WordPress tilbyder en standard sidefod, der indeholder forskellige typer indhold, men at redigere den perfekt er ikke en cakewalk. Du skal kende den rigtige proces for at redigere din WordPress-hjemmesidefod, der passer til dine behov.
Denne artikel har sammensat en dybdegående vejledning for at fortælle dig, hvordan du redigerer sidefod i WordPress uden besvær med kodning. Denne blog vil også kaste lys over vigtigheden af at tilpasse/redigere sidefødder og elementer, der skal inkluderes i dem.
Så lad os gå i dybden for at lære, hvordan du redigerer og tilpasser sidefod i WordPress!
En sidefod i WordPress refererer til en sektion, der vises nederst på dine websider, herunder oplysninger som copyright-meddelelser, kontaktoplysninger, håndtering af sociale medier, privatlivspolitikker osv.
WordPress-sidefodområdet kan tilpasses fuldt ud, hvilket giver dig mulighed for at bruge widgets, moduler eller koder til at vise indhold, som du ønsker.
Det er usandsynligt, at standardfoden i WordPress stemmer overens med dit brandimage. Ved at lave redigeringer i footeren kan du gøre din WordPress hjemmesides footer kompatibel med dit brand. Følgende fordele gør det nødvendigt at redigere WordPress-sidefoden, før dit websted går live:
- Der mangler en almindelig WordPress-sidefod unik og bedre UX for dine besøgende.
- Promoverings- eller brandingmuligheder tank på grund af brug af ikke-tilpassede sidefødder.
- Din sidefod vil sandsynligvis ligne mange af dine konkurrenter.
- Standard kan man ikke give fleksibilitet at inkludere vigtige links og detaljer.
- Navigation vil ikke være så effektiv ved at bruge standardsidefoden.

Indholdet og elementerne, der skal inkluderes i din sidefod, varierer afhængigt af dit websteds formål, branche og juridiske krav. Der er dog et par ting, der skal medtages i hver sidefod. Lad os se, hvad du bør overveje at tilføje i sidefoden:
- Ophavsretsmeddelelse
- Privatlivspolitikker
- Vilkår og betingelser
- Kontaktoplysninger
- Sociale medier ikoner med links
- Tegningsformular
- Udtalelser
- Navigationsmenu
- Tjenester eller produkter
- Affiliate område
- Tilbagebetalings politik
- Registrer/Login
- Priser eller certifikater
- Firmalogo
I denne guide vil vi sammensætte 3 forskellige metoder til redigering af sidefødder i WordPress. Alle disse tre muligheder vil give dig fleksibiliteten til at tilpasse sidefødderne på din hjemmeside.
Lad os komme i gang med alle metoderne til, hvordan man redigerer sidefod i WordPress én efter én:
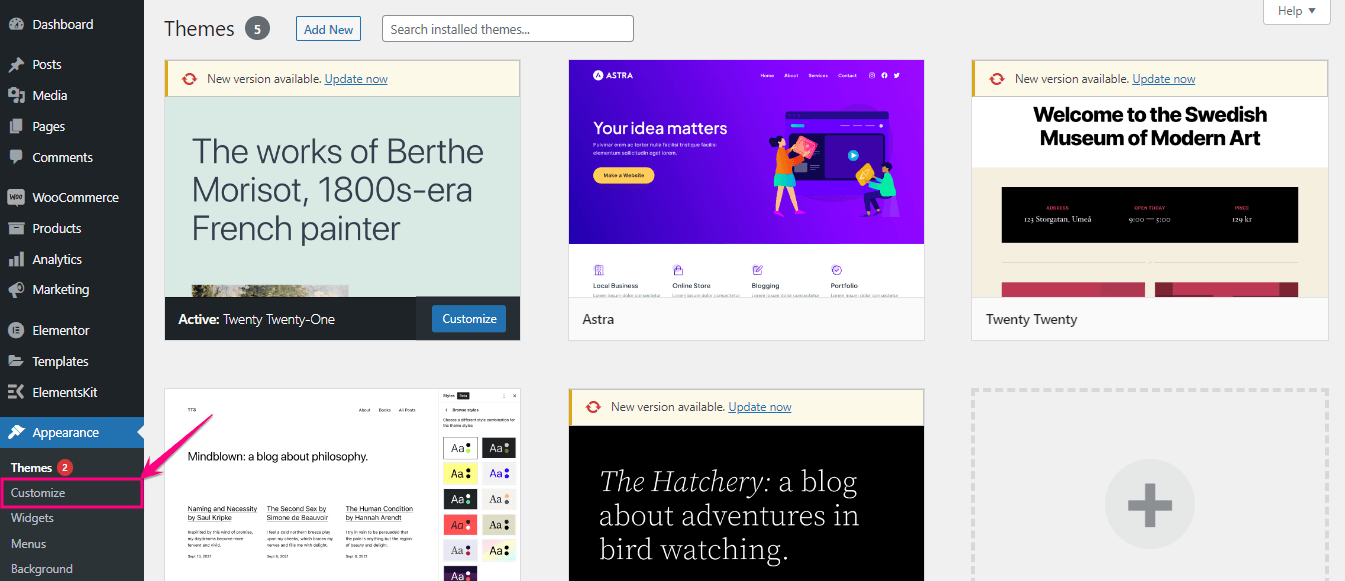
Temaer i WordPress har en speciel tilpasning til at opleve realtidsredigering, mens du tilpasser webstedet. Disse indstillinger varierer dog fra tema til tema. For at få adgang til disse tematilpasninger skal du først naviger til Udseende >> Tilpas.

