Att lägga till anpassade Facebook-gilla-knappar på WordPress kommer att förbättra räckvidden för dina inlägg, videor och bilder. Denna extra räckvidd kommer att ge extra varumärke och konvertering.
Det är dock inte lätt för en nybörjare att lägga till en anpassad Facebook-gilla-knapp. I ett sådant fall gör WordPress-plugins hela processen superenkel. Men på grund av många plugins för sociala medier tillgängliga på WordPress, blir det ibland svårt att välja en.
Så här i den här bloggen kommer vi att visa dig hur du skapar en anpassad Facebook-gilla-knapp med det mångsidiga WordPress-plugin ElementsKit.
Facebook är den näst mest använda sociala medieplattformen i USA jämfört med andra kanaler. I själva verket, efter att ha gjort forskning på sina användare, har det visat sig att varje månad ungefär 2,91 miljarder aktiva användare använder denna plattform över hela världen. Detta bevisar att det har användare över hela världen som vill engagera sig på Facebook.
WordPress Facebook gilla-knapp ökar tendensen för besökare att engagera sig mer på webbplatser när de ser den. Som ett resultat, din webbplatsens övergripande prestanda kommer att förbättras och du kommer att kunna uppfylla dina affärsmål.
Till exempel kan dina besökare gilla och dela dina resurser på Facebook. Som ett resultat kommer dina resurser att nå fler människor och fler besökares engagemang leder till en mindre avvisningsfrekvens. Dessutom kommer högt engagemang att öka den genomsnittliga sessionslängden på din webbplats tillsammans med omvandlingsfrekvens. Eftersom det ökar möjligheten att omvandla besökare till kunder.
Det är därför du bör skapa en WordPress Facebook-gilla-knapp för att maximera engagemanget för dina webbplatsbesökare. Nu är det största problemet hur man lägger till en anpassad Facebook-gilla-knapp. Hoppa inte över nästa del om du vill ha en anpassad gilla-knapp för din WordPress-webbplats.
Att skapa en anpassad Facebook-gilla-knapp är möjligt antingen genom kodning eller genom att använda WordPress-plugins. Här undviker vi att lägga till det med kod eftersom det inte är en användarvänlig process. Att använda en Facebook-gilla-knapp WordPress-plugin är den mest lämpliga och vänliga processen att lägga till den på din webbplats.
För detta ändamål kommer vi att använda ElementsKit som anses vara det fullpackade Elementor-tillägget. Eftersom denna Facebook-gilla-knapp WordPress-plugin erbjuder många widgets och moduler för att bygga din webbplats tillsammans med dess kreativa knappwidget som vi kommer att använda för att skapa anpassade Facebook-gilla-knappar. Får inte glömma att installera och aktivera Elementor först eftersom det är ett tillägg för Elementor.
