Você sabe qual é a página mais importante de um site?
Sim, a página de preços!
Esse é o lugar onde seus clientes em potencial aguardam para tomar a decisão final. Na verdade, eles estão procurando duas perguntas na página da tabela de preços –
- Este produto ou serviço é capaz de atender às suas necessidades?
- Isso realmente se encaixa no projeto?
Responda essas perguntas adequadamente e
ESTRONDO!!
Você acabou de fazer mais uma venda!
Bem, bem, bem, piadas à parte, a verdadeira questão é como converter seus visitantes em clientes pagantes?
E a tabela de preços é o único lugar para auxiliar seus clientes em potencial na tomada de decisões e evitar que procurem outro lugar para tomar a decisão de compra.
Neste artigo, criaremos uma tabela de preços Elementor atraente que o ajudará a conquistar mais clientes para seu produto ou serviço.
Porém, deixe-me informar a importância e os principais recursos de uma tabela de preços antes de iniciar o design.
Por que é importante ter uma tabela de preços em seu site?
Existem milhares de razões para incluir uma tabela de preços linda em seu site. Listei aqui alguns motivos importantes para adicionar uma tabela de preços ao seu site.
- Exiba seus produtos ou serviços com preços competitivos.
- Seus clientes podem comparar os recursos, dados, uso e preços de seus produtos.
- Os clientes podem tomar decisões sobre qual pacote pode atender aos seus requisitos.
- Uma boa tabela de preços contém um botão de 'Call to Action' claro e conciso que leva o cliente a avançar para a compra.
- Tabelas de preços perfeitas ajudam os consumidores a tomar decisões de compra, evitando que naveguem em outro site
- Enfatize certas palavras-chave, planos ou recursos usando gráficos atraentes ou fontes maiores. Auxilia psicologicamente o usuário na realização de uma compra.
- Uma tabela de preços baseada em gráficos atrai mais consumidores e, portanto, as vendas gerais aumentam.
- Usando alguma urgência criando botões como 'o tempo está se esgotando' ou 'o negócio terminará dentro de X horas's' na tabela de preços gera comparativamente mais vendas.
Incluindo uma tabela de preços perfeita
aumentará as vendas em 20%
Como projetar uma tabela de preços de alta conversão usando Elementor
Até agora, aprendemos sobre a importância das tabelas de preços, bem como os principais recursos de uma tabela de preços. Agora é hora de criar nossa própria tabela de preços com Elementor.
Continue lendo para conhecer 8 etapas simples para criar uma tabela de preços atraente, confiável e de alta conversão.
Você está pronto?
Ah, espere, quase esqueci de informá-lo sobre os elementos de pré-requisito. Aqui está -
Pré-requisitos
- Um site com WordPress
- Construtor de páginas Elementor e
- Complemento ElementsKit Elementor
Bem, você pode criar uma tabela de preços tanto em Elementor e Gutemberg editor. Porém, usaremos Elementor neste tutorial. O widget de tabela de preços Elementor permite ao usuário criar tabelas de preços impressionantes com facilidade.
OK! Vamos prosseguir para a parte do design.
Etapa #1: Prepare sua tela
Faça login no painel de administração do WordPress. Instale e ative o plugin Elementor e ElementsKit. Se você já instalou esses plug-ins, certifique-se de que todos estejam atualizados.
Agora, abra uma nova página/postagem ou uma página existente onde deseja adicionar a tabela de preços. Adicione um nome apropriado e clique em “Edite com Elmentor”Para abrir a postagem no Elementor.

Criando uma nova página
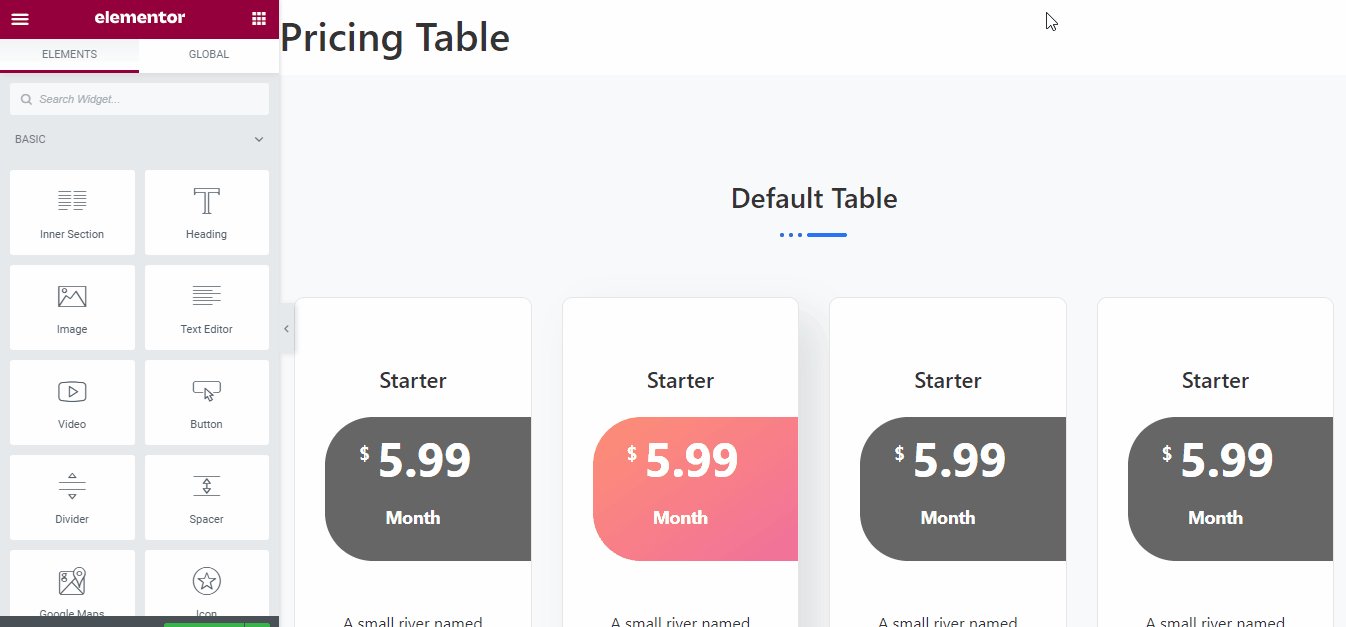
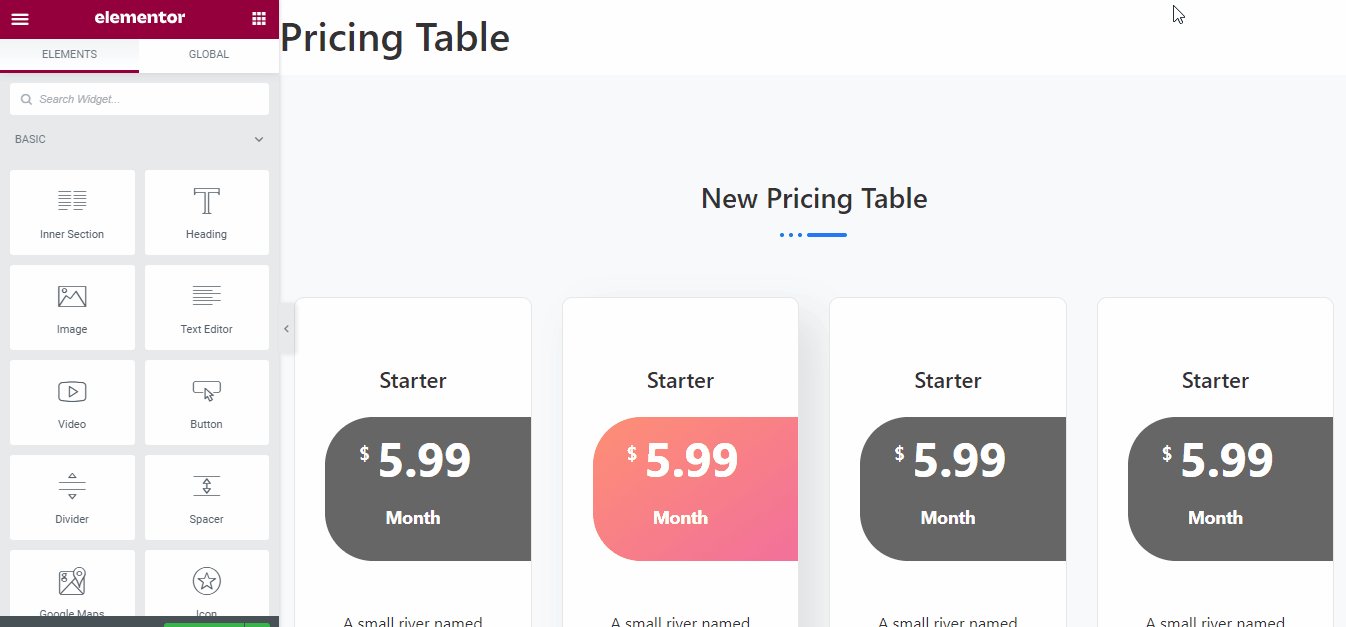
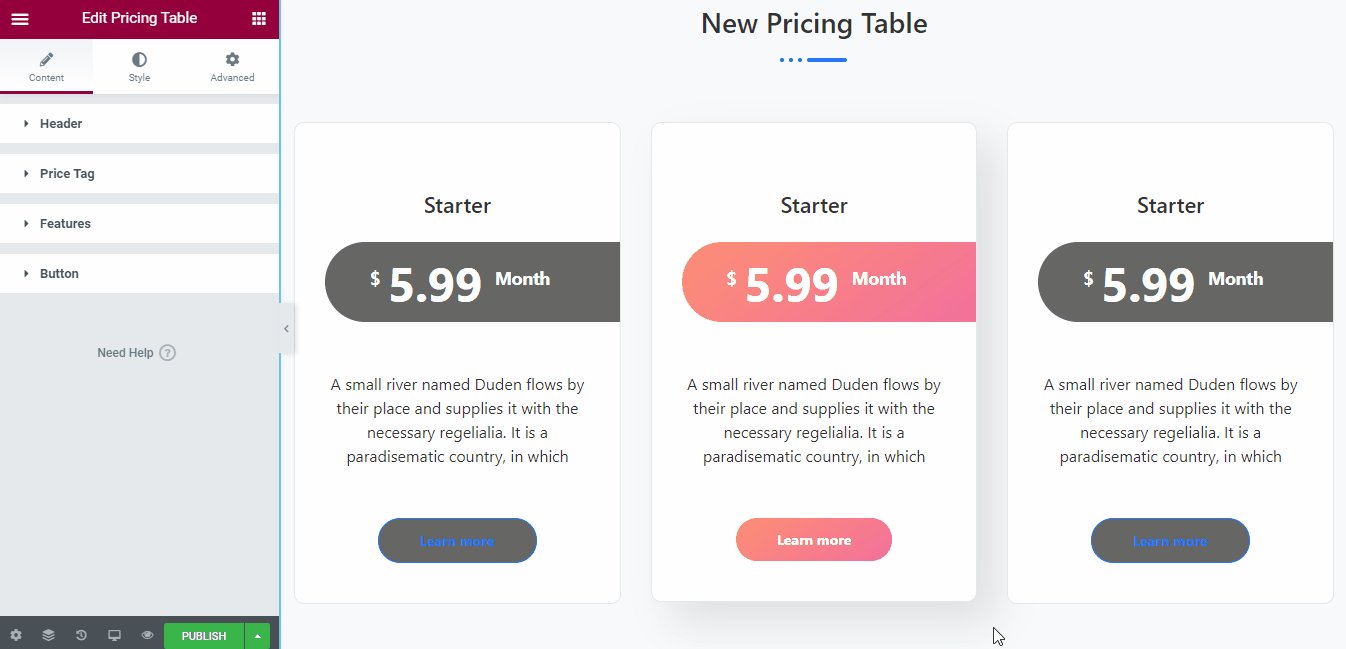
Etapa #2: Escolha um design de tabela de preços
ElementsKit contém 16 layouts de tabela de preços pré-concebidos iniciar. Você receberá três deles gratuitamente e o restante estará disponível em nosso pacote premium.
