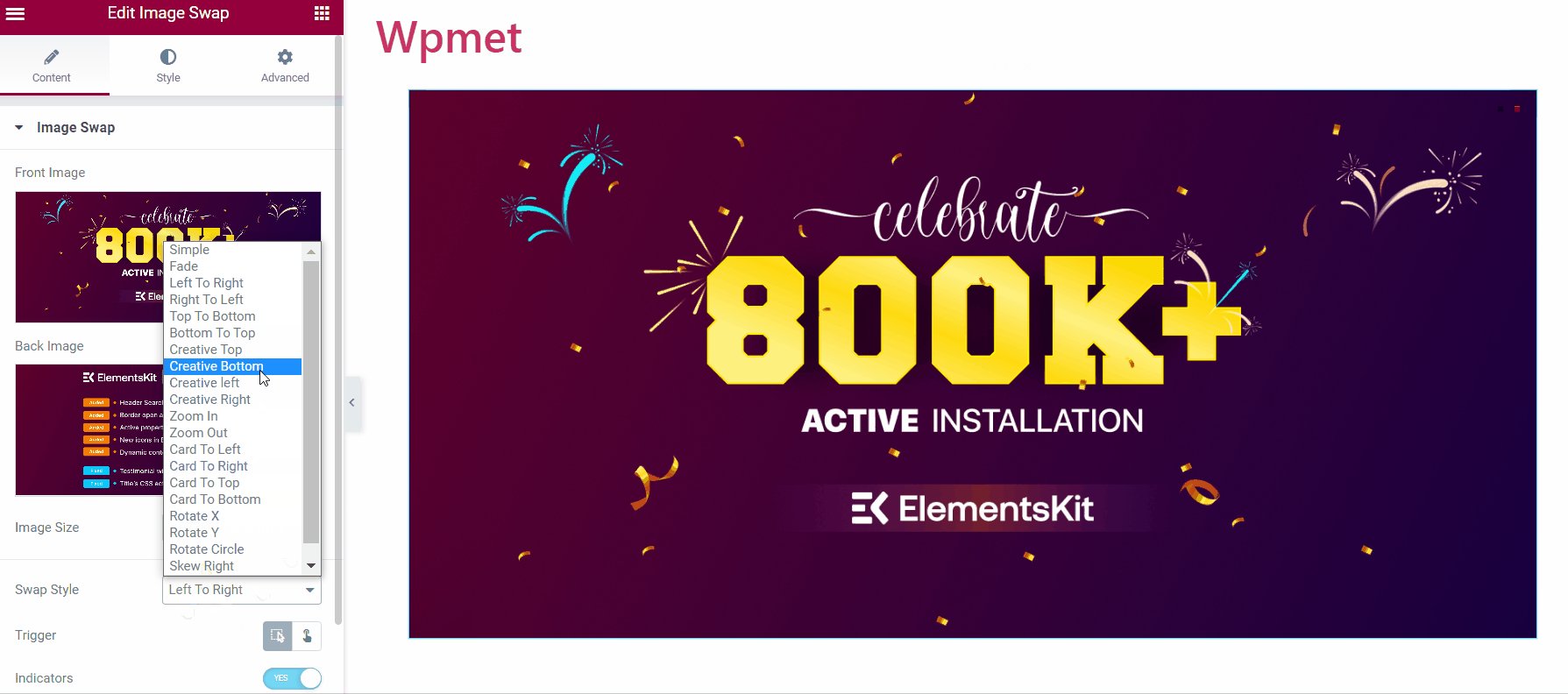
- Stil tauschen: Das ElementsKit Image Swap-Widget verfügt über 21 Swap-Stile. Sie können jeden der Stile auswählen.

