Med Elementor er det nemmere end nogensinde at oprette kontaktformularer nu. Alt du behøver er at trække og slippe nogle widgets, tilpasse indstillingerne efter dit behov, og du er færdig.
Men at tilpasse eller style en Elementor-kontaktformular effektivt kan ændre udseendet af dine kontaktformularer meget. En enkel og letforståelig kontaktformular vil altid få flere svar end uklare og rodede. Derfor er den tilpassede Elementor-formular så vigtig.
You can simply create, style, and customize Elementor form. However, in this article, you’ll learn how to customize an Elementor contact form with the free MetForm form builder.
Quick Overview
This blog will present a complete guide on styling and customizing Elementor contact form.
Tools Used: Elementor & MetForm.
You will get to know creating contact form from scratch and with builtin templates. Also, you will learn to embed custom contact form with shortcodes.
Hvorfor skal du bruge en Elementor-kontaktformular
Contact form wordpress elementor
Øg konverteringsraten
Når en bruger finder en måde at holde kontakten med dig og stille relevante spørgsmål vedrørende de produkter eller tjenester, du tilbyder, øges muligheden for konvertering i høj grad. Det reducerer også afvisningsprocenten.
Få feedback: En Elementor brugerdefineret kontaktformular kan være en glimrende måde at høre fra dit websteds brugere. Hvis du ser frem til at forbedre din service eller berige brugeroplevelsen, kan du overveje at tilføje en feedbackformular til dit websted.

Hold styr på forespørgsler: Når en besøgende på dit websted sender dig en forespørgsel via en tilpasset WordPress-kontaktformular, går den enten til en e-mail, du har angivet, eller til indgangslisten på dit WordPress-dashboard. Det hjælper dig med nemt at holde styr på forespørgsler.
Filtrer spam: En Elementor-kontaktformular vil redde dig fra spammere. Hvis du poster din e-mailadresse på dit websted, er der en chance for, at du vil modtage utallige spam-beskeder.
Som et resultat kan du muligvis ikke finde de vigtige beskeder, når du har brug for dem. En kontaktformular i Elementor med en spambeskyttelsesfunktion vil kun levere beskeder fra rigtige mennesker, ikke fra bots eller spammere.

Multiple brug: Du kan bruge en kontaktformular af forskellige årsager. Hvad enten det er at modtage feedback, jobansøgninger, salgsforespørgsler eller anmodninger om support, er en kontaktformular alt hvad du behøver på din hjemmeside.
What You Need to Design Free Elementor Contact Form?
You just require two plugins on your WordPress website to start designing free Elementor contact forms:
I denne vejledning vil jeg lede dig gennem, hvordan du opretter en Elementor-kontaktformular ved hjælp af Elementor-sidebyggeren og MetForm.
MetForm which is a custom Elementor contact form plugin has both a pro and free version. While the free version has all the basic features that you need to create a custom WordPress Elementor contact form, the pro version will let you explore some advanced fields and features. Besides, you will hardly find these advanced features in any other free or pro Elementor contact form for example Elementor Contact Form 7, WPForms, Ninja Forms, etc.
Når det kommer til Elementor, kan du enten bruge Elementor Pro eller den gratis version.
Uden videre, lad os gå videre:
Installer MetForm Custom Contact Form Plugin
Hvis du har installeret Elementor, skal du installere MetForm-formularbyggeren på dit WordPress-websted. Det er et freemium WordPress-formularbygger-plugin, der indeholder de grundlæggende og avancerede funktioner i en standardformularbygger. Her er installationsprocessen for MetForm:
- Fra dit WordPress admin-dashboard skal du gå til Plugins ➜ Tilføj ny
- Søge efter "MeForm” fra feltet for søgeplugins øverst til højre.
- Find MetForm fra det søgte resultat og klik på "Installer nu”
- Aktiver MetForm.
Opret og tilpas Elementor kontaktformular fra bunden
Nu hvor du har alt, hvad du behøver for at lave tilpassede WordPress-kontaktformularer med Elementor, lad os gå videre og lave en kontaktformular fra bunden.
Method-1: Create an Elementor Contact Form
You can create a contact form by simply choosing a form template by Metform.

