Das ElementsKit Interactive Links-Widget ermöglicht Benutzern den einfachen Zugriff auf verschiedene Abschnitte oder Funktionen mit einem einzigen Klick. Es ist wie ein Mini-Navigationsmenü, das Ihren Inhalten visuelles Interesse und Interaktivität verleiht.
Sehen wir uns an, wie Sie das Widget verwenden können.
Wie verwende ich das ElementsKit Interactive Links-Widget? #
Um das Widget verwenden zu können, müssen Sie ein Upgrade auf ElementsKit Pro durchführen.
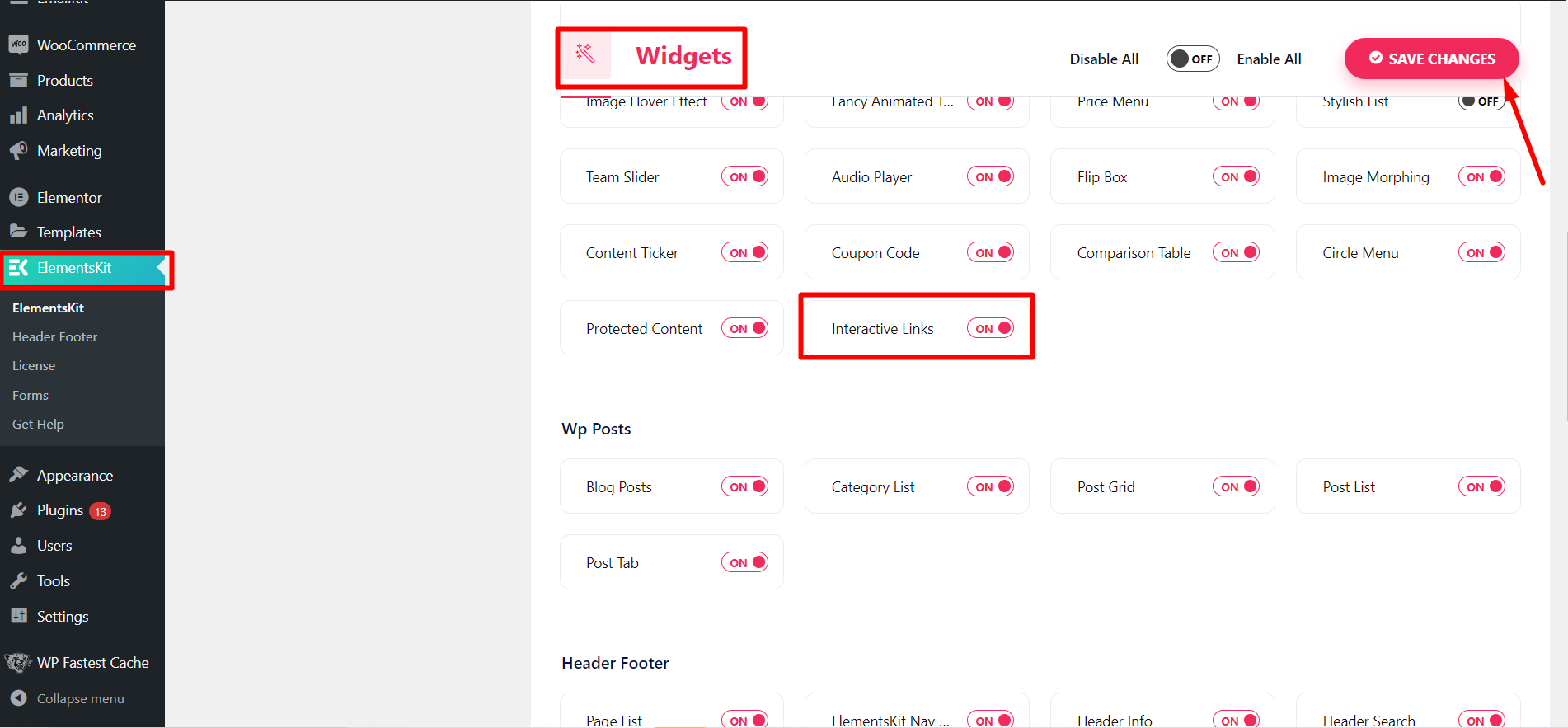
Danach, über Ihr WordPress-Dashboard > ElementsKit finden > Gehen Sie zu Widgets > Interaktive Links > Aktivieren Sie das Widget und klicken Sie auf „Änderungen speichern“.

