Vet du att produktstorlekstabell och klibbiga flugvagnar kan ge en enorm förbättring av omvandlingsfrekvensen för din e-handelsverksamhet?
Nu har din favorit WooCommerce-sidbyggare ShopEngine tagit med dessa fantastiska funktioner för att korrekt uppfylla dina affärsmål. På grund av dessa försäljningsdrivande moduler är det möjligt att lägga till varianter på dina produkter och enkelt betala från butikssidan. Dessutom kan du implementera dessa moduler på din e-handelssida genom en enkel dra och släpp-funktion som inte tar mer än 5 minuter.
Vad sägs om att få en djupgående beskrivning av dessa moduler? Om du är intresserad, gå igenom hela bloggen. Här får du veta allt om dessa två nya funktioner i ShopEngine.
Snabböversikt över de nya modulerna i ShopEngine
ShopEngine har lagt till två nya exklusiva funktioner efter att ha tänkt på det pågående kravet på din e-handelsbutik. Med hjälp av dessa två nya funktioner kan dina kunder välja produkter och lägga beställningar direkt. Låt oss nu ta en snabb översikt över dessa funktioner tillsammans med deras fördelar:
Produktstorlekstabellmodul:
Detta är en av de mest efterfrågade modulerna som du har föreslagit att lägga till med ShopEngine om och om igen. Nu kan du njuta av den här modulen och lägga till ett WooCommerce-storleksdiagram på några sekunder med mallen. Dessutom kan du anpassa den för att göra den mer synlig och attraktiv för dina kunder.
Denna nya funktion spelar en viktig roll för att uppfylla affärsmål. Eftersom det utökar shoppares upplevelse genom att erbjuda massor av förmåner. Ta en titt på varför du behöver använda den här funktionen dåligt i din WooCommerce-butik:
- Kunderna kan välja rätt produkter på kortare tid.
- Produktstorlekstabellsmodulen kommer att öka kundernas tillfredsställelse.
- Högre kundnöjdhet ger en högre konverteringsfrekvens.
- Det hjälper dig att sticka ut från andra e-handelssajter genom mun till mun marknadsföring.
Sticky flugvagnsmodul:
Det är en annan ny funktion i ShopEngine genom vilken du kan lägga till en klibbig flugvagn. Detta är en välsignelse för kunder som vill handla på kortare tid. Eftersom de inte behöver besöka sin kundvagnssida för att se sina "lägg i kundvagn"-produkter. De kan direkt lägga till produkter i sin varukorg och checka ut utan att besöka en annan sida. Dessutom erbjuder den andra faciliteter också och här är de:
- Det är möjligt att se "lägg till i kundvagn"-produkter och ta bort produkter när som helst utan att besöka kundvagnssidan.
- Ökar konverteringsfrekvensen eftersom kunder kan checka ut direkt från butikssidan.
- Detta kommer att öka din kunds tillfredsställelse genom att de enkelt kan checka ut.
Det här är de två funktionerna som du kommer att få från den uppdaterade versionen av ShopEngine. Slutligen, efter den snabba utcheckningen av dessa moduler är det nu dags att se hur du kan använda dessa nya funktioner i ShopEngine på din e-handelssida.
Hur man skapar en storlekstabell med ShopEngines produktstorlekstabellsmodul
ShopEngine är en perfekt WooCommerce sidbyggare som kontinuerligt uppdateras enligt dina kunders krav. Nu har den lagt till din favoritstorleksdiagrammodul till sina funktioner. Lägga till och redigera produktstorlekstabeller med denna modul kan göras inom några minuter. Sugen på att veta processen för att lägga till den?
Gå igenom följande steg för att lägga till en produktstorlekstabell till din WooCommerce-butik:
Steg 1: Aktivera modulen för produktstorlekstabeller.
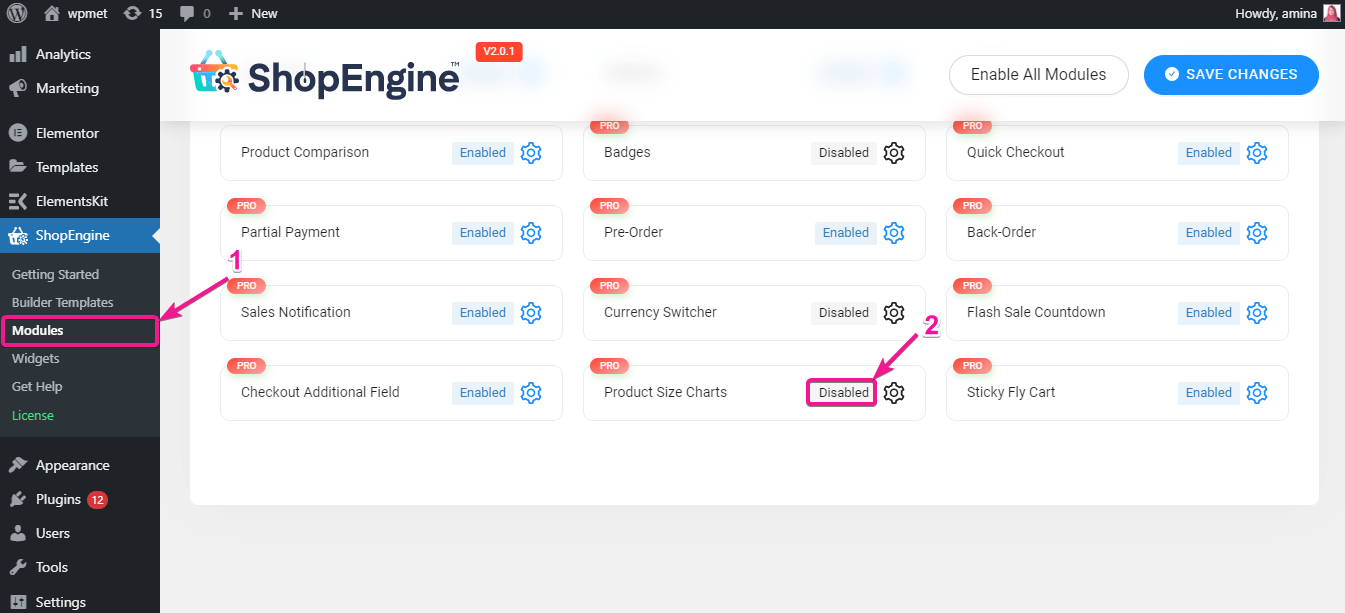
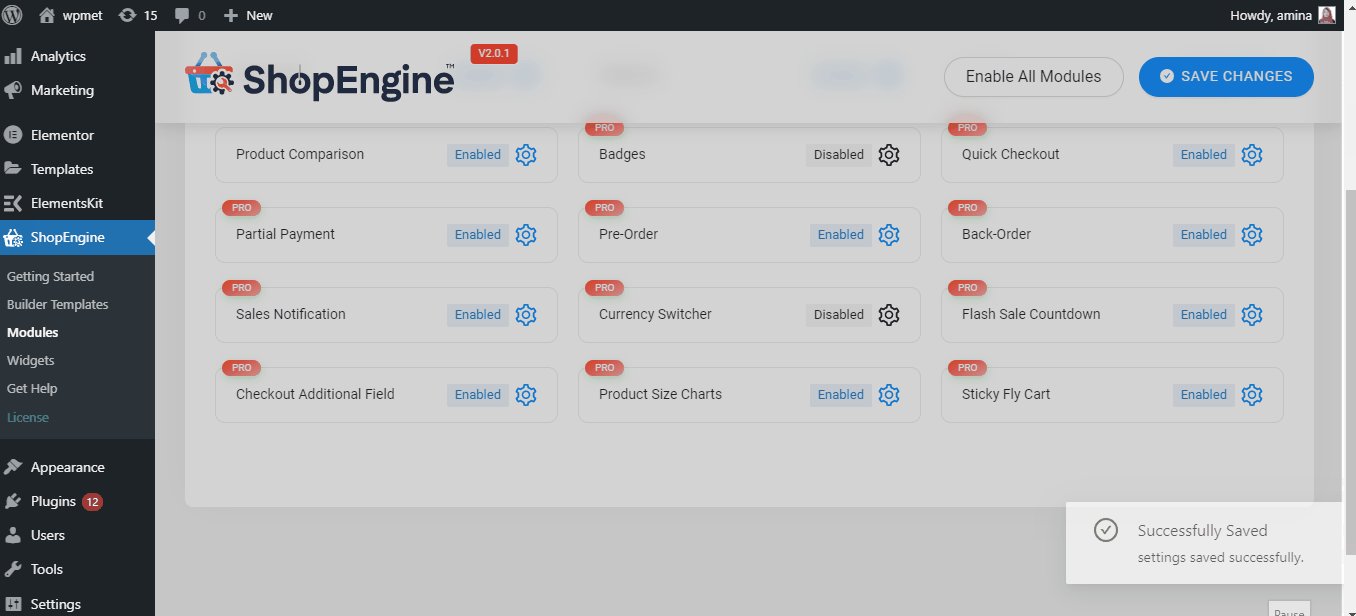
Först måste du aktivera produktstorlekstabellmodulen. För att göra det, gå till din administratörspanel och besök ShopEngine>> Moduler. Klicka nu på produktstorlekstabellerna som bilden.

