Geschützte Inhalte auf Websites dienen verschiedenen Zwecken. Für jeden Inhalt können Sie diese Technik verwenden, um exklusiven Zugriff zu gewähren, den Umsatz zu steigern, geistiges Eigentum zu schützen und die Privatsphäre zu gewährleisten. Sie können diese Zugriffsregeln ohne großen Aufwand festlegen, indem Sie die ElementsKit-Widget für geschützte Inhalte. Es ist ein praktisches Tool, um Ihre Inhalte innerhalb kurzer Zeit zu schützen.
Sehen Sie sich also die Dokumentation an und erfahren Sie, wie Sie das Widget „Geschützte Inhalte“ von ElementsKit verwenden können.
Wie verwende ich das Widget „Geschützte Inhalte“? #
Das Wichtigste zuerst 👉 Vergessen Sie nicht, ElementsKit Pro zu installieren.
Schritt 1: Schalten Sie das Widget ein #
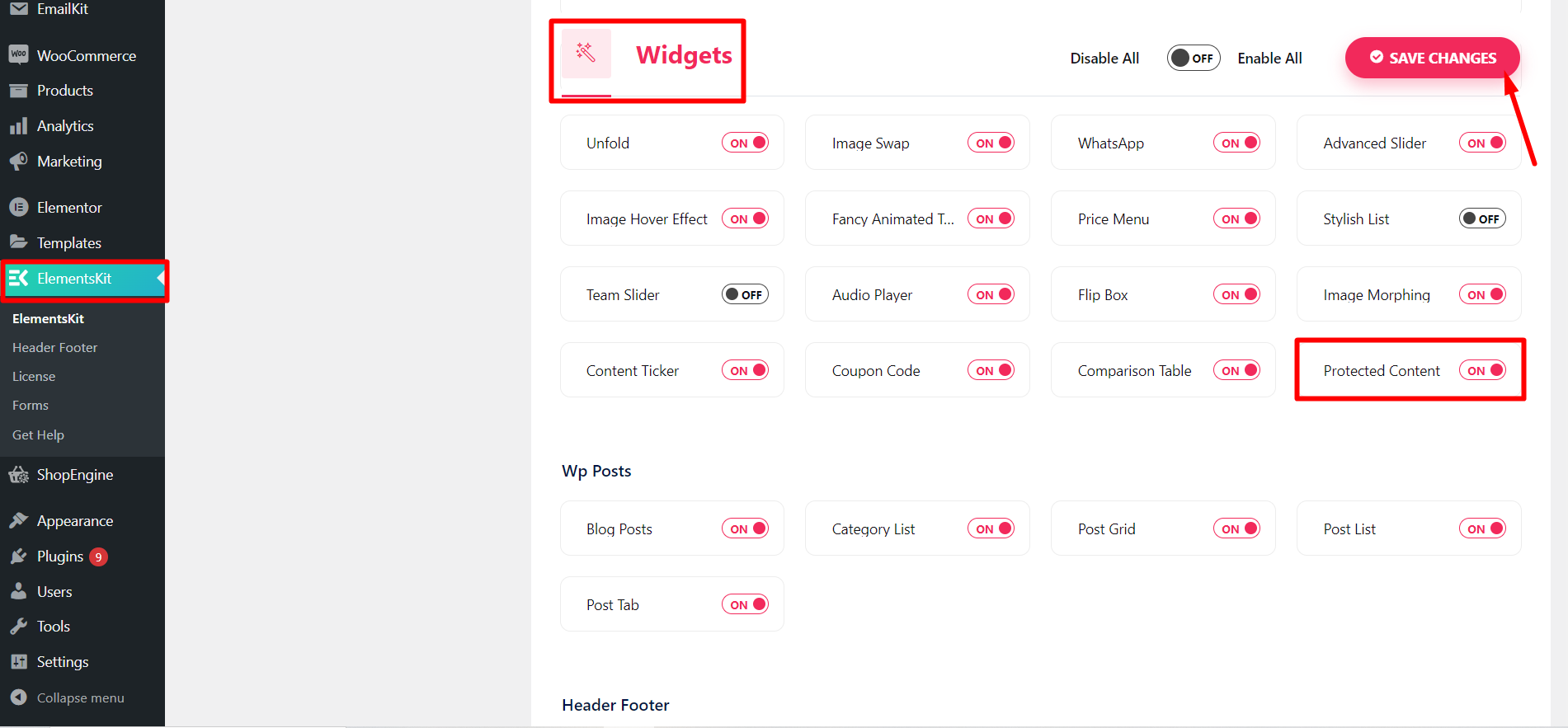
Greifen Sie auf Ihr WordPress-Dashboard zu > Gehen Sie zu ElementsKit > Klicken Sie auf Widgets > Geschützte Inhalte suchen > Schalten Sie es EIN > Speichern Sie die Änderungen.

Schritt 2: Ziehen Sie das Widget per Drag & Drop #
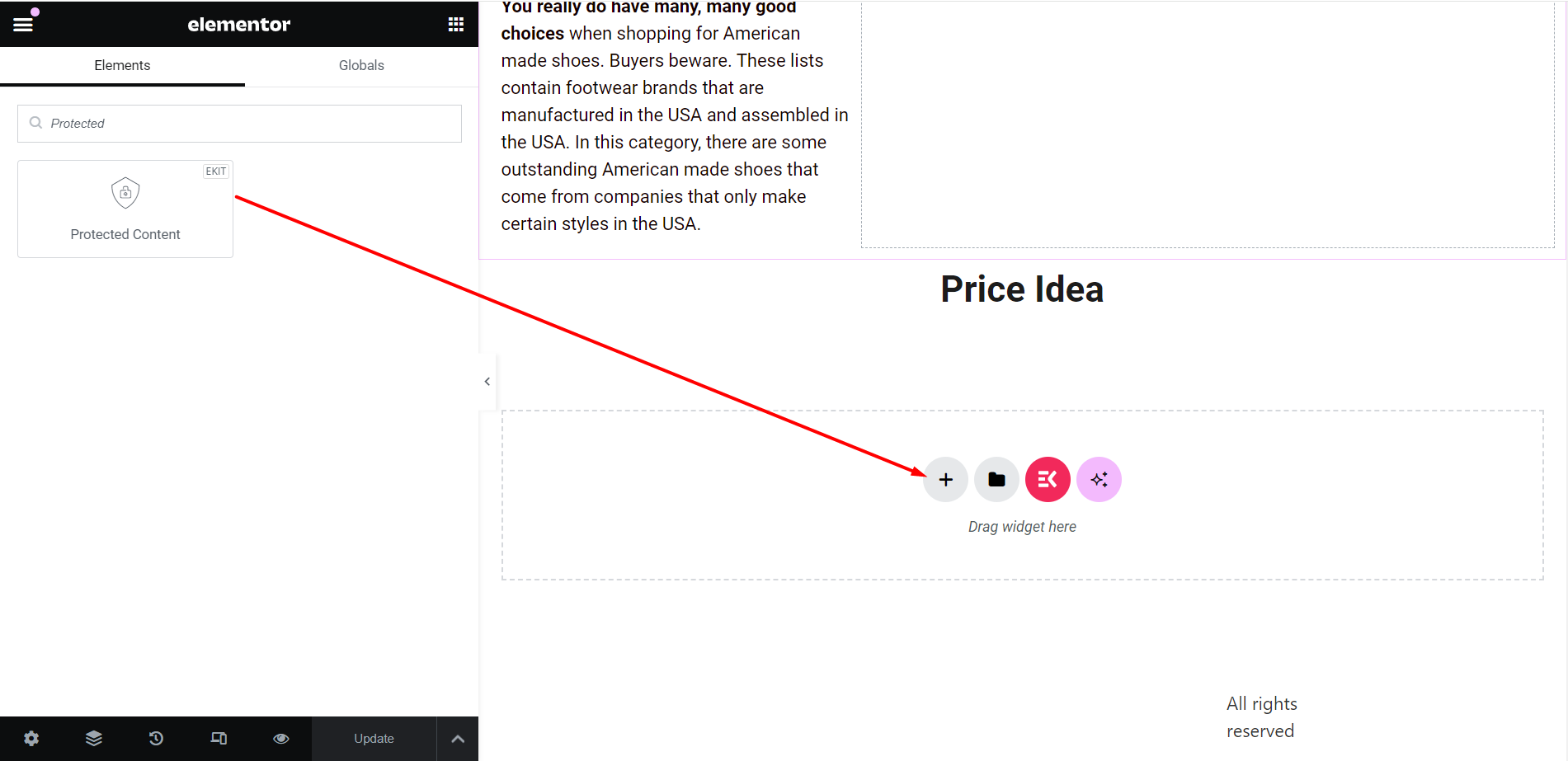
- Öffnen Sie den Inhalt/die Seite/den Beitrag, bei dem/der Sie den Zugriff auf Informationen einschränken möchten.
