Elementors menyankarlänkar är ett mycket grundläggande element som låter dig lägga till ett menyankarnamn (ankar-id) till valfri plats på din webbplats. Människor kan klicka på ankarlänken och tas direkt till avsnittet genom krok-id. Bara genom att lägga till ett namn/id och sedan ställa in en ankarlänk någon annanstans på menyn.
Menyankare är med andra ord en navigeringsprocess som hjälper dig att navigera från en sida av sidan till en annan.
Funderar du nu på att ranka din webbplats högre på de bästa sökmotorsidorna som Google, Bing och andra? 🙄
Om ja, då har du kommit till rätt ställe!
De meny ankare widget är ett underbart verktyg för sidbyggare som inte bara förbättrar dina besökares upplevelse utan också hjälper dem med att bläddra i navigeringsavsnitt. Det kan också vara ett fyndigt sätt att komma överst på Googles söksidor.
Och vem vill inte ha en gratis fördel i Google, eller hur? 😉
Vad är en Meny Anchor Widget?
Tja, menyankarlänkar är också kända som 'hoppmeny'. Populärt kallas Elementors ankarmenyer också som en 'innehållsförteckning'. Länkar tar dig direkt till en specifik del av en artikel, en sida, en extern sida eller en prissektion.
Elementors menyankare används vanligtvis som punktpunkter som tar dig till en annan del av innehållet.
det är vanligtvis listat antingen med Ett element (huvud med namnattributet) eller något annat element (namngivning med menyankar-ID).
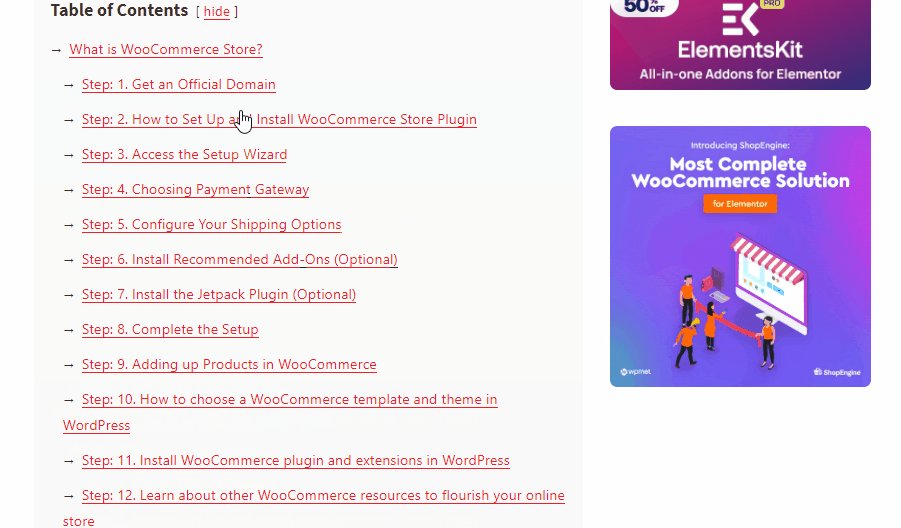
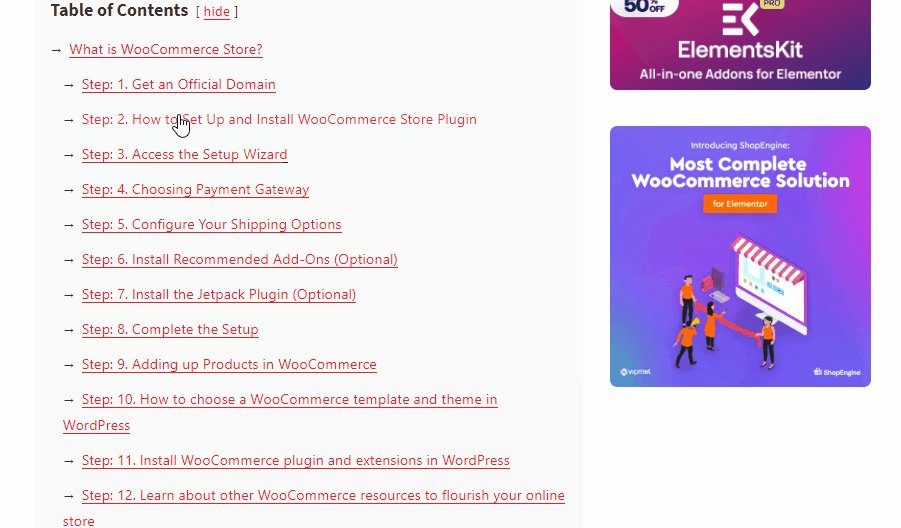
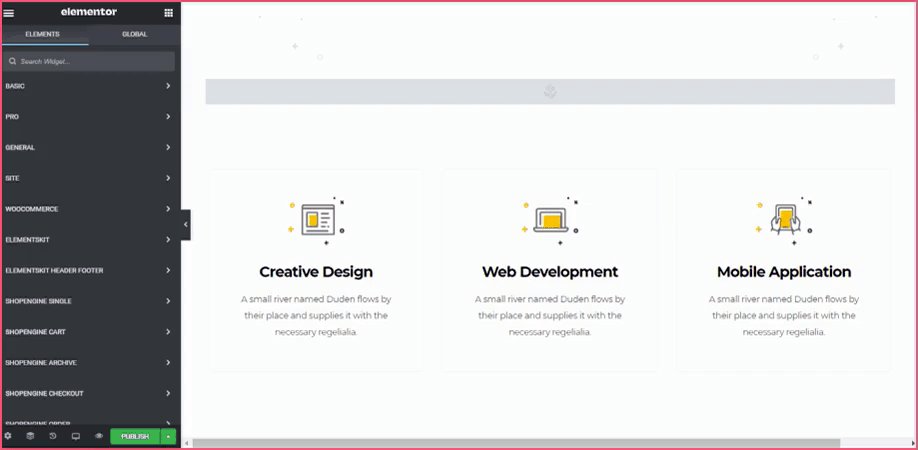
Om du är förvirrad om att förstå vad en menyankare-widget är och hur den fungerar på en webbsida. Tja, här är ett exempel för dig:

Ta en titt på bilden ovan, var och en av dessa punktlistor är en ankarsektion, och var och en av sektionerna är kopplade till den andra delen av sidan. Så när du klickar på dem kommer du direkt till en annan rubrik, som innehåller innehållet.