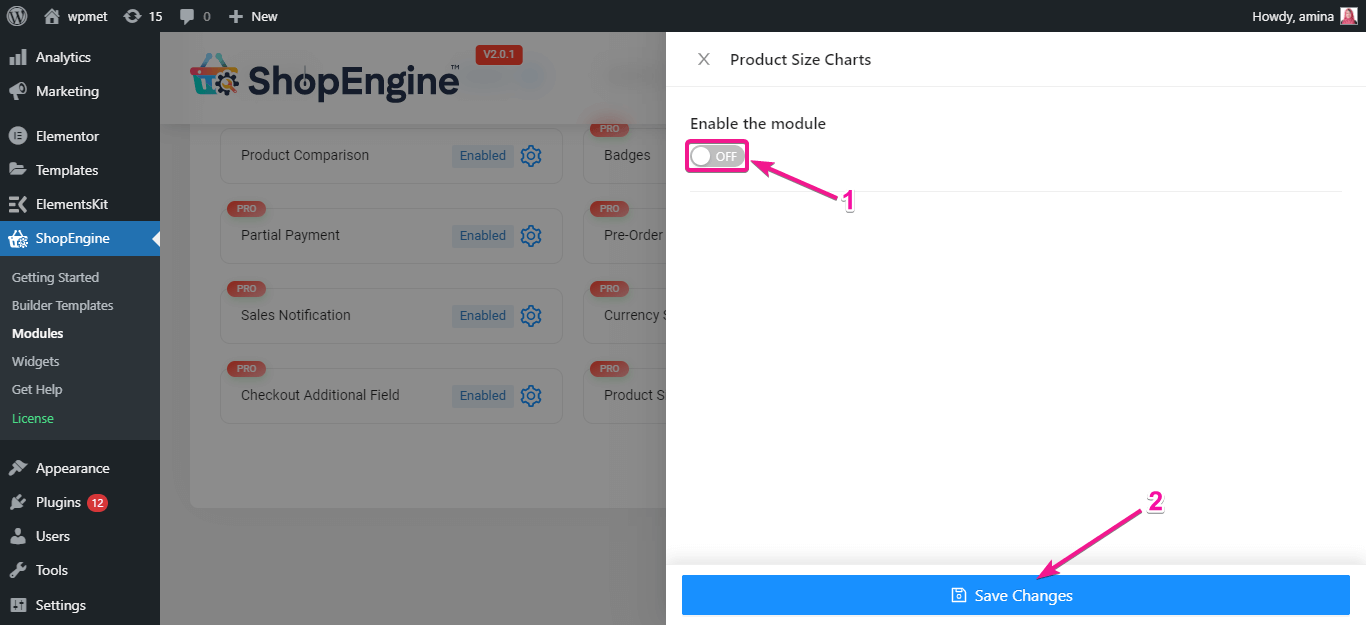
Efter det, aktivera modulen.

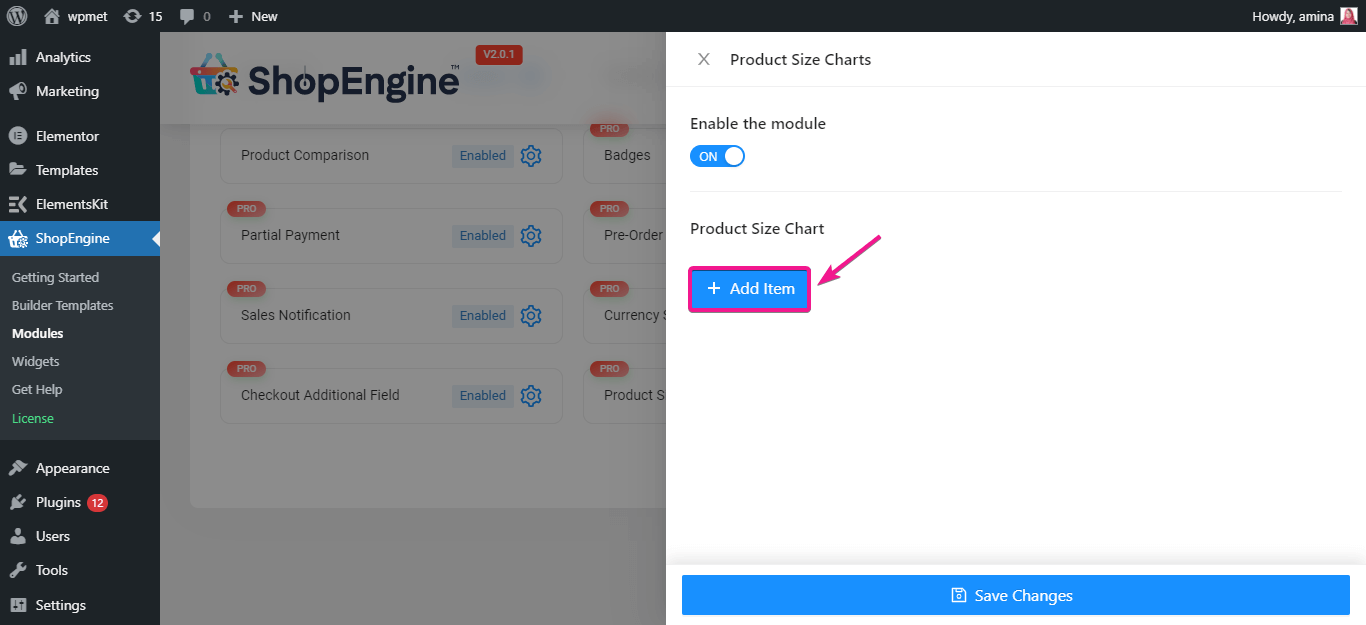
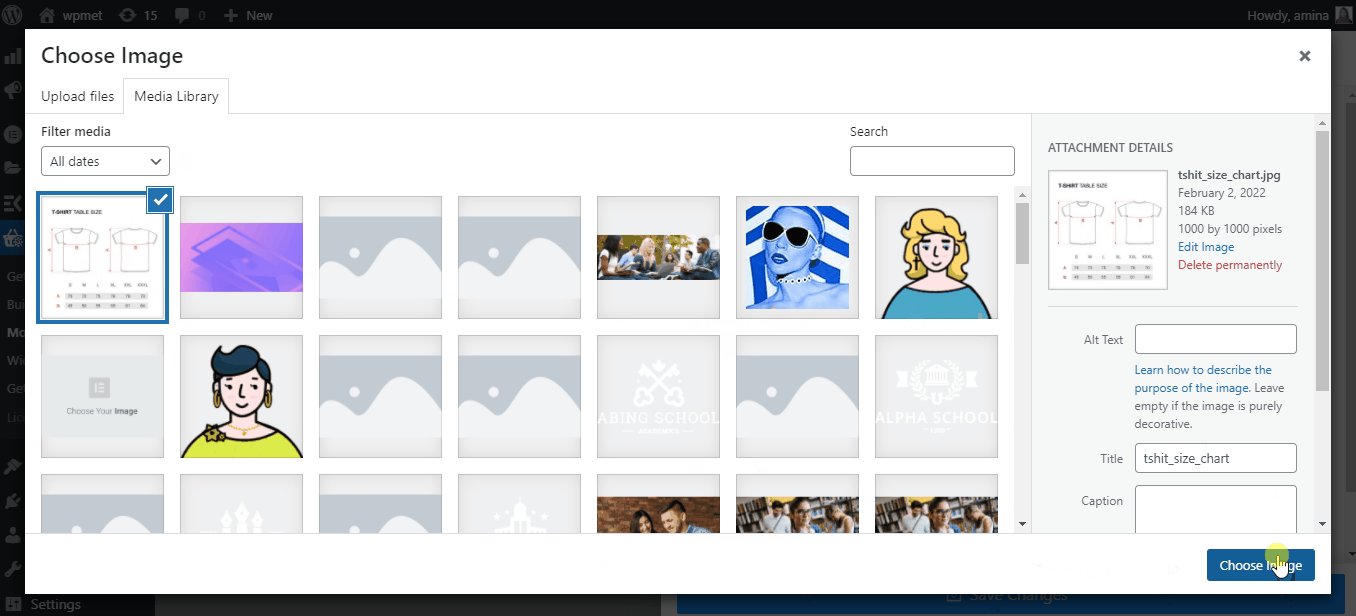
Här måste du lägga till diagrammet som du vill visa med dina produkter. För att göra det, klicka på ikonen "lägg till objekt".

