Adding a “Buy on Amazon” button to your Amazon affiliate website is fruitful for multiplying click rates and commissions. It uses Amazon’s reputation and credibility to positively influence customers’ buying decisions. This will significantly improve your sales as well as revenue.
Now, if your affiliate website is built with WordPress and you want to add “buy on Amazon” buttons, you need to have enough customization options that let you reflect Amazon’s brand identity. Unfortunately, the default WordPress button block may not have the customization capability that a plugin would have, e.g. a Gutenberg block plugin.
So, in this blog post, we’ll walk you through how to add a “buy on Amazon” button in WordPress using a comprehensive block plugin called GutenKit. Before diving into the guide, let’s briefly explore more about the “buy on Amazon” button and its significance…
What is a “Buy on Amazon” Button?
A “Buy on Amazon” button is a widget or link that redirects your audience to Amazon’s product listing page connected with an affiliate program. This means you will receive a commission whenever a user buys a product using this link.
Why Use the “Buy from Amazon” Button on Your Website
Displaying the “buy from Amazon” Button on your site offers numerous benefits that contribute to business growth, success, and credibility. It allows you to establish a business that scales. Apart from these, you will also experience the following advantages of implementing the “Buy or view on Amazon” button on your site:
- It encourages your audience to convert because of Amazon’s reputation and familiarity.
- You can reduce overhead costs as Amazon handles inventory management, shipping, and delivery.
- The “Buy on Amazon” button seamlessly assists in carrying out affiliate business and earning tempting revenue.
- These buttons add relevant links to your posts or pages that benefit improving sites’ SEO.
- Your visitors will have a great shopping experience as Amazon is completely responsive for mobile devices.
- Earning revenue with zero investment is possible through these buttons.
No-Code Method to Add “Buy on Amazon” Button in WordPress
Here we’ll demonstrate a friendly and codeless process of how to add a “buy on Amazon” button to your WordPress sites:
Step 1: Install GutenKit to Add a “Buy Now Amazon” Button.
Adding a buy on Amazon button in WordPress requires a plugin through which you can create a button for promoting Amazon products on your site. Here, we’ll use GutenKit, a Gutenberg block plugin that offers numerous blocks and modules to create complete Amazon affiliate websites with no prior coding expertise. Besides, it also facilitates website creation with Gutenberg templates.
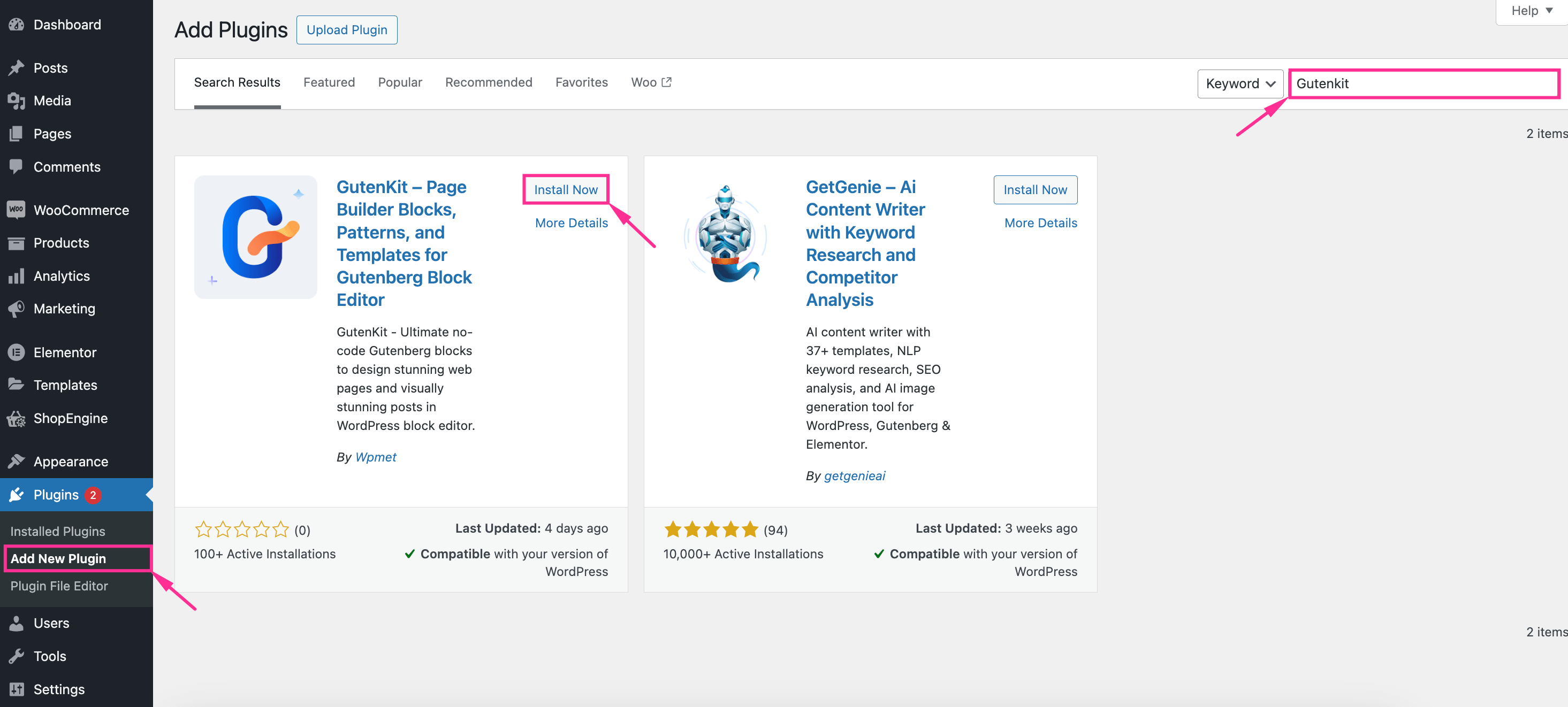
To leverage the friendly features of GutenKit, you need to first install it by navigating to Plugins >> Add New Plugin. Then Search for “GutenKit” and hit the “Install Now” button. After completing the installation, activate GutenKit.