I den här artikeln kommer vi att visa dig att menynavigering kan hittas på en mängd olika platser, inklusive text, knappar, bilder och naturligtvis H1-H6-rubriker.
Fördelar och nackdelar med att använda en menyankarlänk:
Det är inte alltid så att bara för att folk gör något så ska du också göra det. När du använder menyankarsektioner på din WordPress-blogg finns det några fördelar och nackdelar som du måste tänka på.
👍🏼 Fördelar:
- En av de viktigaste fördelarna med en elementor meny ankarlänk är att den kan förbättra användarupplevelsen när besökare utforskar din webbsida. Närmare bestämt när det gäller lång form artiklar.
- Du kan dela direktlänkar till olika avsnitt i en artikel genom att använda menyankarwidgeten för Elementor på rubrikhöjden. Detta är fantastiskt för sociala medier och till och med kundtjänst.
- När det kommer till sökmotorresultatsidor (SERP), är resultaten ofta föremål för förändringar beroende på vad som dyker upp. Men eftersom du kommer att börja använda länkankare (hoppmenyer) i dina artiklar, finns det stora chanser att du ser dem visas på SERP-listan.
- Dessa menyobjektpekarehändelser är fantastiska eftersom de ger dig en ytterligare textrad för din organiska sida. De kan också bidra till att öka CTR eftersom användaren kanske märker något som är relevant för sin fråga som du inte nämnde i metabeskrivningen eller titeln.
- Ankarnavigering kan också användas för andra ändamål, som t.ex "återvänd till toppen" länk, som används i samband med citat ^ och fotnoter [1].
👎🏼 Nackdelar:
- En innehållsförteckning eller menyankare kan hjälpa besökarna spendera mindre tid på din webbplats. Vad är anledningen till detta? Eftersom de hoppar till avsnittet de är intresserade av, skulle det beröva dem att läsa hela sidan.