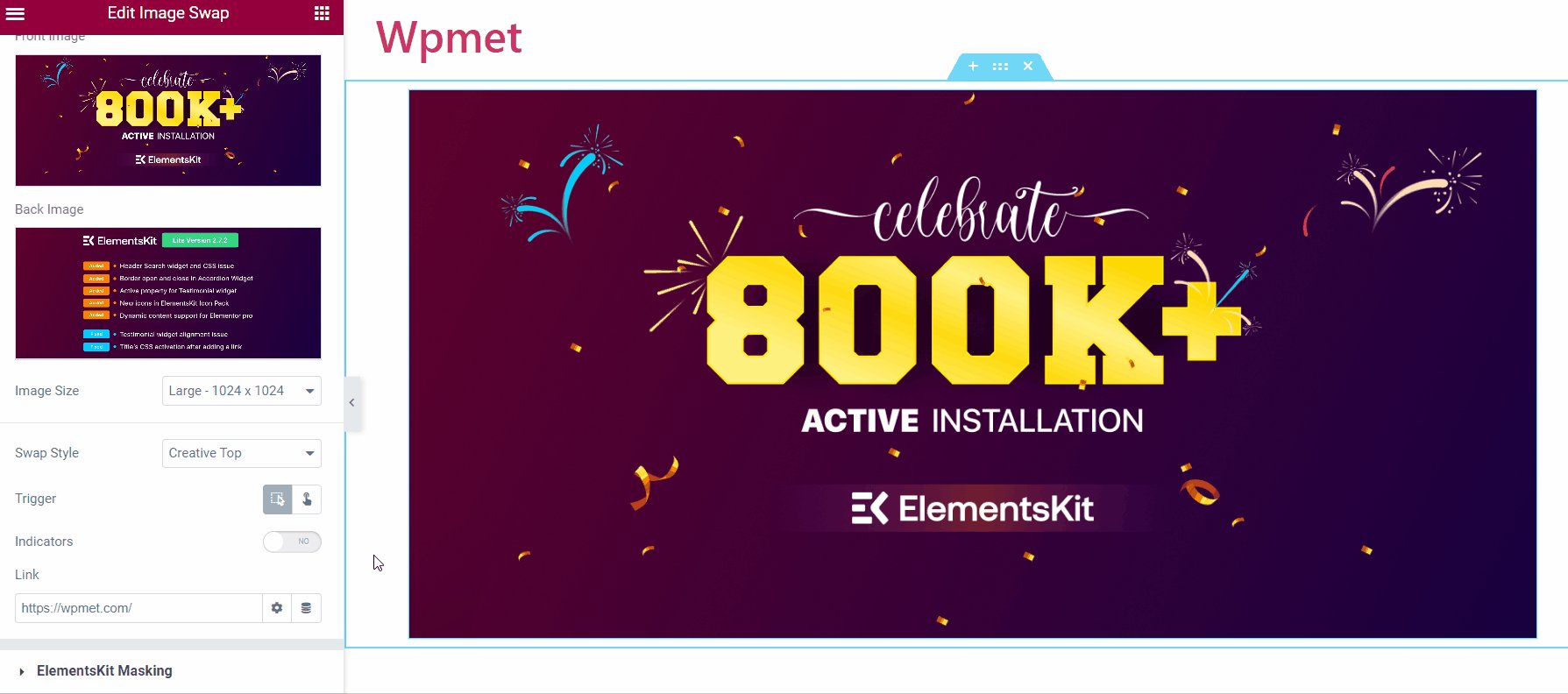
- Tigger: Wählen Sie aus den folgenden Optionen aus, wie der Swap-Effekt ausgelöst werden soll.
- Schweben: Der Swap-Effekt wird ausgelöst, wenn Sie mit der Maus über das Bild fahren.
- Klicken: Der Swap-Effekt wird ausgelöst, wenn Sie auf das Bild klicken.
