ElementsKit er alt-i-én-løsningen, der kommer med alle de nyttige funktioner til at bygge hjemmesider med Elementor. Dette inkluderer et sæt sociale medier feed-widgets, som du kan bruge til at indlejre dit sociale medie-feed på dit websted. ElementsKit understøtter i øjeblikket Twitter-feed, Facebook-feed, Instagram-feed, Dribble-feed, Behance-feed og Pinterest-feedintegration.
Sådan tilføjer du Pinterest Feed til WordPress ved hjælp af Elementor #
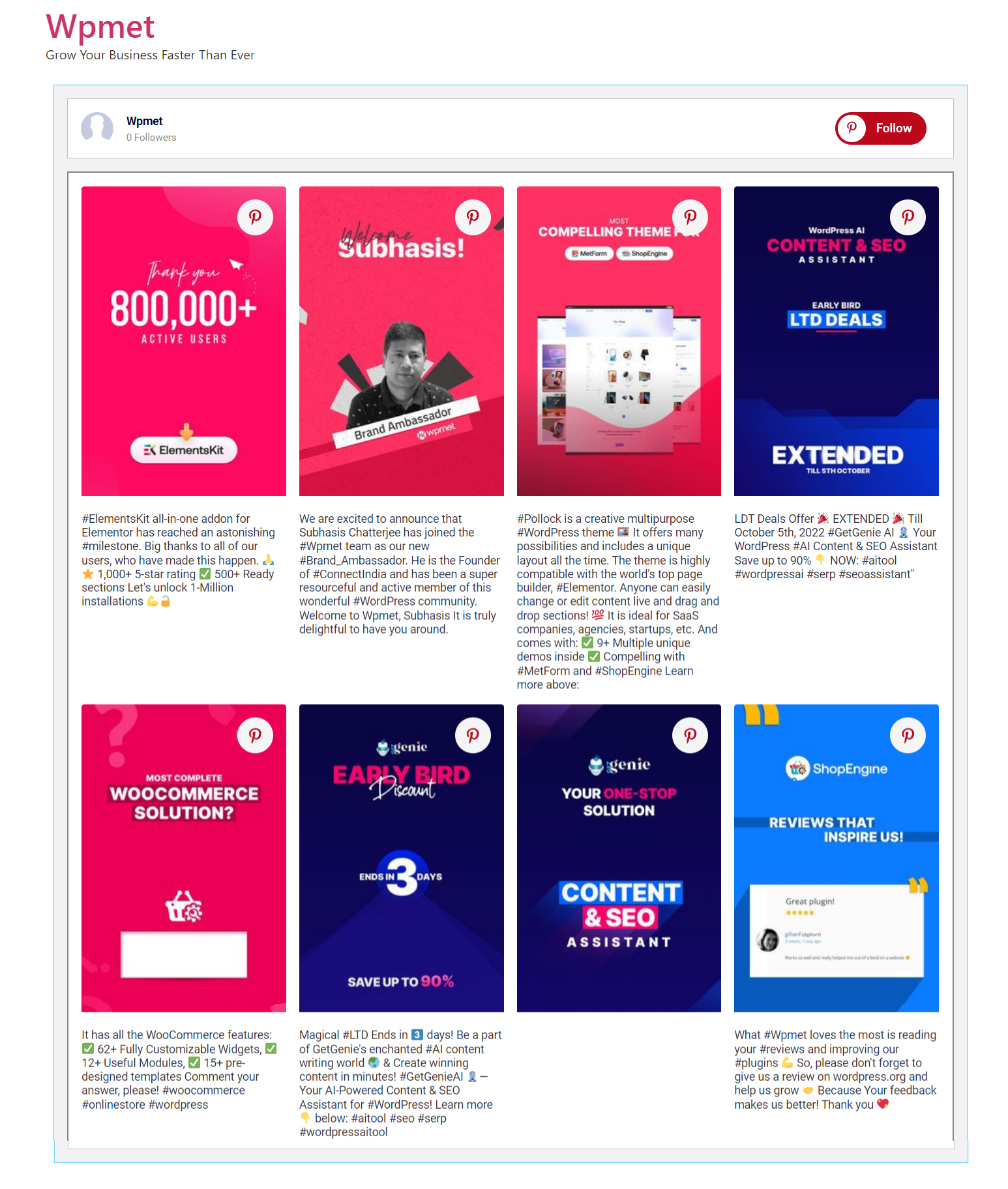
Det er nemt at indlejre Pinterest-billeder til WordPress med ElementsKit. Ved at bruge Pinterest-feed-widget'en kan du nemt tilføje Pinterest-feed til WordPress og vise Pinterest-nåle og -tavler på din hjemmeside med det højeste antal tilpasningsmuligheder.
Læs denne dokumentation for at lære, hvordan du tilføjer Pinterest-billeder til WordPress ved hjælp af ElementsKit Pinterest Feed-widget til Elementor.
Trin-1: Aktiver Pinterest Feed-widgetten #
For at bruge Pinterest Feed-widget'en til ElementsKit,
- Log ind på dit WordPress-websted.
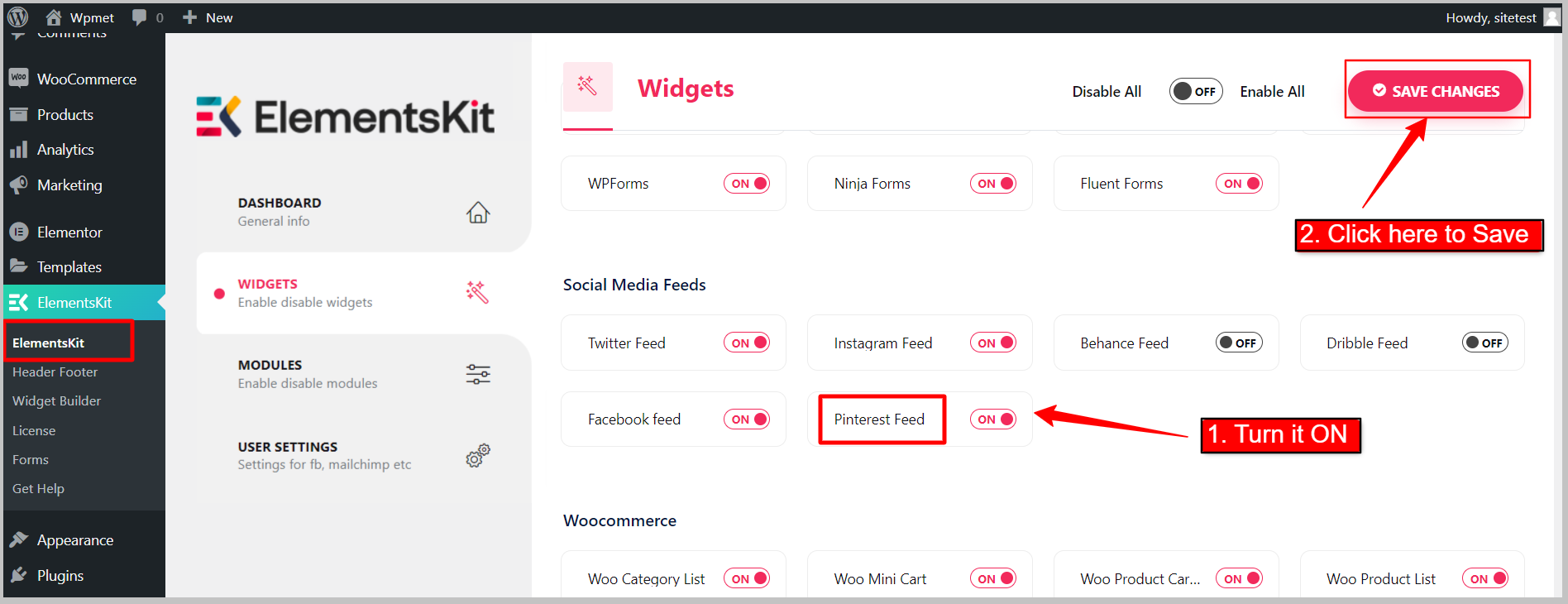
- Naviger til ElementsKit > WIDGETS fra dit WordPress-dashboard.
- Rul ned til sektionen Social Media Feeds og find Pinterest feed widget fra listen.
- Aktiver widgetten ved at skifte til/fra-knappen til PÅ.
- Klik på GEM ÆNDRINGER knap.