Följ nu nedanstående 3 steg för att lägga till en officiell Facebook-gilla-knapp:
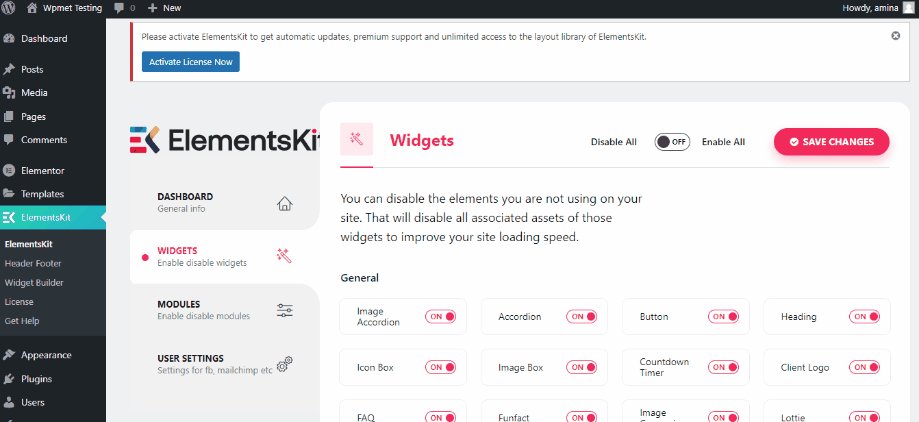
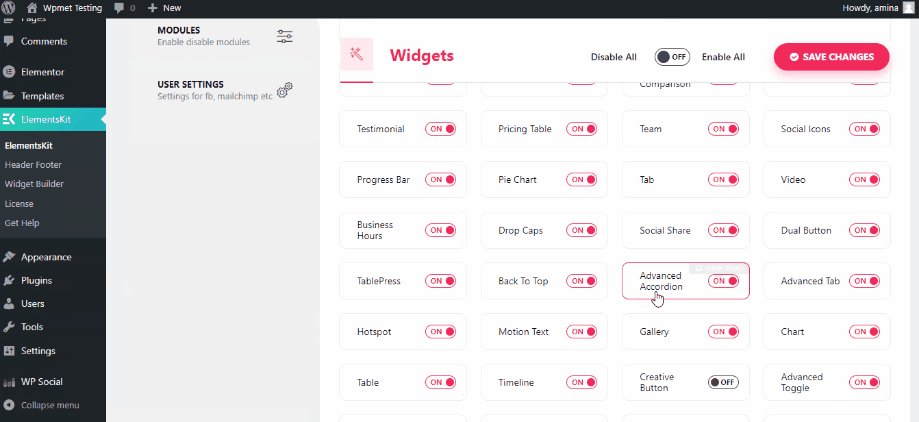
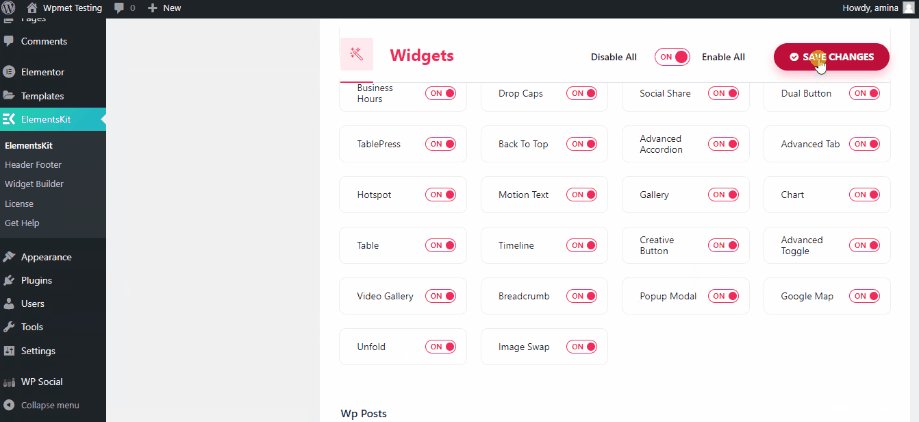
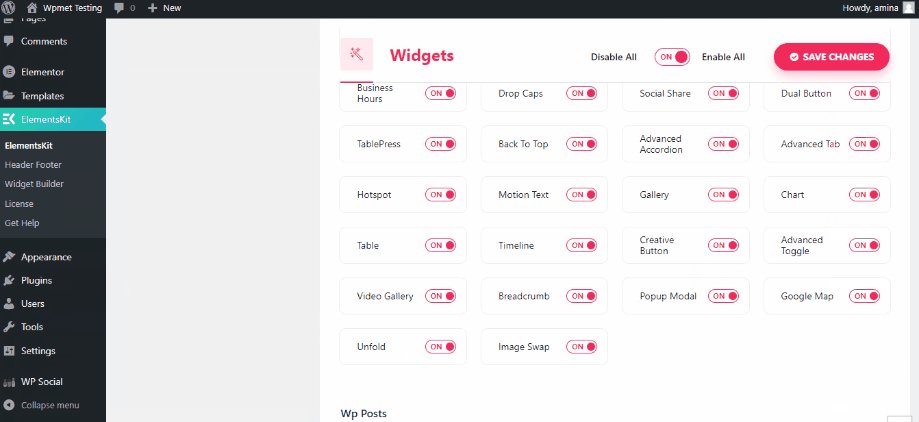
Först måste du aktivera den kreativa knappwidgeten från backend för att skapa Facebook-gilla-knapp på WordPress-webbplatsen. För att göra det, håll musen på ElementsKit och klicka ElementsKit besök sedan widgets. Aktivera nu den kreativa knappwidgeten och tryck på knappen Spara ändringar.

