Allesia möchte eine WordPress Business-Site mit einigen erweiterten Layouts und Stilen anpassen.
Also, was wird sie tun?
Da sie ein Elementor-Fan ist, war sie auf der Suche nach den besten Elementor-Addons, bei denen sie alle Funktionen auf einen Blick erhält.
Und rate mal was? 🤓
Sie hat gerade ihren Wunsch erfüllt All-in-One-Elementor-Addons – ElementsKit.
Yeeeee!! 🥳
Jetzt kann sie es jeden Aspekt kontrollieren ihres Designs an einem Ort, ohne dass Sie Programmierkenntnisse haben müssen! Wenn Sie auch danach suchen, sind Sie hier richtig!
In diesem Artikel werfen wir einen detaillierten Blick auf alle Funktionen, Module, Elemente, Vorlagen und Widgets von ElementsKit Elementor-Addons.
Also lasst uns anfangen!
Quick Overview
Once you’ve installed the Elementor page builder, the next step is usually finding a reliable addon. But with so many options available, choosing the right one can feel overwhelming. The key is to pick an addon that matches your design needs while offering the best value for your budget.
Tools Recommended: ElementsKit Elementor-Add-ons
ElementsKit is an all-in-one Elementor addon, offering Über 90 Widgets, Über 20 Module, Und 900+ professionally designed templates. You can do almost anything with this multipurpose Elementor addon.
Some of the standout features of ElementsKit are Header & Footer Builder, Mega Menu Builder, Widget Builder, Parallax Effects, Sticky Content, One Page Scroll, Liquid Glass Effects, Glass Morphism, Image Masking, Cross-Domain Copy-Paste, Conditional Content, etc.
With these functionalities, you can enhance your core Elementor experience. But the best part is, all its solutions are available within a code-free Elementor editor interface.
Brauche ich wirklich Elementor-Addons?
Für sich genommen ist der Elementor-Seitenersteller eines der funktionsreichsten Seitenersteller-Plugins. Aber es ist wirklich schwierig für ein einzelnes Plugin, alle Anforderungen der Benutzer abzudecken.
Hier kommen also die Konzepte der Elementor-Addons!
Diese dynamische Elementor-Add-ons Erweitern Sie die Funktionalität des Kern-Elementor-Plugins und helfen Sie dabei, eine robuste Website mit kreativen Elementen und Erweiterungen zu erstellen.
Jetzt überlegen Sie sich bestimmt, wie Sie unter den unzähligen Elementor-Add-ons das beste finden.
Keine Sorge! Wir stellen Ihnen die vor beste Elementor-Addons und seine Top-Funktionen, die Sie sicherlich in Erstaunen versetzen werden.
Also, lasst uns näher darauf eingehen!
👉👉 Erleben Sie den erstaunlichen Weg, den Meilenstein von 1 Million aktiven Benutzern von ElementsKit zu erreichen …
📢📢 Rekorde brechen: Wir feiern mehr als 1 Million Benutzer von ElementsKit!
Eine kurze Einführung in ElementsKit
Gehen Sie mit ElementsKit über Elementor hinaus. Es ist vollgepackt mit Über 90 tolle Widgets, über 8 einzigartige Module, über 30 fertige Seiten, über 500 fertige Abschnitte, und vieles mehr, um Ihr Elementor-Erlebnis zu verbessern.
Es macht die Website-Erstellung mit Elementor einfacher als je zuvor.
ElementsKit bietet die größte Anzahl an Modulen wie die LayoutKit-Bibliothek, Widget-Builder, Mega Menu Builder, Header & Footer Builder und vieles mehr.
Mit über 50 kostenlosen Widgets und über 40 Pro-Widgets ermöglicht Ihnen ElementsKit dies Bedienelemente Schalten Sie je nach Bedarf ein/aus. Dies wird dazu beitragen, die Ladezeit der Seite zu verkürzen.
Aufregend, oder?
ElementsKit bietet Ihnen mehr! 🙌
👉👉 Möchten Sie dieses erstaunliche Plugin ausprobieren? Probieren Sie es aus frei.
