För alla WooCommerce-butiker är det avgörande för kundnöjdheten att lägga till en anpassad tacksida. Det möjliggör effektiv kommunikation med köpare, förbättrar deras resa och potentiellt ökar försäljningen.
Standard WooCommerce-tacksidan saknar överklagande och anpassningsalternativ, vilket begränsar din förmåga att få kontakt med kunder. För att låsa upp mer funktionalitet är det nödvändigt att välja en anpassad lösning.
Om du är ny på WooCommerce kan det vara skrämmande att navigera i processen att anpassa eller lägga till en tacksida.
Here, I’ll share a step-by-step guide to creating a custom thank you page for WooCommerce with ShopEngine, the best WooCommerce thank you page builder.
Quick Overview
This tutorial needs zero technical expertise as all the tools used in this guide are completely optimized for beginners. At first, you need to install a few tools and then, create a thank you page template with ShopEngine.
Plugins needed: Elementor, WooCommerce, and ShopEngine.
The whole process includes six steps to follow. Here are the steps you need to adopt to create a custom WooCommerce thank you page:
- Install and activate Elementor plugin.
- Installation of WooCommerce thank you page builder.
- Create a thank you page template.
- Template customization.
- Integrate flash sale products.
- Preview the custom thank you page.
Why Should You Add a Custom Thank You Page WooCommerce?
Tacksidan är det sista steget på köparresan. Så det är normalt att tänka på varför någon skulle lägga till en anpassad tacksida. Tja, du kan verkligen visa standardmeddelandet med standardtacksidan, men det kommer inte att ge en bra upplevelse för dina kunder.
En anpassad tacksida låter dig visa anpassade meddelanden, länkar, videor etc. som gör kunderna nöjda och hjälper dig att uppmuntra publiken att agera.
Du kan till och med omdirigera din trafik till en annan produktsida med en anpassad länk på tacksidan. Det kommer att öka chansen att få mer försäljning och bättre användarengagemang för WooCommerce-butiken.
Hur gynnar anpassad tacksida för WooCommerce dig?
Undrar du varför den anpassade sidan som du använder är viktig? Tja, det är vanligt att tro att en anpassad tacksida inte är obligatorisk eftersom det finns en standard i WooCommerce. Om du tror det och inte använder en anpassad, går du miste om en stor möjlighet.
Här är de möjliga fördelarna du kan ha med en anpassad tacksida –
- Ökar chansen att få merförsäljningar
- Du kan omdirigera kunder till en annan produktsida
- Kan visa anpassade meddelanden för att göra kunder nöjda
- Lätt att visa produktkampanjvideo för en kommande produkt
- Lätt att erbjuda rabatterat produkter eller flash-reaprodukter
Kan du anpassa standardtacksidan för WooCommerce?
Människor letar ofta efter hur man anpassar standard WooCommerce-tacksidan. Det är inte svårt att anpassa standarden när du vet hur man kodar. Eller, åtminstone, du bör ha en tydlig uppfattning om funktionerna i PHP.
Om du använder ett visst tema måste du redigera koderna från function.php. Det kan dock vara en komplicerad process för de flesta.
Varför rekommenderar vi inte anpassad kod för tacksidan?
Om du inte är en kodare kan det vara svårt för dig att förstå funktionerna i PHP. Du kanske hittar olika resurser och kortkoder för anpassade WooCommerce-tacksidor, men du vet aldrig om det kommer att fungera för dig.
Om koden visar några problem skulle det vara för svårt att fixa det. Ett enda tecken i koden kan skapa massor av fel för butiken, och det vill du inte. Så vi avråder starkt från att använda anpassade koder om du inte har djup kunskap om PHP.
Men du behöver inte vara orolig. Följ bara den alternativa metoden som vi har delat här.
Hur man skapar en anpassad tacksida – steg-för-steg-guide
Det finns flera alternativ för att lägga till en anpassad tacksida eller anpassa den befintliga tacksidan. Människor använder ofta en dedikerad plugin bara för att lägga till en anpassad tacksida. Men det kommer att kosta enormt och kommer inte att vara en genomförbar lösning.