- Mit Elementor bearbeiten und das Widget durchsuchen.
- Ziehen Sie das Widget per Drag-and-Drop.

Schritt 3: Beginnen Sie mit der Bearbeitung #
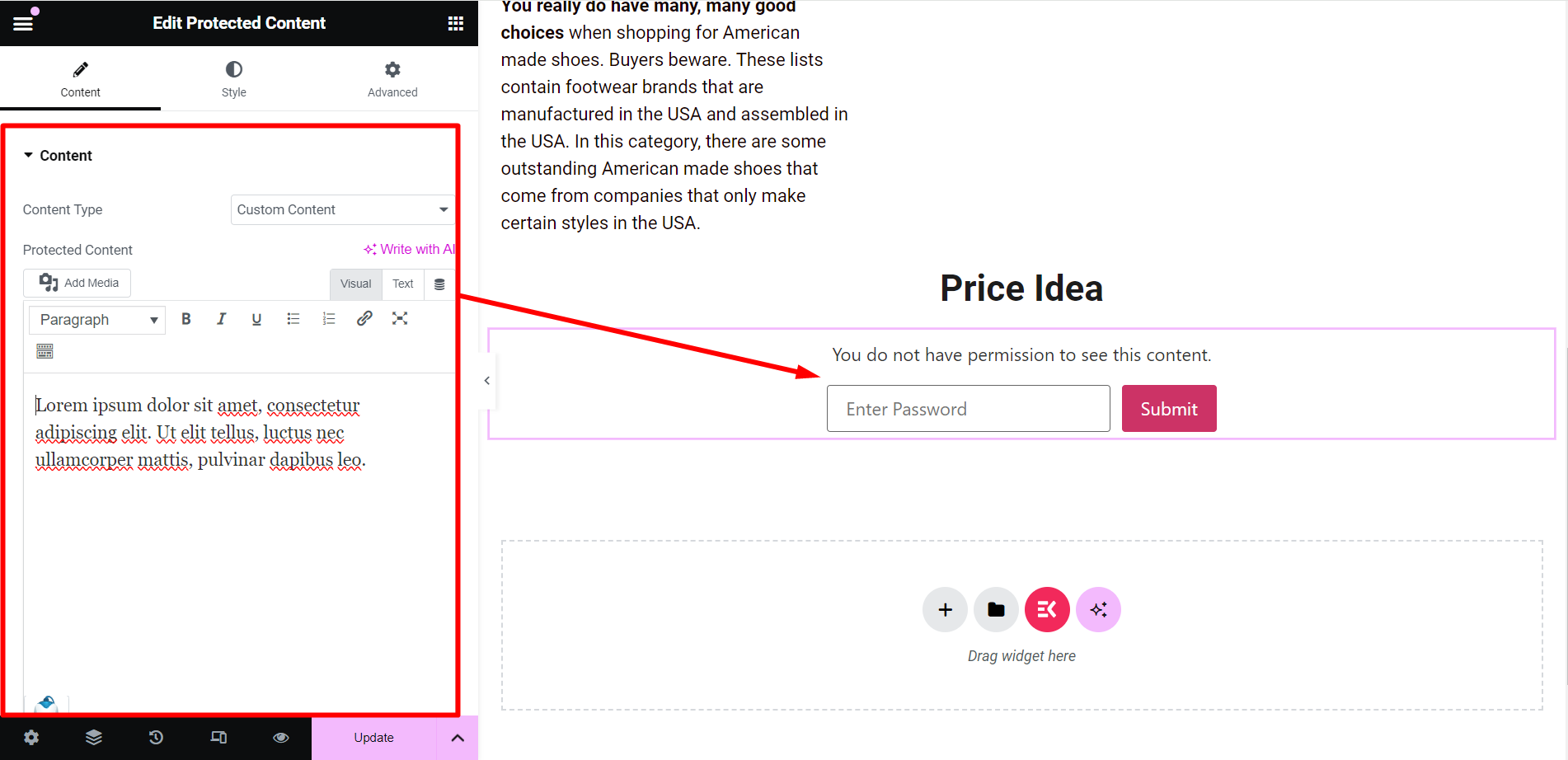
Im Inhaltsbereich sehen Sie einige Anpassungsoptionen, mit denen Sie das Widget nach Ihren Wünschen anpassen können. Diese sind –
Inhalt #
Hier wird der Inhaltstyp festgelegt als „Benutzerdefinierter Inhalt“ standardmäßig. Sie können den geschützten Inhalt anpassen, indem Sie Medien oder Kurzcodes hinzufügen oder den Textinhalt schreiben.
Wenn Sie den Inhaltstyp als „Elementor-Vorlage“, werden Ihnen Optionen zum Auswählen einer Vorlage Ihrer Wahl angezeigt.