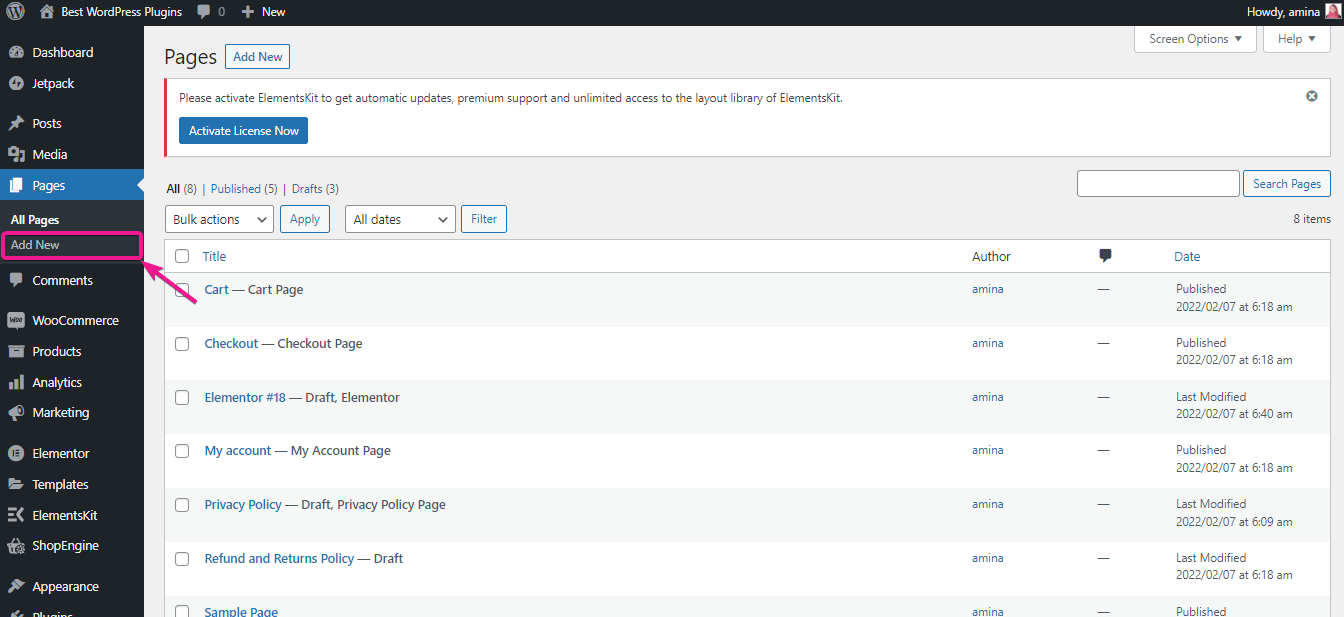
Du kan lägga till WordPress Facebook gilla-knapp till vilken sida eller inlägg som helst med denna widget. Gå till Sidor >> Lägg till ny för att skapa Facebook gilla-knapp.