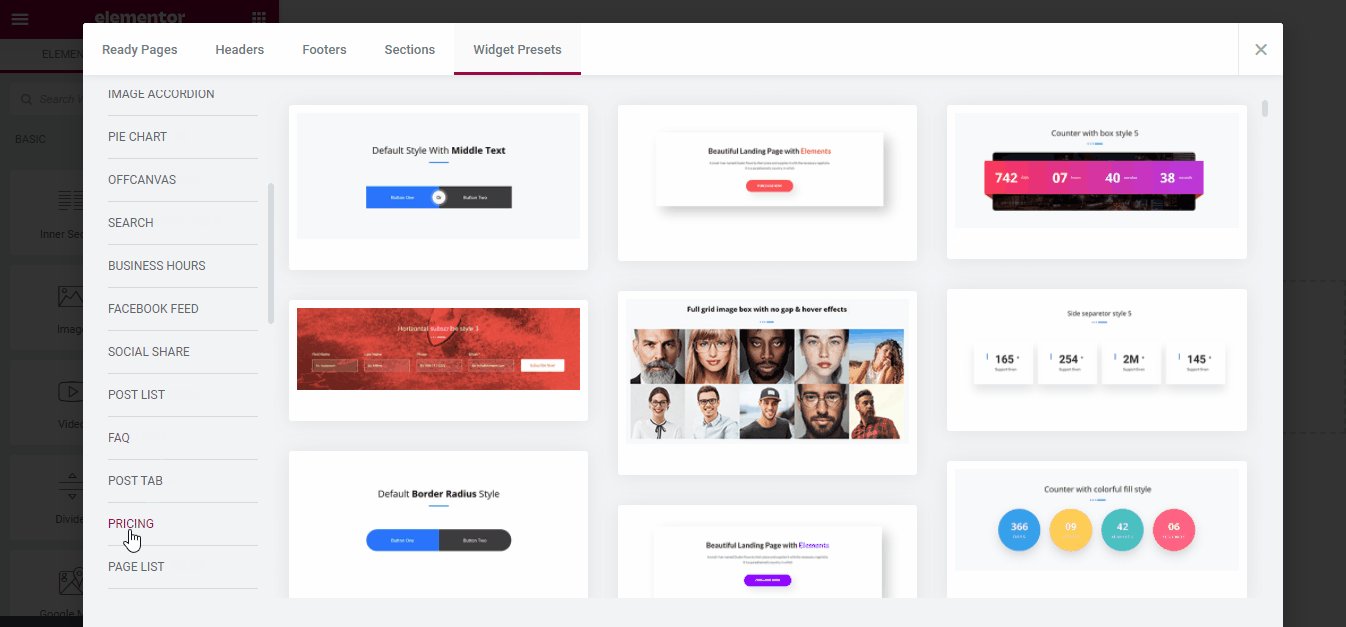
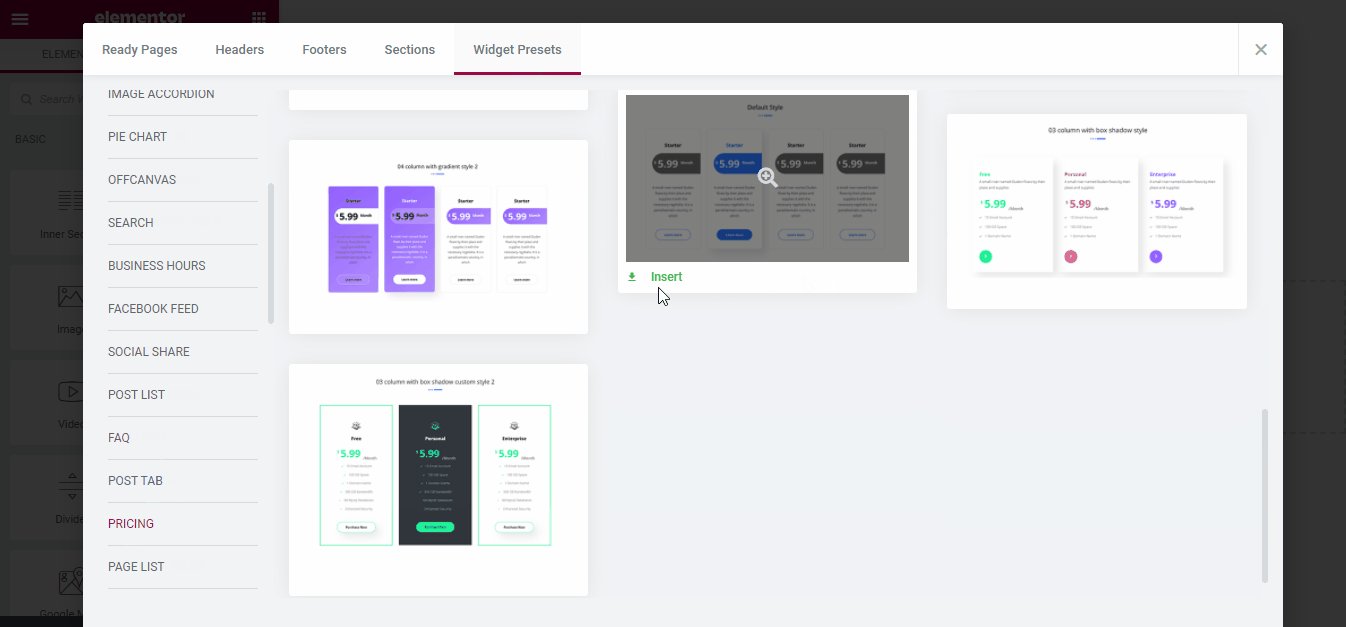
Você pode acessar esses designs de tabela de preços na página Botão ElementsKit > Predefinições de widgets > Preços. Isso abrirá todos os nossos modelos de tabela de preços. Escolha um design de tabela de preços e clique no botão Inserir botão para colocá-lo em sua página da web.

Inserindo tabela de preços
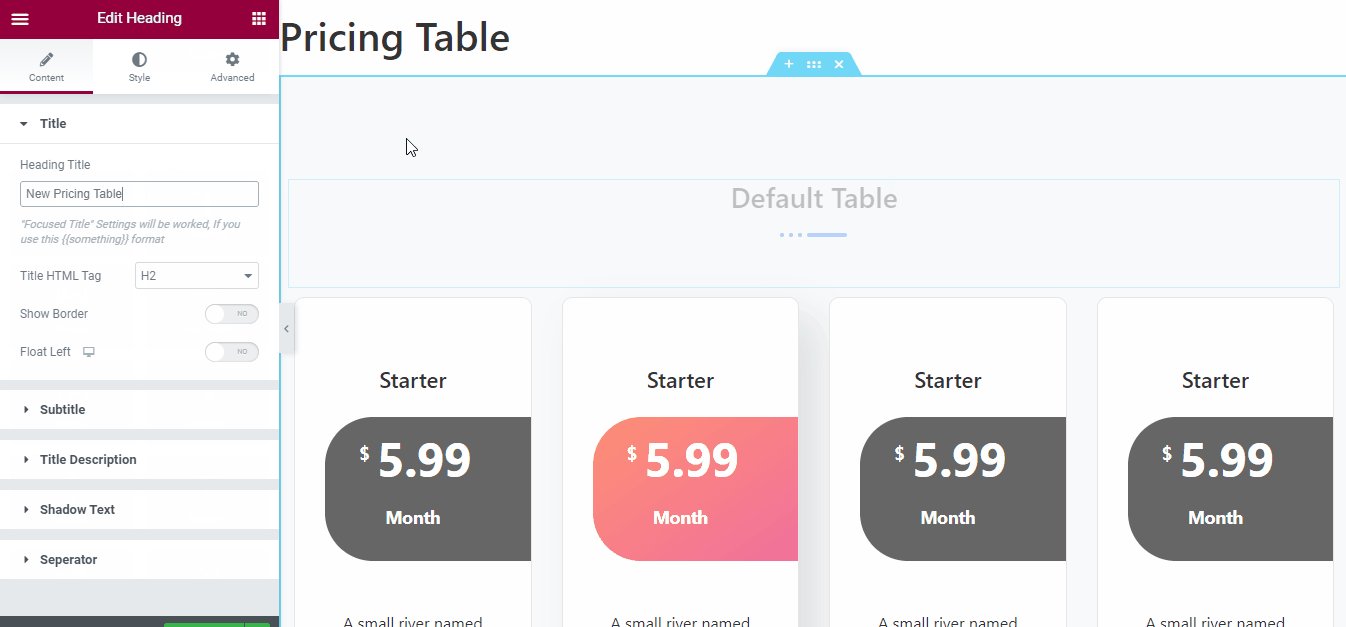
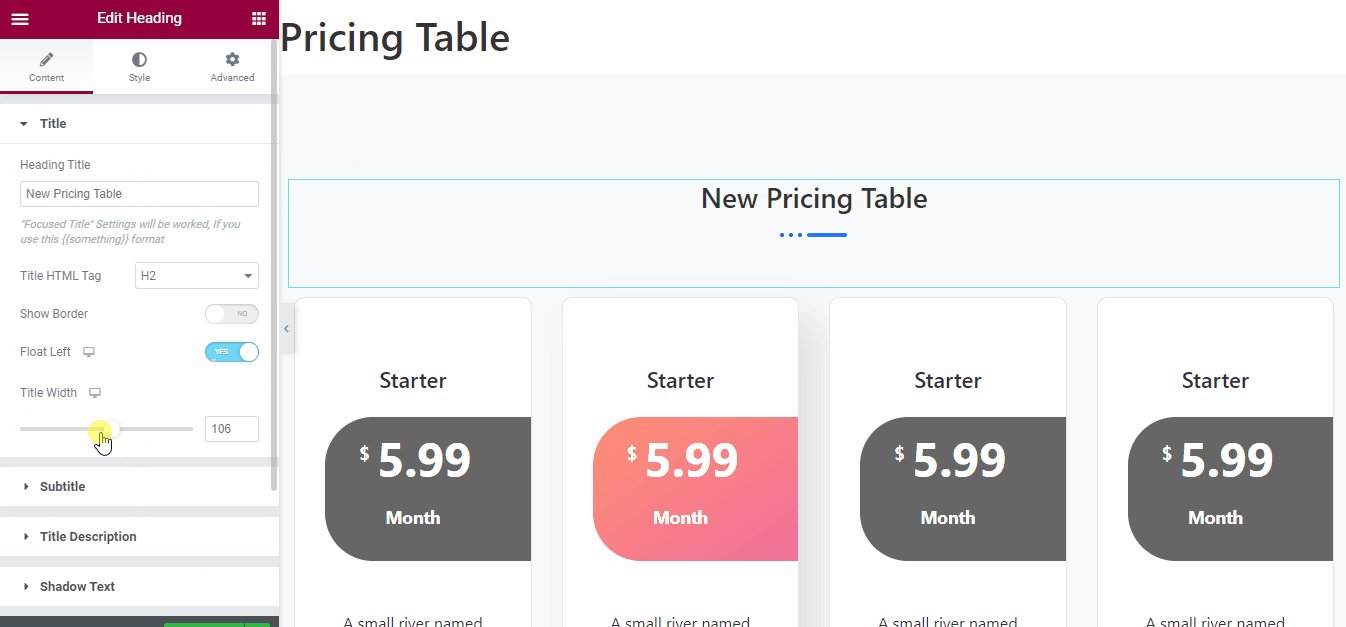
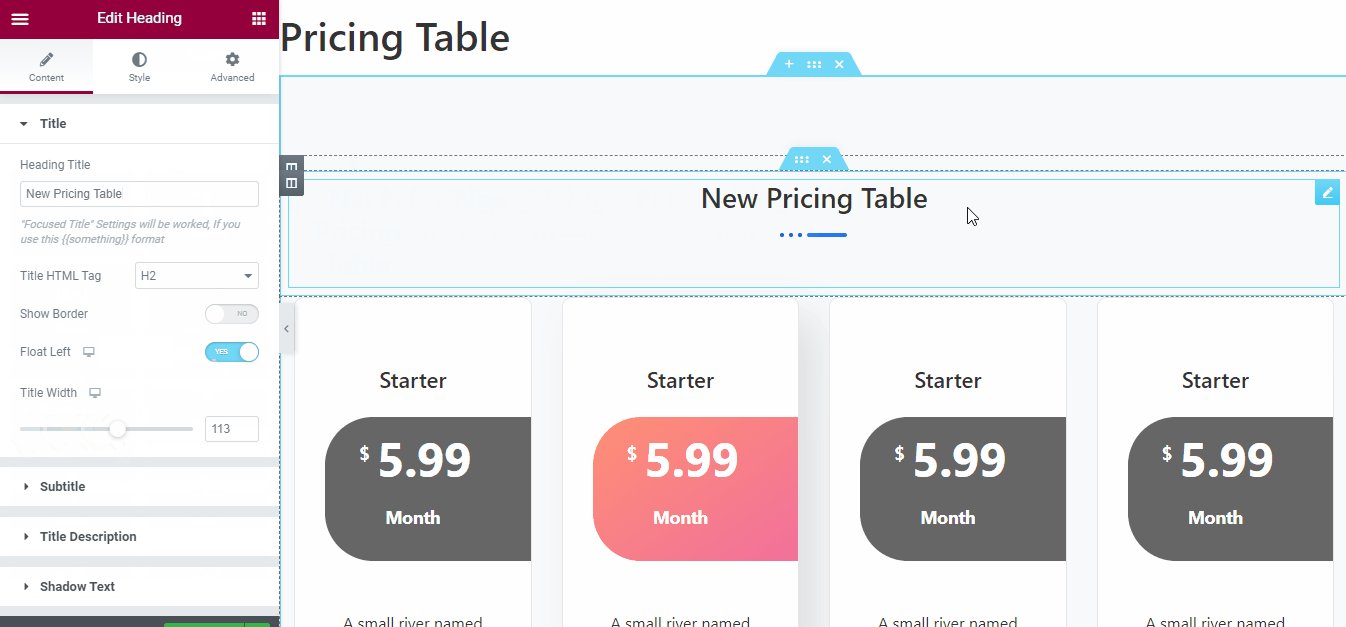
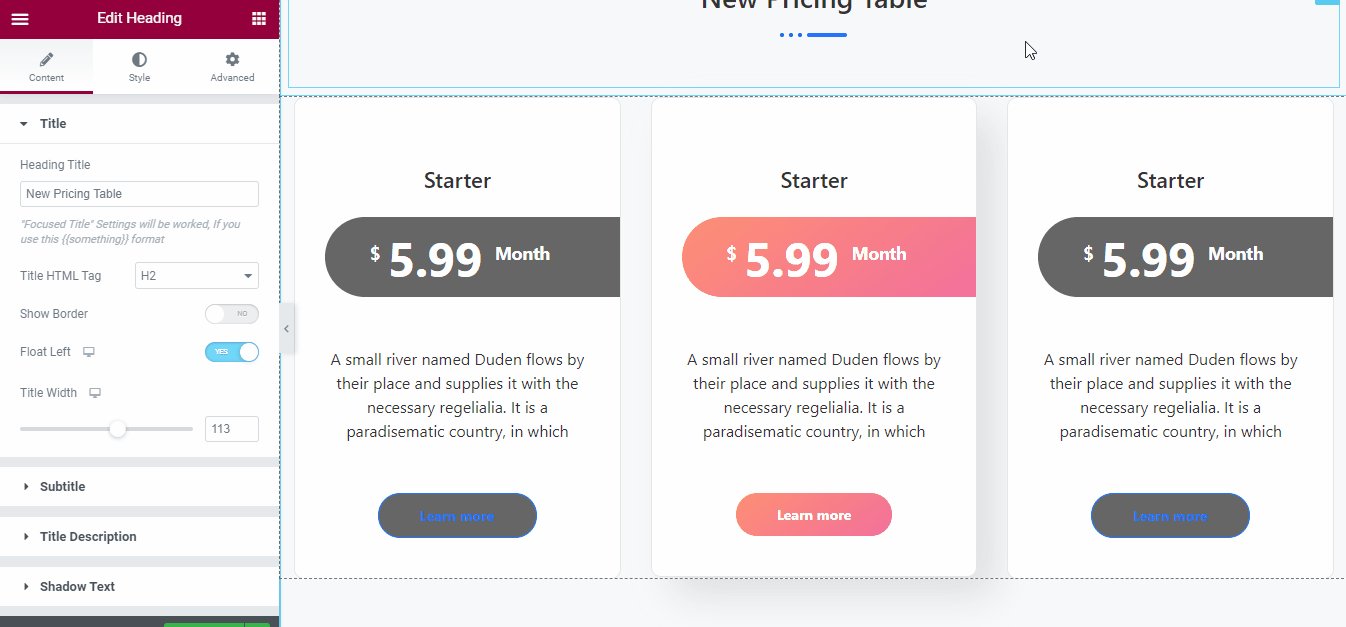
Etapa #3: Personalizando o cabeçalho
Você pode personalizar o texto do título do cabeçalho, a tag do título, mostrar ou ocultar a borda, etc. No entanto, o cabeçalho estará no alinhamento central por padrão. Mas você pode alterá-lo à esquerda usando o Flutuar para a esquerda opção.