Anpassen interaktiver Links #
Jetzt müssen Sie die Seite oder den Beitrag öffnen, in dem Sie das Kreismenü verwenden möchten.
- Beginnen Sie mit einem neuen oder alten Beitrag und mit Elementor bearbeiten
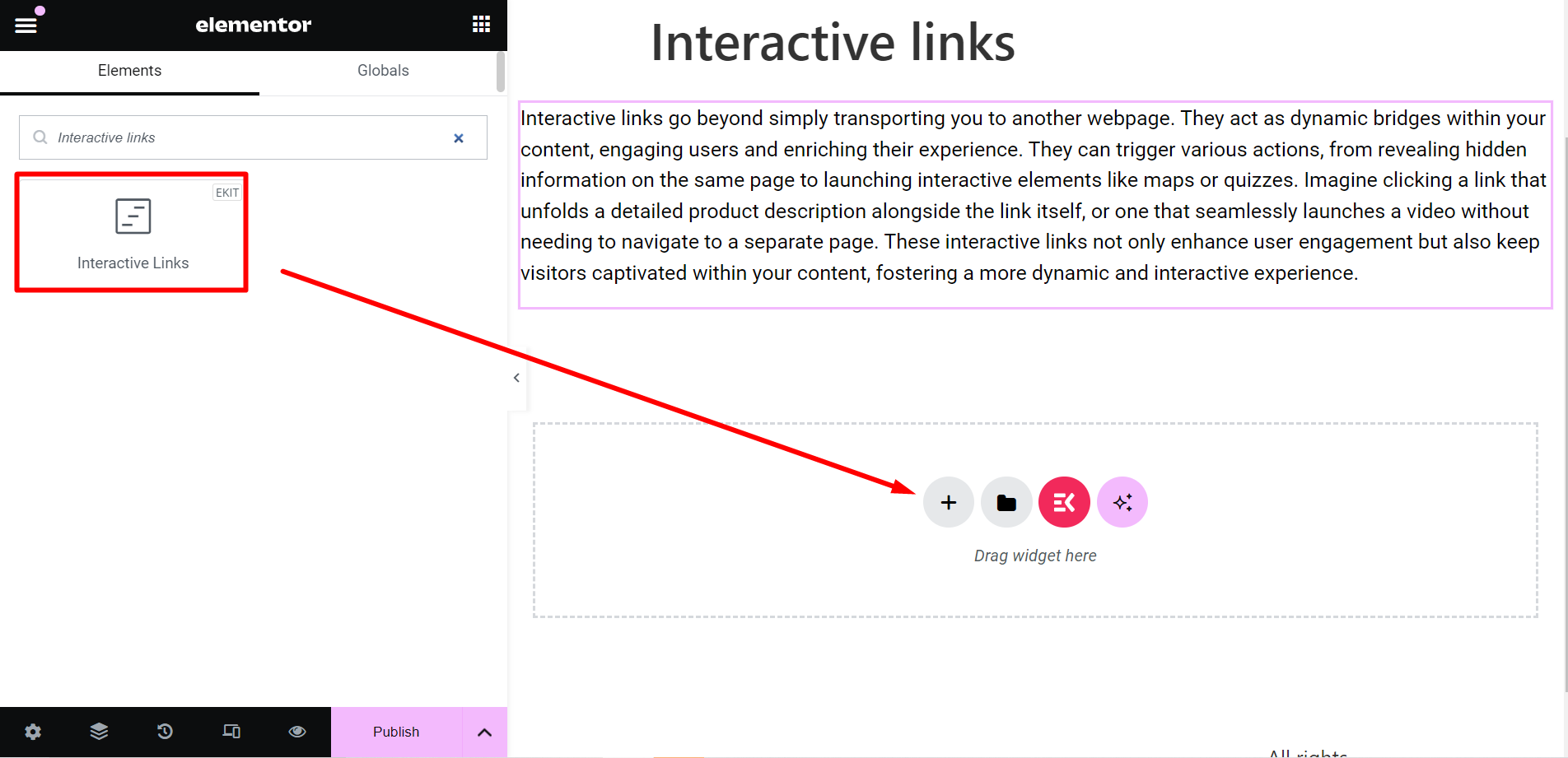