Exclusive Modules of ElementsKit: At a Glance
Schauen wir uns 9 erweiterte Module für dieses dynamische Elementor-Add-on an (es wird immer noch daran gearbeitet, weitere zu entwickeln):
Nutzen Sie die Mächtigsten Drag-and-Drop-Builder für Kopf- und Fußzeilen von ElementsKit, das beeindruckende und benutzerfreundliche Kopf- und Fußzeilen für Ihre WordPress-Sites erstellt.
Wählen Sie verschiedene Kopfzeilenstile mit Mega-Listen und sozialen Symbolen am Rand.
Sie erhalten eine Reihe von Fußzeilen mit einem Instagram-Feed. Sie befinden sich in Volle Kontrolle zum Anpassen Farbe, Größe und Stil des Moduls.
2. Elementor Mega Menu Builder
Dieser Mega-Menü-Builder von ElementsKit ermöglicht es Ihnen Navigieren Sie durch den tiefsten Abschnitt Mit diesem Dropdown-Menü können Sie Ihre Websites mit nur einem Klick erweitern. Zeigen Sie alle Kategorien und Unterkategorien Ihrer Produkte oder Dienstleistungen an.
Ganz gleich, wie einfach oder komplex ein Mega-Menü Sie Ihrer Website hinzufügen möchten, mit dem Mega-Menü-Builder von ElementsKit können Sie dies auch dann tun, wenn Sie dies getan haben Keine Programmierkenntnisse.
Holen Sie sich ein paar davon vorgefertigte vertikale und horizontale Stile Dieses Modul zeigt Ihnen, wie Sie ein elegantes Mega-Menü entsprechend Ihrer Wahl erstellen können.
Eine weitere wichtige Tatsache, die hinzugefügt werden muss, ist ElementsKit Mega-Menü-Builder funktioniert mit WooCommerce, was Ihnen dies ermöglicht Fügen Sie WooCommerce-Produkte und -Kategorien hinzu mühelos.
Das Erstellen des Mega-Menüs Ihrer Elementor-Websites war noch nie so einfach wie jetzt mit dem Mega-Menü-Builder von ElementsKit.
3. Widget-Builder für Elementor
Wenn Sie Ihr Widget ohne Programmierkenntnisse erstellen möchten, sollten Sie dieses Modul unbedingt ausprobieren! Es dauert nur ein paar Minuten und Sie haben satt Kontrolle über Text, Schalter, Symbole, Schieberegler, und alles andere.
Wenn Sie ein Anfänger sind, ist das Visueller Drag-and-Drop-Editor Mit dieser Funktion können Sie das Widget mühelos erstellen, bearbeiten und anpassen.
4. Parallaxeneffekte
Erstellen Sie ansprechende und interaktive Seiten auf Ihrer Website mit einem klassischen Parallaxeneffekt. Sie können Parallax-Effekte auf Ihr Gerät anwenden Zielseite, Verkaufsseite, langer Inhalt, und sogar weiter die Homepage zu.
Bewerben Sie sich bei uns Parallaxeneffekte auf Ihren Elementor-Websites, um Ihre Besucher zu faszinieren und sich von der Masse abzuheben.
5. Elementor Sticky Content
Der Sticky Content-Modul von ElementsKit hilft Ihnen, einen bestimmten Abschnitt eines zu behalten Webseite bleibt hängen oder ist repariert während Sie nach oben oder unten scrollen.
Sie können Ihre Inhalte ganz einfach oben oder unten auf der Seite einkleben und von jeder Position aus eingeben.
Sie können auch „Sticky Until“ und „Sticky Offset“ festlegen, das Gerät auswählen und die Hintergrundfarbe mit a ändern Auswahl an Individualisierungsmöglichkeiten.
6. Eine Seite scrollen
Mit One Page Scroll können Sie das erleben Scrollgefühl für mobile Apps auf Ihrer Webseite.
Es erleichtert die Navigation und Sie genießen reibungsloses Scrollen. Unter den über 15 Stilen von ElementsKit haben Sie die volle Freiheit, Farbe, Navigationsposition, Stile und mehr festzulegen.
7. Facebook Messenger
Sie können Ihren Facebook Messenger mit diesem Modul auf Ihrer Website integrieren, damit Ihre Zielkunden rJeder von euch per Messenger direkt von Ihrer WordPress-Site.