Trin-2: Sådan bruger du Pinterest Feed-widget #
Nu kan du bruge Pinterest Feed-widgetten. Følg nedenstående trin for at bruge widgetten.
2.1 Tilføj widgetten til dit design: #
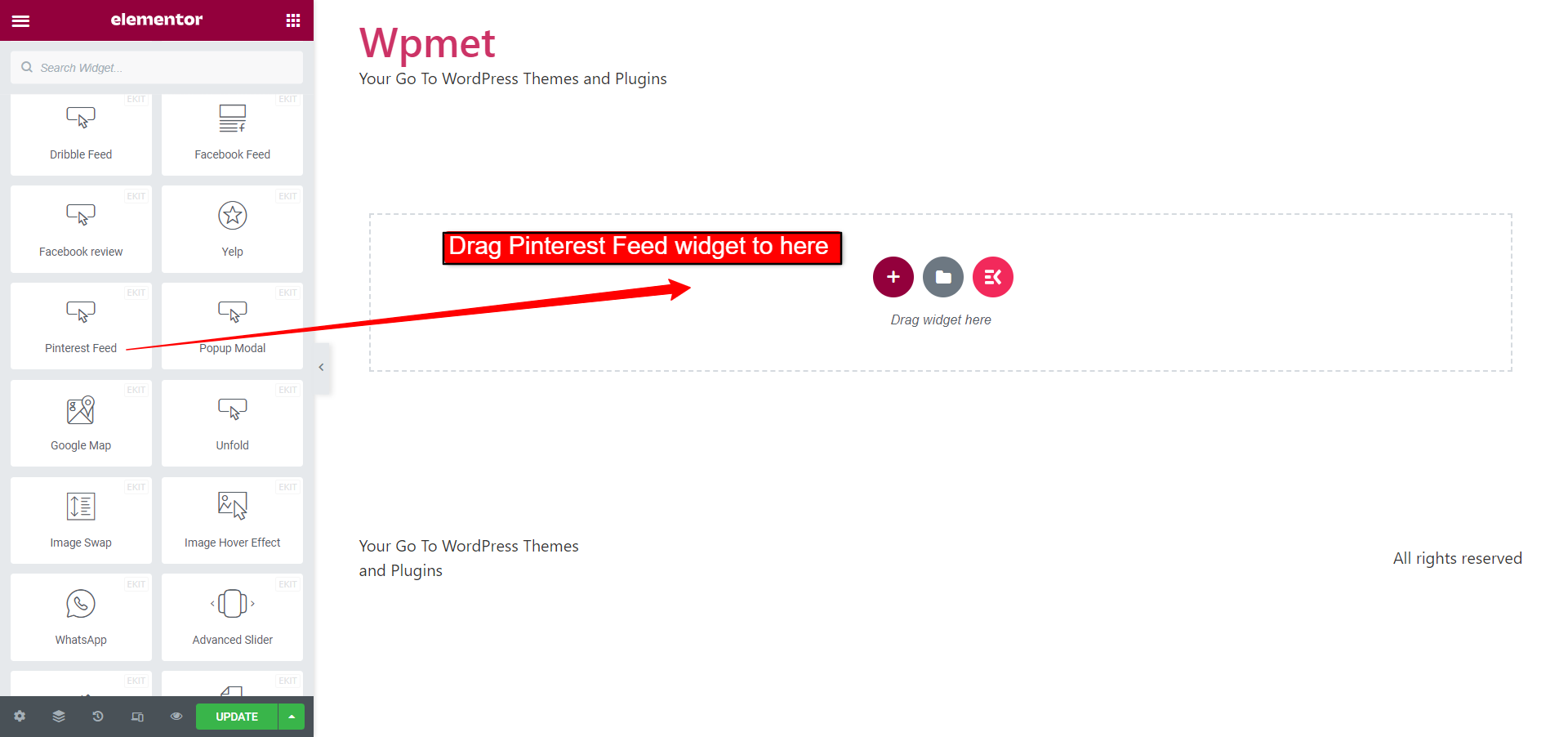
- Åbn en side med Elementor editor.
- Find Pinterest-widgetten fra venstre panel.
- Træk og slip widgetten ind i dit design.

2.2 Konfigurer Pinterest-feedindstillingen: #
For at konfigurere Pinterest-feedindstillingen,
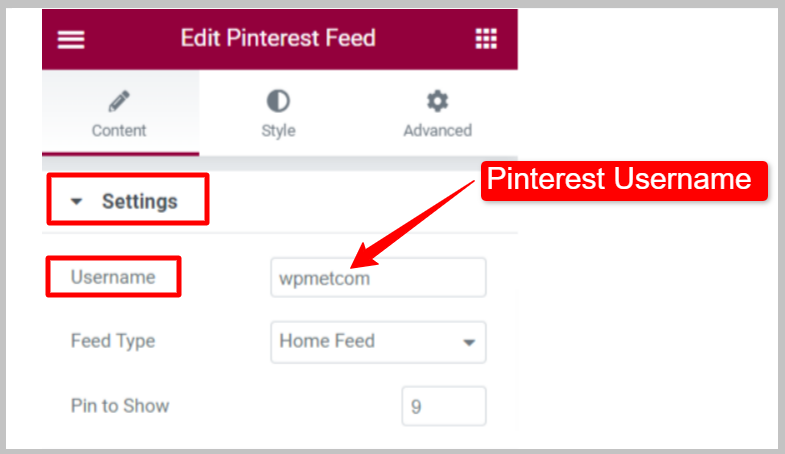
- Gå til Indstilling afsnittet under fanen indhold.
- Indtast din Pinterest Brugernavn.

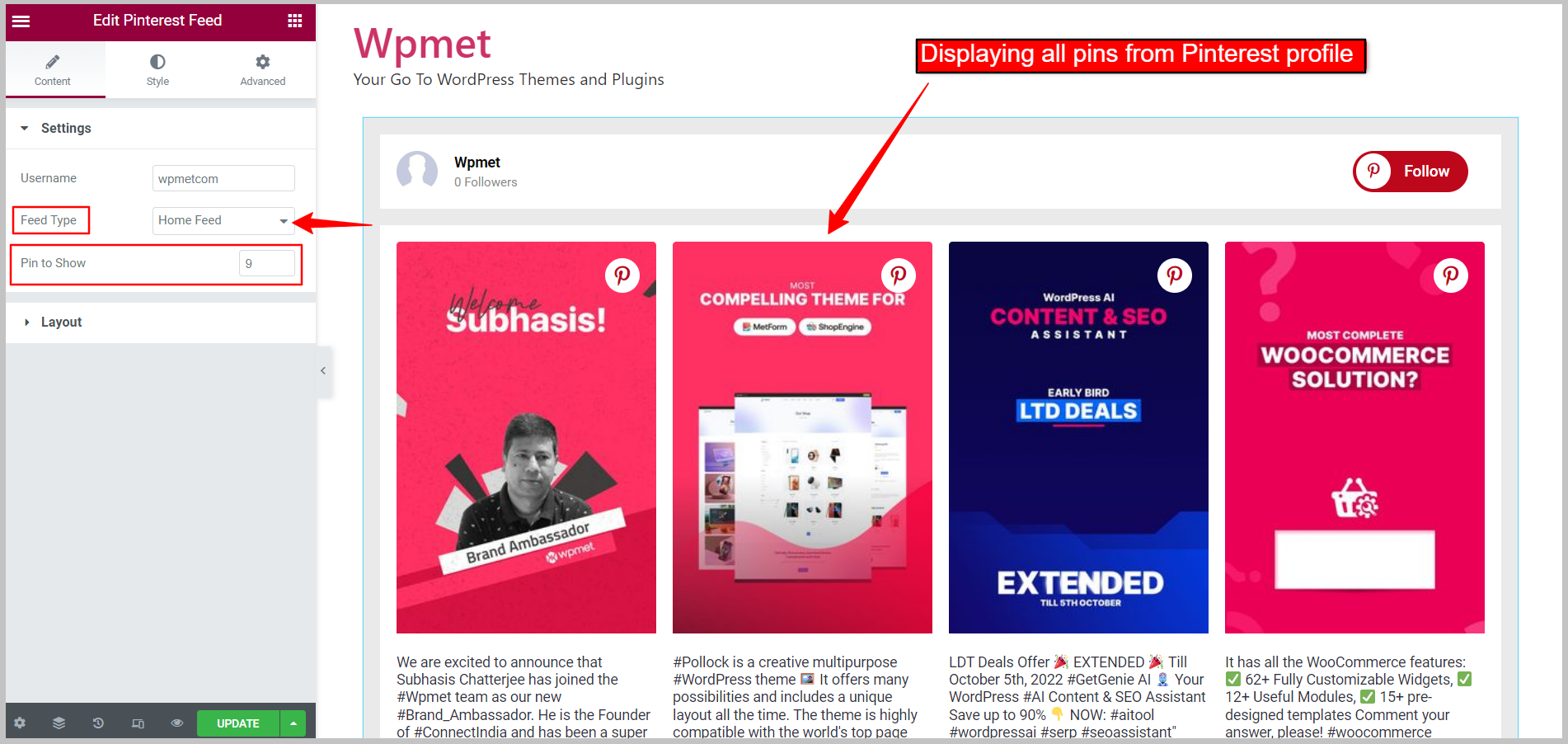
Vælg Fodertype at vælge om du vil vise stifterne eller tavlerne på hjemmesiden.
Fodertype: Hjemmefoder #
Viser pins fra profilens hjemmefeed.
- Fodertype: Indstil til hjemmefeed.
- Pins at vise: Indstil antallet af Pinterest-nåle, der skal vises på websiden.