- Finden Sie die ElementsKit Interaktive Links Widget
- Ziehen Sie das Widget per Drag-and-Drop

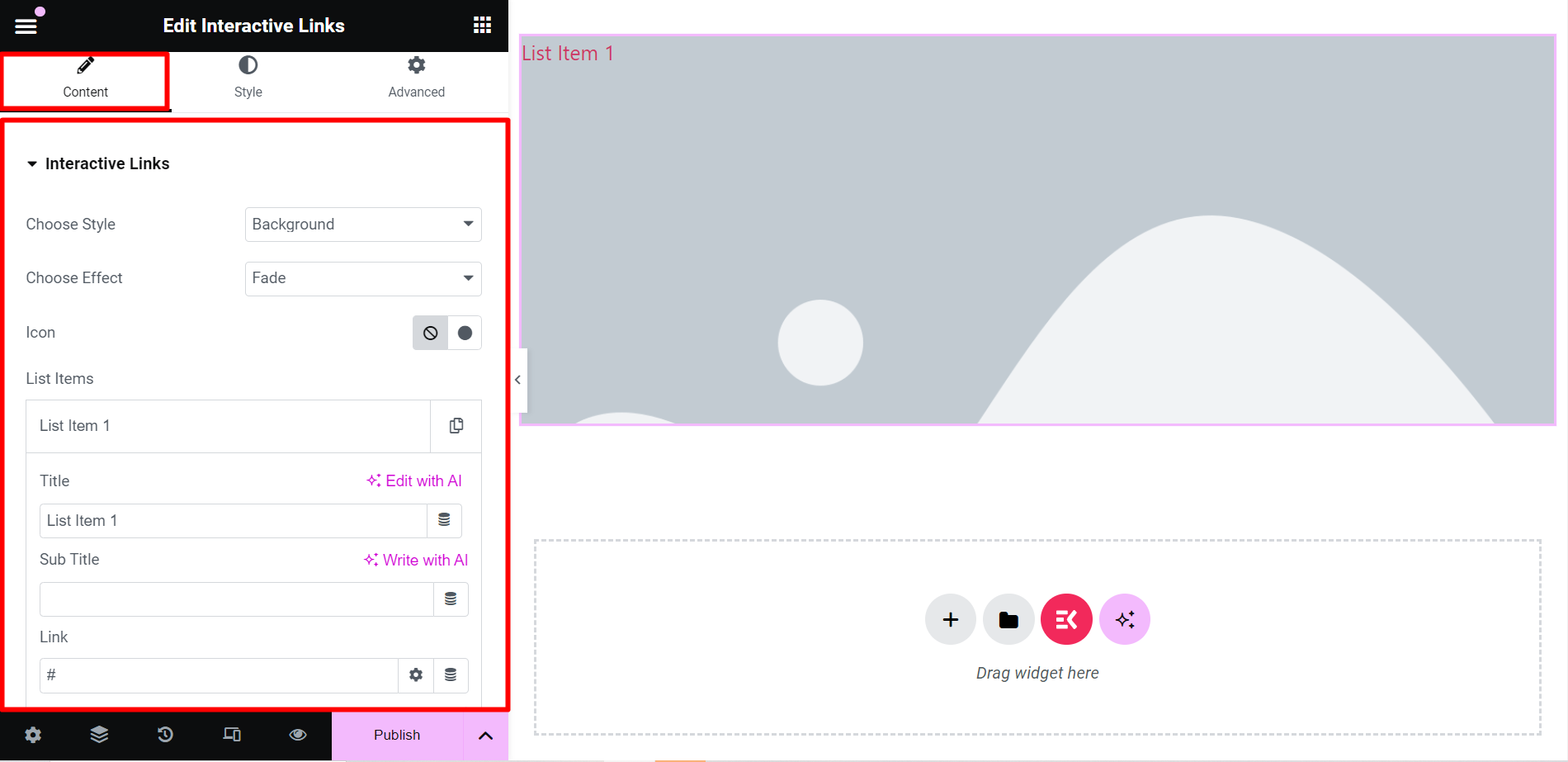
Inhaltsteil #
- Wählen Sie Stil: Hier sind die beiden Optionen Hintergrund und Vordergrund.