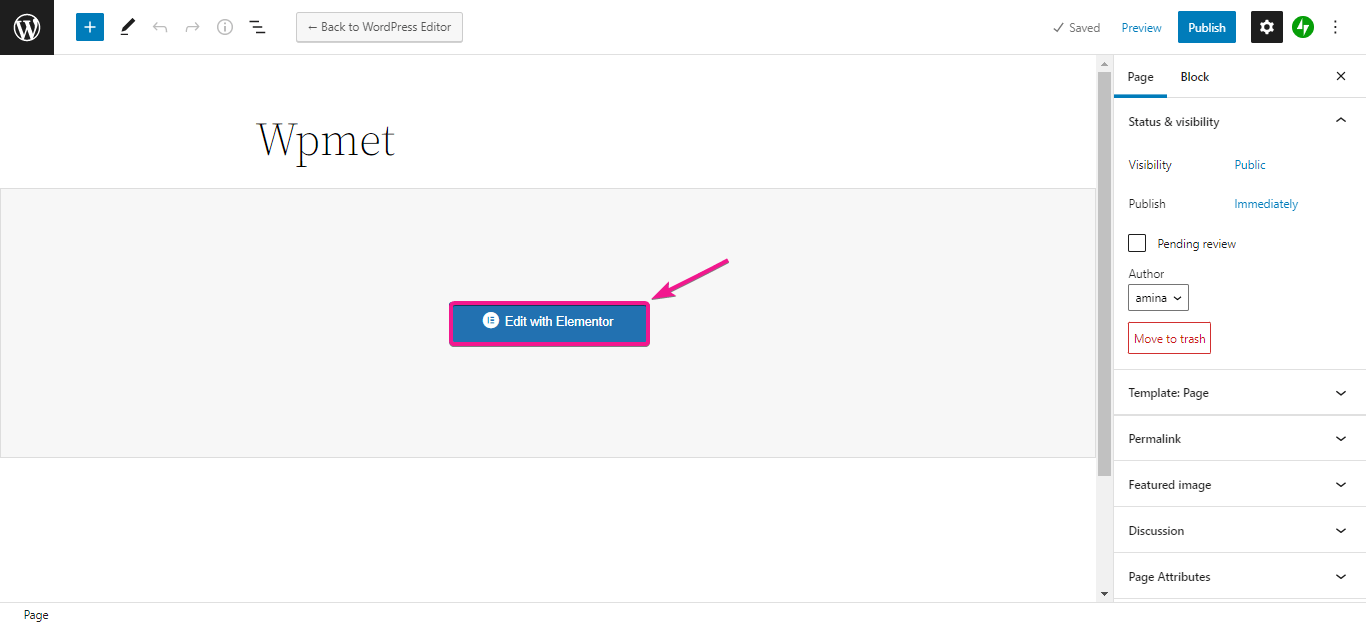
Tryck sedan på Redigera med Elementor knapp som omdirigerar dig till en annan sida där du kan göra huvudanpassningen.

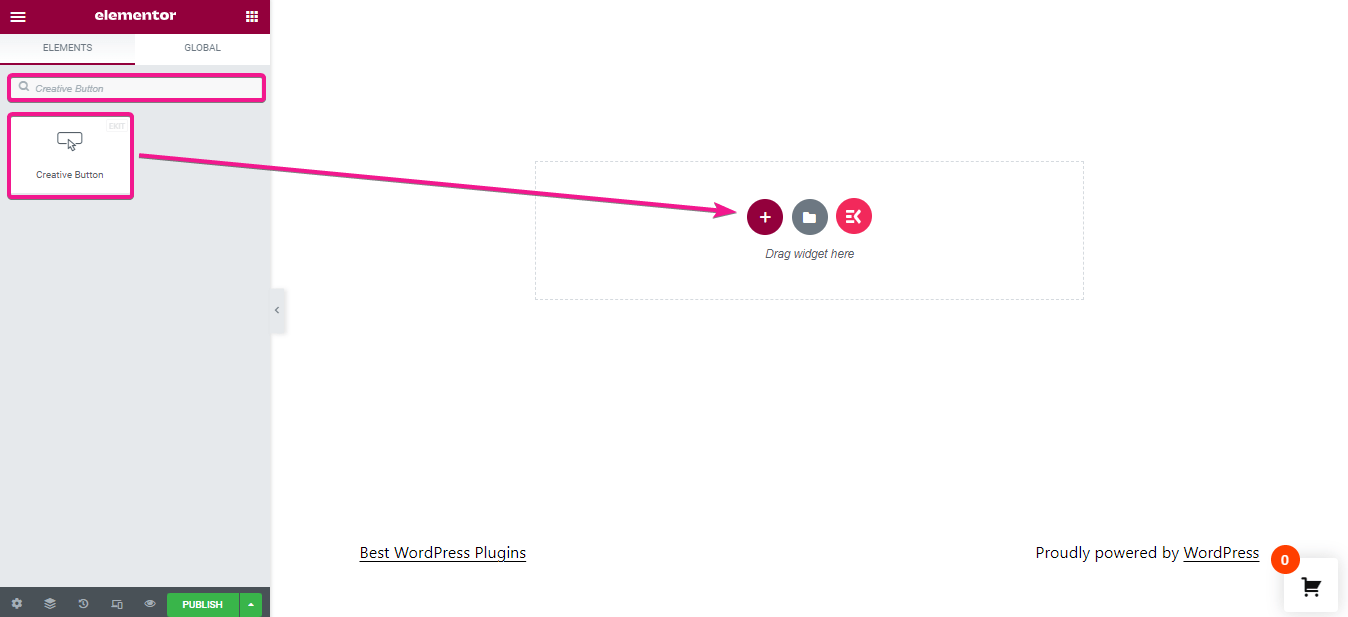
Efter det, sök efter den kreativa knappwidgeten i sökrutan och dra och släpp widgeten till