Vill du att dina elementor-användares input ska matcha dina krav? Behöver du begränsa vissa format eller uttryck? Eller kanske du funderar på att lägga till lite anpassning? Att tillämpa anpassad validering på ditt webbplatsformulär kan göra detta.
But despite its effectiveness, it’s not an easy catch for all website owners. Mostly for those without any coding knowledge and use page builders like Elementor. How do we know? Because we have a drag-and-drop form builder tool dedicated to Elementor users – MetForm. Du kan ställa in anpassad validering i dess byggargränssnitt.
Du kan läsa mer om dess implementering i denna handledning "hur man lägger till anpassade valideringsregler i Elementor-form".
Quick Overview
Integrating custom field validation in Elementor form fields requires form builder that comes with this opportunity. WordPress plugin like MetForm has this function in its premium version. So, you will need both the free and premium version installed on your site.
Plugins needed: Elementor, MetForm free, and MetForm pro.
You can add validation rules on diverse fields of WordPress forms such as text, email, number, telephone, text area, name, and password fields. Besides, after adding field validation, you need to test it on the frontend for final check. The entire process takes only a few minutes to accomplish with MetForm, the best WordPress field validation form builder.
Vad är anpassad validering i Elementor-form
Elementors anpassade valideringar är skräddarsydda lösningar som låter dig tillämpa personliga regler och kriterier för att bilda fält utöver Elementors standardvalideringsmöjligheter. På så sätt kan du tvinga insändare att endast ange korrekt information eller data. Du kan till exempel kräva att användare anger data i ett specifikt format eller förhindrar dem från att använda vissa tecken i formulärfält.
Anpassad validering förbättrar också användarupplevelsen. Det hjälper dig att visa omedelbara feedbackmeddelanden om fel inlämning.
Begränsningar för standardvalidering i Elementor-form
Configuring custom validation processes in Elementor form widgets requires working with action hooks. You can use action hooks for a specific Elementor form field type or all field types. Here, the biggest drawback is that hook implementation requires some technical knowledge. This can turn out to be challenging for non-technical Elementor users, as it doesn’t align with the no-code philosophy of a WordPress builder.
Vidare kommer du att begränsas till endast några grundläggande saker när du använder standardvalideringen i Elementor. Du kan inte ställa krav för vissa specifika uttryck. Även om du kodar kommer hinder alltid att finnas där.
Hur man lägger till anpassade valideringsregler i Elementor-form
Som vi redan har diskuterat komplexiteten i att använda kod för Elementor-användare. Det bästa sättet att lägga till anpassade valideringsregler i en Elementor-form är att använda ett plugin som resonerar med samma miljö som en dra-och-släpp WordPress-sidbyggare.

En dedikerad formulärplugin för Elementor är MetForm. Med detta plugin behöver du inte använda någon kodkunskap eller gå igenom någon lång inlärningskurva. Kolla den installation och aktivering guide.
Använd sedan MetForm plugin skapa ett formulär for your website, you can create your WordPress form from scratch or use premade templates. In both cases, you can apply custom WordPress field validation.
So, let’s know how to add custom validation to the Elementor form with MetForm, the best WordPress field validation plugin.
Att tillämpa anpassade valideringar på ett formulär är som att anpassa formuläret. Vi kan inte identifiera allas krav. Men vad vi kan göra är att visa en anpassad valideringsprocess för alla önskade fälttyper i ditt formulär.
Låt oss tillämpa anpassad validering för Elementor-formulärfälten:
Add Custom WordPress Validation to Text Field
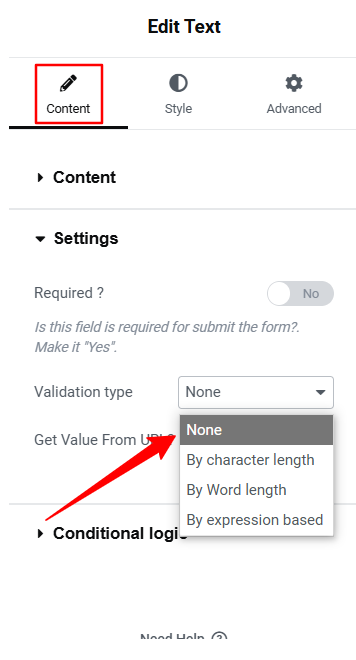
Du kan ställa in de flesta formulärfält i Metform efter behov eller måste skickas. Från fältwidgetinställningarna, gå till Innehåll fliken, under inställningar alternativ, växla knappen bredvid "Nödvändig". Om du gör detta kommer en ny ruta för varningsmeddelanden att visas, skriv ditt varningsmeddelande här.
Du kan sedan välja valideringstyp från rullgardinsmenyn för att skicka texttypfältet:

- Efter teckenlängd: Ställ in minsta och maximala teckenlängd för den inskickade texten.
- Efter ordlängd: Definiera det högsta och lägsta antalet ord.
- Baserat på uttryck: Enter form rules for expression for validation.
Du kan också visa ett varningsmeddelande för felaktig inmatning för din anpassade validering.
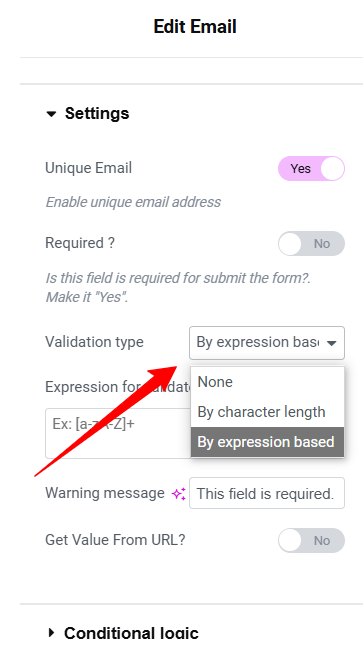
Add Custom Validation to Elementor Form Email Fields
Du kan ställa in anpassad validering för unika e-postadresser by just toggling the button. Then from the validation dropdown menu take the following steps to set email length validation:

- Efter teckenlängd: Define the minimum and maximum character length of the submitted text to set up email validation rules.
- Baserat på uttryck: Ställ in uttrycksbaserad validering.
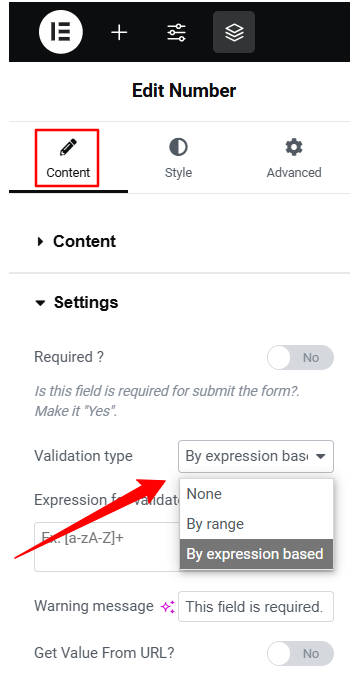
Lägg till anpassad validering till nummerfält
För nummerkrav kan du ställa in följande valideringstyper:

- Efter intervall: Bestäm minimi- och maximiintervallet för nummerfältet.
- Baserat på uttryck: Definiera validering baserat på uttryck.
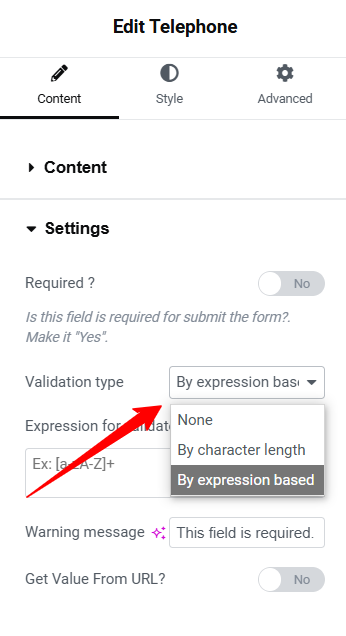
Lägg till anpassad validering i telefonfält
Här är de tillgängliga valideringarna för ditt telefonfält i ElementsKit.

- Efter teckenlängd: Tilldela minsta och högsta antal siffror för telefonen.
- Baserat på uttryck: Ställ in teckensekvensen för att validera formatet för användarinmatning.
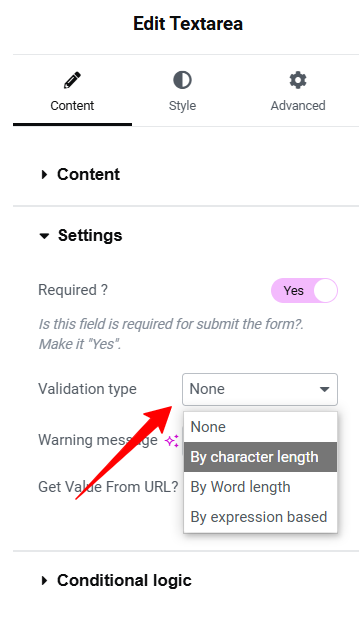
Lägg till anpassad validering till textområdesfält
Använd validering för att vägleda användare i att fylla i textområdet enligt ditt angivna format.