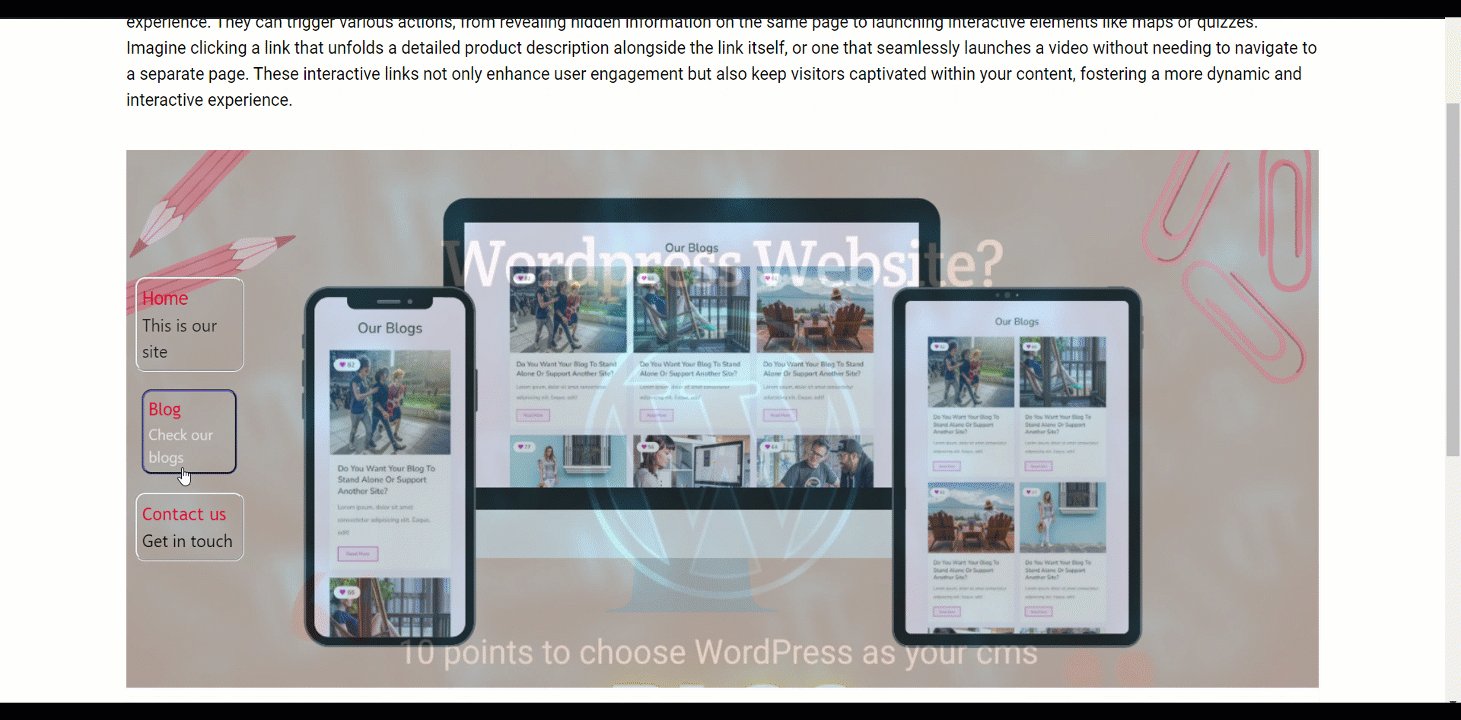
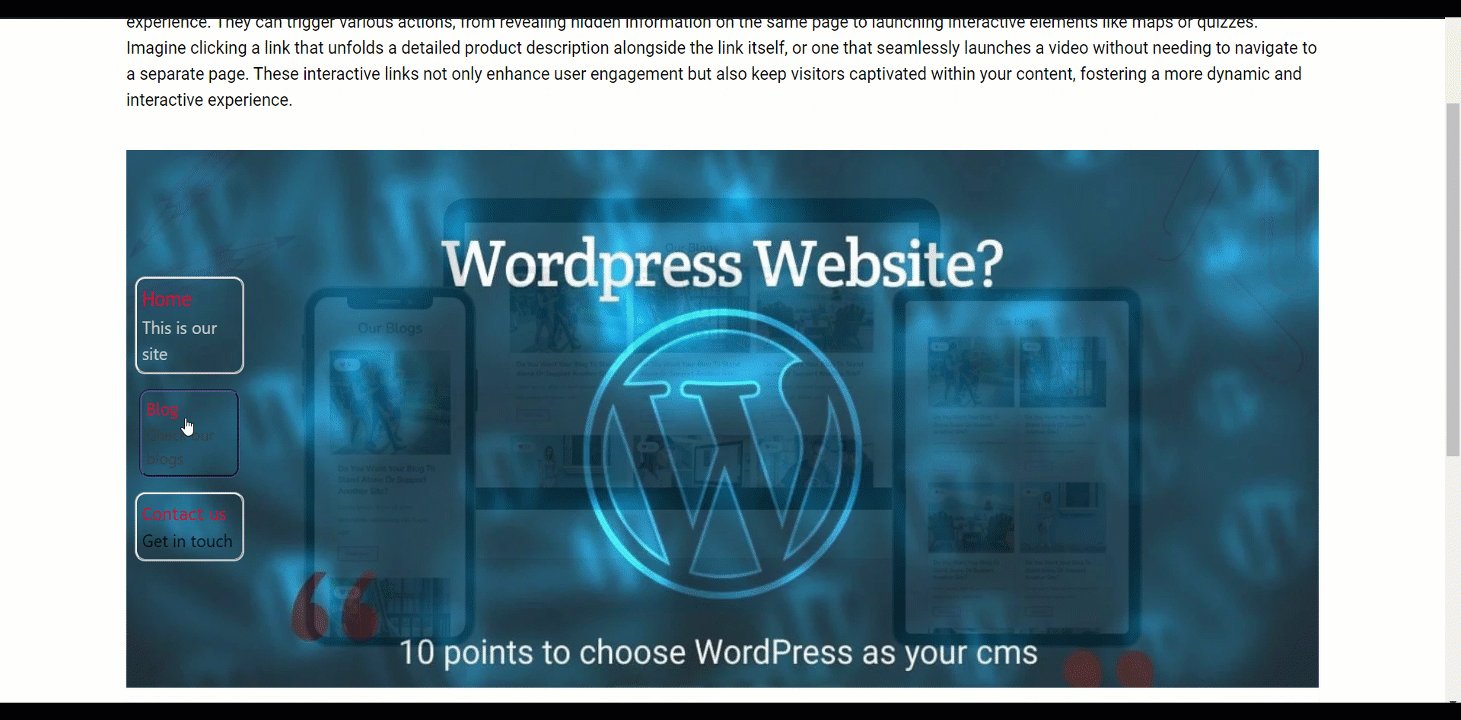
- Effekt auswählen: Es gibt verschiedene Effekte, darunter Einblenden, Schieberegler, Vergrößern, Verkleinern, Drehen und Weichzeichnen.
