Vet du vad som är den viktigaste sidan på en webbplats?
Ja, prissidan!
Det är platsen där dina potentiella kunder väntar på att fatta sitt slutgiltiga beslut. De letar faktiskt efter två frågor på pristabellsidan –
- Kan denna produkt eller tjänst uppfylla deras behov?
- Passar det verkligen räkningen?
Besvara dessa förfrågningar på lämpligt sätt och
BOM!!
Du har precis fått en ny rea!
Tja, tja, tja, skämt förutom, den verkliga frågan är hur man omvandlar dina besökare till betalande kunder?
Och pristabellen är det enda stället där du kan hjälpa dina potentiella kunder att fatta beslut och förhindra dem från att leta någon annanstans för att fatta köpbeslutet.
I den här artikeln kommer vi att skapa en övertygande Elementor-pristabell som hjälper dig att vinna fler kunder för din produkt eller tjänst.
Men låt mig informera om vikten och kärnfunktionerna i en pristabell innan designen påbörjas.
Varför är det viktigt att ha en pristabell på din webbplats?
Det finns tusentals anledningar till att inkludera en vacker pristabell på din webbplats. Här har jag listat några viktiga skäl till att lägga till en pristabell på din webbplats.
- Visa dina produkter eller tjänster med konkurrenskraftiga priser.
- Dina kunder kan jämföra funktioner, data, användning och prissättning för dina produkter.
- Kunder kan fatta beslut om vilket paket som kan uppfylla hans/hennes krav.
- En bra pristabell innehåller en tydlig och kortfattad "Call to Action"-knapp som leder kunden att gå vidare till köp.
- Perfekta pristabeller hjälper konsumenterna att fatta köpbeslut genom att hindra dem från att surfa på en annan webbplats
- Betona vissa nyckelord, planer eller funktioner genom att använda iögonfallande grafik eller större typsnitt. Det hjälper psykologiskt användarna att göra ett köp.
- En grafisk baserad pristabell lockar fler konsumenter och därmed ökar den totala försäljningen.
- Använda några brådskande knappar som 'tiden rinner ut' eller 'affären avslutas inom X timmes' i pristabellen genererar jämförelsevis mer försäljning.
Inklusive en perfekt pristabell
kommer att öka försäljningen med 20%
Hur man designar en pristabell med högt konverterande med Elementor
Vid det här laget har vi lärt oss om vikten av pristabeller såväl som kärnfunktionerna i en pristabell. Nu är det dags att designa vår egen pristabell med Elementor.
Fortsätt läsa för att veta om 8 enkla steg för att skapa en attraktiv, pålitlig och högkonverterande pristabell.
Är du redo?
Åh vänta, jag glömde nästan att informera dig om förutsättningarna. Här är det -
Förutsättningar
- En WordPress-driven webbplats
- Elementor sidbyggare och
- ElementsKit Elementor-tillägg
Tja, du kan skapa en pristabell både på Elementor och Gutenberg redaktör. Men vi kommer att använda Elementor i den här handledningen. Elementors pristabellwidget låter användaren skapa fantastiska pristabeller med lätthet.
Okej! Låt oss gå vidare till designdelen.
Steg #1: Förbered din duk
Logga in på din WordPress adminpanels instrumentpanel. Installera och aktivera insticksprogrammet Elementor och ElementsKit. Om du redan har installerat dessa plugins, se till att alla dessa är uppdaterade.
Öppna nu en ny sida/inlägg eller en befintlig sida där du vill lägga till pristabellen. Lägg till ett lämpligt namn och klicka på "Redigera med Elmentor” för att öppna inlägget på Elementor.

Skapar en ny sida
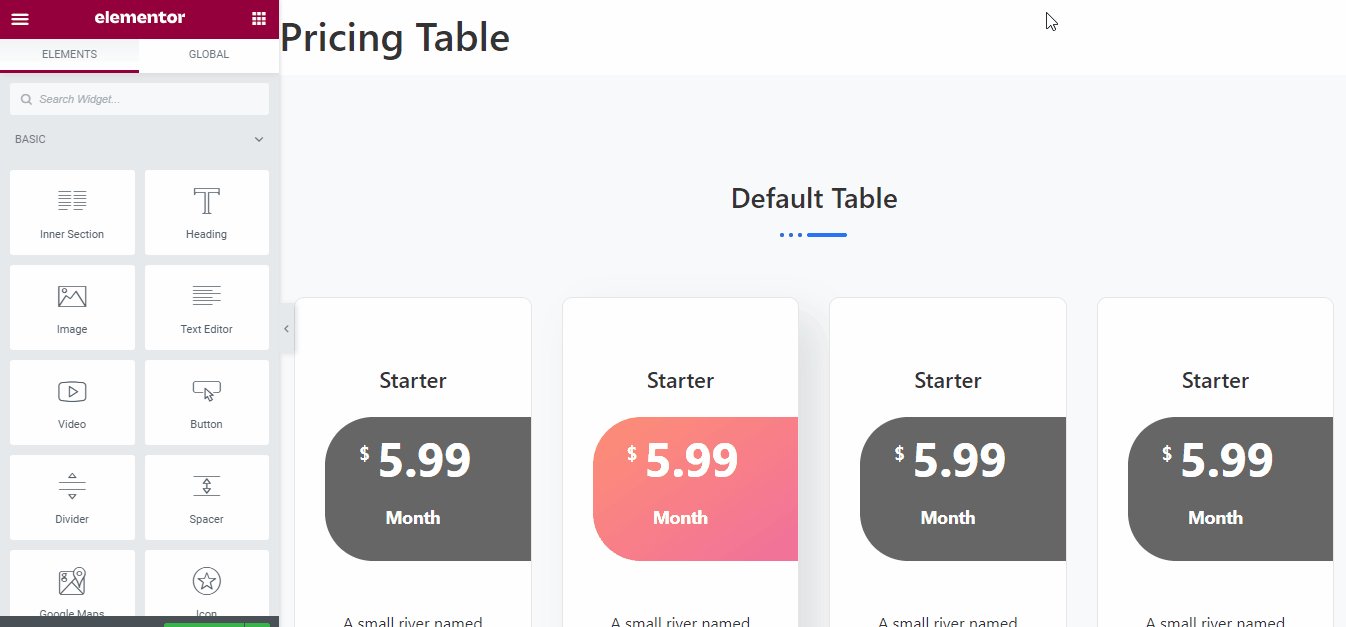
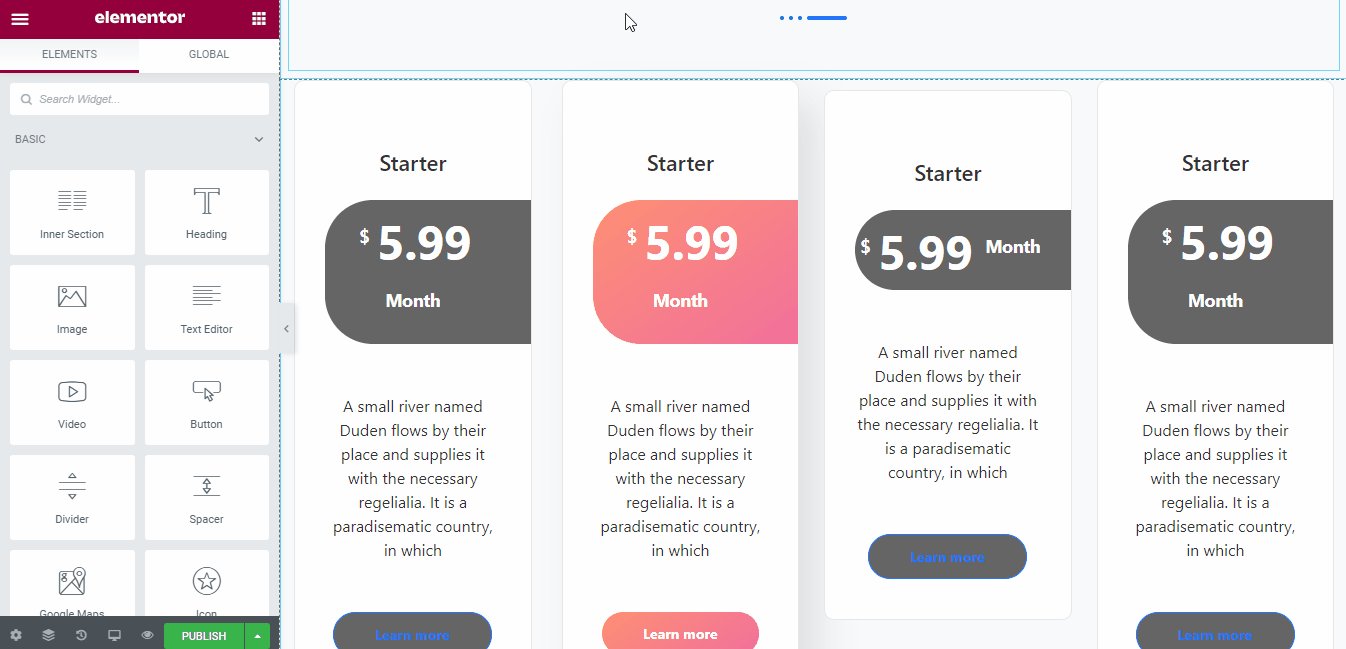
Steg #2: Välj en pristabellsdesign
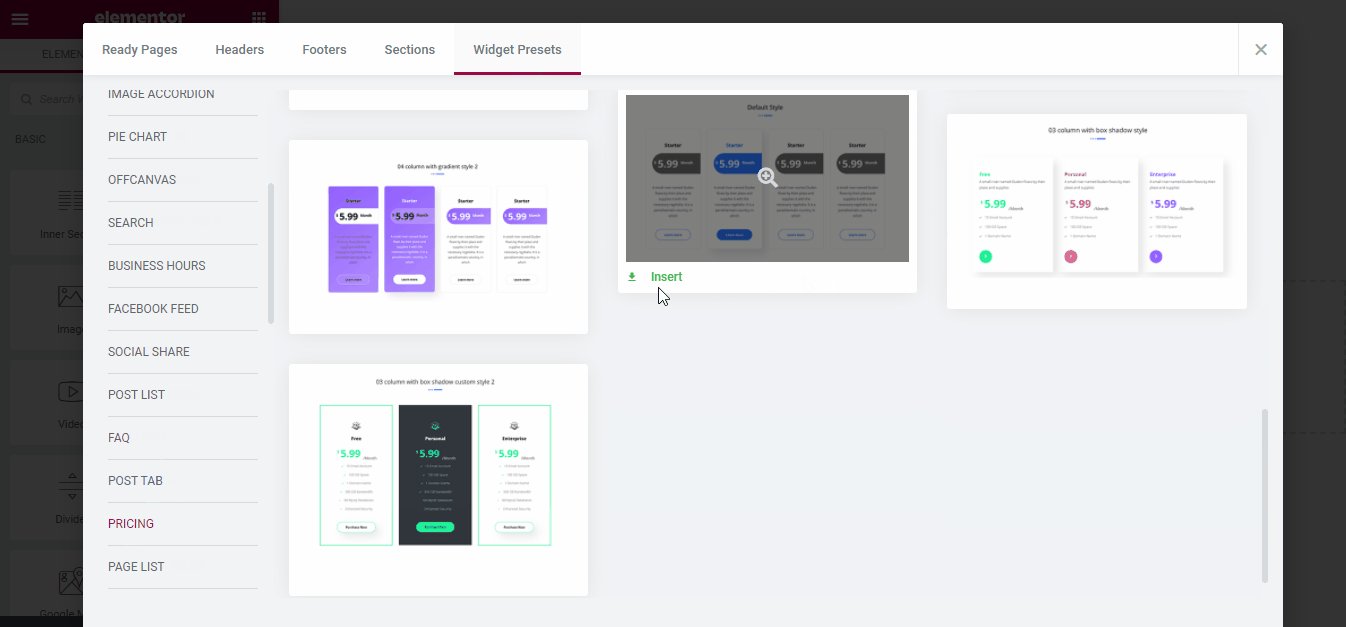
ElementsKit innehåller 16 fördesignade pristabellslayouter i det. Du får tre av dem gratis och resten av dem kommer att vara tillgängliga i vårt premiumpaket.
