Möchten Sie, dass die Eingaben der Benutzer Ihres Elementor-Formulars Ihren Anforderungen entsprechen? Müssen bestimmte Formate oder Ausdrücke eingeschränkt werden? Oder möchten Sie vielleicht eine persönliche Note hinzufügen? Dies können Sie erreichen, indem Sie Ihrem Website-Formular eine benutzerdefinierte Validierung zuweisen.
Aber trotz seiner Wirksamkeit ist es nicht für alle Websitebesitzer leicht zu finden. Vor allem für diejenigen, die keine Programmierkenntnisse haben und Seitenersteller wie Elementor verwenden. Woher wir das wissen? Weil wir ein Drag-and-Drop-Formularerstellungstool speziell für Elementor-Benutzer haben – MetForm. Sie können eine benutzerdefinierte Validierung innerhalb der Builder-Oberfläche festlegen.
Weitere Informationen zur Implementierung finden Sie im Tutorial „So fügen Sie benutzerdefinierte Validierungsregeln in ein Elementor-Formular ein“.
Was ist eine benutzerdefinierte Validierung im Elementor-Formular?
Die benutzerdefinierten Validierungen von Elementor sind maßgeschneiderte Lösungen, mit denen Sie personalisierte Regeln und Kriterien auf Formularfelder anwenden können, die über die standardmäßigen Validierungsfunktionen von Elementor hinausgehen. Auf diese Weise können Sie Einreicher zwingen, nur korrekte Informationen oder Daten einzugeben. Sie können beispielsweise von Benutzern verlangen, Daten in einem bestimmten Format einzugeben, oder sie daran hindern, bestimmte Zeichen in Formularfeldern zu verwenden.
Die benutzerdefinierte Validierung verbessert auch die Benutzererfahrung. Sie hilft Ihnen, bei jeder falschen Übermittlung sofortige Feedback-Nachrichten anzuzeigen.
Einschränkungen der Standardvalidierung im Elementor-Formular
Das Konfigurieren benutzerdefinierter Validierungsprozesse in Elementor-Formular-Widgets erfordert die Arbeit mit Action-Hooks. Sie können Action-Hooks für einen bestimmten Elementor-Formularfeldtyp oder für alle Feldtypen verwenden. Der größte Nachteil dabei ist, dass die Hook-Implementierung einige technische Kenntnisse erfordert. Dies kann sich für nicht-technische Elementor-Benutzer als Herausforderung erweisen, da es nicht mit der No-Code-Philosophie eines WordPress-Builders übereinstimmt.
Darüber hinaus sind Sie bei Verwendung der Standardvalidierung in Elementor auf einige grundlegende Dinge beschränkt. Sie können keine Anforderungen für bestimmte Ausdrücke festlegen. Auch beim Codieren wird es immer Hindernisse geben.
So fügen Sie benutzerdefinierte Validierungsregeln in Elementor-Formulare ein
Wie wir bereits besprochen haben, ist die Verwendung von Code für Elementor-Benutzer sehr komplex. Die beste Möglichkeit, benutzerdefinierte Validierungsregeln in ein Elementor-Formular einzufügen, besteht darin, ein Plugin zu verwenden, das mit derselben Umgebung wie ein Drag-and-Drop-Seitenersteller für WordPress harmoniert.