Este recurso Float Left pode ser otimizado para vários tamanhos de tela, como desktop, tablet e celular.

Personalizando o cabeçalho
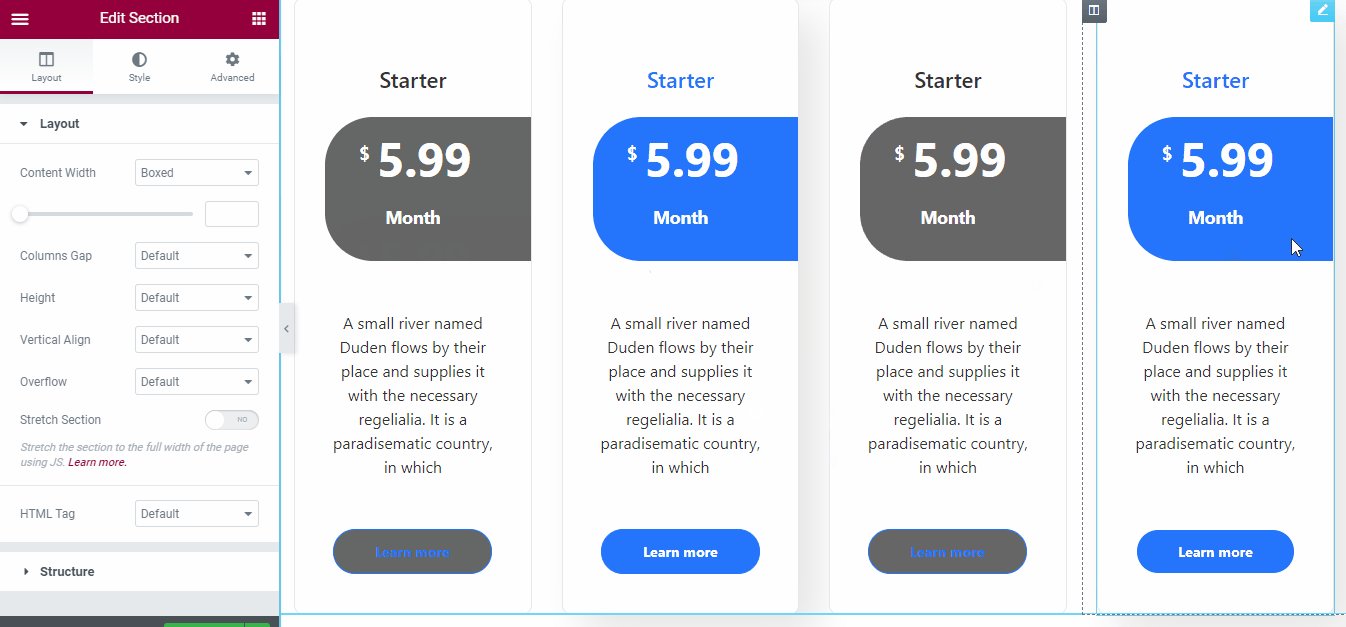
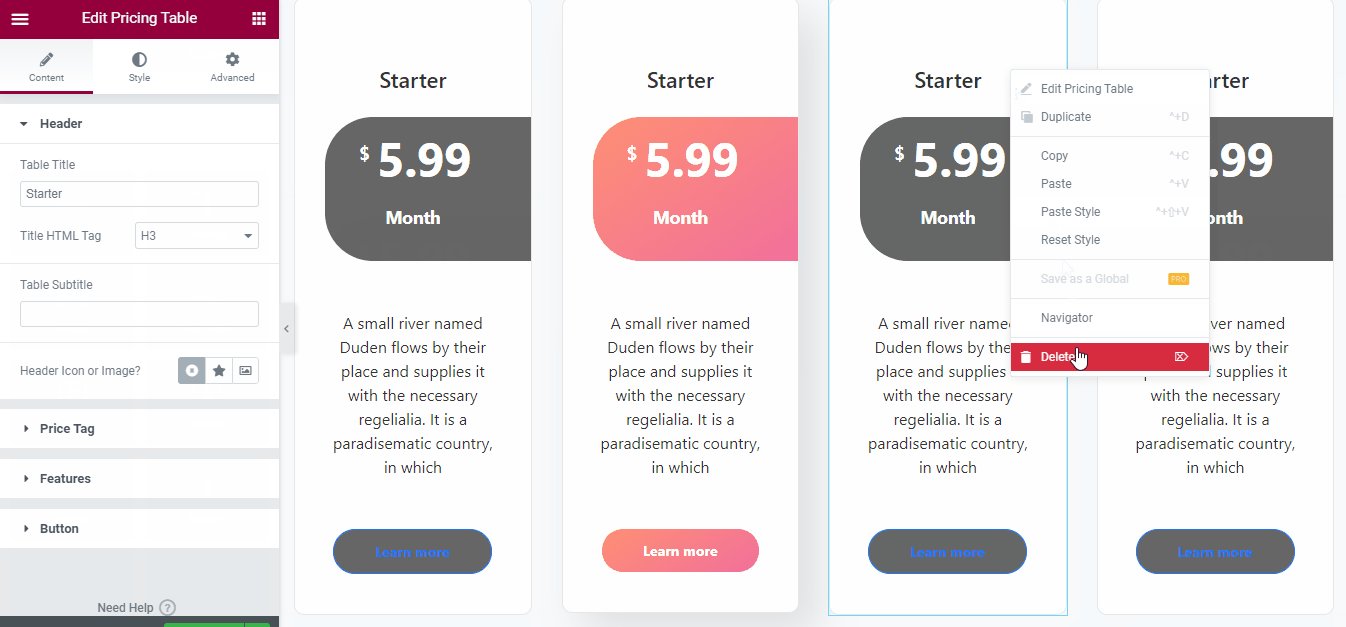
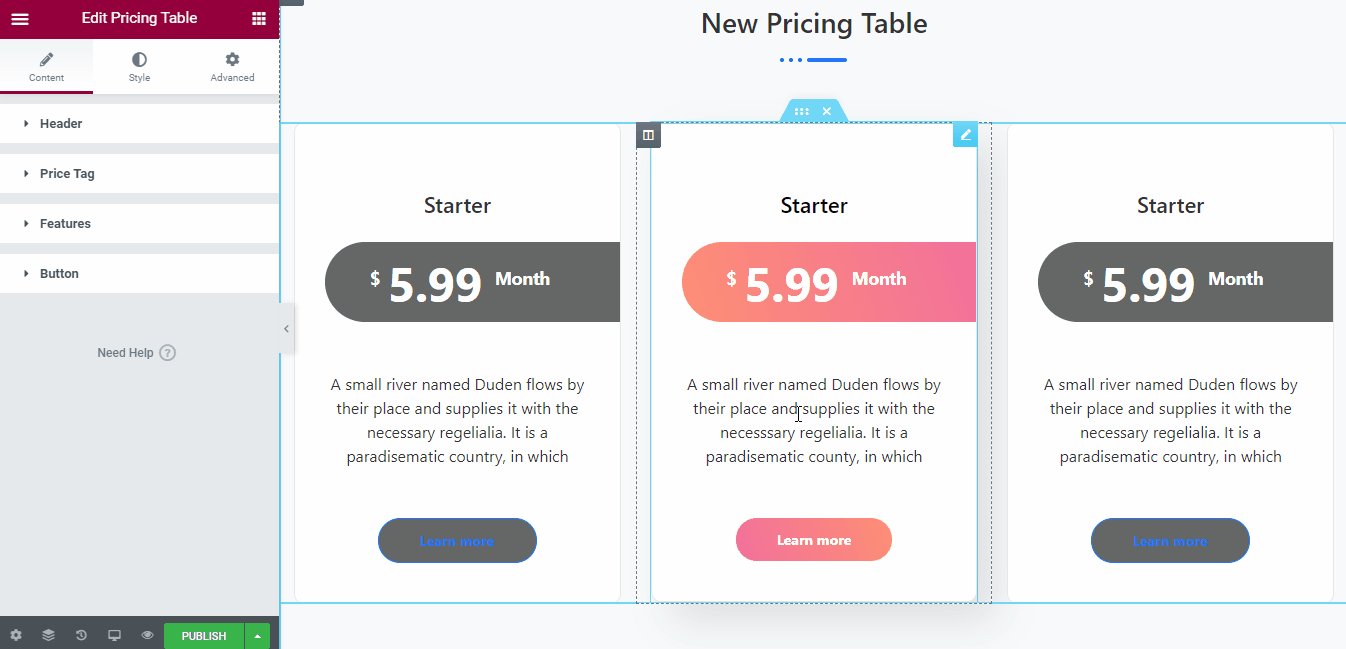
Etapa #4: Adicionando e Removendo Colunas
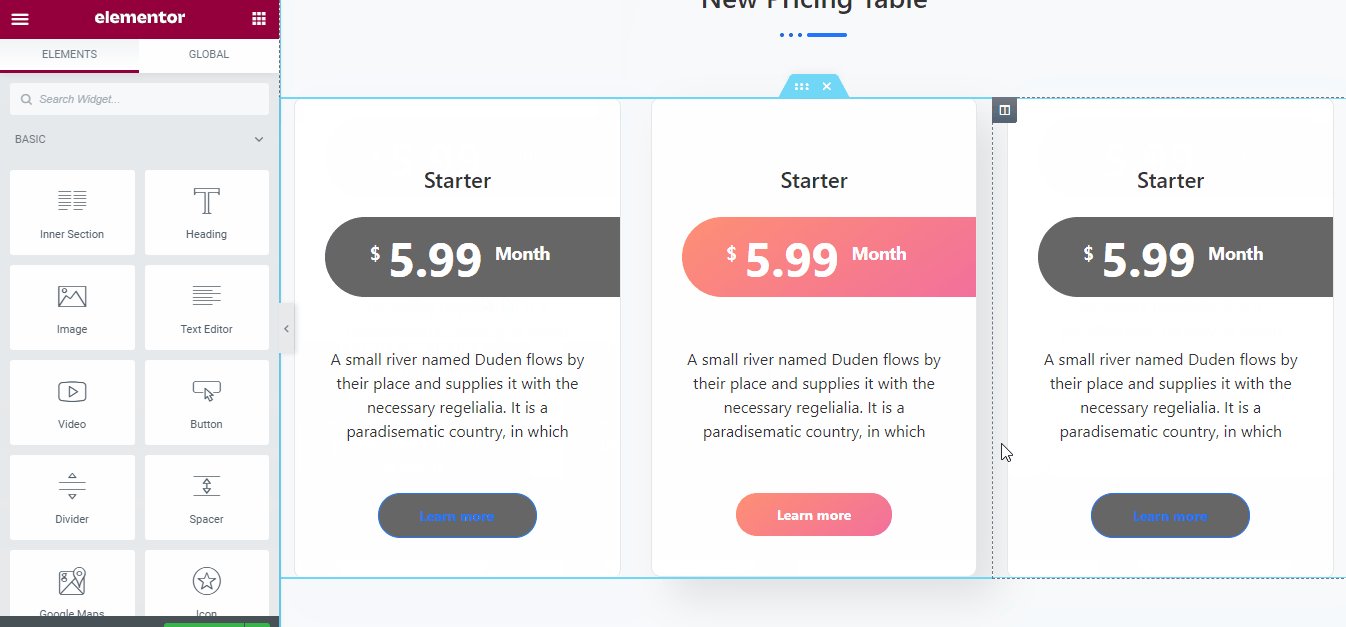
Por padrão, nossas tabelas de preços contêm de três a quatro colunas. Mas isso não é grande coisa. Você pode adicionar mais ou remover colunas existentes, se necessário.
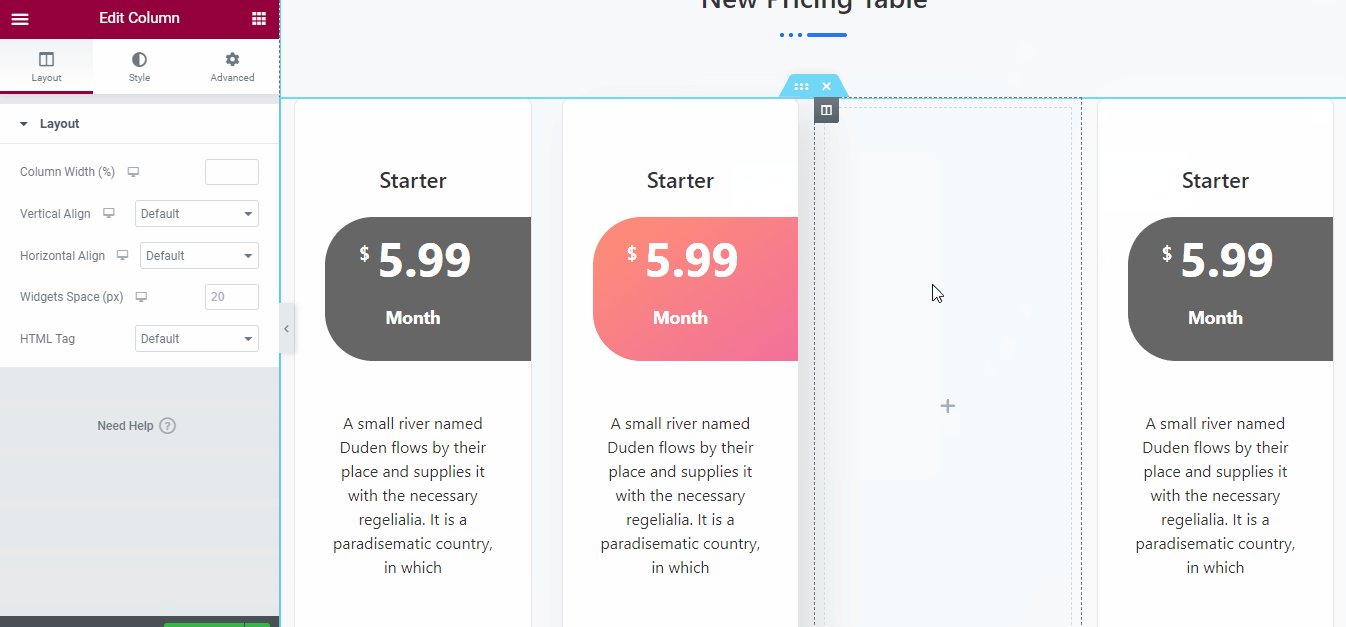
Para remover uma coluna, basta clicar com o botão direito na coluna e clicar Excluir. Isso removerá apenas a coluna, não a seção. Agora você pode adicionar uma nova coluna a esse local.
