Har du någonsin undrat över sociala mediers popularitet nuförtiden? De flesta människor idag är medvetet eller omedvetet kopplade till sociala medier. Av alla sociala medienätverk ligger Facebook, föga förvånande, överst i tabellen när det kommer till användarnas val. Denna handledning kommer i princip att behandla hur man lägger till WordPress Facebook-flöde.
Men innan dess låt mig dela några stycken statistik om Facebook eftersom ämnet är relaterat till Facebook. Det är viktigt att veta om det är värt att lägga till Facebook-flöde på din WordPress-webbplats.
Enligt 2022 års rapport av Backlinko, Facebook har 1,9 miljarder dagliga aktiva användare just nu, en ökning med 6,89% från år till år.
När det kommer till månatliga aktiva användare har 2,9 miljarder människor tillgång till plattformen just nu enligt samma rapport, en ökning med 7,18% från år till år.
Det är jättestort, eller hur? Vad händer om du kan bädda in Facebook-flöde på din WordPress-webbplats? Det låter spännande, eller hur? Genom att lägga till ett Facebook-flöde kan du visa din Facebook-företagssida eller grupps inlägg för dina webbplatsbesökare. Detta ger dig chansen att utöka din publik i större utsträckning.
Låt mig nu gå igenom metoden för att lägga till WordPress Facebook-flöde till din webbplats. Du kan göra det enkelt genom att distribuera ElementsKits Facebook Feed-widget.
Vet du att det finns ett antal topprankade plugins för sociala medier tillgängliga på marknaden? Men hur identifierar man dem? Gå in på bloggen "10 robusta WordPress-plugins för sociala medier och minska din ansträngning."
Varför utnyttja ElementsKit för att lägga till WordPress Facebook-flöde:
ElementsKit är ett lättanvänt tillägg för Elementor. Den kommer med otaliga funktioner och widgets som ger dig alla fördelar som du letar efter i en sidbyggare. Bland massor av widgets är Facebook-flöde en av dem. Med Facebook Feed-widgeten kan du sömlöst lägga till anpassat Facebook-flöde till din WordPress-webbplats.
Innan jag visar dig hur du lägger till WordPress Facebook-flöde till din webbplats med ElementsKit, låt mig utvidga anledningen till varför du bör gå för det.
Allt-i-ett plugin:
ElementsKit är inte bara ett Facebook-flödesplugin, det är snarare ett heltäckande sådant. Förutom att ge dig möjlighet att lägga till ett Facebook-flöde, ger det dig också många andra funktioner. Du kan bygga en sidhuvud och sidfot, megameny, widgets, lägga till parallaxeffekt, villkorligt innehåll, bilddragspel, nedräkningstimer och så vidare och så vidare.
Många anpassningsalternativ:
ElementsKit erbjuder otaliga anpassningsalternativ till din fördel. Du kan piffa upp stilarna i flödesinläggen genom att göra nödvändiga justeringar.
Lyhördhet och hastighet:
Oavsett enhet ser ElementsKit till att din webbplats ser mycket responsiv och supersnabb ut. Oavsett om det är en mobil, bärbar dator, stationär dator eller till och med surfplatta, kommer din webbplats att dyka upp felfritt på alla dessa enheter. Och det också att hålla blixtsnabb hastighet.
Låt oss nu dyka djupt in i processen att lägga till ett Facebook-flöde till din WordPress-webbplats med hjälp av ElementsKit. Du kan lägga till Facebook-flöde till WordPress hemsida och andra sidor också.

Så här lägger du till Facebook-flöde till din WordPress-webbplats:
ElementsKit låter dig lägga till WordPress Facebook-flöde till din webbplats enkelt och smidigt. Med bara några enkla steg kan du göra jobbet. Utan vidare, låt oss ta en titt på stegen där du kan lägga till WordPress Facebook-flöde till din webbplats-
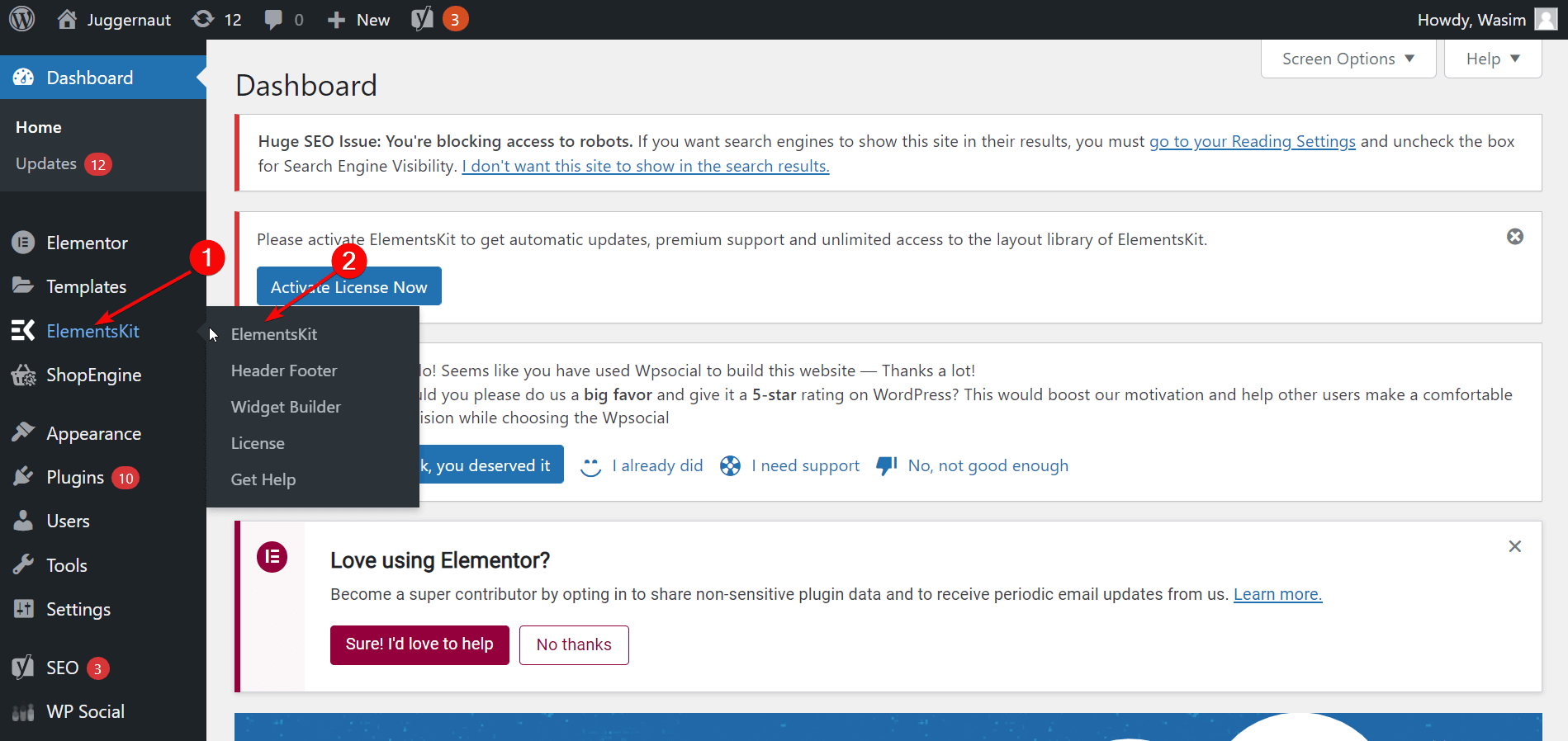
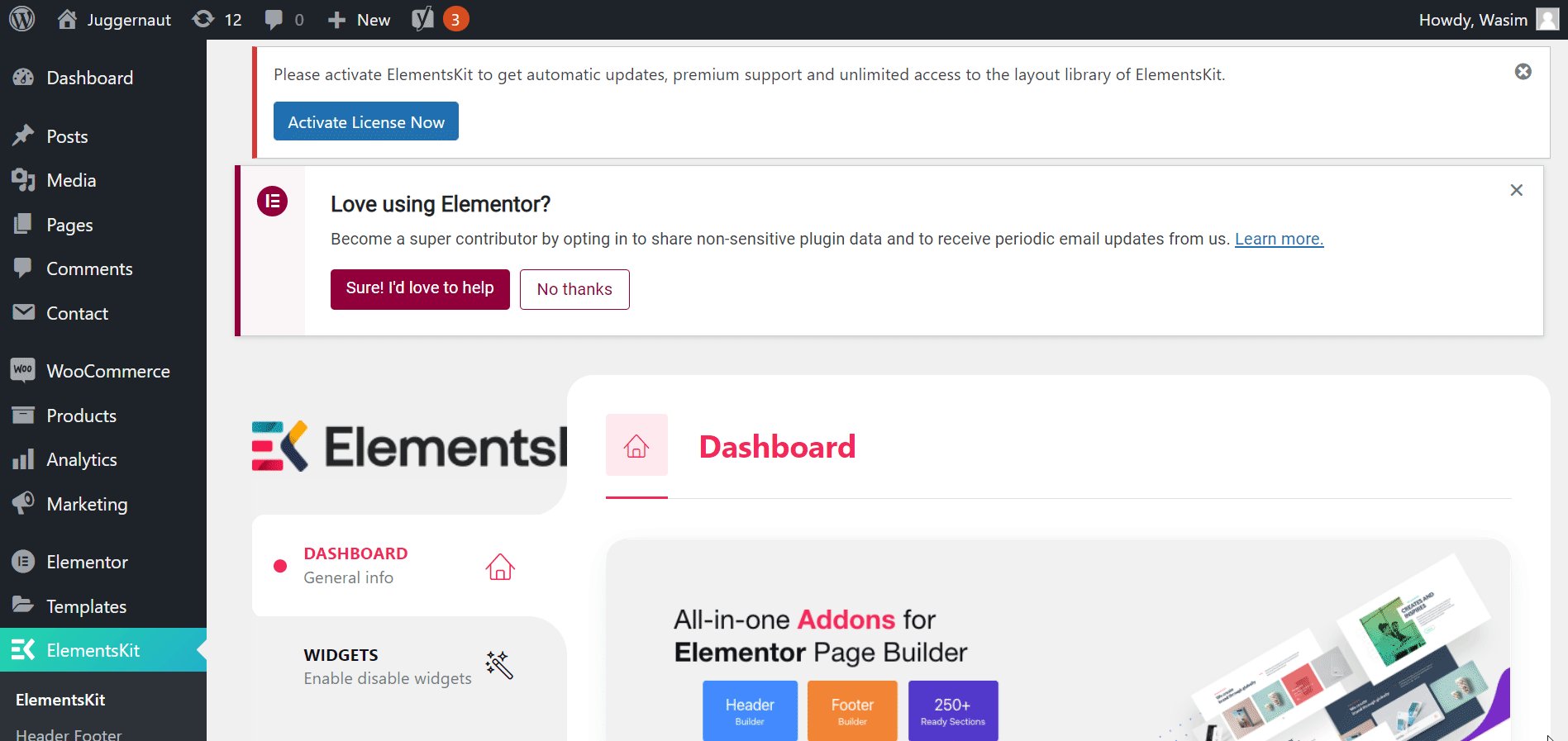
Gå först till din webbplats instrumentpanel och navigera till ElementsKit på sidopanelen. Klicka på ElementsKit från menyn.

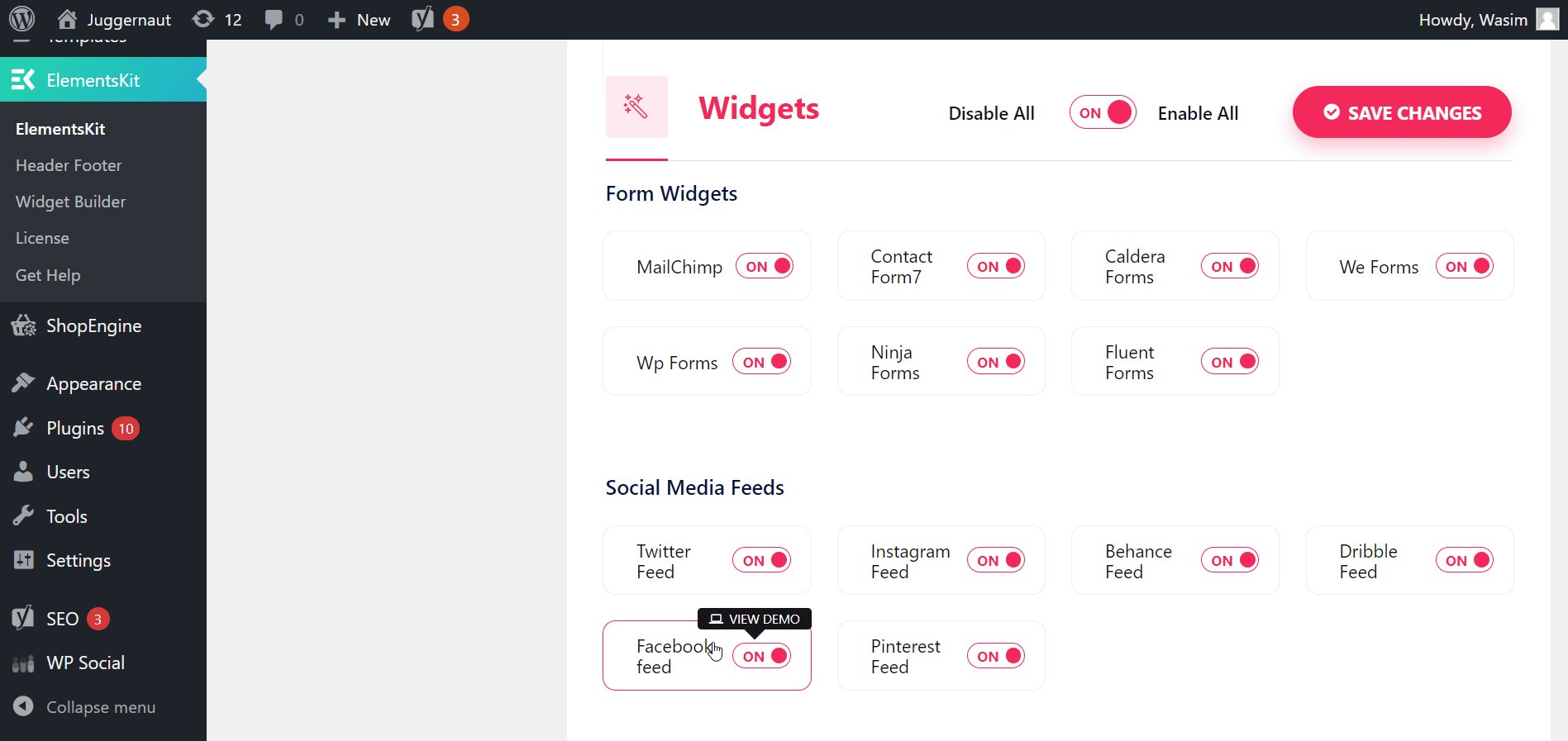
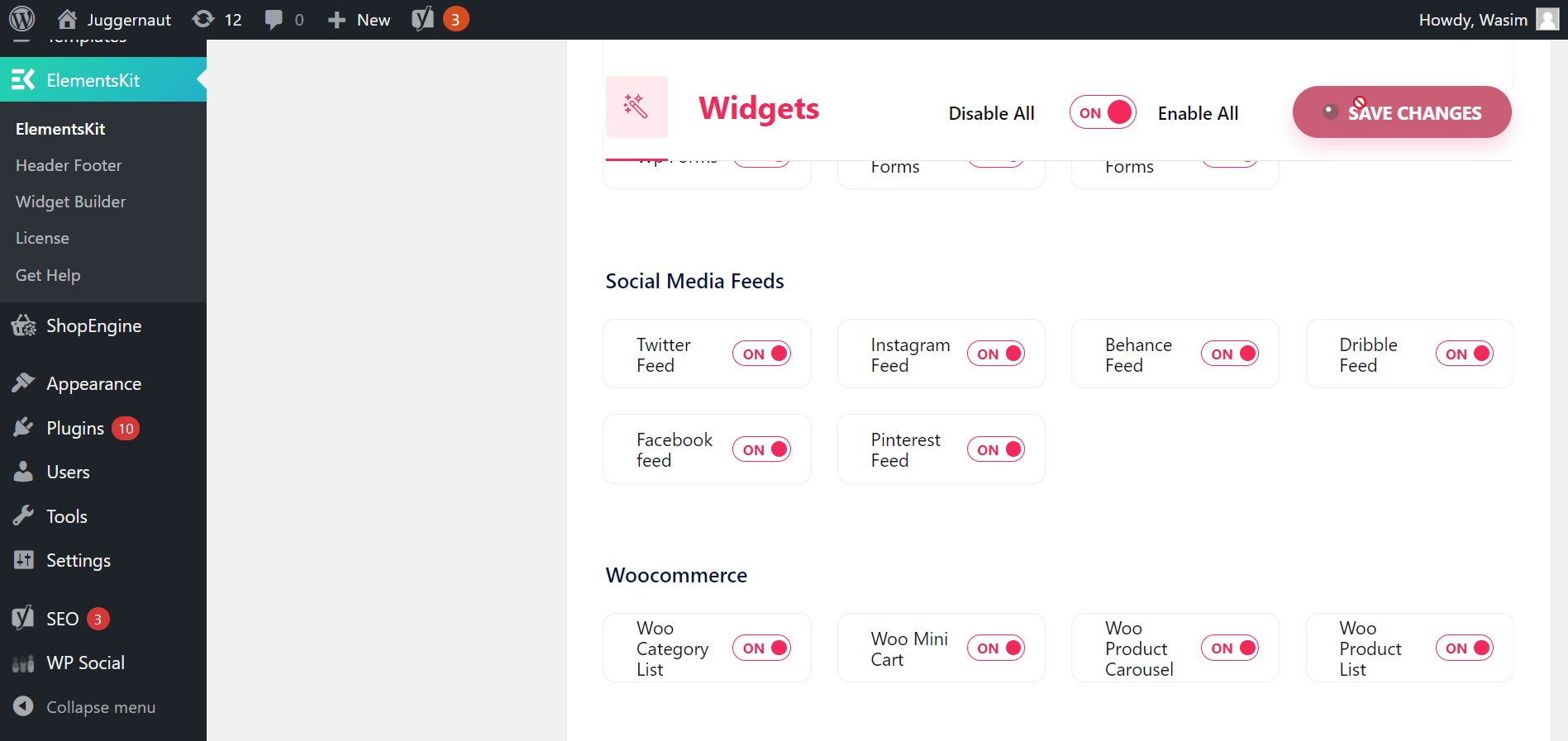
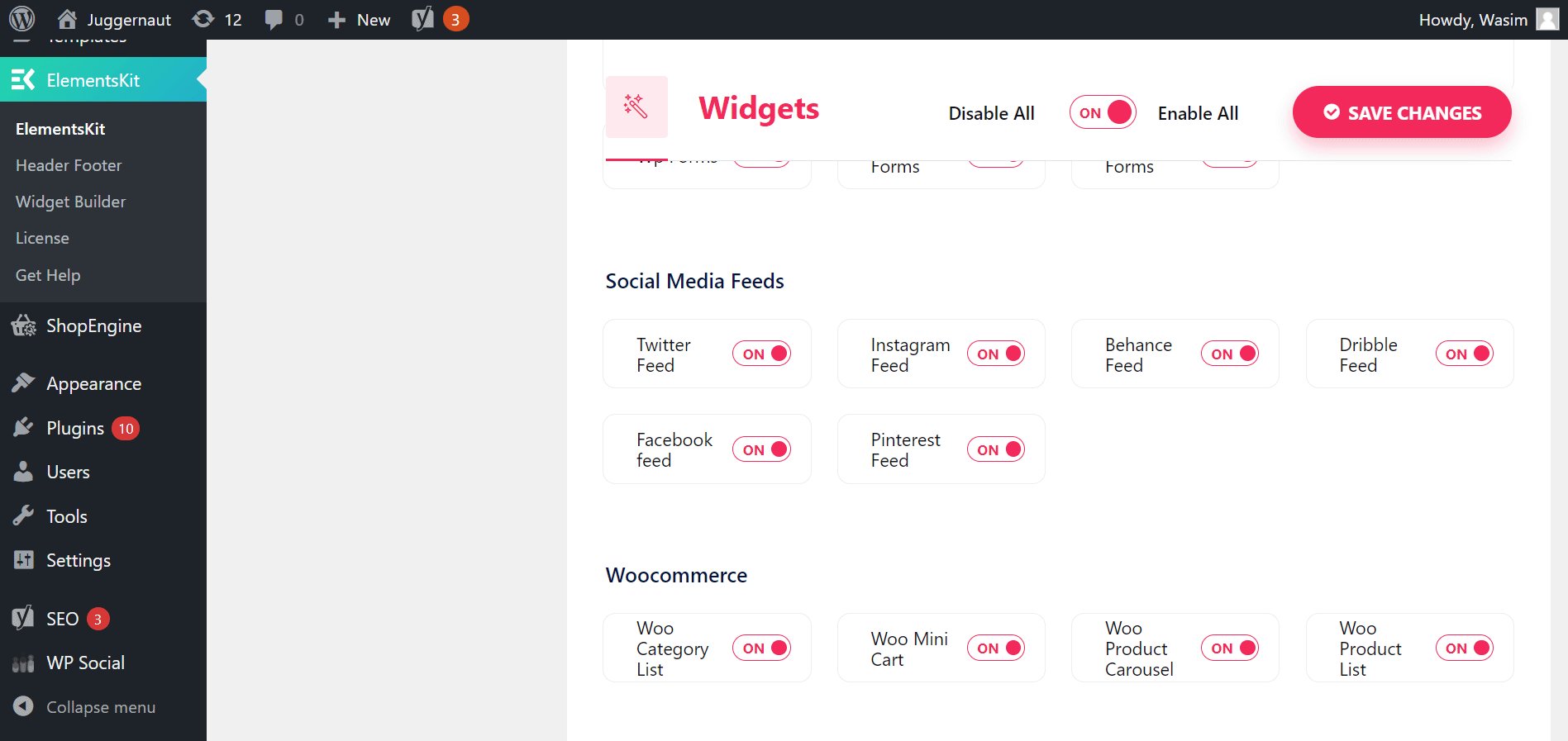
Välj sedan "Widgets" och med det kommer en lista med widgets att dyka upp men du måste gå hela vägen ner och hitta Facebook Feed-widgeten. Se till att Facebook Feed-widgeten är aktiverad. Klicka sedan på knappen "Spara ändringar".