Method-2: Start from scratch
You can also start from scratch, just take a blank form template, edit with Elementor and you’ll get all the necessary form building elements.
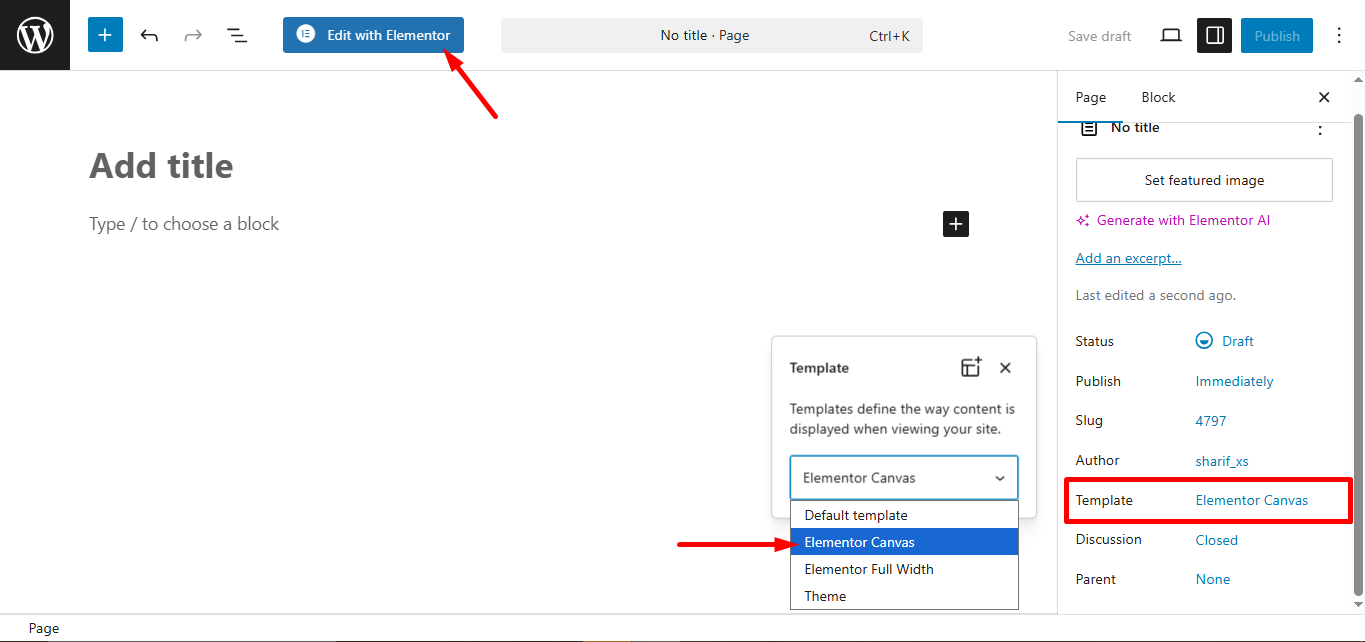
Bare klik på Tilføj ny and make sure, you’ve selected Elementor lærred as the template.
Next, Edit with Elementor.

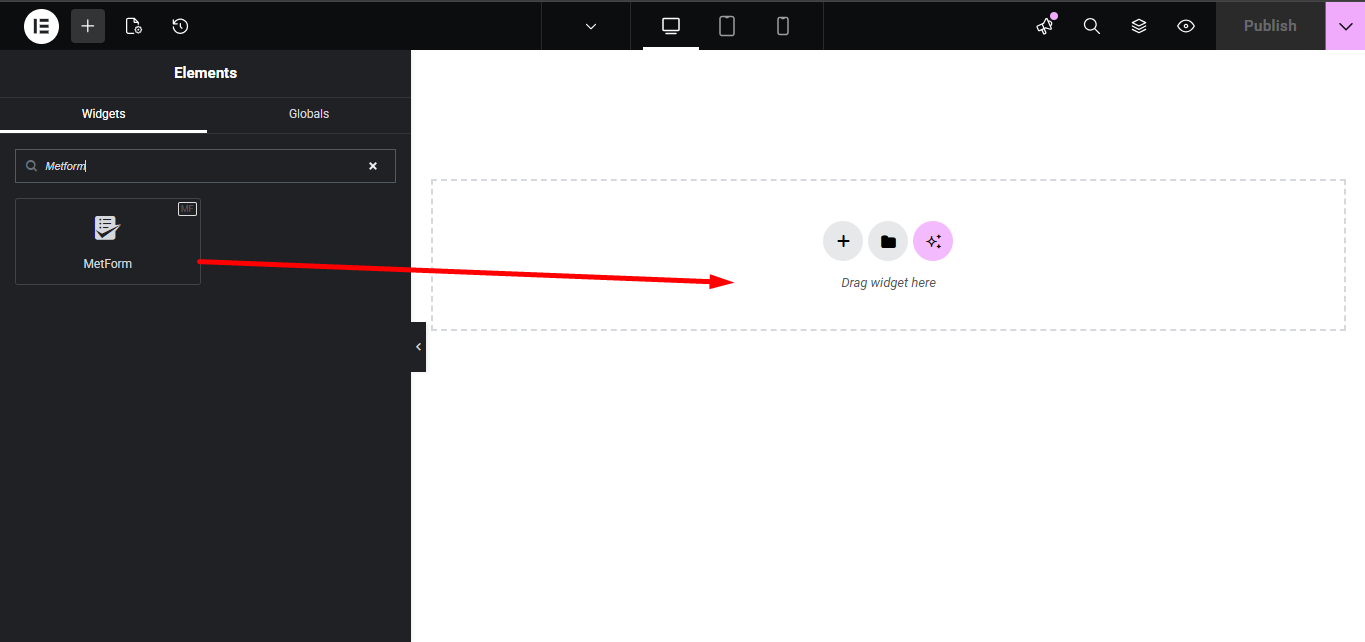
Step-2: Drag and drop MetForm
On the Elementor widget search field, search for MetForm. Drag and drop it on the Elementor content area.