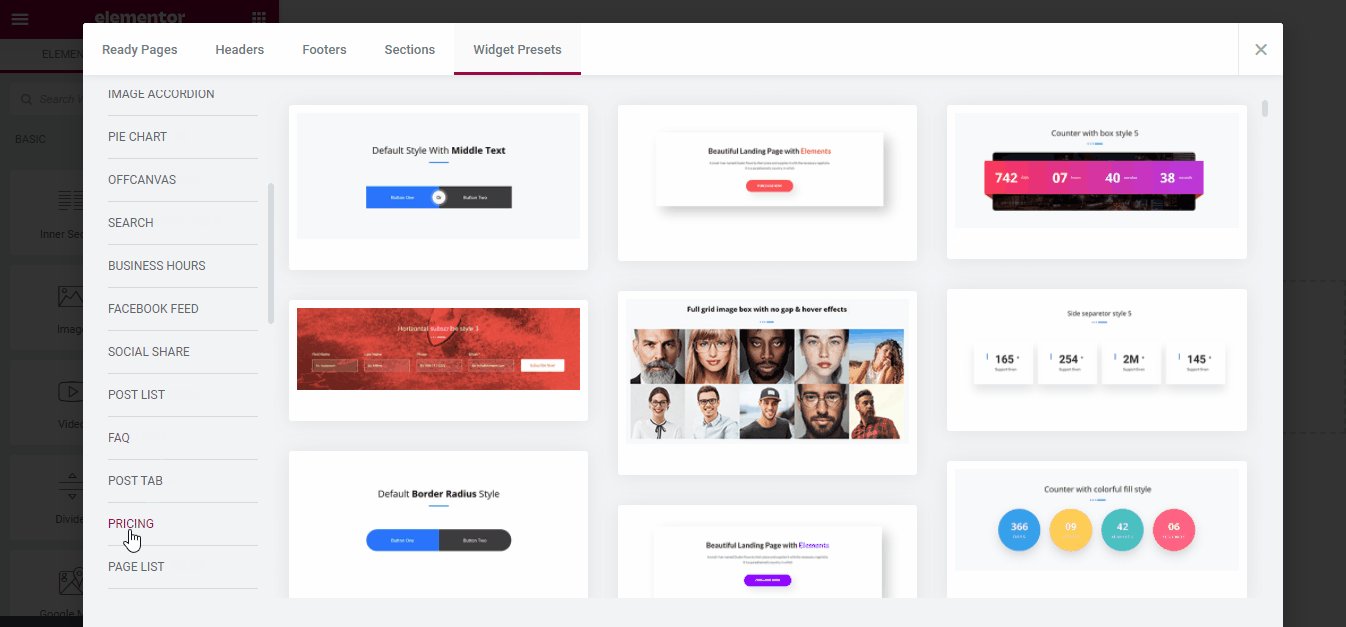
Du kan komma åt dessa pristabellsdesigner från ElementsKit-knapp > Widgets förinställningar > Prissättning. Det kommer att öppna upp alla våra pristabellsmallar. Välj en pristabellsdesign och klicka på Föra in knappen för att placera den på din webbsida.

Infogar pristabell
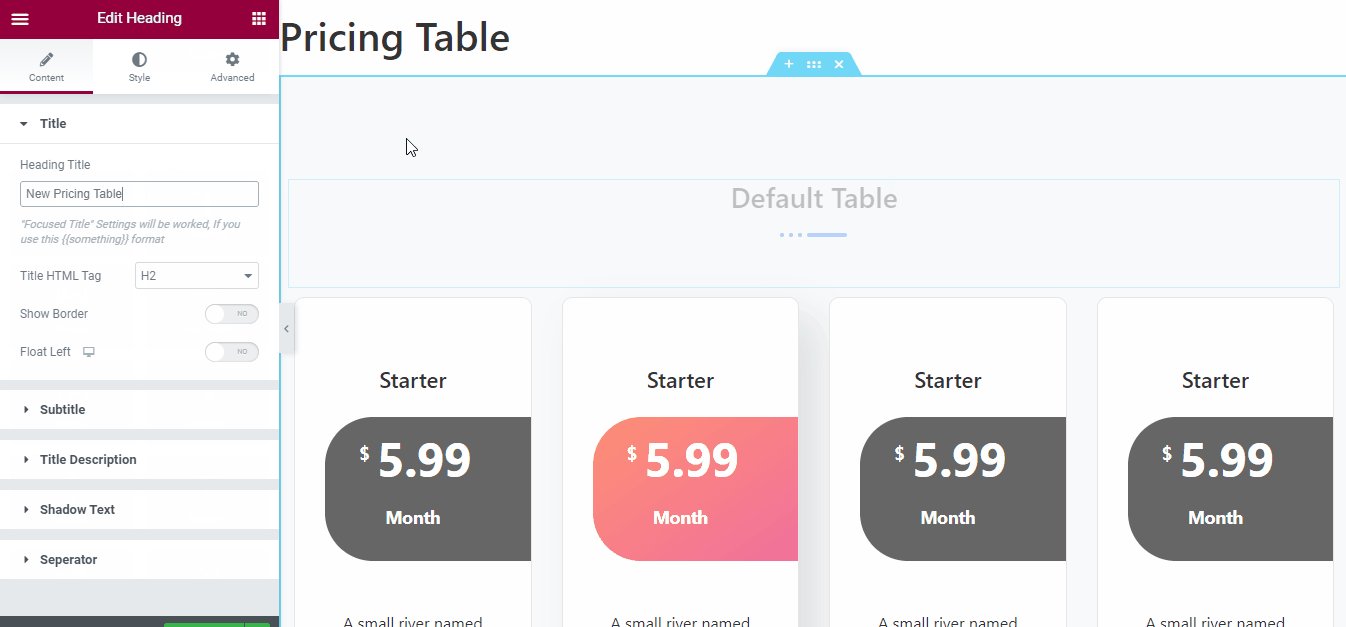
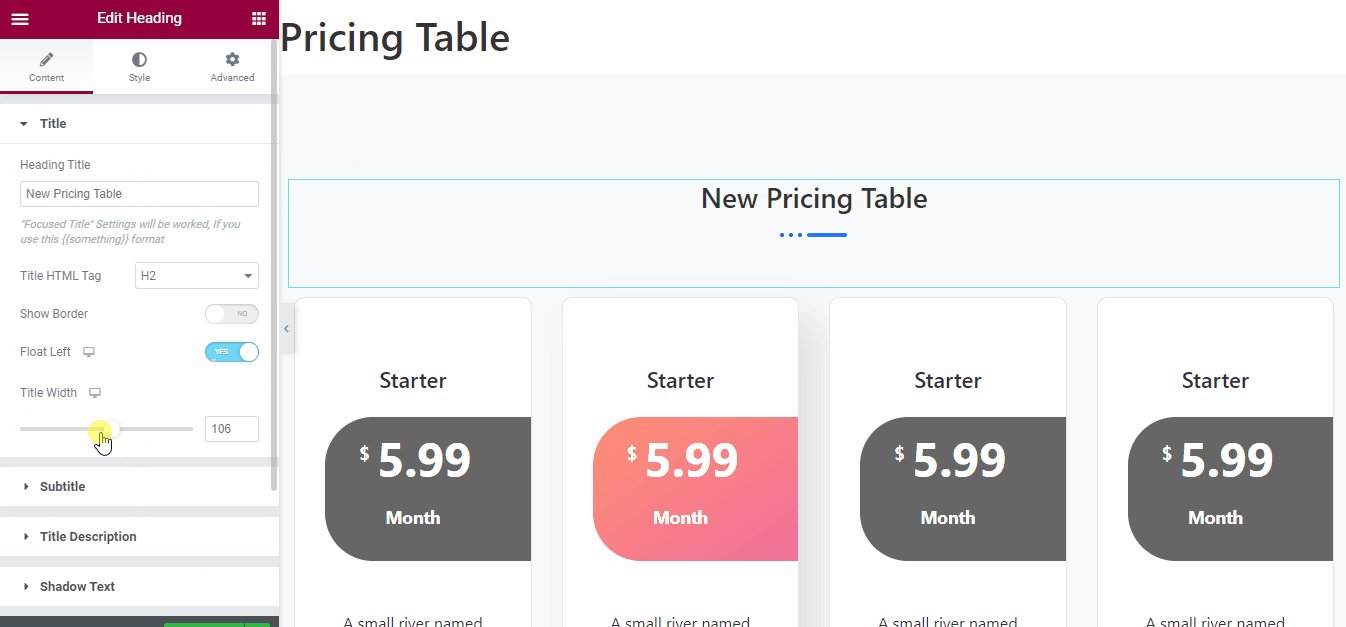
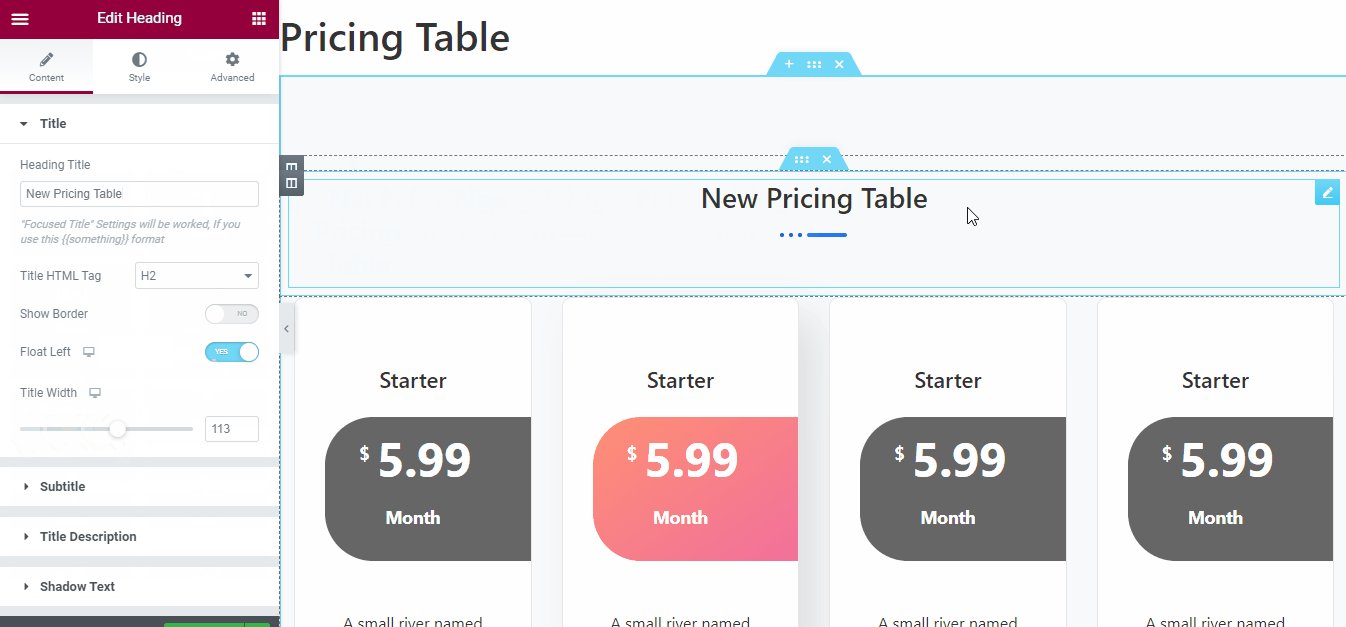
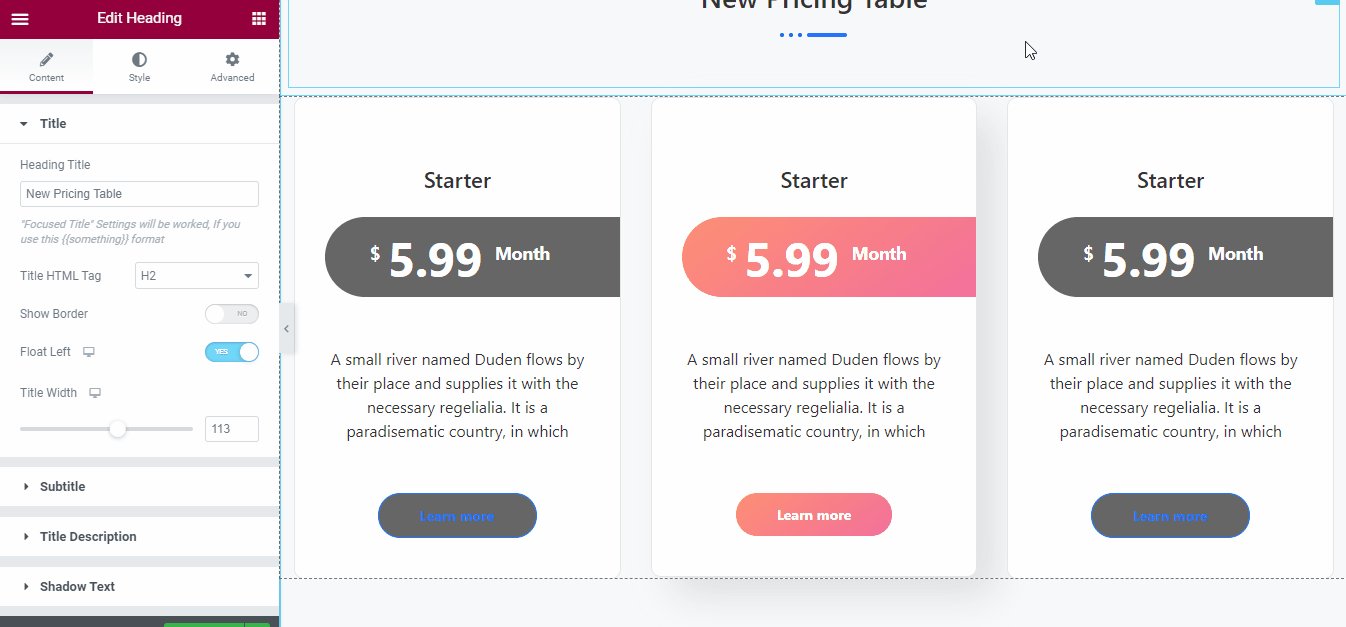
Steg #3: Anpassa rubriken