Hitta Facebook-sidflödesfliken:
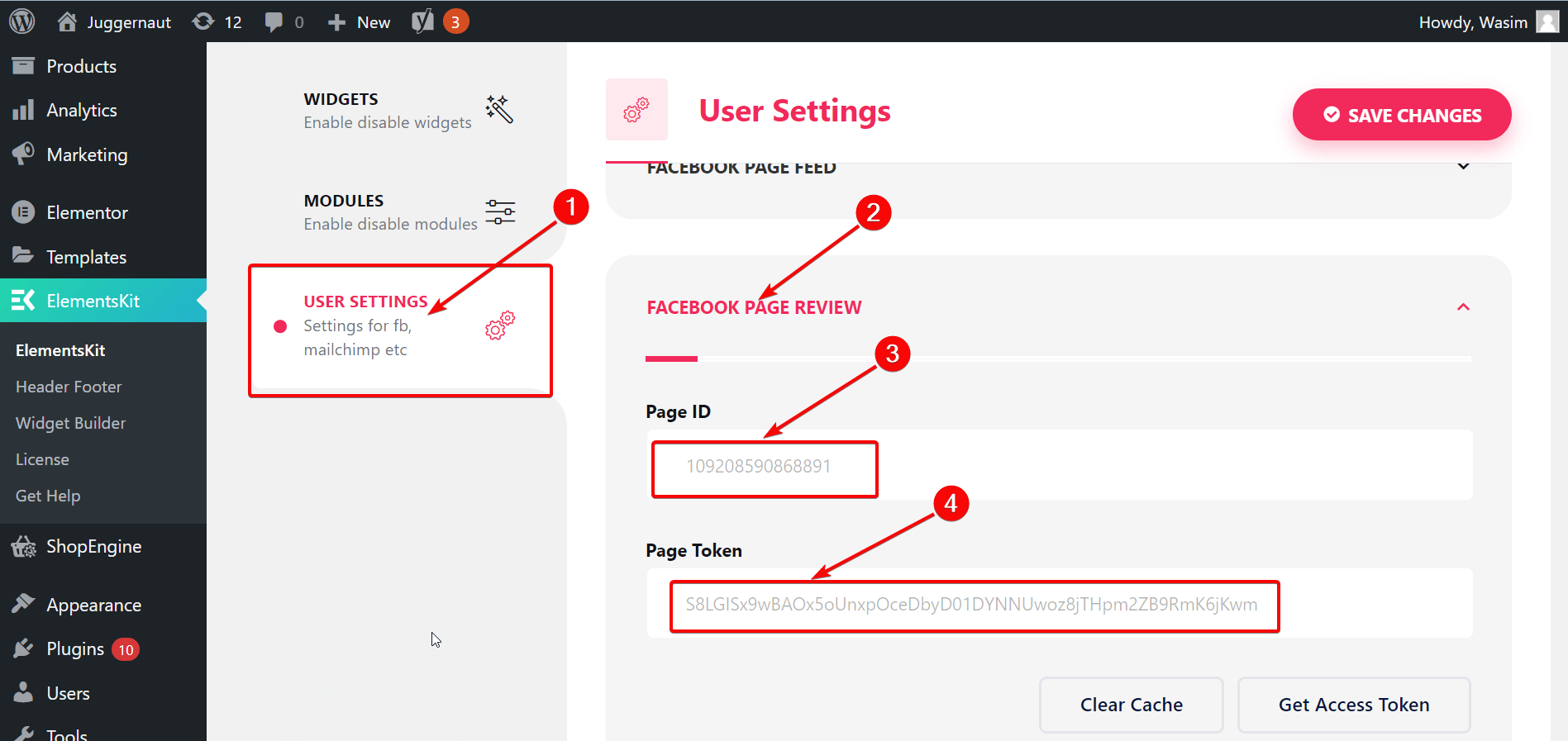
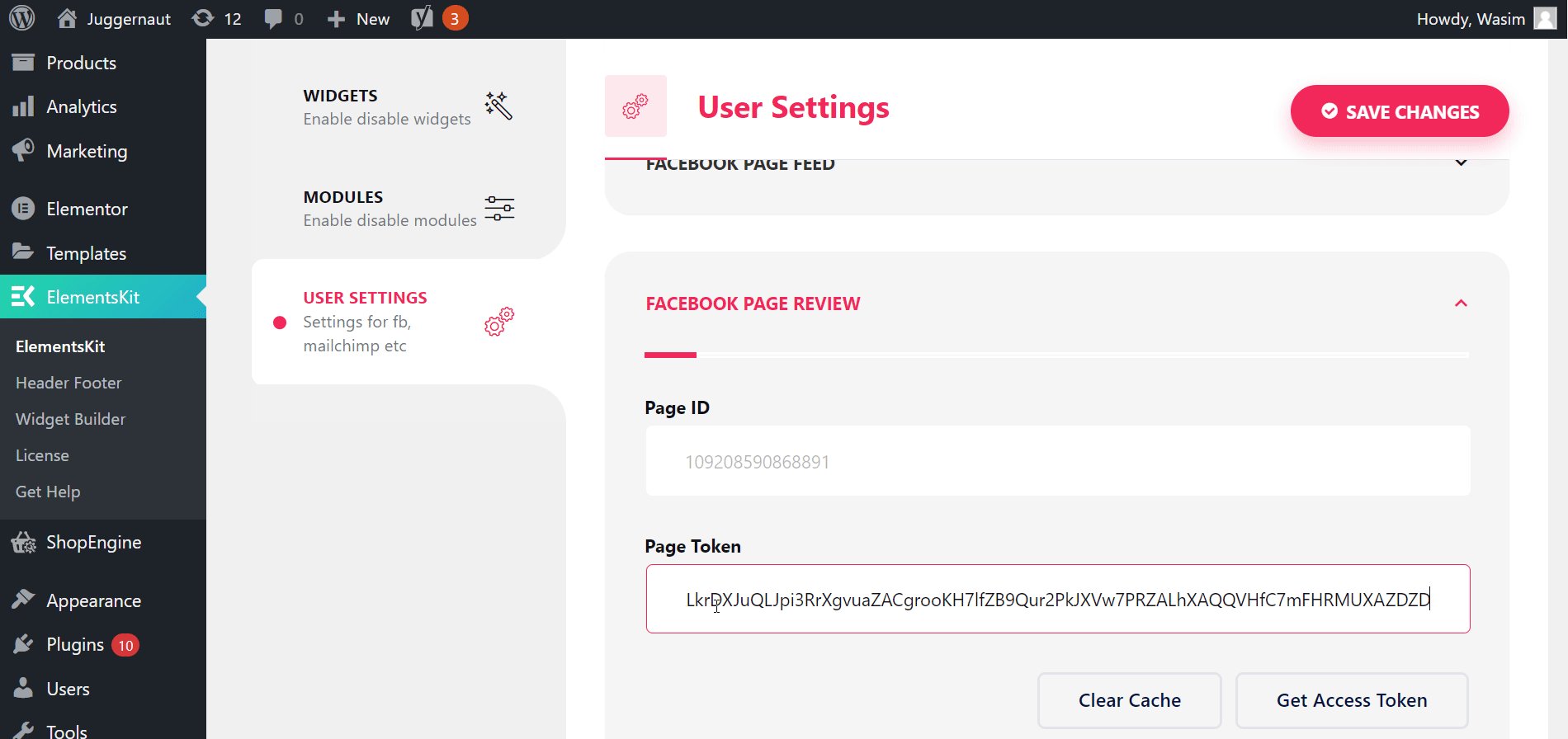
Klicka nu på menyalternativen "Användarinställningar" från sidofältet. Ett antal flikar kommer att visas på skärmen. Allt du behöver göra är att navigera till fliken Facebook Sidflöde och klicka på rullgardinsmenyn. Detta kommer att be dig att ange Facebook-sida-ID och sidåtkomsttoken.

Gå till Facebook for Developers-webbplatsen:
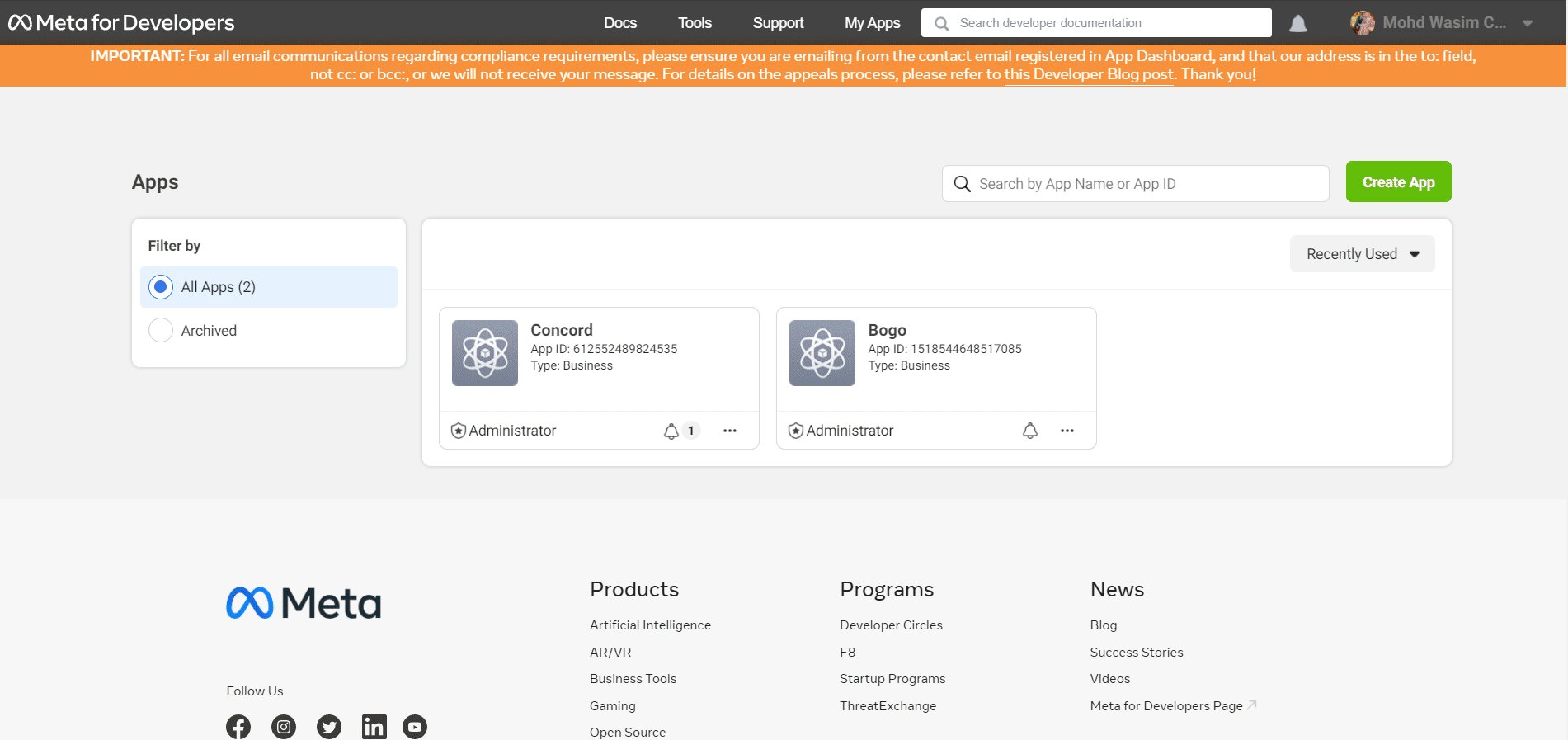
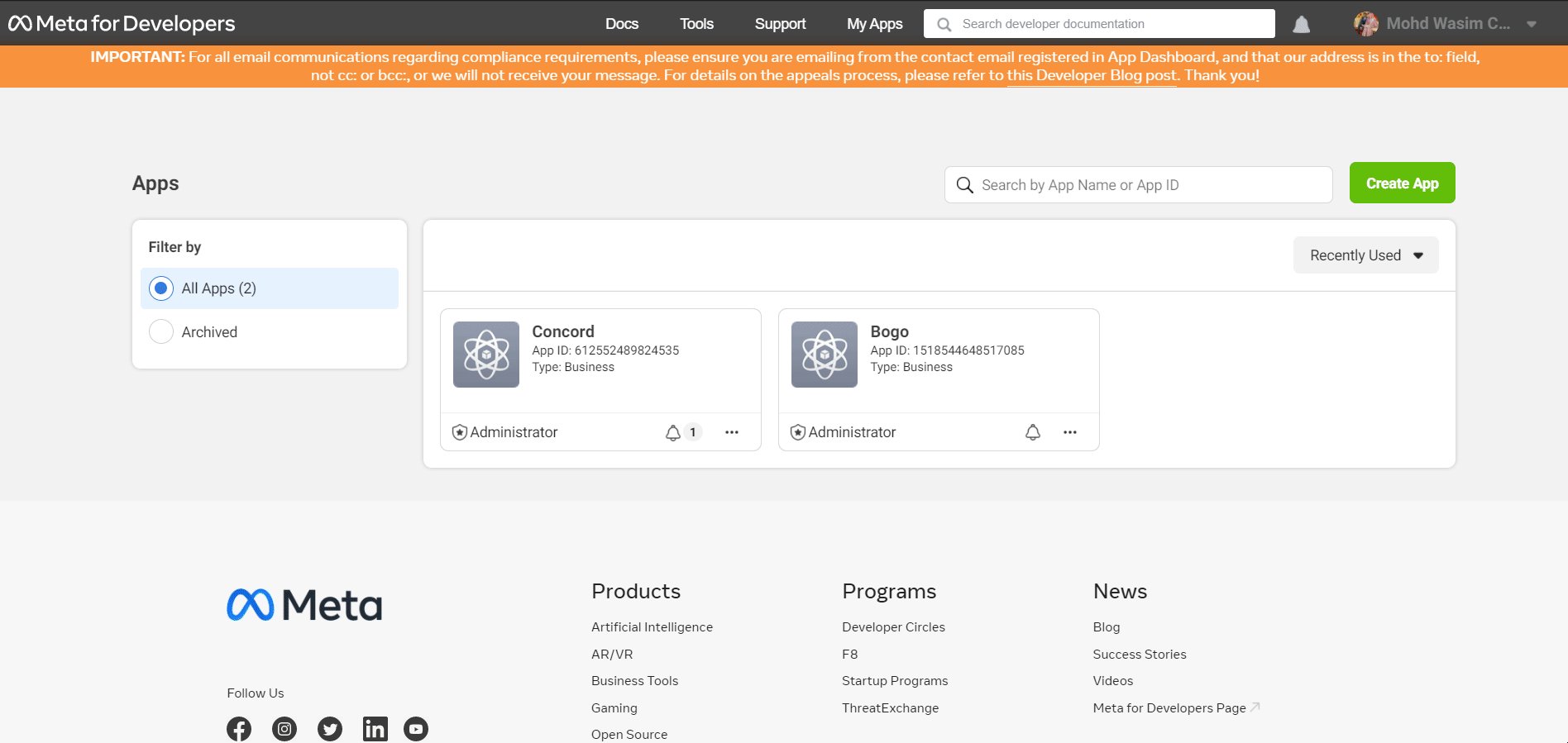
Besök developers.facebook.com för att få Facebook Sid-ID och Page Access Token. På hemsidan loggar du in på sidan "Facebook för utvecklare" och går till "Mina appar".