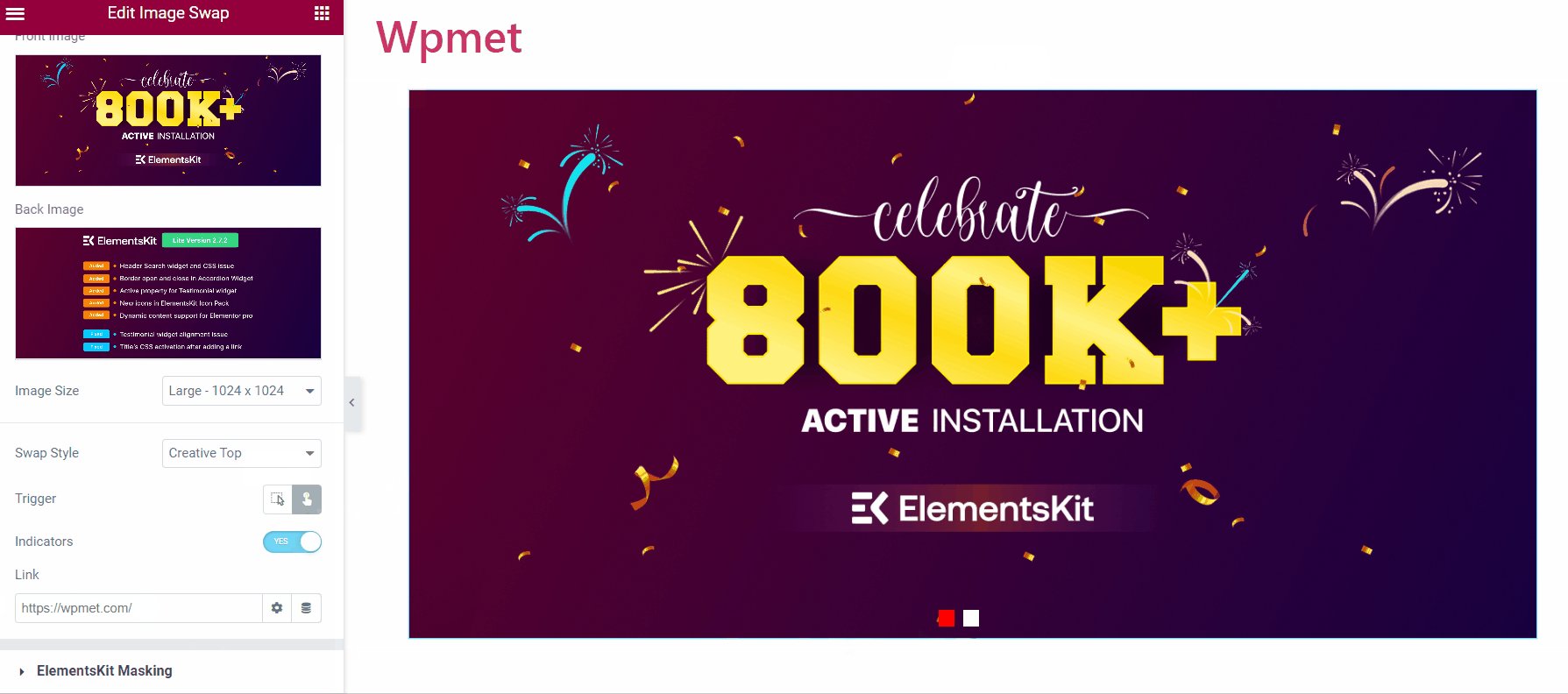
- Indikatoren: Es zeigt das aktive Bild (gezeigtes Bild) und das Bild auf der Rückseite an.
- Verknüpfung: Sie können den Bildern eine URL hinzufügen.

Schritt 4: Passen Sie das Bildaustausch-Widget an #
Jetzt können Sie die Bild- und Anzeigestile anpassen.
