"Anställer du?".
Om du är en arbetsgivare eller HR-chef kan ditt svar vara antingen "ja, anställer aktivt nu" eller "inte just nu, men planerar att anställa några inom en snar framtid".
Oavsett om du svarar med den första eller nästa, måste du se till att du har ett ledigt ansökningsformulär redo.
Ett ledigt ansökningsformulär hjälper dig att samla en lista över primära sökande till de lediga tjänsterna.
Från den här bloggen kommer du att lära dig om hur du skapar ett engagerande ledigt ansökningsformulär med Elementor och MetForm inom några minuter.
Så, är du redo? Låt oss hoppa in.
Steg-1: Installera Elementor- och MetForm-plugins
För att göra en ansökningsblankett för lediga jobb behöver du:
Check the installation process of Elementor and MetForm below. Note that, you can skip this step if you already have both the plugins installed on your WordPress website.
| Elementor installationsprocess | MetForm installationsprocess |
|---|---|
| 1. Från din WordPress Dashboard, gå till Plugins > Lägg till nytt 2. Sök "Elementor" i sökrutan. 3. Från sökresultatsidan, installera och aktivera Elementor. | 1. Från din WordPress Dashboard, gå till Plugins > Lägg till nytt 2. Sök "MetForm" i sökrutan 3. Från sökresultatsidan, installera och aktivera MetForm. |
Om du vill veta varför vi valde MetForm framför andra formulärbyggare, här är vad du behöver veta.
Nu när du har allt du behöver, låt mig leda dig genom processen för att göra ett fantastiskt ansökningsformulär för lediga jobb.
Steg-2: Skapa en ny sida på WordPress
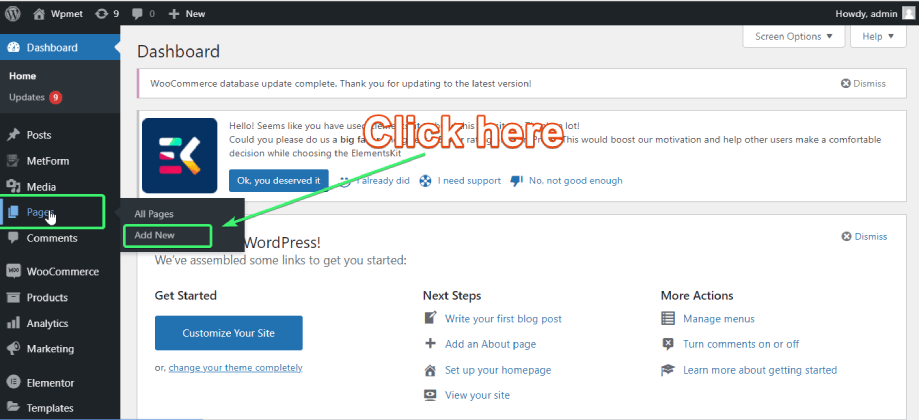
- Skapa en ny sida genom att gå till Sidor > Lägg till ny

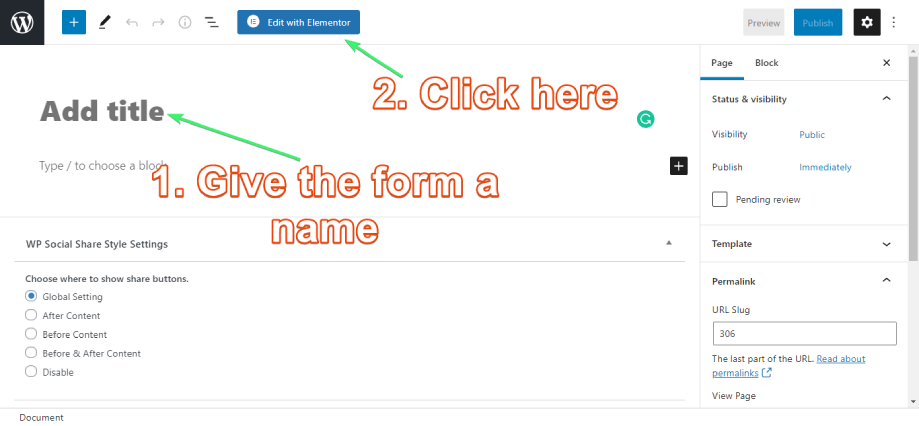
- Ge sidan ett namn och klicka på "Redigera med Elementor”.

Steg-3: Anpassa formuläret för lediga jobb
Din sida är nu redo att redigeras på Elemetnor. I det här steget lär du dig att skapa och anpassa ett ansökningsformulär för lediga tjänster.
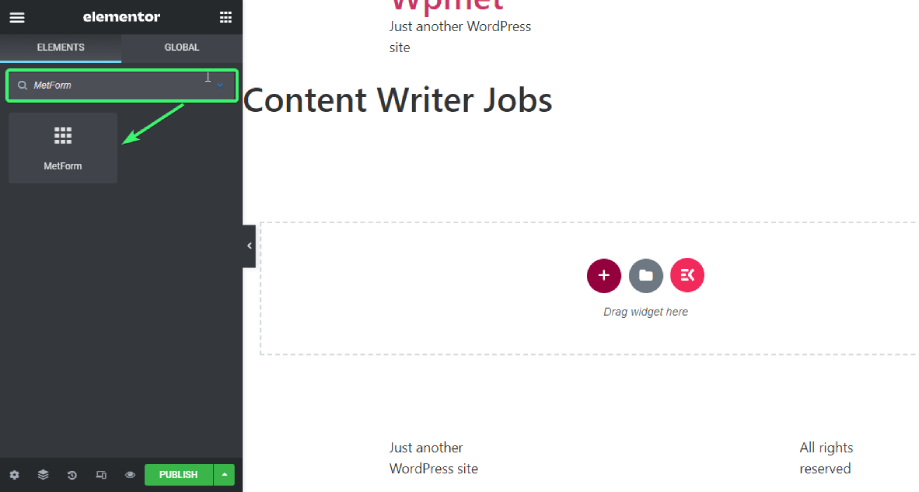
- I sökrutan Elemetors element skriver du "MetForm”.