Skapa en app:
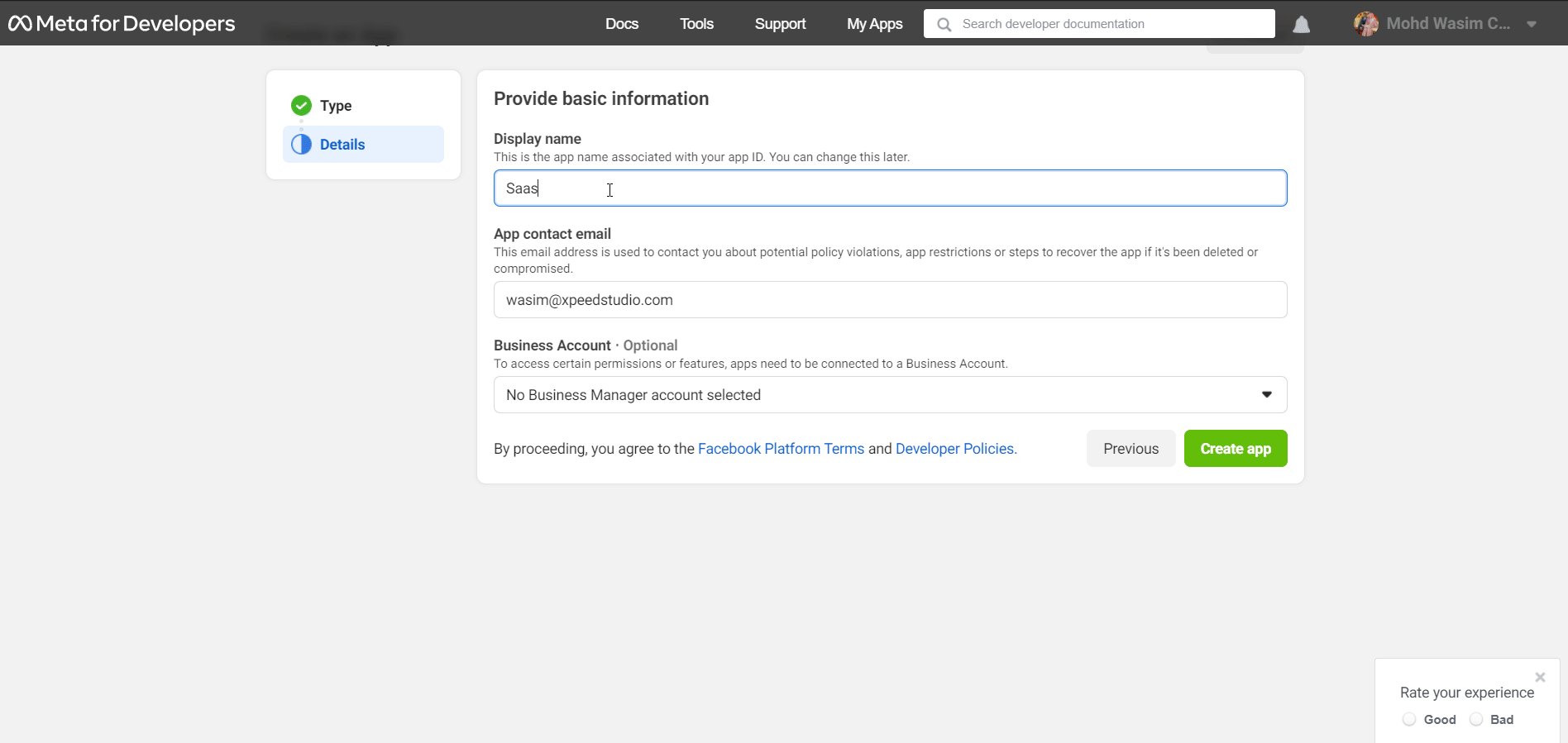
Nu är det dags att skapa en app om du inte har skapat någon app tidigare. Klicka på knappen "Skapa app". Välj en apptyp och tryck på knappen "Nästa". Ange information som visningsnamn, kontakt, e-post och företagschefskontonamn även om det är valfritt.
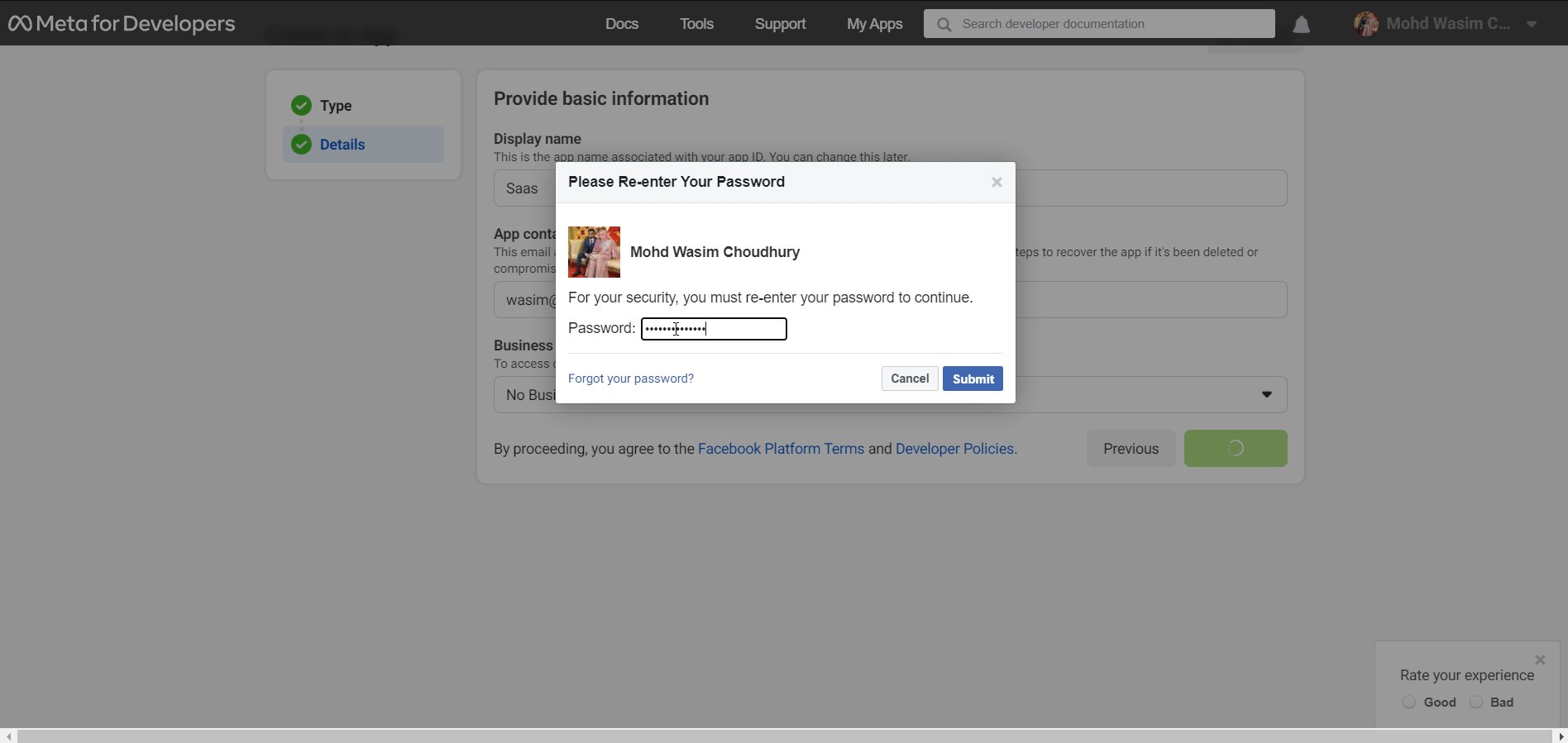
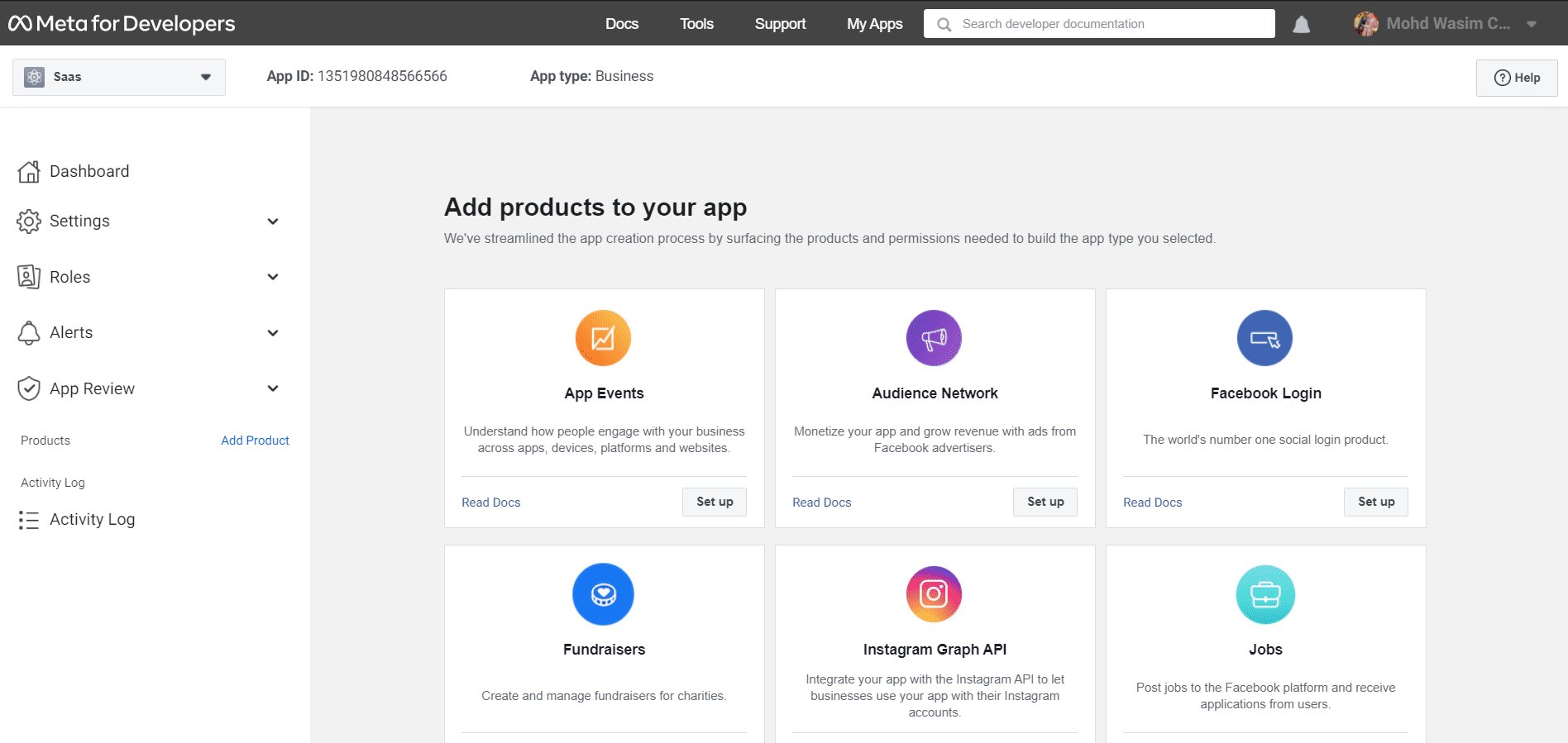
Tryck på knappen "Skapa app" efteråt. Med det kommer du att bli ombedd att ange ditt Facebook-lösenord för en säkerhetskontroll. Klicka slutligen på "Skicka"-knappen så kommer du direkt till produktsidan.