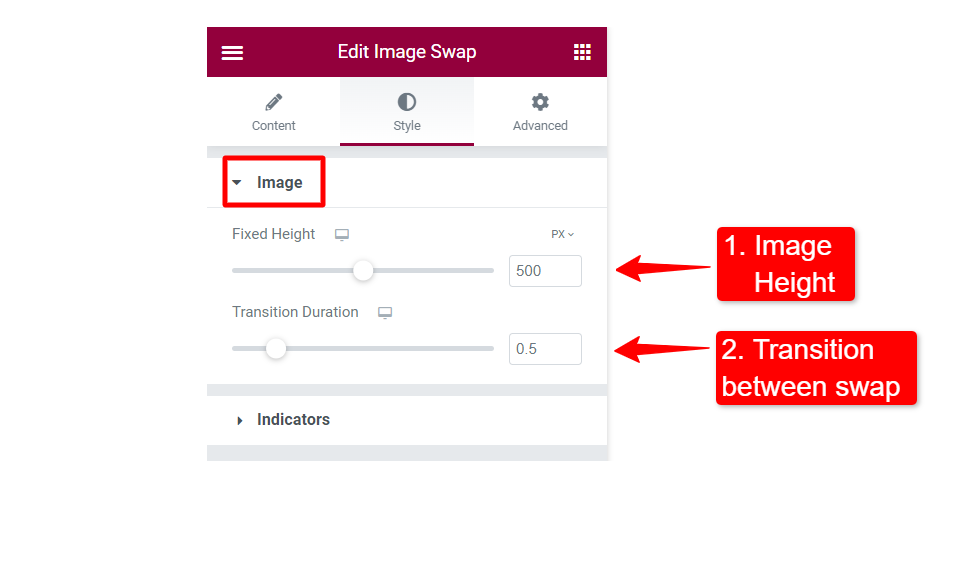
4.1 Bild #
- Feste Höhe: Passen Sie die Höhe des Bildes an.
- Übergangszeit: Stellen