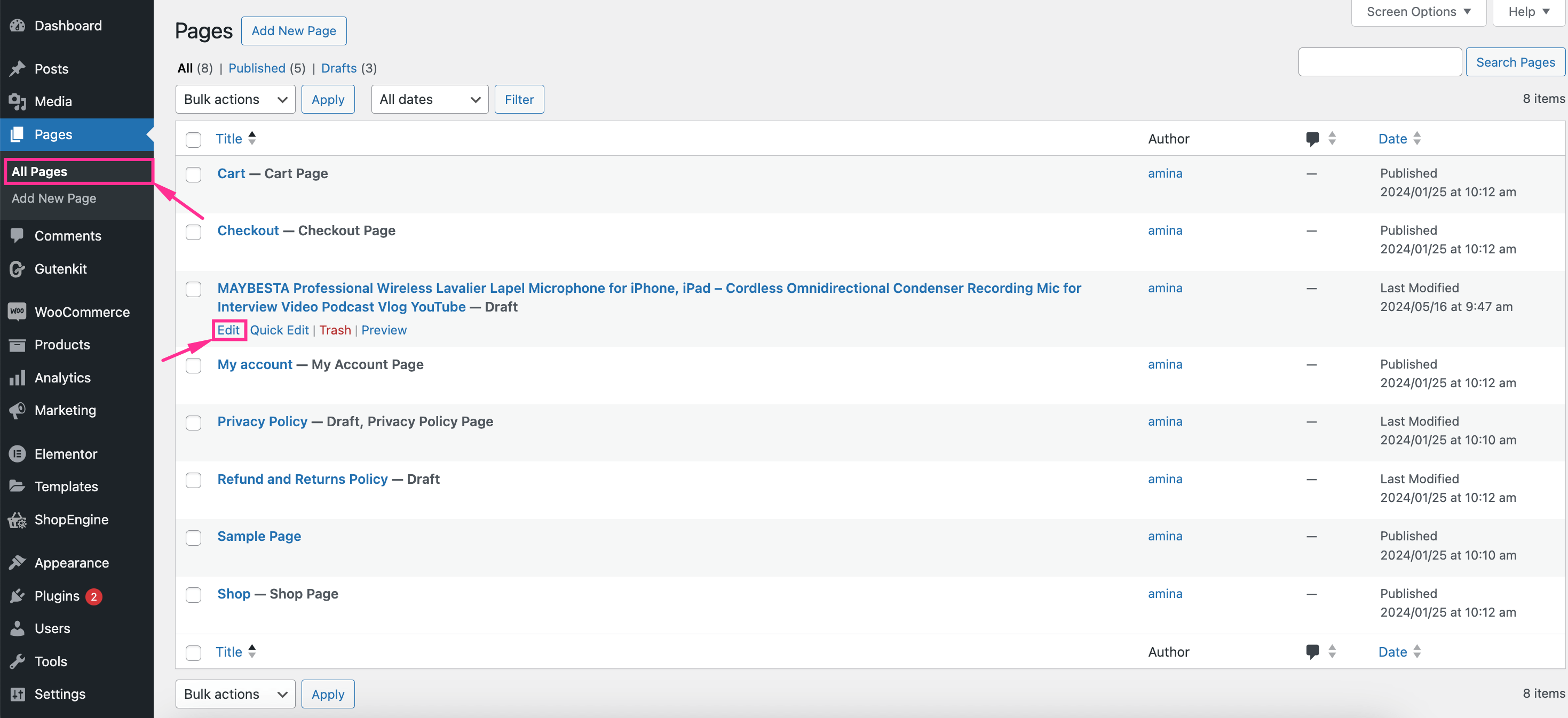
In this step, you need to open the page/post where you want to add the “buy on Amazon” button. Go to Pages >> Add Pages and Edit a page or post to add WordPress Buy on Amazon button to your website. Thus, you will be redirected to that page/post.

Step 3: Add a Custom “Buy on Amazon” Button and Insert an Affiliate Link Using Block Plugin.
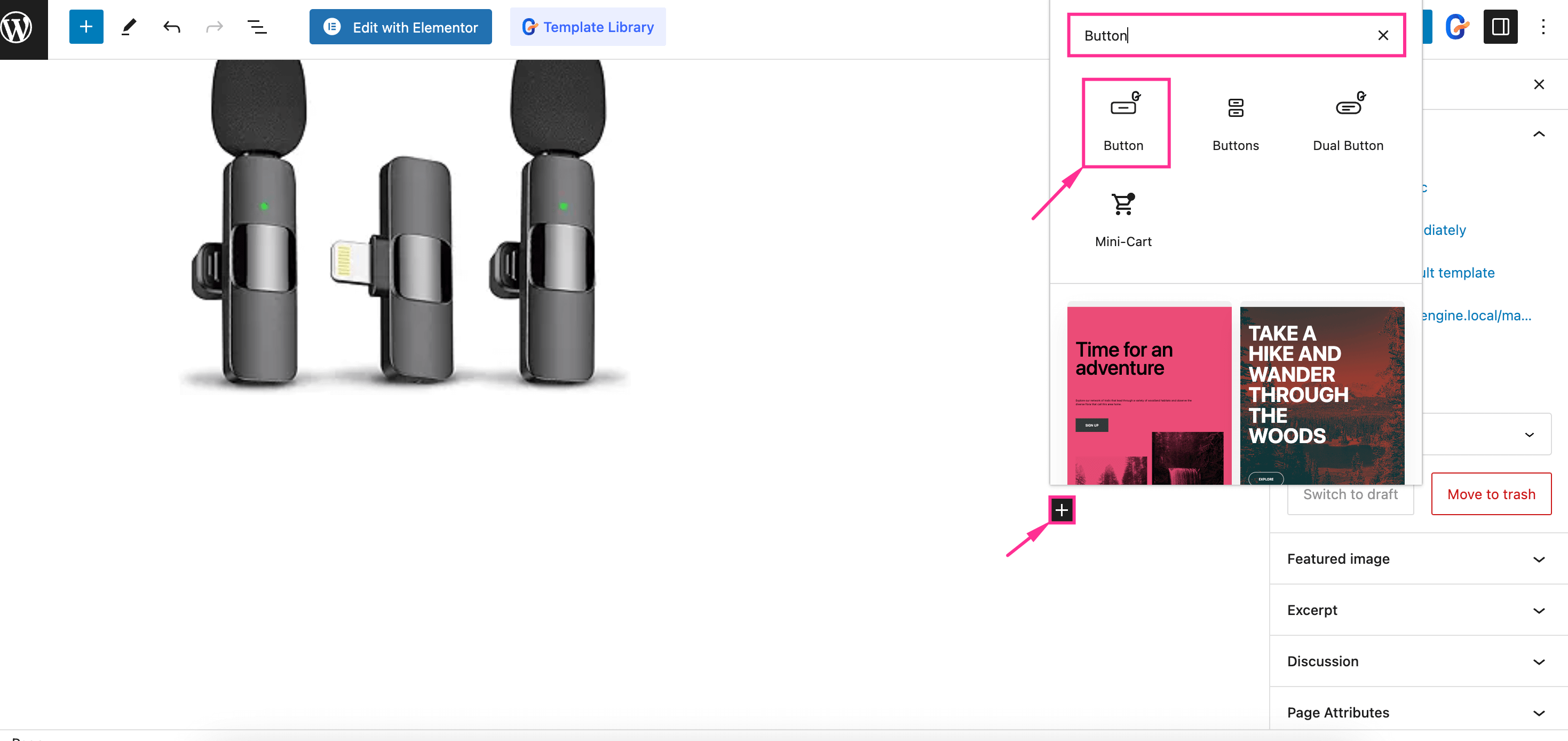
After navigating to a new page or post, hit the “+” icon and search for the “Button” block. There you’ll get to see a “Button” block with the GutenKit icon. Press that block to add it to your site.