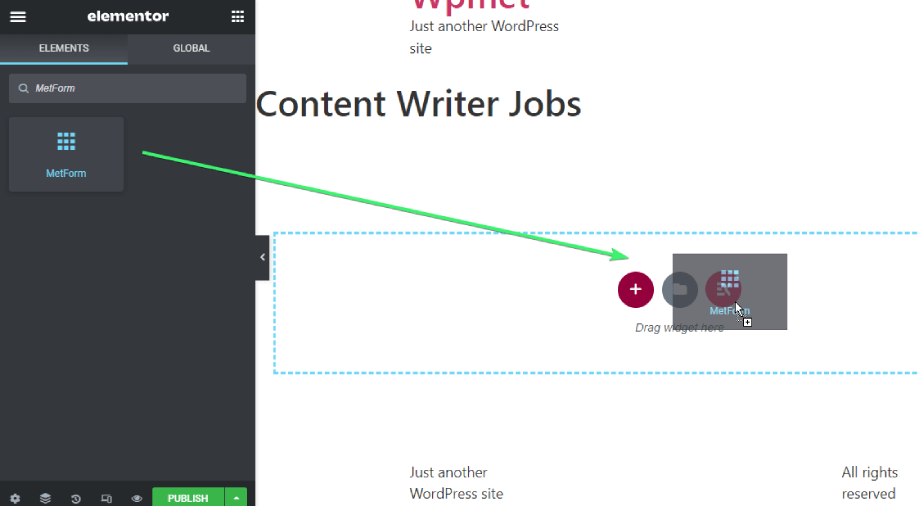
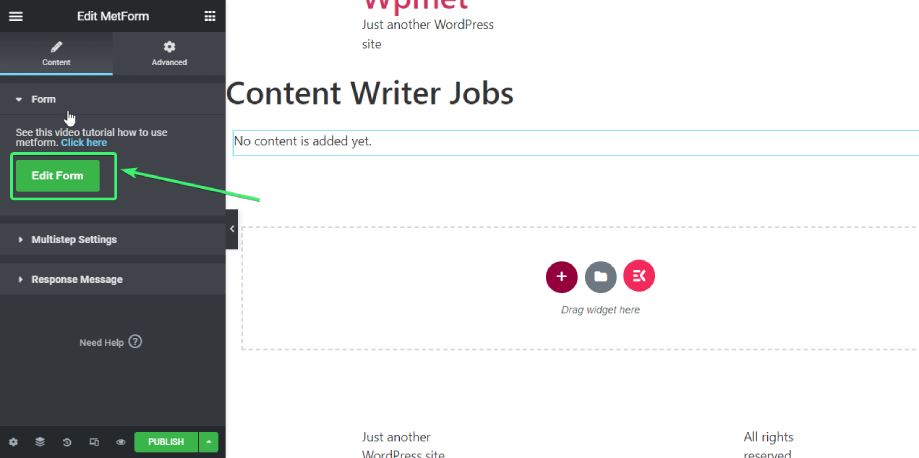
- Dra och släpp widgeten på Elementors innehållsområde.

- Från vänster sidofält, klicka på 'Redigera formulär'.

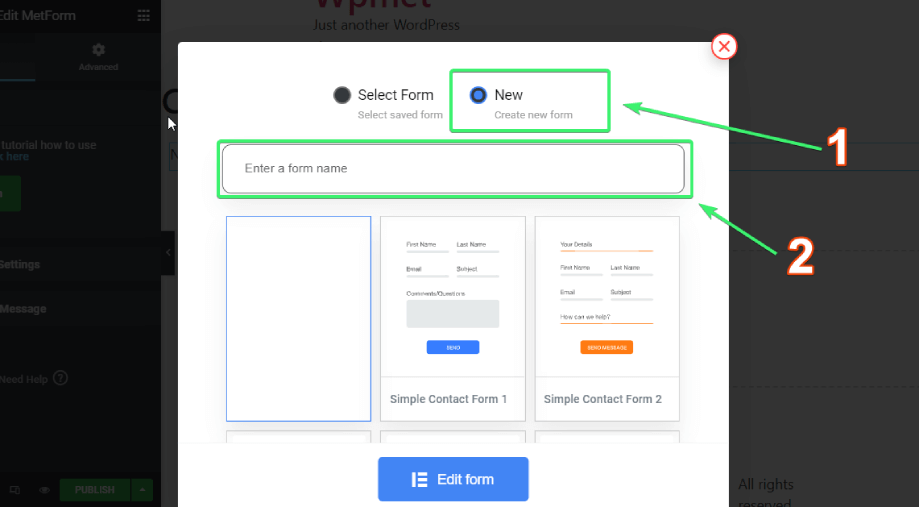
- Välj "Ny” och ange ett formulärnamn.