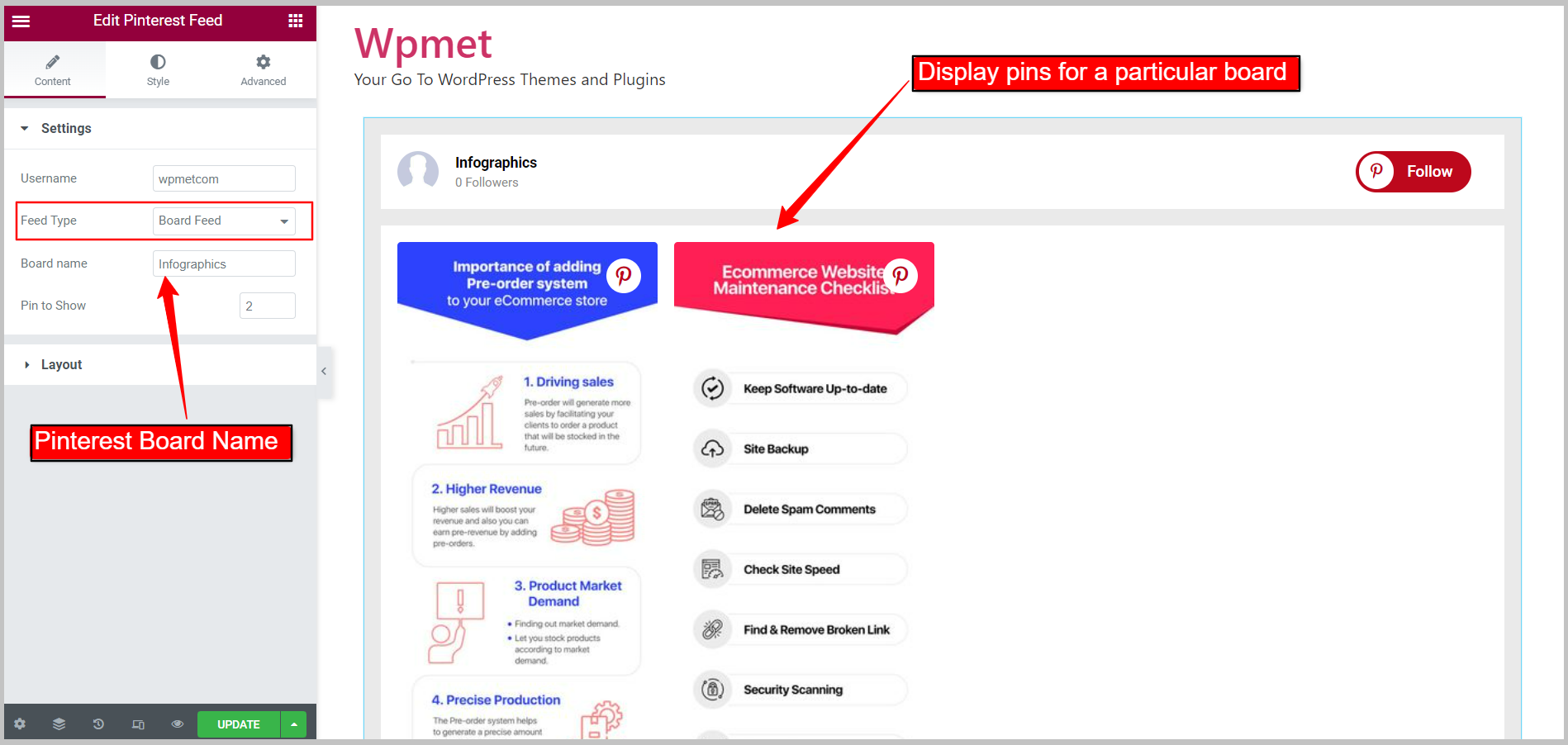
Fodertype: Bordfoder #
Viser en bestemt tavle fra din Pinterest-profil.
- Fodertype: Indstil til Board Feed.
- Bestyrelsens navn: Indtast navnet på det Pinterest-kort, du vil vise.
- Pins at vise: Indstil antallet af Pinterest-nåle, der skal vises på websiden.

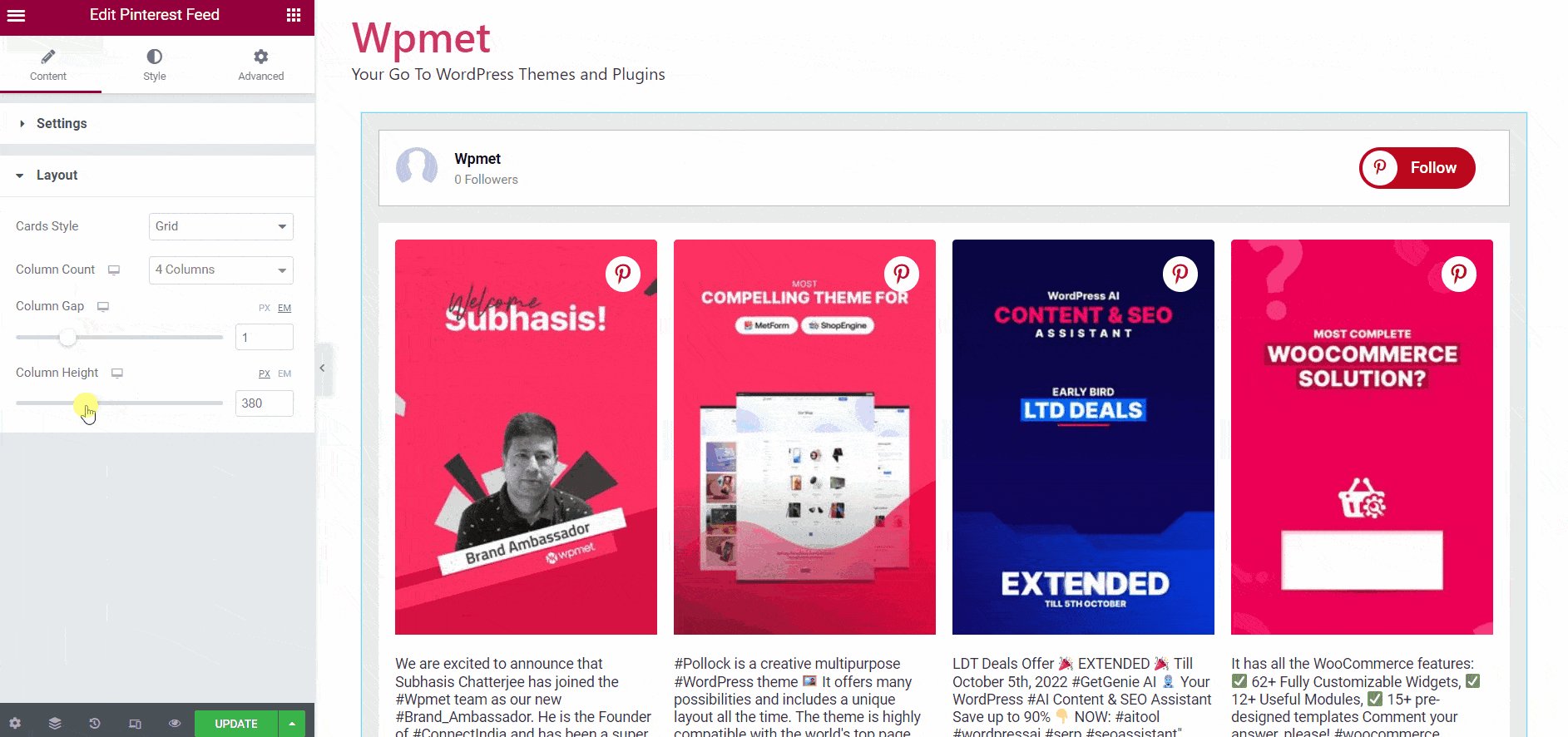
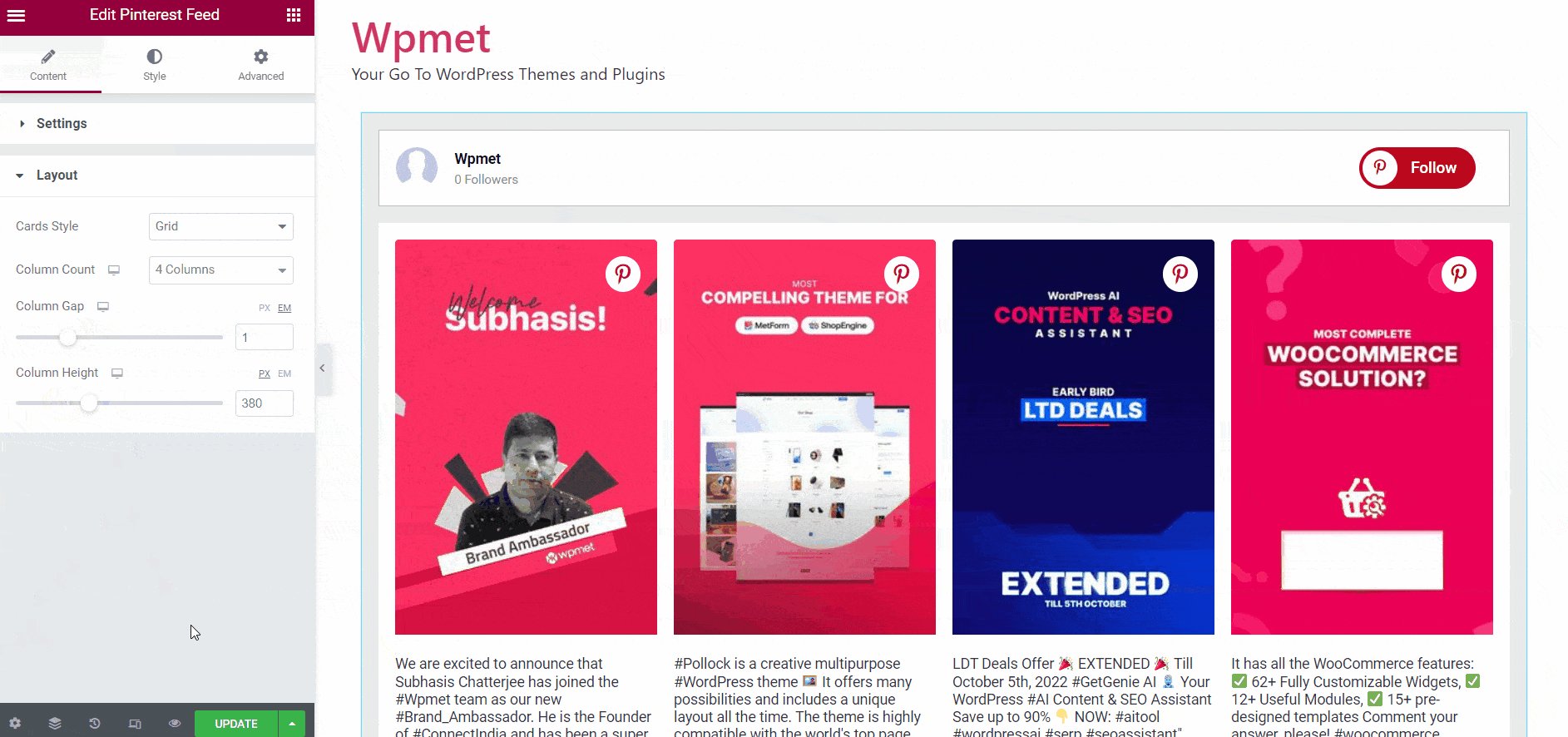
2.3 Konfigurer Pinterest-feedlayoutet: #
Gå til Layout sektion under fanen indhold. Widgetten har to tilgængelige layoutstile.
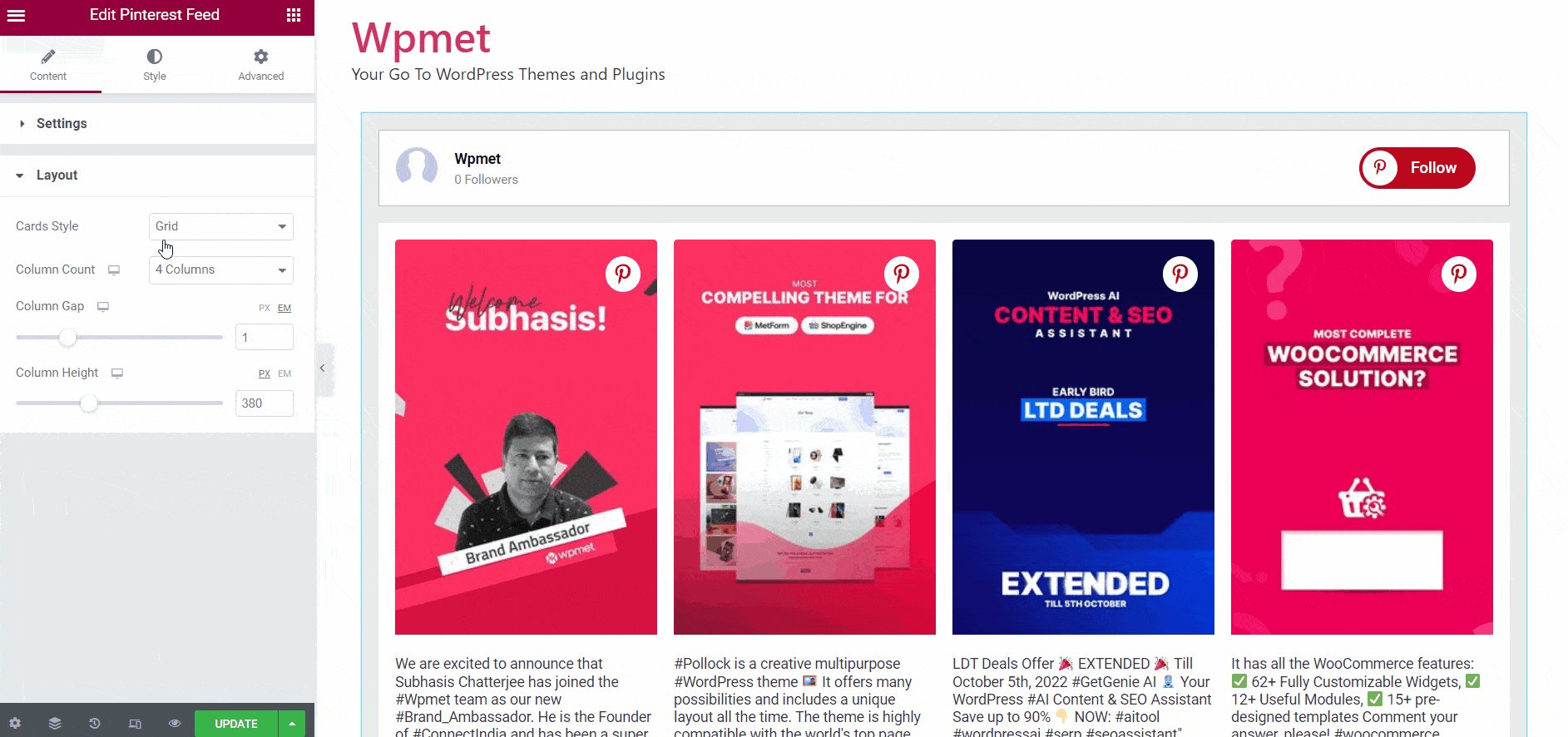
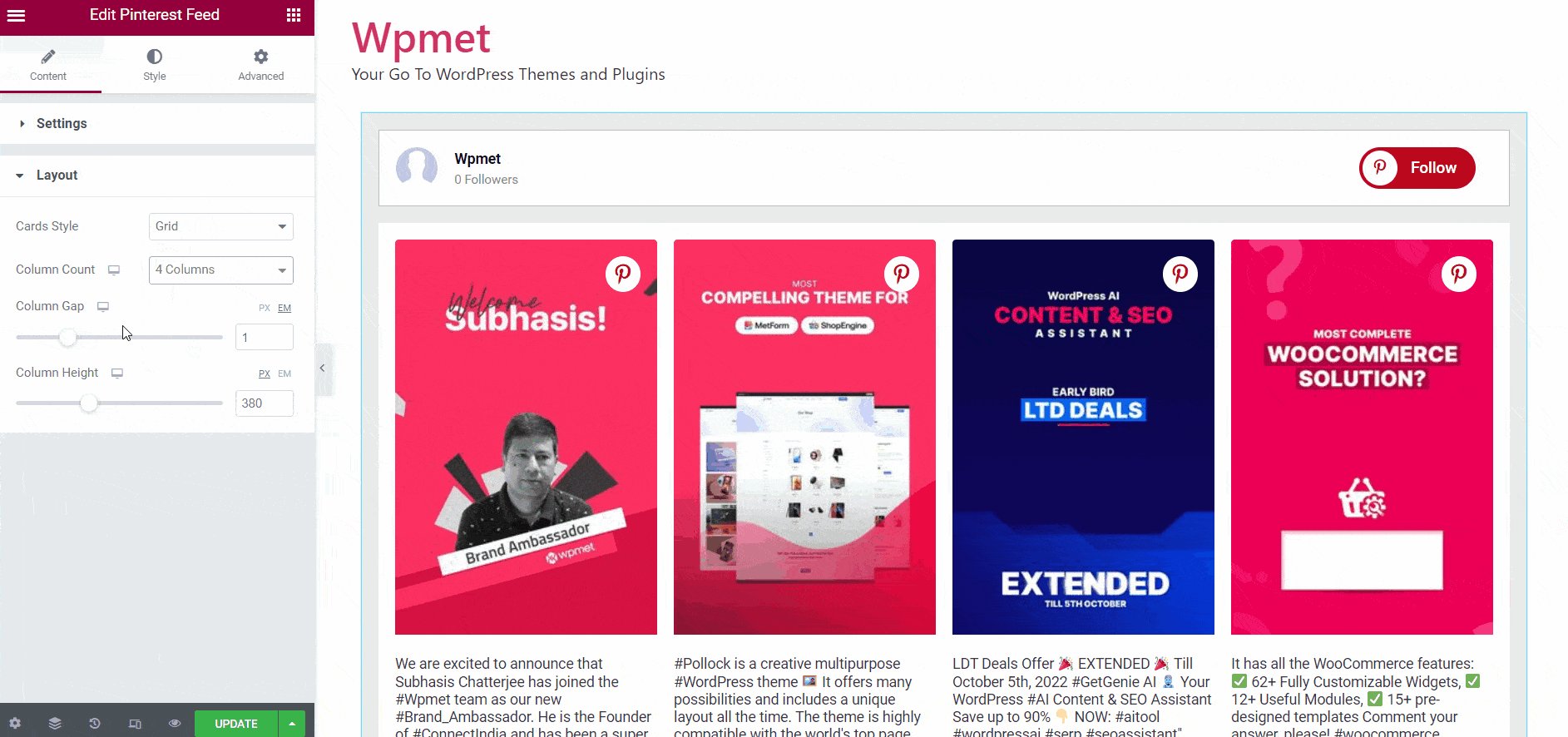
Kortstil: Bind #
- Kort stil: Indstil til gitter.
- Kolonnetælling: Antal elementer, der skal vises i en enkelt række.
- Kolonnemellemrum: Juster afstanden mellem kolonnerne.
- Kolonnehøjde: Juster kolonnehøjden på elementer i hver række.