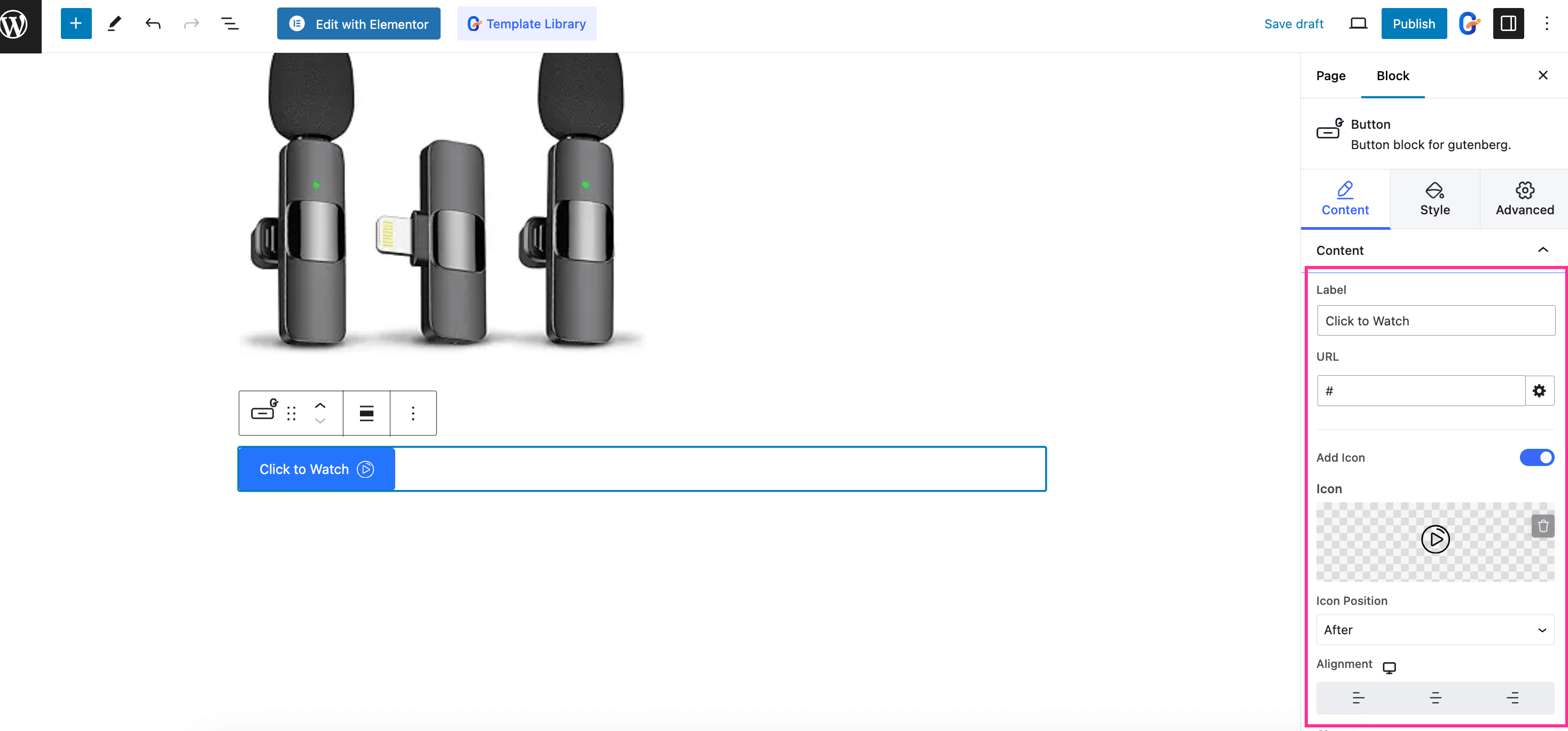
Now, you’ll see three customization options: Content, Style, and Advanced. In the content tab, you can customize the following areas:
- Label: Change the label text of your “buy on Amazon” button.
- URL: Enter the affiliate URL of your Amazon product in this field to create a “Buy on Amazon” button.
- Add Icon: Enable this option to add an icon with the button text.
- Icon: Insert the logo for your Amazon affiliate button from here.
- Icon Position: Select the before or after position for your icon. By selecting before, your Amazon affiliate logo will be shown before the label text of the button. And, after position will display your button icon after the label text.
- Alignment: Choose the alignment for your button.
- Class: Enter the class for your button.
- ID: Insert a unique button ID.

