ElementsKit is a complete Elementor addon that comes with nearly all types of features for WordPress websites that includes the Elementor Audio Player widget.
Mithilfe des Audio-Player-Widgets können Sie mit einer benutzerfreundlichen Audio-Player-Steuerung Musik in Ihre Website einbetten. Das Widget enthält einige Optionen zum Hochladen von Audio, zahlreiche Audio- und Steuerungsoptionen und mehr.
Features of ElementsKit Audio Player Widget: #
- Laden Sie Audio über die WordPress-Medienbibliothek hoch.
- Audio über URL einbetten.
- Audiooptionen, einschließlich Autoplay, Loop und Stummschaltung.
- Wiedergabe- und Pausensteuerung.
- Lautstärkeregelung.
- Fortschrittsbalkensteuerung.
- Spielzeit und Gesamtdauer anzeigen.
- Passen Sie das Erscheinungsbild des Audioplayers an.
How to Add Audio Player in Elementor Websites? #
Now go through the below steps to easily add an audio player to your Elementor website without any coding or technical hassles. But, do remember that the ElementsKit Audio Player widget is a pro feature. So, you must install the ElementsKit Pro plugin to your Elementor websites.
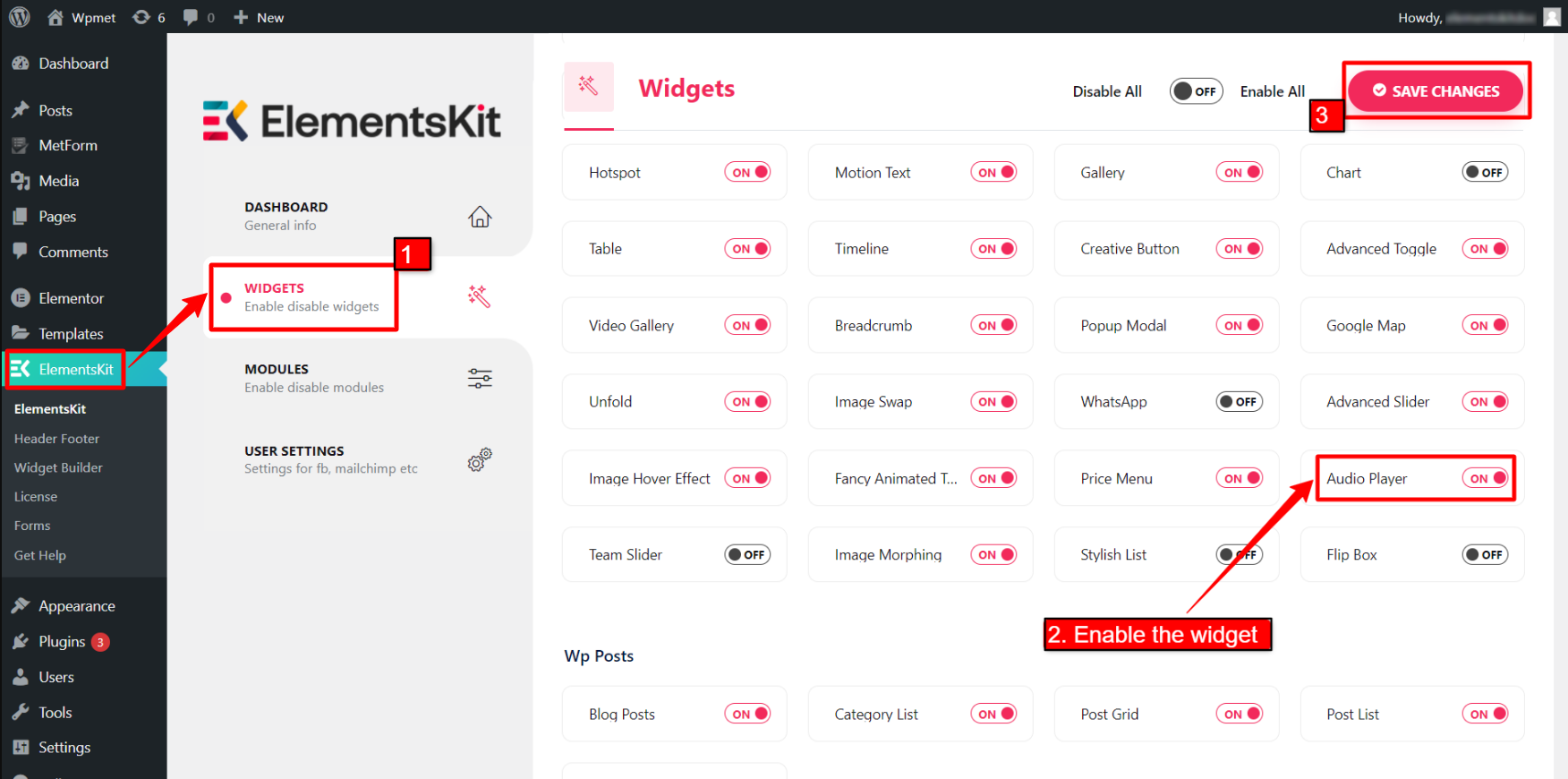
Schritt 1: Aktivieren Sie das Audio-Player-Widget #
Zunächst müssen Sie das Widget über das WordPress-Dashboard aktivieren. So aktivieren Sie das Audio-Player-Widget:
- Navigieren Sie zu ElementsKit > Widgets.
- Finden Sie die Audio-Abspielgerät; Audio-Player; Musikabspielgerät aus der Liste und aktivieren Sie das Widget.
- Klick auf das ÄNDERUNGEN SPEICHERN.

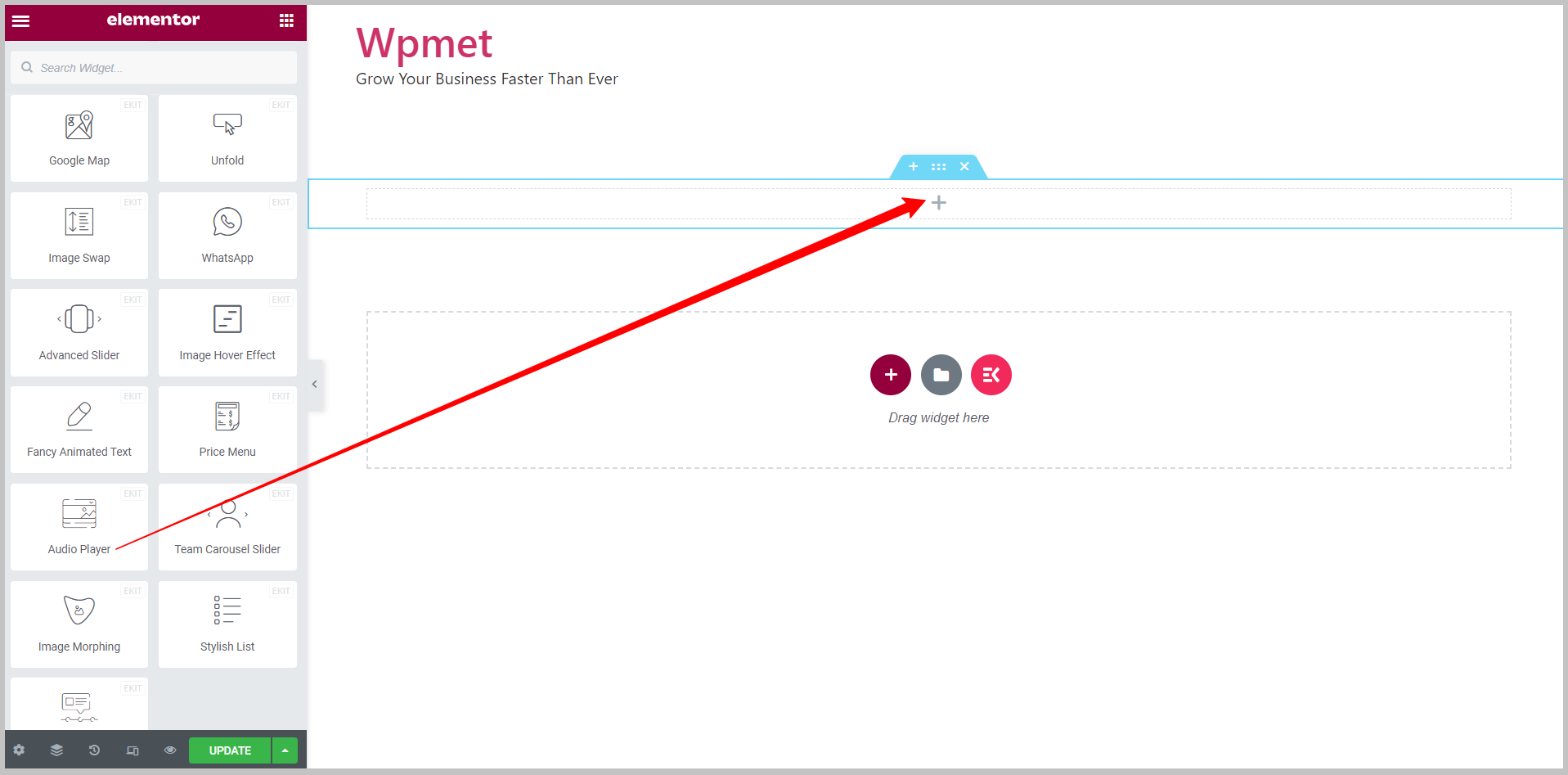
Schritt 2: Ziehen Sie das Widget per Drag & Drop #
Ziehen Sie anschließend das ElementsKit Audio Player-Widget per Drag & Drop in den Elementor-Editor.