Trin-3: Create new or pick from saved forms
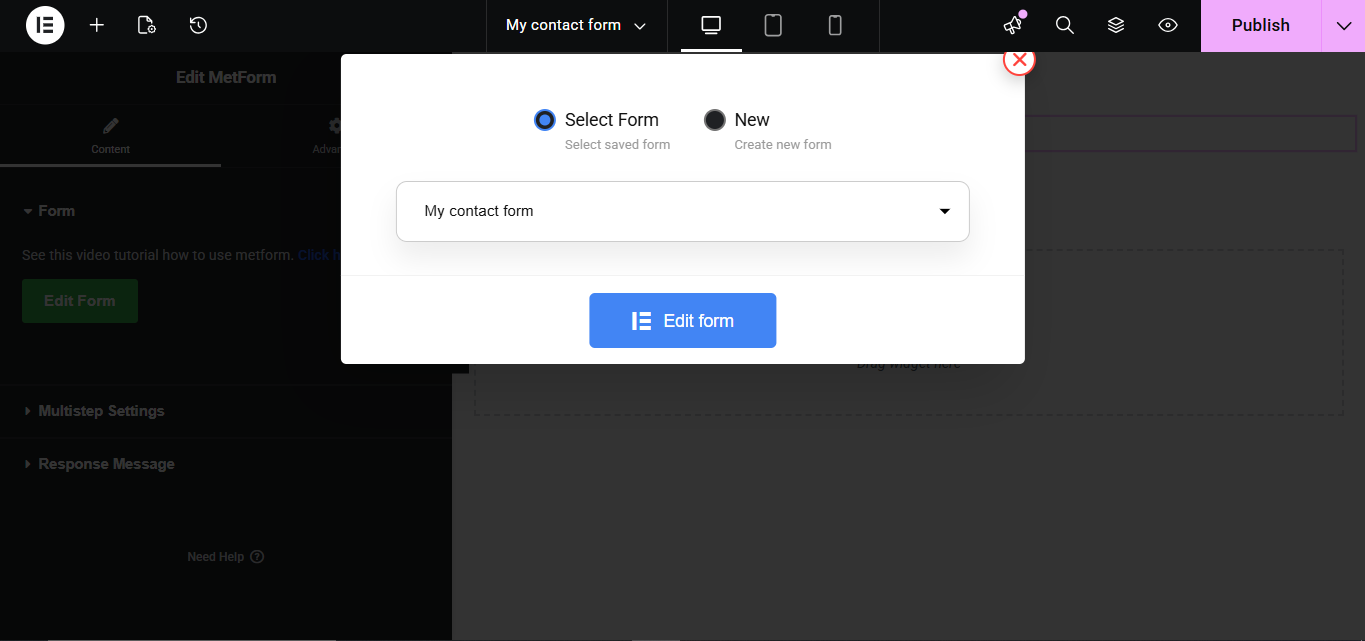
Fra venstre, klik på "Rediger formular”. You can see a window now.
Hvis du opretter en formular for første gang eller ønsker at oprette en helt ny formular, skal du klikke på "Ny“. If you have saved the from you previously made, you can edit those by clicking on “Vælg Form“.

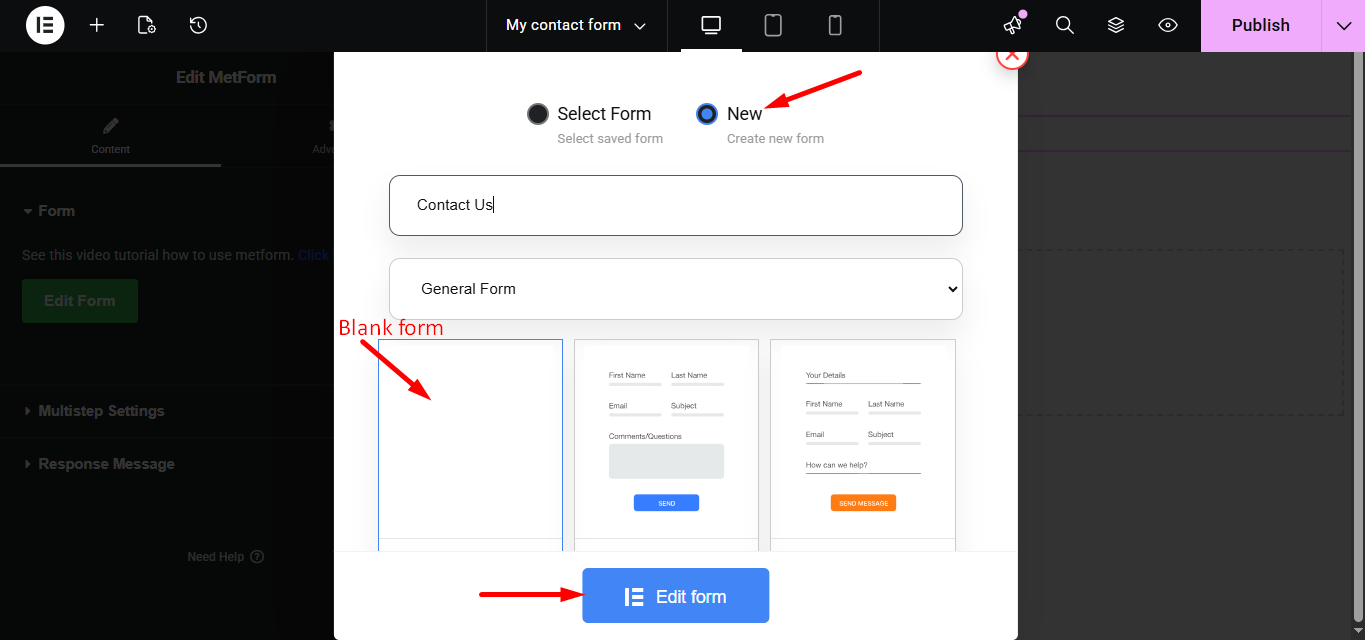
Step-4: Ceating new form
To start creating your contact form in Elementor from scratch, just click on the blank contact form template. If you choose to use the premade form template library offered by MetForm, you can choose any form from the list of Elementor form templates as we’ve shown in Method 1.
As we’ll start from scratch, let’s go ahead with "Ny", vælg blank template for the contact form.