- Efter teckenlängd: Set up the minimum and maximum character limit of Elementor form text submissions.
- Efter ordlängd: Definiera det högsta och lägsta antalet ord.
- Baserat på uttryck: Validerar text med hjälp av uttryck för att kontrollera om formateringen är korrekt.
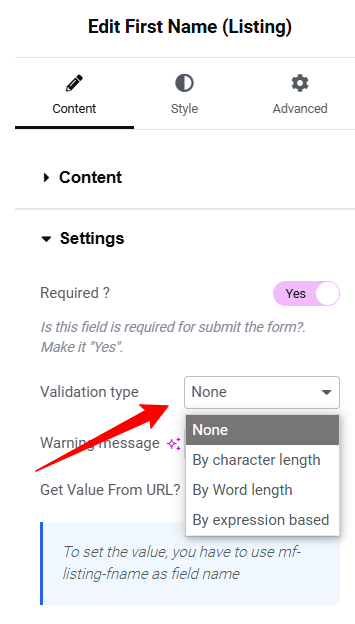
Lägg till anpassad validering i fälten för förnamn och efternamn
Valideringstyperna för fältelementen för förnamn och efternamn är desamma. Du kan ställa in följande:

- Efter teckenlängd: Ställ in minsta och maximala teckenlängd för insändarens förnamn och efternamn.
- Efter ordlängd: Ställ in det högsta och lägsta antalet ord.
- Baserat på uttryck: Validerar text med hjälp av uttryck för att kontrollera om formateringen är korrekt.
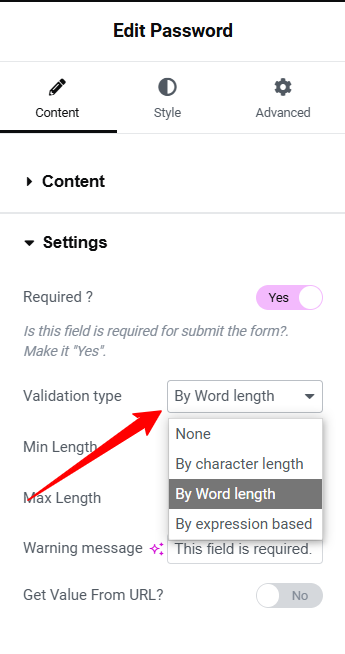
Lägg till anpassad validering till lösenordsfält
Be användarna att ställa in sitt lösenord med följande villkor:

- Efter teckenlängd: Definiera maximala och lägsta teckenlängden för lösenordet.
- Efter ordlängd: Validera lösenordet genom att ställa in det högsta och lägsta antalet ord.
- Baserat på uttryck: Uttrycksbaserad metod för att validera formatet på avsändarens lösenord.
Kontrollera Elementor Form Validering på användargränssnittet
After configuring custom validation in your Elementor form, the next important step is to thoroughly test the form on the front end. Here, you can do more than just preview your form. There should be a few more steps before your WordPress validation form goes live.
First, enter form data like a unique email and a valid phone number that comply with your custom validation rules. Then, submit the WordPress validation form. If it’s accepted without any Elementor form errors, your custom validation is functioning properly.
Next, insert some invalid input that goes against the custom validation rules to check the accuracy of Elementor form acceptance such as incorrect format or extra characters, and click the submit button. If your WordPress form is submitted then your custom validation is not working. However, if the form is not submitted, it indicates that the custom validation is functioning correctly.
Här är en viktig sak du måste lägga märke till felmeddelandet. Det bör visas för felaktig inmatning för att vägleda användarna att göra rätt inlämning. I vissa fall kan du använda villkorlig logik, så du måste testa formuläret i den miljön. Kontrollera också ditt formulär på olika enheter och webbläsare.
➡️ Go through the blog to learn 👉 how to create high converting lead form in Elementor.
Identifiera dina anpassade valideringsbehov
We’ve demonstrated how to add custom validation rules in an Elementor form. Now it’s your turn to apply validation to your form fields. But first, be sure to identify your specific needs. Determine the data that requires a particular format for accurate validation.
Dessutom finns det risk för spam eller skadliga inlämningar. Identifiera vilka fält som kan vara inriktade på av hackare och tillämpa validering på dessa områden för att förhindra potentiella attacker.
Att anpassa ditt Elementors webbplatsformulär är ett effektivt sätt att säkerställa att användarna tillhandahåller korrekt information. När du lägger till anpassad validering är det lika viktigt att fokusera på tydlig feedback eller varningsmeddelanden.
Another key point is the need for a plugin to easily implement custom fields in Elementor form. We recommend using a Elementor form plugin like MetForm, as it eliminates technical challenges and provides a modern, user-friendly builder interface. Further, it simplifies the process of creating any type of form including WordPress enkätformulär, donationsformulär, conditional logic form, Kontaktformulär, etc.



Lämna ett svar