Alternatively, you can use ShopEngine, an WooCommerce thank you page builder that comes with tons of custom features for WooCommerce. Among all the features and functions, a custom thank you page is one of the most popular. There is no need to write any code to implement the custom thank you page.
För att lägga till en anpassad tacksida behöver du dessa två plugins –
Step 1: Install Elementor
Det första steget för att lägga till en anpassad tacksida WooCommerce är att installera Elementor. Gå bara till WordPress-instrumentpanelen och håll muspekaren över plugins. Sök nu efter Elementor sidbyggare. Elementor-plugin kommer att visas i sökresultatet. Klicka på installationsknappen och aktivera sedan plugin-programmet.
Kolla på denna videon och följ metoden om du hittar några svårigheter i installationen.
Det som är bra är att du inte behöver Elementor Pro-versionen för att använda ShopEngine. Alla funktioner i ShopEngine fungerar med gratisversionen av Elementor.
Steg 2: Installera ShopEngine WooCommerce Builder
Now you need to install ShopEngine to add a custom thank you page. Go to the WordPress dashboard and search for ShopEnfinge in the plugin list. Install this WooCommerce thank you page builder and then activate it.
Gå nu till ShopEngines målsida och välj den prisplan som uppfyller dina krav. Kolla på denna videon och följ stegen enligt beskrivningen.
Steg 3: Lägg till den anpassade tacksidmallen
När du har valt proplanen för ShopEngine kan du välja en färdig mall för anpassad WooCommerce-tacksida. The good thing is, you will have unlimited customization opportunities with the WooCommerce thank you page template.
Navigera till ShopEngine från pluginslistan på din WordPress-instrumentpanel.
Från ShopEngine, välj Builder Templates, så kommer det att finnas en lista över alla färdiga mallar från ShopEngine.
Från malllistan, välj mallen Order / Tack som visas i videon. Spara mallen och gör den till standard.
Välj nu att redigera med Elementor.
Alternativt kan du välja Redigera med Elementor från byggarmallen, och den kommer att omdirigera dig till Elementors sidredigerare.
Steg 4: Anpassa tacksidmallen
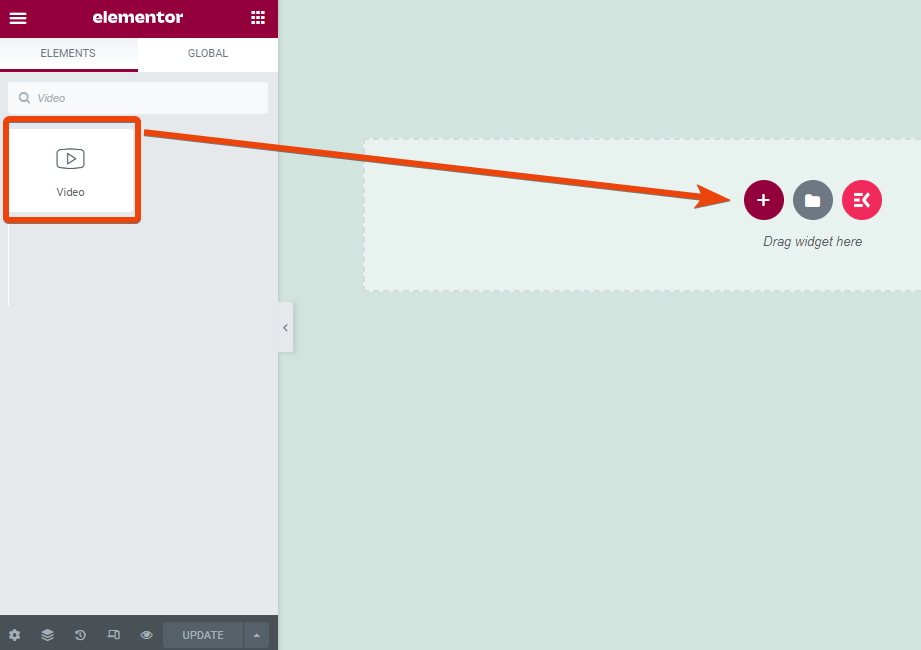
Du kan nu redigera alla avsnitt på tacksidan. Om du till exempel vill visa en produktreklamvideo, sök helt enkelt efter en videowidget i widgetbiblioteket.