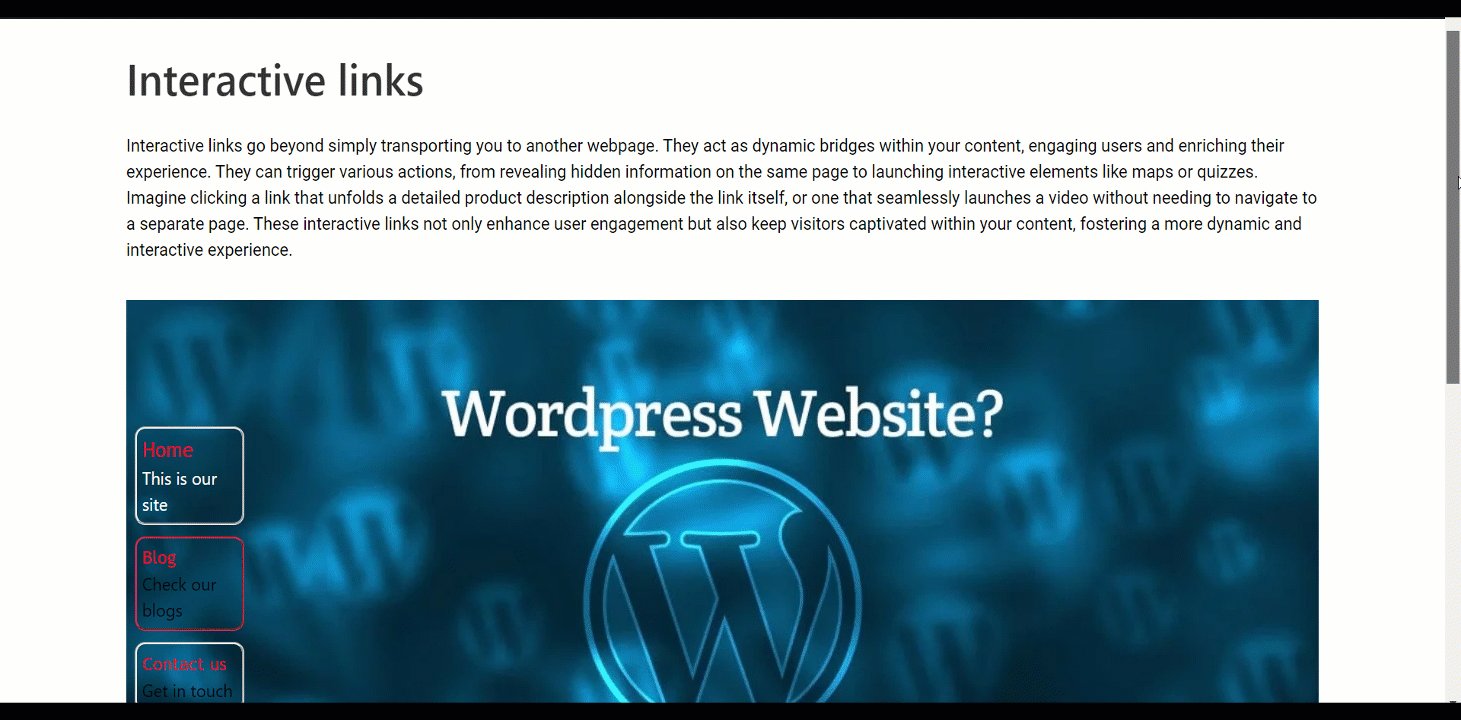
- Listenelemente: Fügen Sie Artikel entsprechend Ihren Anforderungen hinzu. Hier erhalten Sie auch Optionen zum Hinzufügen von Titel, Untertitel, Link und Bild, zum Auswählen der Richtung, wenn Sie den Vordergrund ausgewählt haben, und zum Anpassen des Bildversatzes.