Gör nödvändiga val:
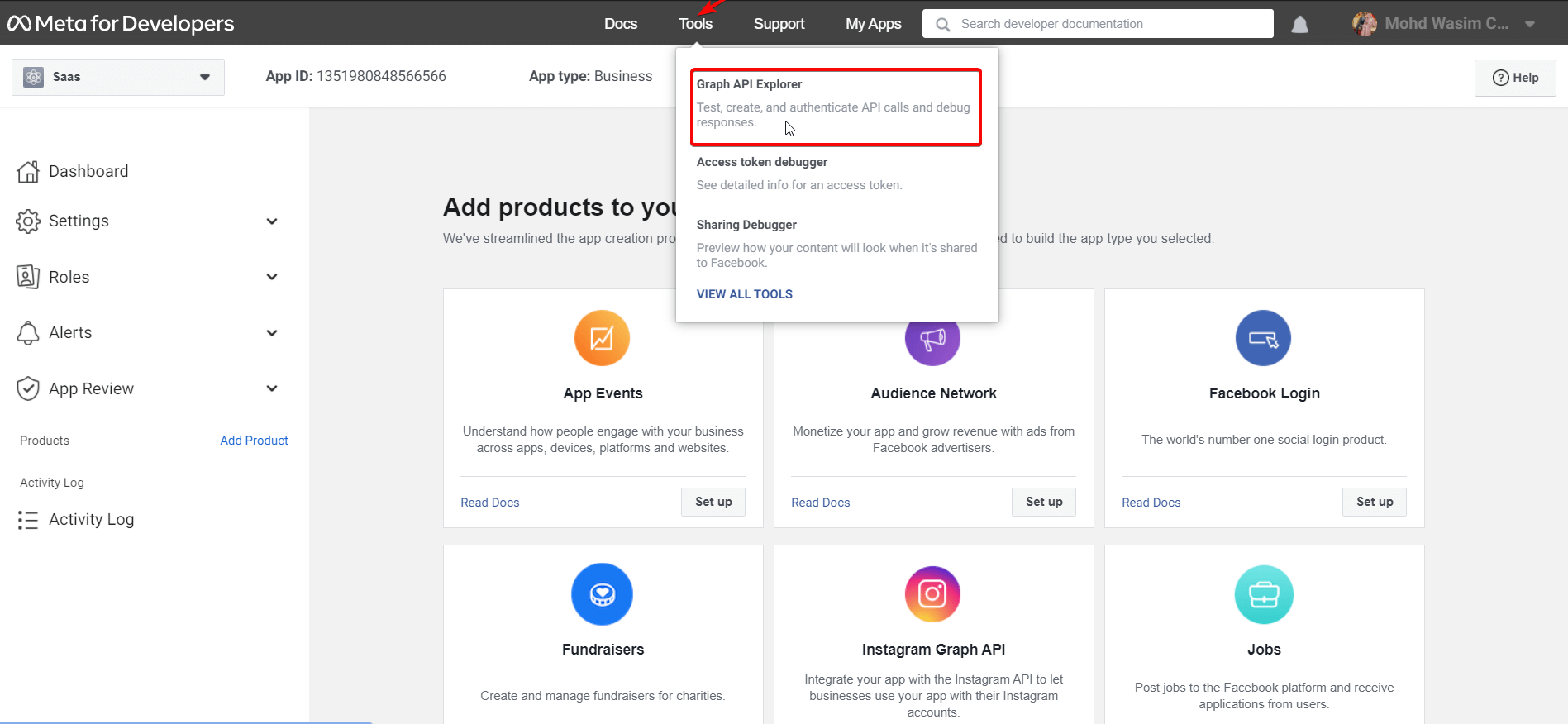
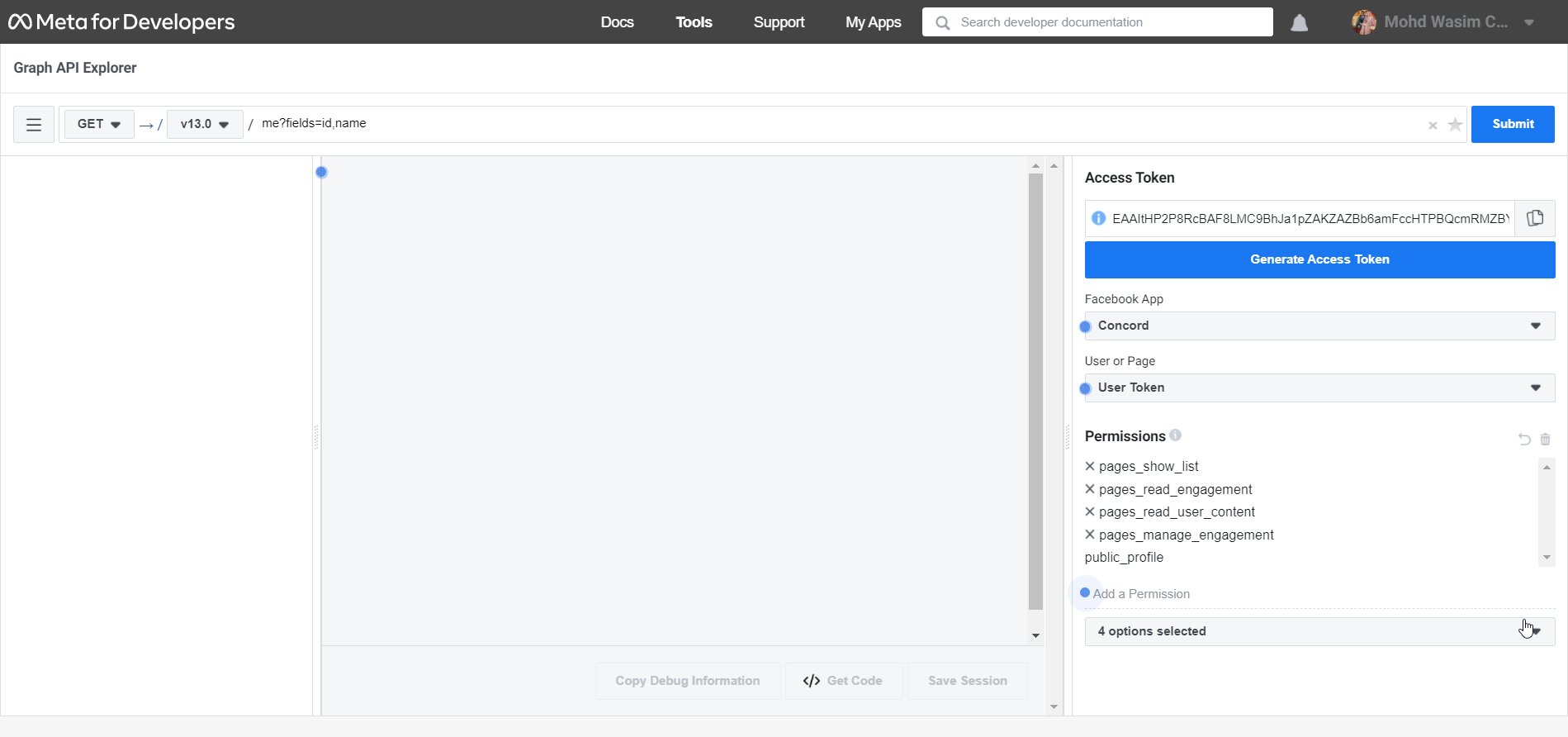
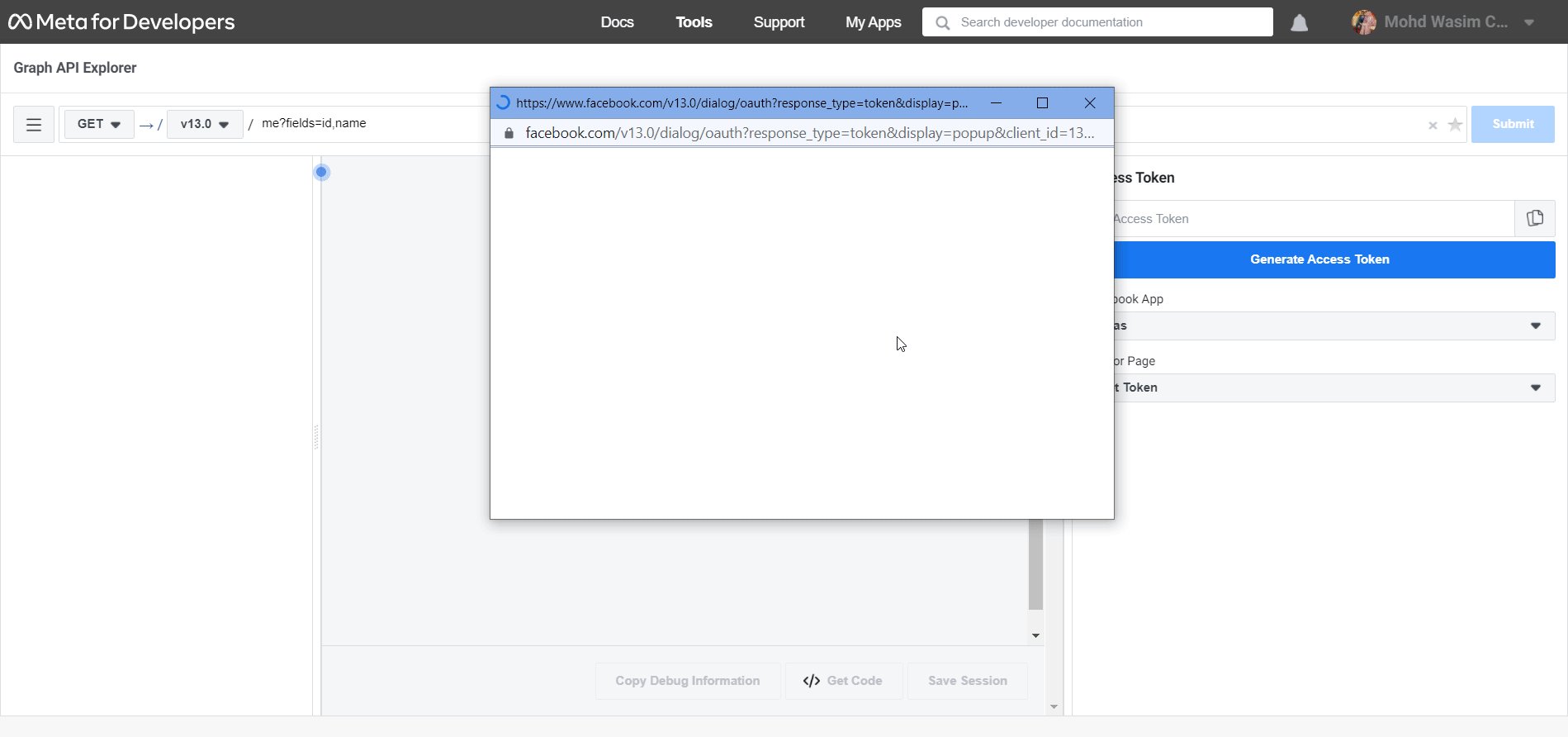
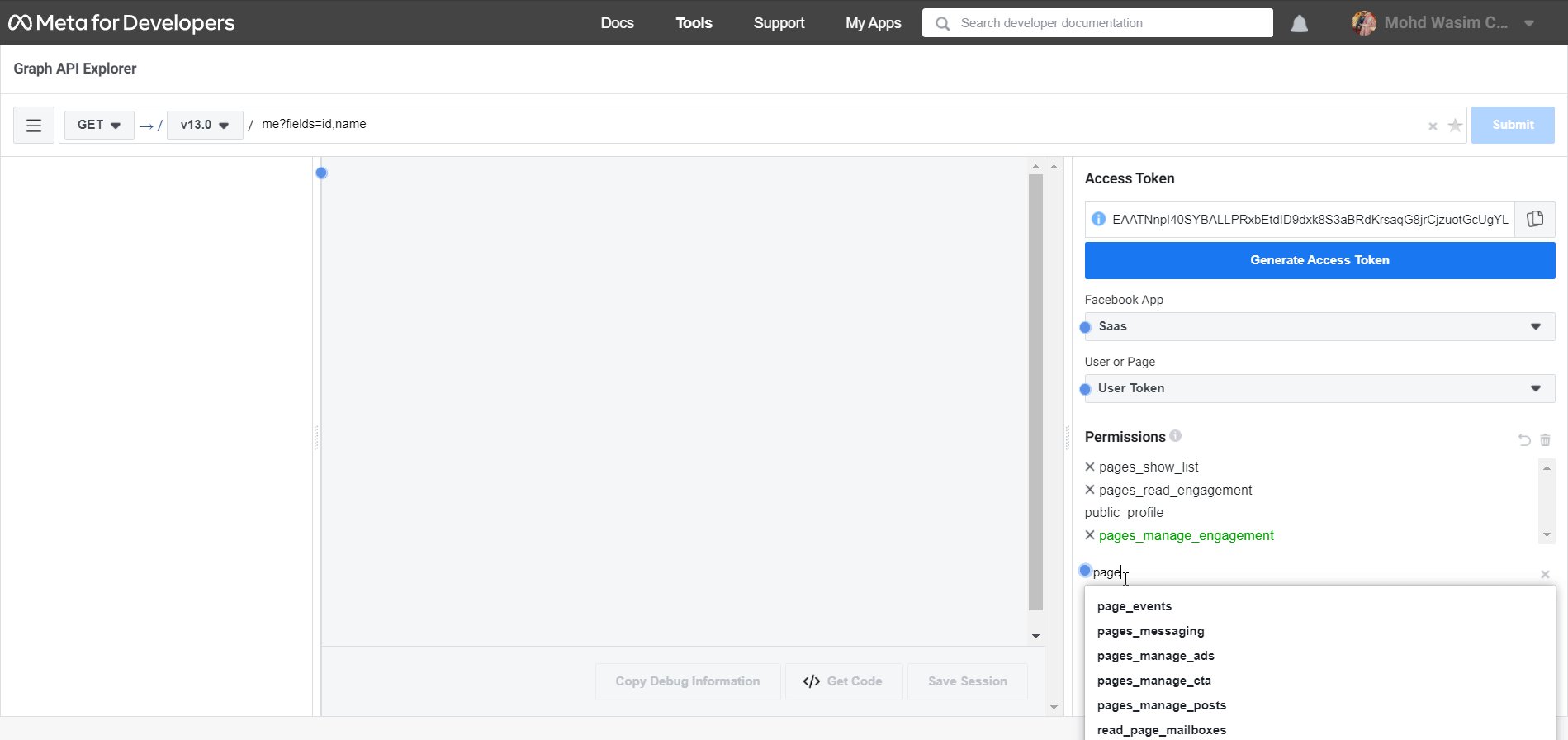
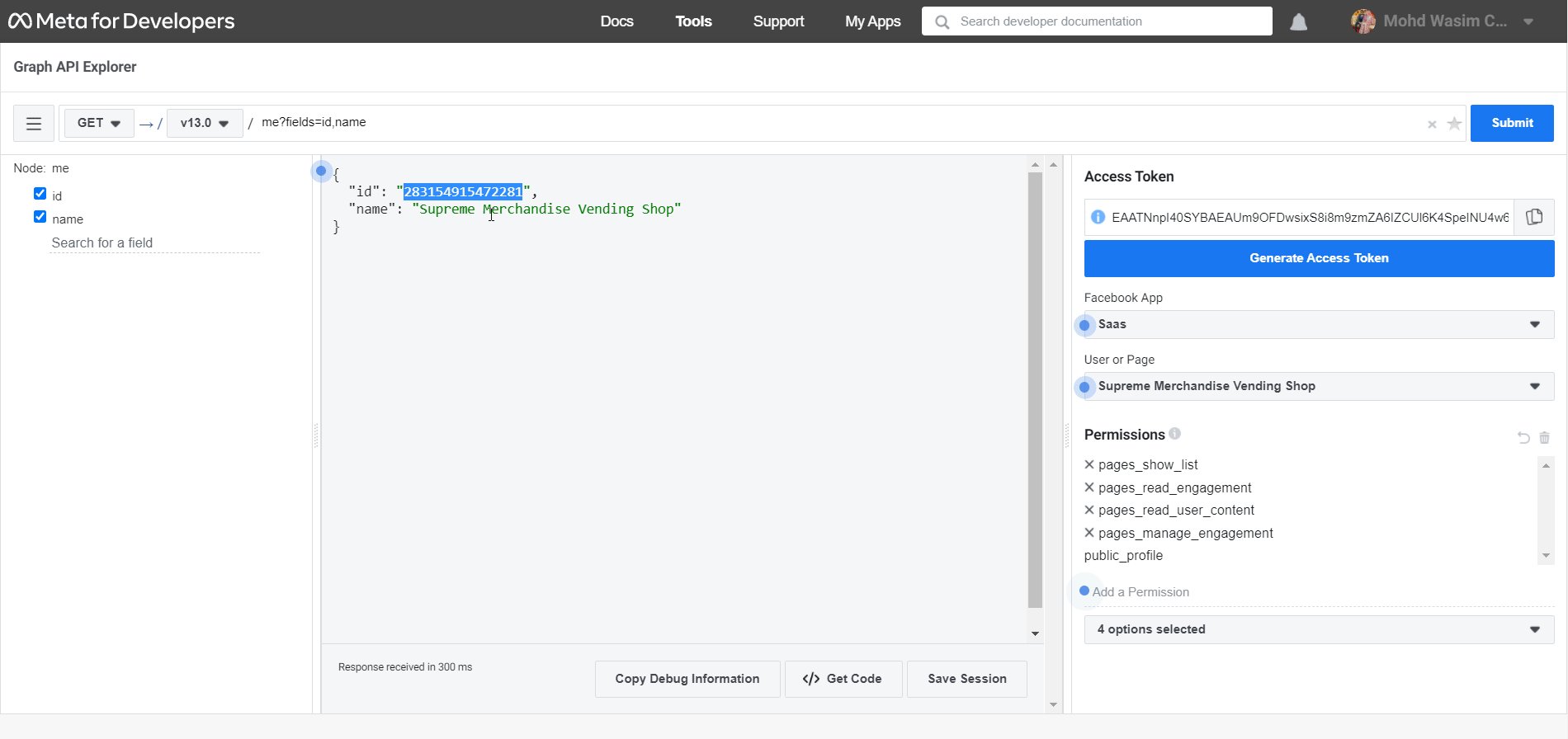
Gå nu till Verktyg och klicka sedan på "Graph API Explorer". Med det kommer ett antal objekt att dyka upp på höger sida av skärmen inklusive Facebook-appen och användaren eller sidan. Välj din app från Facebook-appens meny och välj "Get Page Access Token" från menyn Användare eller Sida.