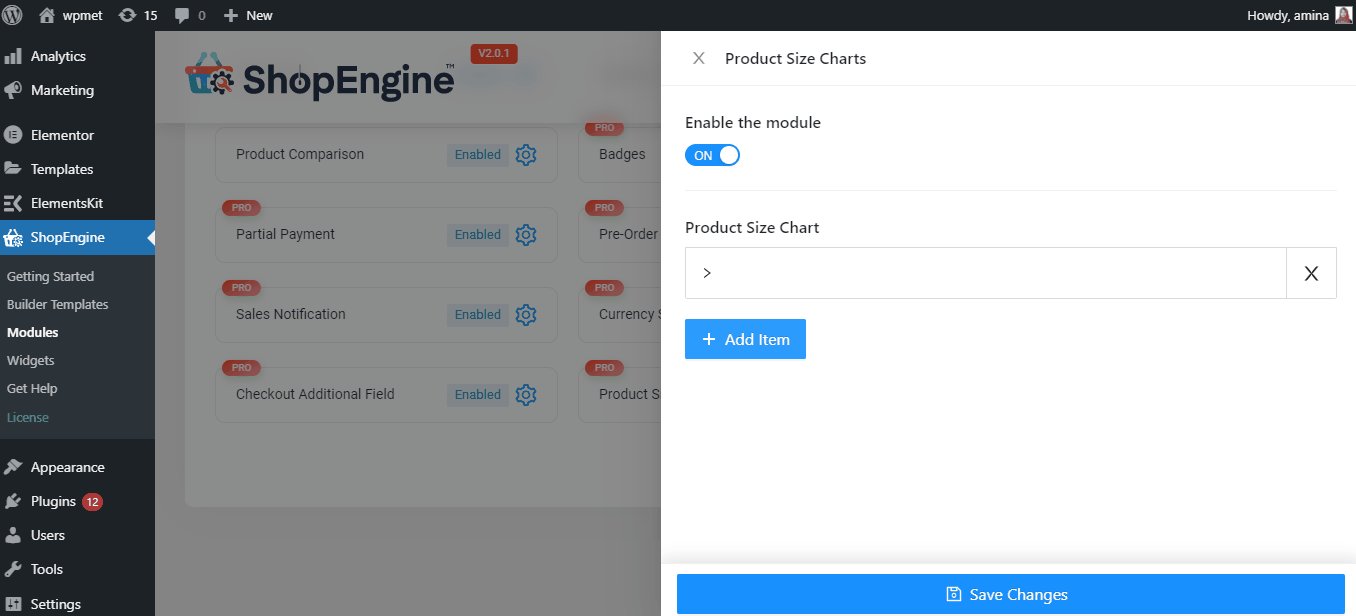
Ange sedan diagrammets titel och diagrambild som nedanstående gif.

Steg 2: Skapa en enda produktsida för att lägga till storlekstabell.
När du har aktiverat widgeten för produktstorlekstabeller måste du skapa en enda sidmall. Kom ihåg att du bara kan använda den här modulen på mallen för en produktsida.
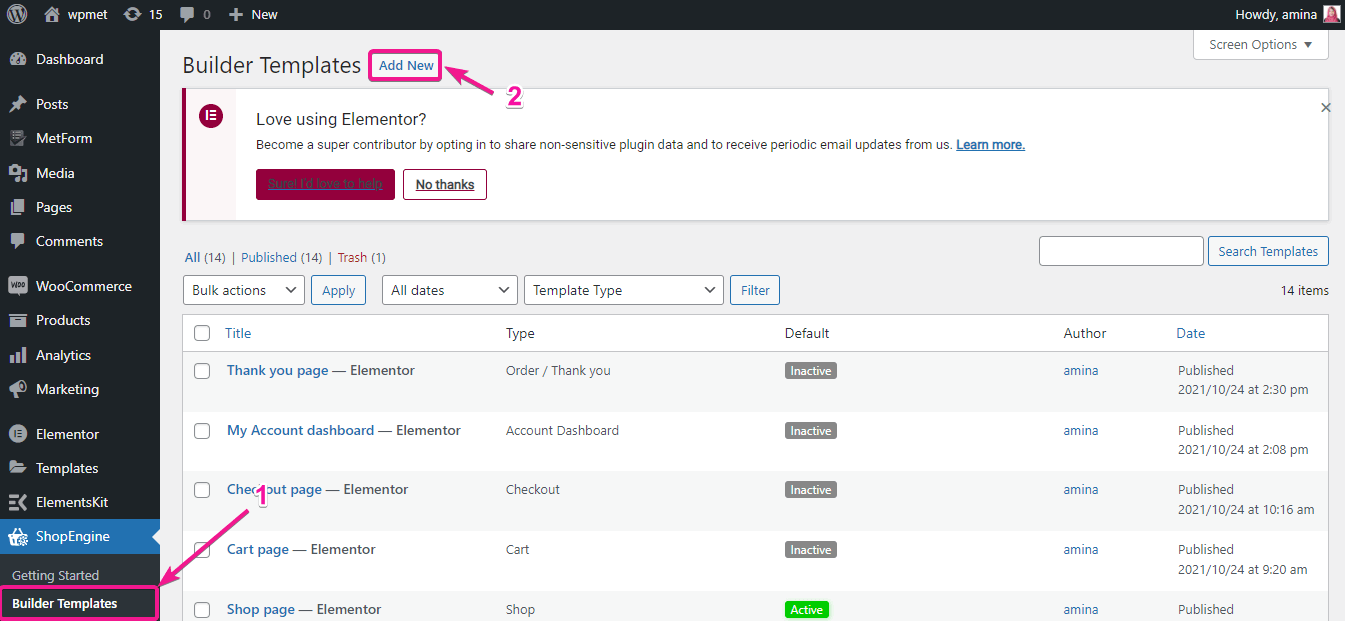
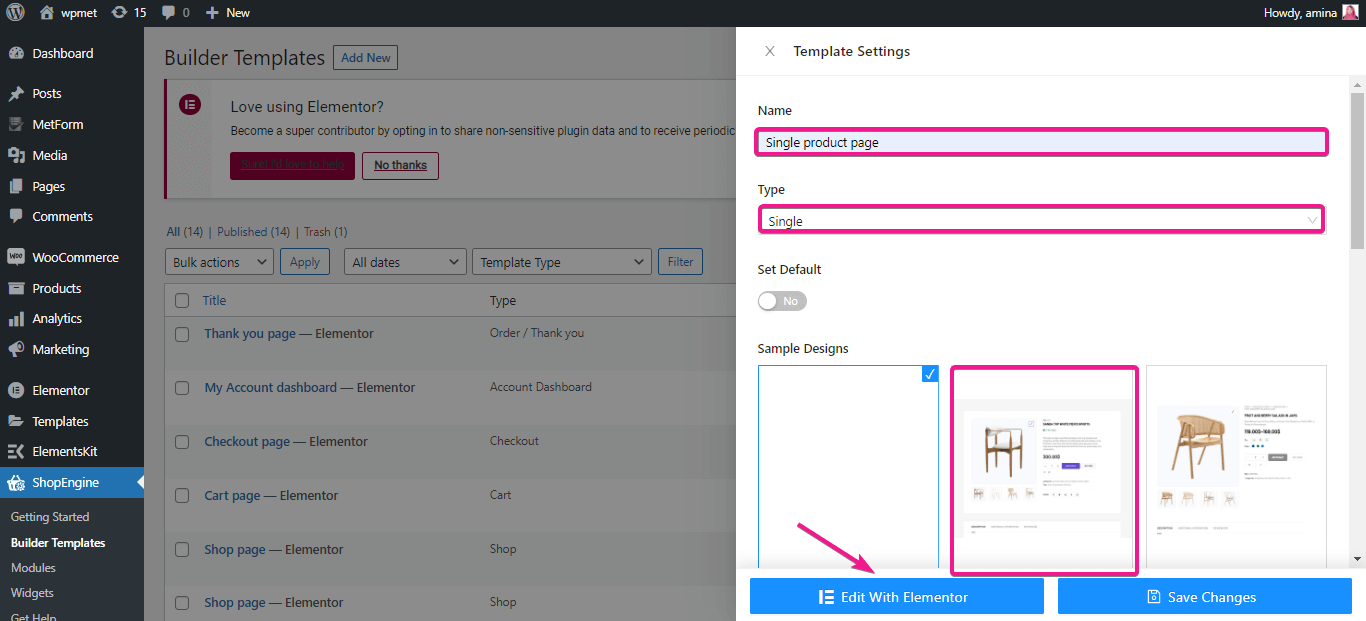
Nu måste du besöka ShopEngine>> Builder mallar. Tryck sedan på knappen Lägg till ny för att skapa en ny mall.