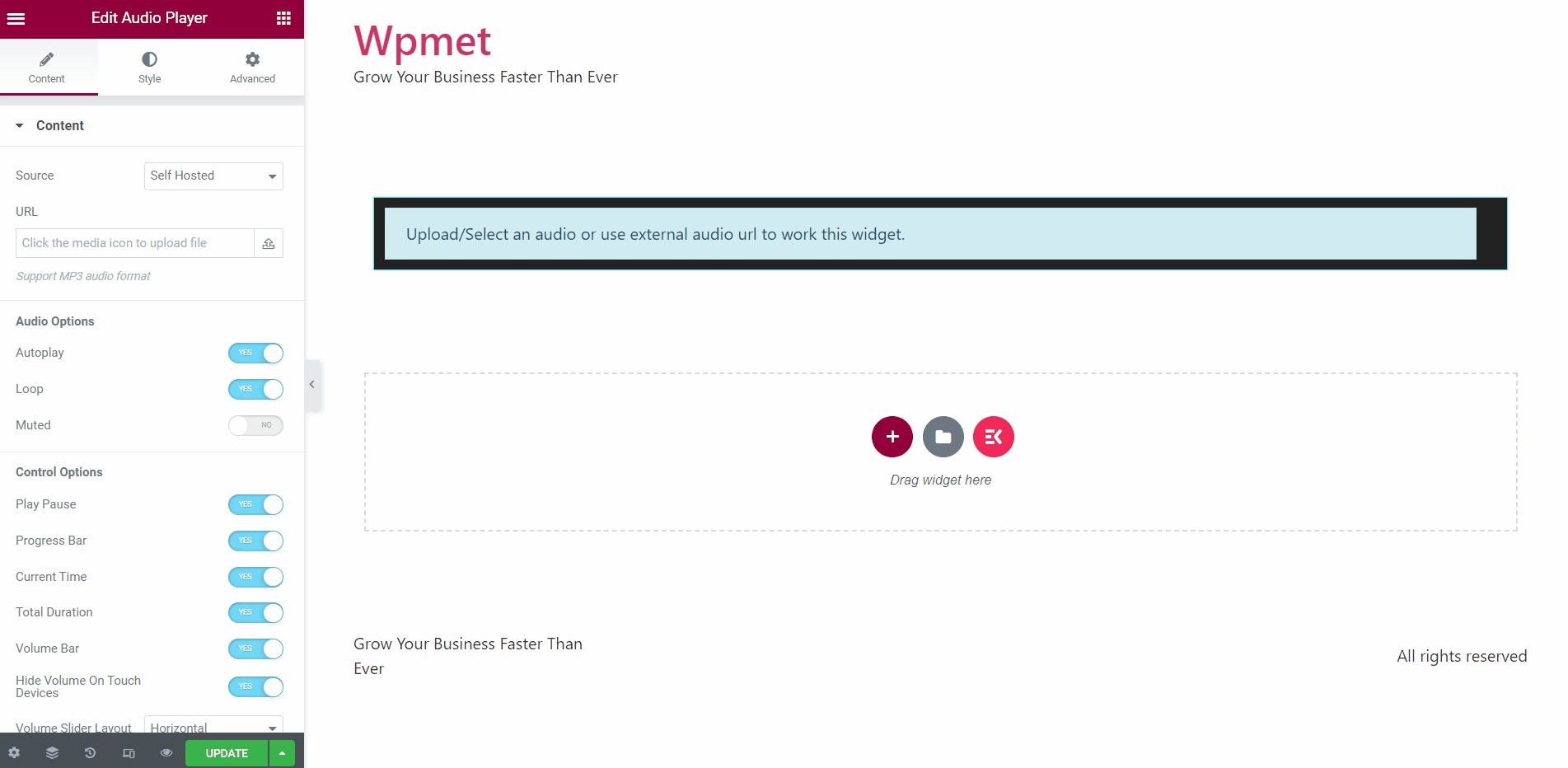
Schritt 3: Konfigurieren Sie das Elementor Audio Player-Widget #
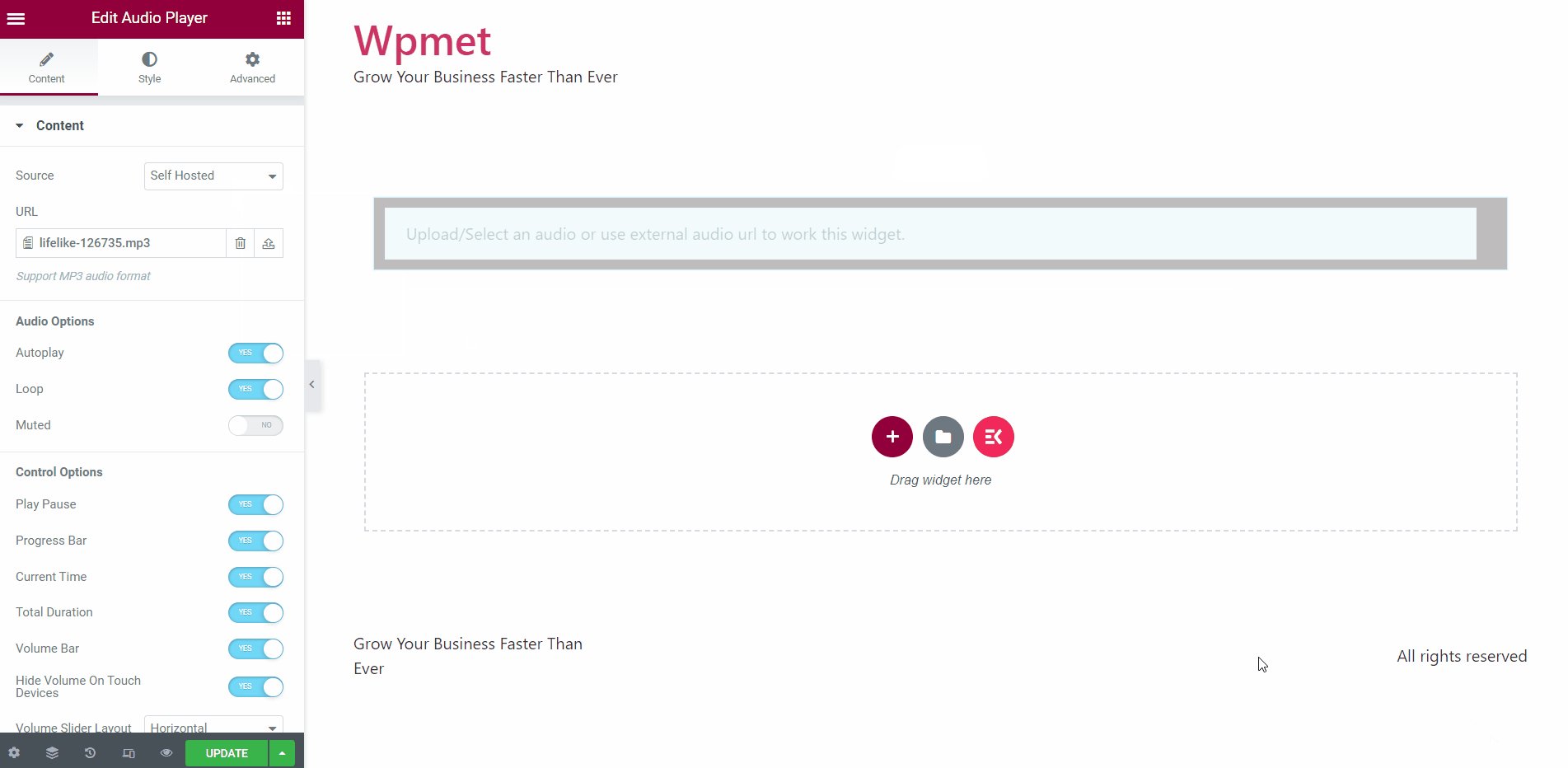
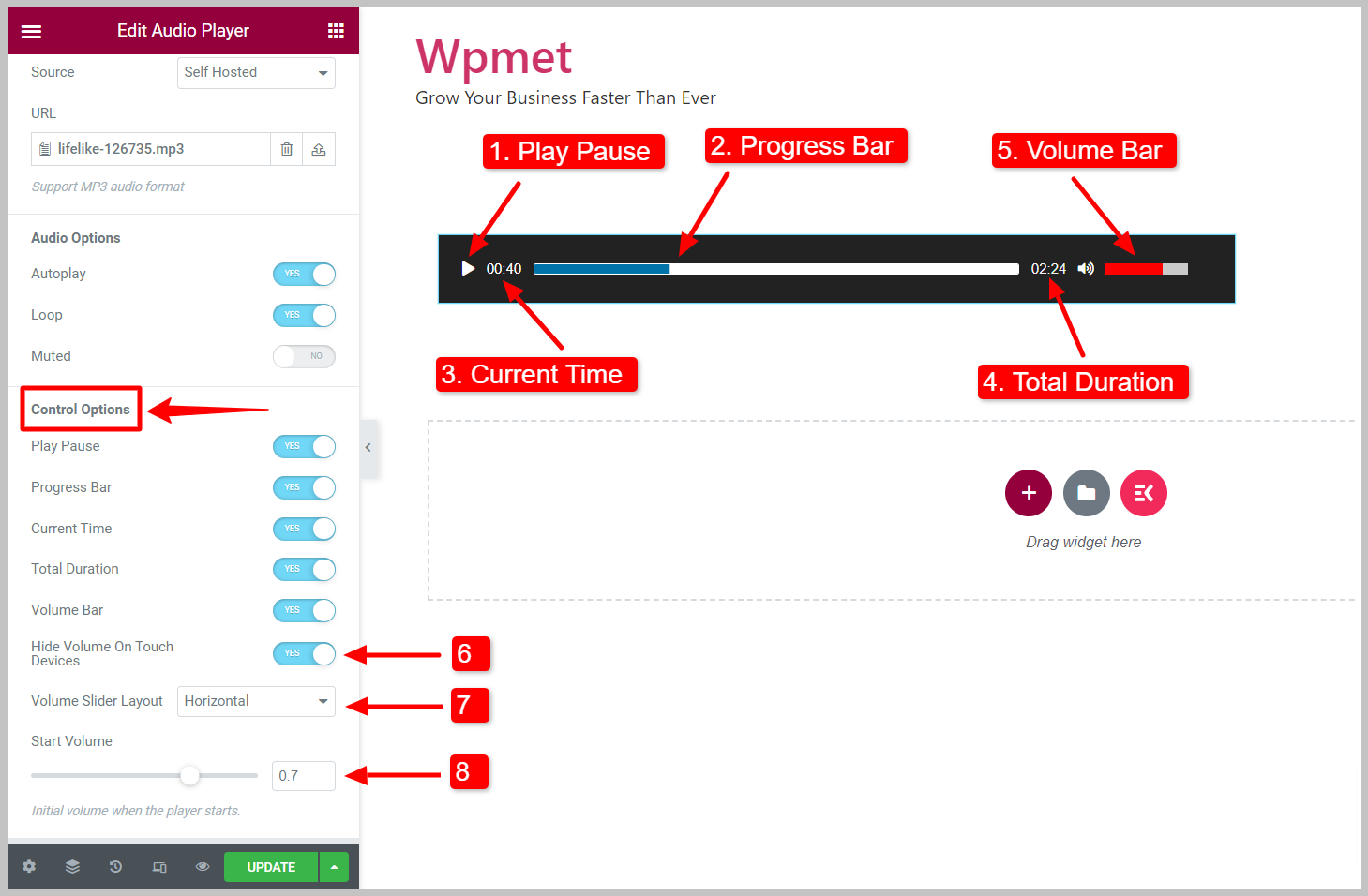
Auf der Registerkarte „Inhalt“ können Sie Folgendes tun Laden Sie den Ton hoch und konfigurieren Sie die Audiooptionen Und Steuerungsoptionen des Audioplayers. Mit den folgenden Optionen können Sie den WordPress-Audioplayer in Elementor konfigurieren.
3.1 Quelle #
Sie können entweder die Audiodatei hochladen oder eine URL verwenden, um Audio zum Player hinzuzufügen. Für die Audioquelle stehen zwei Optionen zur Verfügung.