Kortstil: Murværk #
- Kort stil: Indstil til Murværk
- Kolonnetælling: Antal elementer, der skal vises i en enkelt række.
- Kolonnemellemrum: Juster afstanden mellem kolonnerne.
[img 2.3b/gif]
Trin-3: Tilpas stilarter af Pinterest Feed #
Du kan tilpasse udseendet af Pinterest-feedet på dit websted med det højeste antal tilgængelige muligheder. Her er de trin, du skal følge:
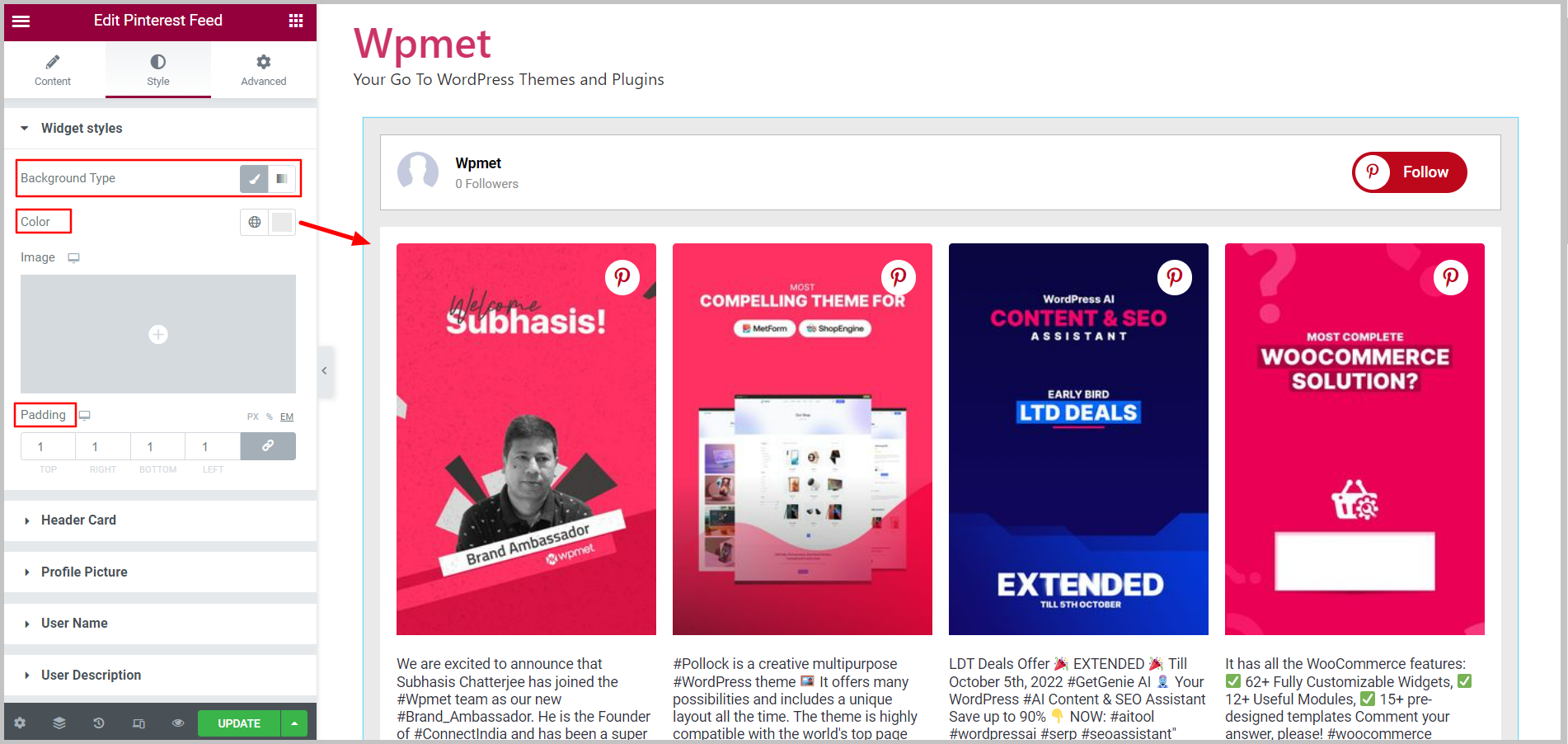
3.1 Widget-stil #
Stilmulighed for hele feedet. For at tilpasse stilene,
- Baggrundstype: Vælg baggrundsfarvetypen; Klassisk eller Gradient.
- Farve: Vælg baggrundsfarve.
- Billede: Kan bruge et billede som baggrund.
- Polstring: Sæt polstring for hele Pinterest-feedet.