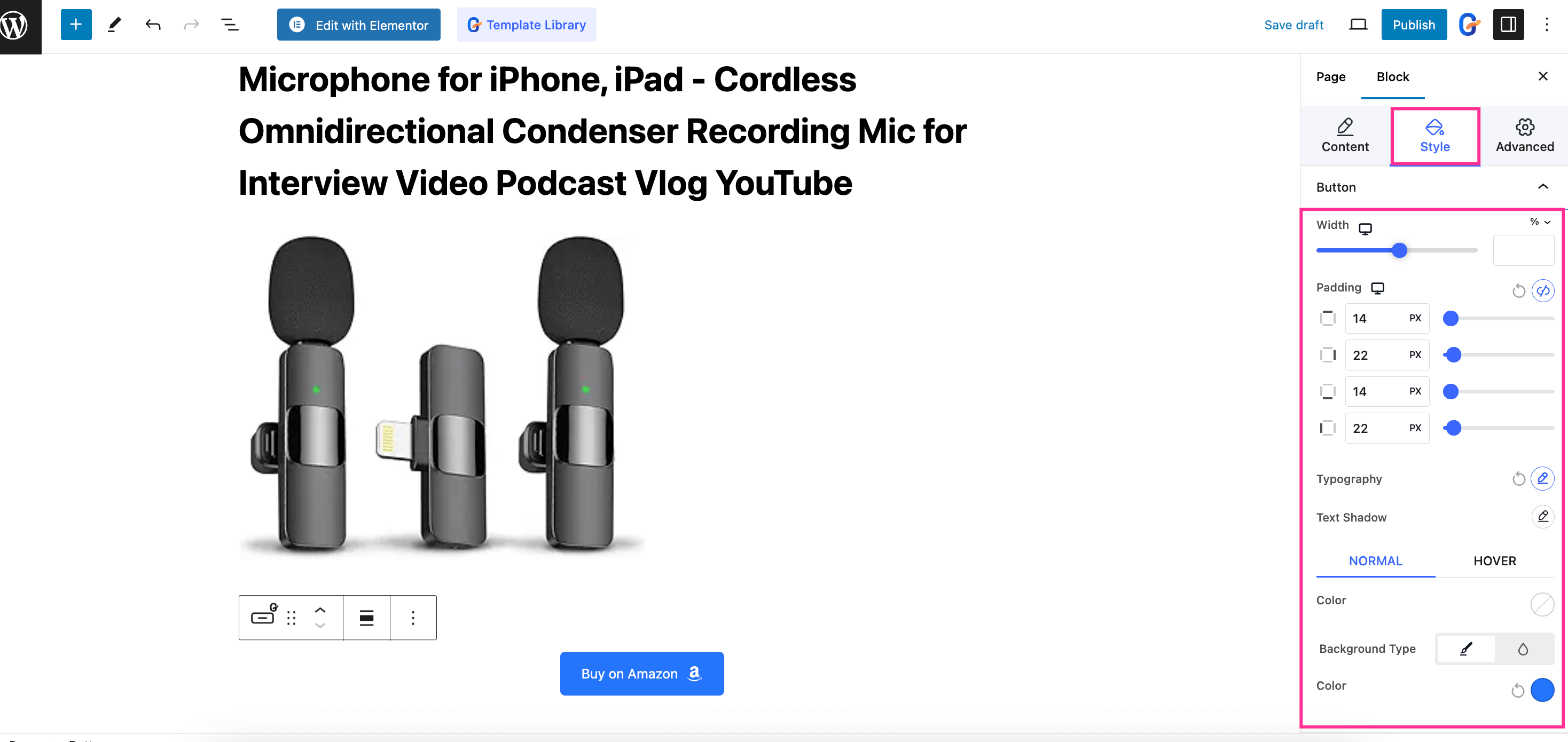
Now, navigate to the “Style” tab and adjust the Width, Padding, Typography, and Text Shadow. Also, select the color and background type for general or button on hover views.

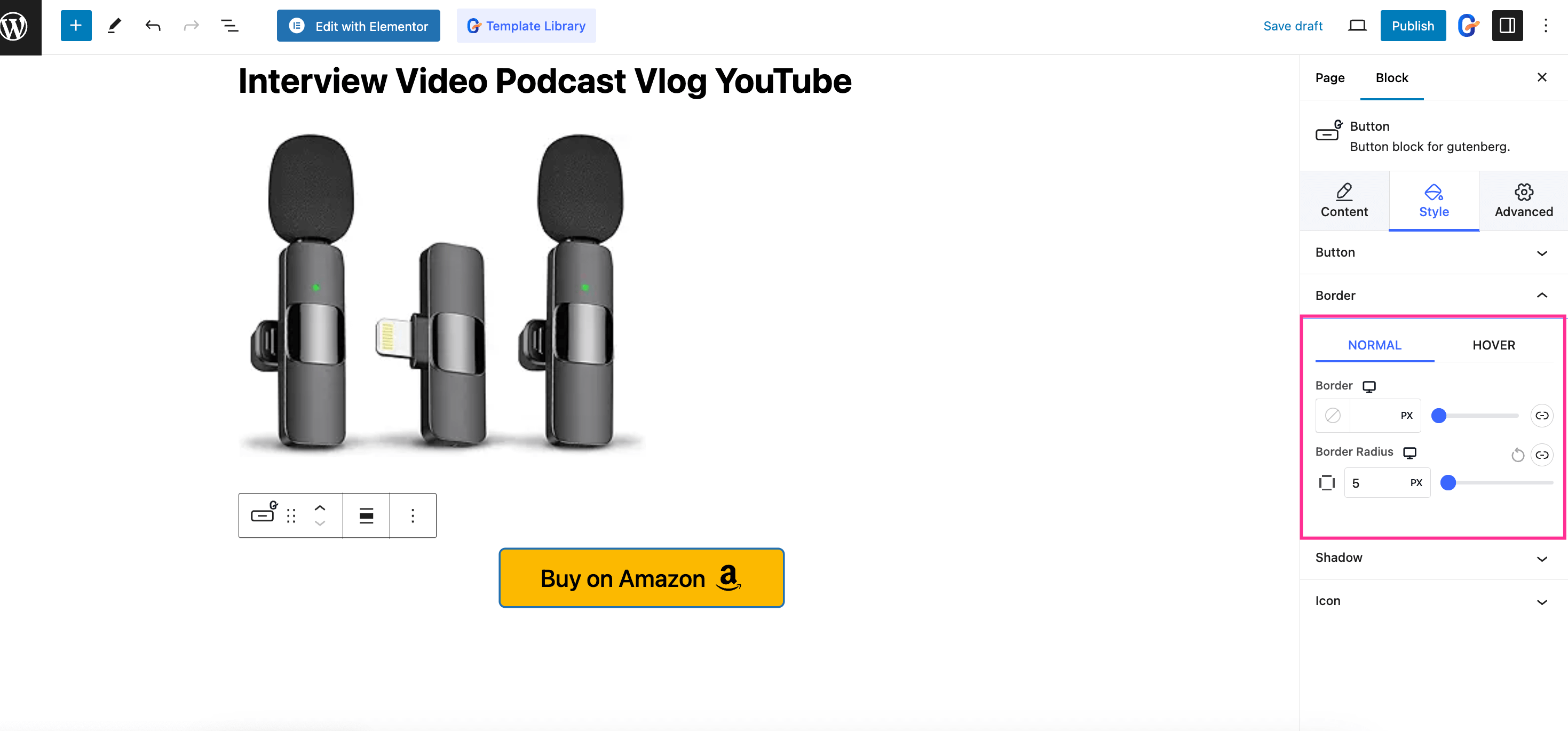
Again, you have to alter the Border and Border Radius for both the Normal and Hover view of the button. Then, add shadow to your WordPress Amazon “add to cart” button.