Dra och släpp widgeten på sidan och välj anpassningsalternativet.
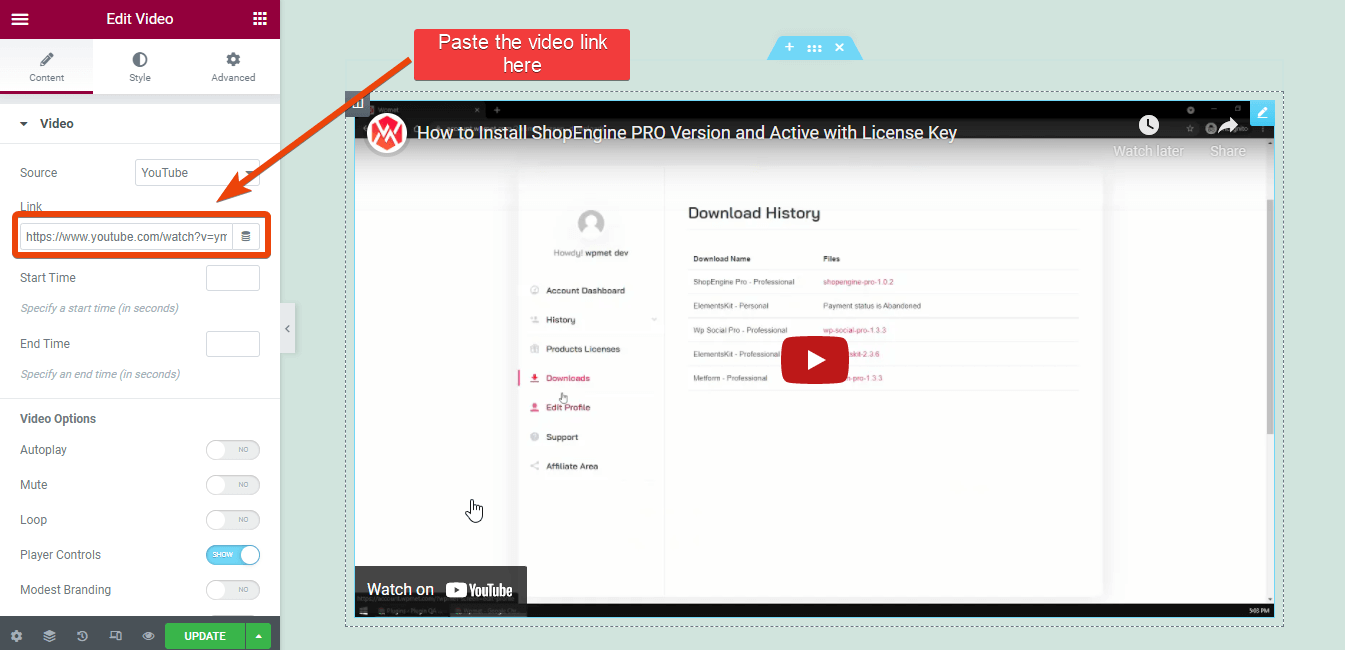
Ladda upp din produktkampanjvideo på YouTube och kopiera länken. Klistra in länken på widgetens YouTube-länkalternativ.

Från widgetens alternativpanel kan du anpassa videoförhandsgranskningen och andra inställningar.
Förutom YouTube kan du lägga till videor från Dailymotion, Video eller till och med videor med egen värd.
Du kommer att se miniatyren av videon på sidan.