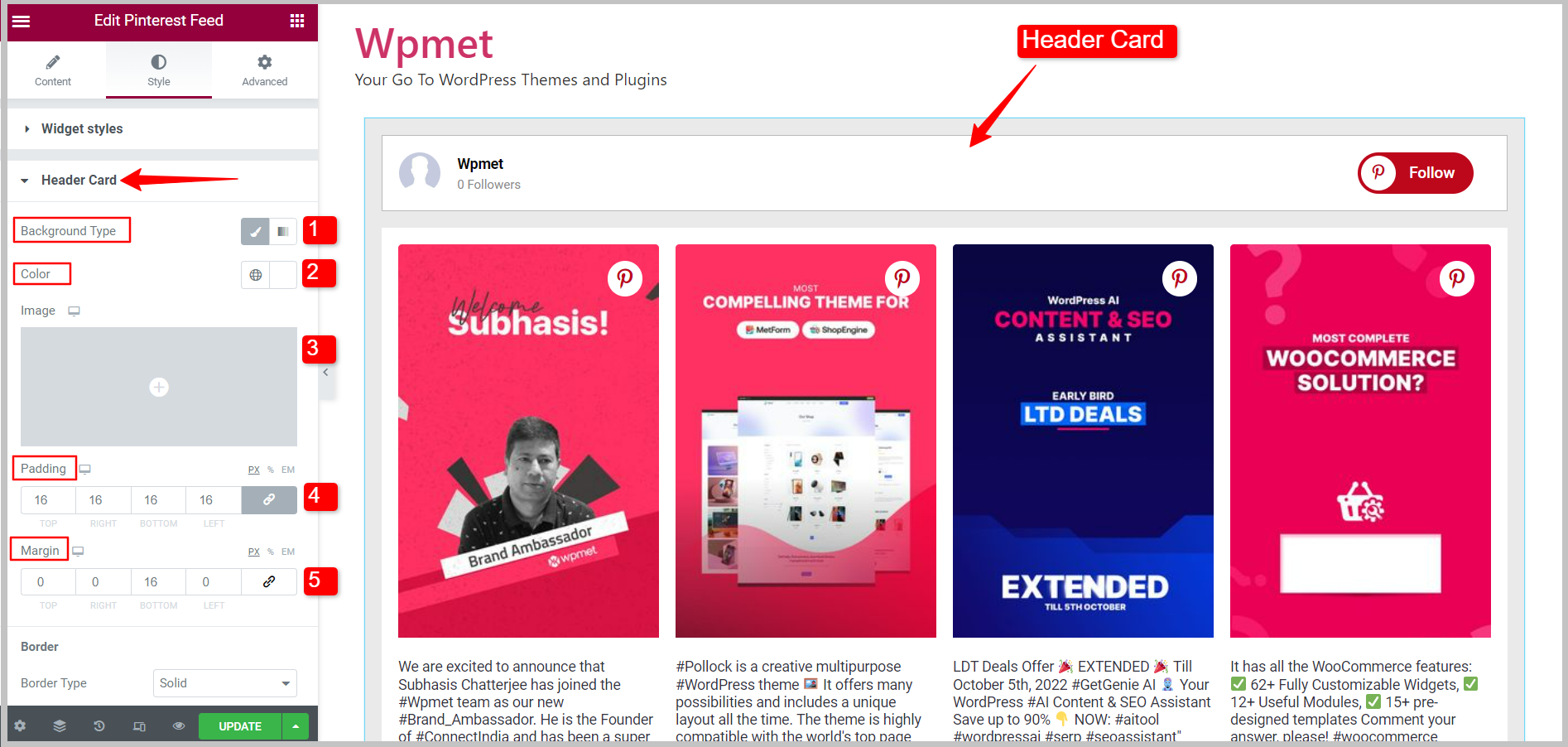
3.2 Hovedkort #
Stilindstillinger for feedets sidehoved. For at tilpasse stilene,
- Baggrundstype: Vælg baggrundsfarvetypen; Klassisk eller gradient.
- Farve: Vælg baggrundsfarven for Header Card.
- Billede: Kan bruge et billede som baggrund.
- Polstring: Indstil polstring til overskriftselementerne.
- Margin: Juster margenen for elementer i overskriftskortet.

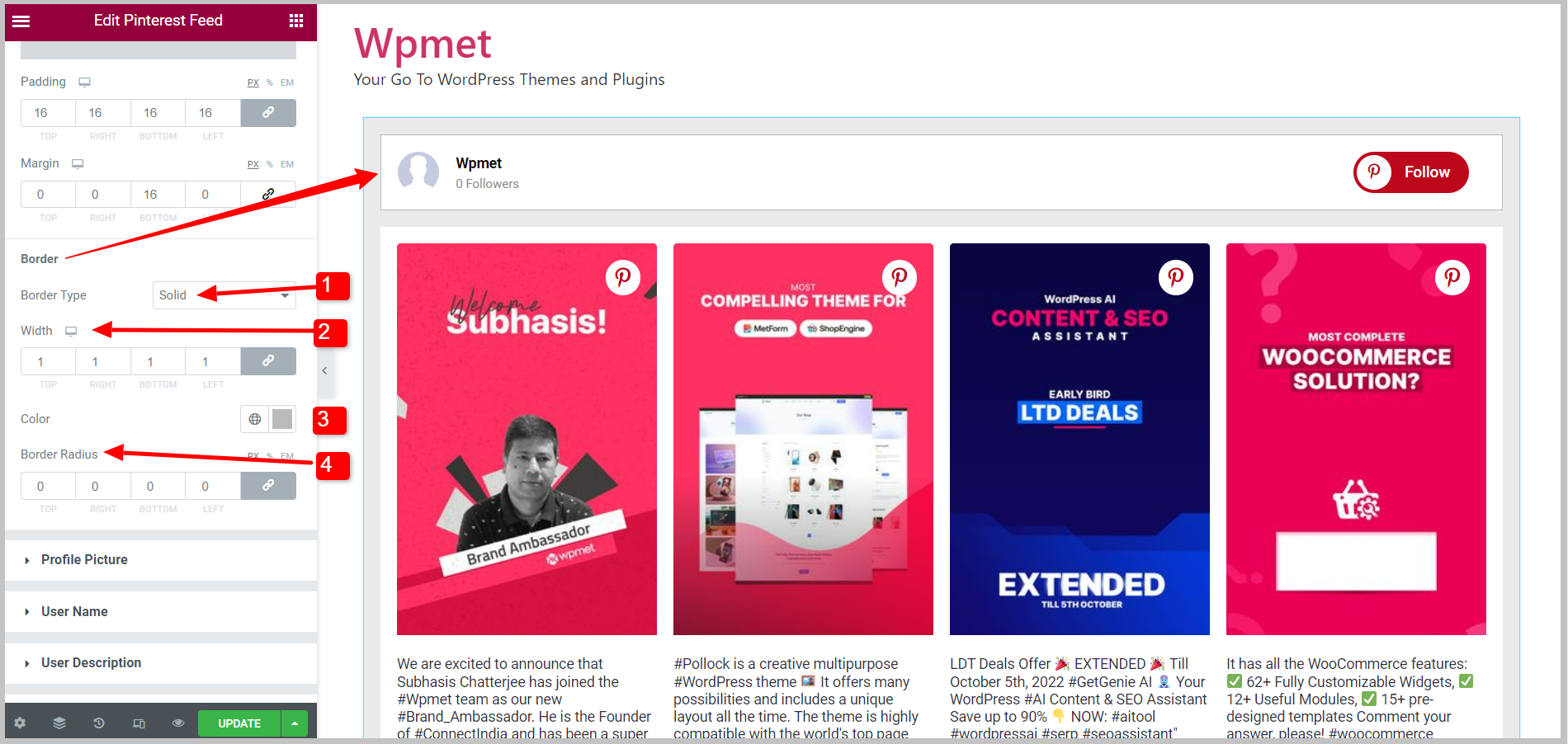
Kant af hovedkort
- Kanttype: Vælg kanttype for overskriftskort fra de givne muligheder; Solid, Dobbelt, Stiplet, Stiplet, Rille eller Ingen (ingen kant).
- Bredde: Indstil kantbredden for sidehovedkortet.
- Farve: Indstil kantfarven for hovedkortet.
- Grænseradius: Indstil kantradius for hovedkortet.