Ein zufriedener Kunde ist definitiv ein Gewinn. Durch diese Integration werden Sie und Ihre potenziellen Kunden fast sofort miteinander verbunden, was dazu beiträgt, die Konversionsrate zu erhöhen.
8. Domainübergreifendes Kopieren und Einfügen
Wie der Name schon sagt, können Sie mit verschiedene Elemente aus einer Domäne kopieren und in eine andere Domäne einfügen ElementsKit domänenübergreifendes Kopieren und Einfügen.
Kopieren Sie Widgets, Abschnitte, Formulare und Spaltenusw. mühelos von einer Elementor-Site und dann Paste Diejenigen auf einem anderen Elementor erstellen eine Website.
Das Beste daran ist, dass Sie nicht mehr als ein paar Sekunden brauchen, um Ihre Arbeit zu erledigen.
9. Bedingter Inhalt
Steuern Sie die Sichtbarkeit verschiedener Inhalte oder Elemente durch unter Verwendung unterschiedlicher Bedingungen wie Anmeldestatus, Betriebssystem, Benutzerrolle, Browser, Datum, Wochentag und Uhrzeit.
Sie können eine Bedingung festlegen Jeder Abschnitt, jede Spalte und jedes Widget Ihrer Website, um diese nur für bestimmte Besucher sichtbar zu machen, die die von Ihnen festgelegten erforderlichen Bedingungen erfüllen.