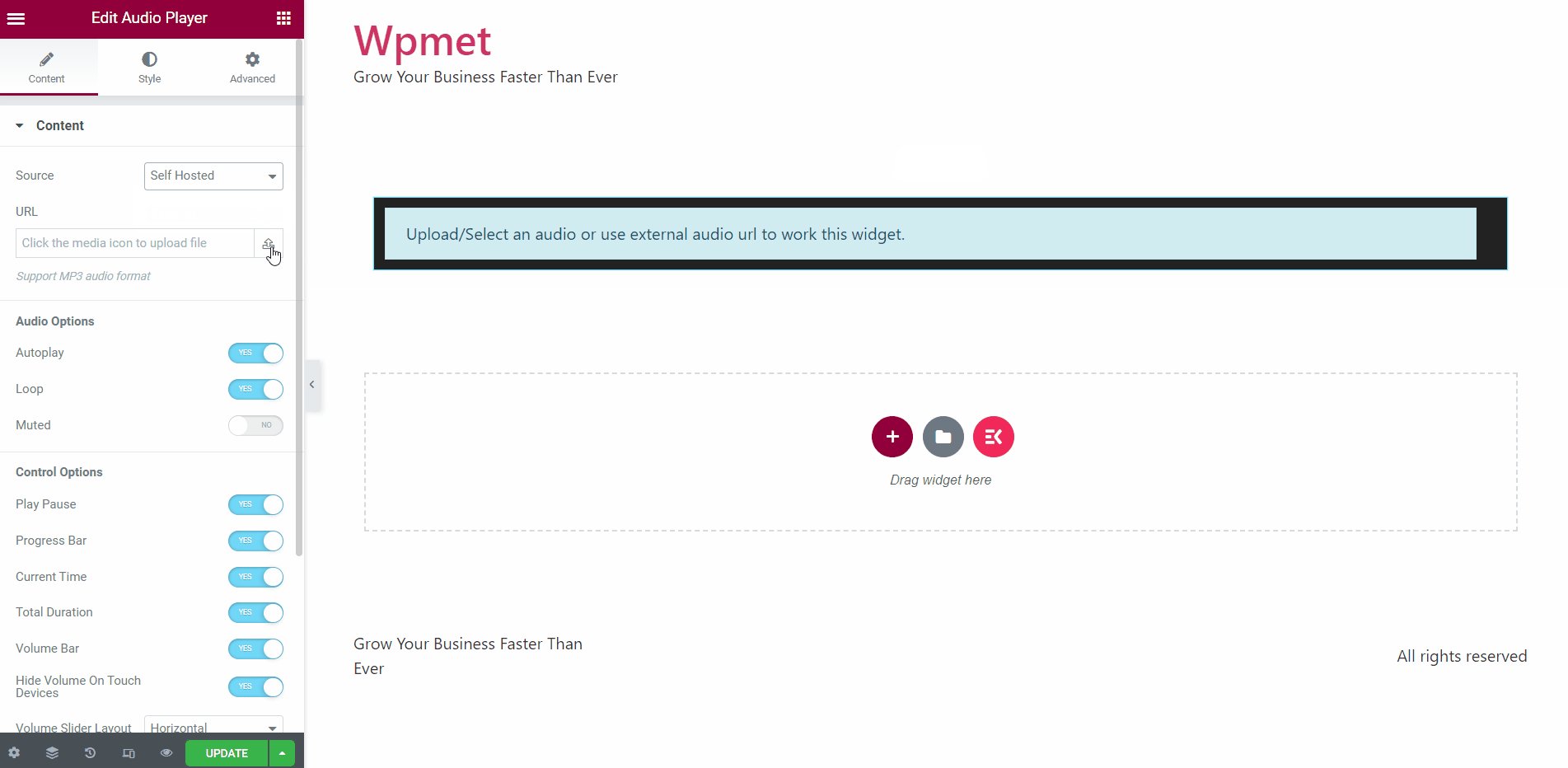
Quelle – Selbstgehostet: #
Wenn Sie „Selbst gehostet“ als Audioquelle auswählen, können Sie eine Audiodatei aus Ihrer WordPress-Medienbibliothek hochladen.
Wählen „Selbst gehostet“ als Quelle > Klicken Sie auf den Upload-Button > Fügen Sie eine Audiodatei aus der Medienbibliothek hinzu.

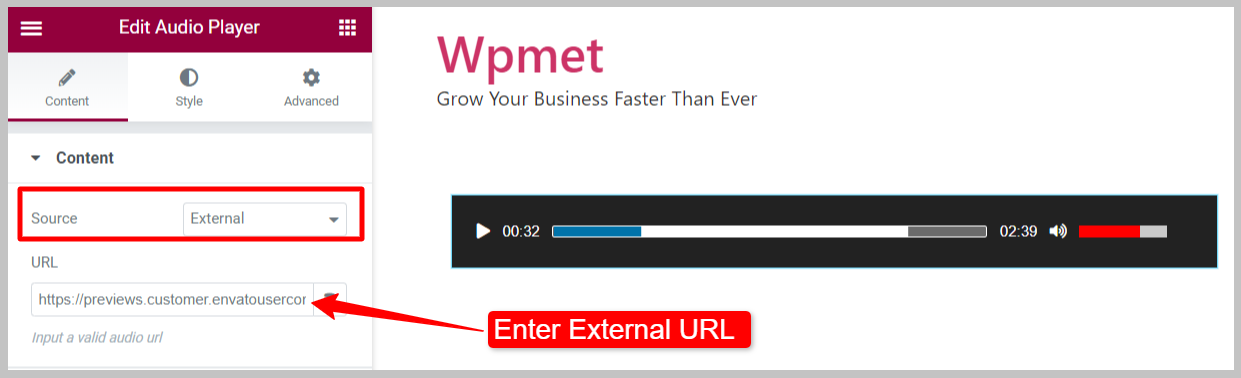
Quelle – Extern: #
Durch Auswahl der externen Quelle können Sie Audio aus dem Internet mit seiner URL einbetten.
Wählen „Extern“ als Quelle > Geben Sie die Audio-URL ein in das erforderliche Feld ein.

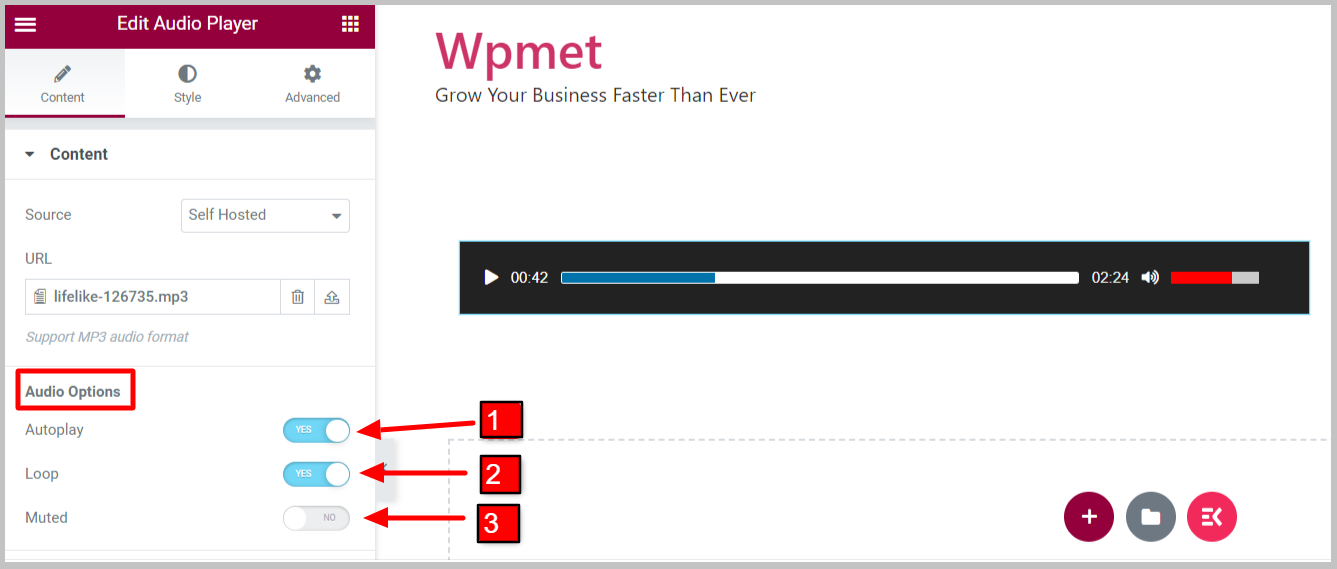
3.2 Audiooptionen #
Hier sind die Audiooptionen, die mit dem Audio-Player-Widget verfügbar sind:
- Automatisches Abspielen: Aktivieren Sie die automatische Wiedergabe, damit der Ton beim Laden der Seite automatisch abgespielt wird.
- Schleife: Aktivieren Sie diese Option, um das Audio in einer Schleife abzuspielen.