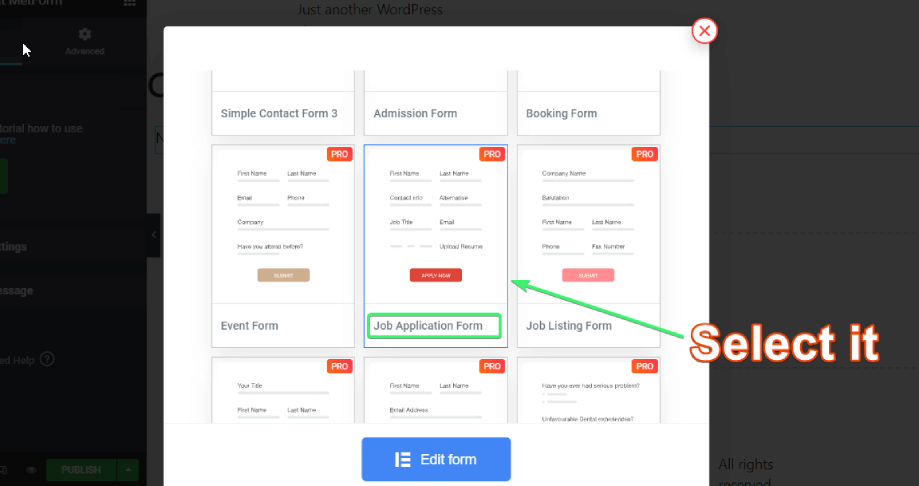
- Från listan över tillgängliga mallar väljer du "Jobbansökningsblankett”.

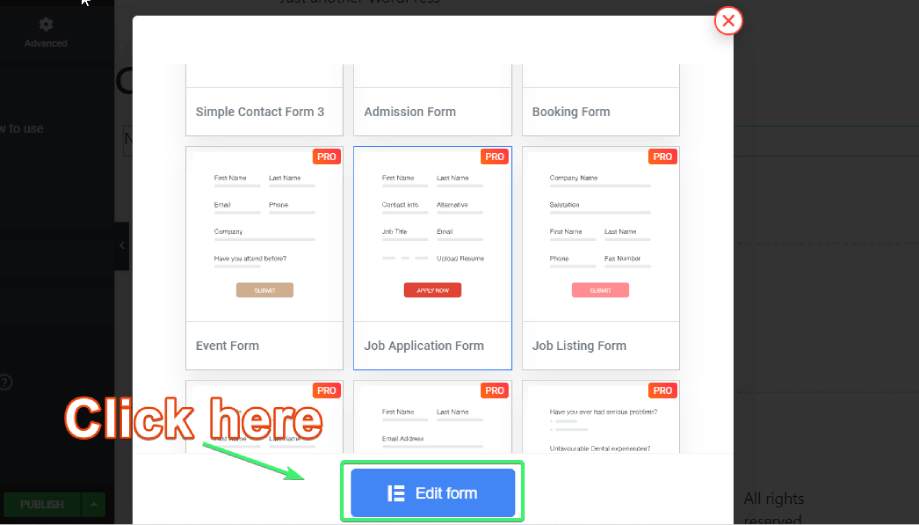
- Klicka på 'Redigera formulär' på botten av sidan.

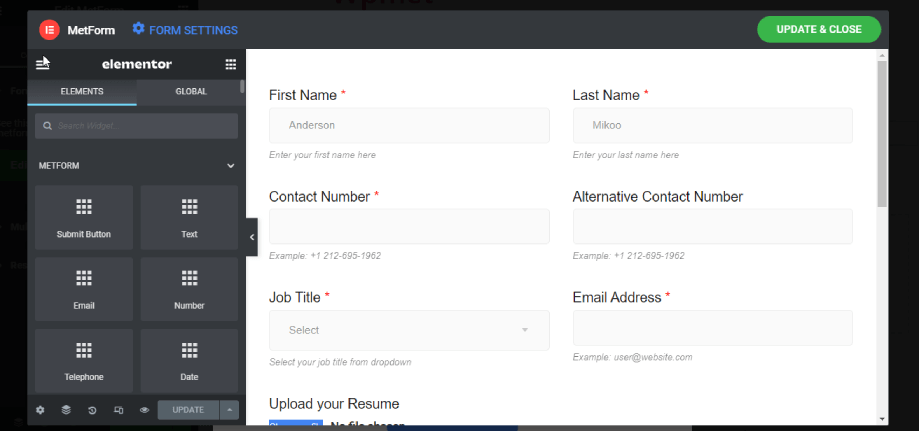
- Nu kommer ett nytt fönster att dyka upp. Detta fönster kommer att visa alla Elementors element till vänster, "FORMULARINSTÄLLNINGAR" uppe till vänster och "UPPDATERA & STÄNG” uppe till höger.

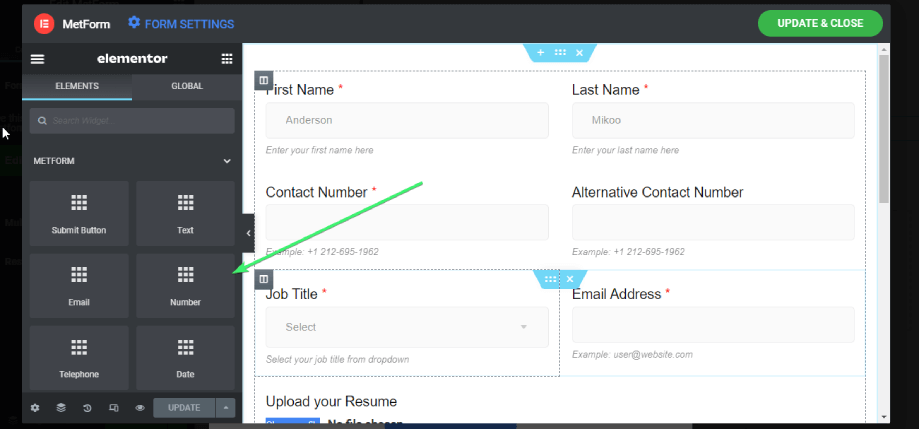
- Från mallen för jobbansökan kan du ändra vilket innehåll eller vilken stil som helst genom att klicka på respektive element i formulärets innehållsyta. Utöver det kan du också dra och släppa alla Metform-fält (mer om detta senare) som du behöver tillsammans med Elementor-element från 'ELEMENTfliken '.