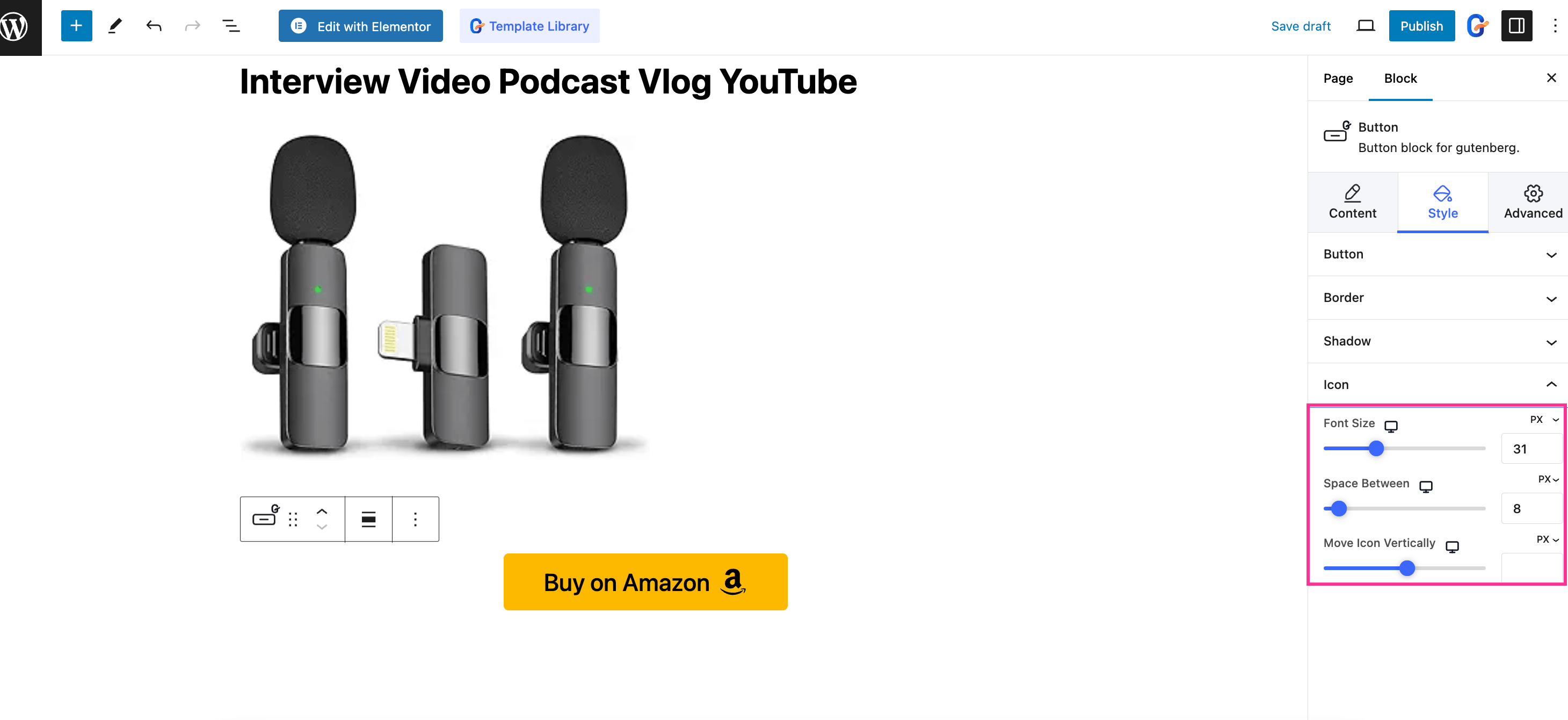
Now, change the Font Size, Space Between, and Move Icon Vertically for the Button Icon.

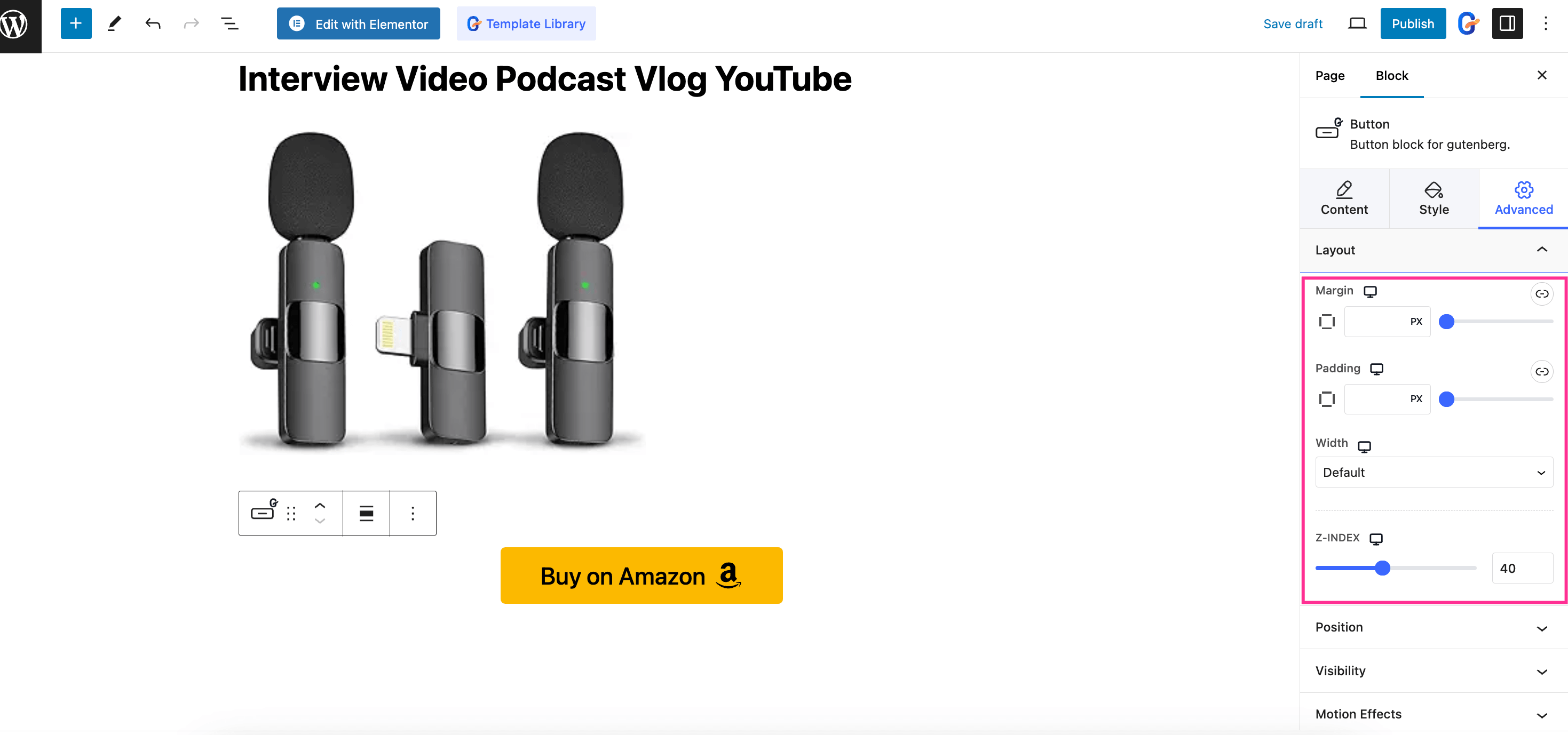
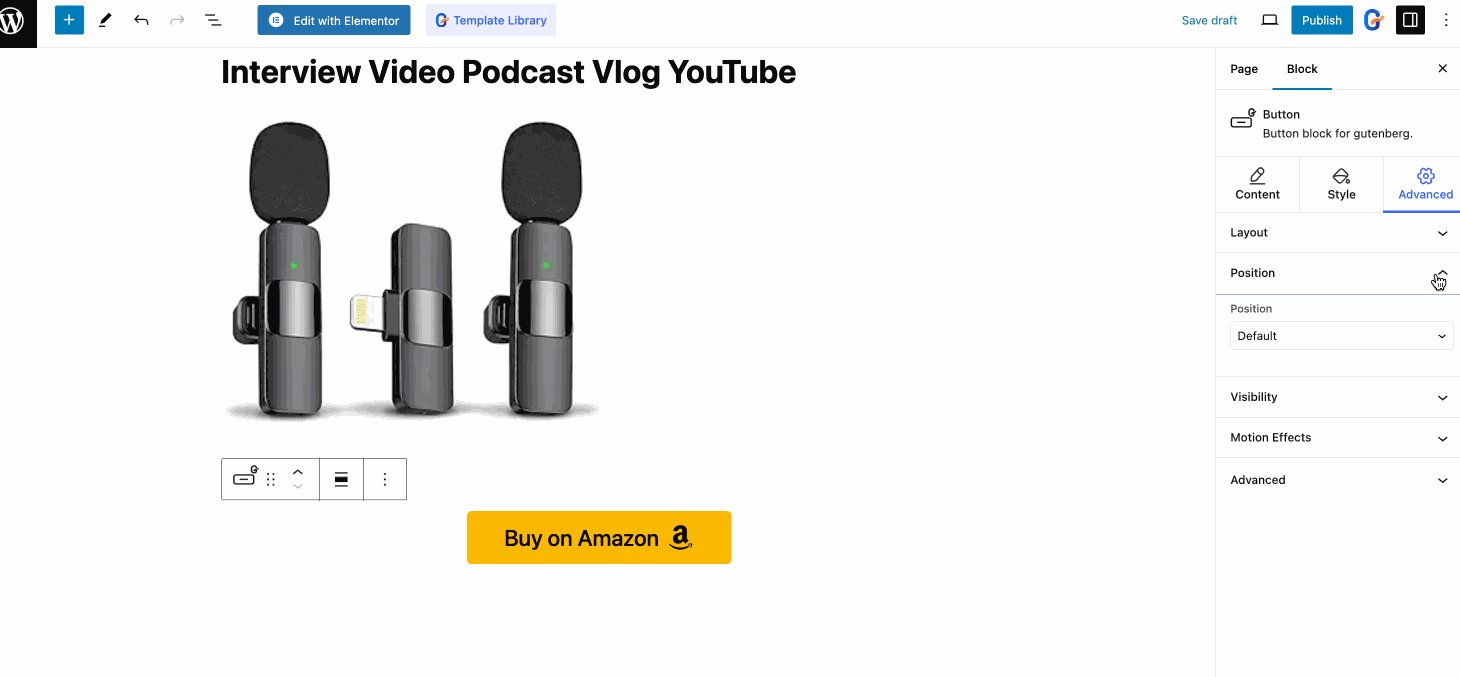