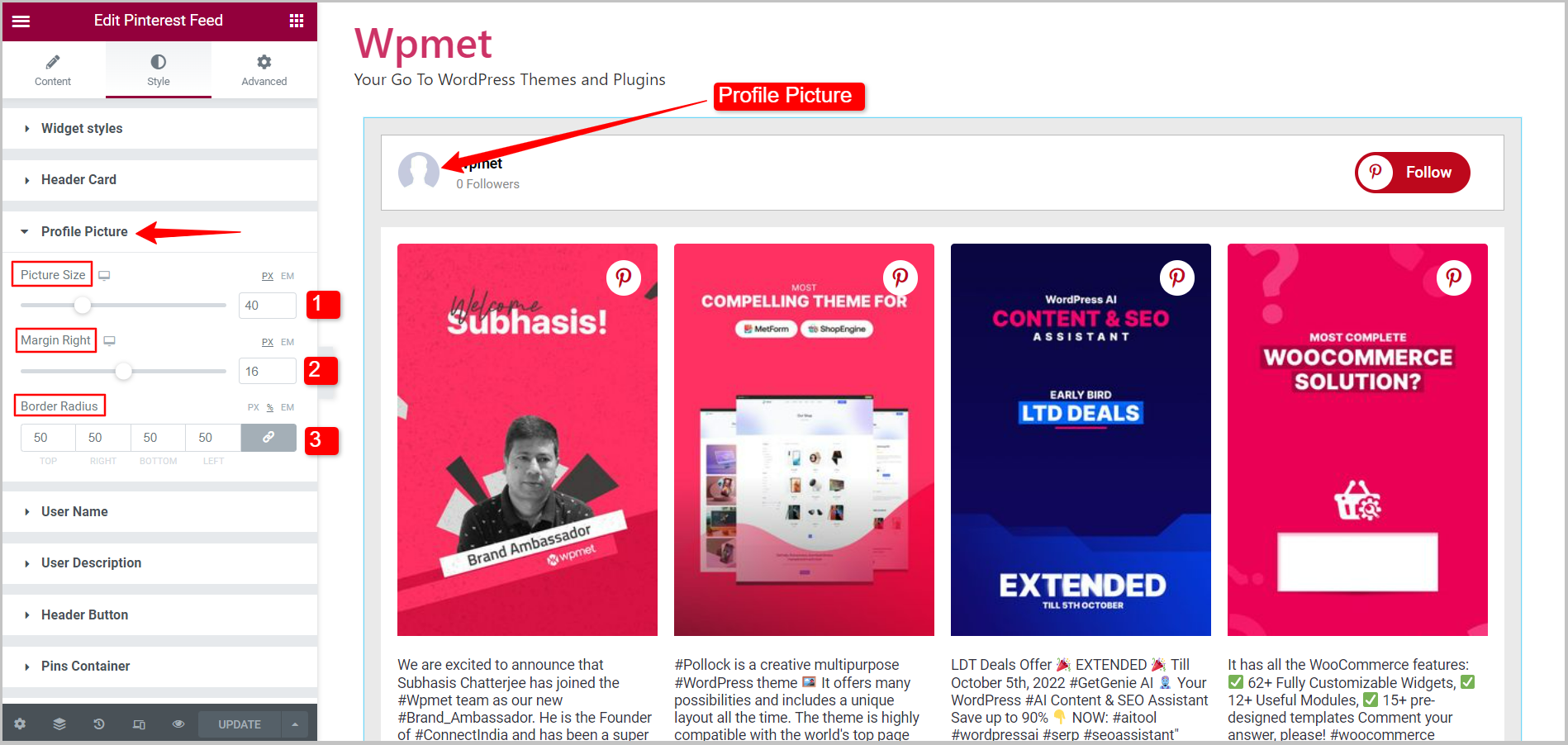
3.3 Profilbillede #
Stilindstillinger for profilbilledet på displayet. For at tilpasse stilene,
- Billedstørrelse: Juster størrelsen på profilbilledet.
- Højre margin: Juster margenen til højre.
- Grænseradius: Indstil kantradius for profilbilledet.

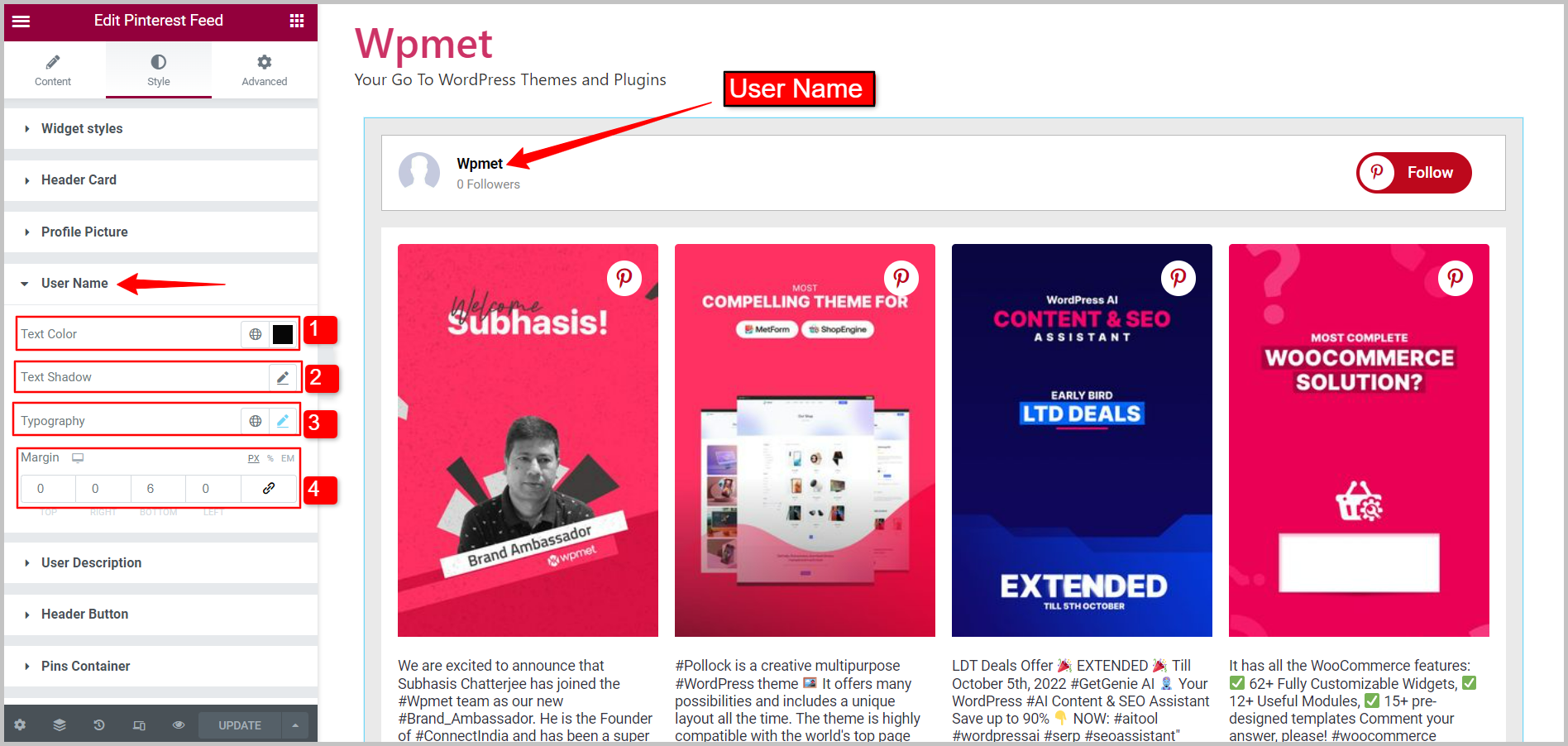
3.4 Brugernavn #
Stilindstillinger for brugernavnet, der skal vises. For at tilpasse stilene,
- Tekst farve: Vælg en farve til brugernavnsteksten.
- Tekstskygge: Skræddersy designet ved at tilføje tekstskygge til brugernavnet.
- Typografi: Indstil typografi for brugernavnet.
- Margin: Juster margenen omkring brugernavnet.