På liknande sätt, om en anpassad text behöver läggas till på sidan, sök efter textwidgeten, dra och släpp den på sidan och lägg sedan till texten.
Med textwidgeten kan du också dela länkar.
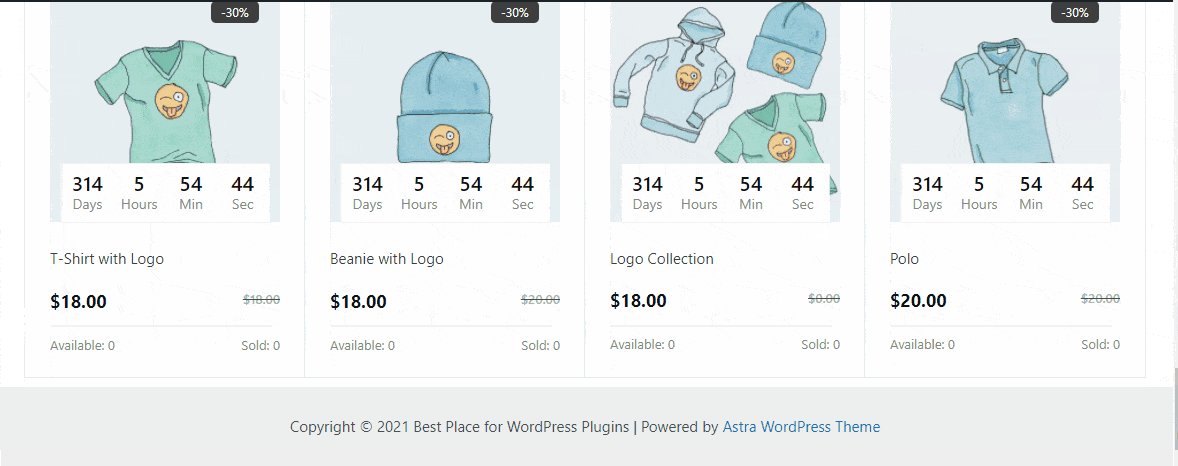
Steg 5: Lägg till Flash Sale-produkter för merförsäljning
Kör en snabbrea kampanj för butiken? Med ShopEngine kan du enkelt lägga till flash-reaprodukter för vilken sida som helst, inklusive tacksidan.