Now, visit the “Advanced” tab and customize the Margin, Padding, Width, and Z-INDEX for your button Layout.

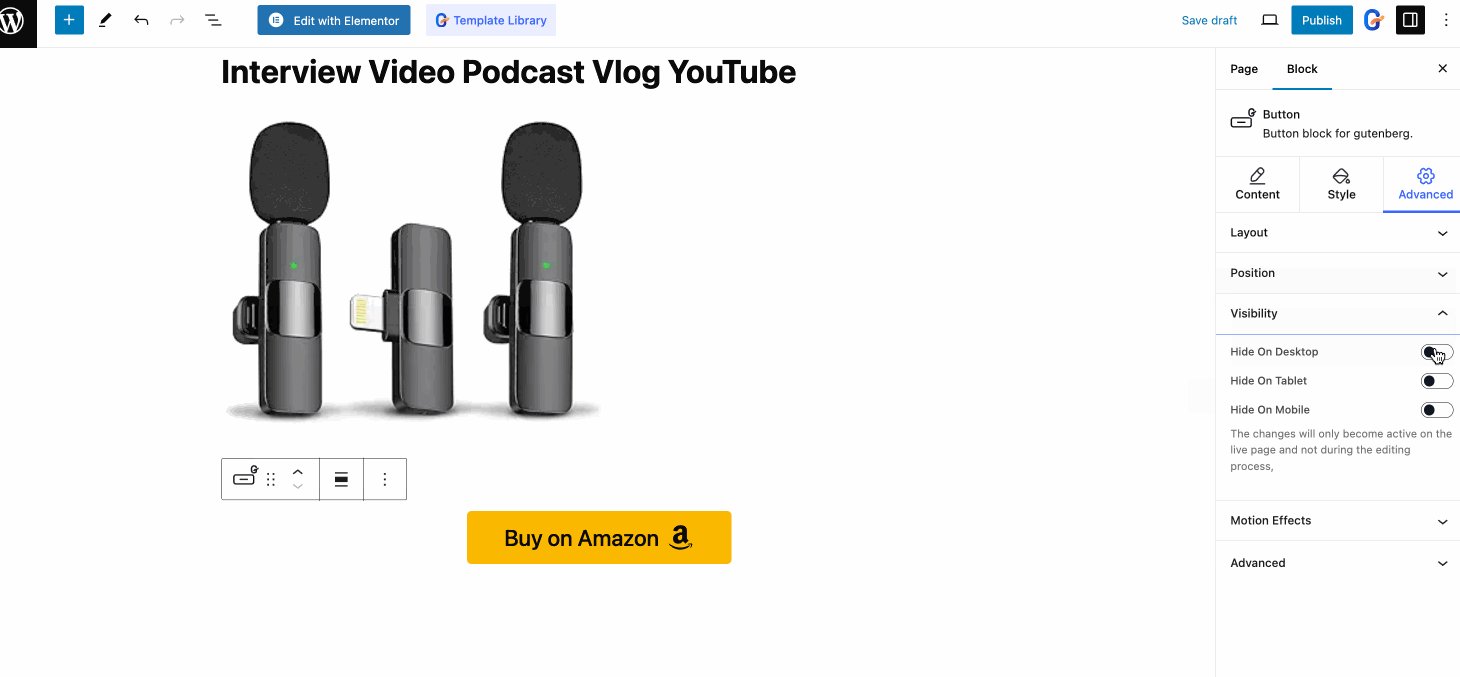
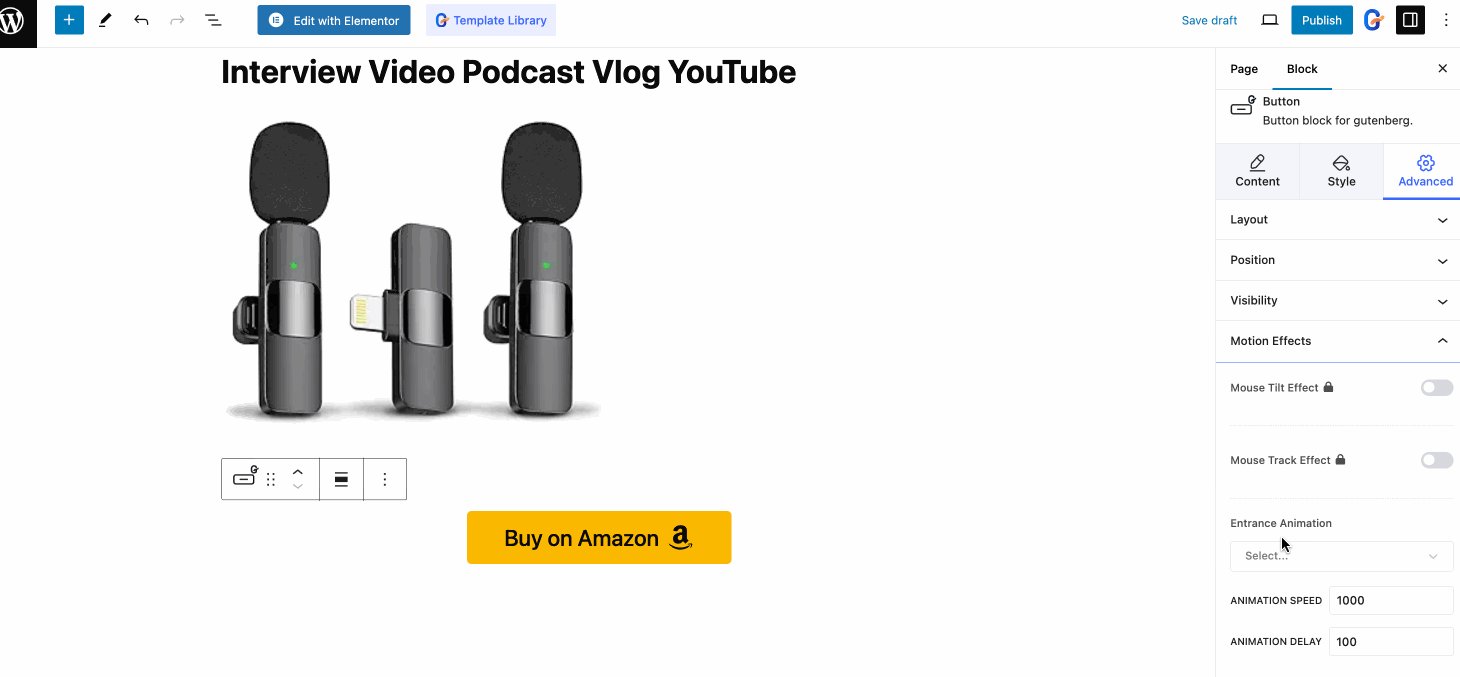