När du har skapat en ny mall måste du ange mallens namn, skriva och välja malldesign. Slutligen, tryck på redigera med Elementor-knappen för att ställa in alla tillagda mallinställningar.

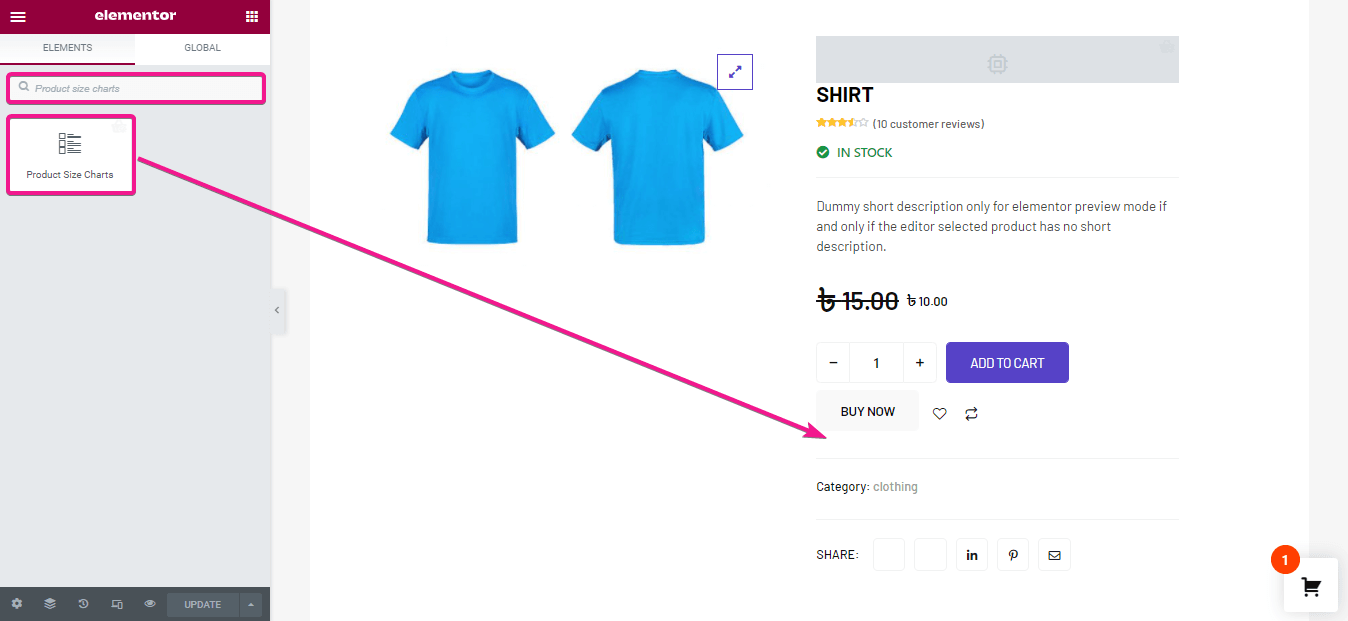
Det kommer att omdirigera dig till en annan sida. Sök här efter produktstorlekstabellsmodul och dra och släpp widgeten till önskad sektion.

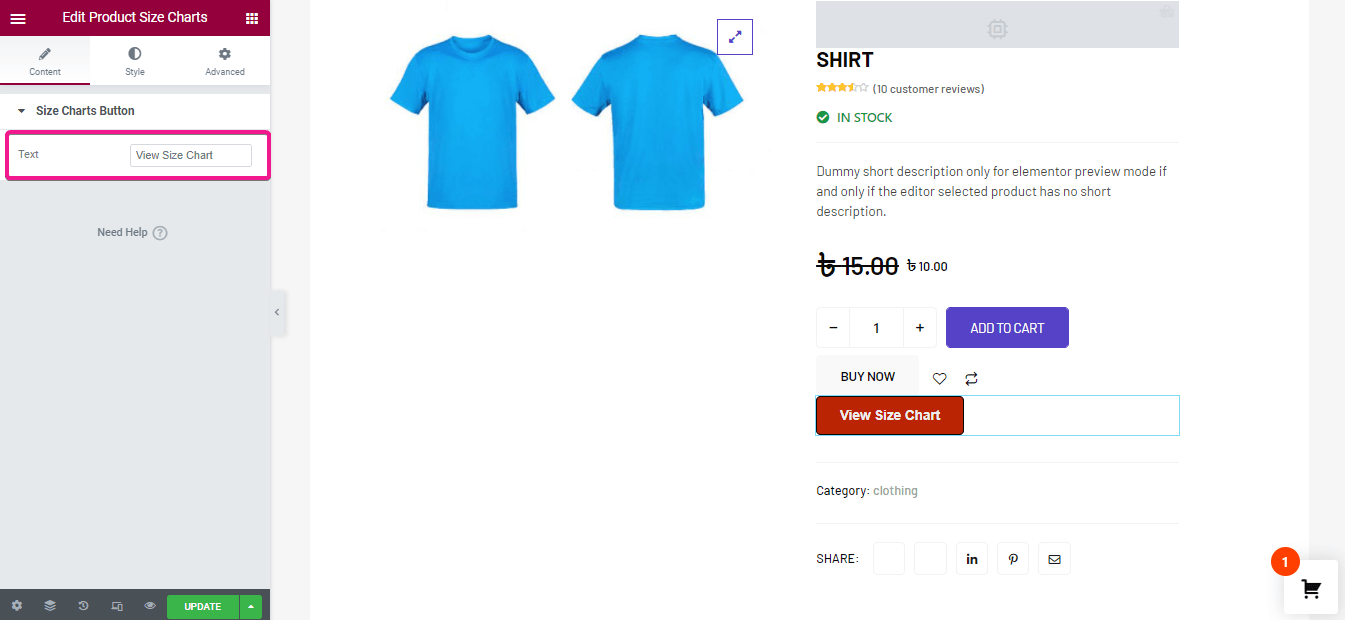
Steg 3: Redigera produktstorlekstabeller.
Nu är det dags att redigera visningsknappen för storlekstabell. Först måste du ange text för din storlekstabellsknapp. En standardtext kommer att läggas till om du inte lägger till någon text för knappen.