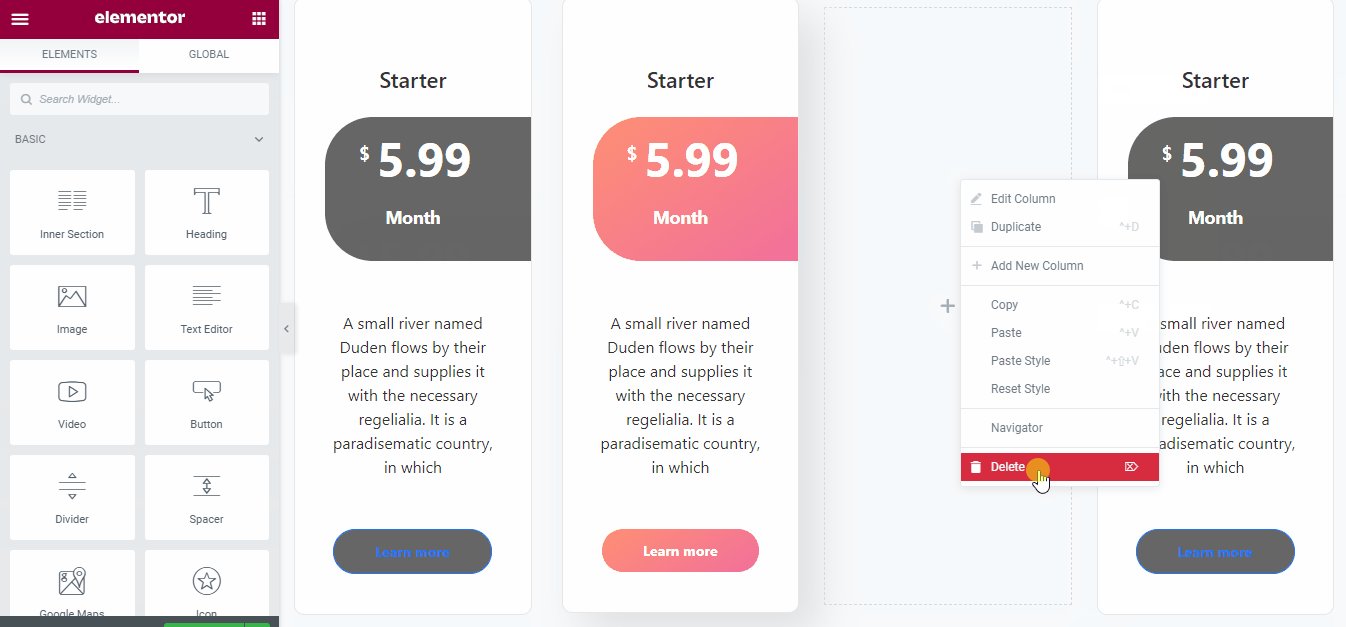
No entanto, você também pode remover a coluna inteira da tabela. Para fazer isso, você deve passar o mouse sobre a seção vazia novamente. Em seguida, clique com o botão direito nessa seção e clique Excluir. Isso excluirá a seção junto com o conteúdo da seção.
É assim que você pode remover uma coluna inteira do design da sua tabela de preços. Aqui está a descrição visual de todo esse procedimento.

Removendo uma coluna
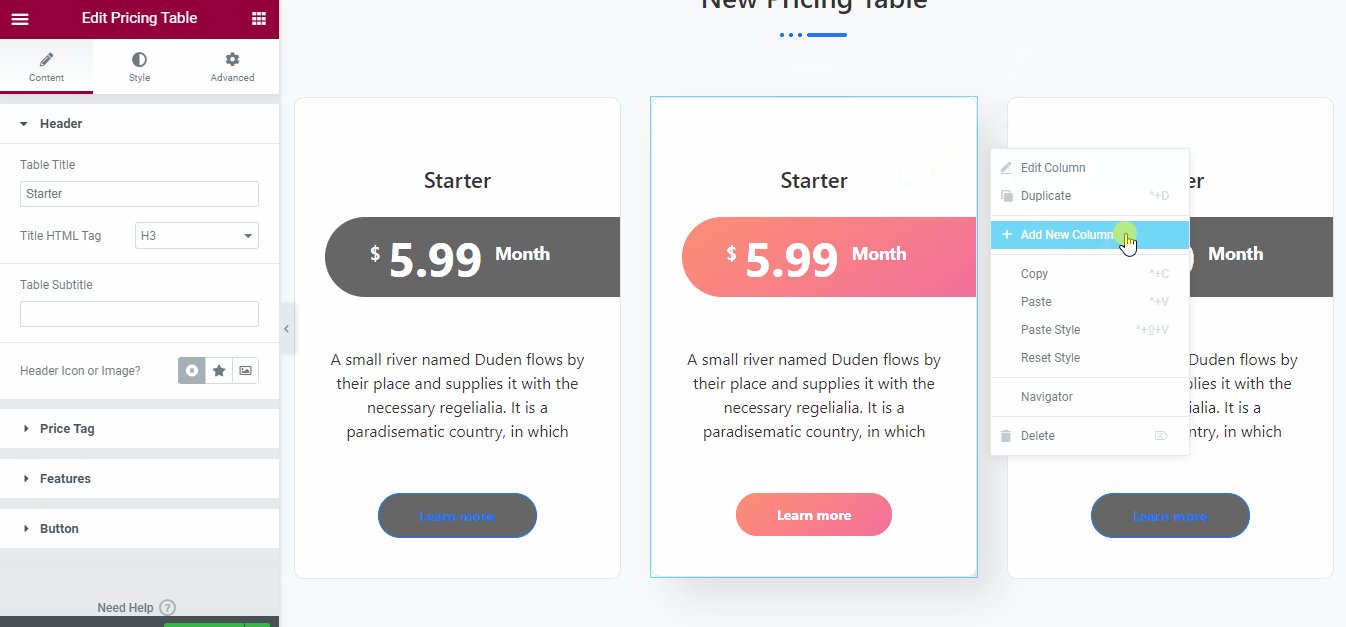
Esse é o processo de remoção de uma coluna da sua tabela de preços. No entanto, se quiser adicionar uma nova coluna à sua tabela de preços, você pode fazê-lo abrindo uma nova coluna.