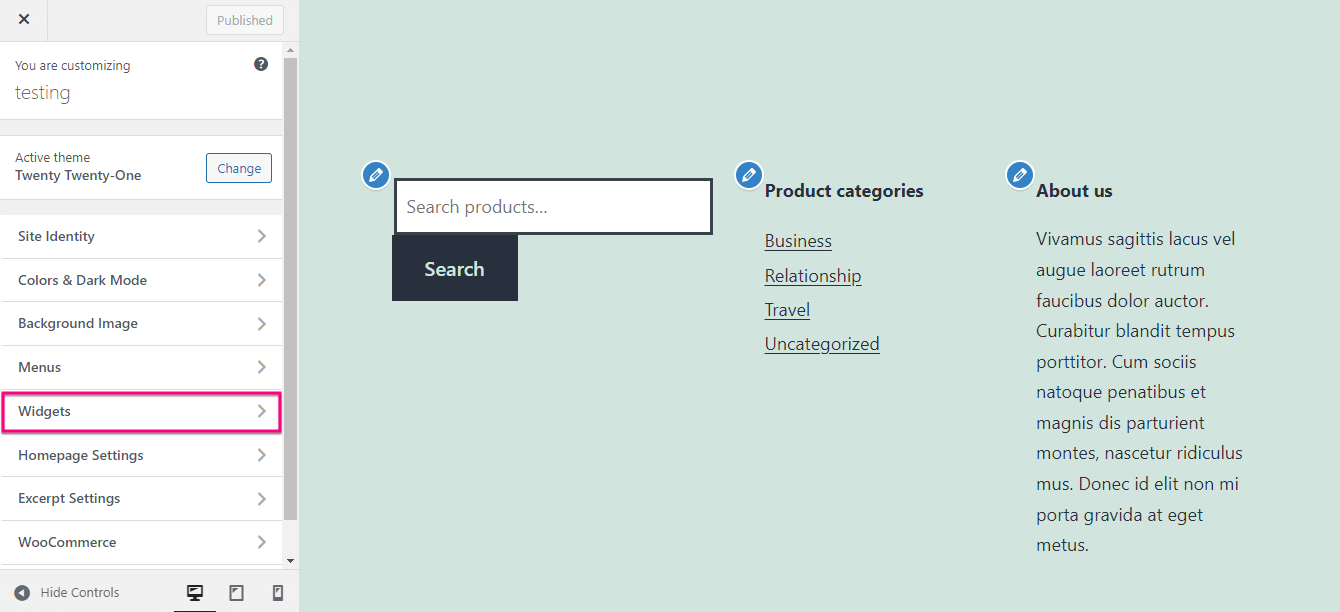
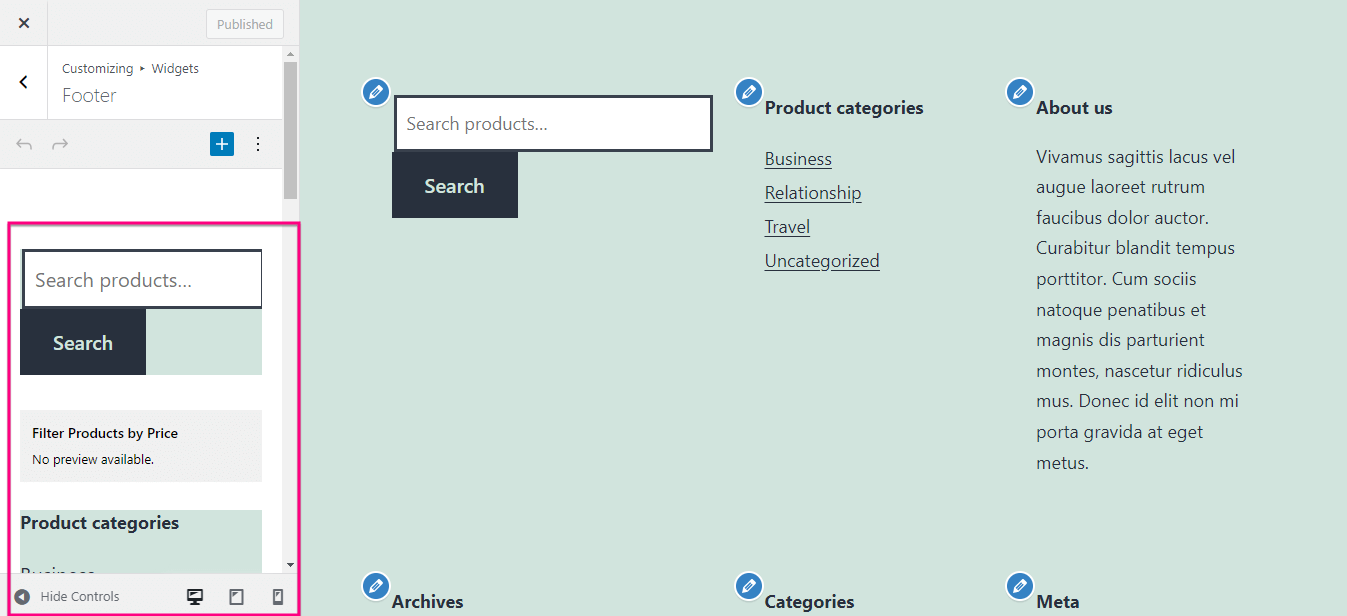
Efter at have valgt "Tilpas" fra fanen Udseende, vil du blive omdirigeret til Theme Customizer, hvorfra du skal klik på Widgets. Klik derefter på sidefod for at ændre WordPress-sidefod.