👉👉 Erfahren Sie mehr über Bedingter Inhalt und warum Sie ihn nutzen sollten
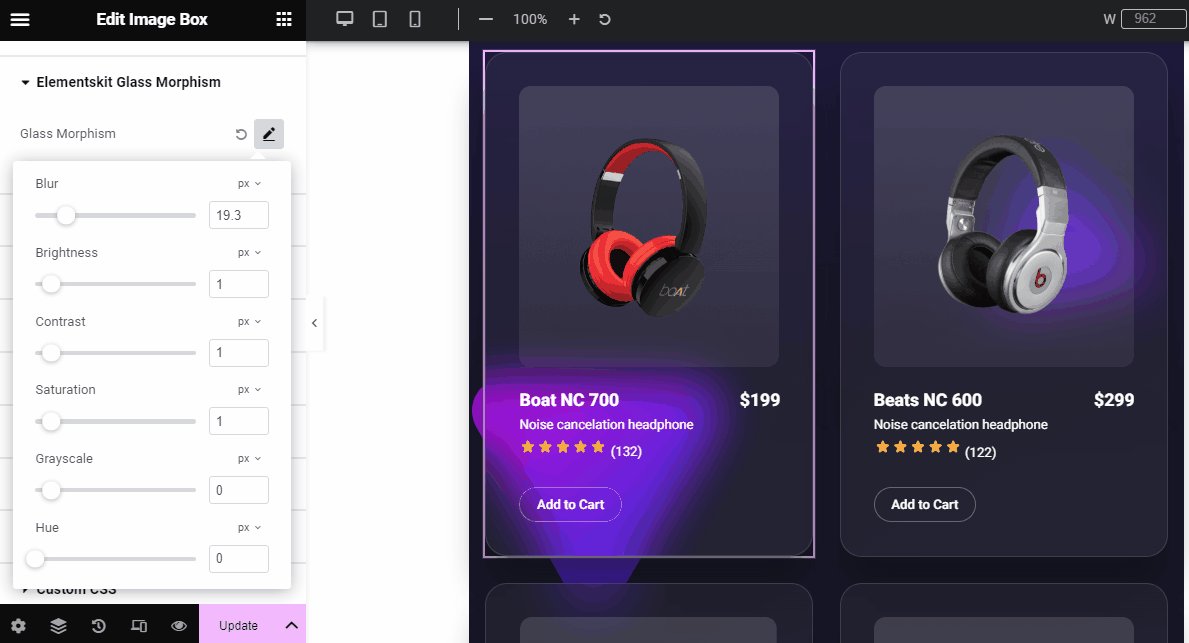
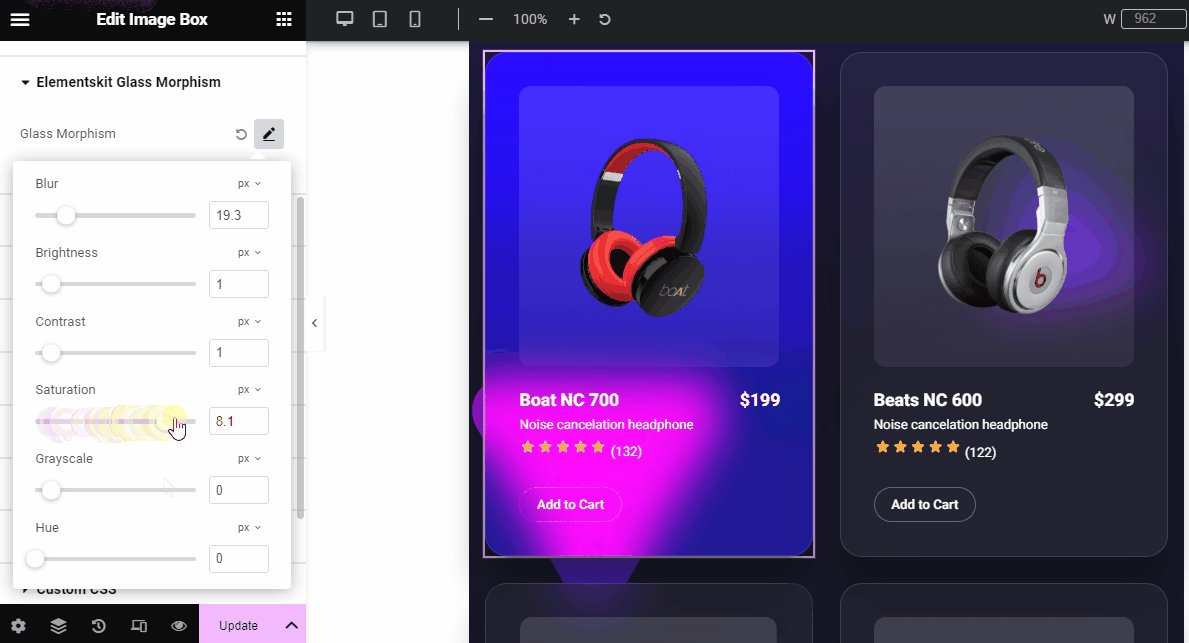
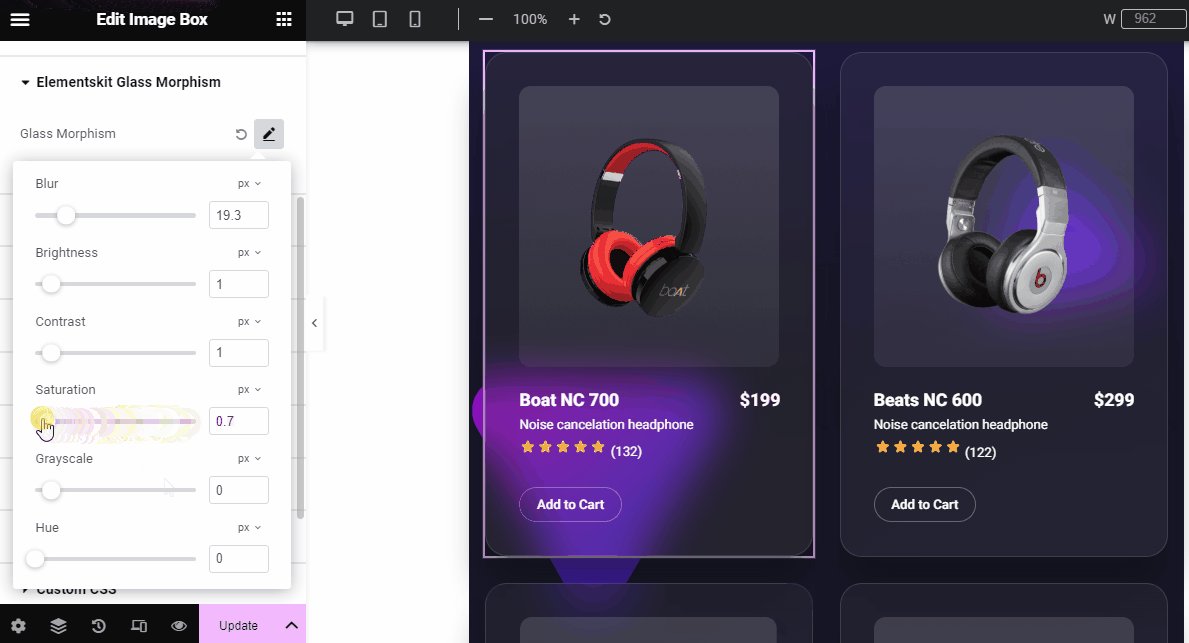
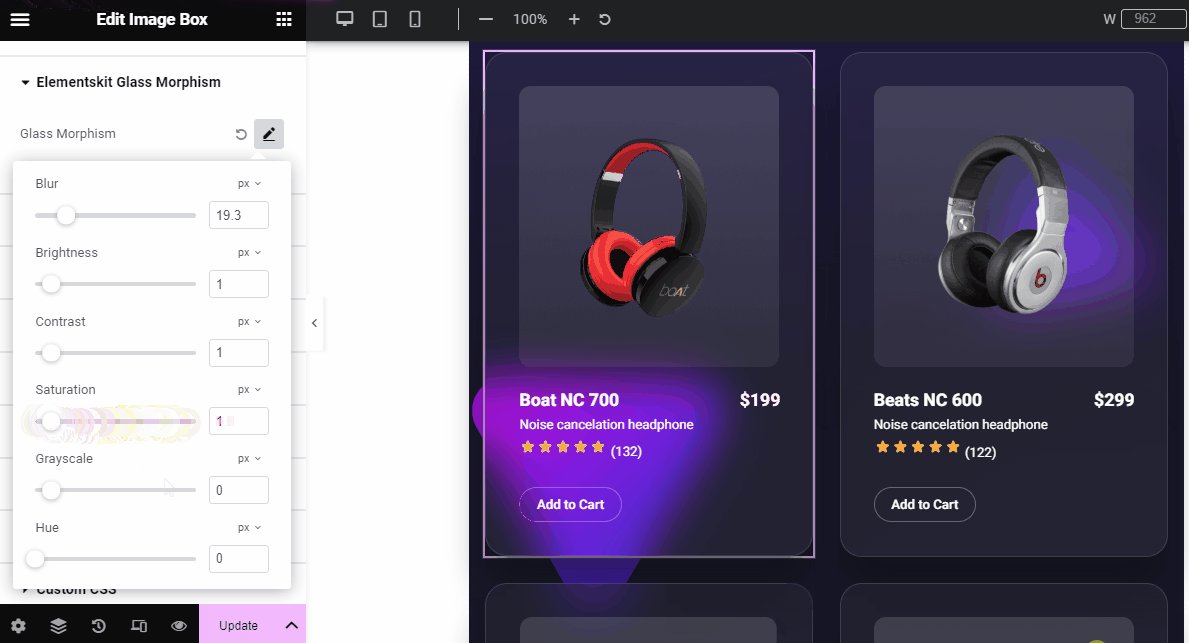
10. Glasmorphismus

Want to get a code-free way to design a premium background for your website? ElementsKit Glass Morphism module is that Elementor feature which allows you to a frosted glass-like appearance. All you have to do is tweak some sliders within a real-time editing interface.