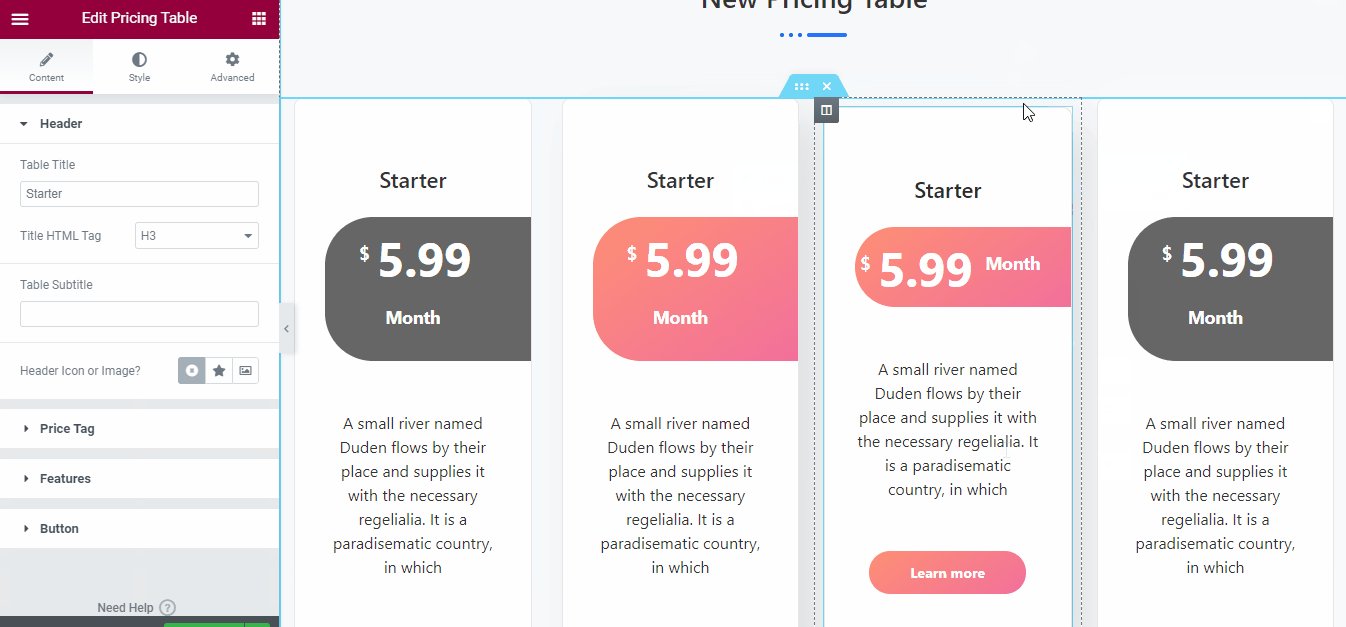
Para adicionar uma coluna, passe o mouse sobre o local onde deseja adicionar a coluna. Clique com o botão direito e escolha Adicionar nova coluna. Ele irá adicionar esta coluna e escolher um novo widget no espaço reservado.
Agora, você pode simplesmente copiar e colar um elemento de um de seus sites usando o Módulo copiar e colar entre domínios do ElementsKit. Caso contrário, você deverá escolher um novo widget no menu e arrastá-lo e soltá-lo no novo espaço de coluna.

Adicionando uma nova coluna
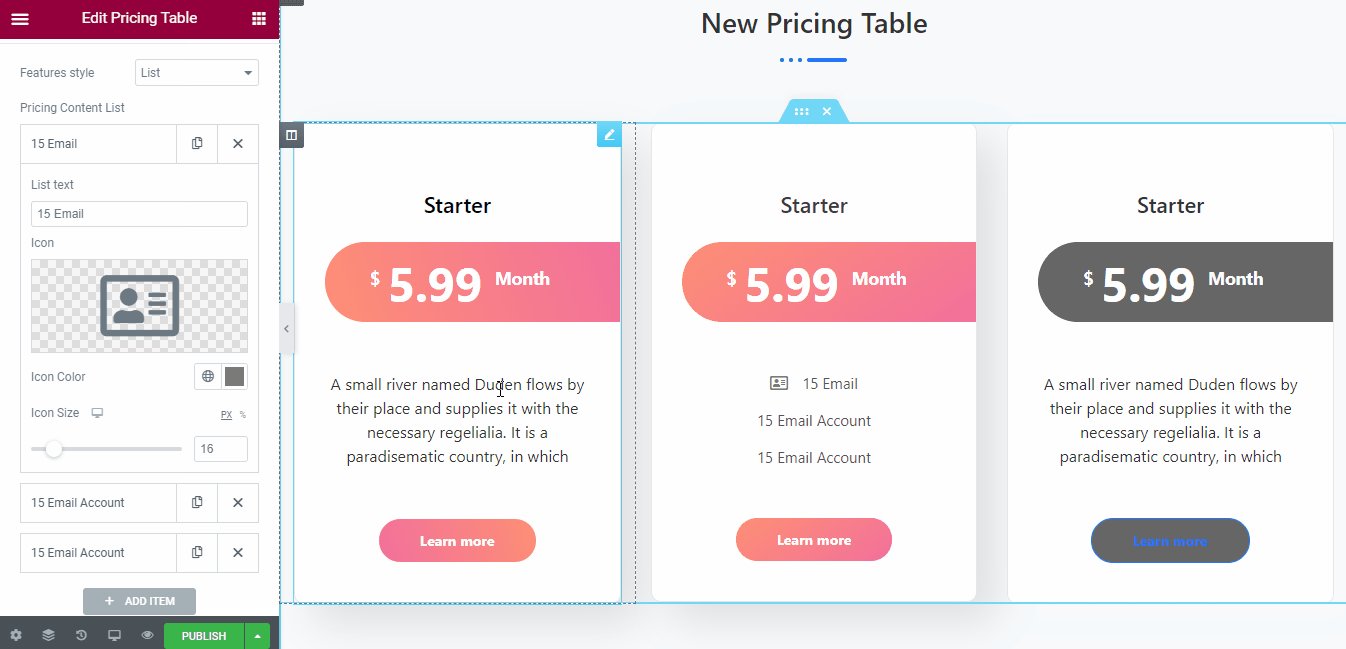
Etapa #5: Adicionar ícone ou imagem de cabeçalho
Uma imagem vale mais que mil palavras. Portanto, adicionar um ícone simples no topo da sua tabela de preços será definitivamente uma boa escolha. Um ícone apropriado pode representar o pacote geral num piscar de olhos.
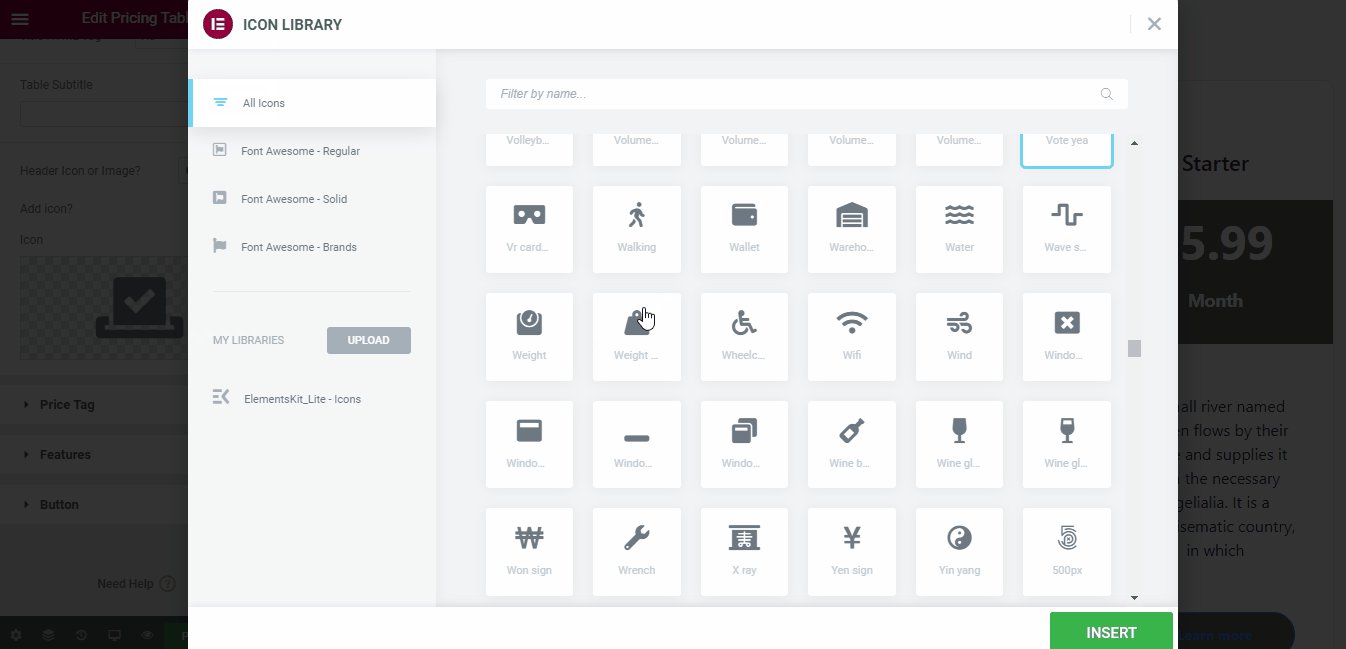
É por isso que você deve tentar adicionar um ícone na tabela de preços (somente se isso não estragar seu design). Você pode adicionar ícones de nosso ElementsKit e uma incrível biblioteca de fontes. No entanto, você também pode fazer upload de um ícone manual. Porém, deve estar no formato SVG.