Her kan du tilpasse hver sektion med de muligheder, der vises i venstre side.

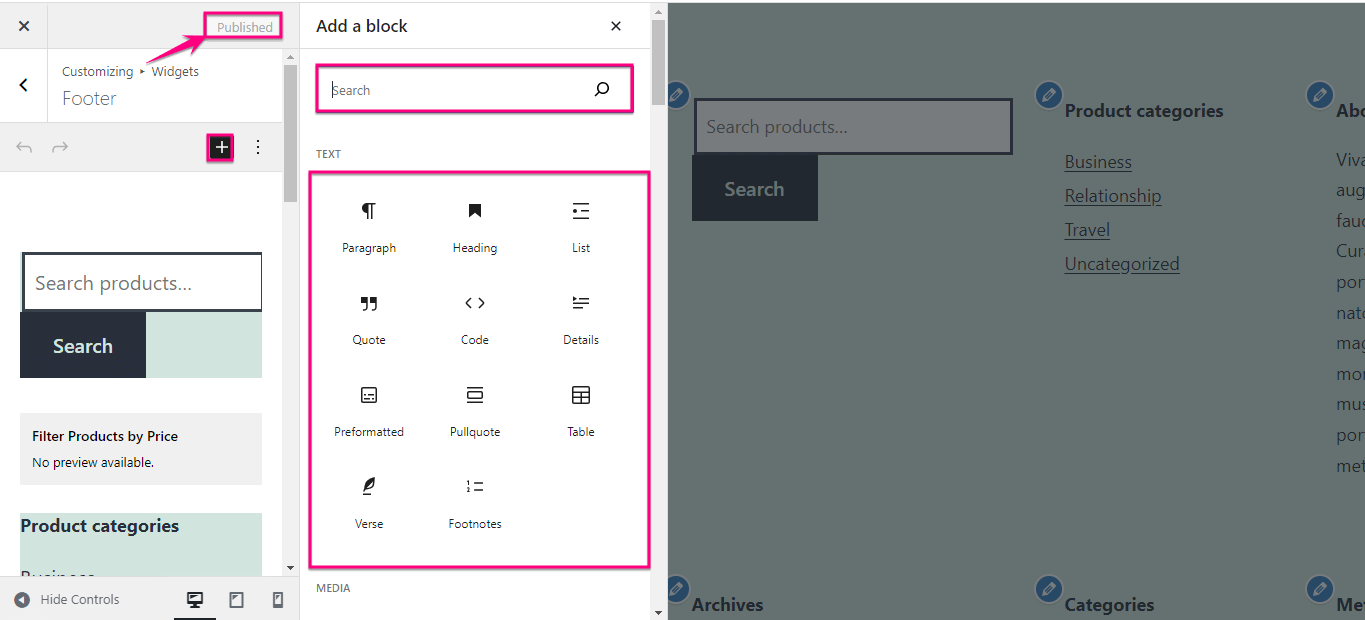
Desuden kan du også tilføje nye blokke ved at ved at klikke på "+"-ikonet. Nu, søg efter blokken og tryk på den at inkludere i din sidefod. Her kan du tilpasse og forhåndsvise redigeringer på samme tid. Endelig, efter at have foretaget alle redigeringerne, tryk på Udgiv knap.

For at oprette en brugerdefineret sidefod ved hjælp af en skabelon, skal du først vælge en WordPress footer builder plugin. Her vil vi bruge ElementsKit, alt-i-én Elementor-tilføjelsen, der ikke kun fungerer som en sidefodsbygger, men som også indeholder alle de nødvendige elementer som f.eks. viser vidnesbyrd, tilføjelse af brugerdefinerede faner, etc.
Den har en sidehovedfodbygger, som kommer med et bibliotek af indbyggede skabeloner. Desuden er disse skabeloner fuldt tilpasselige og 100%-kodeløse.
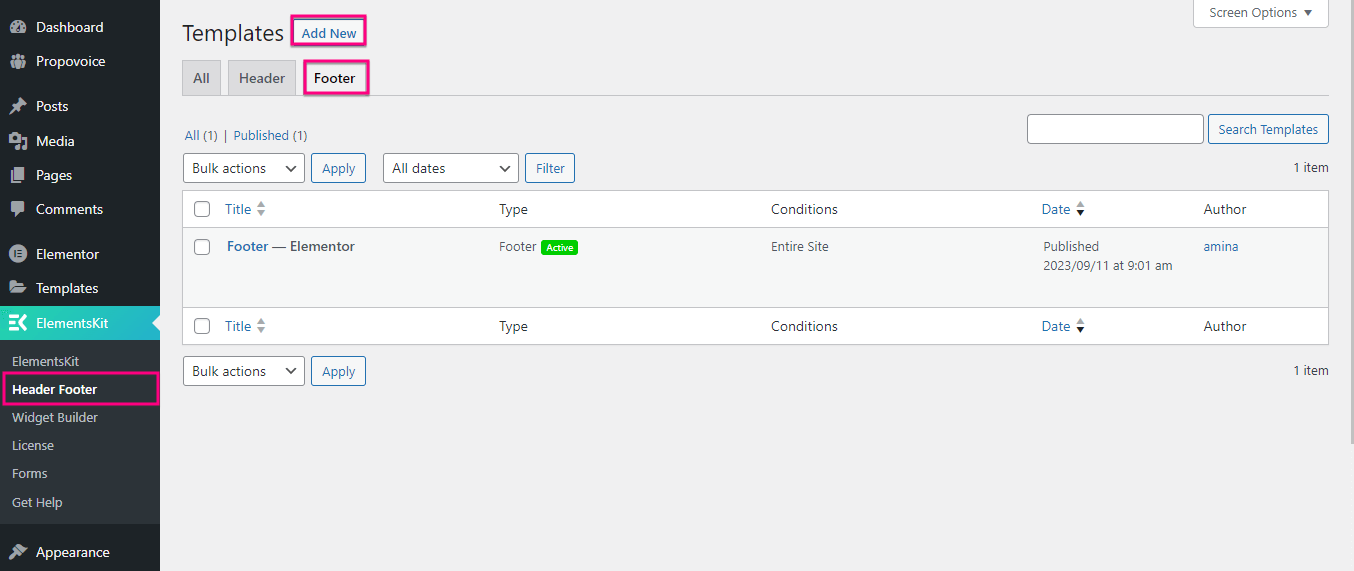
Nu, for at oprette en brugerdefineret WordPress-sidefod ved hjælp af ElementsKits indbyggede skabelon, skal du installere og aktivere dette plugin først. Efter det, besøg dit WordPress-dashboard og naviger til ElementsKit >> Sidehoved Footer. Derefter, klik på fanen Sidefod og tryk på "Tilføj ny" knap.