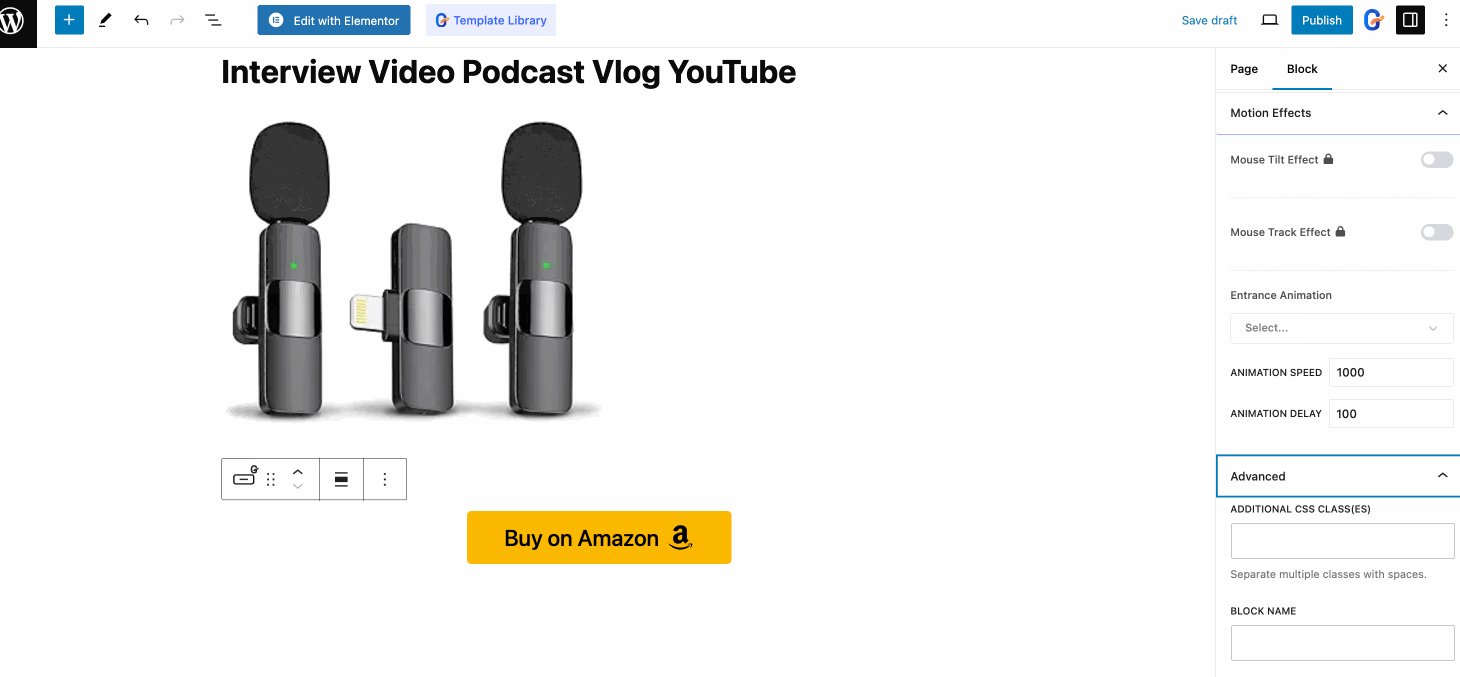
You can also customize Position, Visibility, Motion Effects, and Advanced options for your “Buy on Amazon” button. Finally, after customizing everything, press the “Publish” button.