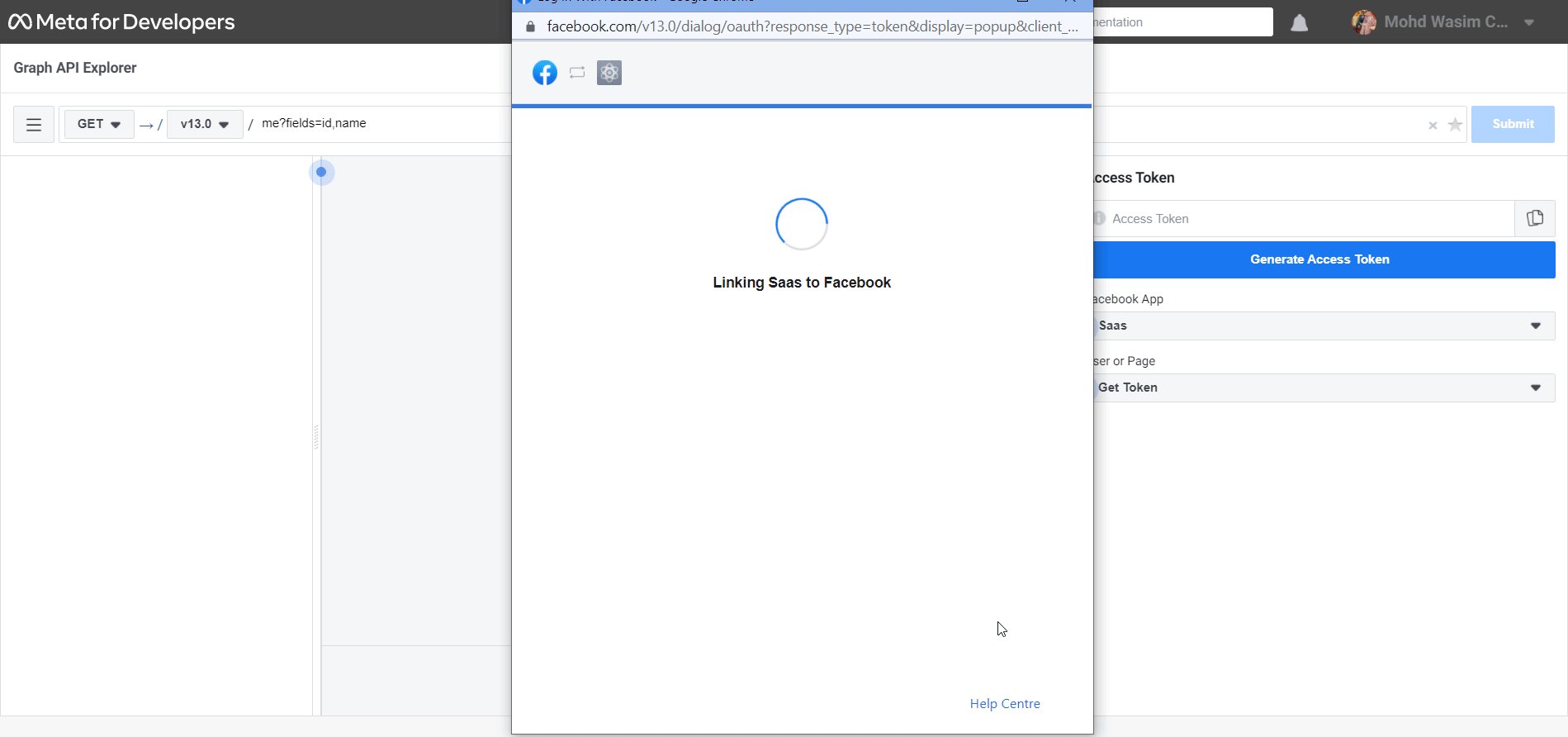
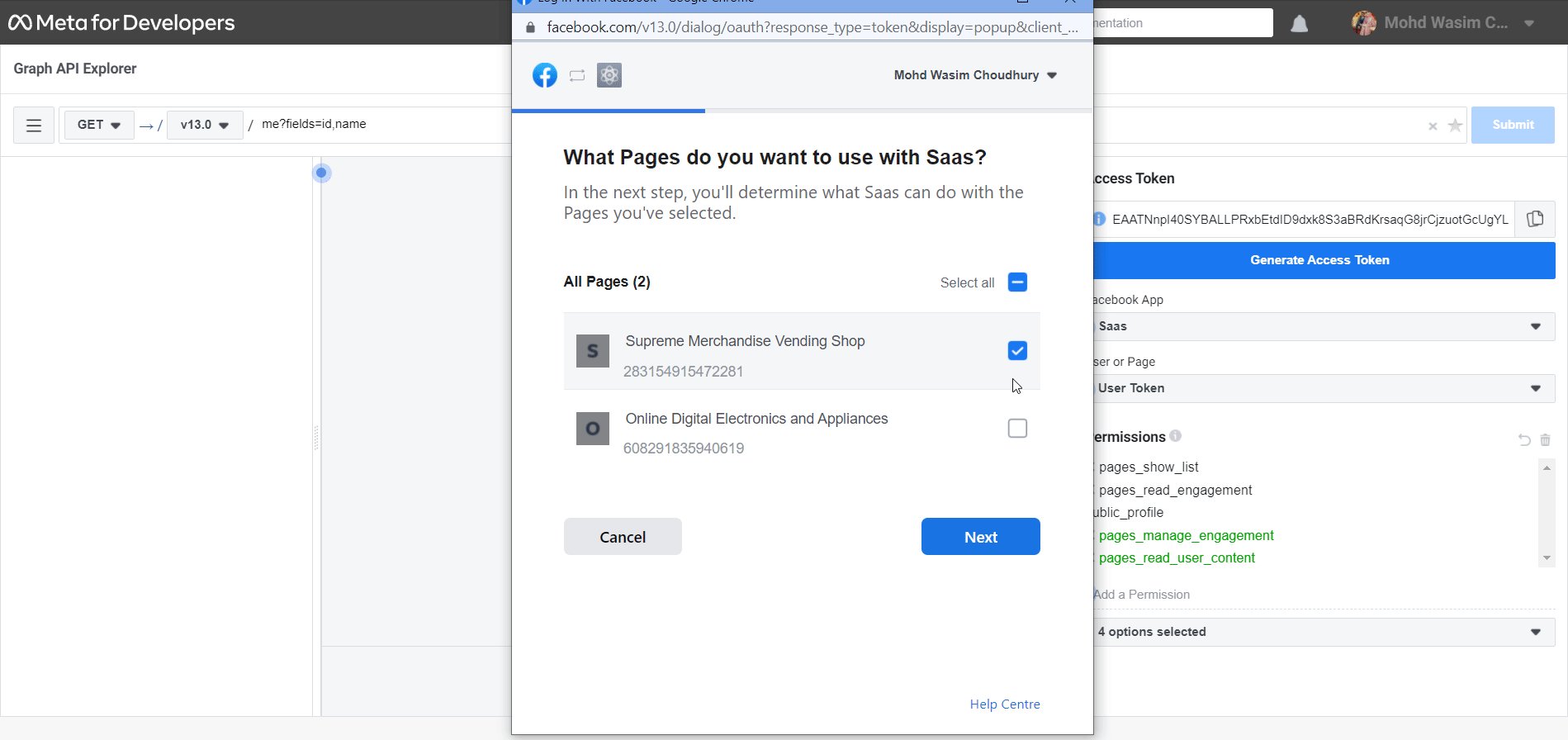
Med det kommer ett nytt fönster upp med ditt konto. Klicka på Fortsätt som "ditt konto" och välj sedan sidan där du vill lägga till flödet på din webbplats. Klicka sedan på "Nästa", "Klar" och "OK" för att avsluta processen. Du kan märka att 2 behörigheter har tillåtits efter det.

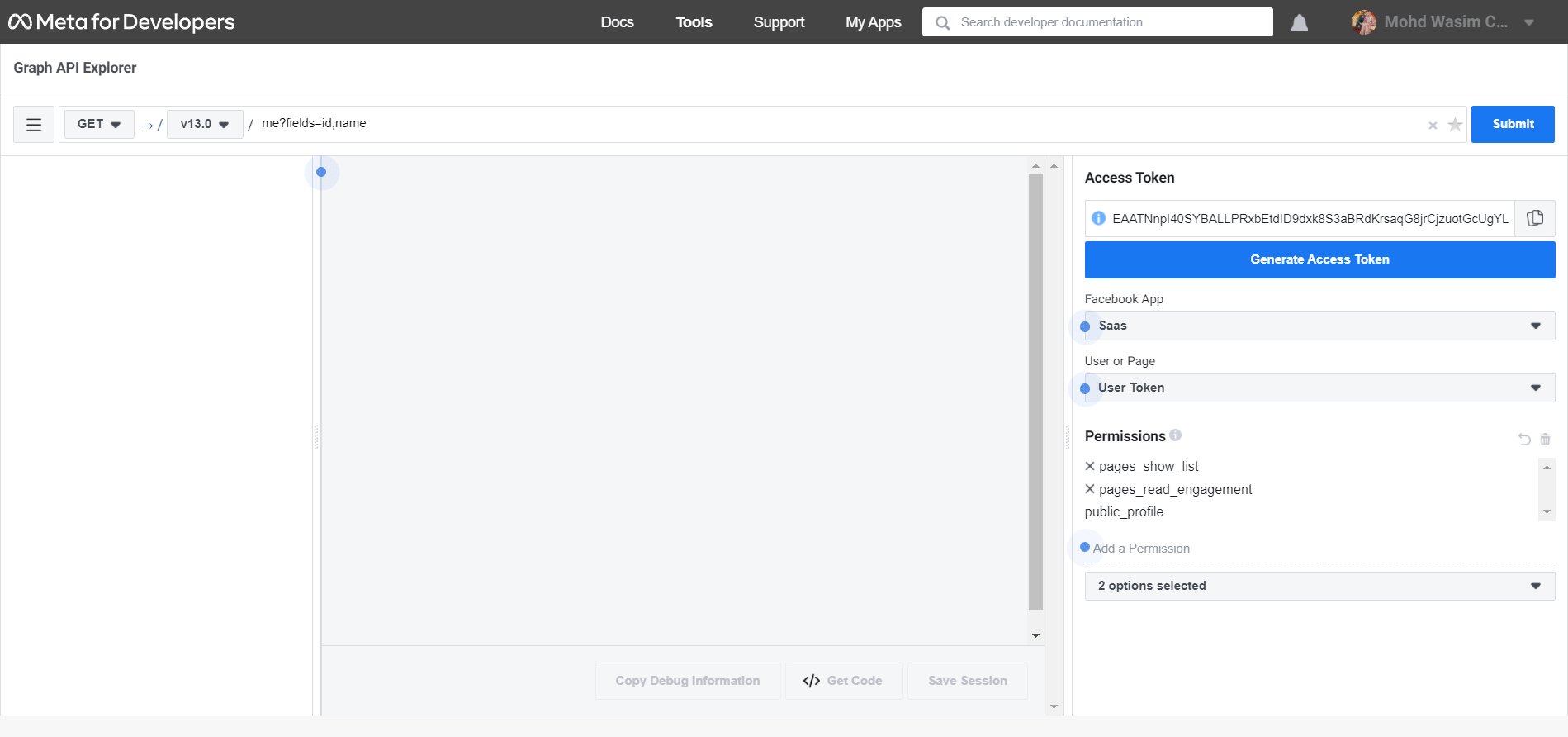
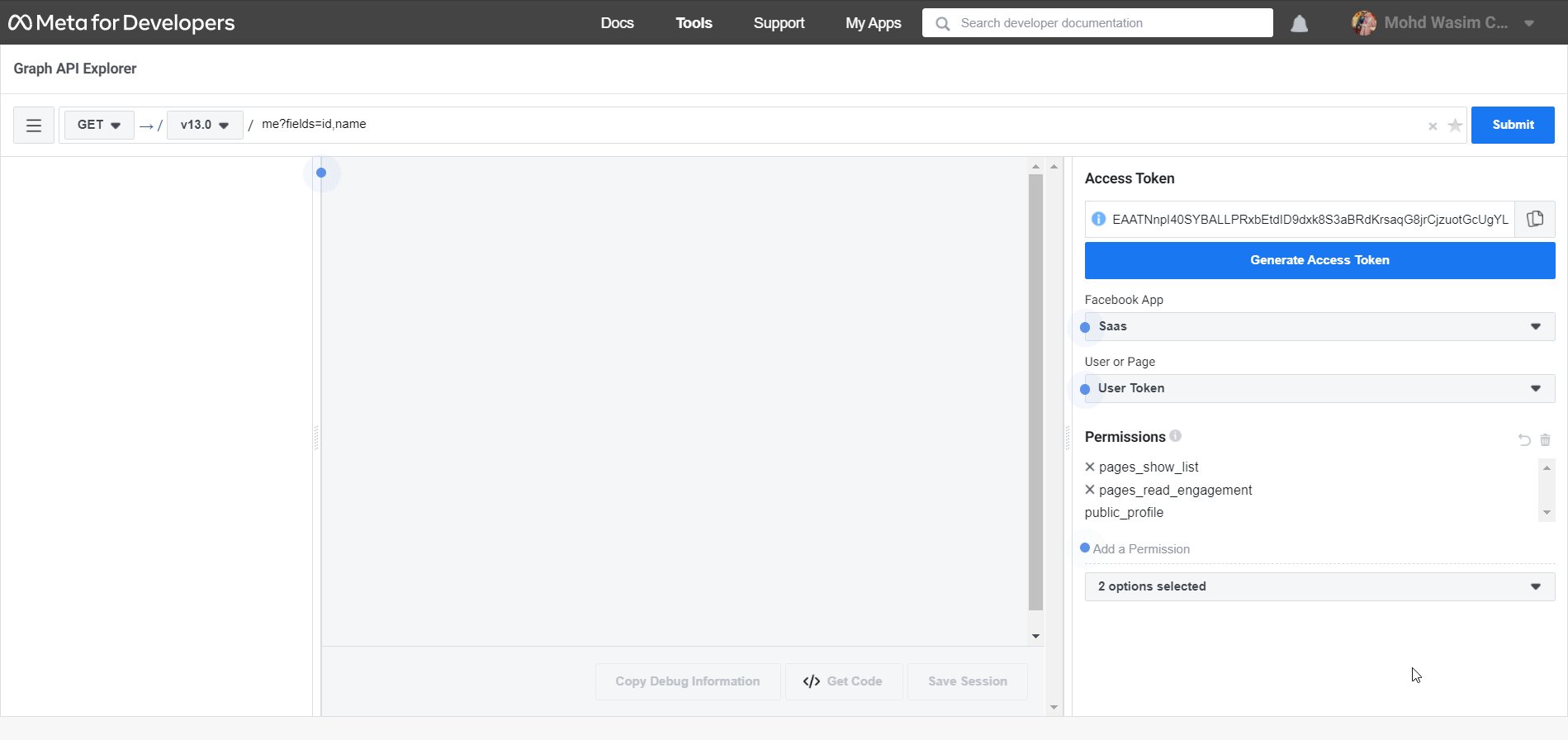
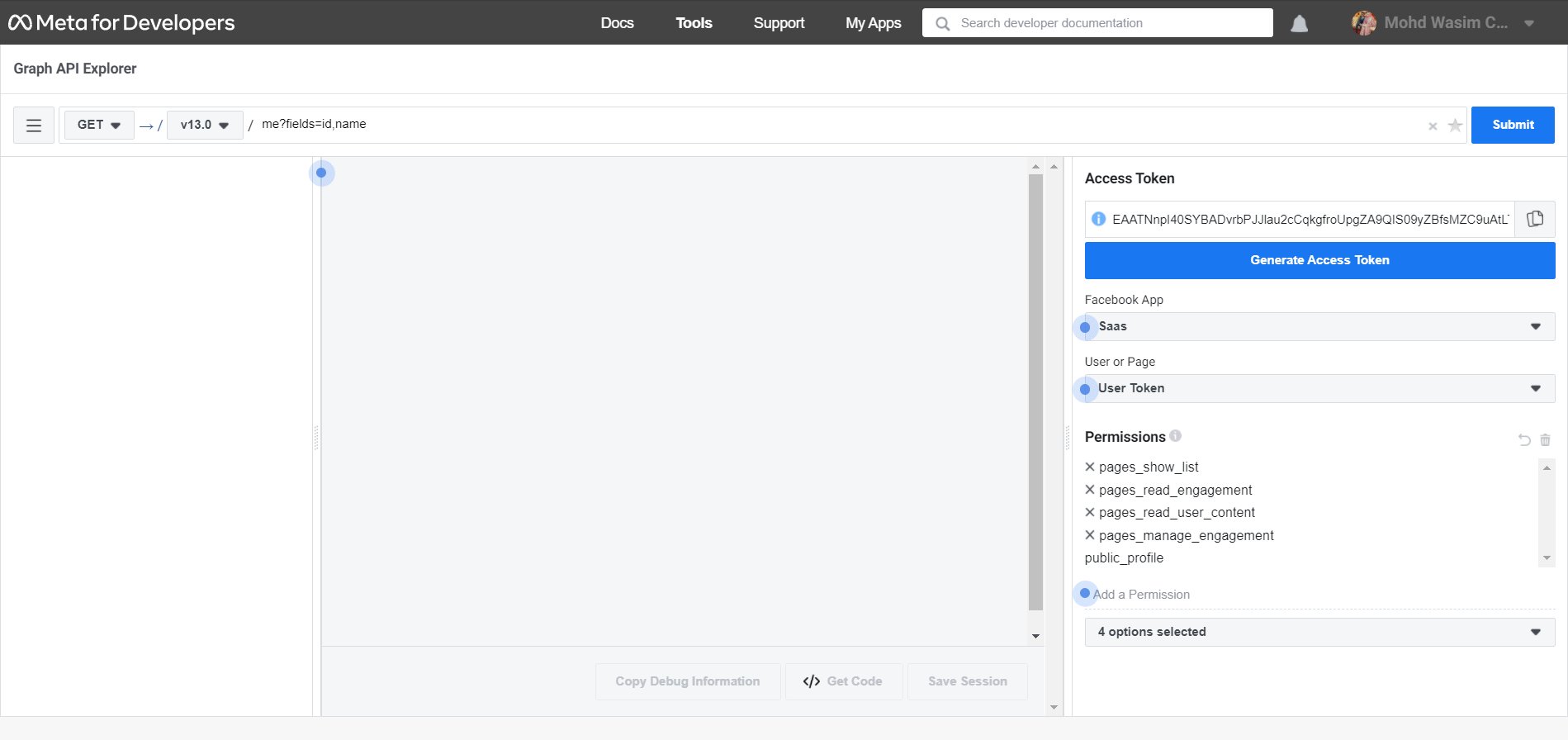
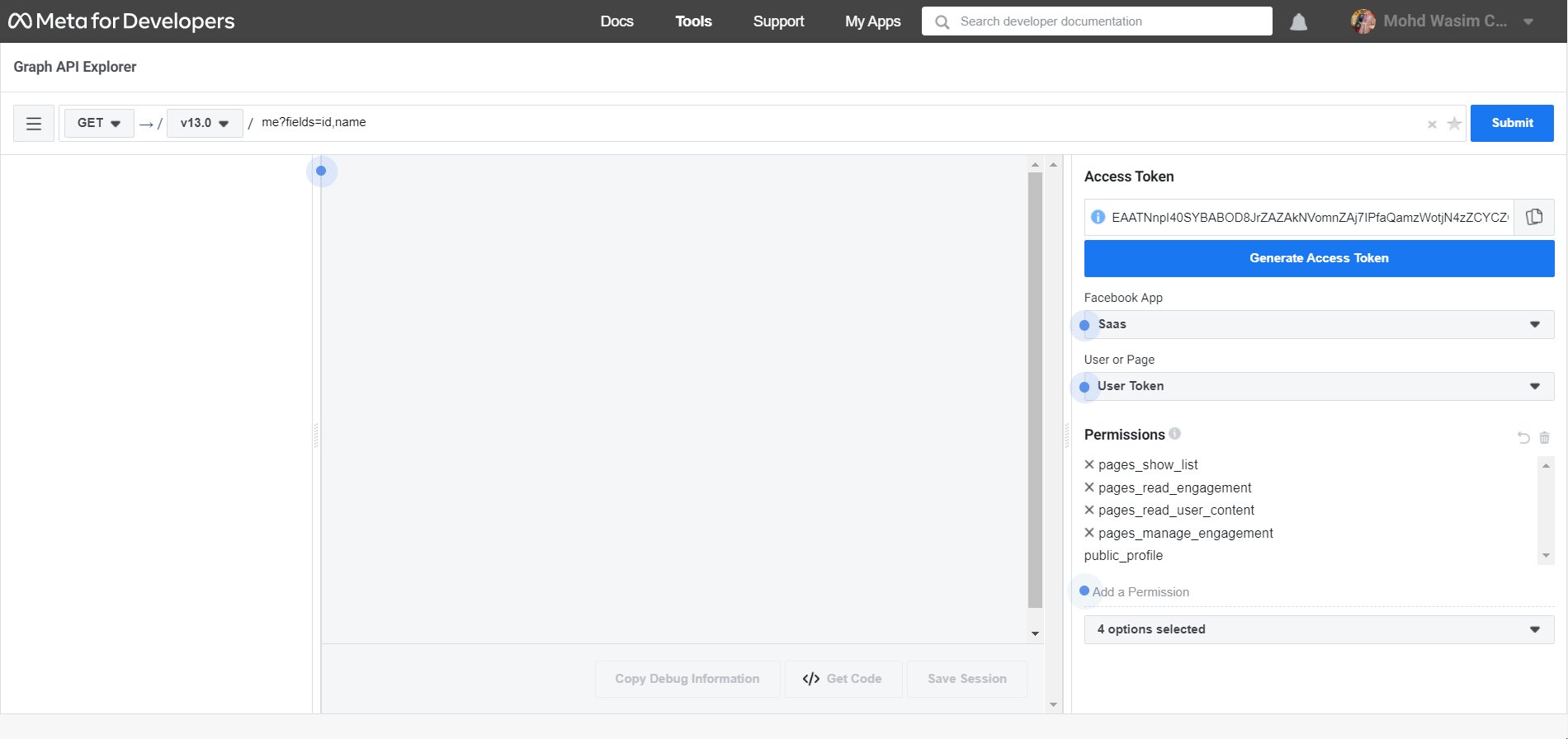
Du måste lägga till ytterligare två behörigheter, pages_manage_engagement och pages_read_user_content. För det, välj båda dessa alternativ från menyn och klicka på "Generera åtkomsttoken". Fortsätt sedan i ovanstående process.