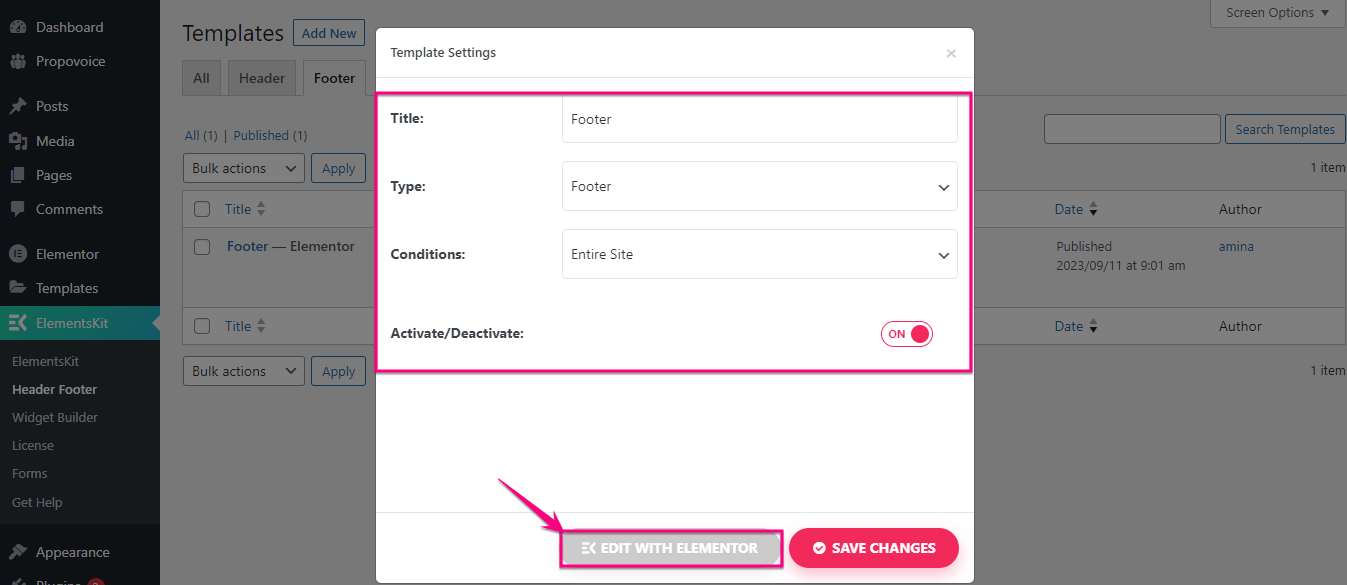
Dette åbner en ny fane, hvorfra du skal udfylde felterne Titel, Type, og Betingelser. Aktiver derefter "Aktiver/Deaktiver"-knappen og tryk på knappen "Rediger med Elementor".

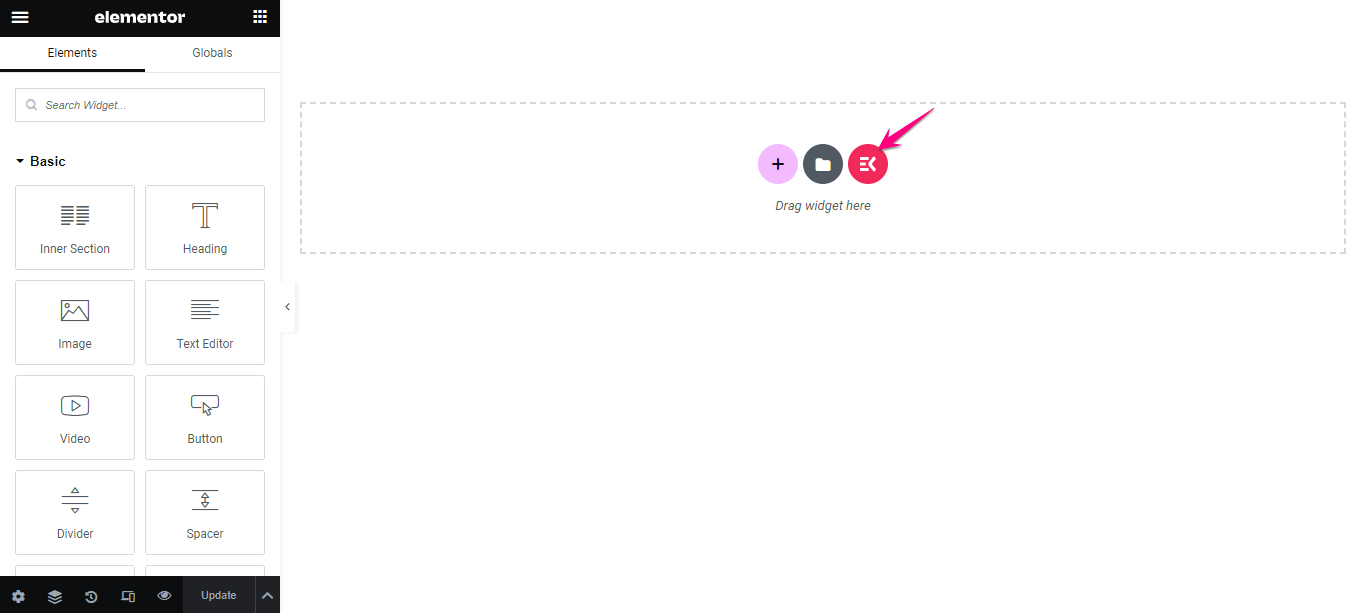
Således bliver du omdirigeret til Elementor-editoren, hvor du skal tryk på ElementsKit ikon for at ændre WordPress-sidefoden ved hjælp af indbyggede skabeloner.