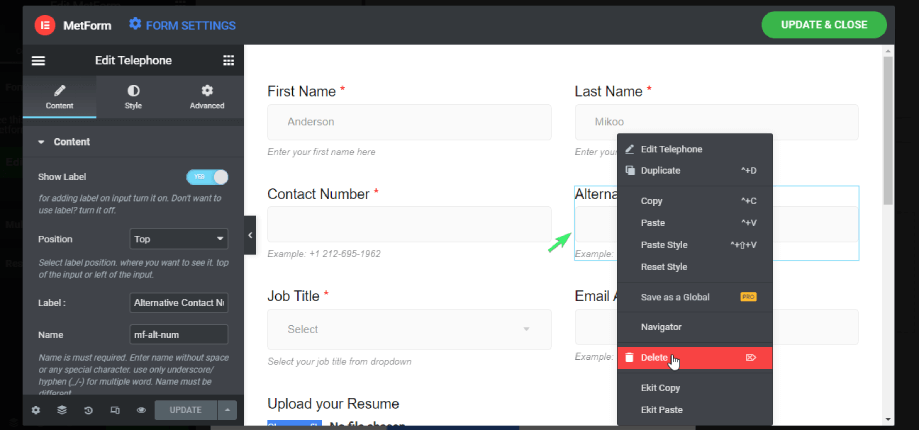
- Observera att om du vill ta bort något fält, håll bara muspekaren över formulärfältet du vill ta bort och högerklicka sedan på musen. Där hittar du ett alternativ för att ta bort formulärfältet.

Steg-4: Konfigurera formuläret för lediga jobb
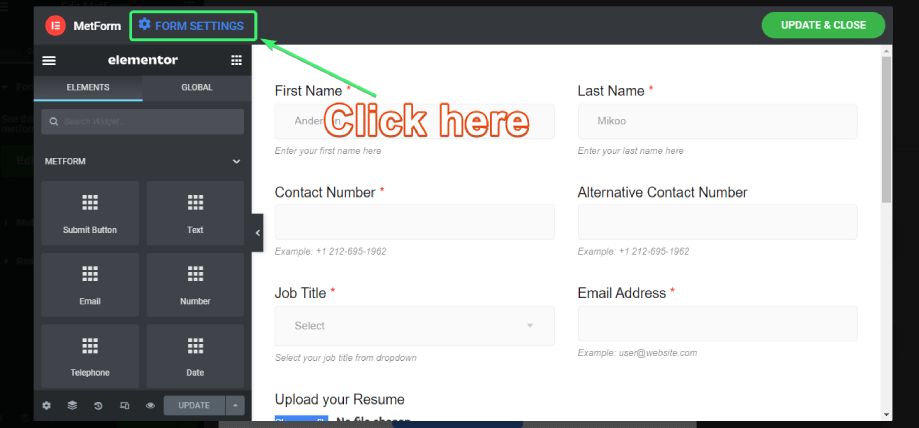
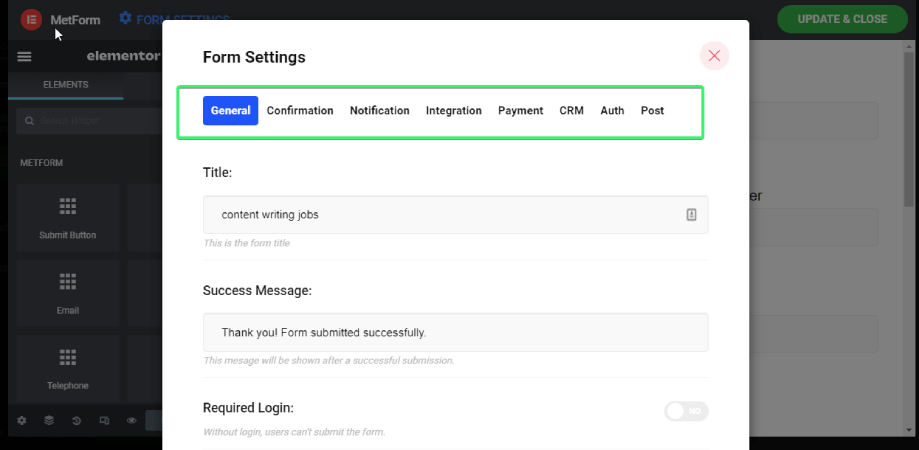
- När du är klar med stylingen av formuläret klickar du på FORMULARINSTÄLLNINGAR

- Här hittar du Allmänt, Bekräftelse, Avisering, Integrering, Betalning, CRM, Auth, och Posta flikar. Men för formulären för lediga jobb bör inställningarna Allmänt, Bekräftelse och Avisering vara tillräckligt för dig (mer om detta senare).