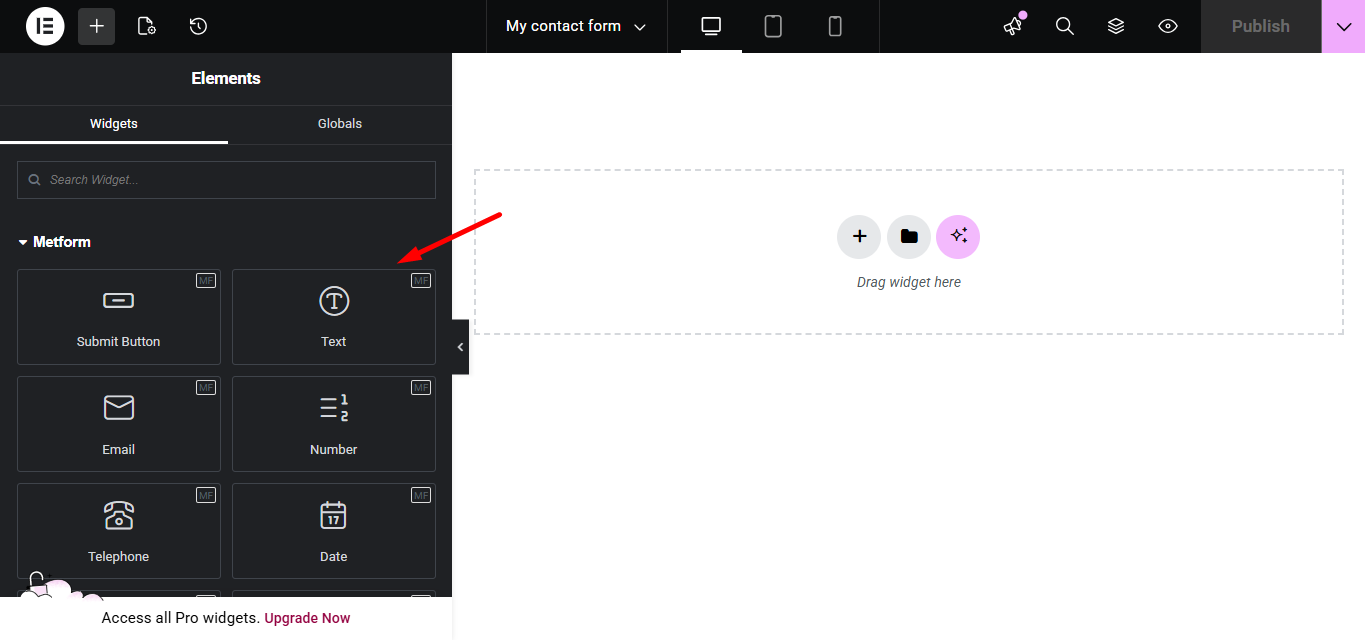
Step-5: Explore design elements by MetForm
Nu vil du se et pop op-vindue med Elementor-indholdsområdet og widgetområdet.
Det Elementor widget area consists of all the widgets of MetForm and Elementor.
For at begynde at lave formularen skal du tilføje nye sektioner fra Elementor-indholdsområdet i henhold til kravene til den formular, du skal lave.

Step-6: Give your form a shape
Træk og slip de widgets, du skal bruge for at give din formular en form.