- Sidmeny som är direkt kopplad till problemet som diskuterats ovan kan påverka din annonsintäkter. Antalet visningar och klick kan minska om läsarna hoppar direkt till ett specifikt länkfält.
Två enkla metoder för att lägga till Anchor Link Menu i Elementor:
Här är de två tillgängliga metoderna för att lägga till elementor-menyankarlänkar i Elementor. Så låt oss dyka in i det:
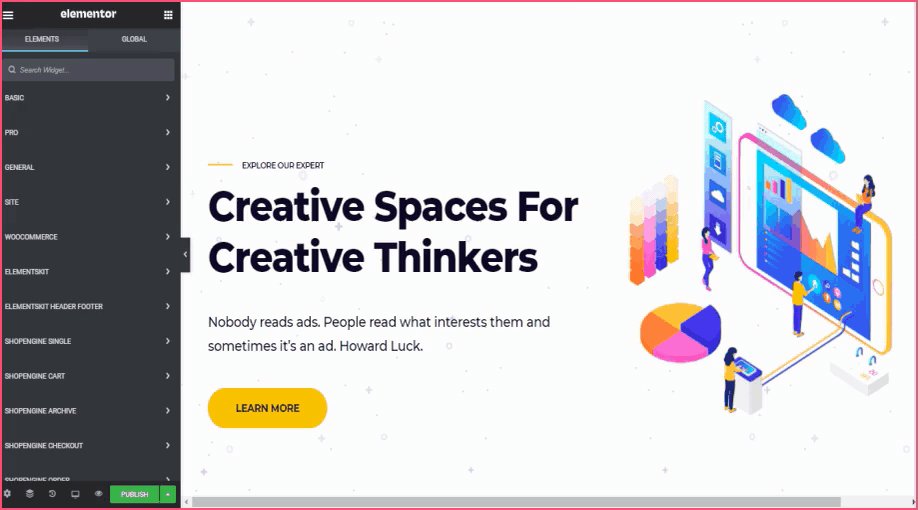