För att uppnå korsförsäljning från potentiella kunder, visa flash-reaprodukterna på tacksidan.
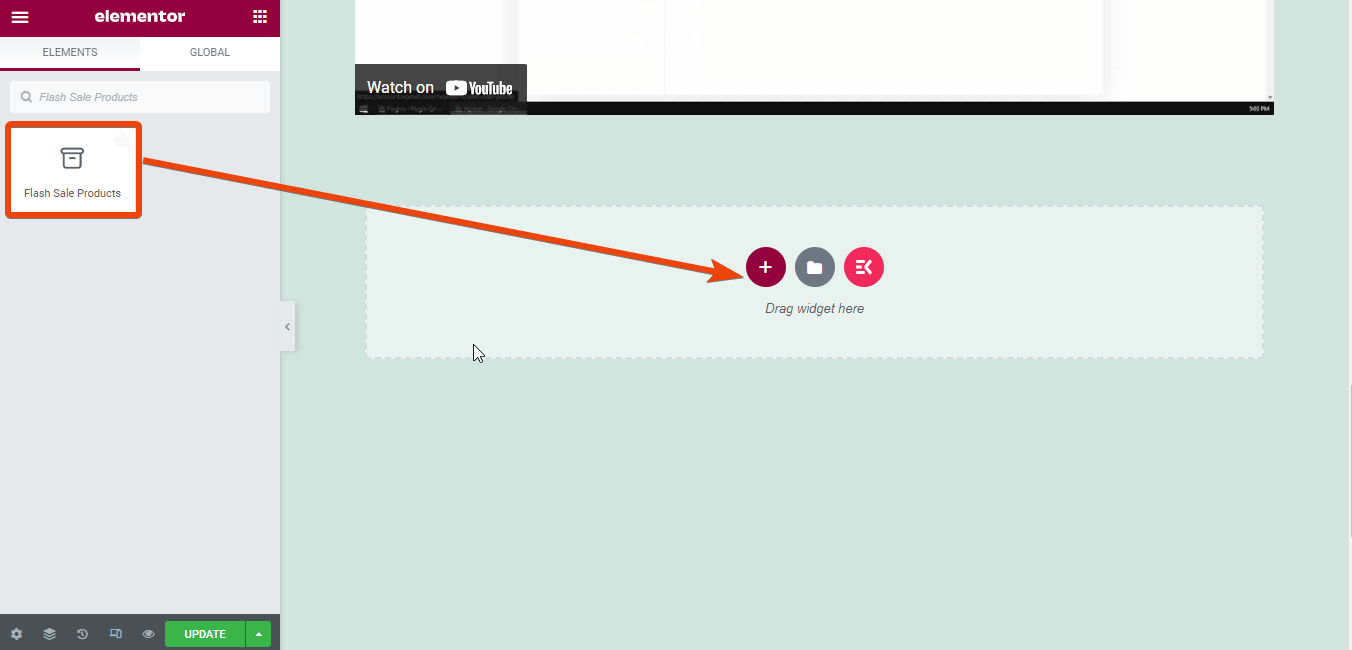
Aktivera snabbförsäljningsalternativet för ShopEngine och sök sedan efter widgeten för flash-reaprodukter.
Dra och släpp widgeten på sidan, och den kommer att visa alla produkter som du erbjuder för flashförsäljning.

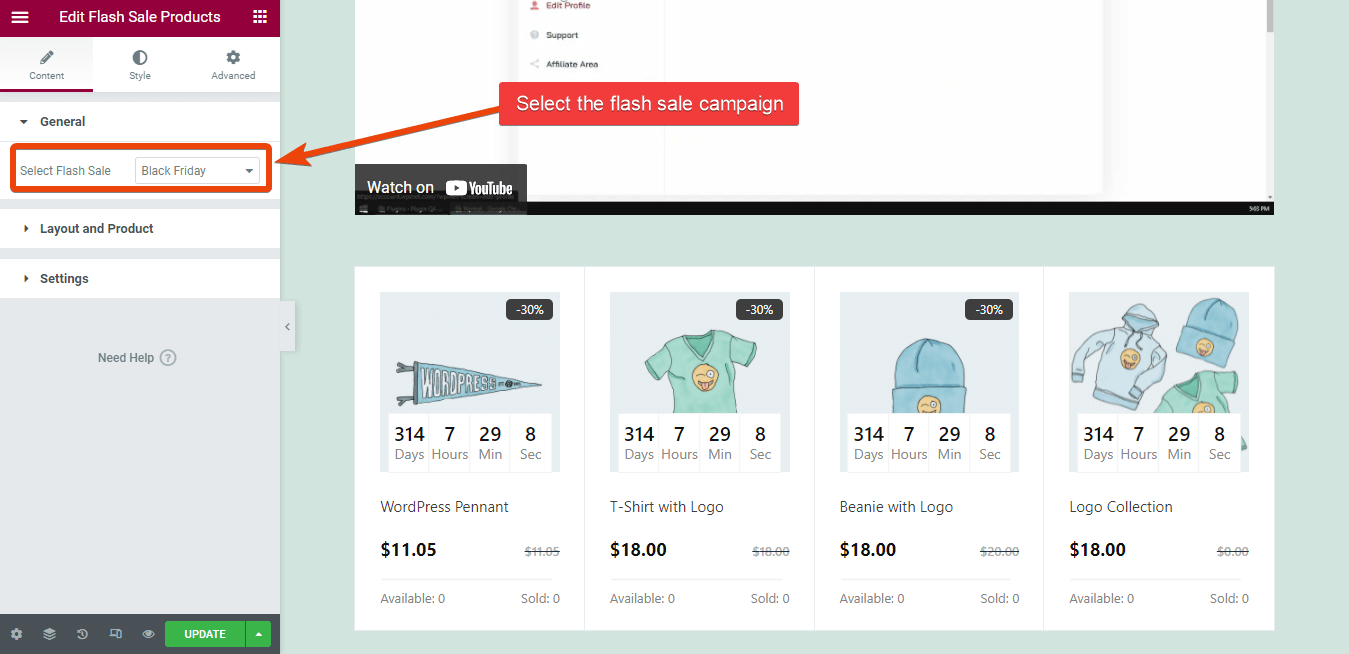
Välj nu namnet på flashförsäljningskampanjen från widgetinställningarna.