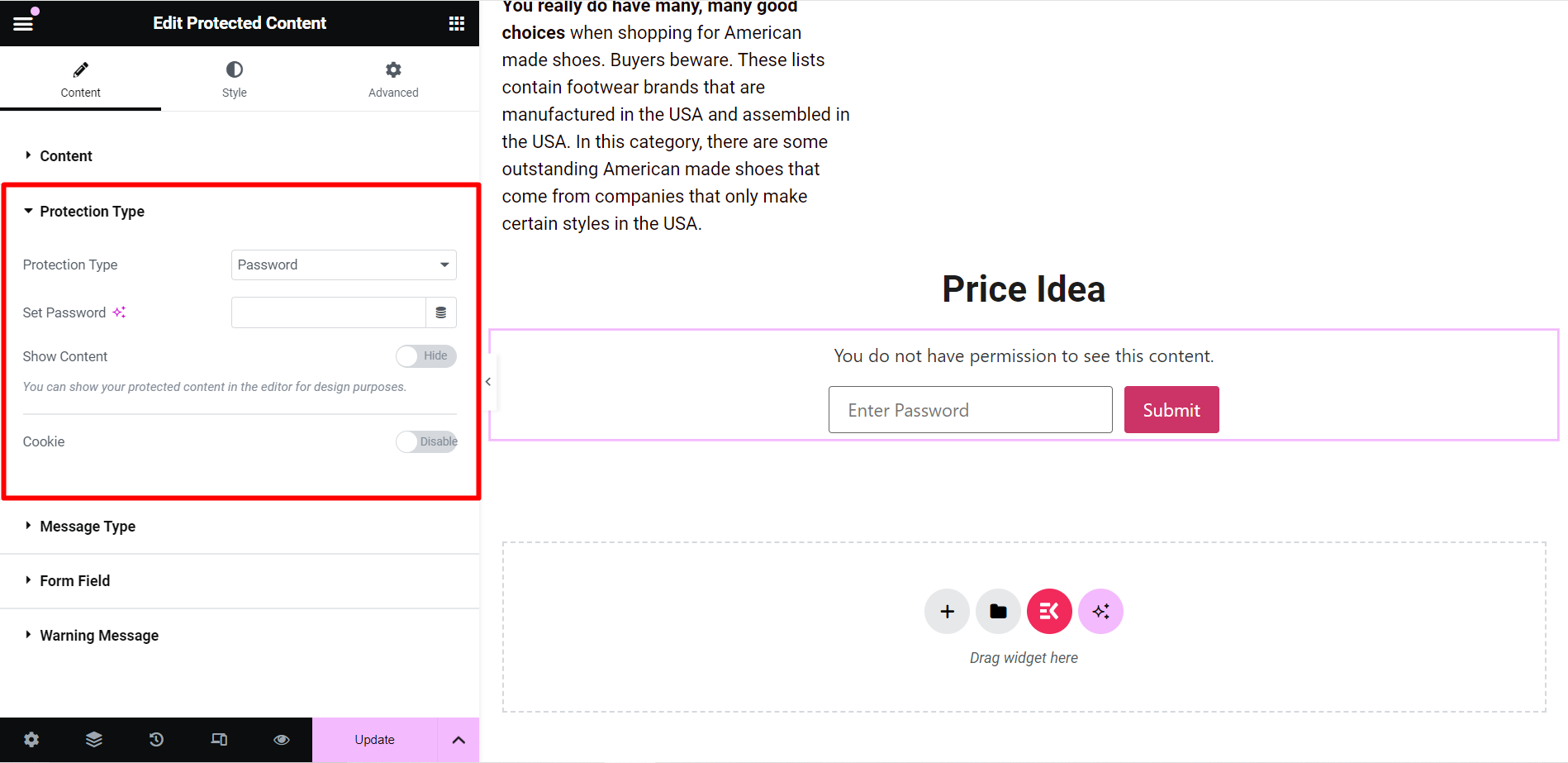
Schutzart #
Hier sind die Optionen Passwort und Benutzerrolle.
Wenn Sie die 'Passwort' geben Sie ein, Sie werden sehen –
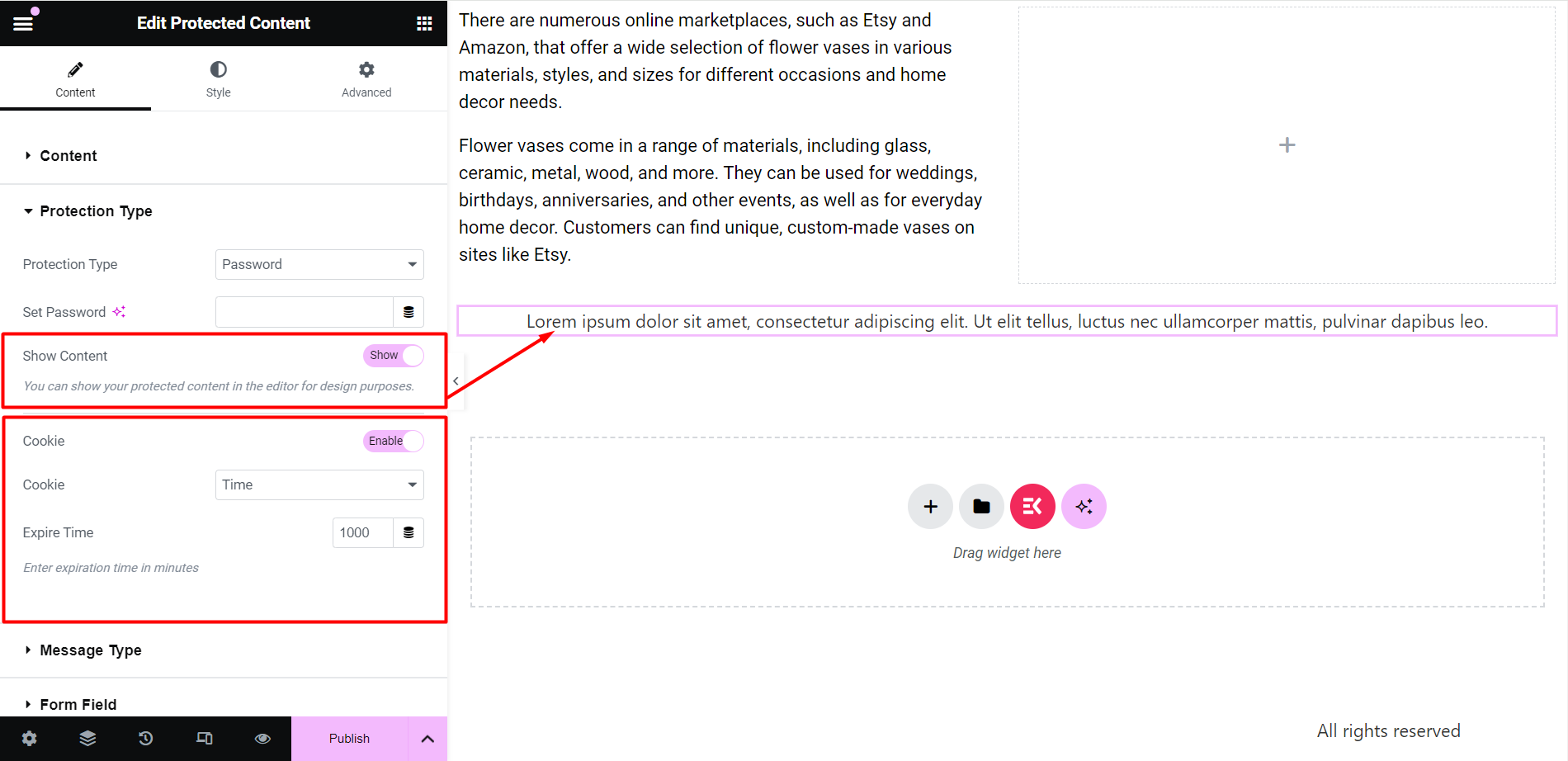
- Passwort festlegen: Sie müssen ein Kennwort festlegen, mit dem andere Personen die Inhalte anzeigen können.