- Muted: Wenn diese Option aktiviert ist, wird der Ton beim Starten des Players zunächst stummgeschaltet. Benutzer müssen die Stummschaltung des Audios manuell aufheben.

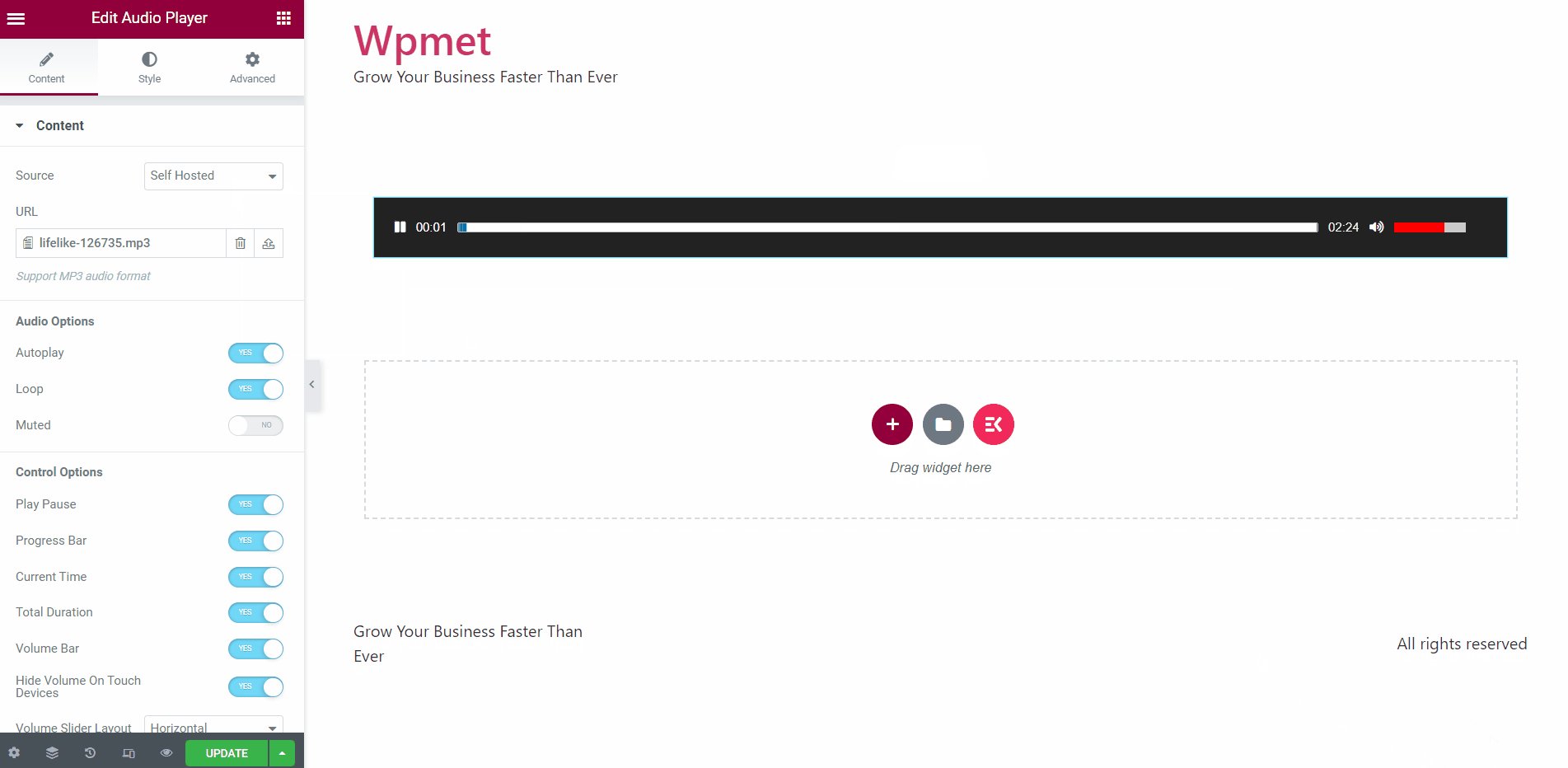
3.3 Steuerungsoptionen #
Hier sind die Steuerungsoptionen, die mit dem Audio-Player-Widget verfügbar sind:
- Spielpause: Aktiviert die Wiedergabe-/Pause-Steuerung (Schaltfläche) für die Benutzer.
- Fortschrittsanzeige: Um den Audio-Fortschrittsbalken auf dem Player anzuzeigen.
- Progress Handler: Let visitors control the progress of the music.
- Aktuelle Uhrzeit: Hier wird die aktuelle Spielzeit auf dem Elementor-Audioplayer angezeigt.
- Gesamtdauer: Hier wird die Gesamtdauer des Audios angezeigt.
- Lautstärkebalken: Zum Anzeigen und Steuern der Audiolautstärke.
- Lautstärke auf Touch-Geräten ausblenden: Enable this option to hide the volume bar on smartphones for a better user experience.
- Layout des Lautstärkereglers: Für die Lautstärkeleiste stehen zwei Layouts zur Verfügung: Horizontal und Vertikal.
- Startlautstärke: Stellen Sie die Anfangslautstärke ein, wenn der Player startet.

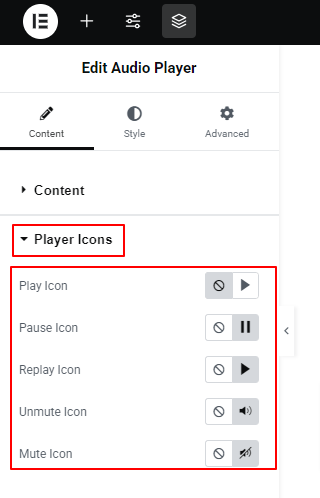
3.4: Player Icons #

Under this setting, you will select an icon for the play, pause, replay, unmute, and mute options. You can also choose not to show icons for these options.
Schritt 4: Passen Sie die Elementor-Audioplayer-Stile an #
Sie können die Wiedergabepause-Schaltfläche, den Fortschrittsbalken, die Zeit und die Lautstärkestile im Elementor Audio Player-Widget anpassen.