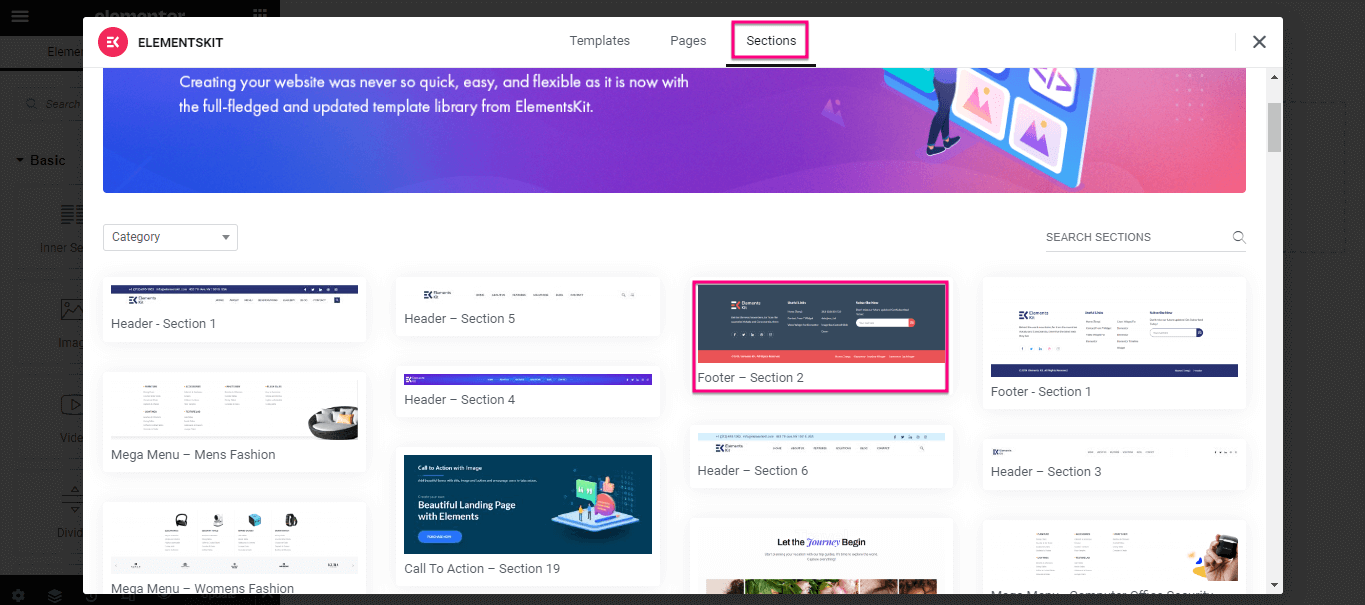
Efter at have ramt ElementsKit-ikonet, dukker en ny fane op kaldet Template Library. Her skal du klik på fanen "Sektioner". og vælg en sidefod der passer som fod i hose til dit brand.