Nummer 1: Lägg till extern länk med hjälp av Elementor Menu Anchor Widget
Om du är Elementor Menu Anchor element-användare kommer det att vara dold från användarens perspektiv och du kan använda det var som helst, inklusive i din WordPress-meny. Här är vad du behöver göra för att komma igång:
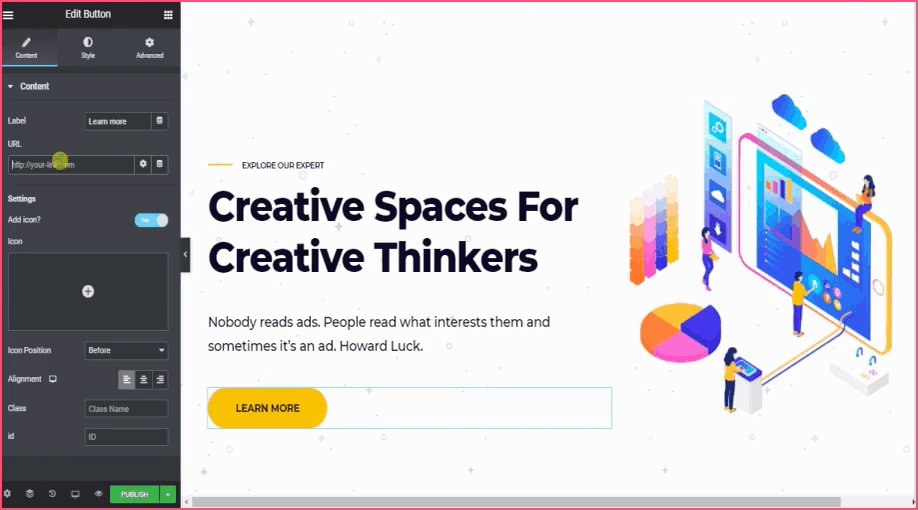
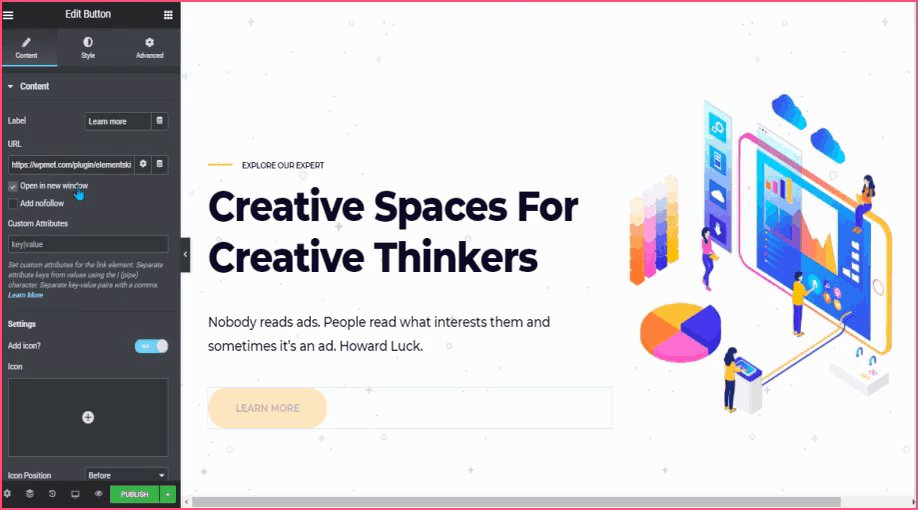
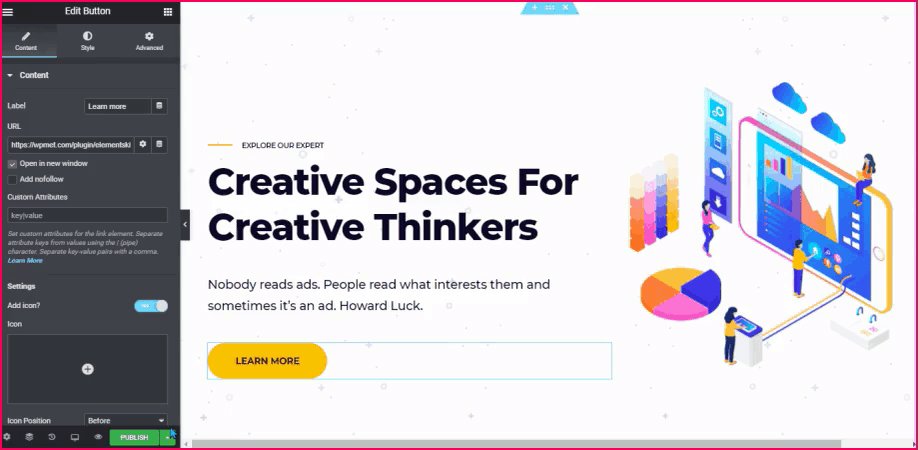
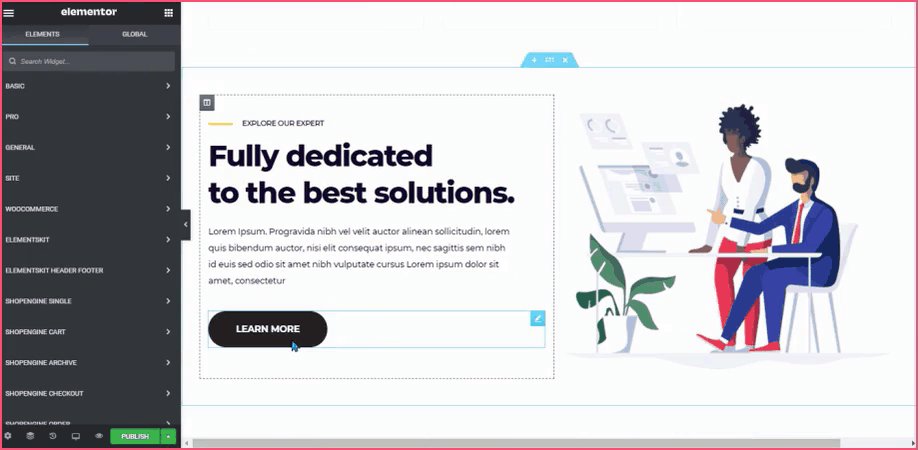