Sådan styles og tilpasses Elementor-kontaktformularelementer
Now that you’ve dragged and dropped all the widgets you need on your Elementor form, you can edit them to your heart’s content.
To customize any Elementor form fields or buttons, just klik på knappen eller feltet fra Elementor-indholdsområdet.
Du kan foretage ændringer i formularfelternes indhold og stil. Oven i det kan du også udforske den avancerede fane for at tilføje flere funktioner. Når du er færdig, skal du offentliggøre kontaktformularsiden.

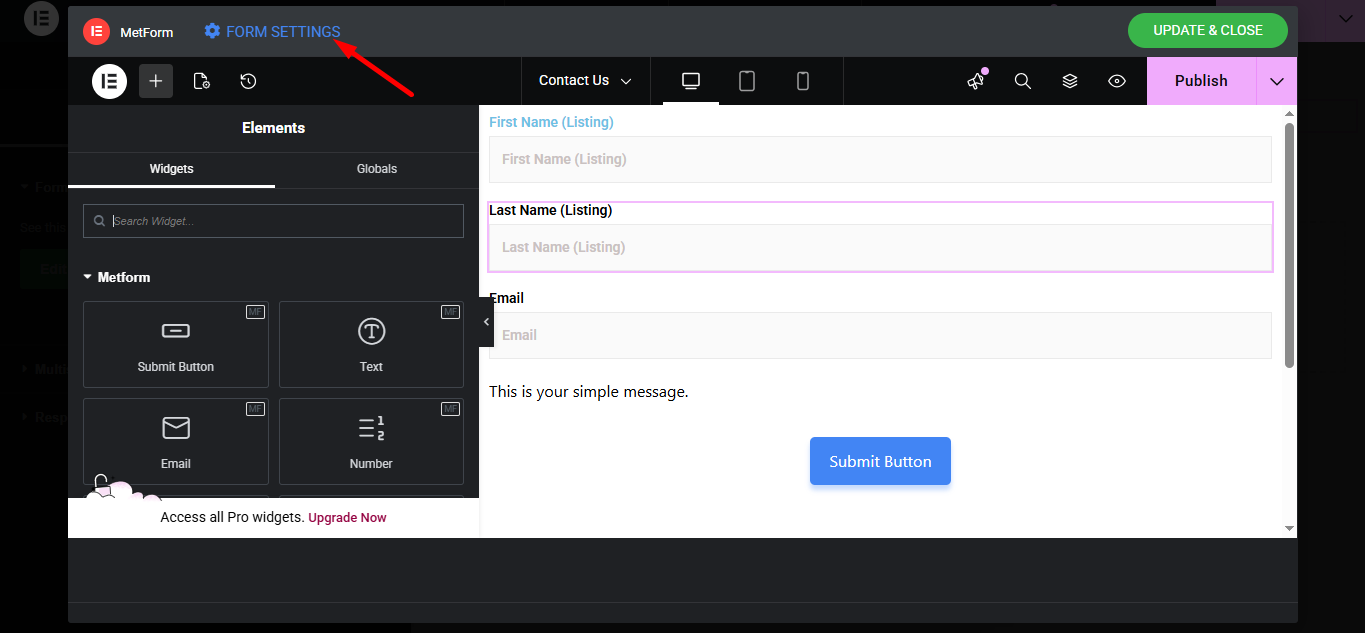
Tilpasning af hele kontaktformularen i Elementor
If your goal is to customize the entire form you’re creating, explore the Form settings MetForm comes with.