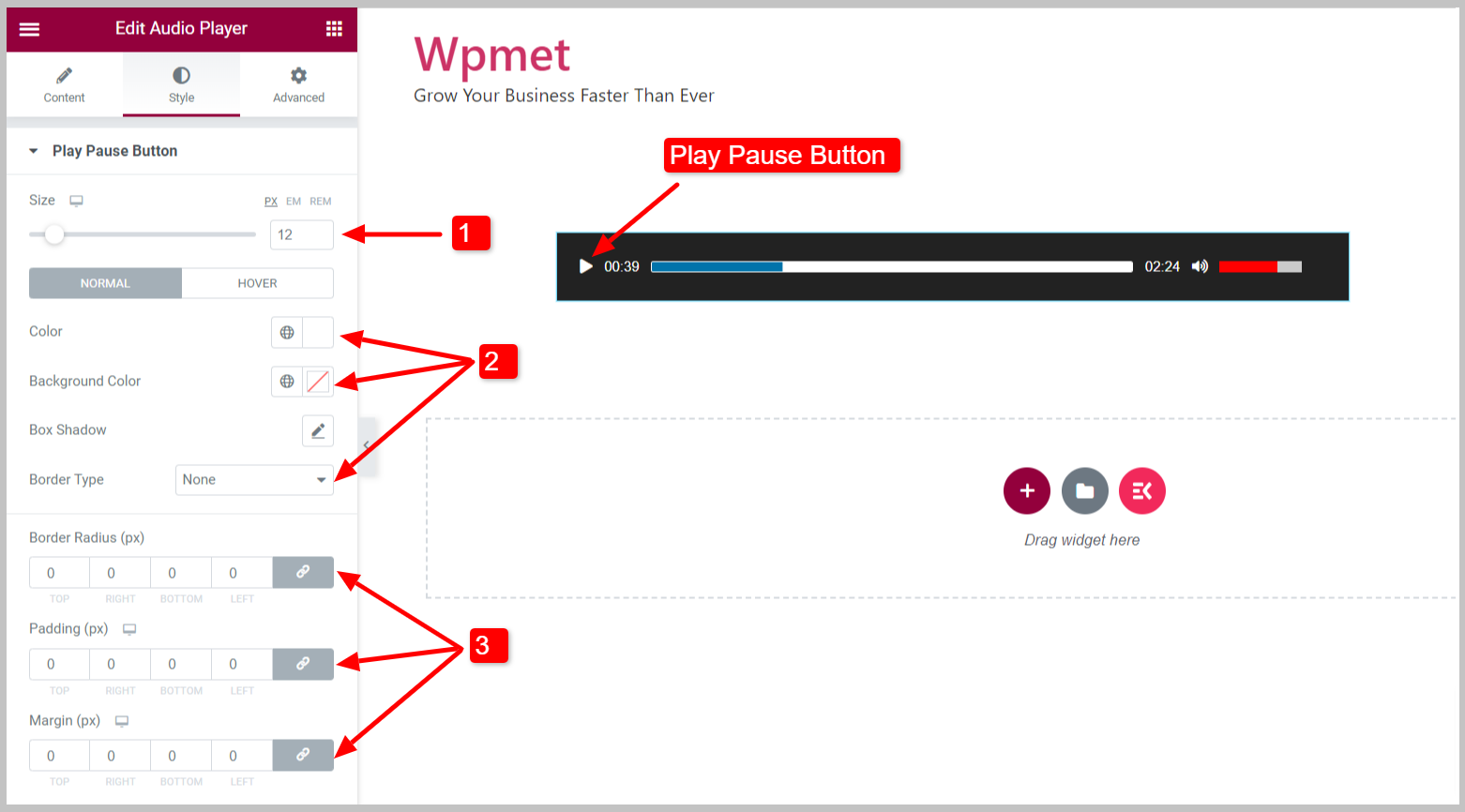
4.1 Wiedergabe-Pause-Taste #
Um die Schaltfläche „Play Pause“ anzupassen,
- Verstelle die Größe der Schaltfläche.
- Wählen Sie die Schaltfläche Farbe, Hintergrundfarbe, Box Schatten, Und Randtyp für den Knopf.
- Stellen Sie die ein Grenzradius, Polsterung, Und Marge.

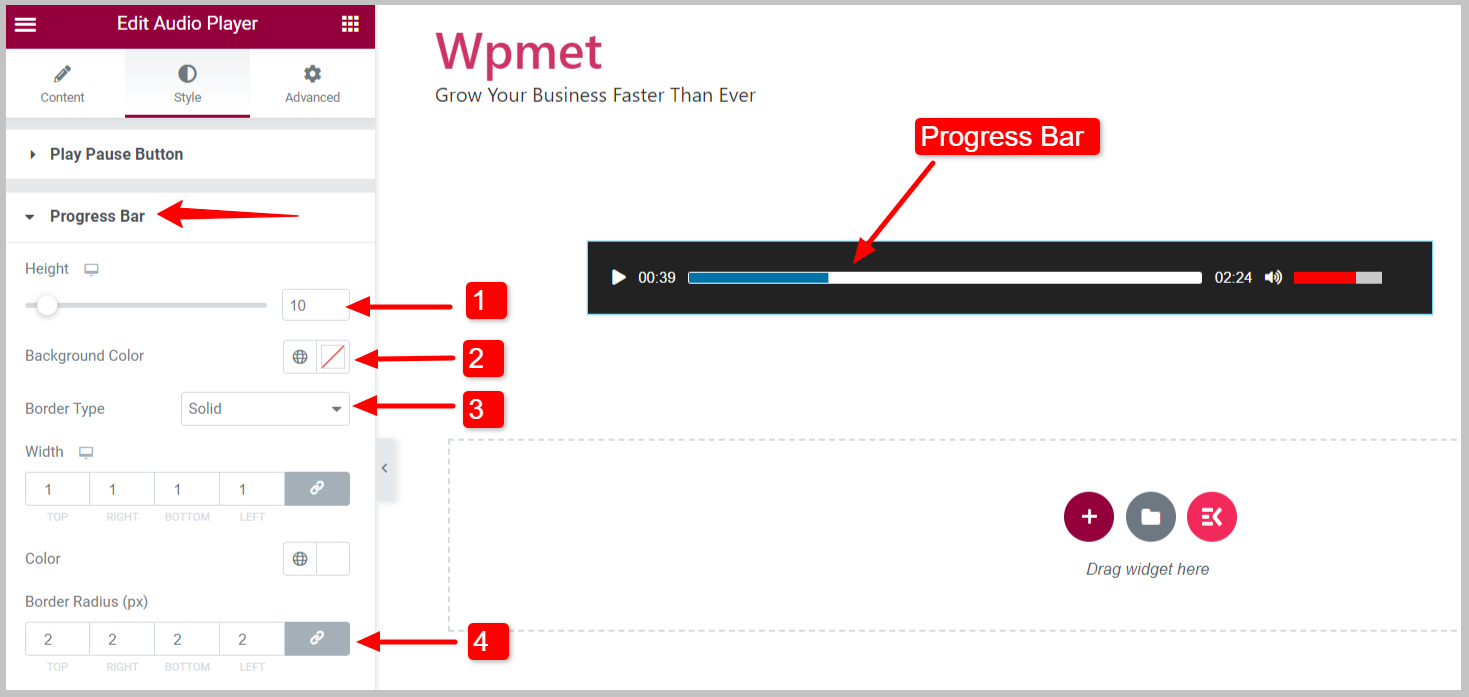
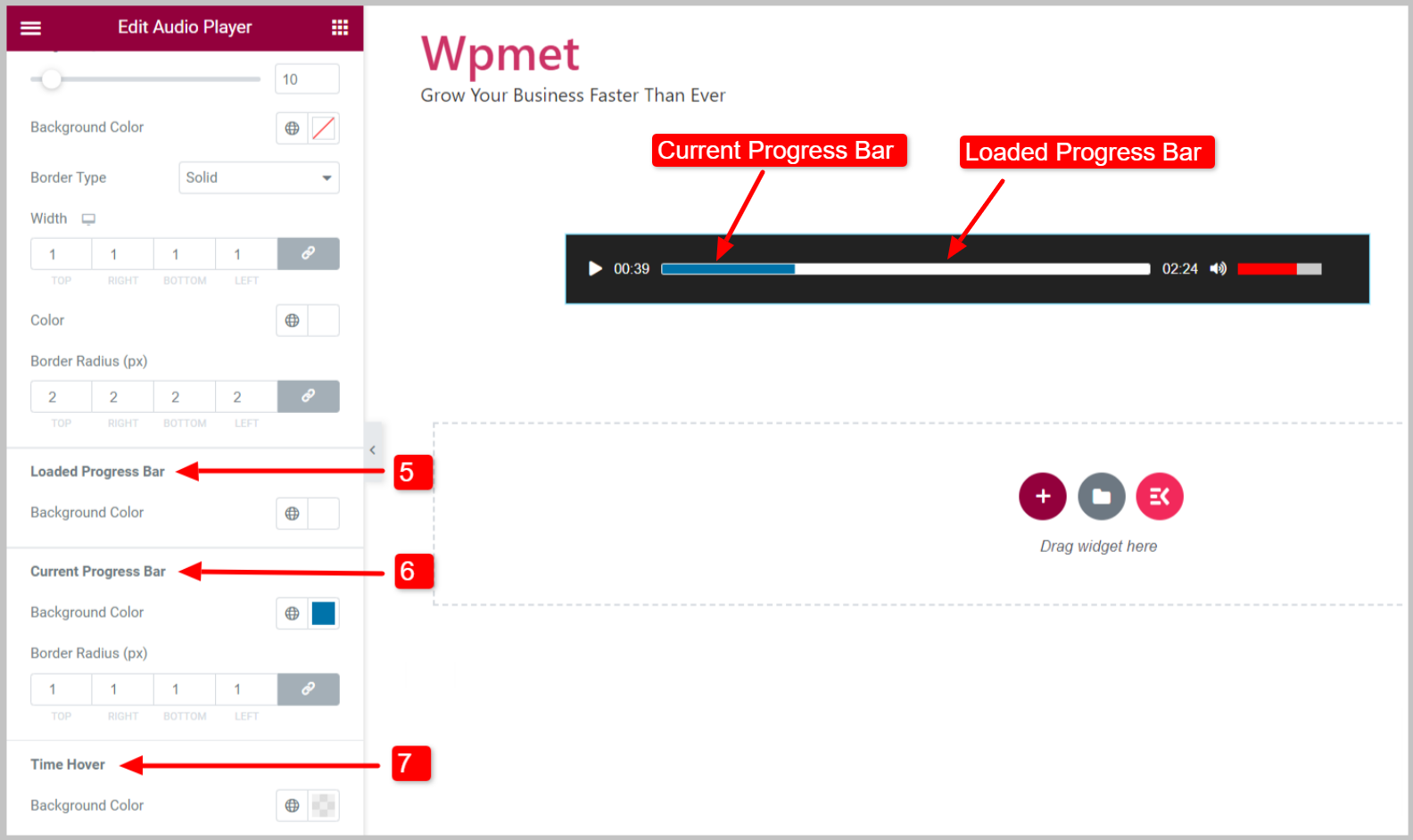
4.2 Fortschrittsbalken #
Um den Fortschrittsbalken anzupassen,
- Sie können die anpassen Höhe des Fortschrittsbalkens.