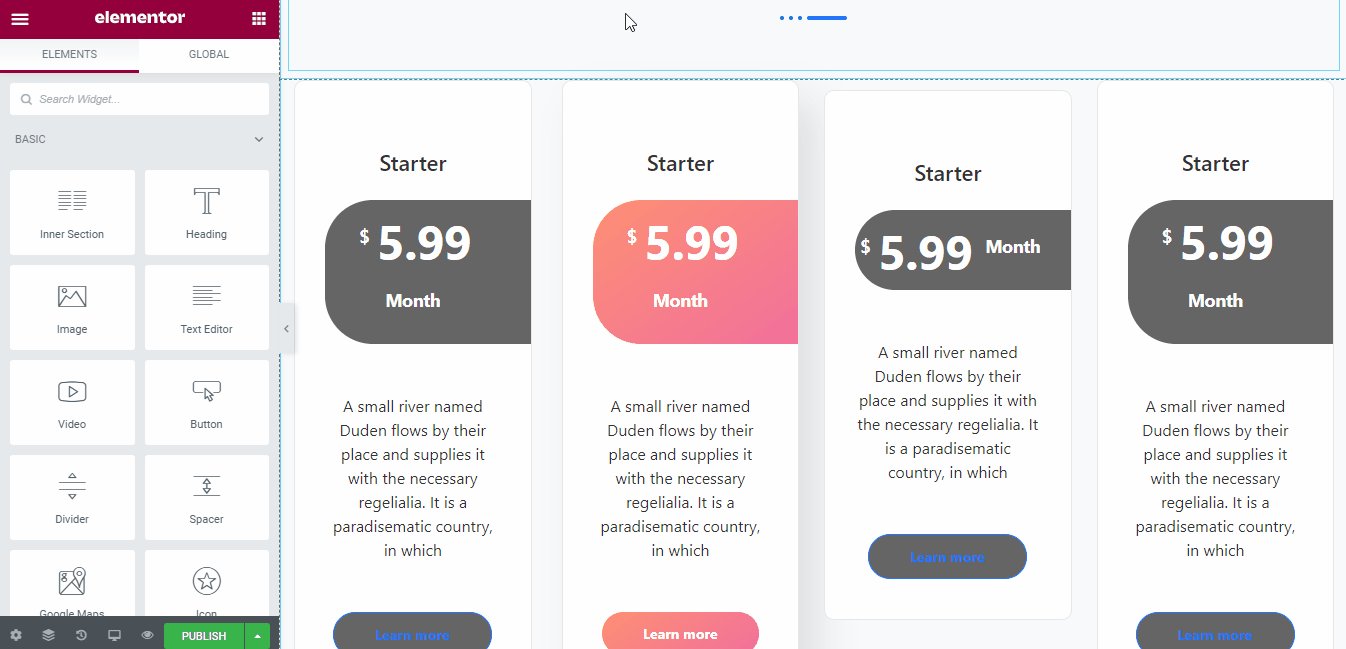
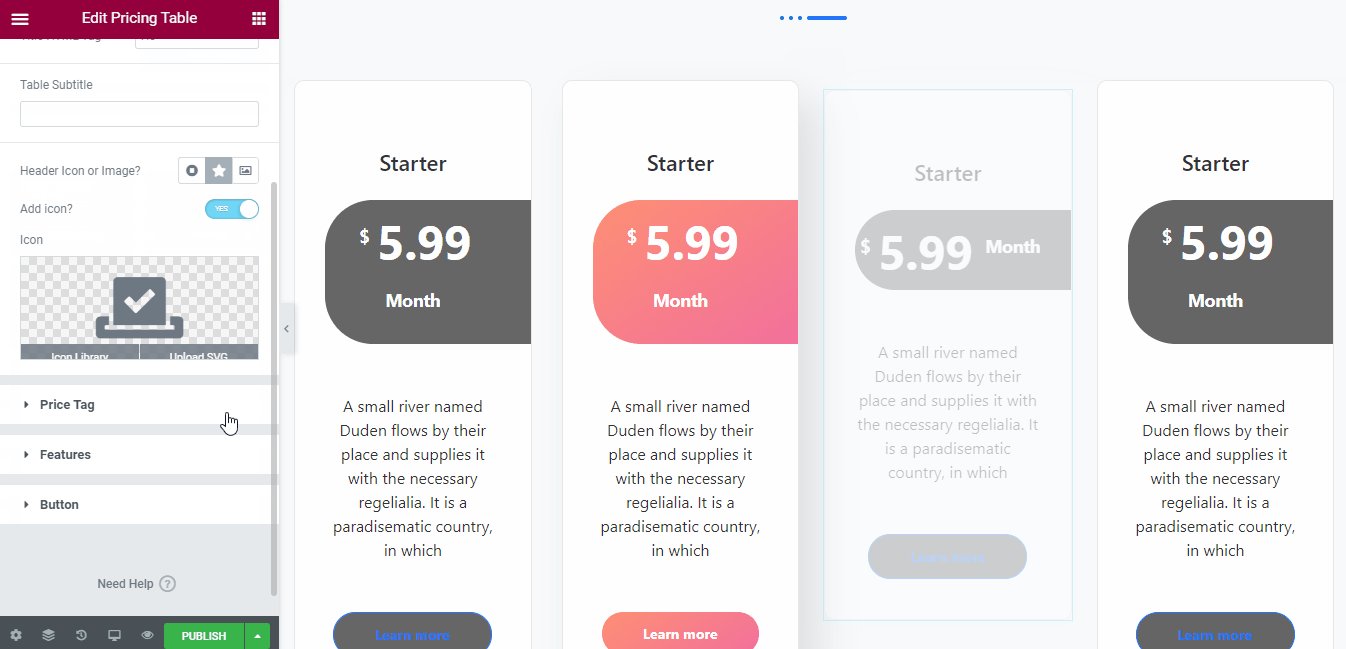
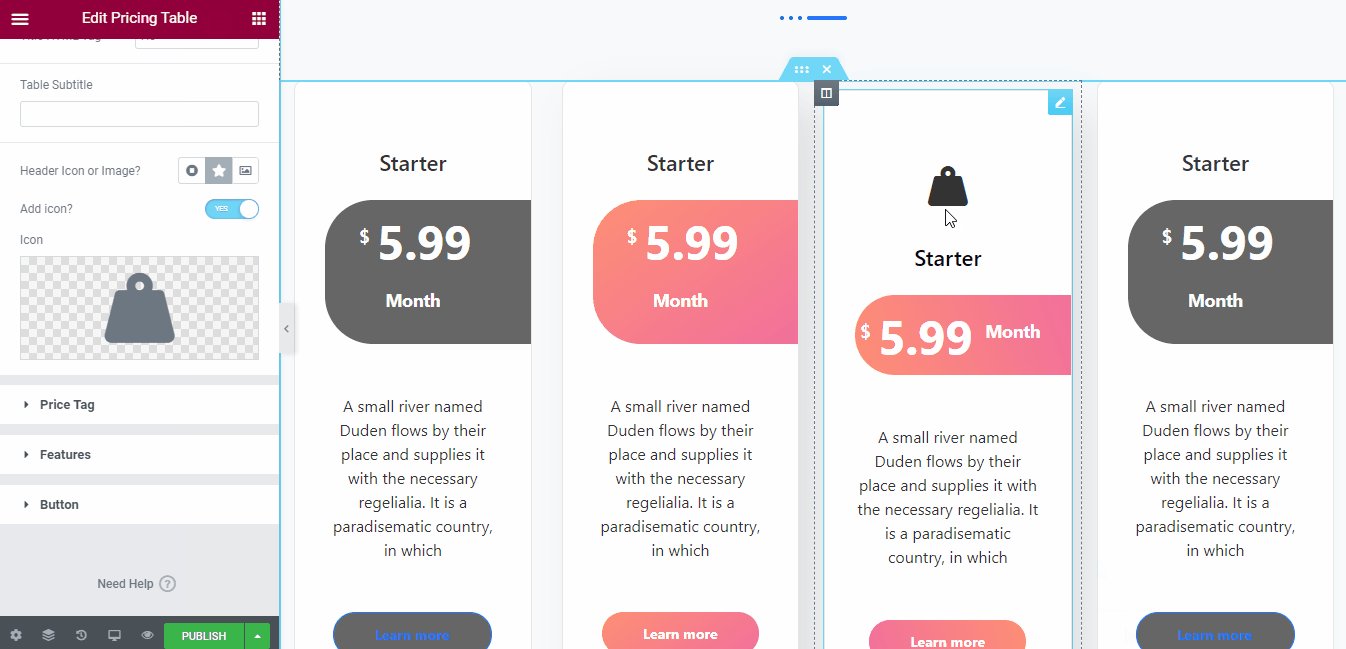
Clique na tabela de preços específica e a seção de cabeçalho será aberta automaticamente no painel esquerdo. Agora, clique no ícone ou imagem do cabeçalho. Alterne o Adicionar ícone menu e defina seu ícone.

Adicionando ícone de cabeçalho
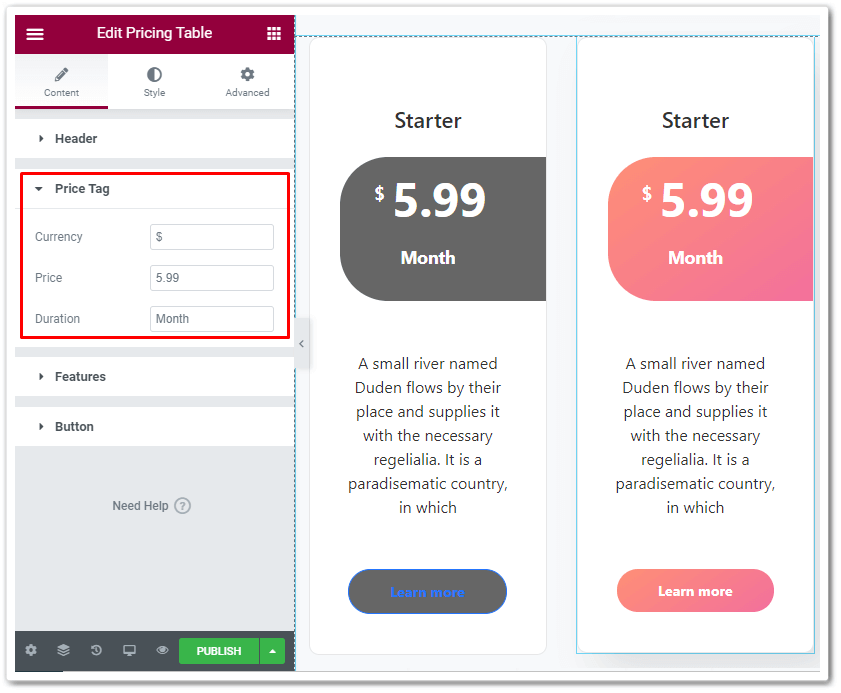
Etapa #6: Alterando as etiquetas de preços
Para personalizar o preço, clique no Etiqueta de preço seção do painel esquerdo do Elementor. Ele permite que você personalize três opções. Estes são -
- ● Moeda
- ● Preço e
- ● Duração

Personalizando o preço
O Moeda caixa permite que você coloque o ícone da moeda em sua tabela de preços. Assim, você também pode alterar o ícone para suas moedas locais. E a Preço box permite que você coloque o preço do seu produto ou serviço na tabela de preços.
A caixa Duração determina a duração do preço. Você pode escolher preços diários, semanais, mensais, trimestrais ou anuais. Basta colocar o tempo na tabela de duração e pronto.