Du kan anpassa rubrikens titeltext, titeltaggen, visa eller dölja ramarna, etc. Rubriken kommer dock att vara i mitten som standard. Men du kan ändra det till vänster genom att använda Flyta till vänster alternativ.
Denna Float Left-funktion kan optimeras för flera skärmstorlekar som är Desktop, Tablet och Mobile.

Anpassa rubriken
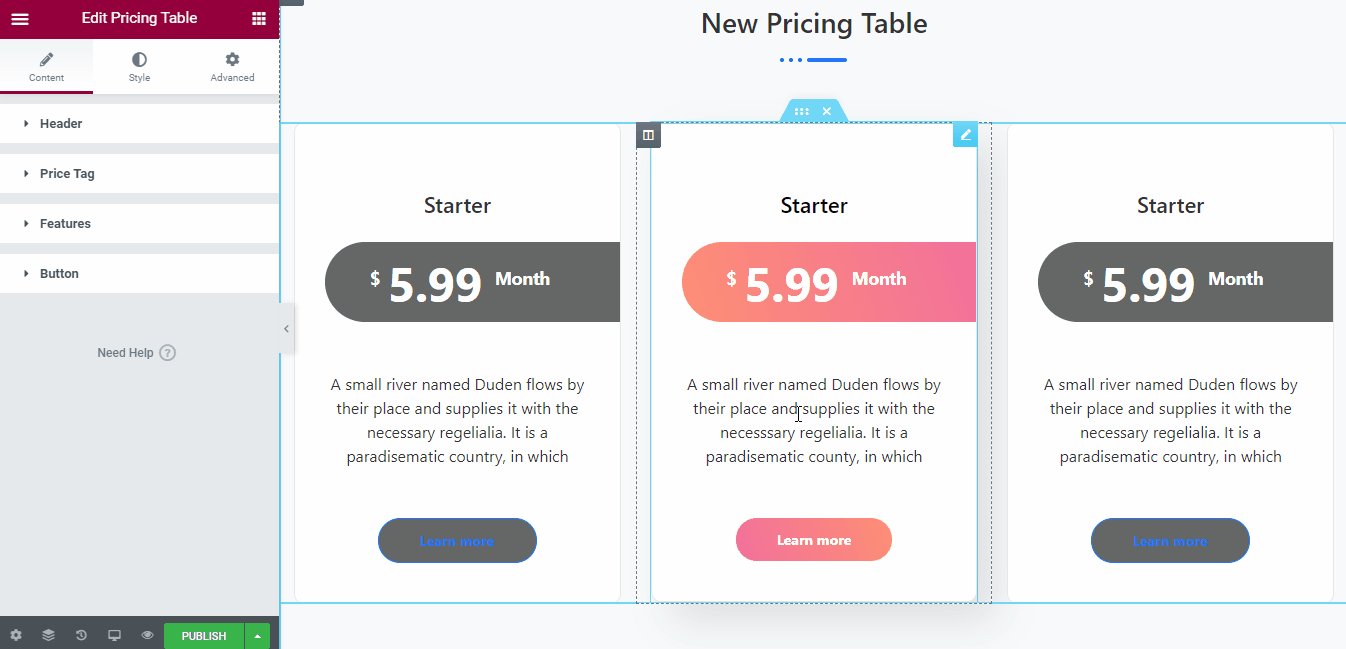
Steg #4: Lägga till och ta bort kolumner
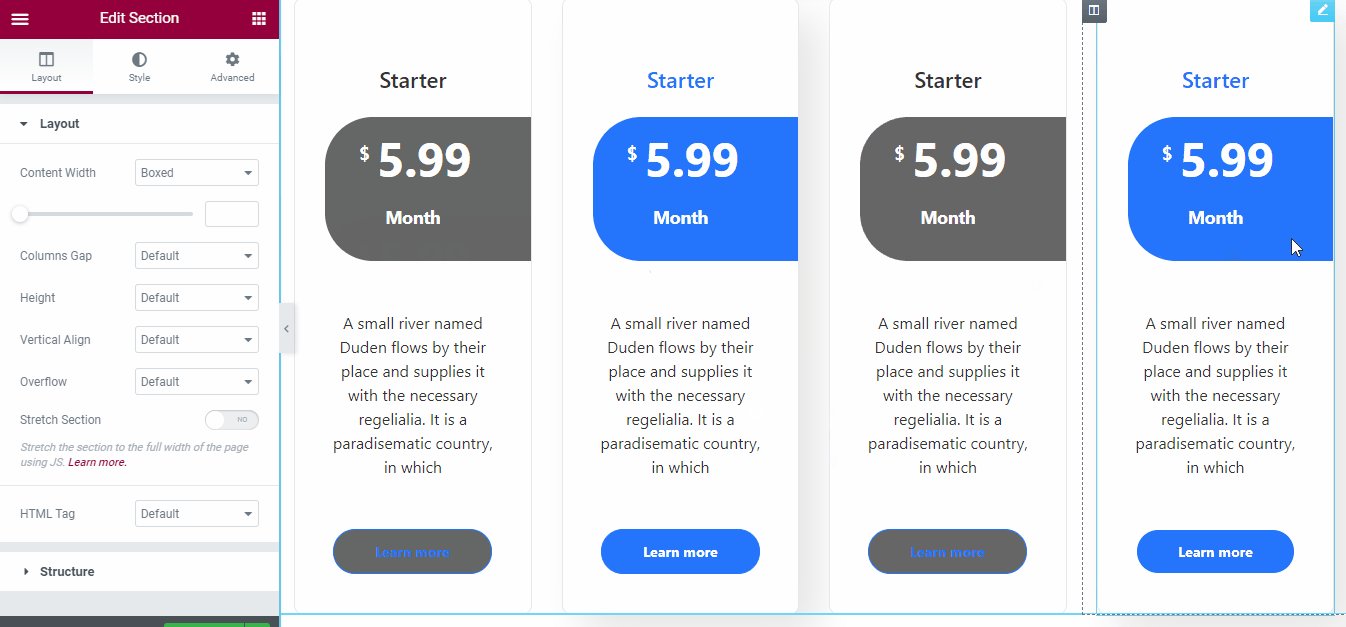
Som standard innehåller våra pristabeller tre till fyra kolumner. Men det är ingen stor sak. Du kan lägga till fler eller ta bort befintliga kolumner om det behövs.