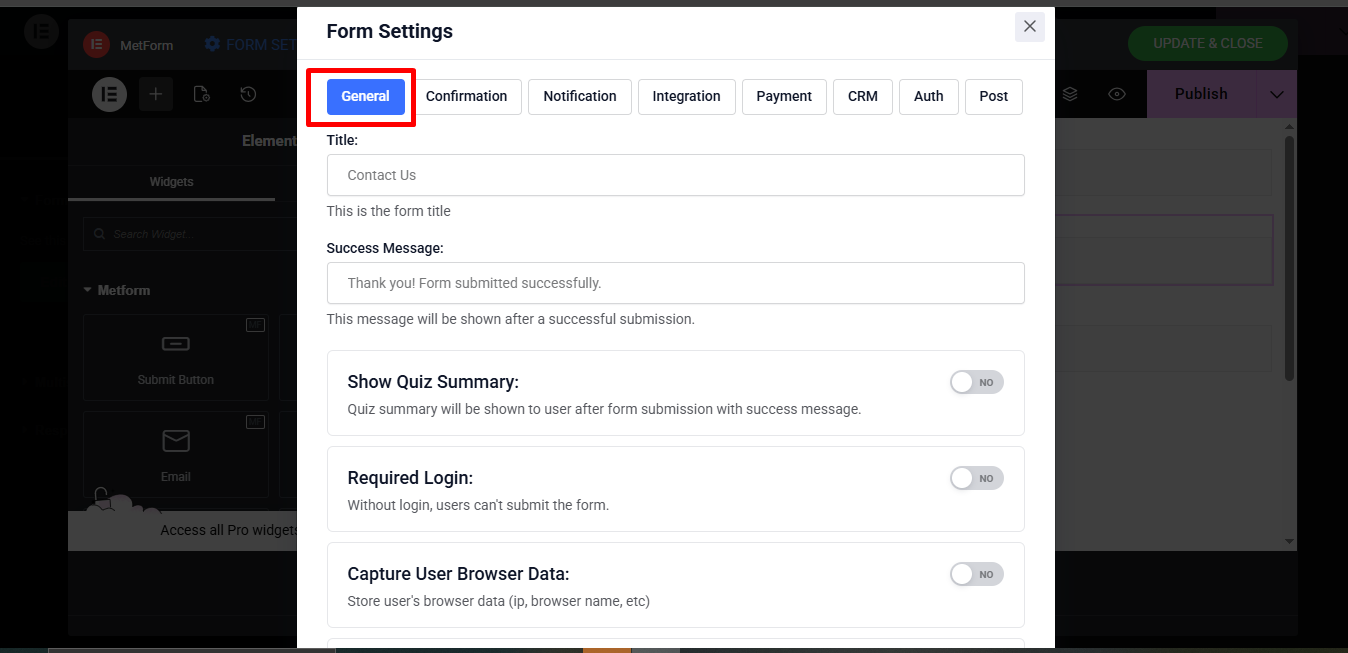
Under Generelle indstillinger, er der muligheder for at tilpasse følgende kerneindstillinger for en formular:
- Formular titel
- Elementor Form Success Message
- Påkrævet login (Ja/Nej)
- Hent brugerbrowserdata (Ja/Nej)
- Skjul formular efter indsendelse (Ja/Nej)
- Gem formularposter i databasen (Ja/Nej)
- Indgangstitel
- Begræns det samlede antal poster (indstil antallet)
- Tæl visninger (Ja/Nej)
- Stop lodret rulning (Aktiver/Deaktiver)
- Omdiriger til (hvor brugerne vil blive omdirigeret efter indsendelse af formular)

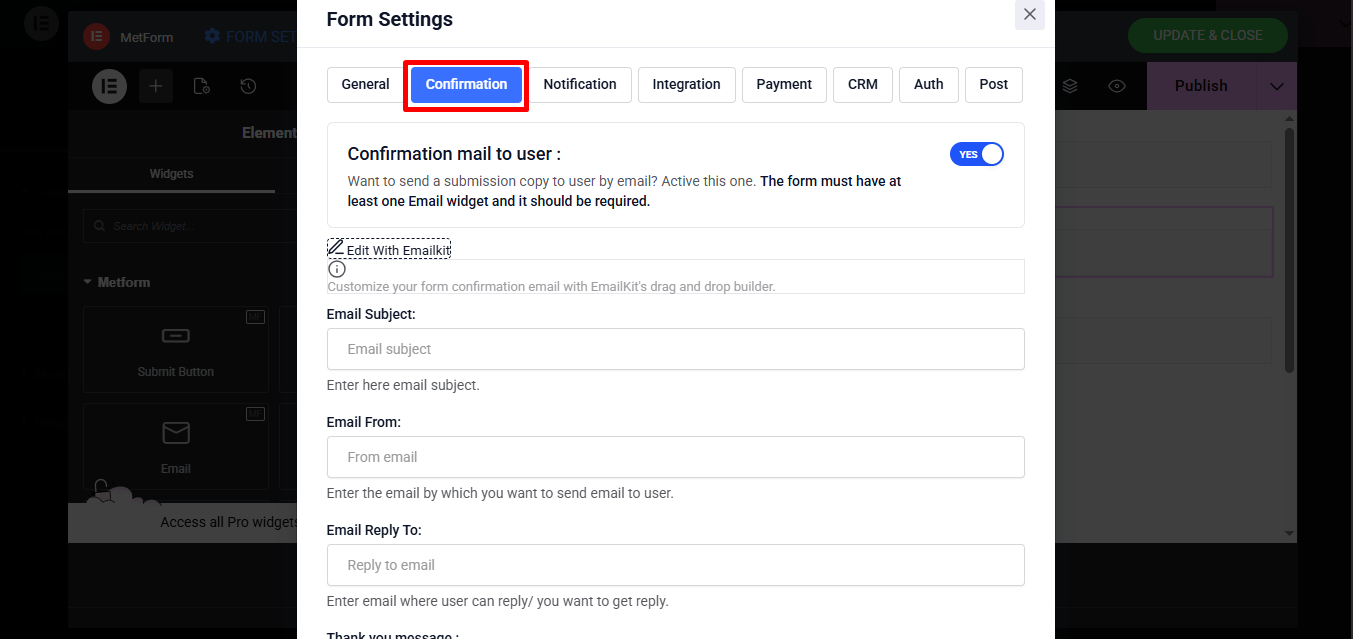
Send en bekræftelsesmail til brugere med en indsendelseskopi
Hvis du vil sende en bekræftelsesmail til de personer, der udfylder den tilpassede WordPress-kontaktformular, skal du gå til MetForms formular Indstillinger ➜ Bekræftelse Tab. Skift "Bekræftelsesmail til bruger” til Ja, og udfyld derefter følgende felter:
- Email emne
- E-mail fra
- Email svar til
- Tak besked
Hvordan underretter man administratoren om en ny formularindsendelse?
When a new contact form is submitted, it usually gets saved in the MetForm form entries database (if enabled from the general settings).
Men hvis du ønsker at få besked om nye indsendelser, kan du også tilpasse det fra Meddelelsesfanen i MetForms formularindstillinger. Underretningsfanen kommer med følgende felter:
- Meddelelsesmail til admin (skift på)
- Email emne
- E-mail fra
- Email svar til
- Tak besked
- Want to send a copy of submitted form to user ?
- Email verification