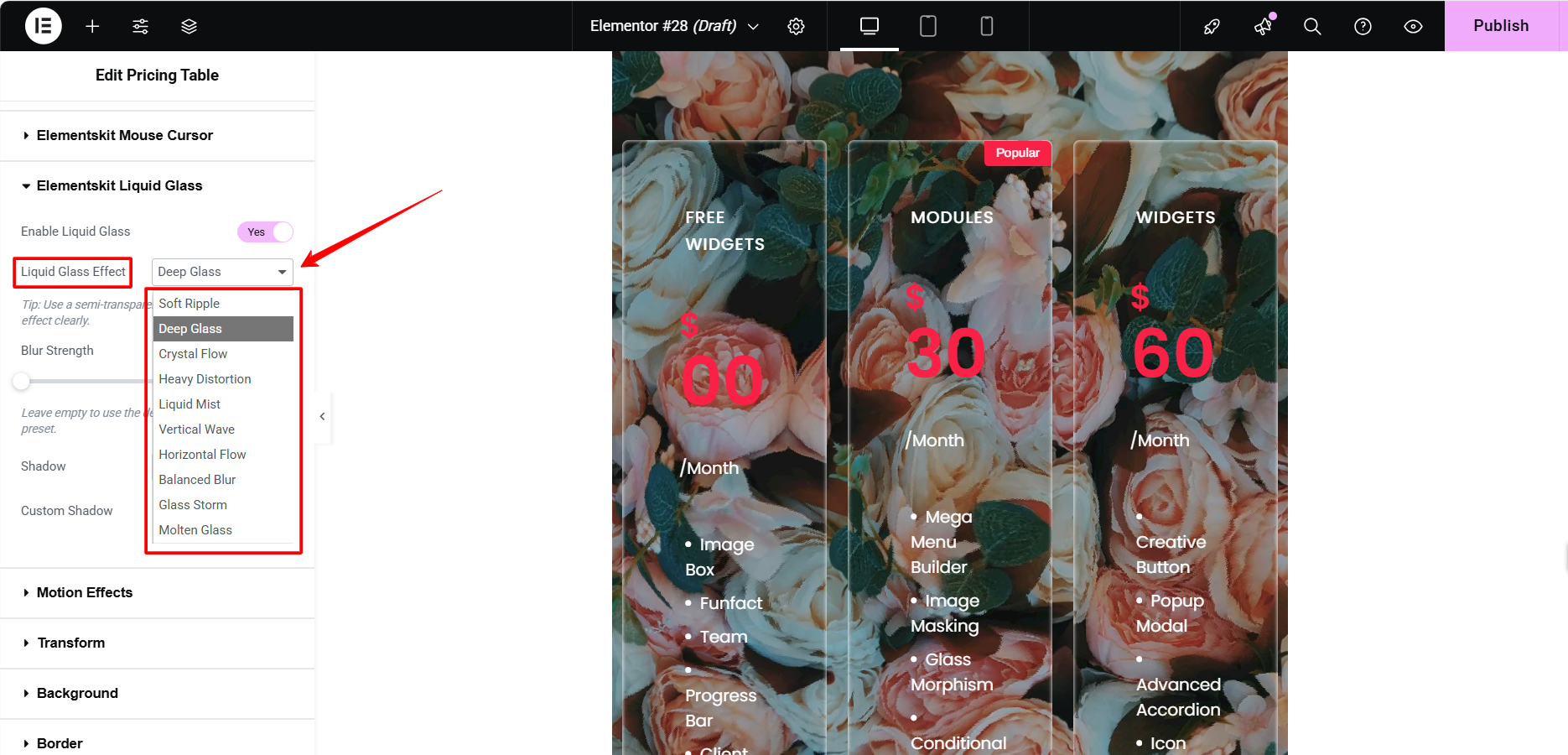
11. Apple-inspired Liquid Glass Effect

ElementsKit Elementor Addon brings you modern design features like the Liquid Glass effect. With ready-to-use presets, you can instantly add this trendy look to your website, no technical effort required.
Die wichtigsten Funktionen von ElementsKit
- Gebaut mit Elementor
- Widget-Builder
- Mega-Menü-Builder
- Vertikales Mega-Menü
- Über 45 vorgefertigte Kopf- und Fußzeilenvorlagen
- Über 70 kostenlose und Premium-Elemente
- Über 30 fertige Seiten
- Über 500 fertige Abschnitte
- WooCommerce-Widgets
- Eine Seite scrollen
- Klebriger Inhalt
- Parallaxeneffekte
- Domainübergreifendes Kopieren und Einfügen
- Bereich „Multi-Widgets“.
- RTL-Unterstützung
- Elementor-Galeriepaket. Filterbar, Mauerwerk, Gitter
- Vollständig reaktionsfähig
- Unbegrenzte Aktivierung
- Experten-Support-Team
Lassen Sie uns die Elemente von kennen ElementsKit!
Sehen wir uns alle über 70 kostenlosen und Premium-Widgets auf einen Blick an!
✅ Inhaltselemente
ElementsKit-Widgets werden verwendet, um visuell beeindruckende Inhalte zu entwerfen. ElementsKit ist vollgepackt mit Widget-Bibliotheken einschließlich mehrerer Inhaltselemente mit vielen Funktionalitäten.