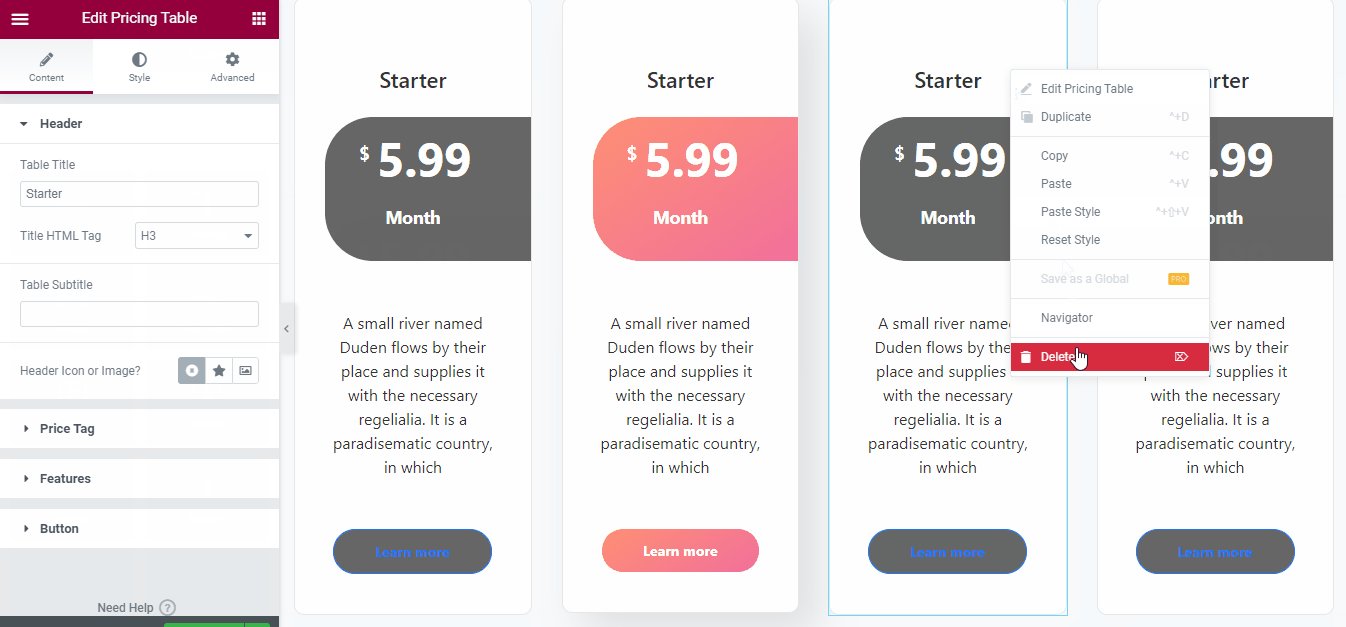
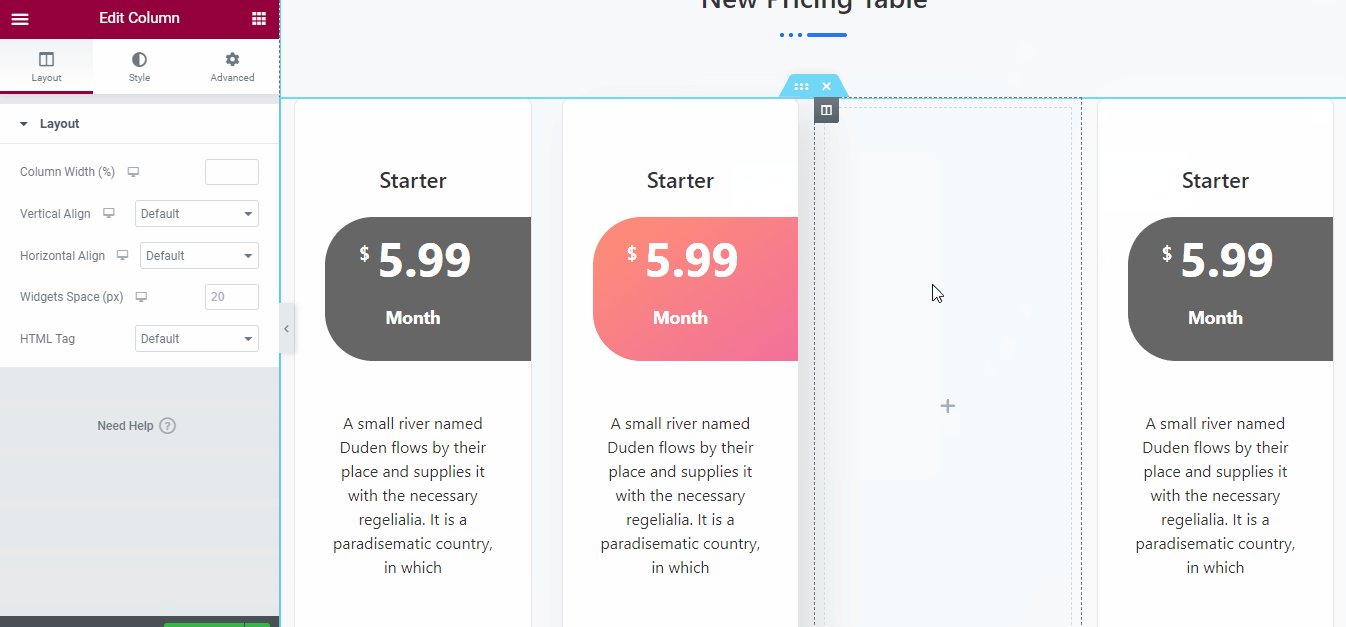
För att ta bort en kolumn, högerklicka helt enkelt på kolumnen och klicka Radera. Det tar bara bort kolumnen, inte avsnittet. Nu kan du lägga till en ny kolumn på den platsen.
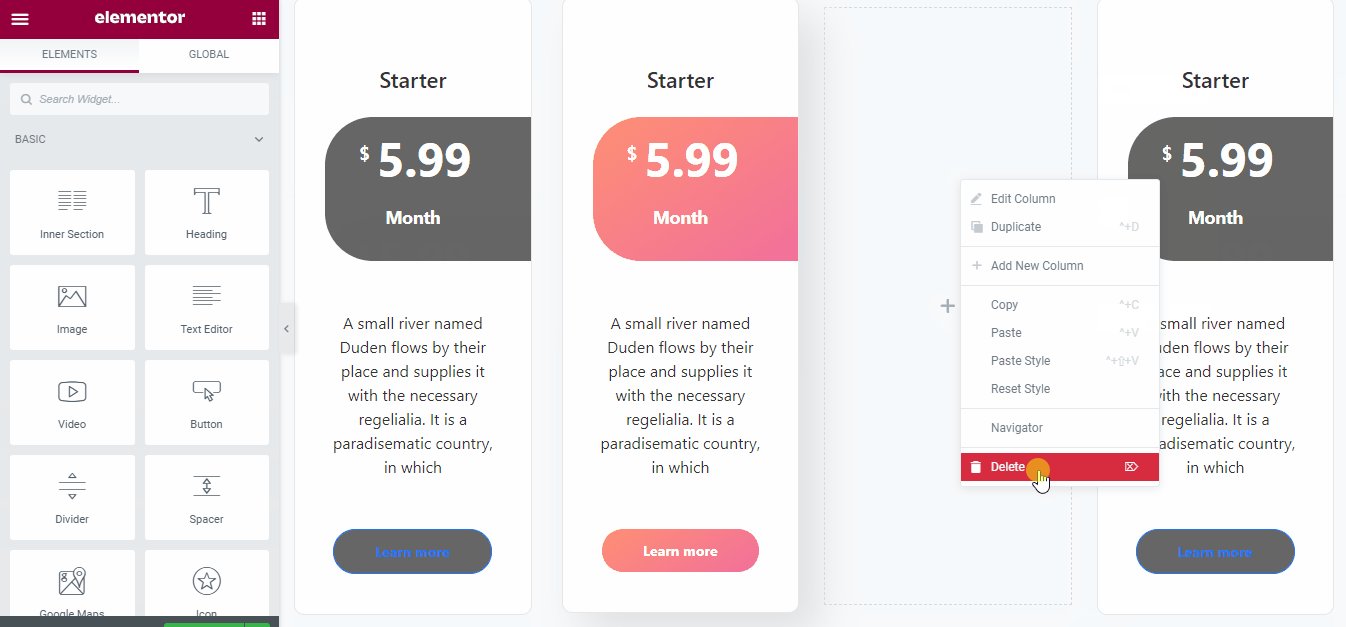
Men du kan också ta bort hela kolumnen från tabellen. För att göra detta måste du hålla muspekaren över den tomma sektionen igen. Högerklicka sedan på det avsnittet och klicka Radera. Det kommer att ta bort avsnittet tillsammans med avsnittets innehåll.
Det är så du kan ta bort en hel kolumn från din pristabellsdesign. Här är den visuella beskrivningen av hela proceduren.

Ta bort en kolumn
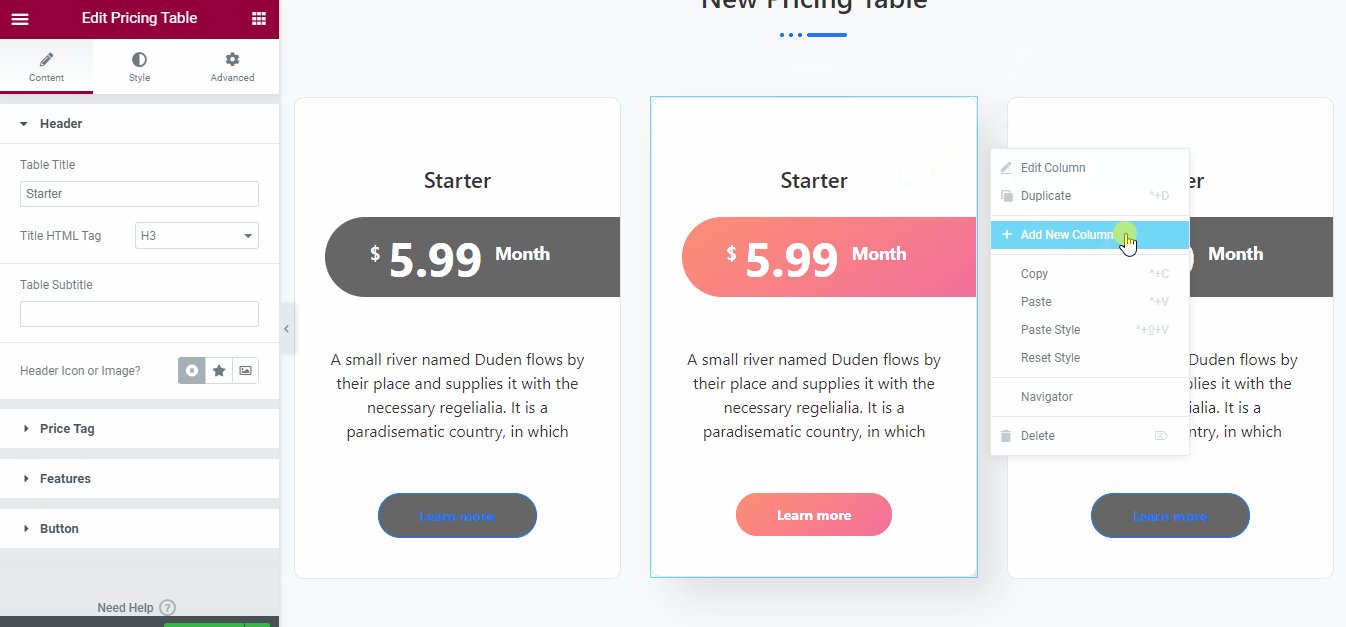
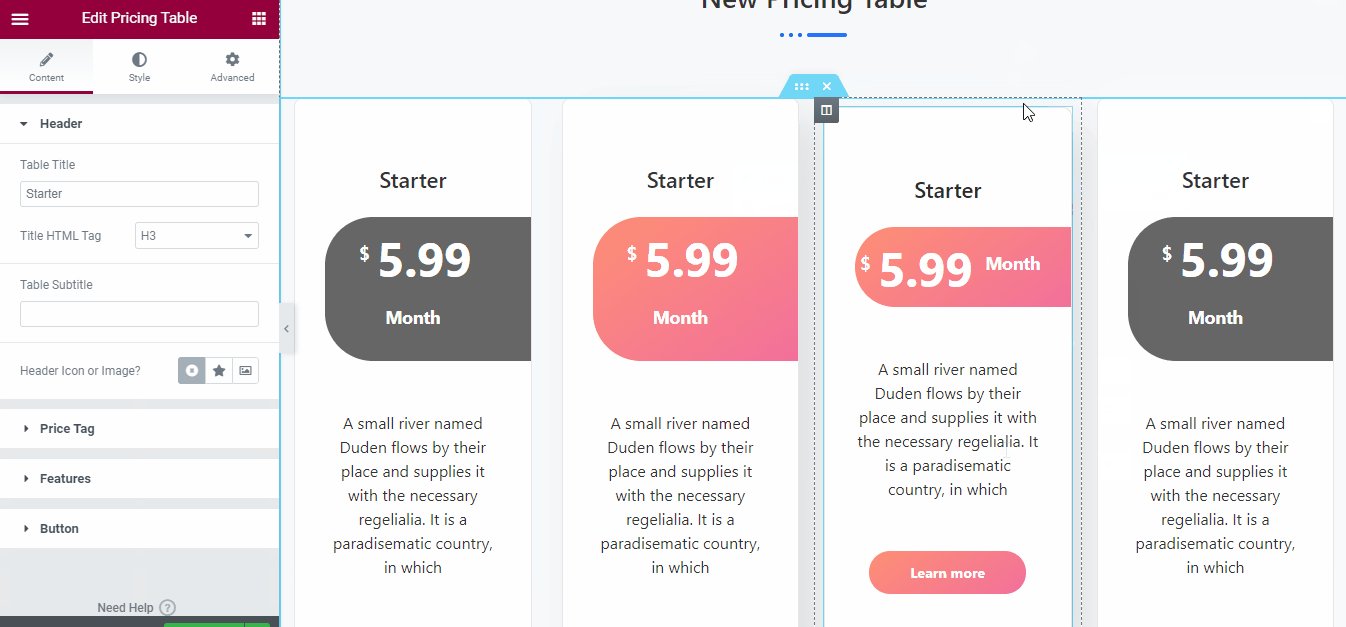
Det är processen för att ta bort en kolumn från din pristabell. Men om du vill lägga till en ny kolumn i din pristabell kan du göra det genom att öppna en ny kolumn.