- Inhalt zeigen: Aus gestalterischen Gründen können Sie durch Aktivieren dieser Schaltfläche einfach einen Blindtext für Ihren geschützten Inhalt anzeigen.
- Plätzchen: Wenn Sie Cookies verwenden möchten, müssen Sie diese Schaltfläche aktivieren. Die weiteren zugehörigen Optionen werden Ihnen hier angezeigt.

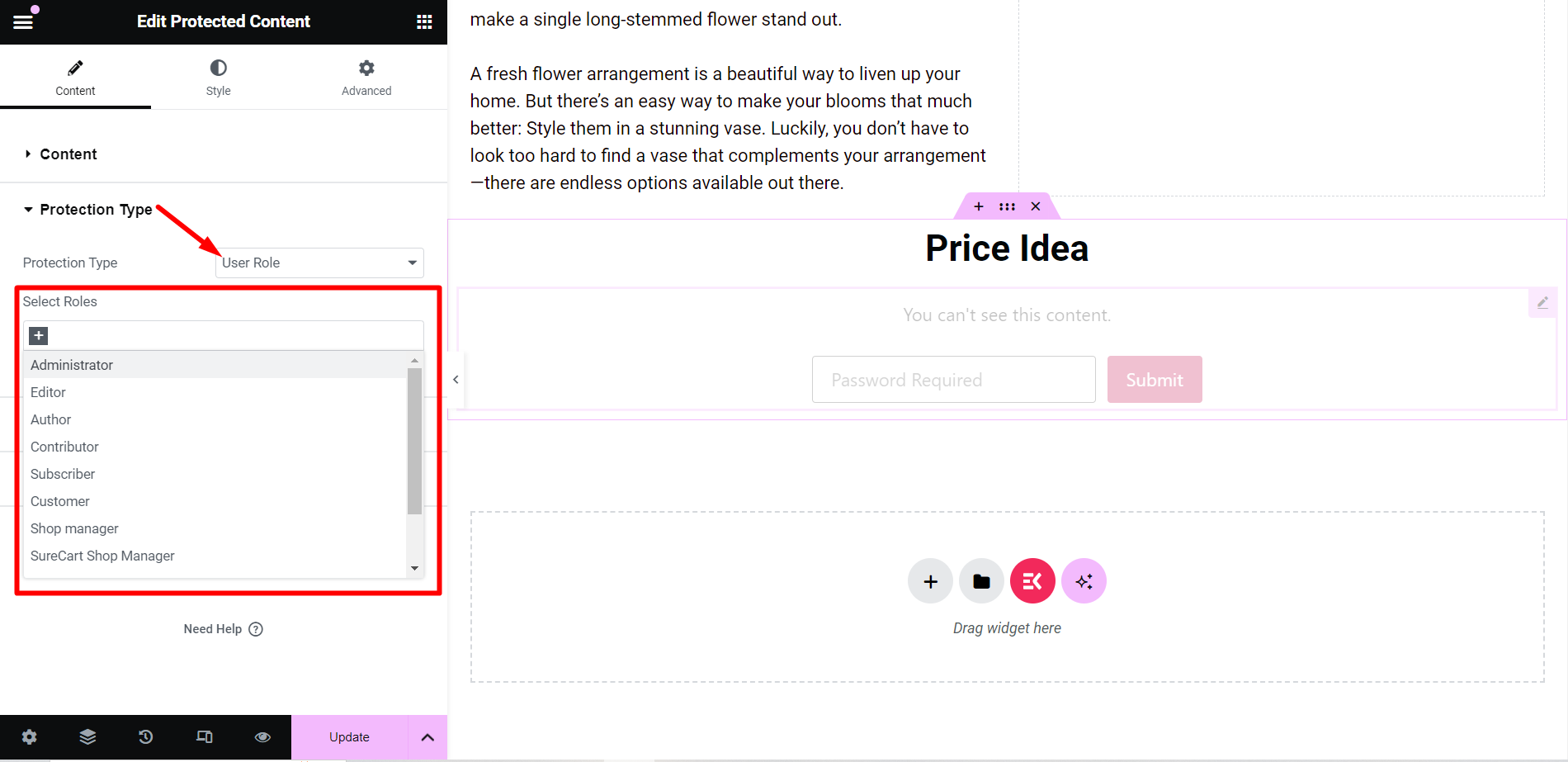
Mit 'Benutzer-Rolle'wird ein Dropdown-Menü zur Rollenauswahl angezeigt. Somit können nur die von Ihnen ausgewählten Benutzer den Inhalt sehen.

Nachrichtentyp #
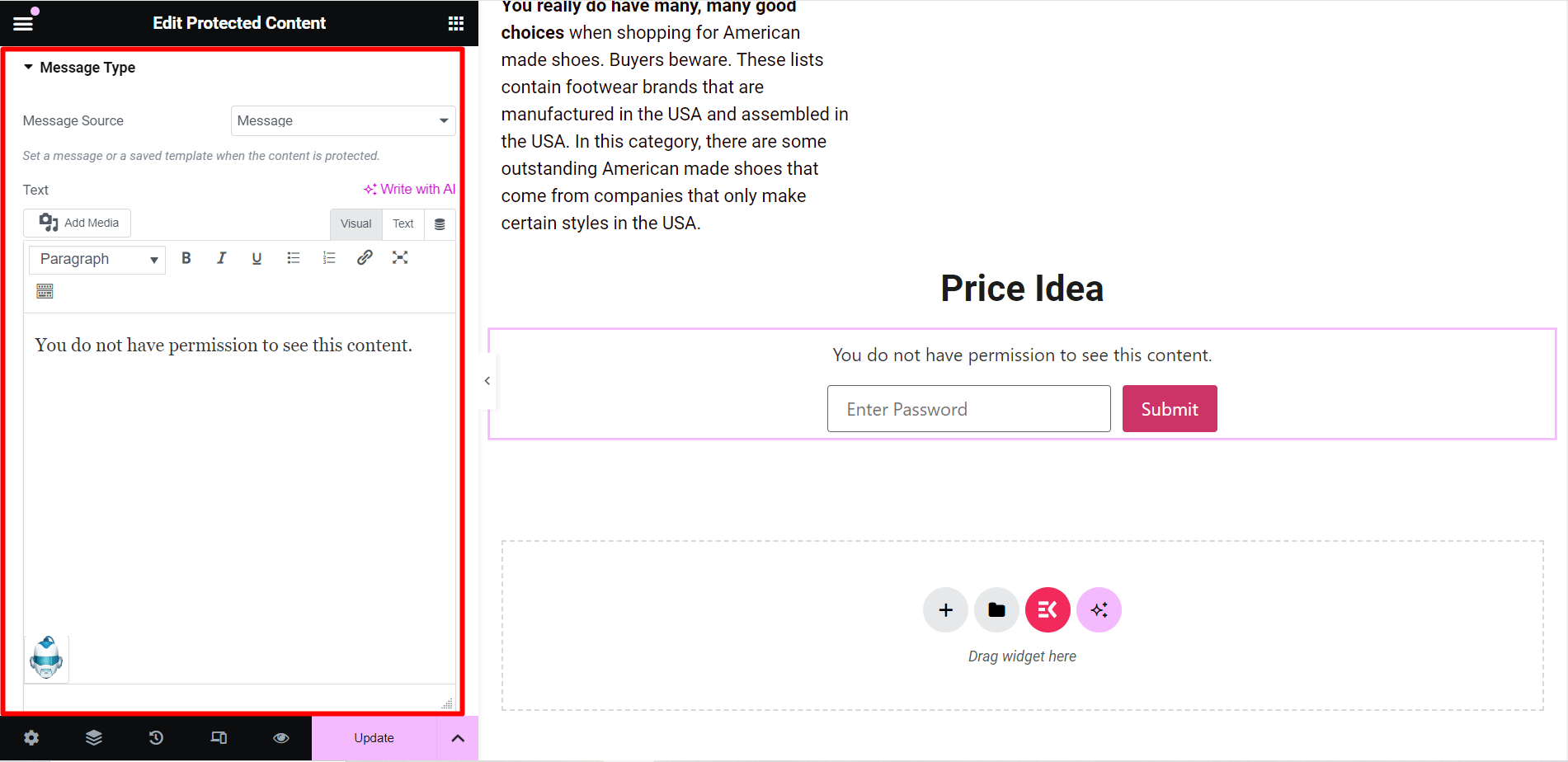
Für Ihren geschützten Inhalt können Sie auf Wunsch eine Benachrichtigungsnachricht anzeigen.