Kopiera och klistra in Facebook-sidans ID och åtkomsttoken:
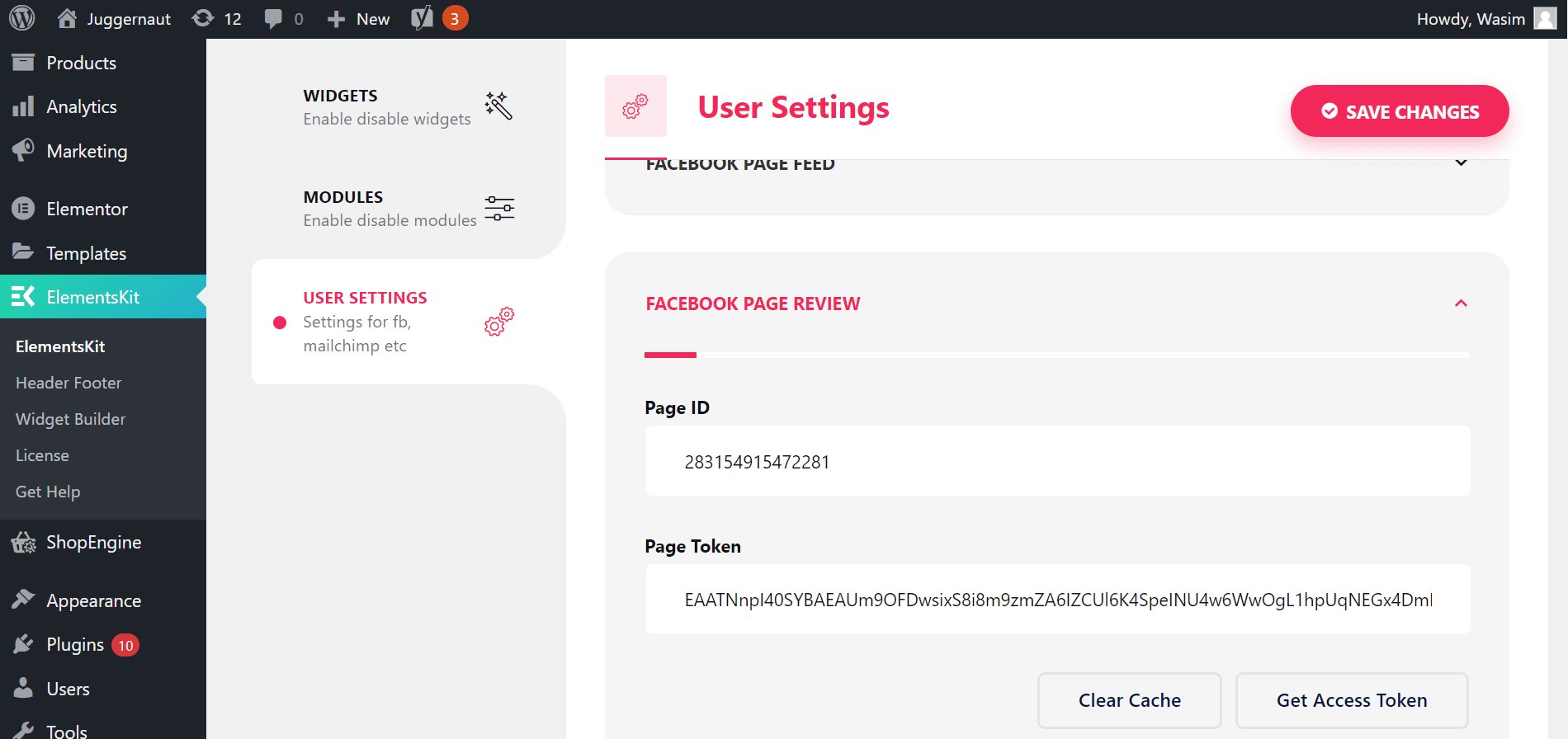
Efter det kommer du att märka de ytterligare 2 behörigheterna i avsnittet Behörighet. Välj nu din sida från alternativet Användare eller Sida. Kopiera sedan åtkomsttoken och klistra in den i ElementsKit.
Klicka sedan på Skicka, kopiera Facebook Sid-ID, klistra in det i ElementsKits Facebook Sid-ID-sektion och spara slutligen ändringarna genom att klicka på knappen "Spara ändring".

Öppna en sida med Elementor-fönstret och använd Facebook-flöde:
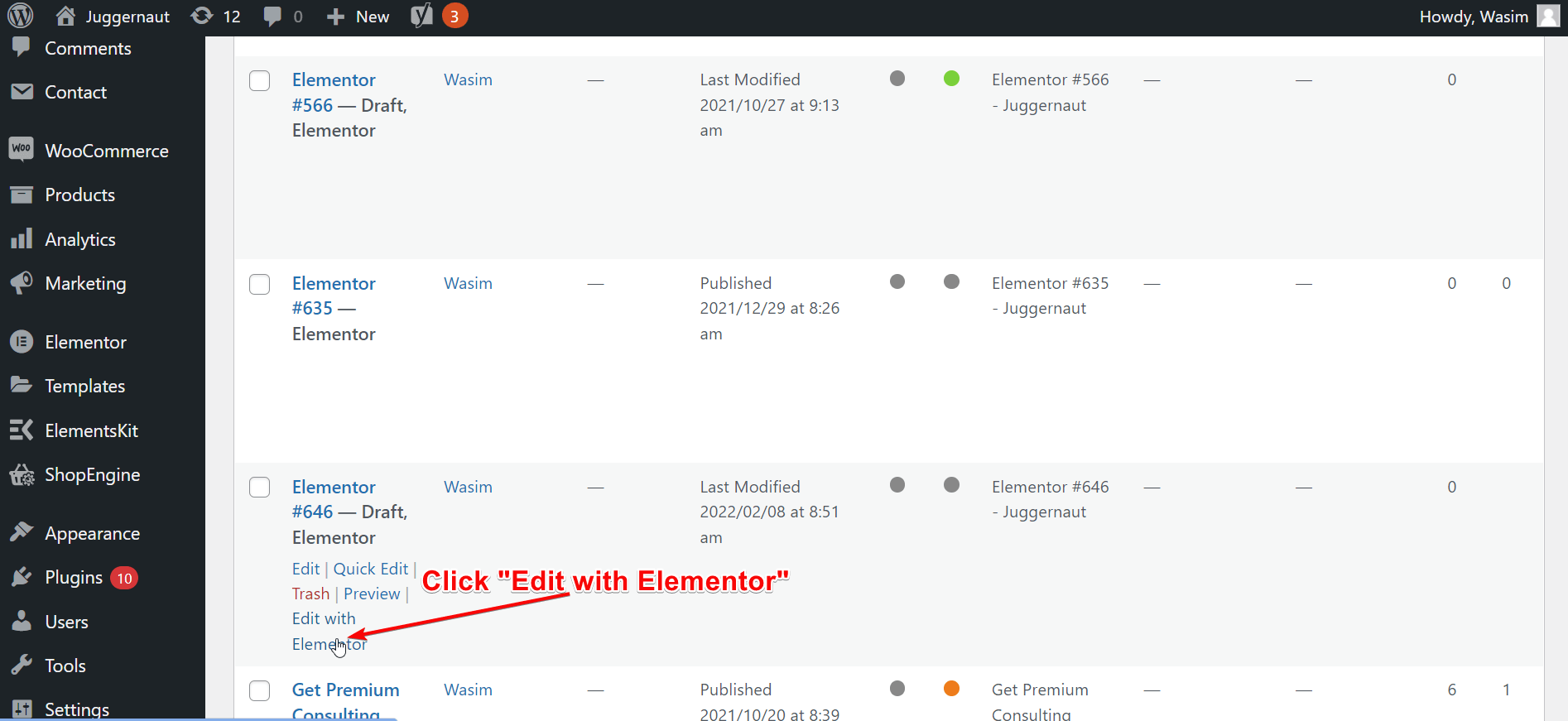
Öppna nu vilken sida som helst med Elementor-fönstret. För det, hitta sidan du vill öppna och klicka på "Redigera med Elementor" för att växla till Elementor-fönstret.

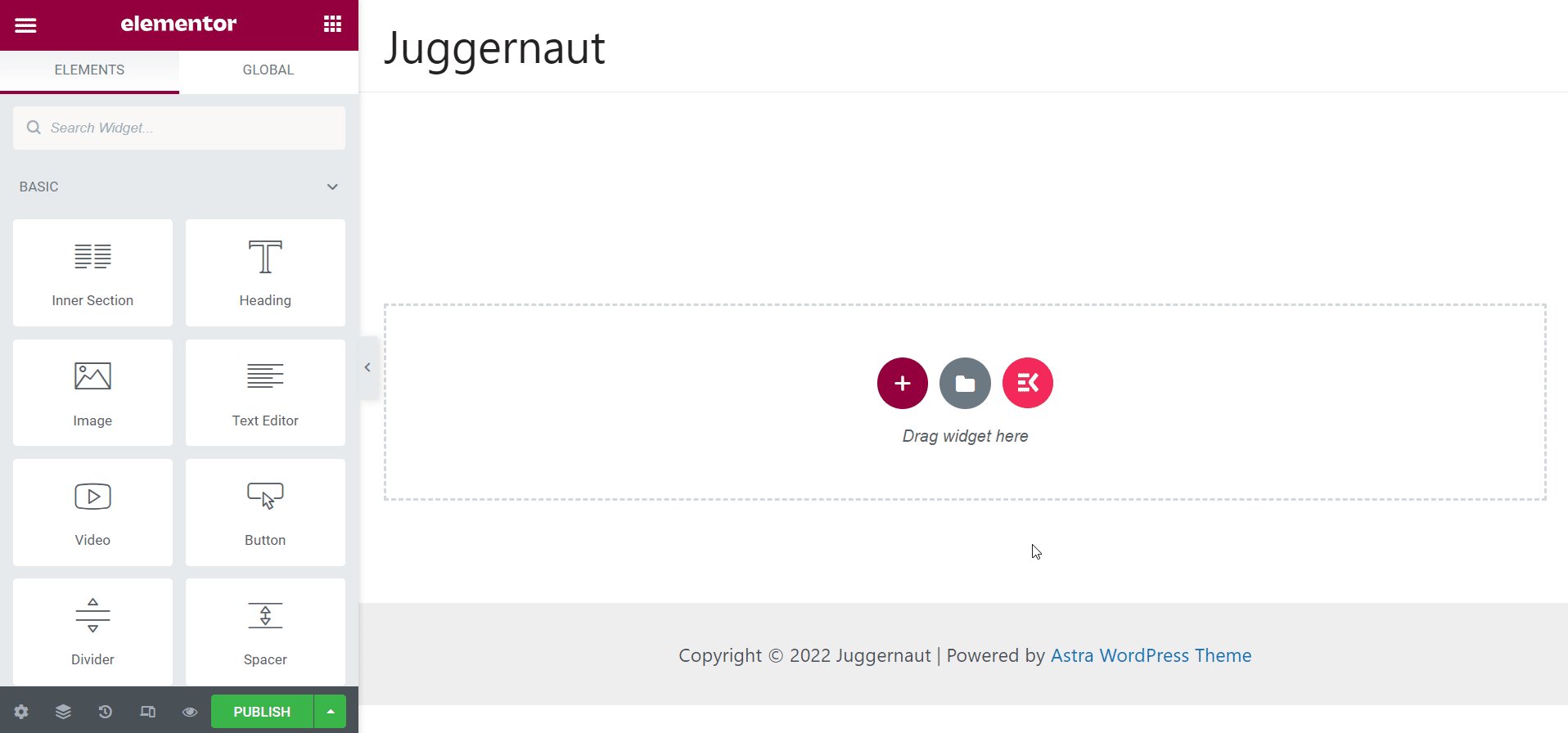
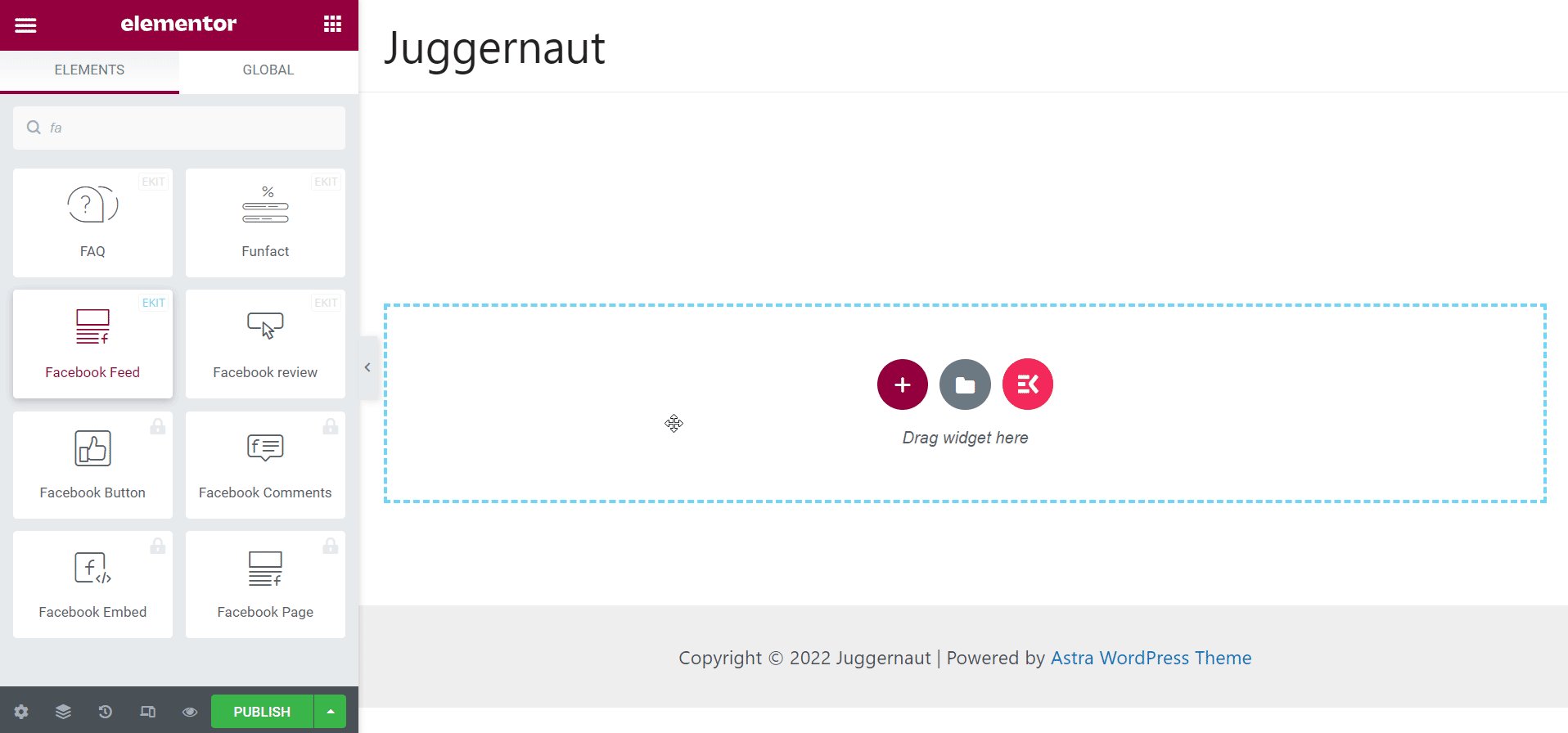
Efter det, sök efter Facebook Feed-widgeten från sökfältet. När du har spårat Facebook Feed-widgeten, dra och släpp den till det angivna området. Facebook-flödet på din sida kommer att dyka upp omedelbart.

