Om du planerar att bygga en WordPress-webbplats, är en av de element som förtjänar din uppmärksamhet knapp. Naturligtvis finns webbplatsknappar i olika typer, inklusive text, spöke, upphöjda, växlande och flytande åtgärdsknappar. Men vet du att du kan skapa kreativa knappar i WordPress utan krångel?
Utan tvekan finns det flera sätt att skapa kreativa knappar för din WordPress-webbplats. Jag går igenom hur du skapar kreativa knappar med hjälp av ElementsKit. Jag har valt ElementsKit eftersom det låter dig bygga kreativa knappar för din WordPress-webbplats på det enklaste och enklaste sättet.
Men innan jag visar dig hur man gör skapa kreativa knappar på WordPress-webbplatsen är det viktigt att förstå varför du lägger till kreativa knappar på din webbplats. Bara om du är övertygad om vikten av kreativa knappar kommer du att bli nyfiken på att lära dig hur du skapar kreativa knappar i WordPress.
En webbplats utan knappar är ofullständig och kommer sannolikt inte att konvertera besökare. Oavsett om det är en bloggsida, e-handelssida, webbplats för kreativ byrå, eller till och med en SaaS-webbplats. att lägga till knappar på olika delar av en webbplats är avgörande. Om din webbplats är en e-handelssida kan du lägga till "Handla nu", "Lägg till i varukorgen", "Kolla ut"-knappar, etc.
Men om din webbplats är en SaaS webbplats, kan du lägga till CTA-knappar som "Köp nu" eller "Köp nu" etc. Knappar är praktiska även på en bloggsida. Du kan placera knapparna "Prenumerera", "Registrera dig" och Skicka på registrerings- och prenumerationsformulär. Låt mig nu lista några anledningar till varför du borde skapa kreativ knapp på din WP-webbplats-
- Visa och markera uppmaningstexter som "Köp nu", "Ladda ner nu" etc. via kreativa knappar
- Samla information från målgrupp genom registreringsformulär