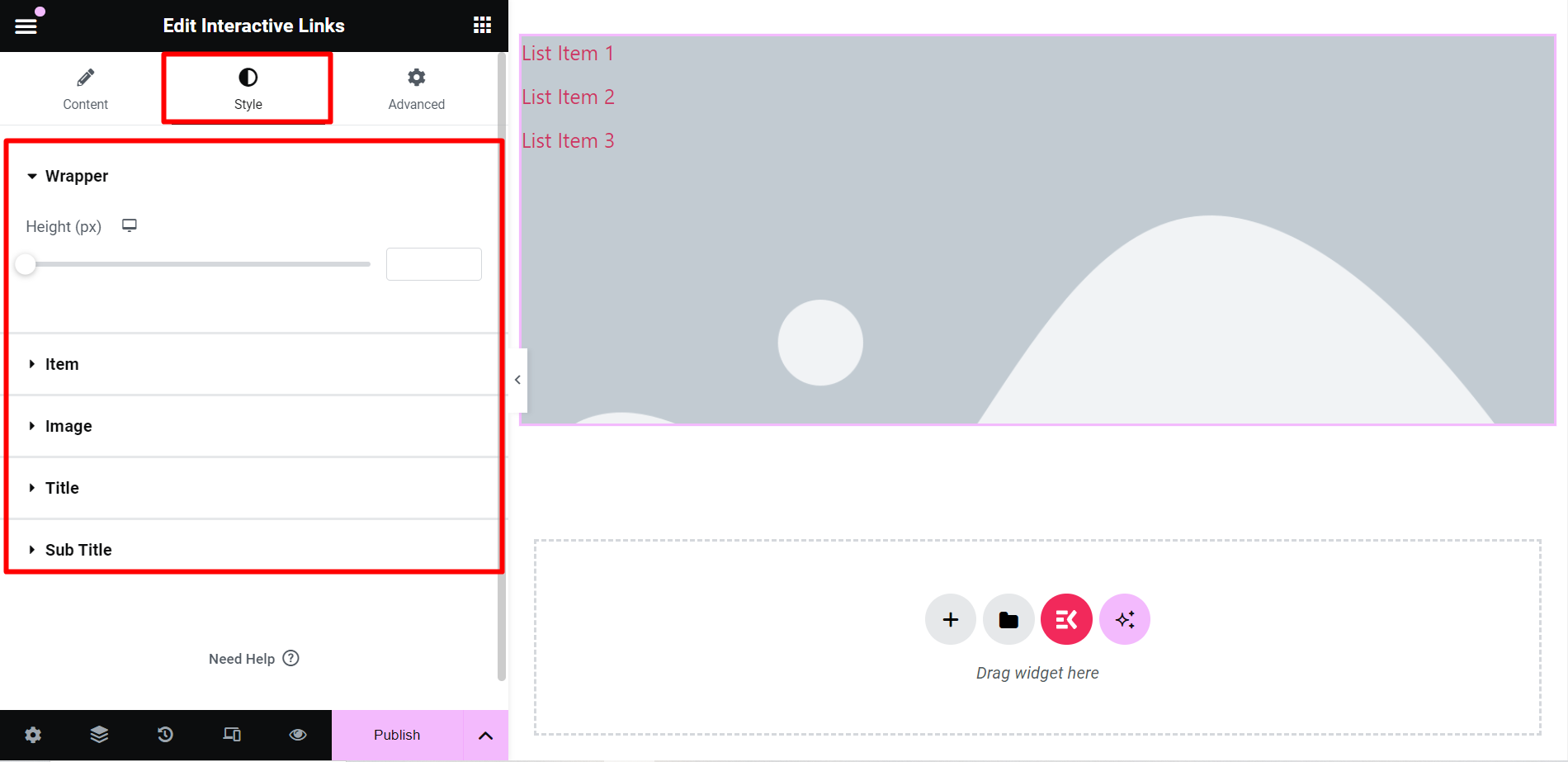
Stil #
- Verpackung: Von hier aus können Sie die Höhe des Wrappers steuern.
- Artikel: Damit können Sie Inhalte ausrichten, Elemente ausrichten, Text ausrichten, Optionen für den Abstand zwischen und Breite, Rahmen, Abstand und Rand steuern sowie Optionen für die Hover-Animation festlegen.
- Bild: Mit dieser Option können Sie die Bildauflösung, -breite und -höhe anpassen.
- Titel: Um die Farbe, Typografie, Hover- und aktive Farbe der Titeltexte zu ändern, können Sie diese Option verwenden.
- Untertitel: Hier können Sie die Farbe, Typografie, Hover- und aktive Farbe der Titeltexte ändern.

Endgültige Ausgabe #
Bitte schön! Schaut euch an, wie wir das Widget angepasst haben 👇

Das ist es! Das Widget ist praktisch und liefert innerhalb kurzer Zeit tolle Ergebnisse.