Nachrichtenquelle: Mit dieser Option können Sie eine Nachricht festlegen oder gespeicherte Vorlagen auswählen, wenn der Inhalt geschützt ist. Oder Sie können auch festlegen, dass nichts angezeigt wird.

Formularfeld #
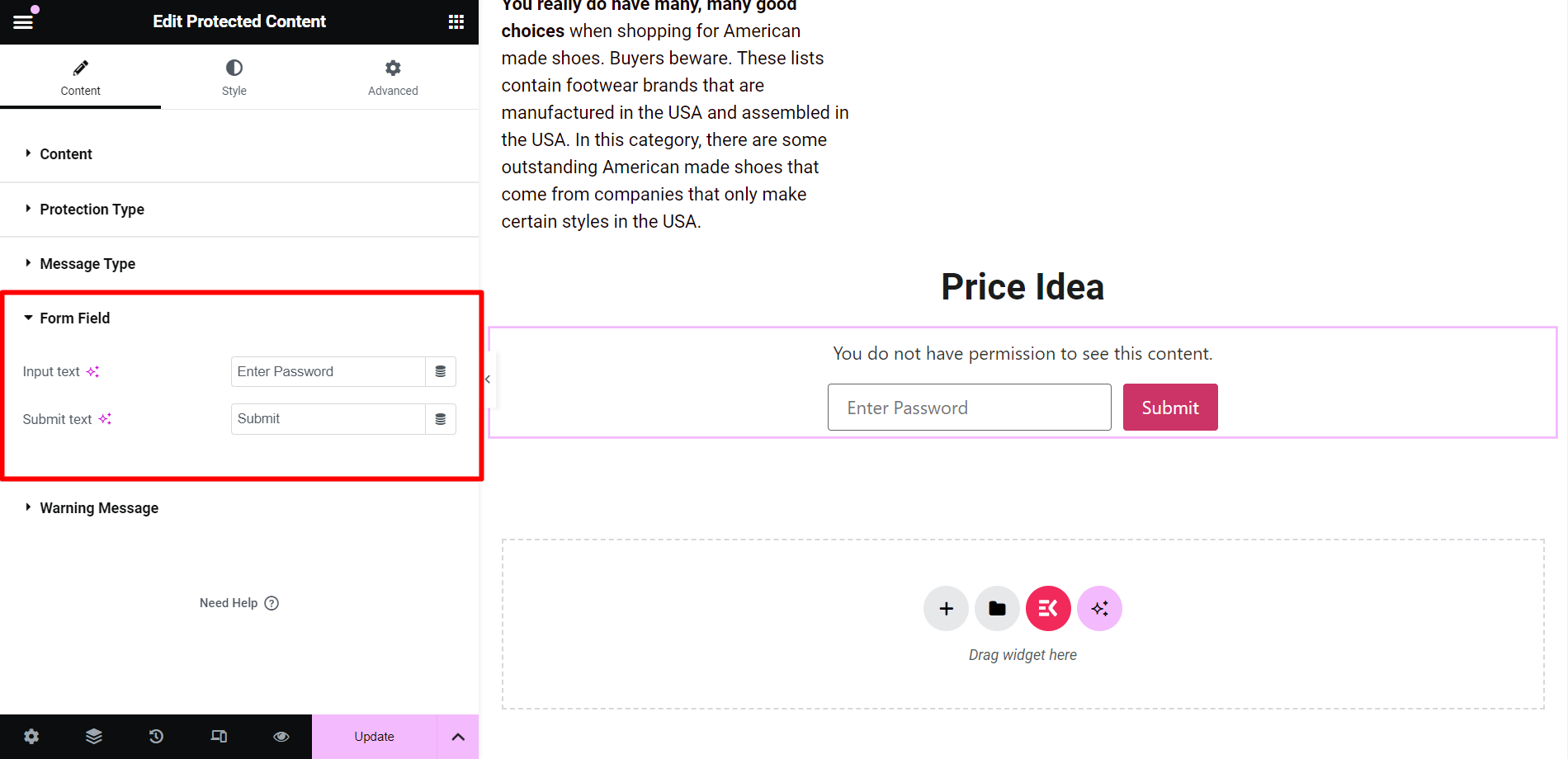
- Eingabetext: Dies ist ein Platzhalter zur Eingabe eines Passworts, Sie können den Text entsprechend schreiben.
- Text einreichen: Es ist der Platzhalter für die Schaltfläche „Senden“.