Sie die Übergangszeit zwischen dem Bildwechsel ein.

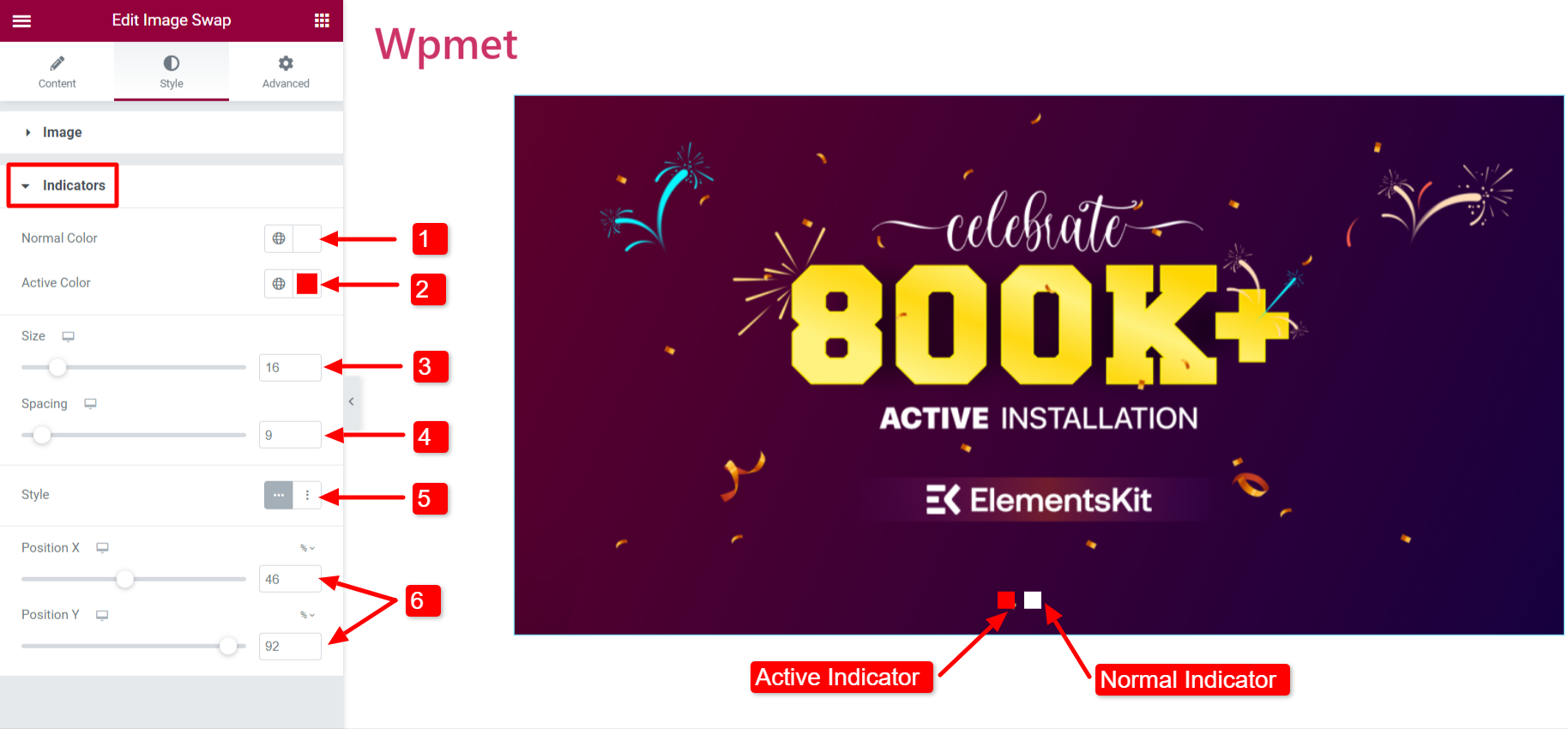
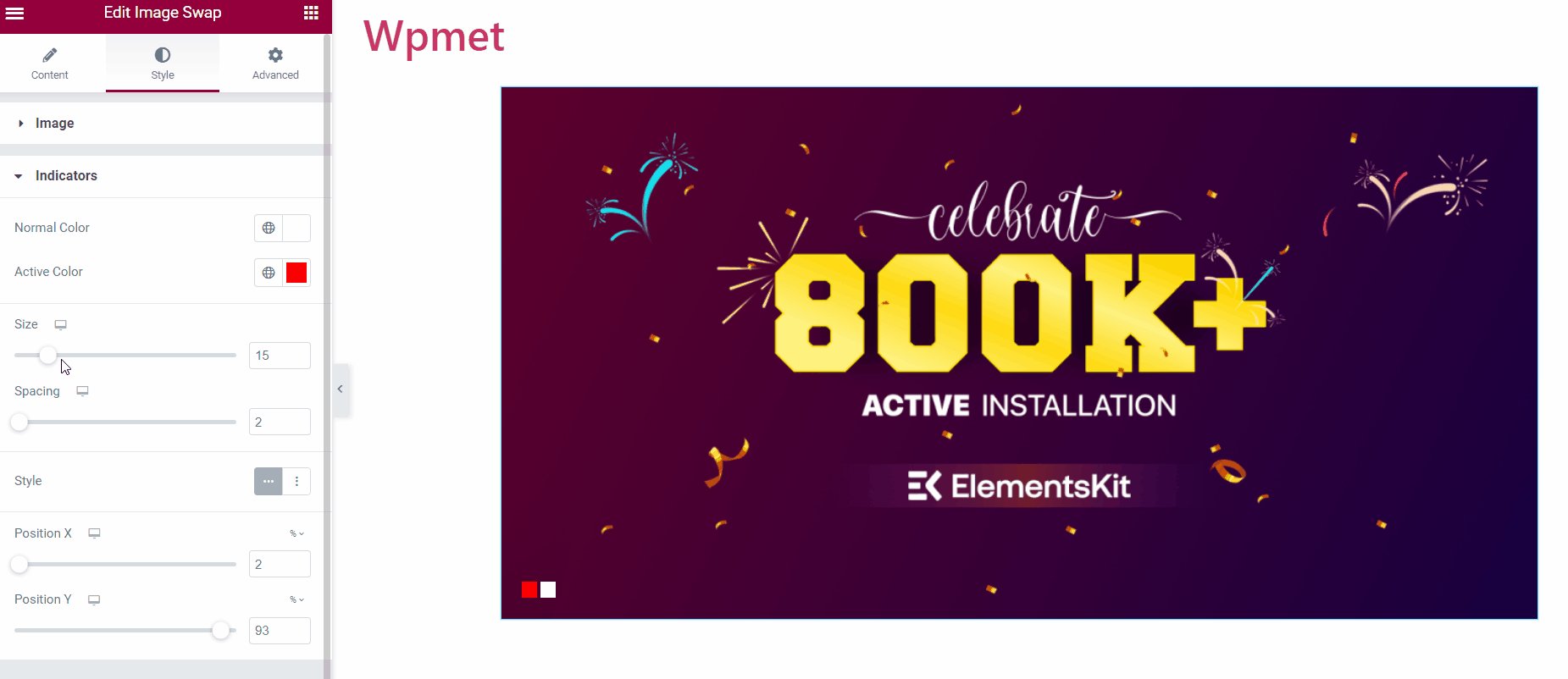
