WordPress reusable block is a powerful feature in the Gutenberg block editor. You no longer need to copy and paste previously saved reusable content snippets from your computer file. Instead, you can easily reuse the same content block anywhere on your website without customizing it each time.
Despite its efficiency, many users remain unaware of this time-saving technique, leading them to waste time and effort unnecessarily. This is why we have come up with an in-depth write-up on WordPress reusable block.
You’ll learn how to create, use, and set up WordPress reusable blocks and other essential tips.
Let’s read on…..
Quick Overview
This WordPress reusble block documentation will highlight the differences between regular blocks and reusable blocks along with:
How to create a reusable block in WordPress
- Create pattern.
- Configure pattern settings.
Set up blocks in posts or pages
- Open a page
- Click “+” icon and navigate to Patterns tab.
- Hit to add selected pattern.
How to convert WordPress reusable blocks to regular block
- select reusable block.
- Click three dots.
- Press “Detach.
How to manage WordPress reusable blocks
- Navigate to Appearance > Editor.
- Click Patterns tab.
- Select pattern.
- Edit, duplicate, delete, and export to manage pattern.
How to import/export reusable blocks
- Update latest WordPress version
- Navigate to Appearance > Editor > Design > Patterns
- Select pattern category
- Click “Export as JSON”
What is a Reusable Block (Pattern) in WordPress?
WordPress reusable blocks are like regular content blocks that users can create and save for repeated use across any part of their website within the block editor. The process includes grouping multiple WordPress reuse blocks like patterns and importing them anywhere on your website.
A common example of using this feature is placing the same call-to-action or social media button, form, or promotional banners consistently across the entire website. Therefore, you won’t have to customize the same thing repeatedly.
The best part is changes will automatically apply to all the pages and posts of your website. You don’t need to change every aspect individually. Plus, you can also export and import the reusable template to another website.
Difference Between Reusable Blocks and Regular Blocks
Here are some of the key differences between WordPress reusable blocks and regular blocks.
| Reusable Blocks | Regular Blocks |
|---|---|
| Create, save, and reuse across various instances of the website. | Create and use for a single post or page only. |
| Editing and customization are automatically updated across the website. | Customization only affects the specific instance of the website. |
| Can easily manage from a centralized location. | Need to manage individually within a post or page. |
| Available with importing and exporting features. | It can easily manage from a centralized location. |
When Do You Need to Use WordPress Reusable Blocks
One of the really interesting things about using WordPress reusable blocks is the simplification of site-wide changes. For instance, if you need to update your website’s footer or adjust the discount on a promotional banner, there’s no need to manually change it on every post or page.
Simply access the settings of the reusable block, and you can make the update in just a few clicks. This centralized management also ensures design consistency in the full website. Further, you will find these blocks easily accessible as they are stored in a dedicated section of your block editor. This means this feature is beneficial for team collaboration.
Another thing that we mentioned before, is that reusable blocks can also be shared between different websites. You can effortlessly export and import a reusable block to different websites. WP reusable blocks are also convertible.
How to Create Reusable Blocks (Pattern) in WordPress Gutenberg Editor
Take a new page or post as you regularly do. Then, click the “+” icon at the top left corner of the page to see all the available blocks. And, drag & drop the block to your block editor dashboard that you want to make as a reusable block.
In this tutorial, we’ll be creating a pattern with reusable blocks to show all our social channels. For our design, we’re using the GutenKit Heading block and GutenKit Social Icons block.
Note that we are adding both blocks within a container block, so we will make the container block a reusable block. But, you can also make an individual block as a reusable block or pattern following the same process.