plustecknet för att generera anpassade Facebook-like-knappar.

Steg 3: Knappanpassning.
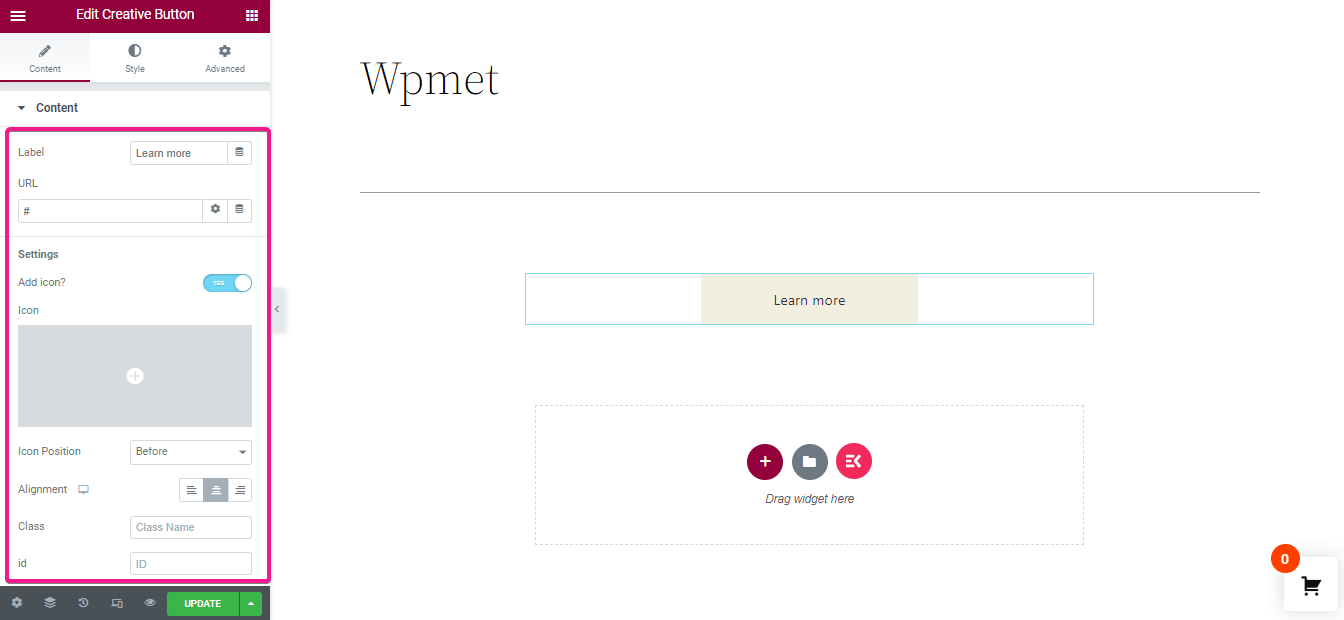
Här kommer knappanpassningen. För att skapa en anpassad Elementor Facebook-gilla-knapp på webbplatsen, gör följande inställningar:
- Etikett: Här måste du ange knapptext.