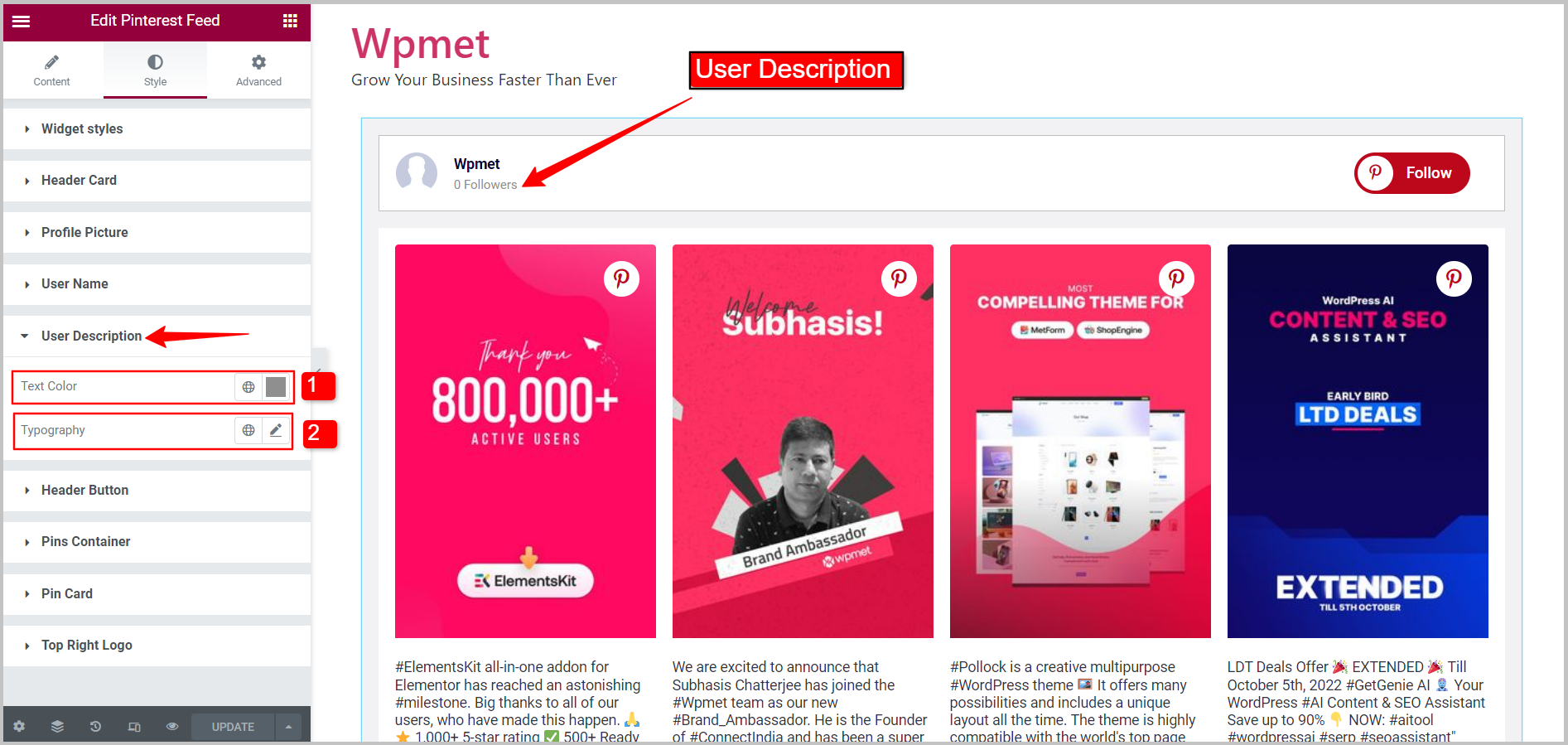
3.5 Brugerbeskrivelse #
Stilindstillinger, som brugerbeskrivelsen skal vise. For at tilpasse stilene,
- Tekstfarve: Vælg en farve til brugerbeskrivelsesteksten.
- Typografi: Indstil typografien for brugerbeskrivelsen.

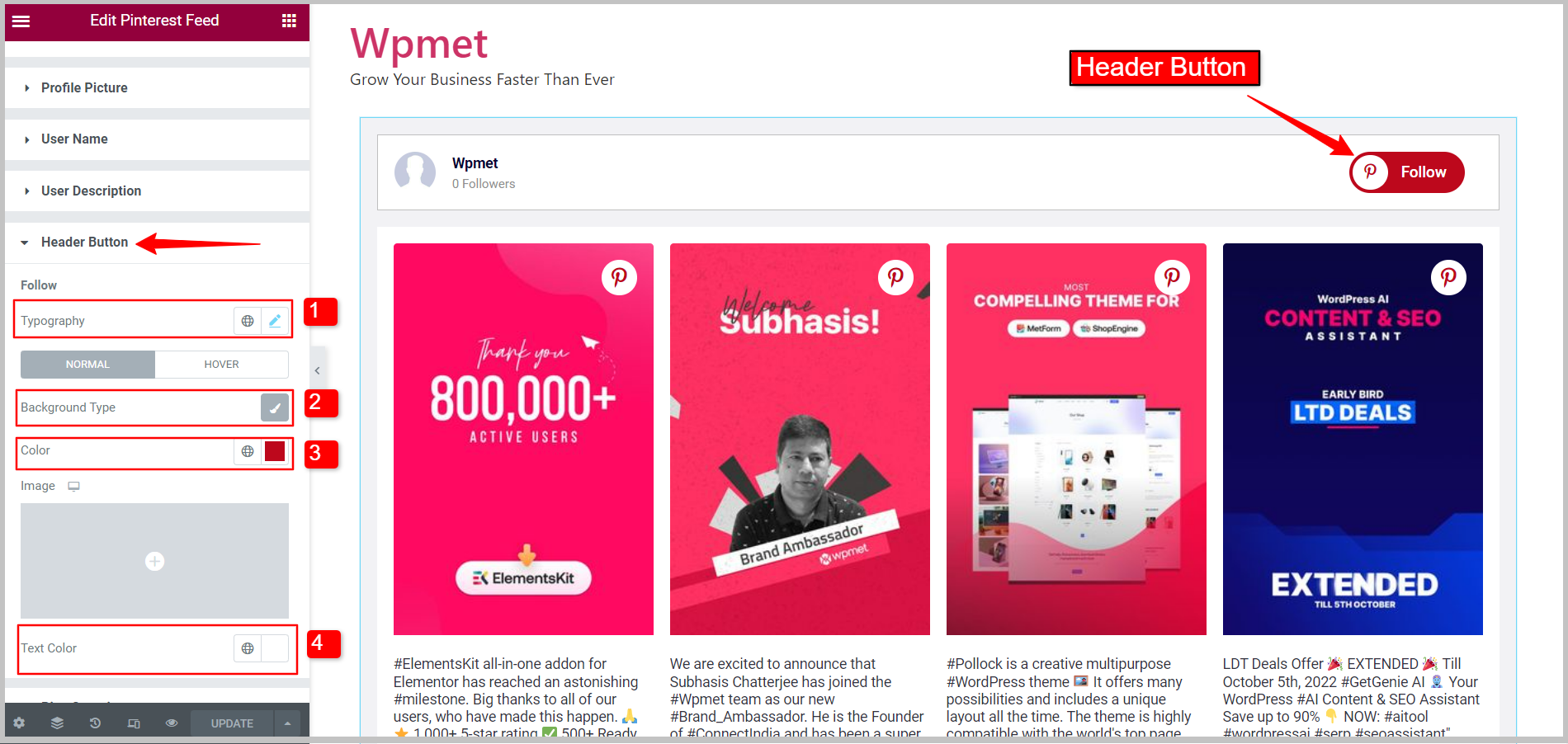
3.6 Overskriftsknap #
Stilindstillinger for følg-knappen på overskriften. For at tilpasse stilene,
- Typografi: Indstil teksttypografi for overskriftsknappen.
- Baggrundstype: Vælg baggrundsfarvetypen; Klassisk eller gradient.
- Farve: Vælg baggrundsfarven til overskriftsknappen.
- Billede: Kan bruge et billede som baggrund.
- Tekstfarve: Vælg en farve til teksten i følg-knappen på overskriften.

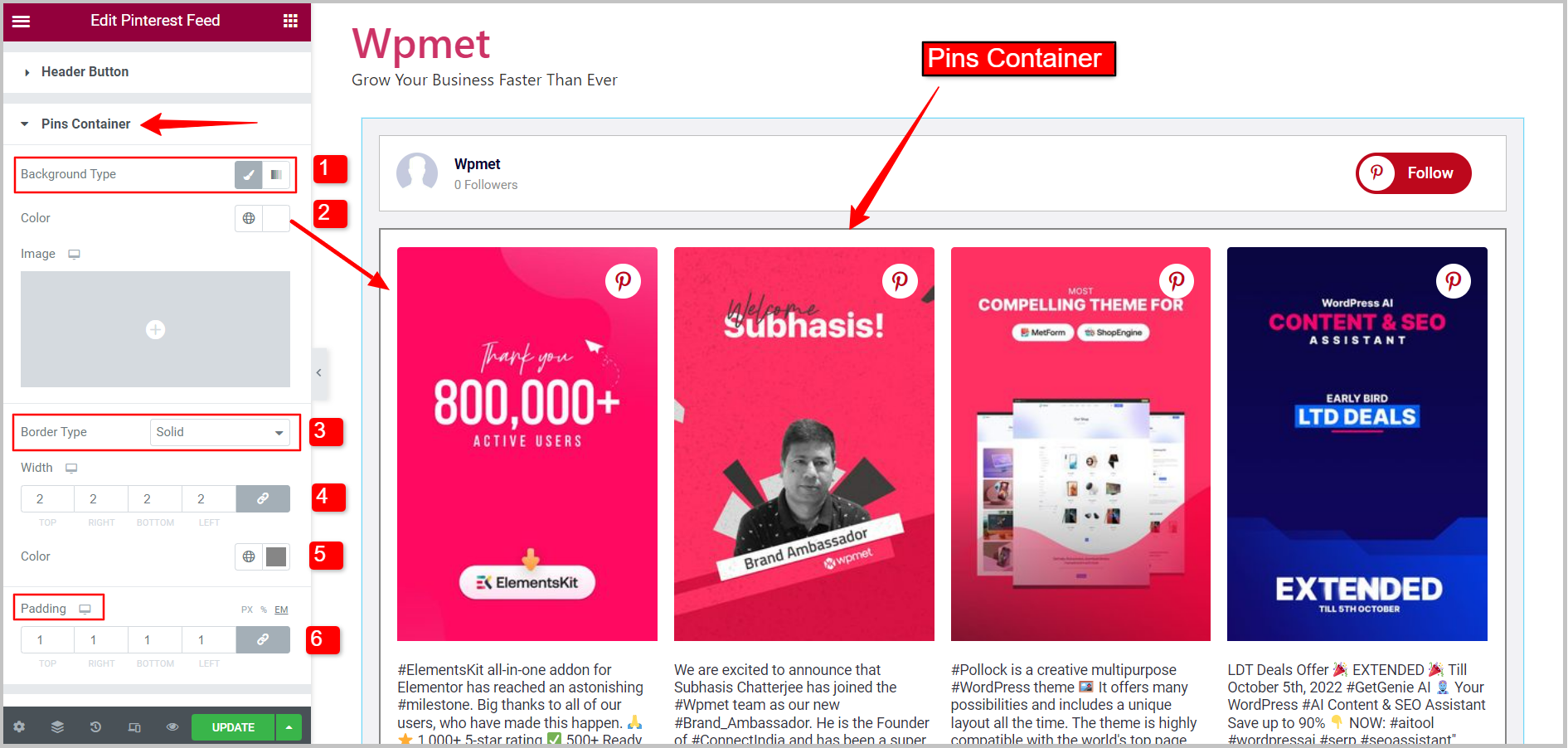
3.7 Pins Container #
Stilindstillinger for beholderen, hvor stifter vises. For at tilpasse stilene,
- Baggrundstype: Vælg baggrundsfarvetypen; Klassisk eller gradient.
- Farve: Vælg baggrundsfarven til Pins Container.
- Billede: Kan bruge et billede som baggrund.
- Kanttype: Vælg kanttype for Pins Container fra de givne muligheder; Solid, Dobbelt, Stiplet, Stiplet, Rille eller Ingen (ingen kant).
- Bredde: Indstil kantbredden for Pins Container.
- Farve: Indstil kantfarven for Pins Container.
- Grænseradius: Indstil kantradius for Pins Container.