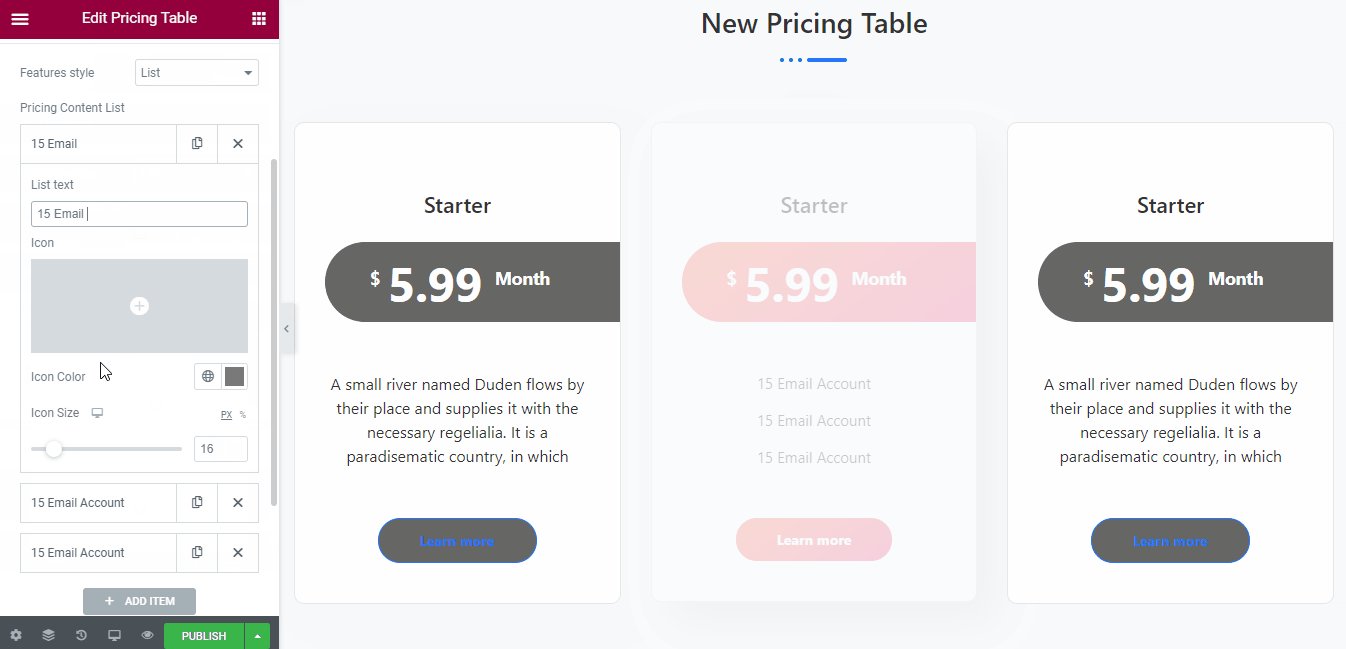
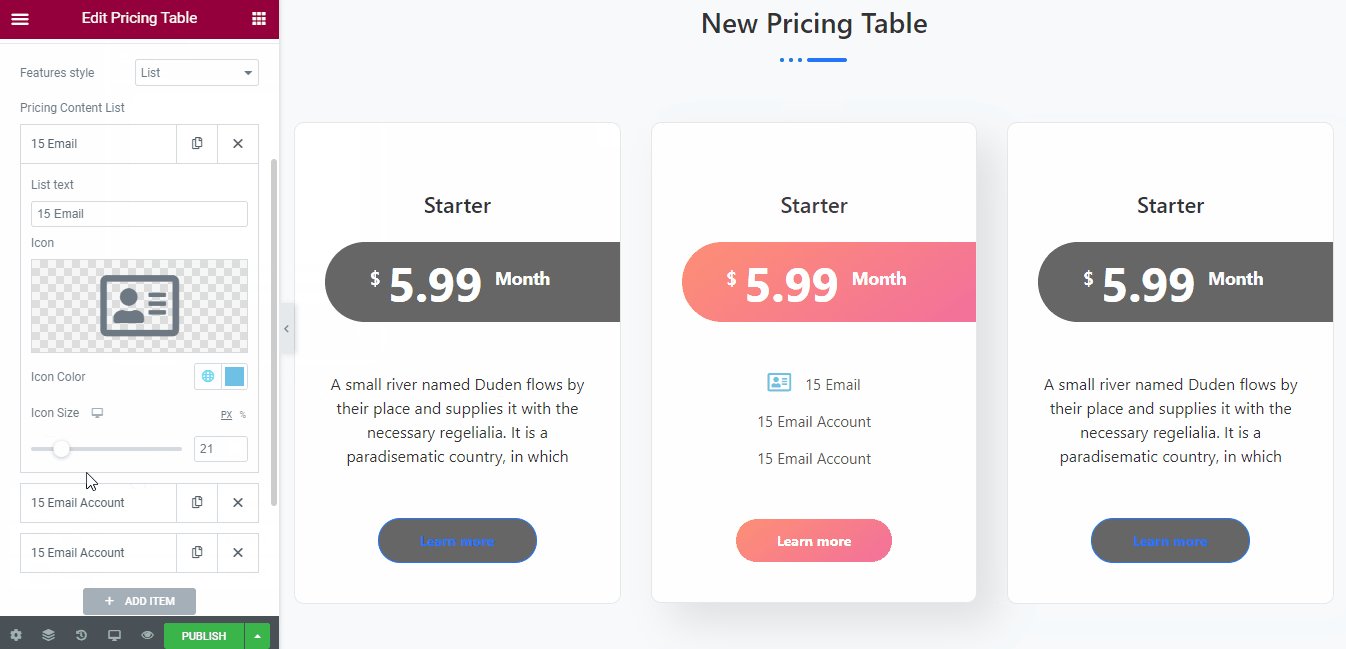
Etapa #7: Personalize a parte da descrição
Na tabela de produtos você deve colocar a descrição do seu produto ou serviço. Você pode escolher a descrição com estilo de parágrafo ou a descrição com estilo de lista. Escolha aquele que mais se adapta à sua mesa.

Personalizando a descrição
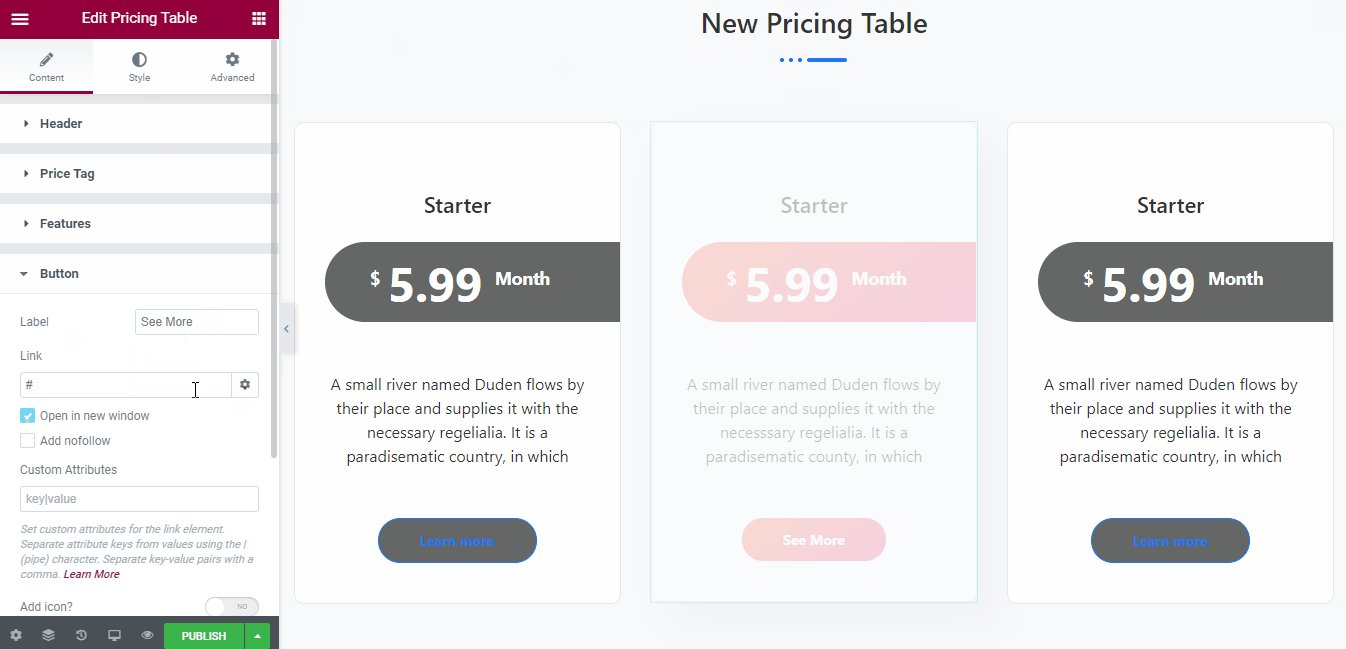
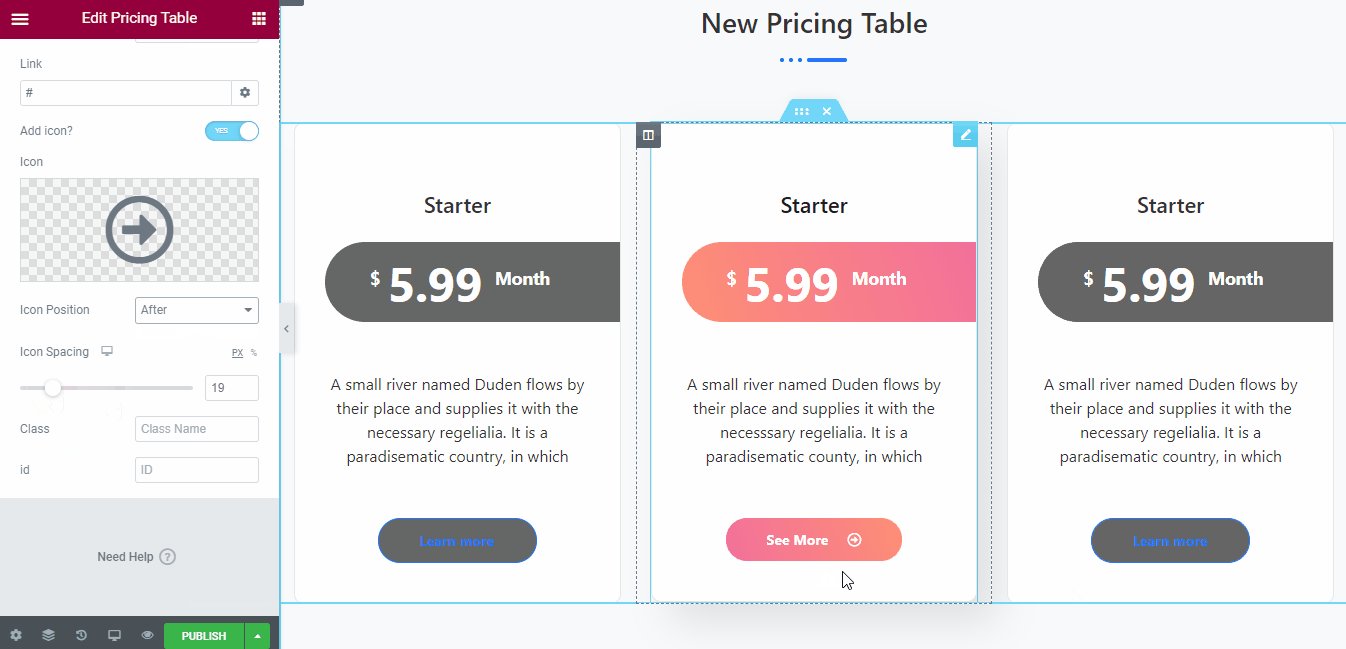
Etapa #8: Personalização do botão CTA
Já descrevemos a importância do botão CTA na seção anterior. Para criar um botão de CTA atraente para o design de sua tabela de preços, passe o mouse sobre o painel esquerdo do Elementor.
Agora clique no Botão seção para abrir os recursos para personalizar. Você pode alterar o seguinte neste submenu.
- ● Texto do rótulo
- ● Opções de links
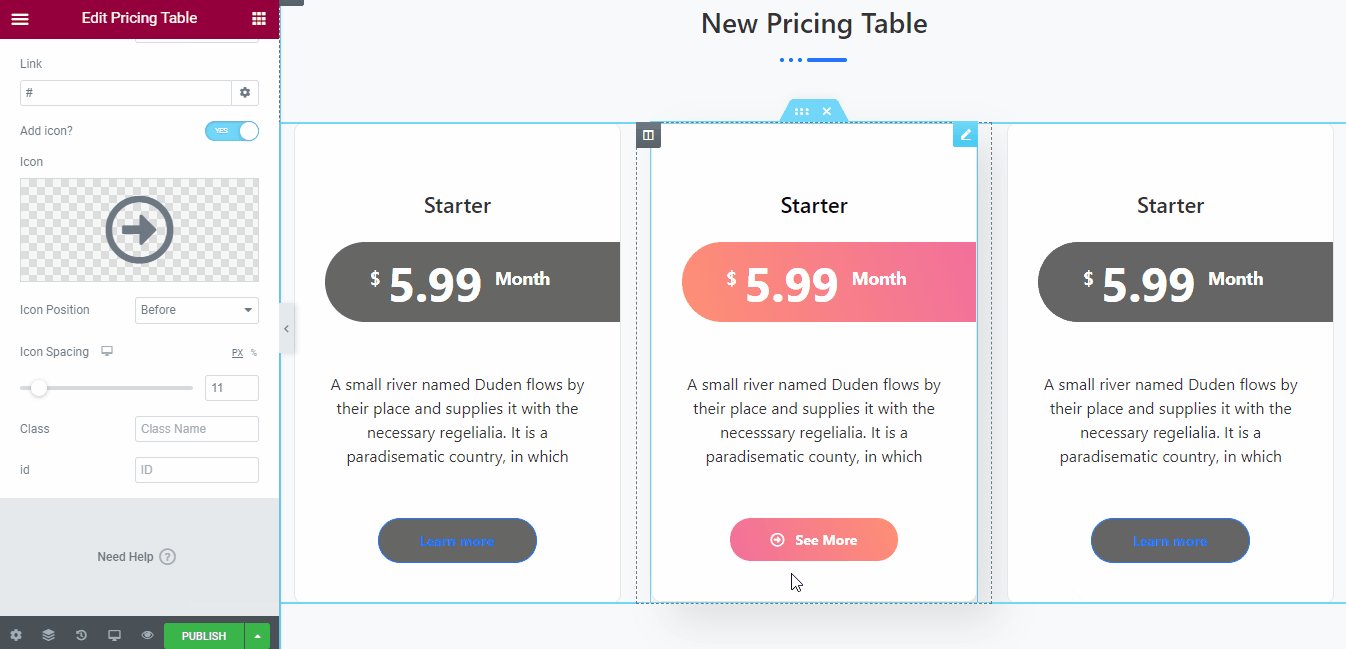
- ● Adicionando ícone
- ● Posição e espaçamento do ícone
- ● Classe e ID
Verifique o arquivo gif abaixo para obter uma visão geral detalhada da personalização do botão.