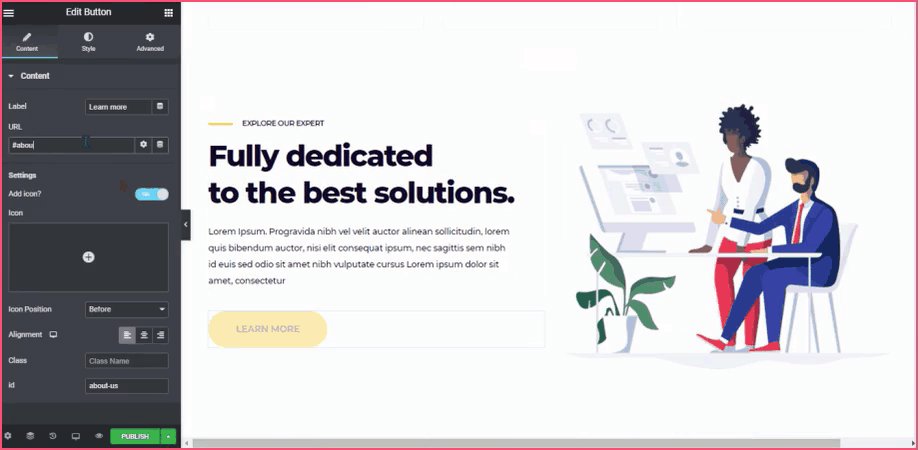
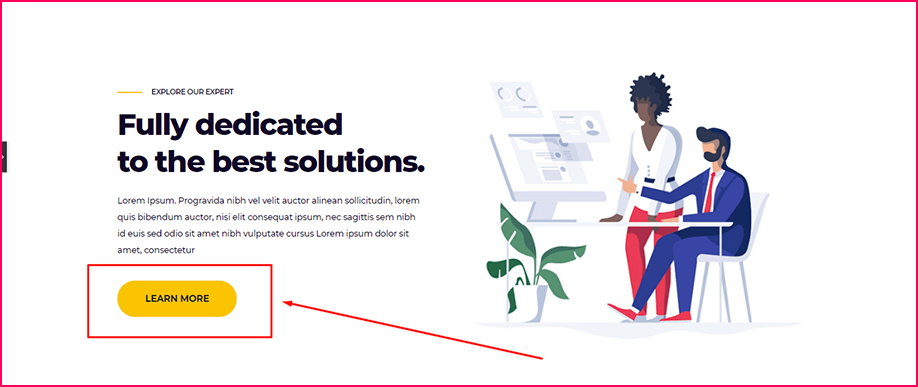
Att lägga till externa länkar är ganska enkelt, allt du behöver göra är att klicka på CTA-knapp där du vill lägga till länken. Lägg sedan till namnet eller länken i URL-avsnitt.

Klicka nu bara på förhandsgranskningsögonknappen. Klicka sedan på Läs mer CTA-knapp. Och där tar den dig till din önskade adress.

Nummer 2: Lägg till interna länkar med hjälp av Elementor Menu Anchor Widget