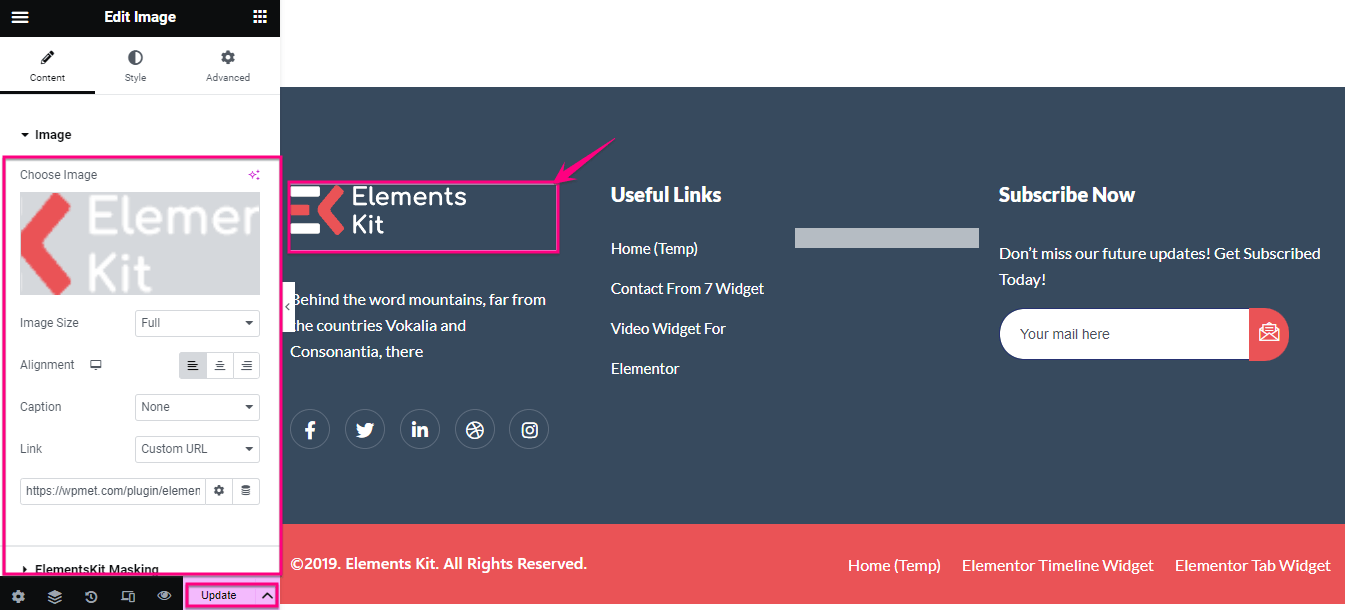
Nu skal du redigere denne sidefod ved at klikke på hver sektion. Klik for eksempel på billedet og tilpas det fra de tilgængelige muligheder i venstre side. I lighed med dette, rediger alle sektionerne af denne WordPress-sidefodskabelon. Endelig, tryk på knappen Opdater for at gøre din brugerdefinerede sidefod live.

Har du brug for mere hjælp til at komme i gang med en brugerdefineret sidefod? Se denne videotutorial for at tilpasse sidefødder i WordPress:
Du kan også tilpasse sidefoden ved at bruge blokeditoren, introduceret i WordPress 5.9. Men du skal bruge et blokbaseret tema til det. Her bruger vi Twenty Twenty-Three-temaet til at demonstrere, hvordan man ændrer sidefod i WordPress ved hjælp af blokke.
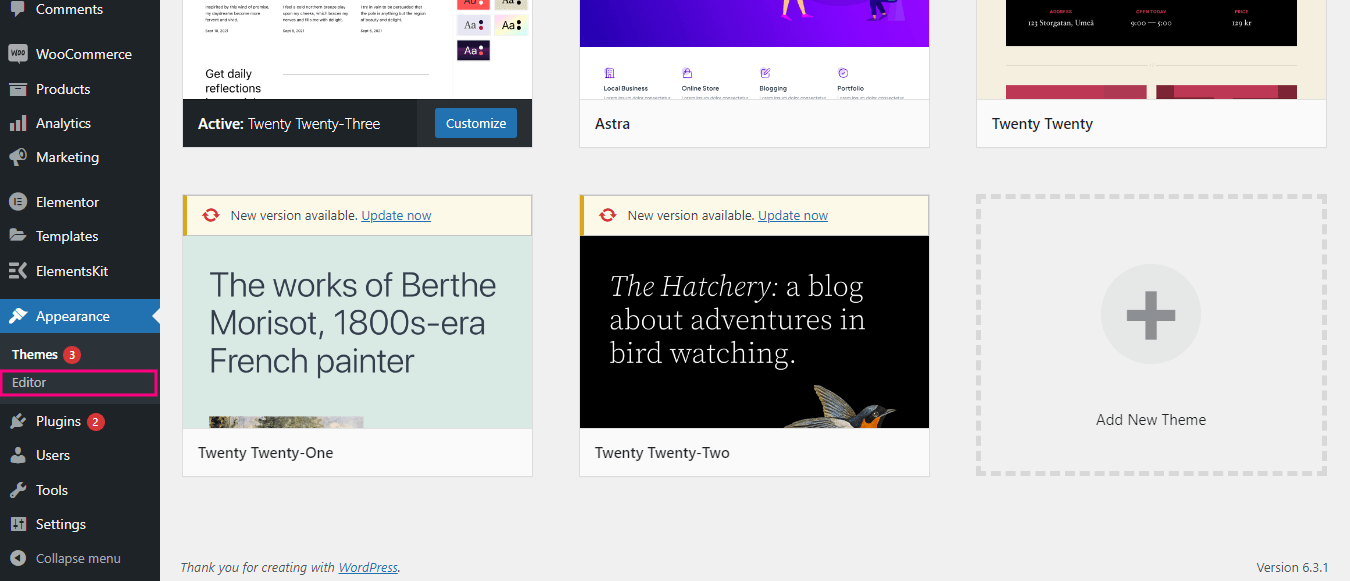
Først skal du besøg din administrator instrumentbræt og gå til Udseende >> Editor fra instrumentbrættet.