- Wählen Sie das Hintergrundfarbe des Fortschrittsbalkens.
- Stellen Sie die ein Randtyp, Rahmenbreite, Und Randfarbe.
- Verstelle die Grenzradius des Fortschrittsbalkens.

- Geladener Fortschrittsbalken: Sie können die Hintergrundfarbe für die Ladefortschrittsleiste auswählen.
- Aktueller Fortschrittsbalken: Legen Sie die Hintergrundfarbe und den Randradius für den aktuellen Fortschrittsbalken fest.
- Zeit-Hover: Wählen Sie die Hintergrundfarbe für den Zeit-Hover aus.

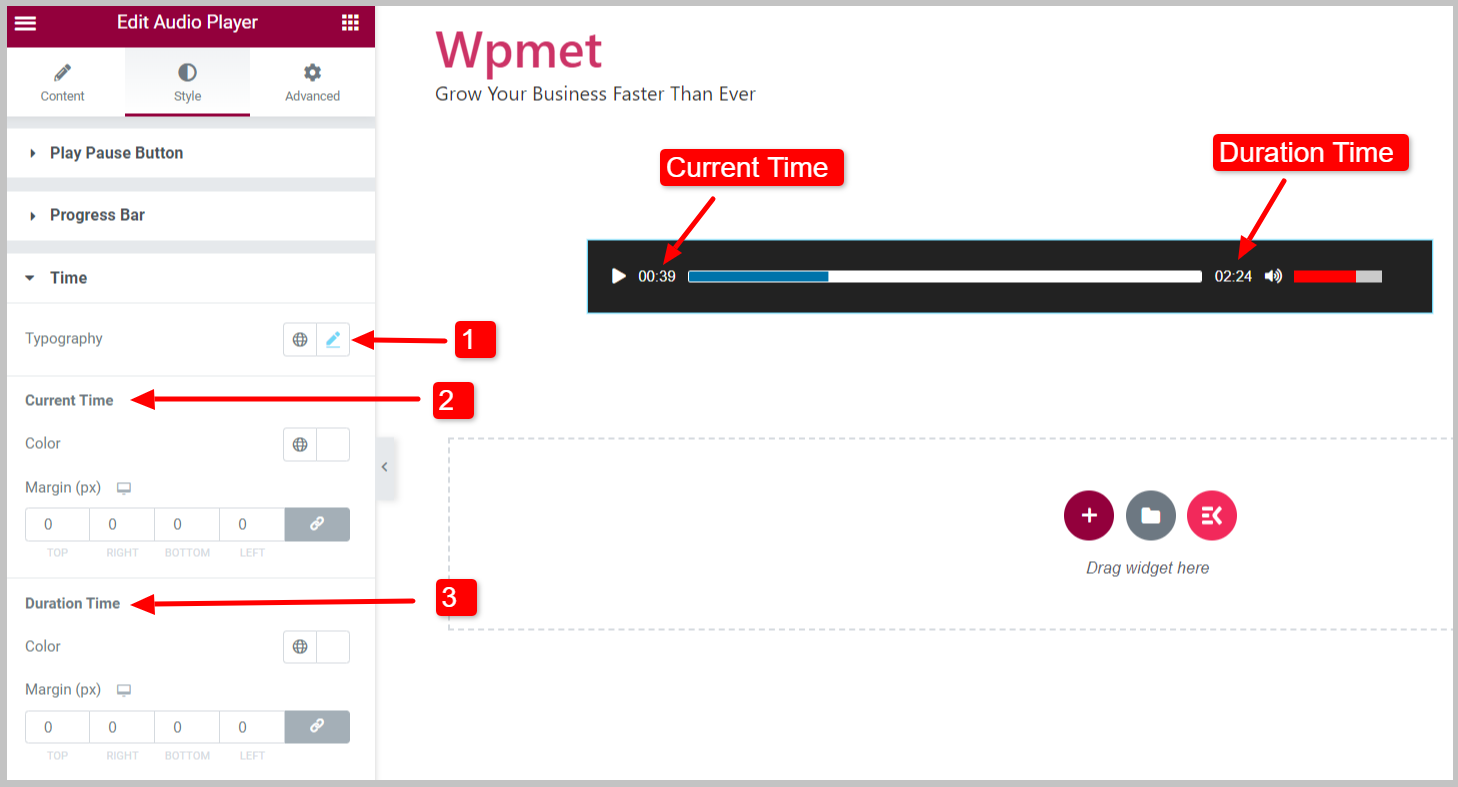
4.3 Zeit #
Um die Zeitstile des Elementor-Audioplayers anzupassen,
- Stellen Sie die ein Typografie für die Textziffern.
- Wählen Sie eine Farbe und passen Sie den Rand an Aktuelle Uhrzeit.
- Wählen Sie eine Farbe und passen Sie den Rand an Dauer.

