Vuoi che l'input degli utenti del tuo modulo Elementor corrisponda ai tuoi requisiti? Hai bisogno di limitare determinati formati o espressioni? O forse stai cercando di aggiungere un po' di personalizzazione? L'applicazione della convalida personalizzata al modulo del tuo sito web può fare questo.
Ma nonostante la sua efficacia, non è una cosa facile per tutti i proprietari di siti web. Soprattutto per coloro che non hanno alcuna conoscenza di programmazione e usano page builder come Elementor. Come lo sappiamo? Perché abbiamo uno strumento drag-and-drop form builder dedicato agli utenti di Elementor – MetFormÈ possibile impostare una convalida personalizzata all'interno dell'interfaccia del builder.
Puoi leggere ulteriori informazioni sulla sua implementazione in questo tutorial "come aggiungere regole di convalida personalizzate nel modulo Elementor".
Che cos'è la convalida personalizzata nel modulo Elementor
Le convalide personalizzate di Elementor sono soluzioni su misura che consentono di applicare regole e criteri personalizzati ai campi del modulo oltre le capacità di convalida predefinite di Elementor. In questo modo, puoi forzare chi invia a inserire solo informazioni o dati corretti. Ad esempio, potresti richiedere agli utenti di immettere dati in un formato specifico o impedire loro di utilizzare determinati caratteri nei campi del modulo.
La convalida personalizzata migliora anche l'esperienza utente. Ti aiuta a mostrare messaggi di feedback immediati su qualsiasi invio errato.
Limitazioni della convalida predefinita nel modulo Elementor
La configurazione di processi di convalida personalizzati nei widget dei moduli Elementor richiede di lavorare con gli hook di azione. Puoi usare gli hook di azione per un tipo di campo di modulo Elementor specifico o per tutti i tipi di campo. Qui, il più grande svantaggio è che l'implementazione degli hook richiede una certa conoscenza tecnica. Questo può rivelarsi impegnativo per gli utenti Elementor non tecnici, poiché non è in linea con la filosofia no-code di un builder WordPress.
Inoltre, sarai limitato solo ad alcune cose di base quando usi la convalida predefinita in Elementor. Non puoi impostare requisiti per alcune espressioni specifiche. Anche se stai codificando, gli ostacoli saranno sempre lì.
Come aggiungere regole di convalida personalizzate nel modulo Elementor
Come abbiamo già discusso della complessità dell'utilizzo del codice per gli utenti di Elementor. Il modo migliore per aggiungere regole di convalida personalizzate in un modulo Elementor è utilizzare un plugin che risuoni con lo stesso ambiente di un generatore di pagine WordPress drag-and-drop.

Un plugin di form dedicato per Elementor è MetForm. Con questo plugin, non hai bisogno di usare alcuna conoscenza di programmazione o di passare attraverso una lunga curva di apprendimento. Controlla il suo installazione e attivazione guida.
Quindi, utilizzando il Plug-in MetForm crea un modulo per il tuo sito web, puoi creare il tuo modulo WordPress da zero o usare modelli predefiniti. In entrambi i casi, puoi applicare la convalida personalizzata.
Vediamo quindi come aggiungere una convalida personalizzata al modulo Elementor con MetForm.
Applicare convalide personalizzate a un modulo è come personalizzare il modulo. Non possiamo identificare i requisiti di tutti. Ma ciò che possiamo fare è mostrare un processo di convalida personalizzato per tutti i tipi di campo desiderati nel tuo modulo.
Applichiamo la convalida personalizzata per i campi del modulo Elementor:
Aggiungi convalida personalizzata al campo di testo
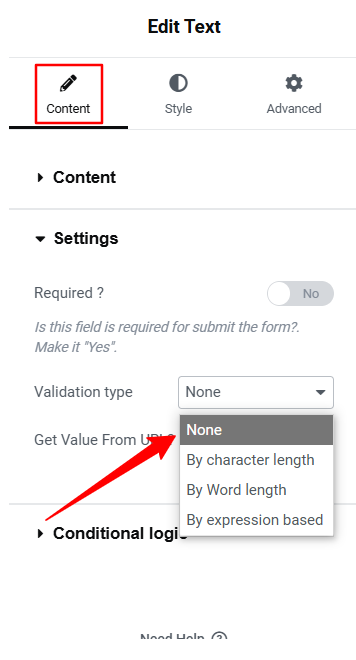
Puoi impostare la maggior parte dei campi del modulo in Metform come obbligatori o da inviare. Dalle impostazioni del widget campo, vai a Contenuto scheda, sotto la Impostazioni opzione, attiva il pulsante accanto a "Necessario"In questo modo verrà visualizzata una nuova casella per i messaggi di avviso, digita qui il tuo messaggio di avviso.
È quindi possibile selezionare il tipo di convalida dal menu a discesa per inviare il campo tipo di testo:

- Per lunghezza del carattere: Imposta la lunghezza minima e massima in caratteri del testo inviato.
- Per lunghezza della parola: Definisci il numero massimo e minimo di parole.
- In base all'espressione: Inserire le regole del modulo per l'espressione da convalidare.
Puoi anche visualizzare un messaggio di avviso per qualsiasi input errato nella convalida personalizzata.
Aggiungi convalida personalizzata ai campi e-mail del modulo Elementor
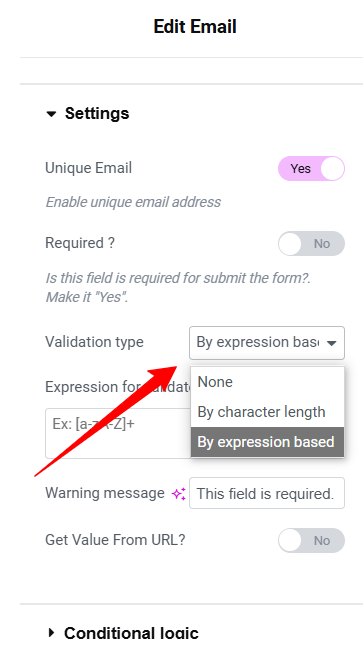
È possibile impostare una convalida personalizzata per indirizzi email univoci semplicemente attivando il pulsante. Quindi dal menu a discesa di convalida segui i seguenti passaggi per impostare la convalida della lunghezza dell'email:

- Per lunghezza del carattere: Definisci la lunghezza minima e massima in caratteri del testo inviato per impostare le regole di convalida delle email.
- In base all'espressione: Impostare la convalida basata sulle espressioni.
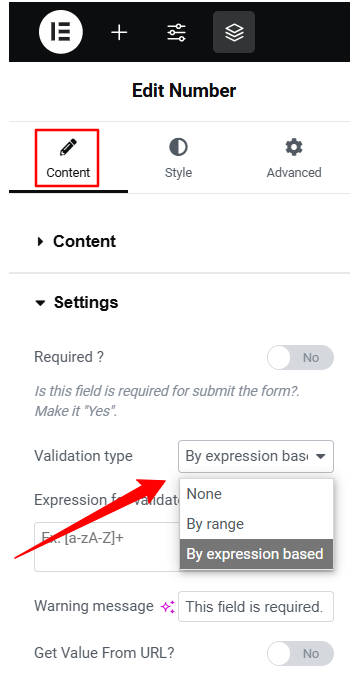
Aggiungere la convalida personalizzata ai campi numerici
Per i requisiti numerici, è possibile impostare i seguenti tipi di convalida:

- Per intervallo: Determina l'intervallo minimo e massimo per il campo numerico.
- In base all'espressione: Definire la convalida in base alle espressioni.
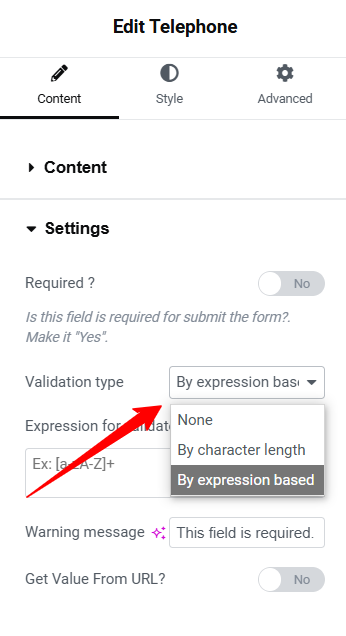
Aggiungere convalida personalizzata ai campi telefonici
Ecco le convalide disponibili per il campo Telefono in ElementsKit.

- Per lunghezza del carattere: Assegna il numero minimo e massimo di cifre per il numero di telefono.
- In base all'espressione: Imposta la sequenza di caratteri per convalidare il formato dell'input dell'utente.
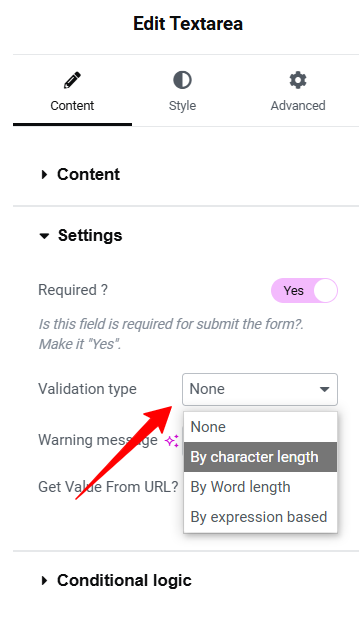
Aggiungere la convalida personalizzata ai campi dell'area di testo
Utilizza la convalida per guidare gli utenti nella compilazione dell'area di testo in base al formato specificato.