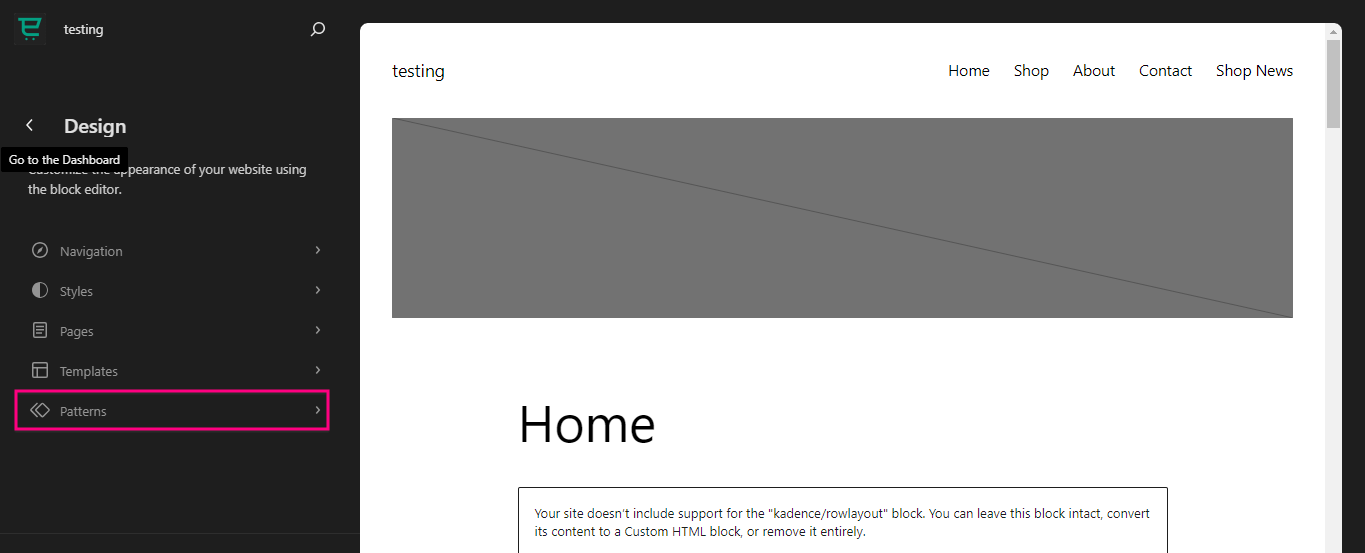
Dette fører dig til den blokbaserede editor, hvorfra du skal tryk på fanen Mønstre under Designs.

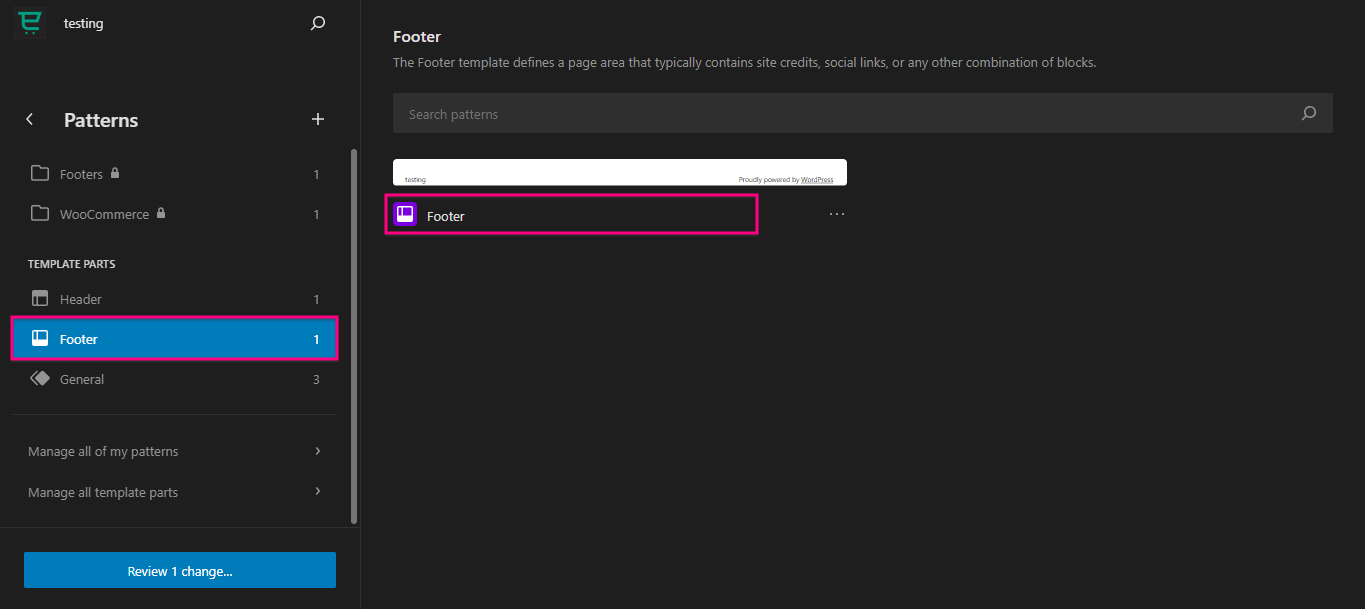
Herfra skal du rulle ned, indtil du ser sidefoden. Efter at have fundet Sidefod, klik det. Derefter, tryk igen efter at have tilføjet det til blok-editoren.

Nu, tryk på redigeringsikonet for at tilpasse din WordPress-sidefod.