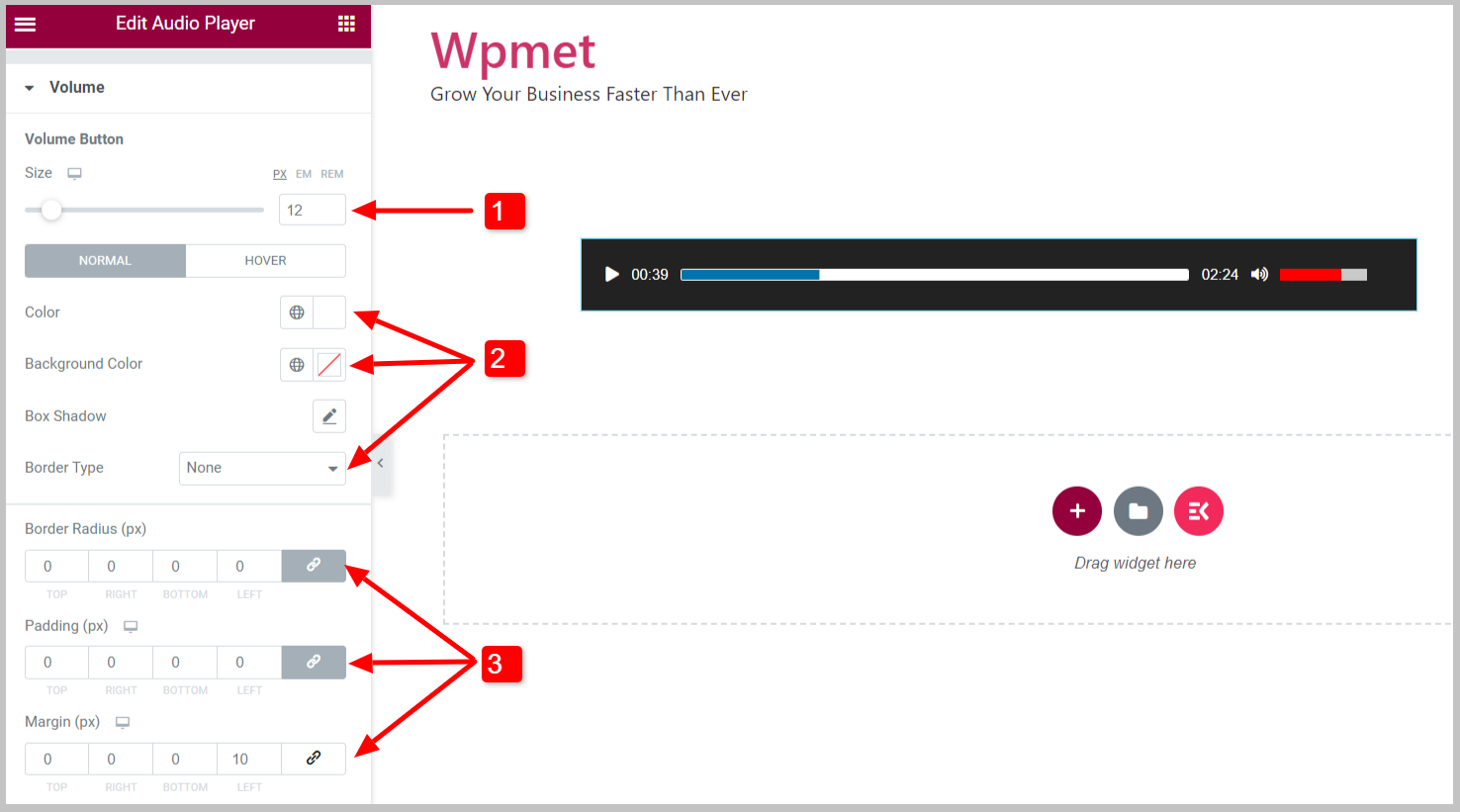
4.4 Lautstärke #
Um die Stile der Lautstärketasten anzupassen,
- Sie können die anpassen Höhe der Lautstärketaste.
- Wählen Sie das Hintergrundfarbe der Lautstärketaste.
- Stellen Sie die ein Randtyp, Rahmenbreite, Und Randfarbe.

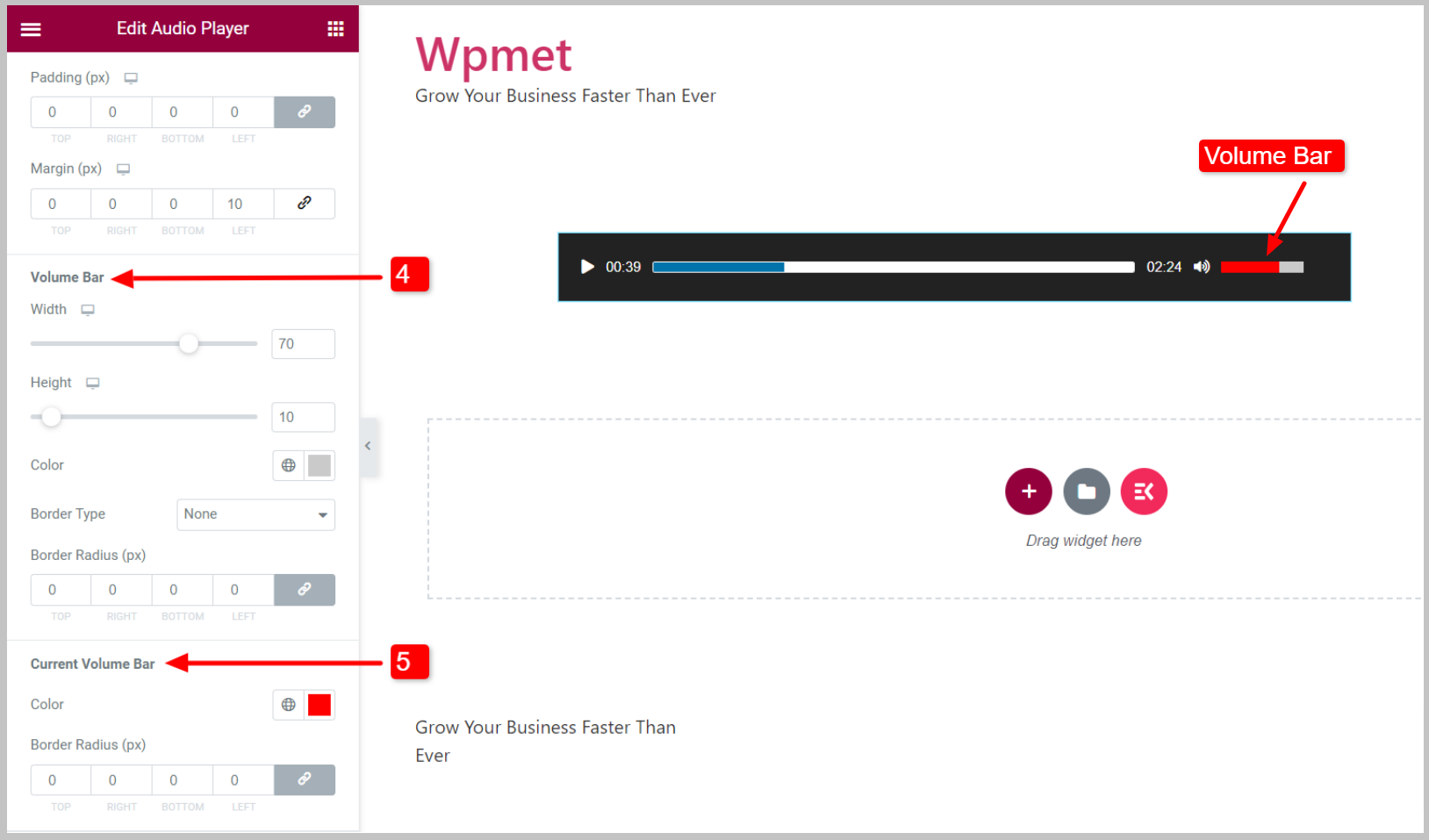
- Lautstärkebalken: Passen Sie Höhe, Breite, Farbe und Rahmenstile für die Lautstärkeleiste an.
- Aktuelle Lautstärkeleiste: Legen Sie die Farbe und den Randradius für die aktuelle Lautstärkeleiste fest.

Endlich können Sie den Audioplayer mit allen nützlichen Funktionen auf Ihrer Website nutzen. Das Elementor Audio Player-Widget wird mit ElementKits Pro geliefert. Holen Sie sich das Plugin, um auf einfachste Weise Audio und Musik zu Ihrer WordPress-Site hinzuzufügen.