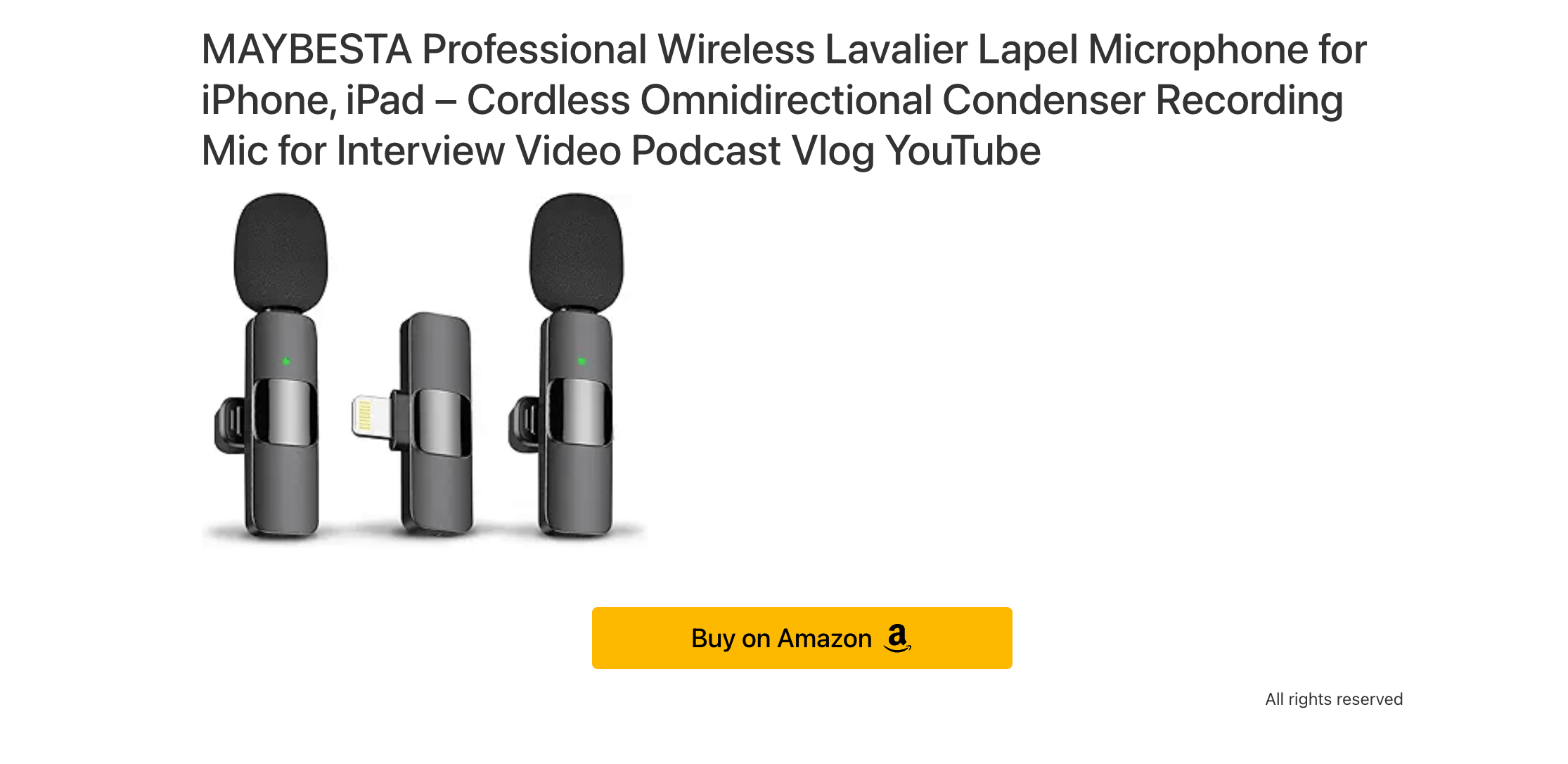
Here is the final output for your “Buy on Amazon” button and see how it works on your website:

FAQ
Yes, you can display the “buy on Amazon” button on WooCommerce by navigating to Products >> All Products and pressing the General tab. Then, by using the External/Affiliate product option as Product data, you will find the option for adding a “Buy or check price on Amazon” button on WooCommerce.
To add an Amazon link to your website, you need to first get the Amazon product affiliate link. Log in to your Amazon affiliate program account and navigate to your selected product page. Here you need to hit the Amazon affiliate sidestripe banner and press the “Get Link” button. Now, insert this affiliate link in your “Buy on Amazon” button.
Yes, you can promote and sell Amazon products on your site. Not just Amazon, any eCommerce site’s products can be sold on your site using their affiliate accounts. Thus, you will receive a commission for every sale that happens on your site.
The reason for not working your Amazon add-to-cart button might be not properly adding the Amazon product’s affiliate link to the button. So, check the button URL and update the edited URL to make your add-to-cart button function correctly.
Wrapping Up
Earning commissions through Amazon affiliate marketing is not a new business strategy. Almost all affiliate marketers promote Amazon products on their WP sites. And the best way to promote Amazon products is to add a custom “buy on Amazon” button.
In the above guide, we introduced Gutenkit, an advanced Gutenberg block editor that offers additional customization features than the default WordPress button block. This not only contributes to branding but also boosts website credibility connecting with Amazon.
So, follow this tutorial and make use of the fullest potential of Amazon affiliate marketing.



Leave a Reply