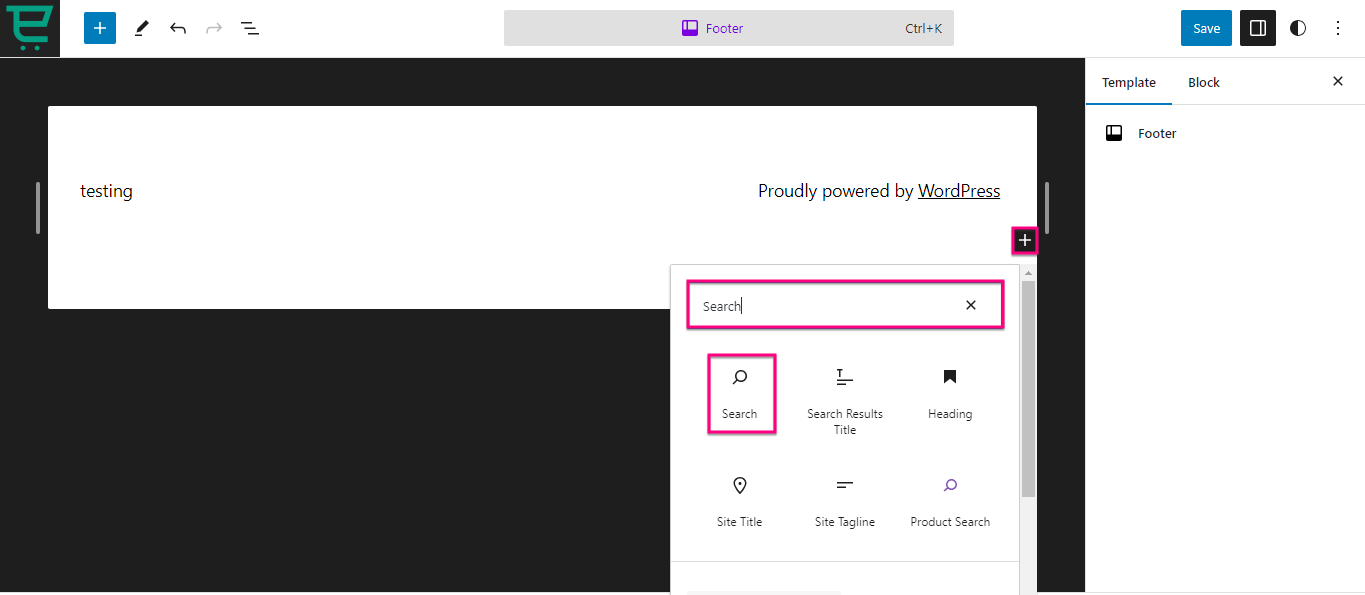
Her kan du vælge forskellige blokke til at bygge en tilpasset WordPress-sidefod efter ved at klikke på "+"-ikonet og søger det på fanen Søg.

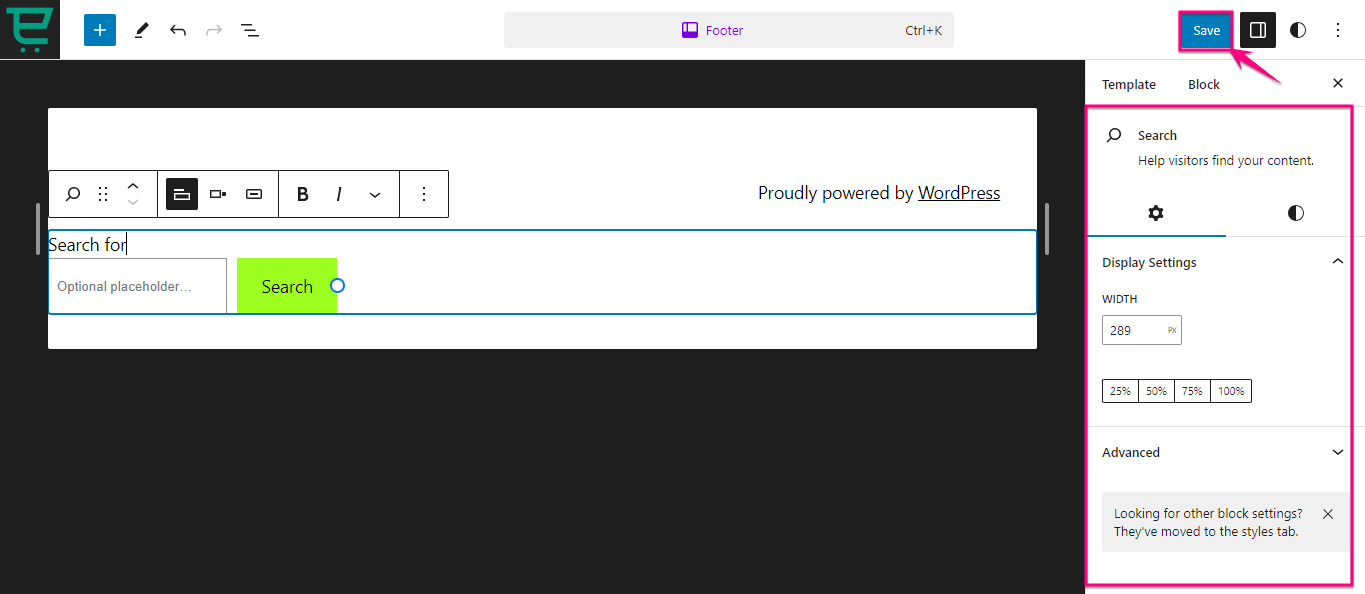
Du vil også finde indstillinger til display, farve og typografi på højre side for hver blok. Efter at have tilpasset din WordPress-sidefod med Block Editor, tryk på "Gem" knap. Dette vil gøre din WordPress-sidefod bygget med blokke live.
Opsummering
WordPress-sidefoden rummer enorme muligheder for bedre brugerengagement, ydeevne og branding. Det sikrer, at din sidefod ikke kun passer perfekt til dit brand, men tilbyder også en bedre brugeroplevelse til dit publikum.
Heldigvis er der forskellige metoder til oprettelse af brugerdefineret sidefod. Ovenfor har vi allerede sammensat tre forskellige metoder, der kræver nul kodningsfærdigheder. Så brug en af disse tre metoder, og forsyn din WordPress-sidefod med tilpasset redigering.

Skriv et svar