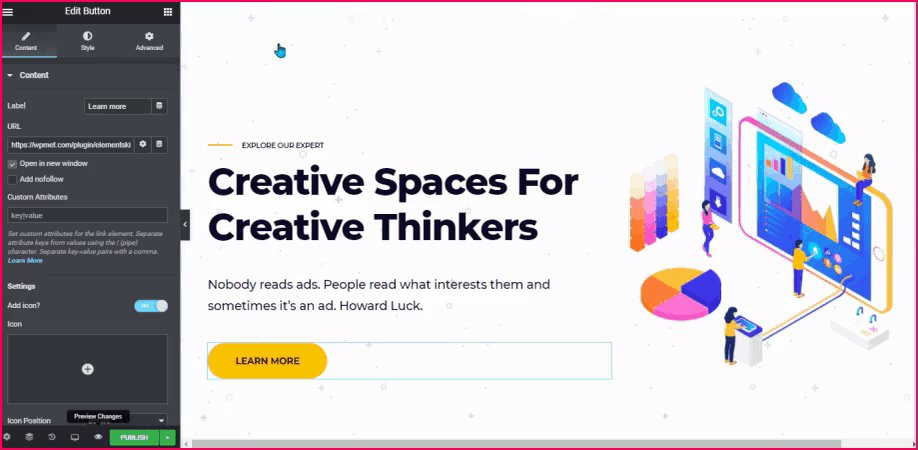
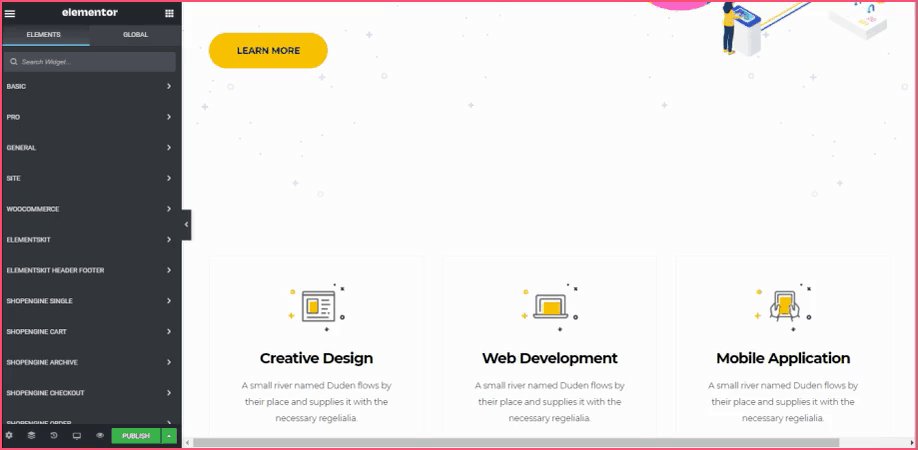
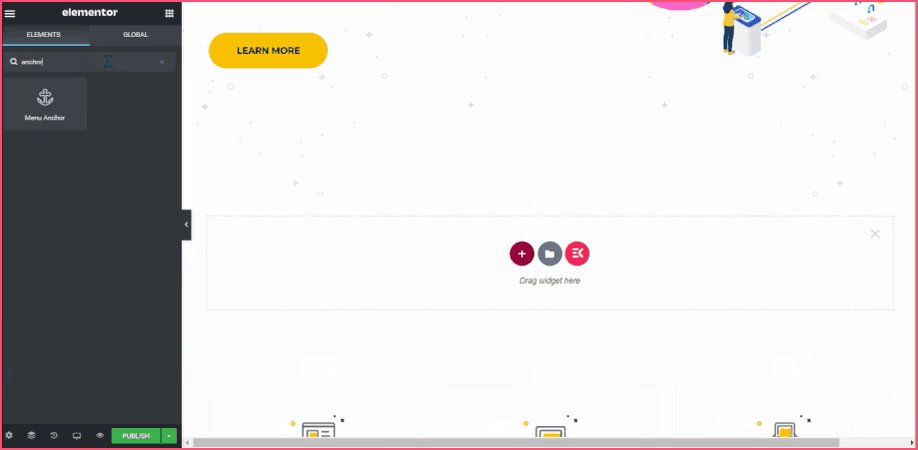
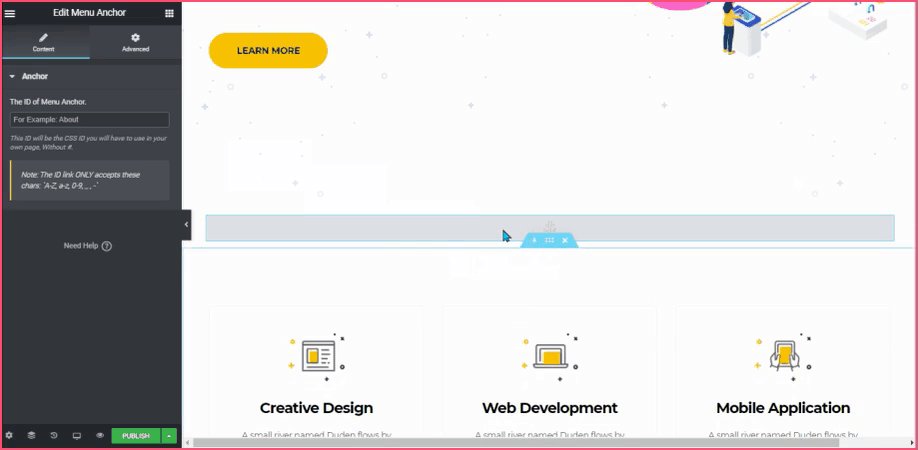
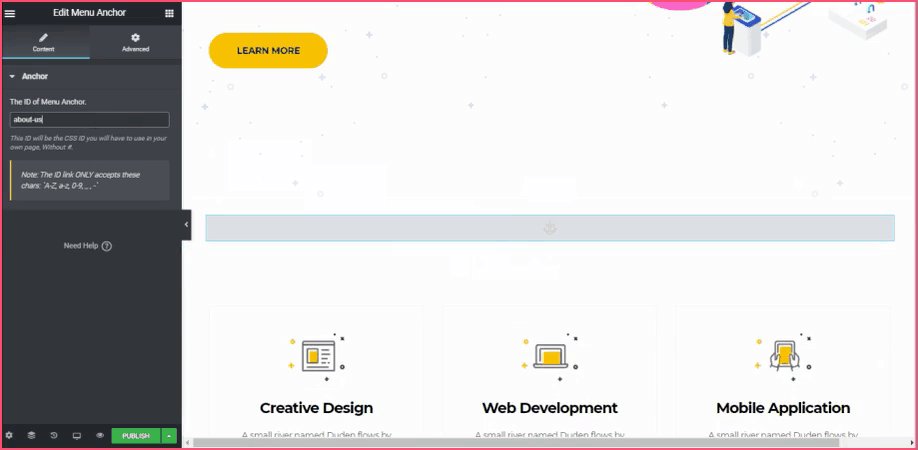
Sök först 'ankare' på elementors sökfält. Sedan dra och släpp widgeten Menyankare precis ovanför avsnittet där du vill att en anslutning ska visas. Glöm inte att skapa en länk-id.