- Ge dina besökare tillgång till mer av ditt webbplatsinnehåll genom att länka knapparna
- Förbättra dessutom webbplatsens övergripande layout
Så här skapar du kreativa knappar på din WordPress-webbplats:
Du har redan lärt dig fördelarna med att lägga till kreativa knappar på din WordPress-webbplats. Nu måste du längta efter att veta den enklaste metoden för att skapa kreativa knappar på WordPress-webbplatsen. Jag kommer att gå igenom hur du kan skapa kreativa knappar i WordPress-webbplatsen med ElementsKit. Så, låt oss komma igång….
Besök din webbplats instrumentpanel:
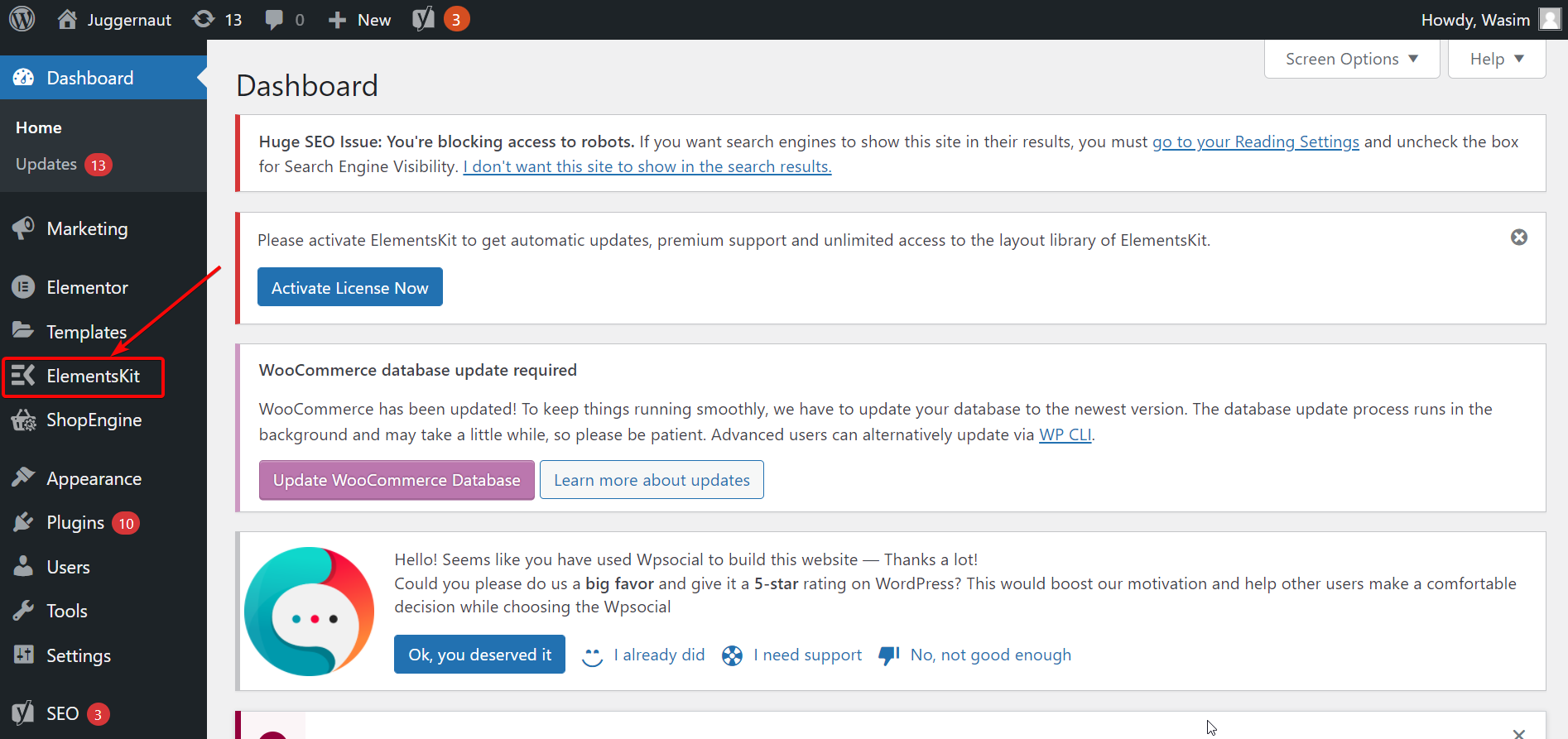