För att lägga till en kolumn, håll muspekaren över den plats där du vill lägga till kolumnen. Högerklicka och välj Lägg till ny kolumn. Den kommer att lägga till den här kolumnen och välja en ny widget på platshållaren.
Nu kan du helt enkelt kopiera och klistra in ett element från en av dina webbplatser med hjälp av ElementsKit Cross-Domain Copy-Paste-modul. Annars måste du välja en ny widget från menyn och dra och släppa den till det nya kolumnutrymmet.

Lägger till en ny kolumn
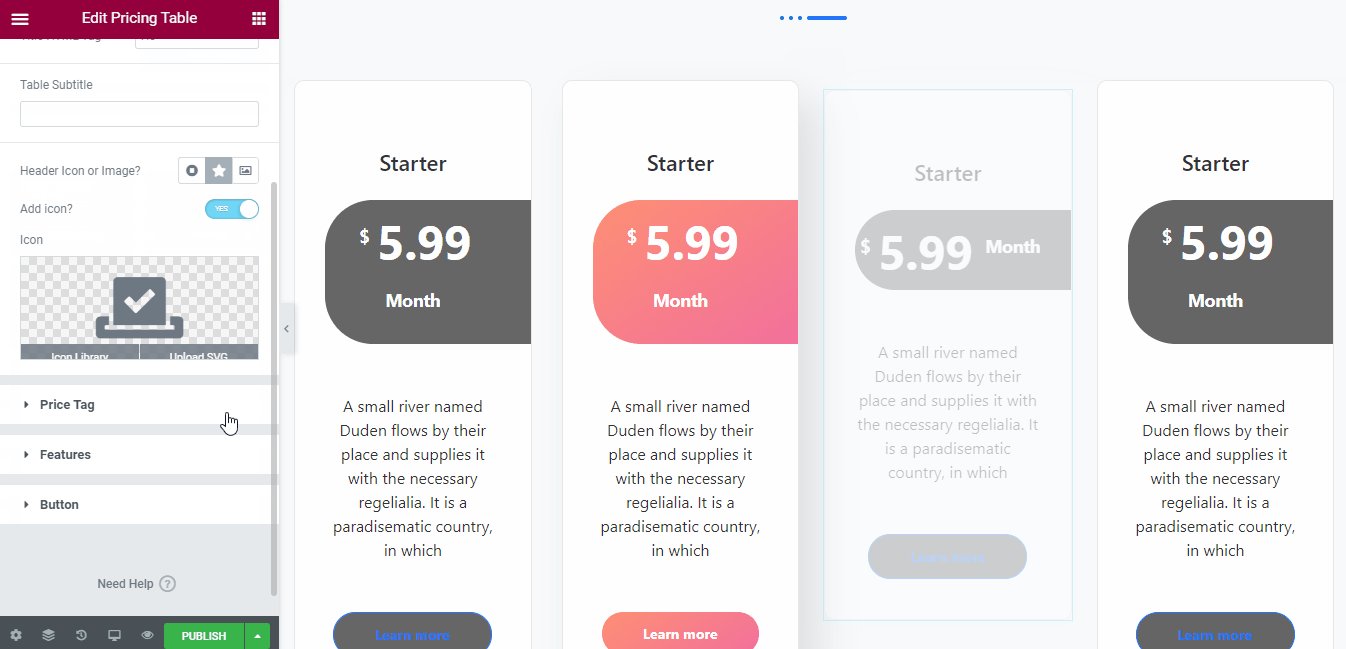
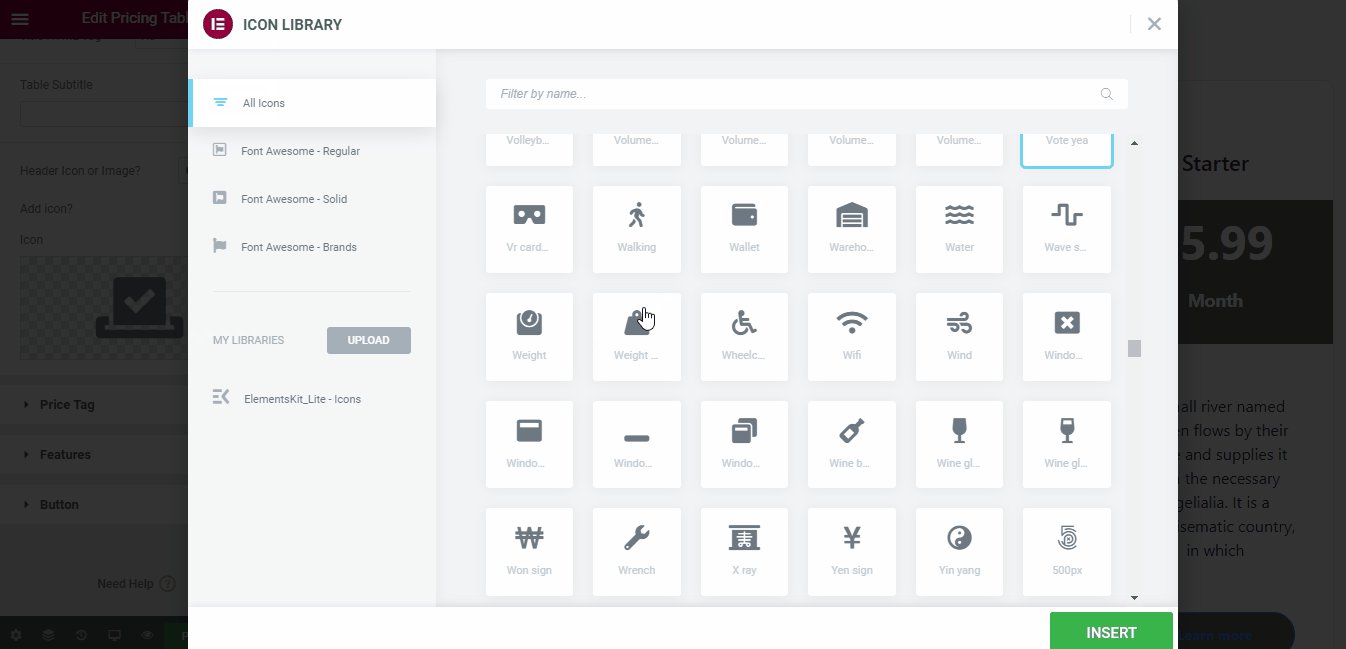
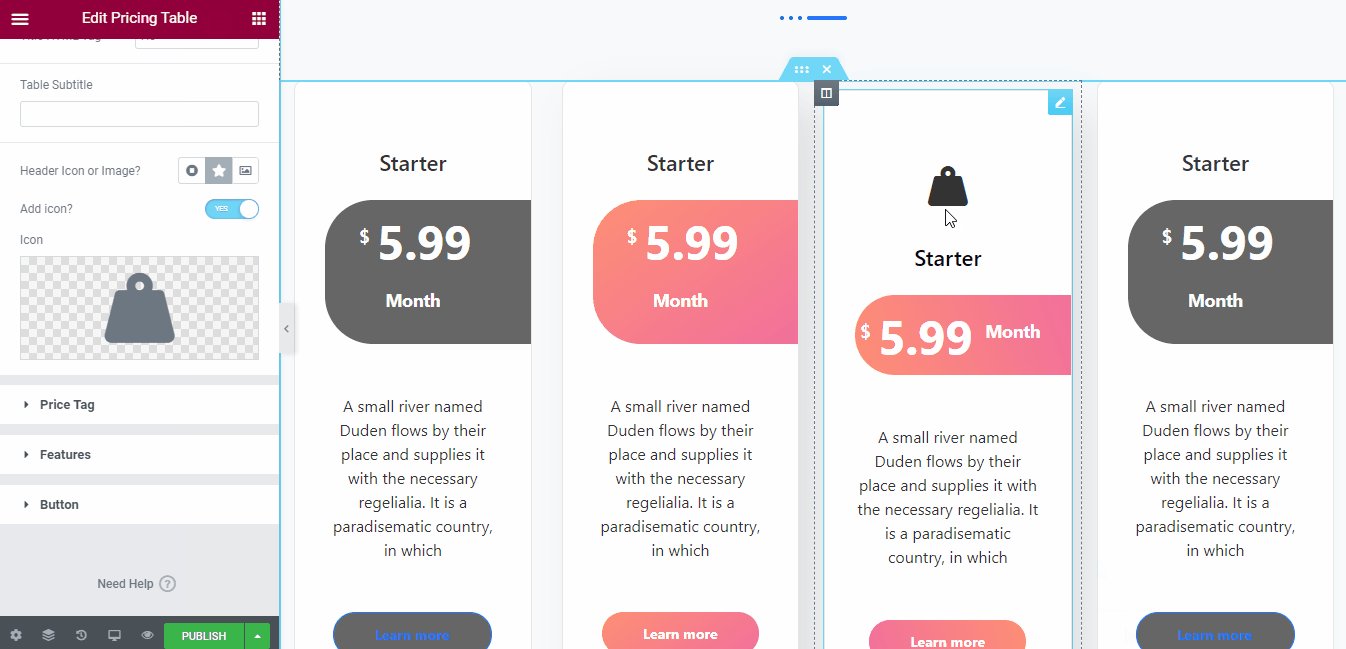
Steg #5: Lägga till rubrikikon eller bild
En bild säger mer än tusen ord. Så att lägga till en enkel ikon på toppen av din pristabell kommer definitivt att vara ett bra val. En lämplig ikon kan representera det övergripande paketet inom ett ögonblick.
Det är därför du bör försöka lägga till en ikon i pristabellen (endast om det inte förstör din design). Du kan lägga till ikoner från vårt ElementsKit och fantastiska teckensnittsbibliotek. Men du kan också ladda upp en manuell ikon. Men det måste vara i SVG-format.
Klicka på den specifika pristabellen och den öppnar automatiskt rubriksektionen på den vänstra panelen. Klicka nu på rubrikikonen eller bilden. Växla på Lägg till ikon menyn och ställ in din ikon.