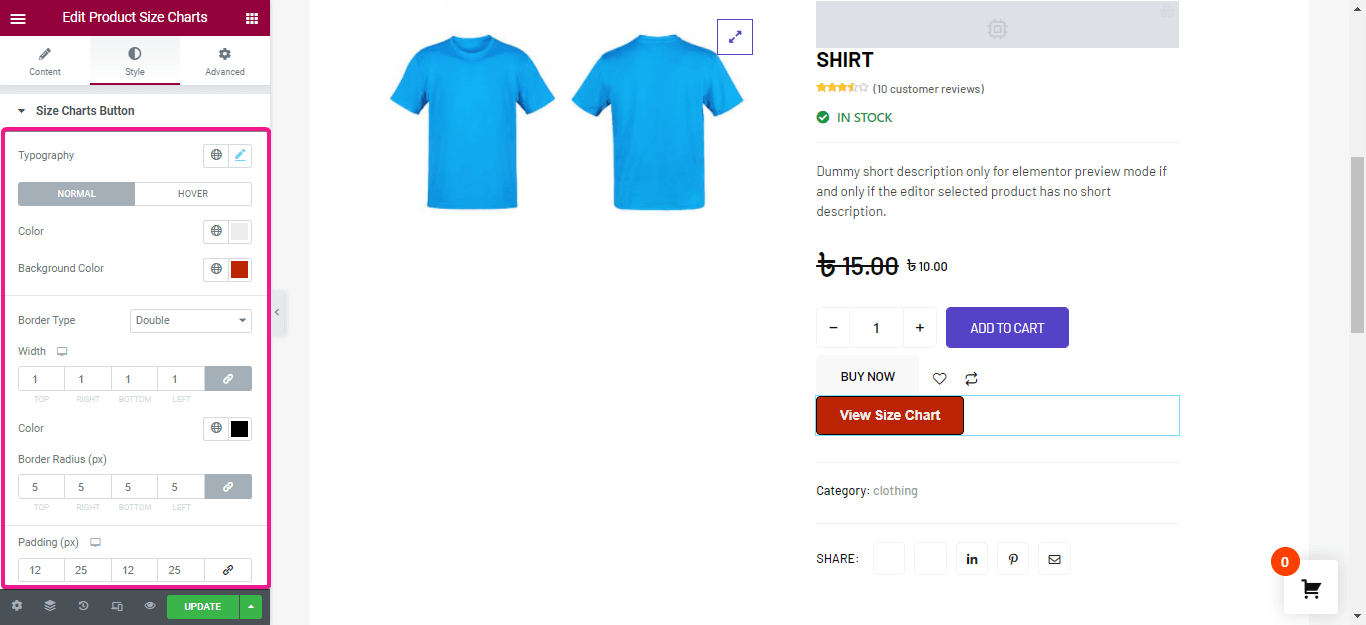
Redigera sedan formatet för storleksdiagramknappen. Här får du följande stilredigeringsalternativ:
- Typografi.
- Färg.
- Bakgrundsfärg.
- Kanttyp.
- Bredd.
- Gräns färg.
- Gränsradie.
- Stoppning.

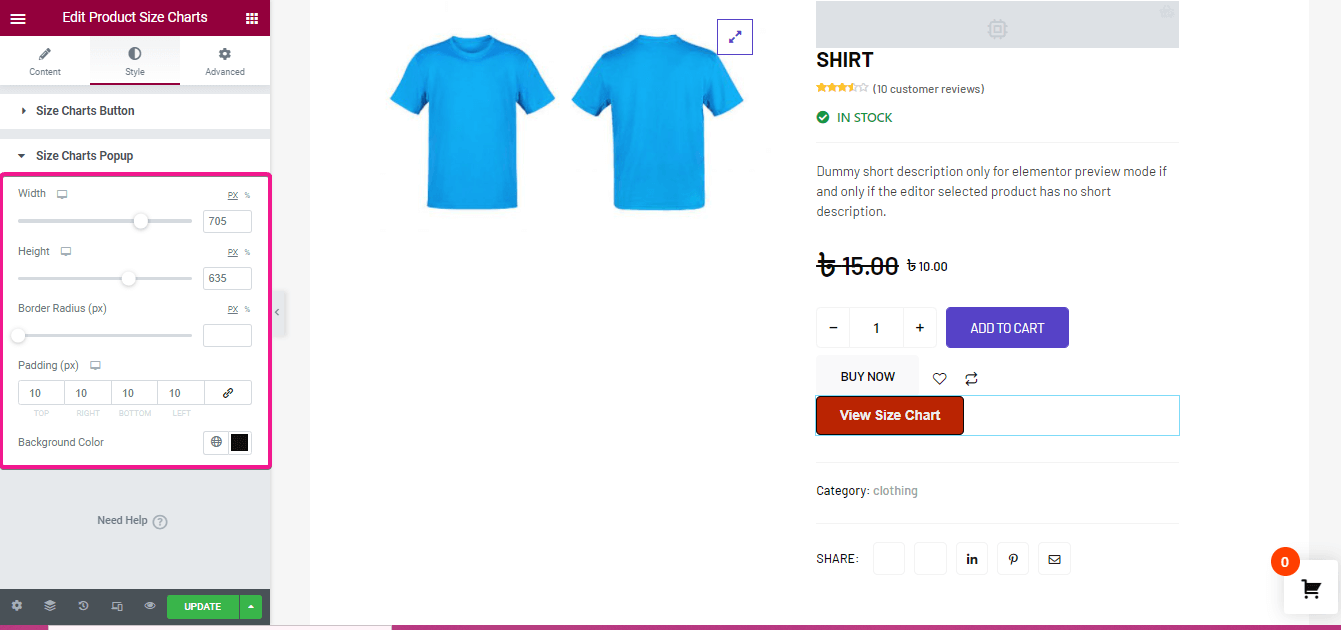
Ändra slutligen hur du vill visa ditt popup-storleksdiagram. Justera här bredd, höjd, kantradie, stoppning, bakgrundsfärg för popup-fönstret. Klicka sedan på uppdateringsknappen.