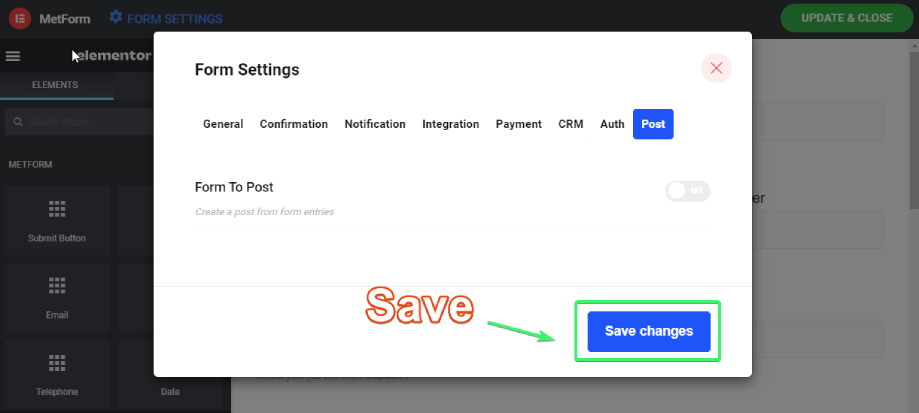
- När du har gjort några ändringar i dessa, se till att du sparar ändringarna genom att klicka på Spara ändringar knappen längst ner.

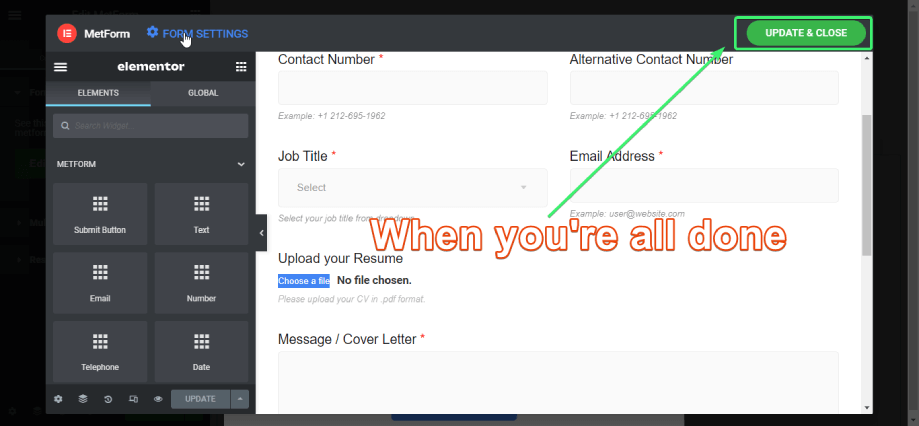
- När du är klar klickar du på "UPPDATERA & STÄNG”.

Det är allt. Din ansökningsblankett är färdig och redo att användas.
Formulärfält du bör använda för din lediga ansökningsblankett
När du skapar ett engagerande formulär för ledig tjänst måste du se till att formuläret innehåller alla grundläggande delar av en ledig ansökan. MetForm erbjuder följande formulärfält att lägga till i ditt formulär.
- Text
- E-post
- siffra
- Textområde
- Telefonnummer
- Mobilnummer
- URL
- Lösenord
- Data
- Tid
- Välj
- Flera val
- Kryssruta
- Radio
- Växla
- Räckvidd
- Välj att delta
- GDPR-samtycke
- Google reCAPTCHA
- Enkel Captcha
- Betyg
- Filuppladdning
- Beräkning
- Välj bild
- Enkel Repeater
- Google Maps plats
- Färgväljare
- Betalningsmetod
- Signatur
- Växla Välj
- Gilla ogilla och mer.
Vilka formulärfält som kommer att krävas för din lediga ansökningsblankett beror till stor del på vad du vill få från de arbetssökande.
Vanligtvis behöver du en text widget för att samla in den sökandes namn, följebrev och annan information som kan samlas in med en textruta.
Använd E-post och Mobilnummer widget för att samla in sökandes kontaktinformation för att kommunicera med dem senare.
Filuppladdning funktionen hjälper dem att lägga till sitt CV, CV eller bild.
Lägger till en signatur fältet är inte obligatoriskt, men du kan lägga till det om du vill.
Se till att använda Google reCAPTCHA så att du kan skydda formuläret från spammare och bots. Du kan använda vilka andra formulärfält du vill enligt dina krav.
Observera att om du behöver en mängd information från de sökande kan du behöva fler formulärfält att inkludera i din lediga ansökningsblankett.
Å andra sidan, om du behöver lite grundläggande information med ett personligt brev från dina sökande, behöver du ett jämförelsevis enkelt formulär med några formulärfält.
Anpassa hela kontaktformuläret med allmänna inställningar