Hvilke formularfelter skal du bruge på din Elementor-kontaktformular?
Different types of forms require different form fields. If you are making a simple contact form in Elementor, just a few simple widgets such as text, email, phone, captcha, and submit button are enough for you.
On the other hand, if you’re looking for making forms like admission form, event form, booking form, etc. you might need to use different Elementor form fields and customize them accordingly.
To make the process of choosing the right form fields easier for you, MetForm offers dozens of templates to make a wide variety of Elementor custom form types such as registration form, WordPress undersøgelsesformular, reservationsformular osv. Tjek demo formular skabeloner her. In this list, you will also find free Elementor contact form templates for building contact forms in a few seconds.
How to Embed the Elementor Custom Contact Forms to Any WordPress Page?
Hvis du ikke ønsker at oprette en side til din Elementor-kontaktformular, i stedet indlejre formularen på en hvilken som helst side, lader MetForm dig også gøre det.
MetForm creates individual shortcodes for all the Elementor forms you create. Besides, you will also have custom contact form shortcodes in MetForm. To find the shortcode of a specific contact form that you’ve created, go to WordPress Admin Dashboard ➜ MetForm ➜ Forms.

There you will find Elementor form shortcodes of any form. Just copy the shortcode and then paste that on the page where you want to embed the WordPress custom contact form. Bingo!
Integrationer, du kan bruge til Elementor Kontaktformular
Hvis du bruger MetForm, kan du integrere REST API for at sende data til tredjeparts API. Bortset fra det kan du integrere formularen med Mailchimp, Google Sheet, MailPoet, Aweber, ConvertKit, GetResponse, ActiveCampaign, Zapier og Slack.
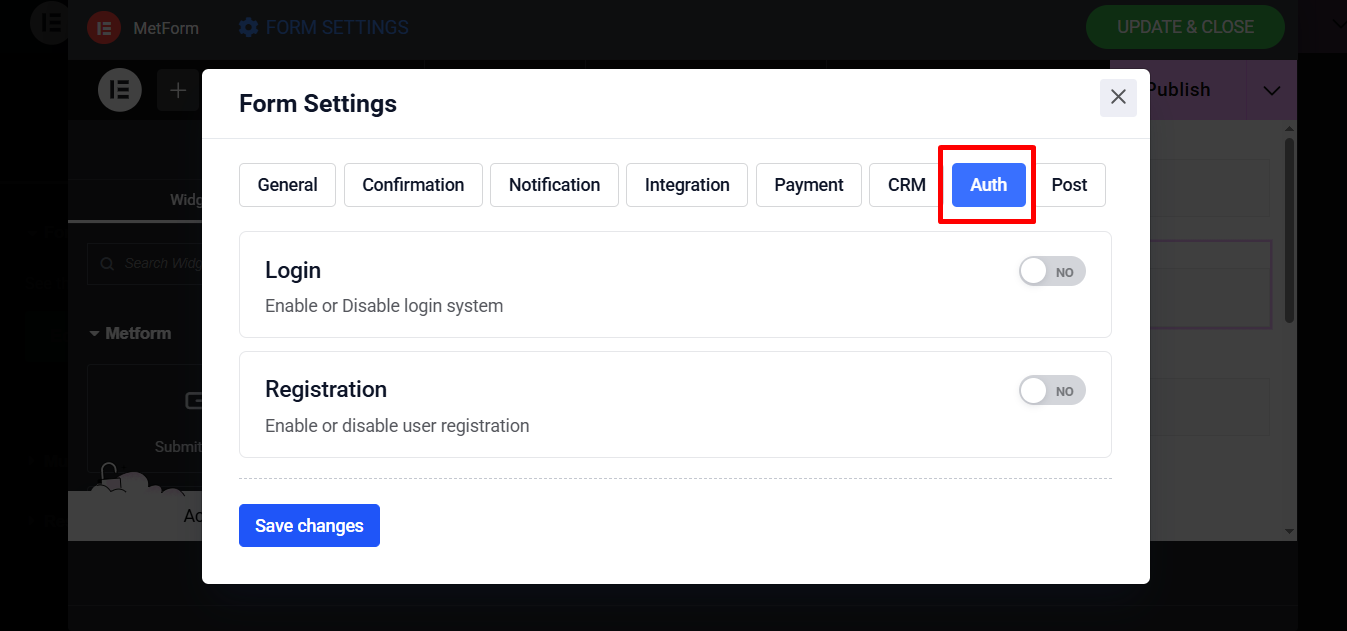
Indstil, om brugerne skal registrere/logge ind for at udfylde en formular
Normalt kan enhver udfylde en formular, du laver, medmindre du beslutter dig for, at du kun vil tillade registrerede eller loggede brugere at udfylde den.