Detta ökar chansen att få beställningar på flera produkter.
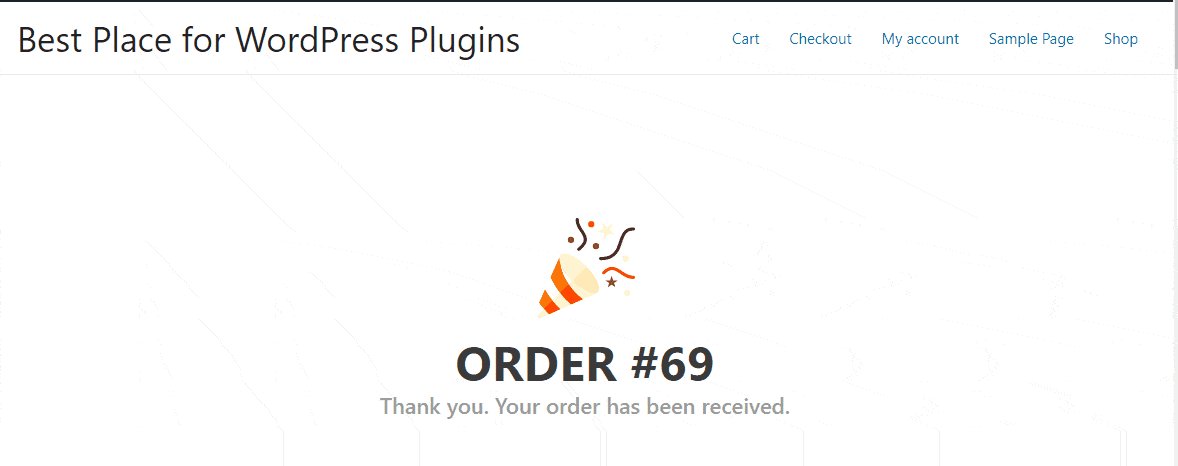
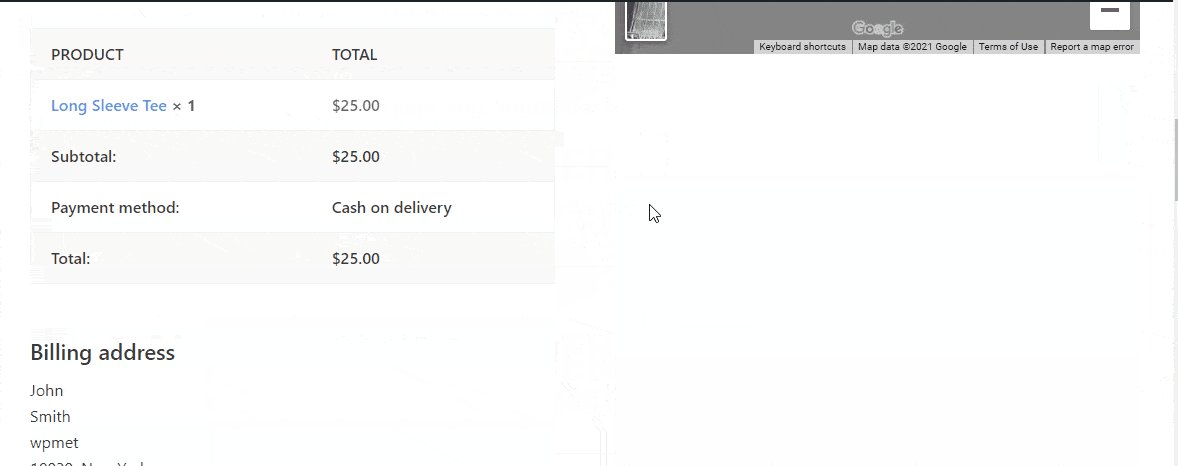
Steg 6: Förhandsgranska tacksidan för en demobeställning
Slutligen är WooCommerce anpassade tacksida redo för din WooCommerce-butik. Innan du slutför tacksidan och publicerar den kan du kontrollera hur den ser ut för en beställning.