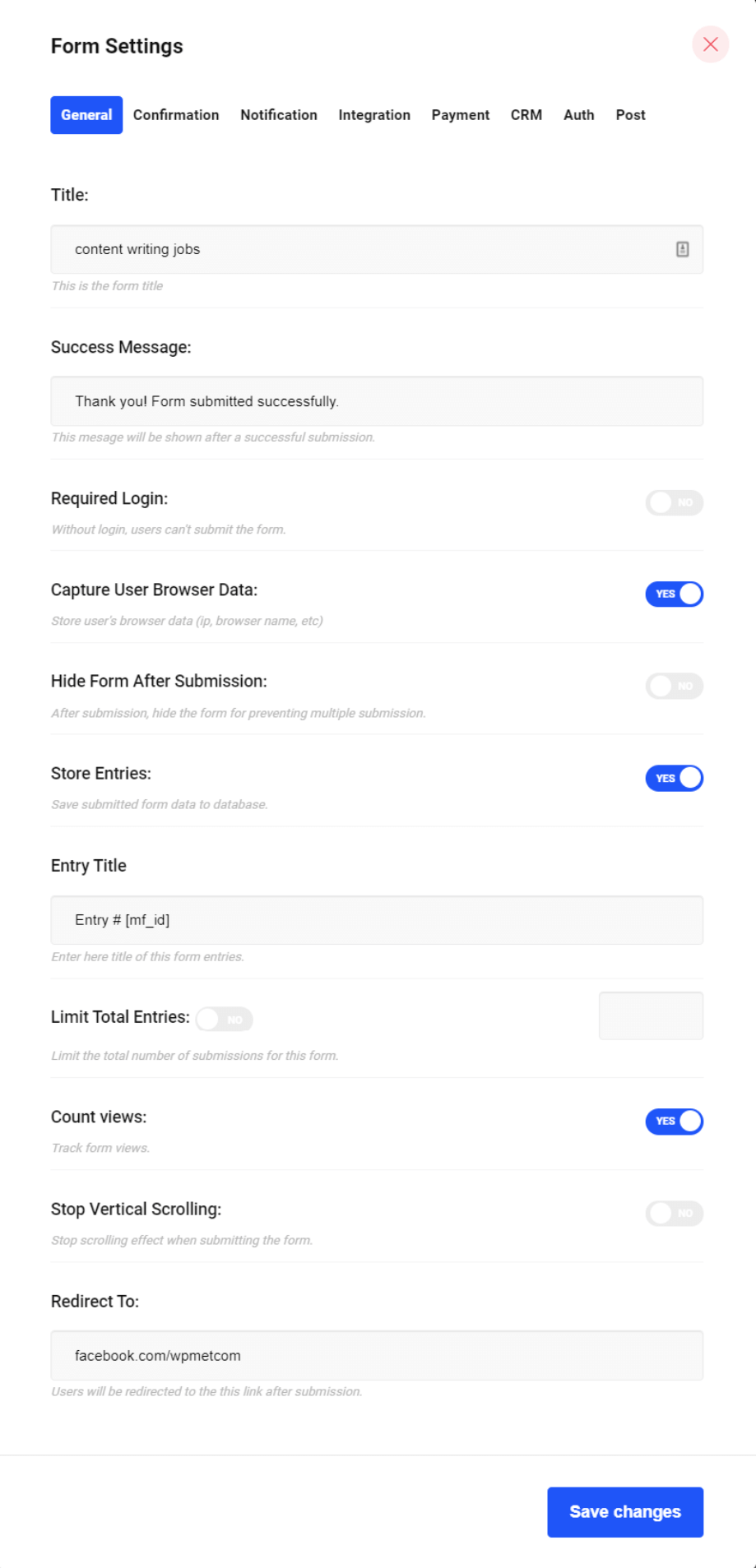
Allmänna inställningar för MetForm kommer med nästan alla grundläggande inställningar för din lediga tjänst. Låt oss kolla upp dem.
Titel: Om du inte har gett formuläret en titel än kan du göra det här.
Framgångsmeddelande: Skapa/anpassa meddelandet som en kandidat kommer att få efter att ha fyllt i formuläret.
Obligatorisk inloggning: Kommer kandidaterna att behöva logga in för att fylla i formuläret eller kan de fylla i formuläret utan att logga in? Du kan definiera det med den här inställningen.
Fånga användarnas webbläsardata: Välj Ja/Nej enligt dina krav.
Dölj formulär efter inlämning: Om du vill dölja formuläret efter inlämning för att förhindra flera inlämningar, vrid reglaget till "Ja".
Butiksinlägg: Vill du lagra inläggen från kandidaterna i databasen? Om ja, aktivera det härifrån.
Inläggets titel: Om du vill lagra posterna i databasen, välj hur posterna ska heta.
Begränsa totalt antal poster: Vill du bara få ett visst antal anmälningar till en tjänst? Om ja, aktivera det här alternativet och ange det totala antalet poster som du vill ta emot.
Räkna visningar: Vill du räkna formulärvisningarna från instrumentpanelen? Om ja, aktivera det.
Stoppa vertikal rullning: Du har full frihet att stoppa eller behålla rullningseffekten när du skickar in formuläret.
Omdirigera till: Vart vill du omdirigera kandidaterna efter att de har skickat in formuläret? Se till att du placerar en fungerande URL här.
När du är klar klickar du på "Spara ändringar”.
Om du vill anpassa ett kontaktformulär med MetForm, här är steg att följa.
Aktivera sändning av en bekräftelsekopia till användaren