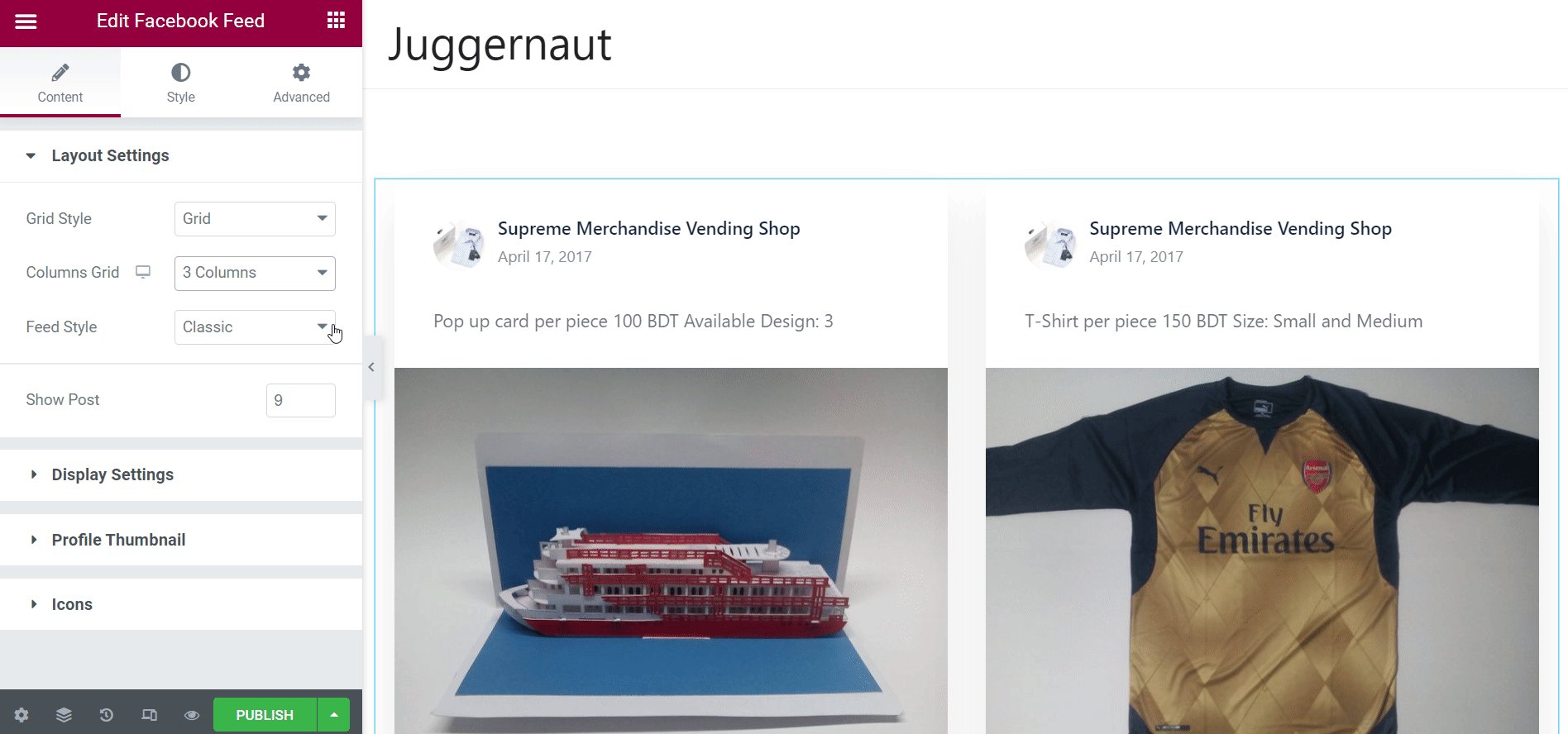
Anpassa innehållsfliken:
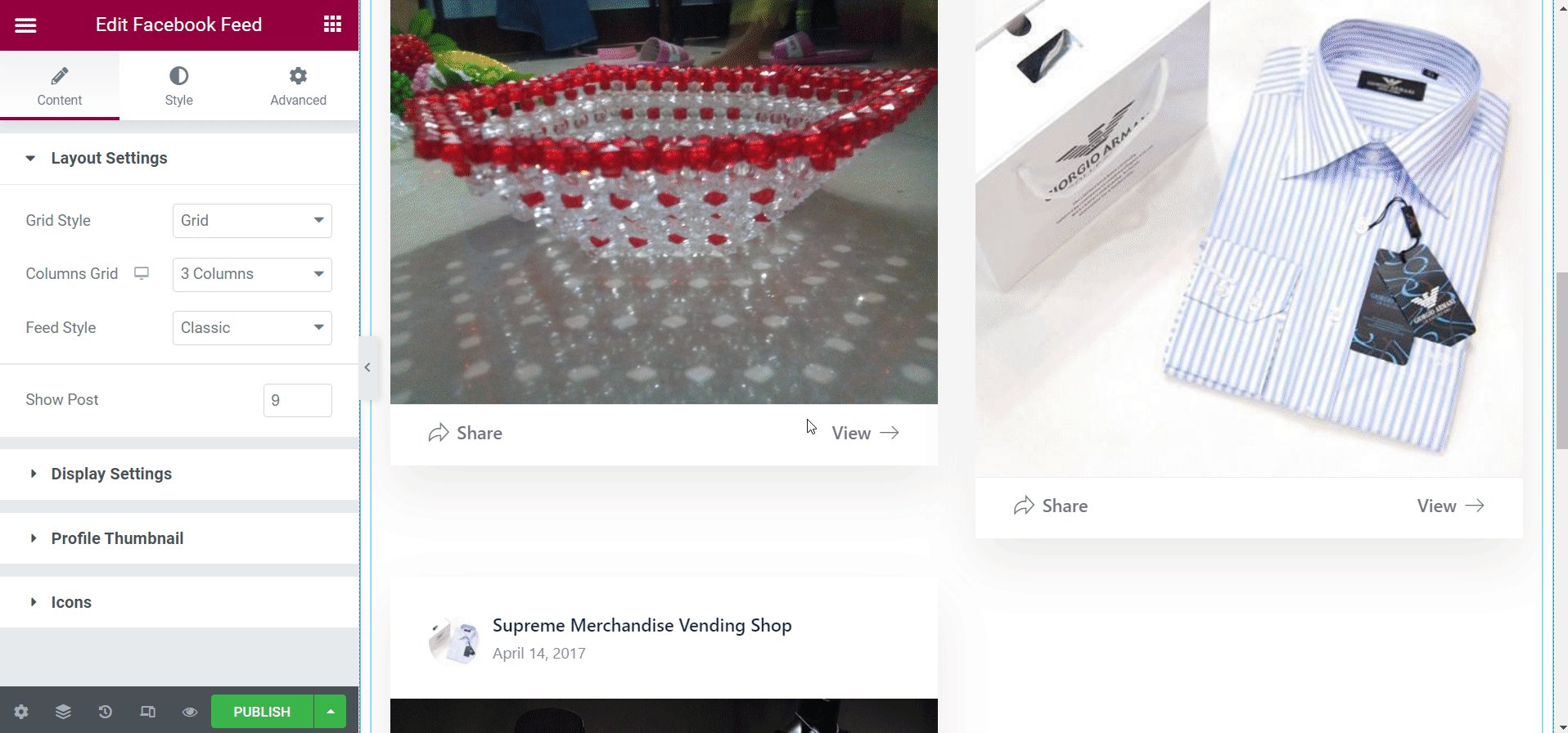
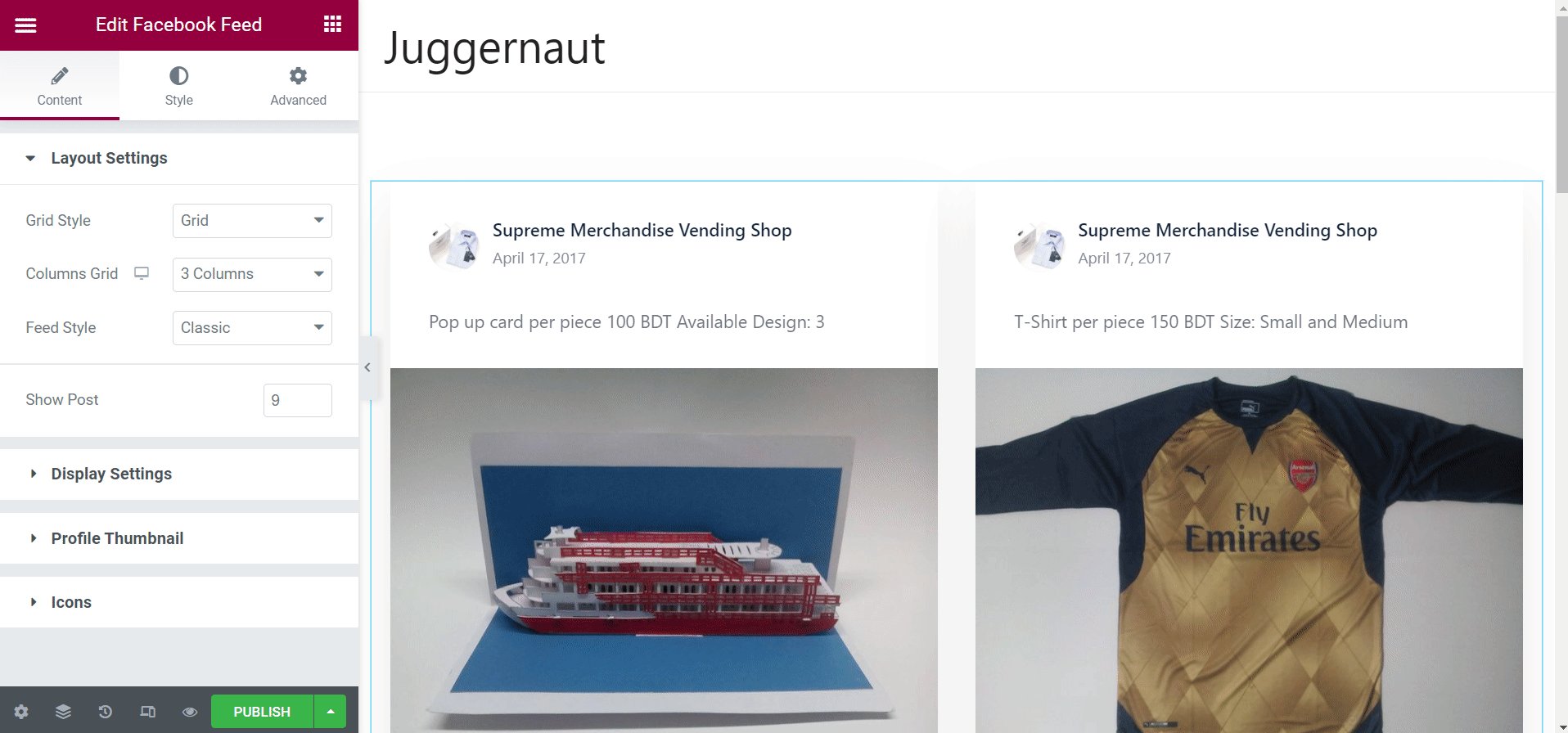
På vänster sida kan du se ett antal alternativ under fliken Innehåll som Layoutinställningar och Displayinställningar. Från layoutinställningarna kan du göra ändringar i rutnätsstilen, kolumnrutnätet, flödesstilen.
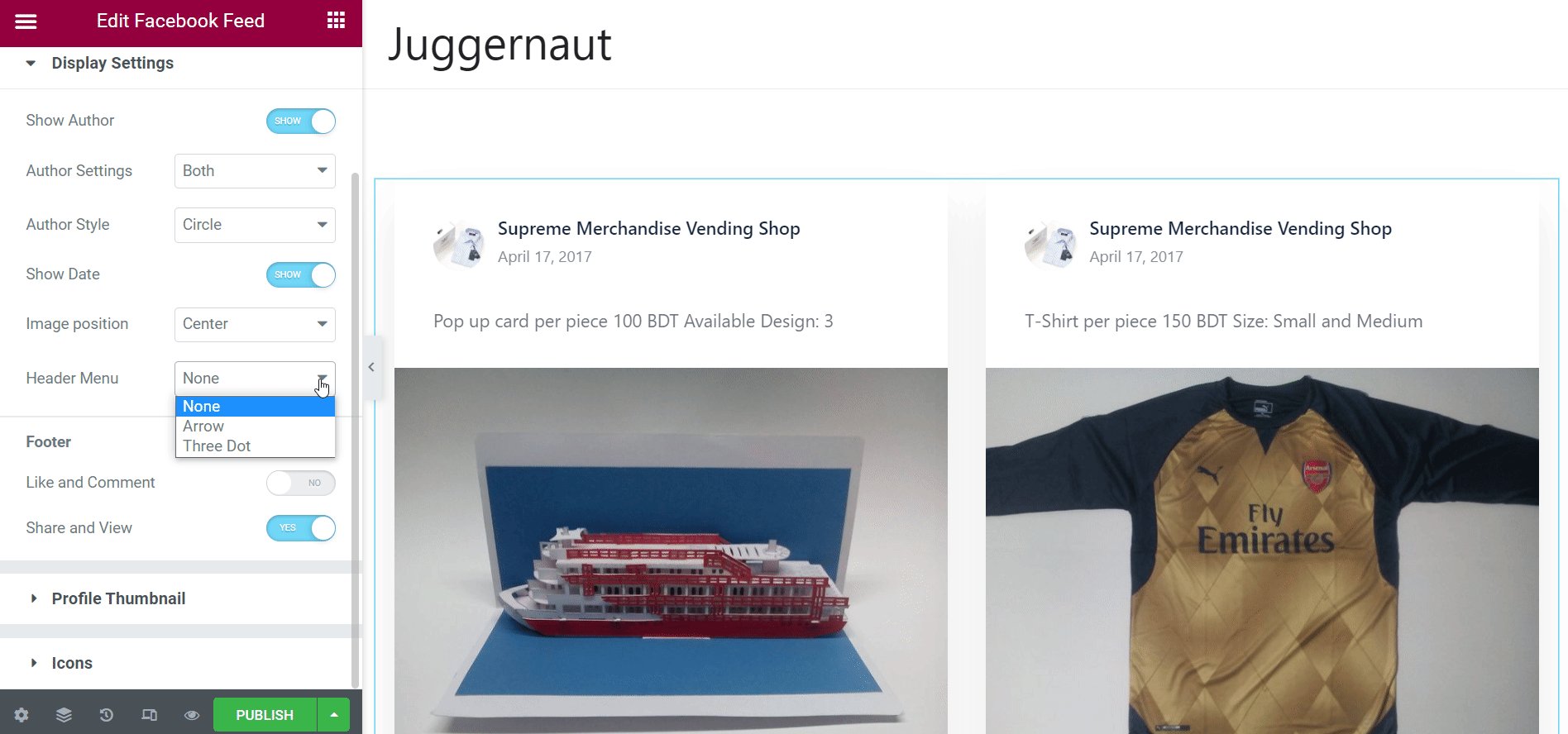
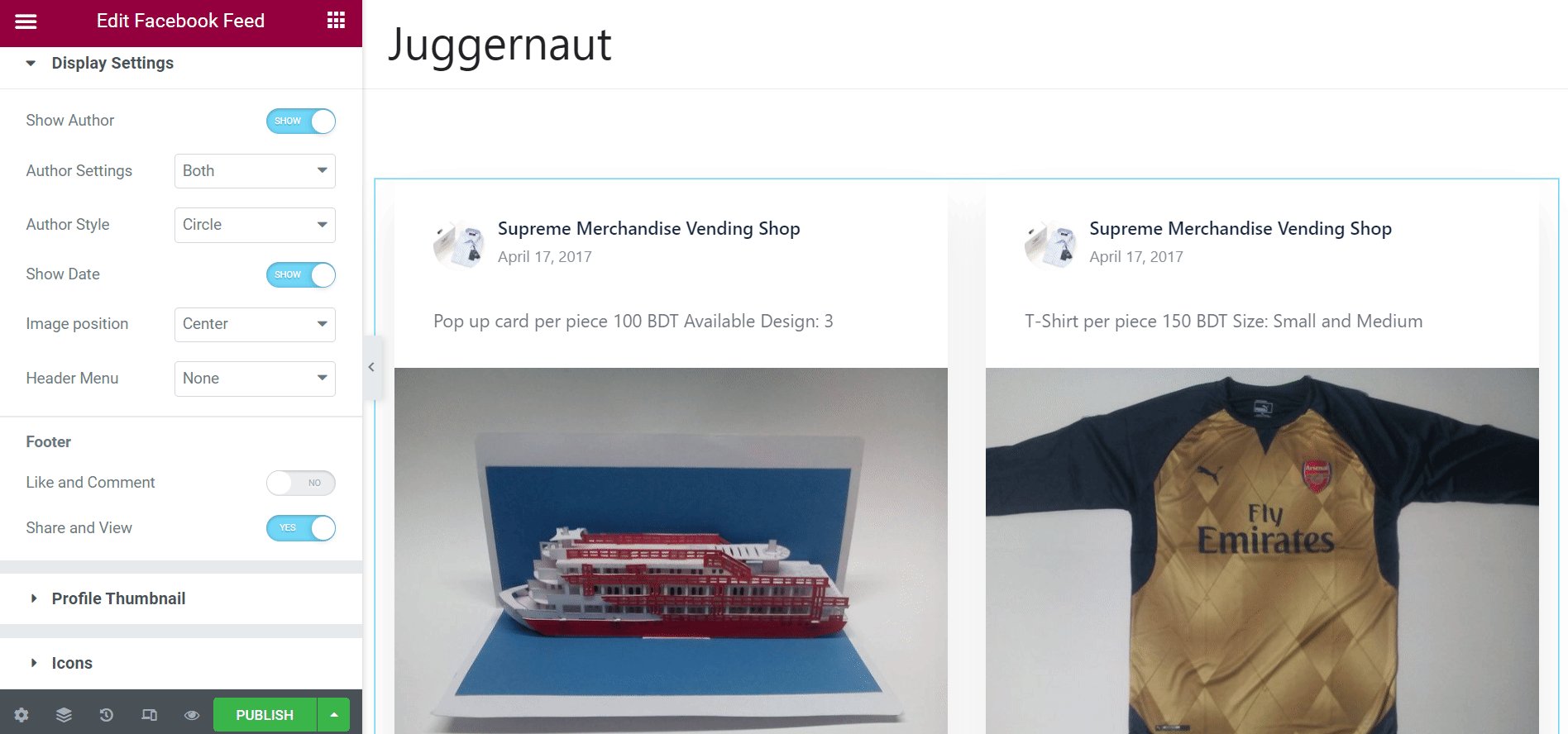
Och från visningsinställningarna kan du styra parametrar som Visa författare, Författarstil, Visa datum, etc.