För detta gör du helt enkelt en demobeställning från din butik och efter att du har slutfört beställningen kommer den anpassade tacksidan att visas.

Även om jag precis har delat hur du kan lägga till videor och flash-reaprodukter på den anpassade tacksidan, kan du faktiskt göra mer. Kolla upp alla widgets i ShopEngine och välj vad du vill implementera för tacksidan i din WooCommerce-butik.
Du kan till och med designa en funktionell e-handelswebbplats bara använda ShopEngine.
Varför rekommenderar vi ShopEngine?
Tja, det finns olika plugins tillgängliga för att designa en Elementor-tacksida för WooCommerce, men ShopEngine erbjuder det bästa.
Undrar varför? ShopEngine är den mest kompletta WooCommerce-plugin för Elementor. Du kommer att få massor av andra funktioner i samma plugin. Till exempel kan du integrera flashförsäljning, delbetalning, anpassad kassasida, och många fler.
While most thank you page plugins offer a single feature, with ShopEngine, you are getting tons of other essential features, which means you are saving money on the deal.
Vanliga frågor
Kan du använda WooCommerce Thank You Page Shortcode?
Ja, du kan använda kortkoder för att lägga till anpassade funktioner på tacksidan i WooCommerce-butiken. Men det är inte en genomförbar idé för icke-kodare.
Vad är standard WooCommerce-tacksidan?
Standard WooCommerce tacksida erbjuds av WooCommerce. Det visar ett enkelt meddelande om ordernumret och ett meddelande som "tack, tog emot beställningen".
How do you edit your thankyou page in WooCommerce?
Det finns två alternativ för att anpassa standard WooCommerce-tacksidan. Du kan antingen anpassa standarden med anpassad kod eller så kan du använda ett premiumplugin. Att använda ett premiumplugin är den bättre idén eftersom det inte kräver mycket ansträngning.
Har WooCommerce en tacksida?
Tekniskt sett ja. WooCommerce visar ett meddelande när en kund beställer något i butiken. Men det är inte anpassningsbart, och det finns inget alternativ att lägga till texter, länkar eller videor.
Can you create a custom thank you page WordPress with an Elementor free version?
Det finns inget alternativ att designa en Elementor-tacksida med gratisversionen av Elementor. Du måste lägga till ett plugin från tredje part tillsammans med Elementor för att designa en anpassad tacksida.
✅ Kontrollera till regenerera WooCommerce-sidor med ShopEngines mallar.
Slutord
Att lägga till en anpassad WooCommerce-tacksida eller anpassa den befintliga sidan kommer inte att vara ett problem om du följer den här bloggen. Även om jag har delat några saker för den anpassade tacksidan, kan du faktiskt lägga till fler saker.
Samtidigt som du lägger till den anpassade tacksidan i WordPress WooCommerce-butiken kommer du också att se massor av andra alternativ som anpassad kassa, delbetalningsfunktion och mer. Kolla in dem så att du kan lägga till fler alternativ i din butik. Vad du än gör med ShopEngine kommer det inte att behövas någon kodning.




Lämna ett svar