Es gibt 18 Elemente in diesem Bundle:
- Akkordeon
- Fortgeschrittenes Akkordeon
- Blog
- Aktueller Blog
- Teammitglied
- Taste
- Doppeltaste
- Zeugnis
- Header-Info
- Datentabelle
- Tab
- Tischpresse
- Icon-Box
- Drop-Cap
- Header-Suche
- Überschrift
- Tab
- FAQ
Sie können Ihre Schlüsselinformationen in den verschachtelten Akkordeons anzeigen. Das Akkordeon-Widget verfügt über einen Countdown, ein Galeriebild, FAQ, Wissenswertes, eine Symbolbox, ein Team, einen sozialen Feed, einen Fortschrittsbalken, Mailchimp-Abonnement, usw.
Darüber hinaus können Sie Ihre Teamkollegen mit dem Teammitglieder-Widget elegant und attraktiv der Welt zeigen.
Möchten Sie, dass Ihr Benutzer Ihre Website innerhalb von Sekunden verlässt?
Kein Recht?
Sie können die Benutzerinteraktion steigern, indem Sie Hinzufügen von Erfahrungsberichten was Benutzer auf Ihre Website lockt.
✅ Dynamische Elemente
Es gibt 11 Elemente in diesem Paket.
- Beitragsraster
- Beitragsliste
- Beitragsregisterkarte
- Seitenliste
- Zeitleiste
- Instagram-Feed
- Galerie
- Woo-Commerce-Produktkarussell
- Woo-Commerce-Produktliste
- Woo-Commerce-Kategorieliste
- Woo-Commerce-Miniwagen
Sie können einen besseren Weg finden, Ihre Blogs Ihren Besuchern zu präsentieren. Beitragsraster Platziert mehrere Beiträge/Blogs in einem Beitragsraster. Der Zweck dieses Elements besteht darin, Ihnen die Organisation und Platzierung Ihrer Blogs/Beiträge an einem Ort zu ermöglichen.
Außerdem, Post-Timeline-Widget ist so konzipiert, dass Sie die Ereignisse und die Geschichte in chronologischer Reihenfolge anzeigen können.
Um für Abwechslung zu sorgen und den Timeline-Inhalt von den anderen Inhalten der Webseite abzuheben, können Sie Hintergrundfarben, Liniensymbole, Hover-Effekte, einseitige Inhalte und viele andere Optionen verwenden.
Besitzen Sie ein WooCommerce-basiert Online-Shop? Mach dir keine Sorge!
ElementsKit enthält Woo-Produkt-Widgets die Ihnen helfen, die Aufmerksamkeit Ihrer Kunden zu erregen, indem Sie die Produkte mit unserem Woo-Produktlisten-Widget anordnen.
Entdecken Sie Dutzende Produkte auf einer Seite mit verschiedenen Arten von WooCommerce-Produktkarussells.
Erstellen Sie beeindruckende Kategorien Ihrer Wahl, um Käufern Ihre WooCommerce-Produkte zu präsentieren. Ermöglichen Sie den Kunden, ihre passenden Produkte zu finden und sie mit dem Elementor Woo Cart Widget in den Warenkorb zu legen.
✅ Kreative Elemente
Es gibt 18 Elemente in diesem Paket.
- Countdown
- Offcanvas
- Fortschrittsanzeige
- Bildvergleich
- Bildakkordeons
- Erweitertes Diagramm
- Navigationsmenü
- Registerkarte „Erweitert“.
- Kreativ-Taste
- Bewegungstext
- Popup-Modal
- Vertikales Menü
- Google Karte
- Erweitertes Umschalten
- Video
- Hotspot
- Funfact
- Lottie
Der Countdown ist ein sehr praktisches Element. Nutzen Sie die Countdown-Timer Widget in verschiedenen Stilen, um das Ablaufdatum des Angebots, die Veröffentlichung neuer Produkte, den Start einer neuen Website und jede Art von zeitlich begrenzten Angeboten und Veranstaltungen anzuzeigen.
Mit dem Countdown-Timer-Widget von ElementsKit können Sie jeden auffälligen Countdown-Timer mit einfachen Anpassungsmöglichkeiten verwenden.