Först, logga in på din webbplats adminpanel och besök instrumentpanelen. Instrumentpanelen kommer att visa alla nödvändiga objekt inklusive ElementsKit på sidofältet förutsatt att både Elementor och ElementsKit redan är installerade på din webbplats.

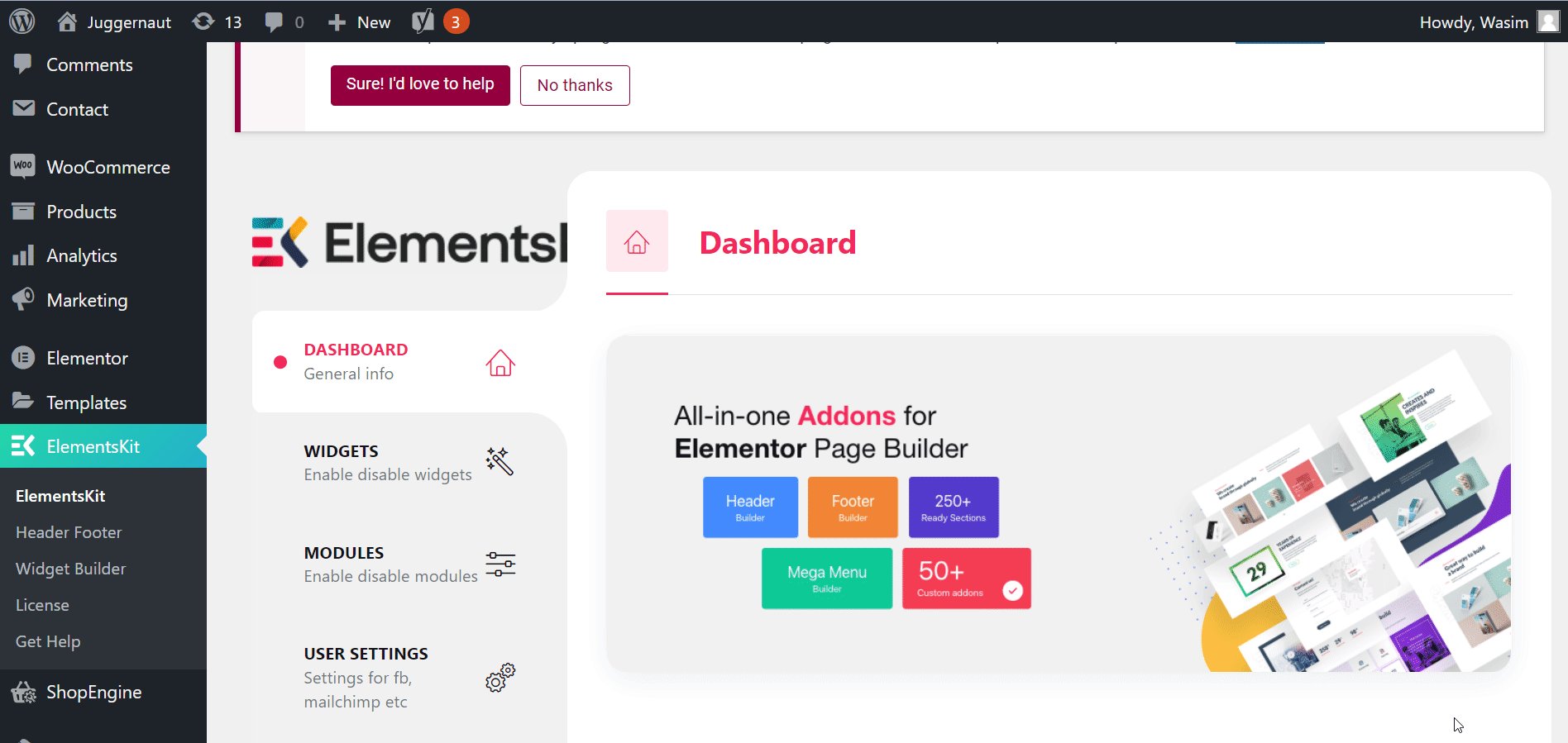
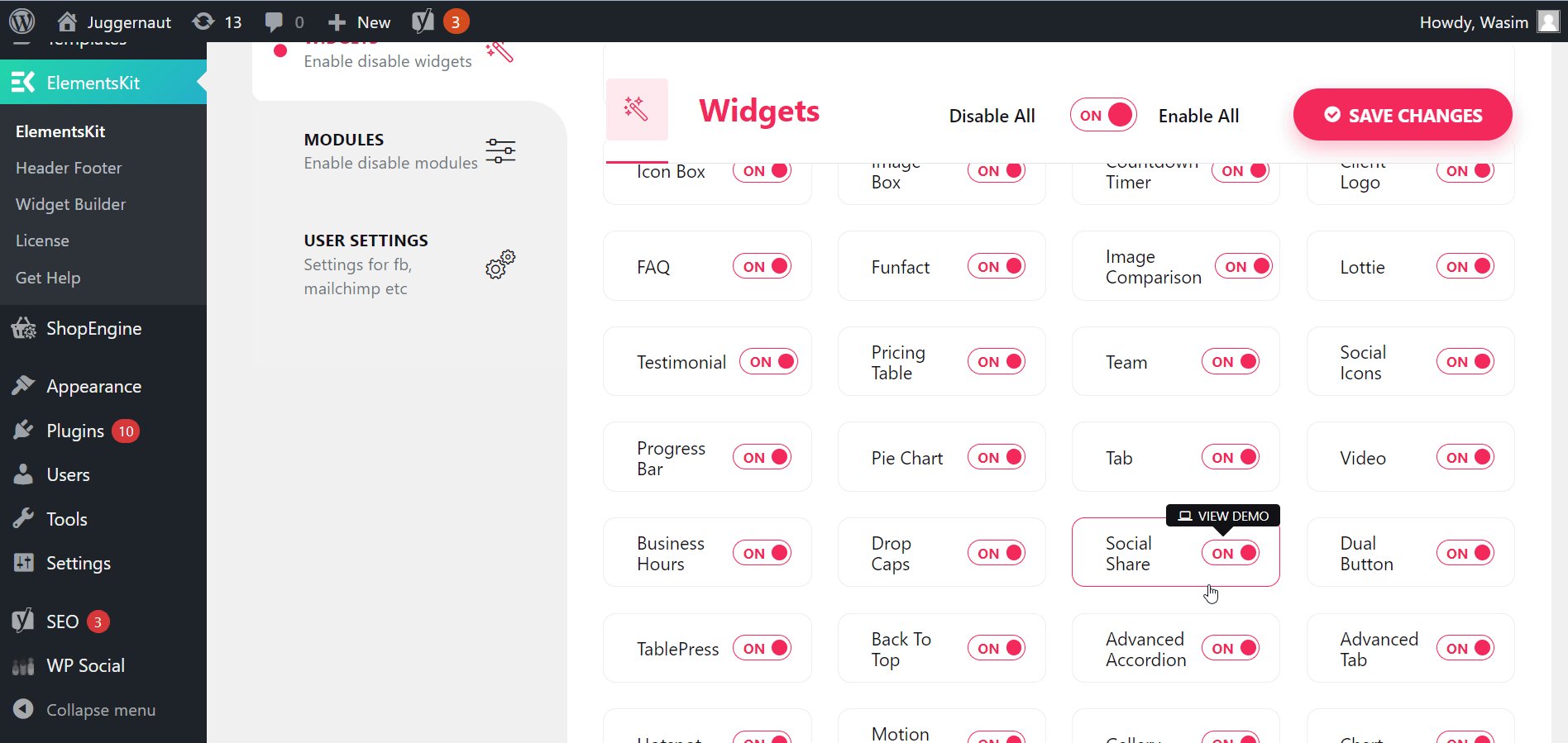
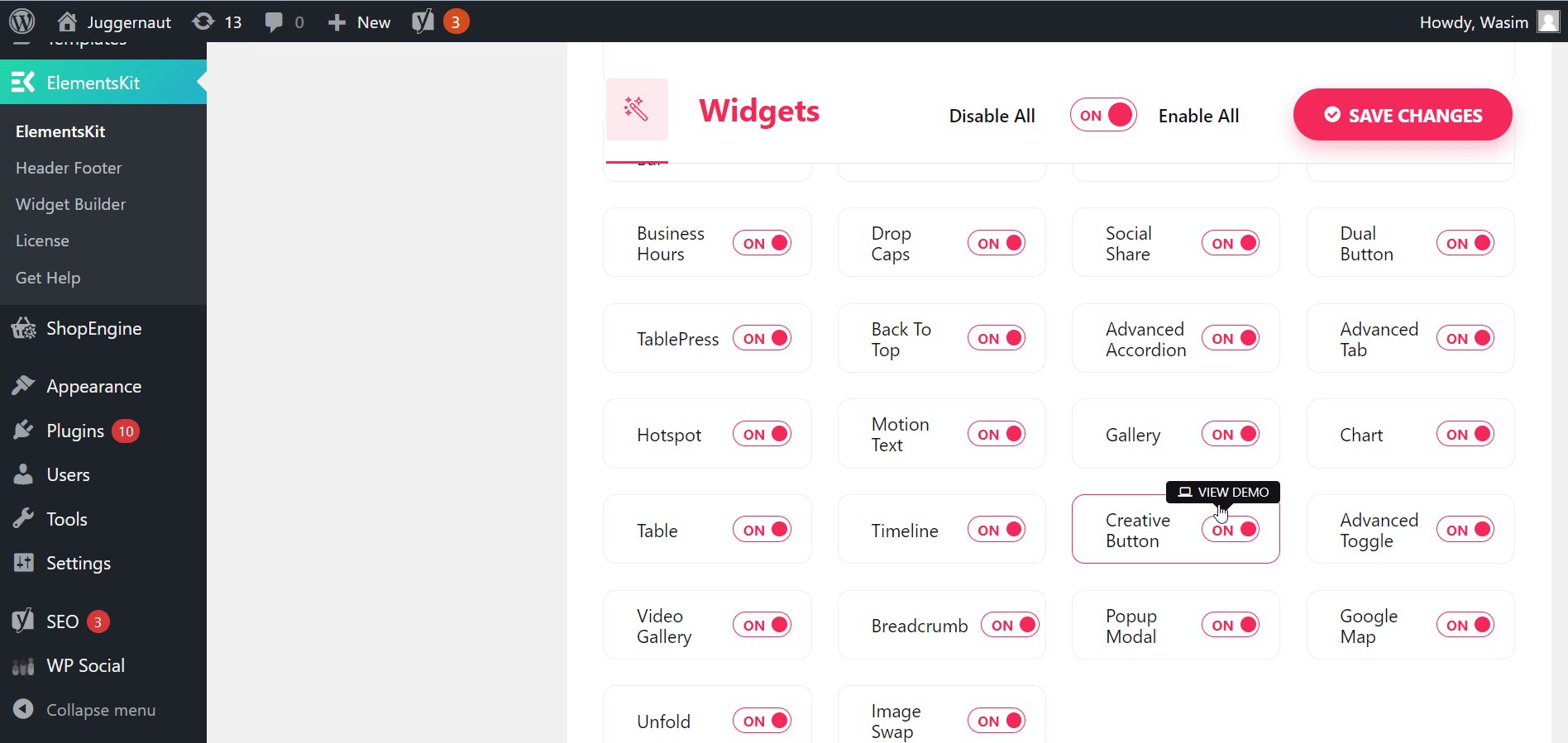
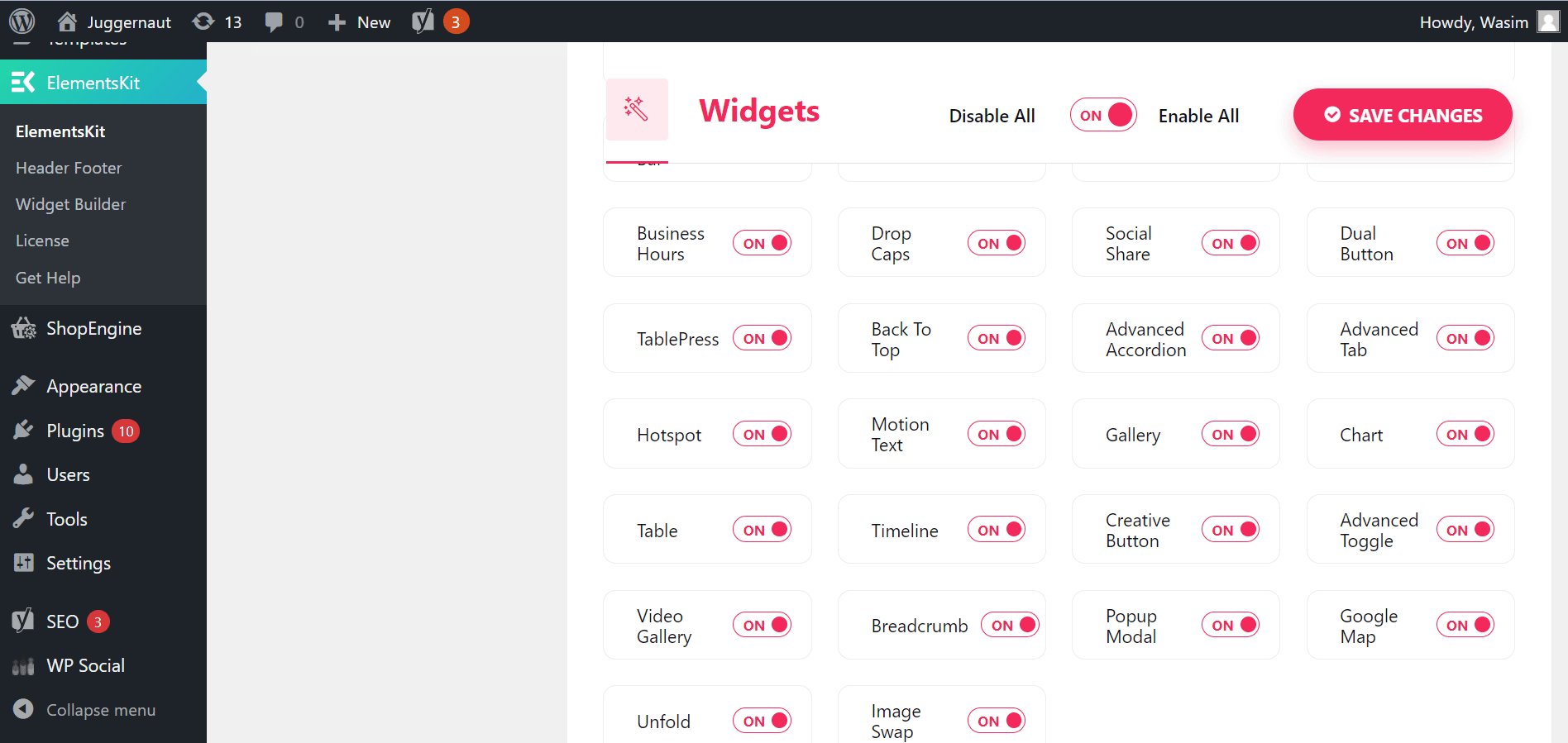
Navigera nu till "ElementsKit” på sidofältet först och klicka på den. Klicka sedan på fliken "Widgets", hitta widgeten Creative Button och aktivera widgeten. Slutligen, tryck på knappen "Spara ändringar".