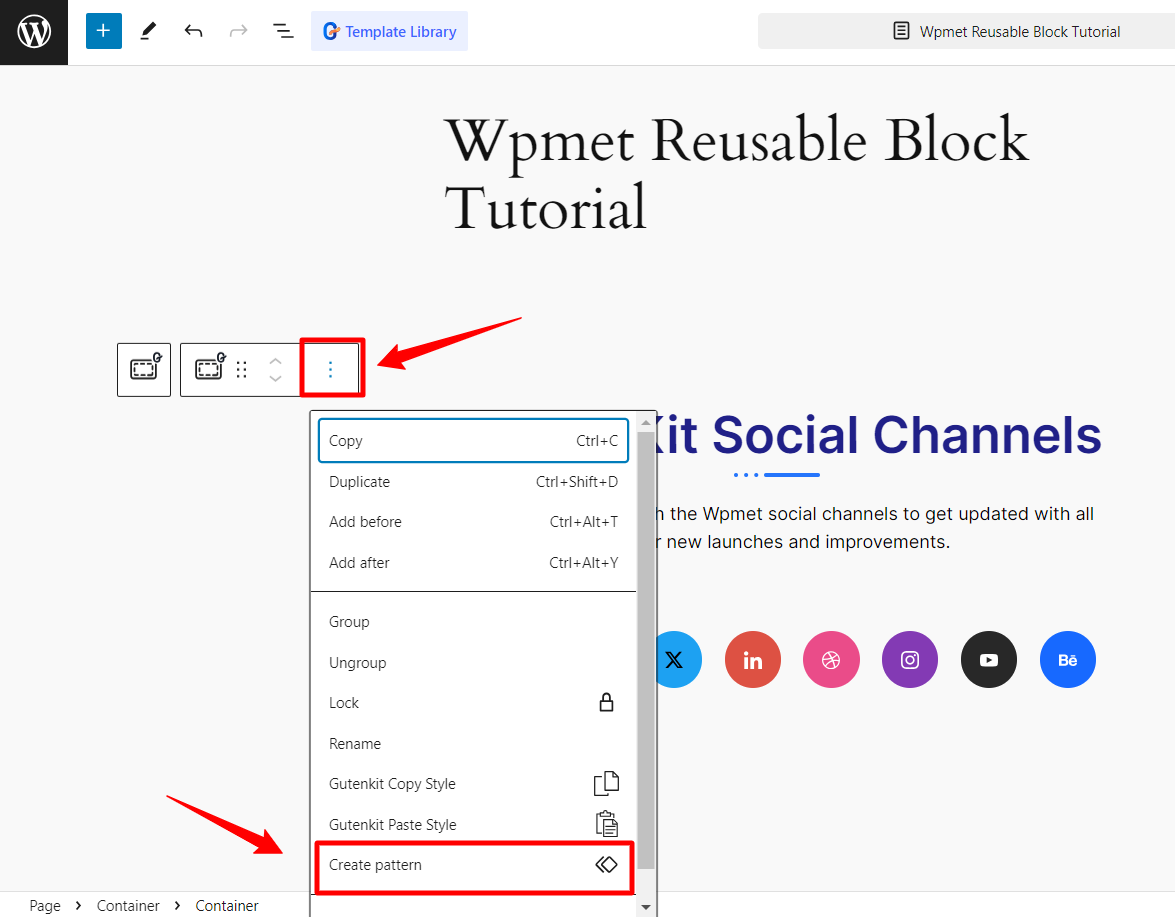
Now, click the three-dot icon in the popup toolbar to reveal some additional settings and click the “Create Pattern” option.

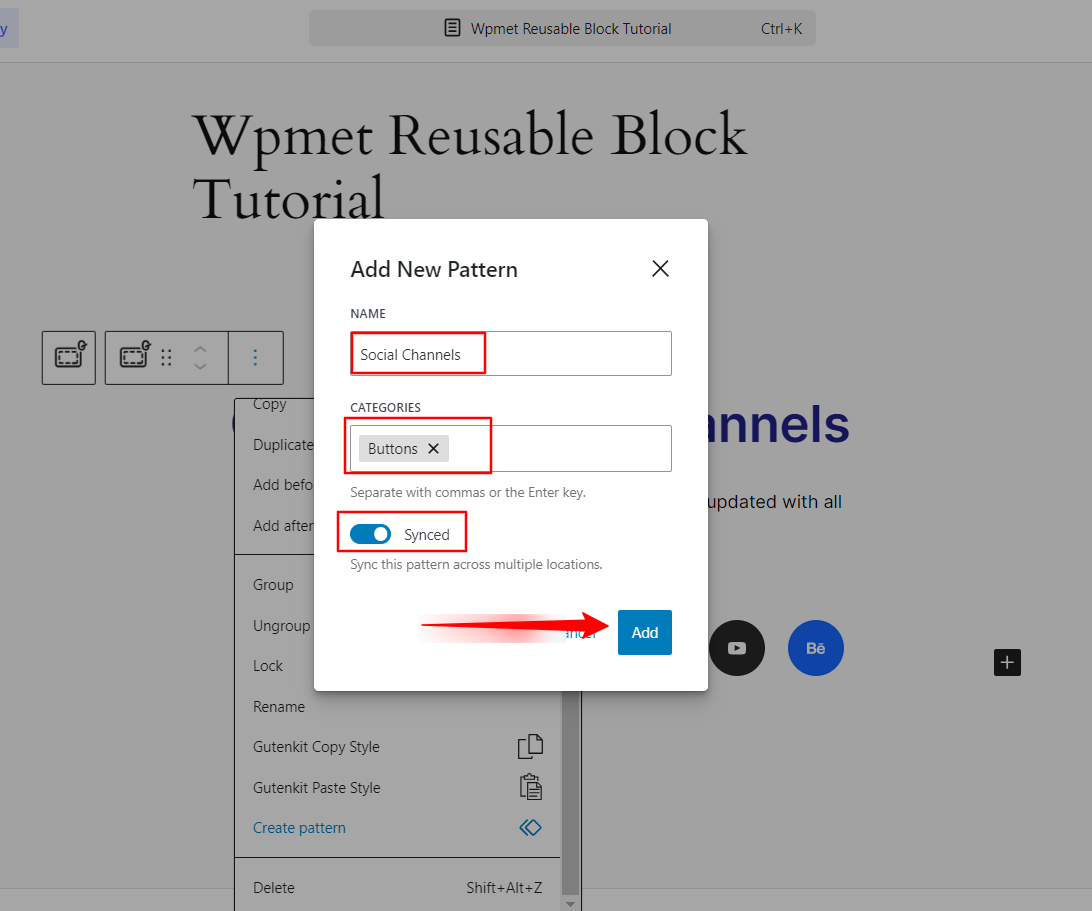
Doing so will show a popup asking for the reusable block name and category, and a toggle button to sync this block across multiple locations. All done, just hit the “Add” button.
That’s it! You have successfully created a pattern or reusable block on your Gutenberg website. You will find the WordPress block pattern in your assigned category. Next, we’ll learn about using it on posts or pages.
💡 Also read the beginner guide on how to use Gutenberg in WordPress
How to Set up WordPress Reusable Blocks in Posts and Pages
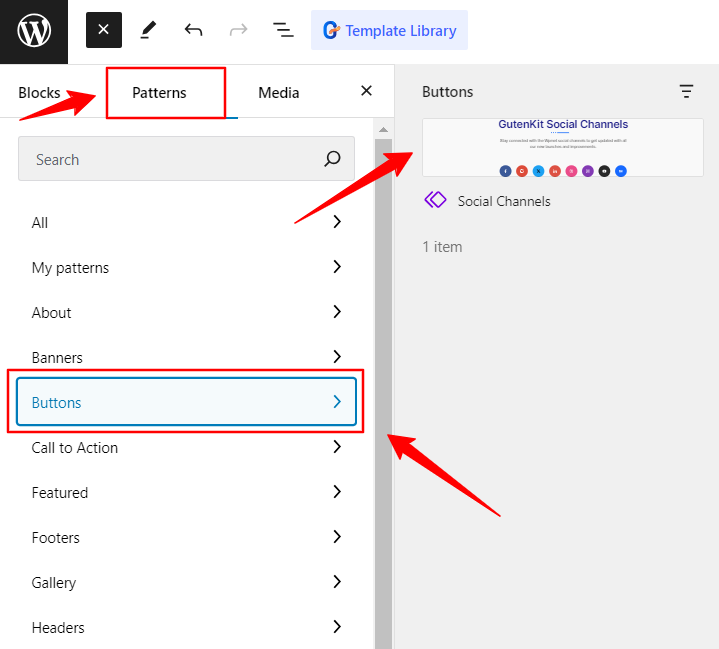
There isn’t any hurdle for setting up WordPress Gutenberg reusable blocks in your WordPress website. Start with accessing an existing page or post or creating a new one. Click the “+” (Add Block) icon as you have done before. But here you need to select the “Patterns” tab.

Access your reusable blocks’ category and click on it once you see it. The reusable block will be added to your post or page. For example, in the above image, you can see our “Social Channels” pattern or reusable block under the “Button” category. That’s it.
You can customize it after adding a reusable block or pattern. To do this, click on the “Edit Original” option under the block toolbar. You will see a new screen to edit the WordPress block pattern. However, customizing it will also affect other aspects of the website where you use it.
How to Convert WordPress Reusable Blocks for a Specific Post
Let’s know another important part of using WordPress reusable blocks which is customizing the patterns or reusable blocks without changing other uses of the block on the website. For this, you have to convert the WordPress reusable block into a regular one.