Andererseits ist die Hotspot-Widget Mit dieser Funktion können Sie einen bestimmten Teil Ihres Bildes hervorheben, indem Sie darauf hinweisen. Das visuelle Erscheinungsbild und die Animation dieses Widgets werden die Aufmerksamkeit des Benutzers auf sich ziehen.
Hotspot-Linienstil mit Bild und Schaltfläche, Hotspot Dark Version Active Style, Hotspot Hover-Stil und Hotspot-Logo mit aktivem Stil sind einige der Variationen, aus denen Sie für Ihre Website wählen können.
Wenn Sie den Fortschritt oder das Wachstum von etwas Wichtigem visualisieren möchten, verwenden Sie unser Fortschrittsbalken-Widget für Elementor.
Mit diesem Fortschrittsbalken-Widget können Sie aus fast Dutzenden vorgefertigten Formen, Linien, Farben und Punkten auswählen, um Statistiken auf ansprechende Weise darzustellen.
✅ Marketingelemente
Dieses Paket enthält 6 Elemente.
- Aufruf zum Handeln
- Preistabelle
- Trustpilot
- Jaulen
- Öffnungszeiten
- Kundenlogo
Mit dem Call-to-Action-Widget können Sie die Besucher dazu auffordern, Maßnahmen zu ergreifen, z. B. Ihre Produkte zu kaufen oder den Newsletter zu abonnieren. Außerdem können Sie Ihre Besucher bitten, Ihr Premiumprodukt zu kaufen.
ElementsKit bietet Ihnen eine große Auswahl an Call-to-Action-Optionen mit Bildern, Titeln, Untertiteln, Trennzeichen, Schaltflächen, Symbolen und farbenfrohen Effekten, die Sie ganz einfach für Ihre WordPress-Websites anpassen können.
Ebenso können Sie den Wert und die Eigenschaften Ihrer Produkte oder Dienstleistungen mit beschreiben Preistabelle Widget. Passen Sie die Kaufschaltflächen, Preisschilder, Kopfzeilen, Preisangaben und andere Inhalte im Widget Ihren Anforderungen entsprechend an.
✅ Formular-Styler-Elemente
Es gibt 6 Elemente in diesem Bundle:
- MetForm
- weForms
- Kontaktformular 7
- Caldera-Formen
- Ninja-Formen
- Wp-Formular
Sie können jedes der oben genannten Plugins verwenden, um ein Formular zu erstellen.
| 👉👉 Erstellen Sie in wenigen Minuten einfache, aber beeindruckende Kontaktformulare, indem Sie den Drag & Drop-Ansatz nutzen Metform. |
Egal, ob Sie ein Lebenslaufformular, ein Buchungsformular, ein Anfrageformular oder jede andere Art von Formular erstellen möchten, das Metform-Widget hilft Ihnen dabei, sie alle mit minimalem Aufwand zu erstellen.
✅ Soziale Elemente
Es gibt 10 Elemente in diesem Paket.
- Facebook-Feed
- Twitter-Feed
- Mailchimp
- Pinterest-Feed
- Zoomen
- Tropffutter
- Behance-Feed
- Facebook-Rezension
- Sozialen Medien
- Soziales Teilen
Du kannst Zeigen Sie Ihre Facebook-Beiträge an Live auf Ihrer Website mit dem Facebook-Feed für Elementor.
Wenn es um die Anzeige des Feeds geht, haben Sie die volle Kontrolle darüber, wie Ihre Besucher ihn sehen. Zu den Stilen, die Sie ausprobieren können, gehören Mauerwerk-Bildbeiträge im Feed-Stil, Bildbeiträge im Raster-Stil, Beitragslisten im Feed-Stil usw.
Sie erhalten keine Widget-Bibliothek, die Folgendes enthält soziale Elemente so viel wie ElementsKit.
Abschließende Gedanken
ElementsKit ermöglicht es Ihnen die Funktionalität erweitern eines der besten Page Builder-Plugins – Elementor. Mit der umfangreichsten Widget-Bibliothek profitieren Sie am meisten von der Verwendung von ElementsKit.
Mit der höchsten Anzahl an Funktionen und Dutzenden kostenlosen und Premium-Elementen ist es schnell zur besten Wahl für jedermann geworden!
Nutzen Sie bereits ElementsKit?
Wenn ja, teilen Sie uns Ihre Erfahrungen mit.

Schreibe einen Kommentar