Steg 4: Lägg till storlekstabell med produkter.
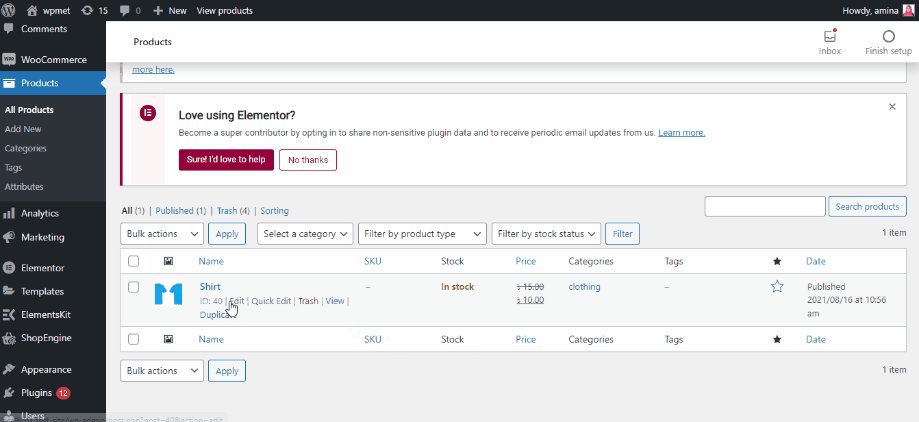
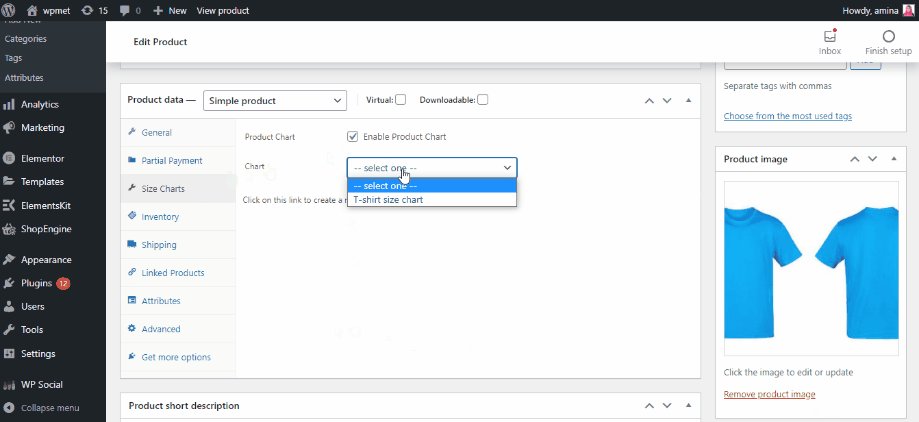
I det fjärde steget måste du lägga till en storlekstabell med en enskild produkt. Gå till produkterna >> alla produkter och välj den produkt som du vill lägga till en storlekstabell till. När du har valt, klicka på redigeringsalternativet. Gå sedan till storlekstabeller och välj namnet på diagrammet efter att ha aktiverat produktdiagrammet.

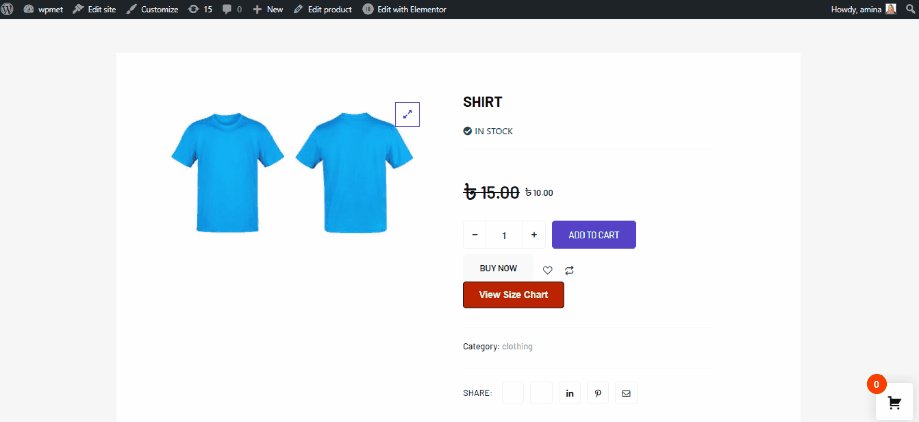
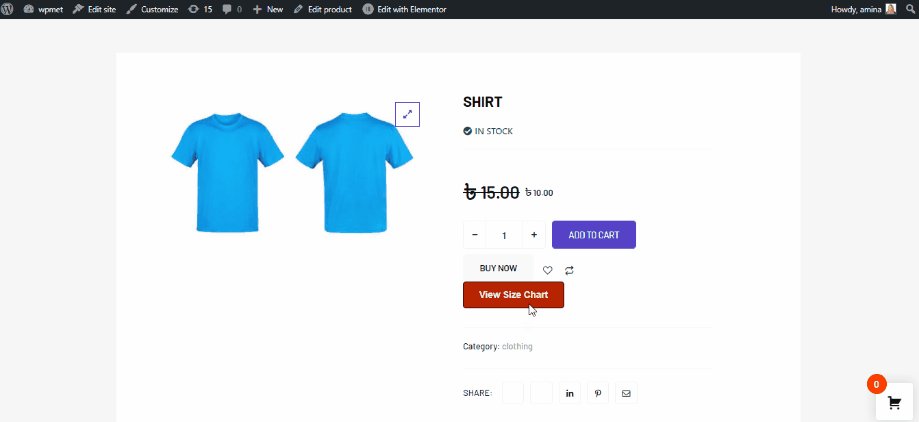
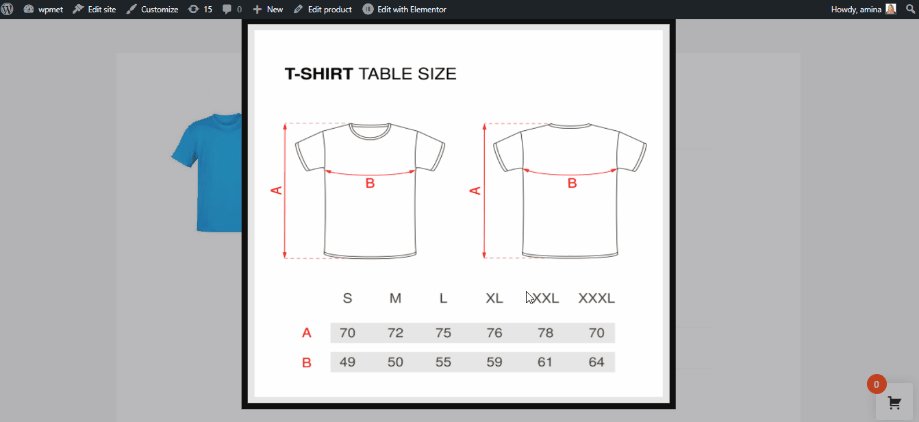
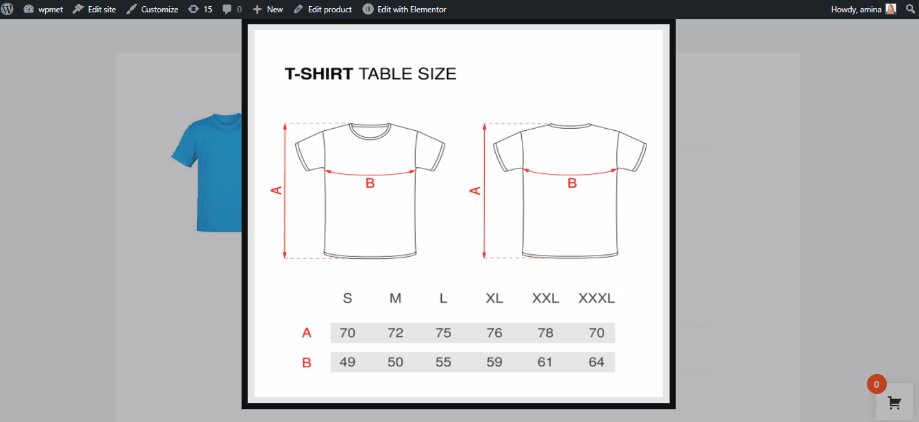
Efter uppdateringen kommer din tillagda produktstorlekstabell att se ut så här:

Hur man lägger till klibbig flugvagn med ShopEngine
En annan nyhet i ShopEngine är dess klibbiga flugvagnsmodul. Bara att aktivera och ställa in den här modulen räcker för att lägga till en klibbig flugvagn till din e-handelssida. Använd följande 2 steg för att lägga till en klibbig flugvagn:
Steg 1: Aktivera modulen för sticky flugvagn.
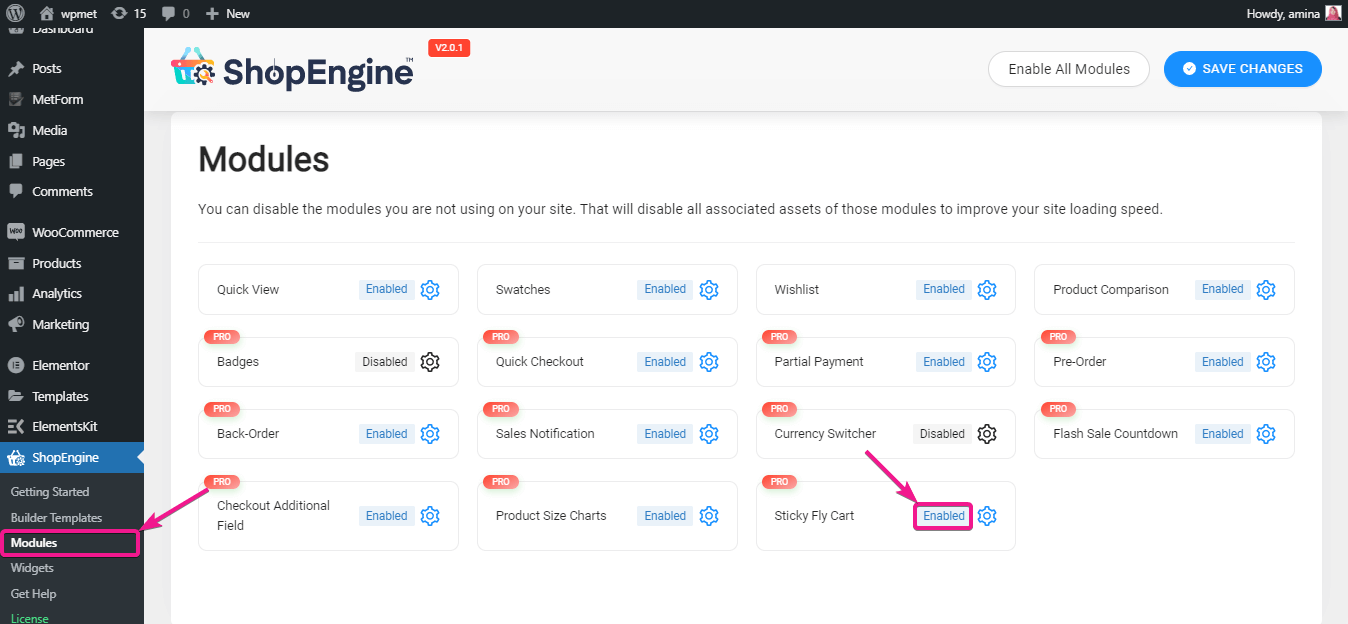
I det första steget, Aktivera modulen för sticky flugvagn. För det, håll musen på ShopEngine och gå till moduler. Klicka sedan på aktiveringsknappen.

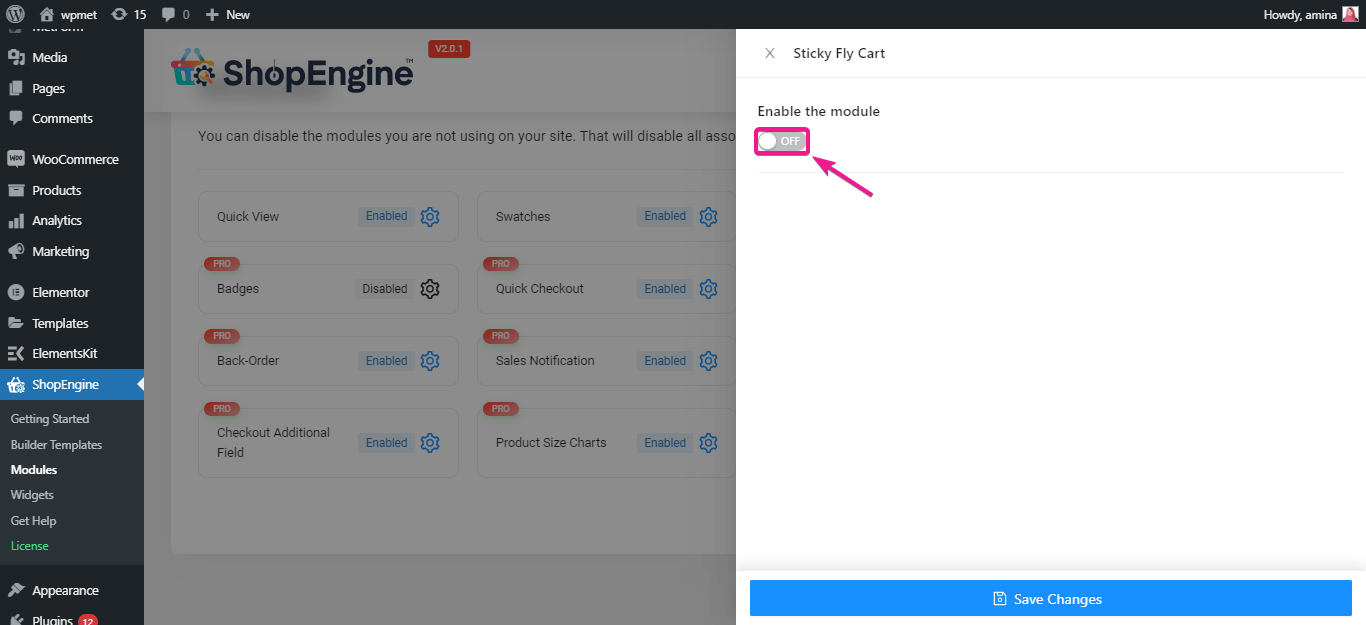
Du måste slå på modulen.