Lägger till rubrikikon
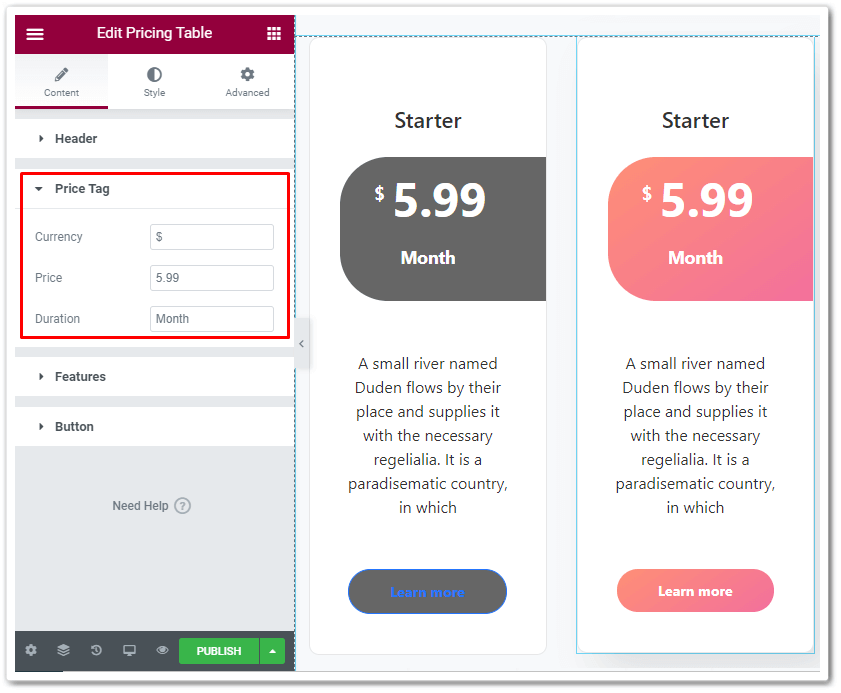
Steg #6: Ändra prislapparna
För att anpassa priset, klicka på Prislapp sektionen av den vänstra Elementor-panelen. Det låter dig anpassa tre alternativ. Dessa är -
- ● Valuta
- ● Pris och
- ● Varaktighet

Anpassa priset
De Valuta box låter dig placera valutaikonen på din pristabell. Således kan du ändra ikonen till dina lokala valutor också. Och den Pris box låter dig lägga priset på din produkt eller tjänst på pristabellen.
Rutan Varaktighet bestämmer prissättningens varaktighet. Du kan välja antingen daglig, veckovis, månadsvis, kvartalsvis eller årlig prissättning. Lägg bara tiden på varaktighetstabellen och du är klar.
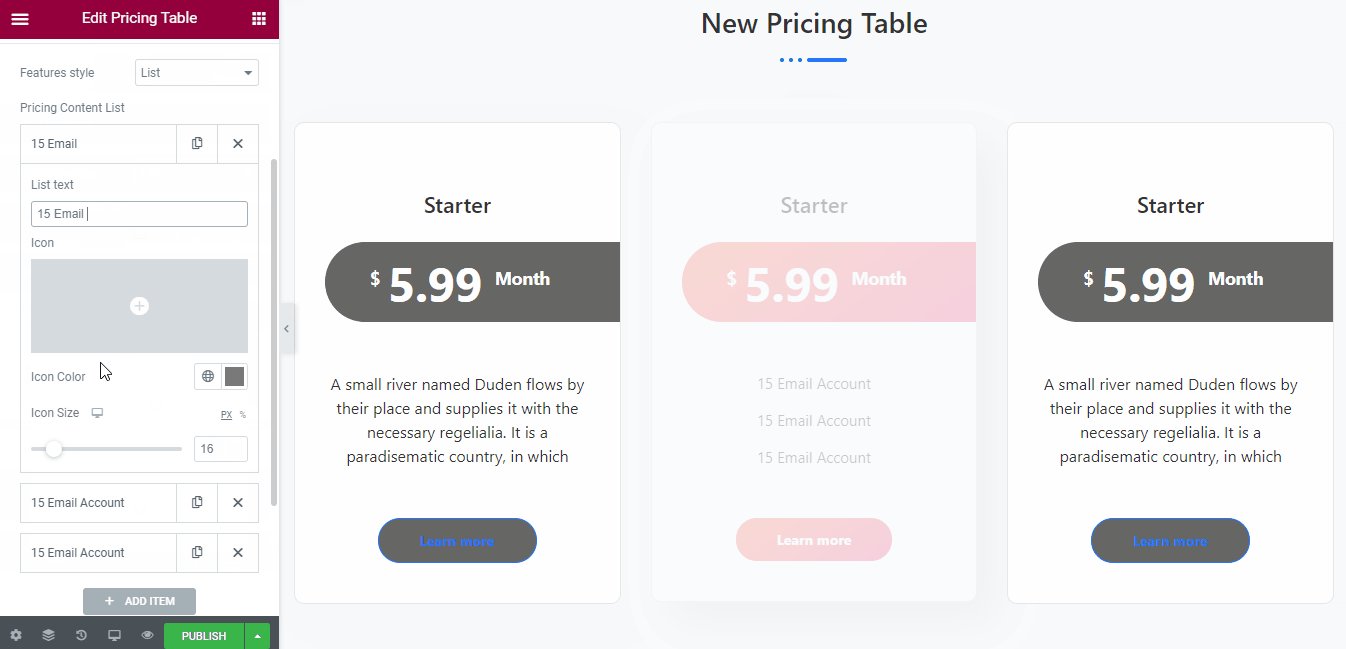
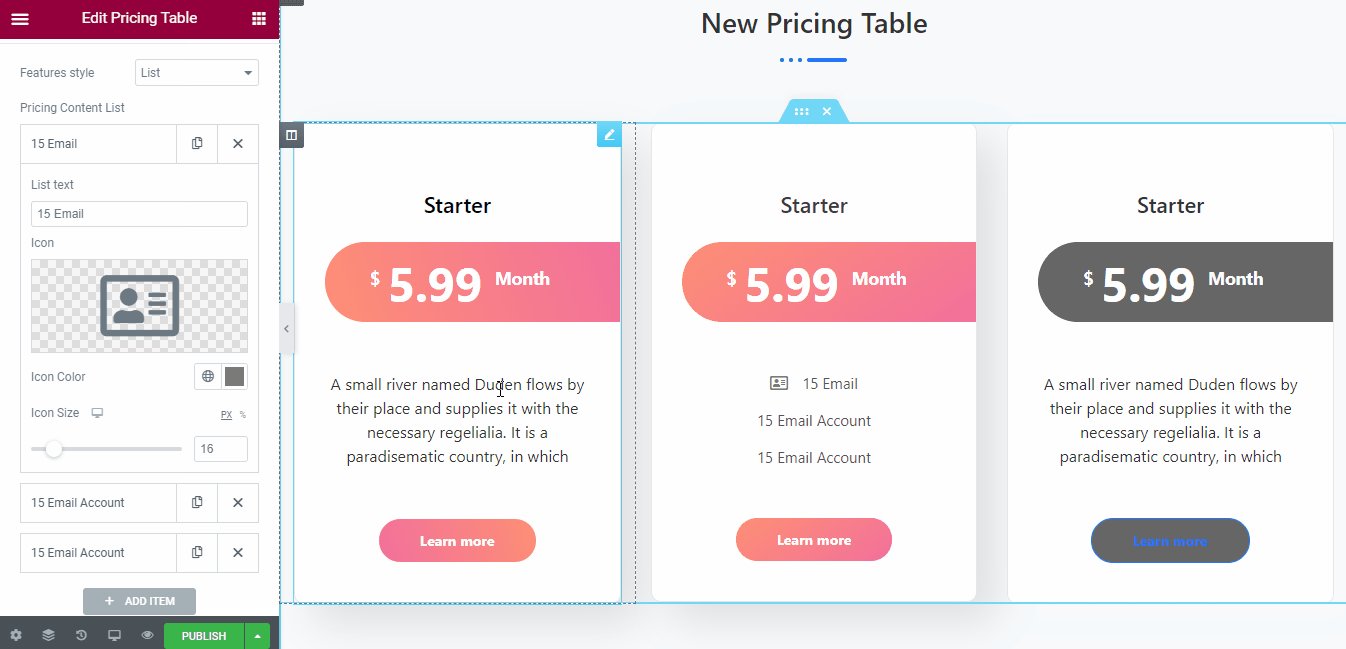
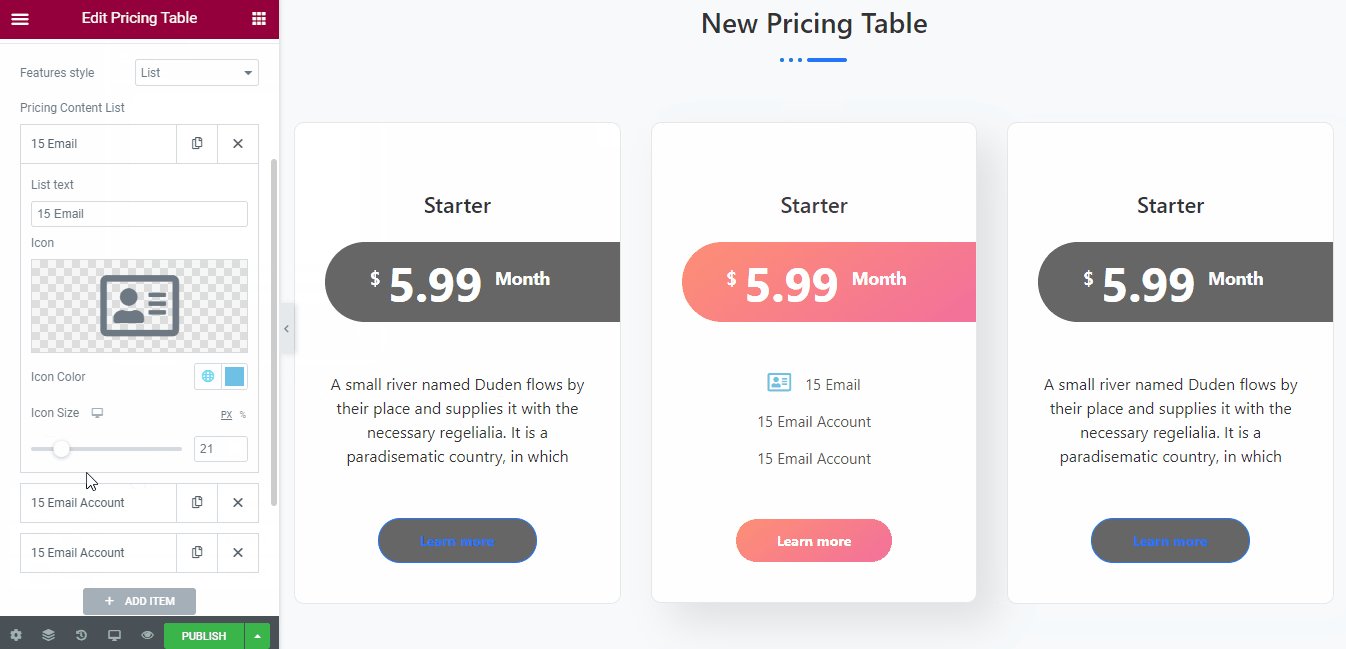
Steg #7: Anpassa beskrivningsdelen
På produkttabellen måste du lägga beskrivningen av din produkt eller tjänst. Du kan välja antingen styckeformaterad beskrivning eller listformaterad beskrivning. Välj det som passar ditt bord bäst.