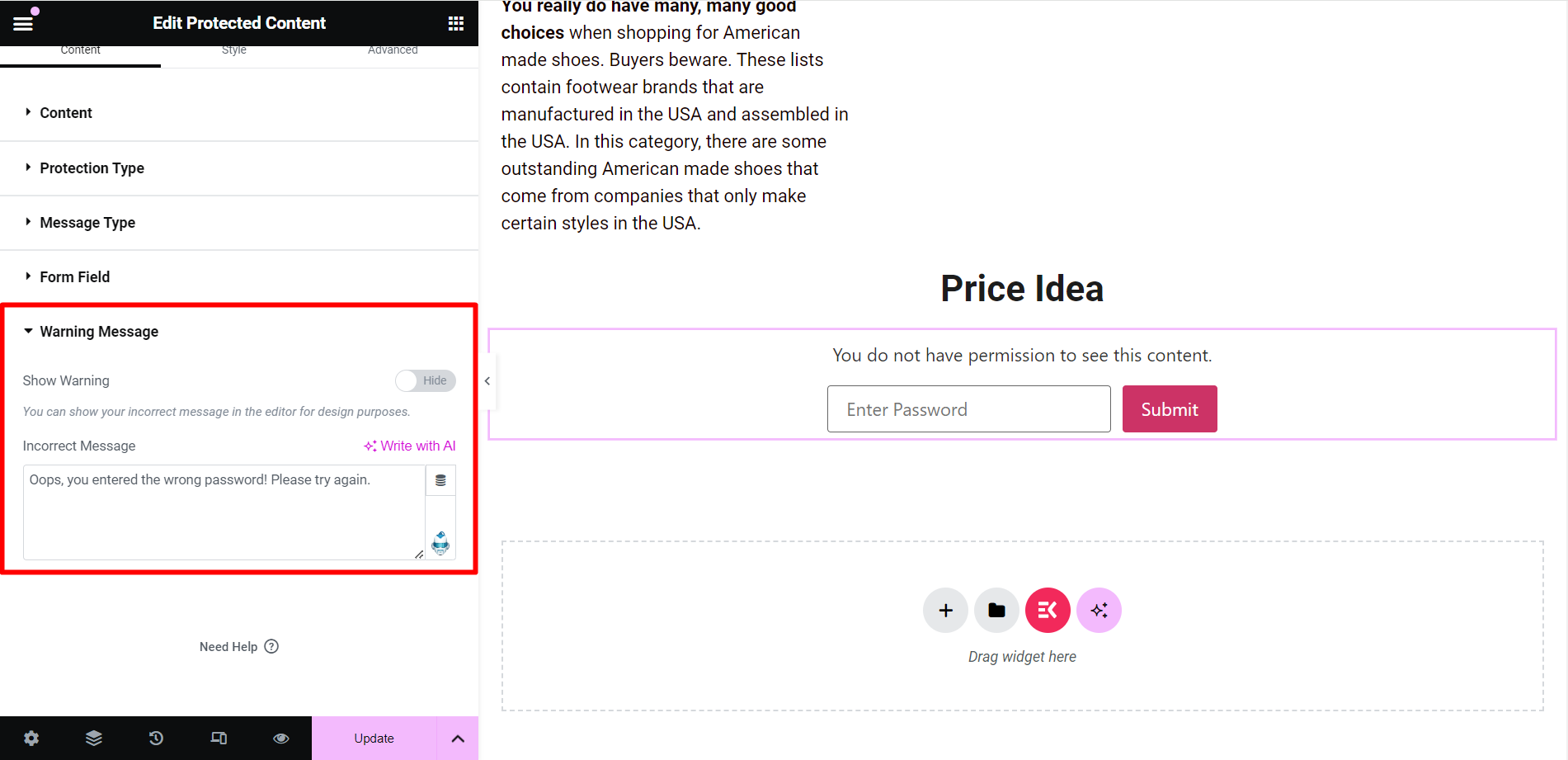
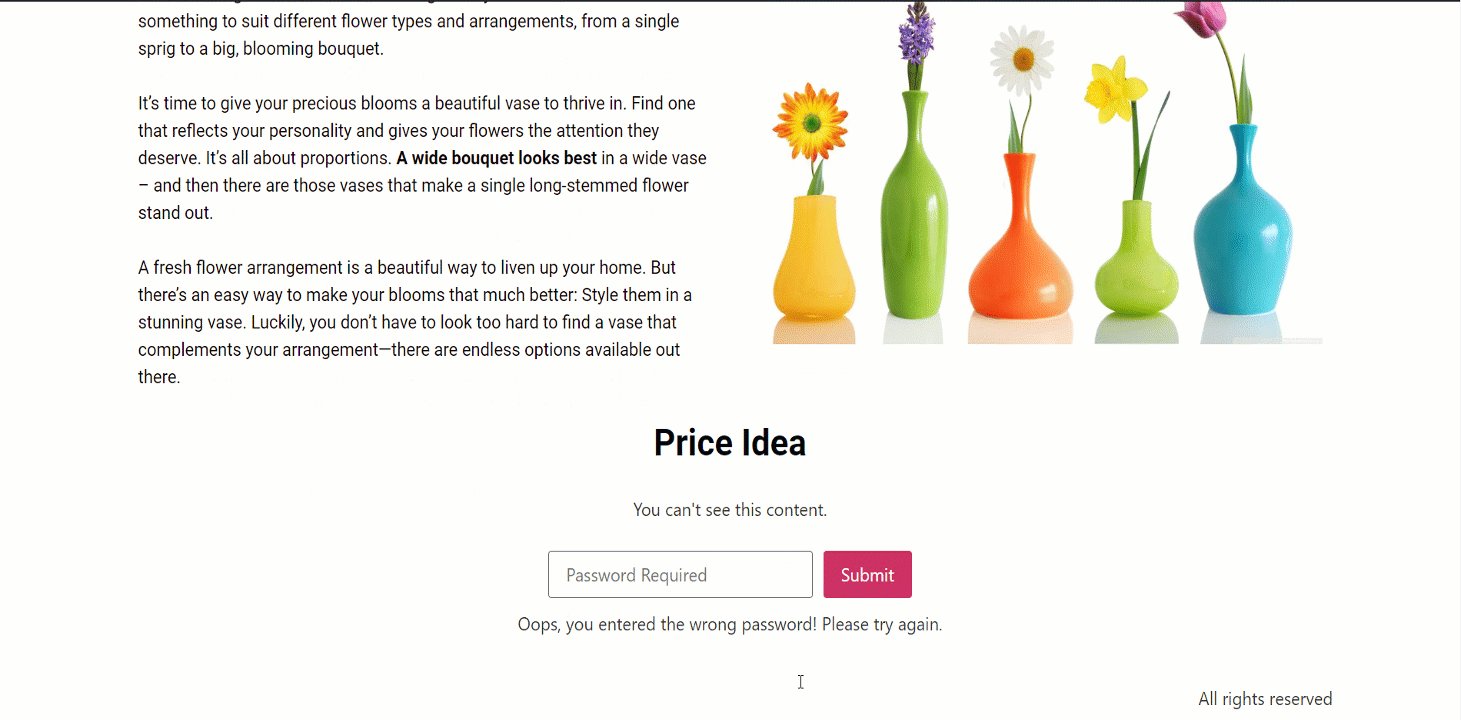
Warnmeldung #
- Warnung anzeigen: Sie können die Schaltfläche aktivieren, um im Editor eine falsche Meldung anzuzeigen, wenn jemand ein falsches Passwort eingibt.
- Falsche Nachricht: Es handelt sich um das Feld zum Schreiben von Nachrichten.