3.8 Pin-kort #
Stilindstillinger for pin-kortet, hvor du kan ændre kantradius. For at tilpasse stilen skal du ændre Grænseradius for pin-kortene.

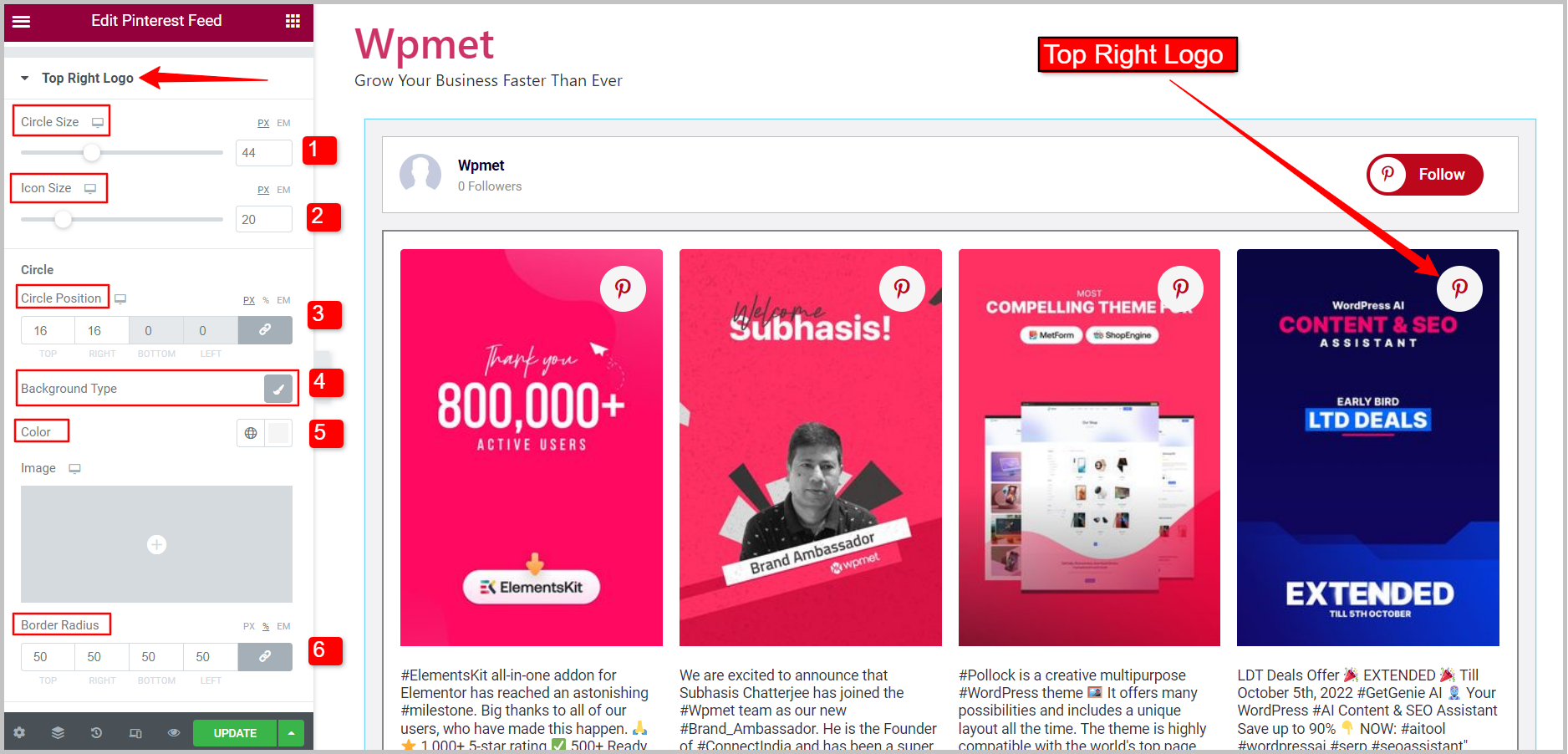
3.9 Logo øverst til højre #
Style mulighed for at tilpasse Pinterest-logoet på kortene i øverste højre hjørne. For at tilpasse stilen,
- Cirkelstørrelse: Juster størrelsen på cirklen omkring logoet.
- Ikonstørrelse: Juster størrelsen på ikonet.
Cirkel af logoet
- Cirkel position: Indstil hvor du vil placere logoet på kortene.
- Baggrundstype: Vælg baggrundsfarvetypen; Klassisk eller gradient.
- Farve: Vælg baggrundsfarven til cirklen.
- Billede: Kan bruge et billede som baggrund.

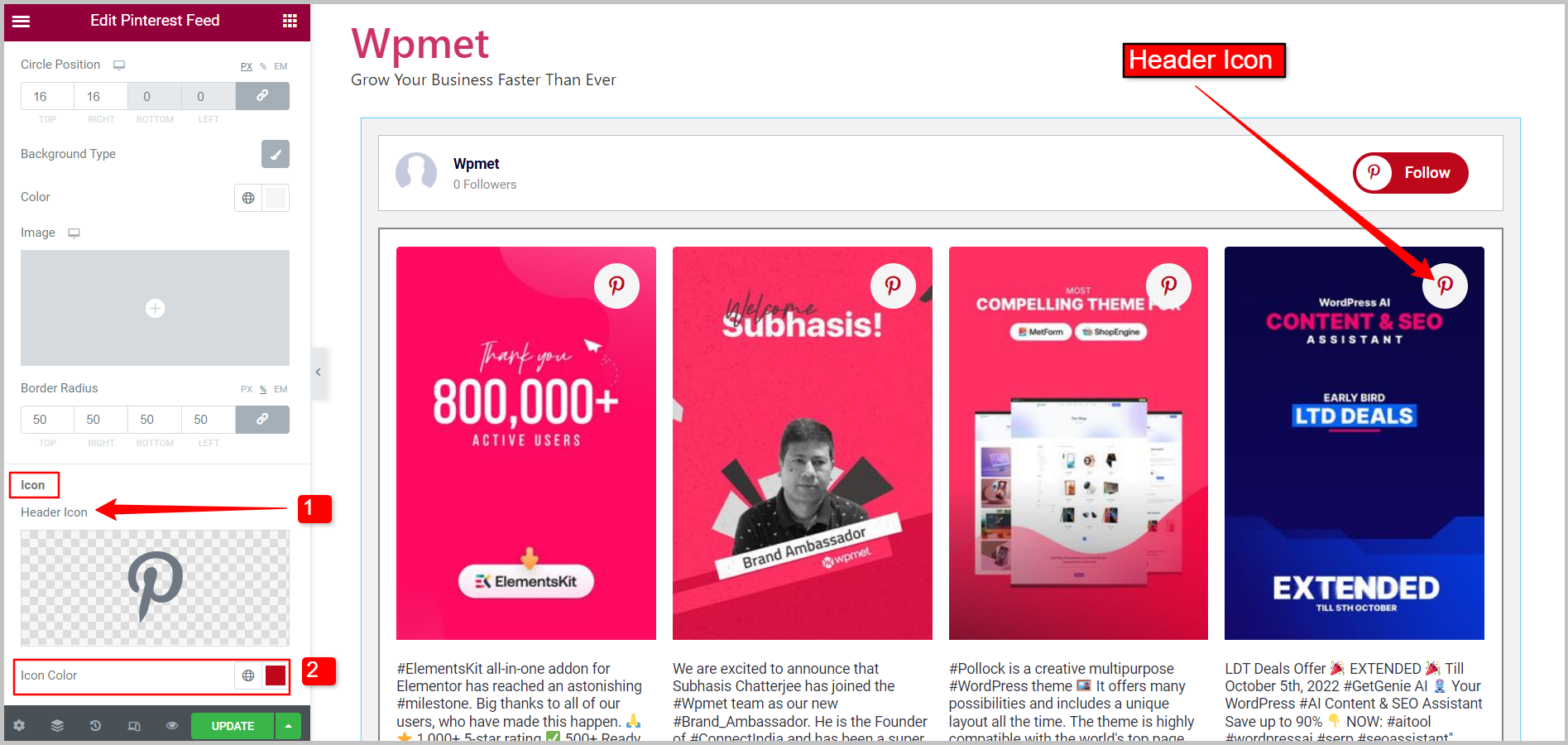
Ikon i øverste højre logo
- Overskriftsikon: Vælg et ikon for logoet øverst til højre.
- Ikon farve: Vælg en farve til ikonet i logoet øverst til højre.

Til sidst får du tilføjet dit Pinterest-feed til dit WordPress-websted. ElementsKit gør det nemt for dig at indlejre dine Pinterest-nåle og boards på din hjemmeside med Elementor.