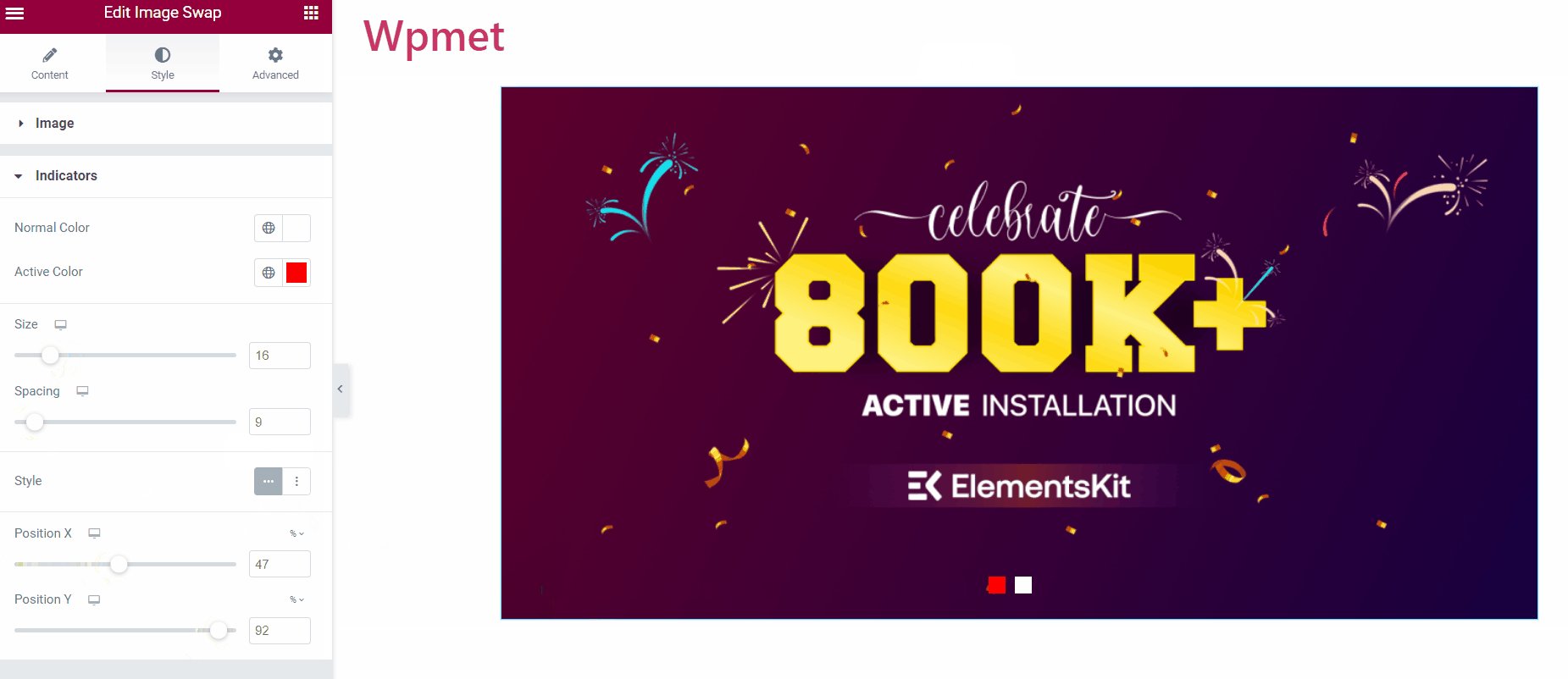
4.2 Indikatoren #
- Normale Farbe: Legen Sie die Farbe des Indikators fest.