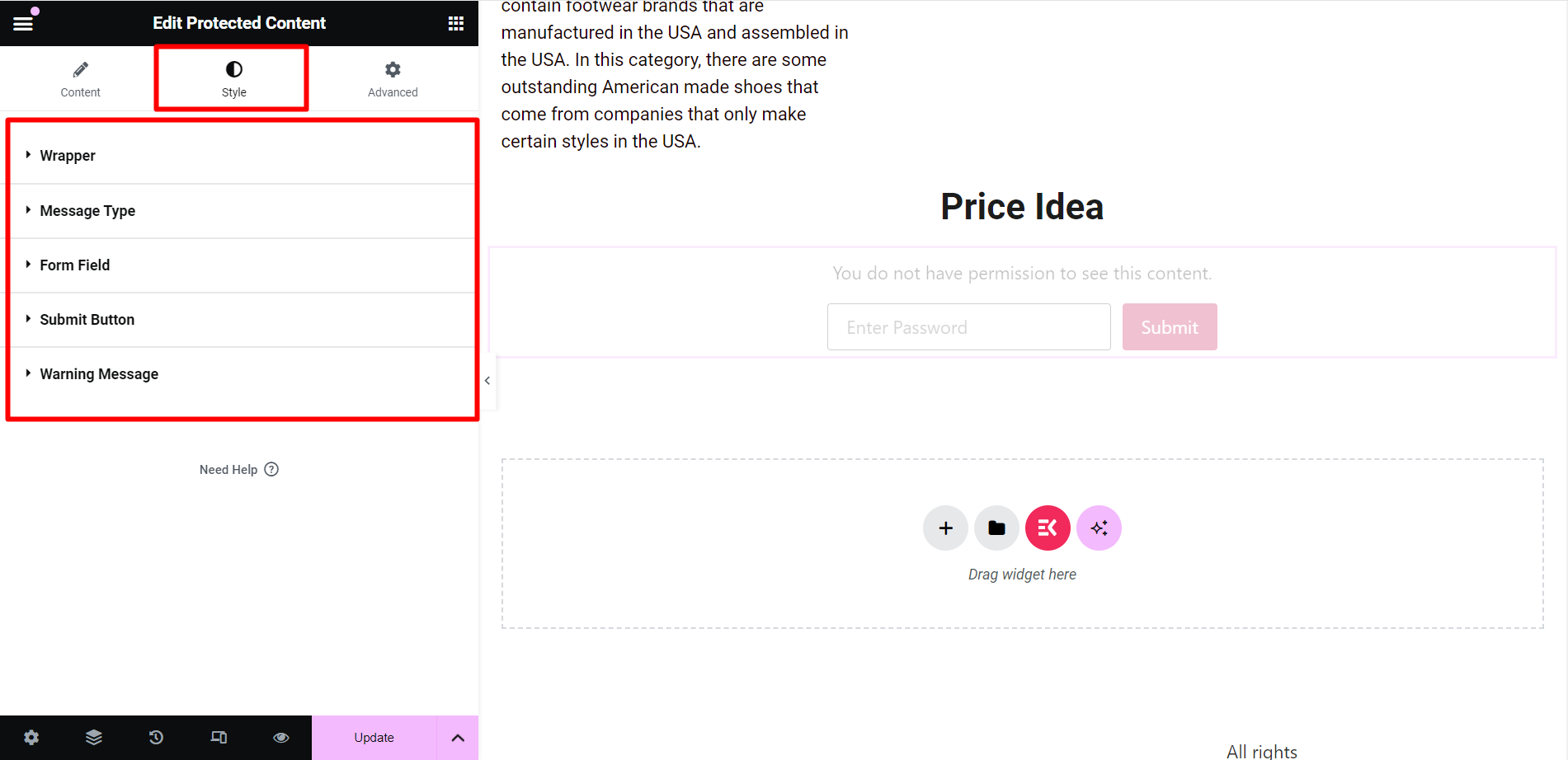
Stil #
- Verpackung: Als Einstellmöglichkeiten stehen die Ausrichtung und die Richtung zur Verfügung.
- Nachrichtentyp: Sie können die Nachricht gestalten, indem Sie die Textfarbe, Typografie und den Rand ändern.
- Formularfeld: Um die Formularfelder anzuordnen, können Sie die Breite, den Feldschatten, die Farbe usw. steuern.
- Schaltfläche „Senden“: Die Gestaltungsoptionen sind Kastenschatten, Typografie, Hintergrund und mehr.