- URL: Ange länken till ditt Facebook-inlägg i det här fältet. Detta kommer att omdirigera dina besökare till inlägget när någon trycker på knappen. Därifrån kan de gilla eller dela inlägget.
- Lägg till ikon: Aktivera ikonknappen för att lägga till ikon.
- Ikon: Välj tummen upp eller en annan ikon som du vill visa med din knapptext.
- Ikonposition: Välj ikonpositionen före eller efter din knapptext.
- Justering: Välj justeringen av din anpassade Facebook-gilla-knapp.
- Hover stil: Ge en hovringseffekt till knappen.
Här får du några andra alternativ som att välja klass och id för din knapp. Dessa är inte obligatoriska att ändra.

Efter innehållsanpassning måste du göra ändringar i din knappstil. Här har vi gjort följande ändringar i knappen:
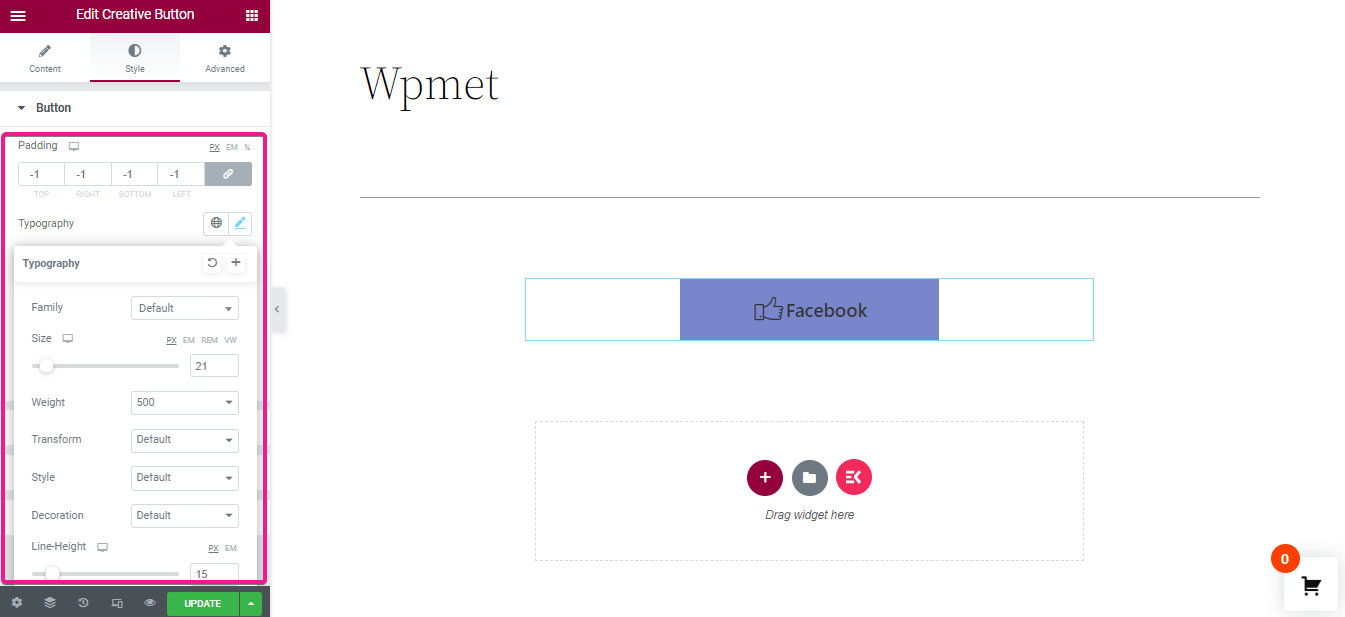
- Stoppning: Ställ in stoppningen -1. Du kan göra justeringar efter din knappstorlek.