Bläddra nu bara till det andra avsnittet där du vill att dina läsare ska uppmärksamma. Vi skulle vilja lägga till vår ankarsektion till vår "Läs mer" i det här exemplet. Och för att göra det måste du välja knappen Button i Elementor Editor.

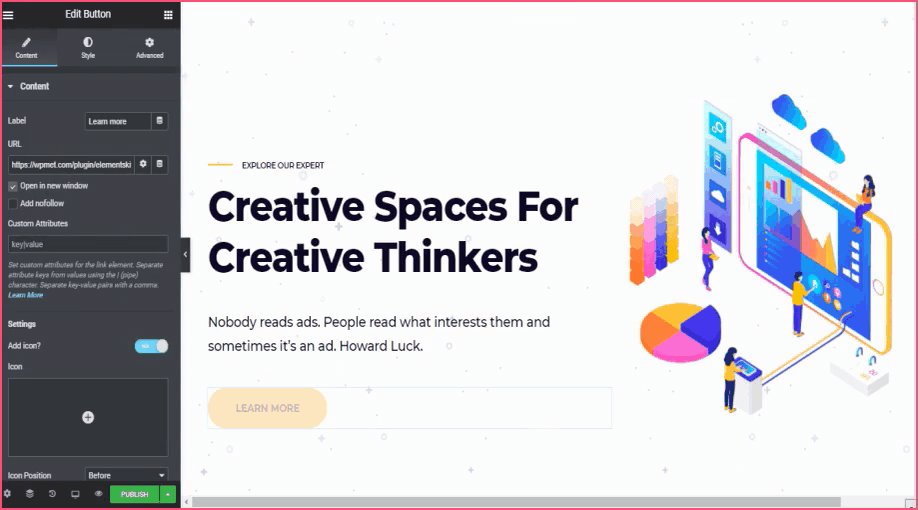
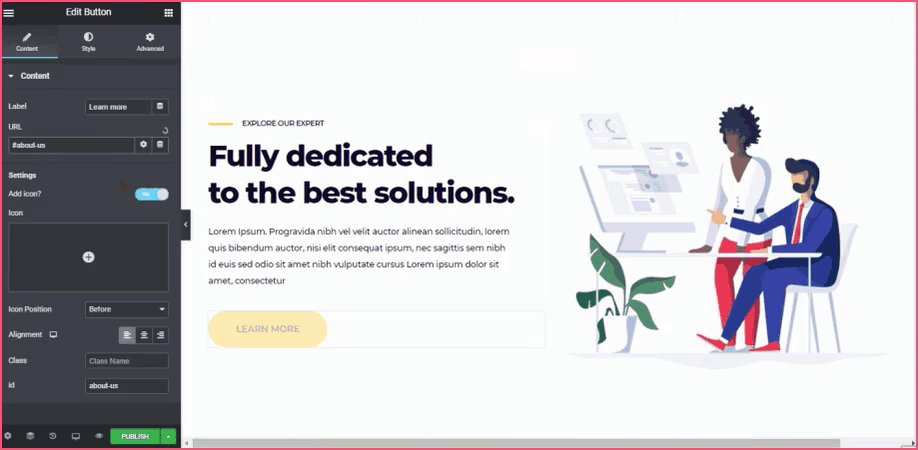
Använd sedan '#' symbol, kopiera och klistra in ID för ditt Elementor Menu Anchor till din önskade uppmaningsknappanslutning.