- Aktive Farbe: Wählen Sie eine aktive Indikatorfarbe.

- Größe: Passen Sie die Größe der Indikatoren an.
- Abstand: Der Abstand zwischen den beiden Indikatoren.
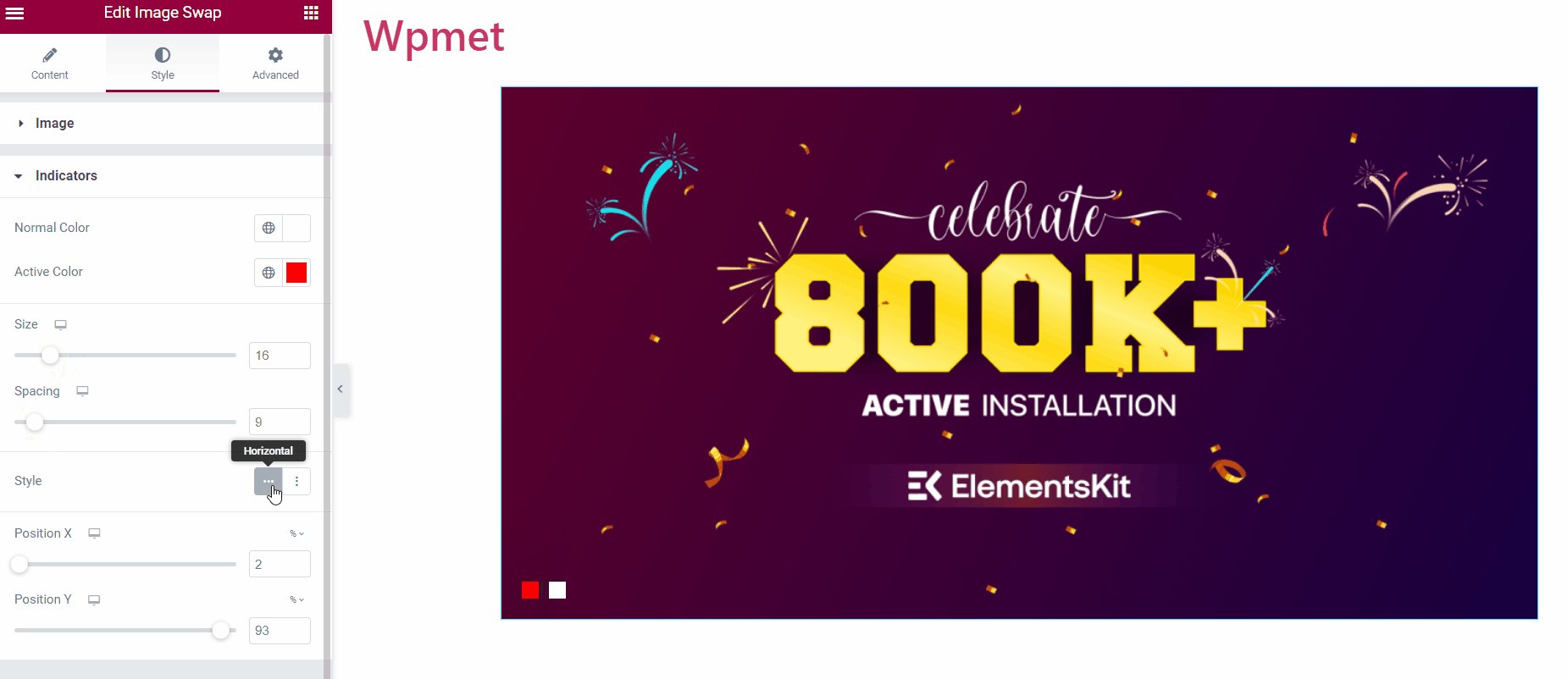
- Stil: Für die Indikatoren stehen zwei Stile zur Verfügung: Horizontal und Vertikal.