Steg 2: Konfigurera modulen för sticky flugvagn.
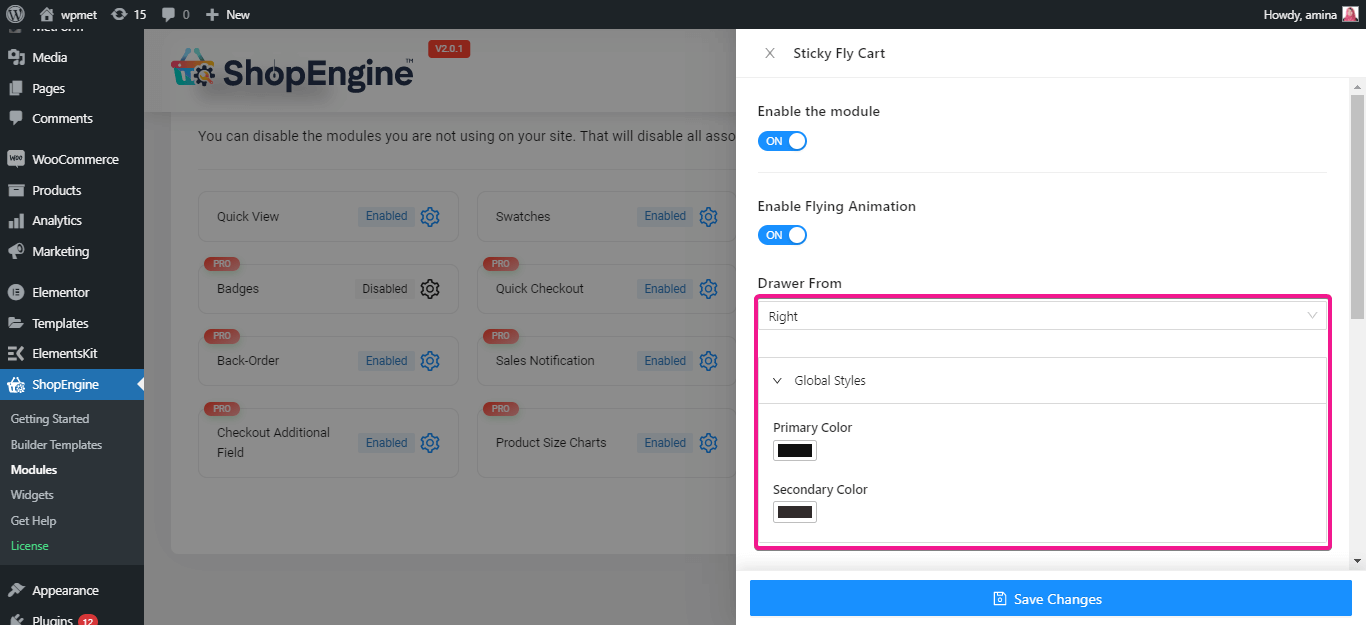
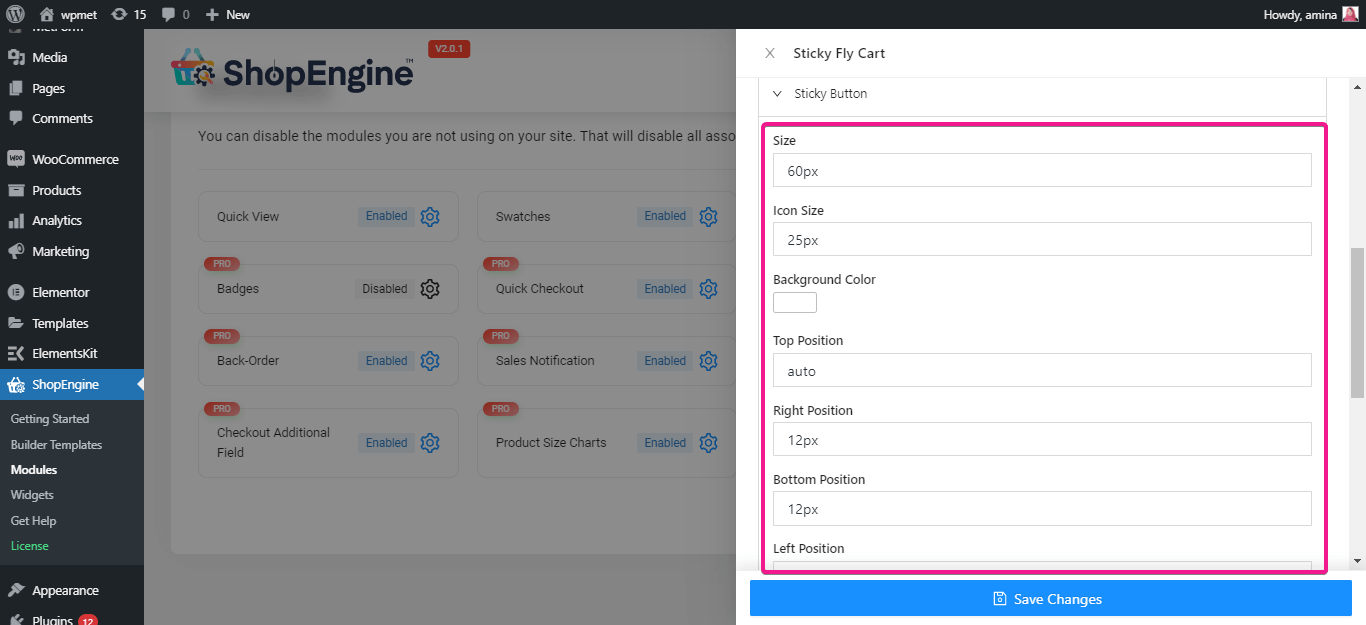
När du har slagit på flugvagnsmodulen, ställ in den klibbiga flugvagnen. För att ställa in den, välj höger eller vänster där du vill visa flugvagnen. Välj sedan primära och sekundära färger för dina globala stilar.

Efter det, redigera den klibbiga knappen på din flugvagn. Här får du följande redigeringsalternativ för klibbiga knappar:
- Storlek.
- Ikonstorlek.
- Bakgrundsfärg.
- Topposition.
- Rätt position.
- Nedre position.
- vänster position.

Gör nu samma sak för klisterknappsräknaren, vagnens kropp, rubrik, artiklar och delsumma. Slutligen, spara ändringarna som du har gjort i din klibbiga flugvagn.
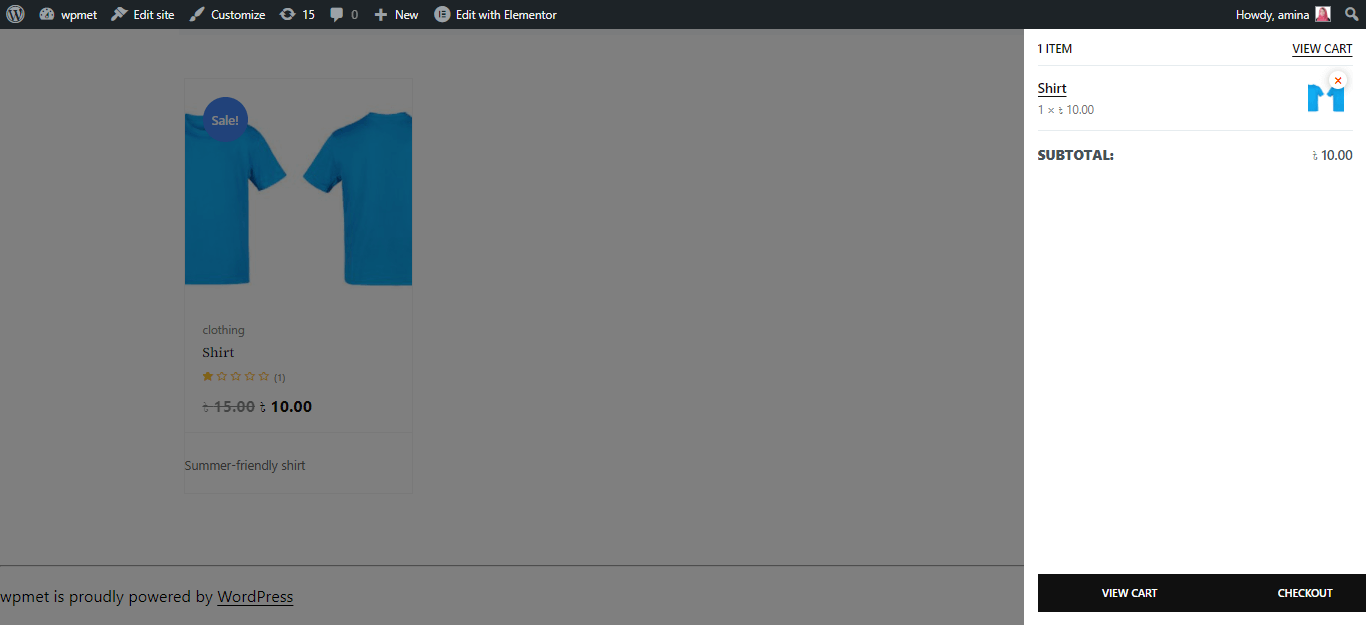
Besök din produktsida så kommer din tillagda klibbiga flugvagn att se ut så här:

Kom igång med ShopEngines produktstorlekstabeller och sticky flugvagnsmodul:
Att lägga till en produktstorlekstabell kommer att minimera förvirringen hos dina kunder och låta dem välja den exakta storleken på sina produkter. Medan en klibbig flugvagn låter dem enkelt välja sina produkter och se de tillagda föremålen då och då. Dessa två funktioner är mycket viktiga för alla e-handelswebbplatser.
Lyckligtvis kommer du nu att få båda dessa funktioner i den uppdaterade versionen av ShopEngine. Dessutom har du redan vetat hur enkelt du kan lägga till produktstorlekstabell och klibbig flugvagn till din WooCommerce-butik. Använd dessa funktioner för att öka din WooCommerce-konverteringsfrekvens och öka intäkterna som andra väletablerade e-handelswebbplatser.


Lämna ett svar