Så hvis du kun vil have loggede brugere til at udfylde formularen, skal du aktivere login-systemet.
På den anden side kan du også lade brugere registrere sig og derefter udfylde formularen.
To enable the user login and registration, go to the Form Settings and then click on the Auth tab. You’ll get the option to both enable and disable the user login and registration for your Elementor form.
Hvordan tilføjer man betalingsmetoder til en formular bygget med Elementor?
Hvis du bruger MetForm til at lave din Elementor-kontaktformular, skal du gå til Formularindstillinger og klik derefter på Betaling fanen.

Her finder du betalingsmetoder som f.eks Paypal og Stribe som du kan bruge til at opkræve betalinger fra dine kunder. Du skal konfigurere dem manuelt og derefter skifte betalingsmetode PÅ for de formularer, du ønsker at modtage betalinger med.
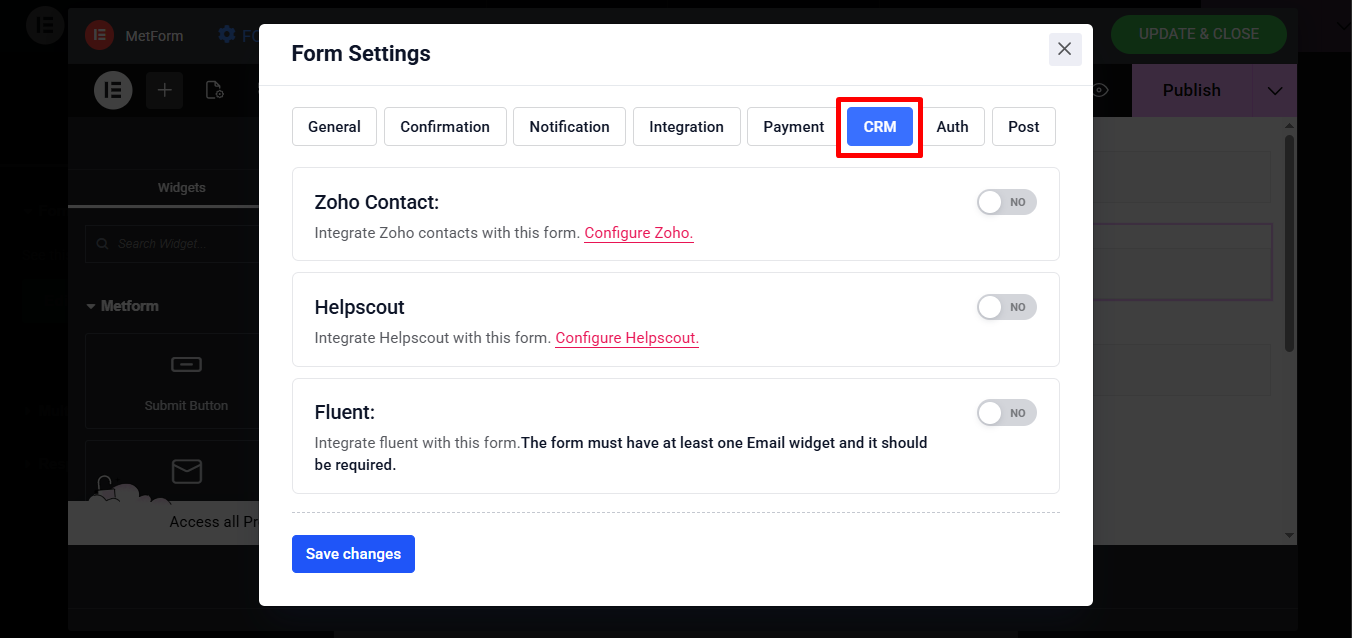
Hvordan integrerer man CRM-systemer til Elementor-kontaktformularer?
You can integrate your Elementor contact form with Zoho kontakt, Hjælpescout og Fluent.

Det, du alle skal gøre, er at integrere de CRM'er, du kan lide, ved at aktivere og konfigurere dem fra CRM fanen.
How to Convert Elementor Contact Form Submissions to Post
Det er en af de fineste funktioner i MetForm. MetForm lader dig konvertere formularindsendelserne til individuelle indlæg. Bare gå til formularindstillingerne og klik derefter på fanen "Send". Slå formularen til at sende til, og foretag de nødvendige indstillinger. Så simpelt er det.

Afsluttende ord
By now you know dozens of ways to create a Elementor form or Elementor custom form. All you need are the Elementor page builder and MetForm form builder. So, don’t wait anymore. Start making your Elementor Custom contact forms and customize the Elementor forms to your heart’s content. And last but not least, you can also make a complete contact page using MetForm, a free Elementor form plugin.

Skriv et svar