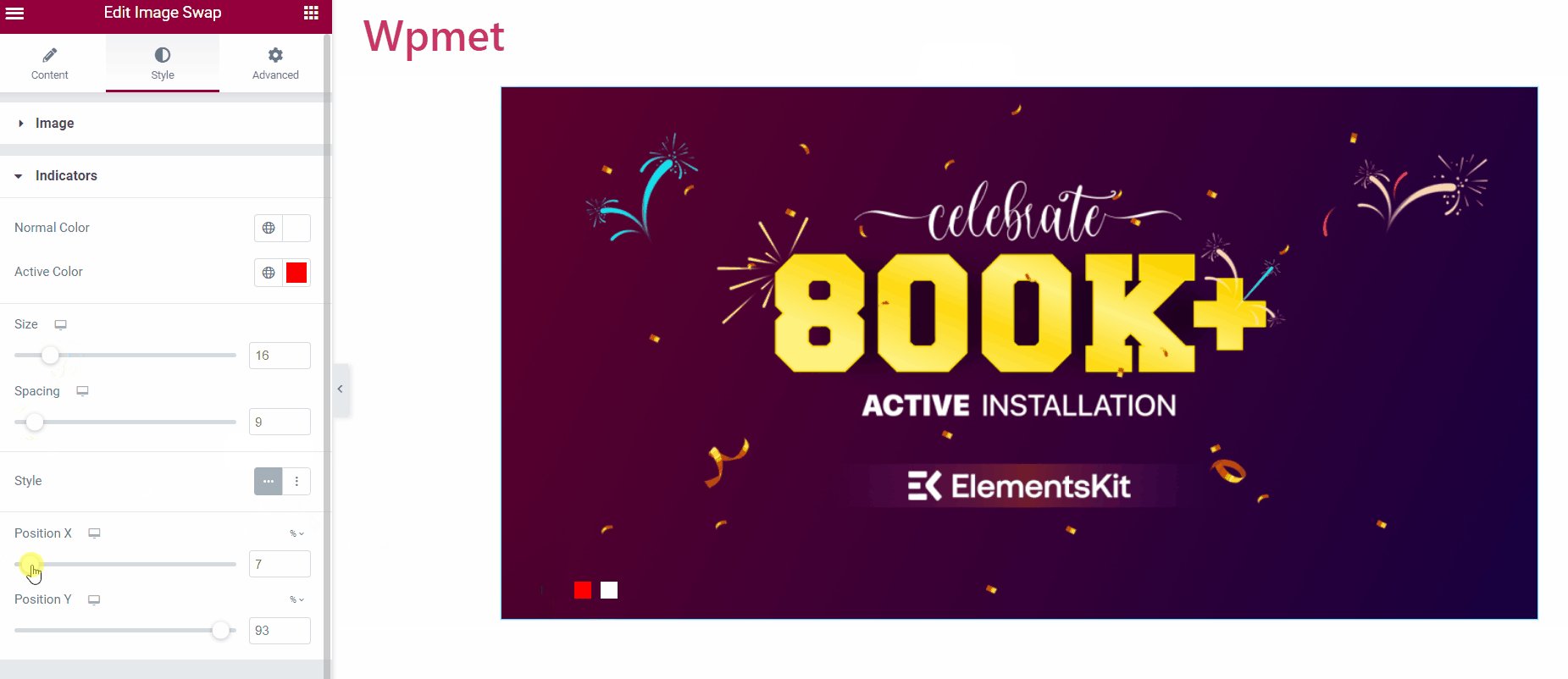
- Position: Passen Sie die Position der Indikatoren an. Position X: Zum Ändern der horizontalen Position, Position Y: Zum Ändern der Vertikalen.

Schließlich können Sie das Bildaustausch-Widget zu Ihrer Website hinzufügen. So funktioniert es:

Wie das Image Swap-Widget enthält ElementsKit Hunderte von erweiterten Elementen für Elementor. Holen Sie sich ElementsKit und verwenden Sie diese Elemente, um WordPress-Websites mit zahlreichen Funktionen zu erstellen.