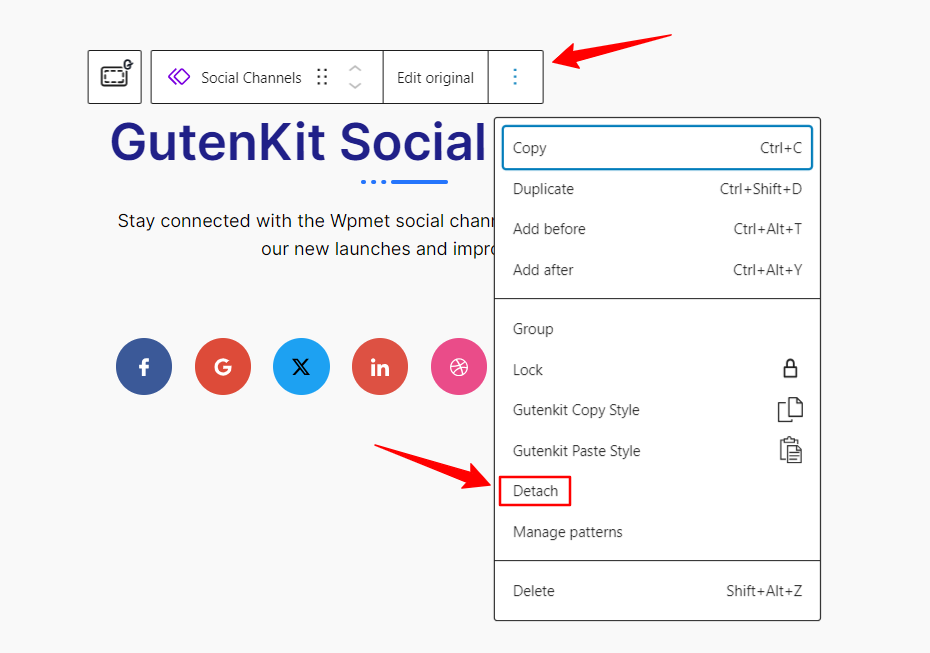
Select the reusable block and click the three vertical dots from the right side of the toolbar menu. Look for the “Detach” option and click it. Doing this will convert the reusable block into a regular block. Then, you will be free to make any changes to that block.
How to Manage Reusable Blocks (Patterns) within WordPress Editor
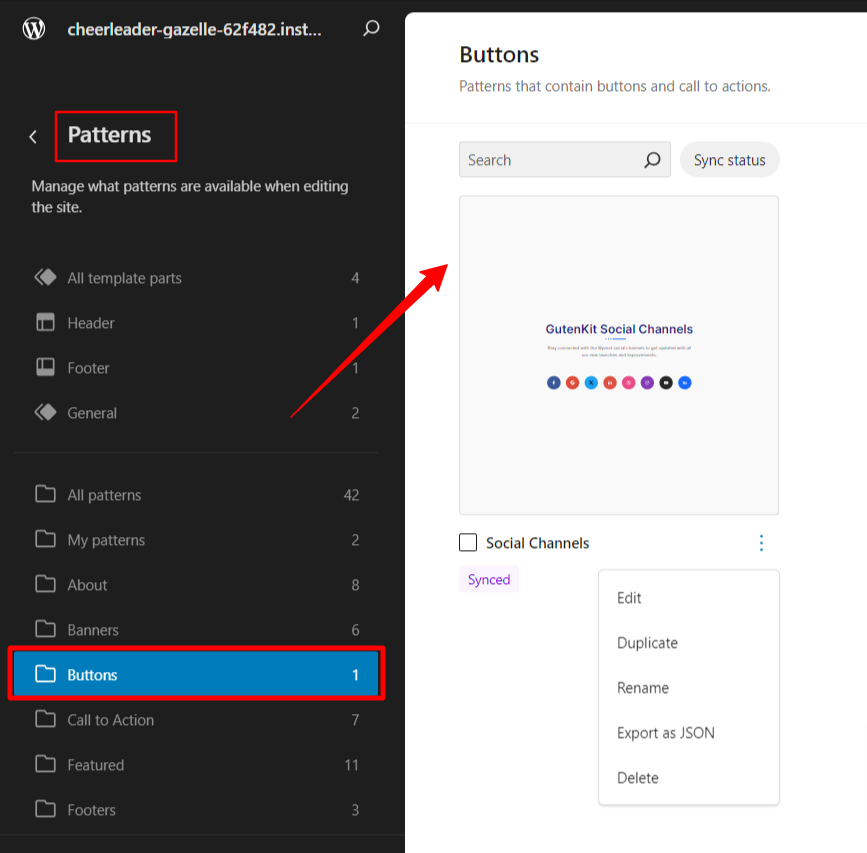
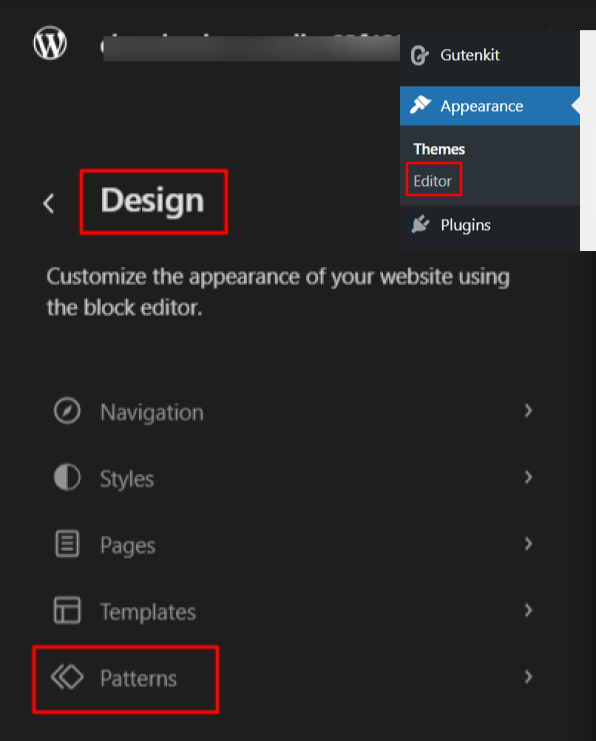
You may have multiple WordPress reusable content blocks and patterns and you want them to manage from a centralized location. No worries! You have this advantage too. Navigate to the WordPress dashboard, and follow Appearance > Editor.
You will be moved to a new page, from the left sidebar select the “Patterns” option under the “Design” tab. You will find all the pattern categories, choose your preferred one.