Anpassa beskrivningen
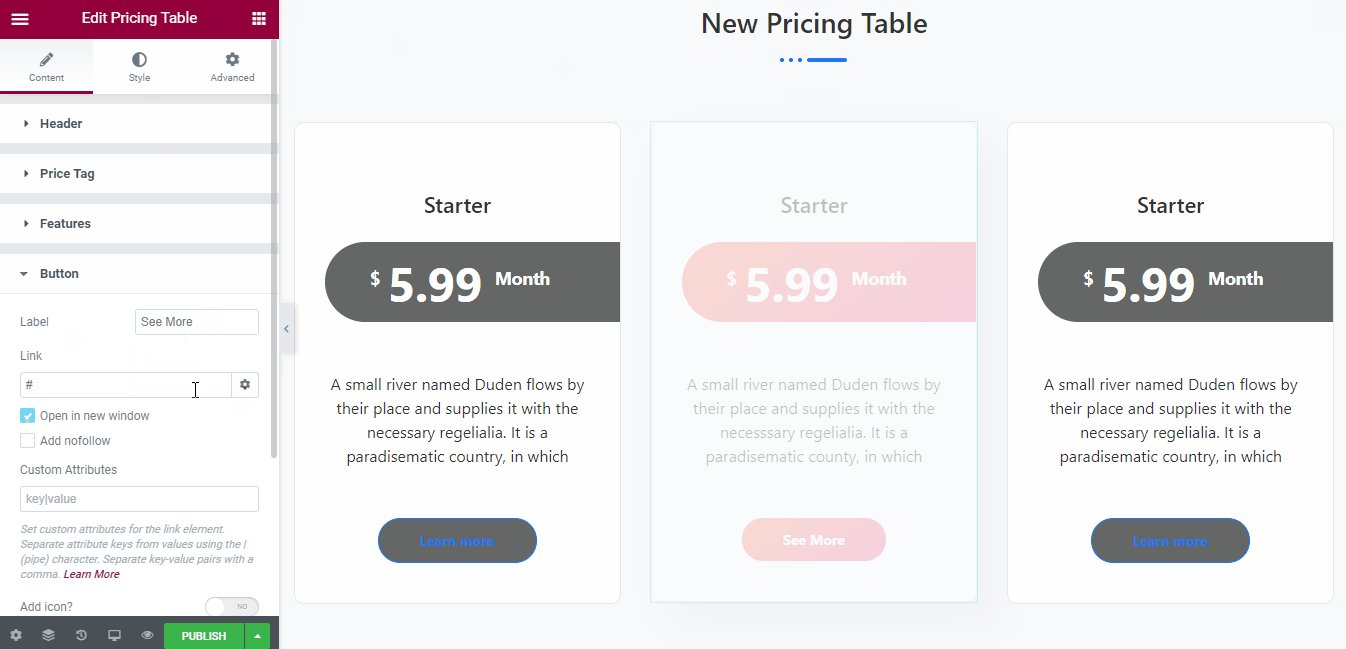
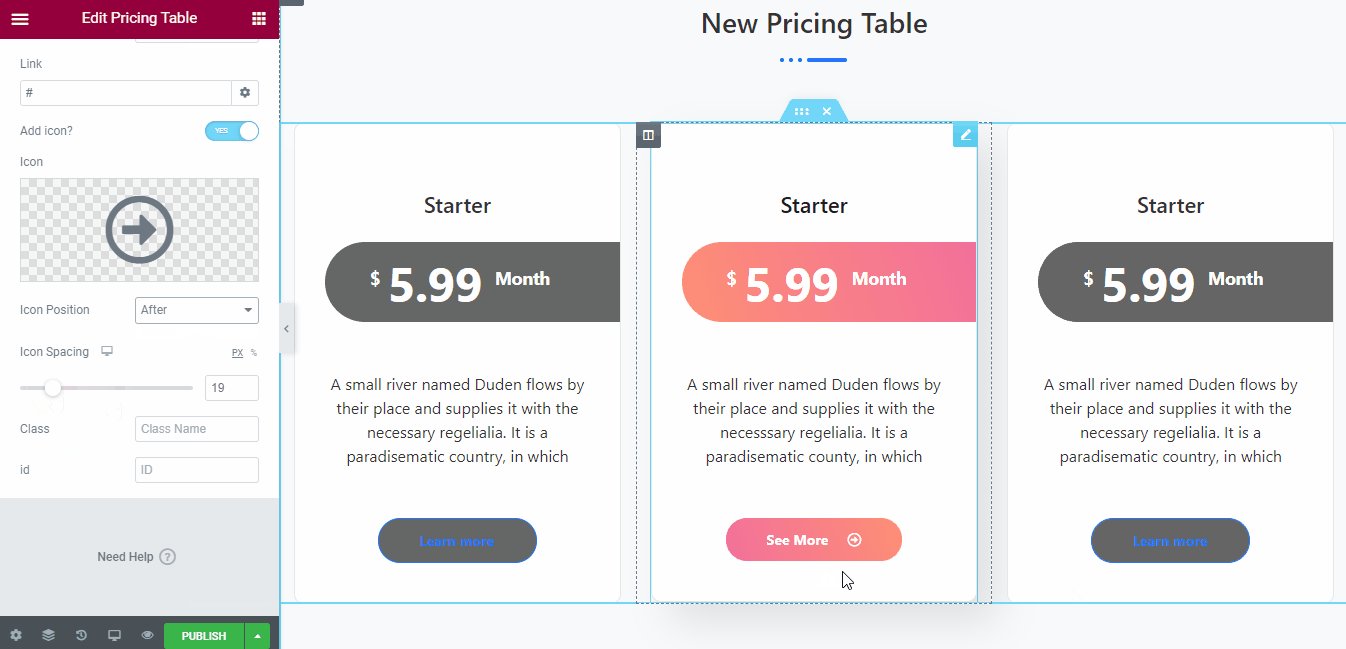
Steg #8: Anpassa CTA-knapp
Vi har redan beskrivit vikten av CTA-knappen i föregående avsnitt. För att designa en iögonfallande CTA-knapp för din pristabellsdesign, håll muspekaren över den vänstra Elementor-panelen.
Klicka nu på Knapp avsnitt för att öppna funktionerna att anpassa. Du kan ändra följande saker från den här undermenyn.
- ● Märk text
- ● Länkalternativ
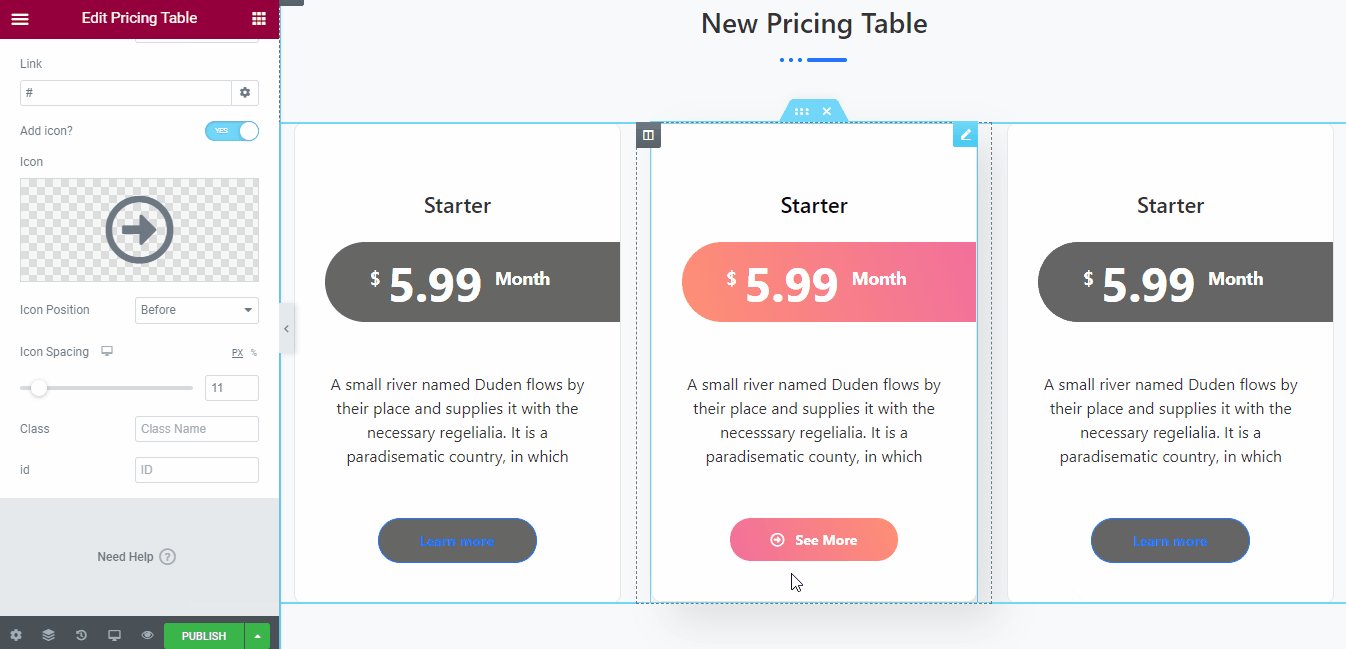
- ● Lägger till ikon
- ● Ikonens position och avstånd
- ● Klass och id
Kontrollera gif-filen nedan för att få en detaljerad översikt över knappanpassningen.

Anpassa CTA-knapp
Försök att hålla CTA-knapparna identiska för alla
paketen i pristabellen.