- Warnmeldung: Sie können die Textfarbe, Typografie und den Rand ändern.

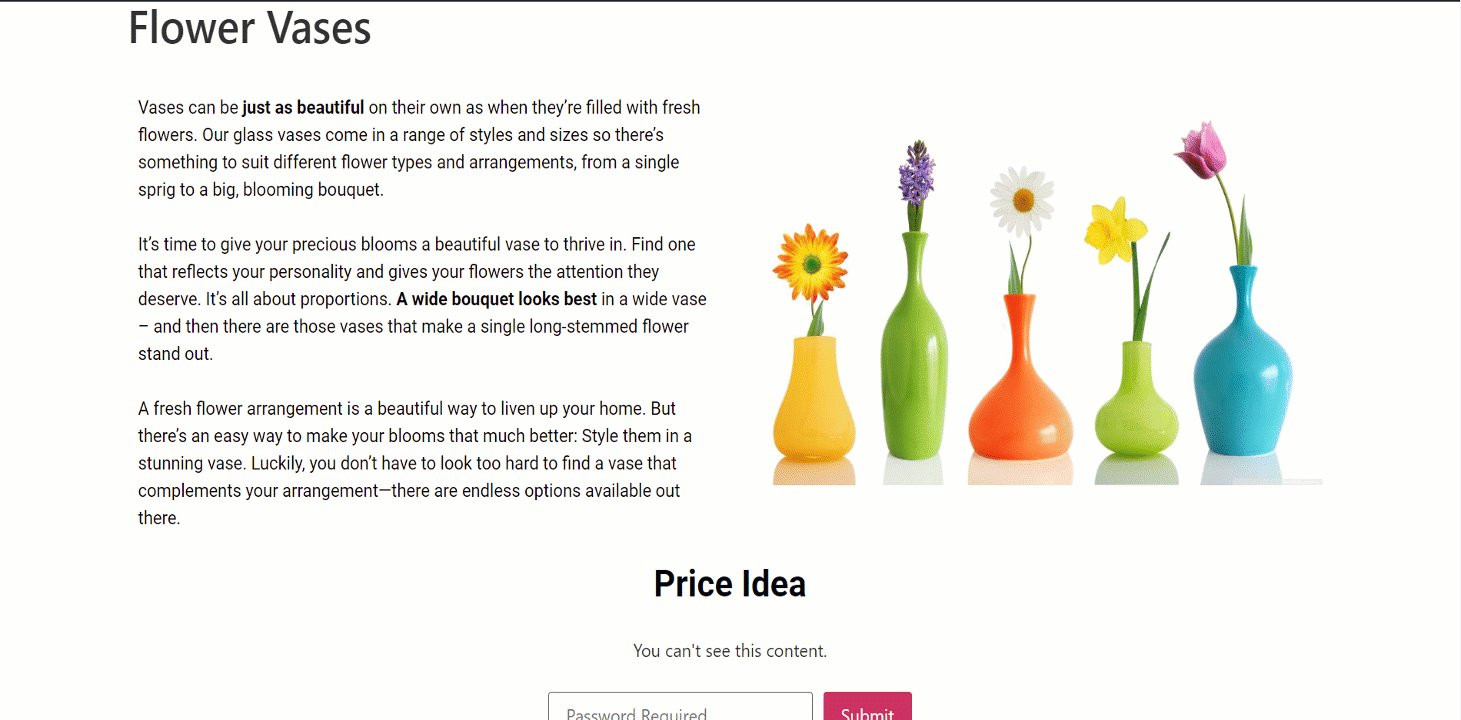
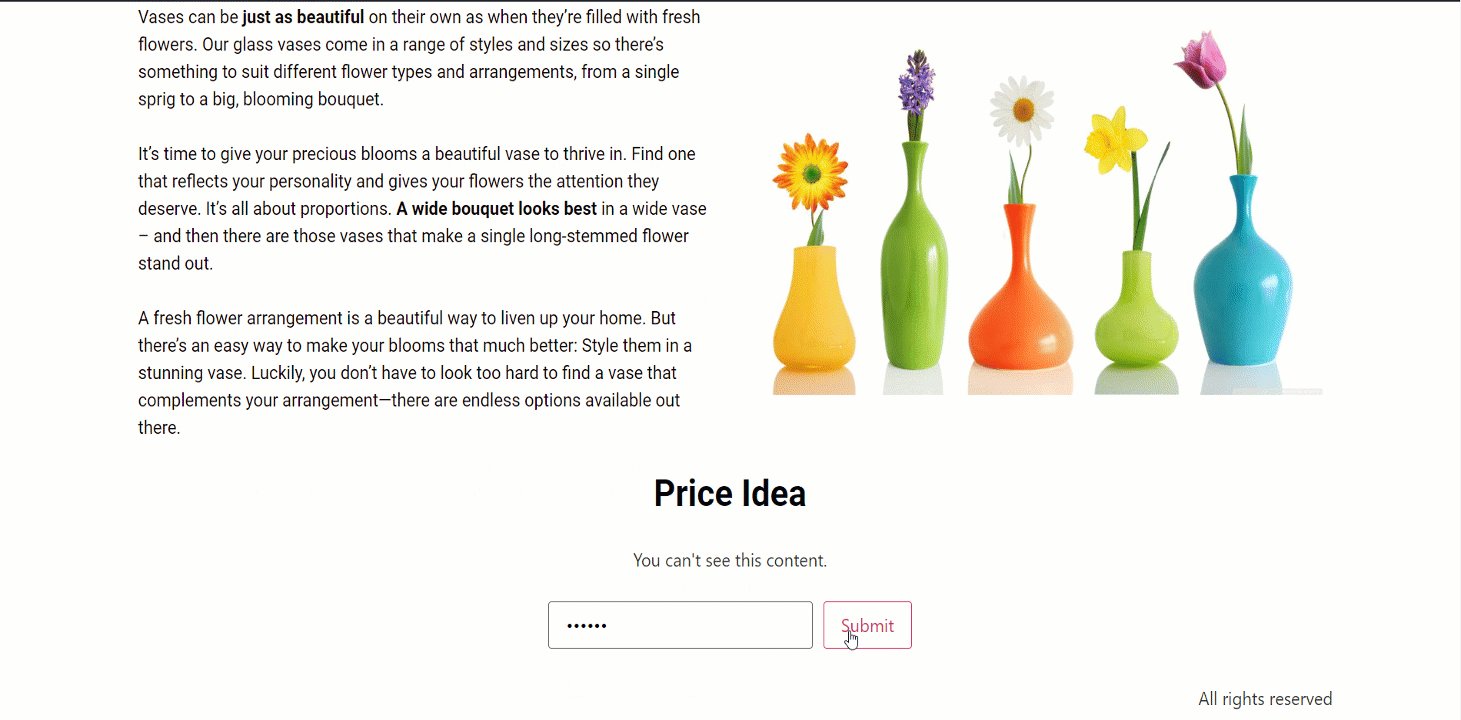
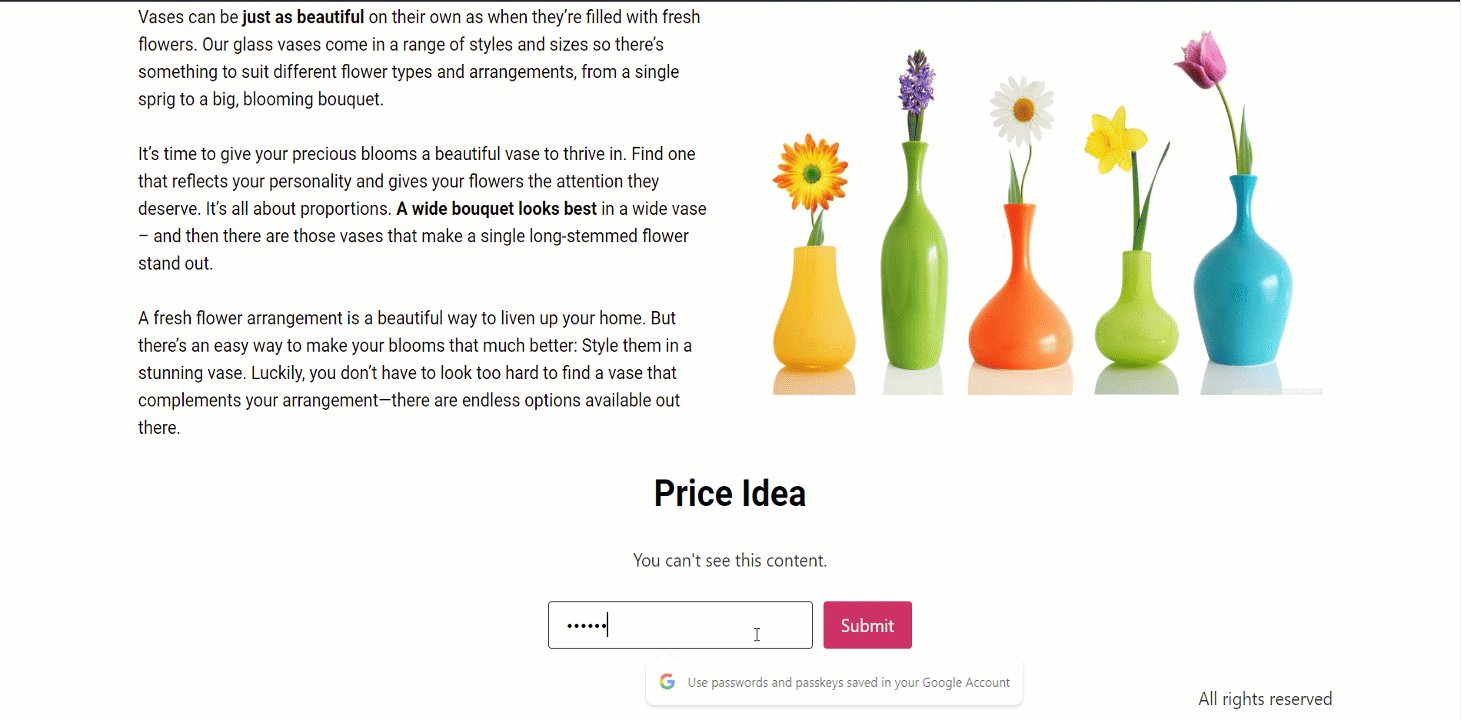
Endgültige Ausgabe #
Wir haben eine Ausgabe für Sie angepasst –

Um den Zugriff auf vertrauliche Informationen zu kontrollieren, sollten Sie Ihre Daten schützen. Verwenden Sie das ElementsKit-Widget „Geschützte Inhalte“ und erleichtern Sie sich Ihre Aufgabe.