On the right side, you’ll see the reusable blocks. You can edit, duplicate, delete, and export for use on another WordPress website.
How to Import / Export Reusable Blocks (Patterns) in WordPress
The perks of using WordPress reusable blocks are not only limited to using them throughout the website but also exporting and importing them to other websites. It’s a great time saver for any developers.

If you have installed the latest WordPress version, from your admin dashboard, navigate as we’ve shown above: Appearance > Editor > Design > Patterns.

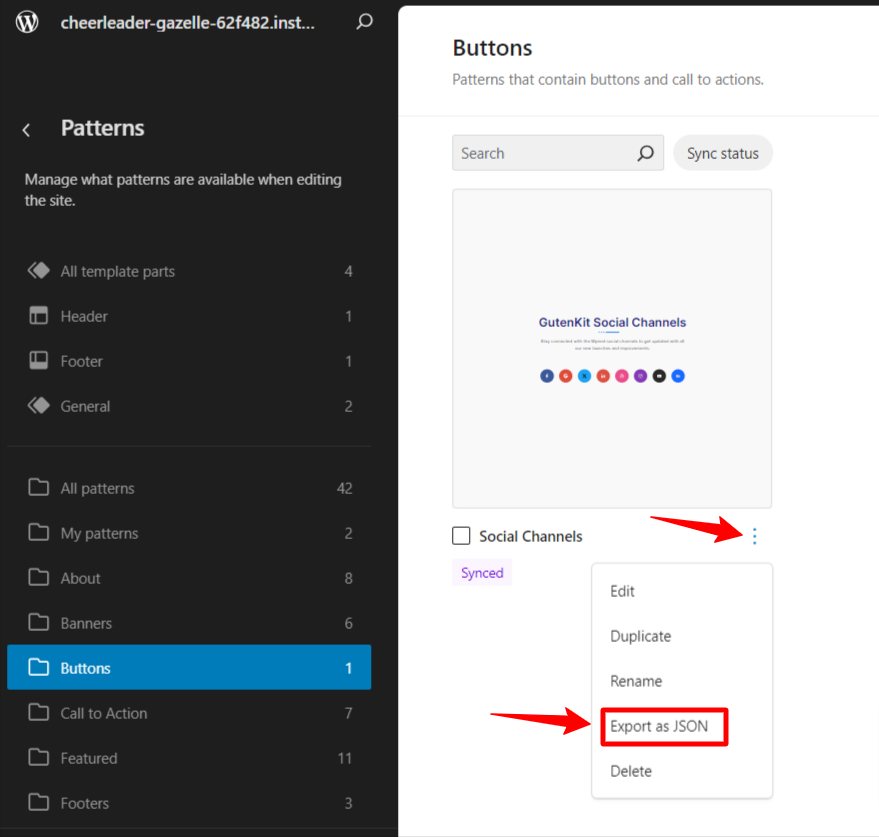
To export a reusable block or pattern: Select the pattern category and click on the three-dot vertical icon of the pattern you want to export. You will see an option titled “Export as JSON”, Hit it to save the JSON file on your device.