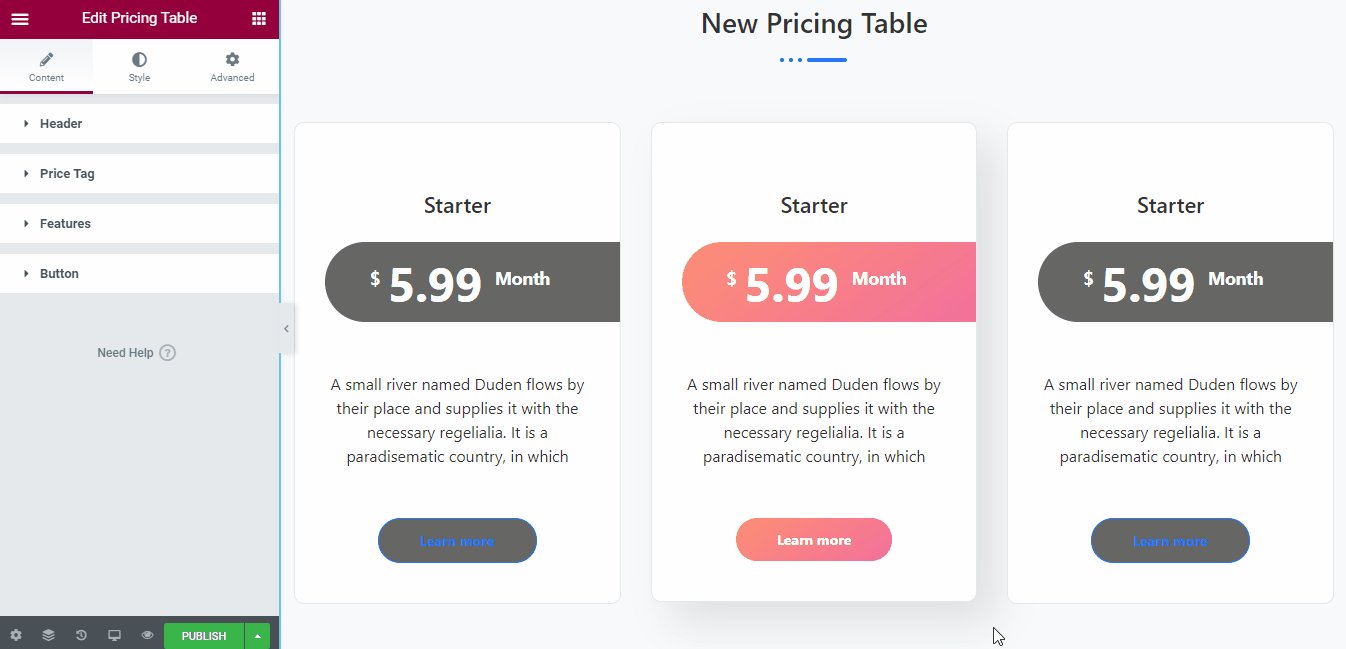
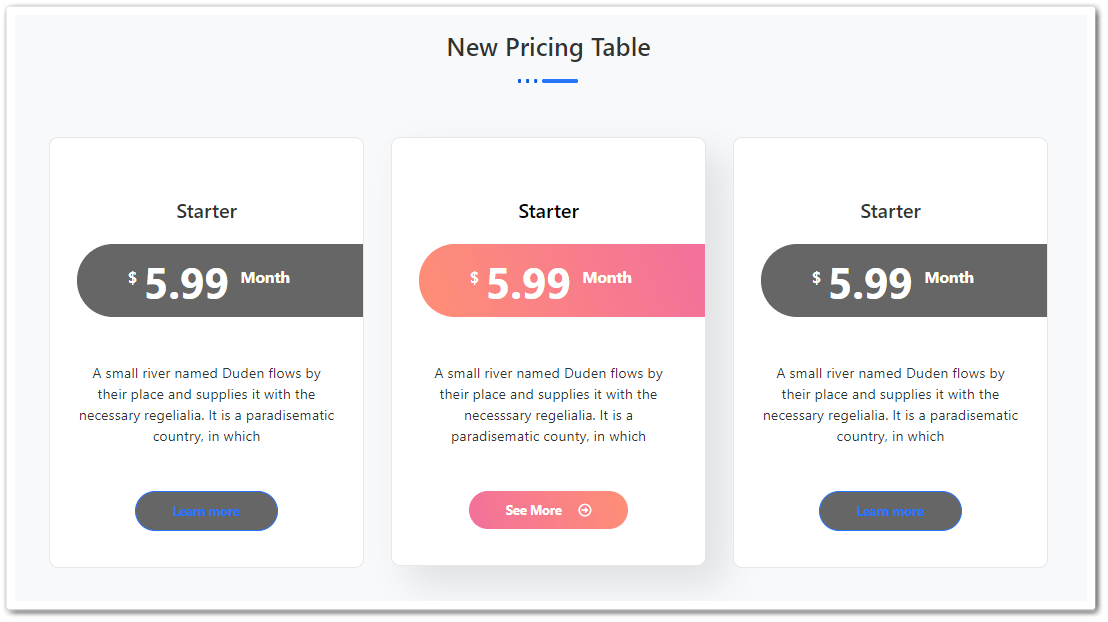
Slutlig pristabell
Vi har precis slutfört designen av vår Elementor-pristabell. Låt oss ta en titt på slutskedet av vår pristabell –

Ser imponerande ut, eller hur?
Kolla in videon nedan för att få en detaljerad översikt över denna process för att skapa pristabeller.
Saker att tänka på innan du designar en pristabell för din Elementor-webbplats
Vid det här laget har vi lärt oss om vikten av att använda en pristabell på vår blogg samt skapat vår egen Elementor-pristabell.
Låt mig dock informera dig om några saker som du måste inkludera i din pristabell. Låt oss börja.
1. Begränsa din plan till 3-4 alternativ
Det är verkligen frestande att lista många funktioner och paket i pristabellen. Men det kommer inte att ge dig någon tur. Om du ger så många val till dina potentiella köpare kan det besvära användarna att fatta ett beslut.
Att lista för många paket i pristabellen kanske
orsak analys förlamning till potentiella köpare.
Försök att begränsa din pristabellsplan till 3 till 4 alternativ. Således förblir pristabellen enkel och koncis. Det gör beslutsprocessen enklare och smidigare för användarna.
2. Håll tabellen enkel
Precis som att minska paketet bör du också ta en titt på röran. Om du lägger till för många alternativ till bordet blir det stökigare. Och det kommer definitivt att skapa ett dåligt intryck mot potentiella köpare.
Undersökningar av groove-verktyg visar att de har ökat sina kostnadsfria provregistreringar med 358% endast genom att förenkla sin pristabell. Och deras totala intäkter ökade med 25% bara genom att ändra gränssnittet.
Förresten, du kan använda olika färgkodning för olika paket. Det hjälper användarna att skilja paketen åt.
3. Välj Lämpliga paketnamn
Precis som att hålla pristabellen enkel och koncis måste du välja lämpliga plannamn för dina produkter eller tjänster. De flesta av produktägarna namnger sina produkter som brons, platina, guld, diamant, etc. Men det är inte ett up-to-the-mark plannamn.
Istället för att använda dem kan du välja några kreativa namn. Se till att ditt paketnamn representerar ett tydligt koncept om det paketet. Du kan till exempel använda följande namn –
| Startande | Solo | Grundläggande | Fri |
| Växande | Team | Standard | Proffs |
| Skalning | Byrå | Avancerad | Team |
| Upprätthållande | Beställnings | Proffs | Slutlig |
Du kan välja vilket som helst av dessa namn för din pristabell. Du kan också välja ett anpassat namn om det passar bra med ditt paket.
4. Markera det bästa erbjudandet
Närhelst en besökare hamnar på ditt pristabell, letar de flesta efter svaret på en enda men ändå viktigaste fråga –
Vad får jag ut av det?
Det är därför du bör lyfta fram det bästa paketet. Därmed får besökarna omedelbart svaret på hans fråga. Det ger en tydlig beskrivning av vad de får på ett visst paket.
5. Skapa Urgency eller FOMO
Att skapa en brådskande eller FOMO aka Fear Of Missing Out ökar försäljningen. Du kan lägga till ett iögonfallande band på den markerade affären för att skapa denna brådska. Fraser som "Bäst värde", "Populärt", "Populärt val" är verkligen övertygande och ökar prissättningen.
Du kan aktivera FOMO genom att använda antalet användare som drar nytta av din tjänst, visa upp lagerbeloppet eller erbjuda ytterligare belöningar samtidigt som du fattar ett snabbt köpbeslut.
För att utlösa brådska kan du lägga till en nedräkningstimer eller en animation på din webbsida. Att använda en lämplig färg skapar också en brådska bland potentiella köpare. Var medveten om det.
6. Använd Smart Price Anchoring
Prisförankring är i grunden en psykologisk sak. Det är ett viktigt faktum att överväga om du vill fördjupa någon i din produkt eller få honom att fatta ett köpbeslut.
Smart prisförankring är i grunden en strategi för att sätta ett pris på din produkt eller tjänst. När du prissätter en produkt bör du sätta det största beloppet först.
Ja, den största! Det introducerar psykologiskt prisklassen för potentiella köpare. När köparen märker att priset sjunker på nästa paket triggar det hans/hennes hjärna att priset sjunker.
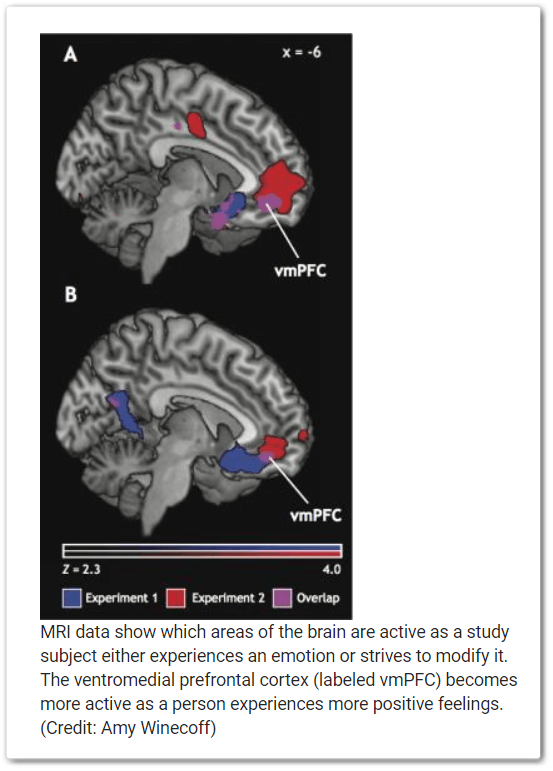
A forskning utförd av Duke University visar att den ventromediala prefrontala cortexen i vår hjärna blir mer aktiv när vi fattar köpbeslut. Detta är exakt samma del som också styr våra känslor.

Det är därför du bör spela psykologiskt för att vinna fler kunder. Det viktigaste är att det påverkar köparna även när de är väl medvetna om denna effekt. Jag tror att det är det verkliga skönheten med det här projektet.
7. Använd visuella element för att betona, inte distrahera
Designen och bilden av ett pristabell är viktigt. Vi har redan diskuterat varför det är dåligt att inte använda lämpliga bilder på ett bord. Förhoppningsvis använder de flesta nuförtiden grafik på menyn.
Men problemet är att överanvända pristabellen. Försök att använda dessa bilder på ett lämpligt sätt istället för att överanvända det. För mycket grafik kommer inte att göra något snarare än att distrahera dina köpare.
8. Gör din CTA märkbar
När du har slutfört designen av pristabellens innehåll är det nu dags att lägga till CTA-knappen. Försök dock att hålla CTA-knappen relevant för pristabellen. CTA-knappar är viktiga inte bara för att designa en högkonverterande webbformulär men också för pristabellen också.
Men de flesta människor bryr sig bara om utformningen av en CTA-knapp. Men det verkliga scenariot är mycket annorlunda än detta. Förutom att lägga till en iögonfallande färg på CTA-knappen, bör du ta en titt på texterna också.
Istället för att lägga till exempeltexter som "Läs mer", "Se mer", "Klicka här" etc, försök att lägga till något kreativt. Du kan lägga till "Prova nu", "Gör anspråk på erbjudandet", "Kom igång" etc för att få högre konverteringsfrekvens.
9. Titta på valutan
För onlineföretagare är varje medborgare deras potentiella kund. Men det betyder inte att kunderna kommer att betala i din lokala valuta.
Alla älskar att se priset på sin lokala valuta. Därmed fick de en klar uppfattning om exakt hur mycket de betalar för produkten eller tjänsten. Så om du marknadsför din produkt eller tjänst internationellt, försök att lägga till lokal valuta i din pristabell.
Det är allt! Nu vet du detaljerna om att designa en WordPress-pristabell. Integrera alla dessa fakta i din pristabell och öka din försäljning.
Avslutar
En bra pristabell innehåller all information som en användare behöver när han fattar ett köpbeslut. Det inkluderar exakt prissättning, nyckelfunktioner, CTA-knappar, etc.
Jag vet, det är mycket att begära från en enkel pristabell. Men du måste göra det för att generera kvalitetsförsäljning av din produkt eller tjänst.
Om du designar ett anständigt prisdiagram med hjälp av Elementors pristabell, kommer det att göra processen helt enkelt. Dessutom lockar det fler användare och ökar definitivt mer försäljning för dig.
Låt oss skapa en pristabell just nu och utöka din verksamhet.

Lämna ett svar