Ein spezielles Formular-Plugin für Elementor ist MetForm. Mit diesem Plugin müssen Sie keine Programmierkenntnisse haben und müssen keine lange Lernkurve durchlaufen. Überprüfen Sie seine Installation und Aktivierung Führung.
Dann verwenden Sie die MetForm-Plugin zum Erstellen eines Formulars Für Ihre Website können Sie Ihr WordPress-Formular von Grund auf neu erstellen oder vorgefertigte Vorlagen verwenden. In beiden Fällen können Sie eine benutzerdefinierte Validierung anwenden.
Lassen Sie uns also wissen, wie Sie mit MetForm eine benutzerdefinierte Validierung zum Elementor-Formular hinzufügen.
Das Anwenden benutzerdefinierter Validierungen auf ein Formular ist wie das Personalisieren des Formulars. Wir können nicht alle Anforderungen identifizieren. Was wir jedoch tun können, ist, einen benutzerdefinierten Validierungsprozess für alle gewünschten Feldtypen in Ihrem Formular anzuzeigen.
Wenden wir eine benutzerdefinierte Validierung für die Elementor-Formularfelder an:
Benutzerdefinierte Validierung zum Textfeld hinzufügen
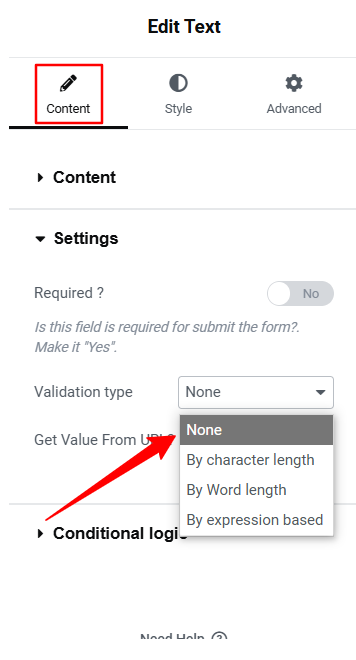
Sie können die meisten Formularfelder in Metform als erforderlich oder als obligatorisch festlegen. Gehen Sie in den Feld-Widget-Einstellungen zu Inhalt unter dem Einstellungen Option, schalten Sie die Schaltfläche neben „Erforderlich". Dadurch wird ein neues Feld für Warnmeldungen angezeigt. Geben Sie hier Ihre Warnmeldung ein.
Sie können dann den Validierungstyp aus der Dropdown-Liste auswählen, um das Texttypfeld zu übermitteln:

- Nach Zeichenlänge: Legen Sie die minimale und maximale Zeichenlänge des übermittelten Textes fest.
- Nach Wortlänge: Definieren Sie die maximale und minimale Anzahl von Wörtern.
- Nach Ausdruck basierend: Geben Sie zur Validierung Formularregeln für Ausdrücke ein.
Sie können bei Ihrer benutzerdefinierten Validierung auch eine Warnmeldung für falsche Eingaben anzeigen.
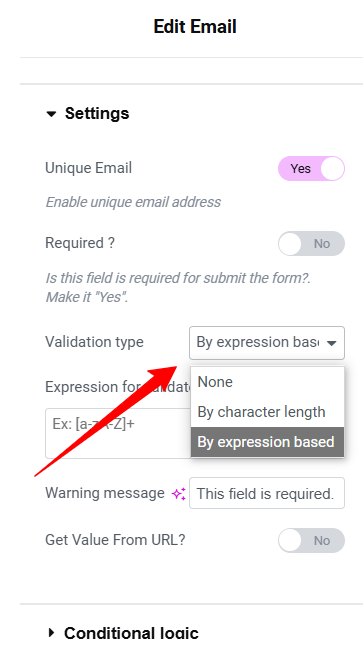
Fügen Sie den E-Mail-Feldern des Elementor-Formulars eine benutzerdefinierte Validierung hinzu
Sie können eine benutzerdefinierte Validierung festlegen für eindeutige E-Mail-Adressen indem Sie einfach den Knopf umstellen. Führen Sie dann im Dropdown-Menü „Validierung“ die folgenden Schritte aus, um die Validierung der E-Mail-Länge festzulegen:

- Nach Zeichenlänge: Definieren Sie die minimale und maximale Zeichenlänge des übermittelten Textes, um E-Mail-Validierungsregeln einzurichten.
- Nach Ausdruck basierend: Richten Sie eine ausdrucksbasierte Validierung ein.
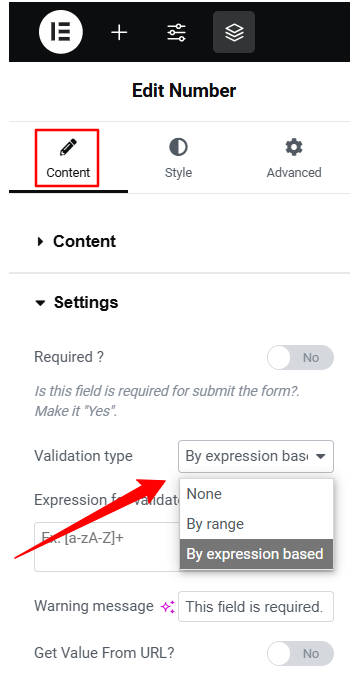
Fügen Sie Zahlenfeldern eine benutzerdefinierte Validierung hinzu
Für Nummernanforderungen können Sie die folgenden Validierungstypen festlegen:

- Nach Bereich: Bestimmen Sie den minimalen und maximalen Bereich für das Zahlenfeld.
- Nach Ausdruck basierend: Definieren Sie die Validierung basierend auf Ausdrücken.
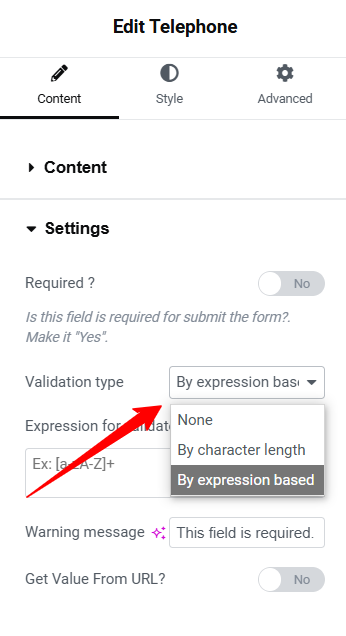
Hinzufügen einer benutzerdefinierten Validierung zu Telefonfeldern
Hier sind die verfügbaren Validierungen für Ihr Telefonfeld im ElementsKit.

- Nach Zeichenlänge: Vergeben Sie die Mindest- und Maximalzahl der Ziffern für die Telefonnummer.
- Nach Ausdruck basierend: Legen Sie die Zeichenfolge fest, um das Format der Benutzereingabe zu validieren.
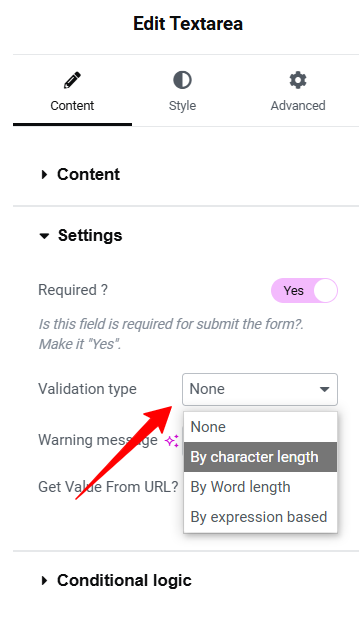
Fügen Sie Textbereichsfeldern eine benutzerdefinierte Validierung hinzu
Verwenden Sie die Validierung, um Benutzer beim Ausfüllen des Textbereichs entsprechend Ihrem angegebenen Format zu unterstützen.

- Nach Zeichenlänge: Richten Sie die minimale und maximale Zeichenbegrenzung für Textübermittlungen in Elementor-Formularen ein.
- Nach Wortlänge: Definieren Sie die maximale und minimale Anzahl von Wörtern.
- Nach Ausdruck basierend: Validieren von Text mithilfe von Ausdrücken, um die korrekte Formatierung zu prüfen.
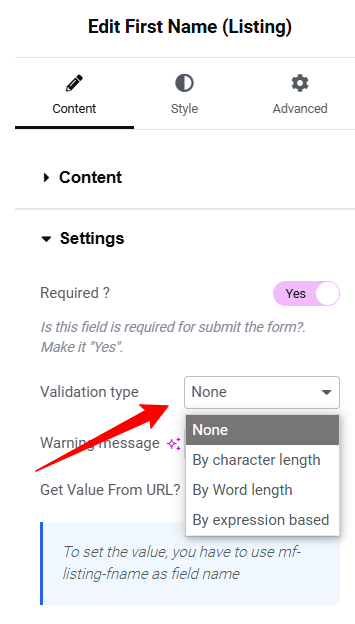
Fügen Sie den Feldern „Vorname“ und „Nachname“ eine benutzerdefinierte Validierung hinzu
Die Validierungstypen für die Felder „Vorname“ und „Nachname“ sind identisch. Sie können Folgendes festlegen:

- Nach Zeichenlänge: Legen Sie die minimale und maximale Zeichenlänge für den Vor- und Nachnamen des Einsenders fest.
- Nach Wortlänge: Legen Sie die maximale und minimale Anzahl von Wörtern fest.
- Nach Ausdruck basierend: Validieren von Text mithilfe von Ausdrücken, um die korrekte Formatierung zu prüfen.
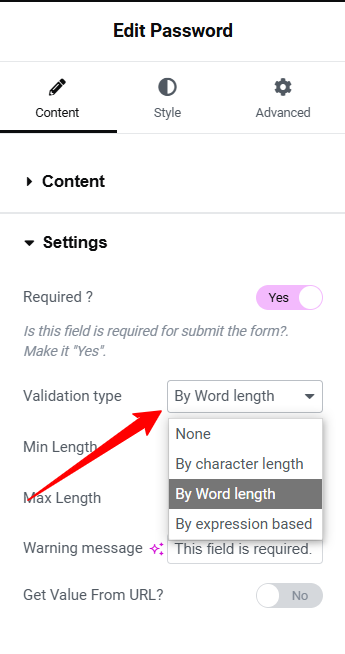
Fügen Sie Kennwortfeldern eine benutzerdefinierte Validierung hinzu
Bitten Sie die Benutzer, ihr Kennwort unter Einhaltung der folgenden Bedingungen festzulegen:

- Nach Zeichenlänge: Legen Sie die maximale und minimale Zeichenlänge für das Passwort fest.
- Nach Wortlänge: Bestätigen Sie das Passwort, indem Sie die maximale und minimale Anzahl von Wörtern festlegen.
- Nach Ausdruck basierend: Ausdrucksbasierte Methode zur Validierung des Formats des Kennworts des Absenders.
Überprüfen der Elementor-Formularvalidierung im Frontend
Nachdem Sie die benutzerdefinierte Validierung in Ihrem Elementor-Formular konfiguriert haben, besteht der nächste wichtige Schritt darin, das Formular im Frontend gründlich zu testen. Hier können Sie mehr tun, als nur eine Vorschau Ihres Formulars anzuzeigen. Bevor Ihr WordPress-Validierungsformular live geht, sollten noch einige weitere Schritte erforderlich sein.
Geben Sie zunächst Formulardaten wie eine eindeutige E-Mail-Adresse und eine gültige Telefonnummer ein, die Ihren benutzerdefinierten Validierungsregeln entsprechen. Senden Sie dann das WordPress-Validierungsformular ab. Wenn es ohne Elementor-Formularfehler akzeptiert wird, funktioniert Ihre benutzerdefinierte Validierung ordnungsgemäß.
Geben Sie als Nächstes einige ungültige Eingaben ein, die gegen die benutzerdefinierten Validierungsregeln verstoßen, um die Richtigkeit der Annahme des Elementor-Formulars zu überprüfen, z. B. falsches Format oder zusätzliche Zeichen, und klicken Sie auf die Schaltfläche „Senden“. Wenn Ihr WordPress-Formular übermittelt wird, funktioniert Ihre benutzerdefinierte Validierung nicht. Wenn das Formular jedoch nicht übermittelt wird, weist dies darauf hin, dass die benutzerdefinierte Validierung ordnungsgemäß funktioniert.
Hier müssen Sie auf die Fehlermeldung achten. Sie sollte bei falschen Eingaben erscheinen, um den Benutzern bei der richtigen Übermittlung zu helfen. In einigen Fällen können Sie bedingte Logik anwenden, sodass Sie das Formular in dieser Umgebung testen müssen. Überprüfen Sie Ihr Formular auch auf verschiedenen Geräten und Browsern.
➡️ Lesen Sie den Blog, um mehr zu erfahren 👉 So erstellen Sie ein Lead-Formular mit hoher Konvertierungsrate in Elementor.
Identifizieren Sie Ihren individuellen Validierungsbedarf
Wir haben gezeigt, wie Sie benutzerdefinierte Validierungsregeln in ein Elementor-Formular einfügen. Jetzt sind Sie an der Reihe, die Validierung auf Ihre Formularfelder anzuwenden. Stellen Sie jedoch zunächst sicher, dass Sie Ihre spezifischen Anforderungen identifizieren. Bestimmen Sie die Daten, die für eine genaue Validierung ein bestimmtes Format erfordern.
Darüber hinaus besteht das Risiko von Spam oder böswilligen Übermittlungen. Identifizieren Sie, welche Felder das Ziel von Hackern sein könnten, und validieren Sie diese Bereiche, um potenzielle Angriffe zu verhindern.
Durch die Anpassung Ihres Elementor-Websiteformulars können Sie effektiv sicherstellen, dass Benutzer genaue Informationen bereitstellen. Beim Hinzufügen einer benutzerdefinierten Validierung ist es ebenso wichtig, sich auf klare Rückmeldungen oder Warnmeldungen zu konzentrieren.
Ein weiterer wichtiger Punkt ist die Notwendigkeit eines Plugins, um benutzerdefinierte Felder einfach in das Elementor-Formular zu implementieren. Wir empfehlen die Verwendung eines Elementor-Formular-Plugin wie MetForm, da es technische Herausforderungen eliminiert und eine moderne, benutzerfreundliche Builder-Oberfläche bietet. Darüber hinaus vereinfacht es den Prozess der Erstellung jeder Art von Formular, einschließlich WordPress-Umfrageformular, Spendenformular, Bedingte Logikform, Kontakt Formular, usw.


Schreibe einen Kommentar