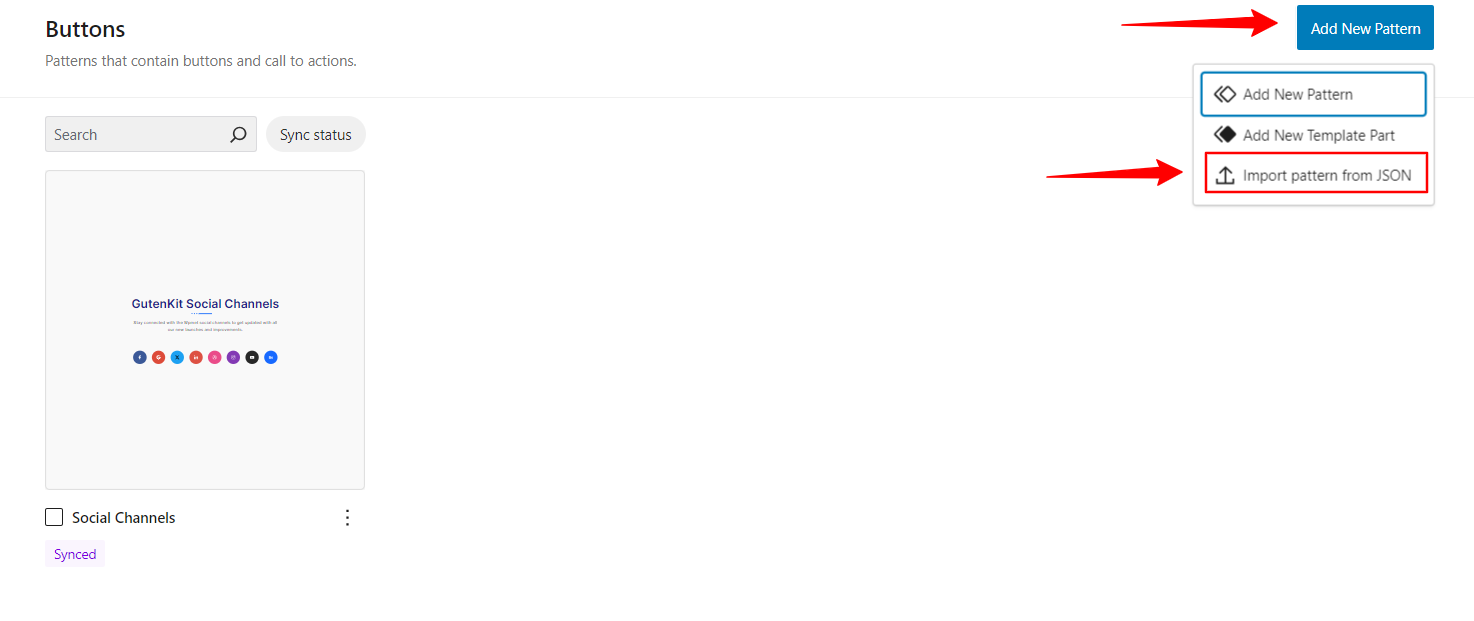
To import a reusable block or pattern: When you are on the patterns page, click the “Add New Pattern” option and then hit “Import pattern from JSON” to upload the JSON file from your computer.
FAQs
Reusable blocks are stored in the WordPress database as a custom post type called “wp_block.”
You can insert CSS classes in the “Advanced” tab of the reusable block settings. A field would be titled “Additional CSS Class(es)” for that.
To delete reusable blocks from your WordPress site, navigate to Appearance > Editor > Design > Patterns and click the three-dot vertical icon to reveal the delete option.
Reusable blocks can be found in the Appearance > Editor > Design > Patterns.
Wrap Up!
All in all, as a WordPress user, you look for what makes your work easier. And, WordPress has continuously developed various useful and time-saving new features such as retrievable blocks
If you know how to use and manage WordPress reusable blocks, you can save a ton of time by avoiding repetitive work. And, we hope this blog has helped you to differentiate between WordPress reusable blocks and regular blocks.


Leave a Reply