- Typografi: I det här avsnittet får du alternativ för att ändra typografin för din knapptext. Välj familj, storlek, vikt, transformation, stil, dekoration, linjehöjd, etc härifrån.

Efter ovanstående justering, ta med ändringarna till:
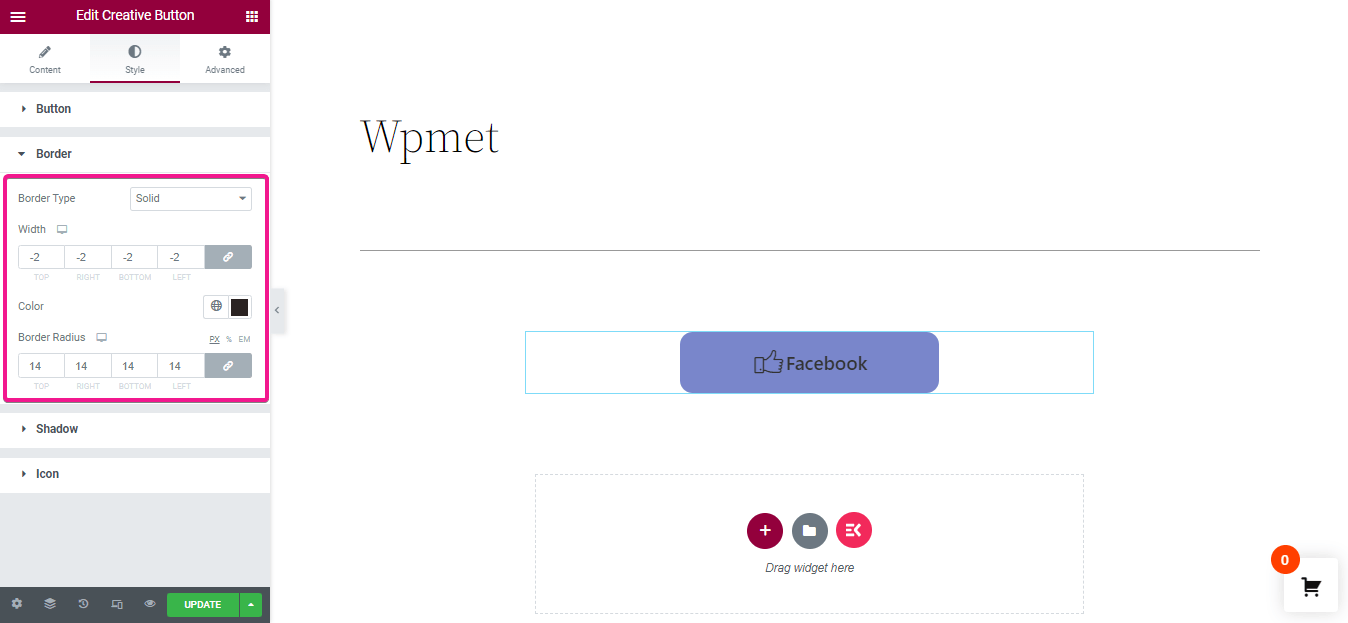
- Kanttyp: För att skapa en anpassad Facebook-knapp, välj helkantstyp.
- Bredd: Ange bredd för din knapps kant.
- Färg: Lägg till kantfärg härifrån.
- Kantradie: Välj kantradie för din knapp.