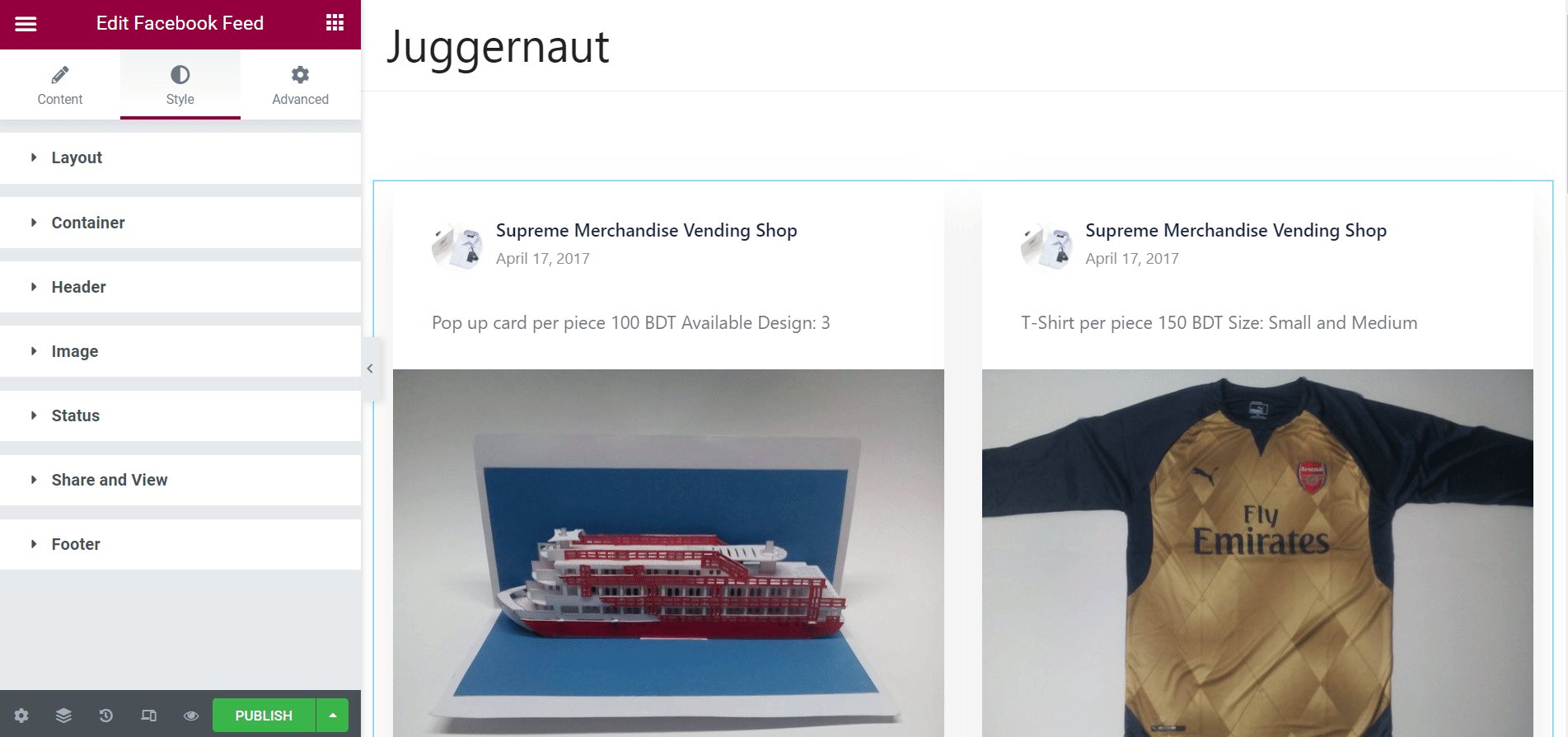
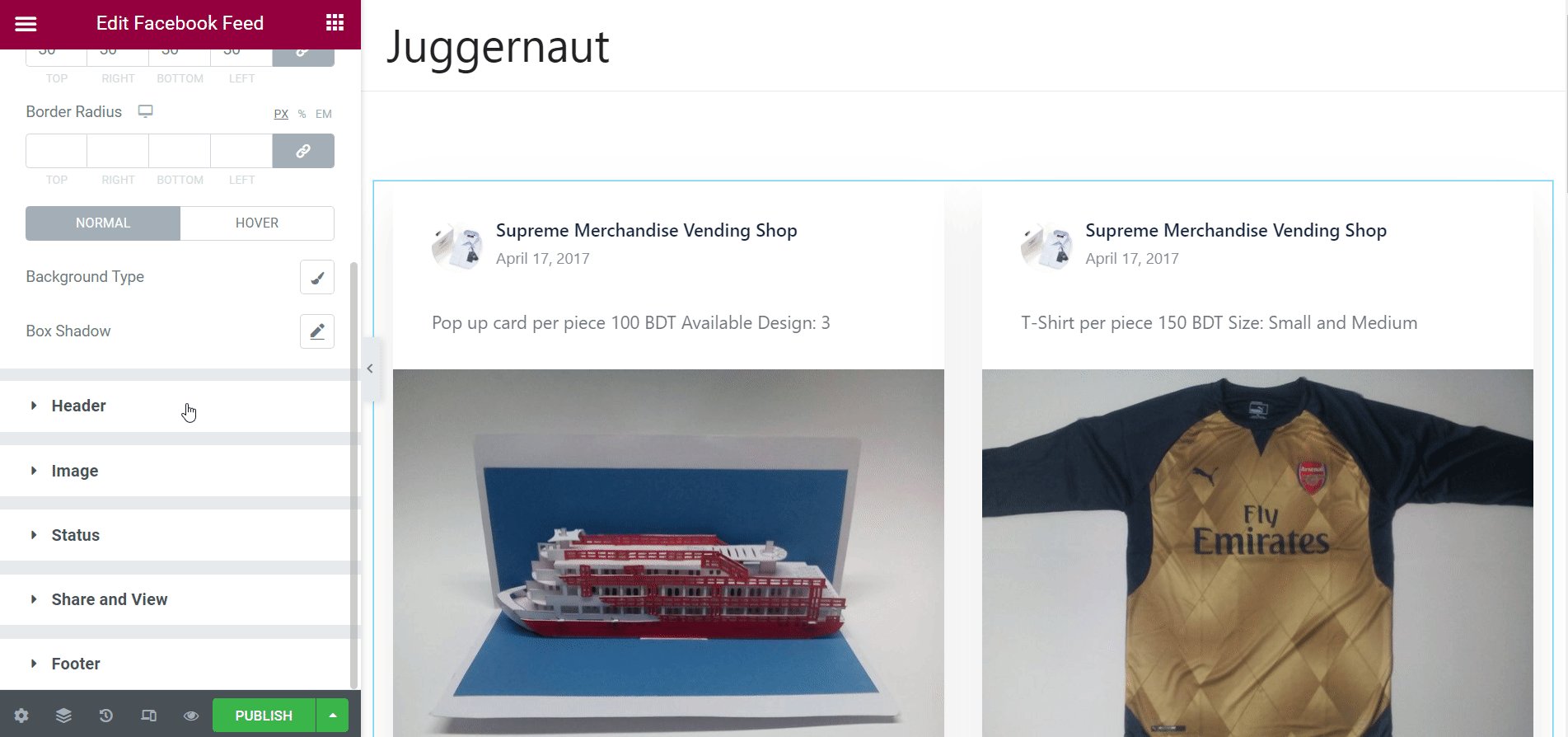
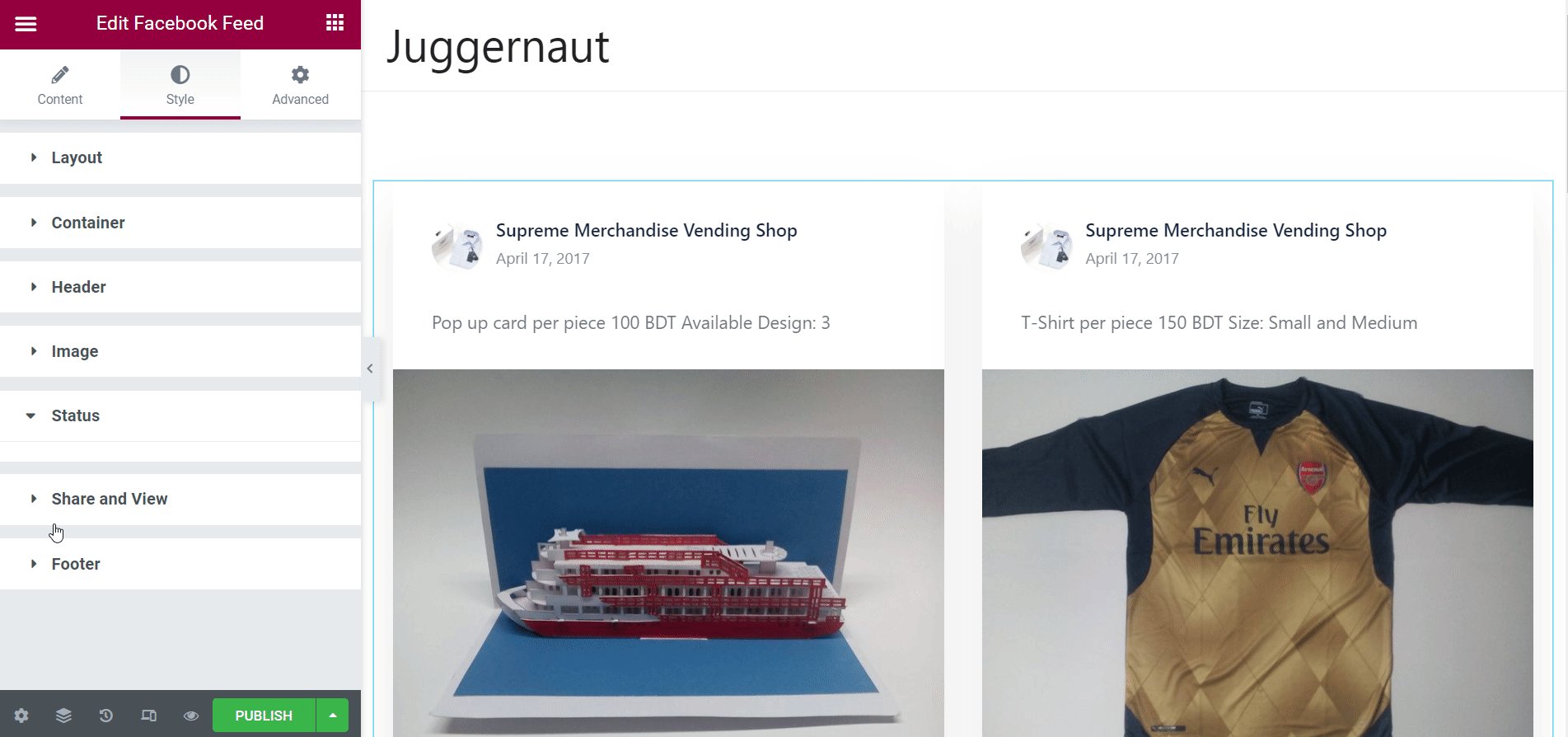
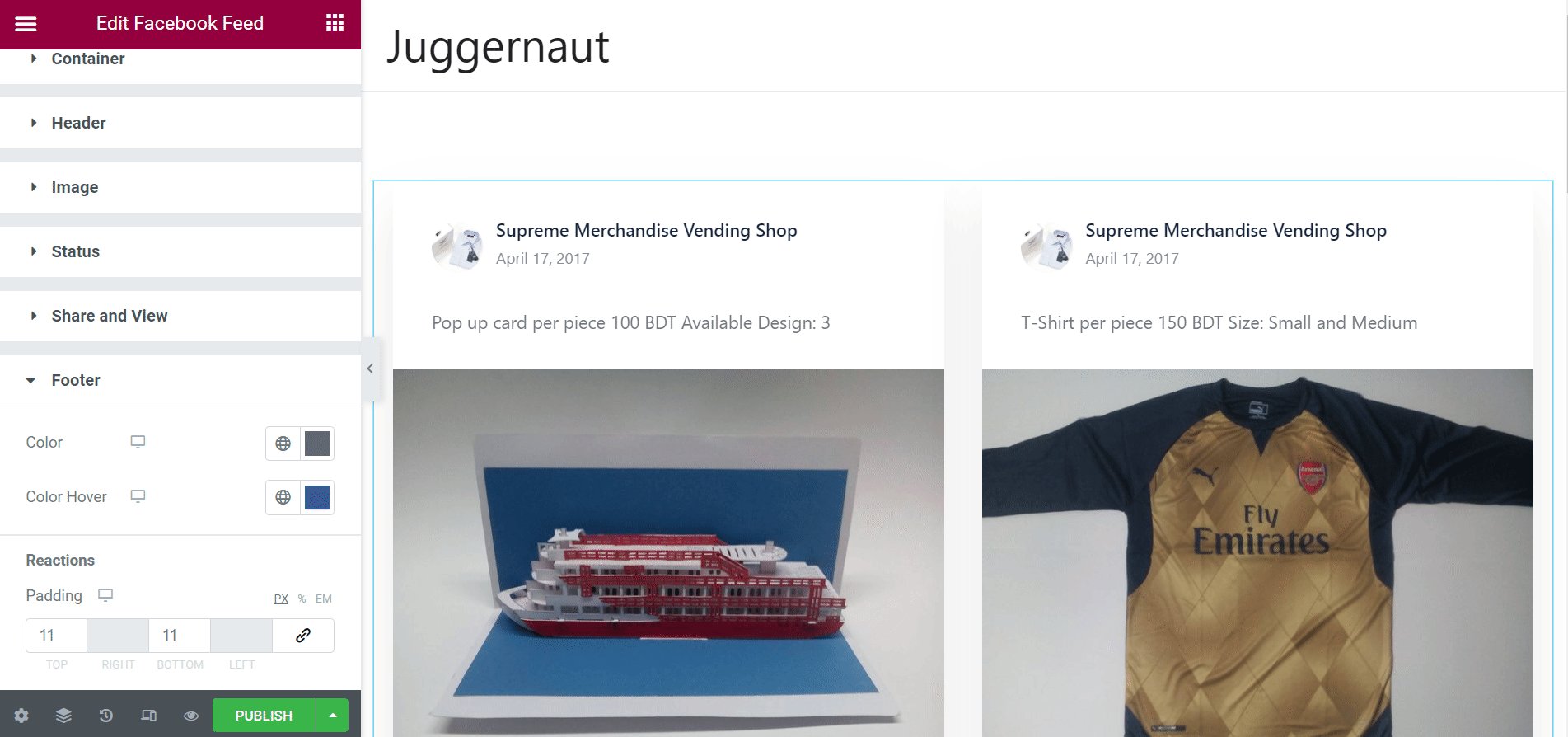
Anpassa stilfliken:
Från stilfliken kan du styra fler parametrar som layout, behållare, sidhuvud, sidfot, media och länk. Under Layout-sektionen kommer du att ha kontroller som Gutter och Merge Button som du kan justera med skjutreglagen. På samma sätt finns det andra parametrar som du justerar enligt dina krav.

Slutkommentarer:
Så här kan du lägg till WordPress Facebook-flöde till din webbplats med ElementsKit och marknadsföra ditt företag. Som ett resultat kommer du att fördubbla dina konverteringar och försäljningar.
Det var allt jag hade för dig i denna omfattande handledning. Förhoppningsvis har du haft enorm nytta av denna steg-för-steg-guide. Innan jag säger hejdå, glöm inte att följa oss genom vår Facebook sida.
Nyfiken på hur man driver Facebook-annonskampanjer för ditt företag? Klicka på länken nedan för att få en holistisk idé om hur du kör Facebook-annons.

Lämna ett svar