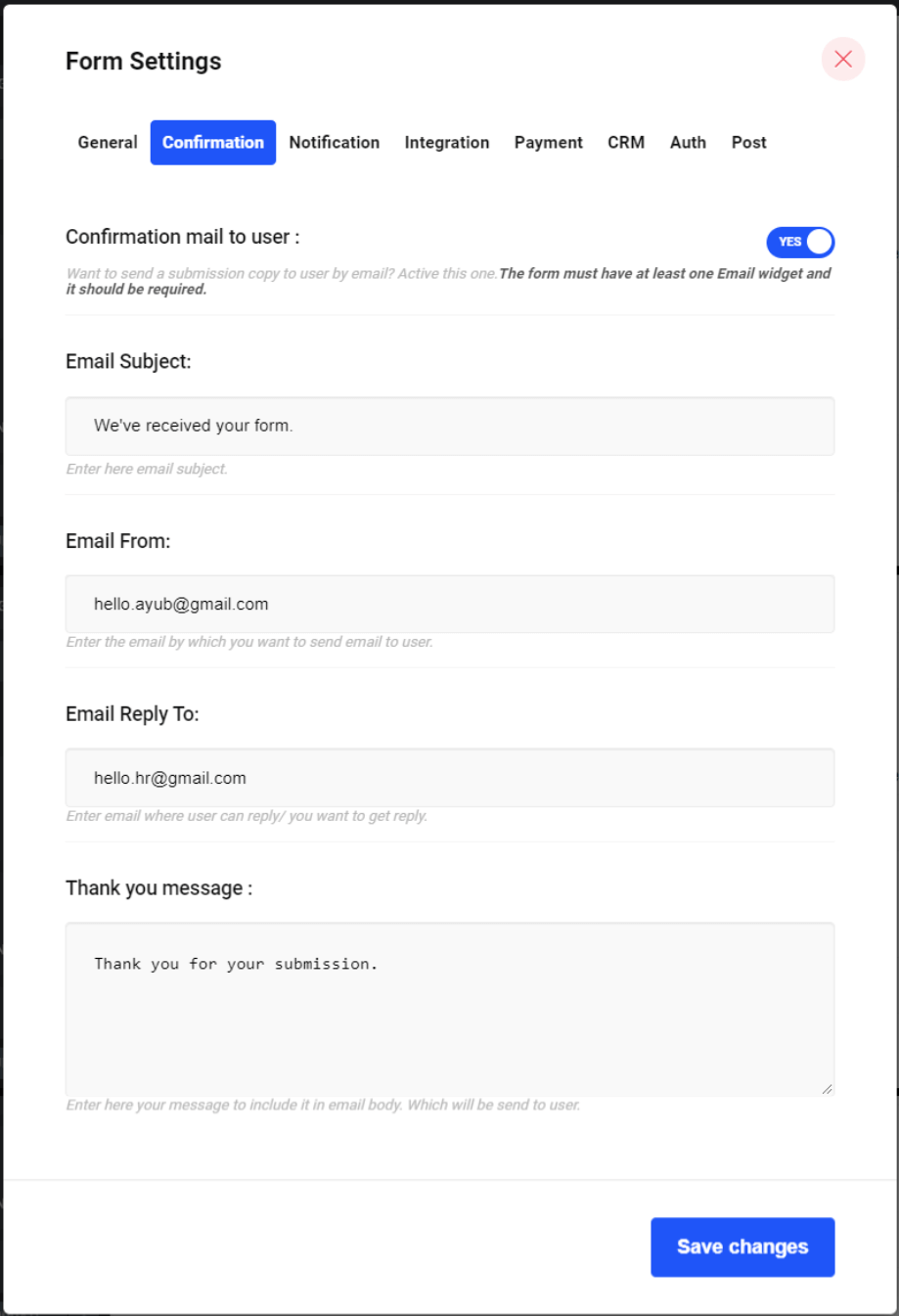
Det finns en "Bekräftelse”-fliken på formulärinställningarna som du kan använda för att skicka en bekräftelsekopia till de lediga jobbkandidaterna när de har slutfört sina inlämningar.
Växla bekräftelsemail till användaralternativet "JA" så ser du att allt du behöver för att ställa in det.
E-postämne: Ställ in e-postämnet för e-postmeddelandet.
E-post från: Ange den e-postadress som du vill skicka e-post till kandidaterna med
E-post Svara till: Ange e-post där kandidaterna kan svara dig/ du vill få svar.
Tackmeddelande: Detta är den sista e-posttexten som du kan anpassa. Innan du skickar den till kandidaterna, skräddarsy den enligt dina lediga tjänster.
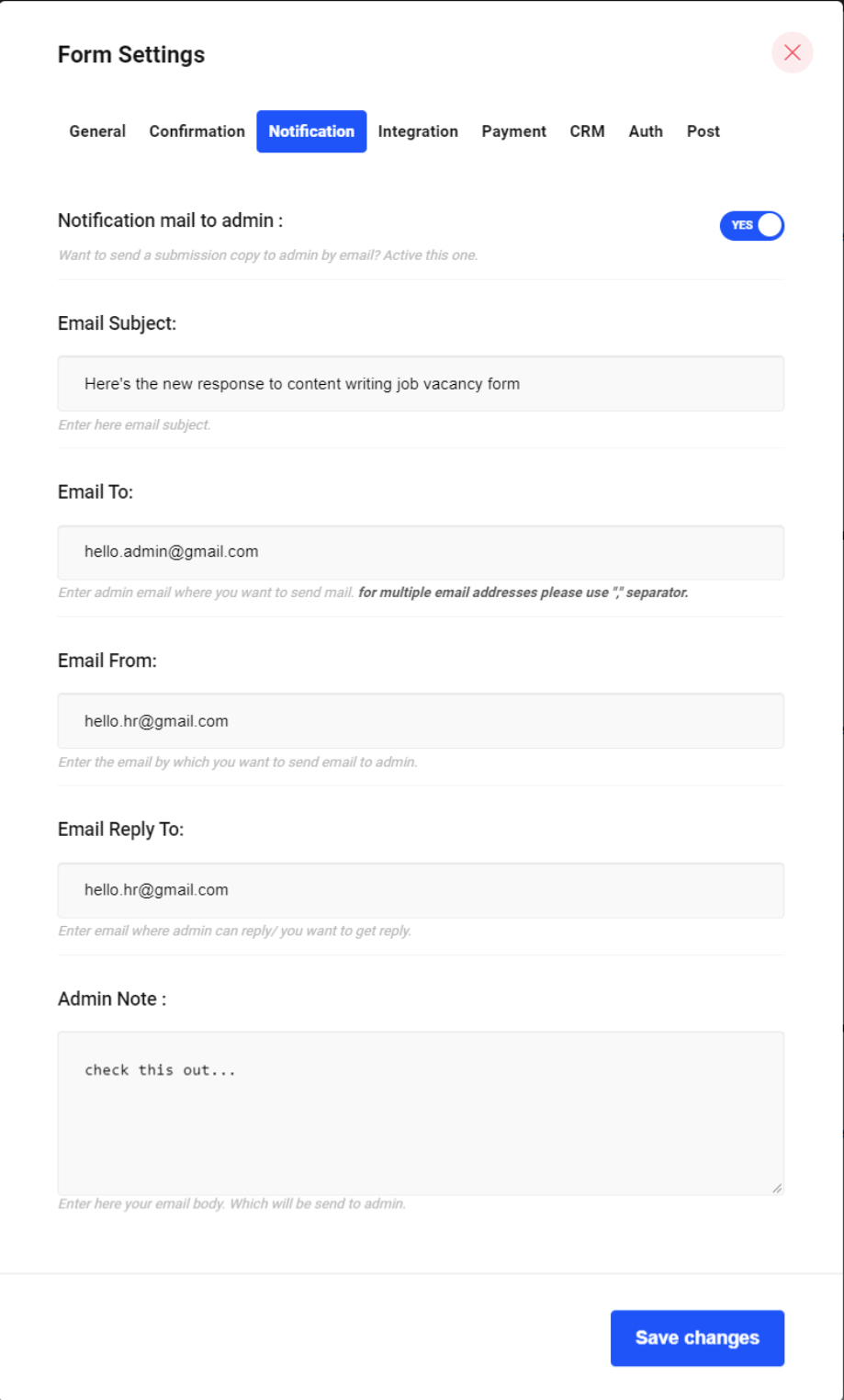
Få aviseringar om ett nytt formulär