- Per lunghezza del carattere: Imposta il limite minimo e massimo di caratteri per l'invio del testo nel modulo Elementor.
- Per lunghezza della parola: Definisci il numero massimo e minimo di parole.
- In base all'espressione: Convalida del testo mediante espressioni per verificare la formattazione corretta.
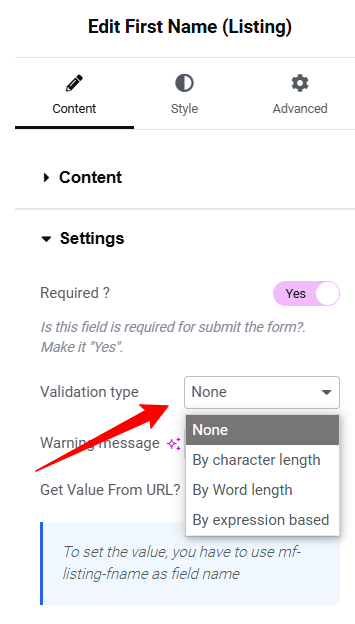
Aggiungere la convalida personalizzata ai campi Nome e Cognome
I tipi di convalida per gli elementi del campo nome e cognome sono gli stessi. Puoi impostare quanto segue:

- Per lunghezza del carattere: Imposta la lunghezza minima e massima in caratteri per il nome e il cognome del mittente.
- Per lunghezza della parola: Imposta il numero massimo e minimo di parole.
- In base all'espressione: Convalida del testo mediante espressioni per verificare la formattazione corretta.
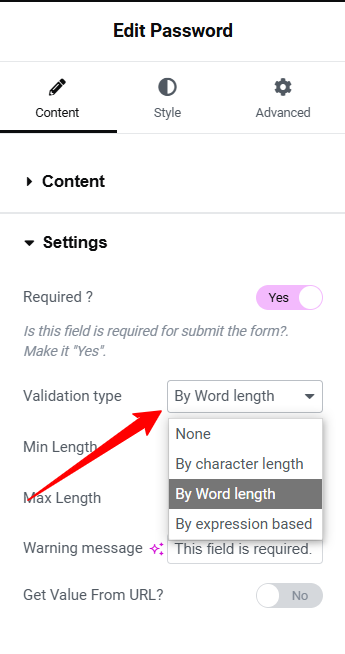
Aggiungere convalida personalizzata ai campi password
Chiedere agli utenti di impostare la propria password con le seguenti condizioni:

- Per lunghezza del carattere: Definisci la lunghezza massima e minima dei caratteri della password.
- Per lunghezza della parola: Convalida la password impostando il numero massimo e minimo di parole.
- In base all'espressione: Metodo basato sull'espressione per convalidare il formato della password del mittente.
Controllo della convalida del modulo Elementor sul front-end
Dopo aver configurato la convalida personalizzata nel tuo modulo Elementor, il passo successivo importante è testare a fondo il modulo sul front-end. Qui, puoi fare di più che visualizzare in anteprima il tuo modulo. Dovrebbero esserci ancora alcuni passaggi prima che il tuo modulo di convalida WordPress vada online.
Per prima cosa, inserisci i dati del modulo come un indirizzo email univoco e un numero di telefono valido che rispettino le tue regole di convalida personalizzate. Quindi, invia il modulo di convalida di WordPress. Se viene accettato senza errori del modulo Elementor, la tua convalida personalizzata funziona correttamente.
Successivamente, inserisci un input non valido che vada contro le regole di convalida personalizzate per verificare l'accuratezza dell'accettazione del modulo Elementor, come un formato non corretto o caratteri extra, e fai clic sul pulsante Invia. Se il tuo modulo WordPress viene inviato, la convalida personalizzata non funziona. Tuttavia, se il modulo non viene inviato, ciò indica che la convalida personalizzata funziona correttamente.
Qui, una cosa importante che devi notare è il messaggio di errore. Dovrebbe apparire per input non corretti per guidare gli utenti nell'effettuare l'invio appropriato. In alcuni casi, potresti applicare la logica condizionale, quindi devi testare il modulo in quell'ambiente. Inoltre, controlla il tuo modulo su diversi dispositivi e browser.
➡️ Leggi il blog per saperne di più 👉 come creare un modulo di lead ad alta conversione in Elementor.
Identifica le tue esigenze di convalida personalizzate
Abbiamo dimostrato come aggiungere regole di convalida personalizzate in un modulo Elementor. Ora è il tuo turno di applicare la convalida ai campi del tuo modulo. Ma prima, assicurati di identificare le tue esigenze specifiche. Determina i dati che richiedono un formato particolare per una convalida accurata.
Inoltre, c'è il rischio di spam o invii malevoli. Identifica quali campi potrebbero essere presi di mira dagli hacker e applica la convalida a quelle aree per prevenire potenziali attacchi.
Personalizzare il modulo del tuo sito web Elementor è un modo efficace per garantire che gli utenti forniscano informazioni accurate. Quando aggiungi una convalida personalizzata, è altrettanto importante concentrarsi su feedback chiari o messaggi di avviso.
Un altro punto chiave è la necessità di un plugin per implementare facilmente i campi personalizzati nel modulo Elementor. Consigliamo di utilizzare un Plugin del modulo Elementor come MetForm, in quanto elimina le sfide tecniche e fornisce un'interfaccia di creazione moderna e intuitiva. Inoltre, semplifica il processo di creazione di qualsiasi tipo di modulo, inclusi Modulo di sondaggio WordPress, modulo di donazione, forma logica condizionale, Modulo di Contatto, eccetera.




Lascia un commento