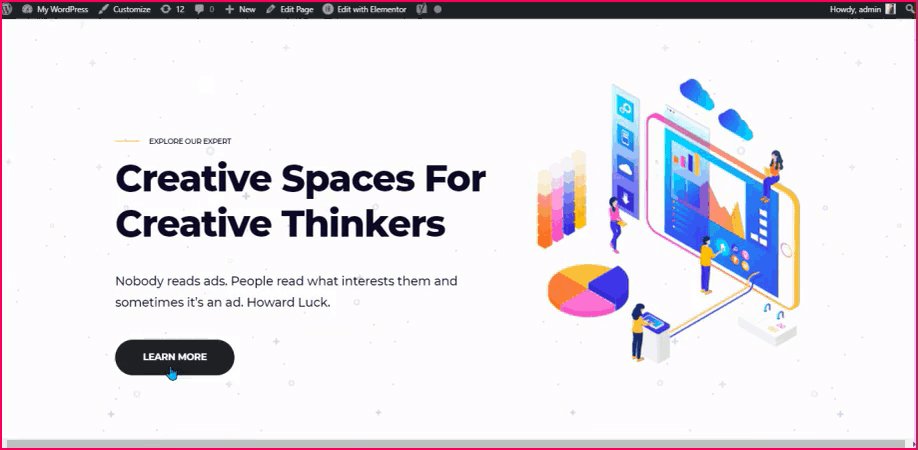
När en användare klickar på "Läs mer" knappen kommer de omedelbart att omdirigeras till menyankaret som vi genererade tidigare. Resultatbilden visas nedan för att hjälpa dig att förstå det bättre.
Ta en titt runt! 😮

Om du nu klickar på detta "Läs mer" knappen här tar den dig kl toppen ↑ på sidan.
🔔 Vill du få mer exponering av din WordPress-sajt? Kolla då in vår senaste blogg på 👉🏻 Hur man bäddar in Instagram-flöde på WordPress-webbplats
Sammanfattning
Menyalternativsnavigering har varit ett mycket viktigt avsnitt i WordPress. Speciellt för dem som tenderar till den långa versionen av innehållet (4 000 ord eller mer), där rullning kan vara ett jobbigt. Menyobjektwidgetar gör det möjligt för användare att snabbt navigera från avsnitt till avsnitt de är intresserade av.
Låt dina användare hitta vad de är lletar efter snabbare. Med andra ord kan widgeten för menyalternativ spara dina läsare tid och uppmana dem att gå igenom din webbplats ofta.
Men om du gör din gäst glad direkt kan de registrera dig för ditt nyhetsbrev eller göra mer forskning om vad du säljer. Det kan också hjälpa dig att generera potentiella kunder om de prenumererar på din webbplats via sin e-postadress.
Om du gillade den här artikeln kommer du säkert att hitta några fler användbara tips och bloggar genom att gå med i vår WPmet-gemenskap Glöm inte heller att prenumerera på vår kanal på Youtube för användbara handledningar.

Lämna ett svar