Öppna valfri sida i Elementor-fönstret:
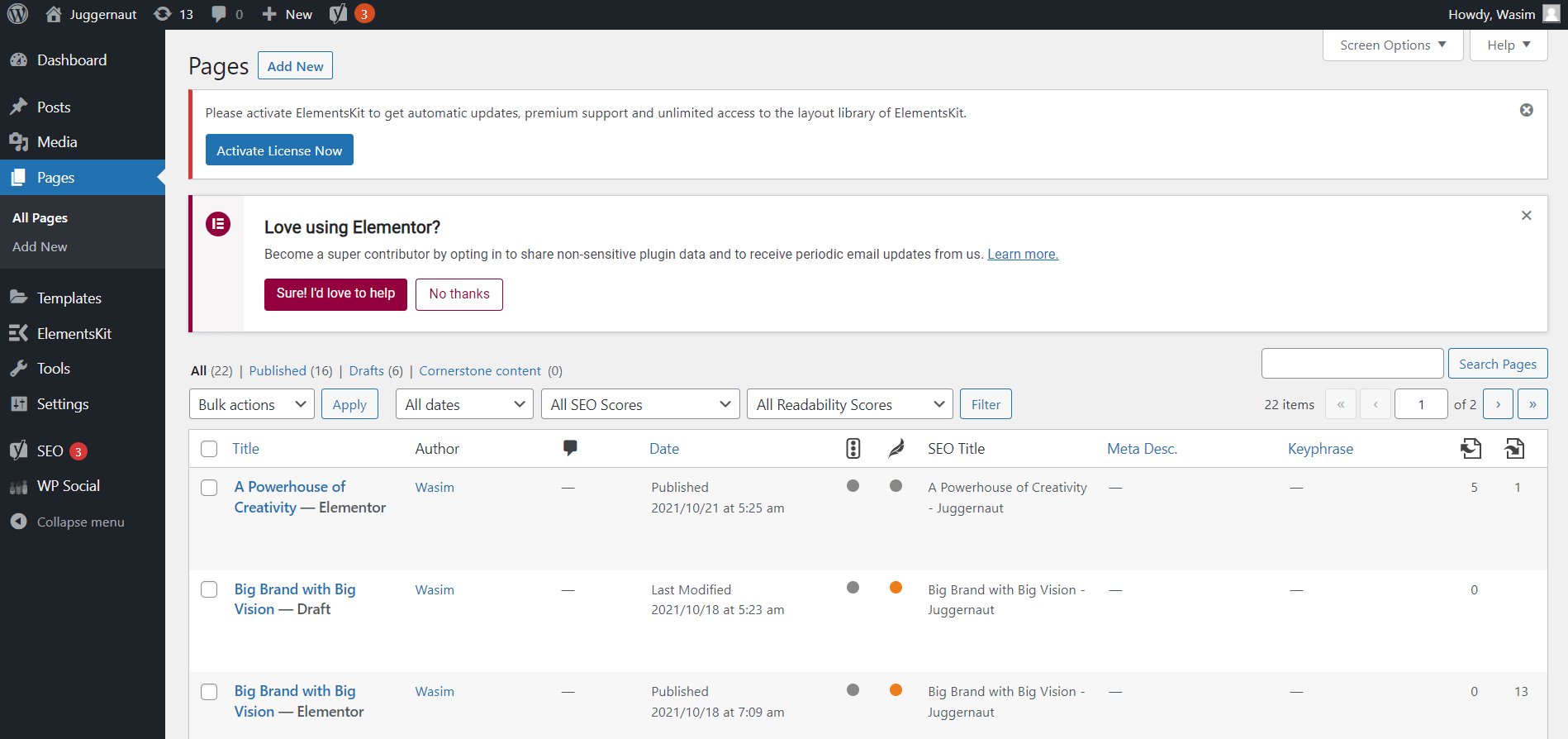
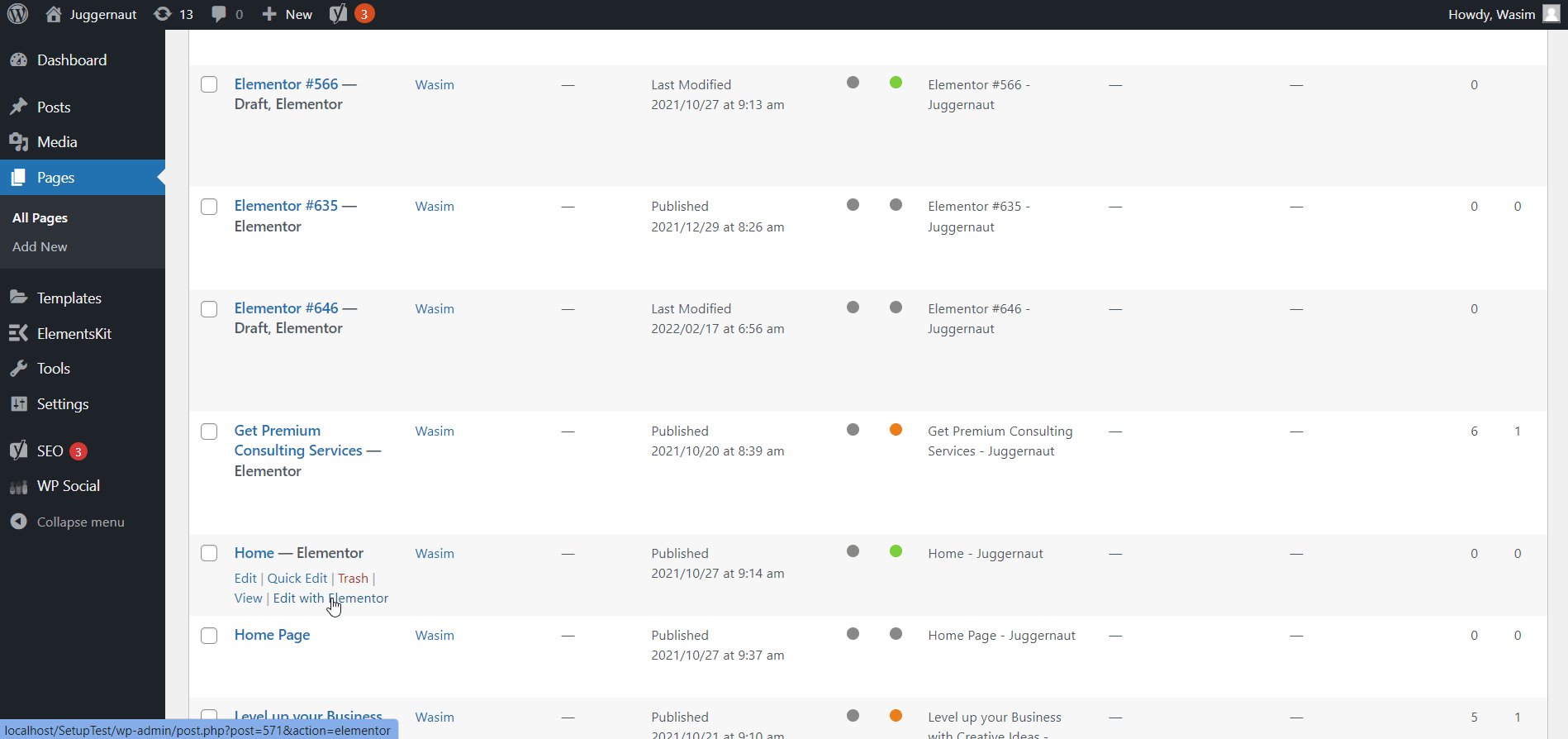
Gå nu till fliken "Sidor" och öppna någon av dina befintliga sidor i Elementor-fönstret genom att klicka på "Redigera med Elementor" för att använda den kreativa knappwidgeten.

Det är dags nu att använda widgeten för kreativa knappar för att skapa din önskade kreativa knapp. I sökfältet, sök med termen "kreativ knapp" och widgeten kommer att dyka upp. Dra och släpp widgeten därefter i det angivna området och den kreativa knappen visas direkt.