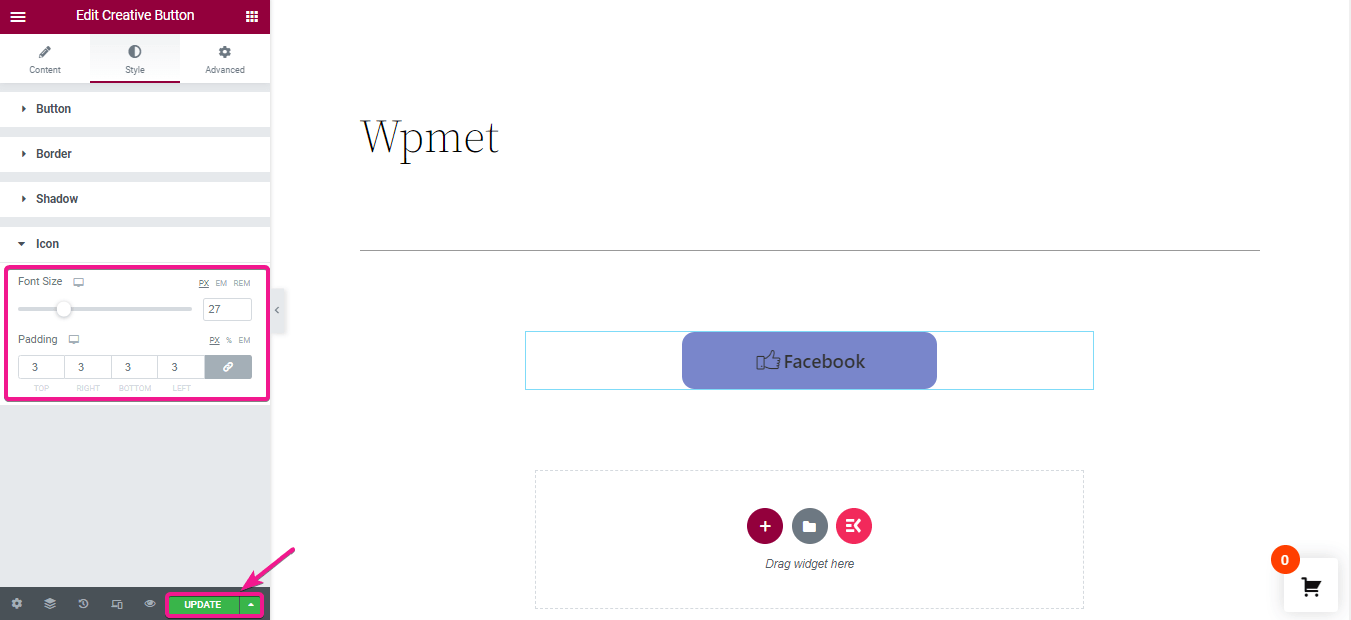
Slutligen, välj teckenstorlek och utfyllnad för knappikonen och klicka på uppdatera/publicera-knappen för att lägga till Facebook-gilla-knappen till WordPress-webbplatsen.

Efter att ha uppdaterat alla dina redigeringar här är det slutliga utseendet på din anpassade Facebook-gilla-knapp:


Öka din webbplats omvandlingsfrekvens, besökare och engagemang genom att lägga till en anpassad Facebook-gilla-knapp på din webbplats. Detta kommer att hjälpa dina besökare att gilla och dela ditt innehåll på Facebook. Eftersom Facebook är en av de mest använda sociala medieplattformarna så kan marknadsföring av ditt innehåll på den ge ett fantastiskt resultat.
I den här bloggen har vi visat dig den mest nybörjarvänliga processen att lägga till en anpassad Elementor Facebook-gilla-knapp med ElementsKit . Nu genom att följa stegen ovan kan du också öka din webbplats prestanda. Dessutom kan du också lägg till Facebook-flöde på din WordPress-webbplats med detta allt i ett tillägg. Så börja öka din webbplats omvandlingsfrekvens med ElementsKit.


Lämna ett svar