Om du är admin/HR, kanske du vill få en inlämningskopia av de jobbkandidater som har fyllt i formuläret. Ställ bara in alternativet Bekräftelsemail till användaren till "JA" och redigera följande inställningar:
E-postämne: Det är här du måste ange ditt e-postämne.
E-posta till: Ange administratörens e-postadress dit du vill skicka e-postmeddelandena.
E-post från: Ange en e-postadress där administratören kan svara.
E-post svar till: Ange den e-postadress som du vill skicka e-postmeddelandet till administratören med.
Admin Note: Ange här din e-posttext som kommer att skickas till admin.
Bädda in ansökningsformuläret för lediga jobb på valfri sida
Vill du bädda in ditt ansökningsformulär för lediga jobb på andra sidor eller inlägg på din webbplats? Inga problem. Det kan du enkelt göra om du har skapat formuläret med MetForm.
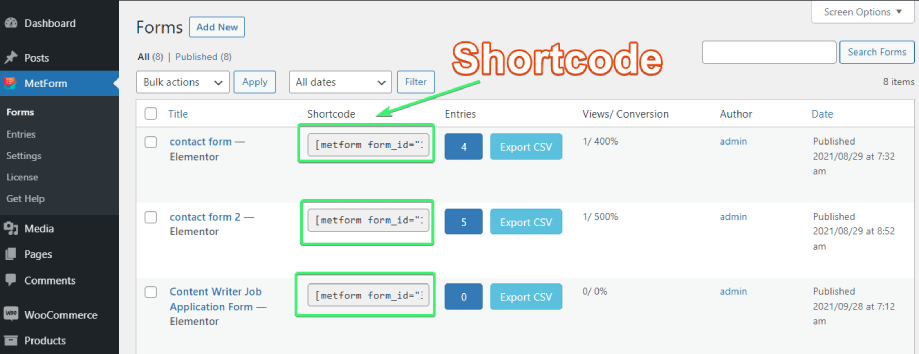
MetForm skapar en unik kortkod för alla formulär du skapar med den.
För att hitta kortkoden för ditt ansökningsformulär för lediga jobb som du har skapat, gå till WordPress Admin Dashboard ➜ MetForm ➜ Blanketter.

Du hittar kortkoder i alla former där. Kopiera bara kortkoden för ditt formulär och bädda in kortkoden på valfri sida eller post där du vill visa ansökningsformuläret för lediga jobb.
Slutgiltiga tankar
Att skapa en engagerande vakansform kräver tid och ansträngning. Investera din tid på att skapa ett formulär som lockar de bästa kandidaterna att söka.
Även om du bör se till att alla nödvändiga fält i formuläret som namn, e-post, personligt brevskrivning och CV/bilduppladdning finns, gör inte formuläret för långt, tråkigt och tråkigt.
Att ta hjälp av MetForm kan hjälpa dig att göra din lediga ansökningstid inom några minuter. Det handlar dock inte bara om en ansökningsblankett. Du kan skapa nästan vilken form du kan tänka dig från grunden eller med hjälp av färdiga formulärmallar. Du kan också skapa flerstegsform, villkorlig form, kalkylatorformulär och många fler med denna formbyggare.

Lämna ett svar