Nyfiken på fördelarna med att utnyttja ElementsKit på din WordPress-webbplats? Gå in på bloggen genom att klicka på länken nedan-
10 fördelar med att använda ElementsKit-widgetbyggaren
Anpassa innehållssektionen:
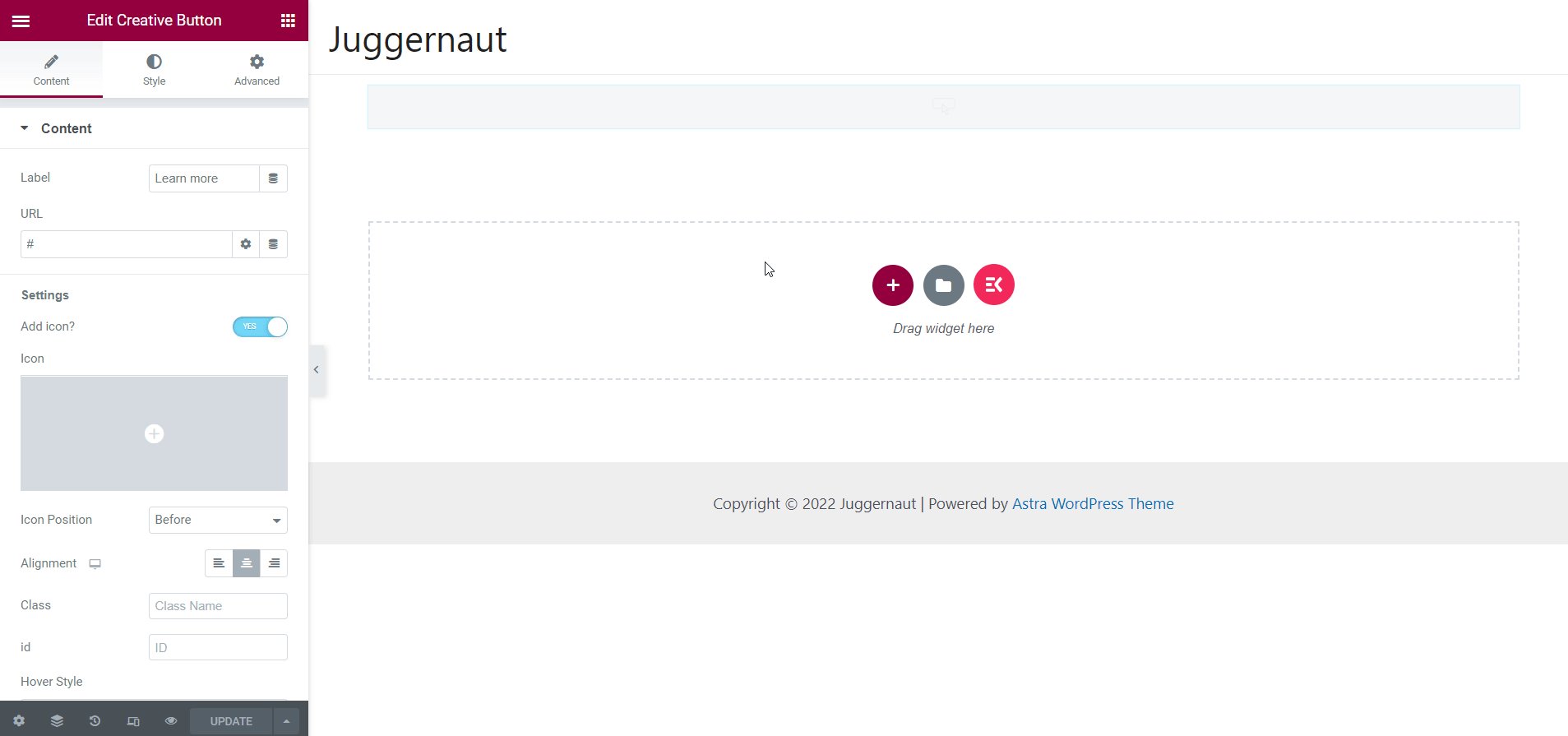
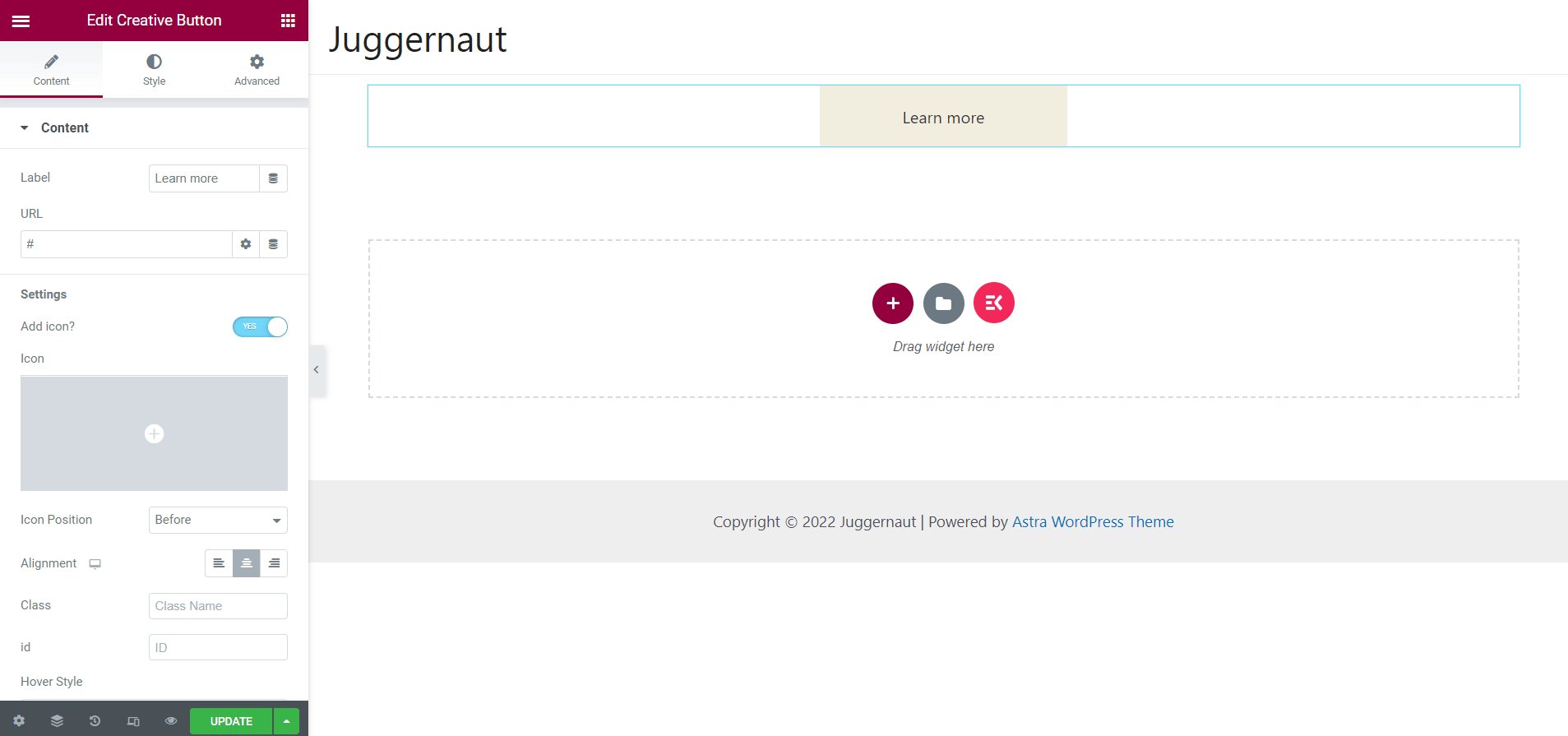
För närvarande har du möjlighet att anpassa olika delar av den kreativa knappen inklusive etikett, URL, lägga till ikon, ställa in justering, lägga till hovringseffekt, etc.
Låt oss anpassa vart och ett av dessa element sekventiellt-
Märka
Lägg till eller redigera knapptext under avsnittet Innehåll och den redigerade texten kommer att visas på knapparna som visas på skärmdumpen nedan.

URL
Under avsnittet Innehåll lägger du till valfri omdirigeringslänk i URL-fältet som visas på skärmdumpen nedan.

Lägg till ikon
Nu är det dags att lägga till ikon och för att göra det, följ stegen som visas nedan-
- Aktivera ikon
- Ladda upp ikon från biblioteket
- Välj ikonposition: före eller efter text

Inriktning
Gå sedan vidare för att välja Justering: Vänster, Mitt eller Höger. Baserat på det kommer din kreativa knapp att dyka upp.

Hover effekt
Du kan också välja valfri svävningseffekt från rullgardinsmenyn som visas på skärmdumpen. Välj önskad svävningseffekt och efter det kommer effekten att börja fungera på knappen.

Vill du veta hur man skapar en anpassad Facebook-gilla-knapp på din WordPress-webbplats? Lär dig genomgången av att skapa en anpassad Facebook-gilla-knapp i WordPress genom att klicka på länken nedan-
Hur skapar man en anpassad Facebook-gilla-knapp i WordPress?
Sammanfatta
Det är allt jag hade i denna korta handledning för dig. Jag har gått igenom hur du kan skapa kreativa knappar på WordPress-webbplatsen smidigt på nolltid. Äran går till ElementsKit eftersom det utvecklades med så mycket enkelhet att du enkelt kan skapa kreativa knappar på WordPress-webbplatsen.
ElementsKit, dock är en otrolig plugin som kommer med många andra praktiska funktioner. Du kan använda dessa fantastiska funktioner för din WordPress-webbplats, byggda med Elementor. Så skynda dig och utnyttja ElementsKit för att lägga till alla fantastiska funktioner på din WordPress-webbplats för Elementor.



Lämna ett svar