Personalizando o botão CTA
Tente manter os botões de CTA idênticos para todos
os pacotes dentro da tabela de preços.
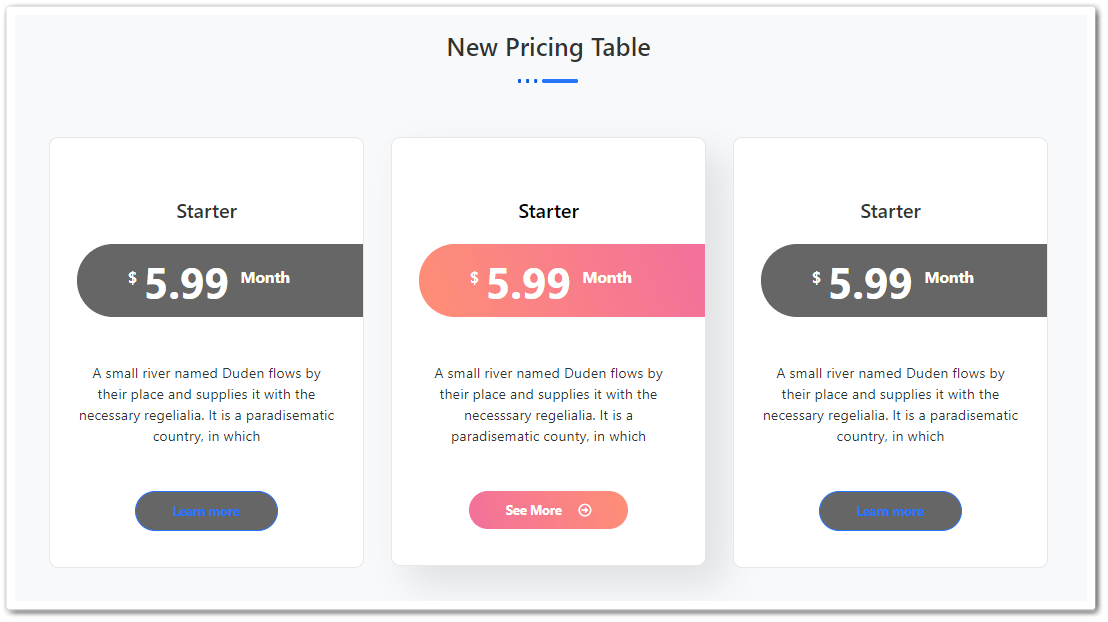
Tabela de Preços Final
Acabamos de concluir o design de nossa tabela de preços Elementor. Vamos dar uma olhada na etapa final de nossa tabela de preços –

Parece impressionante, não é?
Confira o vídeo abaixo para obter uma visão geral detalhada deste processo de criação de tabela de preços.
Coisas a considerar antes de projetar uma tabela de preços para seu site Elementor
Até agora, aprendemos sobre a importância de usar uma tabela de preços em nosso blog e também criamos nossa própria tabela de preços Elementor.
No entanto, deixe-me informá-lo sobre algumas coisas que você deve incluir em sua tabela de preços. Vamos começar.
1. Limite seu plano a 3-4 opções
É realmente tentador listar muitos recursos e pacotes na tabela de preços. Mas isso não trará sorte para você. Se você fornecer tantas opções aos seus compradores em potencial, isso poderá dificultar a tomada de decisão dos usuários.
Listar muitos pacotes na tabela de preços pode
causa paralisia de análise aos potenciais compradores.
Tente limitar seu plano de tabela de preços a 3 a 4 opções. Assim, a tabela de preços permanece simples e concisa. Isso torna o processo de tomada de decisão mais fácil e tranquilo para os usuários.
2. Mantenha a mesa simples
Assim como reduzir a embalagem, você também deve dar uma olhada na desordem. Se você adicionar muitas opções à mesa, ela ficará mais confusa. E certamente criará uma má impressão para os potenciais compradores.
A pesquisa das ferramentas groove mostra que elas aumentaram suas inscrições de teste gratuito em 358% apenas simplificando sua tabela de preços. E sua receita geral aumentou em 25% apenas com a mudança da interface.
A propósito, você pode usar códigos de cores diferentes para embalagens diferentes. Ajuda os usuários a distinguir os pacotes.
3. Escolha nomes de pacotes apropriados
Assim como manter a tabela de preços simples e concisa, você deve escolher nomes de planos apropriados para seus produtos ou serviços. A maioria dos proprietários de produtos nomeia seus produtos como Bronze, Platina, Ouro, Diamante, etc. Mas não é um nome de plano atualizado.
Em vez de usá-los, você pode escolher alguns nomes criativos. Certifique-se de que o nome do seu pacote represente um conceito claro sobre esse pacote. Por exemplo, você pode usar os seguintes nomes –
| Iniciando | Só | Básico | Livre |
| Crescente | Equipe | Padrão | Pró |
| Dimensionamento | Agência | Avançado | Equipe |
| Sustentando | Personalizado | Pró | Final |
Você pode escolher qualquer um desses nomes para sua tabela de preços. Você também pode escolher um nome personalizado se for adequado ao seu pacote.
4. Destaque o melhor negócio
Sempre que um visitante chega à sua tabela de preços, a maioria deles está procurando a resposta para uma única e mais importante pergunta -
O quê tem pra mim?
É por isso que você deve destacar o melhor pacote. Assim, os visitantes obtêm instantaneamente a resposta à sua pergunta. Ele fornece uma descrição clara do que eles estão recebendo em um pacote específico.
5. Crie Urgência ou FOMO
Criar uma urgência ou FOMO, também conhecido como Fear Of Missing Out, aumenta a venda. Você pode adicionar uma faixa atraente na oferta destacada para criar essa urgência. Frases como 'Melhor valor', 'Mais popular', 'Escolha popular' são realmente convincentes e aumentam o preço.
Você pode acionar o FOMO usando o número de usuários beneficiados pelo seu serviço, exibindo o valor do estoque ou oferecendo recompensas adicionais enquanto toma uma decisão de compra rápida.
Para acionar a urgência, você pode adicionar uma contagem regressiva ou uma animação em sua página da web. Usar uma cor adequada também cria urgência entre os potenciais compradores. Esteja ciente disso.
6. Use ancoragem inteligente de preços
A ancoragem de preços é basicamente uma coisa psicológica. É um fato importante a considerar se você deseja mergulhar profundamente alguém em seu produto ou fazê-lo tomar uma decisão de compra.
A ancoragem inteligente de preços é basicamente uma estratégia de definir um preço para seu produto ou serviço. Ao definir o preço de um produto, você deve colocar o valor maior primeiro.
Sim, o maior! Apresenta psicologicamente a faixa de preço aos potenciais compradores. Quando o comprador percebe que o preço está caindo nos próximos pacotes, ele aciona que o preço está caindo.
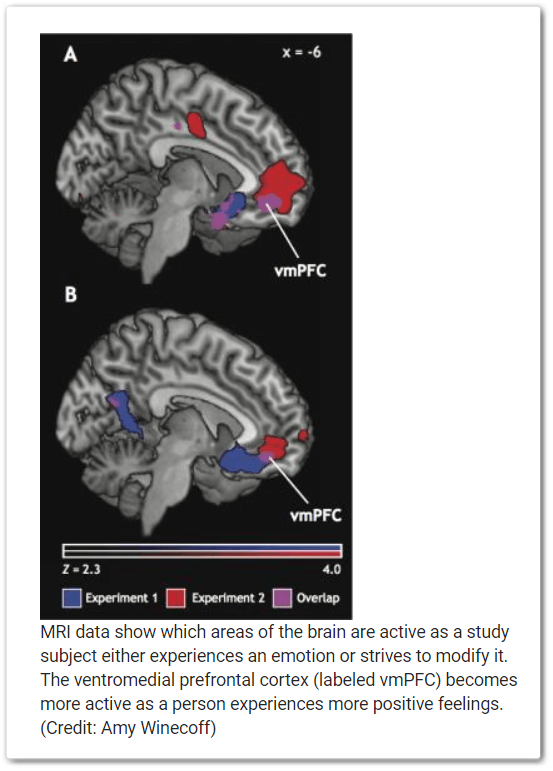
A pesquisa realizada pela Duke University mostra que o córtex pré-frontal ventromedial do nosso cérebro se torna mais ativo durante a tomada de decisões de compra. Esta é exatamente a mesma parte que também controla nossas emoções.

É por isso que você deve jogar psicologicamente para conquistar mais clientes. Mais importante ainda, afecta os compradores mesmo quando estes estão bem conscientes deste efeito. Acho que essa é a verdadeira beleza deste projeto.
7. Use elementos visuais para enfatizar, não distrair
O design e a imagem de uma tabela de preços são importantes. Já discutimos por que é ruim não usar recursos visuais apropriados em uma mesa. Felizmente, a maioria das pessoas hoje em dia usa gráficos no menu.
Mas o problema é o uso excessivo da tabela de preços. Tente usar esses recursos visuais de maneira adequada, em vez de abusar deles. Muitos gráficos não farão nada além de distrair seus compradores.
8. Torne seu CTA perceptível
Depois de concluir o design do conteúdo da tabela de preços, agora é hora de adicionar o botão CTA. No entanto, tente manter o botão CTA relevante para a tabela de preços. Os botões CTA são importantes não apenas para projetar um formulário web de alta conversão mas também para a tabela de preços.
No entanto, a maioria das pessoas só se preocupa com o design de um botão CTA. Mas, o cenário real é muito diferente deste. Além de adicionar uma cor chamativa ao botão CTA, você também deve dar uma olhada nos textos.
Em vez de adicionar textos de exemplo como ‘Saiba mais’, ‘Veja mais’, ‘Clique aqui’ etc., tente adicionar algo criativo. Você pode adicionar 'Experimente agora', 'Resgate a oferta', 'Começar' etc. para obter uma taxa de conversão mais alta.
9. Observe a moeda
Para proprietários de empresas online, cada cidadão é seu cliente potencial. Mas isso não significa que os clientes pagarão na sua moeda local.
Todo mundo adora ver o preço da sua moeda local. Assim, eles tiveram uma ideia clara de quanto exatamente estão pagando pelo produto ou serviço. Portanto, se você está promovendo seu produto ou serviço internacionalmente, tente adicionar a moeda local à sua tabela de preços.
É isso! Agora você conhece os detalhes sobre como criar uma tabela de preços do WordPress. Integre todos esses fatos em sua tabela de preços e impulsione suas vendas.
Empacotando
Uma excelente tabela de preços contém todas as informações de que um usuário precisa ao tomar uma decisão de compra. Inclui o preço exato, recursos principais, botões de CTA, etc.
Eu sei, é pedir muito em uma simples tabela de preços. Porém, você deve fazer isso para gerar vendas de qualidade de seu produto ou serviço.
Se você projetar um gráfico de preços decente usando a tabela de preços Elementor, o processo será completamente fácil. Além disso, atrai mais usuários e definitivamente aumenta mais vendas para você.
Vamos criar uma tabela de preços agora mesmo e impulsionar seu negócio.

Deixe um comentário